促进表单转换的 13 种表单设计最佳实践
已发表: 2021-02-08网络表单首次用于在线销售是在 1994 年。 从那时起,它们一直是在线互动的基石。 企业依靠网络表单来丰富他们的电子邮件列表、收集客户数据、产生潜在客户、销售产品等等。
“大多数人 (86%) 每周至少填写一份网络表格。” 离合器公司
事实上,在数十个表单构建器的帮助下,创建 Web 表单是轻而易举的事。 但是,将您的表单优化为设计良好的表单以增加用户体验和转化率绝非易事。
专业、时尚、易于使用的 Web 表单在将用户转化为客户方面起着至关重要的作用。 在本文中,我们将展示 13 种表单设计最佳实践,它们可以帮助您设计出色的表单,使其对 UX 友好,当然还能提高您的表单转换率。
- 表单设计:吸引人的表单获得信任
- 短形式获胜
- 坚持使用单列
- 明智而清晰地指出错误
- 使用内联表单字段验证
- 限制打字
- 明智地使用下拉菜单、单选按钮和复选框
- 使用 reCAPTCHA 代替 CAPTCHA
- 允许显示/隐藏密码
- 将表单域从最简单到最难排列
- 包括强大的社会证明
- 关注移动用户
- 优化 CTA 按钮
如果您需要快速总结,请查看此信息图!
表单设计:吸引人的表单获得信任
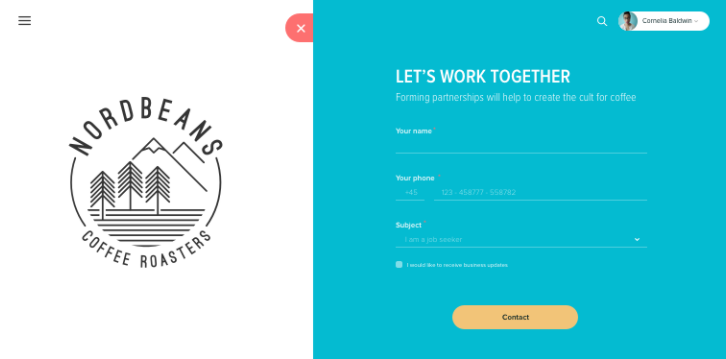
根据美学可用性效应,设计精美的表单和网站比不那么令人印象深刻的表单和网站更容易获得用户的信任。 最重要的是,一个吸引人的界面会增加用户的耐心,甚至会赢得他们的同情,从而形成设计错误。
所以你知道该怎么做。 使用令人赏心悦目的主题和正确的配色方案美化您的表单。 例如,为 CTA 按钮选择鲜艳的颜色以吸引用户注意力,为文本字段或背景选择中性颜色。 注意表格中颜色的数量。 您使用的颜色越多,您的表格就越分散注意力和混乱。 理想的数字应该是 3。 
此外,您的表单应该支持色盲用户,因为大约 4-10% 的表单用户在感知颜色方面存在问题,尤其是红色和绿色。 如果在显示错误消息时使用附加文本或图标以及颜色会更好。
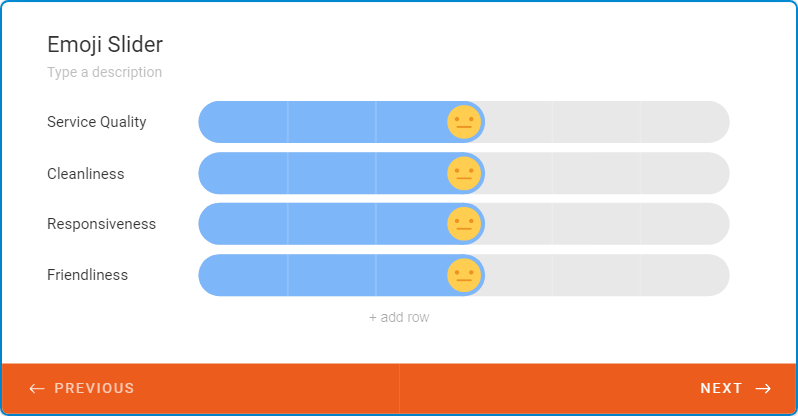
除此之外,您还可以利用图标、表情符号或形状来使填表更加愉快。 它最适用于某些特定的表单类型,例如评估或反馈表单。 
短形式获胜
用户可能会觉得填写一个包含这么多字段的表单很烦人。 通过仅询问最相关的信息来设计尽可能短的表单很重要。 最小化表单域为用户提供了“自由和轻松”的表单填写感,从而实现快速的表单完成和更高的表单转换。
Clutch.co 发现 67% 的用户需要大约 1-3 分钟来填写在线表格。 然而,专家仍然建议保持表格“尽可能精简”。
让我们看一下现实中这两个明显的例子。 Expedia 仅仅因为询问了有关公司名称的额外问题,每年就遭受了 1200 万美元的巨额收入损失。 通过将 7 个表单域从 11 个减少到 4 个,Imagescape 能够将其转化率提高到 120%。
仔细想想你的问题,是否真的有必要。 如果您确实需要收集大量信息,请考虑将您的表单分解为带有进度条的多步骤表单。
牢记 KISS(保持简单,愚蠢)原则。 它适用于各种销售和营销策略。 Web 表单也是如此。
坚持使用单列
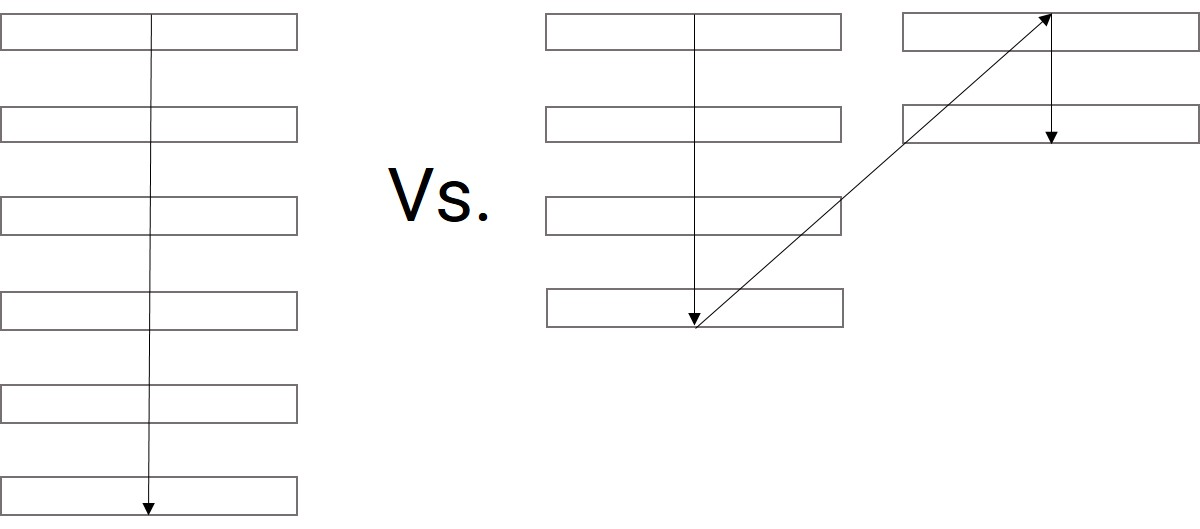
鼓励用户填写表单的一种轻松但始终有效的方法是以单列样式设计表单。 从本质上讲,人眼垂直扫描信息的速度比水平扫描快。 多列布局迫使我们的眼睛来回移动,这会导致分心并打断用户流程。
“单栏表格的完成速度更快。 调查参与者完成单栏表格的平均速度比多栏表格快 15.4 秒。” CXL。 
除此之外,用户可能会误解如何填写多列表单,他们应该从左到右还是从上到下开始填写。 因此,简单的单列布局确实有助于节省用户的时间和精力。
明智而清晰地指出错误
您设计错误消息的方式对用户填写表单的方式非常重要。
表单错误信息应该是正面和直接的。 他们必须指出错误在哪里以及应该如何纠正。
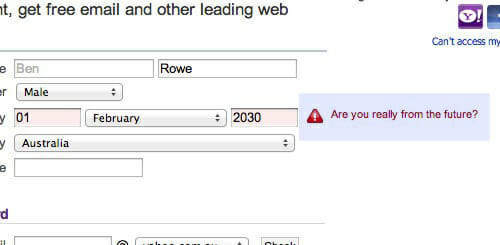
避免使用过于笼统的错误消息,例如“出现问题”,因为它会混淆和激怒用户。 “某物”究竟是什么? 用户必须上下滚动才能找到错误。 相反,显示一些具体的,如果可能的话,诙谐的错误消息,如下例所示。 
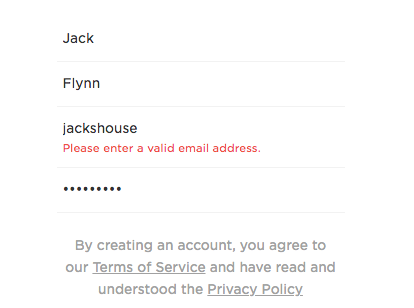
还有一件事,您应该在相应字段旁边显示错误消息。 我们建议您使用内联表单验证。 其原因将在下一部分中解释。
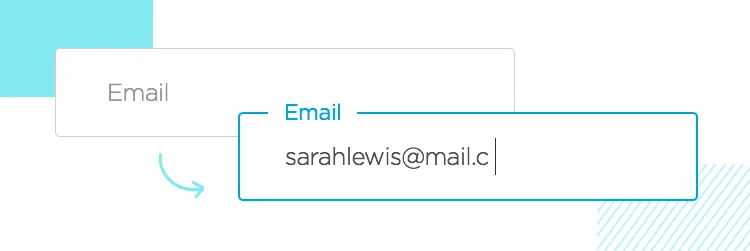
使用内联表单字段验证
内联表单验证发生在用户将数据输入表单字段并实时检查此数据时。
如果用户输入不正确的信息,例如无效的信用卡号或电子邮件地址,错误消息将立即显示。 这有助于用户在填写表单时快速注意到并纠正他们的错误。 
限制打字
打字是表单完成中最耗时的过程,更不用说打字错误了,尤其是在手机上。 通过启用自动填充功能来限制输入允许将文本输入转换为单击。
此外,您可以启用浏览器自动填充功能以节省打字时间。 Google 或 Firefox 等浏览器具有自动填充功能,可让您快速完成表单。 要启用该功能,您的表单字段必须使用通用术语,例如“名字”、“电子邮件”或“出生日期”,以便浏览器可以轻松识别它们。
如果可能,您的表单应自动连接到其他社交帐户,以便可以自动保存姓名、电话号码或电子邮件。 这有助于显着减少打字工作并加快完成表格的速度。
明智地使用下拉菜单、单选按钮和复选框
人们认为,在表单中用单选按钮和复选框替换下拉菜单有助于最大程度地减少认知负荷。 但是,并非在所有情况下都是如此。 问题是,您必须知道何时使用单选按钮、复选框和下拉菜单。
如果选项不多且只能选择一个选项,则应使用单选按钮。
如果可以选择多个选项,则复选框非常有用。 如果您有很多选项,例如,当您询问年份或出生日期时,下拉菜单效果最好。
所以这里的规则是,如果您选择的答案少于 6 个项目,请选择复选框和单选按钮。 如果它们超过 6 个,则下拉菜单更有效。
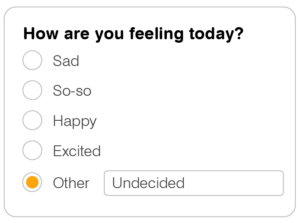
为了用户可读性,单选按钮和复选框应垂直堆叠。 水平布局使用户难以查看、比较所有选项并选择最合适的选项。
单选按钮限制用户使用给定选项的数量。 因此,您应该包括一个标记为“其他”的附加选项以及一个绑定字段。 如果未列出他们的首选答案,这将为用户提供灵活性。


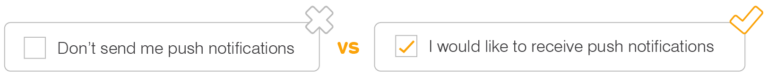
对于复选框,您应该按逻辑顺序排列选项。 记住要使用积极的词而不是消极的词。 因为否定词会使用户感到困惑,所以肯定模式会将他们的选择指示为真。

使用 reCAPTCHA 代替 CAPTCHA
CAPTCHA 有助于保护您的表单免受垃圾邮件和滥用。 然而,CAPTCHA 也因其在图像、数字或字母中的冗长而惹恼了用户。 找出难以阅读的内容真的很耗时,这会导致用户放弃表单。
那么应该使用什么来保护您的表单并改善用户体验呢?
这时候 reCAPTCHA 就派上用场了。 使用 reCAPTCHA,用户只需勾选复选框以证明他们不是机器人,然后点击提交。 这个过程更快,更轻松。
如果您想最大限度地优化您的用户体验,请考虑使用 reCAPTCHA v3。 它功能强大,尤其是在幕后工作,不会中断用户流程。


允许显示/隐藏密码
屏蔽密码是保护您的密码免受窥探者的常见做法。 虽然它确实增强了数据安全性,但它似乎破坏了用户体验,尤其是对于移动用户。
密码屏蔽会导致更多的拼写错误,因为用户在输入时看不到错误的单词。 让我们想象一下,如果用户未能在注册表单中输入正确的密码,他们的帐户可能会与密码重置消息一起被锁定。
此外,不要要求用户两次确认他们的密码。 密码确认背后的想法是提高准确性。 但是,这等于为用户增加了更多工作并增加了更多错别字的可能性。
所以,问题是你应该设身处地为用户着想。 对于上面列出的两个问题,一个简单而有效的解决方案是插入一个显示/隐藏密码功能,让用户可以看到他们输入的内容。

将表单域从最简单到最难排列
您安排问题的方式也有助于您的表单转换。 将表单字段从最简单到最难排列将鼓励人们填写表单。
从一开始就提出复杂的问题可能会导致放弃表格的可能性很高。 如果您的表格包含这些问题,例如银行或信用卡详细信息,您应该将它们放在最后。
理想的问题顺序应该从简单的问题开始,例如姓名、电子邮件地址、电话号码,然后是复杂的问题,例如银行账户、运费等。
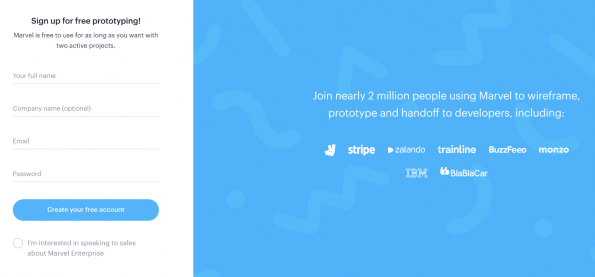
包括强大的社会证明
显示“300,000 人已注册”或“100 万人使用”的语句可以刺激用户填写表格。 这是一种有效的说服技巧,可以建立信任并安慰犹豫不决的访客注册。 
关注移动用户
根据谷歌的一项研究,如果网站在移动设备上运行不佳,多达 48% 的用户认为公司不关心他们的业务。 同样的事情也可以应用于您的表格。
如今,用户通过各种移动设备访问您的表单。 将您的表单优化为适合移动设备的设计对于提高用户参与度和表单转换率起着至关重要的作用。
以下是您应该考虑的事项:
设计一个手指友好的应用程序表单
请记住,触摸目标越小,用户完成表单的难度就越大。 小目标迫使用户更加注意准确按下目标。 因此,请确保您使用手指大小的元素设计表单。 
标签应简洁、客观,并放置在输入字段上方
由于空间的限制,为手机设计表单需要更多的努力。 包括标签在内的所有内容都需要优化到最简单但最精确的状态。
通常,标签放置在字段条目内,以便在用户输入时它们会消失。但是,标签的最佳实践是您应该将它们放在字段条目上方。 当用户在输入表单时需要指导时,这很有用。 
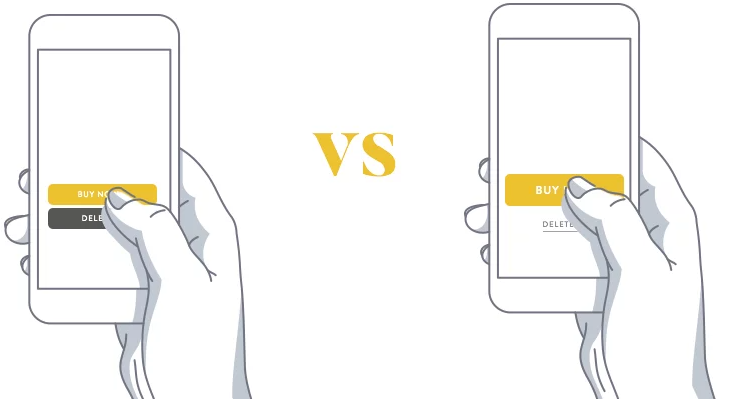
优化 CTA 按钮
提交按钮在表单中起着最关键的作用。 优化它极大地有助于提高表单提交率。 与其保留无聊的默认“发送”或“提交”表单按钮,不如用描述性强的号召性用语替换它们,例如“立即下载”、“立即获取”、“登录”或“创建一个帐户。”
另外,使用像红色这样大胆的鲜艳色彩很容易吸引访问者的注意力并促使他们点击它。 根据 Midas Media 的一项研究,橙色、蓝色、红色和绿色是最能唤起“试一试”感觉的四大流行颜色。 
您还可以考虑尝试简单的效果,例如箭头或渐变,以使您的按钮脱颖而出。 需要考虑的另一个方面是按钮大小。 太小的按钮会像石头一样下沉,而过大的按钮会被视为垃圾或咄咄逼人。
您如何决定 CTA 按钮的大小?
不幸的是,这没有固定的原则。 要找出答案,您必须进行 A/B 测试。 邀请朋友、同事参加测试,记下他们的反馈,然后做出决定。
结论
本文为您提供了 13 种表单设计最佳实践的见解,可将您的表单提升到一个新的水平——出色、用户体验友好以及提高转化率。
请记住,您的表单必须简短、设计良好、适合移动设备、包含社交证明并使用单列。
在隐私方面,允许显示/隐藏密码以及实施 ReCaptcha 以确保用户流和表单安全。
请特别注意您的 CTA 按钮,因为它是表单转换率的决定因素。 请记住用鲜艳的颜色美化您的按钮,并用强烈的描述性短语填充您提交的文本。
最后,当您拥有正确的表格时,我们建议您测试您的表格,以确保没有摩擦。
现在您已经了解了所有表单设计技巧,是时候将它们付诸实践并将您最好的表单交付给用户了!
需要有关此主题的更多指导? 通过在下面发表评论让我们知道!
如果您喜欢这篇文章,请点击“分享”并访问我们的网站以获取更多有用的教程和有趣的主题!
