Facebook和Twitter的12个基本开放图元标记
已发表: 2022-07-10营销人员都知道“内容为王”这句话,但如果没有内容就读者和追随者,一切都不是。
随之,有一种可靠的方式将您的内容传播给更广泛的受众。并分享您的精彩新博文:社交媒体
Facebook 和 Twitter 网站拥有数以百万计的现成您的受众,是宣传信息的最佳方式。但是,如果想优化这种外展潜力,有一种超级简单的可以实现点:开放图形(OPG )。
没听说过 OPG 上面的开放图协议?然后让我解释一下它们是什么,为什么重要,还有——重要的是——你如何使用它们?
什么是开放图,为什么要创建它?
书简介 2010 年开放图通过允许帖子成为具有与其他 Facebook 对象功能相同的丰富对象来促进 Facebook 和其他网站脸谱之间的集成。
简而言之,当被分享页面时,它可以更好地控制信息,或从等网站传输到 Facebook,从而帮助优化 Facebook 帖子
为了这一点,信息通过 Open Graph 标签发送到网站代码的实现部分。

其他社交媒体网站标签使用社交元标签。例如,使用 Twitter 和 LinkedIn 识别 Open Graph;Twitter 有自己的 Twitter Card 元元,但如果 Twitter 机器人没有任何标签,它会 OGP。

查看我的访问量海量浏览量网站
- 搜索引擎优化–实际获取大量结果。
- 内容营销——的团队创造了奇迹般的内容,这些内容将被共享,获得链接并吸引我们。
- 付费媒体——的付费策略,具有明确的有效投资回报率。
订阅电话
营销人员应该符合 OGP 标签
O 标签对着员工的演讲内容,因为他们在社交媒体上向用户展示自己的内容,因为他们会在社交媒体上发表演讲的内容,会自动制作更多正确的信息。了解您的品牌或产品。
此外,营销人员应该关注 OPG,因为网站是主要的社交网络流量的驱动因素。因此,利用社交元能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助跟踪您在社交媒体上的表现的内容,使您能够调整您的策略。
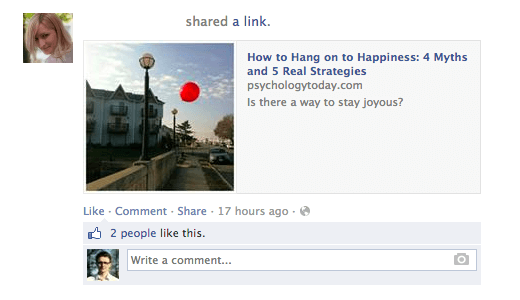
然而,最能影响到产品的标签:开放图形问题通常会产生点击率。
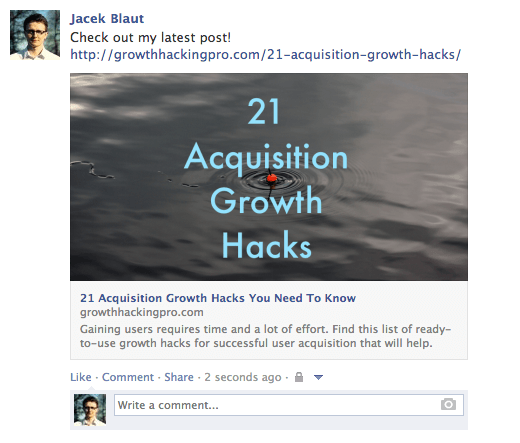
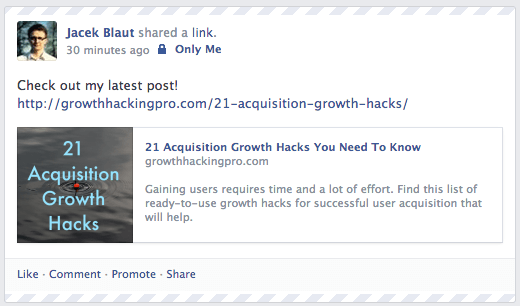
例如,你是否曾在 Facebook 上分享过一个,却发现不见了,或者图片与你的预期不同?
了解一点OGP标签可以帮助您解决这些问题并改善您的社交媒体营销。
但是,他们不会做任何事情,那就是影响你的页面上的搜索引擎优化。你可以从社交媒体上获得额外的影响,这意味着它值得研究。
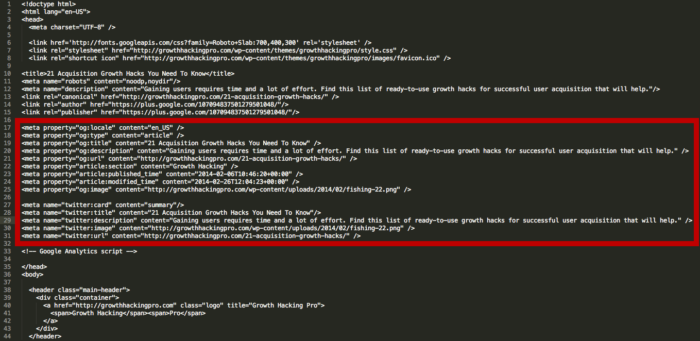
现在,让我们看看 Facebook 最经典的 OGP 标签,以及如何优化我们以更好地共享。
了解 Facebook OGP 标签
如,OGP 标签让网站上描述的内容,因为它们允许在 Facebook 等显示您的控制内容时的方式。的内容在分享时看起来很棒的好方法。
另外:
- 添加标签可确保您使用正确的图像和描述,OGP 能够提高点击率,同时使您添加特定的详细信息,例如它是电影、书籍还是产品。
- 然后使用 OGP 标签可以让您跟踪您在 Facebook 上的活动中的内容。当有人在网站上分享您的文章时,OG 标签发送数据,让您查看发送的这篇文章获得的 Facebook。最多的参与度,有哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用的正确图像和描述,这将提高点击率。
- 添加 OGP 标签,,,,有更多的插件或扩展内容很容易管理。
您可以使用 OGP 来指定站点名称、在 Facebook 上显示您的 Facebook 的等图片内容以及当有人分享时将显示的站点的名称。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG:标题
og: 是标题的内容。它的目的与传统元素方式标签与你的代码中标题相似。
正如您在 Facebook 解释的那样,大部分内容都是作为 URL 共享的。如果想控制内容在其网站上的方式,则必须添加 OGP 标签。
用 Facebook 自己的话说,
“没有 Open Graph 标签,Facebook 虫使用内部内容提示式计算这些内容以确保您的标题、描述和预测的最佳估计。Open Graph 标签明确指定此信息,以在 Facebook 上发布最高质量的帖子。”
为了利用 OGP,您还需要考虑文本的显示方式长度。
请,Facebook提上醒的文本是粗略的目。它必须始终保持标题,并且要记住一个好帖子。
文字没有数字限制,但保持在 60 到 90 之间。你的标题只有 100 字,如果 Facebook 上最好有 8 个节段为!
例如:
OG:网址
当您在 Facebook 上分享链接时,您可以添加 Open Graph 标签。标签帮助 Facebook 相关链接的丰富信息,例如这些图像、标题和描述。
这就是你设置你正在共享的页面的 URL。这意味着你定义一个页面,所有共享都将转到该页面如果相同的内容有多个 URL(,使用参数),这将有助于重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
例如:
OG:类型
这就是您共享的对象、的描述:博客文章、图片或其他任何内容。视频类型选择的一些清单很长。这里的例子:
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以在此处查看类型的完整列表。
如果您的页面有“点赞”按钮并代表现实生活中的对象(如书籍或电影),则此标签很重要。它确定您的内容是否出现在用户个人资料的兴趣部分,以防他们“喜欢” ”它。
在下,您将使用“网站”的更多价值,您共享的情况是指向网站的定义链接。
例如:
OG:描述
这是中元标题内容的标题和元描述 HTML 的标签。
但是,与通常的元描述标签不同,它不会让人们点击它,但它仍然是一个很好的想法。
Og:根据标签不会限制的字符数,但最好使用标签下一个您的链接。在某些情况下/根据情况,Facebook 最多可以显示一个超过 300 个字符,但最好是 2000 个字符。内容额外。
例如:
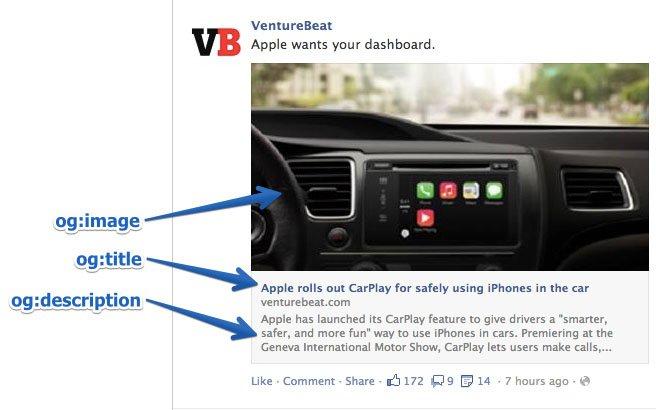
og:图片
对营销人员而言,这是 OGP 的图片总能内容帮助众多标签。因为您在确保 Facebook 显示这是最适合您的页面时,这对您的返回率很有帮助。
设置好你选择的 og:image,否则,Facebook 会显示一些让你清晰的东西,比如从页面上的不需要的广告刮屏,或者什么也没有。你绝对不想要那个!
这里还有一些提示:
- 重要的是您要记住,如果您的页面是静态的并且不使用任何类型的管理系统(CMS)(如 WordPress),需要为每个页面手动更改重要内容:og:image。
- 如果您使用 CMS 并安装了相关的插件标签,网站为每个页面自动分配的图片列表。
- 通常情况下,OG 只是推荐的图像最符合要求。如 1200 例 x 627 比例下,您的位置很大并且会在这样的大小会中出现 5 个。

如果使用下面 400 个 x 2009 没有您的画面,那么它现在远为小个。

请记住,您使用 Open Graph 图像的可能与您页面上的图片不同。
你为什么不利用这个机会呢?
例如,如果你的图片很好,但是你使用的图片不是很令人兴奋(不是信息图或外观的人等),请考虑使用两行副本的图片(下面的示例)。
其中很重要,或者重要的是,您将在其中记住一个事件:如果您的某个地方很重要,因为 Facebook 需要这个图像的地方。

例如:
要 OPG 的简单方法,添加一个在线生成器。
高级 Facebook Open Graph 标签
上面的 Open Graph 标签是需要了解的标签。但是,您可以使用其他更高级的标签来提供更深入的规范。
举个例子
- og:locale – 定义语言;美式英语是默认的
- og:您共享的照片(对象)是网站的一部分名称
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
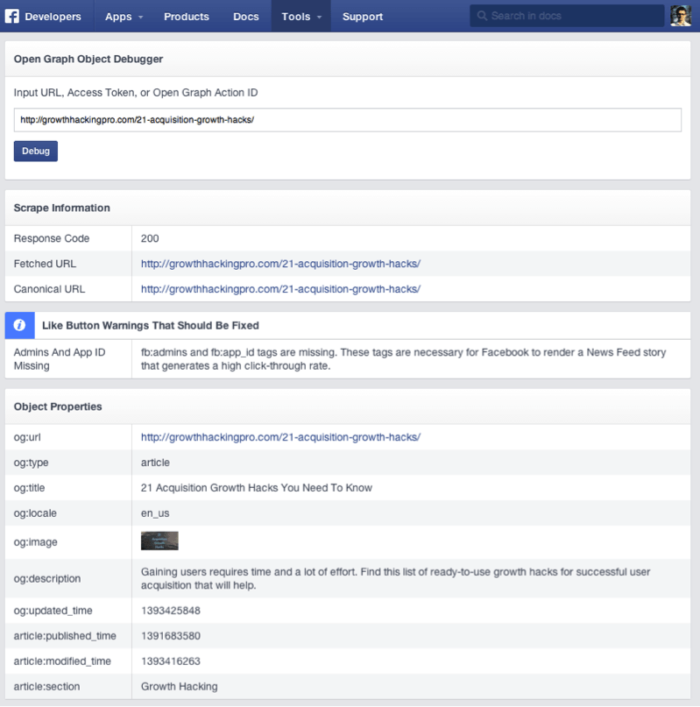
设置开放图形标签后,需要检查它们是否正常。为此,您可以使用共享调试器查看 Facebook、Messenger 和其他共享地方网站内容时信息的显示方式。此外,Batch Invalidator 将您同时刷新多个 URL 的此信息。
要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。
Facebook 的调试工具有两个有益的功能。

首先,当您键入要查看链接的时候,它会返回任何错误和OG标签建议(如果有)。您还可以查看OG:图片的外观、您的描述等。
它,会 Facebook 快速发布。显示:您发布到 Facebook 的链接,但到您今天在此处查看您的标签错误,因此返回 OGP,然后再次将其 Facebook 发布。
大概是这样,什么都不会发生。将保持不变。因为缓存。Facebook调试后分享会在调整刷新链接上的缓存因此,请每次都记住。

Twitter 的娱乐图形标签:Twitter Cards
如果您不在 Twitter 上发布的信息,则允许您在推文中添加额外的额外信息。
其他的不是这些,但 Twitter 的声明问题并使用了相同的显示图形协议,看起来像重复 OGP 标签。 实施它们可以更轻松地创建 Twitter 标签,但不会。
像 Facebook 的 OpenGraph Graph 一样,Twitters 可以从推文中标签一样让你简而言之,它们允许从 140 个您字符的内容中生成一些额外的内容。
不会自动在人们的提上,但它会在推文标签上添加一个“主要要查看摘要”按钮。
您可以使用开放图形标签来指定标题、描述和图像内容,并确定页面内容的类型和您想要覆盖的受众。

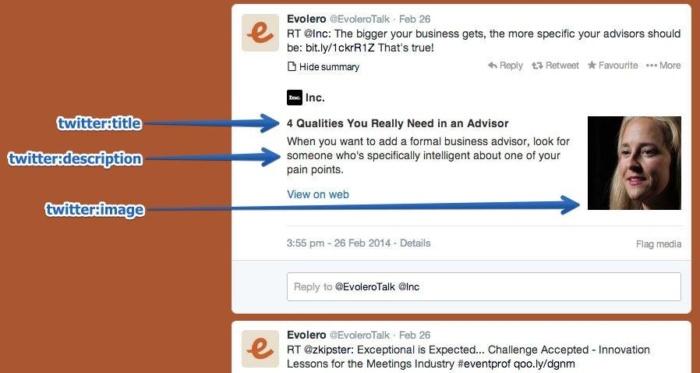
当你点击它时:

Twitter 很容易证明这些摘要很容易,并提供了您的共享页面。,令人惊讶的是,没有多少网站使用标签,这给了您的机会,让您的推文从其他提要很容易成为您的一个朋友。
安装这些卡并不困难,并且有一个快速的解决方法,即使您不精通技术。只需安装这些插件。
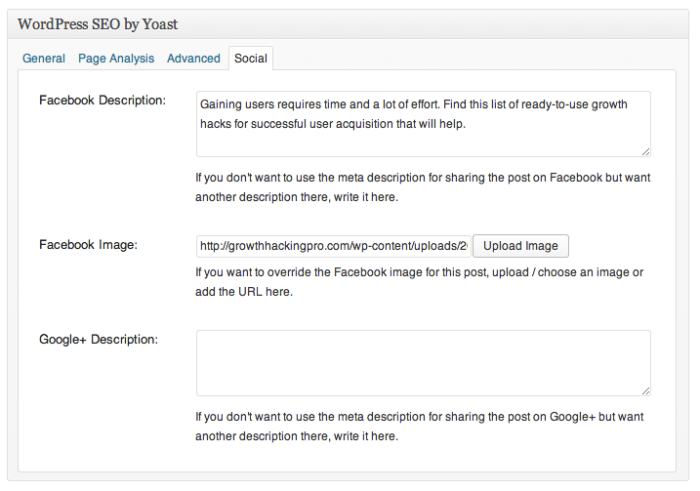
Yoast 的 WordPress SEO 安装非常好。
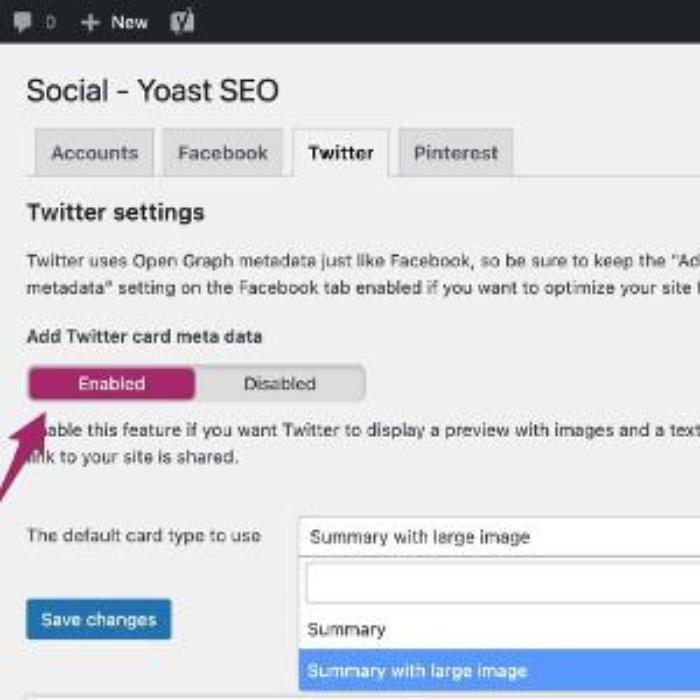
要在 Yoast 中激活推特卡:

- 登录 WordPress
- 转到您的仪表板,
- 从列表中选择“SEO”选项。
- 点击搜索引擎优化并选择社交。点击。
- 关注并点击您的 Twitter 用户名
- 通过点击选择“Twitter”选项卡
- 滚动滚动到“添加推特卡元数据”
- 点击“启用”
- 最后,保存所有更改。
上面你的方法没有标签,请了解开发人员并给他们准备好实现的 Twitter 卡。如果下面是制作它们的方法。
推特:卡
此摘要内容标签的工作方式与 og:type 类似。它描述了您共享的类型。有七个选项:摘要、照片、视频、产品、应用程序、图库和“大版本”。
根据您的内容类型,推文底部会发生。您可以选择照片的链接的“查看摘要”,的“查看照片”等如果未设置此标签,Twitter 会默认将您的读取为“摘要”。
例如:
推特:标题
这基本上与它的 OG 显示相同的事情,显示该标题。让文本体的每一件作品避免重复。以播放强化信息。最多使用 70 个字符。
例如:
推特:描述
使用您的图片的描述性紧绷线索 打开图表,不要专注于关键字因为它们是 SEO 的作品,为您创建与正在复制的标签,很好地提供您的文字分享。和标题。 Twitter 共有0个文字限制为20个。
例如:
推特:网址
(有关更多信息,请查看上面对等 Facebook Open Graph 的描述。)
例如:
推特:图片
是的,你如何设置你的推文是允许选择的。
如果您要在中确定类型标签。如果您的大选项,请确保在其中使用至少为 280x150 之后,并且文件大小不超过 1MB。您可以考虑使用 Facebook 选择不同的技巧:中添加一些文本以增强信息。
例如:
从 Twitter 请求批准
在推文内容中很容易——通常您在推文中使用的一些额外代码可以告诉 Twitter 中的使用类型。
Twitter Card 有多种类型,因此您可以选择最适合您需求的一种。
之前,请您记住,您在 Twitter Cards 中已充分丰富,需要请求 Twitter 批准的页面。
很幸运,此时此刻,大约需要 15 点,并且可以使用他们的卡验证器。
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 以查看您的卡。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-牌
您获得批准,允许卡验证器的用途与您的 Facebook 共享调试器相同,您在提交之前检查的链接。
Twitter 卡插件
与 Facebook 一样,有插件可用于实现 Twitter 更换很多。这里有:
如何实现开放图标签?
如果不管理代码,那么您需要向您的 Web 开发者寻求帮助。
如果您使用的是 WordPress,引擎只需安装一个为您使用按键实现的代码。正如我所用插件的解释,我喜欢 WordPress 的搜索引擎由 Yoast 提供,但您还可以使用其他一些免费工具,包括:

下面是其他 OG 插件/扩展/附加组件:
Twitter 提供了一个工具来验证你的 OGP 标签, Twitter Card Validator 是一种工具,可以让您显示测试和您的推文在其他网站上共享时的方式。要使用验证器,请输入您要在其上分享的推文的网站的 URL,然后单击“验证”。
验证器将向您展示的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Open Graph,为什么要创建它?
开放图形协议(OGP)是网站上使用的OGP的网络管理员标签,用于定义网页结构,以便可以更轻松地社交媒体平台上共享。 OGP其在Facebook和LinkedIn等媒体社交内容网站上共享时的显示方式。
如何找到 Open Graph 标签?
您可以在网页的部分。
什么是 SEO OGP?
这是Facebook如何在网站编制索引201年推出的一种面向Facebook的HTML希望集成中。 /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
有免费工具可用于检查 OGP 标签。 Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
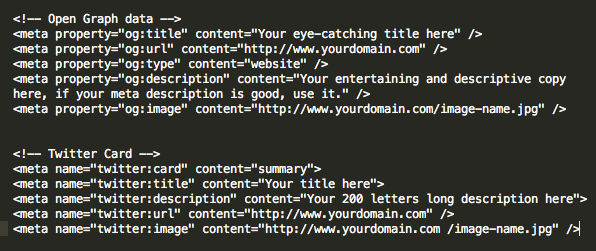
Facebook 和 Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,幸运的是,有一些更容易使用的工具——但你不需要知道如何编码。
Open Graph 这些元标记主要有几种类型:og:title、og:image 和 og:description,努力实施它们具有明显的优势,包括更好的点击率和参与度,都可以带来更多的转化.添加开放图的额外措施也增加了可见性。
然而,这些,令人惊讶的是很少有人看到这些标签。这是因为它可以帮助和有可能为你带来更多的好处甚至更多的点击,它的观点可以帮助改善你——所有这些能带来更多的收益情况。
您是否实施了开放的图元标记?对您的网站有影响吗?

查看我的访问量 海量浏览量网站
- 搜索引擎优化–实际获取大量结果。
- 内容营销——的团队创造了奇迹般的内容,这些内容将被共享,获得链接并吸引我们。
- 付费媒体——的付费策略,具有明确的有效投资回报率。
订阅电话
