WordPress Widget'ları ve Bloklar – Nasıl Farklılar?
Yayınlanan: 2023-06-09WordPress widget'ları ile bloklar arasındaki farkları anlamak ister misiniz? Eğer öyleyse, o zaman doğru yere geldiniz.
Gönderilere, sayfalara ve kenar çubuklarına dinamik içerik öğeleri eklemek için WordPress widget'ları ve blokları kullanışlıdır. Bloklar, WordPress 5.0'dan bu yana yalnızca platformun bir parçası olmuştur.
Bu arada, widget'lar çok uzun bir süredir WordPress'in önemli bir parçası olmuştur. Aynı değiller, ancak karşılaştırılabilir görevler yapıyorlar.
Aralarındaki benzerlikler ve farklılıklar da biraz fark edilir. Web siteniz için en iyi seçeneği seçmek için bu nedenle farklılıklarını bilmelisiniz.
Bu makalede WordPress blokları ile widget'lar arasındaki farkları açıklayacağız, böylece her birini etkili bir şekilde nasıl kullanacağınızı anlayabilirsiniz.
Haydi gidelim!
A. WordPress Widget'ları nelerdir? – Genel Bakış
WordPress widget'ları, bir WordPress web sitesinin çeşitli bölümlerine hızlı bir şekilde ekleyebileceğiniz önceden hazırlanmış öğelerdir. Widget'a hazır diğer bölümler arasında kenar çubuğu ve alt bilgi bulunur.
Özel amaçlara hizmet ederken sitenin performansını ve görünümünü iyileştiren dinamik özellikler sağlarlar. WordPress panosu aracılığıyla bunları hızlı bir şekilde yönetebilir ve özelleştirebilirsiniz. Sonuç olarak, kodlama becerisi olmayan herkes web sitelerini değiştirebilir.

Aynı şekilde, WordPress widget'ları web sitenize farklı bileşenler eklemeyi kolaylaştırır. Örneğin, bir arama çubuğu, bir e-posta abonelik formu, sosyal medya bağlantıları ve hatta özel HTML içeriği ekleyin.
Aslında, WordPress web sitenizin işlevselliğini geliştirmek için gerçekten kullanıcı dostu bir yöntemdir. Widget'ları istediğiniz widget alanlarına sürükleyip bırakabilirsiniz. Sonuç olarak, hızlı bir şekilde yerleşmenizi ve tercihlerinizi ve ihtiyaçlarınızı karşılayacak şekilde özelleştirmenizi sağlar.
Ayrıca, ana temayı veya şablonu değiştirmeden web sitenizin düzenini ve stilini değiştirmenize olanak tanır. Tema değiştirmenin pencere öğesi ayarlarınızı etkilemediğini öğrenince şaşıracaksınız.
Ayrıca, pek çok tema ve eklenti, kendi özel widget'larını içerir ve bu da seçenek yelpazesini genişletir. Widget'lar, ister işlevsellik eklemek ister web sitenizin görünümünü değiştirmek için sitenizin özelliklerini artırmak için esnek bir alternatif sunar.
B. WordPress Blokları nedir? – Genel Bakış
Gutenberg editöründe, WordPress blokları, kullanıcıların içerik oluşturmasına ve düzenlemesine izin veren modüler bileşenlerdir. Bunu takiben, her blok belirli bir tür içeriği veya işlevi temsil eder. Örneğin, paragraflar, başlıklar, resimler, videolar, alıntılar, düğmeler ve daha fazlası.
Aslında, nispeten esnek ve sezgiseldirler. Özel kod kullanmadan, web sayfalarının yapısını ve düzenini oluşturmanıza ve değiştirmenize olanak tanır.

WordPress blokları ile web sitenizdeki içeriği kolayca değiştirebilir ve yeniden düzenleyebilirsiniz. En iyi yanı, ilgi çekici düzenler oluşturmak için blokları sürükleyip bırakabilmeniz, yeniden boyutlandırabilmeniz ve ayarlarını değiştirebilmenizdir.
İçeriğin web sitenizin ön ucunda görüntülendiğinde nasıl görüneceğine dair görsel bir sunum da sağlayabilirler. Sonuç olarak, sayfalarınızın görünümünü tasarlamayı ve değiştirmeyi kolaylaştırır.
Aslında, içerik oluşturuculara daha fazla yetki ve tutarlılık sağlar. Sonuç olarak, tüm web sitesinin düzenini değiştirmeden belirli bölümleri değiştirmek ve güncellemek için bireysel bloklara konsantre olabilirsiniz.
Bununla birlikte, Gutenberg editöründe kapsamlı bir dizi blok modeli ve şablonu mevcuttur. Kullanıcılar bu sayede karmaşık web sitesi tasarımlarını ve yapılarını hızlı bir şekilde oluşturabilirler.
Bu nedenle, WordPress blokları, deneyim seviyeniz ne olursa olsun, web sayfalarını profesyonel bir görünüme sahip tasarlamayı kolaylaştırır.
C. WordPress Widget'ları ve Blokları Arasındaki Fark Nedir?
Açıkça! WordPress blokları ile widget'lar arasındaki farklarla ilgili daha fazla ayrıntıya girelim.
Hem widget'lar hem de bloklar, web sitenizin işlevselliğini ve içeriğini geliştirmek için WordPress'te kolayca kullanılır. Nasıl çalıştıklarına ve gerçek hayatta nasıl uygulandıklarına göre biraz farklılık gösterirler.
Sonuç olarak, size WordPress blokları ile widget'lar arasındaki farkların bir özetini sunacağız.
Ben. İşlevsellik ve İçerik Oluşturma
Çoğu durumda, widget'lar web sitenizin belirli widget alanlarını önceden belirlenmiş işlevlerle geliştirmek için kullanılır. Bu, altbilgileri veya kenar çubuklarını içerir.
Son gönderileri, arama çubuklarını, takvimleri, sosyal ağ beslemelerini ve daha fazlasını görüntüleme dahil olmak üzere belirli özellikler sunarlar. Widget'ların benzer şekilde çalıştığını ve web sitenizin çeşitli sayfalarında aynı şekilde göründüğünü göreceksiniz.
Buna benzer şekilde, Gutenberg editörünün blokları tanıtması, içerik oluşturmaya daha esnek bir yaklaşım sunuyor.

Gutenberg düzenleyicide bloklar, benzersiz içerik öğeleri oluşturmanıza ve değiştirmenize olanak tanır. Resimler veya videolar gibi ortamlar, iletişim formları gibi dinamik içerikler ve daha fazlası dahil olmak üzere karmaşık düzenler tasarlamak için kullanılırlar.
Aksine, bloklar çok daha görsel ve dinamik bir düzenleme deneyimi sağlıyor gibi görünüyor.
ii. Uygulama ve Düzenleme
Hepimiz WordPress'in çok uzun bir süredir widget'lar içerdiğinin farkındayız. Bunları WordPress yönetici alanındaki “Görünüm” ve “Widget'lar” bölümlerinden bulabilir ve yönetebilirsiniz.

İstediğiniz pencere öğesi daha sonra mevcut kitaplıktan seçilebilir ve pencere öğesi alanlarına sürüklenebilir. Aslında, widget'lar genellikle ana içerik düzenleyicisinden bağımsız olarak yönetilir.
Sonuç olarak, kullandığınız tema genellikle pencere öğelerinin nereye yerleştirileceğini ve nasıl yapılandırılacağını etkiler.
WordPress 5.0'da varsayılan düzenleyici haline gelen Gutenberg düzenleyicide yerleşik bloklar bulunur.
Bir gönderiyi veya sayfayı düzenlerken doğrudan içerik alanının içine bloklar eklenebilir ve özelleştirilebilir. Sezgisel bir görsel arayüz aracılığıyla bunları ekleyebilir, yeniden düzenleyebilir ve özelleştirebilirsiniz.
Gutenberg editörü gerçekten de blok tabanlı bir yaklaşım sunuyor. Bu, istediğiniz düzeni oluşturmak için blokları eklemenizi, kaldırmanızı veya değiştirmenizi kolaylaştırır.
iii. Özelleştirme ve Stil
Nispeten konuşursak, widget'lar bloklardan daha az özelleştirme seçeneği sunar. Her widget için birkaç temel seçenek ayarlamanıza olanak tanır.
Örneğin, seçtiğiniz tema genellikle başlıklar veya görüntülenen öğe sayısı gibi şeylerin yanı sıra görünümlerini ve düzenlerini önceden belirler.
Açıkçası, temanın kodunu değiştirmediğiniz veya özel CSS uygulamadığınız sürece, widget'ların görünümü üzerinde yalnızca sınırlı kontrol sunar.
Bloklar ise çok çeşitli özelleştirme seçenekleri ve tasarım alternatifleri sunar. Ardından, her bloğun ayarlarını ve niteliklerini özel ihtiyaçlarınıza göre özelleştirebilirsiniz.

Blok ayarları panelinden bloğun içeriğini, düzenini, stillerini ve daha fazlasını değiştirebilirsiniz. İşlevselliği daha da artırmak için özel bloklar ekleyebilir veya WordPress blok eklentileri kurabilirsiniz.

Bununla birlikte, bloklar genellikle belirli içerik öğelerinin görünümü ve davranışı üzerinde daha ayrıntılı kontrol sağlar.
iv. Kullanılabilirlik ve Uyumluluk
Ardından, widget'lar çoğu WordPress temasında tamamen desteklenir ve genellikle eklentiler tarafından işlevselliği genişletmek için kullanılır.
Birçok tema aslında, widget ekleyebileceğiniz önceden tanımlanmış widget alanları içerir. Ek olarak, çoğu WordPress eklentisi sıklıkla belirli amaçlar için kendi widget'larını sağlar. Bu arada, ister Gutenberg düzenleyicisini, ister başka bir düzenleyiciyi kullanın, widget'lara erişilebilir.
Bloklar söz konusu olduğunda, bir blok düzenleyici eklentisine veya Gutenberg düzenleyicisini destekleyen bir temaya ihtiyacınız vardır. Modern WordPress temalarının çoğu blokları da destekler. Sonuç olarak, blokları kullanarak sorunsuz içerik oluşturma ve özelleştirme sağlar.
Kuşkusuz, Gutenberg editörü, giderek artan bir temel yapı taşları koleksiyonu sunuyor. Orada, ek bloklar ve işlevler sunan çok sayıda üçüncü taraf blok eklentisi bulabilirsiniz.
Sonuç olarak, widget'lar, belirli widget alanlarına önceden belirlenmiş içerik veya işlevsellik eklemenize izin verir. Bloklar ise daha esnek ve ayarlanabilir bir içerik oluşturma yöntemi sağlar.
Widget'ı ana içerik düzenleyiciden bağımsız olarak kontrol edebilirsiniz. Gutenberg editörü ise blokları eklemek ve değiştirmek için kullanılır.
Widget'ların bloklara kıyasla daha az özelleştirme seçeneği sunduğunu unutmamak gerekir. Ve görünüşleri ve görünüşleri genellikle tema tarafından kontrol edilir. Ek olarak, bloklar çok çeşitli özelleştirme seçenekleri sunar ve blok düzenleyiciyle uyumlu bir tema gerektirir.
D. Blok Tabanlı Widget Düzenleyici nedir?
Blok tabanlı bir widget düzenleyici kullanarak WordPress'te widget'lar oluşturabilir ve değiştirebilirsiniz. Birkaç özelleştirme seçeneğine sahip olan ve önceden belirlenmiş alanlara bağlı olan geleneksel pencere öğesi düzenleyicisinin yerini alır.
Blok tabanlı bir widget düzenleyici ile widget alanlarına hızla bloklar ekleyebilir ve düzenleyebilirsiniz. İstediğiniz düzeni oluşturmak için kenar çubukları veya alt bilgiler gibi öğeleri kullanın.

Her bloğun metin, resimler veya düğmeler gibi belirli bir tür öğeyi temsil ettiğini biliyor muydunuz? Ek olarak, her bloğu bağımsız olarak özelleştirebilirsiniz. Kolayca yeniden boyutlandırılabilirler, taşınabilirler ve hatta animasyonlar gibi gelişmiş özellikler ekleyebilirler.
Editör ayrıca daha kullanıcı dostu, görsel bir arayüze sahiptir. Bu nedenle kullanıcılar, kapsamlı kodlama bilgisine sahip olmak zorunda kalmadan dinamik ve özelleştirilebilir parçacıklar oluşturabilir.
E. WordPress'te Blok Tabanlı Widget Düzenleyici Nasıl Kullanılır?
Daha önce Tema Özelleştiricimiz vardı; benzer şekilde, artık blokların gücünü getiren blok tabanlı pencere öğesi düzenleyicisine sahibiz.
Daha önce de belirtildiği gibi, WordPress, widget'a hazır alanlar da dahil olmak üzere web sitenizin tüm alanlarını düzenlemek için blok düzenleyiciyi kullanmaya başladı. Artık kullanıcıların temalarının widget'a hazır alanlarında blokları kullanmasına izin veriyor.
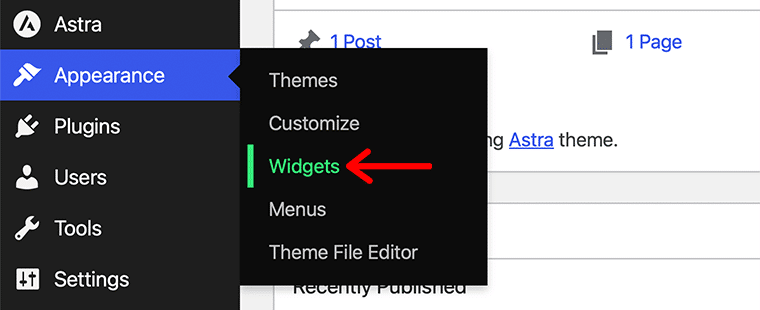
Blok tabanlı widget düzenleyicinize erişmek için, WordPress kontrol panelinizden Görünüm > Widget'lar menüsüne gitmeniz gerekir.

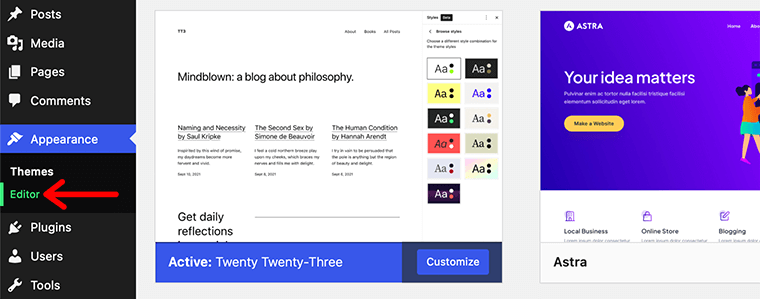
Ancak, Twenty Twenty-Three gibi blok tabanlı temalar kullanıyorsanız Widget'lar menüsünü görmediğinize şaşıracaksınız. Endişelenmeyin, Görünüm > Düzenleyici menüsünün altındadır.

Başlangıç olarak, Astra gibi özel temalar için blok tabanlı pencere öğesi düzenleyicilerini nasıl kullanabileceğimize bakalım.
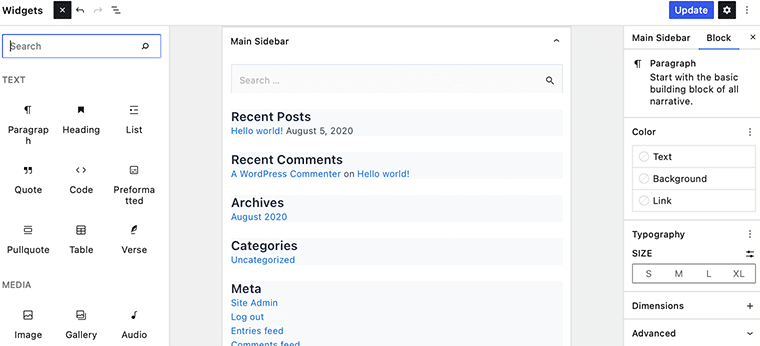
İlk olarak, arayüzün WordPress Block Editor'ınkine benzer olduğunu göreceksiniz. Bu düzenleyicide de, sürükle ve bırak işleviyle düzenleyicide çalışabilir ve gezinebilirsiniz.
Tek fark, altbilgi ve kenar çubuğu gibi çeşitli widget alanları için farklı düzenleme alanları olacaktır.
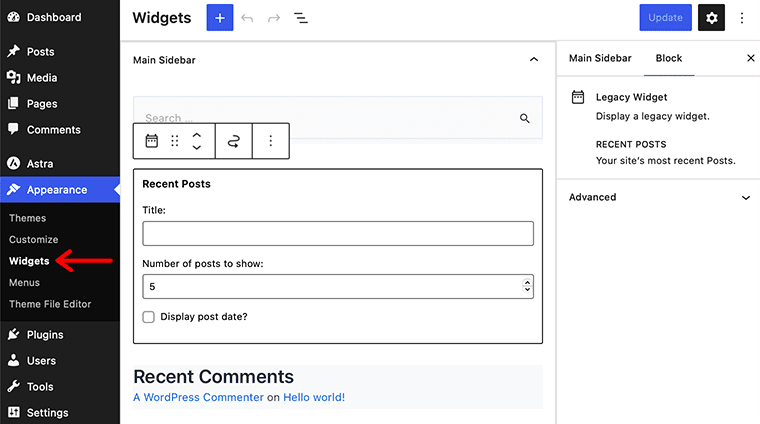
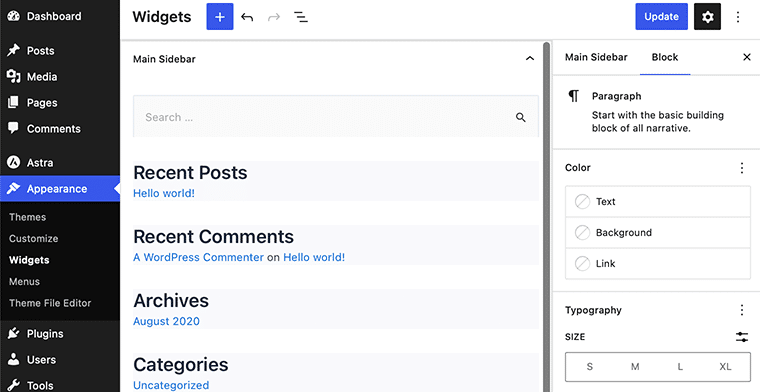
Örneğin, aşağıdaki resimde Ana Kenar Çubuğu adında önceden tanımlanmış bir pencere öğesi olduğunu görebilirsiniz. Bu widget'ı açtığınızda, eklenen blokların önizlemelerini alırsınız.

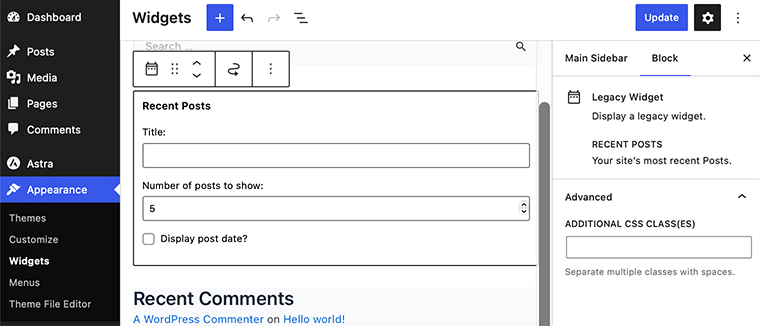
Widget içindeki her bloğu ihtiyaçlarınıza göre ayrı ayrı taşıyabilir ve özelleştirebilirsiniz. Tıpkı herhangi bir WordPress gönderisi/sayfası ile çalıştığınız gibi, burada da benzer şekilde çalışacaksınız.

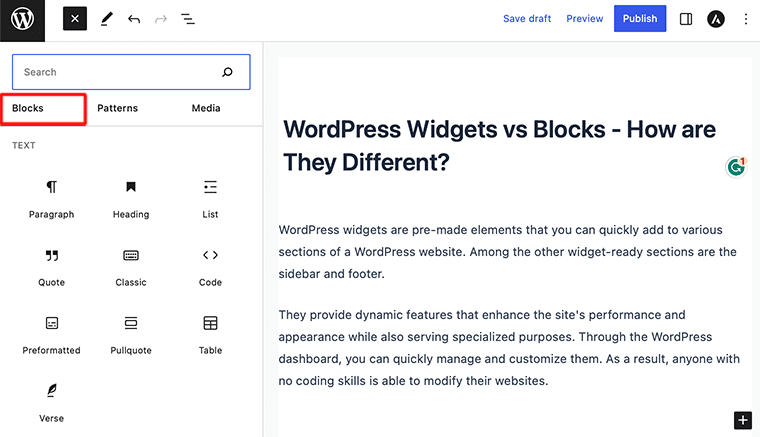
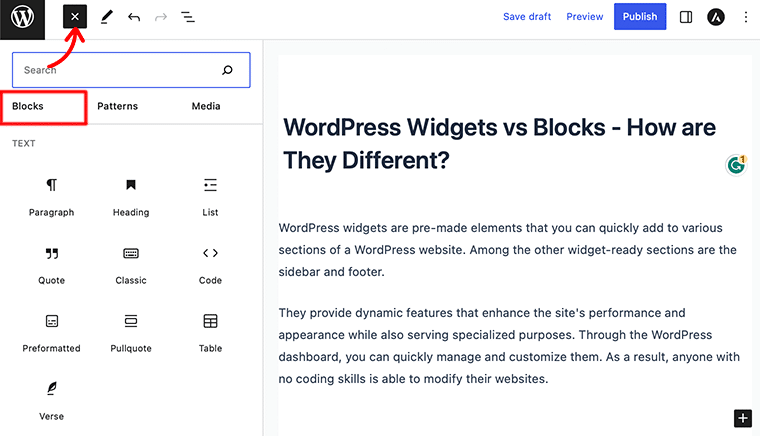
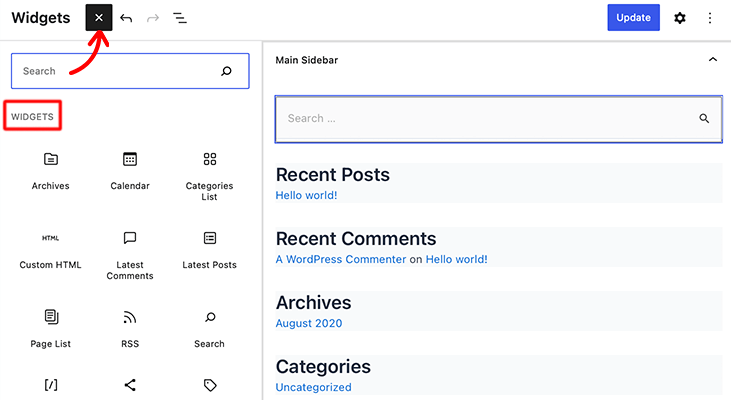
Aynı şekilde, widget'ınıza yeni bir blok eklemek istiyorsanız, sayfanın üst kısmındaki mavi + işaretine tıklamanız yeterlidir.

Veya bir blok eklemek için + komut istemine tıklayın. Bununla, istediğiniz bloğu aramak ve widget'ınıza eklemek için arama çubuğunu kullanabilirsiniz.
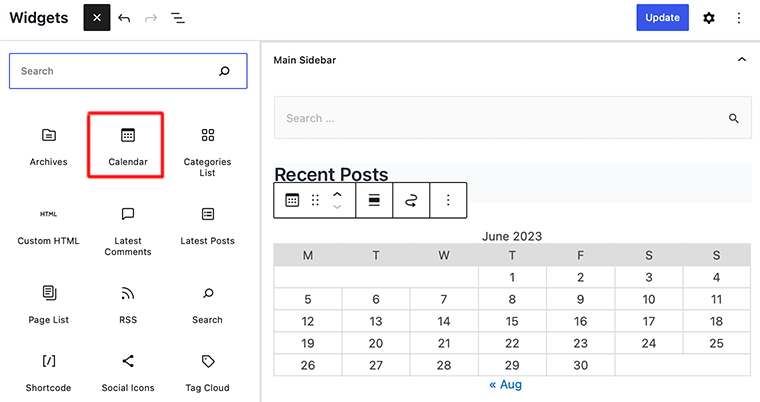
Örneğin, widget'ımıza Takvim bloğunu ekleyeceğiz. İstediğiniz bloğu arayabilir ve üzerine tıklayabilirsiniz. Bundan sonra, widget alanınıza eklendiğini görebilirsiniz.

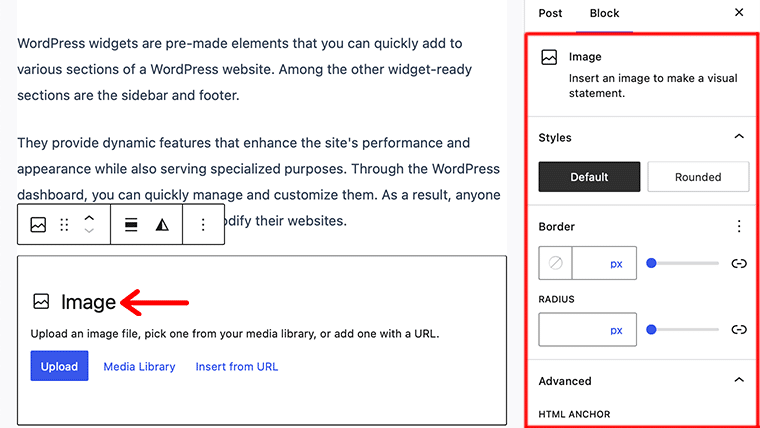
İşiniz bittiğinde, bu bloğu sağ kenar çubuğunda bulunan ayar paneli aracılığıyla özelleştirebilirsiniz.
Bu nedenle, bu şekilde, widget'ınıza eleman blokları eklemek için blok tabanlı widget düzenleyiciyi kolayca kullanabilirsiniz. Bahsedilen adımları izleyerek blok tabanlı pencere öğesi düzenleyicisini WordPress'te kullanabiliyorsanız tebrikler.
F. WordPress Widget'ları ve Bloklar Hakkında SSS
WordPress widget'ları, web sitenize kodlama yapmadan içerik eklemenizi ve düzenlemenizi sağlayan modüler bileşenlerdir. Menüler, formlar ve sosyal medya bağlantıları gibi öğeleri sitenize sürükleyip bırakarak ekleyebilirler.
WordPress, widget bloğu adı verilen belirli bir blok türüne sahiptir. Widget'ın özelleştirilmesine ve Gutenberg editörü içinde görüntülenmesine izin verir. Genel olarak bu, görsel bir arayüz sağlayarak widget'ları ekleme ve yönetme sürecini basitleştirir. Böylece, web sitenizin içeriği için widget'ları kolayca seçebilir ve yapılandırabilirsiniz.
Bloklar, Gutenberg editörünün yapı elemanlarıdır. Gönderi veya sayfa editörü içinde içerik oluşturmanıza ve düzenlemenize olanak tanır. Bu sırada widget'lar, web sitenizin belirli alanlarına işlevsellik ve içerik ekler. Ana içerik alanının dışındaki kenar çubukları veya alt bilgiler gibi.
Widget'lar, kodlamaya ihtiyaç duymadan web sitenizin çeşitli bölümlerine hızlı ve basit bir şekilde içerik ve işlevsellik eklemenizi sağlar.
Çözüm
Hepsi bu kadar millet! WordPress widget'ları ve bloklar arasındaki bu karşılaştırma makalesinin sonuna geldik.
Bu makalenin, WordPress widget'ları ile bloklar arasındaki farkları anlamanıza yardımcı olacağını umuyoruz.
Ancak bu makale ile herkese yeni blok tabanlı pencere öğesi düzenleyicisini hemen kullanmaya başlamalarını tavsiye etmek istiyoruz. Çünkü eski Widget'lar ekranından daha esnek, modern ve kullanımı da basit.
WordPress widget'ları ve blokları hakkında başka sorularınız varsa, lütfen aşağıya bir yorum bırakın. En kısa sürede size geri dönmeye çalışacağız.
Ayrıca, bir sonraki projeniz için hangisini kullanacağınızı bize bildirin. Gerçekten de, bu makaleyi arkadaşlarınız ve ailenizle de paylaştığınızdan emin olun.
WordPress Gutenberg editöründe blokların nasıl taşınacağı ve en iyi WordPress akordeon blok eklentileri gibi diğer makalelerimizi beğenebilirsiniz. Bir kez geçtiğinizden emin olun.
Son olarak, makalelerimizi yakından takip etmek için sosyal medya hesaplarımızı Facebook ve Twitter'da beğenmeyi ve takip etmeyi unutmayın.
