Bir WordPress Kaydırıcısını Akılda Tutarak Bir Web Sitesi Tasarlamak
Yayınlanan: 2018-11-09Bir WordPress web sitesi ile benzersiz bir şey yaratma çabalarına rağmen, çoğu zaman insanlar benzer unsurları, ama elbette farklı bir şekilde koyarlar. En yaygın ve popüler öğelerden biri kaydırıcıdır .
Ya kullanmış olmalısın ya da almayı düşünüyor olabilirsin. Genellikle kaydırıcı görseller ziyaretçileriniz üzerinde mükemmel bir izlenim bırakır. Farklı web sitelerinden geçerken, bu öğe orada mevcutsa, kaydırıcılarının ne içerdiğine her zaman bir göz atmayı bırakabilirsiniz, değil mi?
Bu yüzden sitenizde tasarlamayı düşünüyorsanız mükemmel bir strateji ile hareket etmeniz önerilir. Sonuçta, bir WordPress kaydırıcısı ziyaretçilerinizi cezbedebildiği kadar, aynı şekilde kötü yerleştirilmiş veya görüntülenen bir kaydırıcı da onları anında kapatabilir.
Kaydırıcı Nedir?

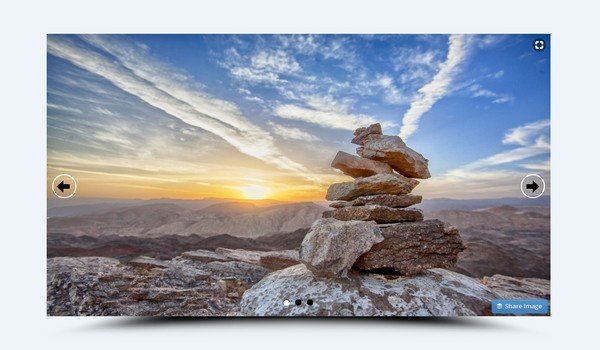
Temel formda, bir kaydırıcı, her biri farklı bir amaç için birden fazla görüntü içerir. Sadece bu değil, insanlar bu öğeyi GIF'ler, videolar ve daha fazlası gibi resimler dışında farklı içerik türleri için kullanmaya bile başladılar.
Basit görüntü kaydırıcılarından tam ekran kaydırıcılarına kadar bu öğeyi farklı boyut ve şekillerde elde edebilirsiniz. Bir tasarımcıysanız, çekici doğasına ve esnekliğine kesinlikle kefil olursunuz. Bu kaydırıcının görsel yönü, ziyaretçilerin çoğunu çeken şeydir.
Bir WordPress web sitesi sahibi olarak, markanızın farklı yönlerini yalnızca bu bileşenle pazarlayabilirsiniz. Bu nedenle, yalnızca yerden tasarruf etmekle kalmaz, aynı zamanda web sitenizin çekiciliğini de artırır.
WordPress Web Sitenize Kaydırıcı Yerleştirme Nedenleri
Web sitesi kullanıcılarının çoğunluğu bu öğeyi web sitelerine koyuyor olsa da, hala buna yeterince dikkat etmeyen bazı insanlar var. Elbette kaydırıcılar, ziyaretçilerinizle görsel olarak çekici bir şekilde etkileşim kurarak web sitenizin etkileşimini artırabilir.
İşte sizi web sitenizde bir WordPress kaydırıcısı kullanmaya zorlayabilecek bazı avantajlar:
- Ürünleri Daha İyi Bir Şekilde Sergiler :

Kaydırıcılarla, WooCommerce Ürün Kaydırıcı Eklentisini kullanarak ziyaretçilerinizi ürünleriniz veya hizmetleriniz hakkında daha iyi bir şekilde eğitmeniz daha kolay hale gelecek. Ve böylece, markanızın tam olarak neyle ilgili olduğunu öğrenmek için diğer sayfalarda gezinme ihtiyacını ortadan kaldıracaktır.
- Görsel Olarak Çekicidirler :
Kaydırıcının önemli avantajlarından biri, aksi takdirde sıkıcı web sayfalarının görsel çekiciliğini geliştirmeleri ve ziyaretçilerinizin ilgisini artırmalarıdır. Kaydırıcıdaki kaliteli ve alakalı resimlerle, ziyaretçilerinizin daha uzun süre kalmasını sağlayabilirsiniz.
- Anında Bilgi Sağlarlar :
Kaydırıcıları kullanarak temel içerik parçalarını kolayca görüntüleyebilirsiniz. Bu teknikle, en son tekliflere ve indirimlere dikkat çekebilirsiniz. Bu nedenle, kaydırıcılar belirli bilgileri öne çıkarmanıza yardımcı olur.
Kaydırıcı Türleri
Web siteniz için bir kaydırıcı tasarlamayı düşündüğünüzde, kesinlikle göz önünde bulundurmanız gereken birkaç seçeneğiniz vardır. Kaydırıcılar farklı yapılarda mevcut olduğundan, web sitenize en uygun olanı seçebilirsiniz.
- atlıkarınca :

Carousel, aynı anda iki veya daha fazla görüntüyü görüntülemek istiyorsanız kullanabileceğiniz kaydırıcı türüdür.
- Standart :
Bu aynı zamanda bir slayt gösterisi olarak da bilinir. Bu tür kaydırıcı, birkaç görüntü görüntülemenize olanak tanır. Ancak, bir seferde yalnızca bir tane gösterebilirsiniz.
- akordeon :
Her resme tıkladığınızda, akordeon kaydırıcıları akordeon gibi çalışır.
- Vitrin :
En çok satan ürününüzü sergilemek ve ziyaretçilerinize aynı anda diğer ürünlere gizlice girmelerini sağlamak istiyorsanız, bu tür kaydırıcı sizin için uygun olacaktır. Bununla, tek bir görüntüye odaklanabilir ve diğerlerini de görüntüleyebilirsiniz.
Kaydırıcı Davranış Türleri
WordPress kaydırıcılı bir web sitesi tasarlarken, yalnızca kaydırıcı türüne değil, davranışsal yönüne de odaklanmanız gerekir. Kaydırıcı davranışı, kaydırıcıların web sayfalarınızda nasıl görüneceğini kontrol eden faktördür.

- Tam Genişlik :
Web sayfası genişliği boyunca bir kaydırıcı görüntülemek istiyorsanız, bunu seçebilirsiniz.
- Varsayılan :
En tipik düzen türü olan bu düzen, birkaç tanınmış e-ticaret sitesinde olduğu gibi, resimlerinizi başlık bölümünde görüntülemenize olanak tanır.
- Tam Sayfa :
Belirli bir bölüm değilse ve tüm sayfayı bir kaydırıcı ile kaplamak istiyorsanız, bu tam ekran sizin için uygun olacaktır.
- çubuk :
Bu davranışla, kaydırıcının altında başlıklar ve metinler için kullanılabilecek basit bir çubuk görüntüleyebilirsiniz.
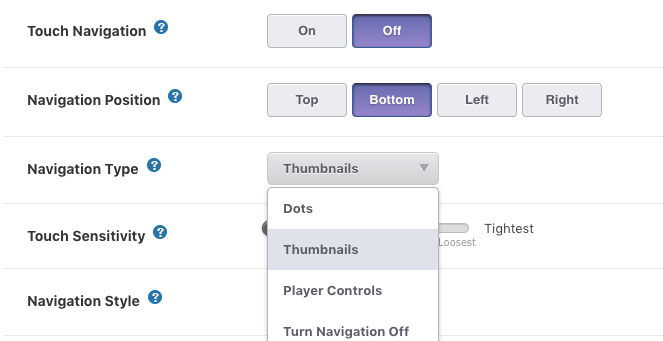
- Küçük resim :

Küçük resim, bir dizi görüntüyü veya başka bir içerik türünü dikey veya yatay olarak görüntülemenize olanak tanır.
- akordeon :
Akordeon kaydırıcıları seçiyorsanız, bununla görüntüleri dikey veya yatay olarak görüntülemeyi seçebilirsiniz.
Kaydırıcılar WordPress ile Nasıl Çalışır?
WordPress web sitenizle bir kaydırıcıyı çalıştırmak oldukça kolay bir iştir. İşi yapmanıza yardımcı olabilecek birkaç eklenti olmasına rağmen, diğerlerinden en iyisini bulmanız gerekir.
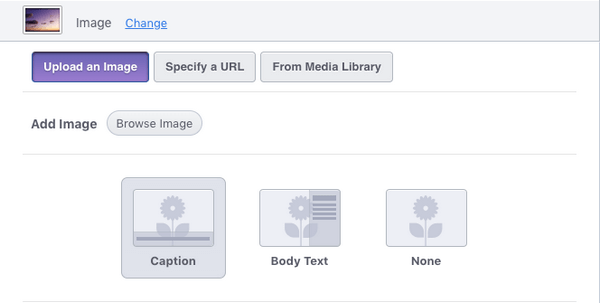
Doğru eklentiyi bulduktan sonra sitenize yükleyebilir ve etkinleştirebilirsiniz. Bundan sonra eklenti, kendi kaydırıcınızı tasarlayabileceğiniz tasarım kolaylığı sağlayacaktır. Bu kadar kolay.
Web Sitenizde Kaydırıcılar Nasıl Kullanılır?

Web sitenize bir kaydırıcı öğe yerleştirme konusunda oldukça heyecanlı olsanız da, yanlış gitme olasılığı daha yüksek olabilir. Bu nedenle, doğru bir şekilde yürütmenize yardımcı olacak bazı ipuçları.
- Bir Reklam Stratejisi Olarak Kullanın :
Gerçek zamanlı içerik eklemek istiyorsanız veya web sitenizi düzenli olarak güncelliyorsanız, kaydırıcılar sizin için en iyi araç olacaktır. Kaydırıcılar ile en çok pazarlamak istediğiniz en son etkinliklerinizi veya tanıtım gönderilerinizi yayınlayabilirsiniz.
Ancak, potansiyel müşteri ve satış potansiyelini artırmak istiyorsanız, kaydırıcıları açılış sayfasının üst kısmına yerleştirdiğinizden emin olmalısınız. İsterseniz, kaydırıcıda görüntülemek için görüntüleri sosyal medyanızdan içe aktarabilirsiniz.
- Web Siteniz hakkında Açıklama yapmak için kullanın :
Bunları sadece pazarlama için değil, tüm işinizi tanıtmak için de kullanabilirsiniz. Kaydırıcıya koyduğunuz içerik ne olursa olsun, bu teknikle ziyaretçilerinize markanız veya web siteniz hakkında anında bilgi verebilirsiniz.
Kaydırıcı dikkat çekici bir öğe olduğundan, eklediğiniz bilgilerin değerli, yerinde ve özlü olduğundan emin olmanız gerekir.
- Mobil Uyumluluk Zorunluluktur :
İnsanların çoğunluğunun telefonlarda gezinmeyi tercih ettiği oldukça açık. Bu nedenle, bir tasarımcı veya sahip olarak, kaydırıcının mobil kullanıcılarınız için hiçbir şeyi mahvetmediğinden emin olmanız gerekir.
Şaşırtıcı görünmesi için duyarlı olması gerekir. Kaydırıcıları kullanırken, farklı ekran boyutlarında nasıl göründüklerine yeterince dikkat etmelisiniz. Test et ve dene, burada benimseyebileceğin şeyler.
- Fotoğraf Galerisi için Küçük Resimleri Kullanın :
Birkaç resim varsa, resim slayt gösterilerinin işlenmesi biraz zor olabilir. Siz kendi açınızdan çok sayıda resim koyabilirsiniz, ancak ya ziyaretçileriniz kesintisiz hareketle baş edemezse?
Bir şeyi kaçırmışlarsa, sadece o görüntüyü görmek için geri dönmezler. Bu nedenle, görüntülerin çoğunun fark edilmeden gitme olasılığı yüksek. Bu olursa, kaydırıcı kullanma amacını tamamen kaybeder.
Bu sorunu çözmek için, resimler arasında gezinmelerini ve her birini doğru şekilde kontrol etmelerini kolaylaştırmak için küçük resimler kullanabilirsiniz.
Çözüm
Kesinlikle, kaydırıcılar web sitenizi tasarlama şeklinizi tamamen değiştirdi. Bu temel öğeyi kullanarak, web sayfalarınızın hedef kitleniz için yeterince çekici olmasını sağlayabilirsiniz.
Artık onları neden ve nasıl kullanacağınızı bildiğinize göre, onlarla kendi yolculuğunuza başlamanın zamanı geldi. Ancak sonunda, onları kullanıyorsunuz. Yerinden çıkmış gibi görünmediğinden emin olun, ancak web sitenizi kolaylıkla tamamlayın.
