2022 年 17 个响应式 Angular 网站模板
已发表: 2022-09-15正在为您的下一个项目寻找 Angular 模板? 我们选择了最佳示例来帮助您为您的应用选择正确的工具。
这些工具允许您使用功能强大且资源丰富的管理面板启动您的项目。 无需从头开始构建它,因为您可以选择具有多种功能的预定义模板。 节省时间和精力,同时将专业精神保持在最高水平。
仔细选择您的项目和网站将在其上开发的技术框架是有回报的。 最耐用的将陪伴您度过几十年。 牢记这些概念,Google 支持开发一个强大的基于 JavaScript 库的软件应用程序开发框架,称为 Angular。
Angular 是满足许多使用需求的出色解决方案,并且完全能够与其他库和组件集成以形成完整的流程堆栈。 Angular 简单、易学、覆盖范围广、技术能力无限,具有广阔的发展空间。 立即加入 Angular 董事会并有所作为!
管理仪表板的最佳 Angular 模板
ArchitectUI Angular 模板

这很容易,使用 ArchitectUI AngularJS 网站模板,所有的挣扎都会立即消失。 您的管理员也会立即发生。 你仍然需要投入一些时间,并且需要必要的技能,但除此之外,ArchitectUI 已经为你准备好了大部分。
ArchitectUI 带有五个漂亮的演示,每个演示都提供了其独特的网页设计方法。 最重要的是,在 ArchitectUI 包中,您还可以找到一个令人惊叹的前端登录页面,例如,一个代理机构。 我知道,套件中的内容比您想象的要多。
更多信息/下载
君主

Monarch 是一个干净且最小的基于 Angular 的管理仪表板模板。 由于其干净的 UI、许多小部件、模块和无与伦比的灵活性,它是此列表中最受欢迎的模板。 这是您唯一需要的 Angular 管理模板,因为它经过不断的开发并且变得越来越好。 由于其详细的文档,使其成为 SaaS、Web 应用程序数据库平台、管理员或用户仪表板的一部分将比您想象的要容易。
更多信息/下载
格拉杜斯

Gradus 是一个 Angular 兼容的网站模板,具有强大的特性和功能。 它易于使用和维护,适合初学者和高级用户。 Gradus 响应迅速,与现代浏览器保持一致,有八种布局和六种不同的配色方案。 Gradus 总共有超过 35 个方便的页面来全面整理您的管理仪表板。
利用 Gradus 的灵活性,使其符合您对 T 的需求。模板使用嵌套路由、延迟加载、AOT 编译和动态菜单。 还集成了 Google 和 Leaflet 地图、表格、日历、聊天、多级导航和大量 UI 功能。 您不必以任何方式感到受限,而是通过 Gradus 将事情提升到一个新的水平。
更多信息/下载
角着陆

Angular Landing 是一个产品和服务的登陆页面网站模板,因此得名。 每个工具部分的 Angular 组件都位于一个单独的目录中,使用和修改都非常舒适。 开箱即用两种干净、简约和现代的风格。 选择适合您需求的最佳版本,然后开始编辑和改进它。 该代码对开发人员非常友好,这使得自定义 Angular Landing 网站模板变得轻而易举。
粘性菜单、定价表、服务、投资组合、号召性用语按钮和功能联系表,Angular Landing 包含了必需品。 如果您构建一个登陆页面来推送特定的产品、服务或代理,那么 Angular Landing 是要考虑的网站画布。 但首先,检查实时预览,看看有什么可能。
更多信息/下载
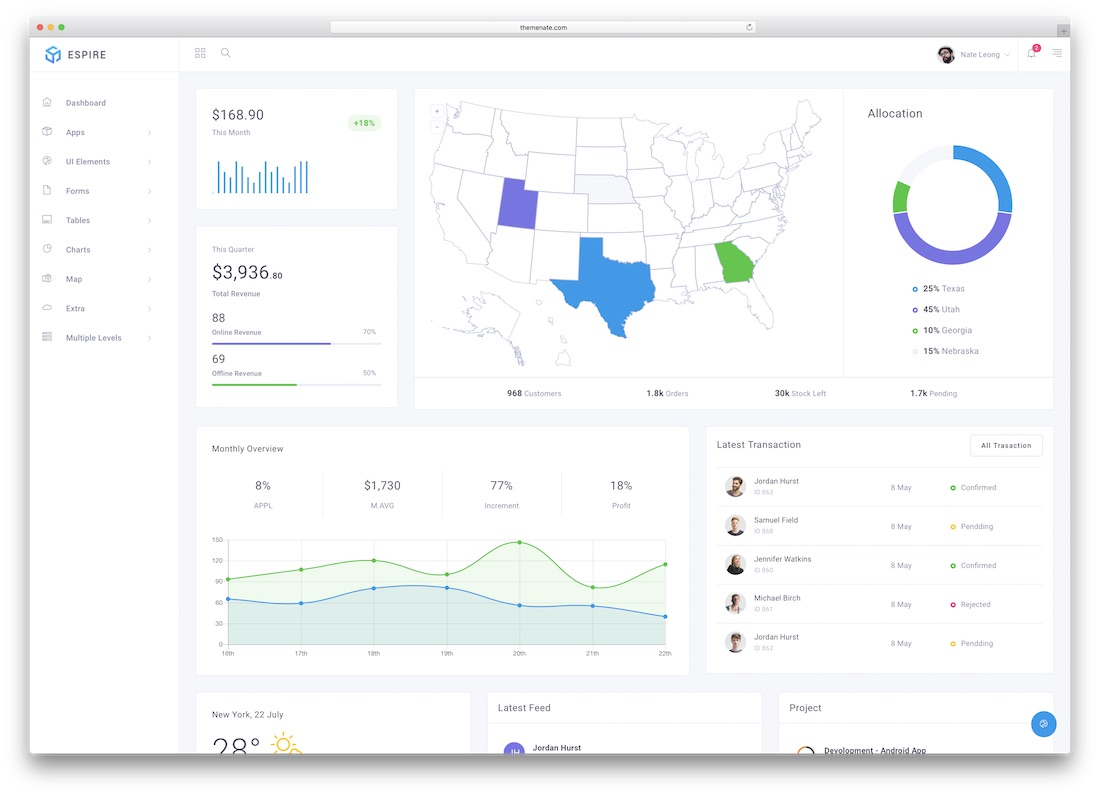
Espire

使用 Espire 激发灵感,不久之后您的在线项目将更上一层楼。 超级干净、简单且极简,这是您打开 Espire 的现场演示页面时首先会注意到的。 但首先,在 Angular 5、Angular 或静态 HTML 演示之间进行选择,然后从那里开始。 明亮且易于浏览,这就是您使用 Espire 所获得的。
与所有其他 Angular 网站模板一样,Espire 还包括许多功能和附加功能,供您充分利用。 它响应迅速,跨浏览器兼容,涵盖 RTL 布局,并为您提供免费更新。 此外,您还可以获得许多小部件、两千多个图标和一个简单的调整代码。 后者对于新手来说至关重要,但对于有经验的用户来说很方便。
更多信息/下载
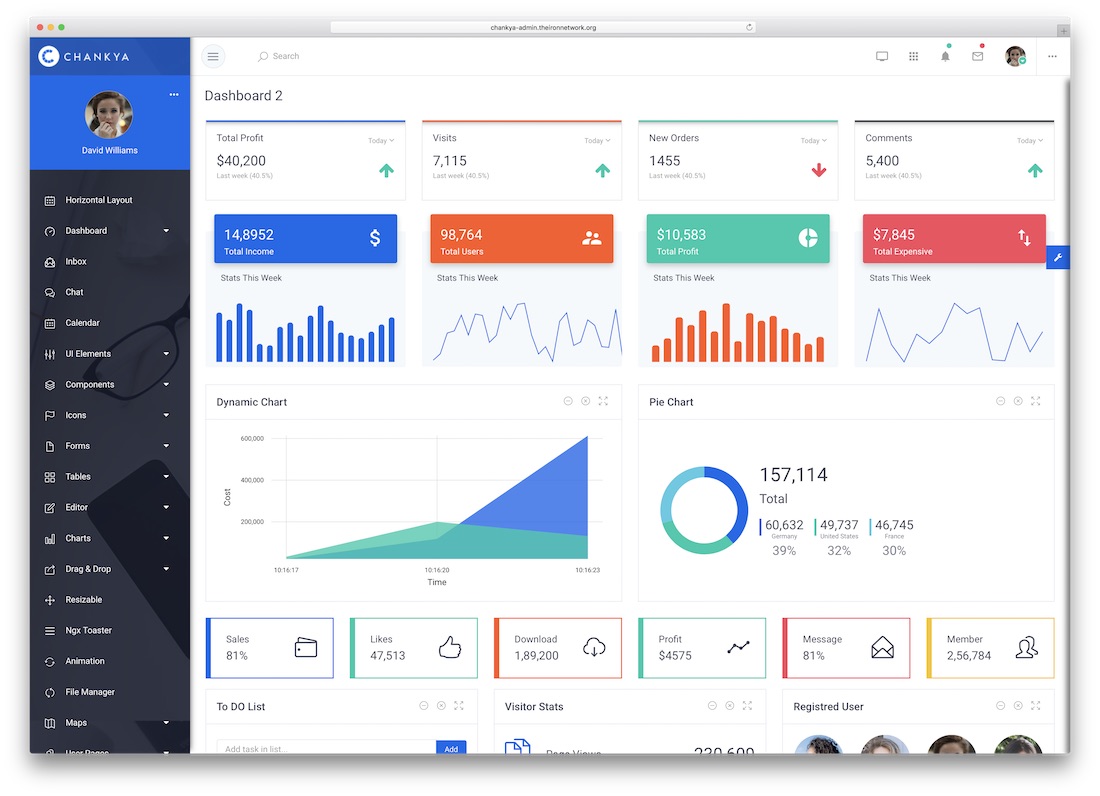
禅迦

两种样式的仪表板,Angular 和 Bootstrap,数千个图标和数百个 UI 元素,Chankya 已准备好迎接任何挑战。 令人敬畏的动画,移动设备,大量可重复使用的组件,好东西的清单永远不会以 Chankya 结束。 Chankya 提供三种布局,盒装、折叠侧边栏和 RTL,并提供四种不同的导航。
Chankya 的功能很多,从图表和图形到表格、日期选择器、电子邮件页面和聊天模块。 当然,它也完全可以翻译供您与本地项目一起使用。 使用深色或浅色版本,组织所需的管理页面,并为您的创新 Web 应用程序建立管理。 供您参考,连同两个主要页面,Chankya 有超过 80 个其他部分可供使用。
更多信息/下载
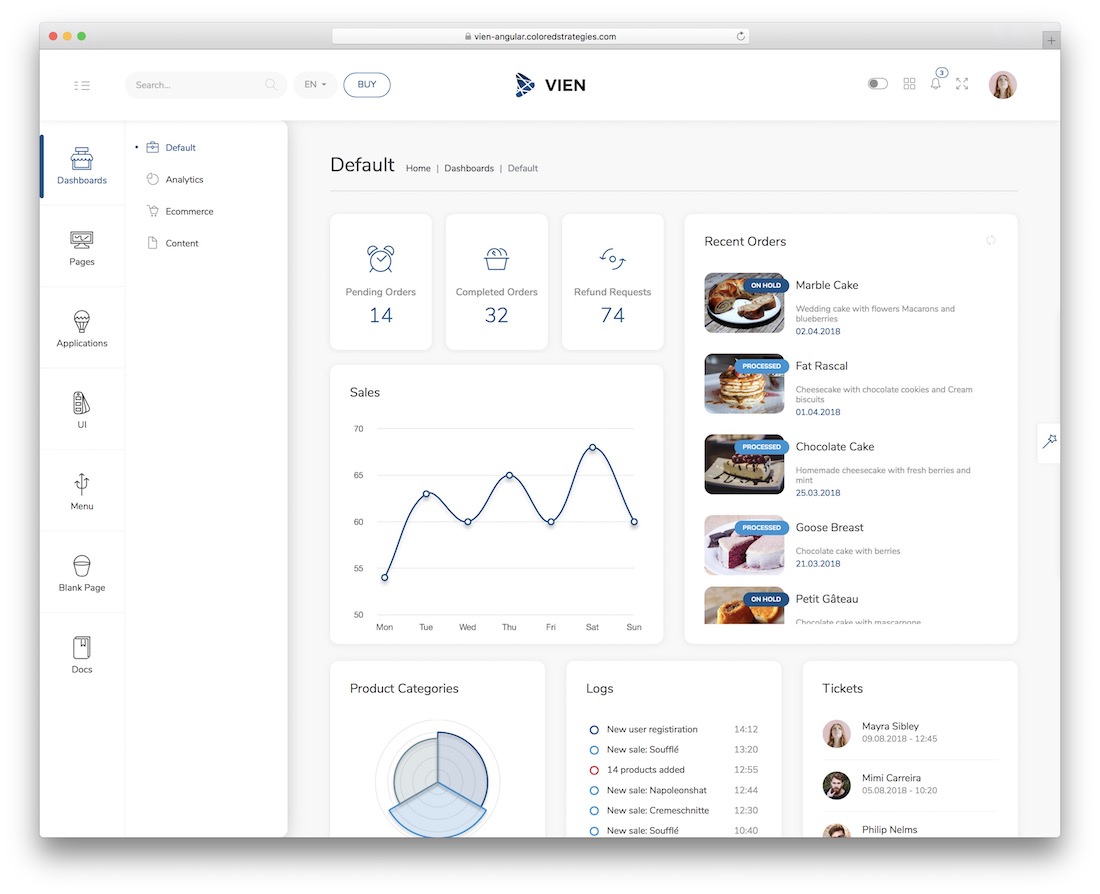
维恩

使用 Vien,您可以自信地创建几乎任何您想要的管理仪表板。 面对现实吧,您会发现许多有用的页面布局和元素,确保您一帆风顺。 即使您可以开箱即用地使用 Vien,它也接受您想要执行的任何自定义调整和改进。
有很多材料可供您使用,从延迟加载和键盘快捷键到视频播放器、十种配色方案、四个仪表板和三个现成的应用程序。 Vien 的设计、导航和灵活性也是一流体验的关键。
更多信息/下载
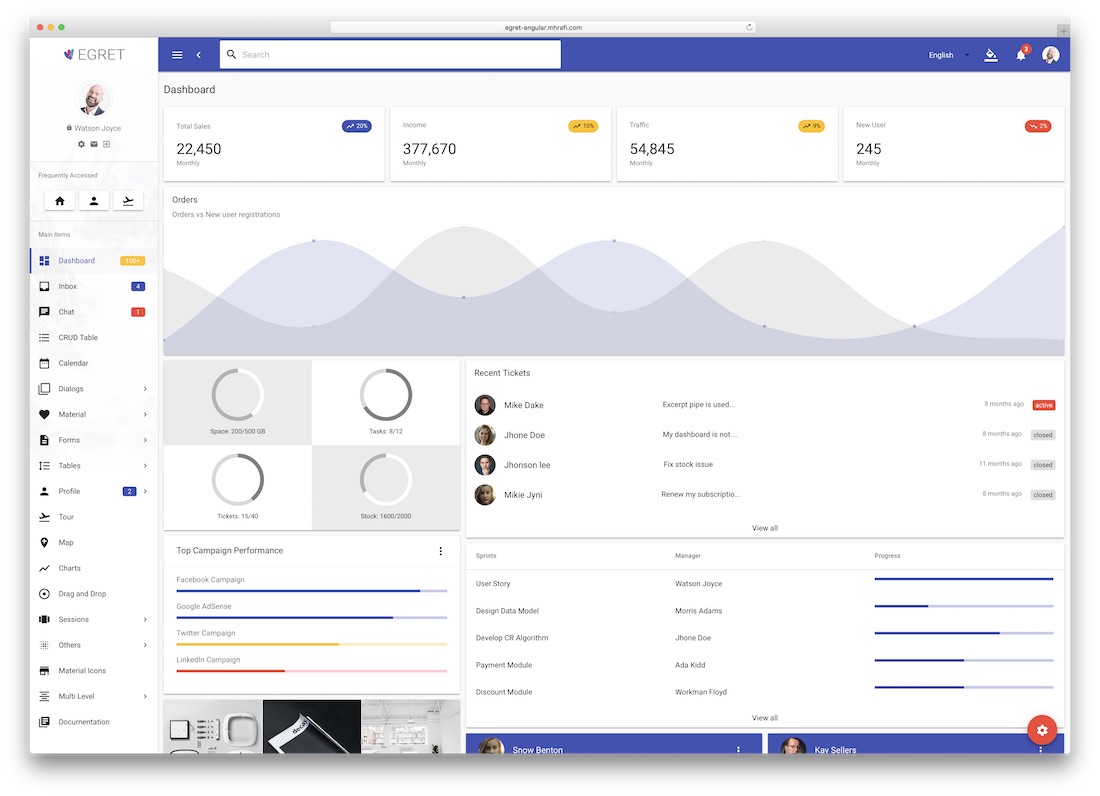
白鹭

Egret 是一个独特的 Angular 网站模板,用于打造复杂的管理员。 你会从头到尾爱上它。 将您从购买到项目的实时管理员的模板和过程也将是一个有趣的过程。 根据开发人员的说法,使用 Egret 启动您的项目大约需要 5 分钟。
当您拆箱 Egret 时,您可以随意使用深色和浅色以及不同的导航定位布局。 预定义的配色方案、延迟加载、特殊的用户导览功能和拖放功能使 Egret 成为一个梦幻般的画布。 更重要的是,该工具还完全支持 RTL,并且不会回避将其本地化并将其翻译成您的语言。
更多信息/下载
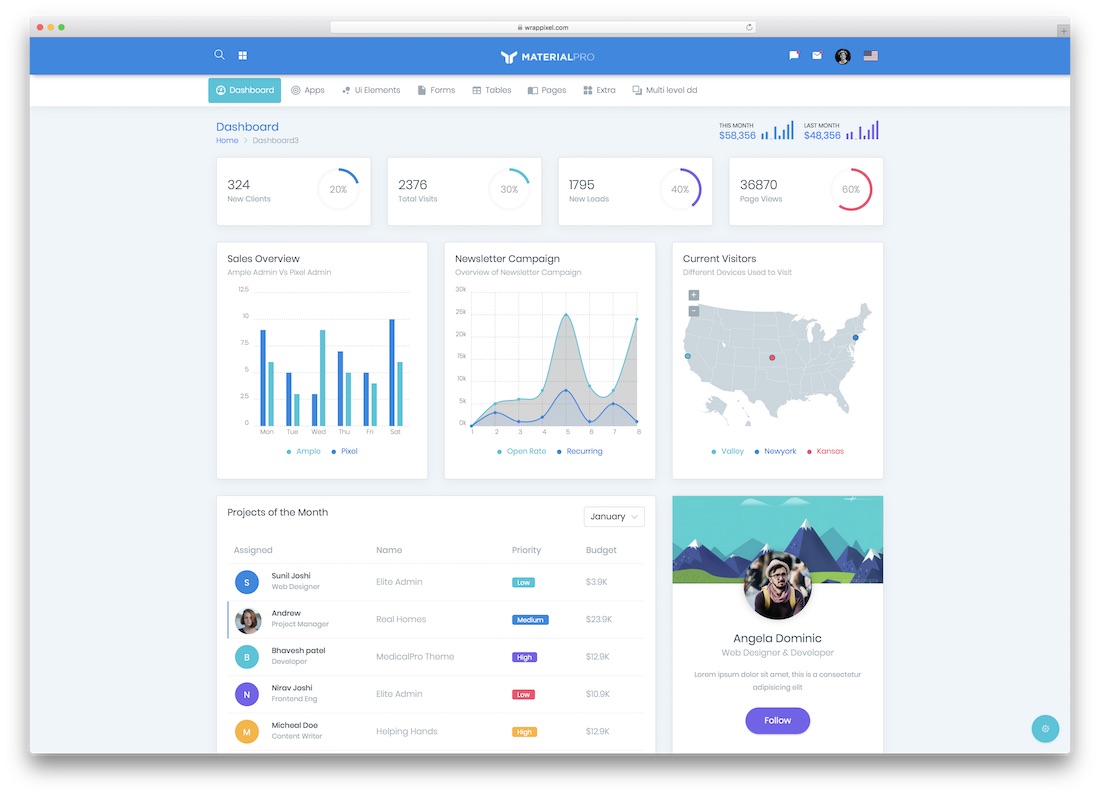
MaterialPro

五个演示,其中一个是深色的,一个 RTL 和六种颜色预设,总共有 30 个选项可供您使用 MaterialPro。 坦率地说,这个 Angular 网站模板以内页、小部件和 UI 元素的形式提供了更多可能性。 它是一个功能强大的 Material Design 网站模板,具有丰富的功能选择。

Megamenu 负责导航,因此找到您或您的用户所追求的内容成为一项简单的任务。 这是一种没有挣扎的体验,具有很多价值和动力。 网页设计是现代的,性能达到惊人的水平。 最后但同样重要的是,每位 MaterialPro 用户都会获得定期模板更新和专家支持。
更多信息/下载

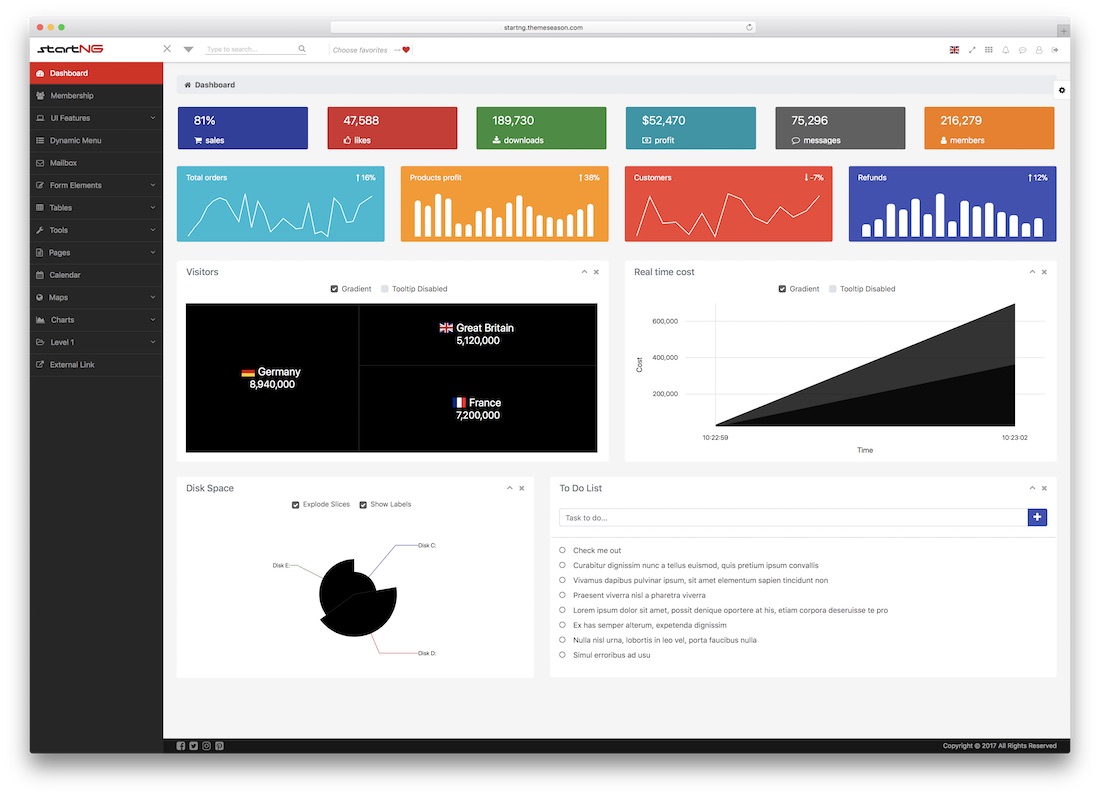
开始NG

StartNG 是一个 Angular 和 Bootstrap 模板,用于构建一流的管理员。 它包含六个演示和十个引人注目的配色方案,可为您节省大量时间。 混合可用的东西,添加你的个人风格,很快你就会看到一个杀手级的结果。 StartNG 当然是完全可定制的并且使用起来非常简单。 各种尺寸的设备和各种流行的浏览器都喜欢 StartNG 和您即将拼凑的最后一件艺术品。
如果 StartNG 使用的网页设计风格适合您的需求,请全力以赴,开始创造奇迹。 没有时间浪费,而是让事情进展并立即采取行动。 在为您的应用程序调整最终管理员时,StartNG 为您提供了应有的自由。
更多信息/下载
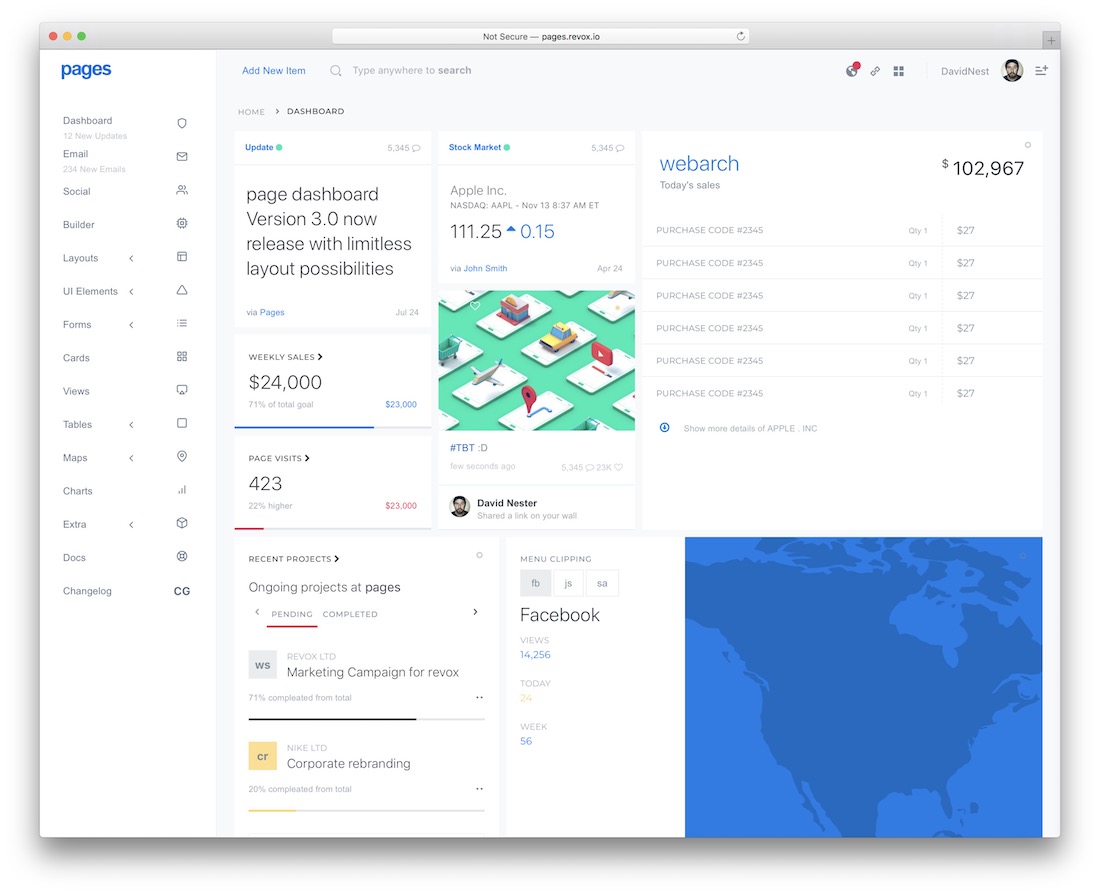
页面

Pages 是一个工具,它充满了令人惊叹的特性和功能,可以为您提供出色的服务。 当您访问 Pages 时,无需从一开始。 Pages 有数百种选项和解决方案,可以根据自己的喜好精确定制。
开箱即用,有五种不同的仪表板布局供您利用。 页面还带有不同颜色的皮肤、许多 UI 功能、各种预定义页面和表单向导。 如果您准备好为您的新项目整理出出色的管理仪表板,请考虑使用 Pages。 一堆好吃的东西摇滚各种特色,以确保结果以不同的方式出现。
更多信息/下载
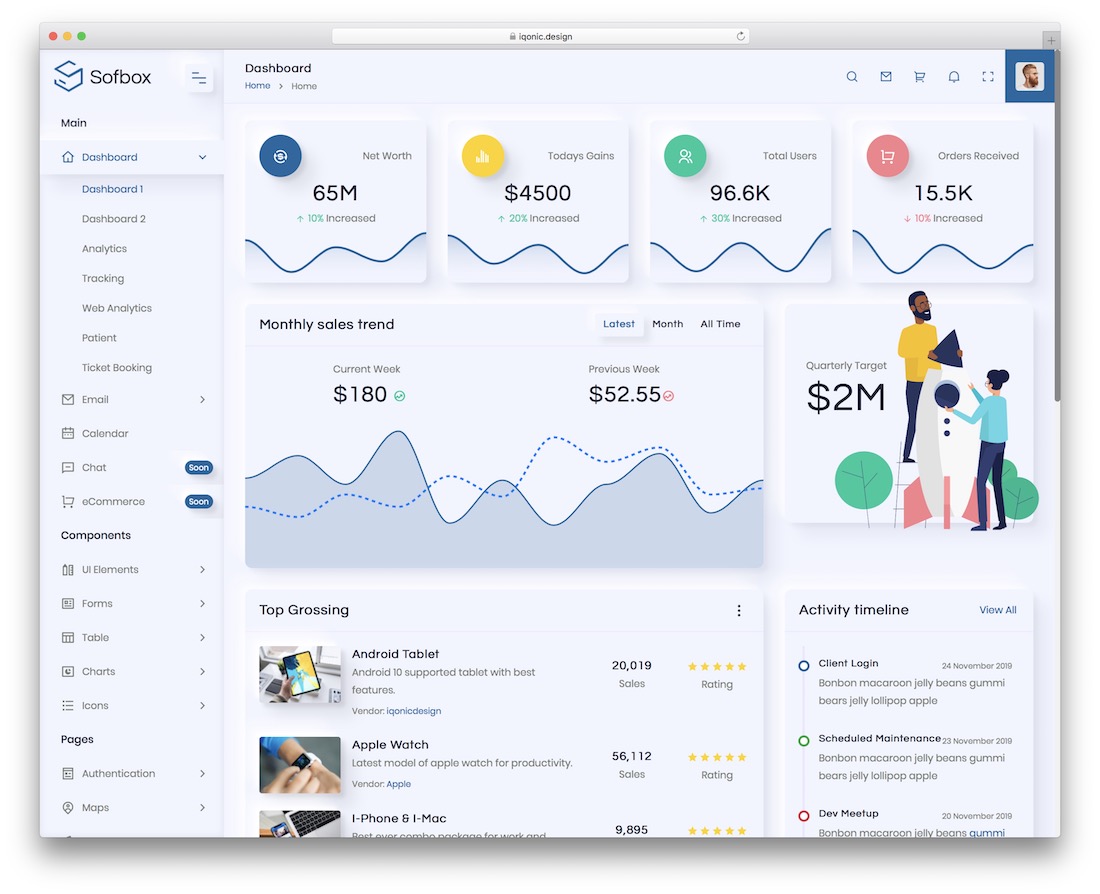
软盒

在 AngularJS 网站模板方面,Sofbox 是一个重要的竞争对手。 这是一整套令人敬畏的东西,涵盖了杀手级结果的所有内容。 所有这些不同的仪表板布局可供您使用,以使您受益并比以往更快地开始您的工作。 由于简单而精致的外观,Sofbox 还可以满足开箱即用的不同口味。 尽管如此,还是要更进一步,根据自己的喜好修改 Sofbox 的外观。
在功能方面,有很多功能可以将炒作提升到一个新的水平。 从两个标题、悬停效果和 Google 地图到动画、Magnific 弹出窗口和功能性联系表单,Sofbox 拥有所有必备功能和更多功能。 布局灵活,可在所有流行的设备和网络浏览器上完美运行。
更多信息/下载
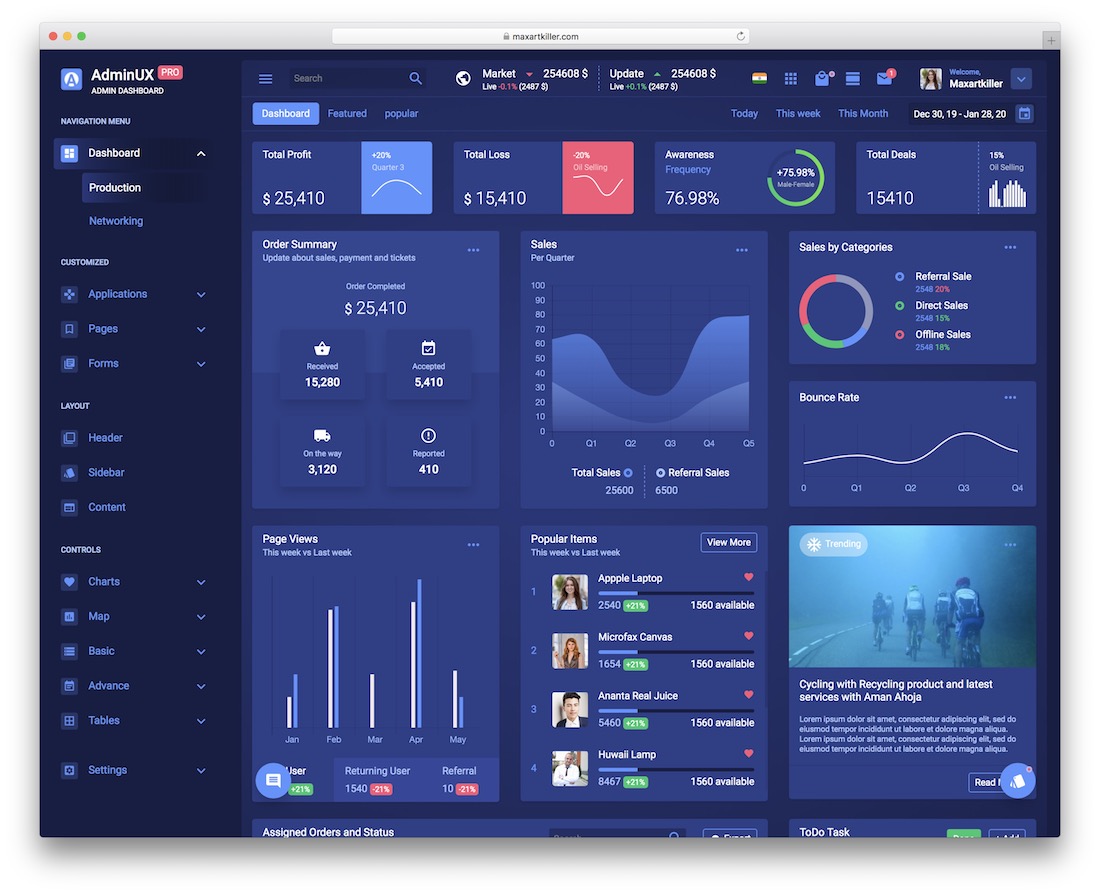
AdminuxPRO

AdminuxPRO 仅凭名字就给您带来了沉重的打击,已经让您知道您将要体验超高级的东西。 这个 AngularJS 网站模板是一个值得考虑的工具。 它功能强大且实用,可快速适应各种应用程序和项目。 构建管理员时,您不再需要从头开始。 让此列表中的任何解决方案(包括出色的 AdminuxPRO)来完成任务并帮助您快速启动。
借助 AdminuxPRO,借助壮观的管理仪表板让您的业务取得新的成功。 您可以在不同的正面和内部页面布局、深色和浅色模式、各种配色方案以及两百多个元素和组件之间进行选择。 AdminuxPRO 也完全可以在移动设备上使用,完美地重塑智能手机和平板电脑。
更多信息/下载
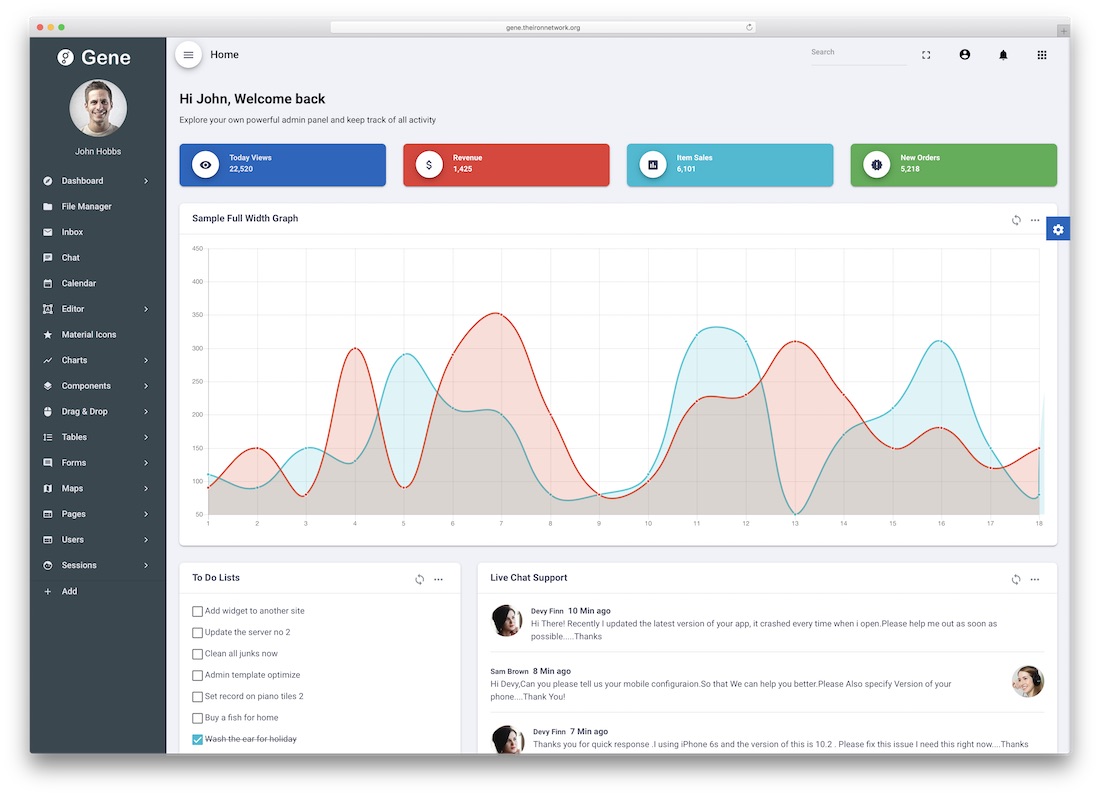
基因

Gene 是一个宏伟的管理模板,使用材料设计构建并与 Angular 兼容。 它有两种主要的仪表板样式,支持折叠侧边栏、盒装布局和 RTL 语言。 最重要的是,您可以翻译模板并将其本地化或全球化。 不要忘记设置颜色,让它跟随你的品牌到最后一个细节。
两张地图,谷歌和Leaflet,一个新用户的欢迎导览功能,拖放排序,还有四种导航样式,很多功能,我知道了! Gene 灵活且可扩展,可为您提供最出色的管理员所需的所有资产。 尽管有大量的功能列表,但 Gene 仍然使事情变得相当简单和清晰。 利用 Gene 设计诱人且非常有用的仪表板。
更多信息/下载
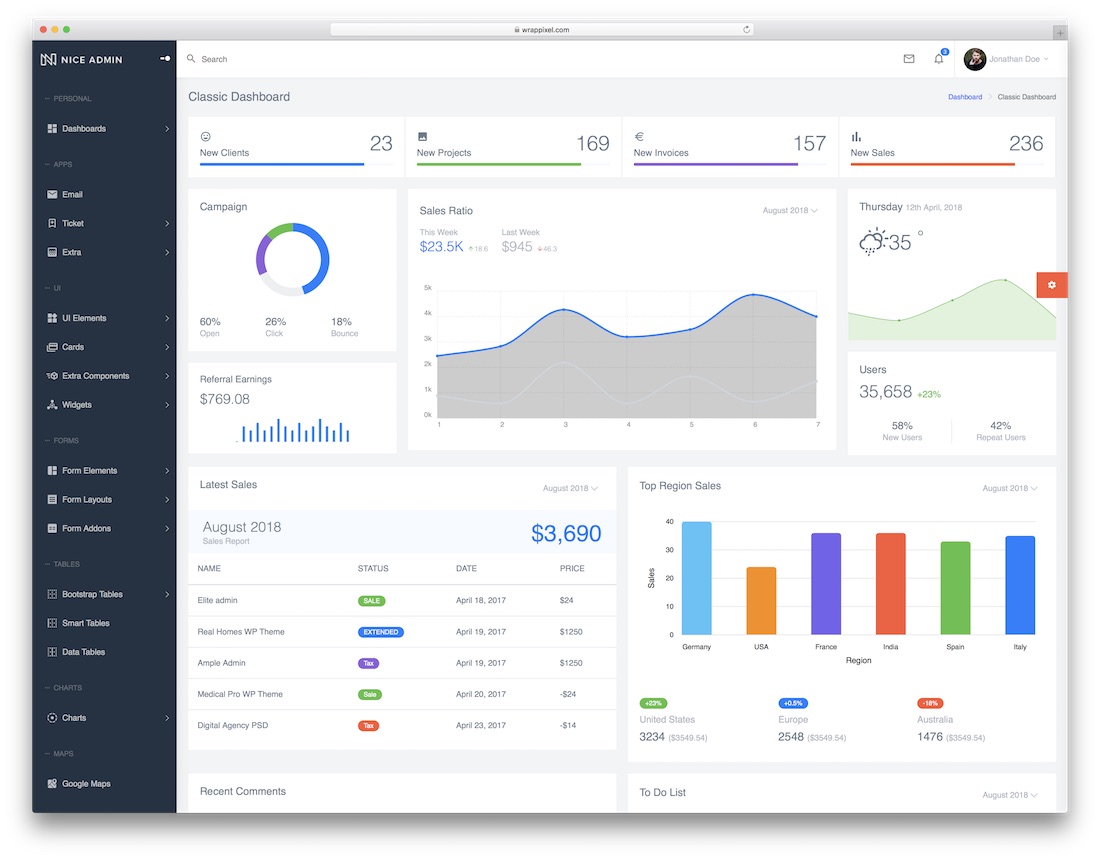
好的

每个人都有一个内在的艺术家。 在 Nice 的帮助下释放这种潜力。 此 Angular 模板包含设计模板和易于使用的工具,可帮助您管理和维护您的网络空间。 该模板非常适合管理仪表板和控制面板,专注于提供易于浏览的壮观且超级创意的设计。
无论您想启动哪个网站或应用程序,Nice 都准备好整理您的管理部分。 从九个演示、三个仪表板、六种颜色皮肤、总共一百页、五十个 Angular 组件等等中进行选择。 Nice 还提供图表、表格、图标和表格供您充分利用。 您也可以依靠友好的员工提供的快速技术支持。
更多信息/下载
地塞姆

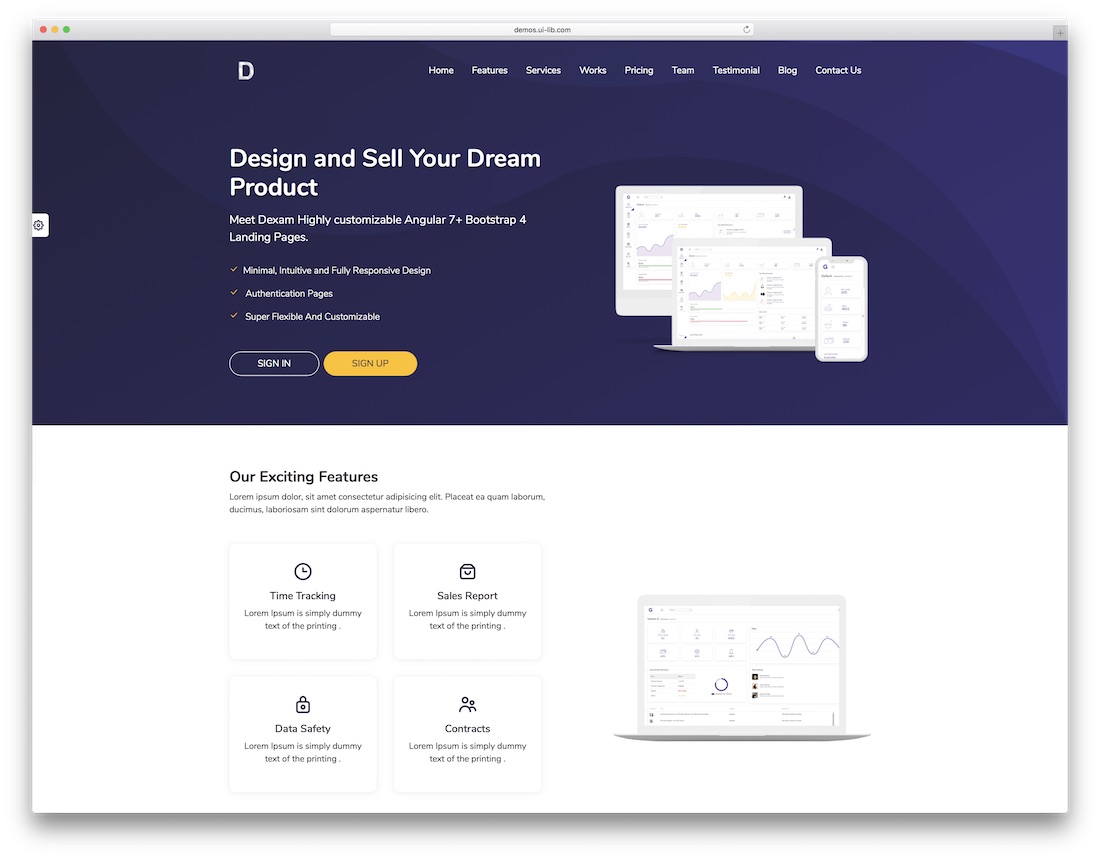
用引人注目的网站打动您的客户。 但是要让这一切都得到完全控制,你最好有一个坚实而强大的管理面板。 使用 Dexam 让这一切成为可能,这是一个非常适合您的 Angular 网站模板。 Dexam 为您提供工具,让您的管理员无边界闪耀。 它还有一个内置工具集来完善您网站的整体外观。 供您参考,Dexam 附带十个演示,所有演示都很漂亮、原创和现代。
它不止于此。
使用博客、团队、常见问题解答和作品等部分升级您的网站。 此外,您还可以使用不同的动画、菜单和许多附加功能来增加体验。 从这个直观的模板中可以得到太多东西,所以最好转到实时预览页面并亲自查看。
更多信息/下载
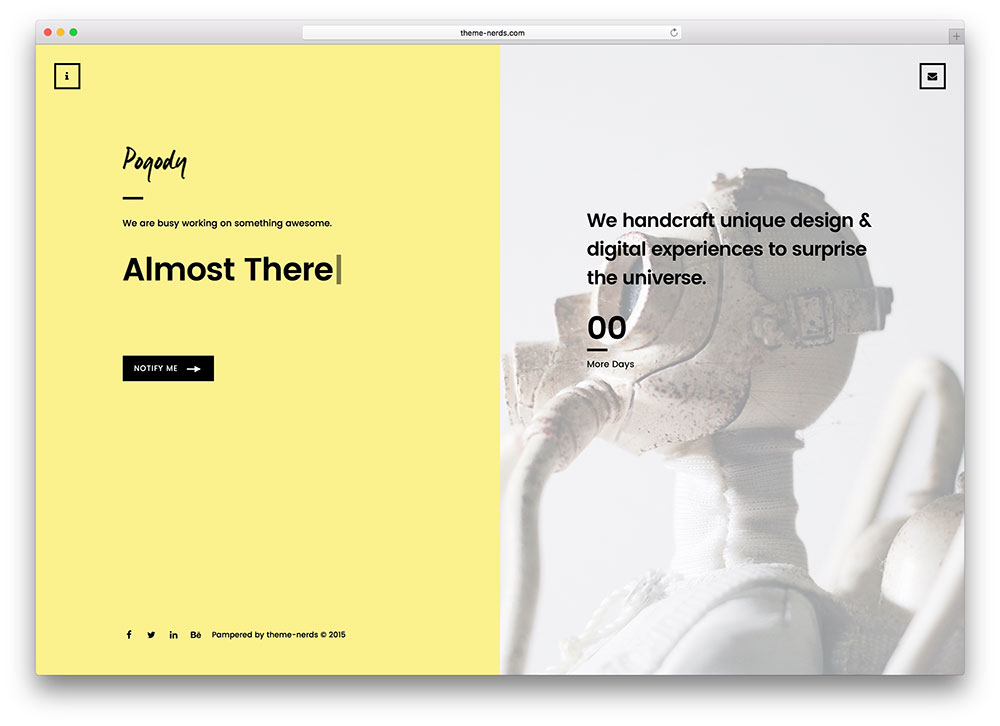
波戈迪

Pogody,很快将把您的网站提升到一个新的水平! Pogody 非常漂亮且功能强大,这是一个伟大的主题,在部署上与它的足智多谋一样直观。 Pogody 附带了几个方便的、充实的演示网站,供您开始运行各种项目,并在安装后的几分钟内让您的 Coming Soon 网站启动并运行。 最重要的是,Typewriter Text 和强大的 Angular Forms 等独特的视觉效果,以及功能齐全的 MailChimp 订阅服务小部件和 AJAX 联系表单都开箱即用,以提供最大的便利性和优化的设置速度。
更多信息/下载
让我们知道您是否喜欢这篇文章。
