12 个令人向往的现代 90 年代网站设计示例!
已发表: 2023-06-20您想为您的品牌注入一些怀旧之情吗? 90 年代的网站设计值得一看。 自 90 年代出现第一个万维网网站以来,这十年充满了实验和大胆的美学。
这就是为什么在您的网站中注入一些经典的 90 年代网站设计功能是一个好主意,这些功能一定会给您的访问者留下深刻的印象。 例如,您可以利用俏皮的设计、鲜艳的色彩、不对称和有趣的动画。
在这篇文章中,我们将讨论 90 年代网站设计的 12 个最具标志性的示例。 让我们开始吧!
我们精选的 90 年代网站设计列表
1. 坦南特·布朗建筑师事务所

90 年代网站设计的定义特征之一是不对称的使用。 90 年代并没有将所有元素排列在一起,而是充满了原始、未经修饰的美学。
正如您所看到的,Tennant Brown 网站采用大胆的倾斜版式,在整个页面上铺平道路。 然而,字体的大小也是这个时代的标志。
事实上,90年代的网站设计都是夸张的字体成为设计的焦点。 尽管您仍然可以查看文本和图像,但可以肯定地说,坦南特·布朗的标题强烈需要您的注意。
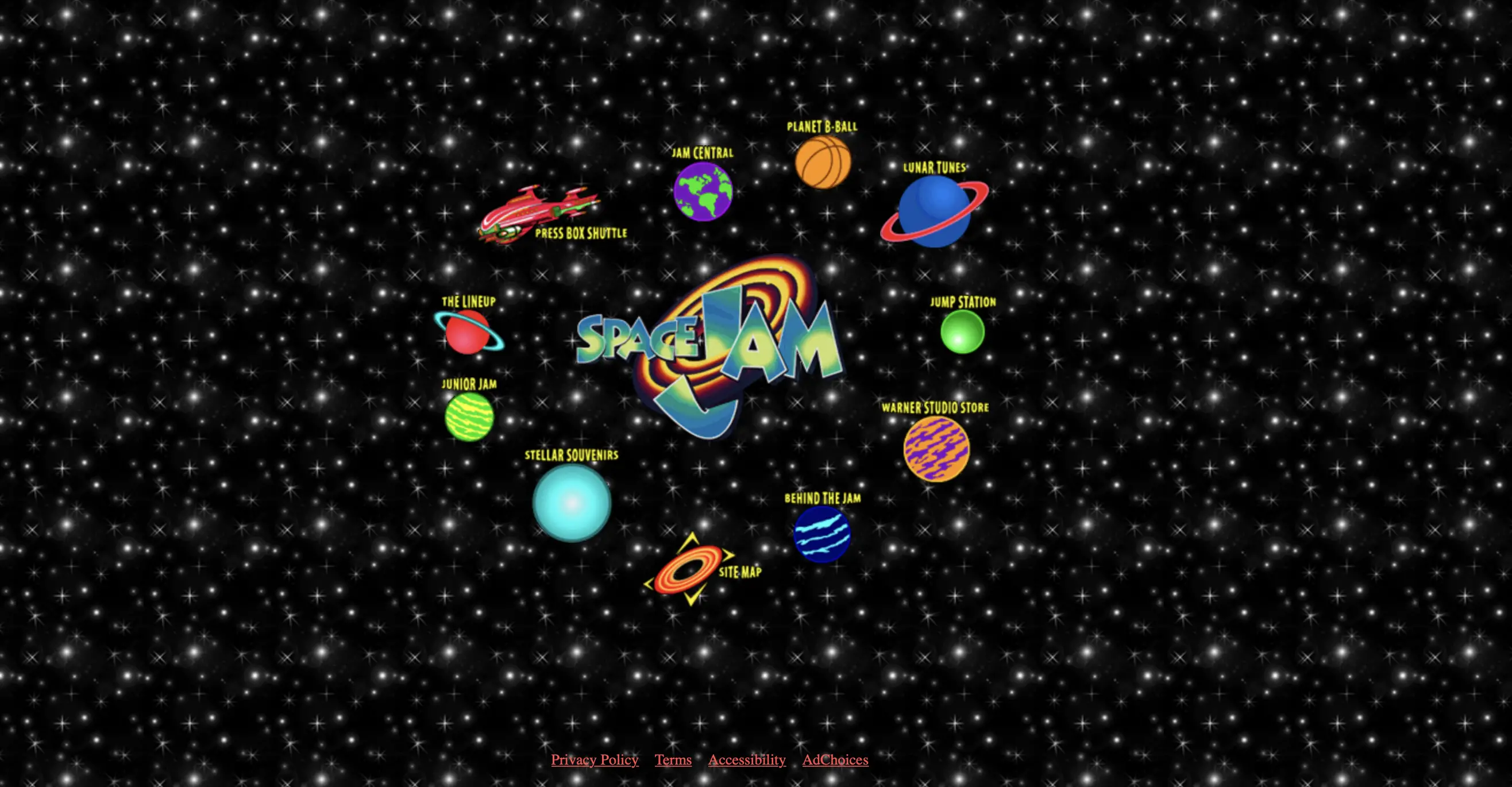
2.太空大灌篮

Spam Jam 网站是为了宣传 1996 年的电影而建立的,它邀请粉丝更多地了解宇宙。 更好的是,该网站自 90 年代以来就没有更新过,所以如果您正在寻找 90 年代网站设计的真实示例,这是一个值得一看的好例子。
这个老式网站充满了厚重的设计、过多的动画和剪贴画图形。 您还会发现错位的元素和交互式对象,它们创造了超级难忘的浏览体验。
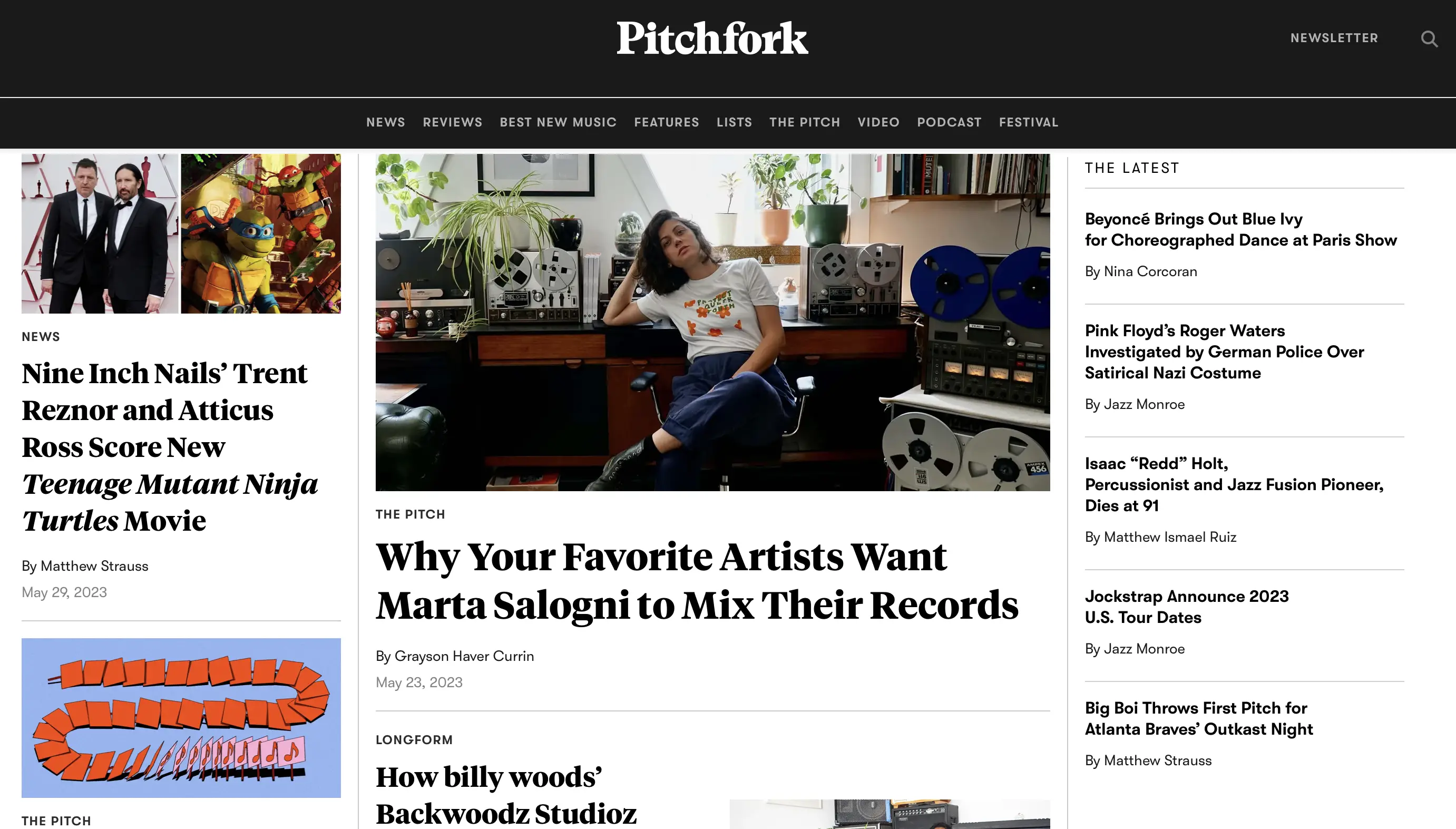
3.干草叉

在网站设计的这样一个实验时期,人们习惯于与选择复杂设计和混合字体的网站进行互动。 Pitchfork 于 90 年代末推出,尽管网站经历了一些重新设计,但最初的概念保持不变。
正如您所看到的,甚至页面的布局也不一致。 您的目光立即被宽阔的中心柱吸引。 然而,切换到狭窄的外栏,您会发现新的版式和混合的字体大小。 这有助于网站的边缘看起来有点粗糙。
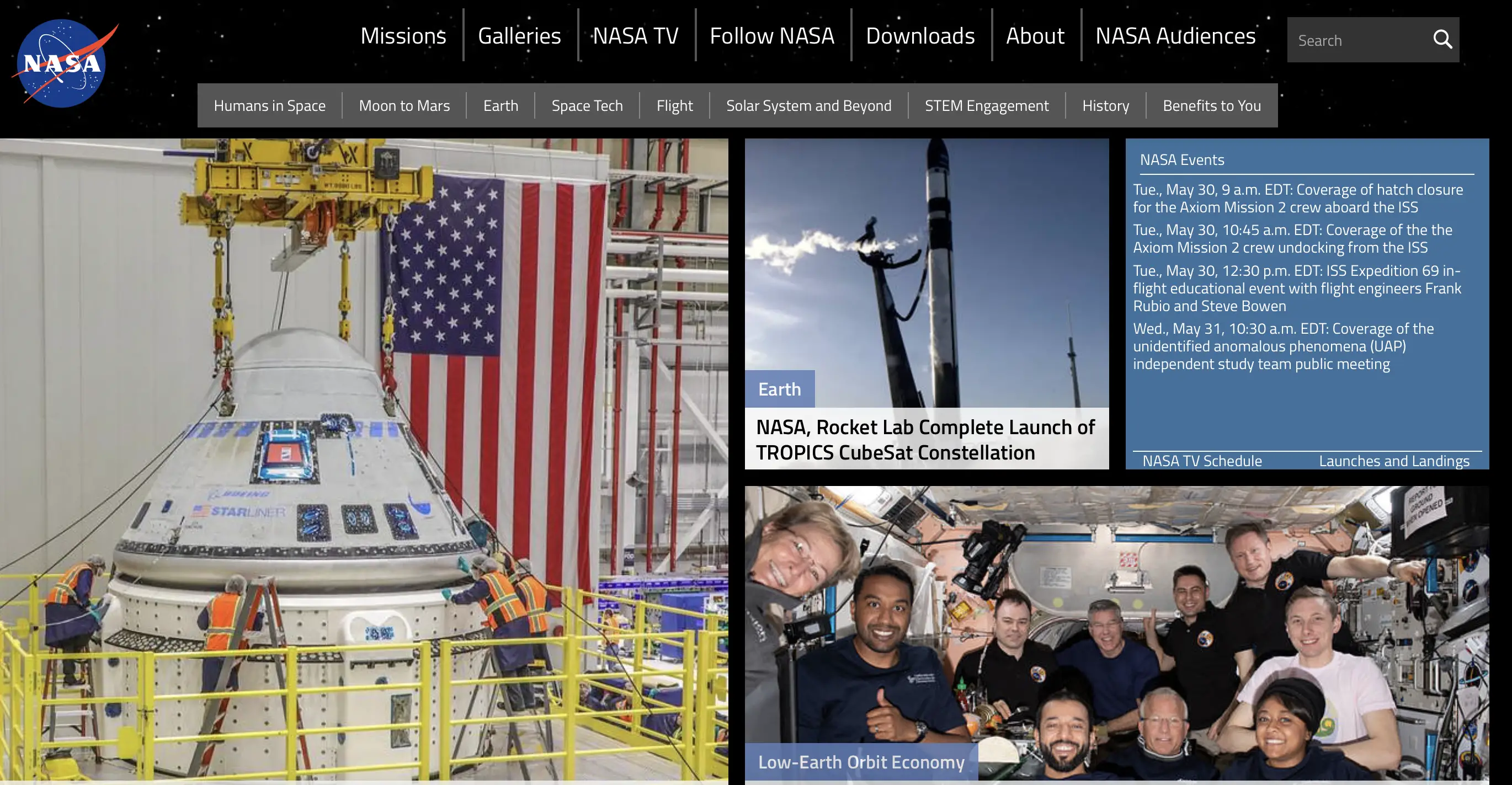
4.美国国家航空航天局(NASA)

虽然 NASA 网站经历了几次设计大修,但仍保留了 1994 年推出时的一些原始元素。 首先,NASA 标志保持不变,给网站带来了复古的感觉。
更重要的是,你会看到一个拥挤的布局,让网站感觉有趣和忙碌。 此外,文本和链接后面会出现阴影,并且子菜单忠实于原始站点的颗粒状灰色背景。
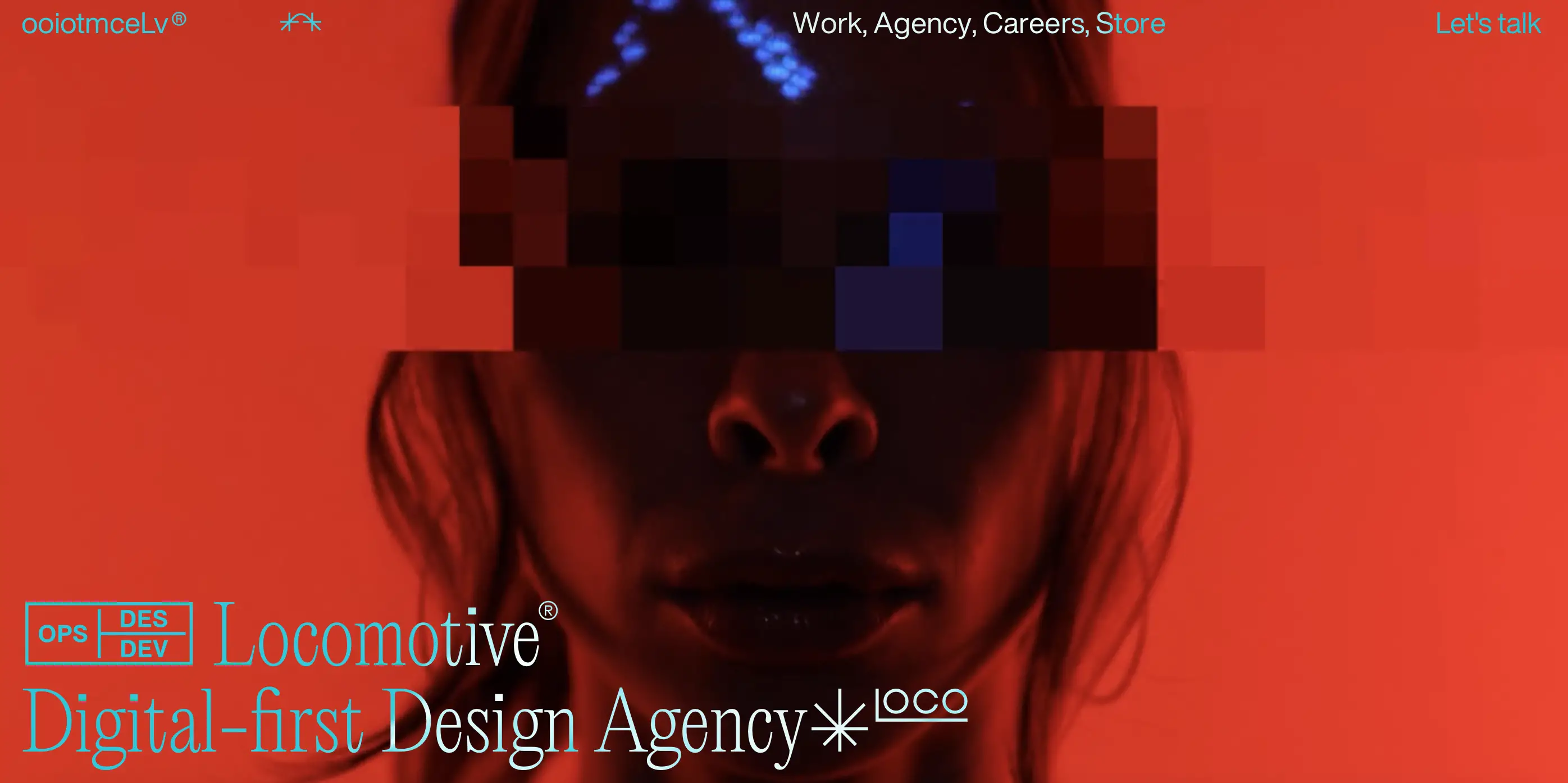
5.机车数字优先设计机构

尽管 90 年代的网站设计在颜色上并不大,但您经常看到的一种颜色是红色。 红色不仅是激情的颜色,它还可以与欲望、危险和能量联系在一起。 因此,这是为您的网站增添活力的可靠方法。
大多数 90 年代的网站在页面上都有明显的焦点。 虽然这可能是一个夸张的标题,但它也可以是一种足以吸引你注意力的主导颜色。 正如您所看到的,该网站采用保守的版式和小型导航菜单,真正让颜色来说话。
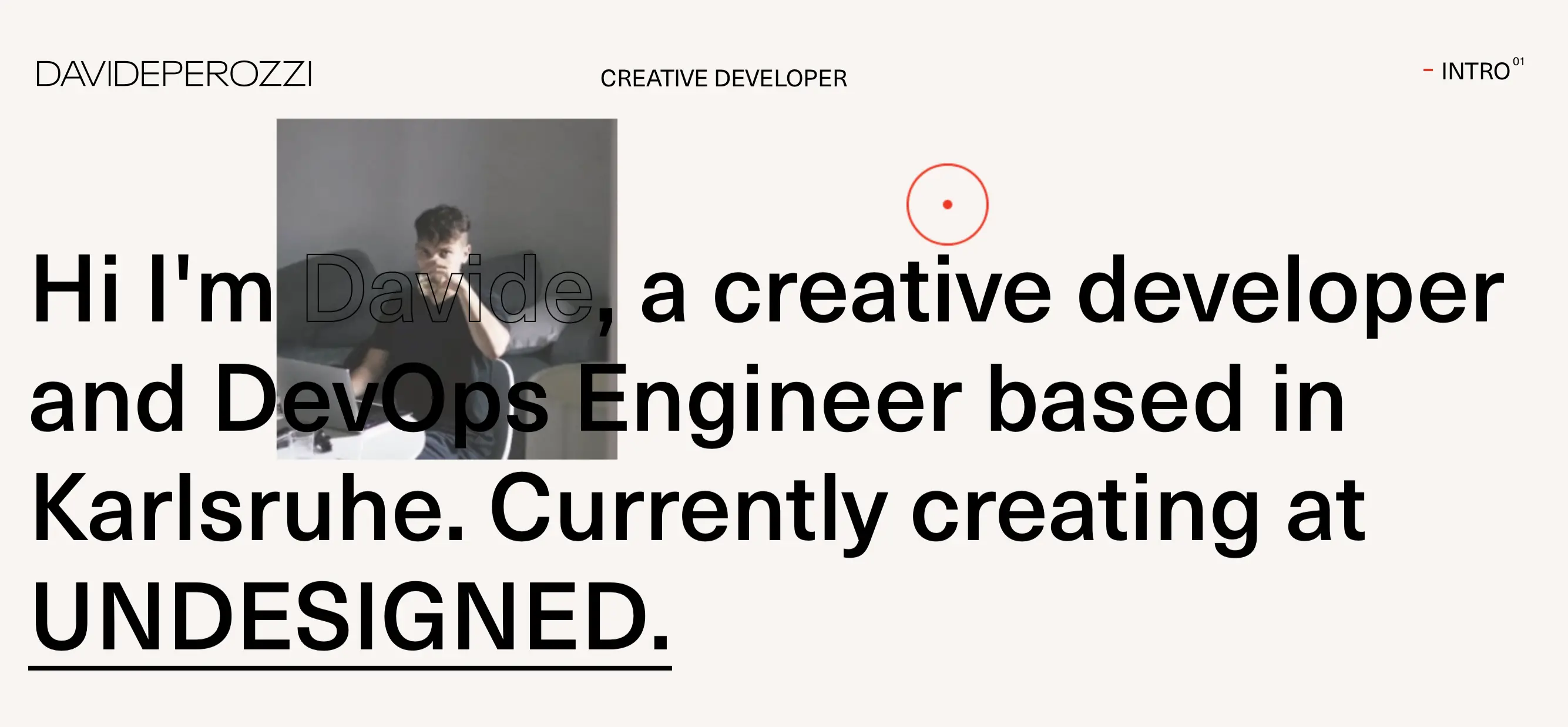
6.达维德·佩罗齐

Davide Perozzi 是一个充满 90 年代网站设计创意的开发网站。 正如您所看到的,甚至段落文本也太大了。 另外,排版采用粗体,某些部分带有下划线,这为页面增添了质感和风格。
更好的是,该页面充满了一些颗粒状图像,营造出原始、粗犷的美感。 与此同时,尽管规模要小得多,我们还是看到红色被使用过一次。 然而,这种流行的颜色更让人想起 90 年代的传统网站设计,用于突出重要的细节。
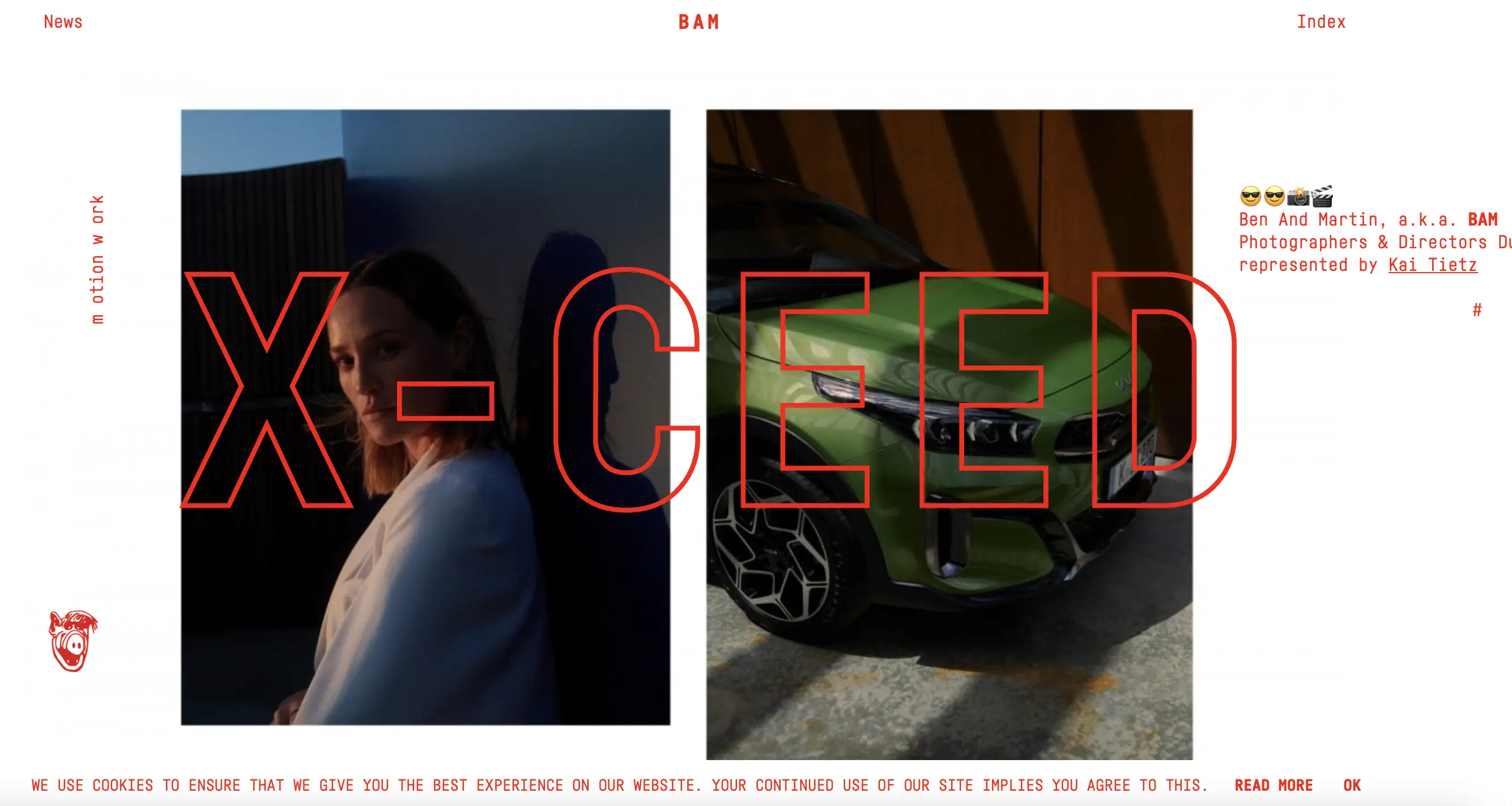
7. 巴姆

Ben and Martin (BAM) 是另一个肯定会唤起怀旧情绪的创意网站。 当您向下滚动页面时,用户界面 (UI) 会不断变化。 例如,您会看到图像、自动播放视频和闪烁链接上散布着粗体大字体。
90 年代的经典红色更多地用于菜单、标题,甚至 cookie 通知中。 此外,网站上还散布着大量重叠的图像和错位的元素。
尽管 90 年代的网站设计以其大而块状的标题而闻名,但许多网站也更喜欢使用非常小的字体来显示其他文本项。 正如您所看到的,BAM 采用了这种趋势,将段落文本和菜单链接保持得非常小。
8.路易斯·安萨

Louis Ansa 使用大胆的动画和红色字体来真正体现 90 年代的美学。 当您将鼠标悬停在图像上时,它会改变形状,应用液体悬停效果。
更好的是,当您滚动浏览作品集时,您会注意到未对齐的图像向上倾斜,光标改变形状,并且字母和数字以级联移动的方式过渡。
然而,值得注意的是,虽然 90 年代的审美偏好一些夸张的物品,但其余的设计仍然相当简约。 这在上面的示例中很明显,因为其余布局保持干净和简单。
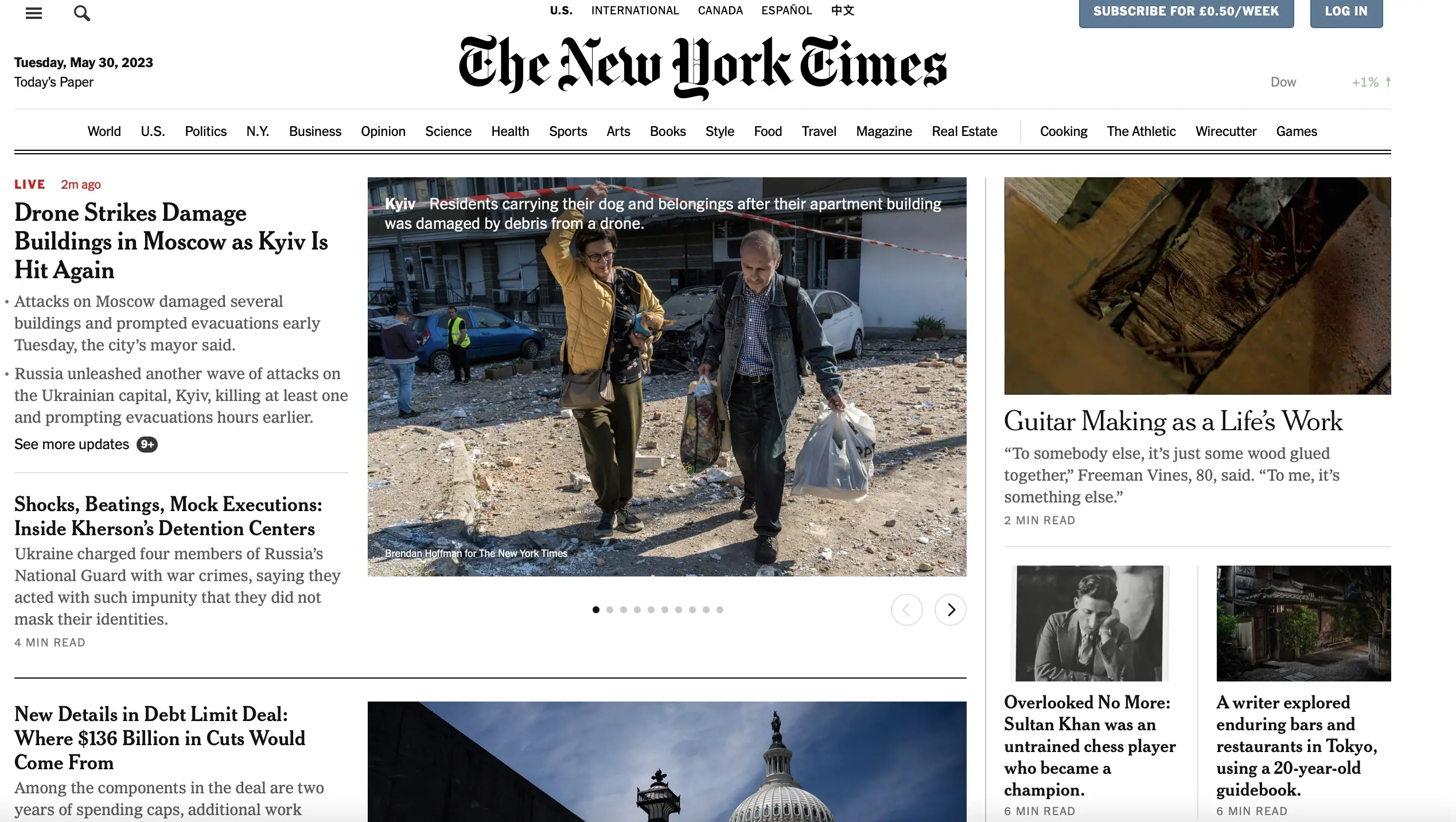
9. 纽约时报

《纽约时报》是 90 年代网站设计的另一个经典例子。 正如我们提到的,自 1989 年万维网推出以来,上世纪 90 年代是人们第一次真正尝试使用万维网。

因此,您会发现大量新闻/百科全书风格的网站,其中包含数百个链接和块状部分。 你可以看到NYT网站就有这样的感觉,将页面垂直和水平划分。 这里还有很多字体不匹配的例子。
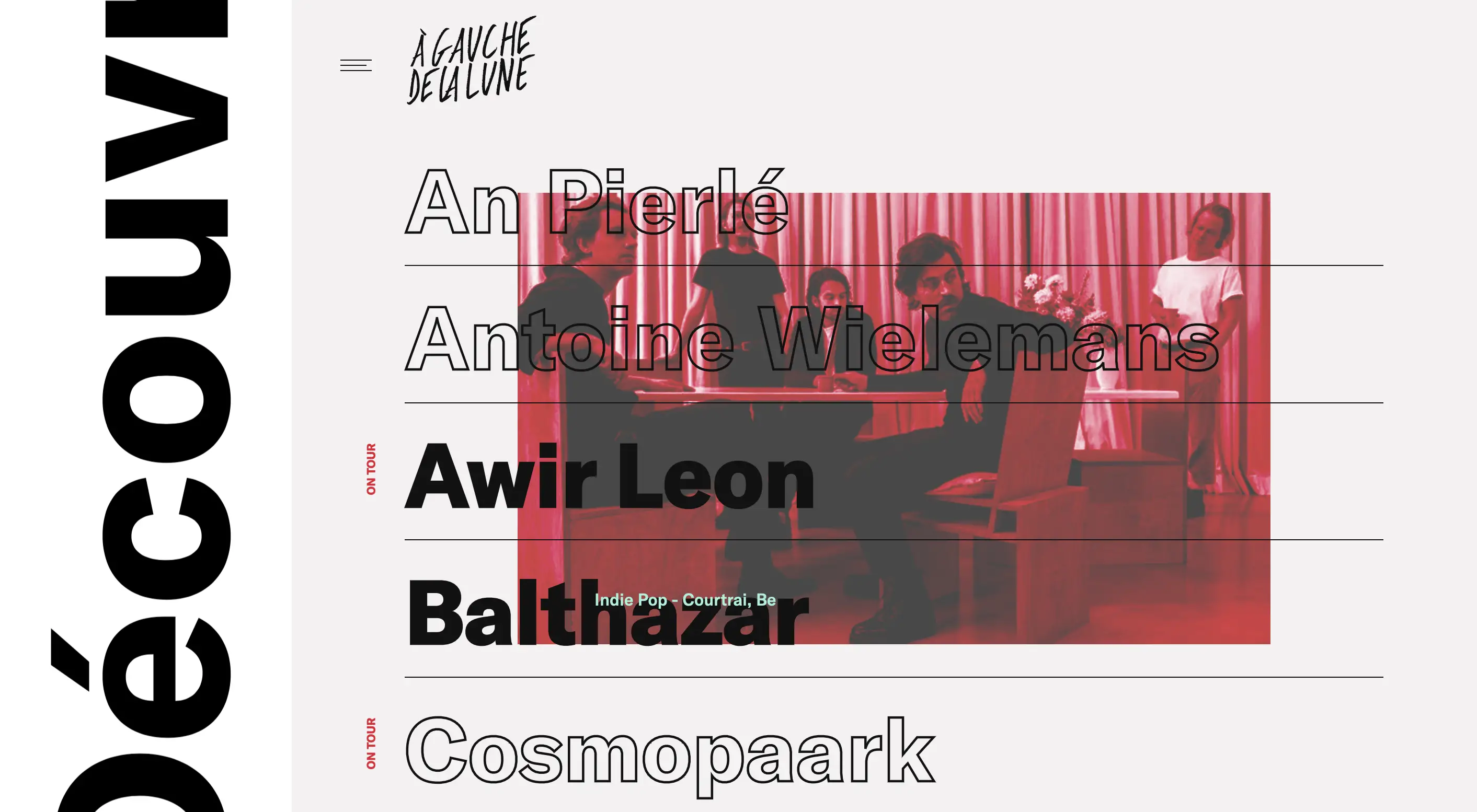
10. 月光

Gauche de la Lune 是 90 年代网站设计的理想范例。 立刻,您就看到了闪烁的红色、引人注目的字体和重叠的图像。
我们再次看到不同字体类型的混合。 您可以看到网站名称的倾斜手写风格,为网站注入了创造力和才华。 同时,项目名称以空心字体显示,当鼠标悬停在上面时,这些字体会填充黑色。
这给网站带来了一种动态的感觉,就好像它在不断移动一样。 例如,您还会发现当您将鼠标悬停在菜单项上时,图像会自动显示。 另外,当您保持姿势时,图像会向内放大,营造出一种被吸引到网站中的感觉。
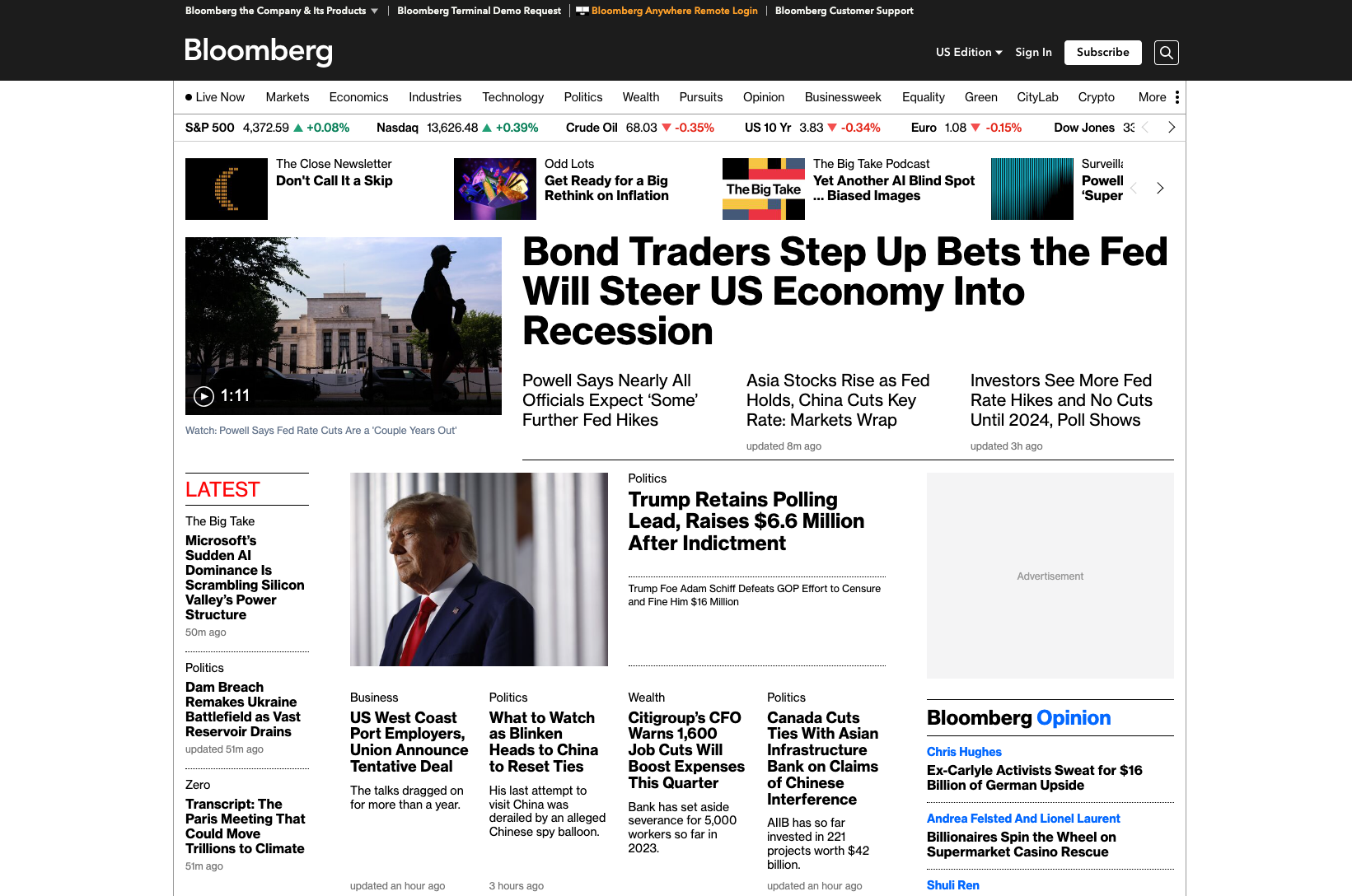
11.布隆伯格

90 年代网站设计的伟大之处在于,因为这是一个大量实验的时期,所以有很多方法可以在您自己的网站设计中采用美学。 如果您经营博客或新闻网站,彭博社可以为您提供灵感。
正如您所看到的,除了特色图像、广告和使用红色来吸引您对重要细节的注意之外,该网站几乎没有任何颜色。 此外,还有大量的粗体字体可以立即与屏幕上的其他文本创建清晰的视觉层次结构。
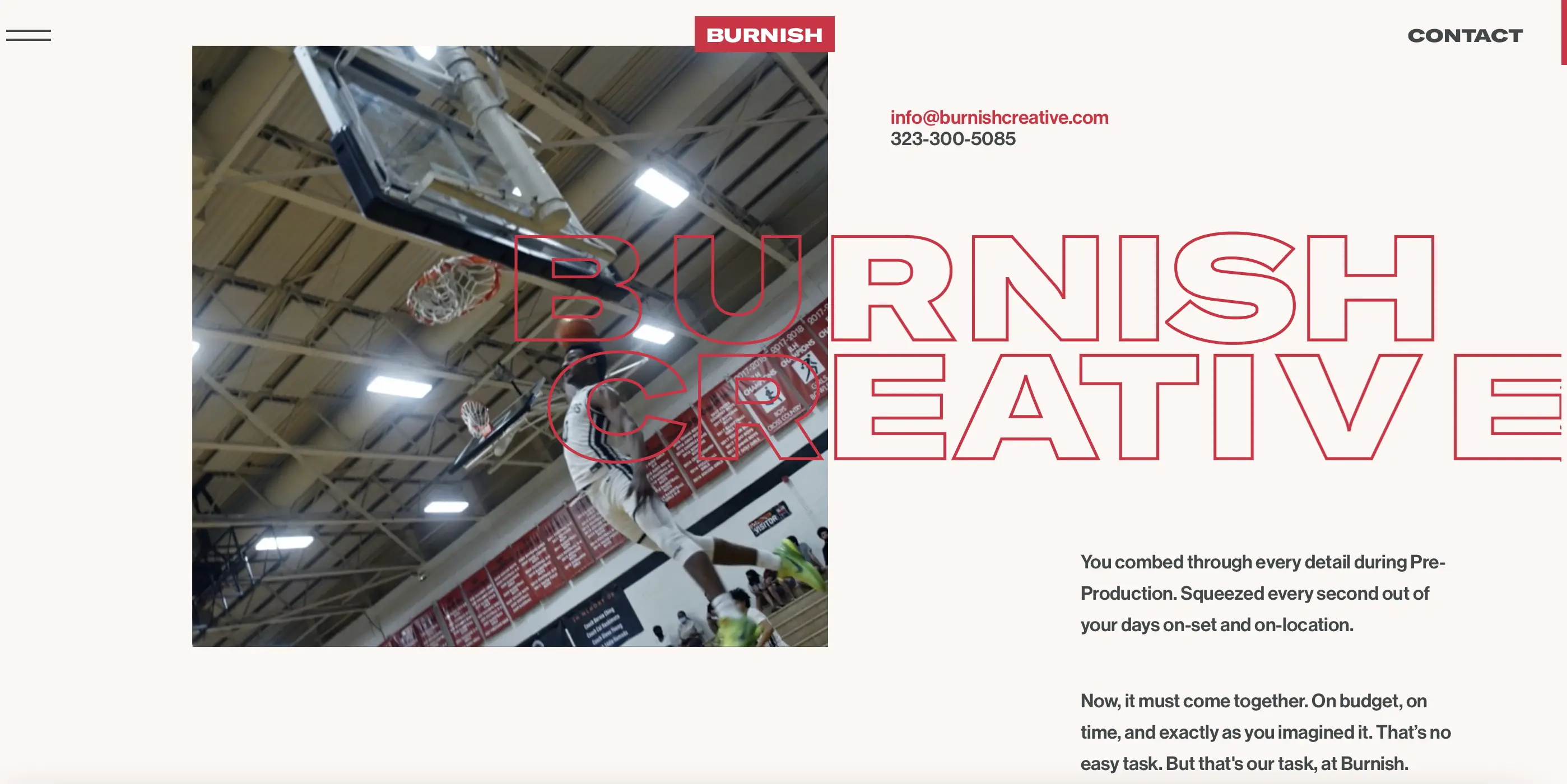
12.抛光创意

Burnish Creative 是另一个不断流动的网站,它使用位移、不对称和动画来确定 90 年代的网站美学。 例如,当您滚动时,版式会出现在页面上,并且当您移向该部分时,版式会变窄。
此外,您还会在章节标题、徽标和电子邮件地址中看到红色的小片段。 适度使用红色让人想起 90 年代的网站设计。
轮廓版式的使用也反映了这个时代,尤其是在基于图像的网站上。 由于创作者不希望经典的 90 年代风格标题压倒图像,空心字体提供了一个很好的解决方案。
结论
如果您正在寻找一些网站设计灵感,90 年代的美学一定会带来怀旧和风格。 更好的是,许多 90 年代的网站设计趋势正在回归。 因此,您可以领先一步并开始实现一些主要特征。
例如,网站标题越大越好。 另外,您还可以通过粗体排版和空心字体获得额外的分数。 此外,不对称是 90 年代的关键特征,因此您可以从重叠图像、移动字母和位移开始,以获得超级清爽的效果。
您对如何采用 90 年代的网站设计美学有任何疑问吗? 请在下面的评论部分告诉我们!
