2022 年 16 个最佳 WordPress 菜单插件
已发表: 2022-01-13网站设计主要是为了提升用户体验。 我们采用的众多搜索引擎优化措施和对 SEO 友好的主题有助于吸引和增加我们网站的流量。 然而,一旦访问者登陆我们的网站,他们必须轻松地在其中移动以找到他们正在寻找的内容。 这就是导航和 WordPress 菜单插件发挥重要作用的地方。
菜单就像在您的网站内引导访问者的地图,因此对于网站的成功非常重要。 它可以鼓励访问者在您的网站上花费更多时间,从而提高转化率。 反过来,这对搜索引擎来说是一个积极的信号。
通常,即使搜索将访问者引导到您的网站,他们也不会在那里停留太久并反弹。 这表明您网站上的导航可能无法有效引导访问者。
除了提供实用功能外,菜单还占据了网页上的主要屏幕空间。 它们可以使网站在视觉上引人注目并增强美感。
尽管 WordPress 有许多支持菜单创建的功能,但它的插件可以将您的菜单构建提升到一个全新的水平。 这些菜单可以在主页上显示您网站的重要内容,并带有自定义链接和特色图片。
以下是最好的免费 WordPress 菜单插件和一些高级插件。
以下是七个免费插件,可为您的 WordPress 菜单添加功能。 它们可以从 WordPress 插件存储库免费下载,您可能需要在搜索高级选项之前查看它们的功能。
当您安装 Max Mega Menu 时,它会自动将您现有的菜单转换为超级菜单。 拖放构建器有助于从仪表板构建菜单,您可以使用预览功能实时查看菜单的形成。 只需点击几下,您就可以将您的菜单转换为易于触摸、易于访问的菜单。

可以使用主题编辑器设置大型菜单的样式,并使用原生 WordPress 设置更改菜单行为。 该插件提供了广泛的自定义选项,允许您选择颜色、字体、大小等。
还可以使用此插件构建复杂的菜单,同时添加交互式元素,例如地图。 由于它可以与其他插件集成,因此您可以包含日历和联系表格等功能。
通常,超级菜单功能仅在高级或高级插件中提供,但在 Max Mega Menu 中免费提供。 尽管它提供了一系列功能,但它重量轻且加载速度快。
您可能需要升级到付费版本以获得 WooCommerce 和 Easy Digital Downloads 支持等附加功能。
更多信息/下载
要将您的 WordPress 菜单转换为适合移动设备大小的炫酷滑动菜单,您应该尝试 WP Responsive Menu。 它与 WordPress 管理界面无缝集成,并包含许多用户友好的菜单构建工具。 可以隐藏移动菜单不需要的所有功能。 然而,桌面用户可以查看带有完整选项列表的默认菜单。

使 WP Responsive Menu 脱颖而出的原因是菜单创建过程得到了简化。 这可以帮助您使用数十种可用于自定义菜单的选项在几分钟内创建美观且实用的菜单。 此外,它支持滑动手势和捏缩放功能,并与所有平台很好地集成。 您可以通过在菜单中添加简单的搜索功能来方便访问者。 该插件适用于任何主题框架以及多站点。
有关更多功能,请查看高级插件。
更多信息/下载

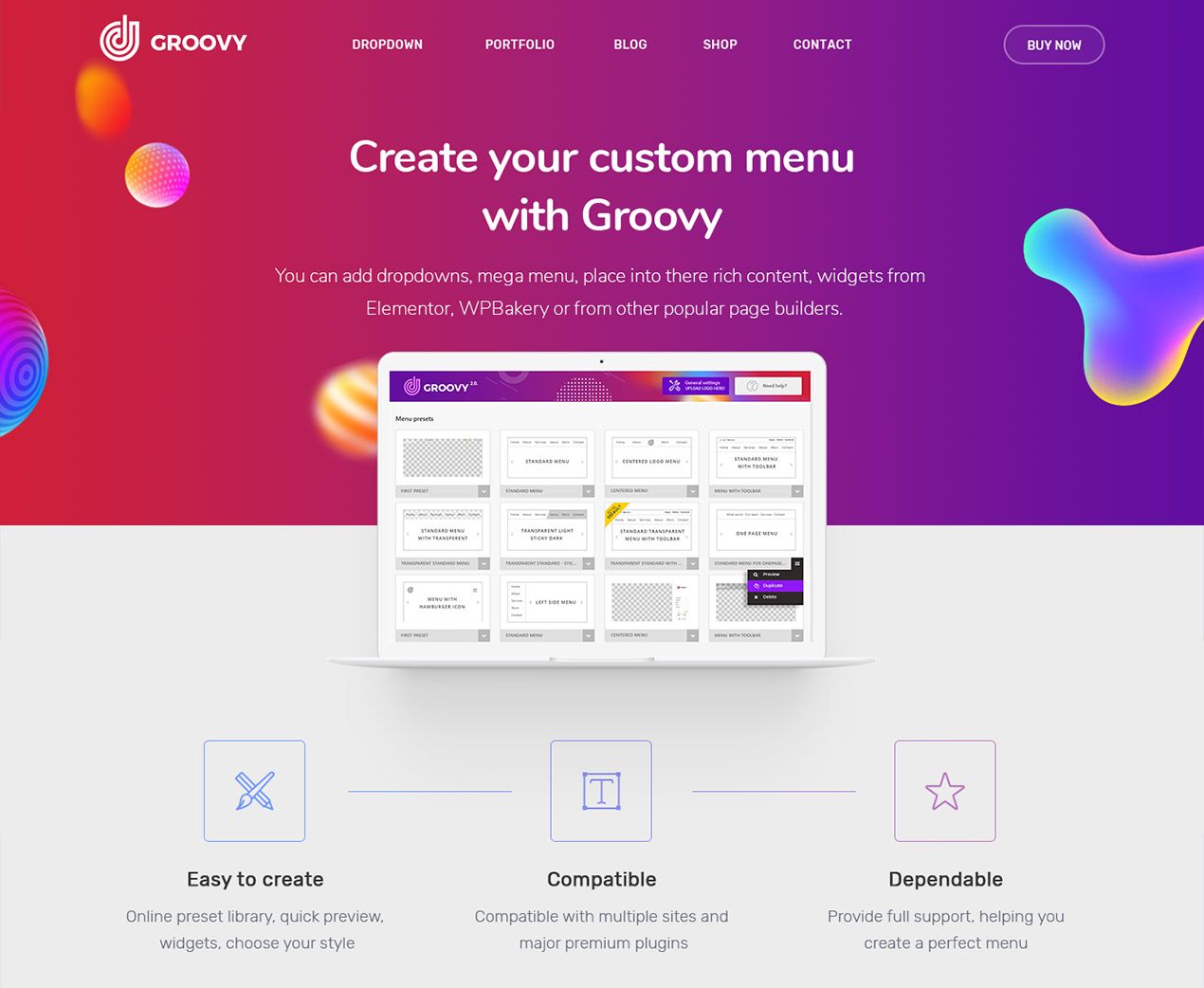
如果您准备将网站的可导航性提升到一个全新的程度,您最好选择 Groovy Mega Menu WordPress 菜单插件并有所作为。 该工具为您提供了完全的创作自由来建立您喜欢的大型菜单和标题。 虽然它带有一组预定义的布局供您开箱即用,但您也可以提供自定义版本。 水平、垂直,当然还有大型菜单,这一切都可以通过 Groovy Mega Menu 的惊人功能实现。
此外,Groovy Mega Menu 还与所有主要的拖放构建器兼容,例如 WPBakery、Elementor、Beaver 和 Gutenberg 等等。 在为您的特定在线形象设置选择菜单的样式时,您有 200 多个选项。 让菜单将您网站的用户体验提升到新的高度。
更多信息/下载

你可以用你的网站菜单做很多花哨的东西,让它更容易导航,也更吸引眼球。 嗯,不管怎样,刚才提到的两者配合得很好。 为了给您的菜单和导航栏增添趣味,我们为您带来了一系列可靠的 WordPress 菜单插件,可以为您节省大量时间和精力。 只需花费很少的精力,您仍然可以成功地敲定出您想要的确切菜单。
如果 Menu 是一个令人兴奋的工具,您应该考虑使用它来限制菜单的可见性。 使用 If Menu,您可以根据管理员、编辑、地理位置和登录用户等设置限制性规则。 换句话说,如果您希望只有管理员可以访问某些部分,并且您的编辑只能看到菜单的一部分,那么这就是您需要的插件。 现在忙起来,免费下载 If Menu,看看奇迹发生。
更多信息/下载

您的流量的主要部分很有可能是移动的。 也就是说,您可能需要专门针对移动用户进行一些定制和优化。 当然,如果您使用的是现代 WordPress 主题,则无需担心响应能力。 但是您可能需要增强您的移动菜单,使其更加醒目和易于使用。 通过使用 WP Mobile Menu 插件的强大功能,您将毫无疑问地提升移动网站体验。
WP Mobile Menu 带来的功能集合对于一个免费的工具来说非常庞大。 WP Mobile 菜单包括多级下拉功能、裸标题、覆盖蒙版、背景图像和徽标。 当然,您也可以修改菜单样式以精确适应您的品牌规范。 确保您的页面的移动体验与桌面上的一样一流。
更多信息/下载

提升菜单部分的一种简单方法是添加图标。 听起来很简单。 您可以使用菜单图标插件将各种图标添加到菜单中。 这个出色的 WordPress 插件使用起来毫不费力,几乎不需要任何时间来设置它。 即使涉及到最小的细节,在微调您的在线形象时也值得考虑。
安装并激活菜单图标后,转到管理仪表板的外观部分并找到菜单。 选择最能与该部分产生共鸣的图标,添加它,保存菜单,您就完成了。 从那时起,您可以相应地编辑您的菜单。
菜单图标是一种自适应工具,适用于当今可用的大多数现代主题。 此外,它还支持不同的图标集,例如 Font Awesome、Fontello、TI Icons 和 Foundation Icons 等等。
更多信息/下载

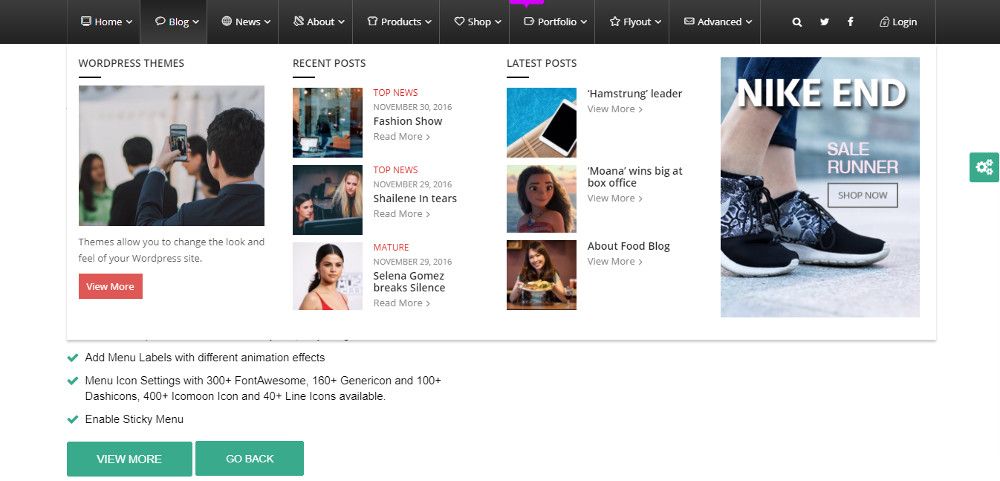
使用 WP Mega Menu WordPress 插件将您的菜单提升到一个全新的水平。 它不仅易于使用和使用,而且您可以使用该插件制作的出色的大型菜单超出预期。 虽然基本导航在某种程度上有效,但如果您的网络平台上有很多事情要做,那么您很有可能需要将 WP Mega Menu 实施到您的在线状态中。 它将为您的网站增加一个全新的专业水平,让您的访问者惊叹并帮助他们更快地找到他们正在寻找的东西。
在使用和设计 WP Mega Menu 时,您会立即注意到您可以使用它做多少事情。 更改颜色、添加社交图标和徽标、引入小部件并实现搜索栏。 此外,借助拖放技术,您也无需进行任何编码来修改外观以符合您的规定。 WP Mega Menu 确实提供了广泛的选项。
更多信息/下载

有时,在侧边栏中设置菜单可以增加页面的用户体验。 使用高级侧边栏菜单,您可以在创建侧边栏菜单时获得出色的效果。 与我们通常看到的位于网站顶部的菜单相比,这个 WordPress 菜单插件略微违反规范。 但是,它的使用和设置仍然非常简单,就像您在此集合中找到的任何其他工具一样。 如果你愿意的话,非常适合初学者。
高级侧边栏菜单将页面和类别小部件带到表格中,您可以轻而易举地将其添加到侧边栏中。 这两个小部件具有非常相似的特性和功能,只是一个在类别上,另一个在页面级别。 也就是说,使用最能引起您共鸣的一个,或者如果您发现它们适合您的项目,甚至坚持两者。
更多信息/下载

要提高您网站的可导航性,请使用 My Sticky Menu 插件并立即发挥作用。 请记住,我的粘滞菜单也适用于各种促销活动和其他您想特别突出的东西。 您不必将自己限制在一件事上。
此外,您不需要编码知识来激活我的粘滞菜单并使其在您的网站或博客上运行。 让您的访问者可以持续访问菜单,而无需滚动回页面顶部来访问不同的部分。
更多信息/下载
ShiftNav

ShiftNav 是一个免费的 WordPress 菜单插件,专门针对移动用户。 这意味着,如果您想为移动设备创建一个完全响应且灵活的菜单,ShiftNav 是正确的工具。 它完美地集成到您使用的任何主题中,从而提高所有移动网站访问者的性能和体验。 ShiftNav 创建一个从侧面滑到屏幕的画布外菜单。
通过快速简单的实施,您现在可以在您的网站上激活 ShiftNav 并将您的移动导航提升到一个新的水平。 ShiftNav 的一些功能是浅色和深色皮肤、自动集成、CSS3 过渡和惊人的配置。 结果将是原生的,就像它从一开始就集成到网站中一样。
更多信息/下载

为了让用户始终可以访问您的菜单,浮动菜单是要考虑的 WordPress 菜单插件。 当他们滚动时,菜单会滑到一边并且始终可用。 无论他们在页面下方有多远,菜单都会一直存在,让他们无需滚动回顶部即可前往不同的位置。 此外,菜单只占屏幕的一小部分,不会造成任何干扰。

至于功能,浮动菜单附带了许多功能,确保每个人都可以毫不费力地充分利用它。 不仅如此,而且不需要做很多工作。 您可以使用浮动菜单来创建您喜欢的确切浮动菜单,位于右侧或左侧。 此外,您可以添加自定义按钮标签、修改颜色、引入您想要的任何链接,甚至设置按钮的背景。
更多信息/下载

运营在线商店时,您可能希望在导航栏中添加购物车按钮以方便购物者。 通过添加此功能,您可以让您的客户随时访问他们的购物车。 其中一个组件是 WooCommerce 菜单购物车插件。 只需单击几下即可设置此 WordPress 菜单插件并提供额外的舒适度。
使用 WooCommerce 菜单车,您可以执行各种操作来显示详细信息。 您可以只展示商品、价格,甚至两者都展示。 更重要的是,购物车只能在添加项目时出现在菜单中,但在没有任何内容时保持空白。
您还可以将购物车设置为向左或向右浮动,当然,也可以在菜单的默认设置中使用它。 除了 WooCommerce 兼容性之外,WooCommerce 菜单车还适用于 Easy Digital Downloads、Jigoshop 等。
更多信息/下载

粘性菜单——因此得名——非常不言自明。 如果您希望菜单贴在页面顶部,这就是您需要的 WordPress 菜单插件。 如果您希望页面的其他元素保持在顶部,这也是可以解决问题的工具。
在粘滞菜单的设置部分,您可以设置菜单与页面顶部之间的间距,并指定您希望使用该功能的屏幕分辨率。 例如,您的新粘性菜单只能在台式机和平板设备上运行,但对移动用户停止运行。 好了,现在您知道如何创建粘性菜单了。
更多信息/下载

QuadMenu是 WordPress 最新的免费大型菜单插件之一。 这个插件允许您简单地、本地地创建大型菜单、选项卡菜单和轮播菜单。
这个响应式菜单是在“移动优先”概念下开发的,适合所有屏幕尺寸。 尽管如此,与其他替代方案的不同之处在于,触摸屏事件已被本地合并,大大改善了移动设备中的用户体验。
与 Ubermenu 或 Max Mega Menu 等其他替代方案相比,该插件突出显示的另一个关键功能是可用布局的多样性。 这是第一个一体化解决方案的大型菜单,因为您可以在桌面设备上创建水平或垂直菜单,在移动设备上创建可折叠或非画布菜单。
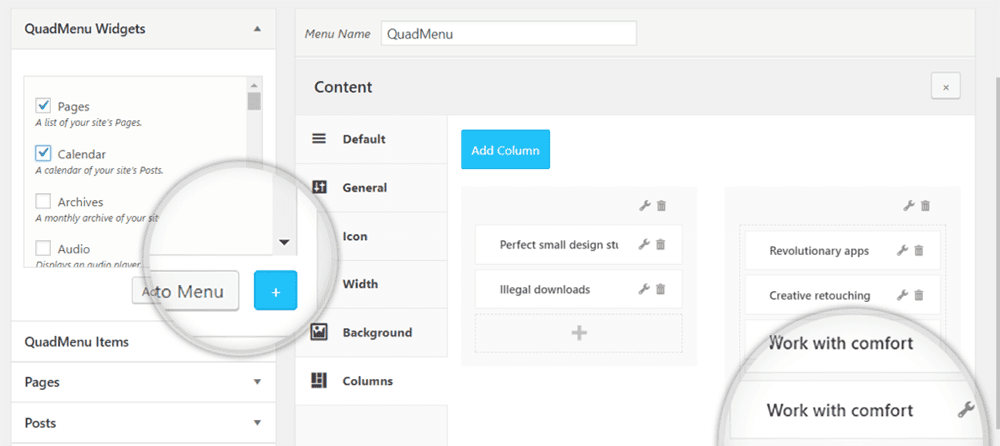
QuadMenu 的管理面板已集成,因此您几乎不会注意到您正在脱离原生 WordPress 操作。 拖放用户界面允许您通过在我的原生 WordPress 菜单元框中添加小部件和任何其他可用元素来管理所有菜单内容。

定制器
最后,我们必须突出与定制器仪表板的集成,它允许您调整所有菜单颜色方案或布局设置,并实时查看这些更改的效果。
下载
QuadMenu 是一个免费增值插件,这意味着它具有免费和付费版本,其中包括一些附加功能,例如前面描述的自定义集成、登录和注册表单、选项卡和轮播巨型菜单。
您可以通过 WordPress 插件目录免费下载它或获取高级版本。
更多信息/下载
管理员菜单编辑器不会自动创建菜单。 它只是帮助您手动编辑仪表板菜单。 安装此插件后,您甚至可以隐藏菜单项,甚至可以隐藏管理员。

您可以通过拖放轻松创建特定菜单项、更改菜单标题和组织菜单项。 将菜单项转移到子菜单级别,并创建指向仪表板任何部分或外部 URL 的自定义菜单。 如果出现问题,您可以以管理员身份恢复默认版本。
此外,您可以将其设置为多站点网络中的全局插件。 这将使网络管理员能够同时编辑所有站点和用户的仪表板。 要设置每个角色的用户菜单权限,请在级别之间拖动菜单项。 但是,如果您想在新窗口中打开菜单,则需要升级到高级版本。
更多信息/下载
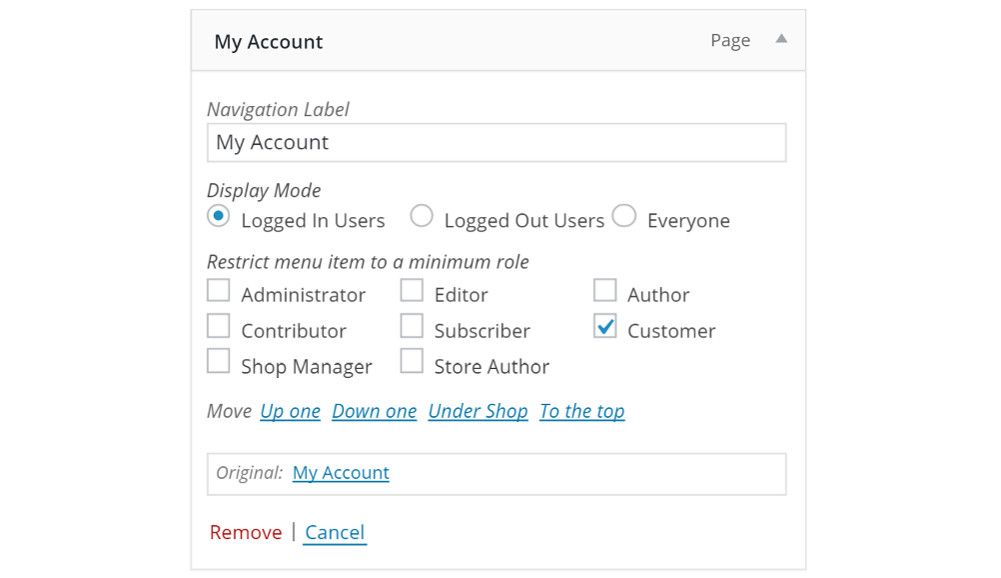
如果您想对某些用户隐藏某些菜单项,Nav Menu Roles 将帮助您做到这一点。 您只能向某些用户(例如登录用户或付费会员)显示自定义菜单中的链接。 这里要注意的重要一点是导航菜单不限制对内容的访问。 它只是根据用户角色隐藏或显示菜单项。 但是,您可以通过检查显示模式下的用户角色来选择要显示的角色。

该插件非常灵活,允许您通过创建额外的复选框来自定义功能。
更多信息/下载
高级插件
上面提到的免费插件做得很好。 如果您需要某些特定或独特的功能或更高级别的支持,您可能还需要查看这些高级插件。
UberMenu 是高端市场的流行插件。 有了它,您可以构建涉及多个级别的复杂大型菜单。

UberMenu 的出色功能可让您将高级内容(例如 Google 地图)添加到菜单中。 您可以让博客文章网格显示在菜单中。 不仅如此,您还可以配置网格以提取特定内容和特色图像。 如果您愿意,您可以垂直对齐菜单或使用独立配置构建多个 UberMenus。
该插件与 WordPress 菜单系统很好地集成,但您的主题需要包含一个 UberMenu 特定的样式表。 它包括一个直观的构建器,您可以使用它来构建具有多列的响应式网格。 您可以通过将鼠标悬停在内容块上来调用自定义每个块的选项。 感谢实时预览功能,您可以观看它。
使用 UberMenu,您可以通过集成第三方小部件来保持简单或添加更多功能。 该插件是完全响应的。 无论如何,如果您觉得菜单对于较小的设备来说过于复杂,您可能想要使用免费的移动菜单插件 ShiftNav。 这有助于为手机构建应用风格的菜单。
更多信息/购买
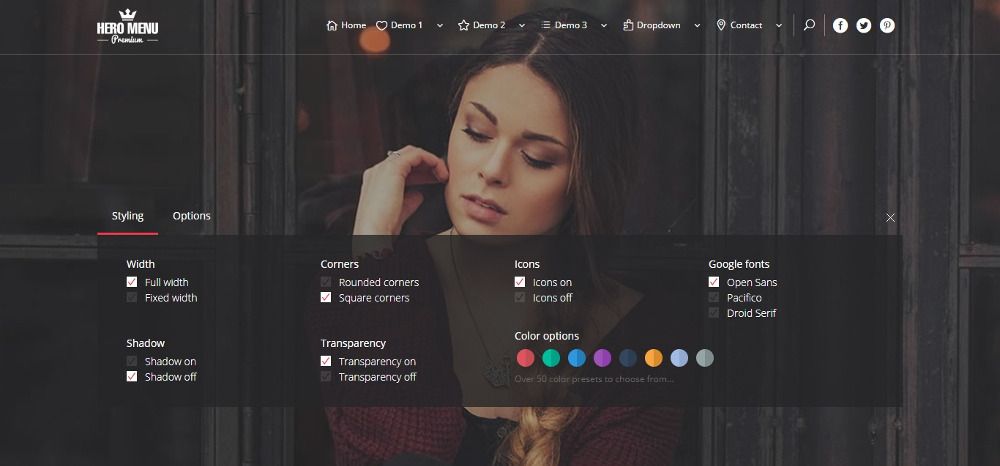
英雄菜单附带的大量自定义选项可帮助您构建所需的任何菜单。 这个插件使典型的英雄菜单和简单的下拉菜单成为可能。 650 种 Google 字体、60 种颜色预设和自定义背景可让您轻松自定义。 使用拖放编辑器也可以轻松构建菜单。

如果您正在管理电子商务商店,肯定会让您高兴的是这个插件与 WooCommerce 的完全集成。 您可以为菜单项分配图标,从 270 多个免费图标中挑选。 它甚至允许您在菜单中显示产品缩略图和价格。 此外,文本、表格和地图等所有常规内容也可以在菜单中找到它们的位置。
粘性菜单始终对读者可见,并且菜单会自动缩小到更小的设备。 您可以根据用户角色隐藏菜单项,以使某些内容仅对登录用户可见。 最近的更新在顶部的细条中添加了一个眉毛菜单、一个小文本功能和一个登录链接。
更多信息/购买
如果您发现很难在垂直和水平菜单之间进行选择,也许 WP Mega Menu Pro 适合您。 该插件可让您以两种方式构建菜单。 此外,它捆绑了 14 个模板,让您开始使用。 它还包括一个拖放式可视化构建器。

如果您没有编码技能,那么 100 多个自定义选项将非常有用。 它们允许您设置触发器和过渡效果。 该插件具有登录、搜索、WooCommerce 购物车总数和 1,200 多个菜单图标的功能。 此外,它完全响应、触摸友好和翻译就绪。 该插件与 WooCommerce、大多数 WordPress 主题和多站点兼容。
更多信息/购买
WP Floating Menu Pro 是此列表中唯一专为单页菜单设计的插件。 该插件有助于构建两种类型的菜单:单页菜单和粘性菜单。 通常,单页网站分为许多部分,每个部分的内容松散地对应于一个页面。 当访问者单击菜单项时,他们将自动到达该部分而不是另一个页面。

包含 13 个模板,可帮助您开始构建和自定义菜单。 提供七个菜单位置,可以放置在屏幕的任意四个侧面。 您可以为您的网站创建任意数量的菜单,并为每个页面独立配置菜单。 提供三种不同的菜单图标集,您还可以上传自定义图标。
更多信息/购买
更多插件选项
如果您已达到这一点并且仍在寻找合适的选项,请查看 Superfly。 Superfly 提供几乎无穷无尽的选项,让您构建一个响应式垂直巨型菜单,完全支持触摸屏、短代码和自定义 HTML。 超级主菜单是高度可定制的,可以在下拉菜单中放置高级内容。
清盘
如果您想在不向下滚动的情况下向访问者显示大量信息,超级菜单是一个不错的选择。 只需单击一个按钮,它们就可以滑入和滑出,为主页上吸引人的全屏图像和视频让路。 通常,它们保持在屏幕外,仅在悬停时出现。 这为其他有价值的内容最大化了屏幕空间。
此列表中的所有 WordPress 菜单插件都执行相同的基本功能——帮助将您的用户引导到他们想要的页面。 这是使它们彼此区分开来的附加功能。 这些插件可以处理从复杂的多级功能丰富的菜单到简单的下拉菜单的任何内容。
要选择最适合您网站的插件,您不仅要检查每个插件提供的功能,还要检查您的预算和所需的支持水平。 如果您的网站内容繁多,那么精心设计的大型菜单可能是一个不错的选择。 但是,如果您想最大化空间,隐藏在切换按钮后面的垂直菜单可能是更好的选择。 您网站的独特要求将决定最佳选择。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
