2022 年 16 个最佳 Bluehost 网站
已发表: 2022-11-18为了您的方便,我们创建了跨多个行业的最佳 Bluehost 网站集合。
从个人和商业网站到电子商务网站,我们试图涵盖所有内容,以便每个人都可以以此为灵感。
如果您不知道从哪里开始,我们强烈建议您在继续之前查看这些内容。
请记住,这些网站都托管在 Bluehost 上,但不一定使用他们的网站和在线商店构建功能。
幸运的是,您可以使用 Bluehost 及其网站构建器(或自定义 WordPress 主题)快速轻松地创建您的在线形象。
首先享受所有这些示例的独创性,然后再创建您的示例。
最佳 Bluehost 网站设计灵感
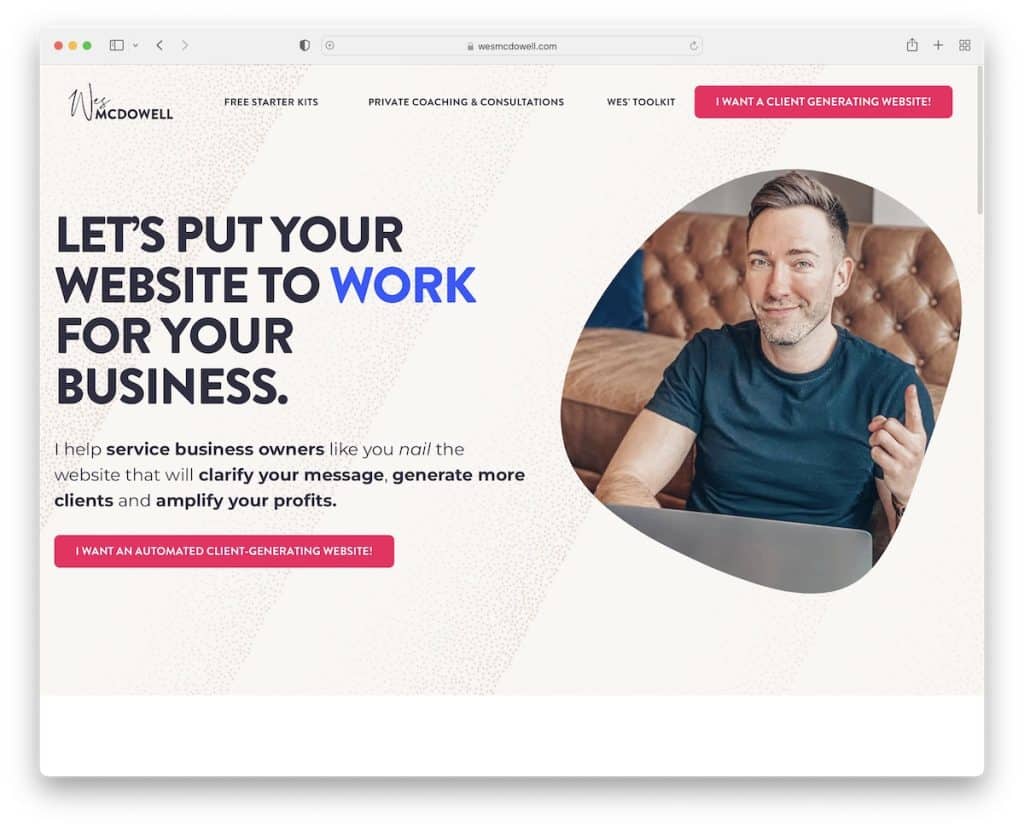
1.韦斯麦克道尔

韦斯·麦克道尔 (Wes McDowell) 的业务在网上表现出色,每位专业人士和自由职业者都可以从中学习。
虽然我们是极简主义网站的粉丝,但 Wes 的网站非常谨慎,尽管主页上有很多内容。
出色的滚动体验和浮动导航,无需滚动回到顶部即可从一页跳到另一页。
注意:首屏上方的气泡动画可以很好地吸引注意力,使网站更加突出。
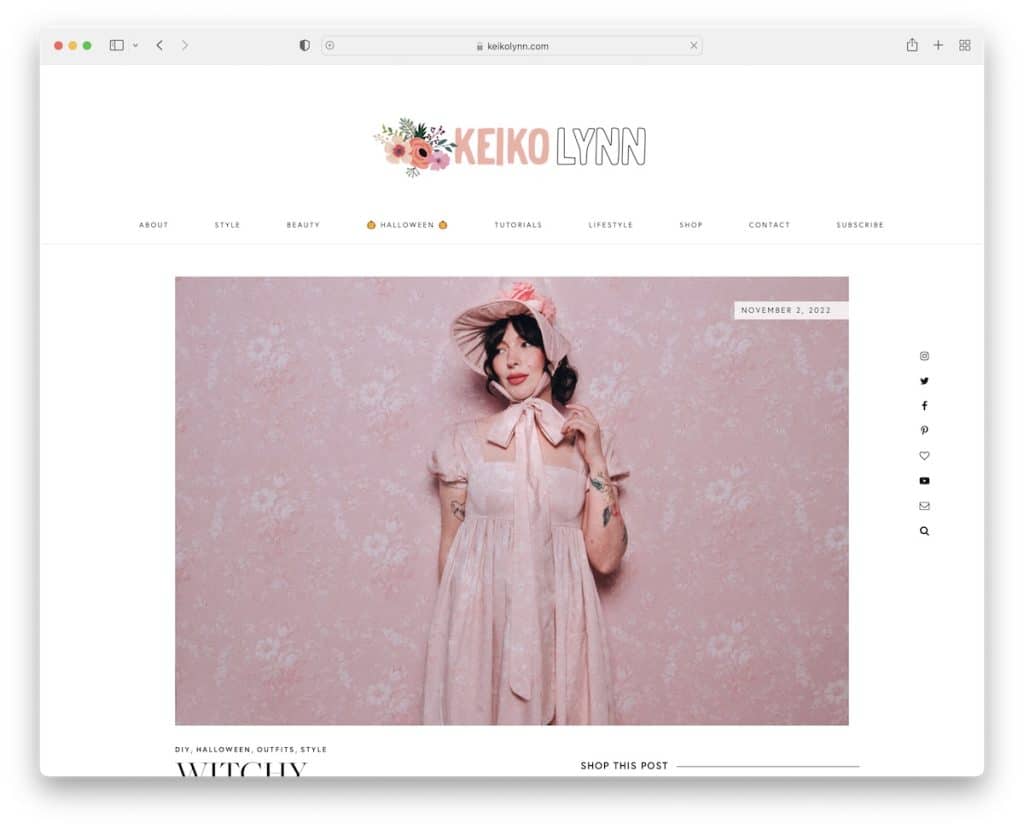
2.惠子林恩

个人、生活方式和 DIY 博主可以从 Keiko Lynn 的网站获得新想法。 她的主页混合了博客文章、待售商品、Instagram 动态等等。
虽然 Wes 的页面更加拥挤,但 Keiko 使事情变得简单。 粘性导航栏派上用场,因为她有很多东西供您浏览。 (并且下拉列表可以轻松找到更具体的内容。)
注意:浮动的右侧边栏社交媒体图标是读者与博主联系的好方法。 我们喜欢她还添加了搜索和电子邮件图标。
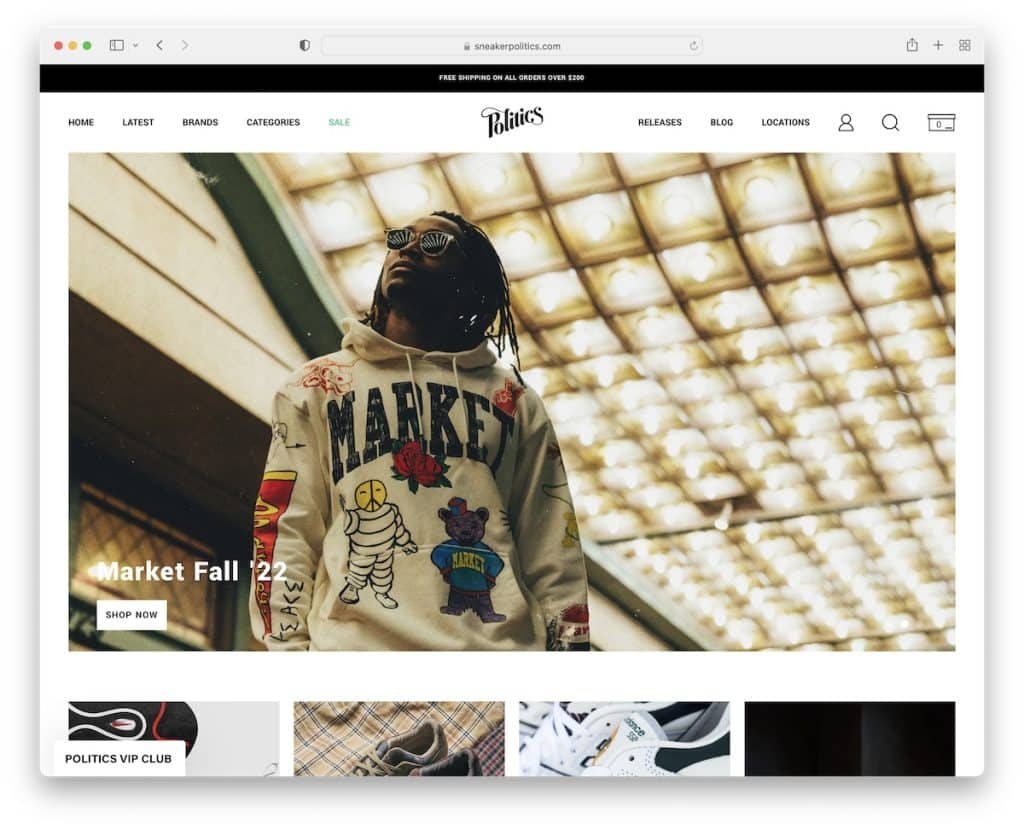
3.运动鞋政治

Sneaker Politics 是一个很棒的 Bluehost 网站示例,适用于电子商务领域的每个人。
大滑块用于推广特价商品,而主页的其余部分则用于推送最新产品和特色帖子。
这是一个简单的首页,无需进行大量搜索即可将客户带到正确的部分。
注意:使用幻灯片放映特殊的掉落、销售和其他需要额外亮点的东西,比如运动鞋政治。
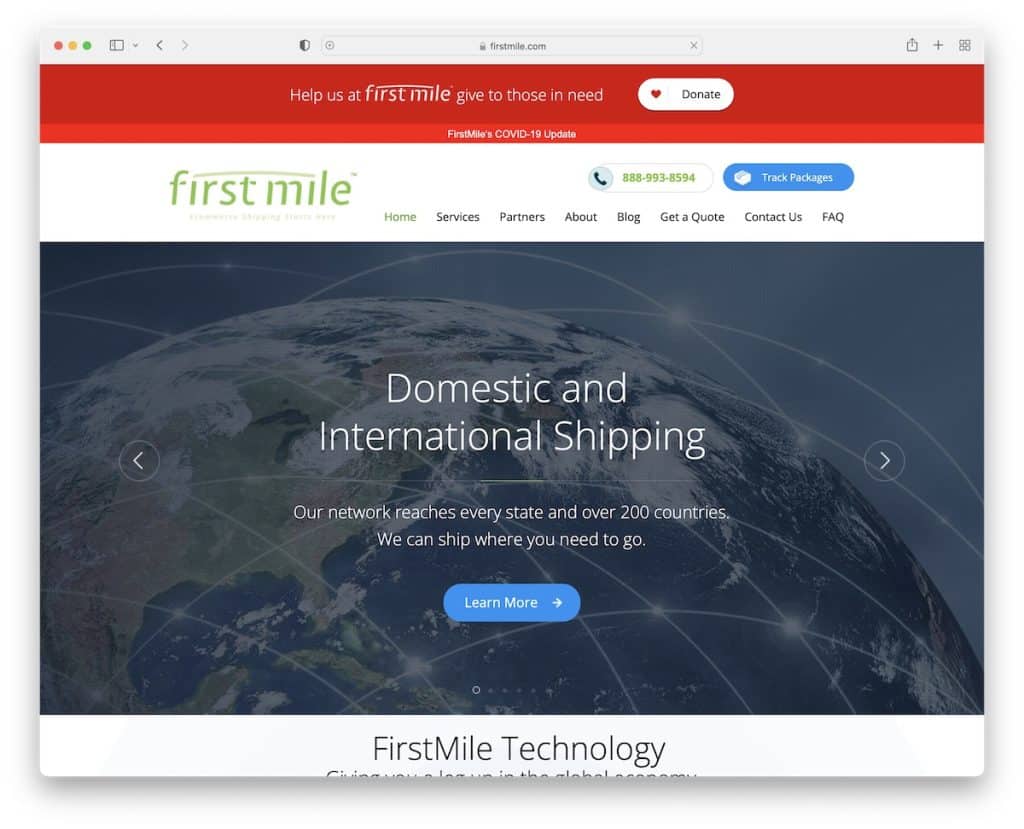
4. 第一英里

FirstMile 乍一看是一个有点基本的 Bluehost 网站,但一旦开始滚动,您就会看到动画和效果。 (您可能也对我们的最佳动画网站列表感兴趣。)
但这一切都始于一个带有图像、文本和 CTA(号召性用语)按钮的滑块。
一切都大而大胆,因此潜在客户可以轻松了解 FirstMile 的服务。
注意:让您的服务在您的主页上弹出,并附上联系方式,以便快速达成商业交易。
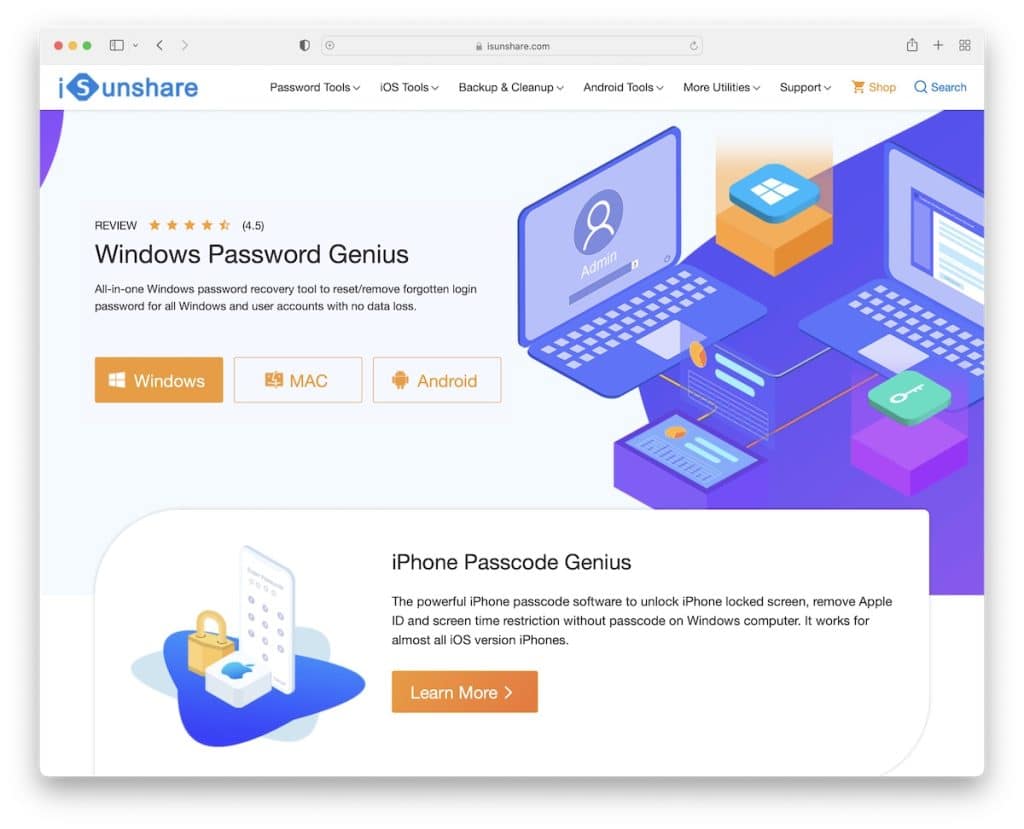
5.爱尚轩

现代软件、工具和插件往往拥有非常活跃的网站,例如 iSunshare。 这是一个非常注重细节的优秀网站示例。
工具的优势、客户评价和 CTA 被巧妙地放置在主页上,并附有一个聪明的问题:“为什么选择 iSunshare 软件?”
注意:如果您提供可下载的项目,请确保在首屏使用 CTA 按钮,以免失去用户。
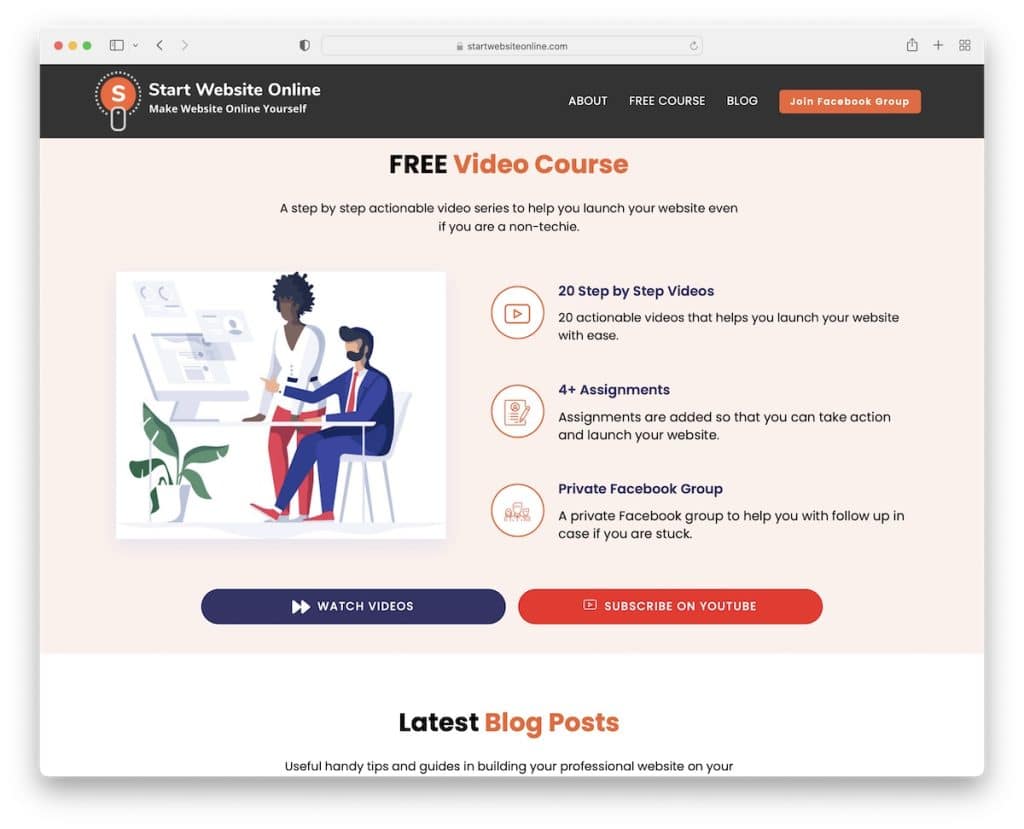
6. 在线启动网站

Start Website Online 有一个非常有战略意义的方法来推广免费视频课程。
他们还添加了最新的(教育)博客文章,其中包含加入他们的 Facebook 群组的链接和最受推荐的工具。
Start Website Online 展示了如何使用网站来分享知识并帮助用户建立他们的目标。
注意:您可以使用主页的首屏部分通过 CTA 宣传您的课程,这样就不会浪费用户的时间。
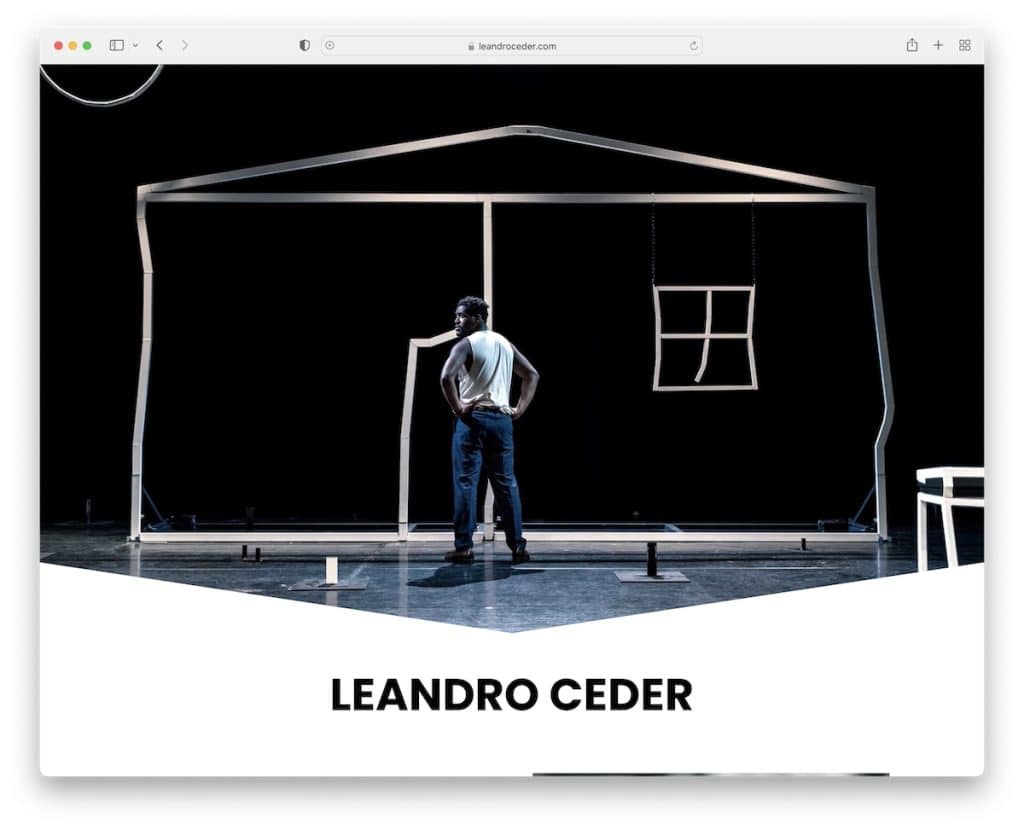
7.莱安德罗·塞德

无论您是艺术家、演员、运动员、音乐家等,让 Leandro Ceder 启发您创建一个简单的网站。
很棒的是,Leandro 还在他的项目中添加了图像滑块和嵌入式视频。 一旦潜在客户热身,繁荣,就会有联系方式来联系合作。
注意:与其依赖社交媒体或 LinkedIn,不如创建一个(简单的)个人网站以显得更加专业。
另外,查看这些伟大的演员网站设计以获得更多想法。
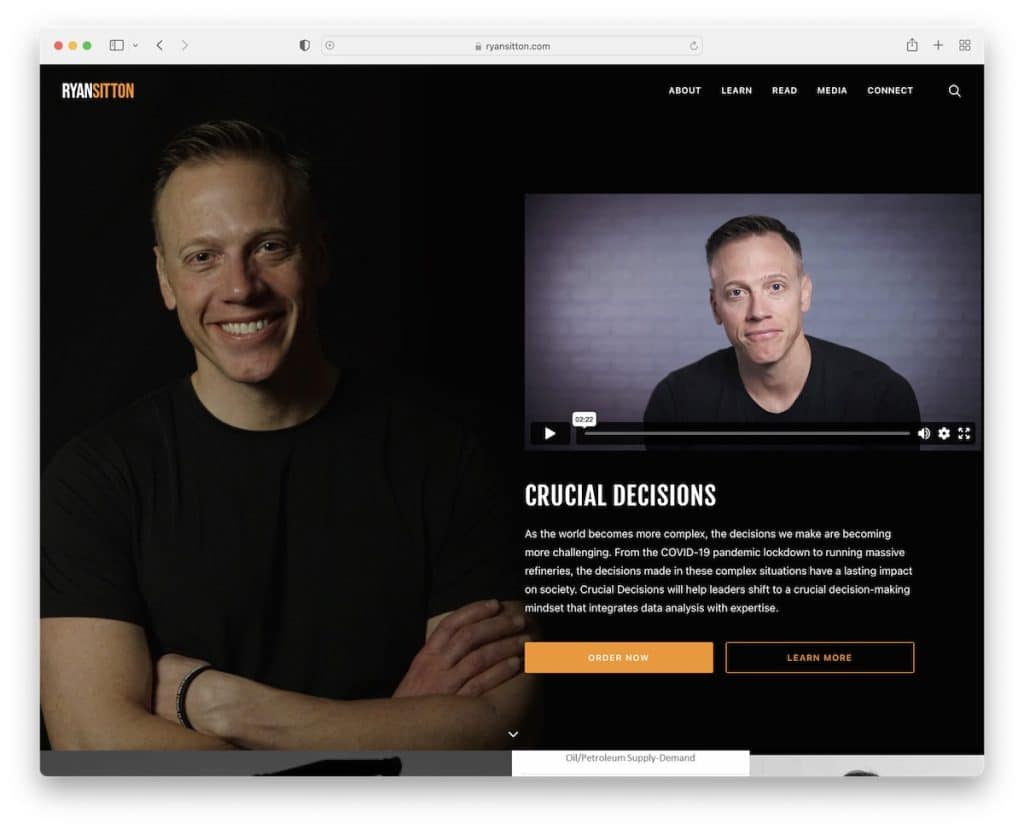
8.瑞安·西顿

Ryan Sitton 的网站是一个很好的例子,说明了如何使用深色设计营造强烈的第一印象。

他的页脚部分也很酷,带有漂浮的颗粒。 由于 100% 透明背景,粘性标题不会造成中断。
注意:如果您想对您的网站做一些不同的事情,请使用暗模式。
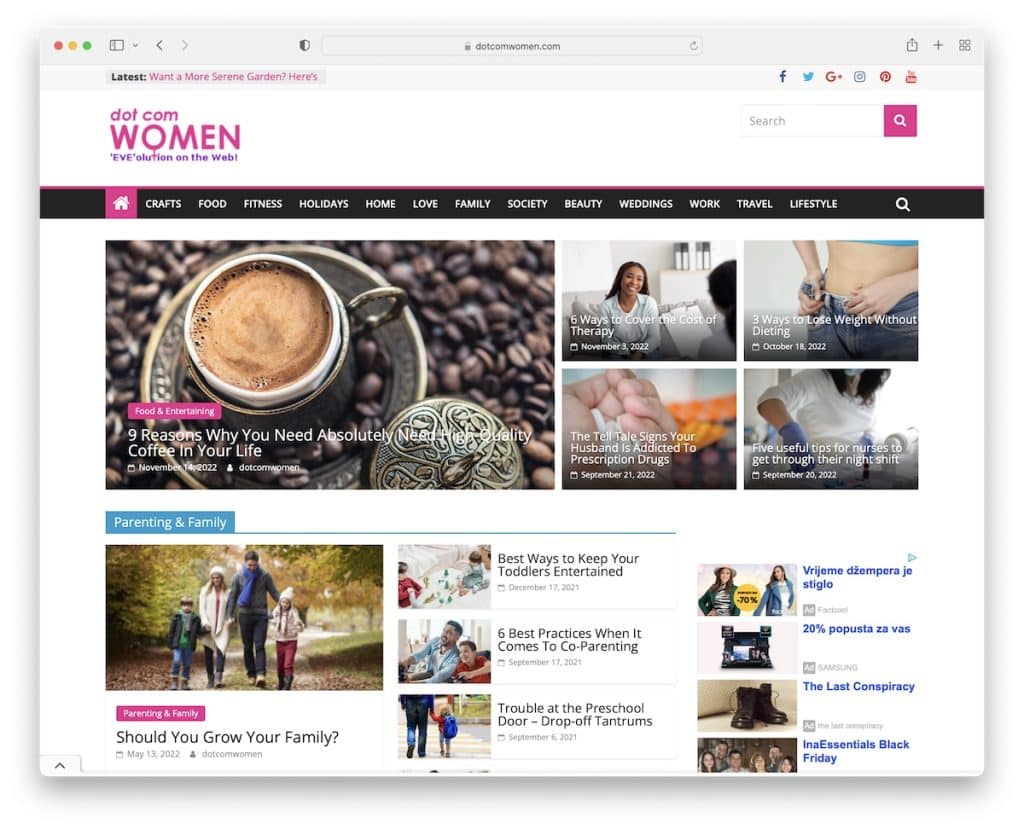
9. 网络女性

Dot Com Women 是 Bluehost 上托管的在线杂志网站的一个很好的代表。
它在顶部栏中有一个新闻滚动条、返回顶部按钮、一个带有(最受欢迎?)帖子的滑块和一个带有不同类别链接的浮动菜单。
虽然我们减少了广告数量,但 Dot Com Women 仍然创造了愉快的浏览和阅读体验。
注意:您可以模仿 Dot Com Women 的方法在首页上显示不同的类别,这对杂志网站非常有用。
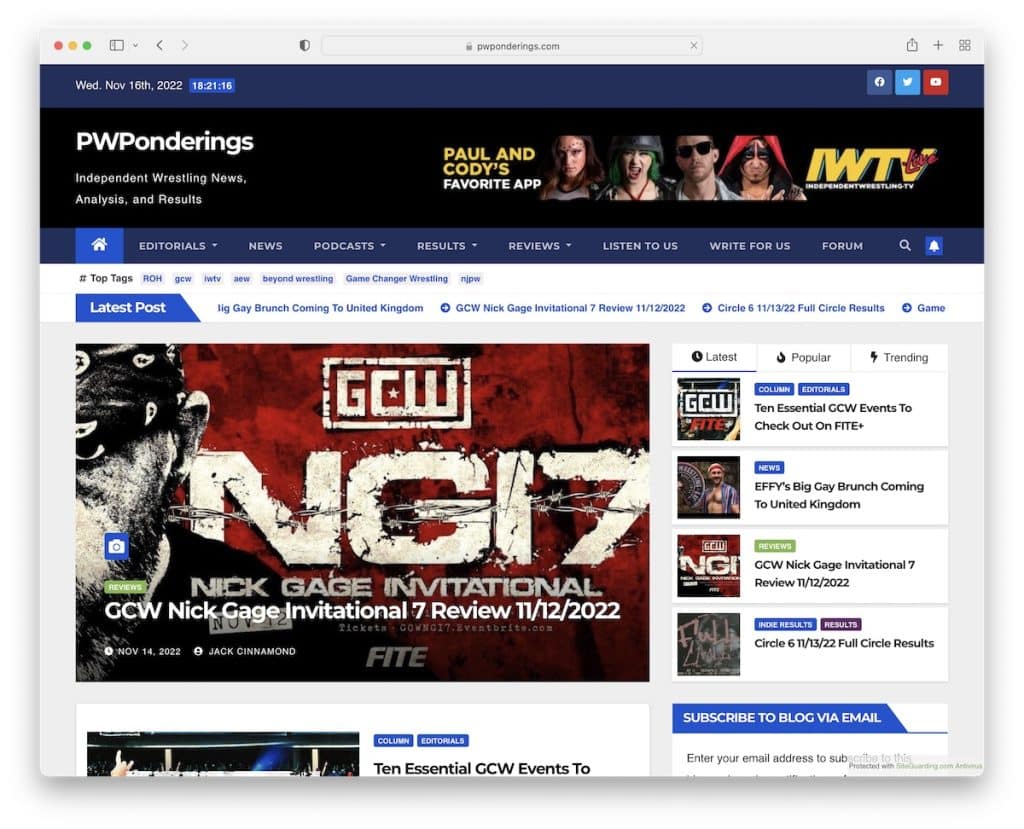
10. PW思考

PWPonderings 是一个关于摔跤的现代利基新闻网站。 他们在顶部栏中使用带有社交媒体图标的日期和时间,以及标题下方的新闻行情和最新帖子滑块。
PWPonderings 还有一个小部件,可以在右侧边栏中推广流行和趋势内容。
注意:您可以使用新闻行情将最新或热门帖子作为新闻站点推送。
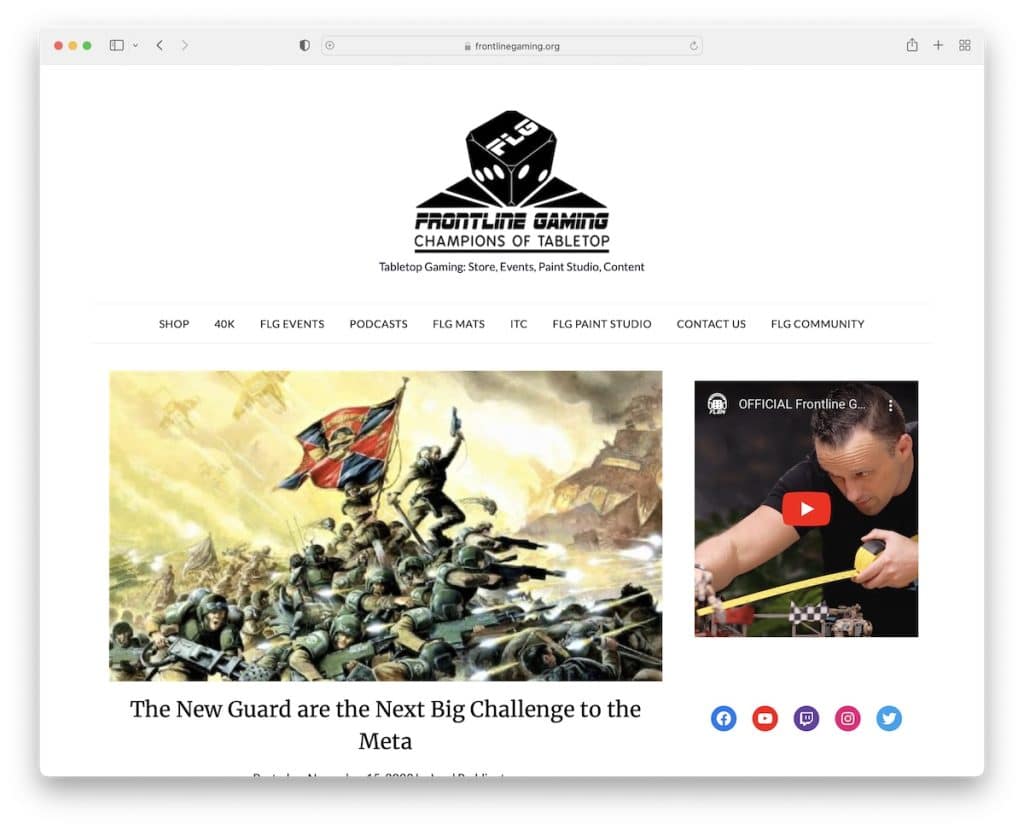
11.前线游戏

Frontline Gaming 是一个简单的博客式网站,有足够的空白以确保良好的可读性。 它还在侧边栏中具有多个小部件,包括宣传视频。
但我们还有更多游戏博客设计供您查看。
注意:利用博客的侧边栏来推广内容和网上商店(类似于 Frontline Gaming)。
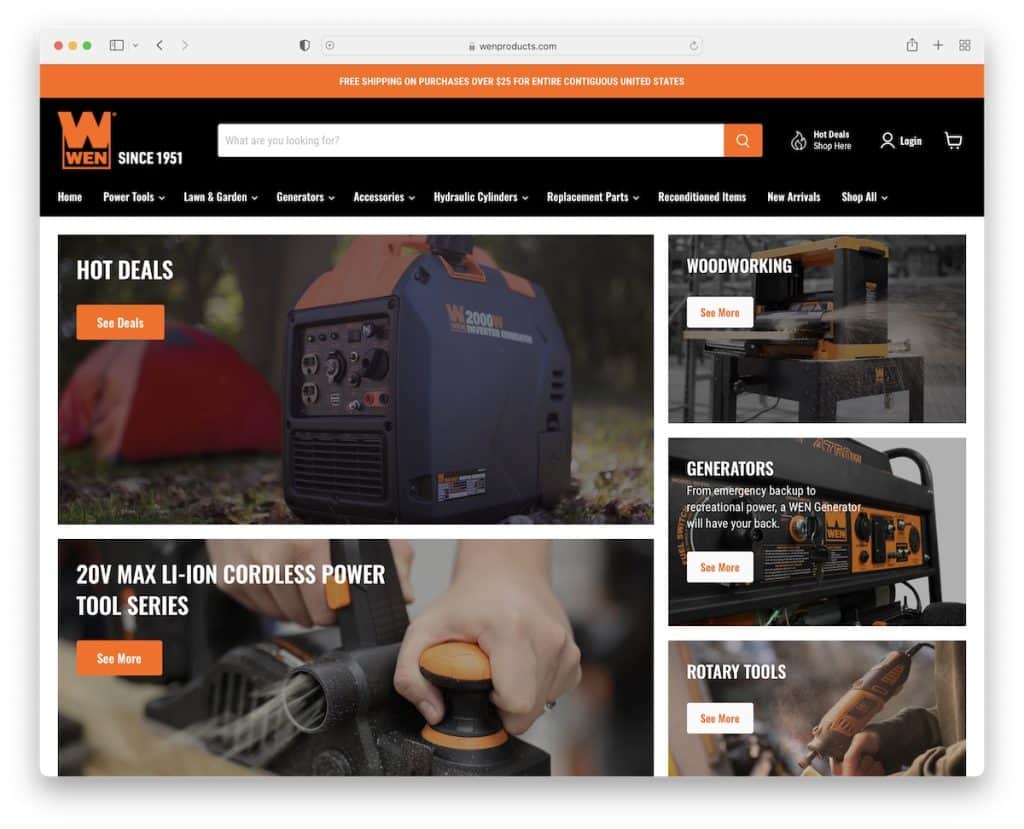
12.温

得益于响应式网页设计,WEN 是一家拥有现代设计和流畅购物体验的在线工具商店。 我们喜欢他们如何使用首屏部分来宣传热卖和其他热门系列,您可以将其战略性地应用于您的电子商务网站。
注意:前几秒最重要,因此请确保通过特卖、精美图像和 CTA 来增加转化率(如 WEN)以引起注意。
13. 儿童假发

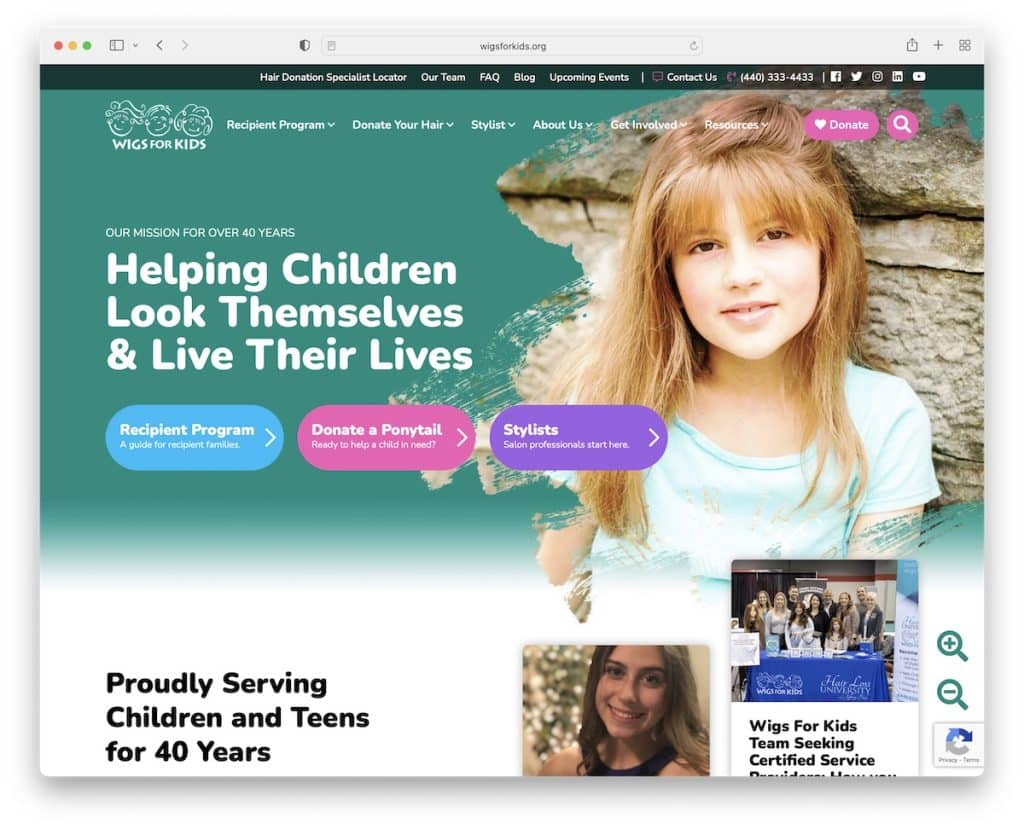
Wigs For Kids 是一个一流的慈善网站,将捐助者、志愿者等放在首位。
该网站采用现代多彩的设计,在查找有关其原因的更多信息时很容易浏览。 另外,他们有一个很酷的字体调整器,使页面更易于访问。
注意:即使您打算在主页上使用各种内容,也要使其更具动态性,这正是 Wigs For Kids 做得很好的地方。
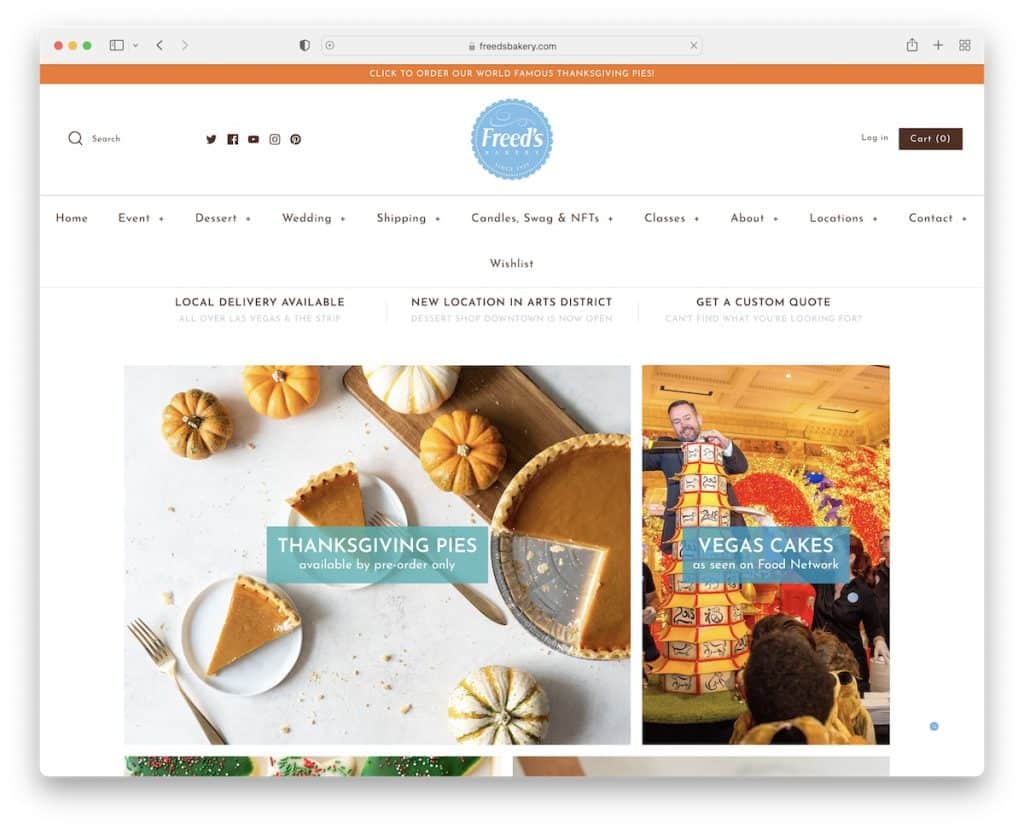
14. 弗里德面包店

大而专业的烘焙食品图像加上流畅的页面滚动让 Freed's Bakery 的网站非常吸引人。 该页面还有一个您每天都看不到的非常原始的下拉菜单。
注意:确保专业的蛋糕和烘烤摄影让游客大饱口福,让他们站在你这边。
我们还精心策划了最佳面包店网站设计系列,以获取更多灵感。
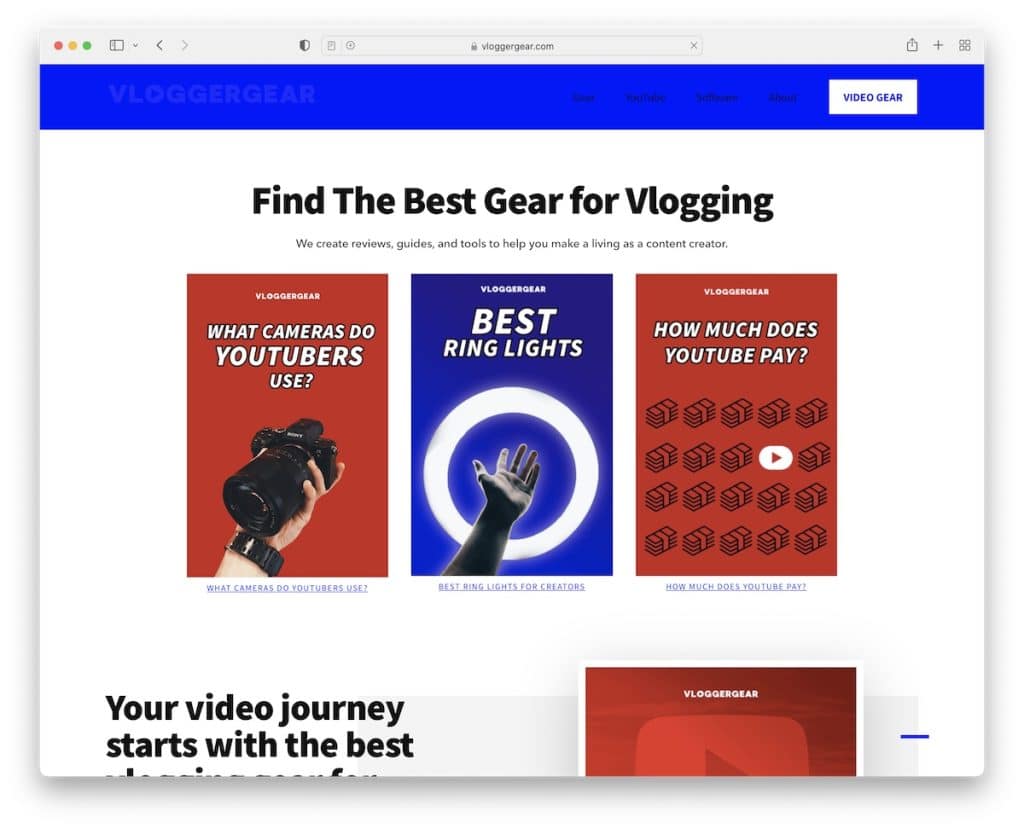
15. 视频博主装备

Vlogger Gear 是一个带有主页的现代博客,让您立即感受到专业精神。 他们在首页提供最有价值的内容,在底部提供时事通讯订阅。
注意:您可以创建一个主页,而不是将博客用作主页,您可以从中链接到站点/博客的不同(最重要的)区域。
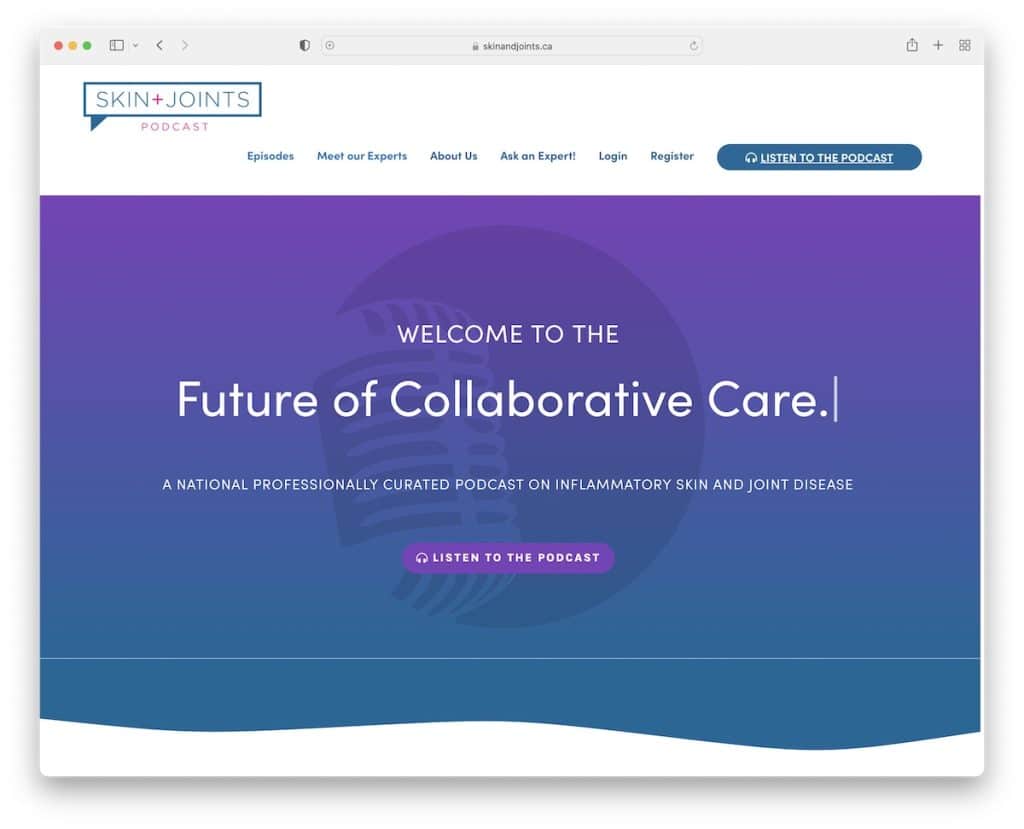
16.皮肤+关节

Skin + Joints 的网站有很多空白和一堆动画,以提供更具吸引力的浏览体验。 打字机效果肯定会让事情变得更有趣。
他们还在主页上展示了最新的播客节目,以便每个人都能轻松找到。
注意:作为播客,请在您的首页上包括专家、最新剧集、平台链接等。 使您的网站成为发展业务的促销中心。
如果您喜欢这篇文章,请告诉我们。
