您可以学习的 10 个创新网页设计示例
已发表: 2023-06-08无论您经营哪种类型的在线业务,网站的设计对其成功都至关重要。 如果您的设计感觉过时或乏善可陈,您的访问者可能会感到无聊并放弃您的网站。 因此,您应该明智地接受创新的网页设计原则。
从交互式视觉效果到开创性的导航功能,有很多方法可以使您的网站设计更加令人兴奋。 然而,提出新的设计理念具有挑战性。 向你的创新同行求助可能会有所帮助。
在这篇文章中,我们将讨论创新网页设计的一些最佳实践。 然后,我们将分享十个令人印象深刻的网站示例,以激发您的下一个想法。 让我们开始!
创新网页设计时要记住什么
如果您希望您的业务脱颖而出,创新的网页设计至关重要。 这可以提高您的品牌知名度并帮助您实现业务目标。 然而,重要的是要记住,所有网页设计都应该植根于用户体验(UX)。
简而言之,您应该随心所欲地进行创新,但需要注意的是您的创作不应妨碍功能。 毕竟,如果您的用户不知道如何导航,他们就不会欣赏创新的网页。
此外,您不想为了创新而牺牲您的品牌形象或偏离您的使命。 否则,您可能会失去客户的信任或损害您的声誉。
只要牢记这些注意事项,您应该能够以新颖的设计吸引用户!
您可以学习的创新网页设计示例
现在,我们将深入研究一些创新网页设计的示例!
品牌和颜色
让我们通过查看那些在品牌和颜色上做出大胆声明的网站来开始我们的列表。
1. Spotify 设计

就国际品牌而言,很少有比 Spotify 更知名的了。 因此,它的设计网站是创新原则的一个很好的例子也就不足为奇了:
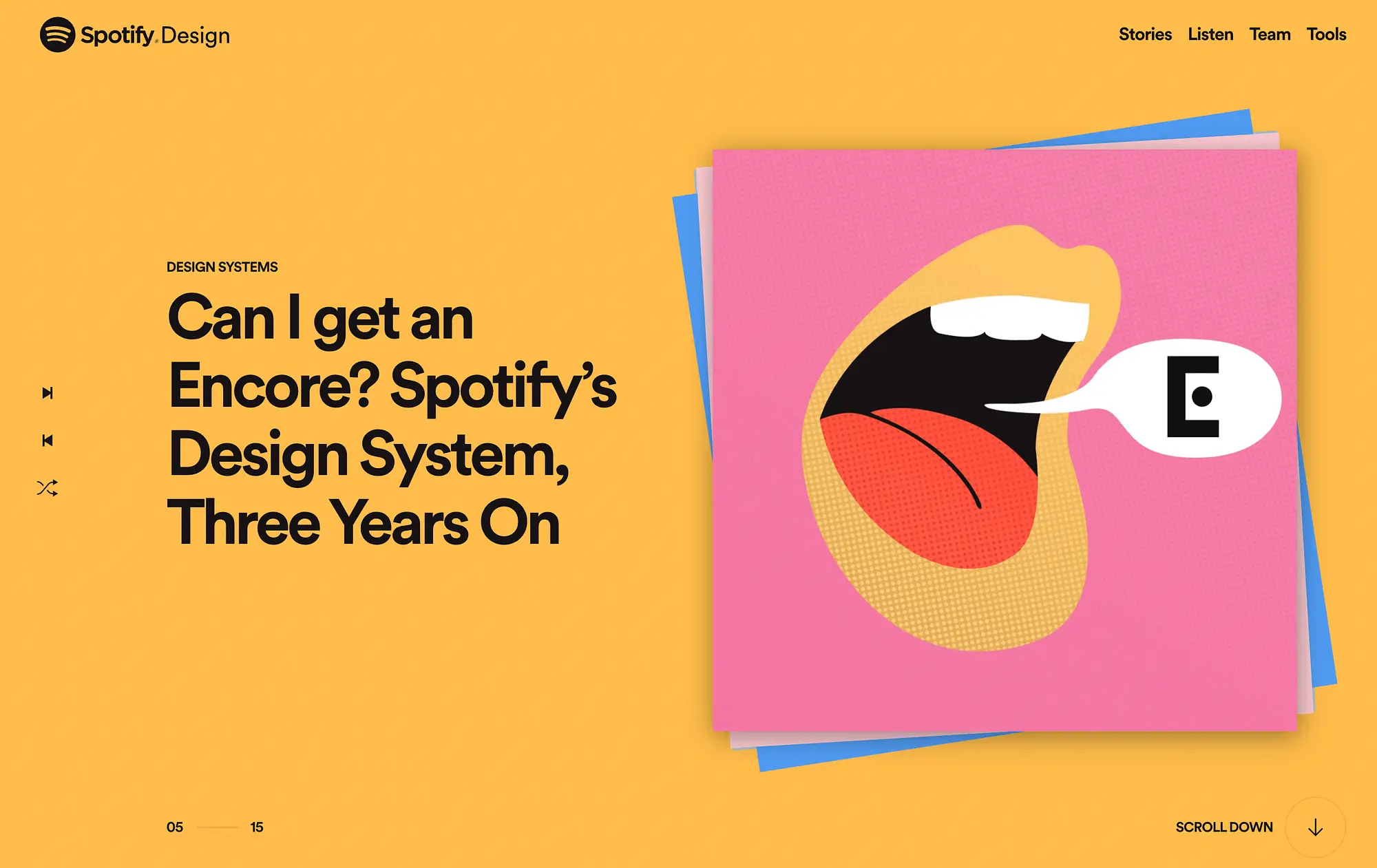
Spotify Design 主页显示了一个可点击的“故事”轮播,由标题和模仿专辑封面的充满活力的艺术作品代表。 该网站的调色板保持品牌特色,同时通过对比丰富的粉彩和大胆的霓虹灯来突破极限。
此外,该网站巧妙地融合了各种互动功能,重现了在 Spotify 上听音乐的体验。 例如,您可以使用箭头单击故事,甚至点击随机播放按钮来随机排列它们的顺序。 所有这些设计元素都新鲜有趣,但它们忠于公司的整体品牌形象。
2. 爱彼迎

接下来,我们来看看另一个标志性的全球品牌:
Airbnb 的网站设计简单明了,但又令人耳目一新,富有创新精神。
主页在简单的白色背景上展示了来自世界各地的房屋。 通过这种方式,它体现了该品牌,在全球范围内提供独一无二的住宿和体验。
我们在这里看到的一些流行颜色是非常有意的。 只有徽标和搜索按钮获得此荣誉。 这种最少的颜色使用使其更具影响力。
此外,您还可以在过滤器中看到 Airbnb 微妙的品牌形象。 这些过滤器选项包括从“海滨”到“离网”的所有内容,每个选项都由一个有趣的图标表示。
3. 擦拭世界

我们列表中的下一个创新网页设计示例虽然没有像 Spotify 或 Airbnb 那样获得全球认可,但其引人注目的交互式网站令人难以置信地令人难忘:
Swab the World 是一家非营利组织,致力于使干细胞捐赠者群体多样化,以帮助拯救更多生命。
其主页的设计完美体现了这一目标。 首先,它的品牌色彩引人注目。 绿松石色和薰衣草色形成对比,营造出平静但温馨的基调。 相同的调色板用于干细胞捐赠过程的教育插图。
在每一页中,您还会看到品牌艺术品和简单的解释。 这为用户创造了一种有凝聚力的体验,并且适合主要的教育网站。
导航
接下来,这里有一些令人印象深刻的网页设计示例,展示了独特的导航功能。
4. 镜子

Mirrows 提供双态 NFT 艺术,旨在为用户提供互动体验:
为了实现这一雄心勃勃和开拓性的使命,该网站的主页拥有独特的导航体验。 与垂直标准不同,Mirrows 网站使用水平导航。
它还采用滚动讲述来解释其使命,并在整个过程中散布艺术动画。 尽管如此,这种前卫的导航风格仍然非常用户友好。 这是因为 Mirrows 给出了如何滚动的清晰指示,并且在右上角有一个传统的菜单。
5.狂野灵魂

对于电子商务网站来说,用户体验取决于购物者能否轻松找到产品。 但是,构建美观又实用的产品菜单可能很棘手。
Wild Souls 使用有趣且创新的网页设计来展示其产品,找到了平衡:
此页面放弃了传统的水平菜单,采用时尚的垂直大型菜单替代方案。
此外,此菜单允许您在导航到完整产品页面之前轻松查看关键详细信息。 例如,您可以预览产品图片和价格。
对于包含更多项目的类别,您甚至可以使用滚动功能。 最后,使用此菜单时您不会轻易迷失位置,因为所选元素以对比鲜明的白色显示。
英雄视觉效果
对于下一个类别,让我们看看一些非常规的英雄部分视觉效果!
6. 害虫阻止男孩

Pest Stop Boys 提供害虫防治服务。 但是,与其产品令人不快的性质相反,它的网站充满活力且有趣:
由于使用了鲜艳的色彩和引人入胜的英雄形象,网站访问者立即被吸引。同时,这种设计并不过分忙碌或混乱。
您会在彩色叶子前面看到公司名称。 另外,滚动指示器周围有一个透明的气泡,它会定期显示在页面上窜动的错误。
7. 午餐

午餐提供了另一个优秀的创新网页设计示例:
这家时髦的概念店没有采用静态的英雄形象,而是采用一卷 GIF 来展示非传统的午餐场景。 在这些有点奇怪的场景中,模特似乎穿着可以在商店购买的物品,或者至少反映了该品牌的审美。

使这个英雄横幅有趣的另一个元素是它与商店名称重叠。 这实际上隐藏了 GIF 中描绘的场景的各个方面,为所描绘的序列增添了一层神秘感。
版式
对于最后一类,我们将探索一些网络排版的创新实例。
8. 史蒂菲·德·卢

史蒂菲·德·李乌 是一位艺术家。 她的专业网站展示了排版的有趣用途:
英雄图片宣传“壁纸和墙壁艺术”。 使用的字体古色古香,优雅,与艺术家的风格和产品相匹配。 更重要的是,图像本身看起来就像围绕这些文字生长的壁纸。
使该页面的版式特别有趣的是我们在每页上部中心的“de Leeuw”签名中看到的对比。 艺术网站尤其可能希望结合冲突的字体来传达大胆的个性。
9. Hi-Pointe 汽车影院

一般来说,排版是创造性地描绘品牌特征或氛围的好方法。 Hi-Pointe Drive-In 通过其餐厅网站非常成功地实现了这一目标:
公司标志是一个简单的“Hi”,带有细小的红色字体,与品牌整体复古的外观相匹配。
此外,该网站还具有微妙的字体冲突功能。 例如,“食品和饮料”和“餐饮”等类别的字体比徽标字体更统一。 此外,该网站的页脚还显示怀旧的倾斜字体,为其姐妹餐厅做广告。
10.范霍尔茨公司

最后我们看一下Van Holtz Co.的网站:
它为一系列专注于网络体验的设计机构和品牌做广告。 此外,它还提供了一个简单而闪亮的创新排版示例。
这主要显示在隐现的导航菜单中,该菜单非常规地放置在屏幕的最右侧。 这个排版实例如此令人难忘的原因与尺寸有很大关系。
这种自定义字体很简单,但就网络字体而言,比例相当粗体。 事实上,它也是全大写字体,进一步增添了这种简单设计的宏伟感。
此外,选定的菜单元素会变得透明,并稍微移动到屏幕的前面。 这种微妙的互动触感使这个网页更加优雅。
结论
拥抱创新的网页设计可能会令人恐惧。 不过,如果您忠于自己的品牌并优先考虑用户体验,那么承担一些设计风险可以获得回报。 然而,提出新想法可能具有挑战性。
如果您正在寻找灵感,请查看 Spotify 设计页面,了解品牌塑造大师班。 或者,如果您想增强导航功能,您可以分析 Mirrows 或 Wild Souls 网站。 如需令人惊叹的英雄视觉效果和排版创新,请参阅 Lunch、Steffie de Leeuw 和 Van Holtz Co。
您对这些创新的网页设计示例有任何疑问吗? 请在下面的评论部分询问我们!
