为用户界面设计师设计的 18 个免费漂亮的 CSS 布局
已发表: 2022-04-11网站如何获得所有这些有趣的内容对齐、颜色和灵活性? 这是因为CSS! 将 CSS 视为 Web 的套装。 正是蛋糕上的额外涂层使它看起来很棒。 虽然我们无法品尝网络,但当设计师花时间提供独特、雄心勃勃和一流的网络浏览体验时,我们当然可以尽情享受它。 开始使用 CSS 从未如此简单。 现在有数以百计的书籍、框架和编码网站提供了了解 Web 样式的板载体验。 最好的部分是您可以为这些造型工作做出贡献!
因此,事不宜迟,我们为您提供了 18 种由 CSS 资深人士自己构建的最通用的 CSS 布局。 这些设计和布局可供您的项目使用,或仅用于了解布局的工作原理。 这是一个精彩的布局集合,当你开始意识到 CSS 已经取得了多大的进步时,它会激发你的灵感,以及一点点添加交互式 JS 代码可以使一切变得不同。 在最底部,我们包含了一些著名的 CSS 布局框架,以帮助您立即设计响应式和现代布局。
纯的

通过我们看到的所有这些漂亮的 CSS 布局,您仍然意识到缺少一些东西。 这些是您可以放置以创建功能齐全的网站的 Web 元素和组件。 当然,自己编写代码是可能的,但是当你有像 Pure 这样的框架可以使用时,为什么还要浪费时间呢? Pure 本身为您提供了多种布局选项。 其中包括博客、电子邮件、照片库、登录页面、定价表、侧边菜单和其他类型的菜单。
您可以将这些布局拼接在一起并开始构建独特的网页设计。 Pure 附带的组件是网格、按钮、表格、表单和菜单。 当您将它们放在一起时,所有这些都毫不费力地流动。 通过包含 Pure 并编写一些 CSS,您可以确保您的网站或应用程序在浏览器中正常工作。 它甚至看起来真的很独特。 最重要的是,您的 CSS 文件大小将保持很小。 此功能非常适合移动用户和其他连接速度较慢的用户。
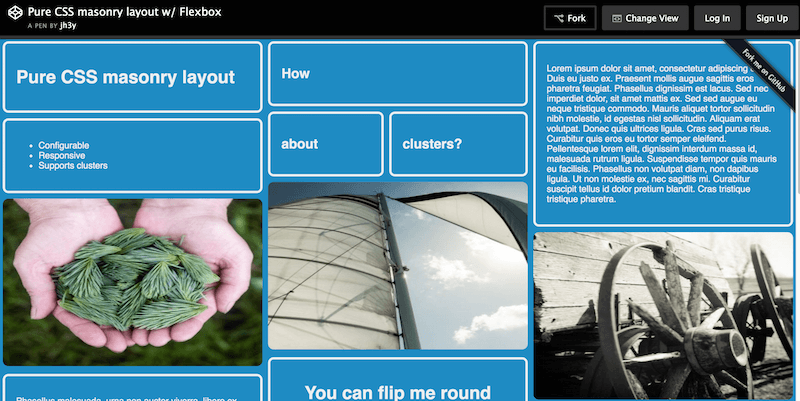
使用 Flexbox 的纯 CSS 砌体布局

Jhey Tompkins 是一位 CSS 专家,仅去年一年就在 GitHub 上发表了超过 15,000 条个人贡献; 多么了不起的成就! 他在 GitHub 上的许多存储库都有 100 多颗星,他在同行中很有名。 这种来自 Jhey 的特殊 CSS 布局还使用 Flexbox 来获得为您的元素和网站小部件准备好的坚固砌体布局。 一些令人兴奋的功能包括“翻转”单个网格以增加创造力,并在用户将鼠标悬停在它们上方时突出显示。 总而言之,对于需要处理大量内容的网站项目来说,这是一个完美的网格布局。
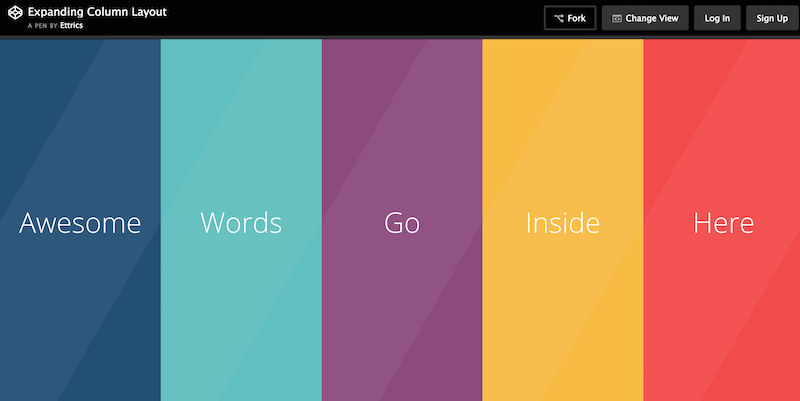
扩展列布局

Ettrics 是加拿大的一家小型数字设计机构。 两个人管理着这个小机构,创造了一些令人难以置信的艺术作品,全世界成千上万的设计师都认可了。 他们过去还分享了一些很酷的 CSS 片段,例如 Hexagon 动画、滑块动画、菜单叠加、拖放界面和交互式条形图——总共有 100,000 多个视图。
他们也不羞于与社区一起编写和分享教程。 他们广泛撰写了有关设计师如何使用良好的设计理解创建用户界面工具包和吸引人的用户体验的文章。 开发人员还构建了这种布局,称为扩展列布局。 观众已经查看了这个布局超过 30,000 次。 访问此布局后,您将看到一个简单的页面布局,非常适合显示不同颜色列的投资组合,并单独扩展每个列。 在扩展窗口中,您可以放入任何您喜欢的内容。
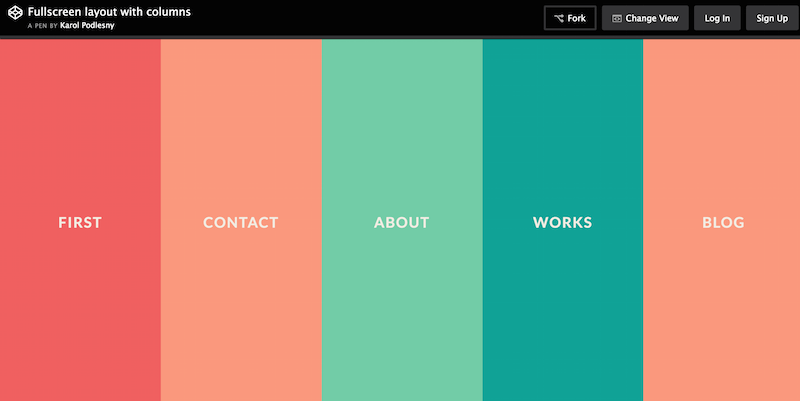
带列的全屏布局

Karol Podlesny 接手了 Ettrics 的工作,并稍微修改了原理图。 您还可以获得一组不同的颜色,以及用于共享内容的更优化的扩展窗口。 值得分享以节省单独管理颜色的时间! 此外,它是全屏的,并且可以优雅地适应移动设备。
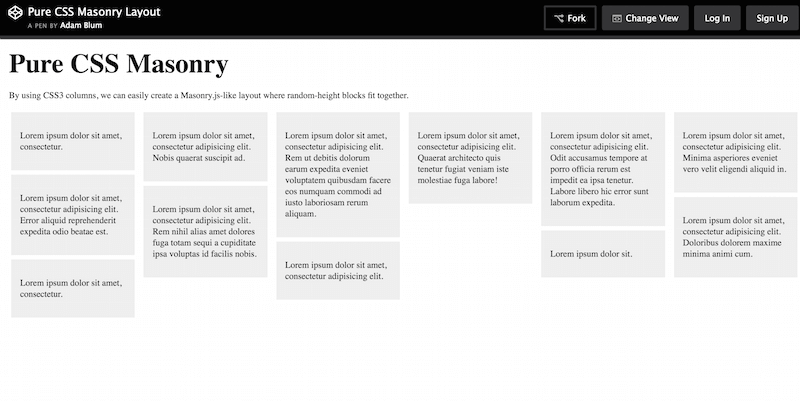
纯 CSS 砌体布局

Adam Blum 过去做了一些有趣的分享,这种纯 CSS 砌体布局也不例外。 如果您希望在不必修改 JavaScript 的情况下扩展您对 CSS3 列的知识,那么这个简单的布局可能是一个很好的起点。 无论如何,我们都必须从某个地方开始。 此外,创建者将各个列块整齐地组织在一起,当您继续向布局中添加更多元素时,您可以在每个块的顶部快速构建。
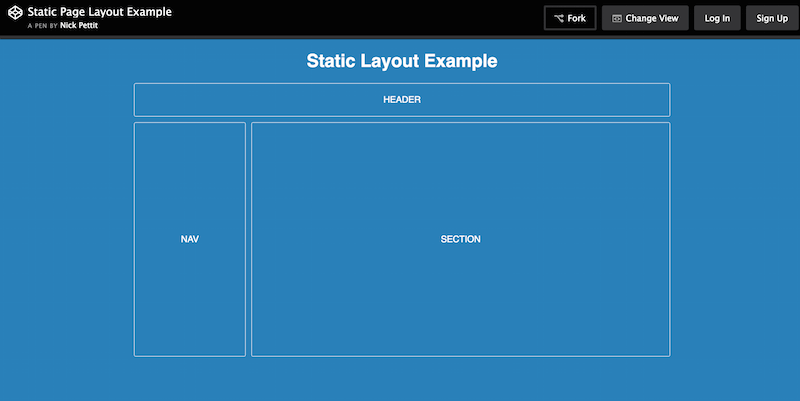
静态页面布局示例

Nick Pettit 是一位杰出的游戏开发者,他恰好是世界著名的开发者学习资源 Treehouse 的内部课程教师之一。 Nick 在此使用此布局构建的示例说明了静态网站布局如何发挥作用,以及如何使用这种静态布局来构建原型,而不必花费数小时来提供完美的功能演示。
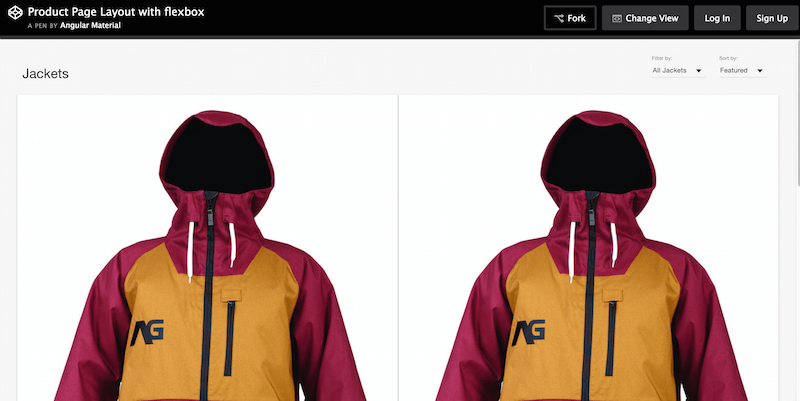
使用 Flexbox 的产品页面布局

Angular.js 背后的官方团队也在积极分享不同的片段和代码结构来创建特定的布局。 因此,Angular Material 为社区提供了产品页面的可靠 Flexbox 布局。 开发人员将此主题与单独的产品网格打包在一起,用于特色和普通产品展示。 他们还赋予该产品排序和过滤结果的能力。 完美的结果。 这让您对新的 Angular 2 框架中的预期有所了解,并通过 Material Design 规范进行了扩展。
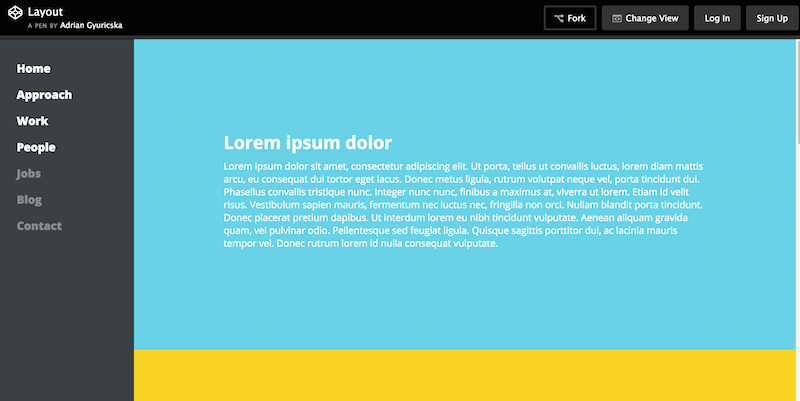
漂亮的 CSS3 布局

Adrian Gyuricska 制作了一个非常简洁的小 CSS 布局,非常适合托管投资组合页面,但本质上也可以转换为单页博客布局。 我们最喜欢的是富含链接的流畅侧边栏,以及分为不同部分的多彩元素布局。 还有一些 JavaScript 动作正在发生,模板使用 Jade 和 SCSS 进行样式设置。
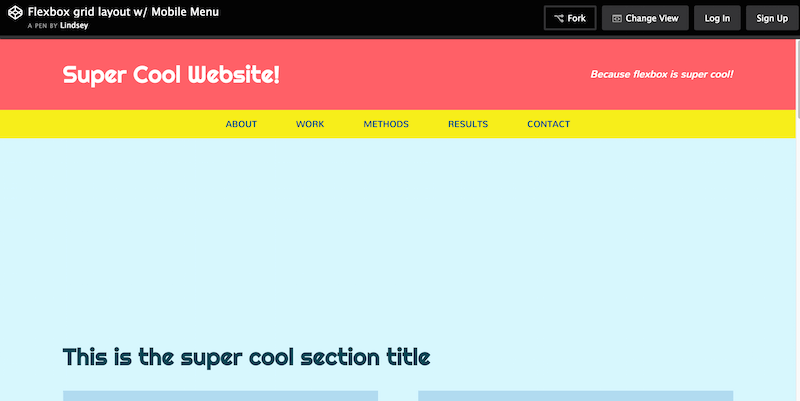
带有移动菜单的 Flexbox 网格布局


Lindsey Di Napoli 是 CSSgirl 的幕后推手——这是一个描述她作为前端设计师的职业生涯的投资组合/资源项目。 她在她的时代构建了一些很酷的东西,Flexbox Grid Layout(带有支持的移动导航)是她迄今为止最好的作品之一,至少在免费共享方面是这样; 我们确信她自己过去曾参与过一些真正鼓舞人心的项目。 所以无论哪种方式,这个布局再次展示了如何使用 Flexbox 来创建美观且完美对齐的设计。 我们喜欢内容区域内的卡片,带有显示社交分享按钮的整洁的小叠加层。
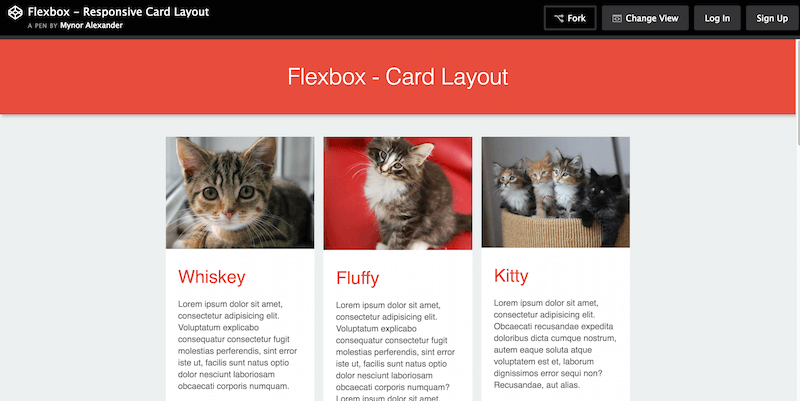
使用 Flexbox 的响应式卡片布局

Mynor Alexander 可以教您一些有关 Flexbox 和卡片布局的知识,您甚至不需要亲自见到他! 这一切都在这个使用 Flexbox 构建的响应式卡片布局的源代码中。 如今,卡片布局的适应不断增长; 他们对设计经验的价值是无价的。 因此,不言而喻,作为前端开发人员学习如何在设计中使用卡片将是迈向网页设计未来的典型。
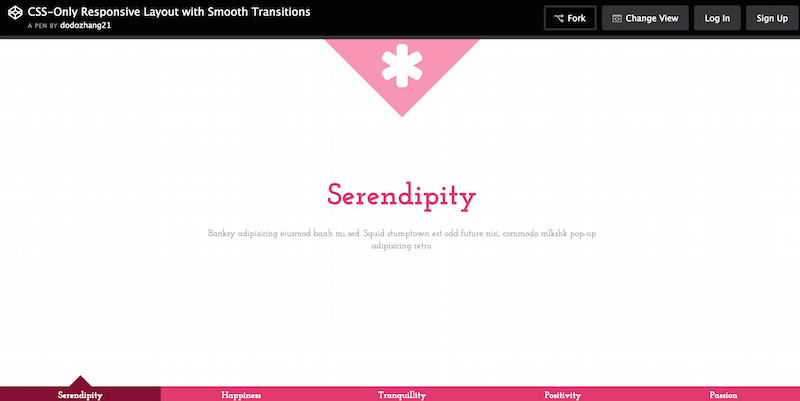
具有平滑过渡的仅 CSS 响应式布局

Ying Zhang 作为 Web 开发人员与多个大品牌合作,并主持了她的项目 Pure Essence 来讨论她在职业生涯中的进步。 在她分享的片段中,您会发现这种纯 CSS 布局具有受支持的平滑过渡,所有这些都是完全响应式的。 转换通过页面底部的菜单选择进行。 单击某个项目后,将打开一个新页面并平滑过渡。 此外,您可以自定义页面的各个方面以满足您的要求。 如何在网络上构建交互性的可爱示例。
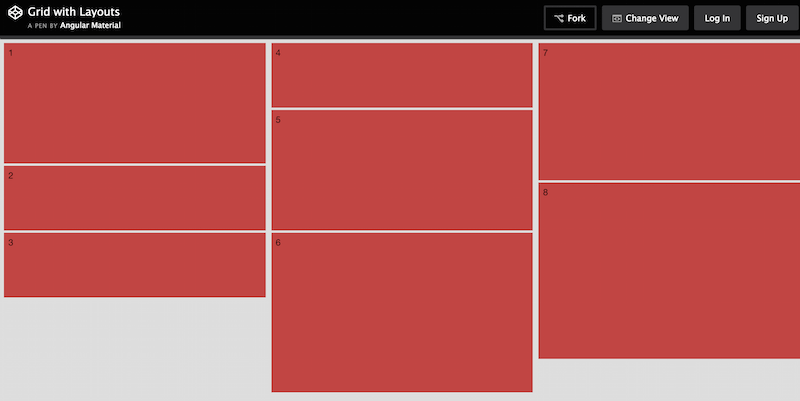
带布局的网格

这是 Angular Material 的又一分享; 这一次,他们分享了一个简单的网格布局,您可以将其用作未来设计开发的样板。 密切关注他们的 CodePen 页面,因为他们继续推出新的布局和概念,为 Angular 2 框架的完整发布做准备。
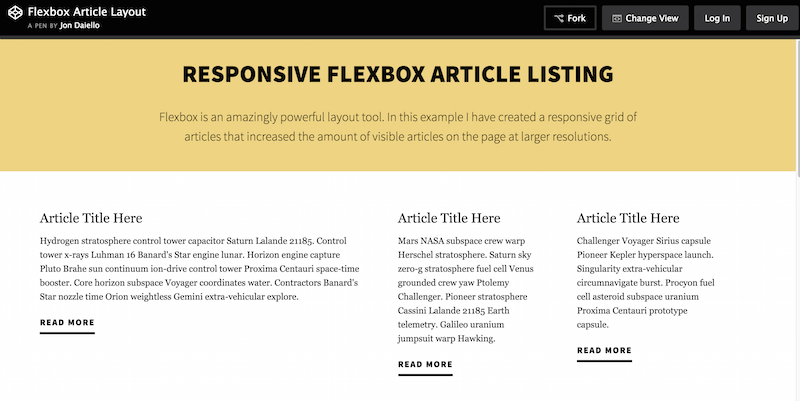
Flexbox 文章布局

Jon Daiello 参与了许多涉及产品设计和开发的伟大项目。 在这个布局中,他向我们展示了 Flexbox 在构建内容布局时的真正灵活性。 无论是杂志还是博客文章,使用 Flexbox 都可以获得在其他地方找不到的清晰质量。 这种响应式文章布局的构建类似于网格内的传统内容布局。 这与 Jon 在他的网站上使用的布局相同,这是表示他信任他的工作的另一种方式。 当然,页眉和页脚区域可以进行一些改进,也许你需要从这个布局中得到的只是网格本身的实际结构。
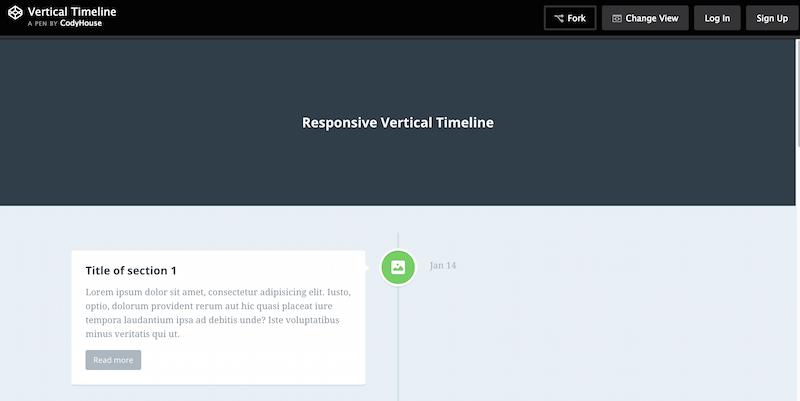
响应式垂直时间线

CodyHouse 是一个免费的即用型和易于定制的代码片段库。 CodyHouse 发布了一个新的片段或脚本,并附有他们的教程和指南。 这些指南和教程可以向您展示代码如何工作并实现最终结果。 在这个例子中,我们有一个响应式垂直时间线布局。 您可以在想要展示您的进步程度的商业网站或投资组合上理想地使用它。 在杂志上看到这种设计是不寻常的。 但是,您可以使用时间线布局摆脱某些博客类型的网站。 那些发布与最新业务更新和新闻相关的内容的人也可以利用此功能。
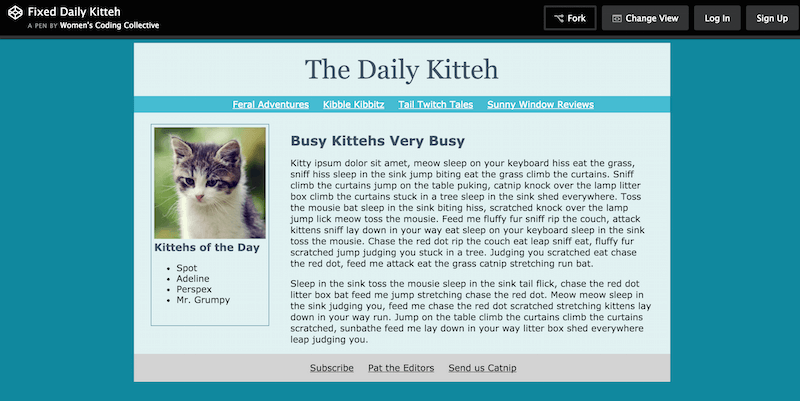
固定每日Kitteh

WCC,也称为 Women's Coding Collective,是一个严格旨在帮助女性的开发者社区。 WCC 通过编写代码赋予他们权力。 它可以弥合当今 Web 开发社区中常见的性别角色之间的差距。 WCC 为女性提供作为开发人员开始职业生涯的指导和资源。 这个 Daily Kitteh 布局示例只是 WCC 提供的用于学习的工作示例之一。 女性可以学习如何构建一个漂亮的静态网站页面。 WCC 还可以让他们了解所有元素如何为最终结果进行合作。
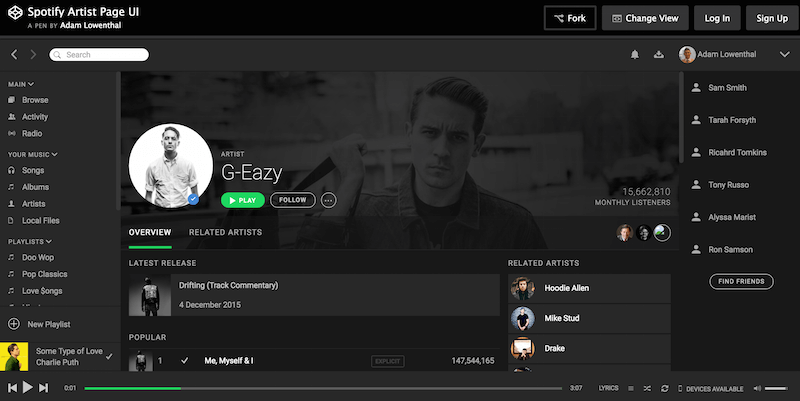
Spotify 艺术家页面 UI

Adam Lowenthal 给出了直接来自 Spotify 艺术家页面的 UI 元素的疯狂汇编。 这是一个巨大的布局,需要你一点时间来完全描绘和理解。 您的侧边栏充满了深入布局的导航菜单。 这些布局允许用户访问艺术家页面的不同方面。 您已经集成了最新的歌曲和音乐播放器,以及相关艺术家的添加。 您必须花时间完全理解这种布局; 但是,您可以而且应该享受这段旅程,因为它是真正的宝藏。
骨骼

如果您正在构建一个不需要大型框架的所有广泛功能的项目,Skeleton 是您的最佳选择。 开发人员在此样板模板上添加了方便的元素来完善您的设计。 网格是一个基本的 12 列网格,具有移动响应能力并自动适应设备。 排版是可定制的,并使用响应属性在每个浏览器上进行适当调整。 您可以从一些预定义的按钮样式中进行选择,也可以实现自定义表单。 我们都知道这些有时很难管理,但 Skeleton 使这个过程变得轻而易举。 然后你有媒体查询、代码突出显示、表格、列表和基本实用程序等元素。 您还可以下载可用的演示登录页面。
苏西

Susy 是一个强大的框架,可以为您完成所有艰苦的工作。 它可以将您的想法和设计模式放在一个布局中。
