2022 年 18 个关于我的最佳页面(示例)
已发表: 2022-12-30您是否正在寻找最好的关于我的页面来获得灵感并为您的企业创造极致?
“关于我”或“关于我们”页面几乎是每个网站的一部分。
无论您经营的是个人网站、公司页面、在线商店等,都没有关系; 这是您网站上的一个部分,您可以在其中引人入胜地介绍自己、您的业务和您的团队。
使用“关于我”页面推销自己并推广您的服务和业务。
但是,如果您不确定如何处理它,欢迎您查看这些现代创意设计。
这篇文章包括:
最佳关于我和关于我们的页面
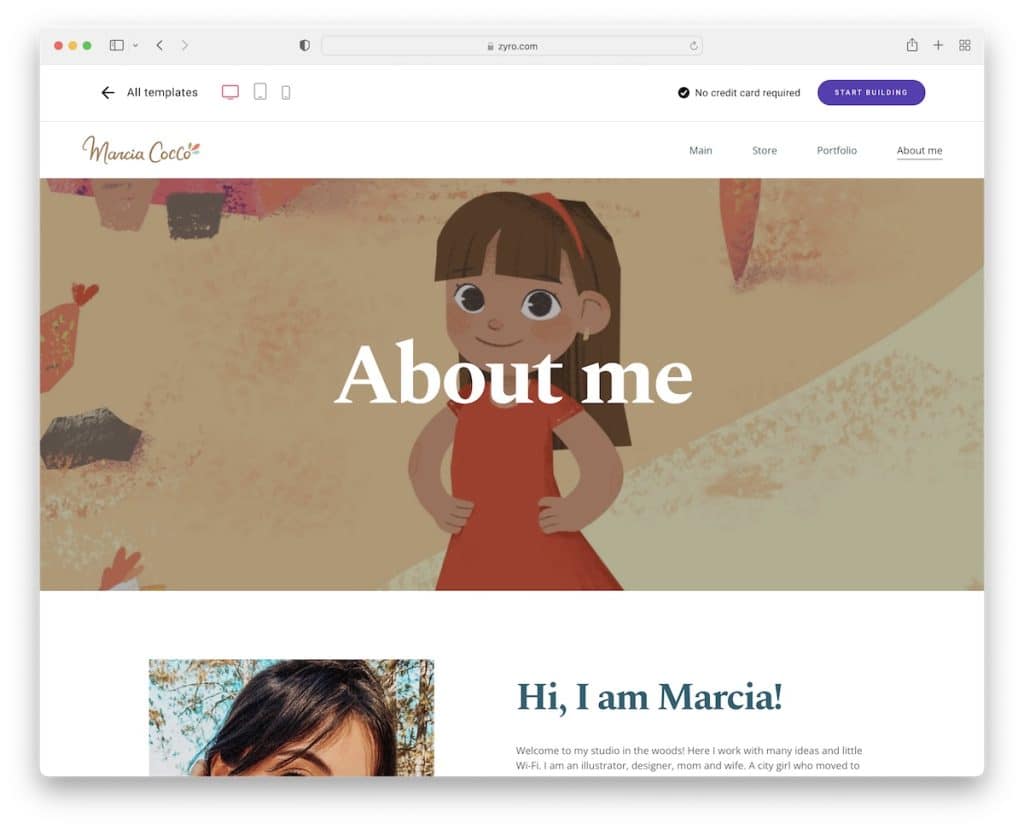
1.玛西娅·科科
内置: Zyro

Marcia Cocco 是一个引人入胜的示例,它以全宽横幅开头,然后是多个部分,可以很好地分解内容。
从日常生活和合作伙伴到投资组合、商店和常见问题解答的链接,一切都在一个页面上,外加一个联系表。
注意:使用关于我的页面来分享您的个人和职业生活。
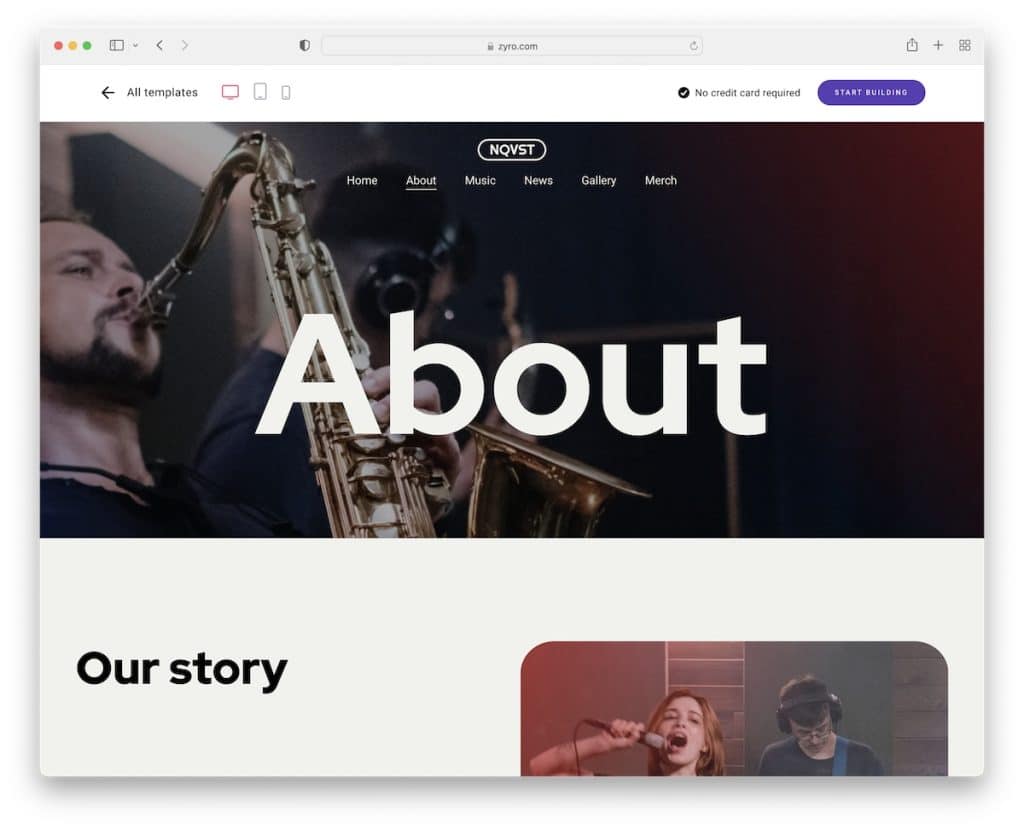
2.恩奎斯特
内置: Zyro

Nqvist 的英雄部分以带有透明标题的图像为特色,使网站看起来简洁。 它有一个乐队成员部分,其中包含角色和社交媒体链接。
此外,Nqvist 使用另一个大图像背景部分来宣传门票和一个很酷的分页最近新闻页面元素,这总是一个加分项。
此外,标题浮动在屏幕顶部,因此您可以随时访问其他页面。
注意:在您的“关于”页面上以带状形式向所有成员展示社交链接。
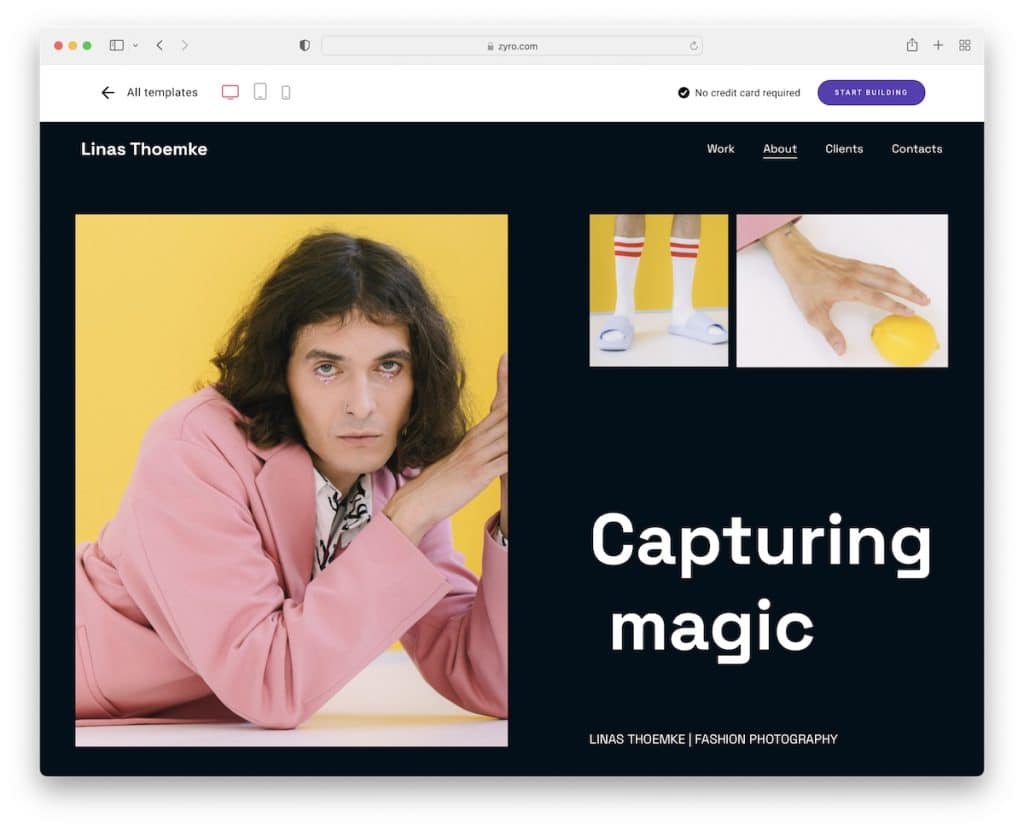
3. 利纳斯·托姆克
内置: Zyro

Linas Thoemke 的大图像、白色空间以及深色和浅色背景营造出引人入胜的体验。
除了简短的传记和展览公告外,这个关于我的页面还链接到其他页面,以了解更多关于客户的信息并通过联系表取得联系。
注意:与其在一页上列出所有内容,不如使用内部链接,以便访问者可以获得他们需要的所有信息。
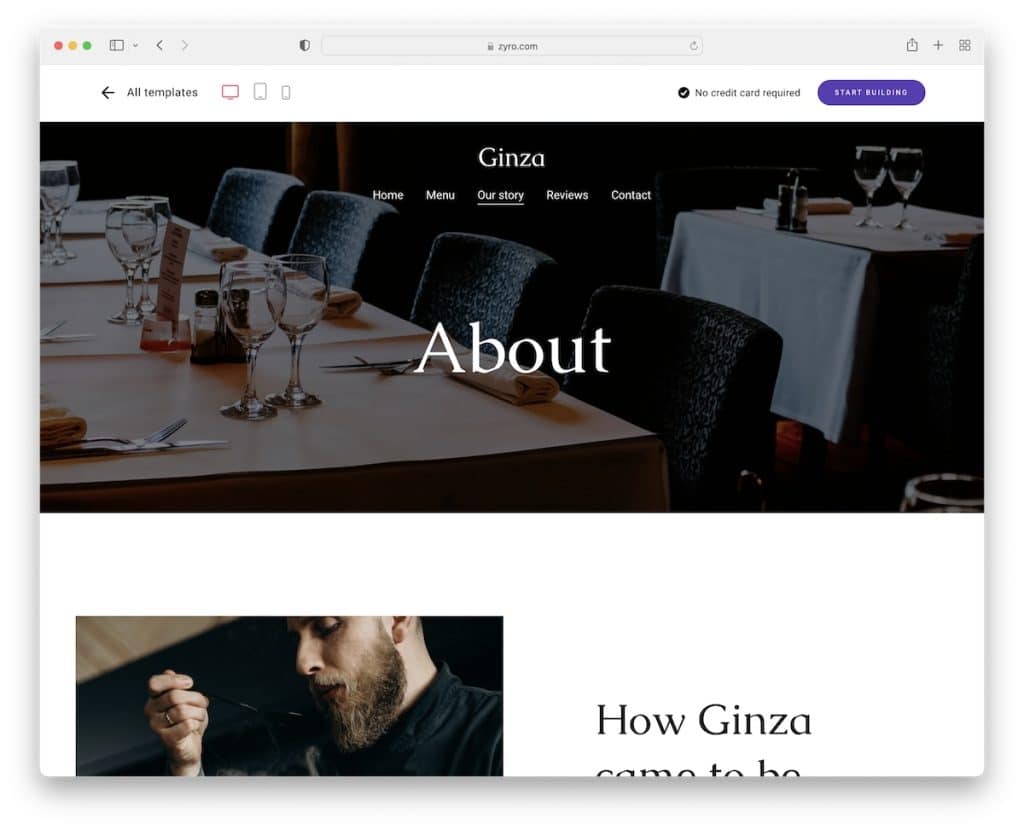
4. 银座
内置: Zyro

Ginza 是一个现代简约的关于餐厅的页面示例。 两张图片展示了位置,一张展示了大厨的行动。
另外,标题字体大,段落字体小。 尽管如此,空白的使用还是让浏览起来很愉快。
您还会发现一个用于预订餐桌的号召性用语 (CTA) 按钮,该按钮会在新页面上打开。
注意:不要忘记在每个页面上添加 CTA 按钮,以增加获得更多转化的潜力。
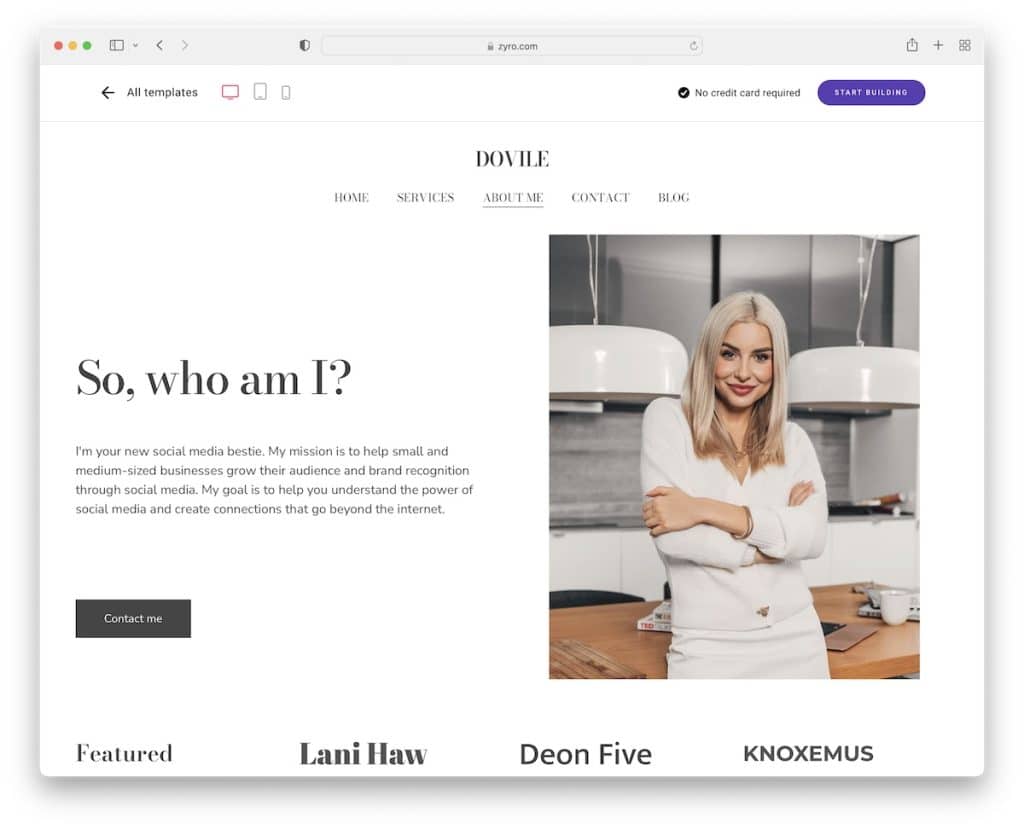
5. 温顺
内置: Zyro

Dovile 是具有女性化风格的“关于我”页面的一个很好的例子。 这种响应式网页设计非常干净,专注于文本、客户徽标和图像。
简单的浮动页眉始终可用于访问其他页面,而页脚仅包含社交图标和指向服务条款的链接。
注意:让您的页面设计表达您的个性。
如果您正在构建整个页面,我们还有完整的服务网站列表。
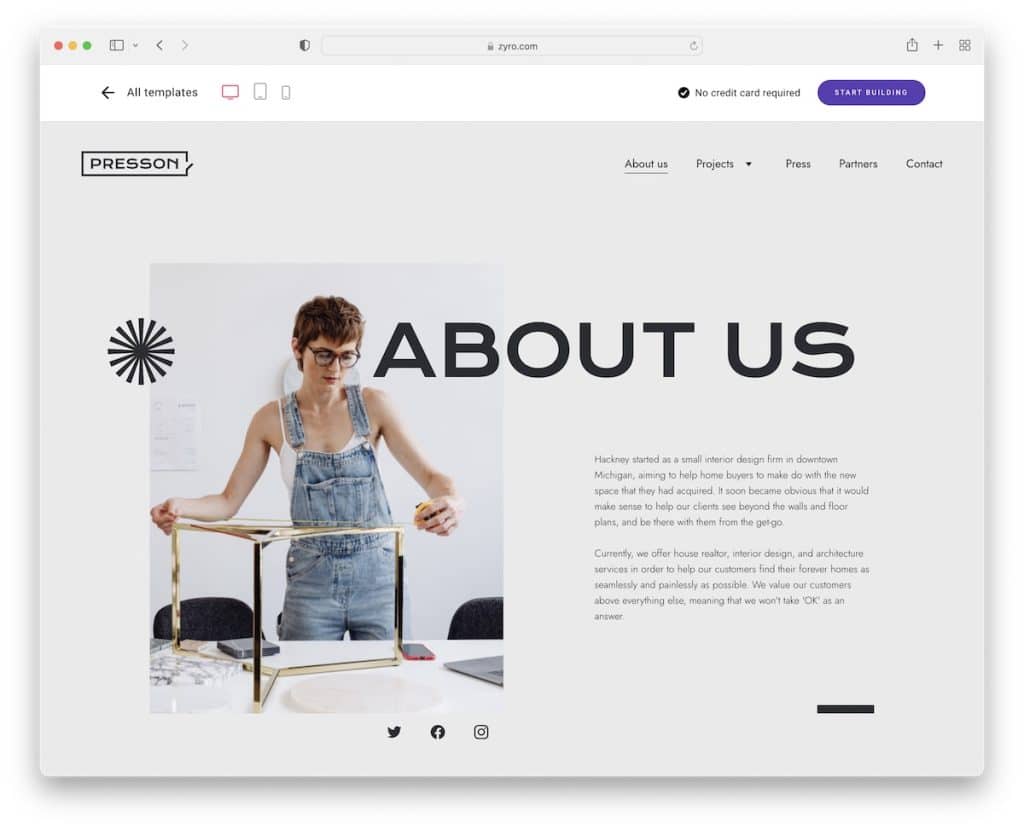
6.普雷森
内置: Zyro

Presson 的“关于我们”页面示例富有创意但极简,即使某些文本在桌面上阅读起来可能有点小,也能确保所有内容都能很好地弹出。
除了关于文本之外,还有“我们的使命”、“我们的愿景”、团队和联系表等部分。 此外,我们喜欢在首屏部分使用社交媒体图标。
注意:使用带有一些创意元素的极简布局需要良好的浏览体验。
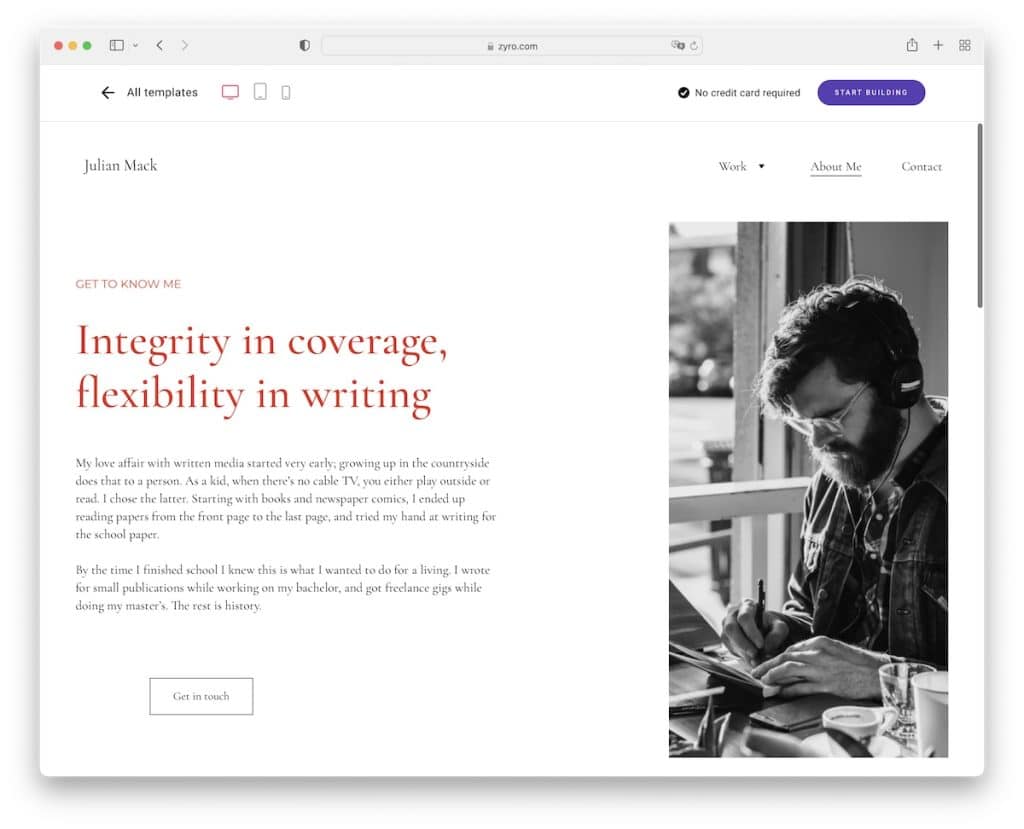
7. 朱利安麦克
内置: Zyro

Julian Mack 是关于我页面的一个很好且简单的示例,它有一个英雄部分,该部分分为 2/3 文本和一个 CTA 按钮和 1/3 图像。
页面的其余部分显示了流行语录、一些作品和联系表。 页脚仅具有社交按钮,但具有红色(如标题文本)背景,使其非常醒目。
注意:通过关注细节(例如 Julian Mack 的颜色选择),让您的品牌展示在整个网站上。
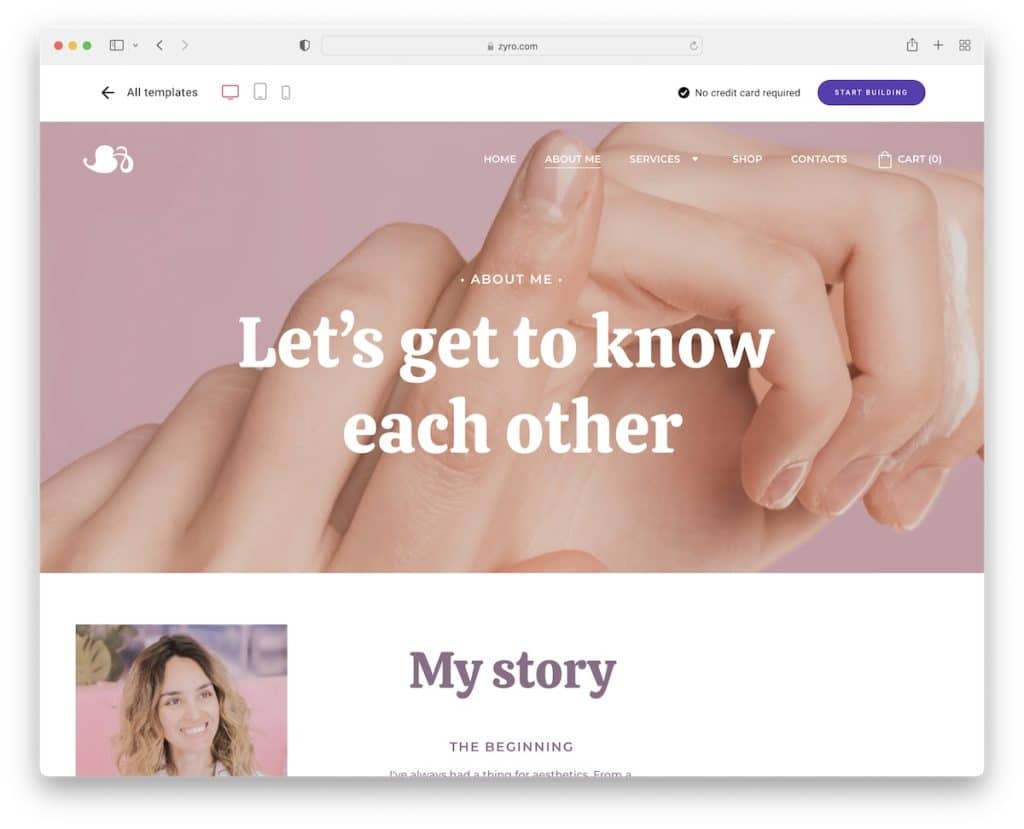
8.克里斯汀
内置: Zyro

Kristine 的关于我的部分几乎感觉就像你正在查看一个包含故事部分、推荐、联系表和带链接的 IG 帖子的登录页面。
页眉带有下拉菜单,页脚带有时事通讯订阅表格。
注意:通过将推荐集成到您的页面来建立社会证明。
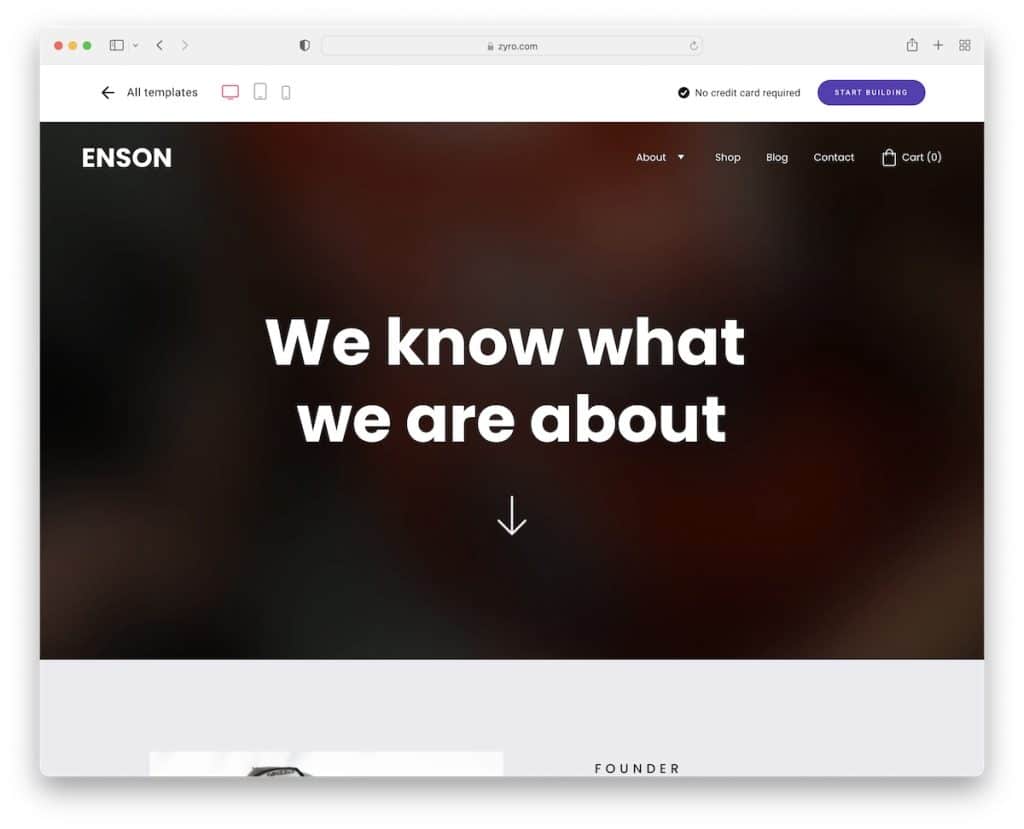
9.恩森
内置: Zyro

Enson 的英雄部分采用带有文本和向下箭头的渐变背景。 该设计有一个漂亮的配色方案、一个带有文本的图像背景部分和一个位于页脚之前的 CTA。
说到页脚,它有业务详细信息/联系人、菜单和订阅小部件。
注意:不要在英雄部分使用图片或视频,而应将其设为纯文本。
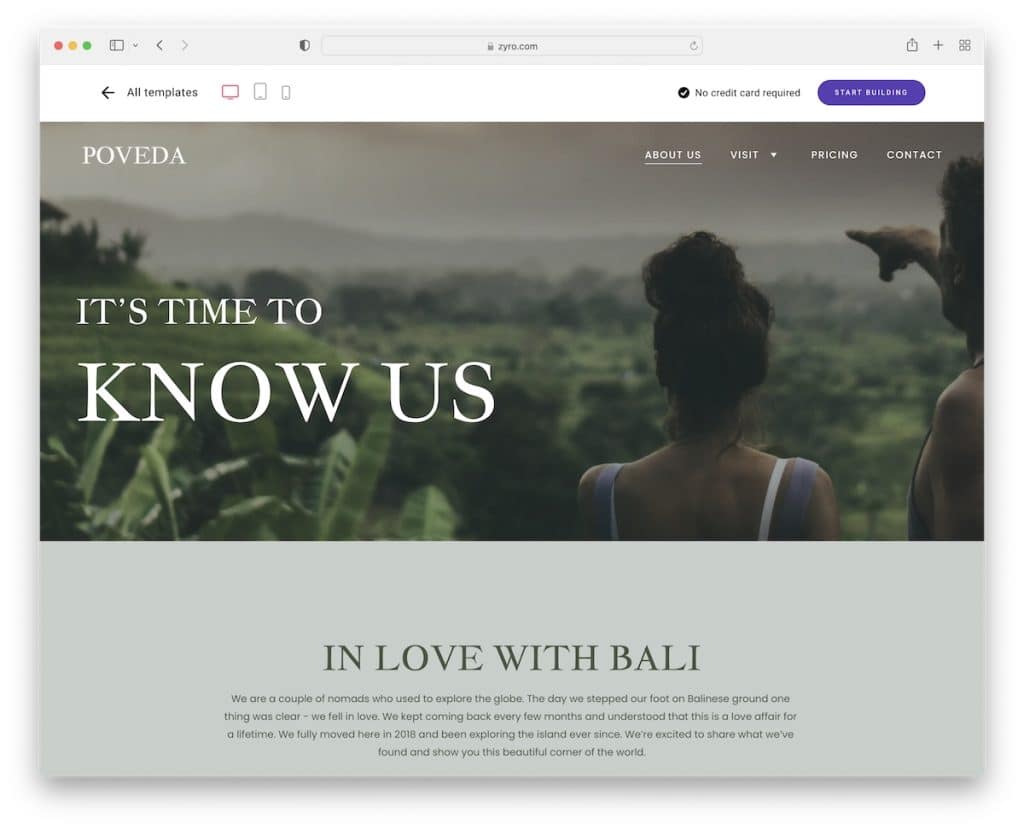
10. 波韦达
内置: Zyro

美丽的背景颜色、图像和透明的浮动标题使 Poveda 滚动起来非常愉快。
虽然许多人在他们的网站上使用多个客户推荐,但 Poveda 只有一个。 还有一个用于 Instagram 提要的部分和一个带有一些文本的联系表。
注意:IG 提要是向您的页面添加更多内容的好方法,即使是在“关于我”部分也是如此。
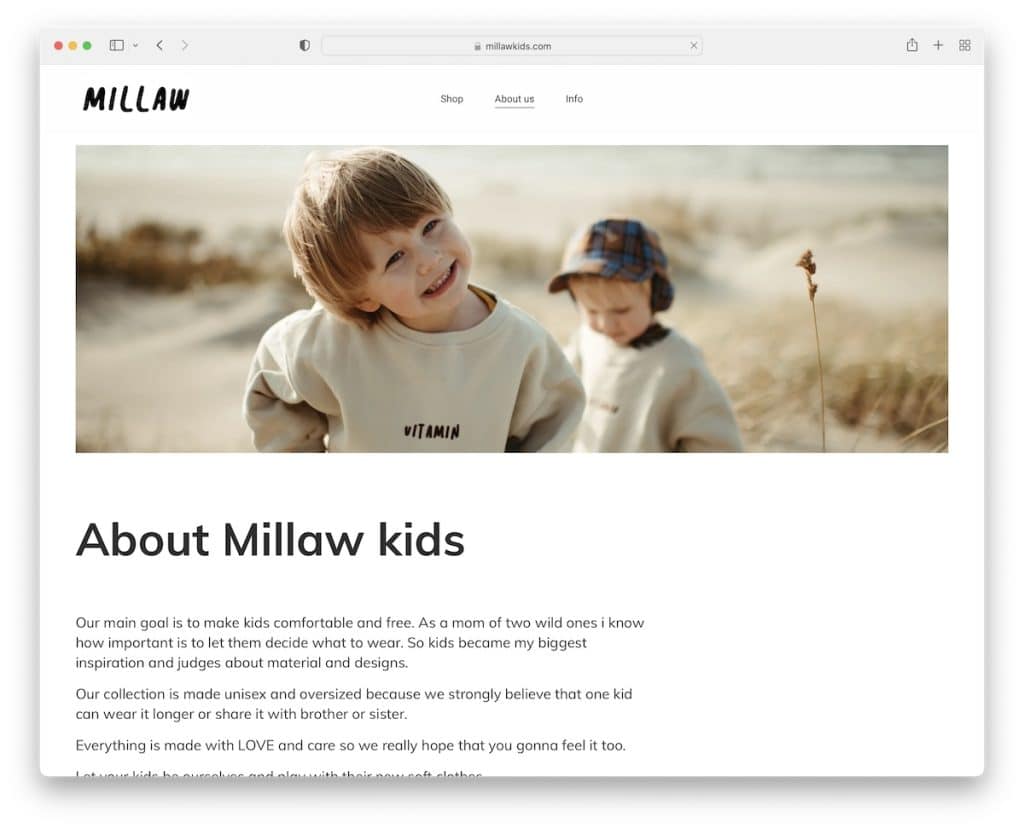
11.米洛
内置: Zyro


Millaw 在他们的“关于我们”页面上使用大量图片来解释它们的全部内容。
它们还具有 Instagram 网格提要、社交图标和带有口号的吸引人的纯色背景部分。
注意:不想写一大堆引人入胜的文字? 请改用图片!
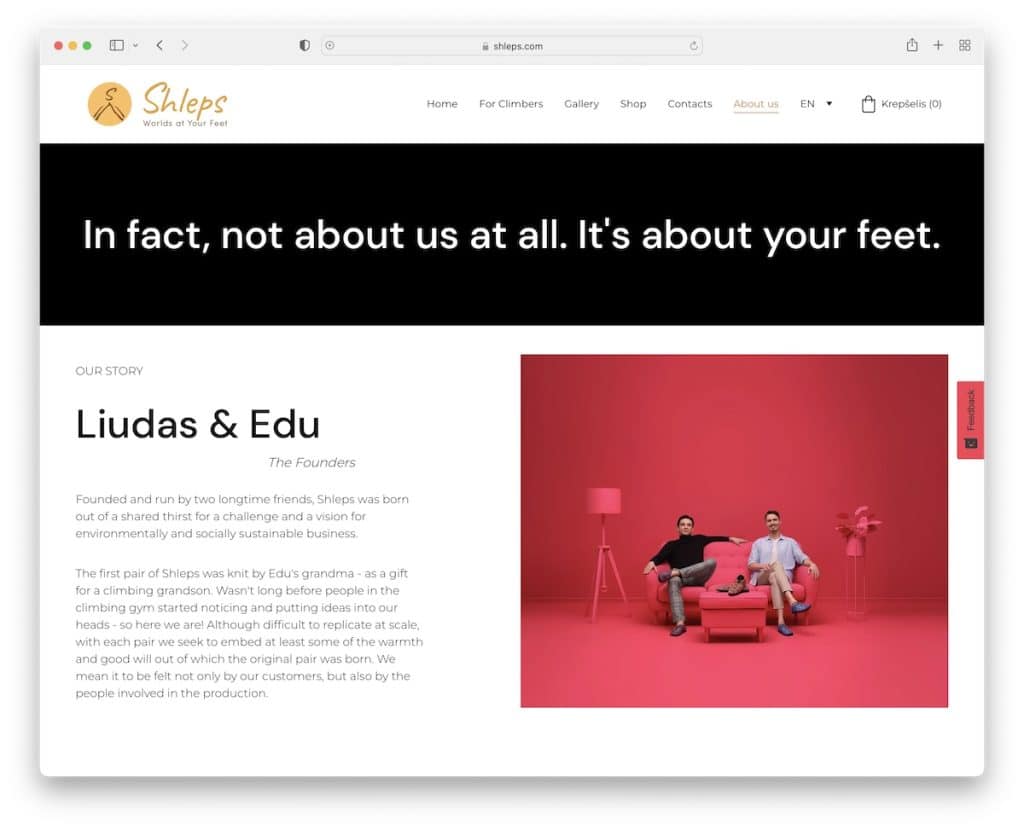
12. 雪莱普斯
内置: Zyro

Shleps 与 Millaw 完全相反,使用大量文本和少量图像。
如果您想分享很多关于您的品牌、您的愿景和您的产品的有用信息,关于我们页面是发布这些信息的最佳场所。
粘性的右侧边栏按钮要求您对使用表情符号和文本的体验进行评分,这是一个很酷的补充。
注意:如果你有文字方面的能力,无论如何,不要害怕添加额外的文本——只要让它可读即可。
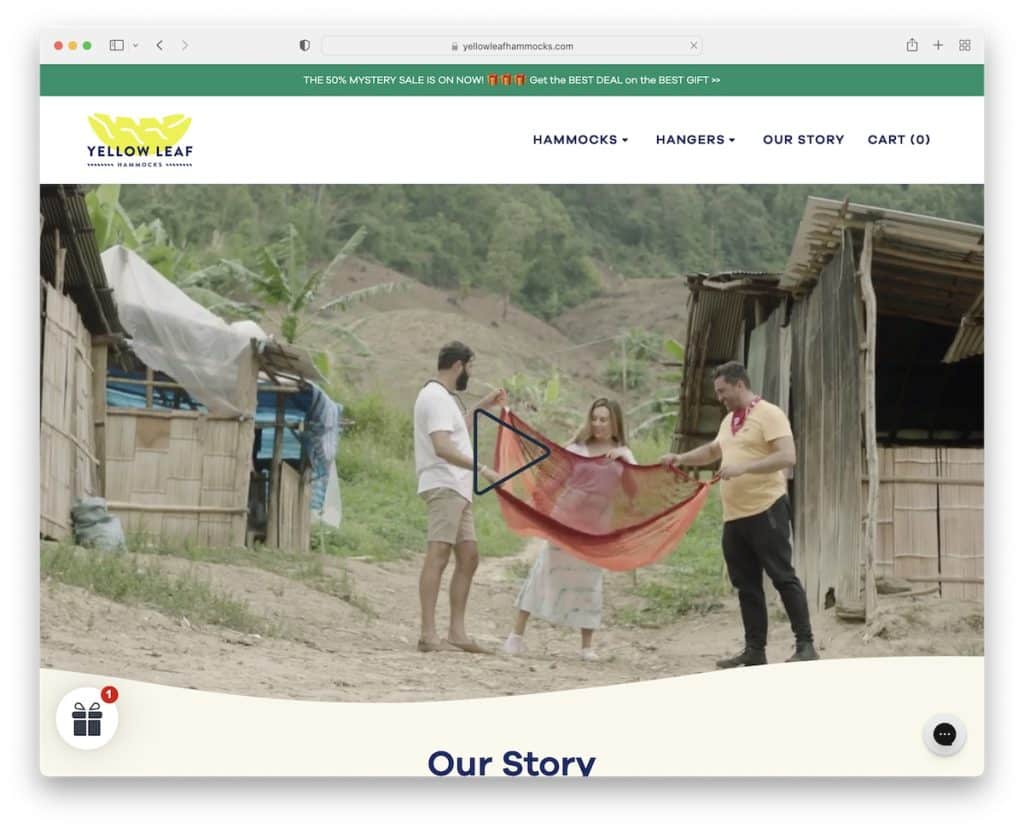
13.黄叶
内置: Shopify

Yellow Leaf 的“关于我们”页面以一段演示视频开始,您可以通过单击暂停和播放该视频。
他们的故事部分是图像和文本的混合体,很容易浏览。 他们还添加了指向更多信息的链接、商店的 CTA 以及用头像和简短简历展示员工的旋转木马。
有趣的是,他们还使用一个部分来宣传他们的三个项目,这些项目带有链接到产品页面的按钮。
注意:在英雄部分使用宣传视频而不是图像或滑块或仅使用文本以使其更具吸引力。
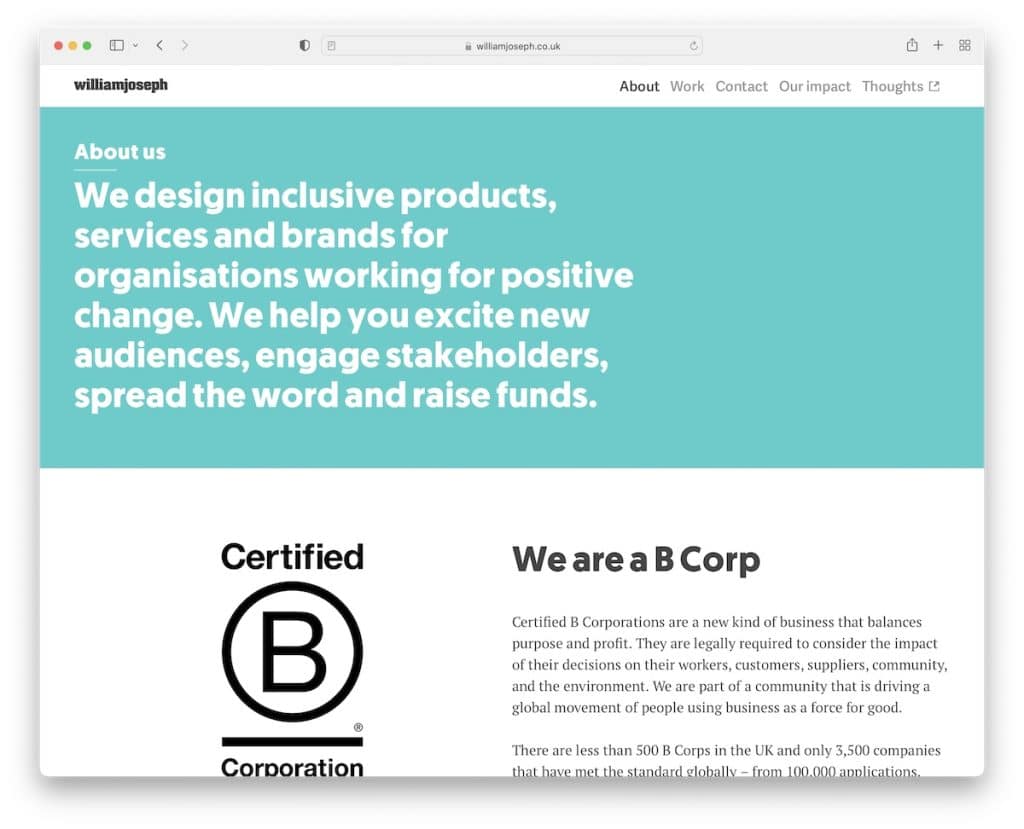
14. 威廉·约瑟夫
内置: Craft CMS

尽管在英雄部分只使用文本的情况很少见,但它确实可以很好地工作。 William Joseph 的关于我们页面是极简主义的一个很好的例子,它的动画非常酷,为整体简洁的外观增添了情趣。
还有一个广泛的部分专门介绍团队,包括头像、角色和传记。 “我们合作”部分包含客户徽标和显示完整列表的下拉图标。
注意:如果您曾与许多客户甚至一些大公司和组织合作过,请以他们为荣并在您的网站上展示他们。
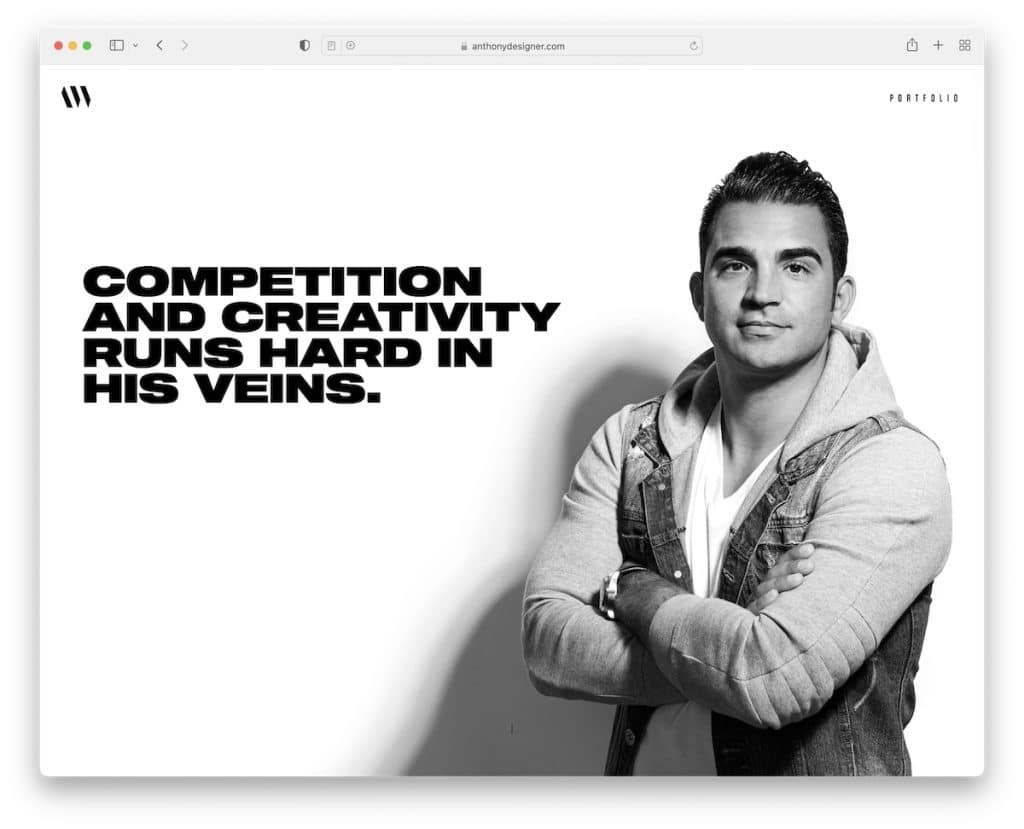
15. 安东尼维克托
内置:盖茨比

Anthony Wiktor 有一个独特的关于我的页面,可以在覆盖他的背景图像的浅色和深色背景之间切换。
选择规则和大胆的排版可以更快地浏览文本,并且客户名单很广泛,让您知道安东尼的作品质量很高。
页脚是非传统的,具有创造性的社交链接、联系链接和返回顶部按钮。
注意:让你的关于部分为你所做的一切增添光彩——让它提升你!
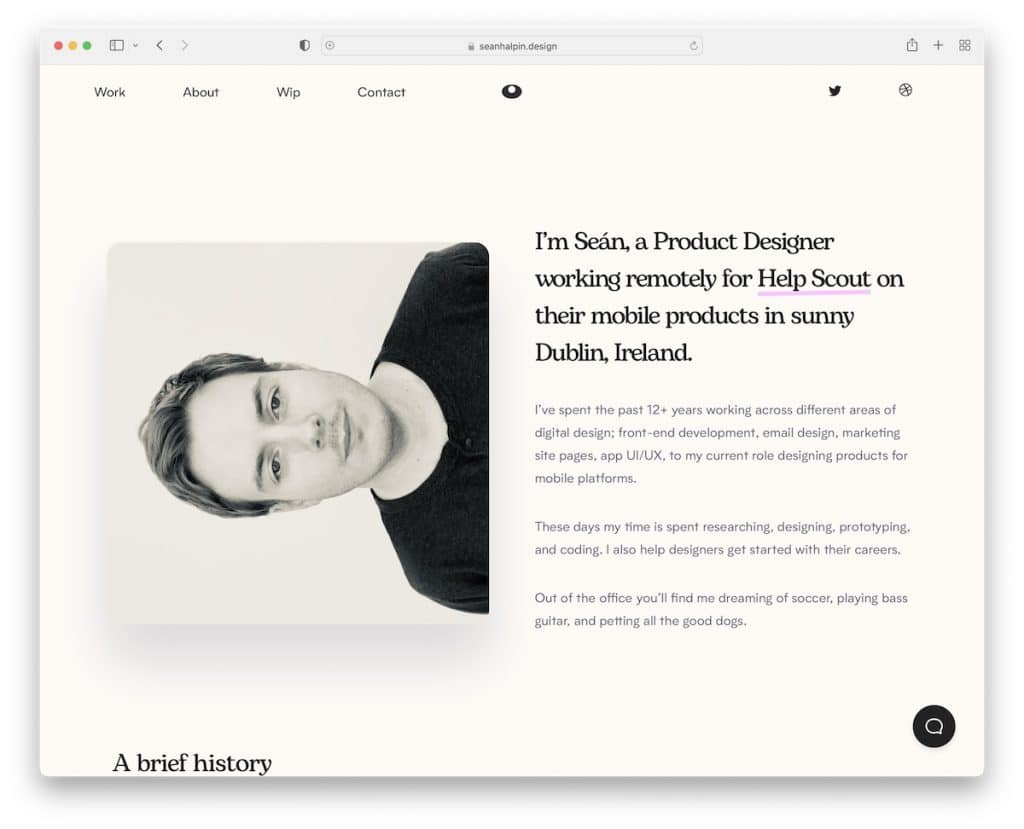
16. 肖恩·哈尔平
内置: GitHub 页面

肖恩·哈尔平 (Sean Halpin) 有一个引人注目的英雄部分,采用拆分布局,左边是图片,右边是简短的个人简介。
他还创建了一个很酷的时间表来展示他的工作经历,并创建了一个部分来展示他目前正在阅读的三本书。
聊天机器人是一种让人们更多地了解肖恩或雇用他工作的聪明方法。
注意:总有一种不同的做事方式,即使这意味着将爆头向左旋转。
想看更多的个人简历网站吗? 不要错过我们的收藏!
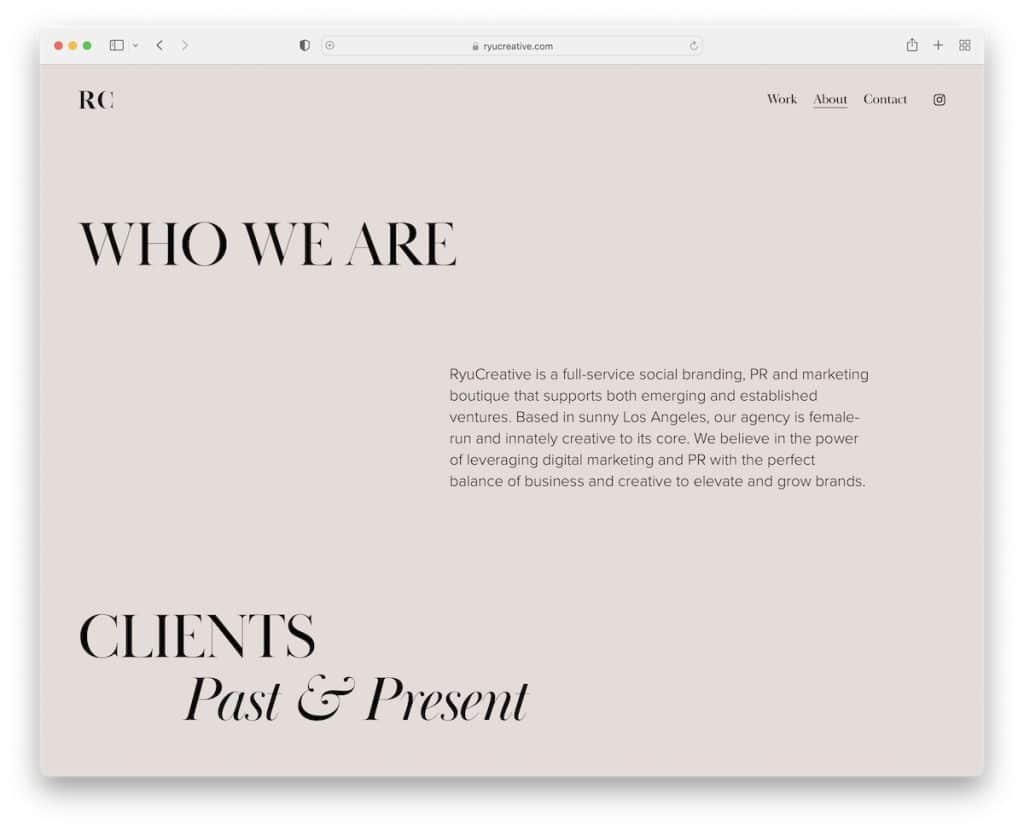
17.RyuCreative
内置: Squarespace

RyuCreative 以一个大标题和解释他们做什么的文字开始,接着是客户徽标和带有图像和简历的团队部分。
这个关于我的页面没有使用页脚,只有一个带有三个链接和一个 IG 图标的基本页眉。
注意:通过添加全面的团队部分,让潜在客户熟悉品牌背后的人。
您也不应错过这些华丽的 Squarespace 网站示例,以了解此网站构建器软件的用途。
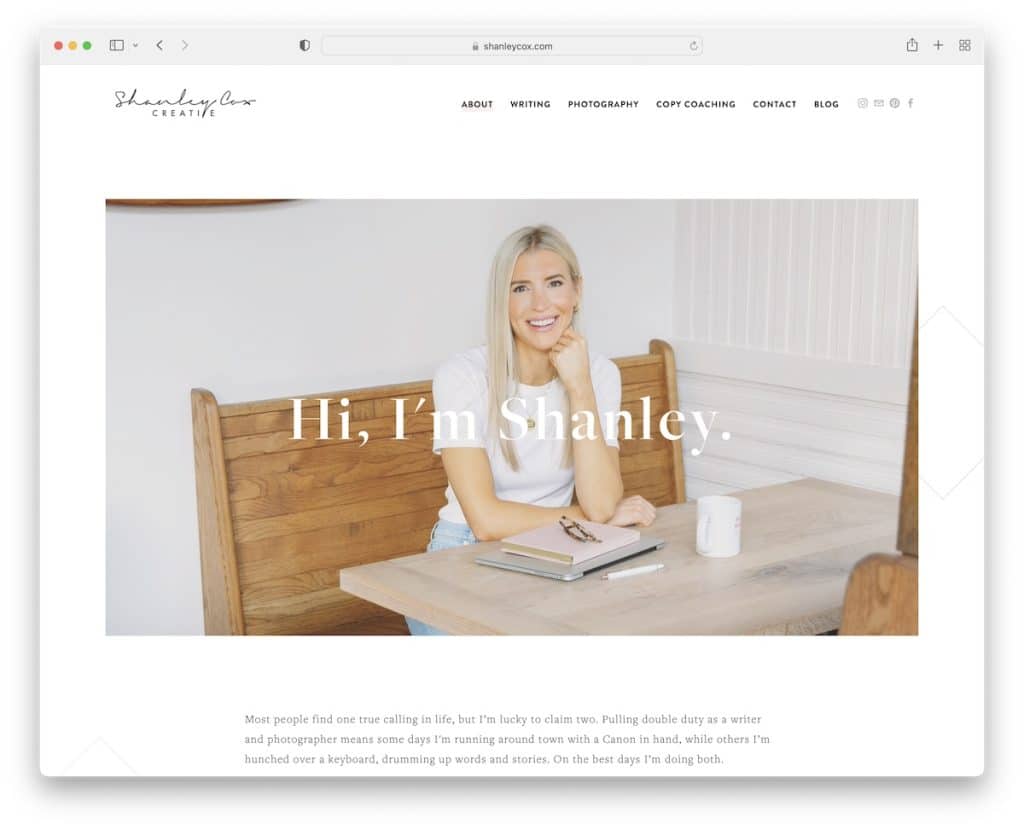
18.香莉·考克斯
内置: Squarespace

珊莉·考克斯 (Shanley Cox) 在首屏上放了一张她自己的照片和一段简单的介绍文字,再好不过了。 无需使事情复杂化。
但 Shanley 也没有使关于她页面的其余部分复杂化,使用文本、联系表格、Instagram 提要和三栏页脚部分。
就是这样。
注意:如果您不知道要添加哪张图片,请使用您自己的图片。
如何创建理想的“关于我”页面
创建或更新关于我的页面比您想象的要容易得多。
您不需要任何经验即可实现它,但您确实想考虑我们的技巧以使其成为终极体验。
毕竟,您确实需要更多客户,不是吗?
这就是关于我的史诗部分开始发挥作用的时候。
1.选择一个模板
与其从头开始构建并浪费大量时间,您可以选择一个模板并立即开始。
这也意味着您可以是一个完全的初学者,但仍然有机会取得专业成果。
确保选择适合您的网站、工作和个性的模板。
但是,您可以编辑和自定义任何模板,用您的创意来丰富它。
提示:以简单的网站外观为目标。
2. 选择标题和开场白/文字
您可以保持标题简单,并使用您的姓名或公司名称。 您甚至可以选择添加徽标。
但是试着想出一个大胆的、一两句话的开场白来吸引访问者,让他们有兴趣了解更多关于你和你的作品。
请记住,虽然有些人只添加他们所做的事情,但其他人包括传记。 幸运的是,这两种方法都可以很好地发挥作用,所以由您来决定什么是正确的——或者,我们应该说,是您的感觉!
3. 添加图片
虽然一些大胆的人只在他们的关于页面上使用文本,但我们鼓励您使用图像和视频来使其更具吸引力。 (如果您是作家/撰稿人,前一个选项会非常有效。)
您还可以使用具有灯箱效果的滑块和组合。
使用视觉内容来展示您自己、您的工作、过程以及您认为值得包含的任何其他内容。
4. 讲述你的宝贵技能和经验
当然,不要忘记更多地介绍您自己、您的工作、您的技能、您的经验,甚至您的教育以及过去和现在的客户。
您还可以使用 CTA 按钮将整个部分用于您的服务,以联系您/获取报价表。
5.使用链接和号召性用语
正如我们上面提到的,包括 CTA 按钮,因此有兴趣与您合作的人可以立即采取行动。
但您也可以添加指向社交媒体和网站其他部分的链接,例如投资组合、博客等。
结论
通过以上所有示例以及我们的提示和建议,您现在拥有创建强大的“关于我”页面所需的一切,这将提升您的潜力。
让您的关于页面更多地分享您是谁、您的业务、您的团队、您的愿景和您的流程。
使其令人兴奋和有趣,以便每个人都能愉快地阅读它。
轮到你了。
祝你好运!
如果您喜欢这篇文章,请告诉我们。
