2023 年 Web 开发人员的 16 个最佳 Angular 组件
已发表: 2023-10-02Angular 引入了一些大胆的举措,可能会让那些不熟悉移动网络的人感到惊讶。 Angular(由 Google 构建)很早就成功地俘获了开发人员的心,此后蓬勃发展并发展成为最好的 JavaScript 框架之一。 尽管如此,Angular 仍严格专注于移动优先框架,这意味着桌面应用程序和网站需要以相反的顺序构建。 如果您问我们,这是一个很棒的策略,移动已经超越了所有期望,并且随着数十亿人开始联网,我们首先考虑移动网络才有意义。
如果 Angular 俘获了您的心,您可能有兴趣获取以下任何 Angular 组件,这些组件旨在支持开发人员提供基本和高级功能,从而减少从原型到完整生产应用程序所需的时间。 以下是迄今为止已发布的最佳 Angular 组件的列表。
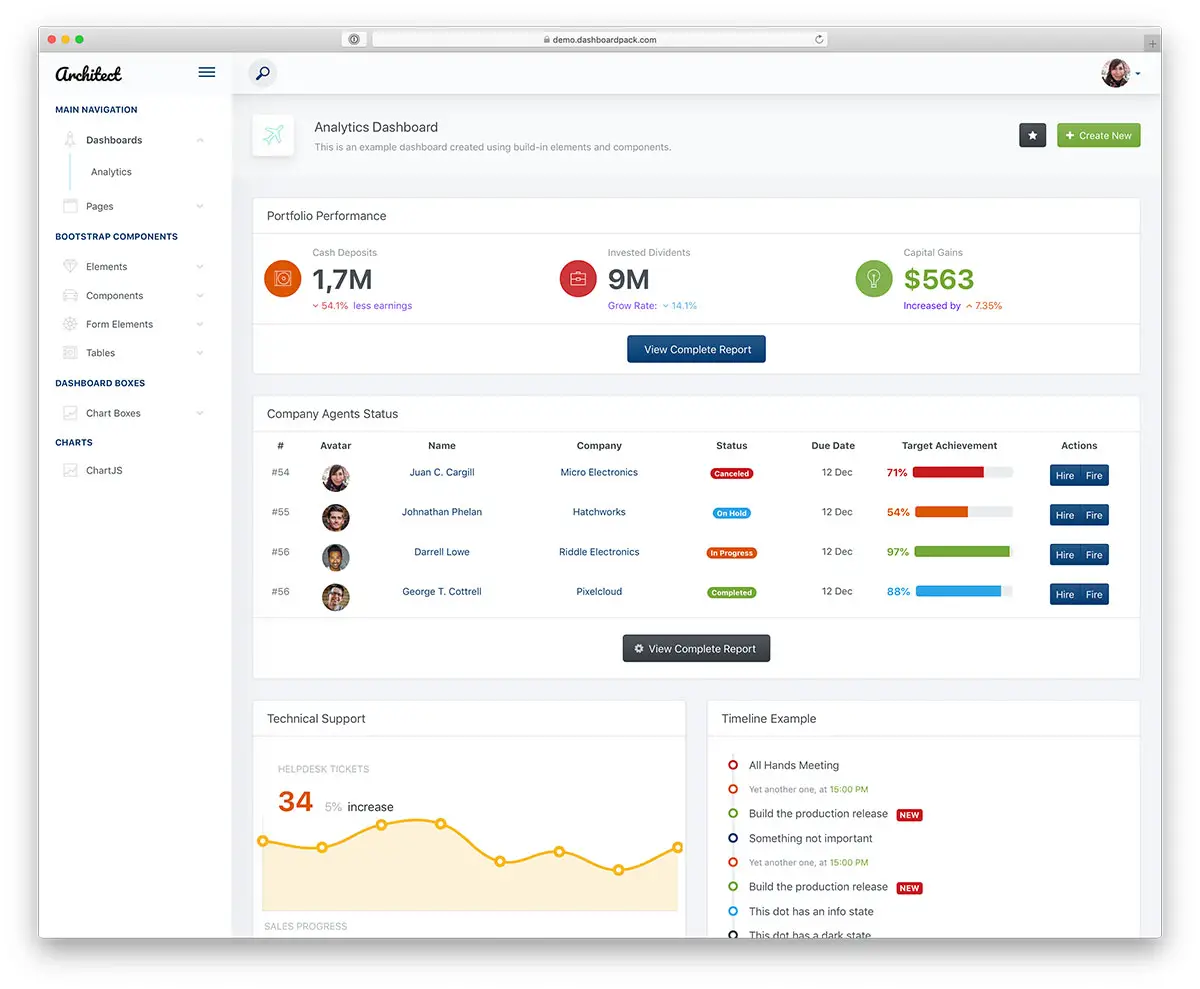
架构师UI Angular

ArchitectUI Angular 是一个多功能仪表板,具有广泛的不同项目范围。 该模板现代而简洁的布局具有出色的特性和功能,对您很有帮助。 当然,您可以开箱即用地使用 ArchitectUI Angular,但您也可以根据您的需求和法规对其进行相应的定制。 虽然您可以对其进行修改以专门适应应用程序,但您也可以将 ArchitectUI Angular 12 与其他项目集成。
此外,在该捆绑包中,您还可以获得多种布局和颜色皮肤、两百多个自定义组件、九个仪表板设计以及完整的文档,以便轻松执行。 该结构也灵活流畅,可以在不同的设备和网络浏览器上无缝运行。 构建一个管理仪表板,它将通过 ArchitectUI Angular 12 引起人们的注意,并开始向您希望通过应用程序实现的成功迈进。
更多信息/下载
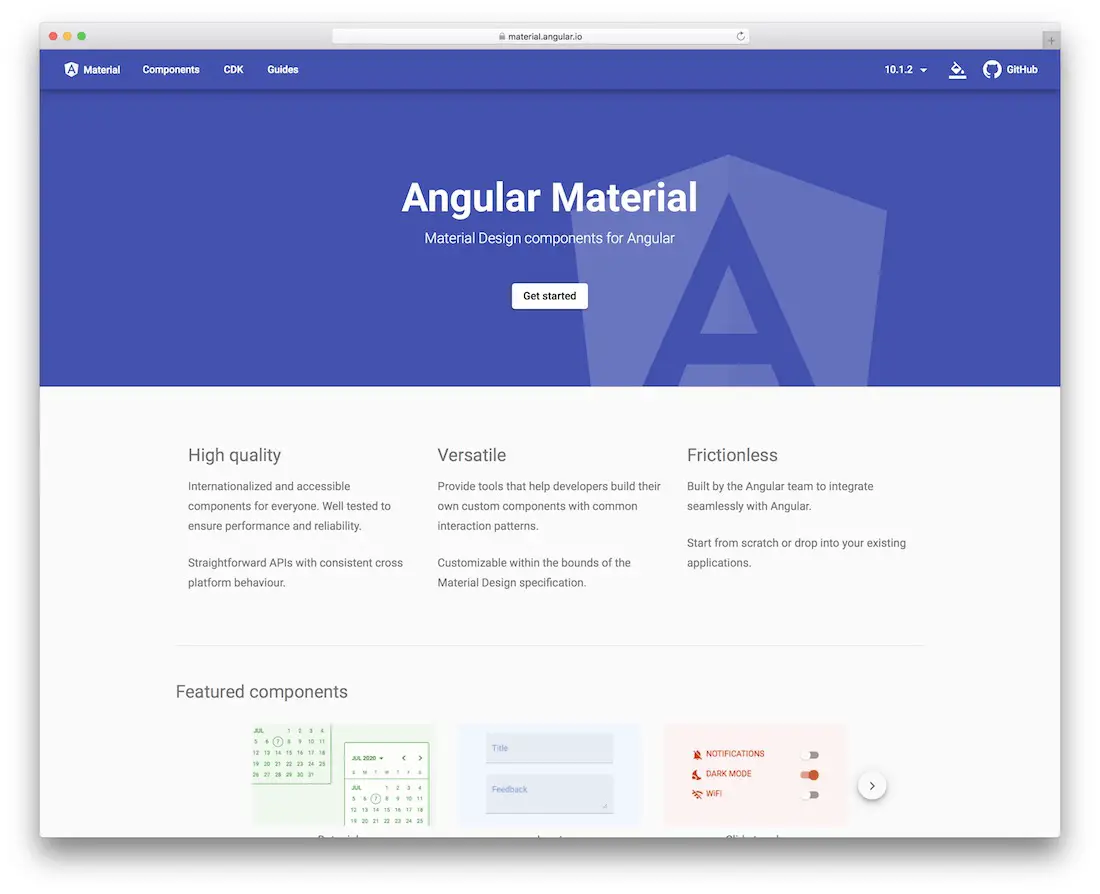
Angular 的材料设计

Google 是 Angular 背后的官方公司,所以如果他们不提供 Angular 的设计标准那就太可笑了! 这就是他们所做的,将材料设计移植到 Angular 组件上,准备好在您现有和未来的应用程序中使用。 目标是创建一个材料设计用户界面组件存储库以遵守材料设计规范。 所有组件都已全球化,以便可以以任何语言或任何国籍使用,提供直接的点 API 解决方案,使开发人员的工作不再那么令人沮丧,在常见情况下进行了基准测试以确保兼容性,拥有干净的代码库和功能文档齐全,因此开发人员可以享受 Angular 闻名的品质。 随着 Angular 得到更多的宠爱、优化和处理,该组件正在逐渐得到改进。
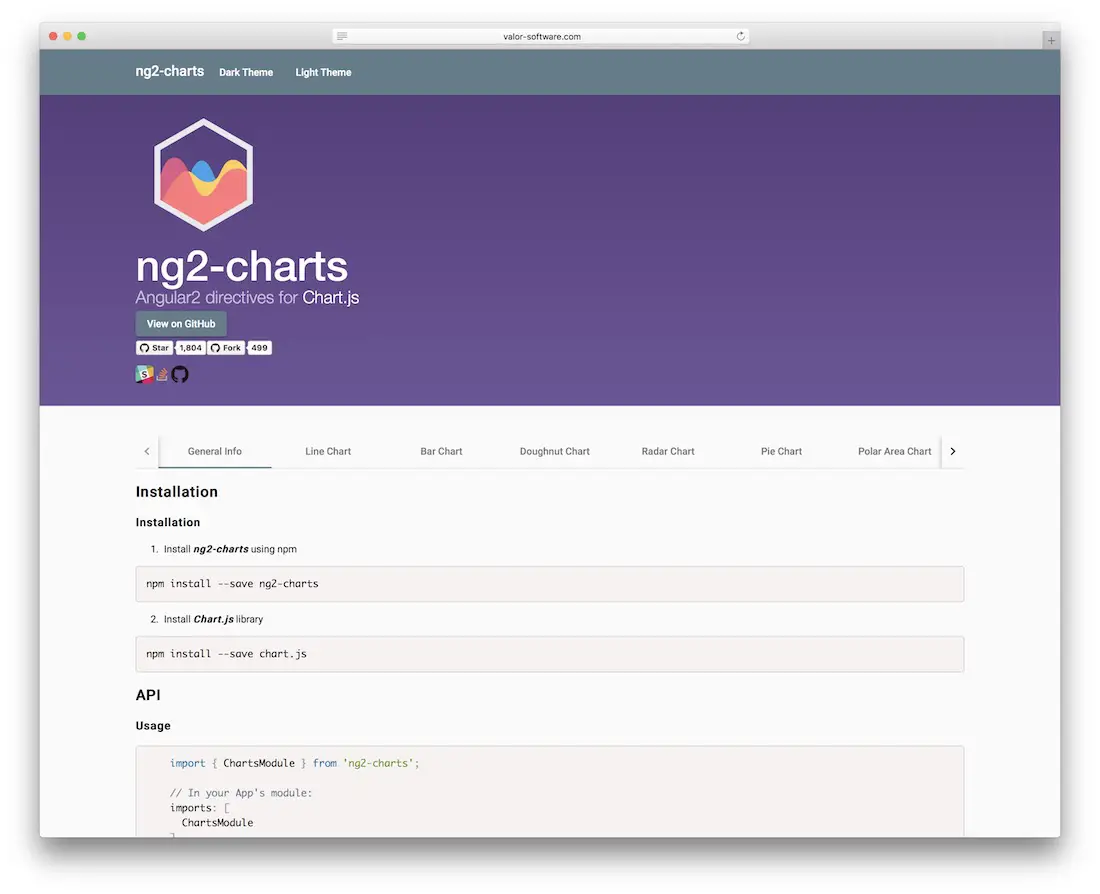
基于 Chart.js 的 Angular2 图表

Chart.js 是一个 HTML5 图表库,它充分利用了 HTML5 Canvas 元素的潜力。 数据科学家、健康研究人员、记者、媒体公司和出版商都使用它来向受众提供交互式数据。 Chart.js 已在幻灯片、商务会议中使用,并且经常在 Web 和移动应用程序中实现。 它是 GitHub 上最热门的图表库,所有讨论图表库的在线文章都会提到 Chart.js! 尽管仅限于(真的吗?)只有八种图表类型,但每种类型都无可挑剔地完美,通过对所呈现的数据进行有意义的关注,从人群中脱颖而出。 Angular 是一个完美的框架,可以补充 Chart.js 的全部潜力,因为两者具有相似的设计理解,并且组合在一起可以创造奇迹。
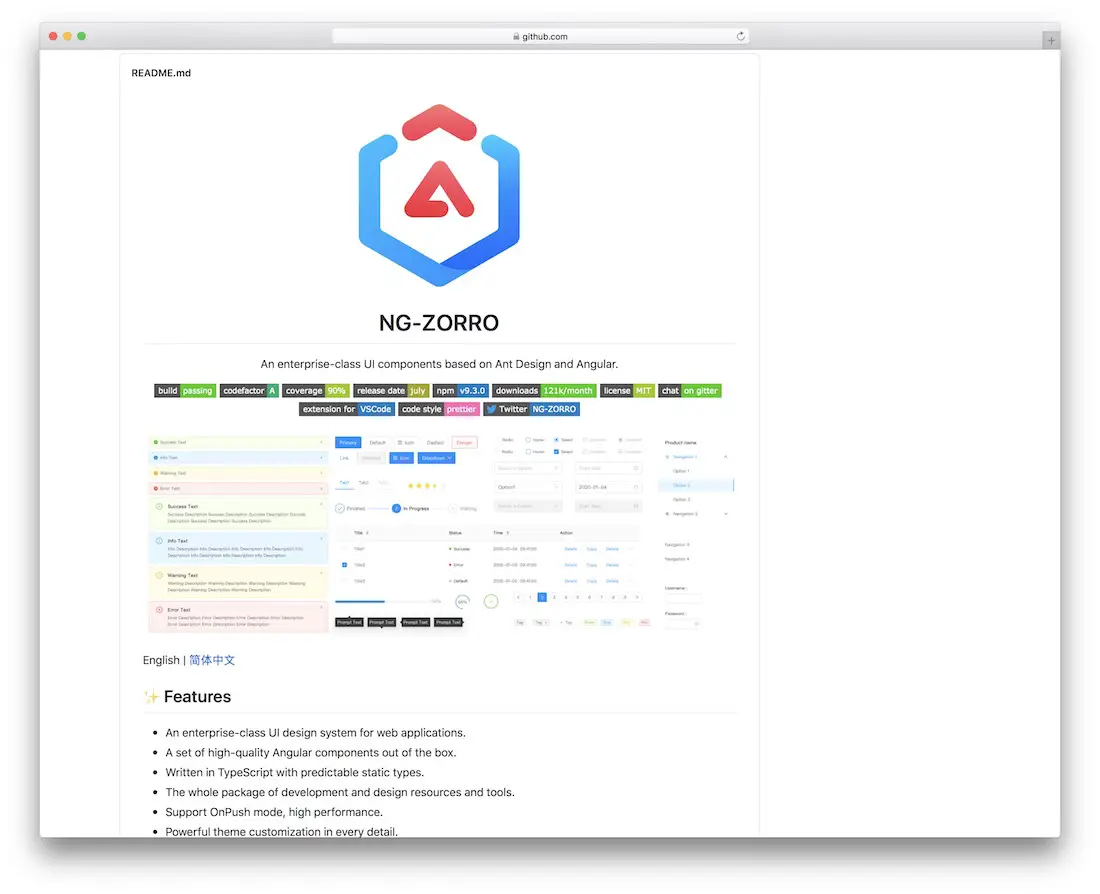
NG-佐罗

NG-ZORRO 是一个基于 Angular 和 Ant Design 的功能性 UI 组件套件。 通过 NG-ZORRO,您可以获得大量元素和扩展,可以将它们集成到您正在处理的不同项目中。 一切都完美和谐地开箱即用,并且与主要的网络浏览器兼容。 NG-ZORRO 还支持国际化,因此您可以轻松地将其更改为不同的语言。 此外,还可以进行定制,因此您可以微调每个组件,以将您的项目风格与 T 恤相匹配。 立即参与,了解安装并将事情提升到一个新的水平。
角度组件

因此得名,这是 Angular 的官方组件套件。 这些工具可供任何人使用,因为它们非常灵活,可以满足不同的意图。 它们还经过充分测试,确保性能达到最高水平。 借助可用的组件,开发人员可以更快、更省力地构建项目。 您可以从头开始或集成到现有项目中,这两种方法都非常有效。 其中一些组件包括自动完成、徽章、卡片、按钮切换、芯片、日期选择器和表单字段等。 最后,如有必要,请查阅可用的文档并享受顺利的执行。
Angular 的 Onsen UI

借助 Angular 和 Onsen UI,您现在可以快速加快构建一流移动应用程序的过程。 所有组件都将与您的 Angular 移动应用程序协同运行,以实现完美操作。 一些组件包括轮播、对话框、表单、网格、列表、导航、登录、弹出窗口等。 您甚至可以在尝试之前先检查 Onsen UI 的 Angular 组件的运行情况。 当您可以从 Onsen UI 提供的预定义材料中获益时,为什么要浪费时间自己做所有繁重的工作呢? 立即使用 Onsen UI,因为它是免费的。
NGX-引导程序

NGX-Bootstrap 是一个开源项目,为 Angular 提供 Bootstrap 组件。 在这种情况下,您不必包含 JS 组件,但是,NGX-Bootstrap 使用 Bootstrap 的标记和 CSS。 每个元素的构建都考虑到了适应性。 这意味着,无论您是从头开始还是计划集成到现有的创作中,它们都可以轻松适应不同的项目和应用程序。 有大量演示可供选择,帮助您节省更多时间,同时只专注于精炼细节。 文档、安装方法和其他必要信息也包含在捆绑包中,您可以从中受益。
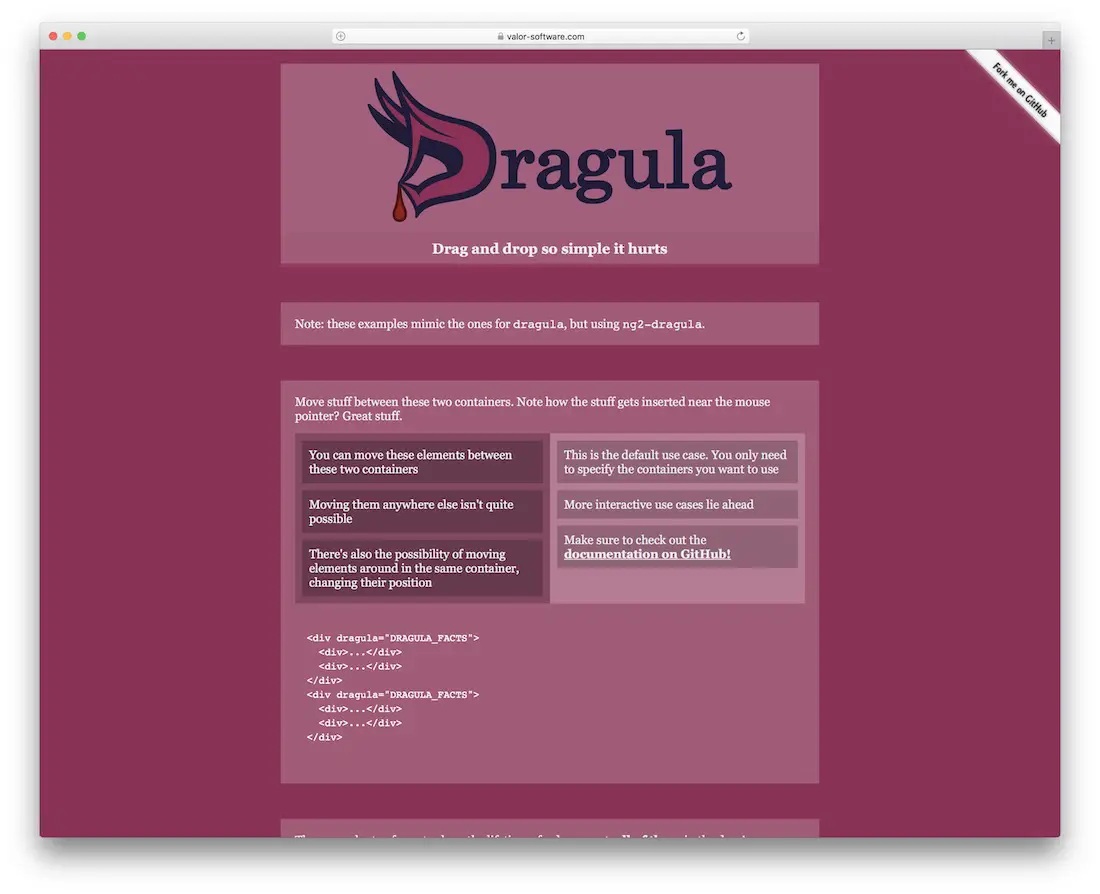
德拉古拉

目前,拖放工具、库和框架正在发生巨大的增长,尽管它们通常属于网页设计布局类别或原型设计。 我们在传统设计中看不到那么多的拖放功能,除非该网站的构建允许用户重新排列其用户界面的布局。
Dragula 脱颖而出,因为它不仅可以用于布局,还可以用于实际内容,这意味着您可以创建测验相关的应用程序或关键字搜索相关的应用程序,这些应用程序需要用户在布局中对齐特定的数据集。顺序正确,Dragula 确实支持回调。 我想到的内容审查和内容管理网站可以从 Dragula 中受益,因为它可以根据平台提供的内容向各个方向拖动内容。

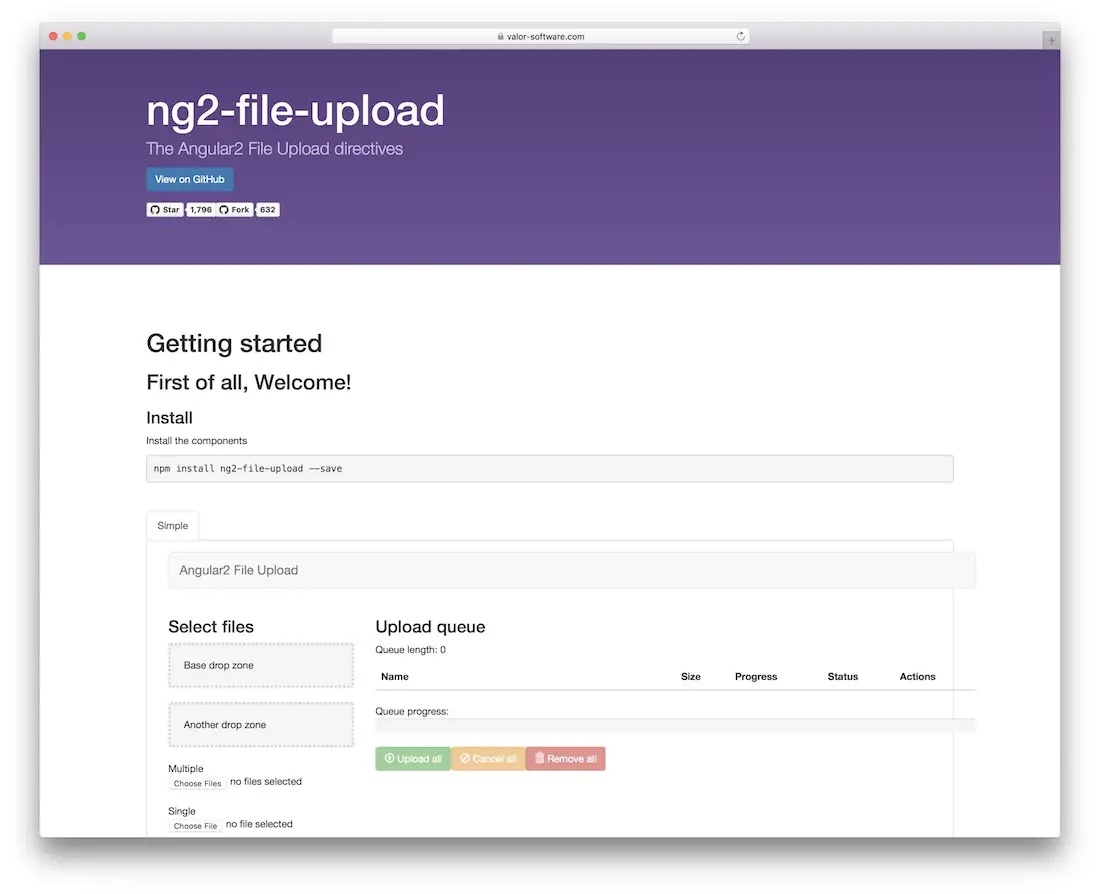
用于文件上传的 Angular2 指令

文件上传不是您从引导应用程序开始就考虑的事情。 最迟,在最终确定应用程序的用户个人资料部分时,您将开始考虑文件上传功能,因为用户可以在其中上传社交照片。 但还有内容部分,如果您要内置即时消息传递功能,则必须为用户提供一种相互发送文件的方法。
这是当今人们所期待的事情。 Angular File Upload 是一个很棒的小组件,设计精美且易于使用。 支持多个、单个、拖拽文件上传。 用户(或您)可以查看正在上传的文件的进度,完成后可以采取任何必要的操作,例如取消或删除文件。 对于潜在的代码问题,您可以参考 GitHub 库并在那里提出问题。
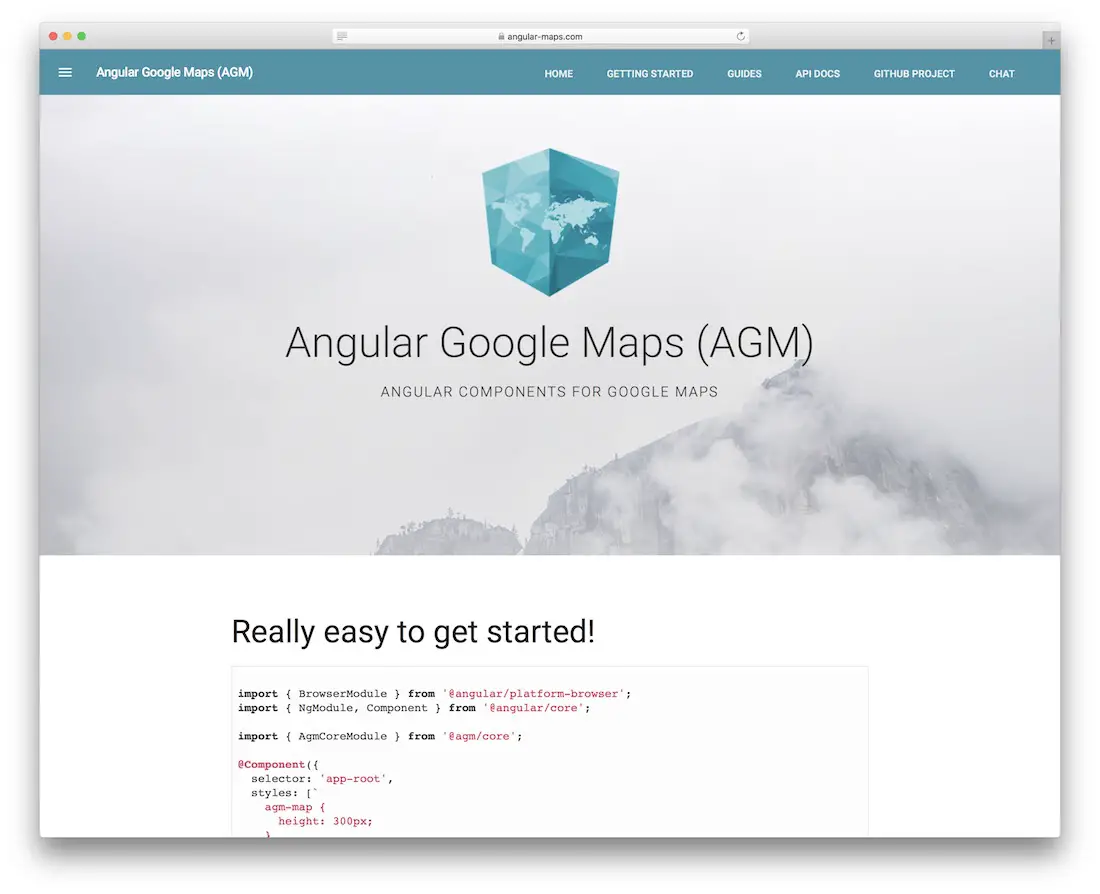
Google 地图的 Angular 指令

您正在与 Angular 应用程序的客户合作,他要求您在应用程序本身中实现 Google 地图小部件,您会做什么? 您是否使用 iframe 的传统方法,还是利用 Angular Google Maps 等库将地图本地集成到应用程序中? 不幸的是,该库目前处于 Alpha 版本,因此不建议在生产中使用,但请密切关注发布版本,或者您可以自己修改它并提出一个稳定的版本来在您的应用程序上使用。
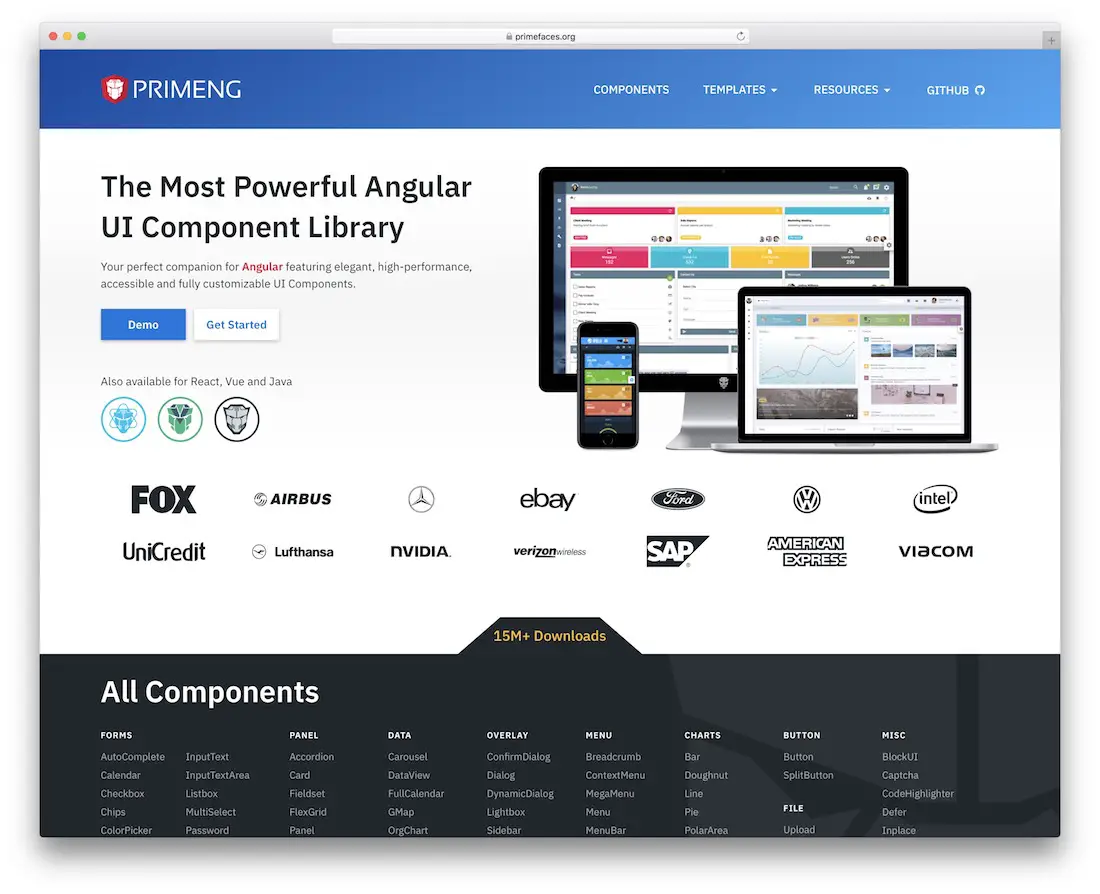
PrimeNG

PrimeNG 是一个主要的组件库,适合正在学习使用 Angular 的用户界面设计师! 它专注于这些独特的组件:输入表单、按钮、数据显示、布局面板、布局覆盖、内容菜单、数据图表、消息传递、多媒体、拖放工具以及自定义主题、响应式设计、进度条、代码等杂项工具突出显示和终端工具。 每个组件都提供了一个可以应用于您的应用程序的独特小部件,使用 PrimeNG 不仅可以提高生产力和开发速度,还可以为您开发任何未来的应用程序奠定坚实的基础。 PrimeNG 没有提供的东西很少,您可以在这篇文章或 GitHub 上找到其他任何东西来最终确定您的想法。
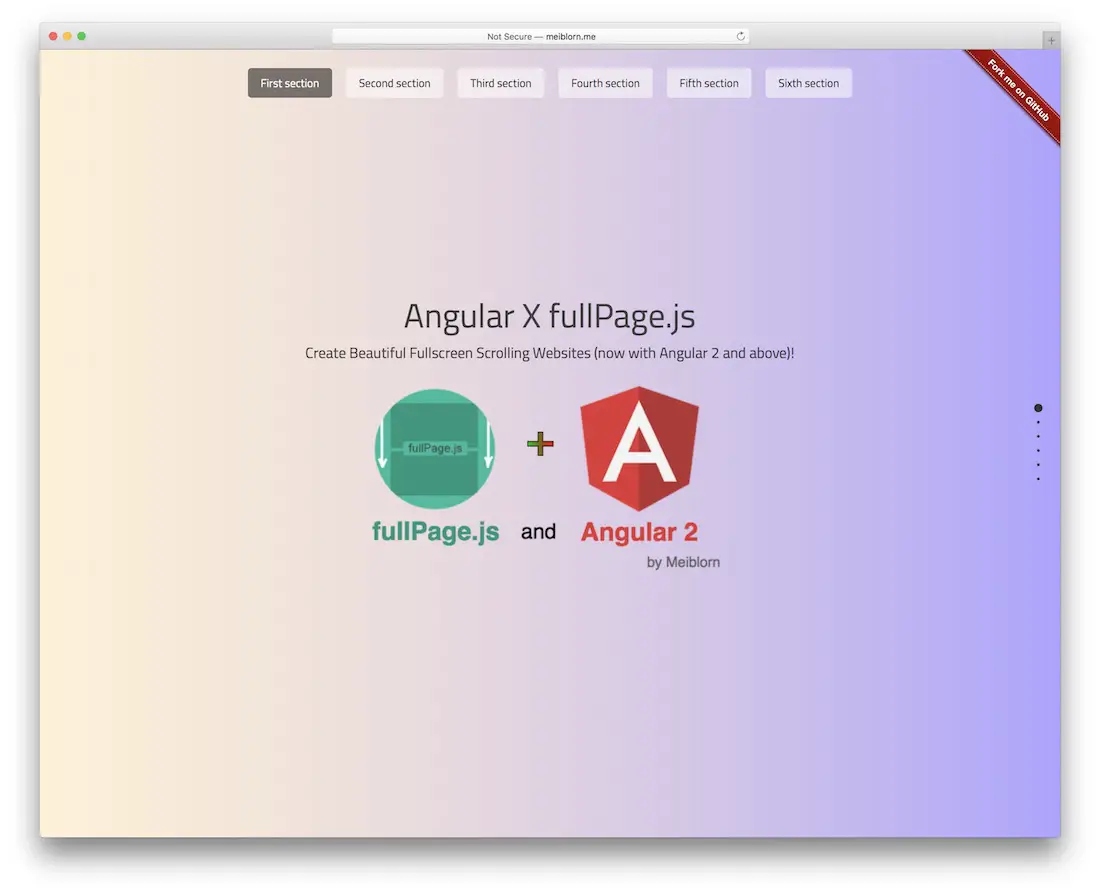
Angular 的 fullPage.js 集成

什么是 fullPage.js? 它是一个 JavaScript 库,旨在帮助开发人员构建单页滚动网站。 有点像内容滑块,但垂直旋转并提供网站内容。 有了新的想法,用途可以扩展到将您的网站变成幻灯片等情况。 而且,对于构建开源项目并想要解释细节的实际开发人员来说,它也没有什么用处。 菜单导航使任何人都可以从一张幻灯片(页面)跳转到另一张幻灯片(页面)。 所以从技术上讲,它的工作方式很像网站。
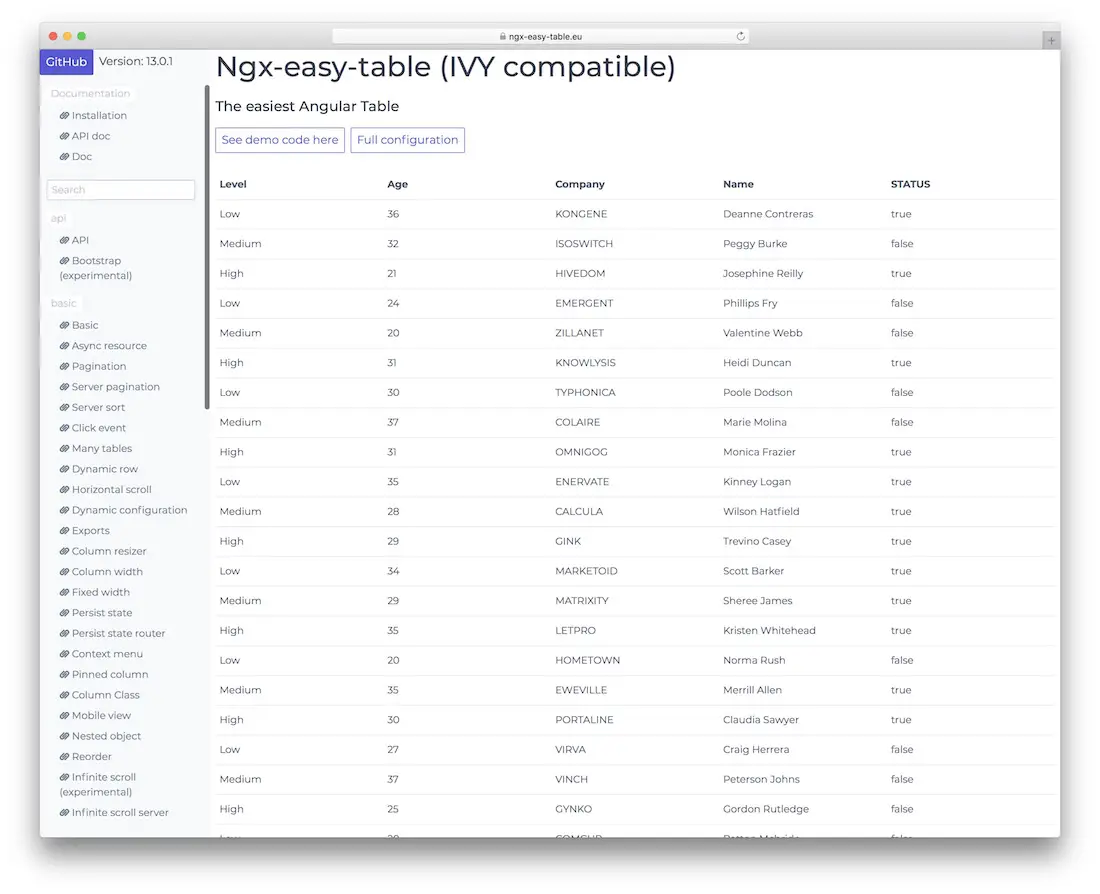
角度简易桌

Espeo Software 是一群专业人士,帮助客户将他们的想法转化为真实、有形的项目。 当他们有时间时,他们会与 Angular 社区自由分享一些库和想法。 其中之一是 Angular Easy Table。 这是一个非常方便的模块,用于将表格实施到您的应用程序或网站中。 您可以在四种不同的配置下使用它:根本没有配置、具有搜索功能的表格、具有分页的表格以及可用于将数据导出到外部 CSV 文件的表格。 开发人员没有将 Bootstrap 应用到设计中。 这使您可以根据自己的喜好自由地使用您的界面来覆盖它。
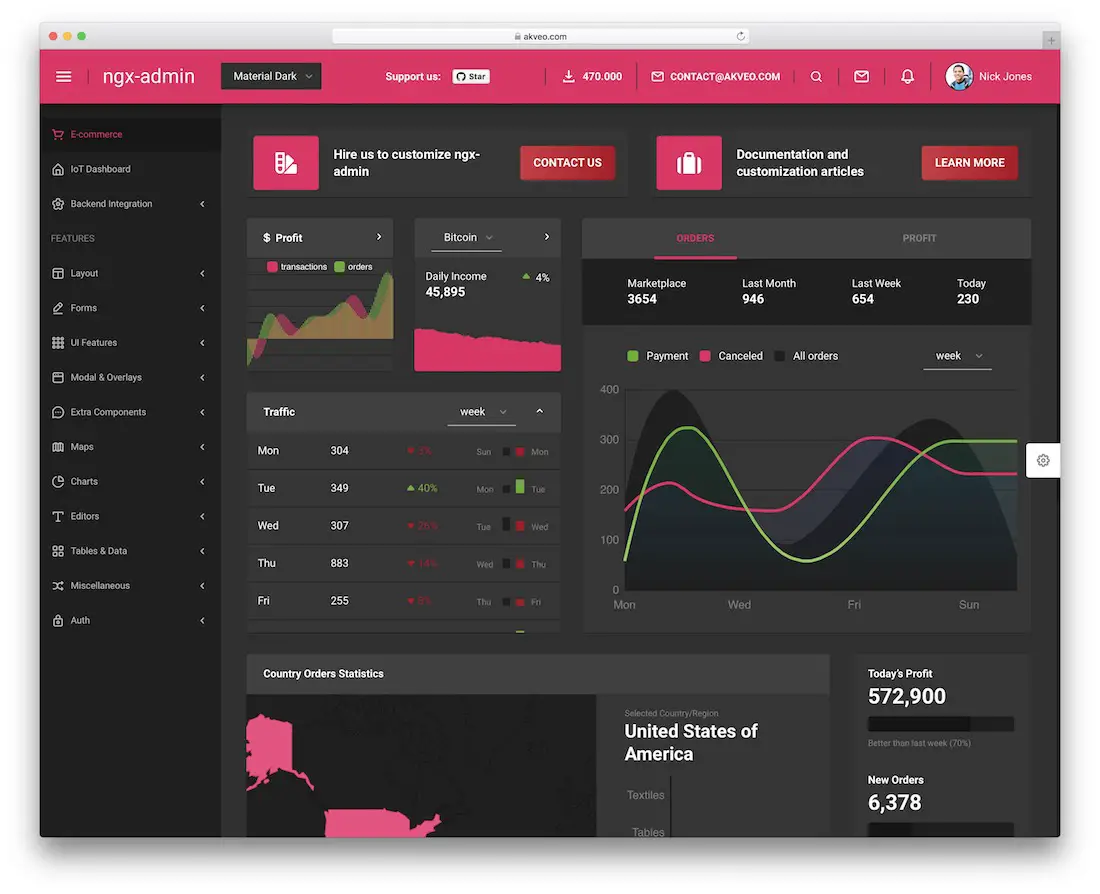
使用 Angular、Bootstrap 4 和 WebPack 构建的管理面板框架

管理仪表板模板来自许多不同的框架。 他们的开发人员还使用 Bootstrap 构建了其中许多。 此外,他们在本地构建了其中一些,现在 Angular 社区成为了皇冠上的明珠。 Angular 管理仪表板模板超越了您对设计此类模板的任何期望。 使用 TypeScript、WebPack 和 Bootstrap 4 框架构建 - 用户界面和用户体验的结合是前所未有的。 Angular Admin 是一个令人惊叹的模板。
此外,它还具有响应式网页设计、高质量显示、SASS、jQuery、图表和地图库集成等功能。 设计的仪表板也非常特别。 也许,它对展示 Bootstrap 4 网站的未来有很大帮助。
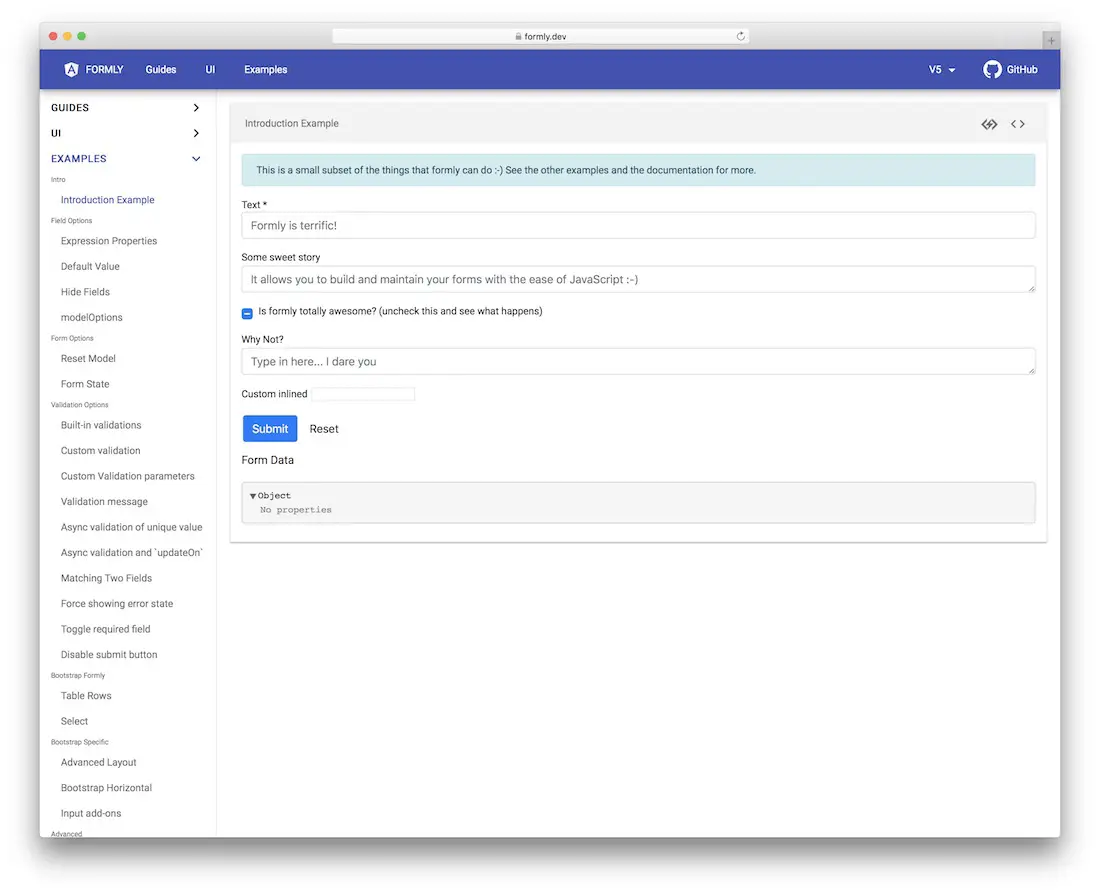
Angular 的 JavaScript 表单

在 Angular 项目中使用 JavaScript 表单并不困难。 只需一个简单的组件库即可添加必要的功能,使您的项目能够实现 JS 表单。 尽管这是一个正在进行中的组件,但数十名开发人员证明了它正在被积极使用。
Angular 的惰性图像加载器

Angular 对涉及视觉内容的大型项目具有很大的吸引力。 性能已经有了,当然稳定性也是如此。 您还可以确保仅在用户到达页面上的特定元素后才将它们提供给用户。 这与应用程序和您不断处理的图像数量无关。 这就是延迟加载的工作原理。 为您自己和您的读者节省一些带宽。 您可以通过在视觉内容进入浏览器的实际窗口后显示视觉内容来实现此目的。
本文是否有帮助?
是否
