15 个即将推出的最佳 WordPress 网站模板
已发表: 2023-04-11正在寻找一些即将推出的WordPress 模板?
如果您的网站还没有准备好迎接黄金时段,创建一个即将推出或正在建设中的登陆页面可以帮助您在发布之前激发兴奋并收集潜在客户。
但是,花大量时间在临时着陆页上工作是没有意义的,这正是这些即将推出的模板可以派上用场的地方。
在本文中,我们将向您介绍最适合您网站的建设中和即将推出的模板。
这些模板可用于不同的插件和页面构建器,您可以轻松地将它们安装在您的 WordPress 网站上。 为了帮助阐明这一点,我们将根据模板来自哪个构建器将模板划分为多个部分。
让我们开始吧!
光启动
LightStart 是一个免费的登陆页面构建器,具有多个即将推出和维护模式模板。 您可以使用块编辑器自定义其所有模板,从而实现轻松的无代码自定义。
要导入这些模板中的任何一个,您需要做的就是从 WordPress.org 安装免费的 LightStart 插件。
让我们来看看一些最佳选择:
1.即将倒计时

您将使用 Lightstart 获得的模板之一是带有倒数计时器的Coming Soon页面。 此模板还使您能够添加指向您网站的社交媒体资料的链接。
如果您的网站有明确的发布日期,这可能是一个理想的选择。 与所有其他 LightStart 模板一样,它使用 Otter Blocks——一个包含页面构建块集合的插件。 这意味着您可以使用块编辑器自定义模板的各个方面。
2. 即将推出折扣优惠

在网站建设期间为您的网站吸引潜在客户的一种有效方法是为未来的购买提供折扣。 此 LightStart 模板包括一个电子邮件注册表单和一个您可以自定义的优惠,具体取决于您要推广的产品或服务。
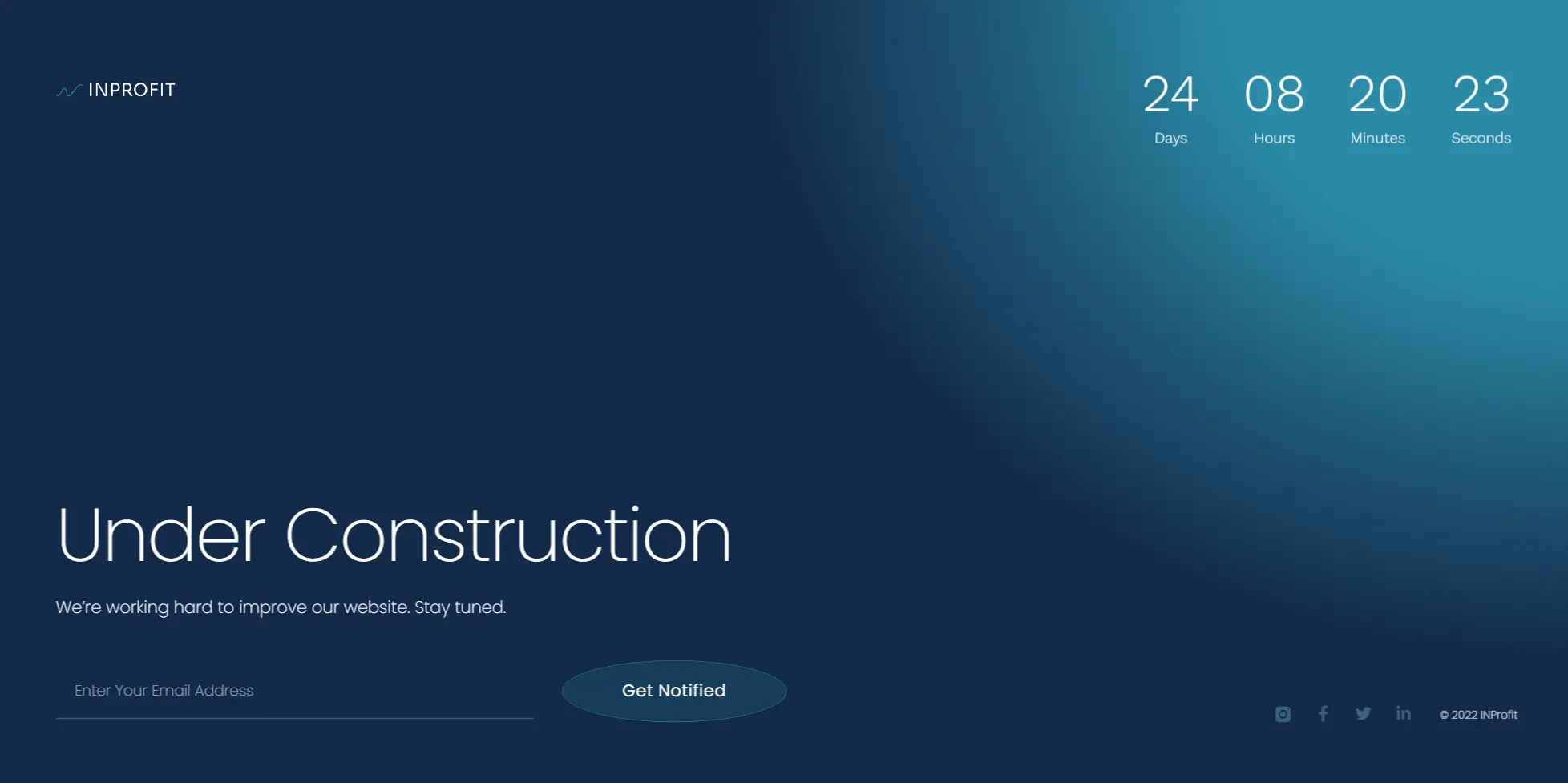
3. 网站维护中

Under Construction模板不仅应告诉用户您的网站即将上线,还应使他们能够与您取得联系。 此 LightStart 模板包含一个简单的联系表单和社交媒体链接。
您所要做的就是使用块编辑器将“维护中”更改为“建设中”。 我们还建议您添加徽标以提高品牌知名度。
4.维护中的简单网站

如果您想要的只是一个简单的着陆页,那么这就是适合您的模板。 它开门见山,您可以使用它来向访问者保证该网站将很快启动。
您可能还想使用此模板将用户引导至您的社交媒体页面。 这样,您就可以让他们了解项目的最新进展。
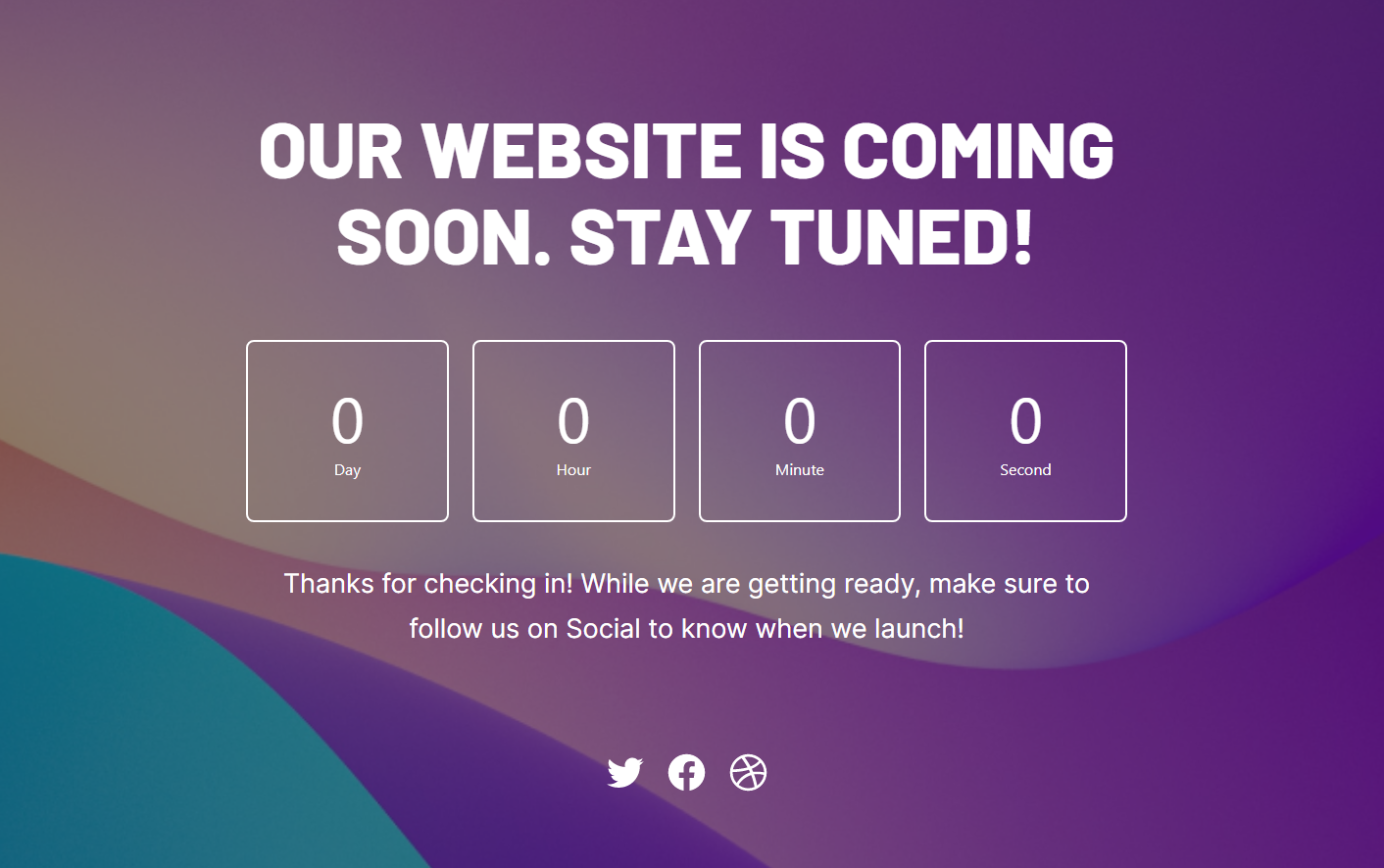
5.多彩即将倒计时

即将推出的模板不必很无聊。 此模板使用彩色渐变背景,可帮助您的页面脱颖而出。
请记住,使用 LightStart,您只需单击几下即可在模板之间切换。 此外,该插件是完全免费的,因此您可以访问我们迄今为止看到的所有模板(以及更多)。
元素者
Elementor 是一种流行的 WordPress 页面构建器插件,可帮助您创建几乎任何类型的网站。 它带有一个庞大的网站演示和页面模板库,包括“建设中”和“即将推出”页面的选项。
您可以在我们的 Elementor 评论中了解更多信息。
以下是您可以使用的一些 Elementor 模板:
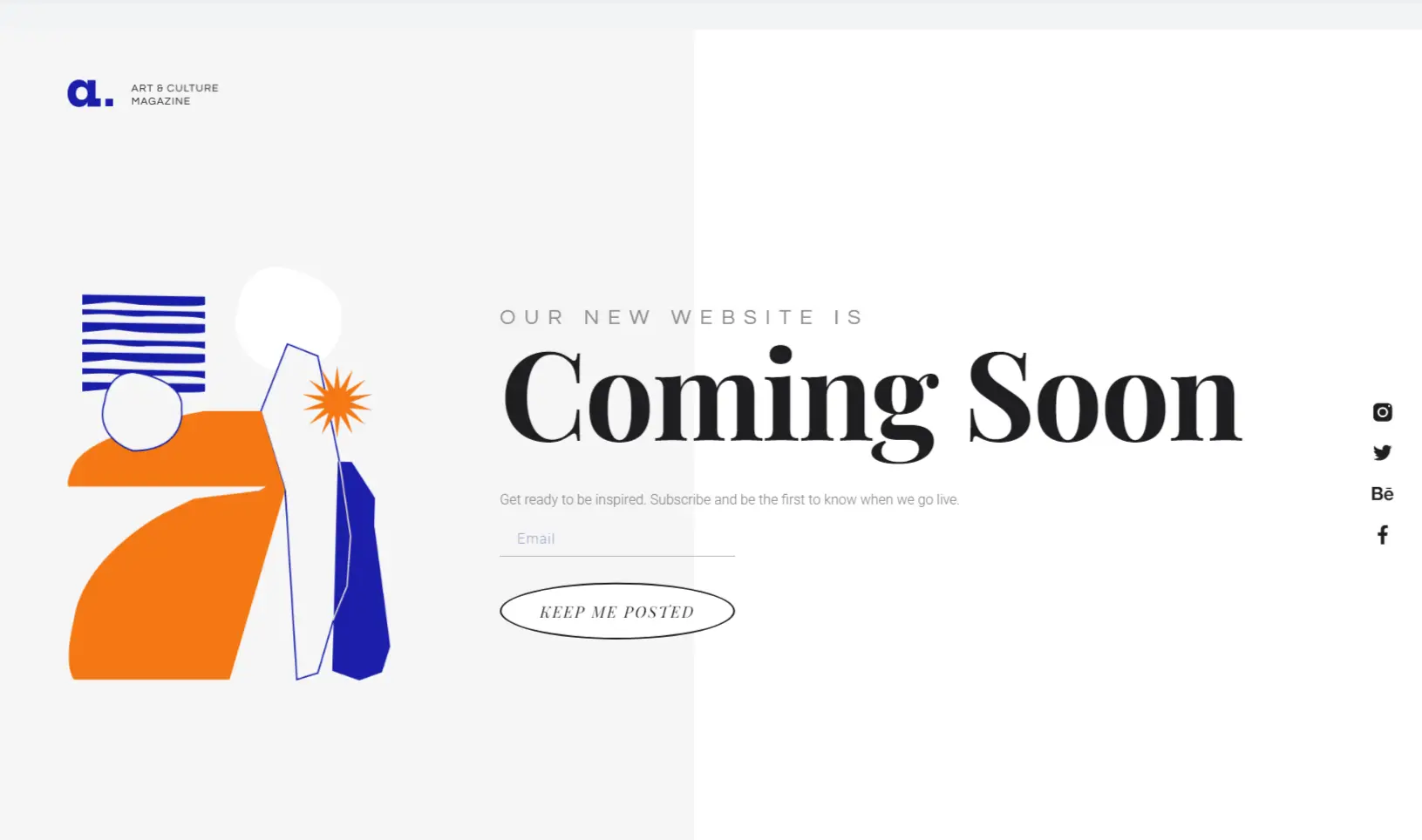
6. 让我知道

这个即将推出的模板非常适合现代网站。 该设计适用于杂志,但也适用于博客、作品集,甚至在线商店。 如果您想设计具有更多水平布局的页面,它也是理想的选择。
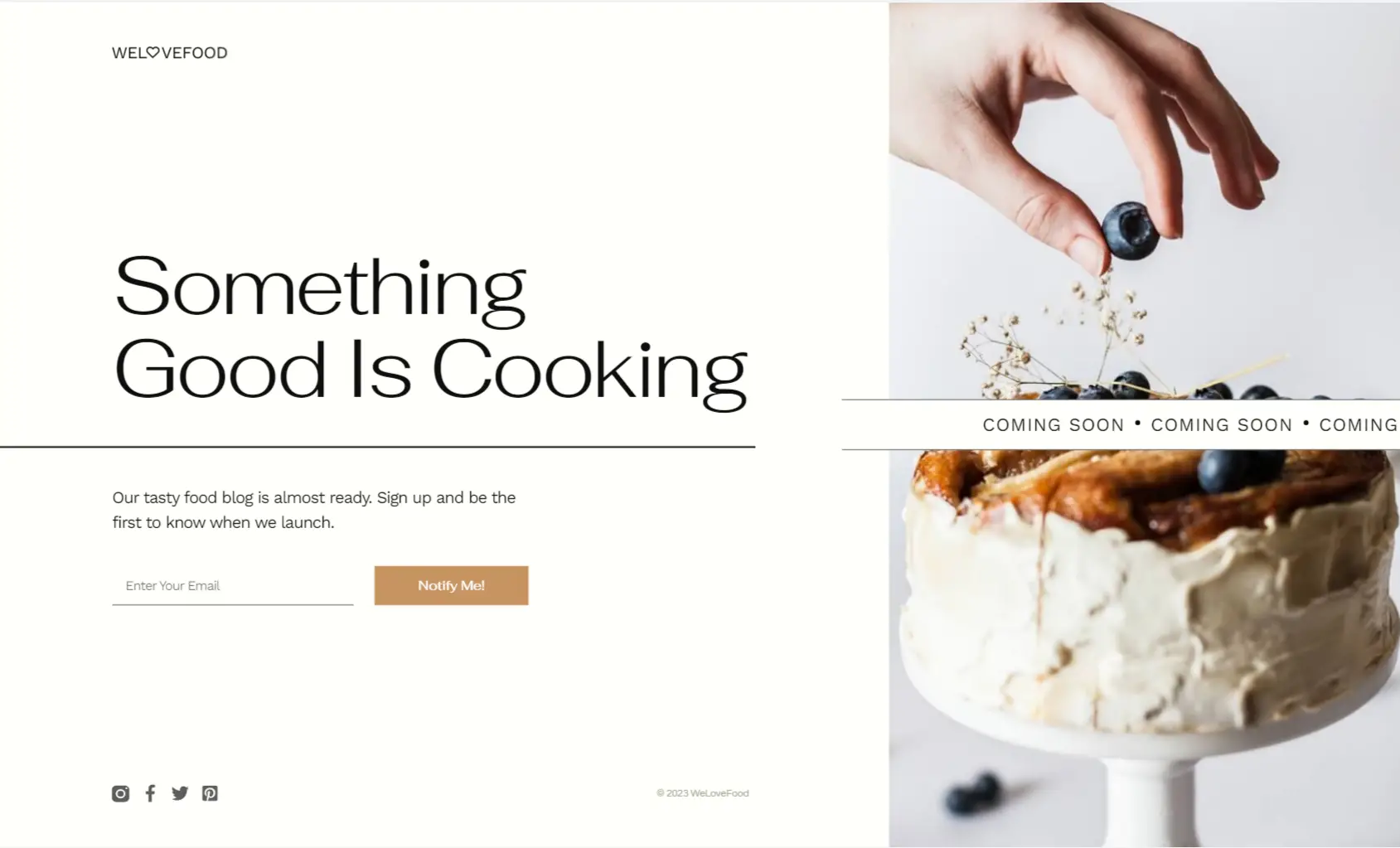
7. 好东西正在烹饪

如果您正在制作美食博客,那么这个即将推出的页面模板就是您的最佳选择。 此设计包括一个电子邮件注册表单,您可以使用它在网站准备就绪时通知用户。
还有一个您可以编辑的标语。 另外,您可以添加自己的徽标并使用不同的图像。
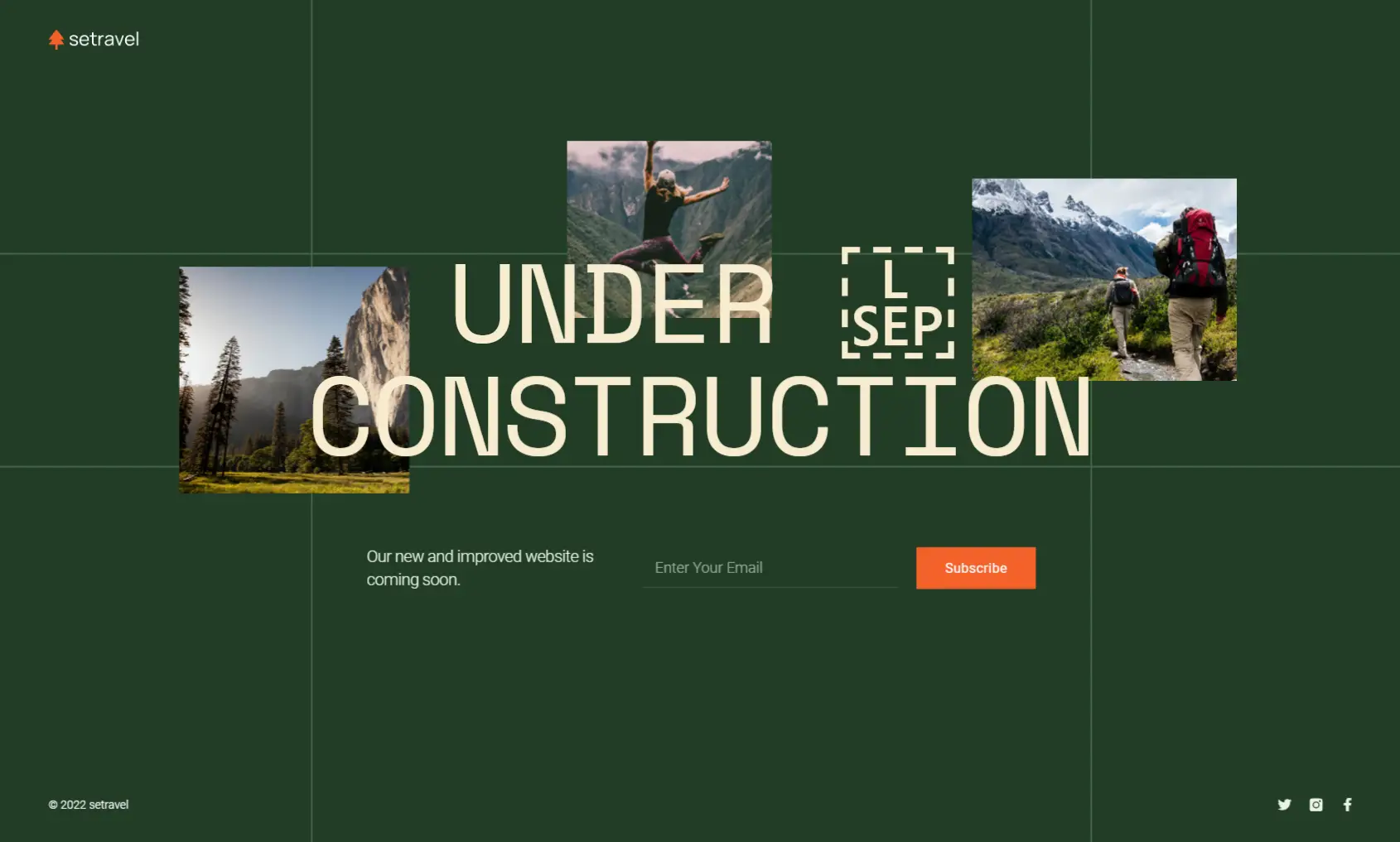
8. 建设中

这个Under Construction模板用途广泛。 您可以使用自己的媒体轻松替换图像,并使用 Elementor 更改背景颜色。
该模板包括用于收集潜在客户的电子邮件注册表单。 它还具有指向社交媒体配置文件的链接,但我们建议将图标做得大一点,以便它们更引人注目。
9. 在建倒计时

Elementor 的这个模板包括一个与背景融为一体的现代倒数计时器。 联系表单设计与您在大多数网站上看到的不同,它可以使您的目标网页脱颖而出。
总的来说,这种设计非常适合科技企业和公司。 如果您想选择稍微不同的样式,可以在 Elementor 中更改模板的颜色。
Divi Builder 是一种流行的 WordPress 构建器,您可以将其作为独立插件(可以与任何主题一起使用)或作为 Divi 主题的一部分进行访问。 该构建器使您可以访问最大的 WordPress 完整网站设计和登录页面模板集合之一。
让我们看看 Divi Builder 提供的一些最好的即将推出的模板:
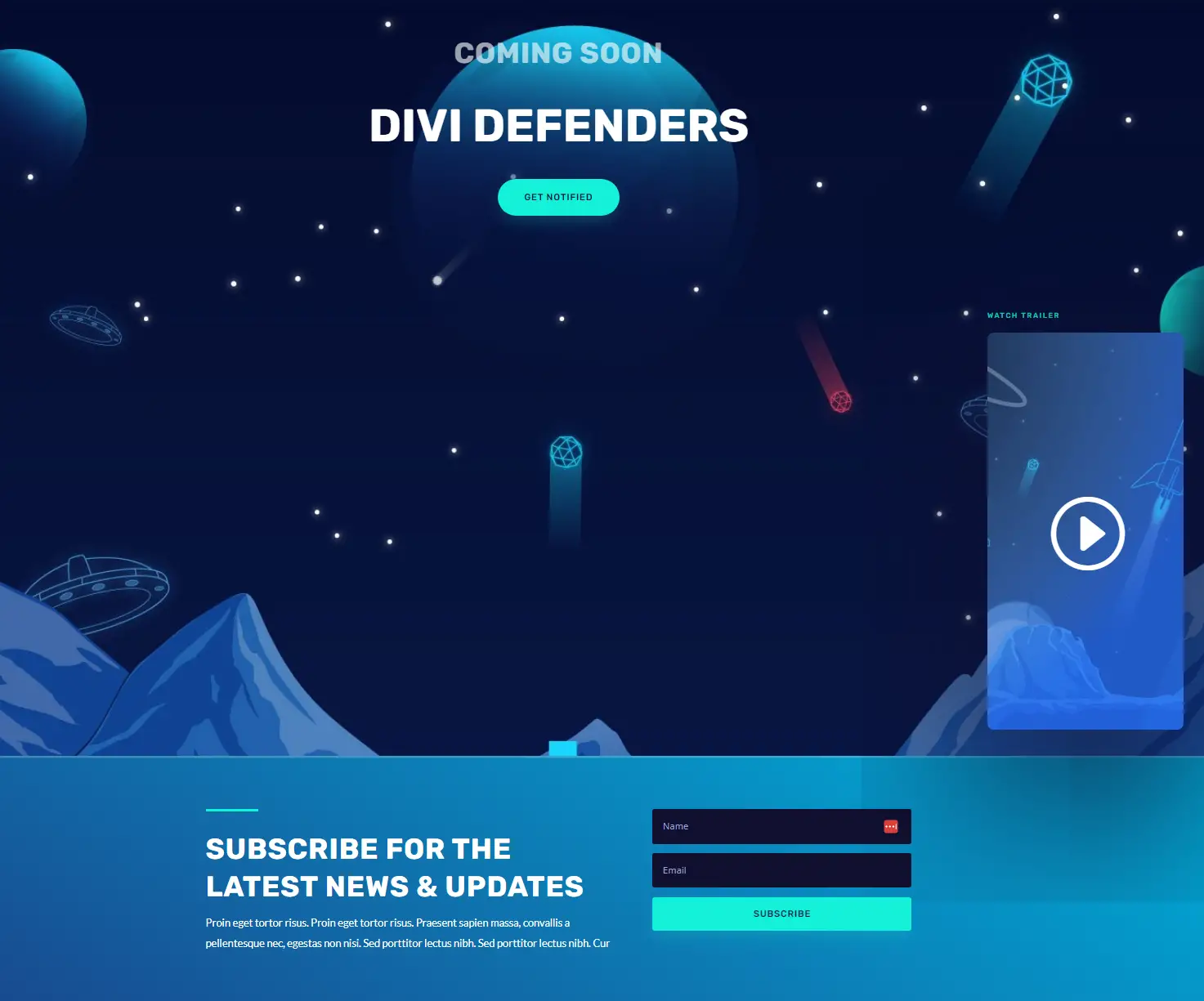
10. 即将推出电子游戏

任何即将推出的视频游戏都需要在发布前引起兴奋。 专用的登录页面使您能够分享有关游戏的基本详细信息,包括预告片。 另外,您可以使用它来收集电子邮件并在产品准备就绪时通知用户。

Divi 的这个Coming Soon模板专为视频游戏网站设计,但您可以将其调整为任何类型的产品发布。 Divi Builder 允许您自定义模板中的每个元素。
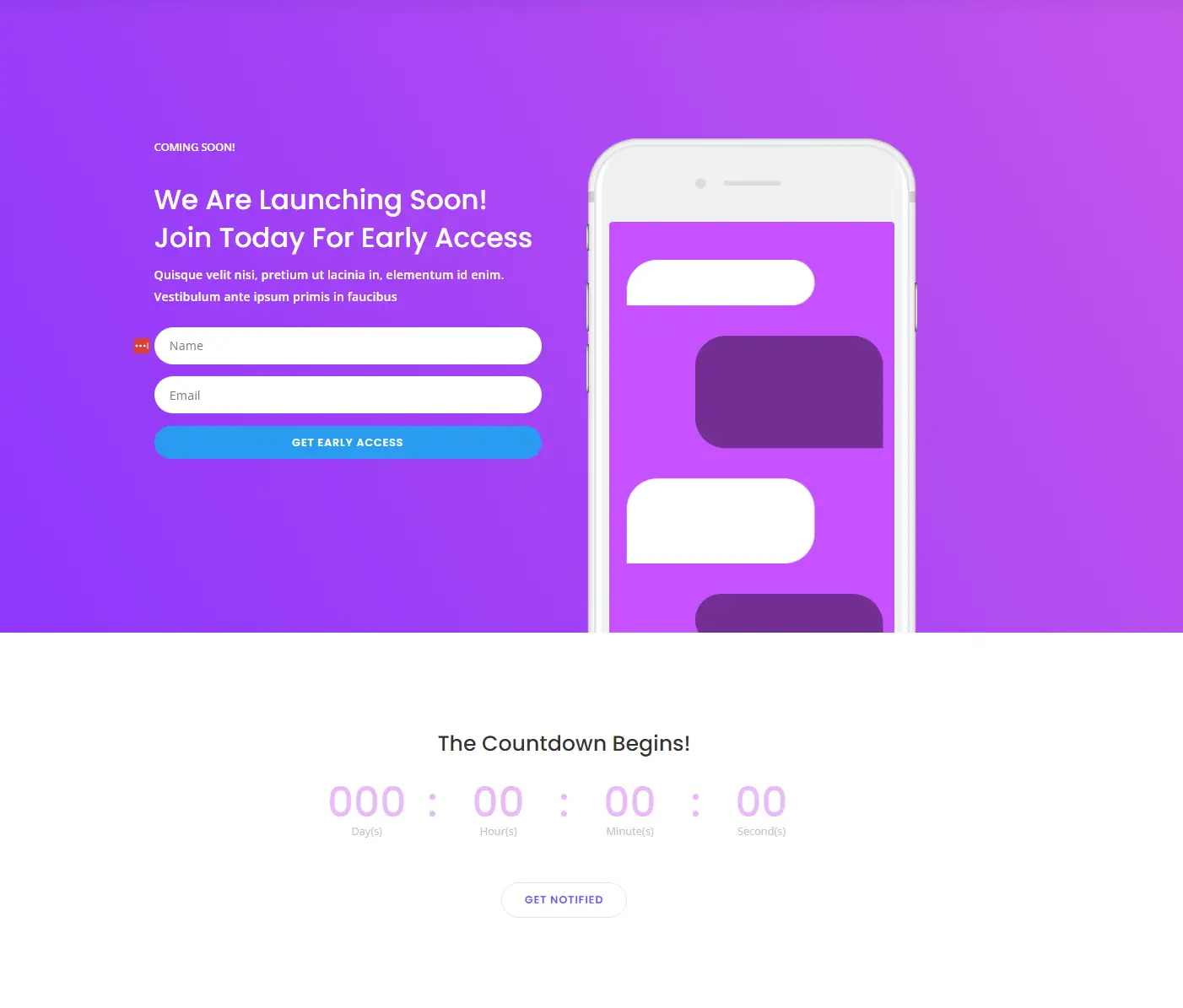
11.即将推出通知

大多数包含注册表单的“即将推出”页面都是作为次要元素。 表格本身从来都不是关注的焦点,但这个 Divi 模板的做法有所不同。
此模板的主要目的是帮助您在产品或网站发布之前收集尽可能多的线索。 该设计还包括一个全功能倒计时计时器,如果您有明确的发布日期,这将是您的理想选择。
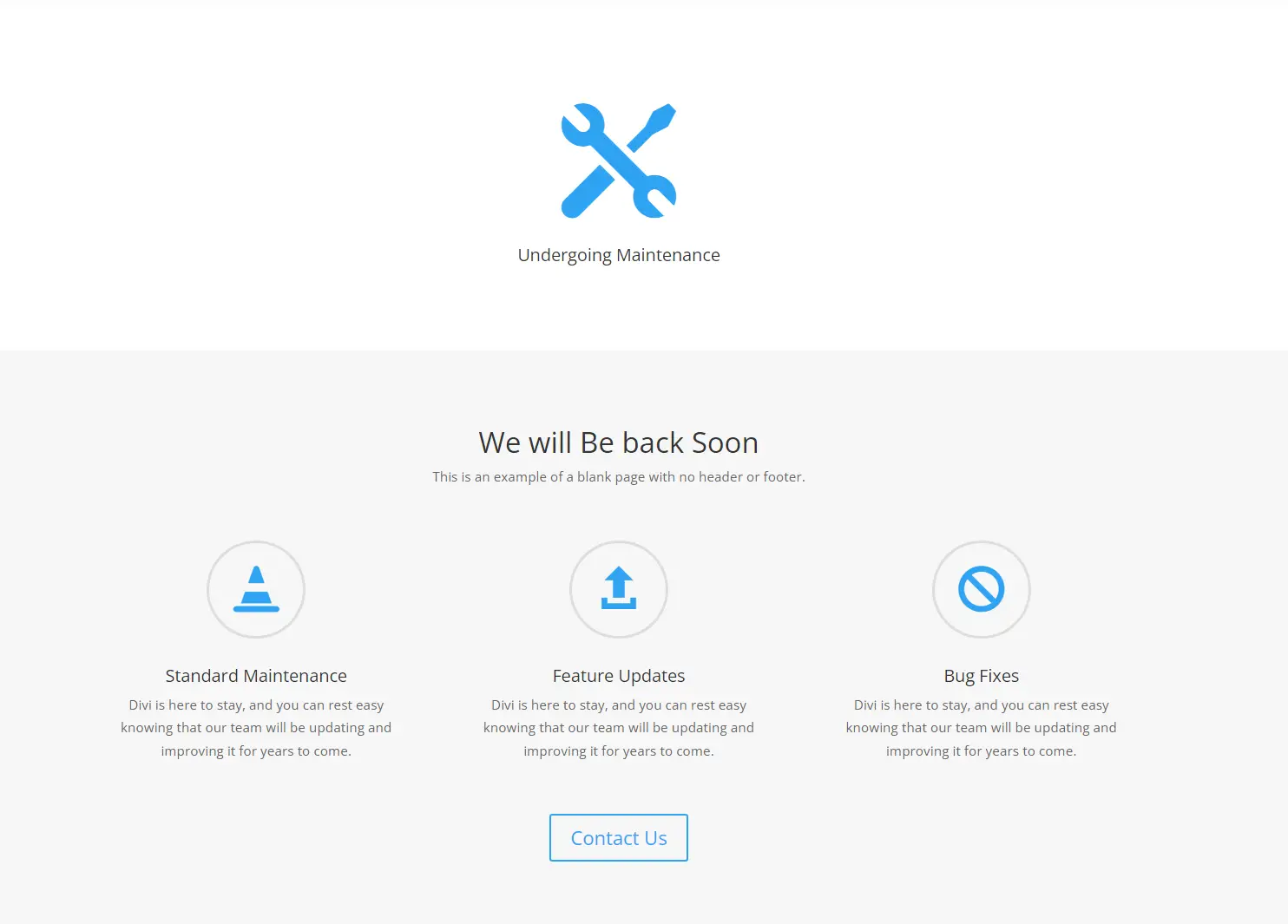
12. 进行维护

这个来自 Divi 的维护模式模板非常简单,它可以兼作“建设中”页面。 它通知用户该页面当前不可用。 它还包括几个部分,供您添加有关问题所在以及您希望何时重新启动和运行站点的更多信息。
您也可以使用这些部分来告知访问者您的产品或服务。 “联系我们”按钮也可以配置为将用户定向到您选择的电子邮件客户端。
海狸生成器
Beaver Builder 是我们最喜欢的 WordPress 页面构建器之一。 虽然与其他选项相比,它的模板库有点有限,但您确实可以为即将推出的页面找到一些令人惊叹的设计。
13.即将推出的模板

如果您使用 Beaver Builder,您可以访问此Coming Soon模板并在编辑页面时导入它。 该设计具有动画背景和覆盖层,其中包括电子邮件注册表单。
要自定义模板,您需要更改标语并添加您的徽标。 您还可以自定义颜色和版式,使页面与您的品牌保持一致。 使用 Beaver Builder 进行所有这些更改只需几分钟。
Avada 是 WordPress 市场上最受欢迎的主题之一,它与 Theme Fusion 构建器一起提供。 它的内置构建器使您可以访问多种页面设计,包括以下即将推出的模板。
要使用这些模板,您需要购买 Avada 主题并将其安装在您的网站上。
14. 扩展即将推出的模板

这个来自 Avada 的模板有一个英雄标题,让用户知道你的产品或网站即将推出。 它还附带一个用于收集潜在客户的表格,以及您可以在其中分享有关即将推出的产品的详细信息的部分。
如果您想为用户提供更多信息,例如功能列表和定价细节,这种设计是完美的。 此外,您可以使用 Avada 编辑设计的任何部分。
15. 发射倒计时

这个来自 Avada 的Coming Soon模板采用了不同的倒计时页面方法。 它以完整图像作为背景,您可以将其替换为与您未来网站相关的照片。
在电子邮件注册表单的顶部,用户可以看到启动的简单倒计时。 该设计唯一缺少的是指向社交媒体配置文件的链接(您可以手动添加)。
试试这些即将推出的模板
即将推出的模板可以为您节省大量时间,使您能够将更多精力投入到实际完成您的网站中。 如果您使用页面构建器,您可能会访问大量即将推出和正在建设中的模板选项。
如果您不想使用成熟的页面构建器来访问即将推出的模板,我们建议您查看 LightStart。 这个免费插件提供了广泛的设计集合,您可以使用本机 WordPress 块编辑器完全自定义所有这些设计。
另外,您还可以使用 LightStart 将 WordPress 置于维护模式,这意味着它也可以在您启动后派上用场。
您对为您的网站使用这些即将推出的模板有任何疑问吗? 在下面的评论部分让我们知道!
