WordPress'te yapışkan bir menü veya öğe nasıl eklenir
Yayınlanan: 2023-01-04Tamamlandı: Harika bir WordPress sitesi tasarladınız.
Ancak, yaptığınız teklifin ziyaretçileriniz tarafından "Hakkında" sayfanızda veya blog yazılarınızda neredeyse hiç görülmediğinin farkındasınız.
Bu harika teklifi nasıl vurgulayabilir ve ziyaretçilerinizin dönüşümünü nasıl teşvik edebilirsiniz?

Cevap çok basit olabilir: kenar çubuğuna yüzen veya "yapışkan" bir afiş koyun! Ve neden ziyaretçilerinizin gezinmesini kolaylaştırmak için menünüzü de yüzer hale getirme fırsatını değerlendirmiyorsunuz?
Somut olarak, öğenizi bir kez yapışkan hale getirdiğinizde, gezinme sırasında sabit kalacaktır. Başka bir deyişle, uzun bir sayfayı aşağı kaydırırken bile artık kaybolma riski yoktur: yapışkan öğe yüzer halde kalır ve ziyaretçi her an erişebilir. Kaydedildi!
Amaç, kullanıcının dikkatini okumasından uzaklaştırmadan dikkat çekmektir . Bir açılır pencereden daha az müdahaleci olan kayan bir menü, okuyucuyu dönüşüm hedefinize doğru yönlendirir.
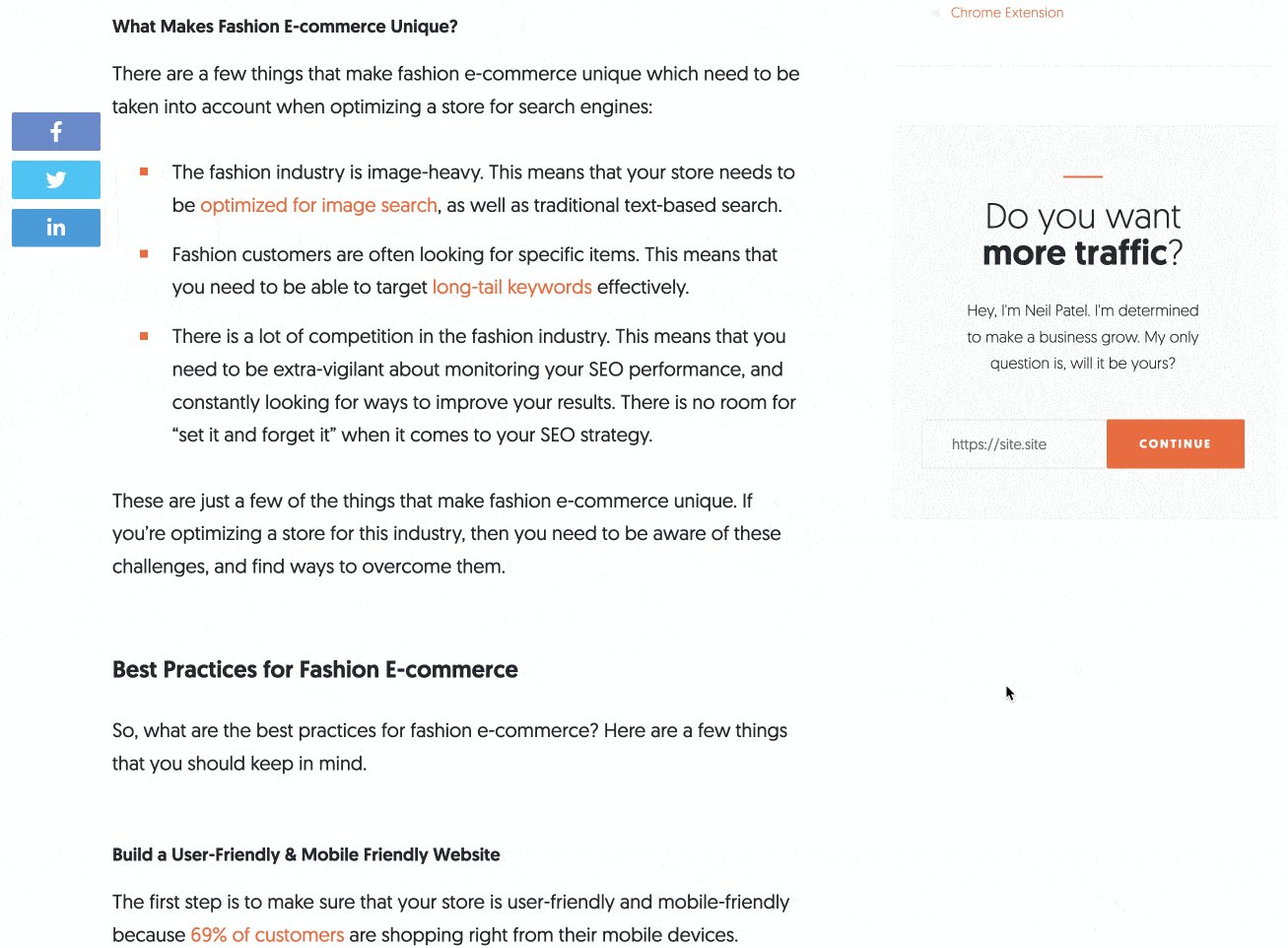
Örneğin, yukarıda WPMarmite'ın haber bültenine abone olmanızı nasıl önerdiğine bakın (sadece söylüyorum… ).
genel bakış
- Bir öğeyi veya menüyü yapışkan hale getirmenin üç yöntemi
- İyi tasarlanmış yüzen öğelere ilişkin üç örnek
- Son görüşümüz
Bir öğeyi veya menüyü yapışkan hale getirmenin üç yöntemi
1. Seçenek: Uyumlu bir tema kullanın
En hızlı çözüm hemen önünüzde olabilir. Farkında olmadan temanız, başlığınızı yapışkan hale getirecek bir özellik sunabilir. Sunum sayfasında ne yazdığına bakın veya ayarlara göz atın.
Size yardımcı olmak için, kaydırma sırasında sabit bir menü oluşturma yeteneğine sahip birkaç sağlam temayı burada bulabilirsiniz:
- Astra, resmi rehberdeki en ünlü tema. Pro sürümü, "Yapışkan başlık" adlı bir modül sunar.
- GeneratePress, aynı şeyi ücretli sürümünde “Menu Plus” modülü aracılığıyla sunar.
- Blocksy Pro kullanıyorsanız, Blocksy, Header Builder aracılığıyla bu seçeneğe erişim sağlar.
Bu üçüyle, kayan bir menü oluşturmak için premium lisansa ihtiyacınız olacak. Zaten bunlardan birini kullanıyorsanız, sizin için iyi.
Ancak bütçenizi premium bir temaya harcamak istemiyorsanız, ücretsiz olarak yapışkan bir seçenek sunan bazı harika temalar da vardır.
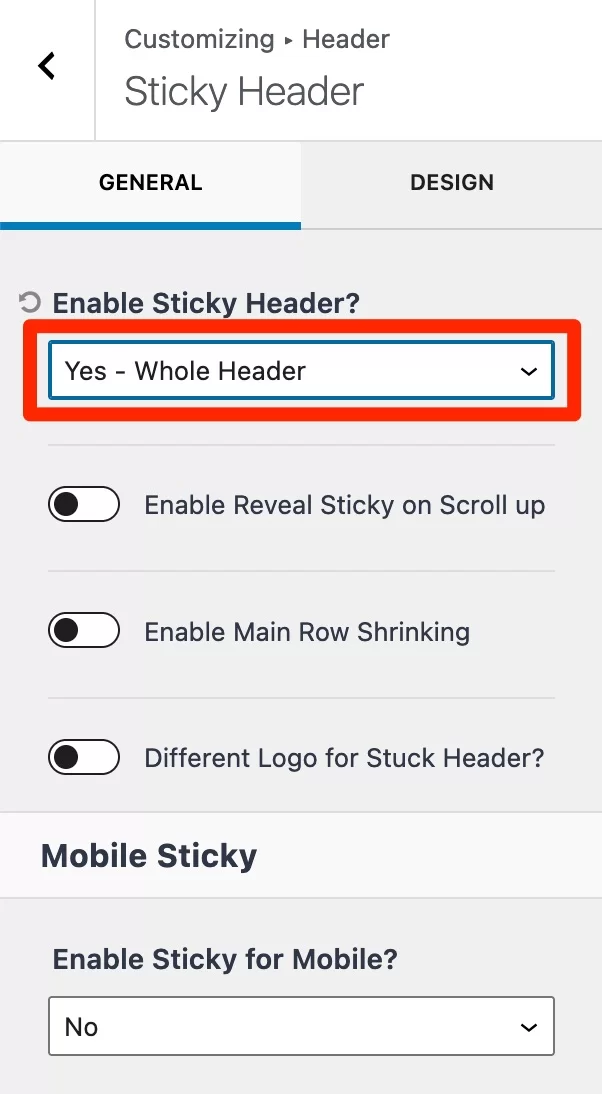
Örneğin, mükemmel Kadence var. Temayı etkinleştirdikten sonra, Görünüm > Özelleştir yoluyla WordPress Özelleştirme Aracına gidin.
Başlık > Yapışkan Başlık menüsüne gidin. "Yapışkan Başlık Etkinleştirilsin mi?" açılır menüden "Evet - Tüm Başlık"ı seçin. Hatta başlık sabitlendiğinde farklı bir logo görüntülemeyi seçebilir ve yapışkan efekti mobilde etkinleştirebilir/devre dışı bırakabilirsiniz.

2. Seçenek: Yapışkan Menü ve Yapışkan Başlık eklentisini kullanın
Geçerli temanızı beğendiniz, ancak kayan bir menü veya öğe oluşturma seçeneği yok mu?
Bu durumda, özel bir eklenti kullanarak 2 numaralı çözüme dönün. Yapışkan Menü ve Yapışkan Başlık (önceden Kaydırmada Yapışkan Menü (veya Her Şey!)) bunların en ünlülerinden biridir. 100.000'den fazla aktif yüklemeye ve mükemmel bir derecelendirmeye sahiptir. Böylece gözünüz kapalı kullanabilirsiniz.

Bu eklentiyi hemen hemen her şey için kullanabilirsiniz: gezinme menüsü, widget'lar, haber bülteninize abonelik, sosyal ağlarda paylaşma düğmesi... Tek yapmanız gereken kayan öğeniz için en iyi konumu seçmek:
- Sayfanın üst kısmında: menü veya başlık veya bir mağaza için alışveriş sepeti
- Kenar çubuğunda : widget'larda çeşitli harekete geçirici mesajlar
- Veya ekranın alt kısmında : sosyal paylaşım düğmeleri, örneğin
Yapışkan Menü ve Yapışkan Başlık eklentisini indirin:
Sırada ne var?
Eklentiyi indirip etkinleştirdikten sonra, Ayarlar > Yapışkan Menü (veya Herhangi Bir Şey!) aracılığıyla yapılandırma seçeneklerine gidin:

Bir öğe nasıl yüzer (yapışkan) yapılır
Şimdi kolları sıvayın: Bu eklenti işinizi çok kolaylaştırsa bile, yine de ellerinizi biraz kirletmeniz gerekecek.
Cesaretini topla, seni temin ederim ki çok fazla sorun olmayacak. Yapıştırmak istediğiniz öğeyi tanımlamak için önce kimliğini veya sınıfını bulmanız gerekir.
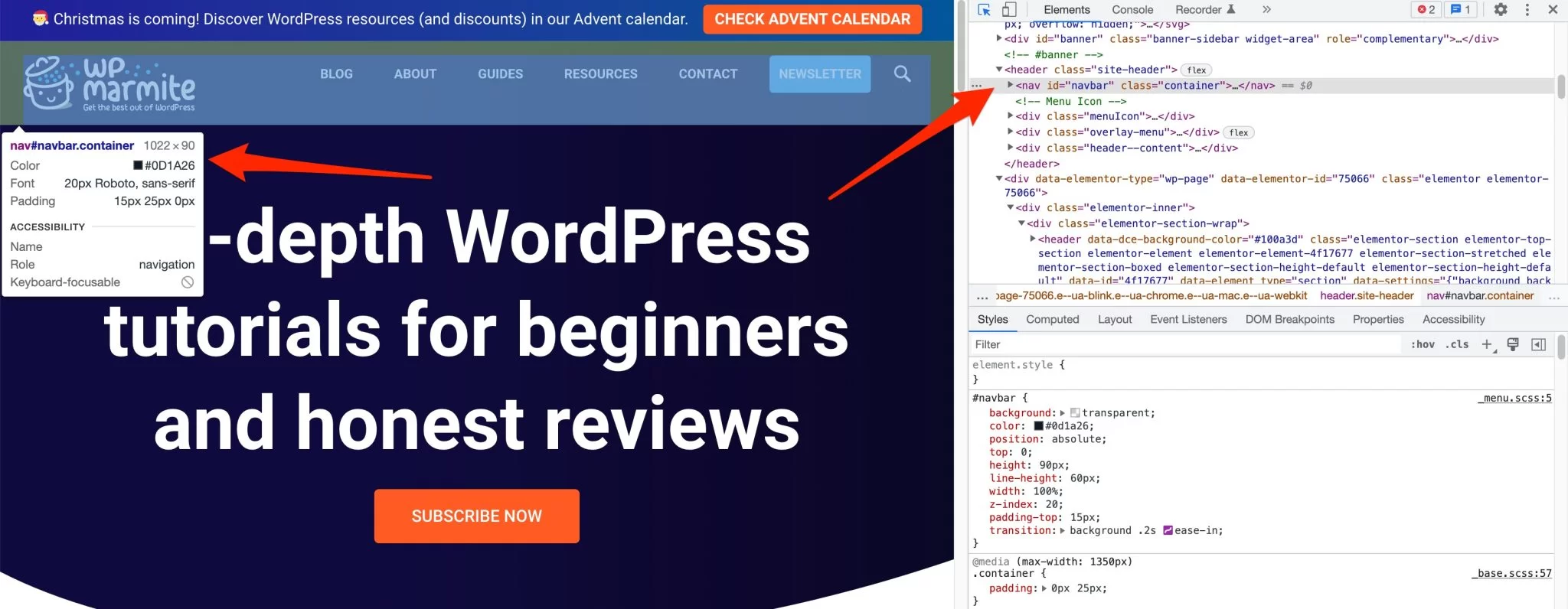
Temanızın kaynak kodunu incelemek ve gelecekteki kayan öğenizin CSS sınıfını bulmak için hiçbir şey daha kolay olamazdı: tarayıcınızın kod denetçisini kullanın.
Bunu yapmak için, WordPress sitenizde istediğiniz sayfaya gidin, ardından sağ tıklayın ve "İncele"yi seçin.
Ardından farenizi söz konusu öğenin üzerine getirin ve presto! Sanki sihirle ilgili kod satırları vurgulanır:

Tek yapmanız gereken görünen kimliği kopyalamak. Varsayılan olarak şöyle görünecektir: <nav class="container">.
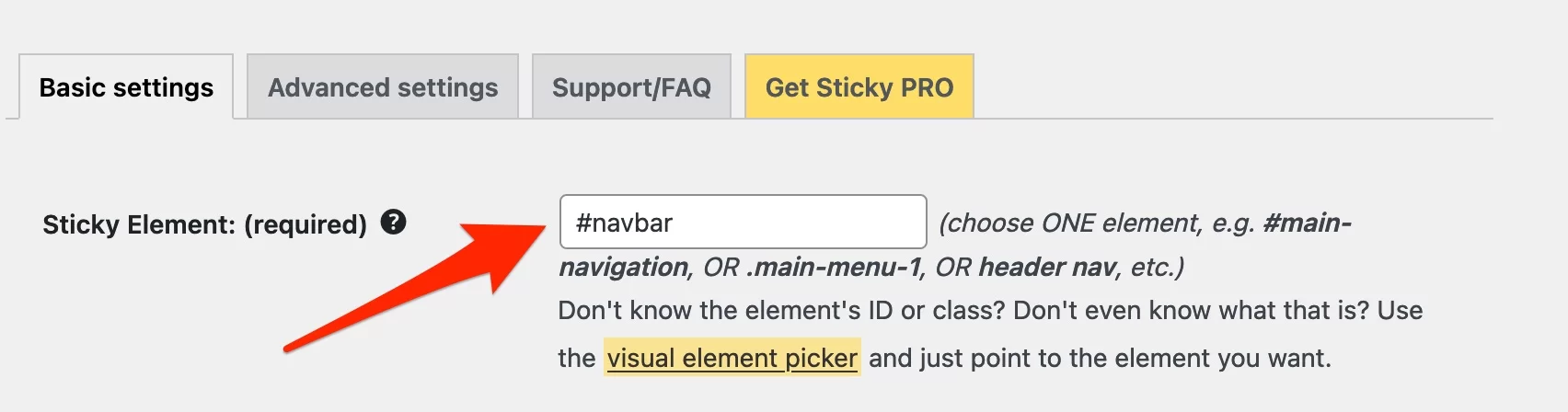
Yani yukarıda, menü kimliğimiz navbar . Şimdi tek yapmanız gereken, bu kimliği eklenti ayarlarına, "Yapışkan Öğe: (gerekli)" kutusuna yapıştırmak.
Önüne aşağıdaki gibi bir hashtag ekleyin:

Doğru seçiciyi bulmak hızlı ve kolay olsa da, bu manipülasyonun zaten CSS konusunda biraz deneyimli ve rahat olan WordPress kullanıcıları için olduğunu kabul edeceğiz.
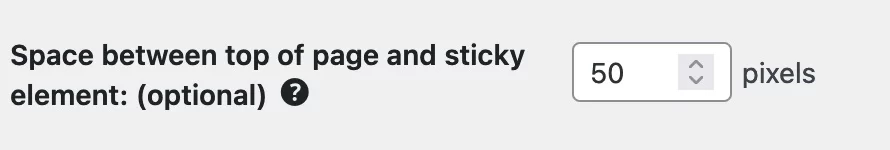
Sayfanın üst kısmında boş alan nasıl bırakılır?
Varsayılan olarak, Yapışkan Menü eklentisi, öğeyi ekranın üst kısmına yapıştırır. Biraz boşluk bırakmayı veya hatta öğeyi sayfanın ortasında yüzer durumda tutmayı tercih edebilirsiniz: bu durumda, istenen kenar boşluğunu piksel olarak belirtin.


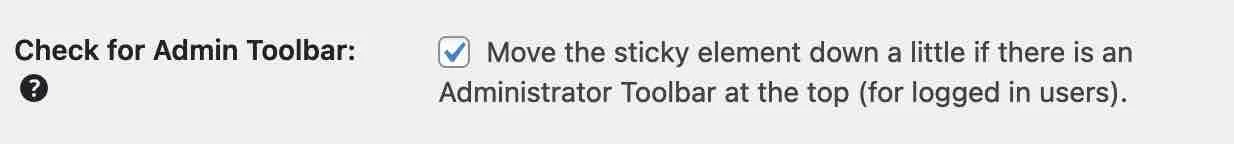
Elemanı yalnızca bir yönetim çubuğu varsa (örneğin, kullanıcı oturum açmışsa) indirmek için şu kutuyu işaretleyin:

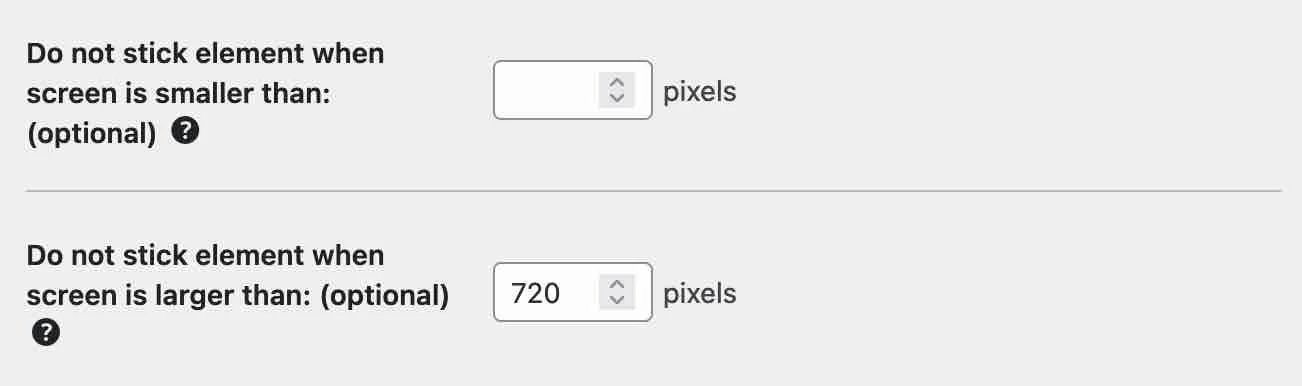
Duyarlı ekran nasıl yönetilir?
Daha iyi bir kullanıcı deneyimi için öğenizin görüntü kesme noktalarını özelleştirebilir ve kayan öğeyi kaldırmayı seçebilirsiniz:
- x pikselden küçük ekranlarda
- x pikselden büyük ekranlarda

Son olarak, kontrol panelinden ayrılmadan önce ayarları kaydetmeyi unutmayın, her şeyi yeniden yapılandırmak zorunda kalma riskine karşı.
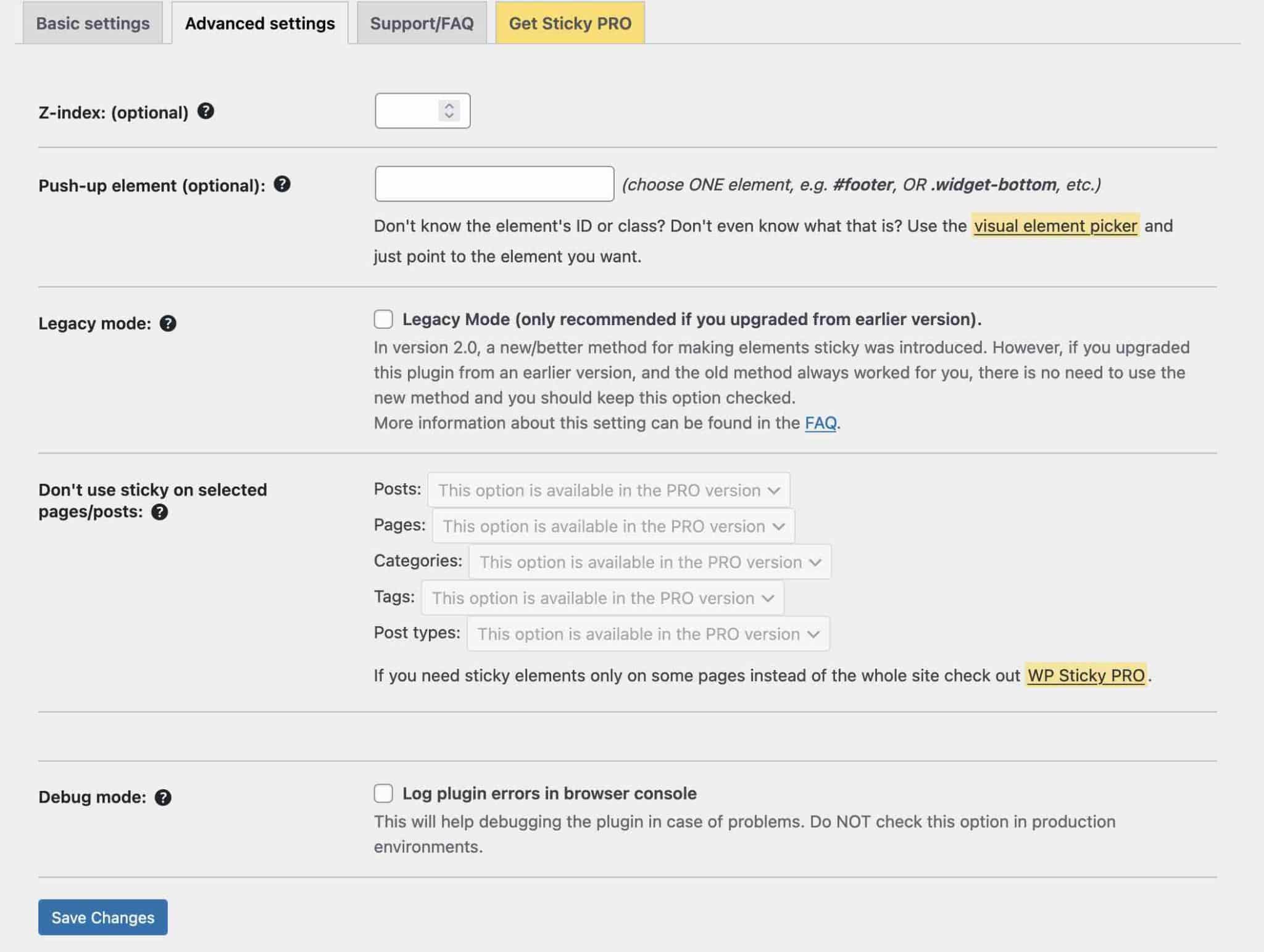
Gelişmiş yapılandırma ayarları nelerdir?
Daha telaşlı ve/veya becerikli olanlar için, bazı gelişmiş ayarlar yapılandırmada daha ileri gitmenize izin verir:

- " Z-endeksi " seçeneği, kayan öğenizi tema öğelerinizin üzerine bindirmenizi sağlar. Yalnızca öğeniz başka bir değerin altında görünüyorsa bir değer (örneğin 100, 1000 veya daha fazla) belirtin.
- " Push-up öğeleri ": kayan öğeyi sayfada belirli bir düzeye, genellikle altbilgiye ulaştığında kaldırır.
- " Eski mod ": temanızla uyumlu hale getirmek için eklentinin eski bir sürümünü kullanmanız gerektiğinde. Bu nedenle, yeni yüklediyseniz, dokunmayın.
- " Hata ayıklama modu ": kötü bir seçici seçiminden kaynaklanan sorunları çözmek için.
Başka sorularınız varsa, Destek/SSS sekmesi aracılığıyla doğrudan kontrol panelinden bir SSS'ye ulaşabilirsiniz.
Yapışkan Menü ve Yapışkan Başlık eklentisi sizin için çalışmıyorsa ne olur? En ciddi rakiplerinden birine dönün: myStickymenu. Ve WordPress içerik editörünü (Gutenberg) kullananlarınız için, Gutenberg Editör için Yapışkan Blok eklentisinin herhangi bir bloğu yüzer hale getirmenize izin verdiğini de bilmelisiniz. Kayıt için, bu son eklenti, zaten geliştirmiş olan geliştirici Mark Senff tarafından tasarlandı ... Yapışkan Menü ve Yapışkan Başlık (eklentinin sahibi artık WebFactory Ltd. şirketine ait)!
3. Seçenek: Bir sayfa oluşturucu seçin
Yüzen öğe veya menü eklemek için üçüncü seçeneğe geçelim: sayfa oluşturucu kullanma.
Bu tür bir araç, hazır şablonlar kullanarak içeriğiniz için tek bir kod satırına dokunmadan zengin ve karmaşık düzenler oluşturmanıza olanak tanır.
Düzenleme genellikle sürükle ve bırak yöntemiyle ve gerçek zamanlı olarak yapılır.
Sayfa oluşturucular, birçok özelliğinin yanı sıra yapışkan bir menü oluşturma seçeneği sunar. Elementor Pro (bağlı kuruluş bağlantısı) en ünlü örnektir. Bu sayfa oluşturucu, diğer öğeleri yapışkan yapmanıza da olanak tanır.
Elementor'u nasıl kullanacağınız hakkında daha fazla bilgi edinmek için kılavuzumuza göz atın.
İyi tasarlanmış yüzen öğelere ilişkin üç örnek
Artık sitenizdeki herhangi bir öğeyi yapışkan yapmaya hazırsınız, ancak belki de nereden başlayacağınızı merak ediyorsunuz? İşte ilham olarak kullanabileceğiniz bazı örnekler.
Kayan bir katılım widget'ı
Neil Patel'in blogunda, bültenine abone olmak için basit bir katılım formu içeren bir kenar çubuğu widget'ı, siz gönderide gezinirken yüzer halde kalır.

Zeki, değil mi?
Yapışkan bir başlık
WPMarmite'ta ayrıca aşağıdakileri içeren yapışkan bir başlığı entegre etmeyi seçtik:
- Sizi makale içinde konumlandırmak için dinamik bir okuma ilerleme çubuğu
- Harika WordPress ipuçlarımızdan hiçbirini kaçırmamanız için bir haber bülteni aboneliği düğmesi
- İstediğiniz içeriği kolayca bulmanıza yardımcı olacak bir arama çubuğu

Hatta web barındırma sağlayıcısı bluehost'u (bağlı kuruluş bağlantısı) tanıtmak için sabit bir kenar çubuğu eki ekleyerek bu seçeneği kullanımımızı iki katına çıkardık.
Sosyal paylaşım ve takip butonları
Okuyucuları tek bir tıklamayla makaleleri paylaşmaya teşvik etmek için, WPExplorer blogu üst kısma kayan takip ve paylaşım düğmeleri eklemeyi seçti:

Pek çok eklentiyi test ettikten sonra, Social Warfare, paylaşım düğmelerini yapışkan hale getirmek için en etkili seçenek olarak göründü. Kullandığınız çözümle bu mümkün değilse, Yapışkan Menü ve Yapışkan Başlık da çok yararlı olacaktır.
Son görüşümüz
Yapışkan bir menü veya öğe oluşturmak üç farklı şekilde yapılabilir (ellerinizi kirletmeyi hariç tutarsanız):
- senin temanla
- Bir sayfa oluşturucu ile
- Özel bir eklenti ile
Yapışkan Menü ve Yapışkan Başlık testini özetleyerek bitirelim. Gerçeği söylemek gerekirse, fikrimin hala biraz karışık olduğunu kabul etmeliyim.
Yapışkan Başlık ve Yapışkan Menünün olumlu noktaları
Eklentinin avantajları açısından elimizde:
- Sitenizin herhangi bir öğesini yüzer hale getirmenize izin veren bir eklenti
- Ücretsiz ve kanıtlanmış bir eklenti
- Öğrenmek için hızlı bir araç
- … ve öğretici: yalnızca bir öğeyi yapıştırmak, sayfalarınızın gereksiz yere aşırı yüklenmesini önler
olumsuz noktalar
- Eklenti , kodu incelemek ve doğru yapışkan öğe seçiciyi bulmak için biraz CSS bilgisi gerektirir.
- Stil sayfanıza CSS eklemeden hiçbir özelleştirme mümkün değildir : örneğin, başlığınız koyu bir görselde şeffafsa, beyaz bir sayfada görünmesi gerekmez.
daha ileri git
Yapışkan Menü ve Yapışkan Başlık ile, WordPress sitemize kayan öğeler eklemek için hala mucizevi bir çözüme sahip değiliz.
Ama merak etmeyin sizi yarı yolda bırakmayacağız!
Sayfanızdaki bir widget'ı düzeltmek istiyorsanız, Fixed Widget and Sticky Elements for WordPress eklentisi keşfetmeye değer bir alternatiftir.
Bu kez, projenize bağlı olarak bazı avantajlar sağlayabilecek CSS sınıfını bulmak için koda girmek zorunda kalmadan widget'ı yüzer hale getirebilirsiniz.
#WordPress'e nasıl yapışkan bir menü veya öğe ekleyebilirsiniz? WPMarmite bu makalede hepsini açıklıyor.
Daha iyi bir işleme için, bazı ek özelleştirme seçeneklerini de isterdik: kontrast veya renklerle oynamak, sayfanın belirli bir düzeyinde bir görünüm sunmak veya yalnızca birkaç farklı kayan öğeyi entegre edebilmek.
Ek özellikler ekleyerek WordPress menülerinizi geliştirmek için özel eklenti seçimimize göz atın.
Peki ya siz, bir WordPress sitesinde kayan öğeler kullanmak hakkında ne düşünüyorsunuz? Bu makaleyi okuduktan sonra, bu eklentiyi denemek ister misiniz?