14 个用 Uncode WordPress 主题构建的很棒的摄影网站
已发表: 2017-07-04如果您从事摄影业务,则必须运行自己的网站。 摄影网站是展示您的作品、吸引新业务甚至直接出售您的图像的好方法。 但是,如果您希望网站成功,您的网站需要引人注目且设计精良。
这就是为什么您需要花时间仔细规划和开发您的摄影网站,使其在人群中脱颖而出。 对于 WordPress 用户来说,这意味着选择一个能够提供您需要的选项和功能的主题。 有了正确的主题,您可以立即开始以最大效果展示您的作品。
在本文中,我们将解释为什么 Uncode 是一个明智的选择,并总结它带来的功能。 然后,我们将向您展示使用 Uncode 构建的十个很棒的摄影网站示例。 说“茄子!
为什么 WordPress 和 Uncode 是您摄影网站的完美组合

决定使用 WordPress 构建您的摄影网站是从正确开始的明智方式。 这是一个功能强大、灵活的平台,可以轻松适应各种网站。 此外,它安全、受欢迎且得到很好的支持。
但是,为您的摄影网站使用 WordPress 的最强有力的原因可能是您可以访问的广泛的插件和主题。 这些工具将使您能够个性化您的网站,使其外观和行为恰到好处。
您可以找到特定于摄影的 WordPress 主题,乍一看似乎很诱人。 不幸的是,这些选择通常会在功能方面受到限制。 相反,您最好的选择通常是使用可定制的通用主题,该主题几乎可以提供您摄影网站所需的一切 - 例如 Uncode。
Uncode 是您摄影网站的绝佳选择的原因有很多:
- 它非常灵活。 当您从事摄影业务时,外观至关重要,而 Uncode 可让您最大限度地控制网站的外观。
- 有超过 40 个预先构建的“概念”可以帮助您入门。 其中包括许多优先考虑图像、投资组合和店面(使您能够出售照片)。
- 创建画廊很简单。 使用照片库展示您的作品是一种明智的设计选择,Uncode 提供了许多布局和轮播选项。
- Uncode 支持自适应图像。 这一点至关重要,因为无论观看者使用什么设备,它都能确保您的照片看起来最好。
这只是 Uncode 带来的体验。 此外,它是一个易于上手的用户友好主题。 如需更多证据,请查看以下十个使用我们的旗舰主题构建的摄影网站!
14 个用 Uncode 构建的很棒的摄影网站
现在您已经了解 Uncode 必须为您的网站提供什么,让我们来看看使用我们主题的十个出色的摄影网站示例。 这些网站因其独特的感觉和专业的外观以及它们所服务的各种利基而被选中。
我们将简要解释是什么让每个网站都独一无二且有趣。 但是,我们也鼓励您按照自己的步调探索每一个。 我们展示这些网站的目的是让您体验使用 Uncode 可以完成的工作,并为您自己的网站提供灵感。
1.汤姆·罗巴克

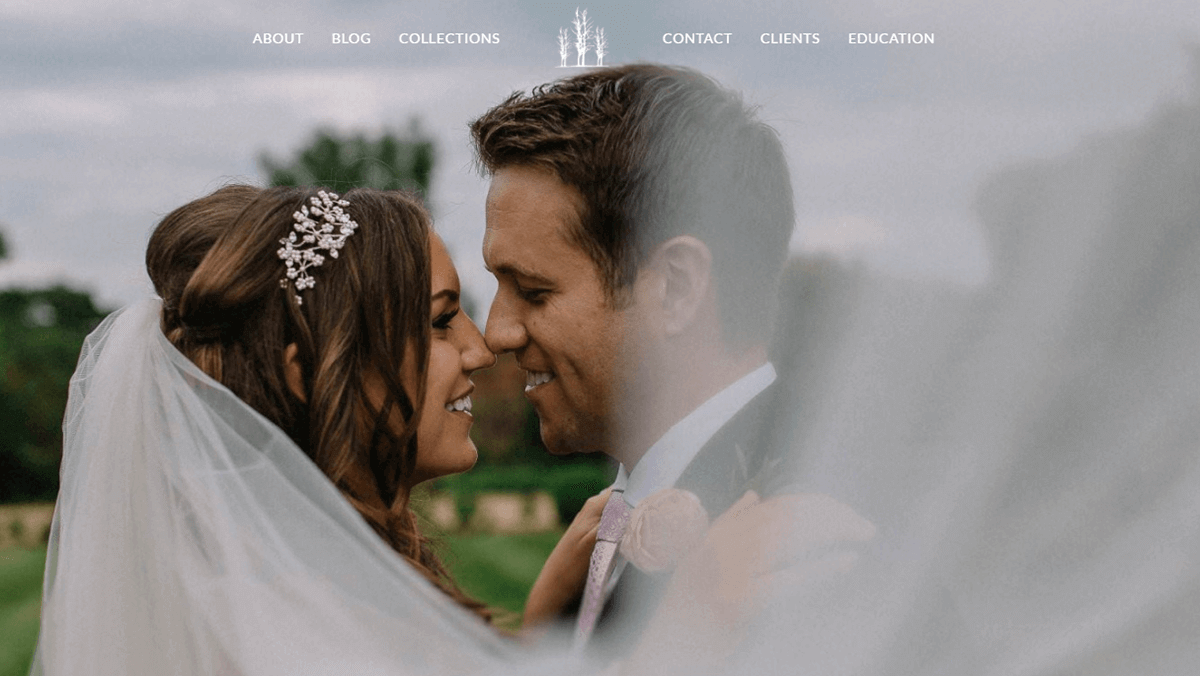
Tom Robak 是一位婚礼摄影师,他的网站和作品绝非陈词滥调。 除了善于捕捉亲密时刻,Robak 还设法突出他拍摄的每场婚礼的独特地点。 他的网站使用大量全幅镜头展示了这项技能,甚至还包括 Robak 即将到来的旅行计划的行程。
就导航而言,Robak 的网站让事情变得简单。 尽管每一页都充满了细节,但它们都井井有条且易于使用。 其他一些要从这个网站上拿走的关键设计理念包括 Robak 用于他的婚礼摄影套餐的定价表,以及在整个网站上出色地使用号召性用语。
2. 希拉里奥·桑切斯

Hilario Sanchez 的婚纱摄影网站可能是西班牙语,但您无需了解该语言即可欣赏一流的设计。 桑切斯选择了一种非常简约的设计,让参观者可以完全专注于他的照片。 他网站上的每张图片都突出于全小写的文字,形成了强烈的对比,吸引了观众。
最重要的是,该网站具有一个非常简单的侧边栏,使您可以立即跳转到该网站上的任何页面。 还有很多指向桑切斯其他社交媒体页面的链接,以获得更多曝光。 最后,如果您正在为下一个联系表格寻找灵感,您最好查看该网站对它们的极简主义风格,它既干净又易于使用。
3. 托马斯·舒皮瑟

Thomas Schuppisser 的作品集是我们迄今为止推荐过的最简单的网站之一。 但是,这并没有降低它的效率。 乍一看,您可能会认为该网站过于简单——毕竟,它主要是图像,文字很少。 然而,这种设计选择迫使您关注托马斯的作品,并自行决定您对他的照片的看法。
如果您想了解更多关于摄影师本人的信息,他的网站还设有一个详尽的传记部分,包括他过去的所有作品,并让您通过联系页面与他取得联系。 后者非常简约——正如你所料——但它完成了工作。 总体而言,Thomas Schuppisser 的网站举例说明,如果您是一名摄影师,有时您只需要让您的作品为自己说话。
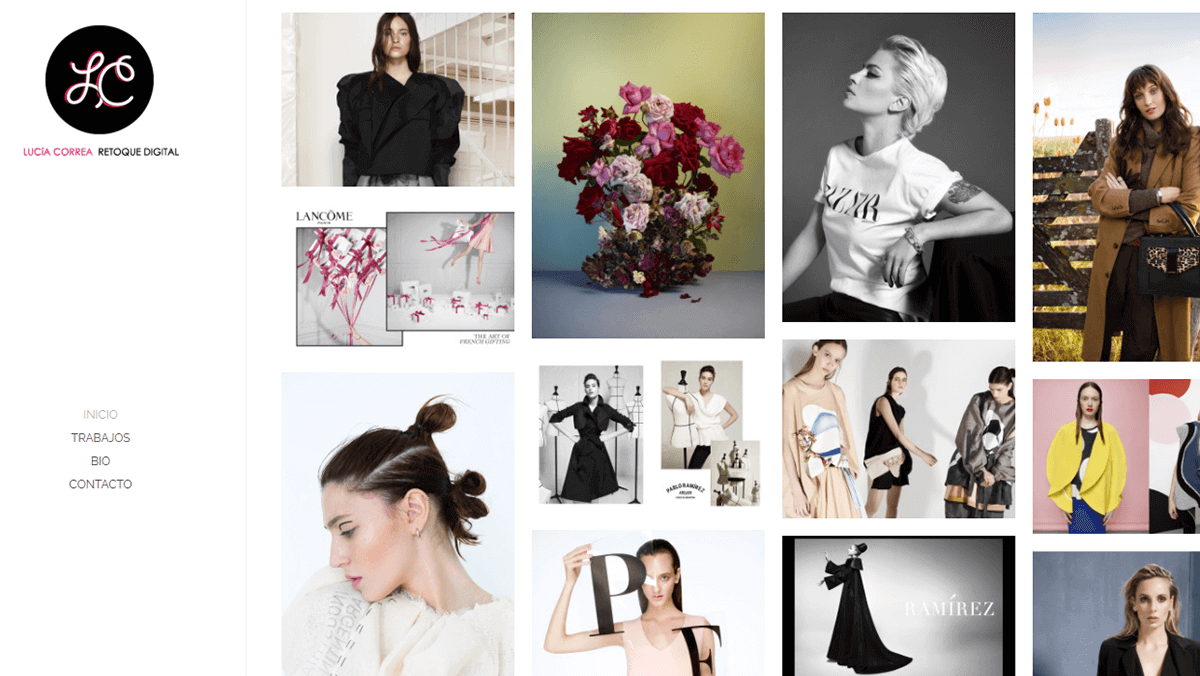
4. 露西亚·科雷亚

Lucia Correa 的网站是具有基于侧边栏设计的现代摄影作品集的另一个很好的例子。 网站加载后,您首先会注意到色彩缤纷的时尚照片和优雅的基于网格的设计。 此外,砖石网格的使用使 Correa 能够突出显示特定照片,而无需添加会损害极简主义设计的元素,例如边框。
如果您有敏锐的眼光,您可能会意识到该网站还具有延迟加载功能,非常适合媒体密集型网站。 这使网站能够保持快速运行,而不必减少其显示的图像数量——这是您在运行摄影网站时不想做的事情。
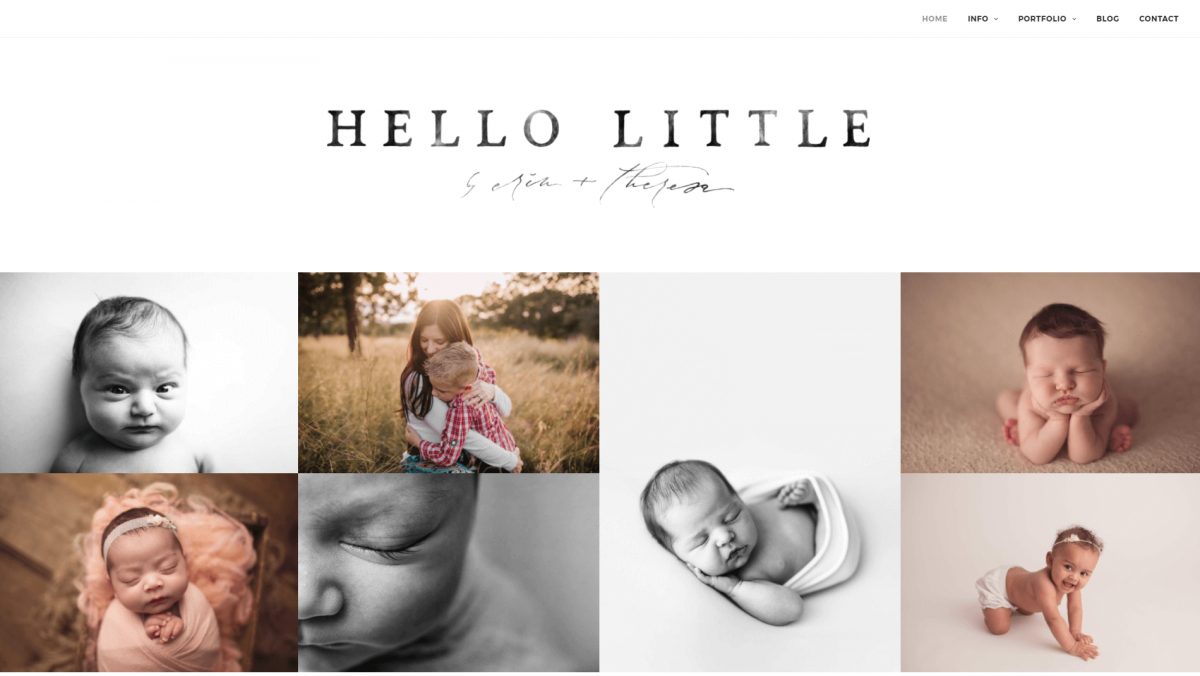
5. 你好小工作室

关于该站点,您可能首先注意到的是首页图片库。 Hello Little Studios 通过将您将看到的初始文本限制为标题和基本菜单并将焦点放在他们的照片上,从而给人留下了深刻的第一印象。 这种策略让观众对工作室的重点和目标观众有一个直接的印象。
您会在各种投资组合页面上找到其他照片画廊,它们在展示 Hello Little 的经验和专业知识方面做得非常出色。 Uncode 提供了许多易于使用的图库选项,该站点有效地利用了该功能。 登陆页面画廊和大量作品集都是您自己的摄影网站值得考虑的策略。
6. 米隆奎因

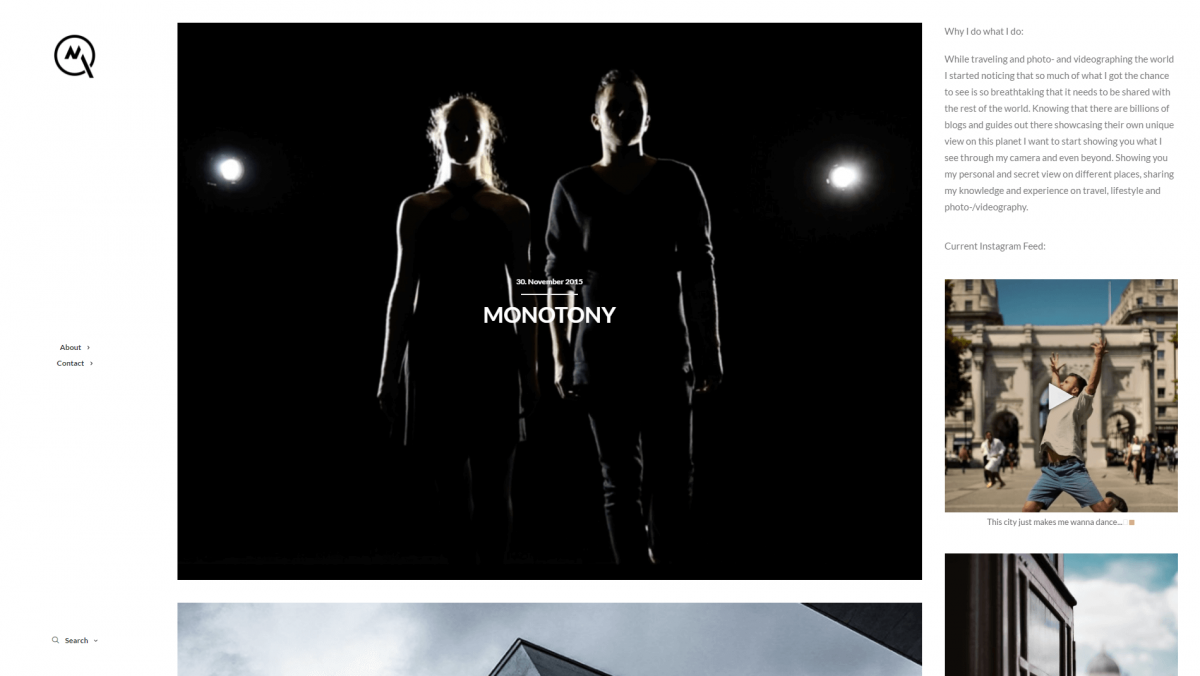
Milon Quayim 做出了明智的选择,让他的摄影网站保持简单和简约。 头版包含一个简短的菜单、他的作品样本和个人传记。 还有一个强烈的号召性用语——一个带有“关注我”的整合式 Instagram 供稿! 按钮。 图像上永久启用的叠加文本也是一种很好的触感,为特色作品增添了一种进步感。

使用信息和额外功能使您的网站变得混乱可能很诱人。 然而,这个例子展示了只包含绝对必要的内容的价值。 这种策略使网站保持专注、专业和干净。 此外,它还让 Quayim 的摄影和视频成为焦点。 三栏布局也是一种创造性的选择,有助于网站的外观和感觉与众不同。
7. R99摄影

正如这个 R99 Photography 网站所展示的,全屏轮播是让您立即将注意力集中在工作上的绝佳方式。 轮播已设置为用户必须手动从一张幻灯片导航到另一张幻灯片。 这让他们可以花时间沉浸在每个图像中。 对于繁忙的访问者,方便的跳过介绍按钮可将您直接带到主网站。
轮播是几乎任何摄影网站的引人注目的补充,无论它们是全屏的(如本例所示),还是不太突出。 与上面的 Hello Little Studios 一样,该网站也是如何让您的主要关注点立即显现的一个很好的例子。 通常,将自己与其他摄影网站区分开来的最佳方式是将自己牢牢地定位在特定的利基市场——比如赛车。
8. 马克斯·苏霍姆林

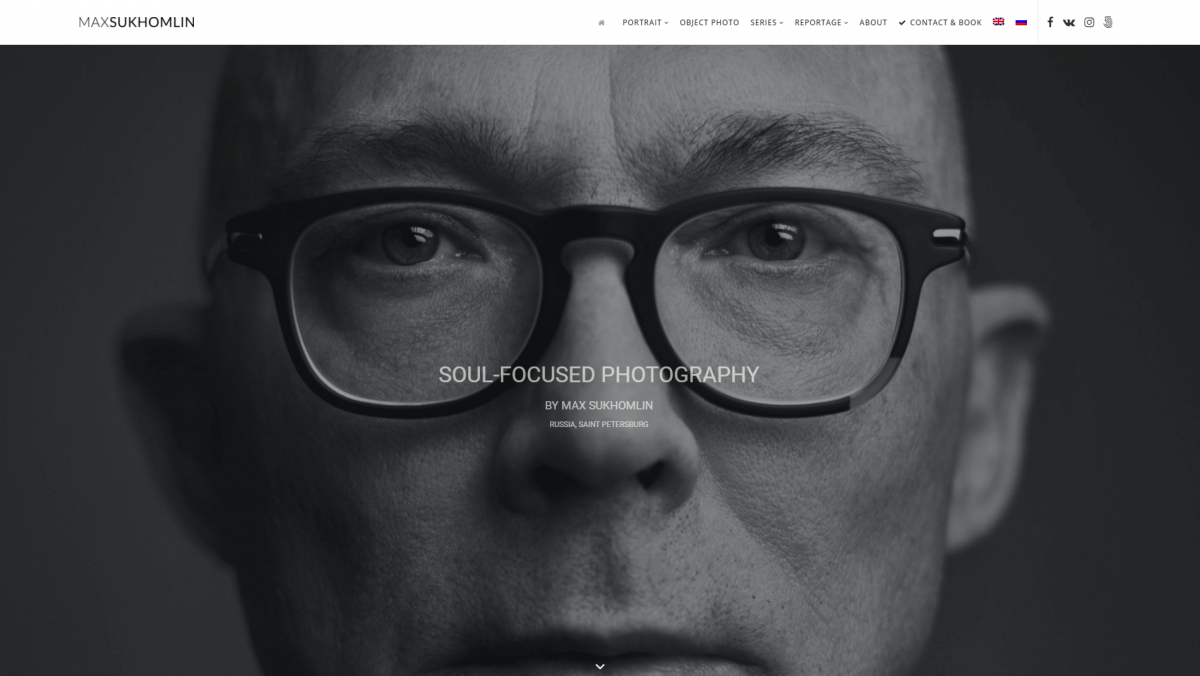
虽然一些摄影网站喜欢通过多样化的照片库给人留下第一印象,但其他人更喜欢更精简的方法。 例如,Max Sukhomlin 选择在他的作品集主页上添加一张全尺寸图片。 这个大胆的图像抓住了参观者的注意力,展示了艺术家作品的质量,并帮助介绍了他的焦点(肖像)——一次完成。
这个特定网站的另一个关键要点是对行动号召的巧妙使用。 光是首页就有好几个。 它们包括顶部菜单中的“联系和预订”选项、页面底部的“立即预订”按钮以及右上角的社交媒体共享按钮。 后者对于您自己的摄影网站来说是一个特别好的选择,因为它鼓励访问者分享您的作品。
9. JamStudio 摄影

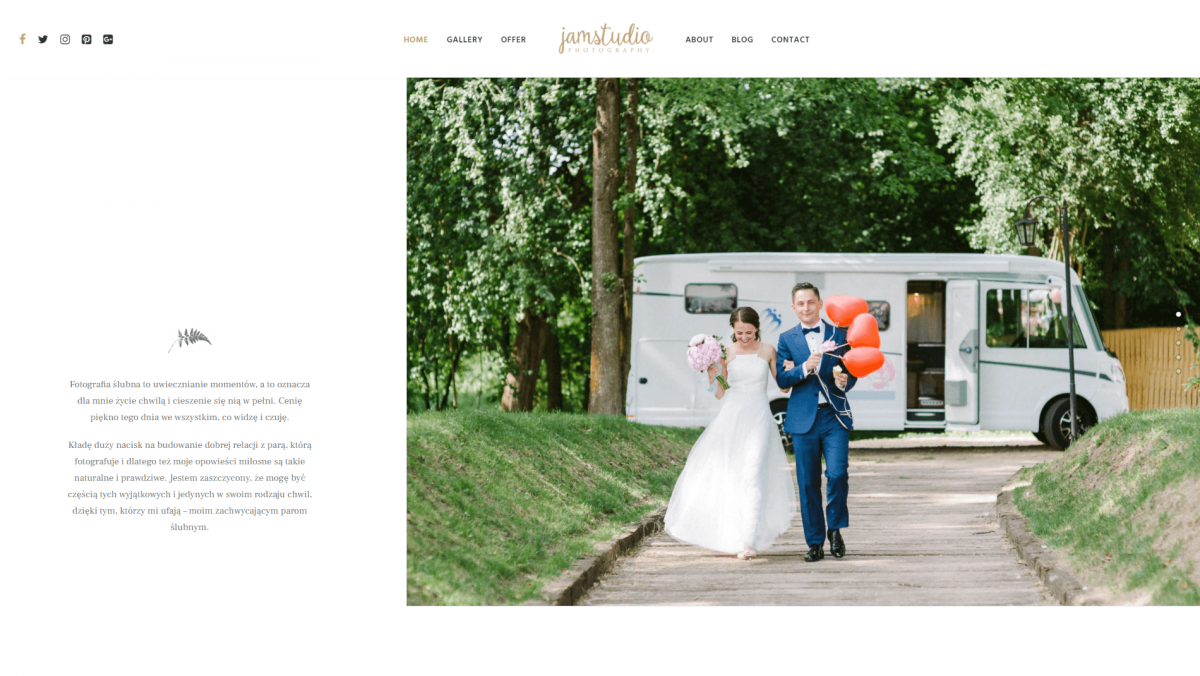
JamStudio 摄影网站是工作中极简设计的另一个极好例子。 特别是,该站点出色地利用了空白,这是一种让屏幕上的关键元素真正脱颖而出的技术。 采用这种方法使您能够将访问者的注意力集中在最重要的事情上。
在这种情况下,主要元素是展示工作室婚纱摄影经验的图像幻灯片。 向下滚动页面可以看到更多 JamStudio 工作的引人注目的例子。 尽管该网站的大部分内容都不是用英文呈现的,但仍然很容易看出设计如何从少量使用穿插视觉效果的文本中受益。
10.斯蒂芬·罗格朗摄影

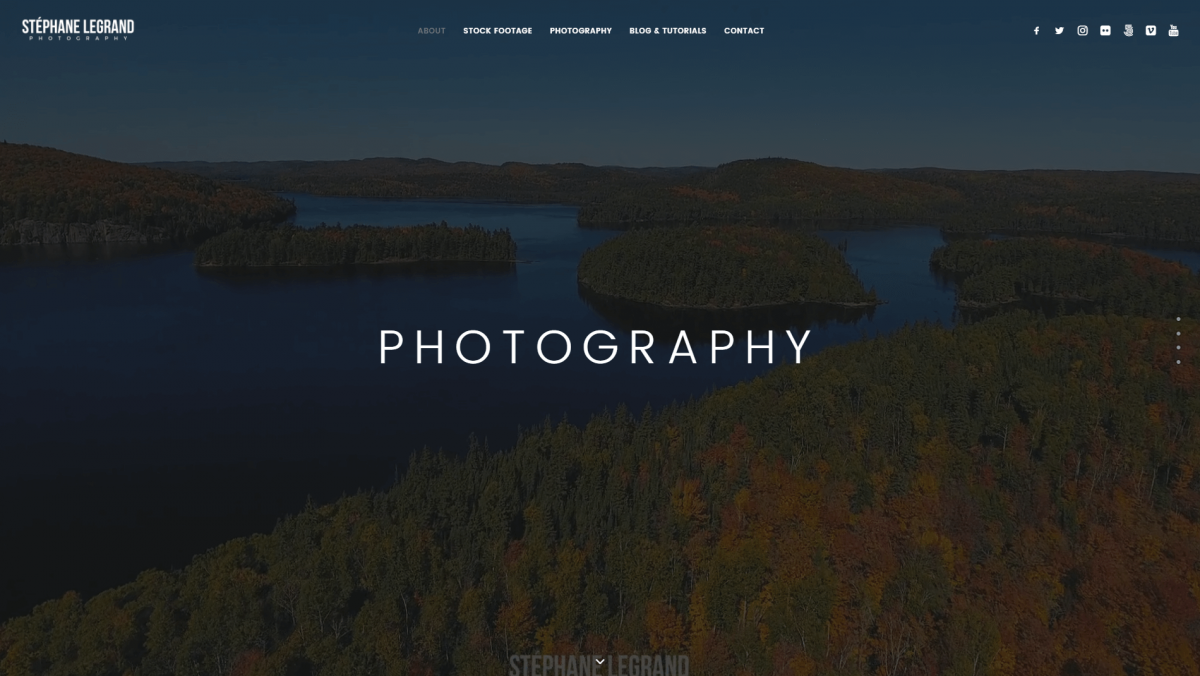
该站点最引人注目的功能是您在进入时看到的全屏标题视频。 它以一种吸引游客注意力的方式展示了一些引人注目的建筑摄影。 简单的文本覆盖提供了关键服务的列表,并且可以从站点顶部的菜单轻松导航到这些部分中的每一个。
视频背景是让您的网站感觉独特的完美方式,并给访问者留下强烈的第一印象。 我们建议您也花一些时间仔细阅读该站点的其余部分,因为它展示了许多有价值的技术。 其中包括突出的号召性用语、客户推荐和时尚的图片库使用。
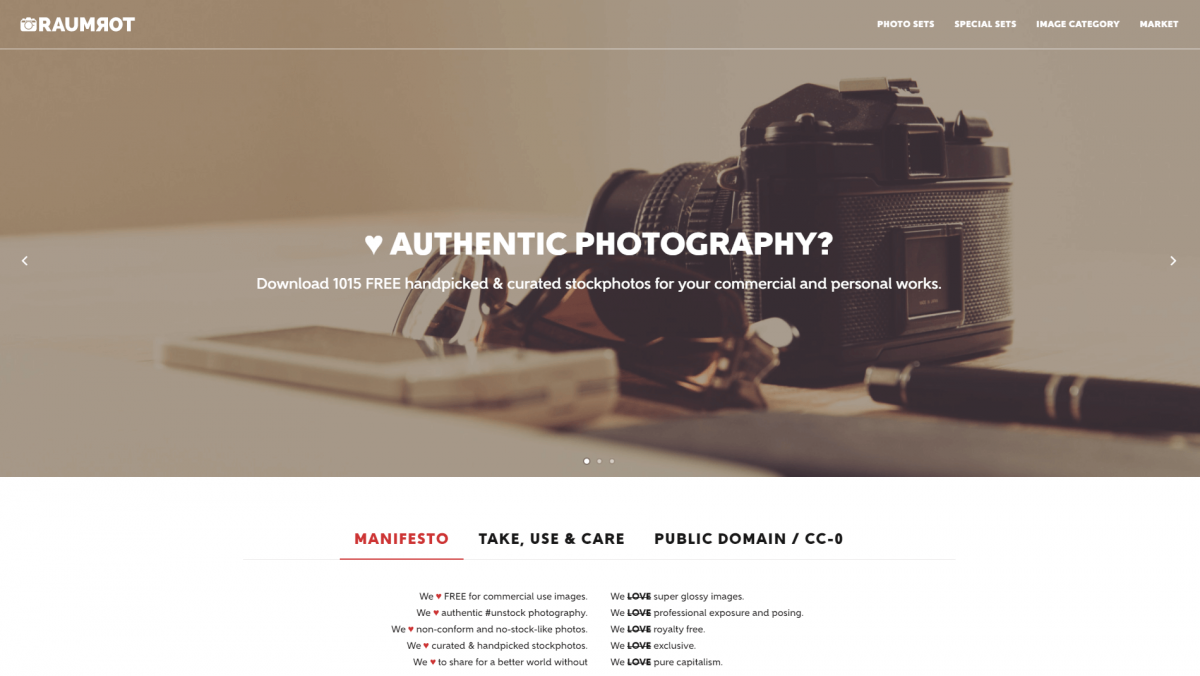
11. 拉姆罗特

尽管该站点在设计上比我们列表中的其他一些条目更传统,但这并不影响其有效性。 Raumrot 对基本设计概念的巧妙运用使其具有专业的外观,并且有很多单独的元素需要注意。 例如,主页上的全角图像轮播展示了工作室工作的一些引人注目的例子。 同时,它为有关其服务的关键信息留下了“首屈一指”的空间。
另外值得注意的是“粘性”标题,即使用户向下滚动,它也会保留在页面上。 当您的页面有很多内容时,这很有用,因此您的访问者保持定向。 菜单甚至会根据您是否位于页面顶部而改变颜色,这是一种很好的视觉效果。 如果您滚动到网站底部,您还会注意到它使用页脚小部件来包含大量有用的信息和链接。
12. 哈米什·罗伯逊

尽管大多数网站在屏幕顶部显示其主菜单,但这不是您唯一的选择。 您只需浏览 Hamish Robertson 的摄影网站,即可查看精心设计的侧边栏菜单示例。 这个简单的功能可以使您的网站脱颖而出,并引起对关键链接的关注——例如您的投资组合和联系信息。
该网站还设有一个商店,许多摄影师希望将其包含在他们的网站上。 Hamish Robertson 的设置简单而简约,以免影响图像。 它还时尚地使用简单的媒体库设置来展示类别和特定作品。 如果您点击一张照片,您甚至会被带到一个全面的产品页面。
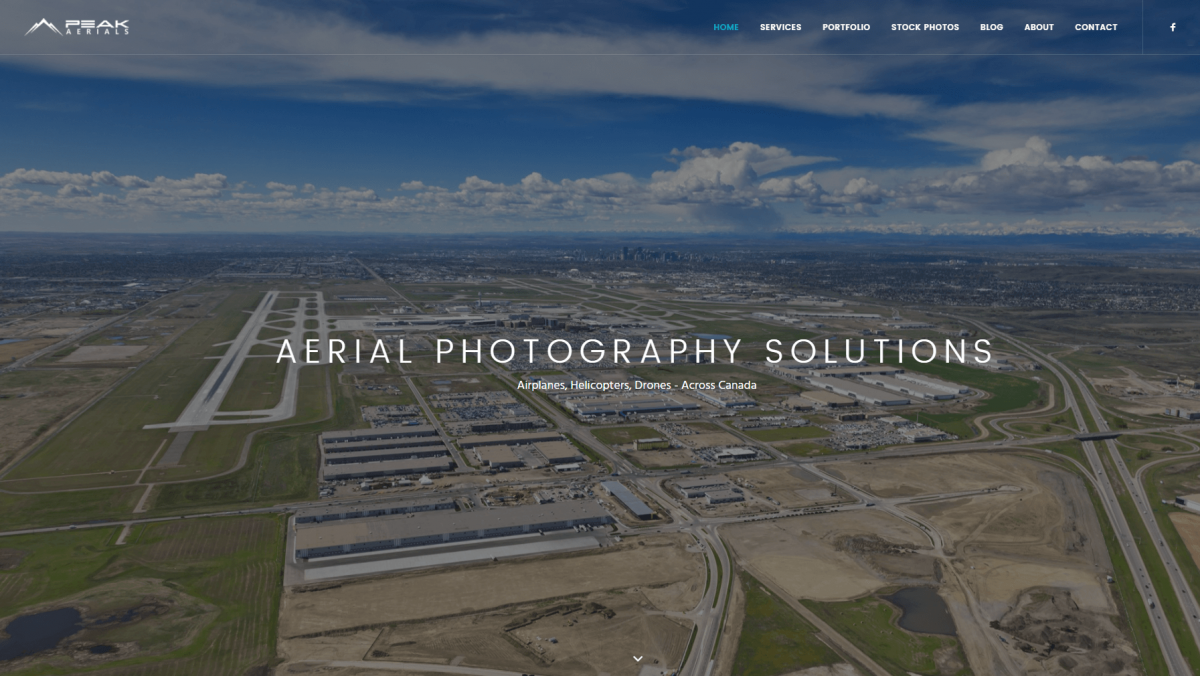
13. 山顶缆车

Peak Aerials 网站利用了我们已经讨论过的许多元素,例如主页上的全屏标题、粘性菜单和社交媒体共享按钮。 但是,有一些独特的功能需要检查。 例如,如果您向下滚动主页,您会发现一个设计精良的网格,其中将摄影与文字和号召性用语按钮穿插在一起。
单击“认识我们的团队”将带您进入团队成员资料页面。 由于大多数摄影工作室都非常小,因此投资组合页面或个人传记是一种巧妙的方式,可以让您的网站更具个性化感觉。 参观者会很高兴知道谁是摄影的幕后黑手。 另外,人性化您的网站和公司是提高您的可信度和建立对您工作的信任的好方法。
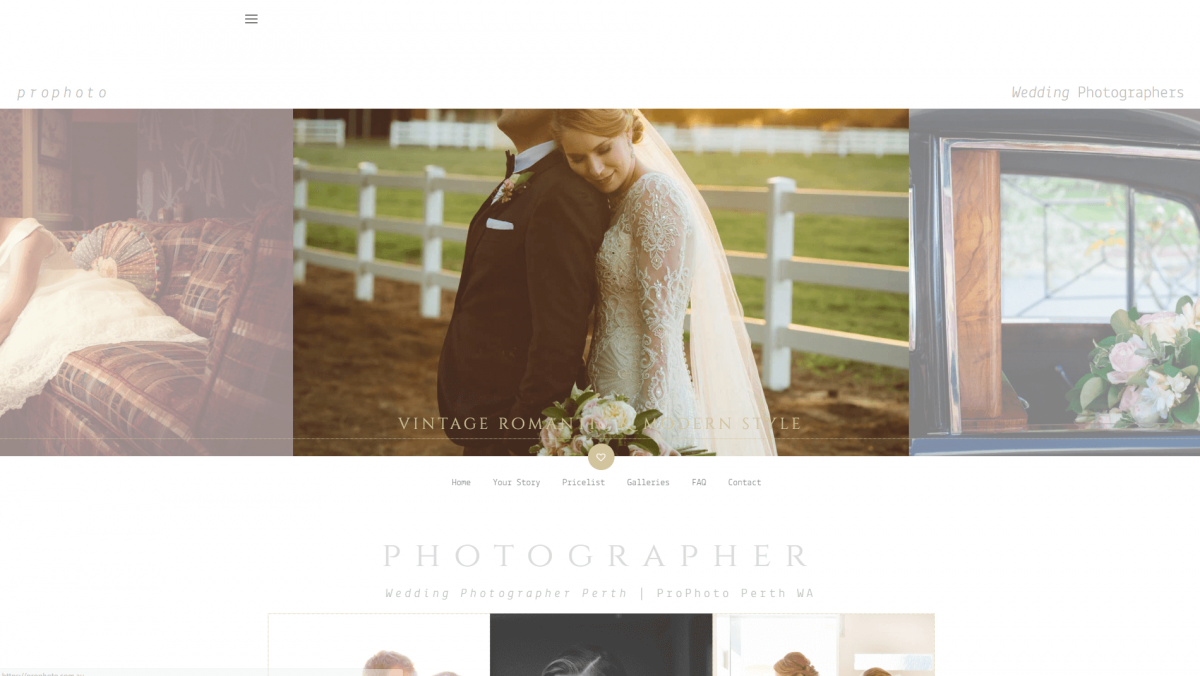
14. 前照

如果您正在寻找婚礼摄影师,那么您需要一个既能体现风格又能体现优雅的工作室。 Prophoto 通过其网站设计和实际摄影展示了该领域的能力,从而增强了其可信度。 多样化的图像选择、创意但易读的字体和简单的白色背景都与这家公司的特定利基市场相得益彰。
为您自己的摄影网站提供多种导航选项可能是明智之举,因为它鼓励用户访问关键页面。 另一个您起初可能没有注意到的巧妙功能是该站点的可折叠侧边栏菜单。 您可以单击左上角的图标来隐藏或显示菜单,这使用户可以控制他们对网站的体验。 同时,主菜单保留在媒体轮播的底部。
结论
您的摄影网站是您和您的作品的反映,因此它需要既专业又具有视觉吸引力。 幸运的是,由于其灵活性和广泛的功能,使用 Uncode 可以帮助您的网站真正大放异彩。
如果您不确定从哪里开始,上面列出的十个站点可以作为灵感并展示您可以完成的工作。 无论您是在构建婚纱摄影网站、图片库还是在线作品集,Uncode 都可以帮助您实现目标。
您对如何使用 Uncode 创建一个很棒的摄影网站有任何疑问吗? 在下面的评论部分给我们留言!
