WordPress Alt Teması Ebeveynden Her Şeye Sahip Olabilir mi?
Yayınlanan: 2022-11-16Bir WordPress alt teması, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar , mevcut bir temayı değiştirmek için önerilen yoldur. Bir alt tema etkinleştirildiğinde, etkin tema olarak ana temanın yerini alır. Bir geliştirici değilseniz ve mevcut bir temada değişiklik yapmak istiyorsanız, bunu yapmanın en iyi yolu bir alt temadır. Bunun nedeni, alt temanın, ana temanın kodunu gerçekten değiştirmeden temada değişiklik yapmanıza izin vermesidir. Bir alt tema, ana temadaki her şeye sahiptir.
Bir alt tema, stil, özellikler ve işlevsellik açısından bir ana temaya benzer. Orijinal temayı değiştirmeden düzenleyebileceğiniz ve özelleştirebileceğiniz ayrı bir dosya grubu oluşturur. Çocuk temaları, ana temalarıyla aynı göründükleri için web sitenizi tasarlamayı kolaylaştırır. Özel CSS oluşturuyorsanız, normal temalardansa alt temalar genellikle daha iyi bir seçimdir. Doğru eklentileri seçerek siteye yeni özellikler ve işlevler de ekleyebilirsiniz. Tema, bir ana tema etrafında oluşturulduğundan, orijinal geliştiriciler onu sonlandırmaya karar verirse, temel özellikler kaybolabilir. Bunu takiben, üst ve alt tema stil sayfalarını sıkmanız gerekir.
Alt temayı etkinleştirirseniz, temanızın stilini bir üst öğe olarak koruyabilirsiniz. Sonuç olarak, orijinal temadaki işlevleri değiştirirken, önce çocuğun stil sayfası yüklenmez, bu da çocuğun stil sayfasını değiştirmenize olanak tanır. Değişiklik yapmak istiyorsanız, hemen yapın. WordPress'te bir tema etkinleştirildiğinde, CSS'yi özelleştirmeye başlayabilirsiniz. Özel CSS dosyası, sitenizin tasarımına CSS ekler. Bu, web sitenizin görünümünde değişiklik yapmanın kolay bir yolu olabilir. Alt tema oluşturmak, içeriğinizi korurken yeni özellikler ve işlevler eklemenizi sağlar.
Bu durumda, Kod Parçacıkları eklentisi, temanızı kodla özelleştirmenize olanak tanır. Tema dosyalarını asla düzenlememe konusundaki eski uyarı, daha yeni olan Tam Site Düzenleme uyarısıyla değiştirildi. FSE, ister görsel bir blok düzenleyici ister kod olsun, istediğiniz her şeyi değiştirmenizi sağlar. Çocuklara yönelik blok temaları, kullanımlarını daha az arzu edilir hale getiren bir dizi soruna sahip olabilir.
Temanızdaki dosyaları değiştirmek istiyorsanız, yüklü bir alt temanızın olması gerekir. Çok sayıda CSS değişikliği yapmanız gerekiyorsa, stil sahibi iyi bir düzenleyiciye sahip olmak en iyi yoldur.
WordPress'te Ana Tema ile Alt Tema Arasındaki Fark Nedir?

Tersi durumda, bir ana temanın çocuklara uygun olması gerekmez. Bir alt tema ise ana temaya eklenebilir. Bu araçla, özelleştirme seçeneklerinizi kaybetme endişesi duymadan bir WordPress temasını ekleyebilir, güncelleyebilir ve kaldırabilirsiniz.
Ana temaların diğer temalara herhangi bir bağımlılığı yoktur ve bağımsızdır. Asıl ana temayı etkilemeden bir alt temayı değiştirebilir, ekleyebilir veya bu temaya işlevsellik veya stil ekleyebilirsiniz. Özel kodunuz bir alt temaya dahil edildiğinde etkilenmeyeceğinden, kodunuz kodlanmamışsa temanızda değişiklik yapabilirsiniz. Çocuk teması, çocukların ihtiyaçlarına uyacak şekilde değiştirilmiş bir tema türüdür. Ana temanızı değiştiren özel PHP ve CSS kodunuz, ana tema güncellendiğinde kaybetmeyeceğiniz bu dizinde saklanır. Yalnızca çocuklara sunulan tema öğelerine alt temalar denir. Birkaç satır CSS ve bir css dosyası.
Bir alt tema, çeşitli nedenlerle yararlı olabilir. Temel kodu değiştirmeden WordPress web sitesinin görünümünde küçük değişiklikler yapmak istiyor olabilirsiniz. Nedeni ne olursa olsun bir alt tema oluşturmak, görevi gerçekleştirmenin basit ve hızlı bir yoludur.
Alt tema oluşturmak için öncelikle WordPress kurulumunuzda yeni bir klasör oluşturmalısınız. style.php adında yeni bir dosya oluşturmak için bu klasöre gidin ve style.php yazın. Bir alt temanız varsa, bu dosyaya erişiminiz olacaktır.
Bir style.php dosyası oluşturun ve ardından aşağıdaki kodu ekleyin.
br/home.html PHP, dünyanın bazı bölgelerinde kullanılan bir betik dilidir. * “br” belirli bir nesneyi belirtir. Tema çocuğa adanmıştır.
Bu, web sitesinin açıklamasıdır. Alt tema olarak Tema Adı burada görüntülenir.
Bu sürüm 1.0'dır.
Yazar sizseniz lütfen tam adınızı ve e-posta adresinizi yazın.
*/
Numara
Alt temanızı özelleştirmeye başlayabileceğiniz noktaya geldiniz. Sonuç olarak, yukarıdaki koddaki tema adını, kullanmak istediğiniz ana temanın adıyla ve ayrıca alt temanın sürüm numarasıyla değiştirmeniz yeterlidir.
Örneğin Twenty Ten teması için bir alt tema yapmak isteseydiniz aşağıdaki kodu girerdiniz.
br. * * Çocuğa yönelik temaya “Çocuk Teması” adı verilir.
Aşağıdaki bilgileri sağlıyoruz. Twenty Ten'in teması çocuklara yöneliktir.
Bu sürüm 1.0'dan 1.0'a güncellendi.
İlk adınız sizin tarafınızdan yazılmıştır.
*/
İlk adım onu anlamaktır.
Neden Çocuk Temaları Kullanmalı?
Alt tema, tüm şablonu değiştirmek zorunda kalmadan WordPress sitenizi özelleştirmenize olanak tanır. Alt tema, tüm temayı kaybetmeden ihtiyacınız olduğu kadar öğe kaydetmenize olanak tanır. Şablonlar gibi alt temalar, kaynak kodunu değiştirmek zorunda kalmadan önceden var olan bir şablonu özelleştirmenizi sağlar.
Alt Tema ile Ana Tema Arasındaki Fark Nedir?

Alt tema, işlevselliğini ana tema adı verilen başka bir WordPress temasından alan bir WordPress temasıdır. Alt temalar genellikle mevcut bir WordPress temasının stilini, o temayı güncelleme yeteneğini kaybetmeden özelleştirmek veya değiştirmek istediğinizde kullanılır.
Ana tema, bir WordPress web sitesini çalıştırmak için gerekli tüm şablon dosyalarını, stil sayfalarını ve kodu içeren eksiksiz bir WordPress temasıdır. Alt tema, ana temanın bir alt kümesidir: yalnızca ana temayı değiştirmek için gerekli olan dosyaları içerir.
Ebeveynlik temaları nelerdir? Başka bir deyişle, bir alt tema, ana temasına benzer şekilde işlev görür . Alt temanın tüm işlevlerini, özelliklerini ve stilini içeren ana temadır. Mevcut bir temayı yükseltme yeteneğinizi kaybetmeden özelleştirmek veya ince ayar yapmak istediğinizde alt temaları kullanabilirsiniz. Her bir temanın ne olduğu konusunda kafanız karıştıysa, işte bunların ne olduğuna dair bir döküm. Aşağıdaki videoyu izleyerek bu konuda daha fazla bilgi edinebilirsiniz. Alt tema, aydınger kağıdı kullanarak görüntüyü izlemenizi gerektirir. Görüntüyü kopyaladıysanız, kediye biraz renk (CSS kodu) eklemelisiniz. Kedinin izlenen görüntüsünü düzenlediğiniz anda ona renk katmaya başlayabilirsiniz.
Çocuk Temaları: Nedirler ve Neden Birini Kullanmalısınız?
Alt tema, esasen ana temanın kendi tarzınıza göre değiştirebileceğiniz bir kopyasıdır. Ana tema, temanın genel işlevselliğini tehlikeye atmadan özel ihtiyaçlarınızı karşılayacak şekilde bu şekilde özelleştirilebilir. Ana temanın işlevselliğini değiştirmek isterseniz yeni bir alt tema oluşturmanız gerekir. Çocuk temaları nelerdir? Başka bir deyişle, bir alt tema, bir çocuğun belirli bir temaya (örneğin bir ana temaya) ait olduğu iddiasıdır. Bir alt tema, ana temanın tüm işlevlerinden, özelliklerinden ve tarzından sorumludur, ancak ana temanın işlevselliğini ona müdahale etmeden seçerek değiştirebilir. Değişikliklerinizi ana temanın ana işlevlerinden ayrı tutmak yerine ayrı tutabilirsiniz. Çocuk teması kullanmanın yararlarından bazıları nelerdir? Bir çocuk teması kullanmanın avantajları aşağıdadır. Ana temada yapabileceğiniz özelleştirmelerin çoğu, temeldeki işlevselliği etkilemeden yapılabilir. Yaptığınız değişiklikler, birincil temanın işlevlerinden ayrı olacaktır. Alt tema, ana tema değiştirilmeden bildirilebilir. Ebeveyniniz için oluşturulmuş bir temayı kullanmanın faydaları nelerdir? Aşağıda, ana tema kullanmanın avantajlarından bazıları verilmiştir. Bir ana tema bildirmek için alt temayı değiştirmeniz gerekmez. Ana temanın tüm işlevleri, özellikleri ve stilleri değiştirilebilir. Ana temanın tüm işlevleri, özellikleri ve stilleri alt temayla paylaşılabilir.
Alt Temayı mı yoksa Üst Temayı mı Kullanmalıyım?

Öncelikle özel CSS üzerinde çalışıyorsanız, bir alt tema oluşturmak en uygun adımdır. Ancak, temanın işlevselliğinde önemli değişiklikler yapmak istiyorsanız, bir ana tema oluşturmalı veya halihazırda alt teması olan bir seçeneği seçmelisiniz.
Alt tema, belirli bir (ana) temada kod ve stil değişiklikleri yapmak için kullanılabilecek basit bir dosya koleksiyonudur. Tema kodu veya değiştirilmesi gereken dosyalar için ek gereksinimler yoktur. Bu makaleyi okuyarak bir alt tema tanımlayabilecek ve gerekli olup olmadığını belirleyebileceksiniz. Avada gibi bazı popüler alt temalar, temanın indirilebilir bir sürümünü içerir ve bu da yüklemeyi çok kolaylaştırır. Alt temaları öğrenmek ve dağıtmak için biraz teknik bilgi gereklidir. Sıfırdan oluşturuyorsanız, alt tema dosyalarını değiştirmeniz gerekebilir. Değişiklikler meydana geldiğinde, gösterge olarak bir Çocuk Temasının varlığı kullanılarak değerlendirilirler.
Bir şeyin özel, farklı veya farklı nitelikte olduğunu söylediğinde bunun ne anlama geldiğini anında anlıyorum. Bir tema dosyasını veya kodunu asla değiştirmeyeceğim veya özelleştirmeyeceğim. Yeteneklerimizi, tasarımlarımızı ve site portföyümüzü genişletirken, geliştirmemize odaklanırız ve alt temalar her zaman tasarımımızın bir parçasıdır.
Mevcut bir temayı özelleştirirken, ne olduğunu görüntülemek için altbilgiyi veya telif hakkını değiştirmek sıklıkla gereklidir. Ana temanın dosyalarını değiştirirken aynı ayarları korumak mümkündür. Sonuç olarak, temanın genel görünümünü ve hissini korurken aynı zamanda kendinize onu gerektiği gibi değiştirme özgürlüğü tanıyabilirsiniz.
Alt temanın harika özelliklerinden biri, seçtiğiniz temadan bağımsız olarak sitenizi tek bir varlık olarak tasarlamanıza izin vermesidir. Tamamen yeniden tasarlamadan sitenizin görünümünü ve verdiği hissi değiştirmek istiyorsanız, bu özelliği kullanabilirsiniz.
Mevcut bir temayı değiştirmek veya kendi temanızı oluşturmak istiyorsanız, alt tema kullanmak iyi bir başlangıç noktasıdır.
WordPress'te Bir Çocuk Teması Nasıl Etkinleştirilir
WordPress'te bir alt tema nasıl oluşturulur? WordPress'te bir alt temayı etkinleştirmek için, WordPress Yönetim Paneline (Gösterge Panosu) gidin, etkinleştirmek istediğiniz temayı seçin ve ardından Temalar bağlantısını tıklayın. Alt temaları etkinleştirmek için sayfanın sağ üst kısmına gidin ve Alt Temaları Etkinleştir bağlantısını tıklayın .
WordPress Alt Teması Nasıl Çalışır?
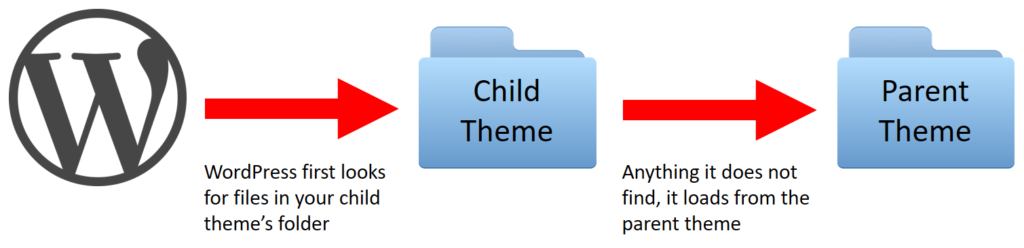
Alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Alt temalar, mevcut bir temayı değiştirmek için önerilen yoldur. Bir alt tema etkin olduğunda, aynı ada sahip ana temadaki herhangi bir dosyayı geçersiz kılar.
Örneğin, bir WordPress alt teması, başka bir temaya benzer bazı işlevlere ve stile sahip, kesinlikle bağlantılı bir temadır. Bir alt tema, sadeleştirilmiş, daha az güçlü veya sınırlı bir temanın aksine çok güçlü ve benzersizdir. Temalar daha çok WordPress temanızın bir uzantısıdır. Ana temanın yanı sıra ek bir alt tema da vardır. WordPress temanızı, geliştiricinizin ince ayar yapmasını, eklemesini ve kaldırmasını sağlayarak işlevselliğinizi kaybetmeden özelleştirebilirsiniz. Bir WordPress teması oluştururken, ekstralar veya stiller eklemek için alt temaları kullanmak en iyisidir. Doğrudan header.php, function.php dosyalarınızda değişiklik yaparsanız, yaptığınız tüm özelleştirmeleri kaybedersiniz.
Bunun bir çocuk teması var. Alt temalar aracılığıyla WordPress temanızda küçük değişiklikler yapma seçeneğiniz vardır. Mevcut WordPress temanızda önemli değişiklikler yapmak veya temada olmayan yeni bir işlevsellik oluşturmak istiyorsanız, özel bir tema düşünmelisiniz. Bir pazardan önceden oluşturulmuş bir tema satın aldığınızda, genellikle size bir alt tema sağlarlar.
WordPress'te Çocuk Teması Nasıl Oluşturulur
Bir alt tema oluştururken, ana temayı istediğiniz şekilde değiştirebilirsiniz. Kod tabanından ziyade temaya odaklanarak daha fazlasını yapabilirsiniz. Alt temalar da tasarımlarını korurken değiştirilmelidir. Ana tema, yararlanabileceğiniz bir tasarıma sahip olduğundan, yine de gerekli değişiklikleri yapabilirsiniz. Bir alt tema etkinleştirildiğinde, hangi ana temanın kullanılacağını seçmeniz istenecektir.
Çocuk Teması WordPress Nedir?
Alt tema, işlevselliğini bir ana temadan devralan bir WordPress temasıdır. Alt temalar, genellikle mevcut bir WordPress temasında, gelecekte o temayı yükseltme yeteneğini kaybetmeden değişiklik yapmak istediğinizde kullanılır.
Alt Tema Nasıl Oluşturulur
Bir alt tema oluşturmak size çeşitli avantajlar sağlayabilir. İlk ilke, ana temayı değiştirmekten kaçınmak için temayı değiştirebilme olanağına sahip olmanızdır. Alt temada yaptığınız değişiklikler, ana temada yaptığınız değişikliklerden ayrı tutularak, her zaman orijinal temaya geri dönmenizi sağlar. Bloglar veya blog kategorileri gibi sık sık belirli amaçlar için oluşturulan çok sayıda alt tema mevcuttur. Sonuç olarak, bir alt tema oluşturursanız artık ana blogunuzun temasını değiştirme konusunda endişelenmenize gerek kalmaz. Bir çocuk teması tasarlamaya başlamadan önce, bazı önemli hususları düşünmelisiniz. İlk etapta ana temanın alt temalarla uyumlu olduğundan emin olmanız gerekir. Ayrıca, alt tema dosyalarının düzgün bir şekilde düzenlendiğinden emin olmalısınız. Son olarak, alt temanın dosyaları doğru şekilde adlandırılmalıdır. Dördüncü ve son adım, alt temanın dosyalarının ana temanın dosyalarına dahil edildiğinden emin olmaktır. Ayrıca, alt tema dosyalarının WordPress tema dizinine dahil edildiğinden emin olmalısınız. Alt temayı eklemeden önce dikkate alınması gereken altı öğe daha vardır. Bir yetişkin temasının aksine bir alt tema oluşturmak, temayı orijinal görünümünü etkilemeden özelleştirmenize olanak tanır. Alt tema oluştururken bu faktörleri göz önünde bulundurursanız başarılı bir tema oluşturabileceksiniz.

Alt Tema ve Ana Tema
WordPress siteniz için kullanabileceğiniz iki tür tema vardır: ana tema ve alt tema. Ana tema, bir WordPress sitesini çalıştırmak için gerekli tüm şablon dosyalarını, CSS'yi ve JavaScript'i içeren eksiksiz bir temadır. Bir alt tema, bir ana temanın işlevselliğini devralan ve ana temayı değiştirmek veya genişletmek için kullanılabilen bir temadır.
Öte yandan, alt tema, önceden yüklenmiş bir temayı işlevsellik, özellikler ve stille değiştirmek için kullanılabilen bir WordPress temasıdır. Bir alt tema iki dosyadan oluşabilir: style.html ve functions.html. Oldukça karmaşık hale gelebilirler ve yalnızca ana tema kadar şablon dosyası içerebilirler. Bir WordPress alt teması, birkaç avantaj ve dezavantajla birlikte gelir. Ana tema olarak kullanmak istiyorsanız, bir alt tema seçebilirsiniz. Kendi WordPress temalarınızı oluşturmayı öğreniyorsanız, bunu geliştirme sürenizi azaltan bir alt tema ile yapabilirsiniz. WordPress siteniz için bir alt tema kullanmak, çeşitli faktörlere bağlı olarak en iyi seçim olmayabilir. Birkaç öğenin stillerinde yalnızca küçük değişiklikler yaparsanız, özel bir CSS eklentisi kullanabilirsiniz. Bununla birlikte, tüm renk şemasını değiştirmek zorunda kalırsanız, harici bir tema ideal olacaktır.
Çocuk Tema Oluşturucu
Alt tema oluşturucu, WordPress siteniz için bir alt tema oluşturmanıza yardımcı olan bir araçtır. Alt tema, ana tema adı verilen başka bir temanın stilini ve işlevselliğini devralan bir temadır. Alt temalar genellikle mevcut bir temada değişiklik yapmak veya mevcut bir temayı temel alan yeni bir tema oluşturmak için kullanılır.
WordPress'te Çocuk Teması Nasıl Kullanılır?
WordPress panonuza döndükten sonra, Temalar bölümüne erişmek için Görünüm menüsünü tıklayın. Resim içermeyen tek alt tema olmalıdır. Tema adının yanındaki Etkinleştir düğmesine tıkladığınızda, web sitenizi varsayılan modunda açmanız istenecektir.
WordPress alt temaları, bir ana tema veya çerçevede bulunan güçlü özelliklerden yararlanma yeteneğine sahip olduğundan, bir WordPress temasını özelleştirmek kolaydır. Bir ana temanın tüm özellikleri ve görünümü, kodu etkilemeden bir alt tema tarafından ödünç alınabilir veya değiştirilebilir. WordPress alt temaları hakkında daha fazla bilgi için lütfen şu makalemizi okuyun: WordPress alt temaları nelerdir? Çocuğunuzun teması bir zip dosyası ise tek yapmanız gereken 'Tema Yükle' butonuna tıklamak. Ana tema, WordPress.org tema dizininde bulunuyorsa, onu yüklemeyi dener. Aşağıdaki adım, ana temanın manuel olarak yüklenmesi gerektiğini size bildirecektir. Hem üst hem de alt temayı yükledikten sonra alt temayı etkinleştirebilirsiniz. Alt temanın kullanılabilmesi için etkinleştirilmesi gerekmez. Bir WordPress temasında hangi dosyaların düzenlenmesi gerektiğine ilişkin kılavuzumuza ek olarak, WordPress teması düzenleme talimatlarımızı okumanızı öneririz.
Çocuk Teması WordPress Eklentisi
Alt tema, orijinal temanın kodunu düzenlemenize gerek kalmadan sitenizi özelleştirmenizi sağlayan bir WordPress eklentisidir. Bu, erişiminizin olmadığı bir temada değişiklik yapmak veya değişikliklerinizi orijinal temadan ayrı tutmak istiyorsanız özellikle yararlıdır.
WordPress alt temaları, tüm işlevleri başka bir WordPress teması olan "ebeveyn"den devralanlardır. Tasarım ve ifade özgürlüğü açısından daha esnek oldukları için alt temaların kullanılması tercih edilir. Ayrıca, güncelleme yaptıktan sonra bile tasarım ve kod değişiklikleriniz korunacaktır. Bu öğreticide, kendi temanızı oluşturmak için bir alt tema eklentisini nasıl kullanacağınızı göstereceğim. Child Theme Configurator eklentisi, WordPress web siteniz için yeni bir alt tema oluşturmanıza olanak tanır. Ayarları değiştirdikten sonra, WordPress alt teması bir WordPress eklentisi olarak kaydedilebilir. Eklentinin Pro Sürümü, web sitenizle yapabileceklerinize daha fazla güç katar.
İşlevin başarılı olması durumunda, yeni alt temanız sayfanın üst kısmında görüntülenecektir. Sonuç olarak, yeni WordPress alt temanız kurulumdan sonra herhangi bir ek çalışma gerektirmeyecektir. Belirli dosyalardan yararlanmak ve kodu değiştirmek istiyorsanız, bunu yapabilirsiniz. Bu eklentinin geliştiricileri, arayüzde gezinmenize yardımcı olacak çeşitli öğreticiler de sağlar.
Çocuk WordPress Teması Nedir?
WordPress Codex'e göre bir alt tema, "doğası gereği başka bir temanın işlevselliği ve stiliyle bağlantılı" bir tema türüdür veya ana temadır. Mevcut temanın tasarımı ve kodu korunurken alt temalar değiştirilebilir.
WordPress'in Alt Temaya İhtiyacı Var mı?
Gerektiğinde her zaman gerekli değildirler. Bunlara yalnızca temaları veya dosyaları değiştirmeniz gerektiğinde ihtiyaç duyarsınız. Temalara özel CSS bölümleri eklemeye yönelik mevcut eğilim yeni değil; CSS değişiklikleri eskiden popülerdi, ancak şimdi birçok tema bunu yapıyor. Temayı veya alt temaları değiştirmenizi veya yok etmenizi önlemek için özel CSS eklentileri de mevcuttur.
WordPress.com ile WordPress.org Karşısındaki Karar
İki platform, Automattic'e ait WordPress.com ve kar amacı gütmeyen bir kuruluş olan WordPress Foundation'a ait WordPress.org ile farklı şirketler tarafından yürütülmektedir. WordPress.com'u ücretsiz olarak kullanamazsınız, oysa WordPress.org ücretli olacaktır.
WordPress.com, web siteleri oluşturmak isteyen hobiler ve bireyler için tasarlanırken, WordPress.org, WordPress'i web siteleri oluşturmak için kullanmak isteyen işletmeler ve profesyoneller için tasarlandığından, ikisi arasında bir ayrım da yapılabilir.
Kararın nedir? WordPress.com, WordPress kullanarak kendi web sitelerini oluşturmak isteyen hem yeni başlayanlar hem de profesyoneller için harika bir siteyken WordPress.org, web sitelerini güçlendirmek için WordPress kullanmak isteyen işletmeler ve profesyoneller için harika bir sitedir. Yalnızca WordPress ile bir web sitesi oluşturmak istiyorsanız, WordPress.com en iyi seçenektir. Web sitenizi güçlendirmek için WordPress kullanmak istiyorsanız, WordPress.org en iyi seçenektir.
Ana Tema
Ana tema, alt tema için temel görevi gören eksiksiz bir temadır. Bir alt tema, üst temasının işlevselliğini devralır, ancak kullanıcının özel ihtiyaçlarına uyacak şekilde özelleştirilebilir.
WordPress artık ana temanın bir alt kümesi olan bir alt tema oluşturmak için kullanılabilir. Çocuk temaları öncelikle CSS'lerine özelleştirilmiş stil eklemek için kullanılır. Tema çerçeveleri gibi çerçeveler, kod kitaplıkları ve diğer dosyalarla aynı değildir. Yalnızca web geliştiricileri, ana/alt temaların ve tema çerçevelerinin temellerini öğrenebilmelidir.
Ana Tema Nedir?
Özünde, bir ana tema her şeyin bir koleksiyonudur. Başka bir deyişle, bir WordPress teması oluşturmak için gereken varlıklara ve şablon dosyalarına sahipsiniz. Uygun gördüğünüz gibi ekleyebilir veya çıkarabilirsiniz. PHP, bir php betiği örneğidir. Yalnızca ana şablon ve stil dosyaları (örneğin, css dosyaları) gereklidir.
Çocuk Teması Kullanmanın Artıları ve Eksileri
Bir çocuk teması kullanmanın sayısız avantajı vardır. Ayrıca temanızı ve kodunuzu tutarlı tutmanıza olanak tanır. Ayrıca, daha zor olan tüm WordPress teması yerine alt temanın güncellenmesini ve bakımını kolaylaştırır. Alt tema kullanmak, sıfırdan yeni bir tema oluşturmak için ayırmanız gereken zaman ve çabayı azaltmanıza da yardımcı olabilir.
Çocuklar ise çocuk temalarını kullanma konusunda uyarılabilir. Bir alt tema yalnızca bir alt tema olarak değiştirilebilir, bu da temel WordPress işlevselliğinin değiştirilemeyeceği anlamına gelir. Çocuk temaları genellikle ana temalardan daha az ayrıntılıdır ve bu belirli temalar için ideal olmayabilir. Ayrıca alt temalar, tüm WordPress sürümleri veya cihazları tarafından desteklenmez.
Alt tema, tasarımını ve kodunu korurken mevcut bir WordPress temasını değiştirmek ve özelleştirmek için mükemmel bir seçenektir. Bir çocuk teması kullanmaya karar vermeden önce, avantajlarını ve dezavantajlarını dikkatlice düşünmelisiniz.
Ebeveyn/çocuk WordPress Nedir?
Ana tema, başka bir tema tarafından böyle ilan edilen bir WordPress temasıdır. Tema tasarımcıları ve geliştiricileri, bu özelliği daha büyük ve daha sağlam bir WordPress temasından faydalanmak ve aynı zamanda onu değiştirmek için kullanabilirler.
WordPress'te Ana Temayı Nasıl Bulurum?
Tutamaçlar, ebeveyn stilindeki $tutmacalarıdır. Ön uçta kaynağı gördükten sonra, tanıtıcıyı açıklayan stil sayfasını bulabileceksiniz. WordPress tanıtıcıyı sıkıştırabilirse, WordPress bunu kimliğe yazacaktır. Bir CSS teması kullanıyorsanız, lütfen şunu ekleyin: id='main-styles-css'.
Ana Temanızı Nasıl Değiştirirsiniz?
Ana temayı ihtiyaçlarınıza göre de değiştirebilirsiniz. Görünüm'e giderek ana temayı değiştirebilirsiniz. Sağ tarafta, Temaları Değiştir seçeneğini seçin.
Şimdi, yeni temanızın temelini oluşturacak ana temayı seçebileceğiniz Temaları Değiştir iletişim kutusu görünecektir.
Bir ana tema seçtikten sonra, o temaya dahil olan tüm temalar Tema Seç iletişim kutusunda görüntülenecektir. Bundan sonra, yeni temanıza hangilerini dahil edeceğinizi seçebilirsiniz.
İstediğiniz temaları seçtikten sonra, Tema Ekle düğmesini tıklayın. Ardından, yeni temayı kaydetmek için Temayı Kaydet düğmesini tıklayın.
Yeni Çocuk Teması
Alt tema, ana tema adı verilen başka bir temanın işlevselliğini devralan bir temadır. Mevcut bir temada değişiklik yapmak istediğinizde genellikle alt temalar kullanılır.
WordPress ile çok az HTML, CSS veya PHP bilgisi ile tamamen özelleştirilmiş web siteleri oluşturabilirsiniz. Dezavantajı, tema geliştirici tarafından güncellendikten sonra üzerinde yapılan tüm değişikliklerin kaybolacak olmasıdır. Orijinal dosyaları değiştirmek zorunda kalmadan bir web sitesinde değişiklik yapmak istiyorsanız, bir alt tema kullanın. Bir alt temanın dosya sistemi başka bir tema tarafından değiştirilir veya eklenir. Yalnızca ana temada ihtiyaç duyduğunuza bağlı olarak ihtiyaç duyduğunuz parçaları değiştirir. Bir alt tema, bir klasör, stil sayfası veya functions.php dosyası dışında herhangi bir bileşen gerektirmez. Bir alt temanın kendi dosyasına ek olarak kendi klasörü, stil sayfası ve functions.php dosyası olmalıdır.
WordPress kurulumunuz, WordPress içerik/temalar dizininde alt temalar içerir. Tek yapmanız gereken temanızın adını ve şablonunu girmek. Yalnızca temanızı yayınlayacağınız zaman gerisini kontrol etmeniz gerekecektir. functions.php dosyasını değiştirerek bir WordPress sitesine işlevsellik ve özellikler ekleyebilirsiniz. Bir dosya oluşturmak, bir stil sayfası oluşturmak kadar basittir, hatta daha fazlasıdır. Temanızı değiştirmek için PHP kullanmayı düşünmüyorsanız, bunu onsuz da yapabilirsiniz. Bir ana tema kullanıyorsanız, muhtemelen web sitenizin nasıl görünmesi gerektiği konusunda iyi bir fikriniz vardır.
Buraya gelmek için ana temanızın stil sayfasını devralmalısınız. Bunu, CSS kullanarak veya @import kuralını kullanarak başka bir ülkeden içe aktararak yapabilirsiniz. Her şeyi doğru yaptıysanız, alt temanız üst tema gibi görünmelidir. Artık temayı özelleştirmeye ve aradığımız sonuçları elde etmek için değişiklikler yapmaya başlayabiliriz. Burada birçoğunun üzerinden geçeceğiz. Aracınızı özelleştirmek için birkaç farklı yöntem vardır. Ana temanın stilleri, alt temanın özel stilleri tarafından geçersiz kılınacaktır.
Web sitenizi daha iyi hale getirmek için bu yöntemle istediğiniz her şeyi yapabilirsiniz. Alt tema, ana tema ile aynı klasör ağacı yapısını içermelidir. Değiştirmek istediğiniz bir dosya ana temada page-templates adlı bir klasörde bulunuyorsa, alt temanızın dizininde page-templates adlı bir klasör oluşturacaksınız. Özel sayfa şablonumuzu oluşturmak için, ana temadan page.php dosyasını kopyalayıp custom-full-width.php olarak yeniden adlandırmamız yeterlidir. Sonuç olarak, tam genişlikli sınıfı footer-custom.php dosyasındaki footer öğesine dahil ediyoruz. Geriye kalan tek şey, stil sayfamıza bazı kodlar girmek. Daha fazla bilgi için lütfen aşağıdaki tam genişlikli sayfaya bakın.
Sadece cilalamanın faydasını göreceğini söyleyelim. Tema kancaları, çekirdek dosyaları değiştirmek zorunda kalmadan bir alt temayı özelleştirmek için kullanılabilir. Tema kancalarını kullanarak bir temaya içerik, işlev ve diğer özellikleri hemen ekleyebilirsiniz. Kancalar iki tipte sınıflandırılabilir: eylem kancaları ve filtre kancaları. Eylem kancası, mevcut işlevlere özel işlevler eklerken, filtre kancası, kancanın konumundaki işlevleri değiştirir. Alt temalar, yalnızca bir kod satırı kullanılarak birkaç saniye içinde WordPress'te oluşturulabilir. Yirmi Onbeş temasında altbilgi kredilerini sağlayan bir işleve baktığımız için durum bu.
functions.php kullanıyorsanız, değiştirilen footer.php dosyasını alt temanızdan sildiğinizden emin olun. Alt temalardaki kancalar, çok çeşitli görevleri tamamlamak için kullanılabilir. Bir alt tema kullanarak, çekirdek dosyalardan hiçbirini düzenlemeden bir web sitesini tamamen özelleştirebiliriz. Kolaylıkla sıfırdan bir tema veya çerçeve oluşturabilirsiniz; değişiklikleriniz tema güncellemelerinden korunur; ve bir şeyler ters giderse, temanız her zaman çalışır durumda olacaktır.
Neden Bir Çocuk Teması Oluşturmalısınız?
Bir alt tema oluşturmak, güncellemeler veya temaları değiştirme konusunda endişelenmeden sitenizin tutarlılığını korumanın mükemmel bir yoludur. WordPress.com ile kendi alt temanızı ve çeşitli diğer seçenekleri oluşturabilirsiniz.
