让您的 WordPress 网站看起来更专业的 16 个技巧
已发表: 2020-06-17在第一次安装 WordPress 之后,您可以了解如何在创建网站页面上进行操作,您将得到一个相当平淡的博客。 所有基本设置都处于活动状态,您几乎没有安装任何插件,并且保留了默认的 WordPress 主题,无论如何这都不专业。
一个人该做什么? 好吧,为了让你的博客看起来更专业,这里有 16 个技巧可供你使用。
#1。 安装自定义主题
在搜索您的博客时,很容易浏览 WordPress.org 上的免费 WordPress 主题部分。 不幸的是,我相信您已经注意到,大多数免费的 WordPress 主题看起来并不那么好。 毕竟它们是免费的,所以你不能也不应该对它们寄予厚望(另外,请查看这个有用的教程——如何安装 WordPress 主题?)。
除了缺乏漂亮的外观外,大多数(如果不是全部)免费的 WordPress 主题在功能部门都严重缺乏。 换句话说,您将无法根据自己的喜好进行自定义,并且必须安装插件来弥补差异。 甚至可能会降低您的网站速度的插件。
选择自定义主题将为您提供大量附加功能,并将涵盖许多其他部门。 例如,自定义主题通常带有自己的社交分享栏(例如本博客使用的轻量级),带有自己的自定义小部件和相关的帖子部分。

#2。 添加小部件
拥有一些(但不是太多)小部件可以使您的博客看起来更加专业。 拥有正确的小部件也可以提高您的点击率。 例如,我不喜欢过度使用小部件,并且喜欢让事情尽可能简单,所以我有一个组合的热门/最近帖子小部件、一个类别小部件和两个指向我的 Facebook 和 Twitter 页面的社交图标(另外,检查我们的 WordPress 倒计时插件)。
您不需要过度使用它,但是拥有一个简单但美观的侧边栏可以并且将帮助您提高点击率,并使您的博客看起来更好。
#3。 移动响应
没有什么比不支持移动响应的网站/博客更不专业了。 免费的 WordPress 主题通常没有响应,但有一些方法可以解决这个问题。 首先,检查您的网站是否在移动设备上正确显示。 我使用的一个优秀工具是 MobileTest.me,它允许您在 Apple iPhone 和 iPad 等多种手持设备上测试您的博客。
如果您的网站在设备上没有显示响应,请切换到高级主题或尝试这些提示。
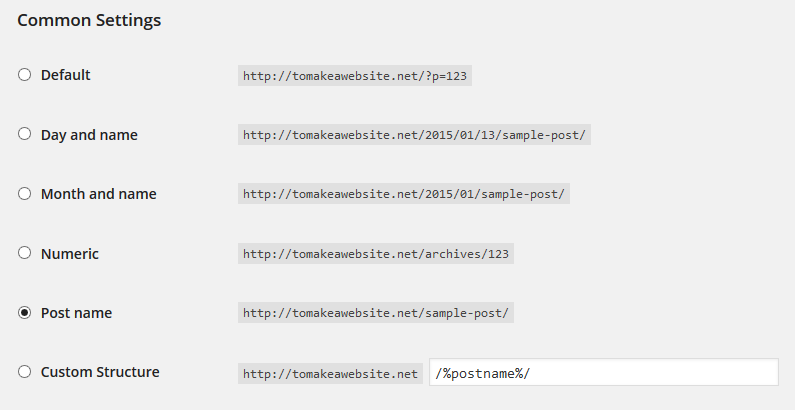
#4。 更改您的固定链接结构
默认的永久链接设置是可怕的。 可以这样想:tomakeawebsite.net/?psidogneoigjeoijieo。 我夸大了,但只是一点点。 更改您的永久链接非常容易,但为时已晚可能对您的反向链接造成灾难性的影响。 而是在您的博客上线后立即更改您的永久链接结构(另外,您可以查看我们的 WordPress 定价表插件)。
简单地导航到设置->永久链接并更改您的默认设置:

更改为除默认值之外的几乎所有内容。 我推荐“帖子名称”或“日期和名称”。
#5。 在您的帖子中使用特色图片
特色图片很重要,不仅对于您的博客页面,而且对于有人决定在他们的社交媒体平台之一上分享您的内容时也是如此。 例如,当有人“固定”页面时,Pinterest 会自动显示您帖子的特色图片。 要将特色图片添加到您的帖子中,只需单击帖子上“特色图片”部分下的链接,从上传中选择图片并将其添加到您的帖子中(另外,请查看我们的 WordPress 图片库插件)。
#6。 添加网站图标
首先,什么是网站图标? 简而言之,网站图标是出现在浏览器选项卡上的 16 x 16 像素的非常小的图像。 如果您的网站被收藏,该图标也将出现在该人的收藏夹部分,它也会出现在 RSS 阅读器中。
通常,最好创建一个非常简单的图标,因为它非常小。 字母或小图标是您最好的选择。 至于如何,大多数自定义主题允许您通过外观选项卡中的“主题选项”(在您的情况下可能称为其他名称)上传您的网站图标。 这是我的图标在选项卡上的样子(另外,您可以查看我们的 WordPress Coming Soon 插件):
#7。 有一个相关的帖子部分
每个博客都应该有一个相关的帖子部分,显示在他们的文章之后。 这不仅使您的博客看起来更好,还有助于让访问者在您的网站上停留更长时间。 许多自定义 WordPress 主题都带有内置的相关帖子功能,否则您将不得不找到一个插件来填补空白。 最受欢迎的免费选项之一是 Yet Another Related Posts,目前下载量超过 300 万。
#8。 给自己一个自定义域
如果您使用的是 WordPress.com 而不是 WordPress.org,那么您的域可能具有 .wordpress 扩展名 (yourdomainname.wordpress.com)。 我不应该告诉你这看起来不专业。 我还注意到,如果您没有自定义域,其他博主不太可能链接回您的网站。 如果您正在考虑使用 WordPress.com 作为您的网站构建软件,请三思。 大多数经营专业博客的人使用 WordPress.org 是有原因的。

Blogspot 网站也是如此。 没有什么比 URL 上的 .blogspot 扩展更能关闭访问者或潜在的反向链接了。
#9。 网站速度
Moz、Smashingmagazine、Ahrefs、socialmediaexaminer 等大多数顶级博客都全力以赴以实现良好的页面速度。 通常这意味着他们切换到专门的托管服务,甚至是专门的 WordPress 托管服务,如 WPEngine。 他们这样做是因为专业网站不需要 10 秒的时间来加载。 加载速度慢不仅不专业,还会让潜在读者离开您的博客(另外,请查看 – 最佳 WordPress 电子商务插件)。
#10。 分享按钮
添加共享按钮很重要,原因有很多。 如果您有受欢迎的内容,那么在访问者眼中,炫耀您获得的分享量是一个加分项。 一个完美的例子就是socialmediaexaminer,每当他们发布一篇新文章时,他们都会收到成千上万的分享(你也可以查看这篇有趣的帖子——如何在WordPress上添加LinkedIn分享按钮?)。
即使您没有 SME 的读者数量,也不应该阻止您拥有社交分享栏。 让您的读者分享您的帖子应该是一件轻而易举的事。 如果访问者无法分享,那么您不仅会感到失望,而且还会失去来自社交媒体的宝贵流量。
#11。 字体
为您的网站使用不同颜色的字体并不是一个坏主意。 这取决于您使用的主题,免费的 WordPress 主题可能不附带更改字体的选项。 另一方面,高级主题通常对标题和链接文本等文本进行大量颜色自定义。 如果是这样,那么请尝试为您网站的各个方面尝试不同的颜色字体(另外,请查看这个有用的教程——什么是 PHP.INI?)。
例如,该网站对标题文本使用蓝色字体,对博客文章和所有链接文本使用红色文本,然后对所有段落文本使用标准黑色字体。
#12。 回到顶部 跳线
虽然专业博客不需要,但返回顶部跳线对您的读者来说很方便。 回到顶部的跳转链接就是这样做的。 单击它时,它将使读者跳到他们正在阅读的任何页面的顶部。 这对于较长的帖子特别方便,例如这篇文章,我什至在一些免费的 WordPress 主题中看到了这个方便的功能。
如果您的主题没有附带返回顶部跳线,您可以试试这个免费插件。
#13。 您需要在某处显示搜索栏
无论是在博客的顶部、中间还是底部,搜索栏都需要位于您网站的某个位置。 大多数主题,甚至是免费主题,都带有内置搜索栏。 如果您没有,那么您可以使用更高级(且免费)的搜索栏插件之一——Dave 的 WordPress 实时搜索(另外,请查看最佳 WordPress 备份插件列表)。
#14。 自定义页脚
根据主题,您的网站底部会出现某种页脚,其中可能包括默认版权信息和您的网站名称(链接到主页)等内容。
添加您自己的自定义页脚,而不是保留默认值。 要么给你的主题设计师一些认可,添加一些链接,订阅选项,你的 Facebook 和 Twitter 页面的社交媒体图标等。
#15。 添加联系表
您可能会惊讶于有多少较新的博客不担心访问者与他们联系的方式。 这不仅不专业,而且可能会让您失去一些机会(例如反向链接机会)。 一些主题已经带有内置的联系功能,但很多时候您需要使用插件。 最受欢迎的免费插件选项之一是 Contact Form 7,目前下载量超过 2300 万次(另外,请查看这个不错的 Contact form 插件)。
#16。 添加徽标
每个博客都应该有自己的自定义徽标。 顶级品牌认识到在他们的网站顶部有一个标志的重要性,尽管新的网站似乎推迟了标志的过程。 你不应该。 拥有一个标志会让你的博客看起来更专业,网站看起来越专业,你从其他网站获得反向链接的机会就越大。
也就是说,对于一些没有设计技能的人(如果你只是想创建一个基本的标志,你真的不需要),或者像 Photoshop 这样的设计软件,这个选项可能会很困难。 如果是这种情况,您还有其他选择。 与其尝试制作自己的徽标,不如将工作外包。 我在之前的文章中提到过,您可以在 Fiverr 和 Freelancer 等网站上找到黄金(低价)。 Fiverr 有一个徽标制作部分,Freelancer 允许您发布自己的项目和价格,通常在发布后几分钟就开始吸引投标(另外,请查看此比较帖子 - WP Super Cache VS W3 Total Cache)。
在这些调整之后,您的博客应该对您的特定品牌具有一些独特性。 最重要的是,上面的大多数技巧都不需要你成为更高级别的专业开发人员。 您只需要拥有正确的动态主题,即可进行所有这些自定义。
