2023 年网络设计师的 12 个最棒的 Google Chrome 扩展
已发表: 2023-02-06谷歌浏览器是最受推崇的互联网浏览器,并不是因为它是由谷歌自己设计的。 它是市场份额的领先者,超过 69%,直接超过最接近的竞争对手:Mozilla Firefox。 它在移动互联网浏览器领域与 WebKit (Safari) 并驾齐驱,WebKit 是 Chrome 的 iOS 版本。 Chrome 以其可靠且稳定的 JavaScript 引擎而闻名,该引擎支持多项技术。 最值得注意的是,Node.js 框架依赖于为 Google Chrome 提供动力的马达。
Chrome 因其自身缺乏稳定性和深度设备而获得各种声誉。 但是当涉及到更大的图景时,很难想象一个比 Chrome 更好的浏览器。 速度、可扩展性、功能以及诸如开发者应用程序之类的因素使网站设计者和全球 Web 开发人员坚持使用 Chrome 作为长期策略。
关于 Google Chrome 扩展程序的保护和隐私已经进行了多次讨论。 但是,这归结为值得信赖的开发人员和初创公司的谨慎选择,他们希望为社区带来一些奇妙的东西。 Chrome 功能的发展为开发人员提供了必要的工具包和属性,使开发人员可以进行扩展,从而支持提高生产力,更重要的是,为浏览器中的开发工具提供更多的可访问性。
初级开发人员是使用 Chrome 的其他知名赢家之一,因为在为浏览器和移动网络设置网站和应用程序时,它提供了非常流畅的类似 IDE 的体验。 我们将为设计人员介绍 15 个最好的 Google Chrome 扩展程序,其中一些开发人员也可能会发现它们的实用性。 该清单是公正的,主要基于研究设计人员最近在网络上分享了比一些最常见的社区论坛更多的内容。
1. GoFullPage

当您从事互联网设计和设计方面的工作,或者您想要捕获网页的全部显示以展示您的客户时,GoFullPage 是您的不二之选。 这个适用于万维网设计师的易于使用的 Chrome 扩展是不言自明的。 简而言之,该工具会捕获您最近查看的网站页面。 您只需按下按钮,仅此而已,无需检查任何其他选择。 除此之外,您还可以使用键盘快捷键来运行 GoFullPage。
此扩展程序逐节捕获网页,然后打开一个新选项卡,您可以从中下载图片(PNG、JPG)或 PDF。 当然,您可以将其拖放到桌面上进行学习。 无论是简单的站点还是复杂的互联网站点,还是互联网商店,GoFullPage 都可以毫不费力地捕获所有内容。
2.救援时间

当涉及到在万维网设计上运行时,时间是至关重要的。 毕竟,当你可以做更多更好的事情时,你不想花太多时间在分心上。 感谢 RescueTime,一个 Chrome 扩展程序,您可以在整个工作日监控您在 Chrome 中的时间。 你是成功的还是失败的? RescueTime 将帮助您确定因素,以便您可以适当地控制您的时间。
这不仅仅是关于您花费在每个站点上的时间跟踪。 RescueTime 还将页面归类为“非常高效”和“非常分散注意力”。 更重要的是,它甚至可以识别您何时离开计算机系统——在这种情况下,它会停止跟踪。 如果您曾经质疑自己每天在 Chrome 中执行的操作,RescueTime 将使您更好地了解您投入工作的时间以及“只是检查项目”的时间。
3.明显的缓存

当 Chrome 发挥作用时,您可以有效地使用 Obvious Cache 扩展程序来加快清除缓存的速度。 您只需单击一下即可将其添加到 Chrome,并立即开始使用它。 清除缓存时,该资源不会询问额外的确认信息或开发弹出窗口或其他诸如此类的东西。 但是,如果您想在全局范围内消除所有信息,进一步的许可很重要。 毕竟,您不想无意中清理任何东西。
此外,您可以快速指定您想要区分的具体内容,例如应用程序缓存、cookie、下载、版本信息、历史记录、本地存储等等。 您还可以设置在清除信息时要包含或排除的域。 Distinct Cache 也支持持续时间。 快速而简单,这是通过屋顶提升工作流程时最重要的。
4.窗口调整器

有必要构建一个对大多数人有效的网站。 Window Resizer 扩展在所有工程社区中拥有超过 700,000 名活跃的最终用户,可帮助设计人员欺骗各种分辨率,以更好地全面了解这些分辨率如何与您的字体交互。 您可以快速调整浏览器窗口的宽度和高度,以及它所在的位置,并且开发中的短代码应用程序将显着提高您在编码时检查不同屏幕分辨率的能力。 此扩展可帮助您查明可能开始发生故障的位置,因此您可以立即进行任何必要的代码调整。
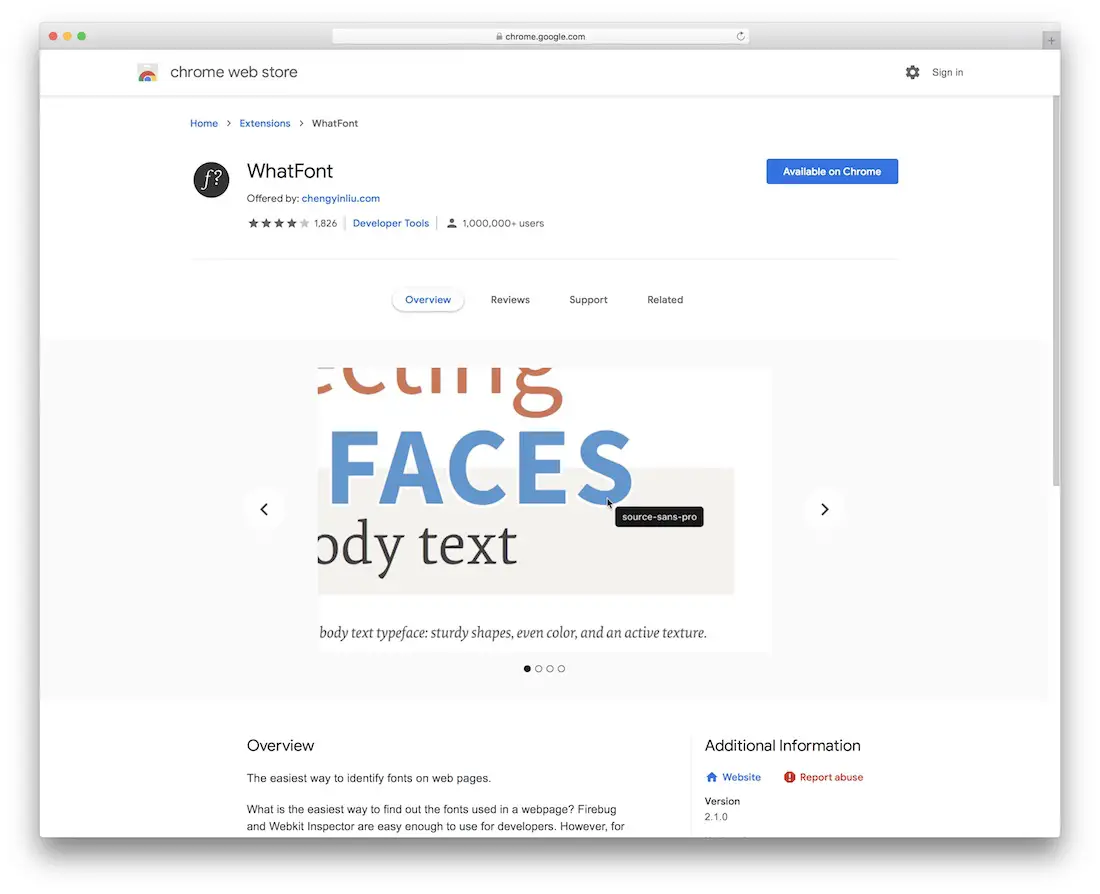
5. 什么字体

拥有数以千万计的活跃互联网网站和我们每天查看的许多新网站,总有一些东西吸引我们的眼球:独特的小部件或动态功能或看起来很棒的独特字体。 然而,我们还没有准备好确定它的名字。 使用 WhatFont 扩展,您可以快速研究任何显示的网页上的字体,并快速找到字体的名称,以便您可以开始对它的研究。 除此之外,WhatFont 还可以帮助了解用于提供字体的供应商类型,无论是来自 Google Fonts 或 Typekit 等优质公司还是完全免费的公司。
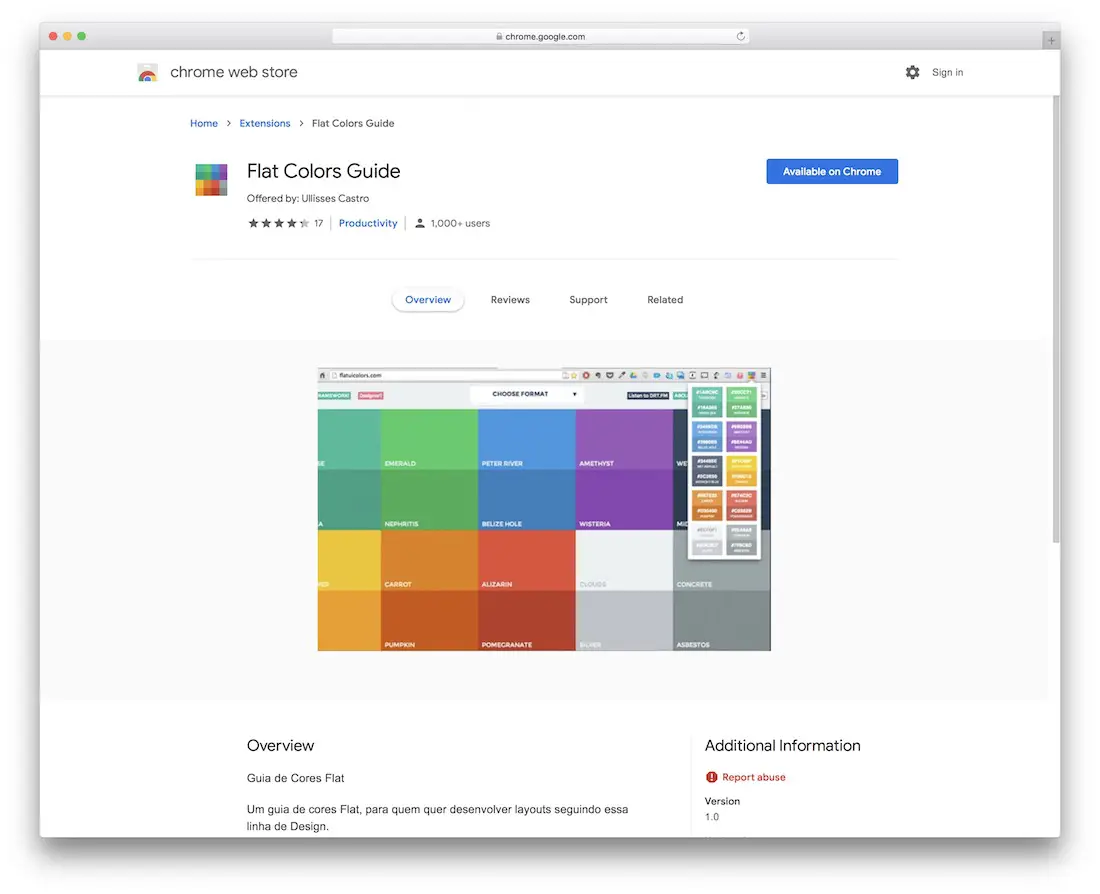
6. 平面颜色指南

使用 FLAT 时尚指南开发新的互联网风格和设计,但不确定使用正确的颜色代码? 有了基本的使用 Flat Colors Information 扩展,所关心的很快就消失了。 安装扩展程序,只需单击扩展程序按钮即可加载通常用于 FLAT 模型的色调。

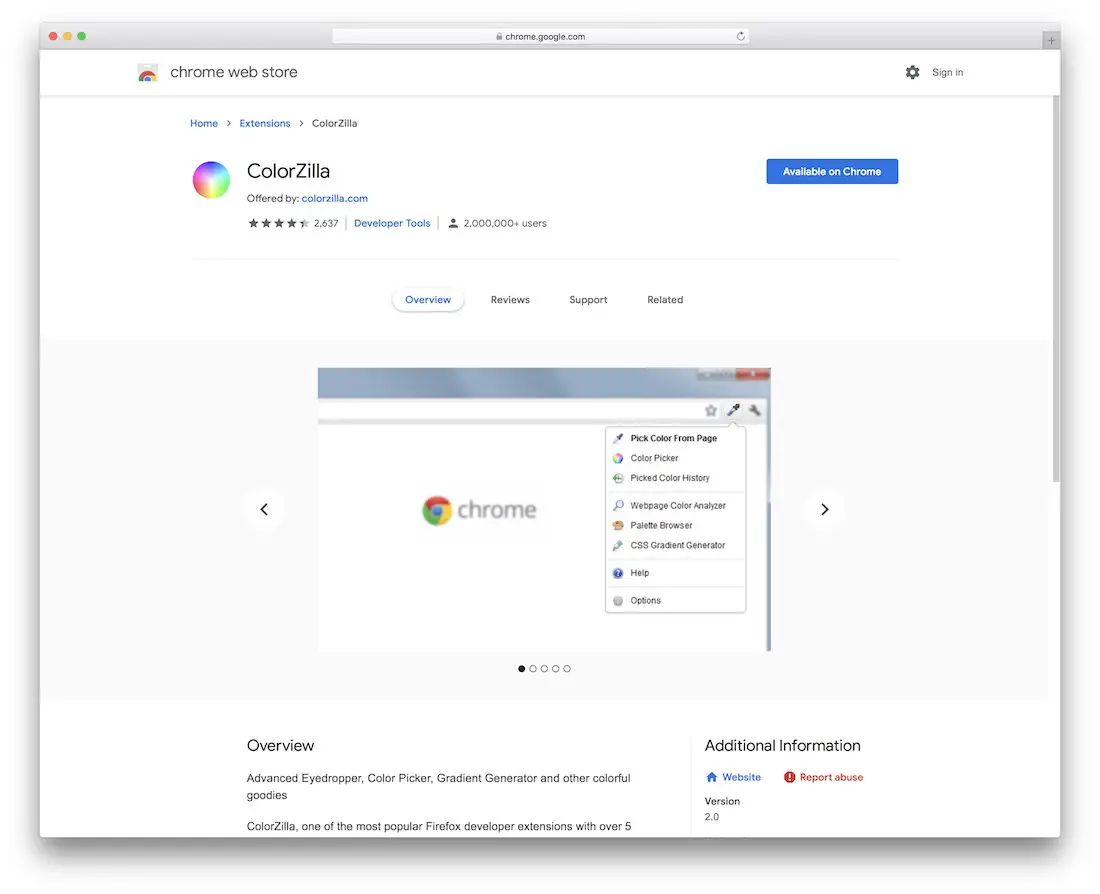
7. 彩色齐拉

ColorZilla 在 Mozilla 浏览器上拥有数千万活跃用户。 最后但并非最不重要的一点是,Google Chrome 扩展程序也随时可用,积累了超过 200 万活跃用户。 使用 ColorZilla,您可以快速评估任何指定网页上的色调。 你可以使用这些人的颜色来优化它们,并将它们加载到你用来制作模型的任何其他软件中。 只需访问网站页面内单个像素的颜色,即可在任何情况下为您提供正确的色调深度。 快捷方式有助于更快速地进行颜色操作和优化。
8. 造型机器人

Stylebot 是一种实时编辑工具,用于处理您当前浏览的任何站点和方面的 CSS 代码。 您可以使用 CSS 快速找到人为因素并进行外观修改。 使用内置的自动资源调整您喜欢的一切,或编写您的 CSS。 这有助于您掌握更多有关 CSS 的知识。 它还让您大致了解驻留修改的工作原理,以及您可以多快地为您的模型生成所需的调整。 拥有超过 200,000 名用户,这是每个万维网设计师都应该在他们的工具包中真正拥有的扩展。
9.享受CSS

EnjoyCSS 是一个直接在您的浏览器中的网络布局套件工作室! 它是一个直接的 CSS3 生成器,可让您管理您所选择的任何元素的 UI 设置。 生成过渡、变换特征、处理渐变、阴影等等。 EnjoyCSS 还有一个预先开发的转换库,您可以立即将其应用到您的方面。
10. 埃米特 LiveStyle

当您在文本编辑器中编辑 CSS、Less 或 SCSS 数据时,Emmet LiveStyle 会立即更新您的网页样式表。 无需保存文件或重新加载页面:纯粹的实时专业知识! 这是第一个将更新从 DevTools 正确传输回源代码的工具。 这个扩展的几个推荐指出,如果没有这个工具,他们根本无法考虑他们的万维网结构工作流程。
11.万维网开发人员

Mozilla Firefox 有它的 Developer Instruments,就像 Google Chrome 一样。 近年来发生的事情是,很多 Firefox 最终用户都转向了 Chrome。 但是,感觉就像特定部门缺少或缺少指定的性能。 换人损失最大的一个人是 Mozilla Developer Instruments 的没落。 由于用户对此有如此大的需求,一些开发人员为 Chrome 制作了一个特定的 Firefox Dev 设备镜像。 拥有超过 100 万活跃的用户,这个扩展对于那些想要扩展他们的浏览器工具包以在现场环境中使用万维网模型完成工作的同等设置和有抱负的设计师来说是一个蓬勃发展的结果。
12. 人-代理切换器

Person-Agent 是在您对网页发出的每个新请求中发出的指纹。 然后,该网站可以检测您的消费者代理,并根据您的浏览器功能为您提供合适的网页版本。 这是判断某人是从桌面设备还是移动设备浏览网站的常规网站方法。 User-Agent Switcher 扩展允许您将 Consumer-Agent 更改为任何其他浏览器或移动设备,让您快速试验您的模式在这些产品和浏览器上的外观。 这是一个非常小的扩展,具有大量电力,可以通过节省来回切换的时间来支持建筑商提高效率。
请允许我们知道您是否喜欢这篇文章。
