2023 年 15 个最佳 HTML5/CSS3 网格系统和框架
已发表: 2023-09-07几年前的传统设计方法意味着您必须自己设计一个主页,将线框和内容框缝合在一起,然后希望得到最好的结果。 尽管如此,这种技术逐渐消失了,新的、更现代的快速网站开发方法已经出现。 最值得注意的是,CSS3 引入了 Flex-box——一种易于使用的网格功能,您可以使用它来创建内容布局,但仍然有一些是有阻力的。 相比之下,其他人则采取更复杂的方法来实现绝对的设计精度。
当您打开一个新网站时,通常您会看到网站的标题部分、内容区域和侧边栏——这些主要区域还包括自己的设计布局和规格。 兔子洞继续变深。 找到一种设计主页(或任何其他页面)布局的方法,使其在所有媒体、设备和软件上都能呈现良好的效果至关重要。 因此,我们认为将 CSS 和 HTML 框架和系统的集合放在一起来开发网格布局可能对其他开发人员有用。
想要更多框架吗? 尝试我们的其他综述:
不用说,这些设计适用于任何情况,因此您可以不必解决设计布局的问题和怪癖,而不是专注于用您想要放置的内容来填充这些网格框。 在这些网格系统中,您会发现各种各样不同的风格,花一些时间访问演示页面,甚至可以写下您正在寻找的内容,以便您可以更轻松地找到匹配的框架满足您的需求。
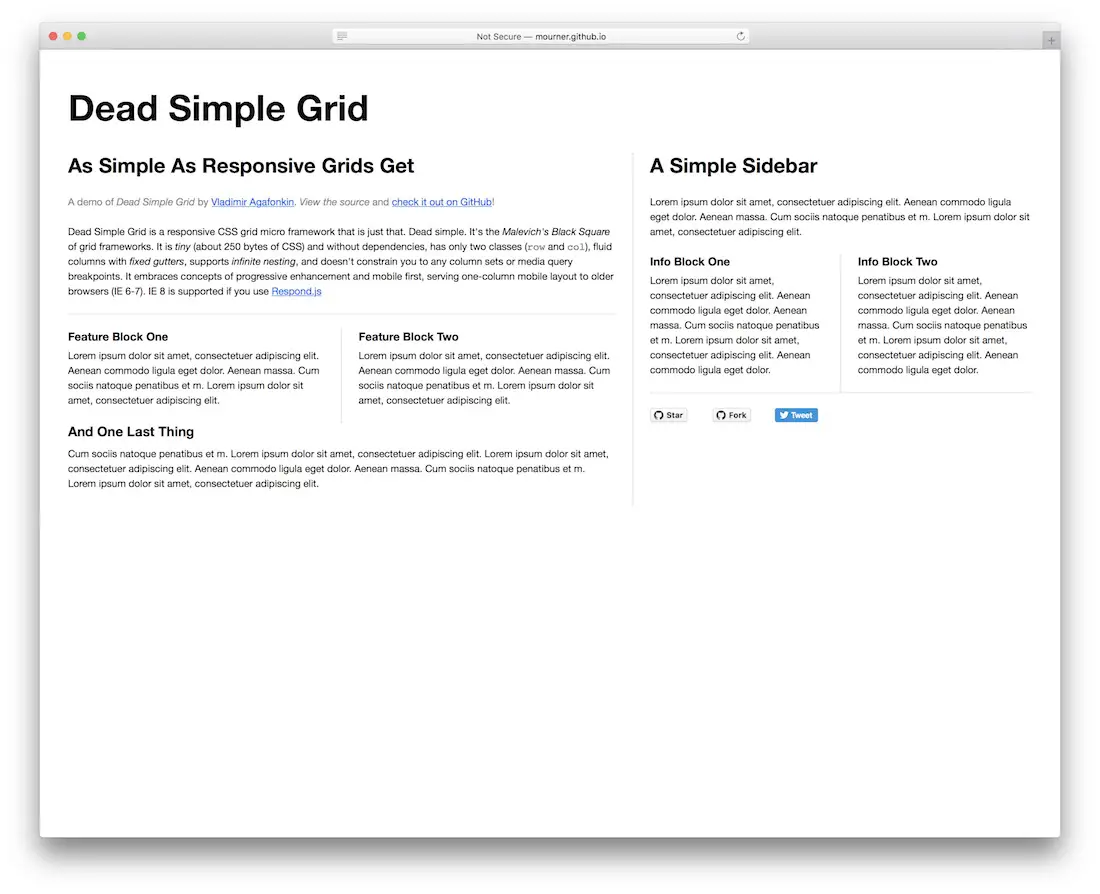
极其简单的网格

网格永远不应该变得复杂,本质上它们只是将整体设计组合在一起的 HTML 元素,而 Vladimir Agafonkin 是拥护这一概念的开发人员之一。 他的网格框架 Dead Simple Grid 仅包含 200 字节的 CSS 代码; 这是如此少量的代码,您的页面甚至不会注意到它的存在。您可以将网格与主要内容区域和灵活的侧边栏(如果需要)分开。 这种网格适合博客和一般主页布局,其中首选最小化设计。 由于媒体查询,响应式设计是集成的,因此网格在它使用的任何设备上看起来都完美无缺。
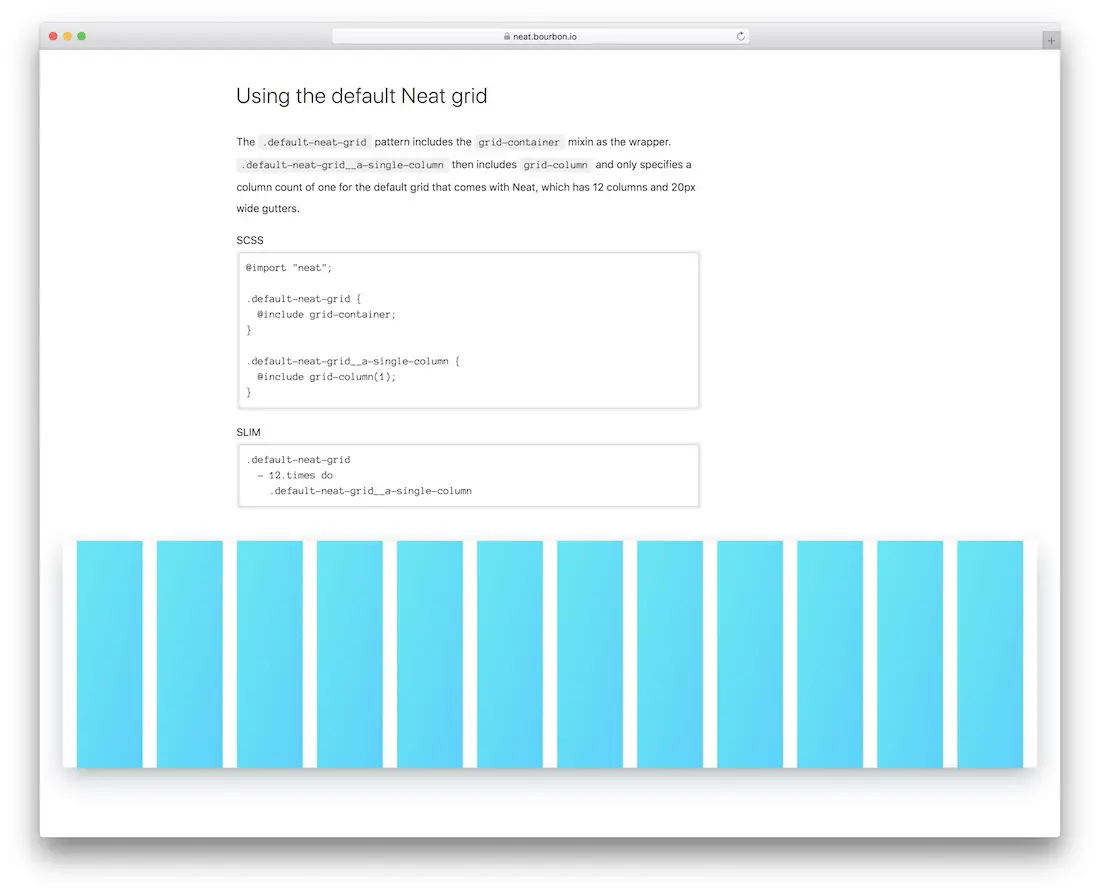
纯波本威士忌

Bourbon 是一个非常成功的 SASS 预处理器 mixins 库。 这使得 Neat 对于那些已经使用 Bourbon 和 SASS 的人来说成为一个有吸引力的选择。 Neat 使开发人员能够访问流体网格系统,该系统快速、简单,可在几分钟内完成设置,但又灵活到无限的更改和调整不会成为问题。
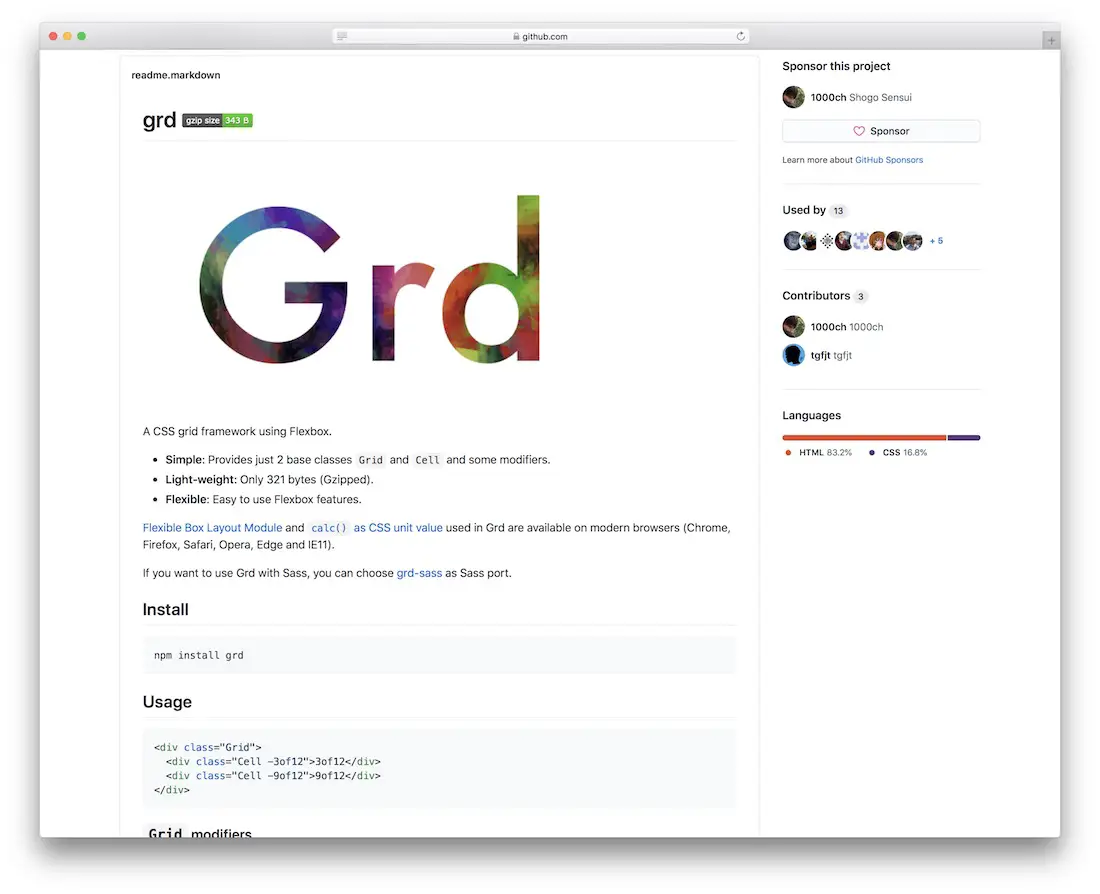
格德

Grd 是一个 CSS 网格系统,它使用 Flexbox 作为后端工具来创建灵活且现代的响应式布局。 使用实时演示,您可以尝试设置和不同的设计自定义,看看 Grd 是否可以解决将特定设计元素集成到现有工作流程中的问题。 我们发现只需使用下拉设置即可轻松制作页眉、页脚和一般内容区域。
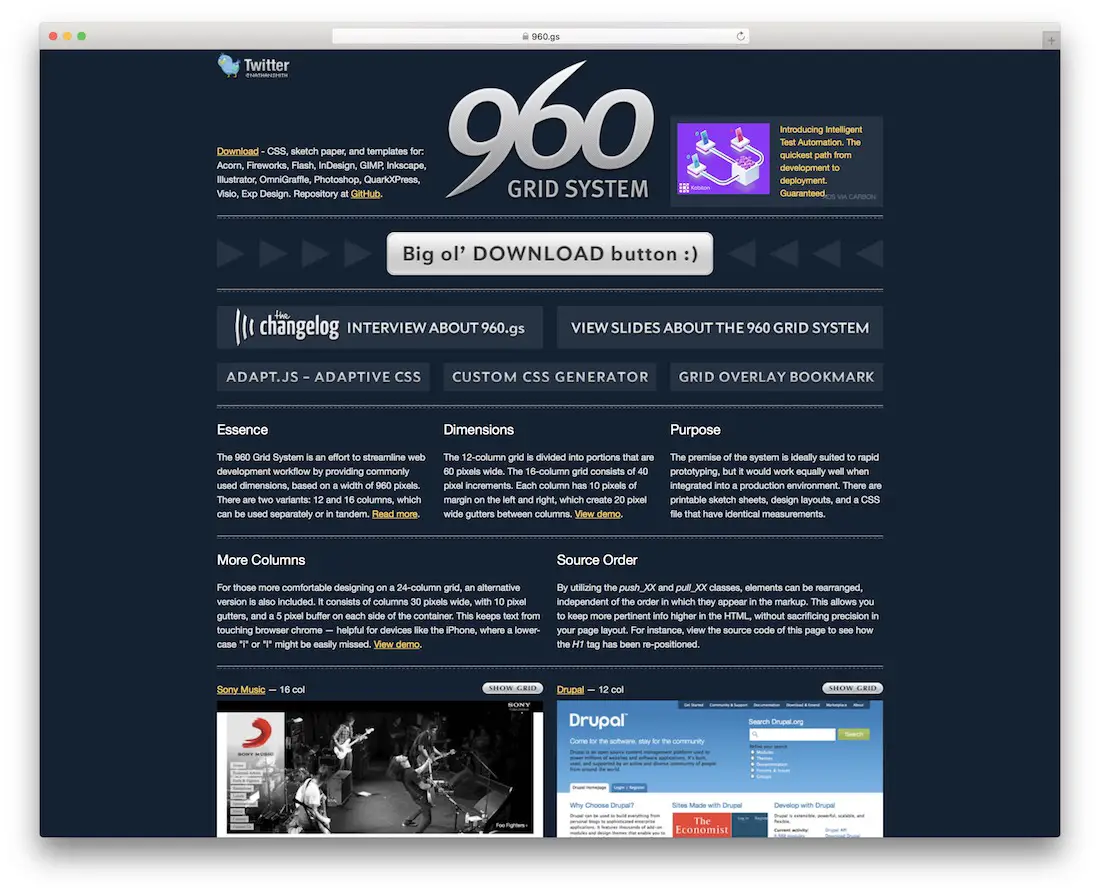
960网格系统

数十万网站已使用 Nathan Smith 的 960 网格系统来支持其设计布局。 它是一个有效的工具,可以简化辛勤工作的 Web 开发人员的工作流程。 通过选择两种不同的列布局(分别为 12 和 16),开发人员可以快速引导支持任何类型的动态和静态输入的主页。 可以添加更多列,但您需要阅读文档才能更清楚地了解其用途。
无语义的

Unsemantic是960网格的后续版本,提供完整的响应式设计功能。 通过独特的拉动类,开发人员可以重新排列他们正在生成的页面的布局,这有助于在任何给定时间推广和展示最重要的内容,这是一种已知的策略,可以帮助搜索引擎更好地理解每个内容元素的用途。 Unsemantic 也是媒体查询的骄傲用户,因此成熟的前端开发人员将不会很难根据自己的需求定制这个网格框架。
简单网格

因此,Simple Grid 适合所有追求简单性和易用性的人。 布局响应灵敏,兼容智能手机、平板电脑和台式电脑。 换句话说,您的项目的性能毫无疑问将是一流的。 它也完全适合大屏幕和更高分辨率。 而且,Simple Grid 只是一个网格,没有任何额外的资源,因此非常轻量级。 凭借方便的十二列结构,您可以自由地创建您喜欢的布局。 您可以将其完美地分成两列、三列、四列或六列。
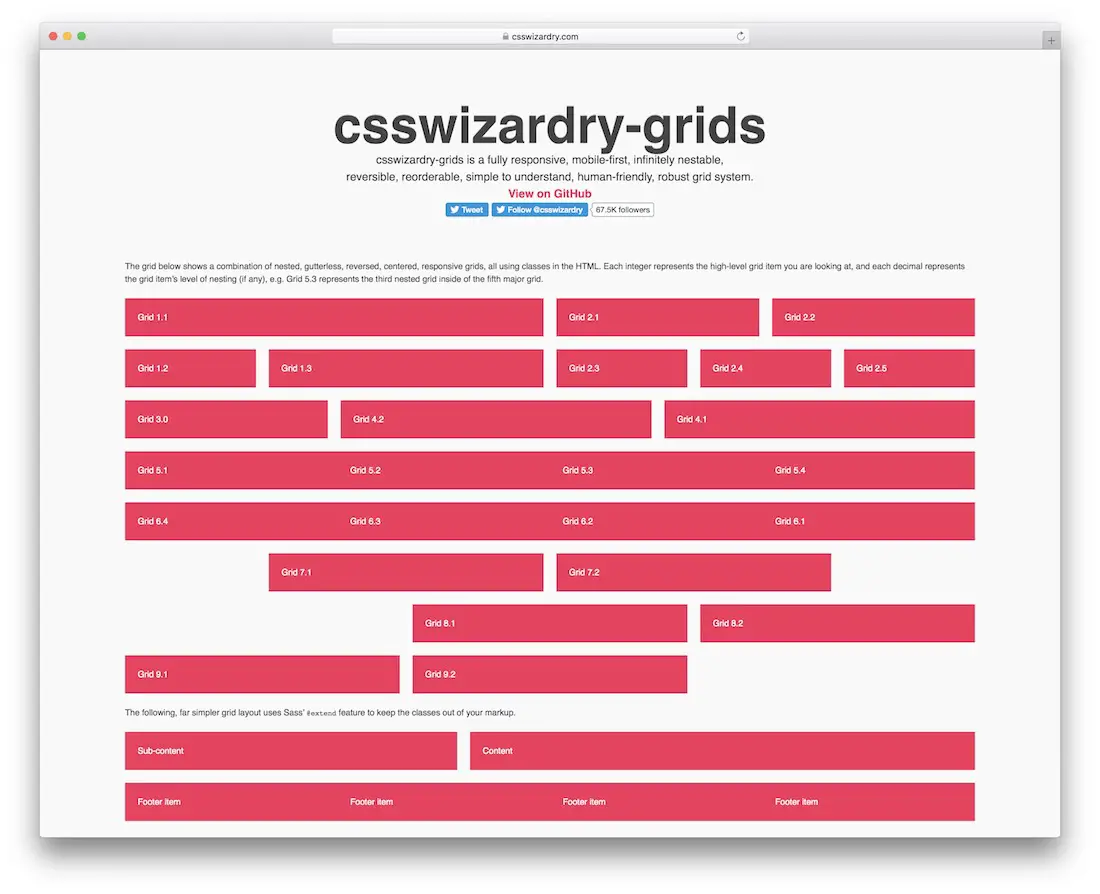
csswizardry-网格

使用 HTML 网格(如 csswizardry-grids),您可以节省时间和精力。 它是一个强大的工具,您可以随心所欲地使用它。 它用户友好且易于构建,确保各个级别的 Web 开发人员都能充分利用它。 在上面的屏幕截图中,您可以查看 csswizardry-grids 支持的所有变体。 您可以自由地重新排序,从而满足您的需求。 现在,通过避免使用 csswizardry-grids 从头开始执行操作来完成您的活动,并从正确的方向开始。

干锅

使用网格系统的好处是巨大的,因为不仅可以节省时间,而且无需担心技术问题。 例如,Griddle 确保与流行设备和网络浏览器完全兼容。 这意味着您的应用程序的性能将始终是一流的。 借助 Griddle,您可以实现从比例网格和嵌套网格到居中混合单元的任何内容。 至于后者,通过一些定制,您可以将固定和流体单元组合在一个令人印象深刻的构建中。 您可以控制单元的水平居中,甚至可以更改垂直对齐方式。
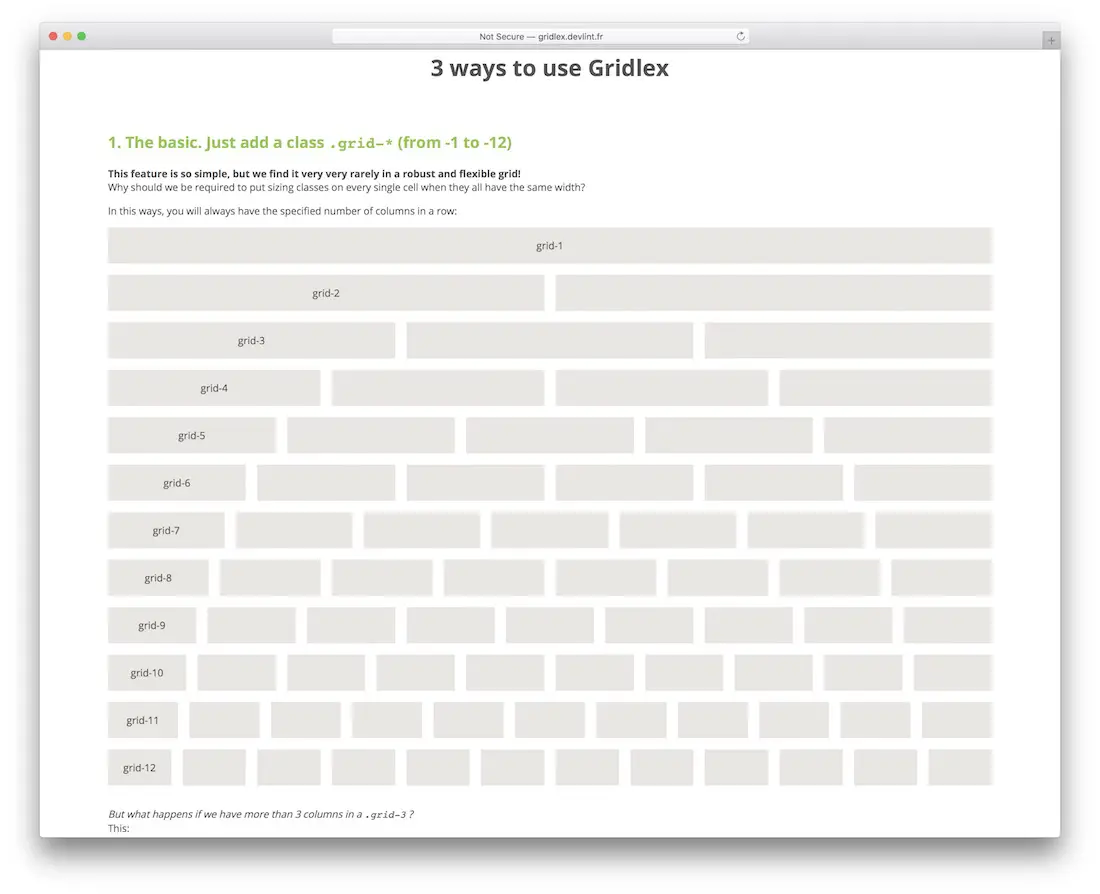
格莱克斯

Gridlex 确实因其出色的设计和易用性而脱颖而出。 这个基于 Flexbox 的网格框架的简单性令人惊讶,其愿景也很简单——将列包裹在网格内,如果需要的话还可以进行任何额外的调整,以使您的最终设计看起来不可抗拒。 只需查看使用 Gridlex 的网站演示,就可以明显看出这是顶级的线网格系统,您不会对它为您自己的项目和工作流程所做的事情感到失望。
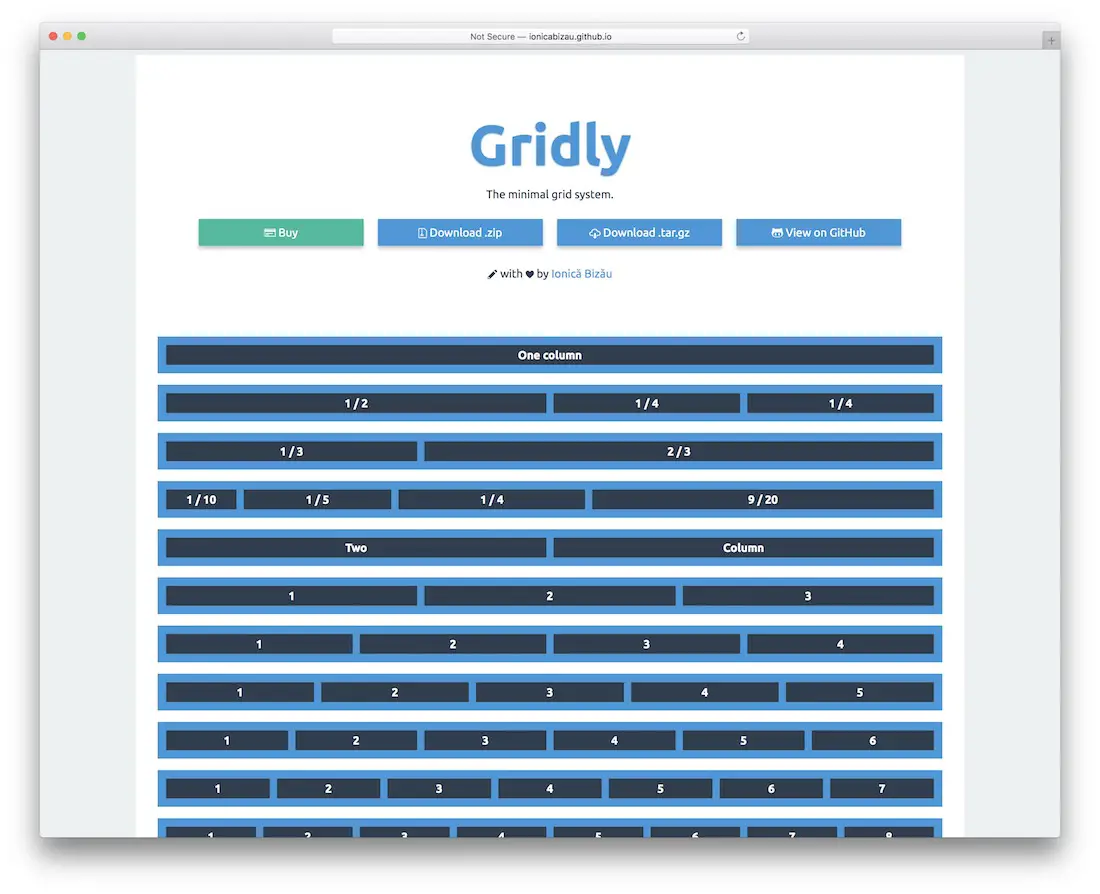
网格状

开发人员将 Gridly 构建为最小的网格布局系统,以支持当今最现代的浏览器。 它的轻量级结构可以帮助开发人员轻松地设置和运行网格/列布局,而不会遇到太多麻烦。 总的来说,这个库的大小极小得离谱,这会让你在接下来的项目中需要更多的东西。
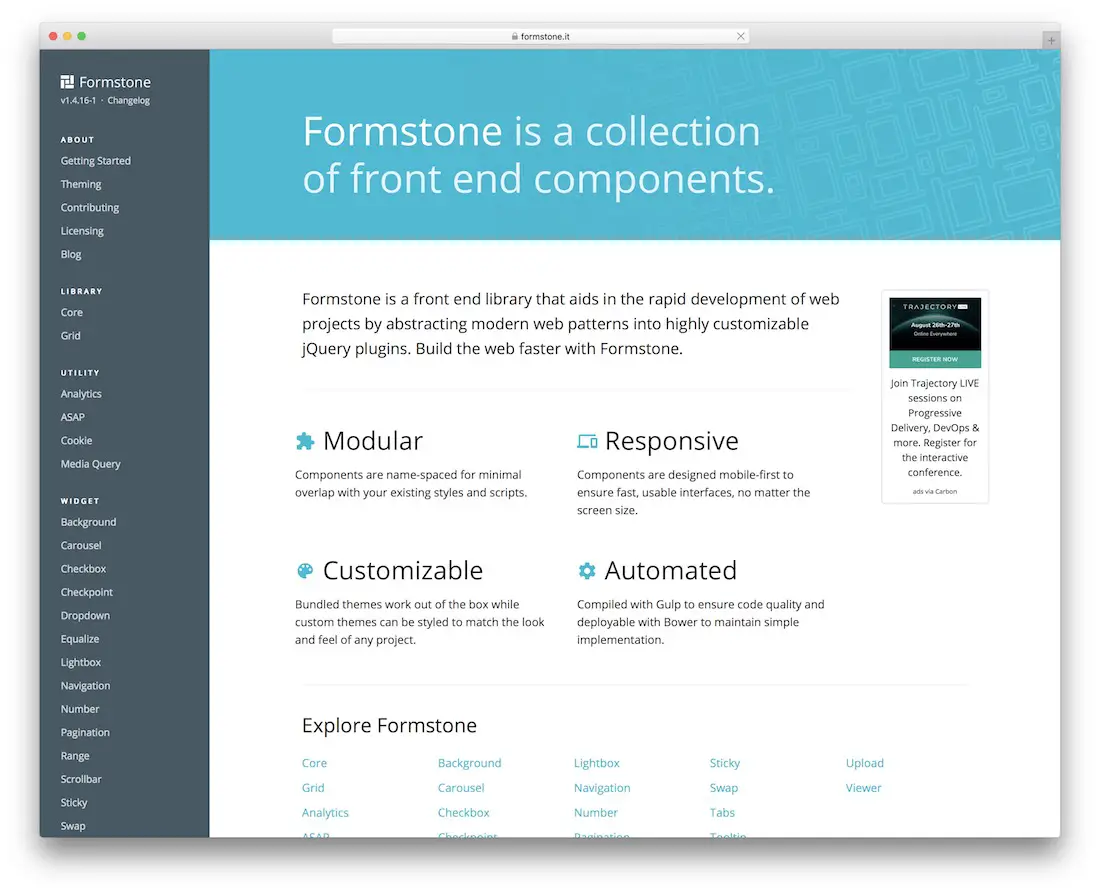
福斯通

Formstone 本身并不是一个单一的托管网格系统,它是一个面向前端开发人员的库,这些前端开发人员需要高度可定制的组件和 Web 元素来构成您每天遇到的传统网页。 作为一个模块化、响应式和自动化的库——Formstone 不仅可以用来扩展大型网站项目,还可以使用网格布局本身。
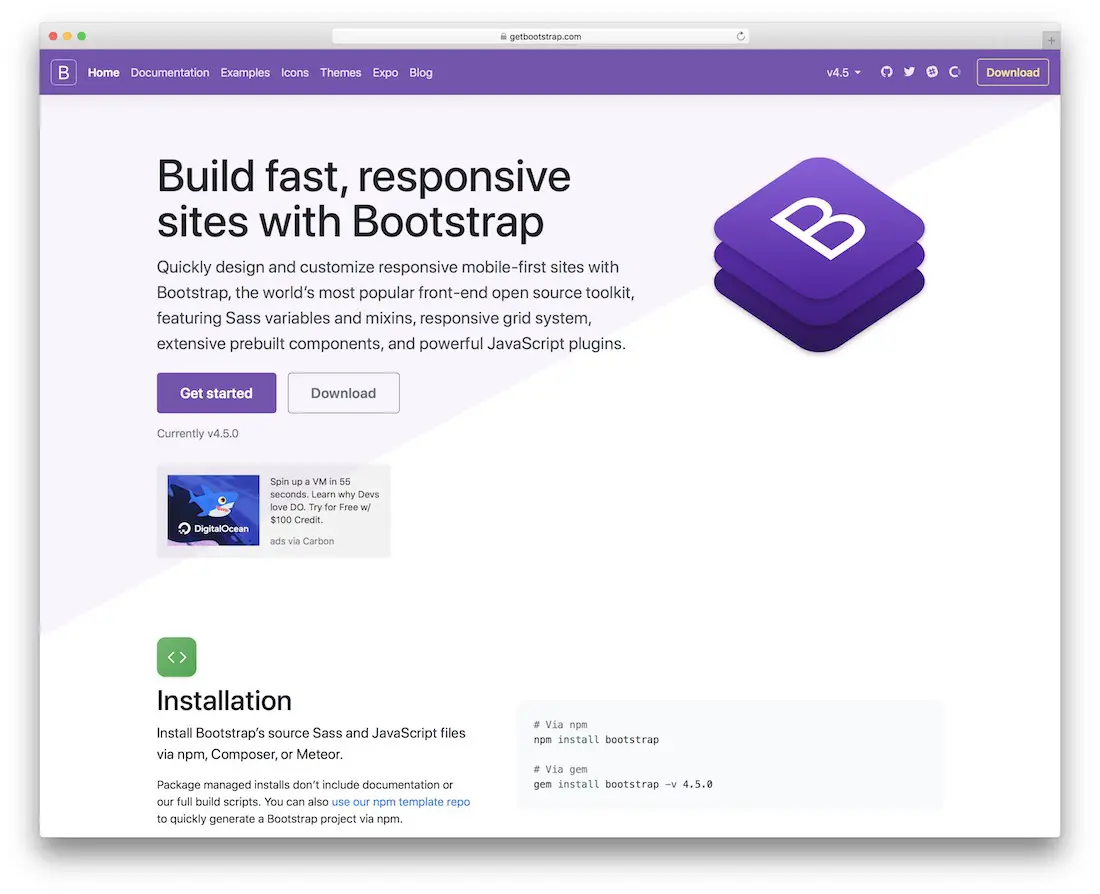
引导程序

如果没有其他所有东西都建立在其之上的网格系统,Bootstrap 今天会在哪里? 我们仍在热切地等待 Bootstrap 6 的到来,但与此同时......您无法抗拒对这个已经成为本世纪最著名的前端框架之一的框架说“是”。 Bootstrap 的功能为数百万个网站提供支持,但如果没有集成到 Bootstrap 核心中的网格框架,这一切都是不可能的。
基础

Foundation 是另一个支持响应式设计的成功前端库,最新版本(Foundation 6)带来了更多现代功能和元素,可以帮助开发人员为客户提供令人难以置信的多功能设计。 Foundation 提供的易于使用的模板使您有机会从所有网格开发中休息一下,而专注于重要的事情 - 您将要放入网格本身的内容。
适用于您下一个项目的响应式网格系统

您的下一个项目的响应式网格系统使用与 960 网格系统相同的类。 它首先为移动访问者提供服务,并提供了标头管理的样板。 开发人员对所有现代浏览器进行了测试,因此您可以放心使用。 您可以使用它作为基础网格系统来帮助您构建响应式网页设计。 这将保持您对流行网格系统的现有熟练程度。
HTML5 样板

HTML5 Boilerplate 是一个面向前端开发人员的强大的样板框架(模板)。 它适合那些想要启动项目而无需使用 Bootstrap 或 Foundation 等更大框架的开发人员。
本文是否有帮助?
是否
