用于惊人字体设计的 10 个最佳 CSS 示例
已发表: 2018-11-13字体改变了感知或您的设计。 如果您选择具有理想字体粗细、行高、大小和颜色以及完美填充和位置的正确字体,这已经是 50% 的成功。
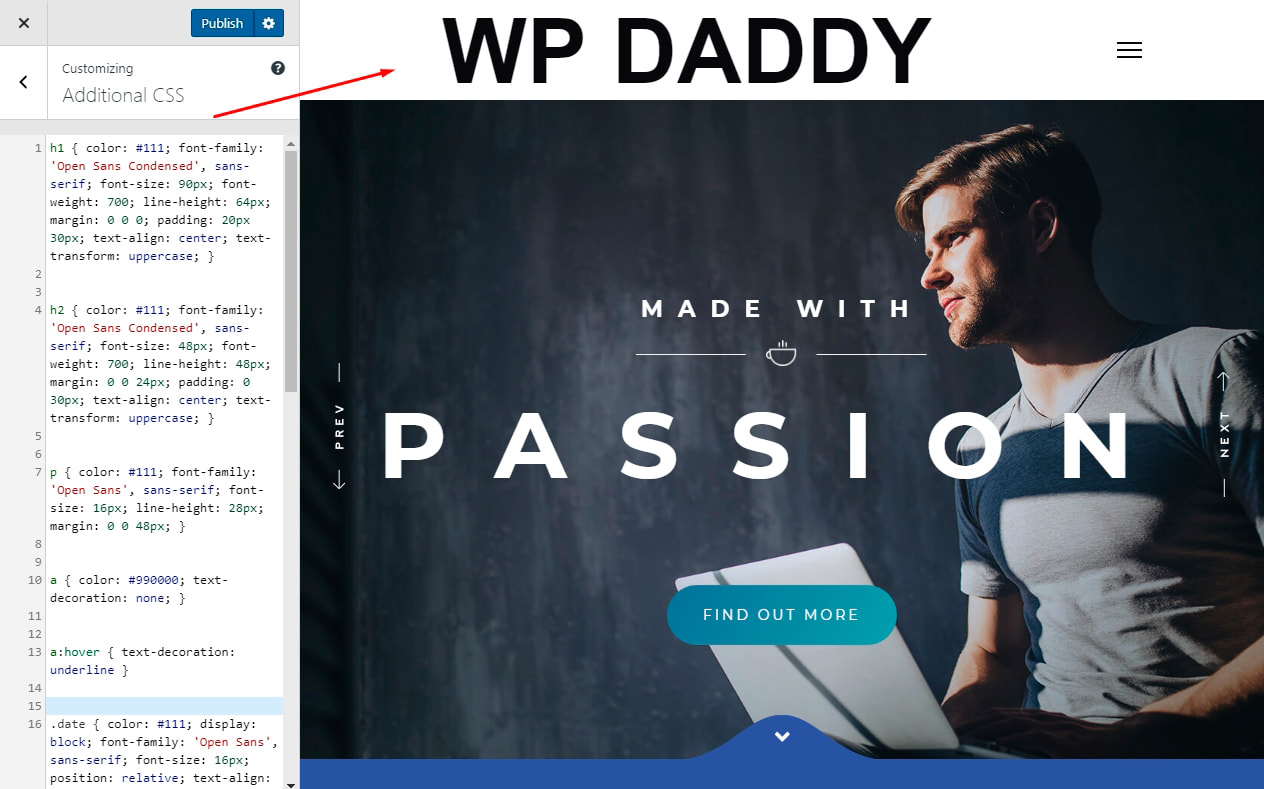
如果您在 WordPress 上运行您的网站,您可以使用 Live Customizer 中的 Additional CSS 选项卡插入自定义 CSS 并更改 WP 主题的特定元素的外观,包括徽标、文章中的文本、帖子页面的背景颜色等。
我收集了一些排版代码片段,您可以在定制器中用作自定义 CSS 来更改网站徽标的外观。 在每个快照下的表格中,您将看到原始 CSS,但快照本身表明我已经稍微更改了字体大小以使其与我的徽标相匹配。 所以,享受吧!
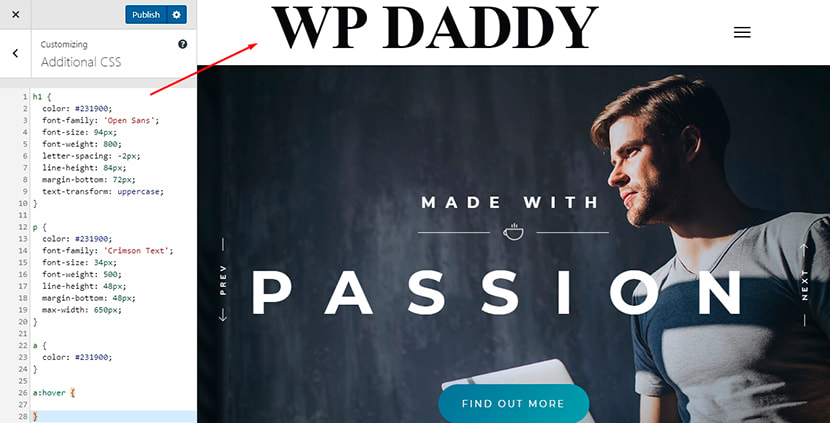
被埋没的城市

| h1 { 颜色:#231900; font-family: 'Open Sans'; 字体大小:94px; 字体粗细:800; 字母间距:-2px; 行高:84px; 边距底部:72px; 文本转换:大写; } p { 颜色:#231900; font-family: '深红色文本'; 字体大小:34px; 字体粗细:500; 行高:48px; 边距底部:48px; 最大宽度:650px; } 一个 { 颜色:#231900; } 一:悬停{ } |
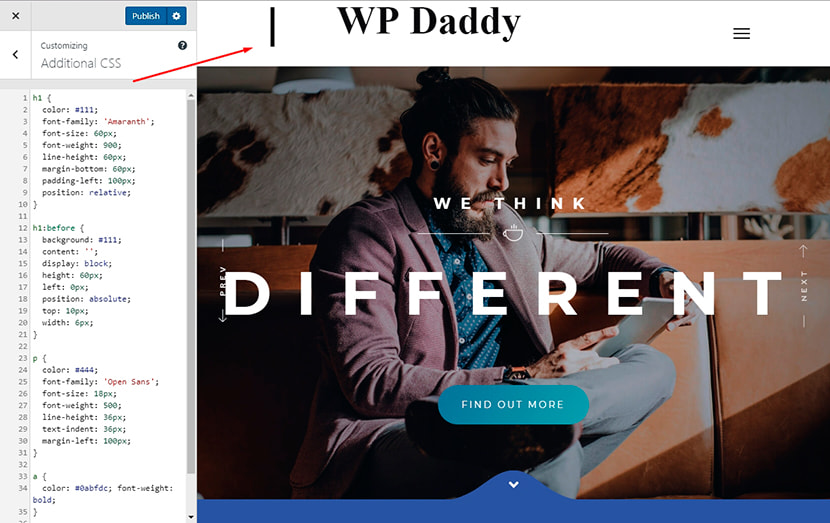
皇后镇

| h1 { 颜色:#111; font-family: '苋菜'; 字体大小:60px; 字体粗细:900; 行高:60px; 边距底部:60px; 填充左:100px; 位置:相对; } h1:之前{ 背景:#111; 内容: ''; 显示:块; 高度:60px; 左:0px; 位置:绝对; 顶部:10px; 宽度:6px; } p { 颜色:#444; font-family: 'Open Sans'; 字体大小:18px; 字体粗细:500; 行高:36px; 文本缩进:36px; 左边距:100px; } 一个 { 颜色:#0abfdc; 字体粗细:粗体; } 一:悬停{ 颜色:#111; } |
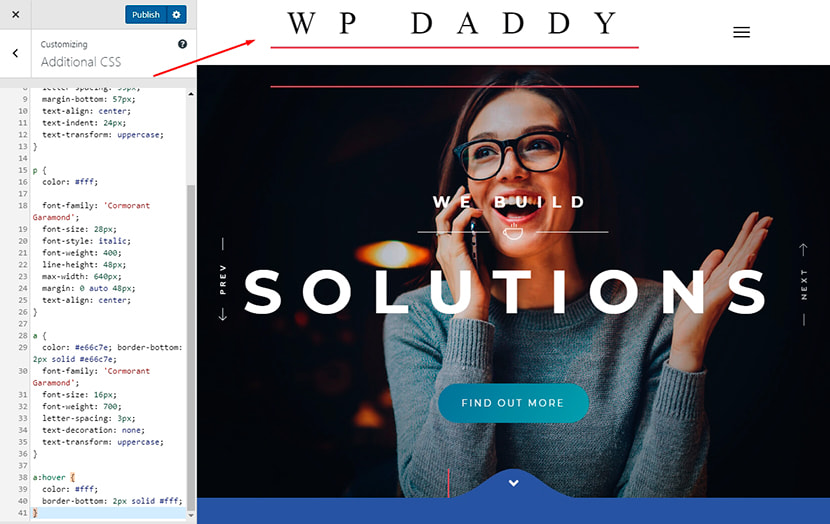
信封

| h1 { 颜色:#fff; font-family: '鸬鹚 Garamond'; 边框底部:3px 实心#e66c7e; 字体大小:48px; 字体粗细:400; 行高:72px; 字母间距:35px; 边距底部:57px; 文本对齐:居中; 文本缩进:24px; 文本转换:大写; } p { 颜色:#fff; font-family: '鸬鹚 Garamond'; 字体大小:28px; 字体样式:斜体; 字体粗细:400; 行高:48px; 最大宽度:640px; 边距:0 自动 48 像素; 文本对齐:居中; } 一个 { 颜色:#e66c7e; 边框底部:2px 实心#e66c7e; font-family: '鸬鹚 Garamond'; 字体大小:16px; 字体粗细:700; 字母间距:3px; 文字装饰:无; 文本转换:大写; } 一:悬停{ 颜色:#fff; 边框底部:2px 实心#fff; } |
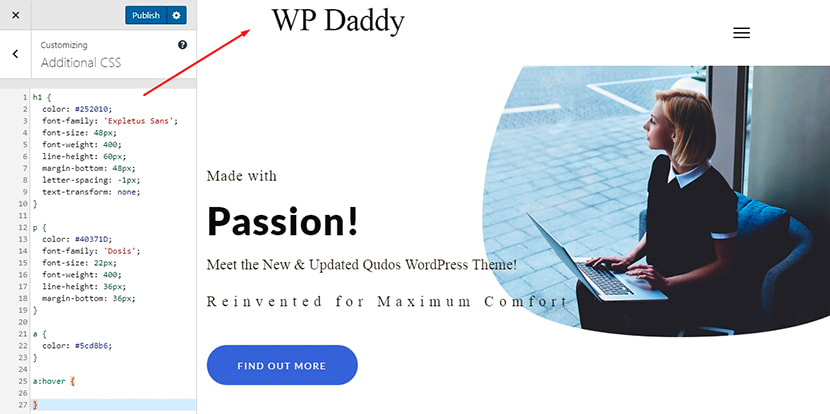
沙

| h1 { 颜色:#252010; font-family: 'Expletus Sans'; 字体大小:48px; 字体粗细:400; 行高:60px; 边距底部:48px; 字母间距:-1px; 文本转换:无; } p { 颜色:#40371D; 字体家族:“剂量”; 字体大小:22px; 字体粗细:400; 行高:36px; 边距底部:36px; } 一个 { 颜色:#5cd8b6; } 一:悬停{ } |
阿德拉

| h1 {颜色:#d54d7b; font-family:“伟大的共鸣”,草书; 字体大小:165px; 行高:160px; 字体粗细:正常; 边距底部:0px; 边距顶部:40px; 文本对齐:居中; 文字阴影:0 1px 1px #fff; } p { 颜色:#7a7c7f; 字体大小:29px; 字体家族:“自由巴斯克维尔”,衬线; 行高:45px; 文本对齐:居中; 文字阴影:0 1px 1px #fff; 填充顶部:20px; } p.byline { 字体样式:斜体; 颜色:#B6B6B6; 字体大小:24px; 边距顶部:20px; 文本对齐:居中; 文字阴影:0 1px 1px #fff; } |
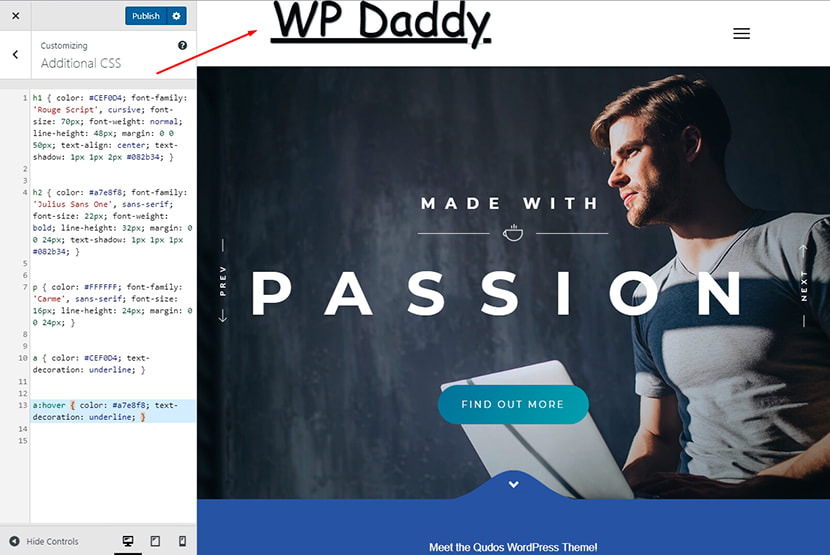
孔雀

| h1 {颜色:#CEF0D4; font-family: 'Rouge Script',草书; 字体大小:130px; 字体粗细:正常; 行高:48px; 边距:0 0 50px; 文本对齐:居中; 文字阴影:1px 1px 2px #082b34; } h2 { 颜色:#a7e8f8; font-family: 'Julius Sans One', sans-serif; 字体大小:22px; 字体粗细:粗体; 行高:32px; 边距:0 0 24px; 文字阴影:1px 1px 1px #082b34; } p {颜色:#FFFFFF; 字体系列:'Carme',无衬线; 字体大小:16px; 行高:24px; 边距:0 0 24px; } 一个{颜色:#CEF0D4; 文字装饰:下划线; } a:悬停{颜色:#a7e8f8; 文字装饰:下划线; } |
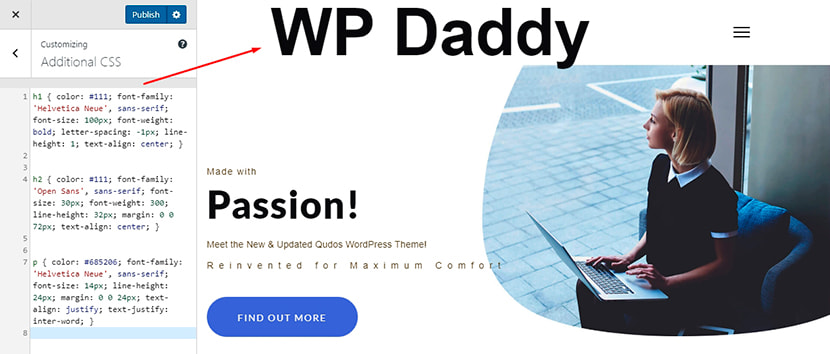
大胆的


| h1 { 颜色:#111; 字体家族:'Helvetica Neue',无衬线; 字体大小:275px; 字体粗细:粗体; 字母间距:-1px; 行高:1; 文本对齐:居中; } h2 { 颜色:#111; font-family: 'Open Sans', sans-serif; 字体大小:30px; 字体粗细:300; 行高:32px; 边距:0 0 72px; 文本对齐:居中; } p {颜色:#685206; 字体家族:'Helvetica Neue',无衬线; 字体大小:14px; 行高:24px; 边距:0 0 24px; 文本对齐:对齐; text-justify:字间; } |
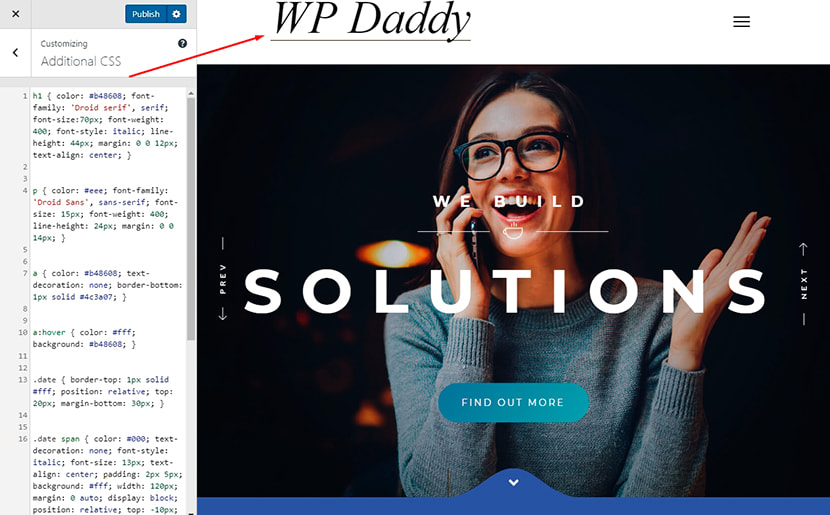
真相

| h1 {颜色:#b48608; font-family: 'Droid serif', serif; 字体大小:36px; 字体粗细:400; 字体样式:斜体; 行高:44px; 边距:0 0 12px; 文本对齐:居中; } p {颜色:#eee; font-family: 'Droid Sans', sans-serif; 字体大小:15px; 字体粗细:400; 行高:24px; 边距:0 0 14px; } 一个{颜色:#b48608; 文字装饰:无; 边框底部:1px 实心#4c3a07; } 一:悬停{颜色:#fff; 背景:#b48608; } .date { 边框顶部:1px 实心 #fff; 位置:相对; 顶部:20px; 边距底部:30px; } .日期跨度{颜色:#000; 文字装饰:无; 字体样式:斜体; 字体大小:13px; 文本对齐:居中; 填充:2px 5px; 背景:#fff; 宽度:120px; 边距:0 自动; 显示:块; 位置:相对; 顶部:-10px; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; 背景:#b48608; 填充:4px 7px; 颜色:#000; 文字装饰:无; 边距:0 自动; 宽度:100%; 宽度:120px; 边距:0 自动; 显示:块; 文本对齐:居中; 字体样式:斜体; } a.btn:hover { 颜色: #000; 背景:#fff; } .left { 浮动:左; 边距:0 5% 30px 0; 宽度:30%; } .right { 浮动:对; 边距:0 0 30px 0; 宽度:30%; } |
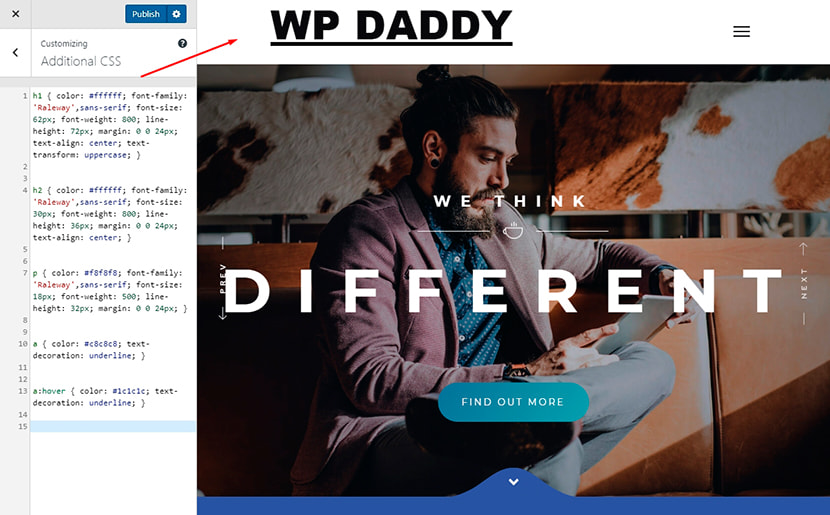
别尝我兄弟

| h1 {颜色:#ffffff; font-family: 'Raleway',sans-serif; 字体大小:62px; 字体粗细:800; 行高:72px; 边距:0 0 24px; 文本对齐:居中; 文本转换:大写; } h2 {颜色:#ffffff; font-family: 'Raleway',sans-serif; 字体大小:30px; 字体粗细:800; 行高:36px; 边距:0 0 24px; 文本对齐:居中; } p { 颜色:#f8f8f8; font-family: 'Raleway',sans-serif; 字体大小:18px; 字体粗细:500; 行高:32px; 边距:0 0 24px; } 一个{颜色:#c8c8c8; 文字装饰:下划线; } 一个:悬停{颜色:#1c1c1c; 文字装饰:下划线; } |
现代无

| h1 { 颜色:#111; font-family: 'Open Sans Condensed', sans-serif; 字体大小:64px; 字体粗细:700; 行高:64px; 边距:0 0 0; 填充:20px 30px; 文本对齐:居中; 文本转换:大写; } h2 { 颜色:#111; font-family: 'Open Sans Condensed', sans-serif; 字体大小:48px; 字体粗细:700; 行高:48px; 边距:0 0 24px; 填充:0 30px; 文本对齐:居中; 文本转换:大写; } p {颜色:#111; font-family: 'Open Sans', sans-serif; 字体大小:16px; 行高:28px; 边距:0 0 48px; } 一个{颜色:#990000; 文字装饰:无; } a:hover { 文字装饰:下划线 } .date { 颜色:#111; 显示:块; font-family: 'Open Sans', sans-serif; 字体大小:16px; 位置:相对; 文本对齐:居中; z-index:1; } .date:before {border-top: 1px solid #111; 内容: ””; 位置:绝对; 顶部:12px; 左:0; 宽度:100%; z 指数:-1; } .作者{颜色:#111; 显示:块; font-family: 'Open Sans', sans-serif; 字体大小:16px; 底部填充:38px; 位置:相对; 文本对齐:居中; z-index:1; } .author:before {border-top: 1px solid #111; 内容: ””; 位置:绝对; 顶部:12px; 左:0; 宽度:100%; z 指数:-1; } .日期跨度, .作者跨度{背景:#fdfdfd; 填充:0 10px; 文本转换:大写; } .line { 边框顶部:1px 实心 #111; 显示:块; 边距顶部:60px; 填充顶部:50px; 位置:相对; } .read-more { -moz-border-radius: 50%; -moz-transition:所有 0.2s 缓入出局; -webkit-border-radius:50%; -webkit-transition:所有 0.2s 缓入出局; 背景:#111; 边界半径:50%; 边框:10px 实心#fdfdfd; 颜色:#fff; 显示:块; font-family: 'Open Sans', sans-serif; 字体大小:14px; 高度:80px; 行高:80px; 边距:-40px 0 0 -40px; 位置:绝对; 底部:0px; 左:50%; 文本对齐:居中; 文本转换:大写; 宽度:80px; } .read-more:hover { 背景:#990000; 文字装饰:无; } |
希望你喜欢这个系列。
梅兰妮·H。
