WP Grid Builder, filtrelerle WordPress aramanın kralı
Yayınlanan: 2022-05-06Bir web sitesiyle ilgili önemli bir şey var: İhtiyacınız olan bilgiyi kolayca bulabilmek.
Bir çevrimiçi mağaza veya blog gönderileri için olsun, hiç kimse sonunda aradıklarını bulmak için bir siteyi karıştırmak için 5 dakikadan (ve bu zaten çok fazla) fazla harcamaktan hoşlanmaz.
Amazon ve WalMart, birkaç yıl önce, ekstra yükleme süresinin her saniyesinin onlara yılda milyonlarca dolara mal olduğunu açıklayan çalışmalar yayınladı.

Pekala, bizim tarafımızda henüz bu rakamlara gelmedik, ancak sizi site geliştirmenizde devrim yaratabilecek ve müşteri deneyimini iyileştirebilecek bir eklentiyle tanıştırayım.
Önbelleğe alma, sunucu, geliştirme veya optimizasyon hakkında konuşmayacağız. Burada , WP Grid Builder eklentisi aracılığıyla sitenizin tüm verilerini aramaya ve filtrelemeye odaklanacağız.
Ve bu pastanın üzerine krema: herhangi bir koda ihtiyacınız olmayacak, her şey görsel olarak yapılır.
genel bakış
- WP Izgara Oluşturucu nedir?
- WordPress yönlü arama nedir?
- WP Grid Builder nasıl kurulur?
- WP Grid Builder'ın eklentileri nelerdir?
- WP Grid Builder'ın maliyeti nedir?
- WP Grid Builder hakkındaki son incelememiz
Bu gönderi, bağlı kuruluş bağlantıları içerir. Bu, eklentiyi almaya karar verirseniz WPMarmite'ın bir komisyon alacağı anlamına gelir. Bu, blog yazarlarının araştırma ve yazma çalışmaları için ödeme yapmamızı sağlar. Yine de tarafsız kalıyoruz. Bir ürün buna değmezse, bunu söyleriz (veya bunun hakkında konuşmayız). Daha fazla bilgi için yayınlama politikamıza bakın.
İlk olarak Temmuz 2020'de yazılan bu gönderi en son Nisan 2022'de güncellendi.
WP Izgara Oluşturucu nedir?

WP Grid Builder, herhangi bir içerik türüyle (gönderiler, WooCommerce ürünleri, portföy projeleri, özel gönderi türü vb.) Filtreler tamamen özelleştirilebilir.
Her tür kritere istediğiniz kadar ekleyebilirsiniz.
Bir ürünün fiyatı veya rengi gibi klasik yönlere sahip olmak mümkündür, ancak Gelişmiş Özel Alanlar, WordPress özel alanları veya diğer olası veriler aracılığıyla eklenen alanlardan gelen daha ilginç yönler de olabilir.
WP Grid Builder çok yönlüdür ve size şimdiye kadar elinizin altında olmayan projelerle başa çıkma yeteneği sunarken değerli zamandan tasarruf etmenizi sağlar.
Filtrelenebilir ızgaraların ötesinde, WP Grid Builder eklentisi ayrıca çok kullanışlı iki özellik daha sunar:
- Her tür veriyle özel kaydırıcıların oluşturulması .
- Örneğin, kiralanabilir mülkleri göstermek için AirBnb gibi filtrelenebilir içerik kartlarının tasarımı .
Bu eklentinin kullanışlılığını anlamanız için (WordPress, içeriğinizin gelişmiş filtrelenmesine doğal olarak izin vermez), WP Grid Builder, resmi web sitesinde birkaç klasik kullanım örneği gösterir.
Bu eklenti sayesinde ziyaretçilerinize farklı kriterlere göre filtreler sunabileceksiniz:
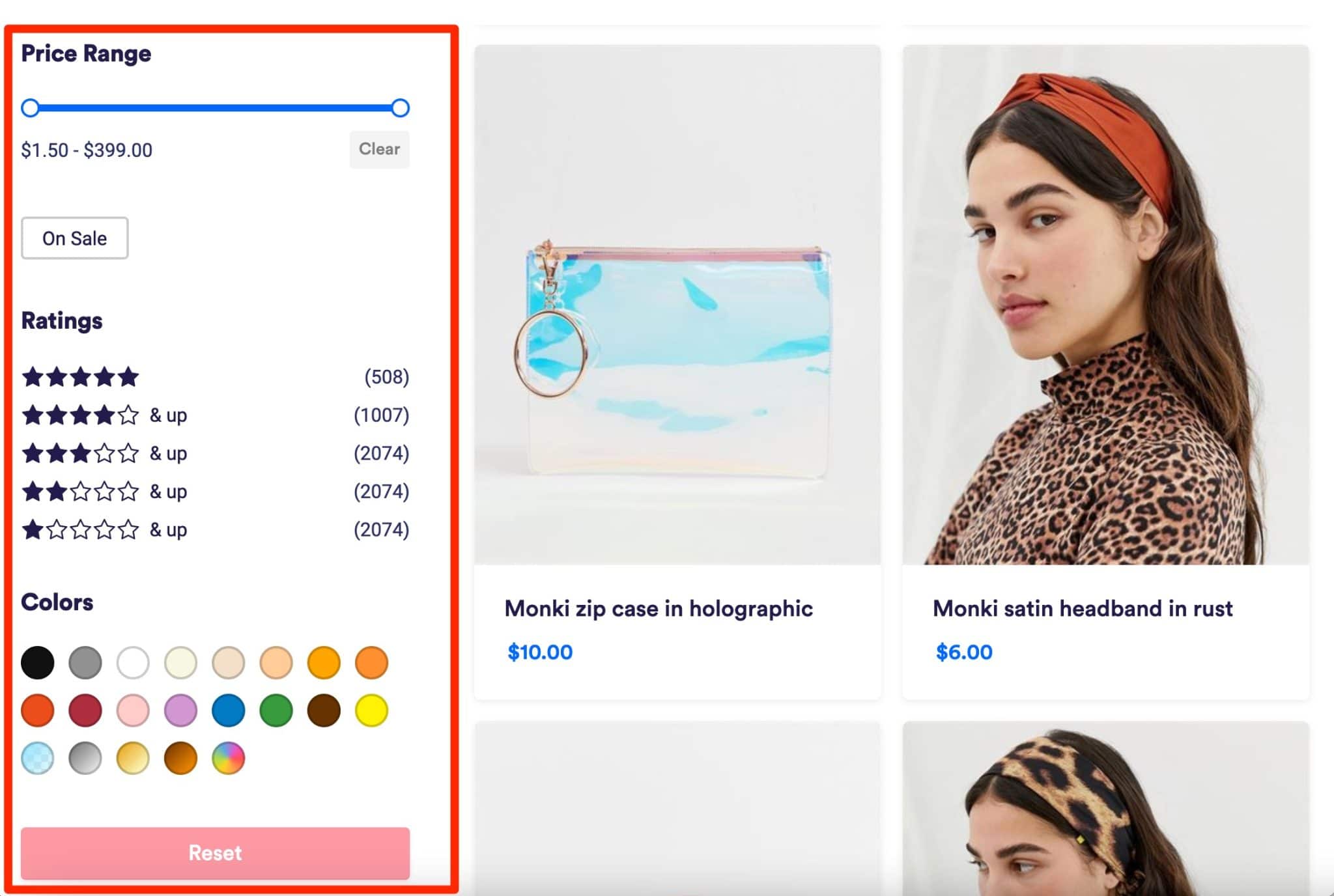
- Bir çevrimiçi mağazada örneğin şu filtreleri ekleyebilirsiniz: ürün türleri, markalar, fiyat aralığı, derecelendirmeler, renkler vb.

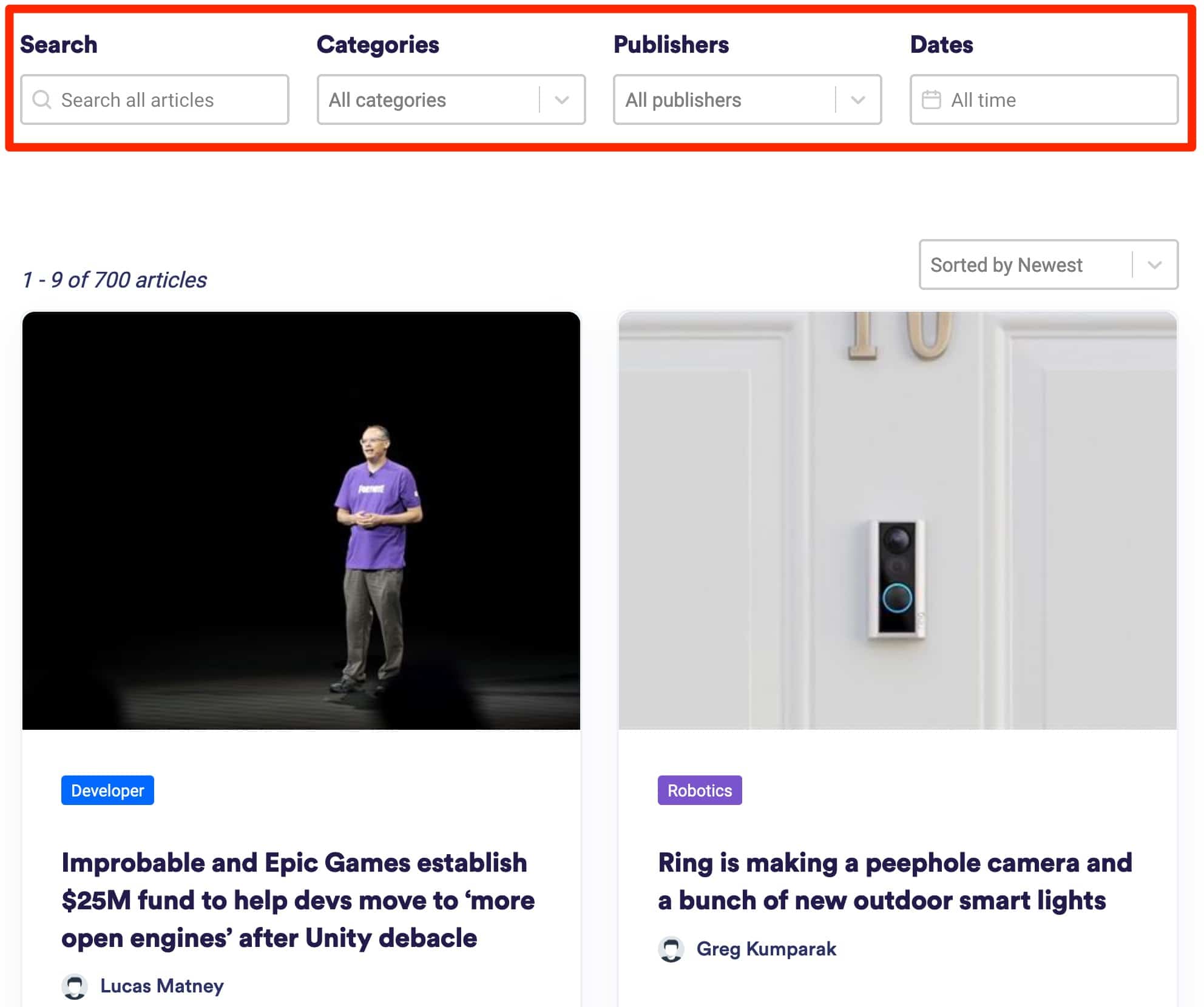
- Bir blog sayfasında bunu tarihe, yazara, kategoriye vb. göre filtreleyerek gönderileri daha hızlı aramak için kullanabilirsiniz.

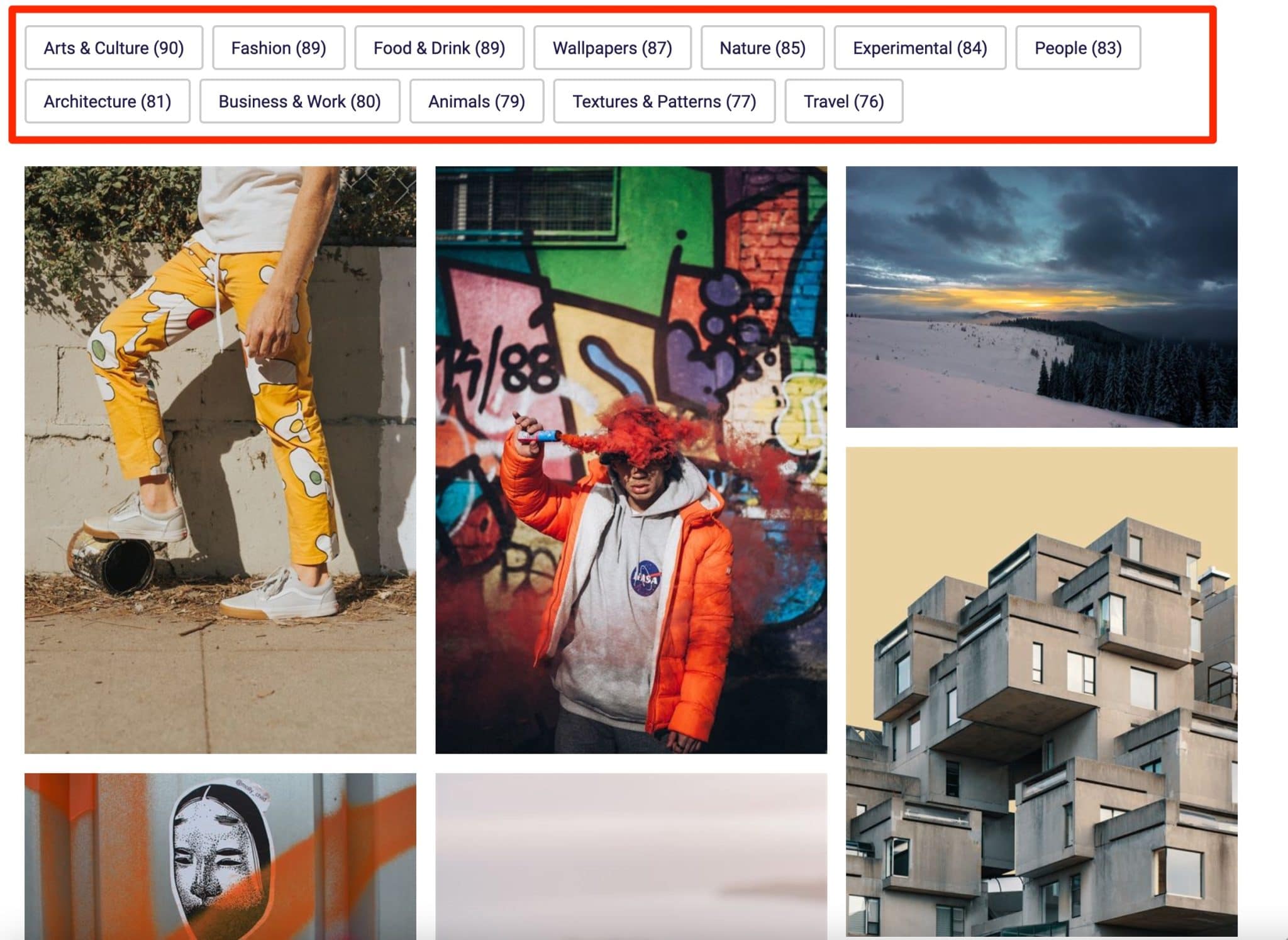
- Bir portföy sayfasında , örneğin, kategori türüne göre resimlerinizi aramayı mümkün kılabilirsiniz.

Biraz daha ileri gitmek için WP Grid Builder tarafından oluşturulan bu video sunumuna bir göz atın:
Senin için daha net mi? Sonra devam edelim. Bu ilk birkaç satırda fark etmiş olabileceğiniz gibi, WP Grid Builder'ın çalışması büyük ölçüde bir filtre sistemine dayanmaktadır: fasetler.
Bu testin geri kalanını anlamak için, bu teknik terimden aşağıdaki bölümde ayrıntılı olarak bahsedelim.
WordPress yönlü arama nedir?
Yönler? Bir elmasın mücevherleri veya cilalı yüzeyi ile ilgisi yok.
BT'de yönlü aramalar, içeriğinizi farklı kriterlere göre filtrelemenize olanak tanıyan aramalardır : fiyat, müşteri puanları, renk, marka vb.
Hızlı ve akıcı olan bu arama, kullanıcının istediğini hızlı bir şekilde bulmasını sağlayan farklı kriterlere sahiptir.
Bunları zaten görmüşsünüzdür, örneğin seyahat sitelerinde bir sonraki tatiliniz için bir bütçe, bir tarih ve son olarak bir varış noktası belirlediğinizde.
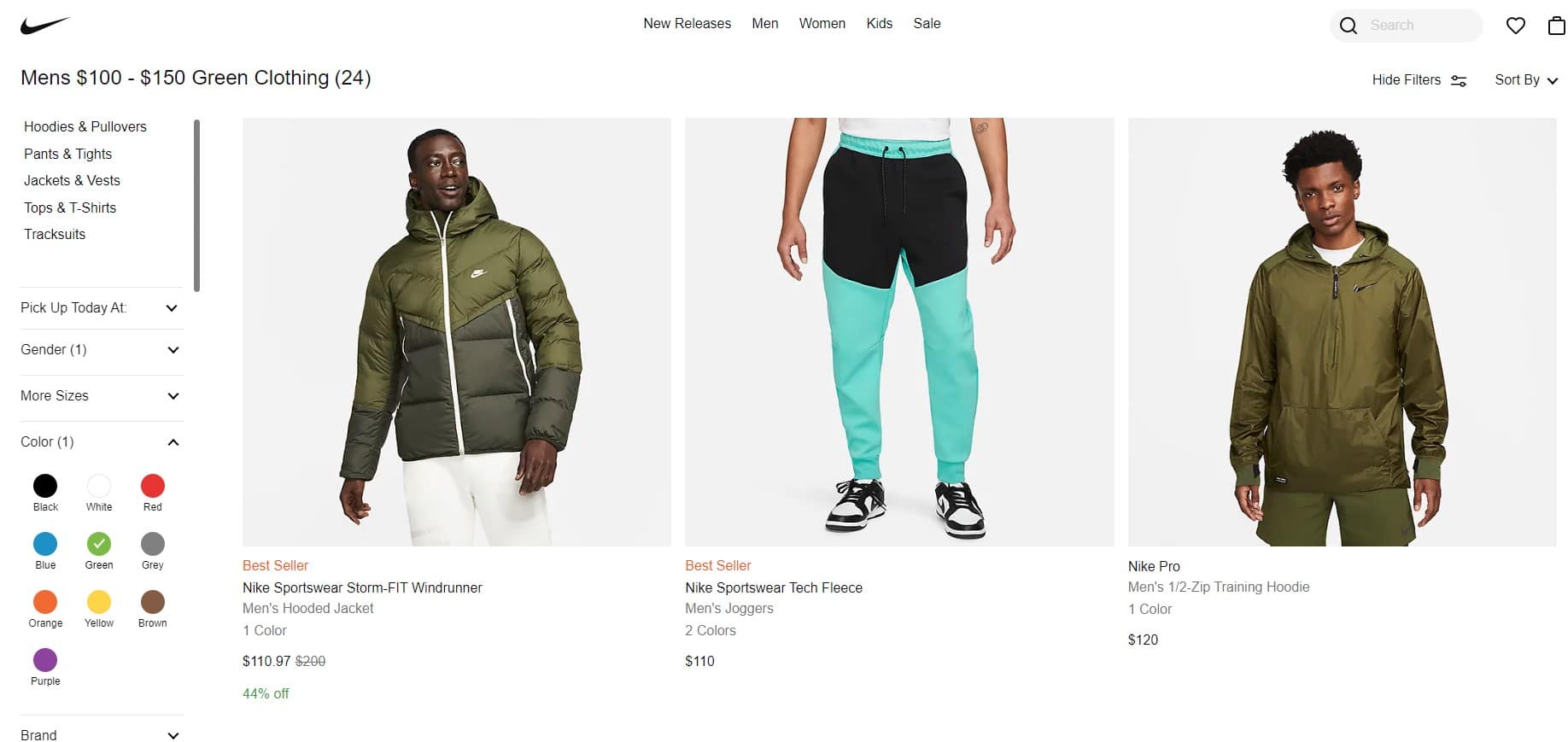
Muhtemelen bunlara e-ticaret sitelerinde de rastlamışsınızdır . Örneğin ayakkabı veya giyim mağazalarında beden, renk, fiyat seçtiğinizde size uygun ürünleri gösterir.

Bu sistemi WordPress sitenizde kullanmak, dönüşüm oranınızı ve öğelerinize yapılan ziyaretlerin sayısını büyük ölçüde artırabilir. Şimdi bunu WP Grid Builder ile nasıl kuracağımızı görelim!
WP Grid Builder nasıl kurulur?
Eklentiyi yükleyip etkinleştirerek başlayın.
Sürecin geri kalanı bu şekilde işleyecek. Daha somut hale getirmek için, ürünlere göre belirli filtrelerle (RAM bellek, renk, fiyat vb.) Apple ürünlerinin çevrimiçi mağazasını tasarlayarak size pratik bir durum göstereceğim.
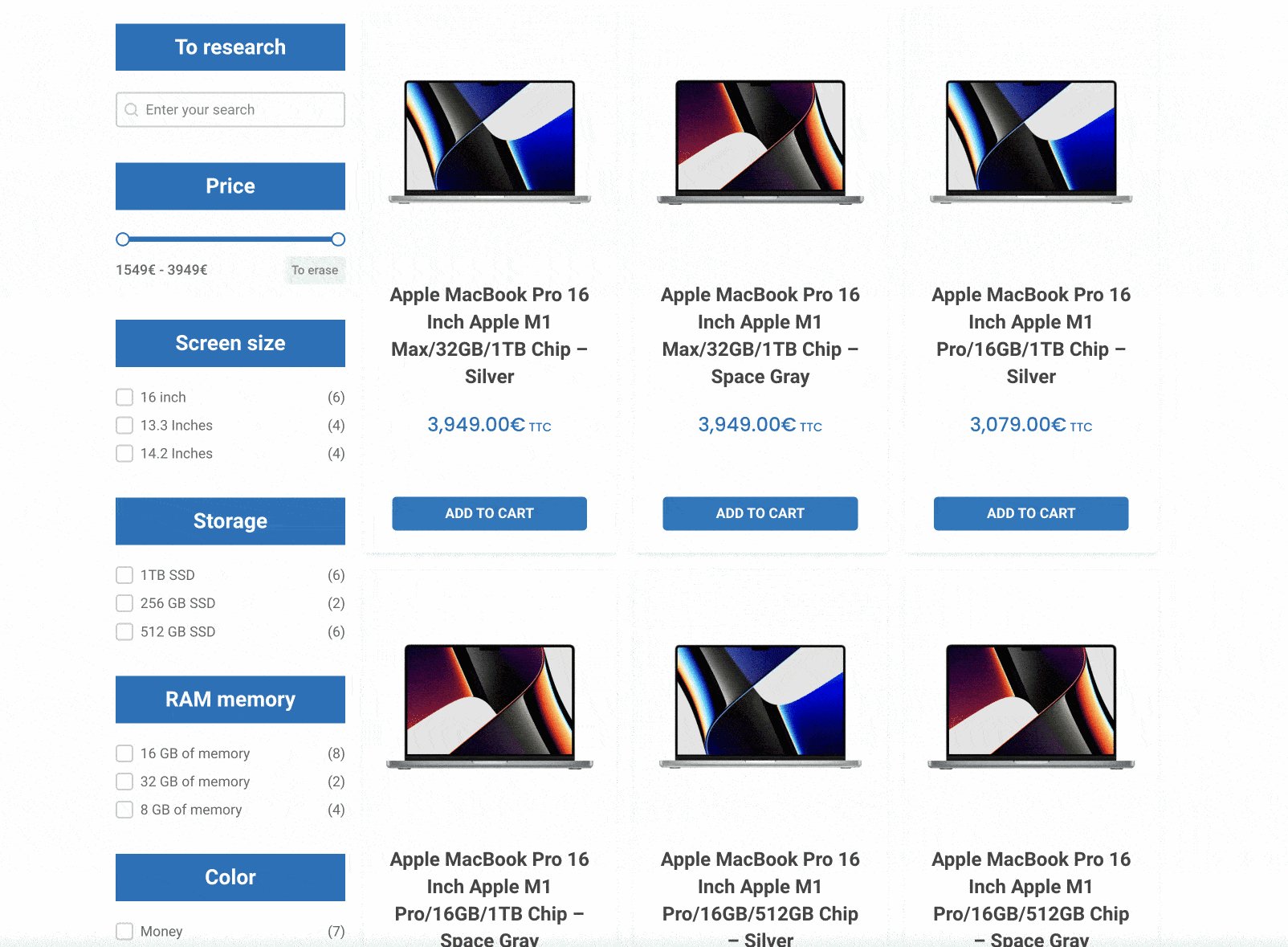
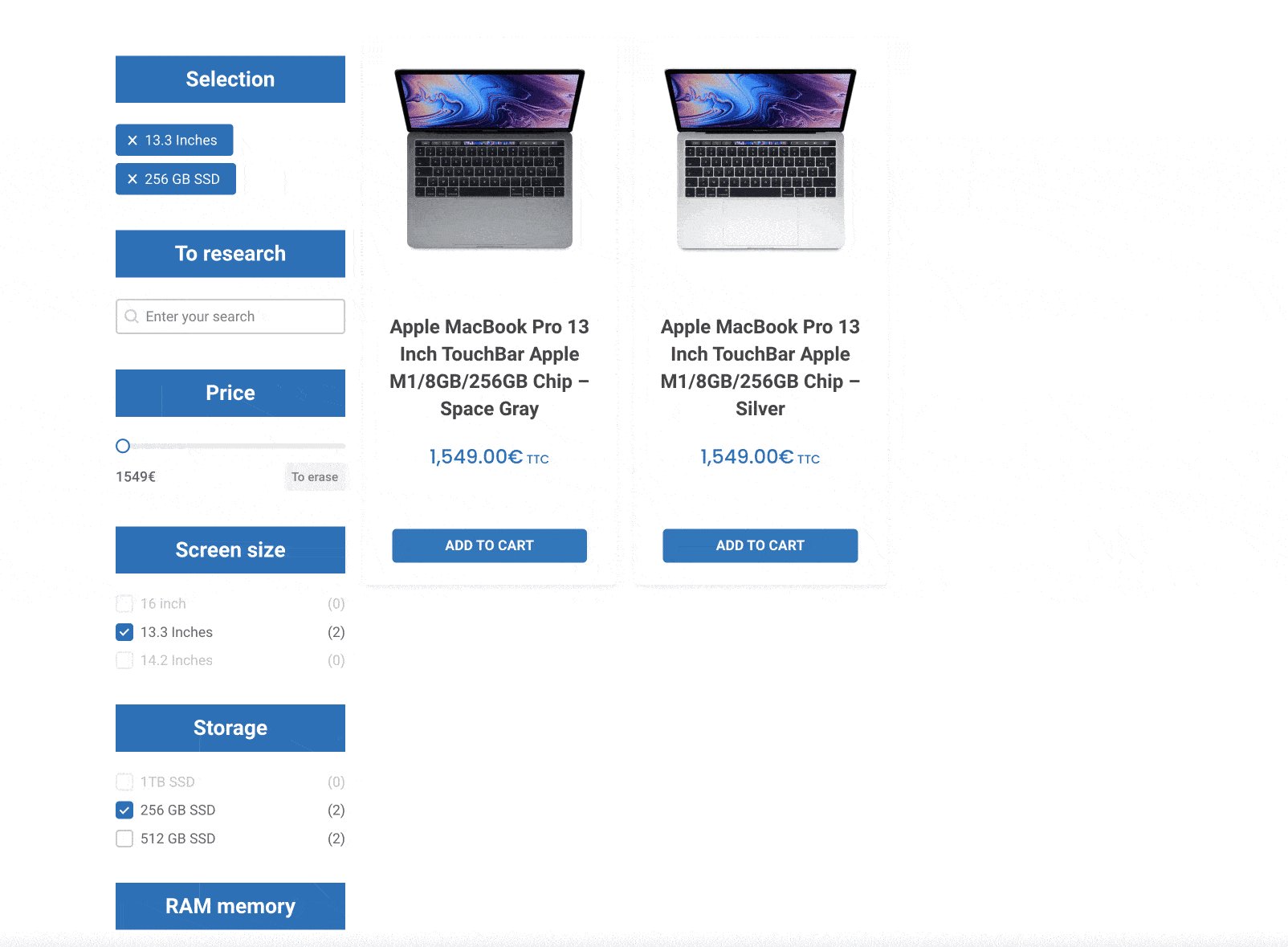
WooCommerce çevrimiçi mağazamız için bu gönderide oluşturacağımız filtrelenebilir ızgara türü:

Devam etmeden ve işin özüne girmeden önce, WP Grid Builder'ın nasıl çalıştığını daha iyi anlayabilmeniz için çok önemli bir şeye işaret edeceğim.
Eklentinin 3 öğeye dayandığını bilmelisiniz:
- Kartlar
- yönleri
- ızgaralar
Bu terimler bu satırlar boyunca kullanılacak, ancak panik yapmayın: Hiçbir şeyi kaçırmamanız için her şeyi ekran görüntüleriyle açıklayacağım.
Ama önce, eklentinin kontrol paneline dalalım.
Net, sezgisel ve temiz bir gösterge panosu
Eklenti sitenizde etkinleştirildiğinde, özellikle iki şeyi fark edeceksiniz:
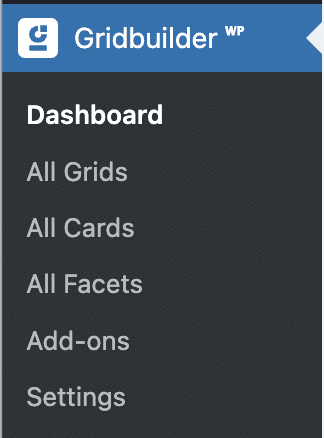
- Izgaralarınızı, haritalarınızı ve yönlerinizi ayarlamak için bağlantılar içeren kısa bir menü .
Ama aynı zamanda ayarları düzenleme ve modülleri etkinleştirme imkanı. Yolunuzu bulmak çok kolay.

- Temiz ve renkli bir kullanıcı arayüzü . Açıkça görülebilen harekete geçirici mesaj düğmeleri ve farklı bölümler arasında boşluk bulunan farklı menüler arasında gezinmek çok keyifli. Vay, nefes alabiliyoruz.

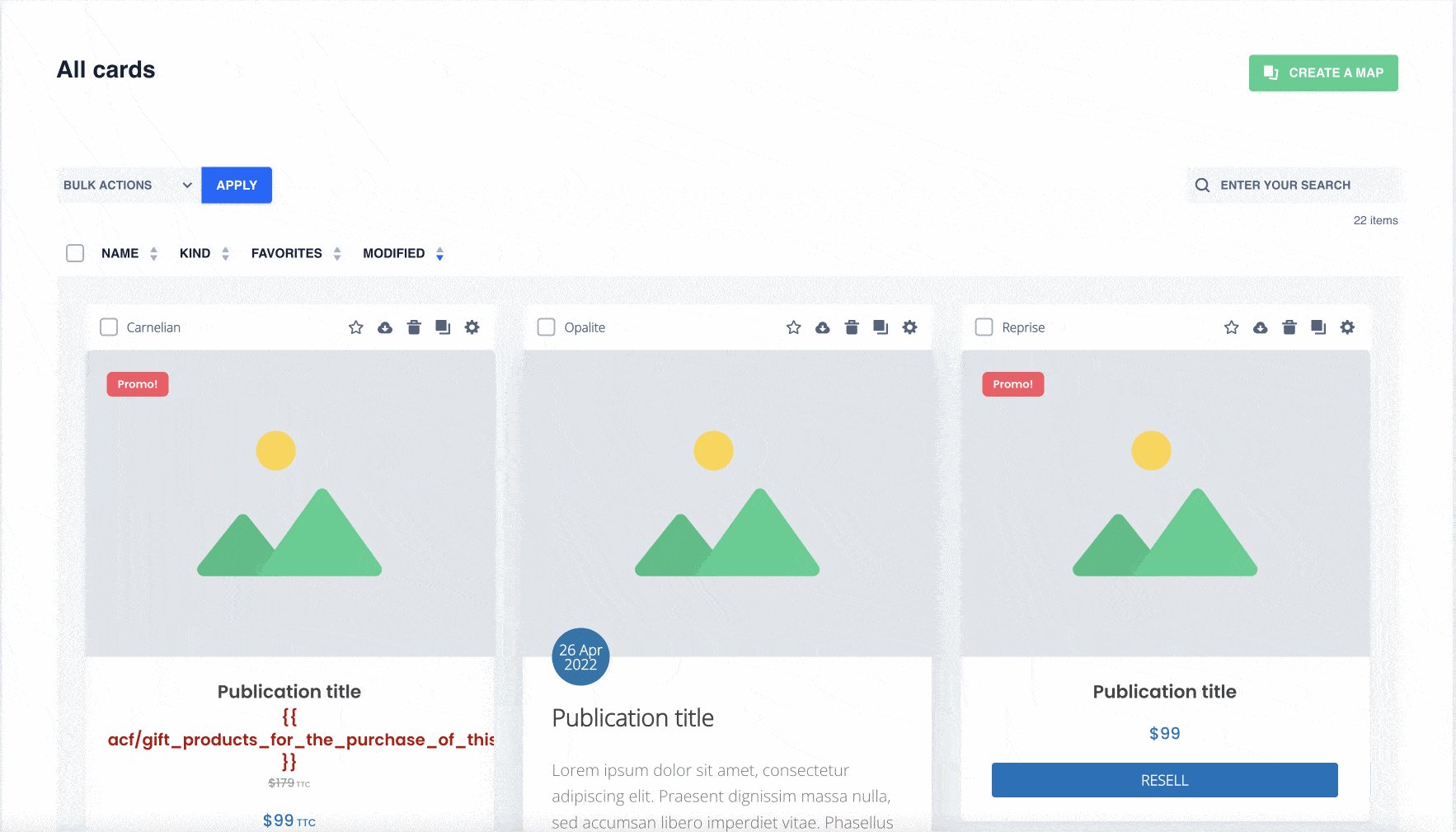
WP Grid Builder ile nasıl kart oluşturulur?
Kartlar, her bir içeriğinizin ızgaradaki görüntüsünü temsil eder. Somut örneğimiz için bu, WooCommerce ürünlerine karşılık gelir.
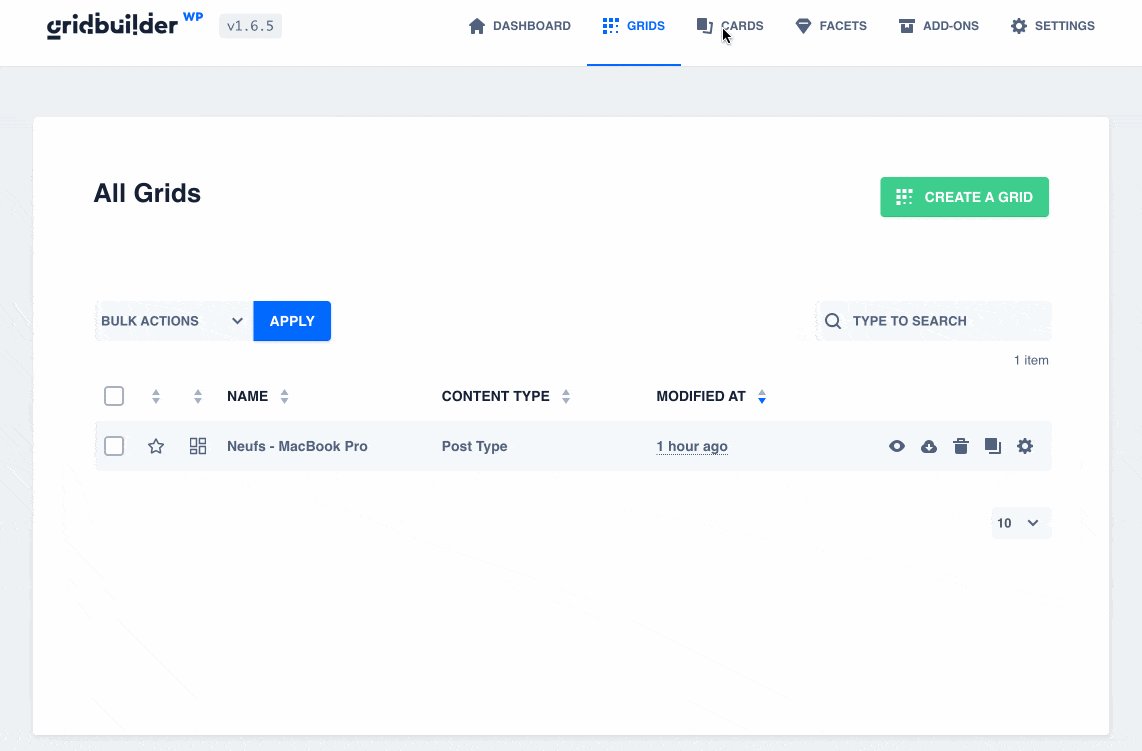
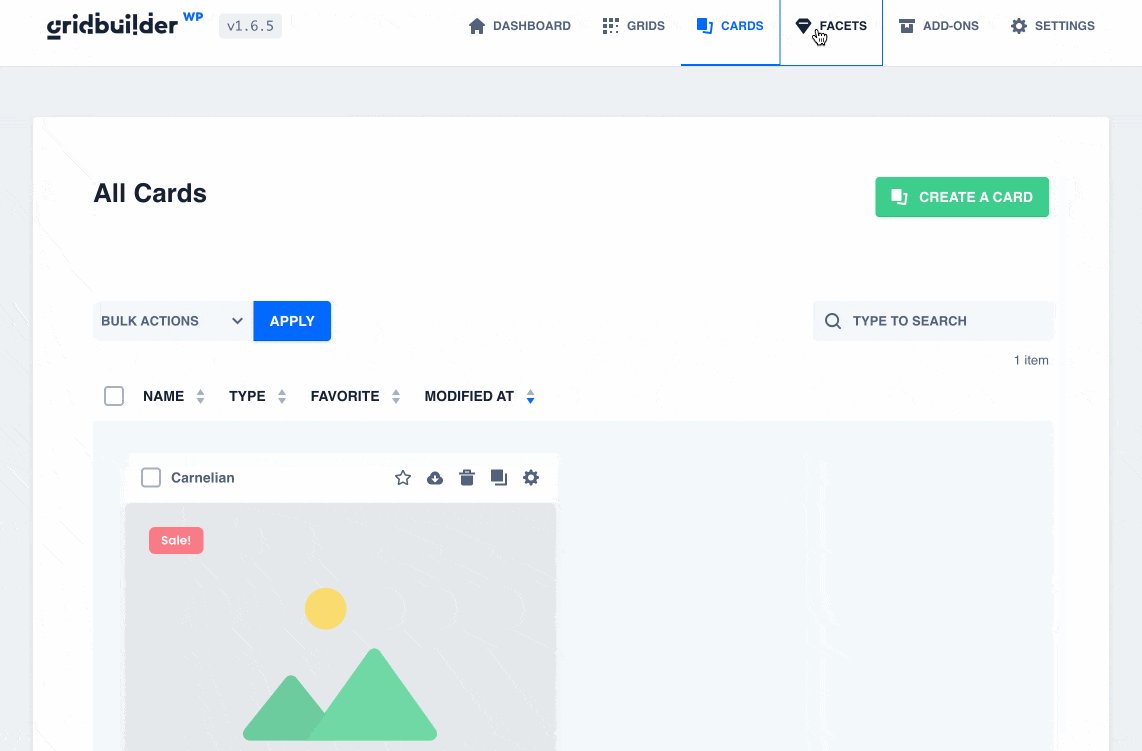
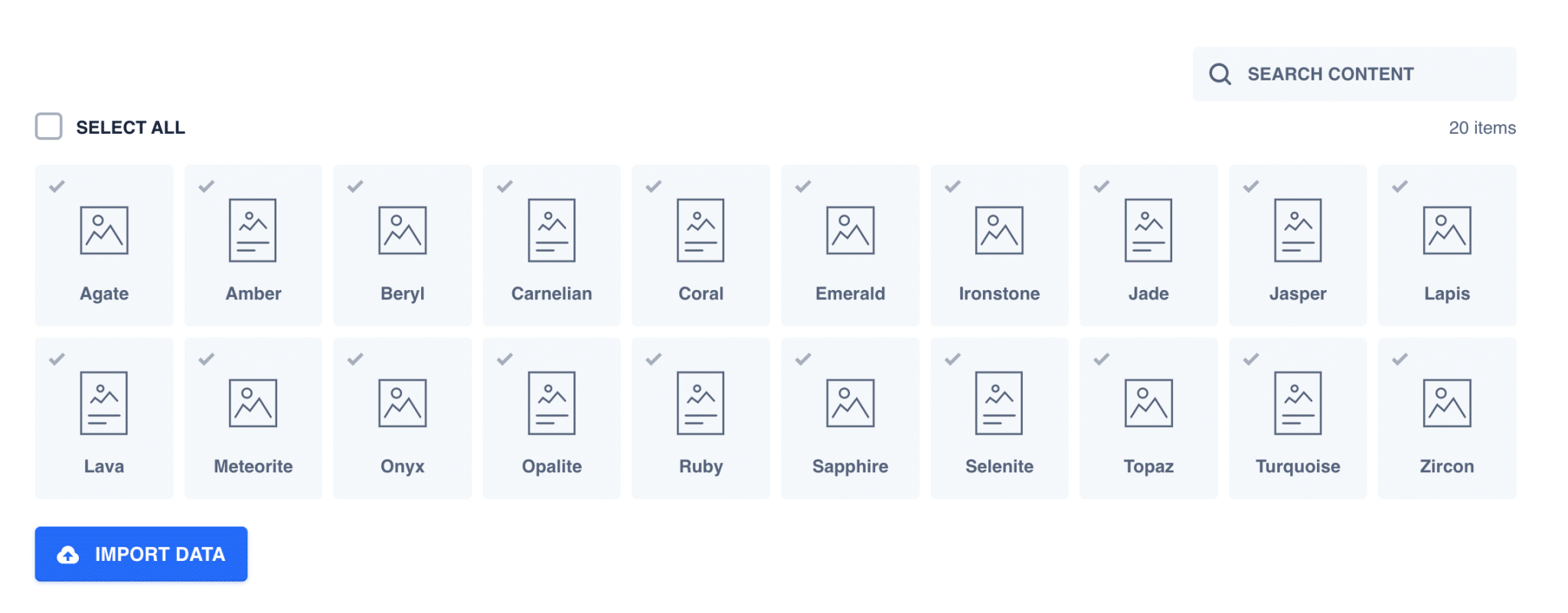
WPGridBuilder, "Tüm Kartlar" menüsünde blog gönderileriniz veya ürünleriniz için önceden tasarlanmış 20'den fazla kart şablonuyla çalışır:

Kartları birkaç tıklamayla içe aktarılabilir ve kullanılabilir, ancak tamamen kendinizinkini oluşturabilir veya mevcut bir şablonu değiştirebilirsiniz.
İlk ızgaralarınızı başlatmak için önerilen kartlara bir örnek:

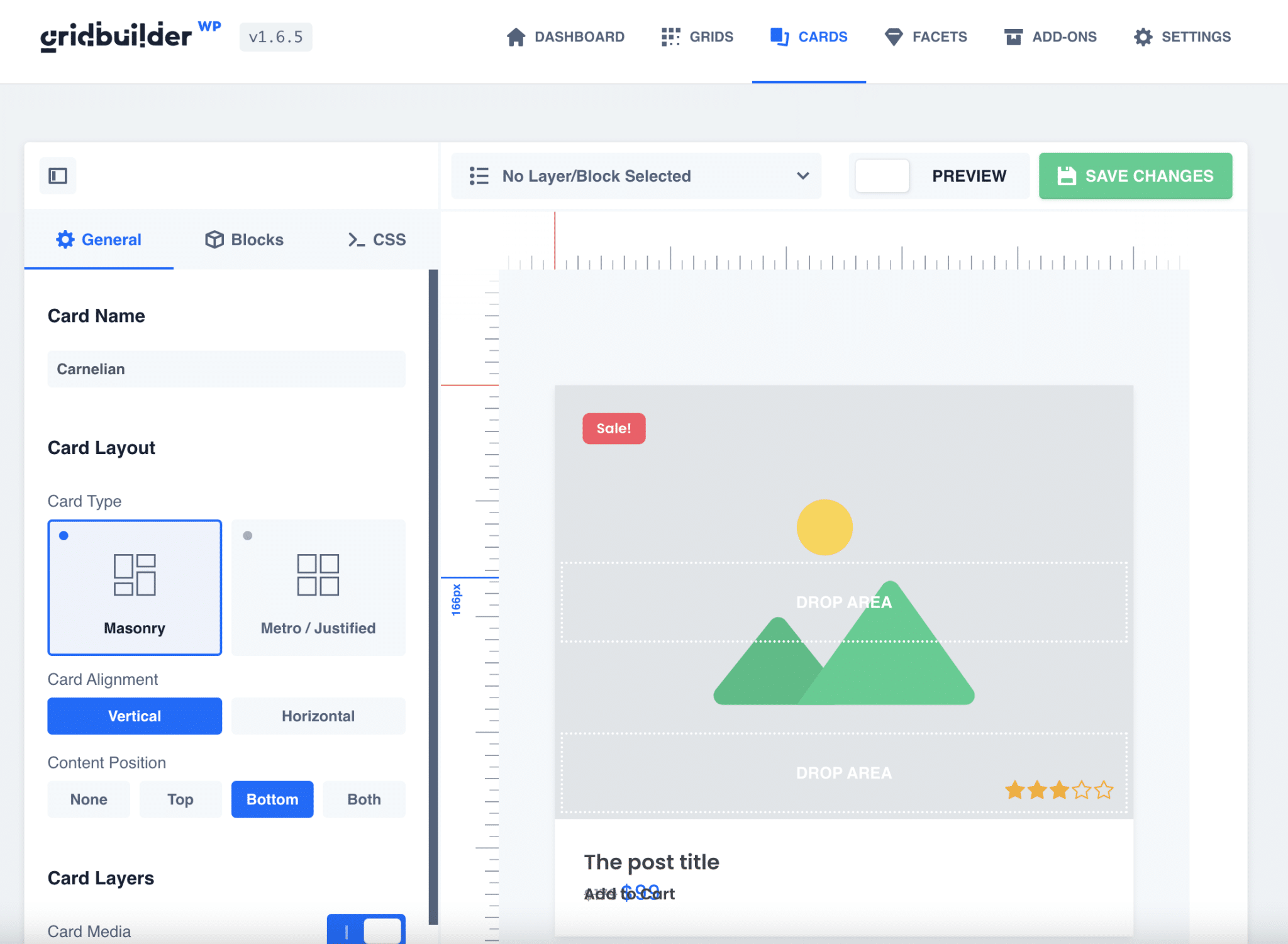
WP Grid Builder, düzenleme için şirket içi bir görsel oluşturucu içerir ve blokları kullanarak tüm tasarımı sürükle ve bırak yöntemiyle değiştirmenize olanak tanır.
Her türden ve tüm kullanımlara ayrılmış bloklar vardır:
- Gönderileriniz için: başlıklar, metalar, içerik vb.
- WooCommerce ürünleriniz için: fiyatlar, derecelendirmeler, indirimler vb.
- WordPress kullanıcılarınız için: ad, e-posta, avatar vb.
- Terimler ve kategoriler için.
- Düğmeler ve simgeler eklemek için.
- Özel alanları entegre etmek için.
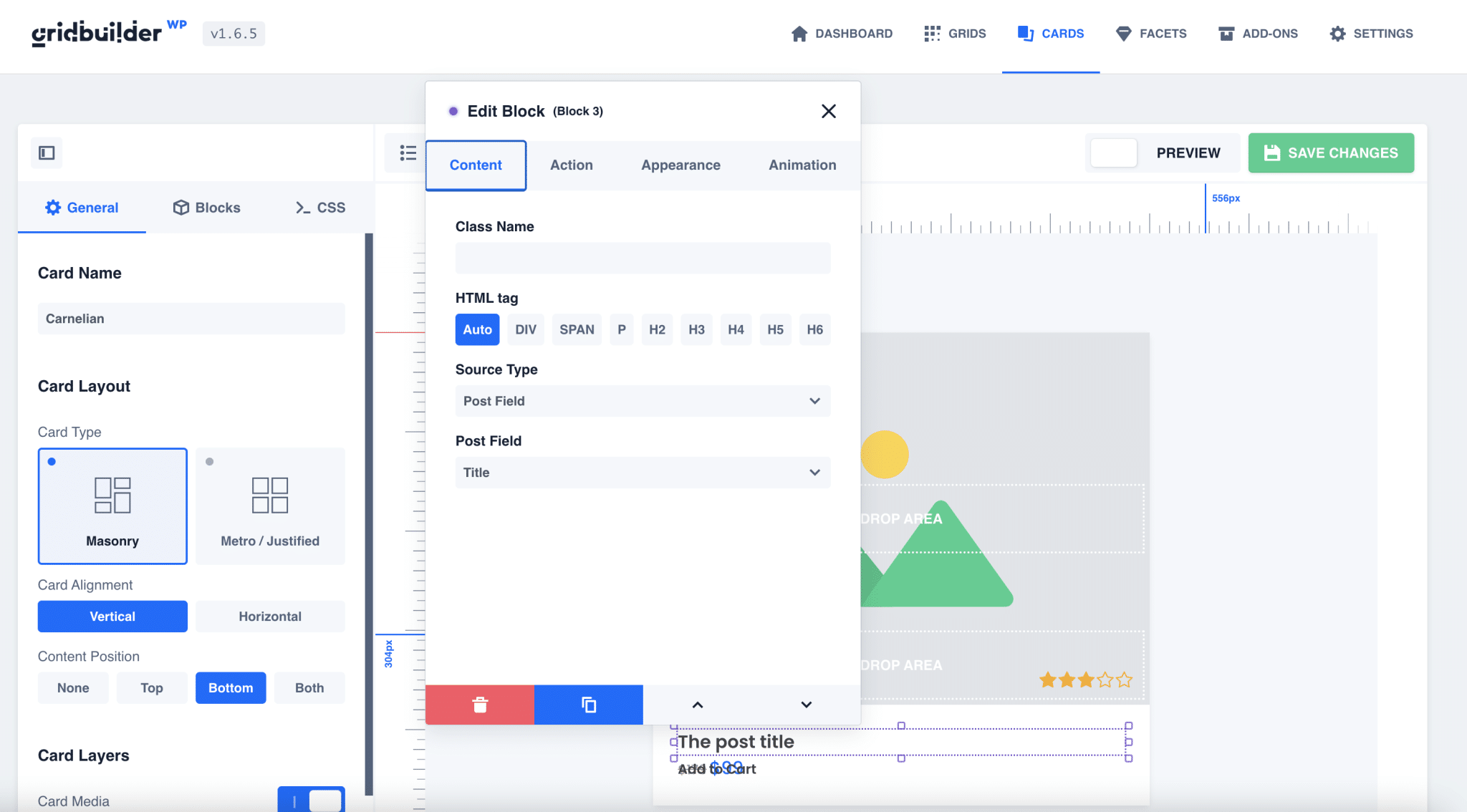
Örneğimizde, “Carnelian” adlı kart şablonuyla başlayacağız:

Düzen sistemi Gutenberg'e ve hatta Elementor'a oldukça benzer.
Her öğe özelleştirilebilir ve renk, yazı tipi, alan türü, boyut, arka plan düzenleme veya özel CSS ekleme seçeneklerine sahiptir.

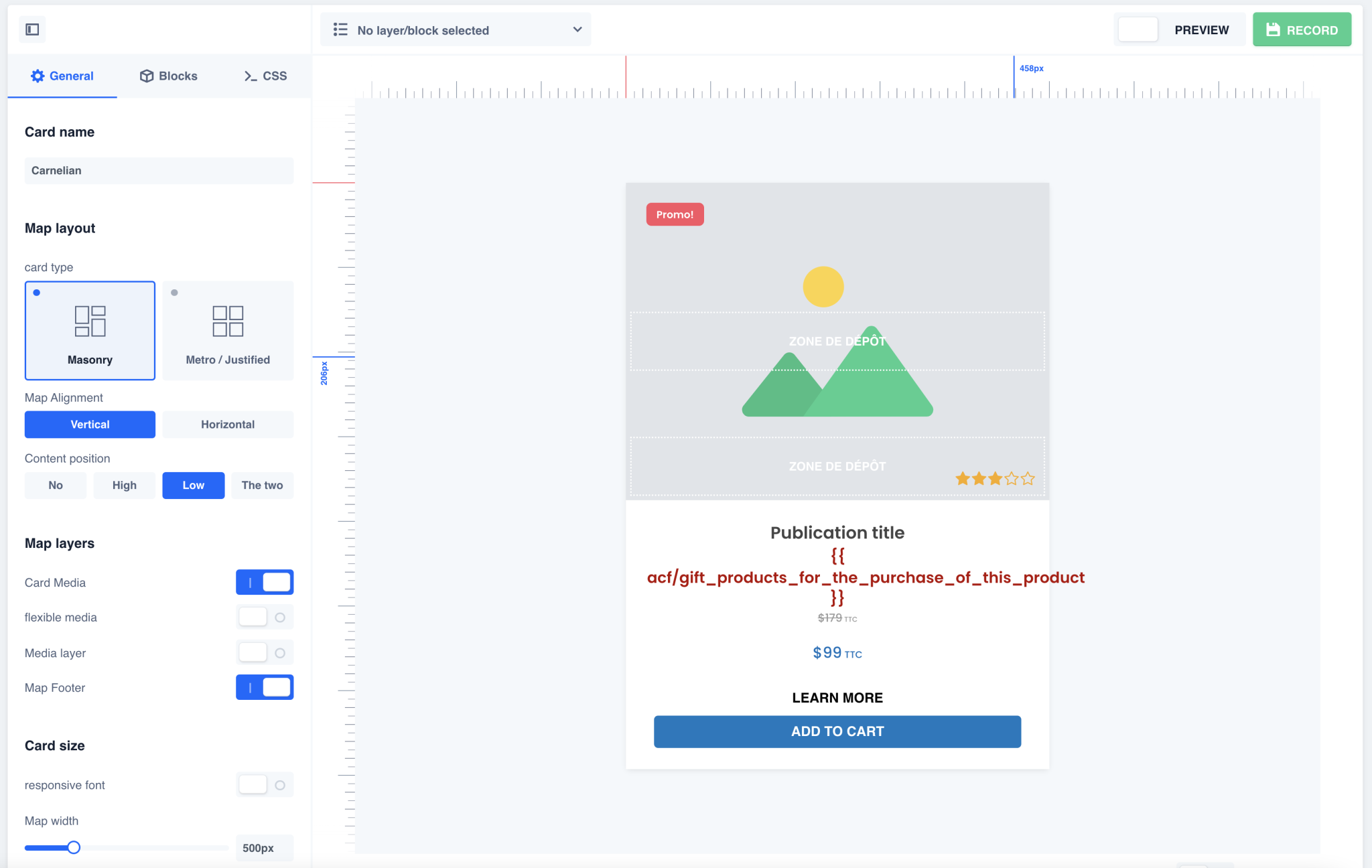
Aşağıdaki sonucu elde etmek için düzeni biraz düzenledim:

Bu ürünün satın alınması için sunulan bir ürüne karşılık gelen Gelişmiş Özel Alan, ürün sayfasına bağlanan bir “Daha Fazla Bilgi” düğmesi ekledim ve tipografiyi biraz değiştirdim.
Kartlarımız hazır olduğunda ve ihtiyacımız olan tüm bilgilere sahip olduktan sonra devam edelim.
Bir faset nasıl oluşturulur?
Şimdi ızgaramızın kurulumunun en önemli ve ilginç kısmındayız: fasetlerin oluşturulması ("Tüm Yönler" menüsü aracılığıyla).
Yönler, ızgaranıza ekleyebileceğiniz tüm olası filtre türlerini temsil eder.

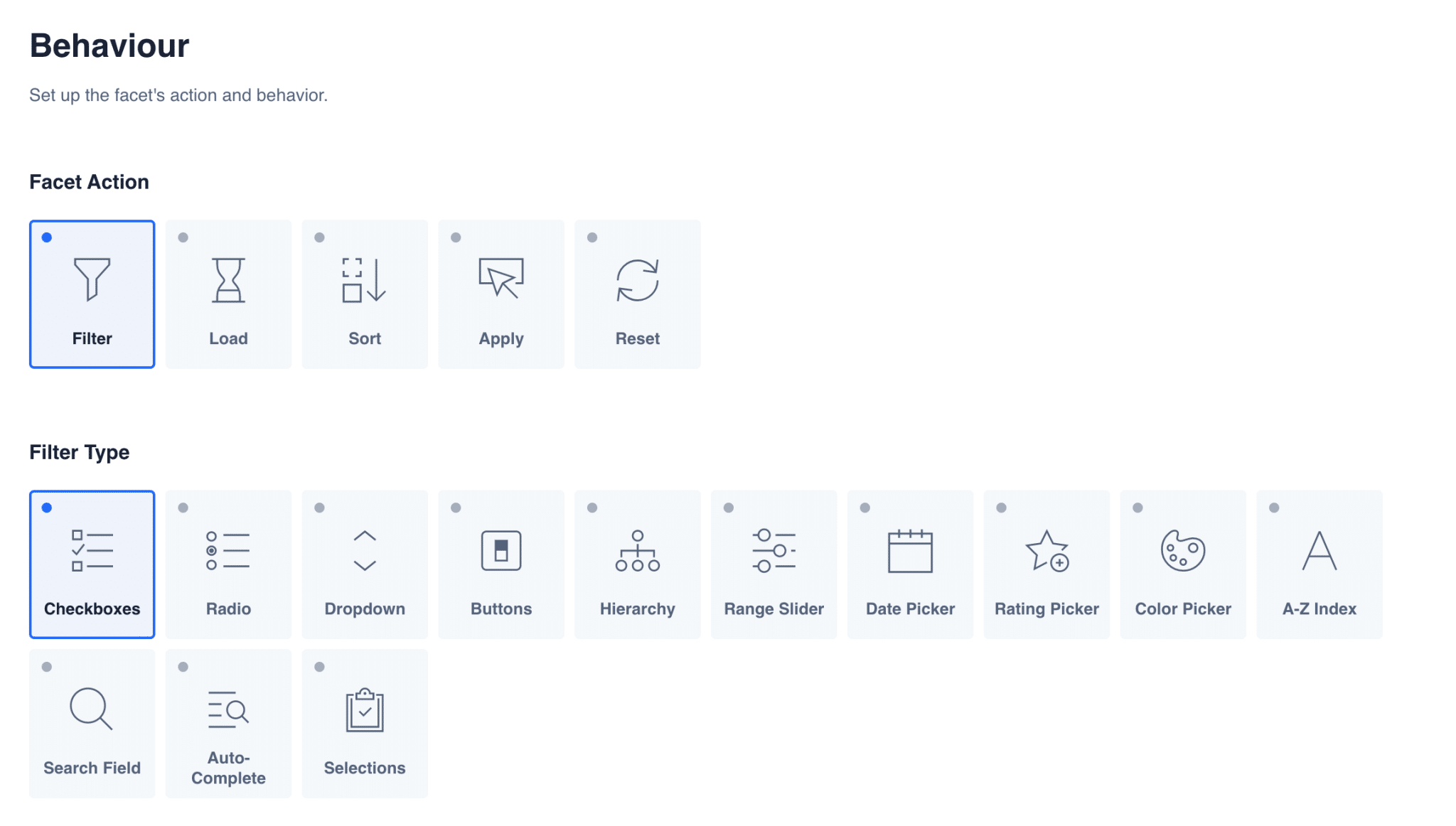
Yukarıdaki ekran görüntüsünde görebileceğiniz gibi, bunlar 5 kategoriye ayrılmıştır (“Facet Action” altında).
Her faset her zaman bir ızgaraya bağlıdır (bundan sonraki bölümde bahsedeceğim) ve öncelikle ızgaranızda gerçekleştireceği eylem türünü seçmelisiniz:
- Filtre : ızgaranızın içeriğini düğmeler, seçiciler, müşteri incelemeleri vb. aracılığıyla filtrelemek için.
- Yükle : örneğin ızgaranıza sonsuz kaydırma veya sayfalandırma ekleme olanağıyla daha fazla içerik yüklemek için.
- Sırala : alfabetik sıra gibi özel seçeneklerden oluşan bir açılır menü oluşturmak için.
- Apply : filtreleri seçmek ve filtrelenmiş bir sayfaya yönlendirmek için.
- Sıfırla : ziyaretçinin seçimlerini sıfırlamak ve varsayılan ızgarayı yeniden görüntülemek için bir düğme eklemek için.
Tıpkı kartlar gibi, WP Grid Builder projenize başlamak için bir düzine temel yönü içe aktarmayı teklif ediyor.
Hepsini yüklemenizi tavsiye ederim, sadece faydalı oldukları için değil, daha sonra size özel olanlar oluşturmak için de bir örnek verecekler.
Şimdi, ürün ızgaramızı filtrelemek için ilk yüzümüzü oluşturalım. Bu yön, ürünleri daha önce ürünlerimizde kurulmuş olan "Rastgele erişim belleği" (RAM) adlı özel bir WooCommerce sınıflandırmasına göre sıralayacaktır.
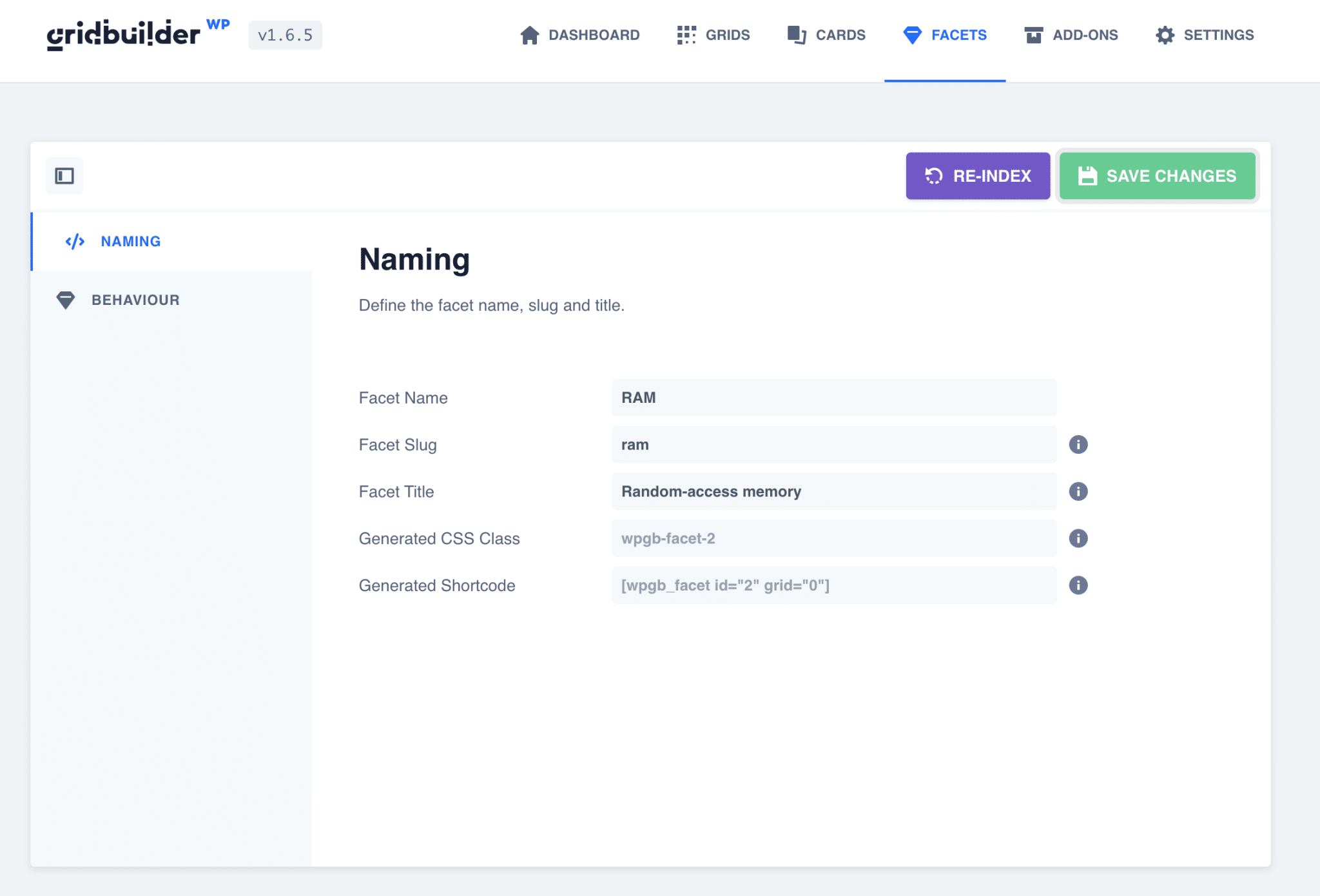
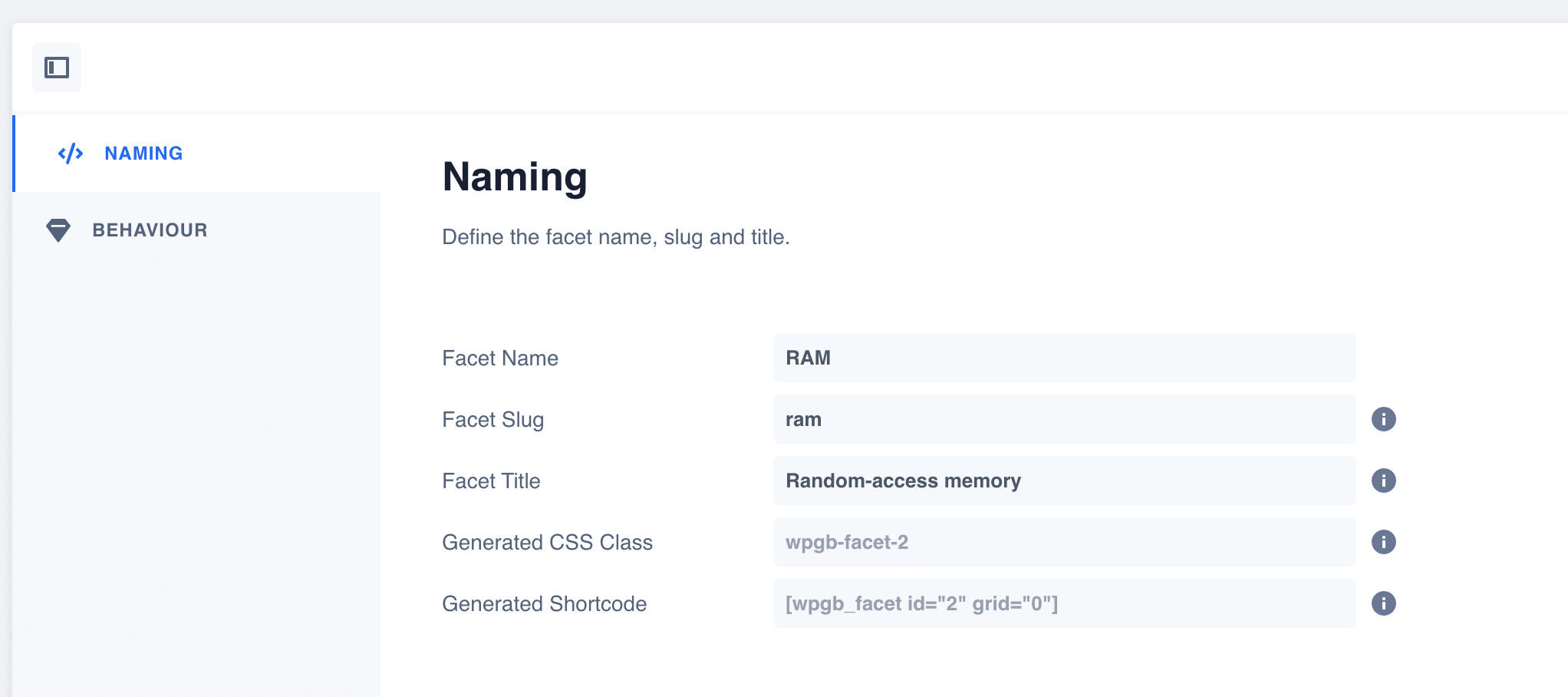
Öyleyse aşağıdaki gibi bir “RAM” yönü ekleyelim:

Şimdiye kadar karmaşık bir şey yok, sadece filtrenizi adlandırın.
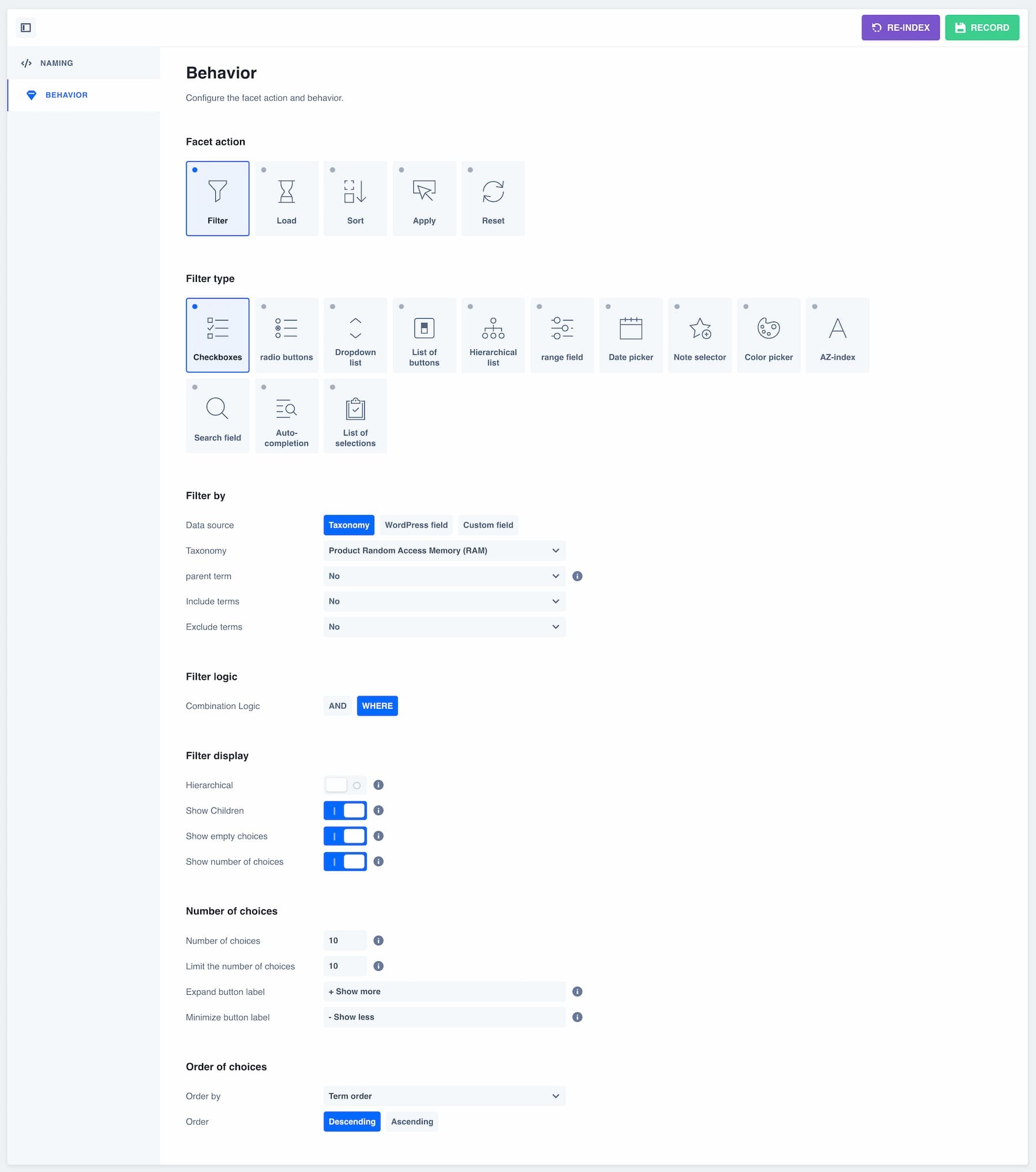
Şimdi, fasetinizin amacını tanımlamanıza izin verecek olan “Davranış” sekmesine gidelim:

Ziyaretçinin seçimlerini iyileştirmek için farklı RAM türlerini kontrol etmesine olanak tanıyan bir filtre görüntülemek istiyoruz. Bu nedenle “Onay Kutusu” filtre tipine ihtiyacımız var.
Filtreye bağlı olarak, elbette başka bir tane seçebilirsiniz.
Ardından, filtrelenecek veri türünü seçiyoruz. Bu, daha önce WooCommerce aracılığıyla oluşturulan "Rastgele erişim belleği" sınıflandırmasıdır.
Buradaki filtre mantığı, yalnızca bir tanesini tanımlamanıza izin veren “VE” seçeneğinin aksine, aynı anda birkaç kutuyu işaretlemenizi sağlayan “NEREDE” seçeneğine ayarlanmıştır.
Diğer seçenekler, alt kategorileri, özelliğe göre mevcut ürün sayısını görüntülemenizi veya göstermemenizi veya filtre tarafından görüntülenen seçeneklerin sırasını seçmenizi sağlar.
Şimdi bir önemli adımınız daha var: ızgaranızı oluşturmak .
Bir ızgara nasıl oluşturulur?
Şimdi, tam olarak istediğimiz öğeleri görüntülemek için ızgaramızı oluşturacağız ve ayarlayacağız.
"Izgaralar" sekmesi, ekranda ince ayar yapmak için birçok seçenek içerir. Mevcut on ayar sekmesinin her birinde hassas bir yakınlaştırma ile burada yalnızca ana olanlara bakacağız.
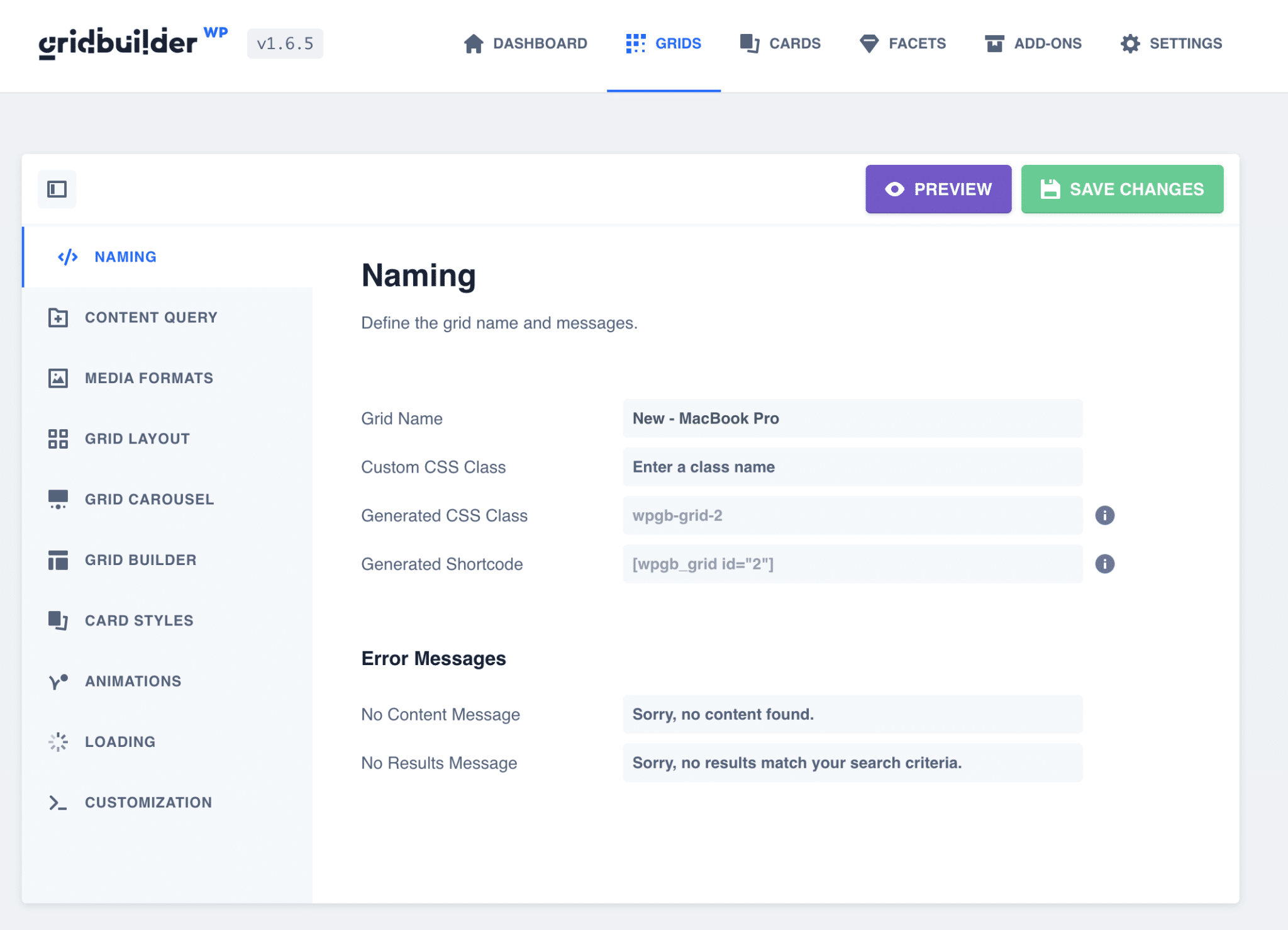
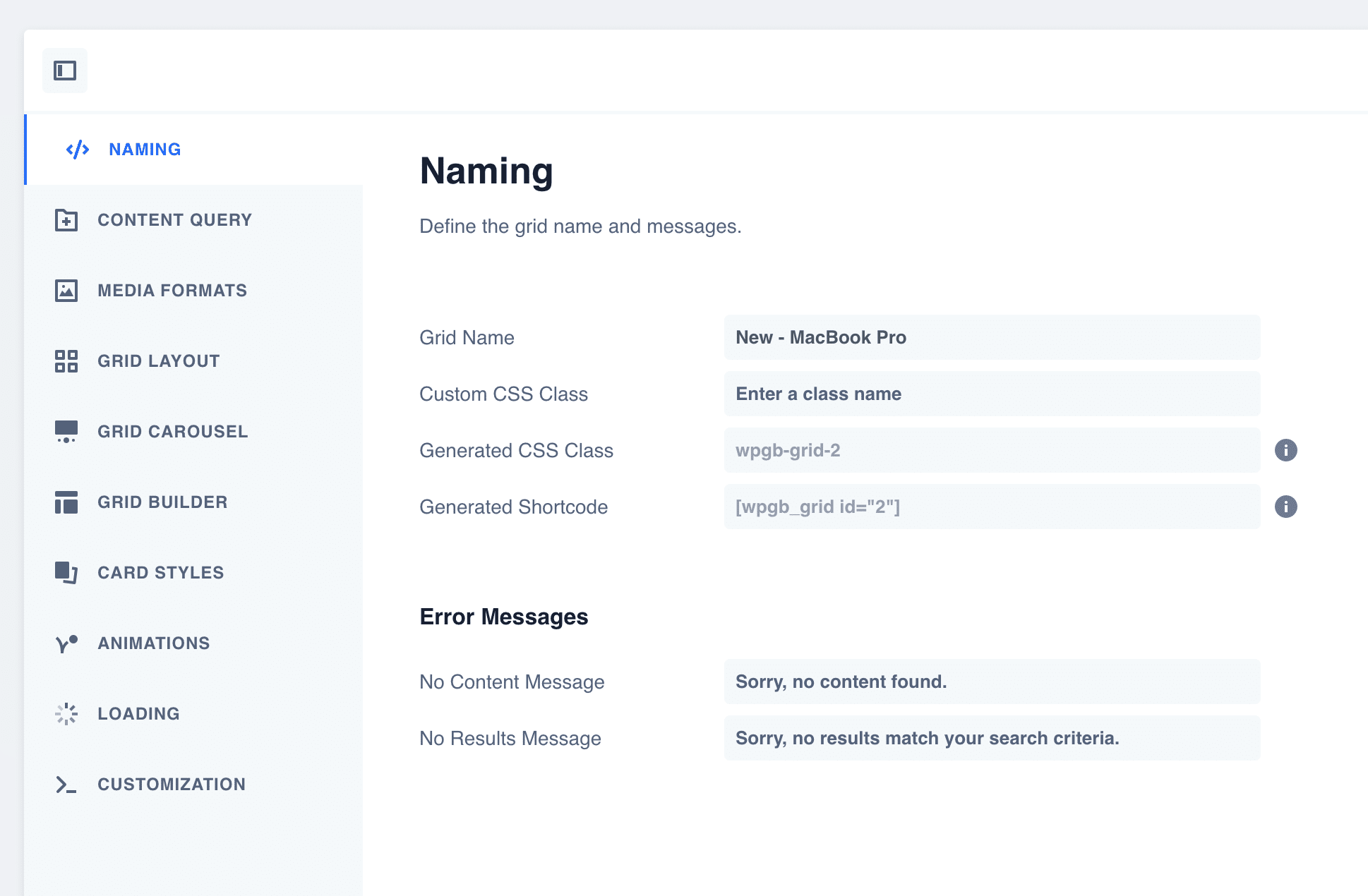
Adlandırma sekmesi

"Adlandırma" sekmesi , ızgaranızın adını tanımlamanıza olanak tanır. Bu, birkaç ızgara oluşturduğunuzda, bunun için özel bir CSS sınıfı tanımlamak veya sayfalarınızda görüntülenecek kısa kodu almak için kullanışlıdır.
Ardından, ziyaretçinin filtrelemesi herhangi bir sonuç döndürmezse, farklı hata mesajlarını düzenleyebilirsiniz.
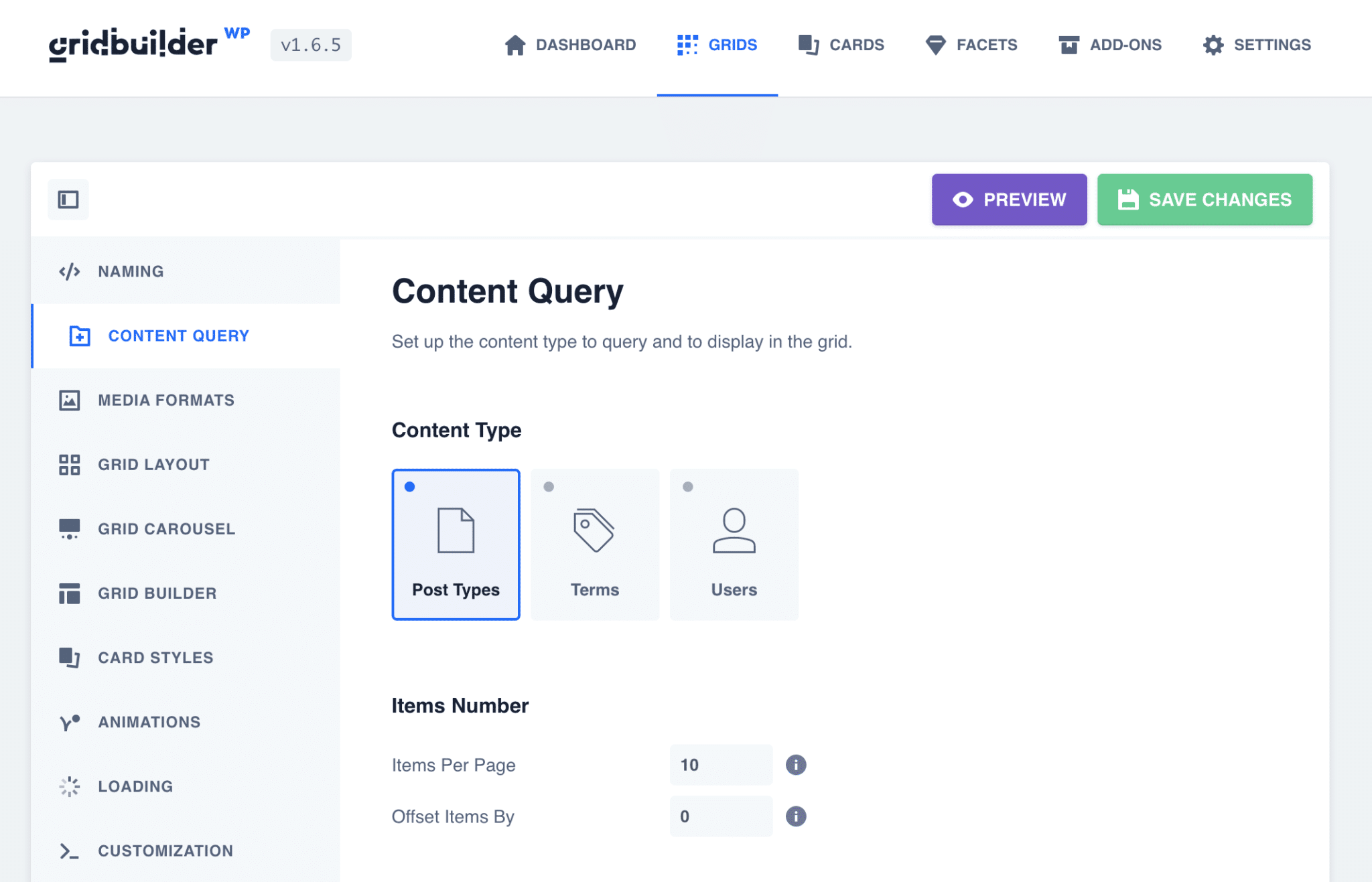
İçerik Sorgusu sekmesi

“İçerik Sorgusu” sekmesi, kılavuzumuzda neyin görüntüleneceğini tam olarak tanımlamanıza olanak tanır.
İçerik türünü, sınıflandırmaları seçebilir ve hatta özel alanlara göre filtreleyebiliriz.
Burada, örneğin, "MacBook Pro" sınıflandırma terimi ile "Ürünler" yayın türünü seçtik. Izgaramız daha sonra yalnızca bu kategorideki ürünleri gösterecektir.
Sağ üstteki mor “Önizleme” düğmesine tıklayarak ızgaranızın görünümünü istediğiniz zaman önizleyebilirsiniz.
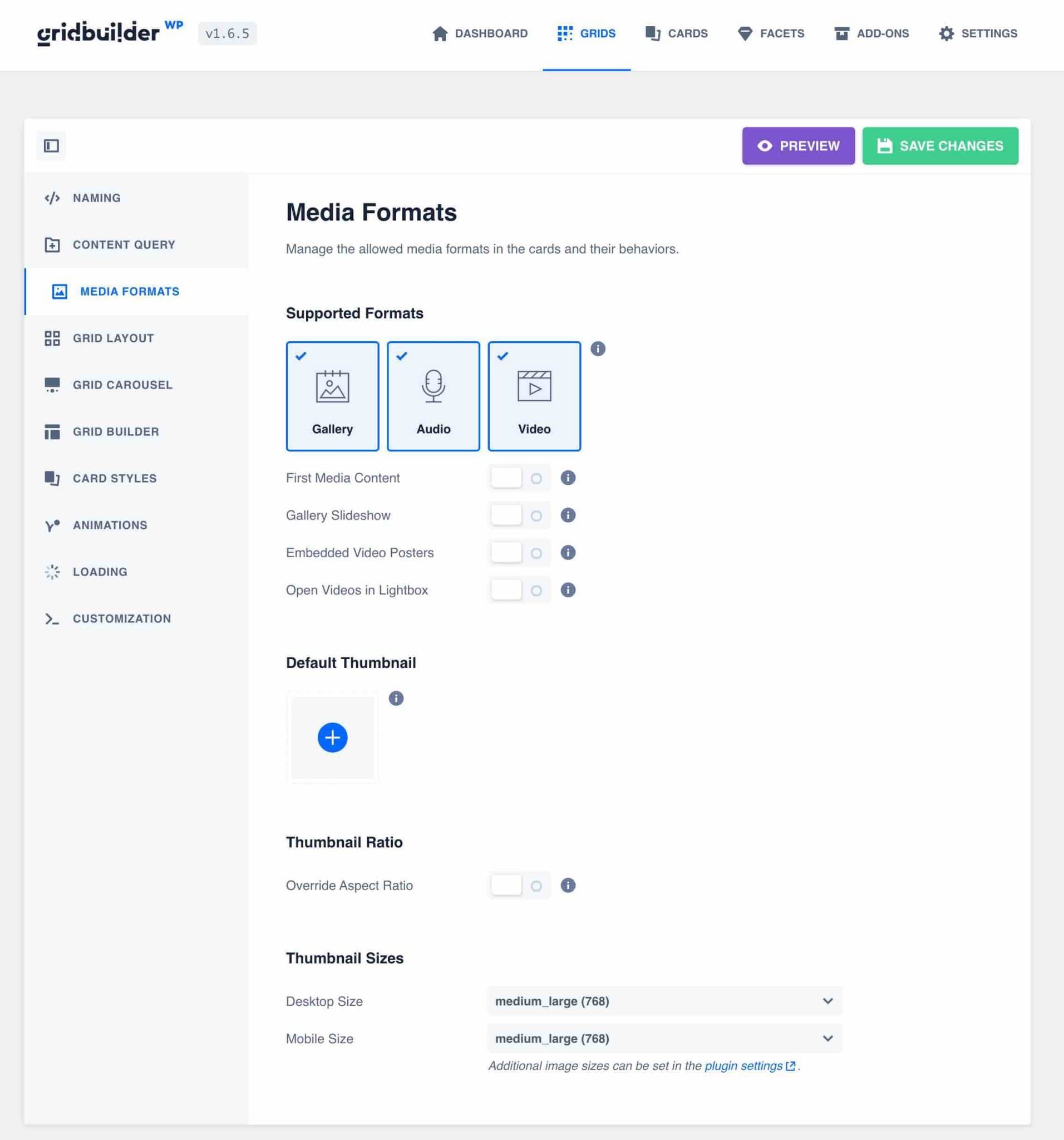
Medya Formatları Sekmesi

Bu sekme çok kullanışlıdır çünkü kartlardaki medyanın görüntüsünü yönetmenize olanak tanır.
Örneğin, şunları yapmanızı sağlar:
- Öne çıkan bir resim tanımlanmadıysa, bir içeriğin ilk görüntüsünü otomatik olarak alın.
- Resim galerilerini kart resmi olarak yönetin.
- Kartın üzerine geldiğinizde WooCommerce galerisinin ilk görüntüsünü görüntüleyin.
- Kartlarınızda gösterirseniz, öne çıkan görseli YouTube veya Vimeo'dan otomatik olarak alın.
- Videoları bir görüntüleyicide açın.
Ayrıca, herhangi bir resmi otomatik olarak görüntülemezseniz, varsayılan bir resim tanımlamanıza veya resimlerinizin oranını yönetmenize olanak tanır.
Aslında, tanımlanan görüntü orijinal formatında otomatik olarak görüntülenecektir. Tüm resimleriniz aynı formata sahip değilse, ızgaranızın tasarımını etkileyebilir. Bunu düzeltmek için bir oran tanımlamak çok faydalı olabilir.
Örneğimde, tüm ürünlerimin öne çıkan resimlerini gösteriyorum. Hepsinin boyutu aynı olduğu için belirli bir oran tanımıyorum.
Bu durumda iyi çalıştıkları için diğer tüm ayarları varsayılan olarak bırakmayı seçtim.
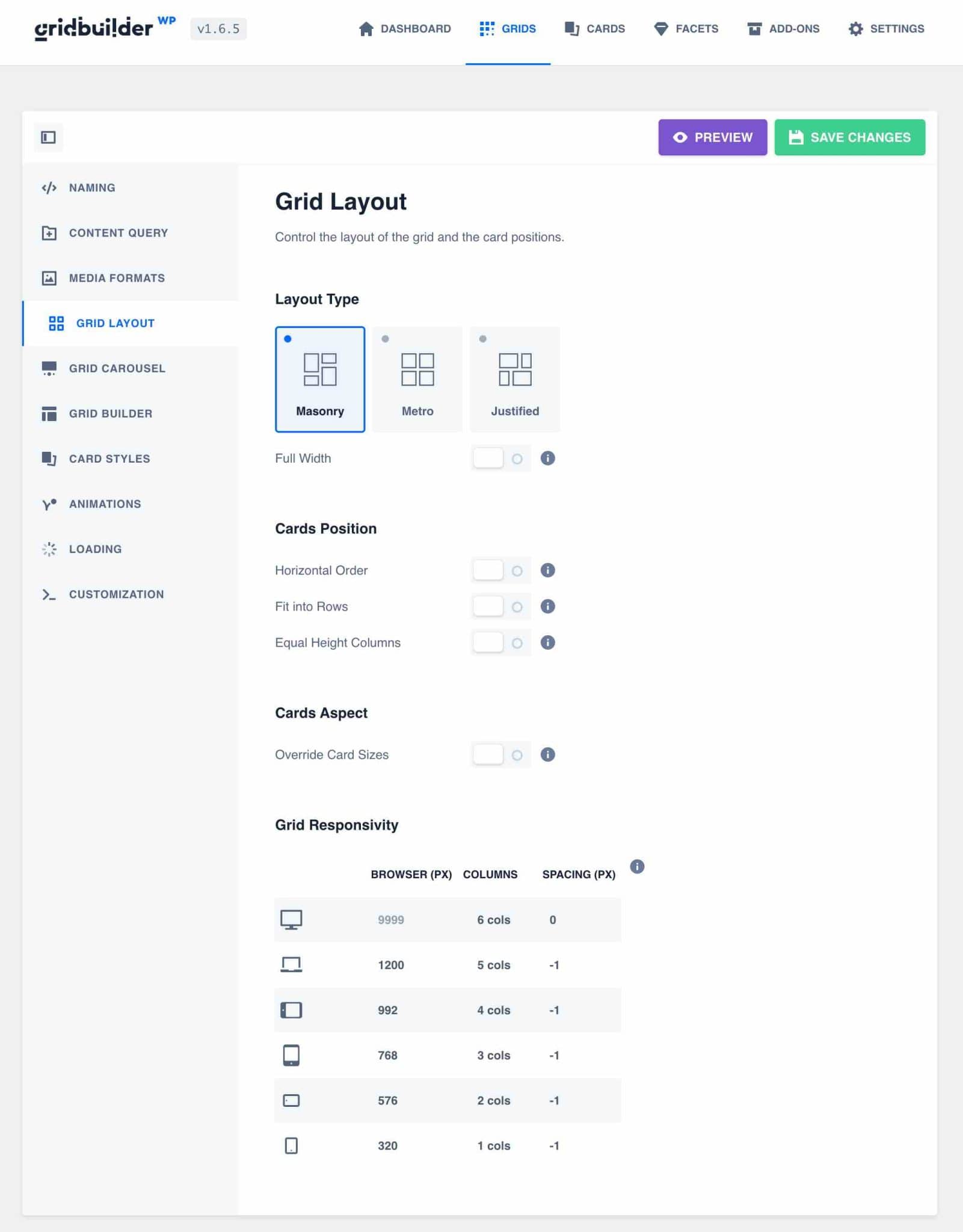
Izgara Düzeni sekmesi

"Izgara Düzeni" sekmesi , ızgaranızın görüntüleme davranışını tanımlamanıza olanak tanır.
3 seçenek arasından düzen türünü seçebilirsiniz:
- duvarcılık
- Metro
- Haklı
Bu 3 düzen, içeriğiniz için seçilen kartın türüne bağlıdır. Buna daha sonra geri döneceğim.
Daha sonra kart sıranızı tanımlayabilir ve aynı yüksekliği atayabilirsiniz. Bu, tasarımı kusursuz tutmak için çok kullanışlıdır.
“Grid Responsivity” bölümü altında, gridde görüntülenen sütun sayısını ekran boyutlarına göre tanımlayarak ve her kart arasındaki boşluğu tanımlayarak responsive tarafı kolayca yönetebilirsiniz .
Buradaki ızgaramız için, tasarımın havadar kalması ve bilgilerin çok fazla örtüşmemesi için satır başına maksimum 3 ürün ve aralarında 20 piksel boşluk bırakmaya odaklanmayı seçtim.
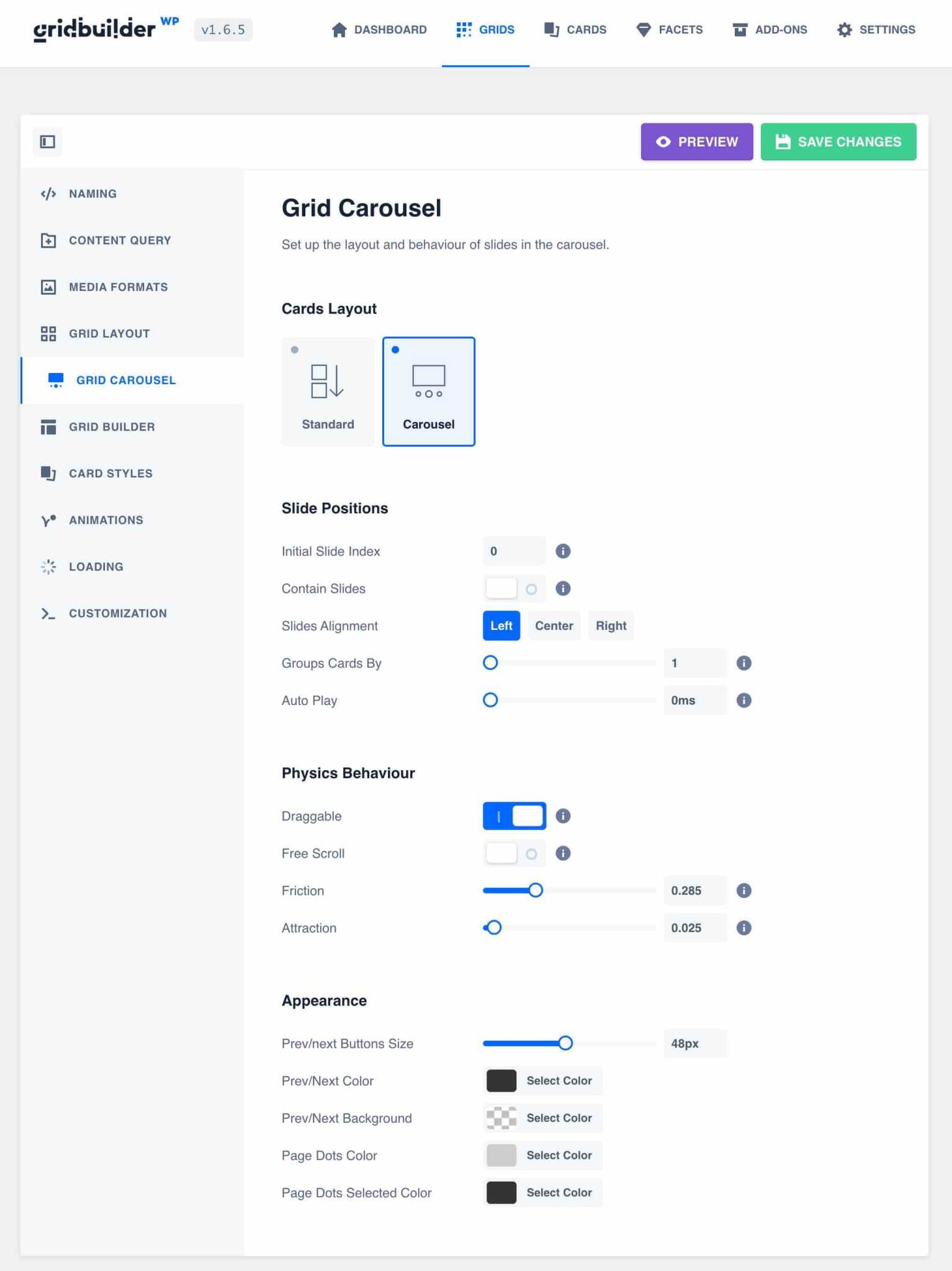
Izgara Döner sekmesi

"Grid Carousel" sekmesi, ürün ızgaranızı tek bir tıklamayla tamamen özelleştirilebilir bir carousel'e dönüştürmenize olanak tanır.

Basitçe "Atlıkarınca" düzenini seçin ve işte başlıyoruz: bir ürün kaydırıcınız var.
Farklı seçenekler, karuselinizin davranışını iyileştirmenize yardımcı olur:
- kaydırma hızı
- Ürün sayısı
- Otomatik oynat ya da değil
- Düğme boyutu
- Slaytların konumu
Bu özelleştirilebilir atlıkarınca şablonunun kullanımı kolaydır ve ek bir eklenti yüklemekten kaçınmak ve içeriğinizle birlikte özel bir kaydırıcı görüntülemek için çok uygundur.
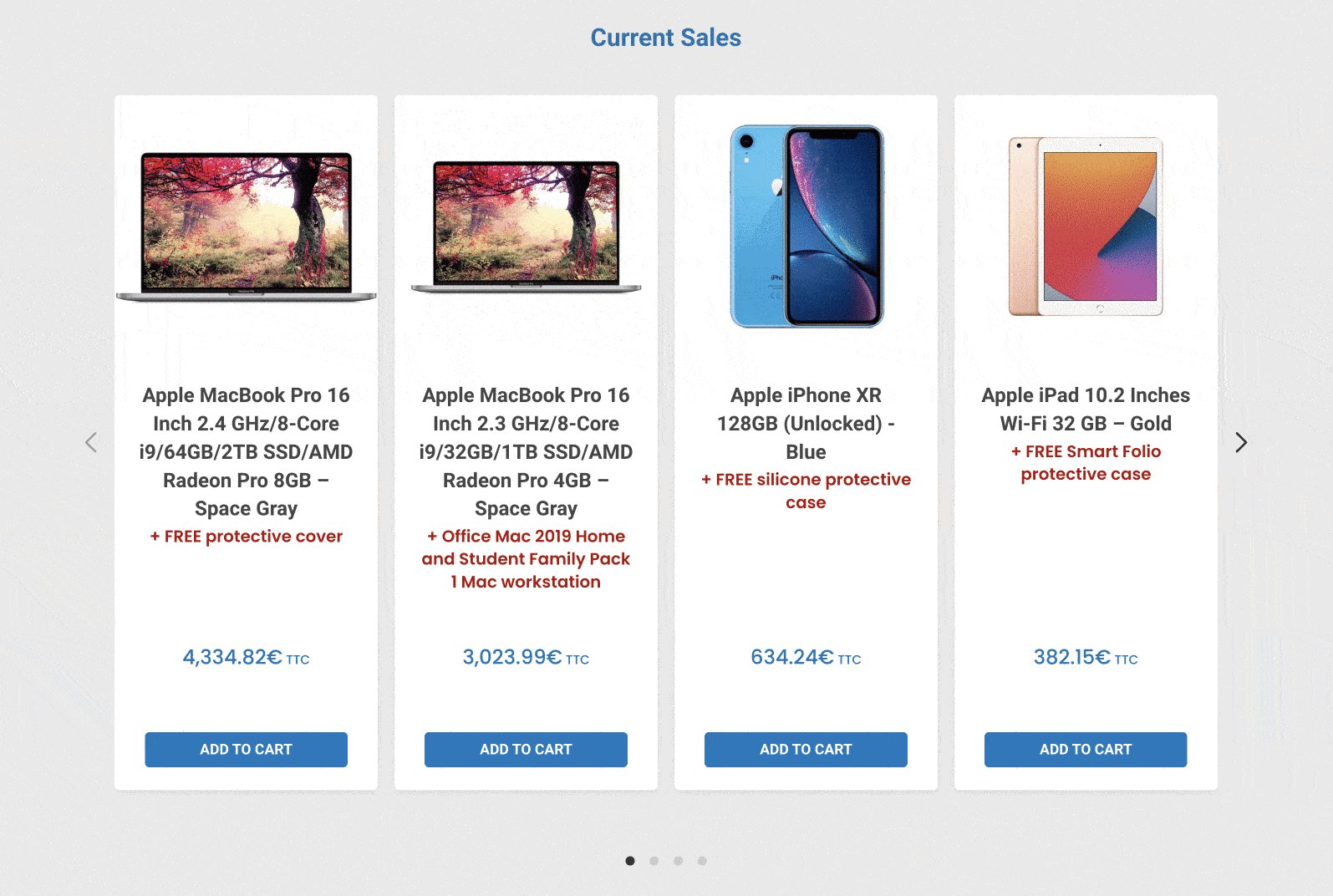
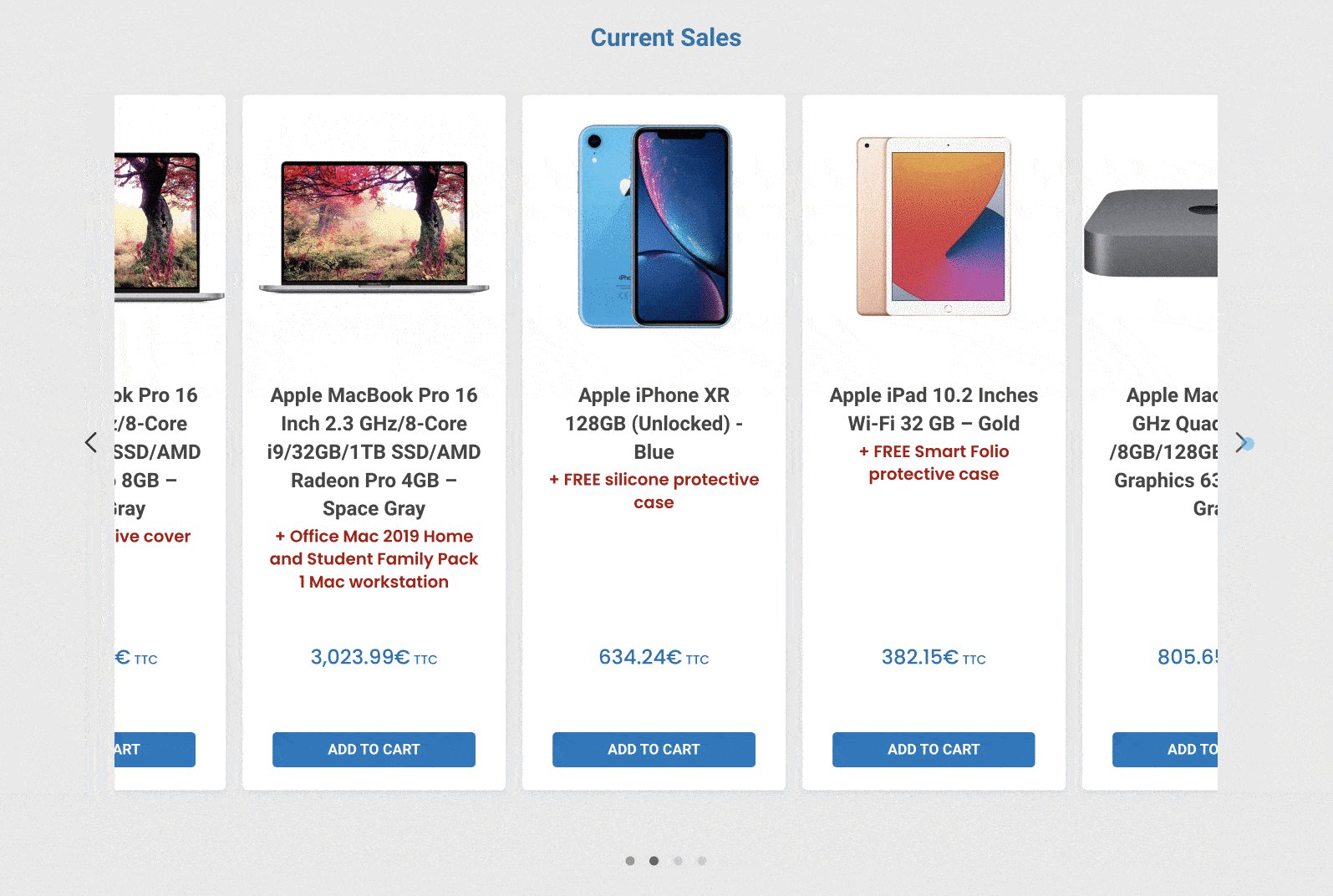
Örneğin, varsayılan seçeneklerle ayarlayabileceklerimiz şunlardır:

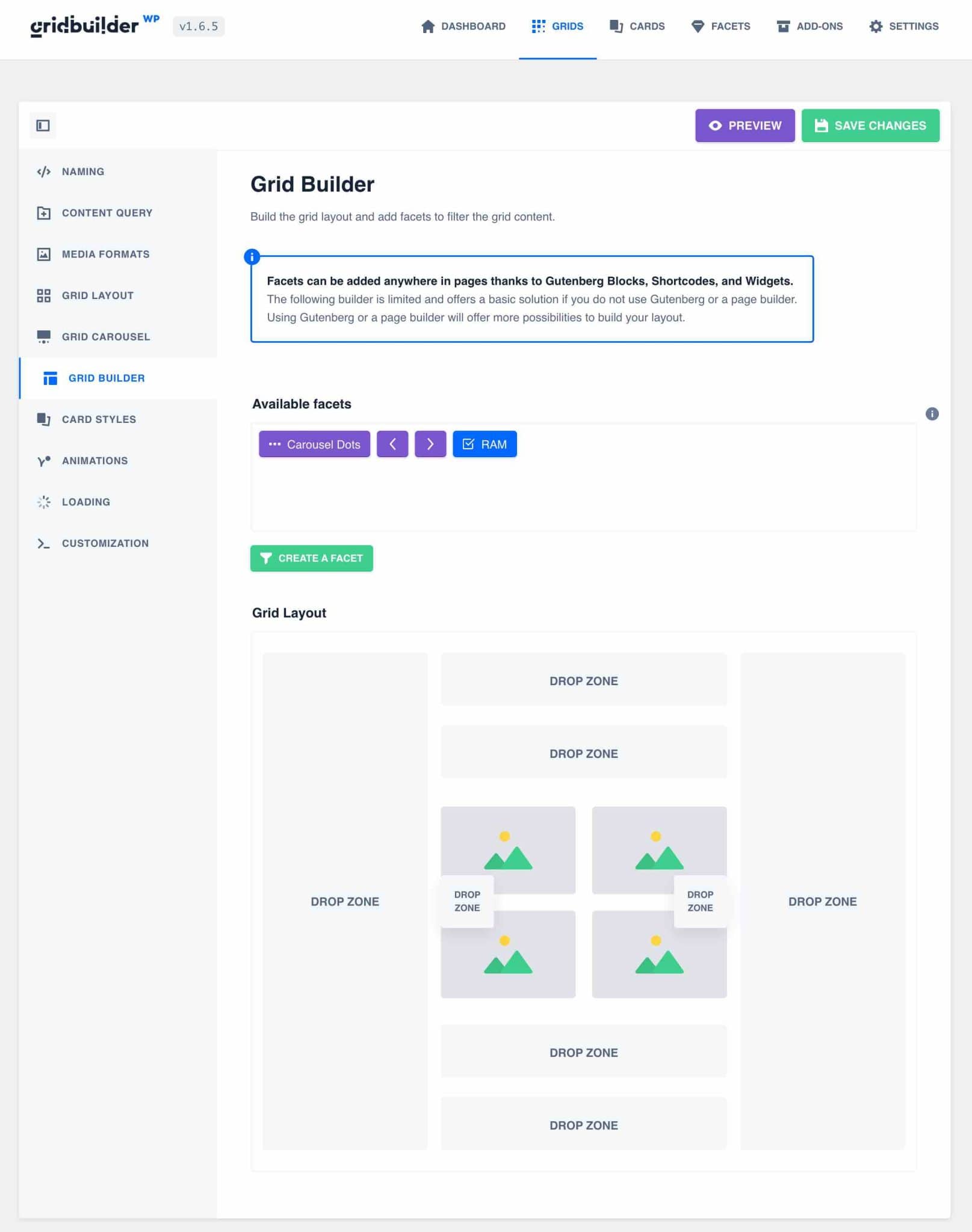
Izgara Oluşturucu sekmesi

"Izgara Oluşturucu" sekmesi, tüm yönlerinizi düzenlemenize ve bunları ızgaranız etrafında organize etmenize olanak tanır.
Sayfanızda görünmesini istediğiniz sırayla sola, sağa, yukarı veya aşağı sürükleyip bırakmanız yeterlidir.
WP Grid Builder, ızgaranızı bir kısa kod veya Gutenberg blokları aracılığıyla görüntülemenize de olanak tanır. Hepsini bu yazıda daha ayrıntılı anlatacağım.
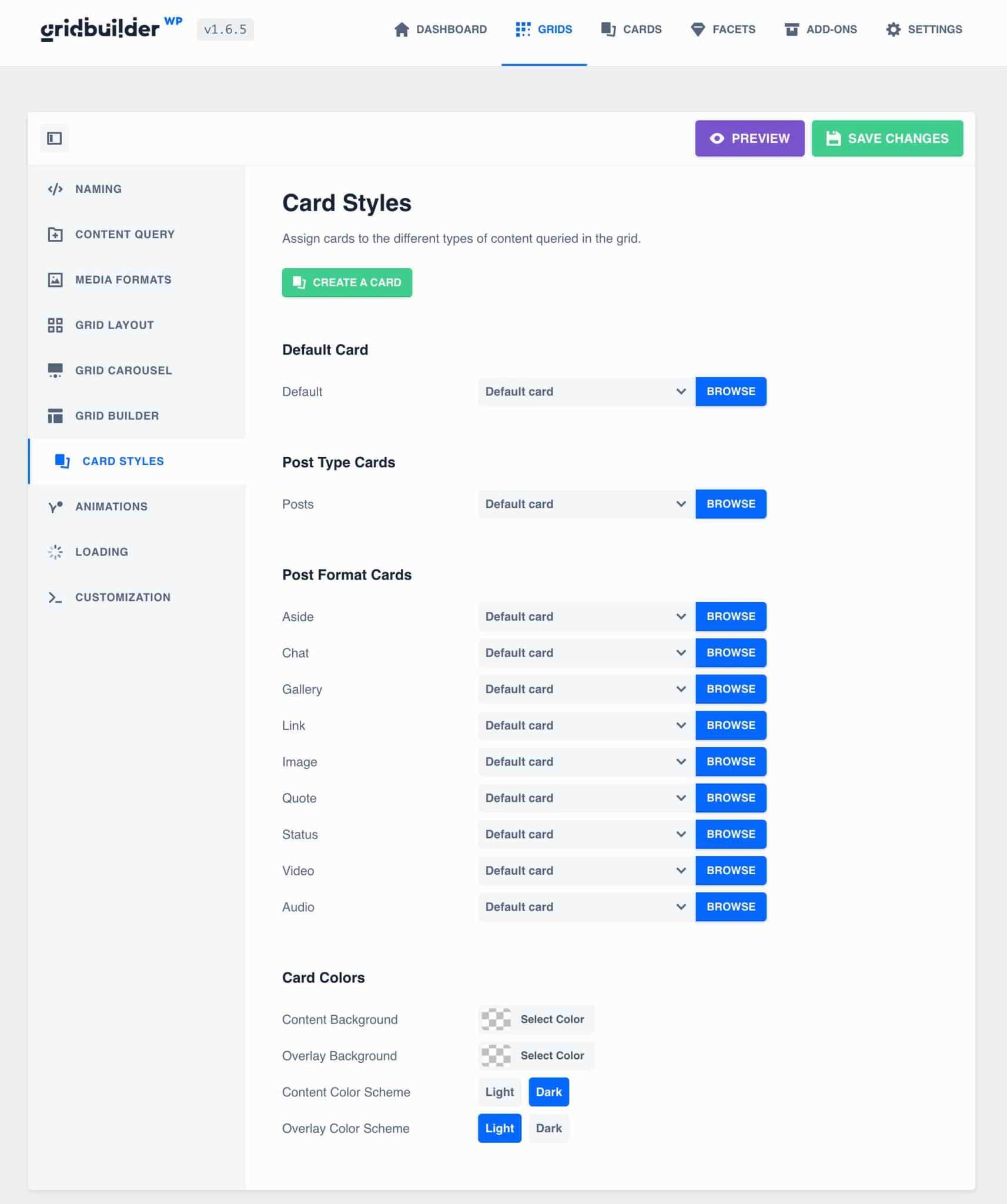
Kart Stilleri sekmesi

Bu sekme , ızgaradaki içeriğin türüne bağlı olarak hangi kart şablonunun kullanılacağını tanımlamanıza olanak tanır.
Bizim durumumuzda, sadece varsayılan kartı tanımladık, çünkü az önce tanımladığımız “Carnelian” şablonuyla yalnızca bir içerik öğemiz var.
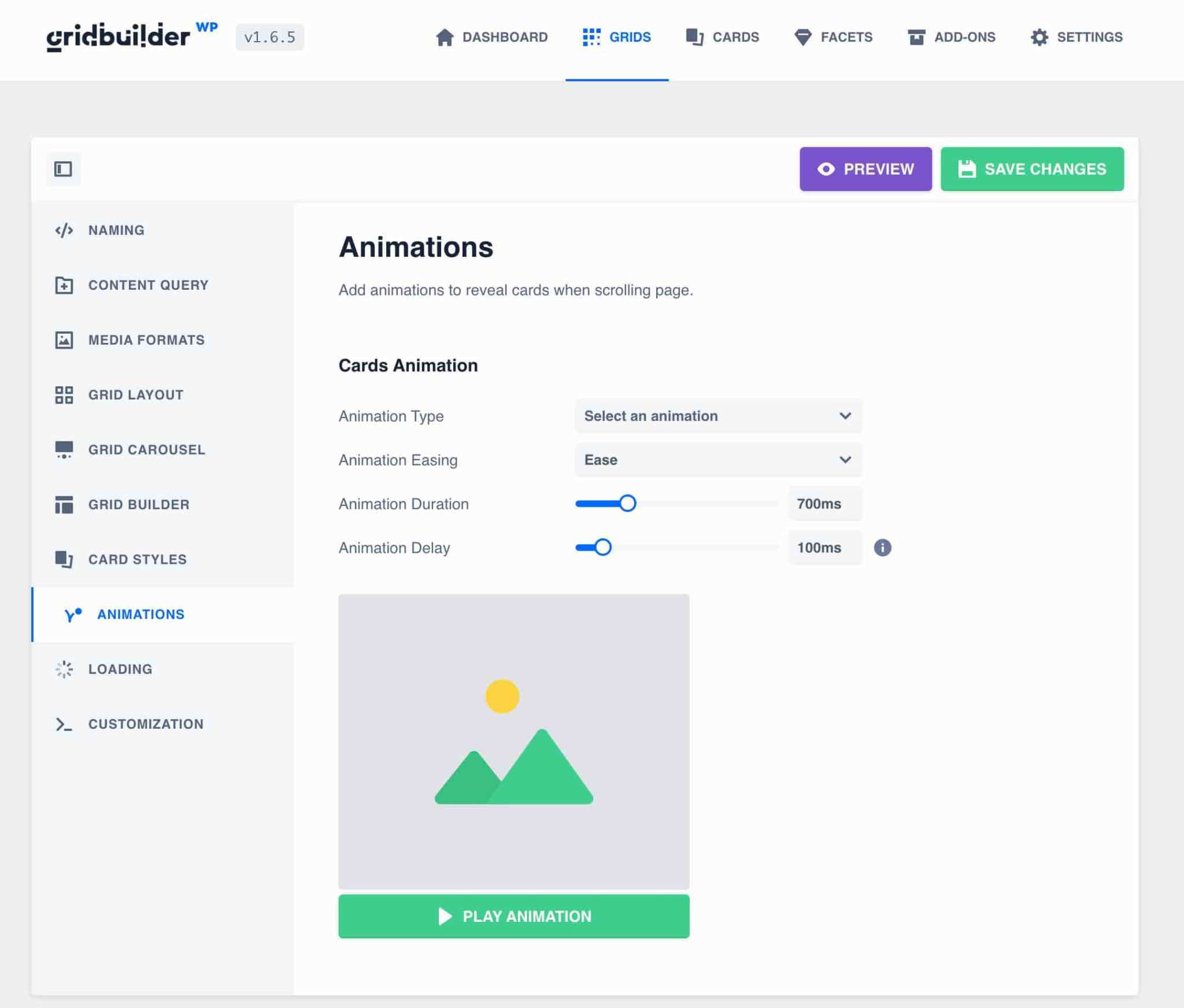
Animasyonlar sekmesi

Sayfayı yüklediğinizde ızgara kartlarınızın görüntülenmesi için varsayılan bir animasyon ayarlanır.
İsterseniz bir kod satırı girmek zorunda kalmadan düzenleyebilir veya kaldırabilirsiniz.
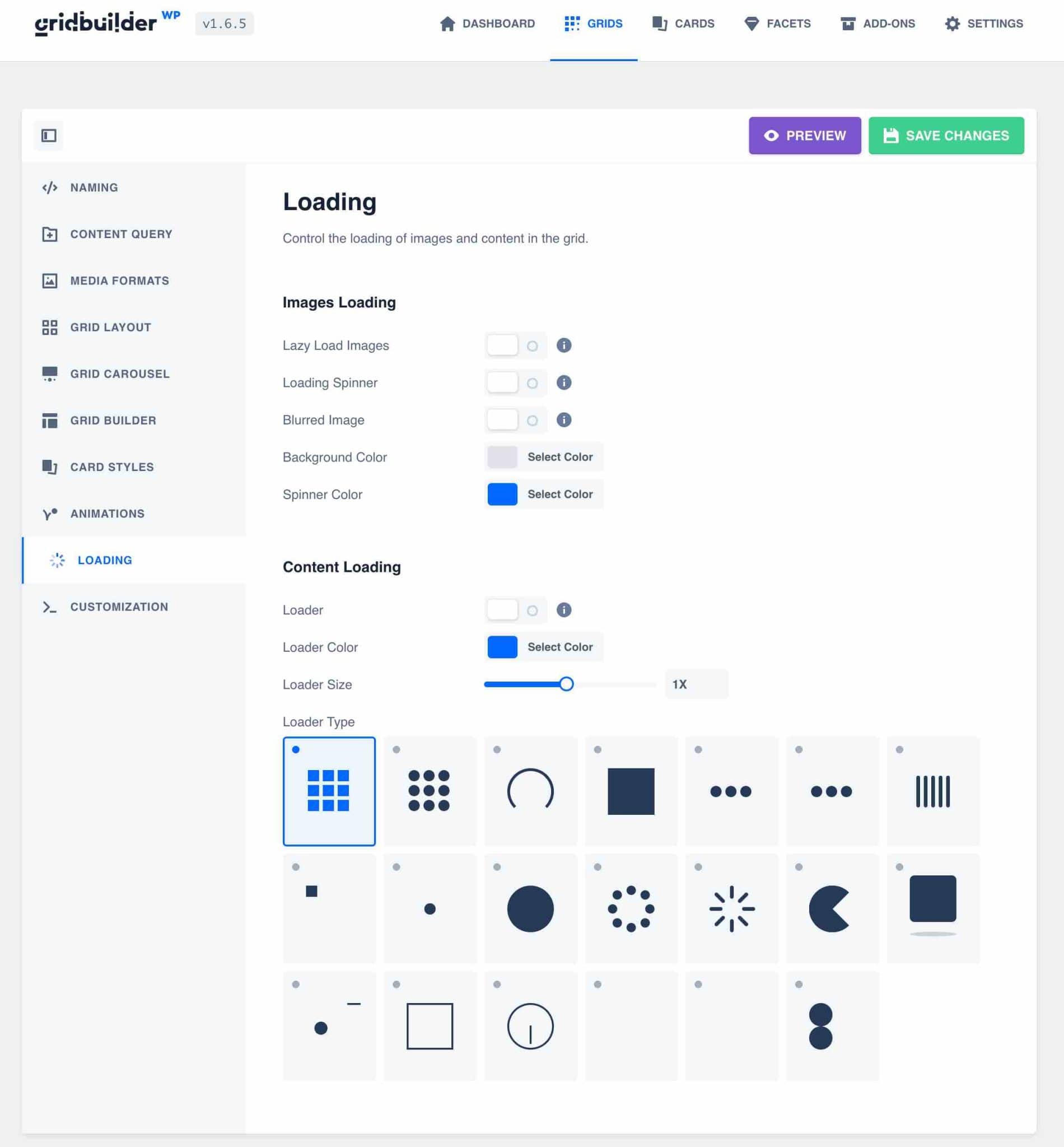
sekme yükleniyor

Burada, ziyaretçilerinizin sayfa gösterimi sırasında beklemesini sağlamak için ızgaranız için bir ön yükleme animasyonu ayarlayabilirsiniz .
Ayrıca, biraz Twitter gibi, yükleme sırasında bulanık görüntüleri görüntülemenin veya görüntüleri yalnızca görünür olduklarında yüklemek için tembel yüklemeyi etkinleştirmenin de mümkün olduğunu unutmayın. Bu, sayfanızın performansını optimize edecektir.
Kendi adıma, şebekemi daha hızlı yüklemek için yalnızca tembel yükleme seçeneğini etkinleştirdim.
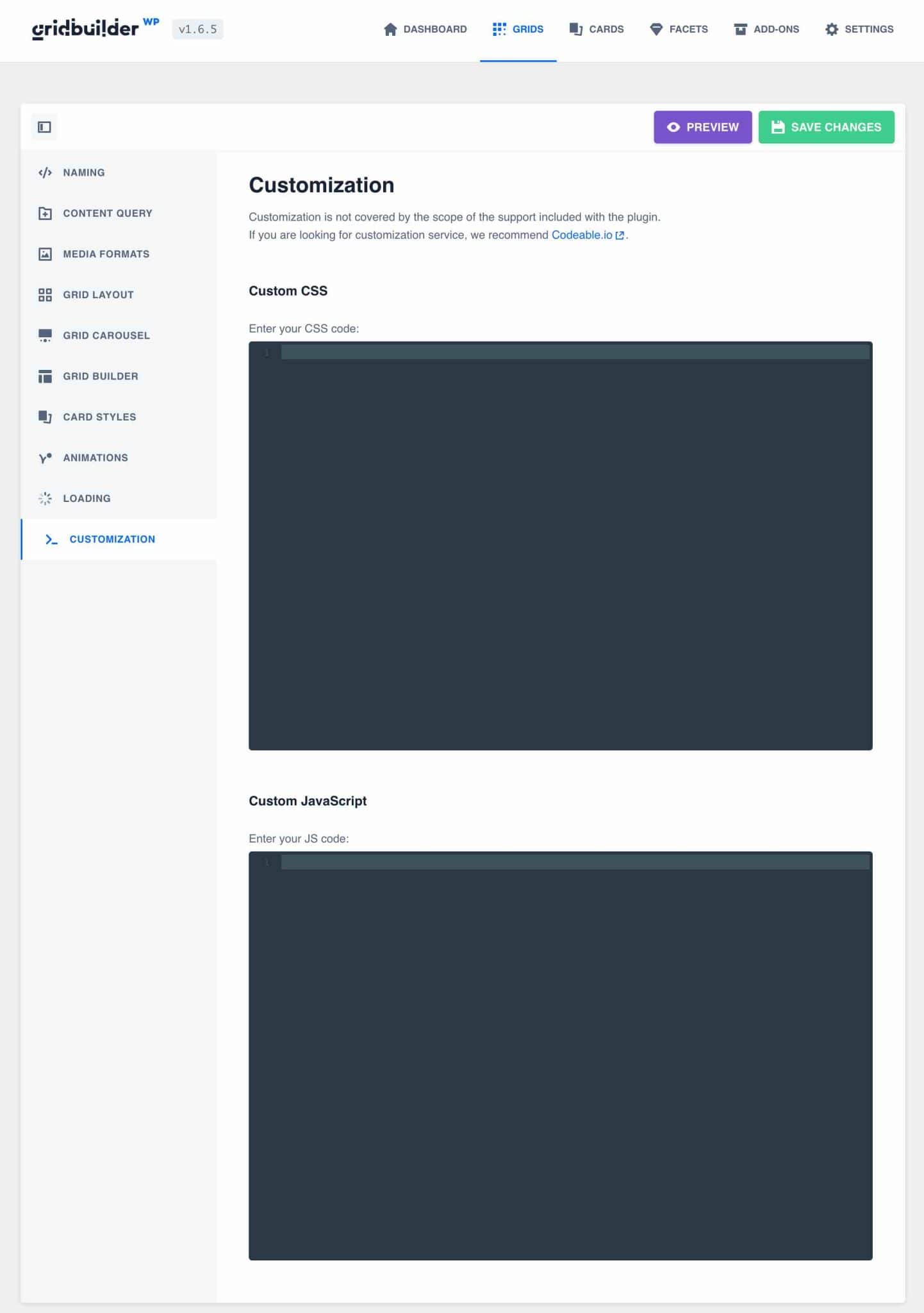
Özelleştirme sekmesi

"Özelleştirme" sekmesi, gerektiğinde doğrudan ızgara ayarlarında CSS veya JavaScript kodu ekleme olanağı sunar.
Bunların hepsi ayarlandıktan sonra, kılavuzumuzu sayfamızda görüntülememiz gerekiyor.
Bir WordPress sitesinde bir WP Grid Builder ızgarası nasıl görüntülenir?
WP Grid Builder kılavuzunuzu WordPress sitenizde görüntülemenin farklı yolları vardır.
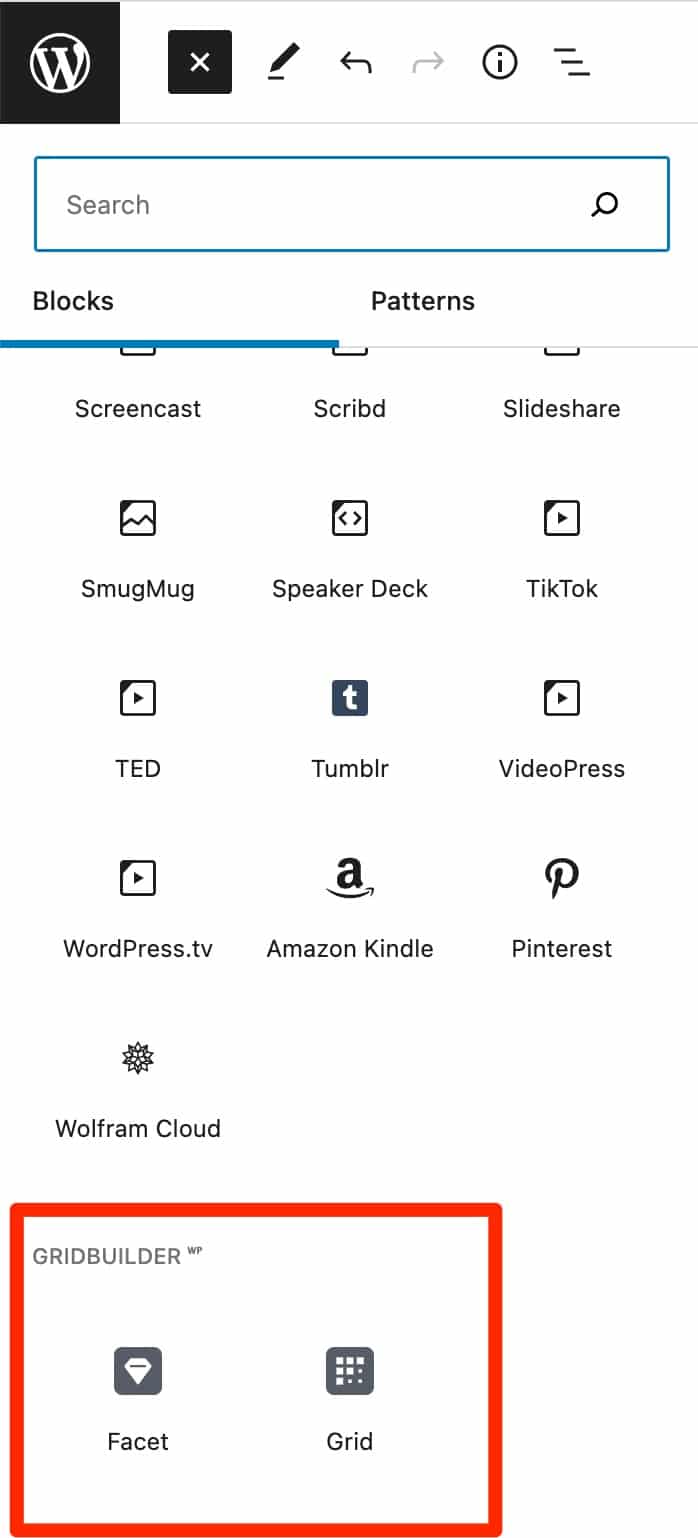
Gutenberg blokları aracılığıyla bir WP Grid Builder ızgarası nasıl görüntülenir?
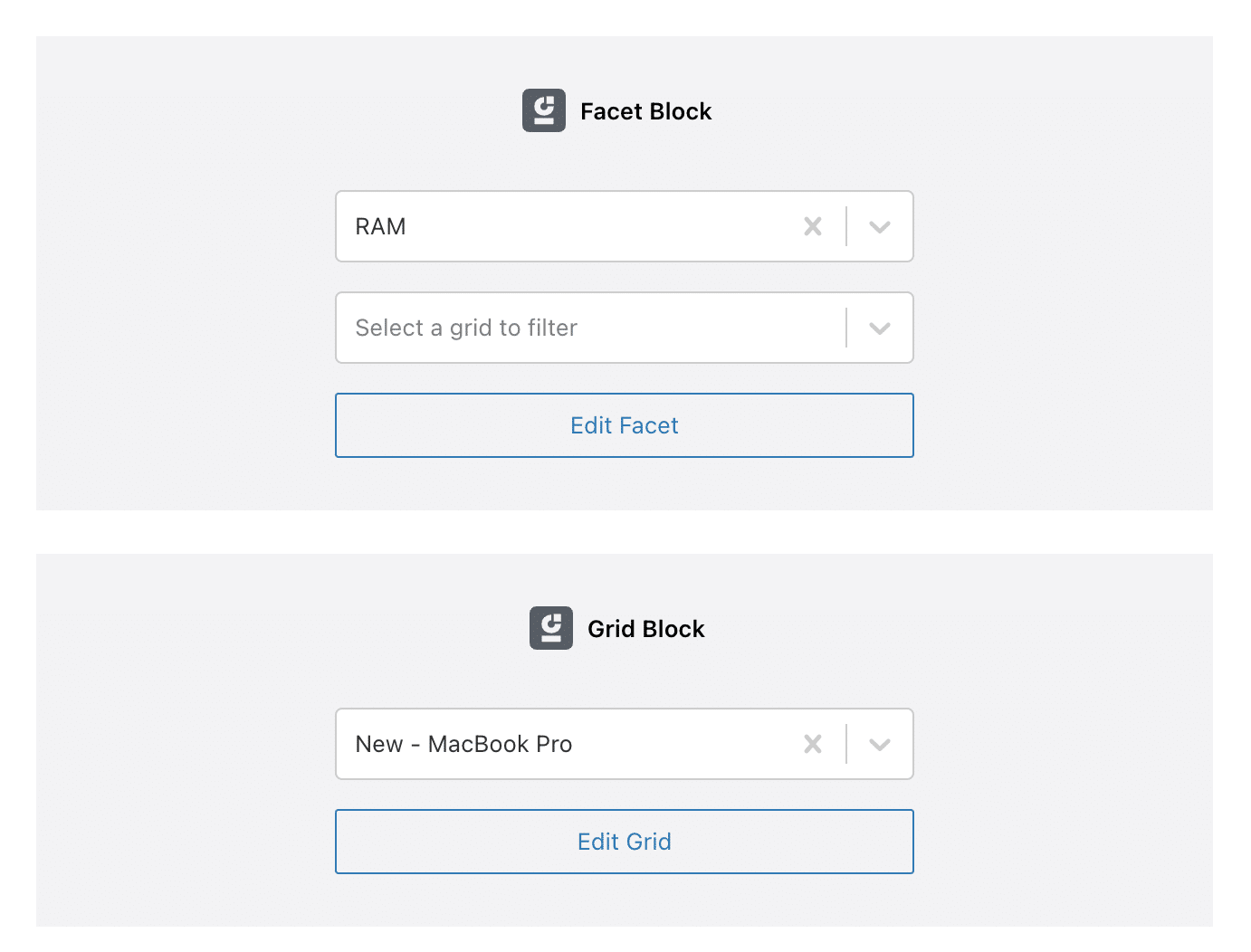
WP Grid Builder, doğrudan sayfalarınıza veya gönderilerinize ızgaralar ve yönler eklemenize izin veren iki Gutenberg bloğu içerir: bir "Facet" bloğu ve bir "Izgara" bloğu.

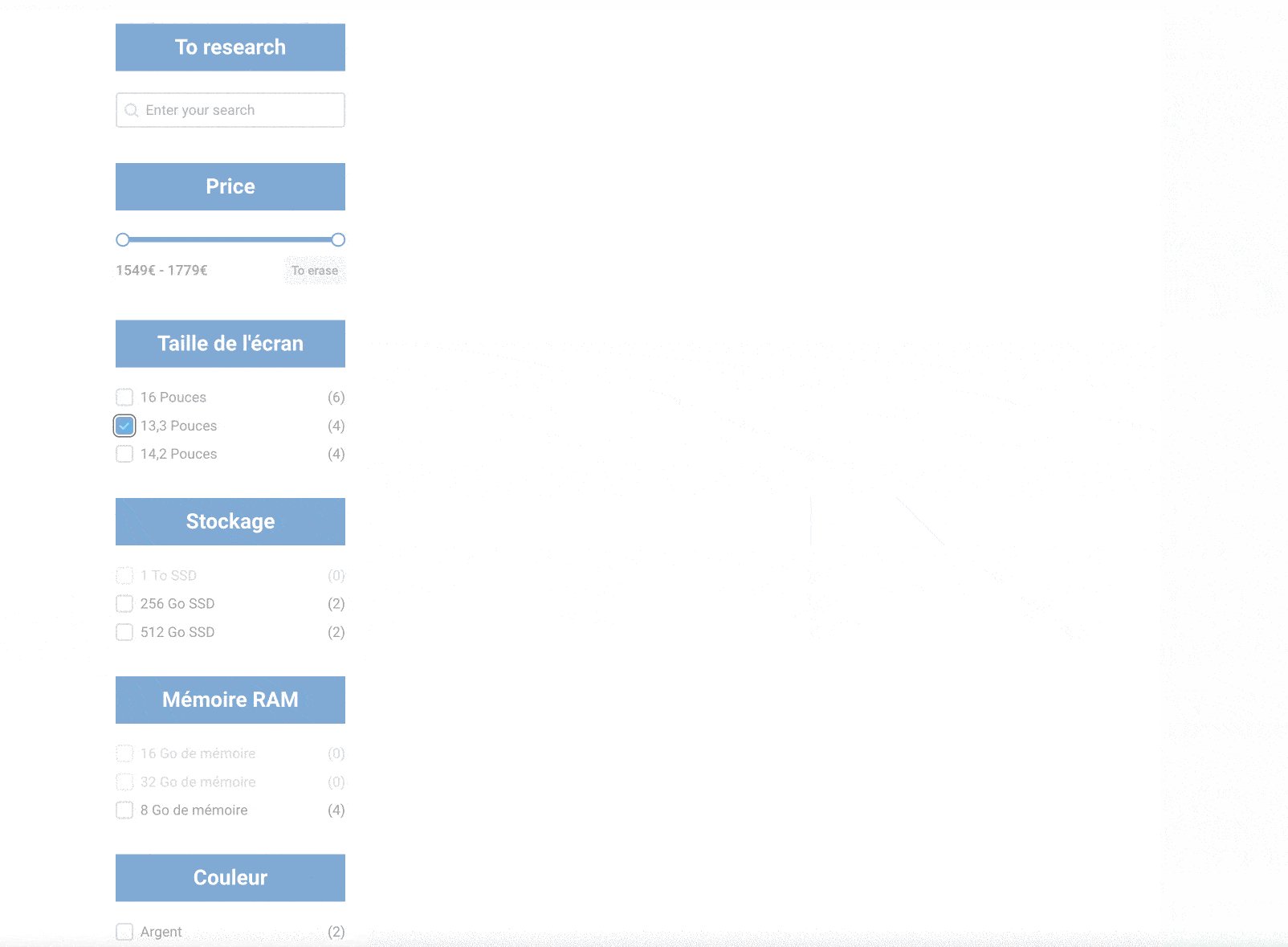
Sayfanızda filtrelenebilir ızgaranızı görüntülemek için tek yapmanız gereken “ızgara” veya “faset” seçmektir.

Bu, şu türden bir görüntüyle sonuçlanır:

Bu iki bloğu, ızgaranızı temanız tarafından sağlanan widget alanlarından birine (örn. kenar çubuğunuz) entegre etmek için de kullanabilirsiniz.
Kısa kodlu bir WP Grid Builder ızgarası nasıl görüntülenir?
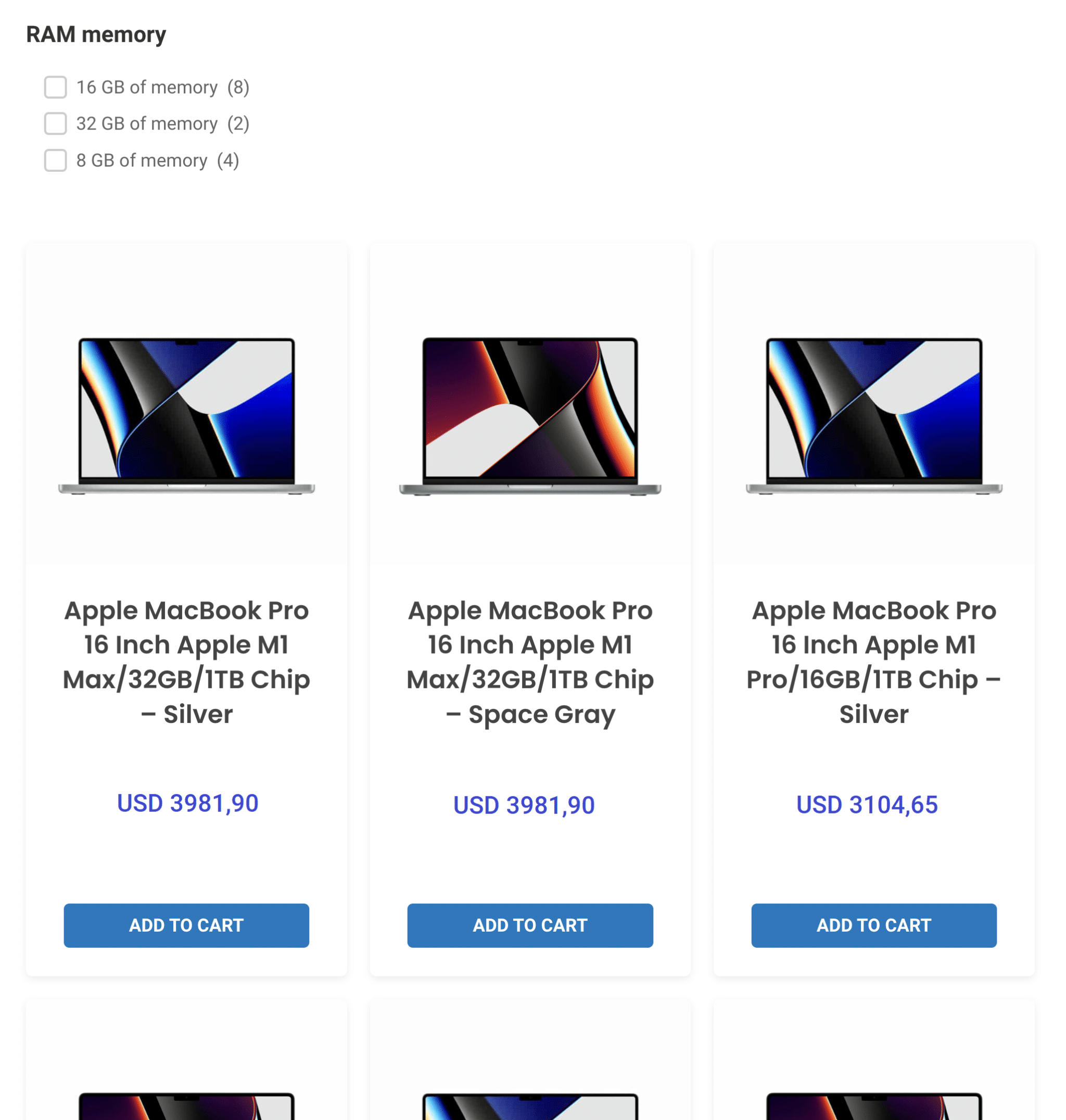
Bir ızgara oluşturduğunuzda, WP Grid Builder bunu sitenizin herhangi bir yerinde görüntülemek için otomatik bir kısa kod oluşturur.
Örneğin, MacBook'ları gösteren ızgaramızda, [wpgb_grid] olduğunu görebiliriz.

Gutenberg bloklarından memnun değilseniz veya hala eski WordPress düzenleyicisini (TinyMCE) kullanıyorsanız, kılavuzunuzu görüntülemek için kısa kodu kopyalayıp sayfalarınıza, gönderilerinize veya metin modüllerine yapıştırmanız yeterlidir.
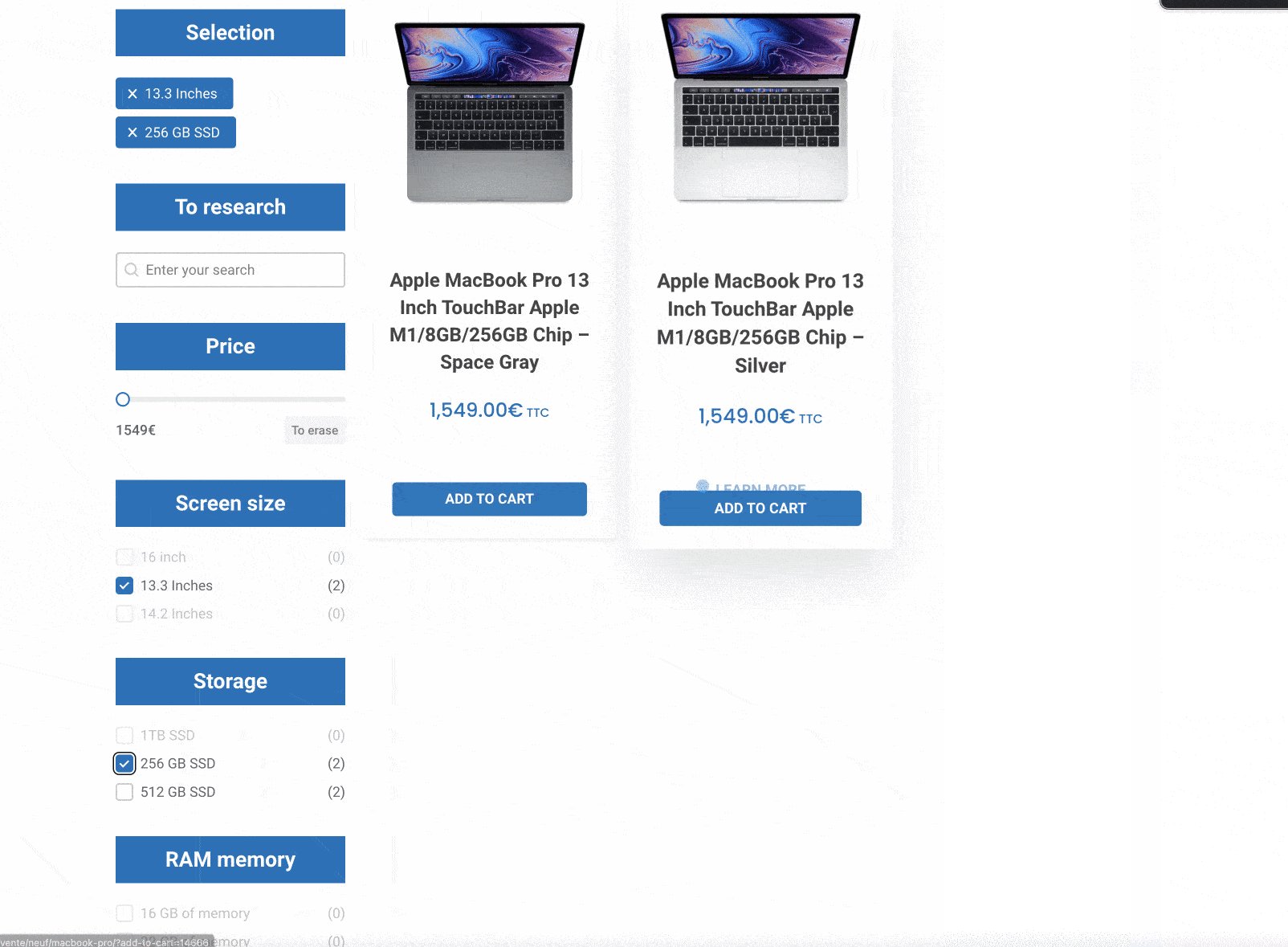
Bu örnekte kullandığım çözüm bu. Ve işte sonuç:

Sayfa oluşturucular aracılığıyla "özel" bir kılavuz nasıl görüntülenir?
Izgaranızı kurarken yönleri entegre etmemeyi seçerseniz, bunları daha sonra WP Grid Builder tarafından sağlanan çeşitli kısa kodlarla ekleyebilirsiniz.
Az önce her ızgaranın önceden tanımlanmış bir kısa kodu olduğunu gördük. Pekala, bu aynı zamanda, göreceğimiz küçük bir farkla, yönler için de geçerlidir.
“Ram Memory” modelimizi ele alırsak, bunu görüntülemek için mevcut olan kısa kod şudur: [wpgb_facet gr] .

Ek bir öznitelik eklenir: gr .
Bu, onları ayrı ayrı görüntülemeyi seçtiğimizde, fasetimizi belirli bir ızgaraya eklememizi sağlar.
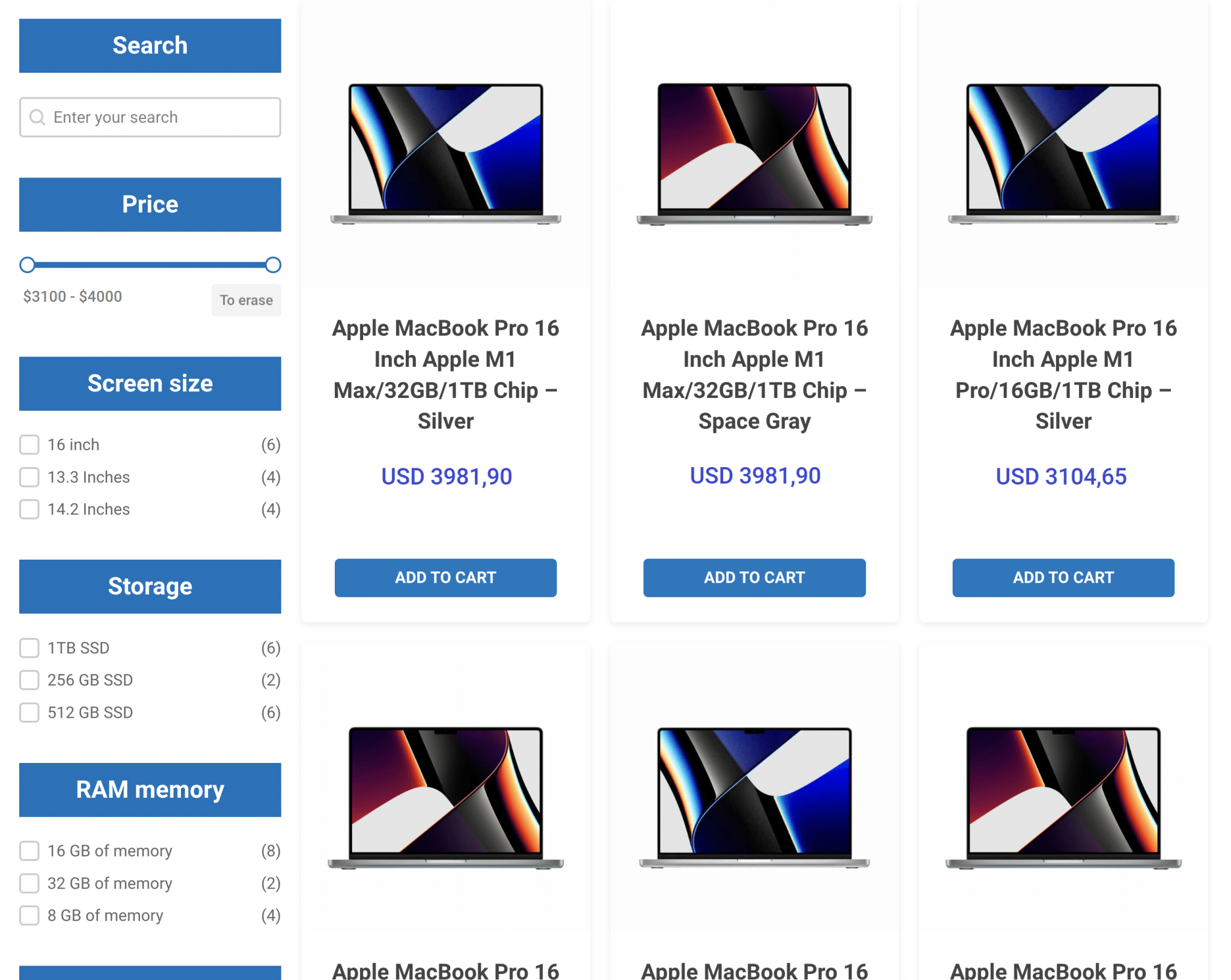
WP Grid Builder'da, tabanda yüzeyler olmadan oluşturulmuş bir ızgara görüntüleyebilir ve ardından bunları sayfaya ayrı olarak ekleyebilirsiniz . Böylece onları yukarı, aşağı, sola, sağa vb. Yerleştirebilirsiniz.
Bunları bağlamak için, "grid" "0" değerini ızgaranızın tanımlayıcısıyla değiştirmeniz yeterlidir.
Kılavuzumuzun MacBook Pros'u göstermesi durumunda, kısa kodunda id'nin 2 olduğunu görebilirsiniz, bu da bize [wpgb_facet gr] göstermemizi ve onu ızgaramıza bağlamamızı sağlar.
Gelişmiş bir şeye ihtiyacınız varsa, bu son çözüm tasarım ve düzen açısından en esnek olacaktır.
Ardından, seçtiğiniz sayfa oluşturucu tarafından önerilen arayüzü kullanarak kısa kodunuzu entegre etmeniz yeterlidir: Divi Builder, Beaver Builder, Oxygen Builder, Elementor vb.
Oxygen Builder ve Elementor'dan bahsetmişken, WP Grid Builder'ın bu ikisi için özel bir entegrasyon bile sunduğunu bilmelisiniz. sayfa oluşturucular. Bir sonraki bölümde bunun hakkında daha fazla bilgi edinin.
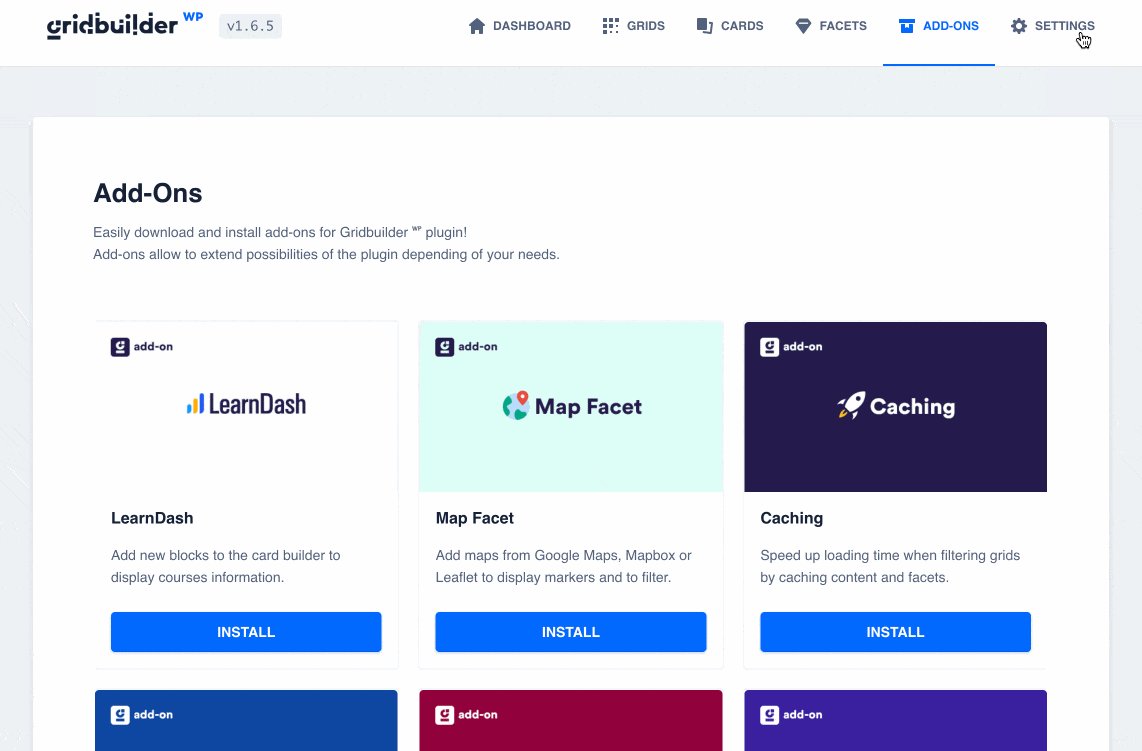
WP Grid Builder'ın eklentileri nelerdir?
WP Grid Builder zaten tamamlanmış görünüyor mu?
WooCommerce içeriğinin veya Gelişmiş Özel Alanların entegrasyonunu zaten mükemmel bir şekilde desteklese de, ilginizi çekebilecek ek eklentiler içerdiğinden, sizin için hala bazı sürprizleri olduğunu bilmelisiniz.
Aşağıda her birini göstereceğim.
Harita Yönü

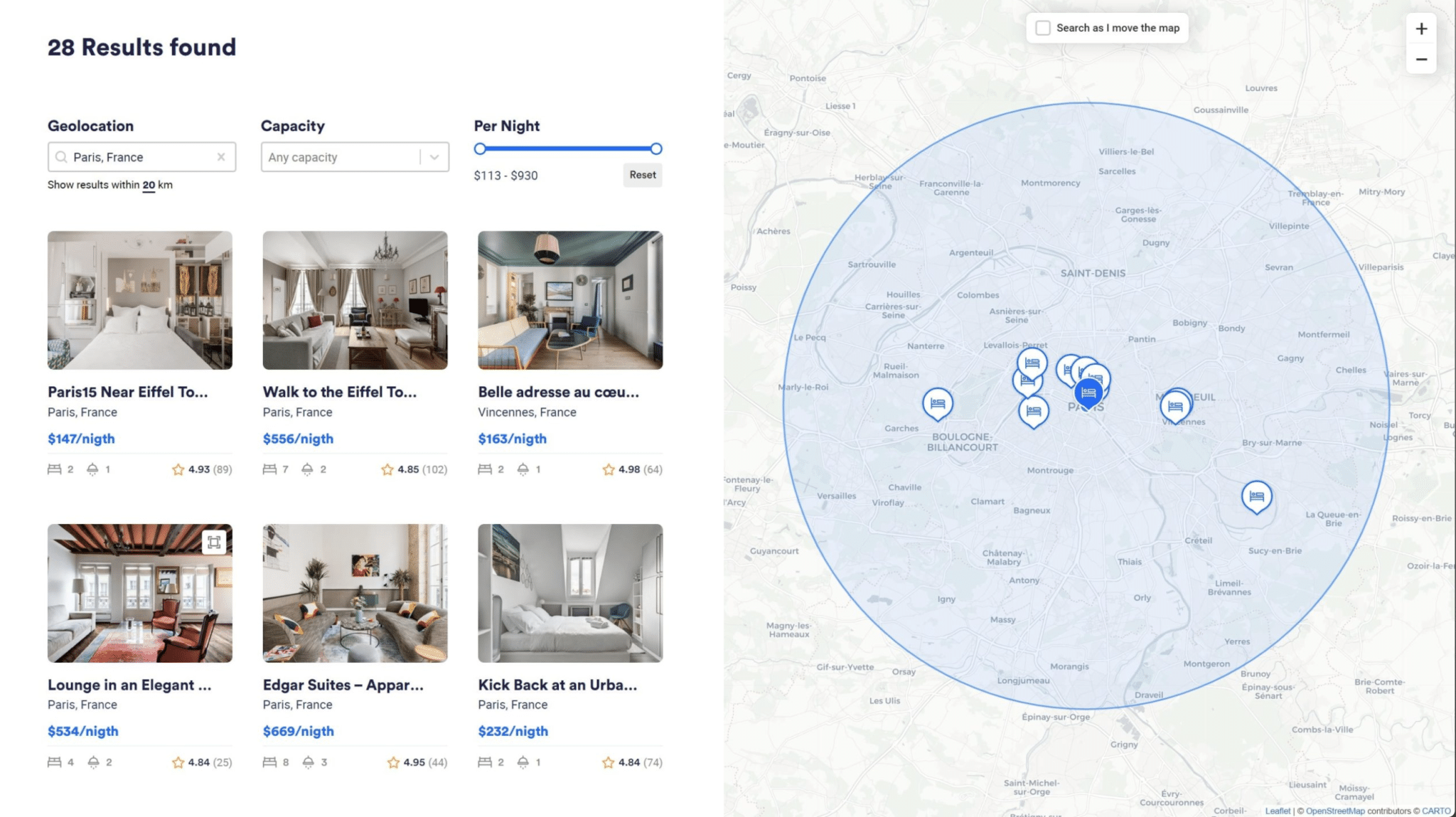
Harita Görünümü eklentisi, AirBnb'de görebileceğiniz tarzda filtrelenebilir bir harita oluşturmanıza olanak tanıyan "Harita" adlı yeni bir model türü içerir.
Google Maps, Leaflet Map veya MapBox kullanma olasılığını entegre eder ve farklı içeriklerin enlem ve boylamlarını kullanarak çalışır.
Bu, bazı projeleriniz için çok yararlı olabilir.
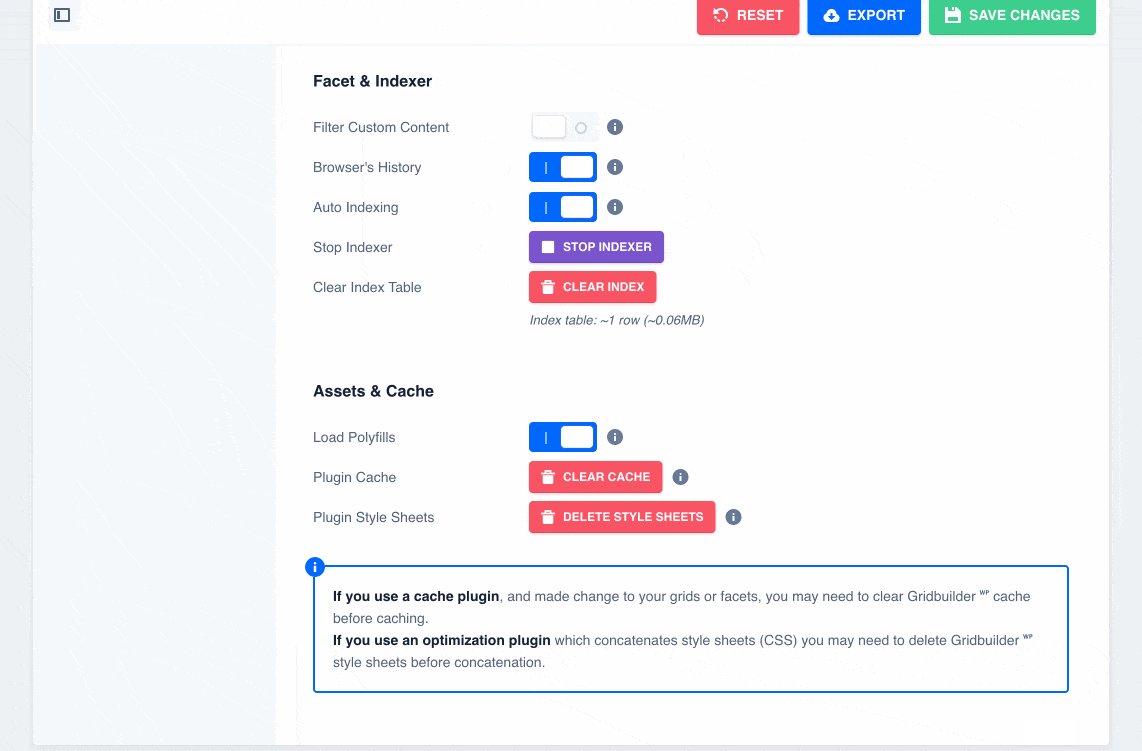
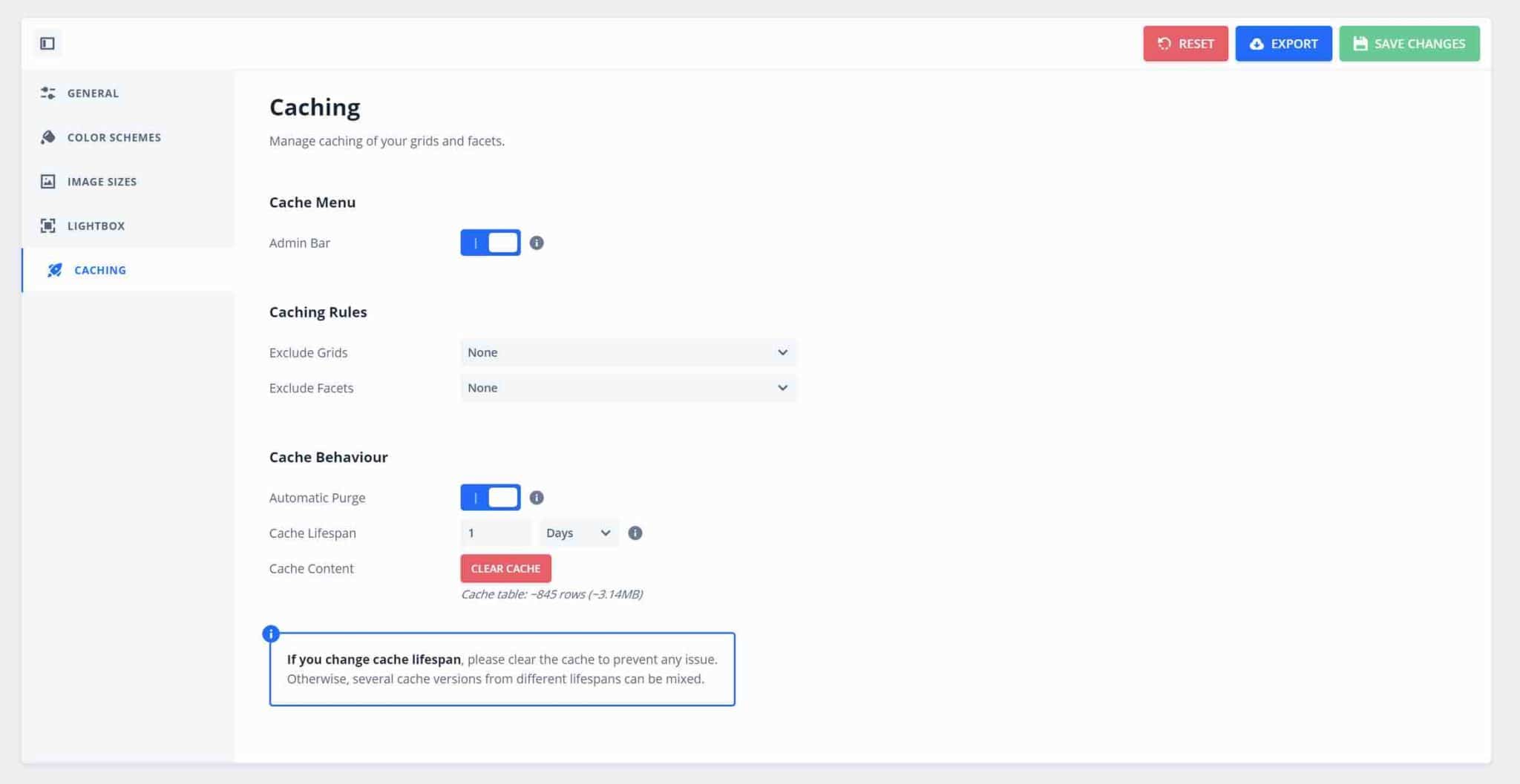
önbellek
Önbelleğe alma eklentisi, içeriği ve yönleri önbelleğe alarak ızgaralarınızı veya şablonlarınızı filtrelerken yükleme süresini hızlandırır.
Sitenizde global olarak önbelleğe almayı etkinleştirmek için, bu özel eğitimde sunulan WP Rocket eklentisini kullanmanızı öneririm.

LearnDash
LearnDash eklentisine adanmış bu eklenti, çevrimiçi kurslar oluşturmak için kullanışlıdır. Kurslarınız hakkında ilerlemeniz gibi farklı bilgileri görüntülemek için kart oluşturma sekmesine yeni bloklar ekler.
Çok dilli
Çok dilli eklenti, WP Grid Builder'ın Polylang ve WPML çok dilli eklentilerle uyumluluğunu iyileştirir ve ızgaralarınızı tüm dillerde çoğaltmanızı engeller.
Siteniz birkaç dilde mevcutsa sahip olunması gereken bir şey.
Meta Kutusu
Meta Box eklentisi, Meta Box eklentisi tarafından oluşturulan tüm özel alan türlerini destekler ve alan ne kadar karmaşık olursa olsun içeriği filtrelemeyi kolaylaştırır.
Oksijen
Oksijen eklentisi, aynı adı taşıyan sayfa oluşturucuya adanmıştır. Kılavuzları ve yönleri kolayca eklemek ve bunları Oxygen Builder ile özelleştirmek için sayfa oluşturucu düzenleme arayüzüne iki yeni öğe ekler .
eleman
Kendi adına konuşan Elementor eklentisi, Oxygen Builder için önerilenle aynı prensipte çalışır.
Bu sefer, Elementor düzenleme arayüzünde, daha önce gösterdiğim gibi sizi kısa bir kodu değiştirmek zorunda kalmaktan kurtaracak iki yeni pencere öğesi görünecek.
Ayrıca Elementor Pro (bağlı kuruluş bağlantısı) tarafından sunulan bazı widget'ları da filtreleyebileceksiniz (örn. Gönderiler, Portföy, WooCommerce Ürünleri).
WP Grid Builder'ın maliyeti nedir?
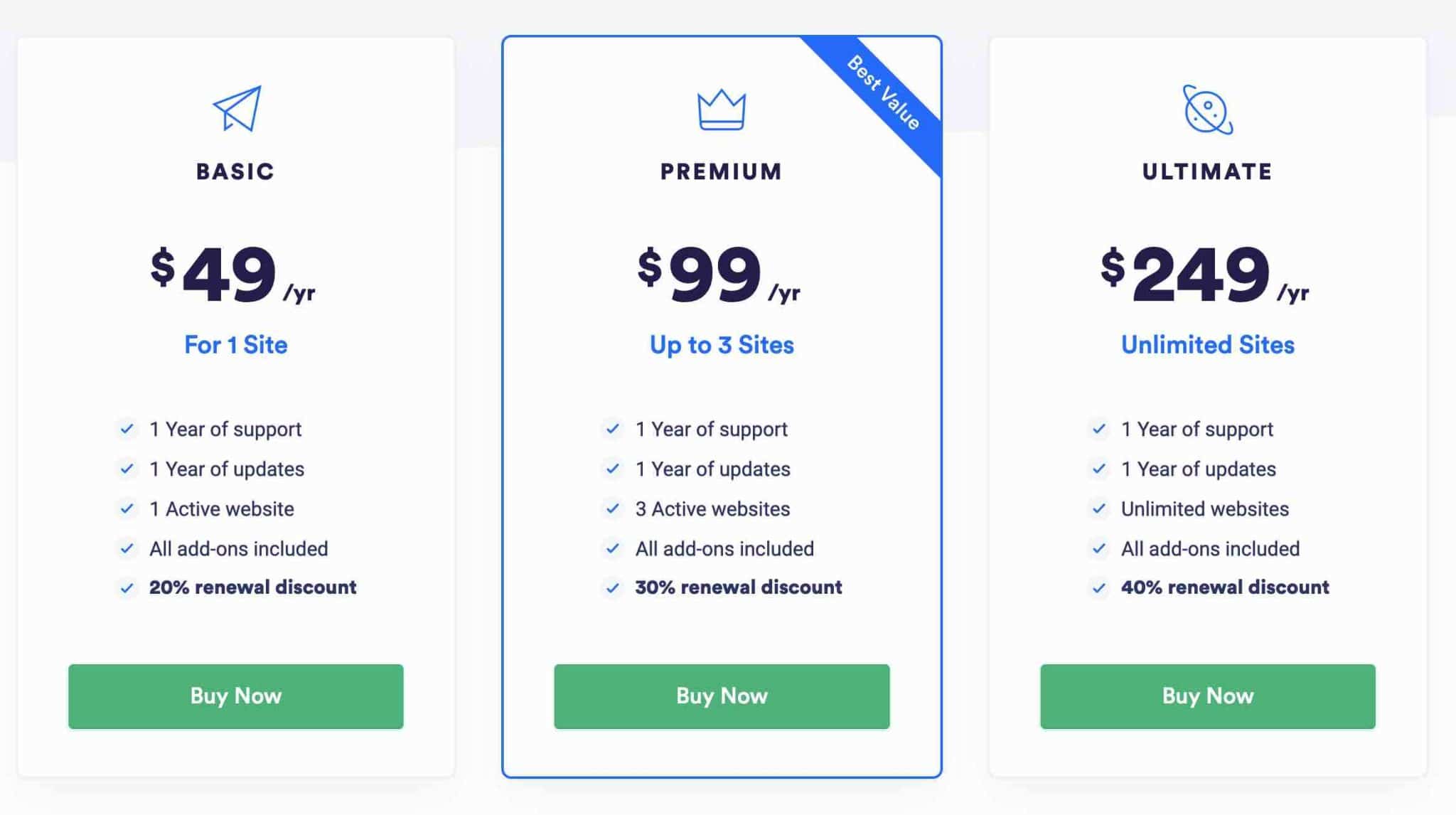
WP Grid Builder yalnızca premium bir eklentidir ve 3 fiyatlandırma lisansı sunar. Her biri şunları içerir:
- Bir yıl boyunca destek ve güncellemeler.
- Önceki bölümde sunduğum tüm eklentiler.
- Seçilen lisansa bağlı olarak, yıllık yenilemede %20 ile %40 arasında değişen bir indirim.

Seçiminizi WP Grid Builder'ı kullanmak istediğiniz sitelerin sayısına göre yapmanızı öneririz:
- Temel lisans (49$/yıl) bir siteye kadar kullanımla sınırlıdır.
- Premium lisans (99$/yıl) en fazla 3 sitede etkinleştirilebilir.
- Ultimate lisansı (249$/yıl) sınırsız sayıda sitede kullanılabilir.
Eklentiyi herhangi bir risk olmadan test etmenize izin vermek için 14 günlük para iade garantisinin dahil edildiğini unutmayın.
Son olarak, WP Grid Builder'ın ana premium rakibinin FacetWP olarak adlandırıldığını bilmelisiniz . İki plan sunar:
- Yılda 99$'a 3 siteye kadar lisans.
- Yılda 249$ karşılığında 20 siteye kadar lisans.
#WordPress sitenizde filtrelere göre kolayca aramalar oluşturmanıza yardımcı olan #WPGridBuilder #plugin ile ilgili kapsamlı testimize göz atın.
WP Grid Builder hakkındaki son incelememiz
Bu satırlar boyunca şunları keşfettiniz:
- Bir faset nasıl oluşturulur ve kurulur.
- Öğelerinizi görüntülemek için bir içerik haritası nasıl kurulur.
- Sitenizde tamamını görüntülemek için bir ızgara nasıl kurulur.
Bir sonraki adım, ürünlerinizi daha da hassas bir şekilde sıralamak için çok daha fazla özellik eklemek olacaktır… Artık nasıl ekleneceğini bildiğinize göre, tüm vakaları ve ihtiyaçları karşılayabileceğinizden şüpheniz olmasın.
Kullanımı kolay WP Grid Builder, karmaşık ve gelişmiş özelliklerin uygulanmasında çok zaman kazandıracak.
Benim için sektörde 1 numara olan harika bir eklenti. Kullanım kolaylığı, arayüzünün kalitesi ve tek bir kod satırına dokunmadan kullanılabilmesi, onu yeni başlayanlar da dahil olmak üzere her türlü profil için harika bir müttefik haline getiriyor.
Teknisyenler ve geliştiriciler, PHP ve JavaScript özellikleri ve kancaları sayesinde bunu uygun bulacaktır.
Son olarak, bir site için yıllık 49$'lık uygun fiyatı, onu herhangi bir proje için karlı bir eklenti yapar.
Küçük bonus: Sorun olması durumunda eklentinin geliştiricisi desteğini sunabilir.
Peki, bu eklentiyi gelecekteki projeleriniz için kullanmayı planlıyor musunuz?