18 个面向 Web 开发人员的 React 组件 2022
已发表: 2022-01-05在短短几年内看到一个库像 React.js 那样起飞是非常罕见的。 当涉及到新版本、特性和开发时,该库确实以光速加速。 有关最新的主要版本,请参见此处。 当然,有些人会争辩说不需要“框架”,但 React 不仅仅是一个框架,或者我们应该说“远少于”。 为什么? 因为 React 是一个帮助构建响应式组件的库。 它不一定充当一个框架,但它会很高兴地在您正在使用的任何现有框架之上工作,无论是 Meteor 还是 Angular。
React 的状况现在看起来相当不错。 社区正在讨论新的可能性,一般来说,每个人都在忙于建设,而不是抱怨。 图书馆工作,并且有很多巨大的潜力。 它需要更有经验的工程师和开发人员,他们可以构建出一定会在人群中脱颖而出的东西。 有很多开发人员喜欢“咆哮”关于 React。 但是,那些不忙于改变世界的人。
更多关于反应
React 大量基于组件,组件可以重用! 功能性 React 组件可以集成到您希望很快推出的现有应用程序、网站或其他软件中。 这意味着任何人都可以使用 React 创建一些很酷的东西,并与其他开发者社区分享。 这正是正在发生的事情,尤其是近年来。 为了庆祝,我们觉得是时候整合我们自己的 React 组件资源了,该资源将由可用的、多功能的组成。 我们还试图尽可能独特,并尽可能多地包含变化。 但是由于确实会发生错误,请加入我们,帮助创建最好的 React 组件综述,并与我们分享您最喜欢的组件,您无法想象自己没有这些组件,谢谢!
材质-UI

了解 React 和 Material Design 在 Web 开发领域中的作用对于让它为您工作至关重要。 如果您没有在第一个组件中找到您想要的功能,这里的 Material-UI 库将 Google 的 Material 设计完全集成到您的 React 组件工作流程中。 图书馆所有者在使用这个框架和特性方面很自由。 他们鼓励您在赤身裸体跳入这些泥泞的水域之前阅读材料设计的文档。
用于 React 的温泉 UI

Onsen UI 是一套 React 组件,可实现混合移动应用程序。 如果您最近一直在处理,您最好考虑使用 Onsen UI 节省时间。 请记住,为方便起见,该工具与 Android 和 iOS 兼容。 有一百多个组件可供您使用,您知道您会找到适合您项目的混合和匹配的东西。 它们都基于 Material 和 Flat 设计。 此外,一切都是在考虑用户的情况下完成的,尽量让用户易于理解。
反应引导

React-Bootstrap 是使用 React 构建的 Bootstrap 4 组件包。 虽然您可以使用可用材料从头开始构建新项目,但您也可以将其集成到现有应用程序中。 当然,请确保您首先使用该工具包调查综合文档,然后从那里开始。 还有一个选项可以使用 React-Bootstrap 从 Bootstrap 转到 Bootstrap 4,但同样,请帮自己一个忙,先阅读文档,这样执行会更加完美。 Yarn 是本地设置的包管理器,可以解决问题。 最后,如果您想为该项目做出贡献,您也可以为该项目做出贡献。
反应工具箱

React Toolbox 是一个 Material Design 组件套件,承诺可以立即启动您的项目。 毕竟,您不必独自完成整个繁重的工作。 相反,请选择 React Toolbox 为您准备的即用型工具,并立即发挥作用。 说到组件,React Toolbox 具有应用栏、头像、自动完成、下拉、对话框、菜单、进度条、输入和堆更多。 这个 React 组件库将为开发人员提供良好的保证。 详细的文档也非常方便,展示了如何正确使用每个组件。
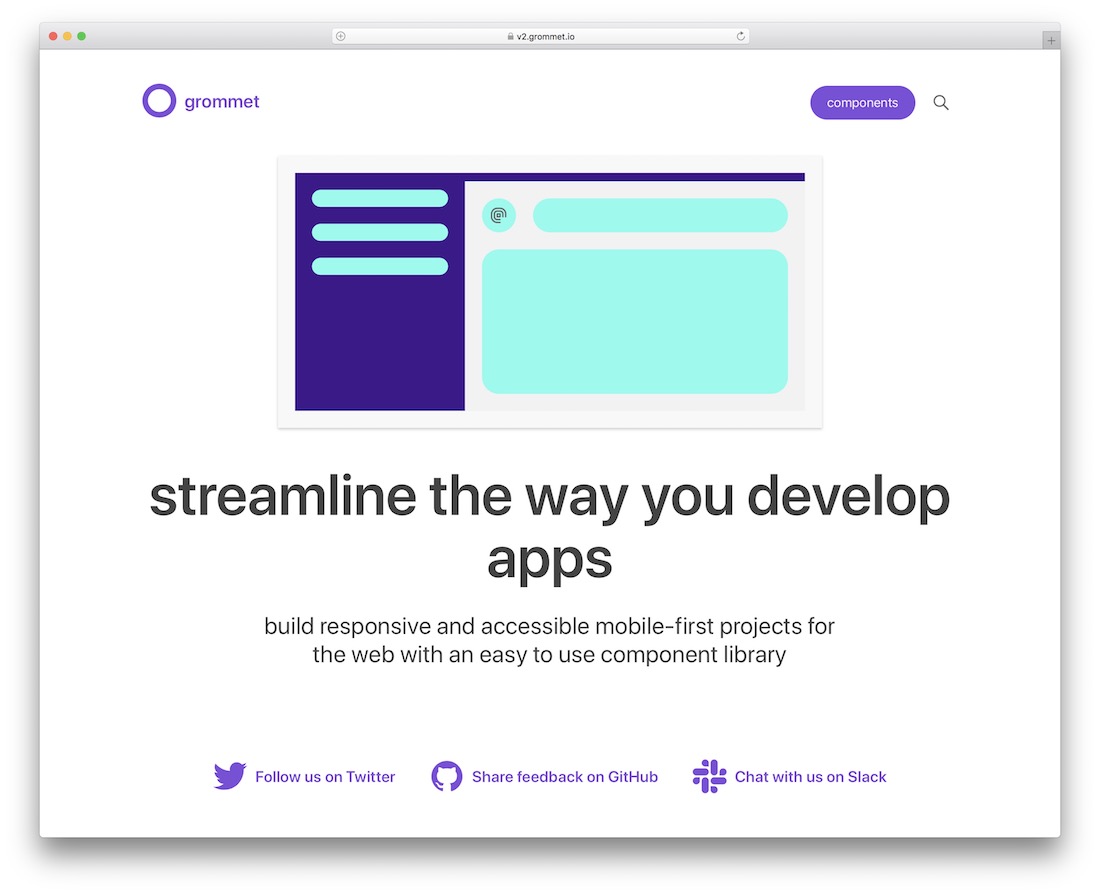
索环

在您迈向成功启动移动优先项目的过程中,立即享受 Grommet 的惊人魅力。 您可以根据自己的喜好自由混合和匹配所有预定义的元素,并相应地自定义它们。 即使您在多个应用程序上工作,React 组件库也会发挥作用,极大地促进您的工作流程。 当然,一切都考虑到了响应性,因此最终的表现将是一流的。 无论是从事新项目还是改进现有项目,Grommet 都适用于这两种方法。
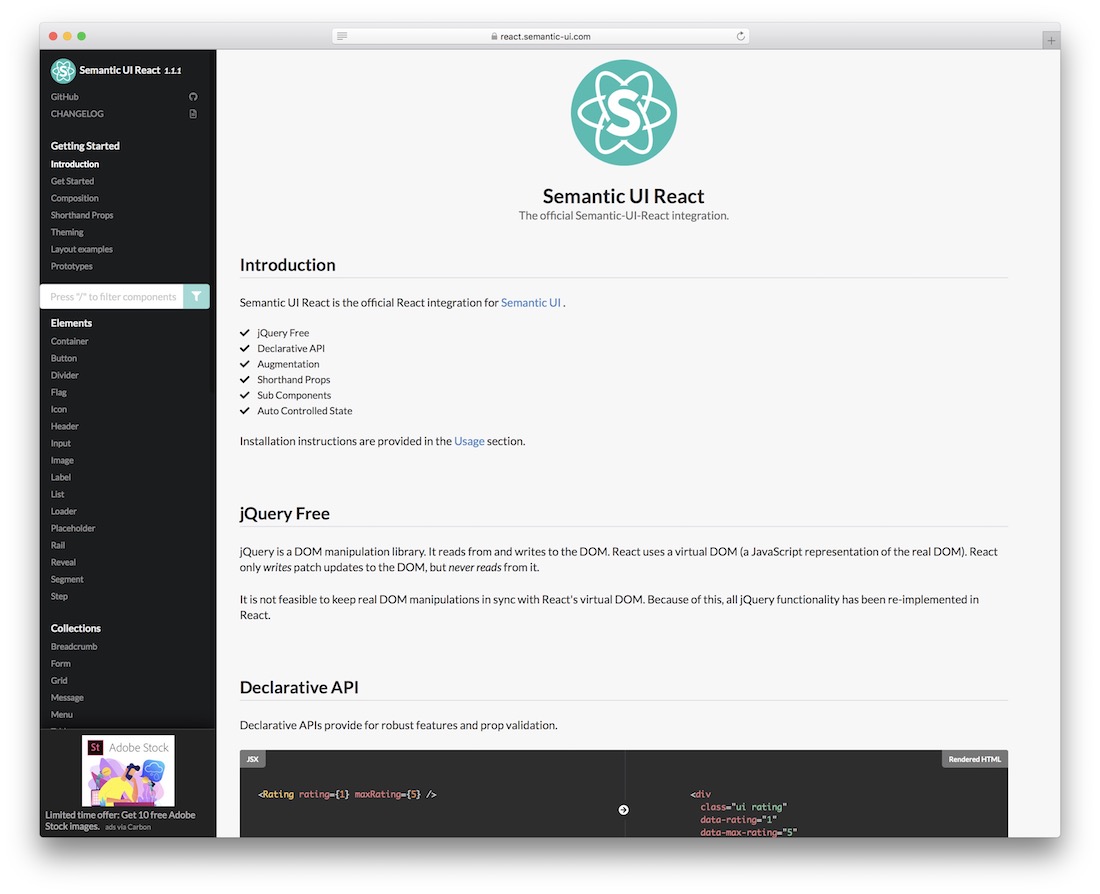
语义 UI 反应

顾名思义,Semantic UI React 是 Semantic UI 的官方 React 集成。 如果您需要深入了解安装说明和使用方法,请确保首先浏览所有官方产品登录页面部分并了解其要点。 Semantic UI React 的一些特性包含子组件、自动控制状态、速记道具、增强和声明性 API 等等。 至于元素,你也会得到很多。 这些只是您可以从按钮、标志和标题到输入、标签、加载器和显示的所有好东西中的一小部分。
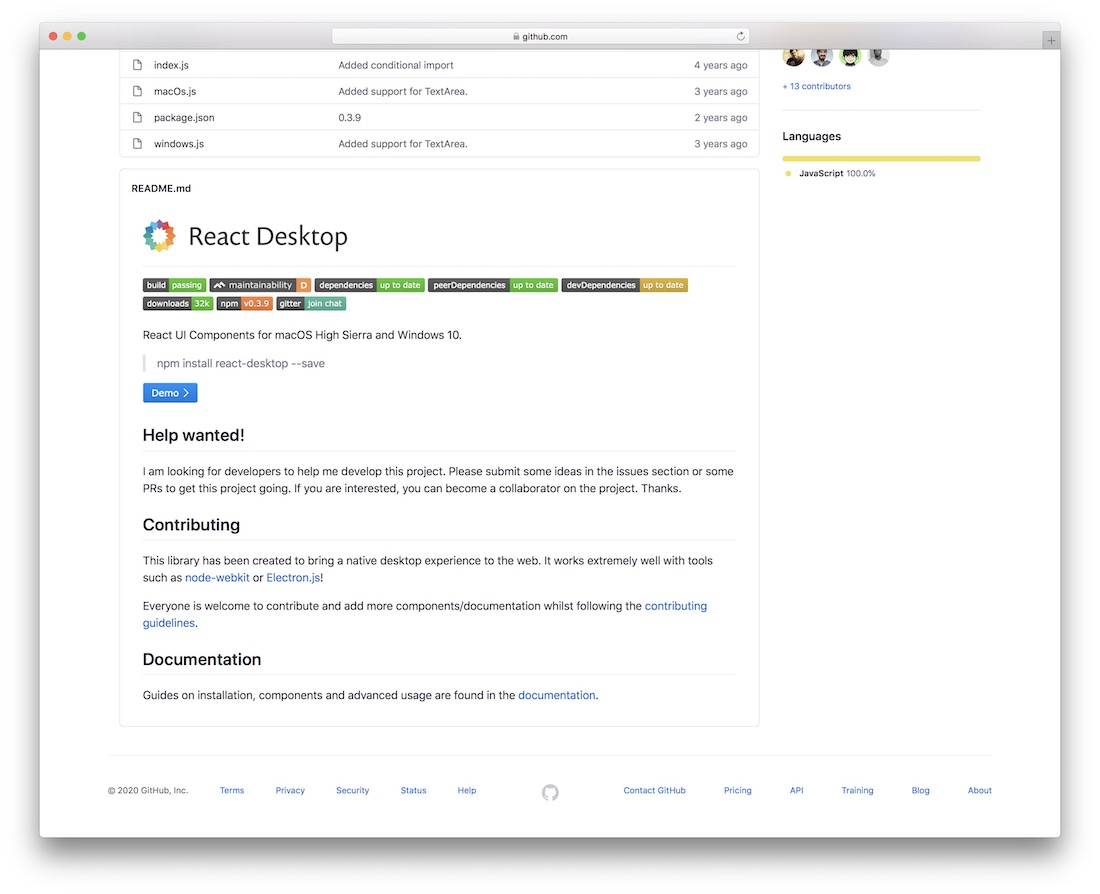
反应桌面 | 适用于 OS X El Capitan 和 Windows 10 的 React UI 组件

想要将 React 的美妙动作带到桌面吗? 那么现在你可以了! 尽管该库被标记为 BETA 项目,但如果更多的开发人员花费宝贵的时间思考和调整该库以使其最适合 Windows 10 和 Mac OS X 平台,将会很有帮助。 毋庸置疑,它们中最有前途的功能是您可以使用 JavaScript 来组建您自己的项目,桌面计算机可以从中受益。 观察这个空间的发展也会很有趣。 很高兴看到技术正在超越基本的软件限制编程语言。 相反,我们也在学习将网络带到您的桌面。
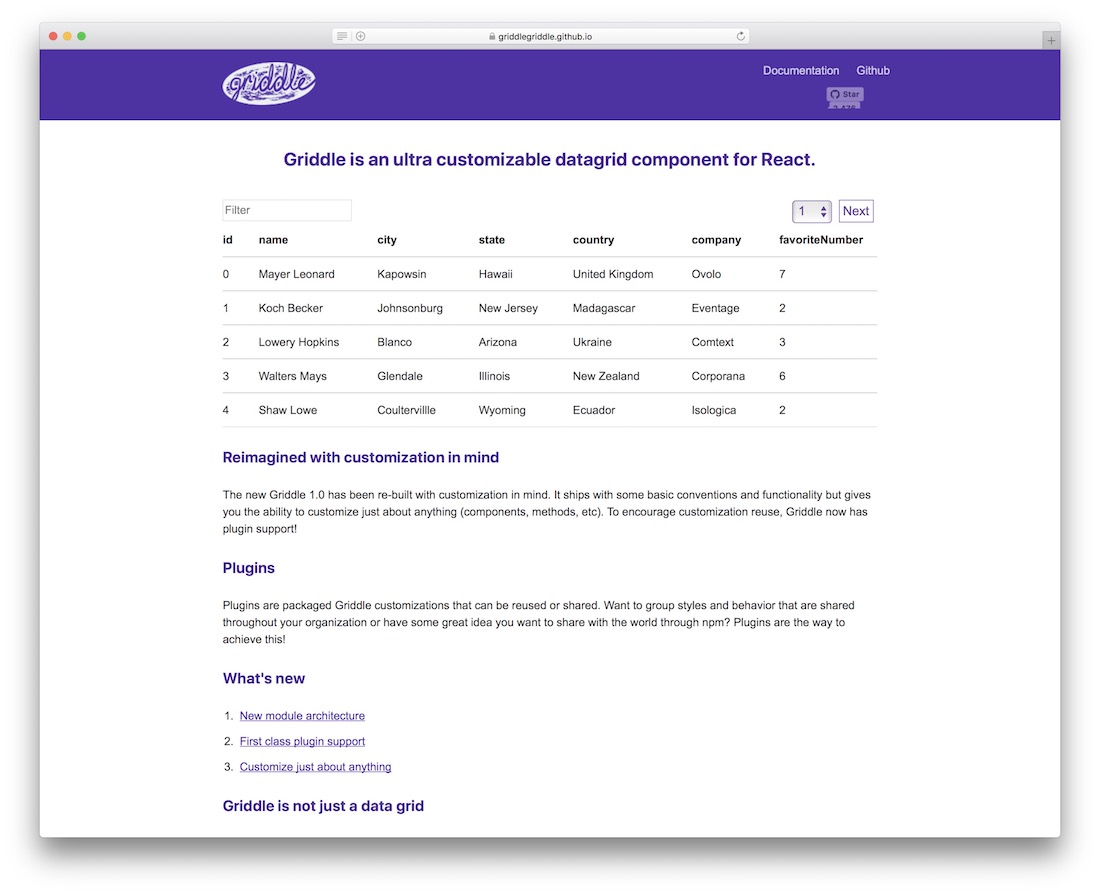
Griddle – 反应网格组件

Griddle 是网格优化数据表的功能,它在浏览器之间实现高性能和无缝交互。 当我们第一次探索 Griddle 时,它看起来就像其他任何网格表项目一样。 但经过仔细检查和理解,似乎 Griddle 的性能几乎胜过任何其他网格表库。 它提供了众所周知的高质量组件,这些组件可以带入 Web 开发人员的工作流程。 尝试玩这个演示,亲自看看在浏览数据和调整搜索参数时交互有多流畅,这些都是很棒的东西。
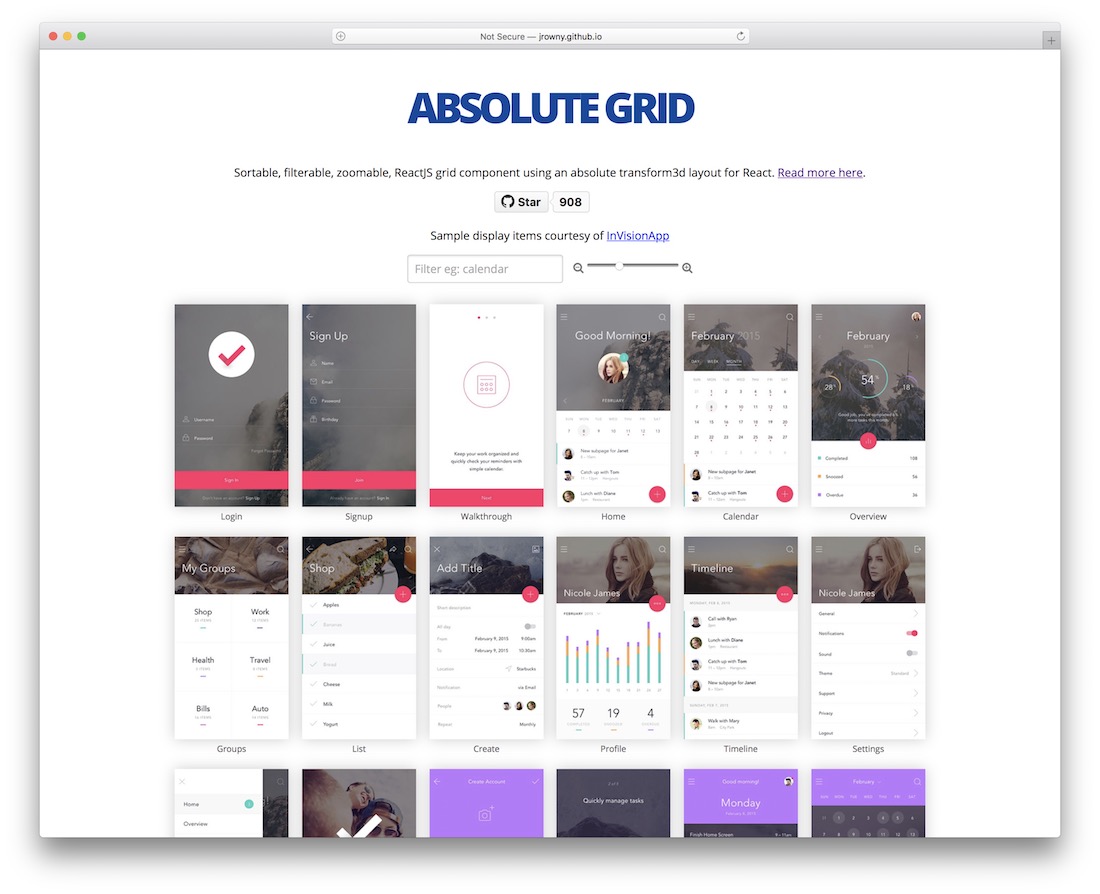
反应绝对网格


网格也可能经常与它们的功能混淆。 网页中的特定元素具有其样式和浏览器值。 使用外部库,我们可以使这些组件和元素更加灵活。 特别是,我们可以实现像 Absolute Grid 这样的库,并完全控制我们呈现给用户的元素网格。 您在此处查看的组件可以轻松配置为在网站/平台中使用,以根据数据库值共享内容和组织。 非常通用的库,一个真正的开发可能性的例子。
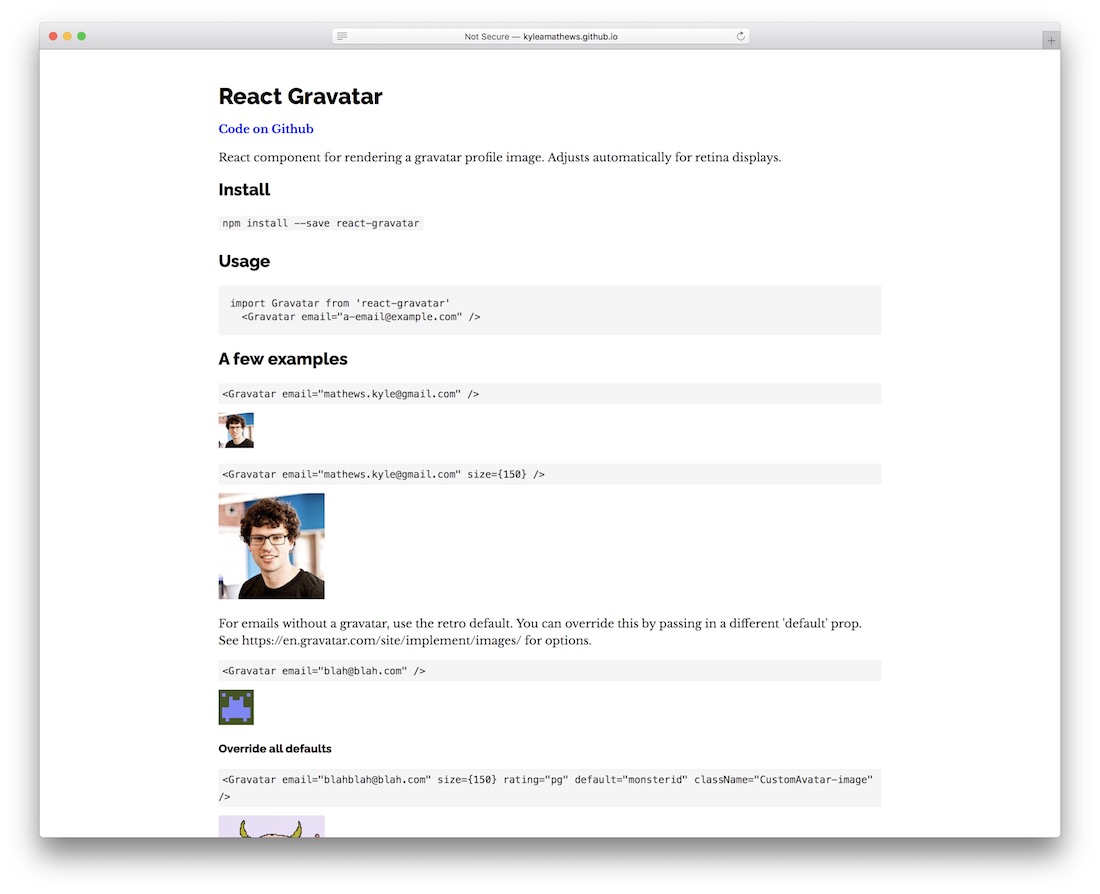
反应 Gravatar

如果你没听说过 Gravatar,那你肯定是最近 2 天才上线的,哈哈! Gravatar 是集成到 WordPress 平台中的默认用户头像平台。 现在,您可以通过 React Gravatar 组件库将所有这些出色的头像带到您更高级的项目中。 有了这个,组件将根据用户输入的电子邮件地址呈现用户正在使用的 Gravatar 头像。 它有助于让这些库方便地推动获取用户数据的全球化方面,而不是手动进行。
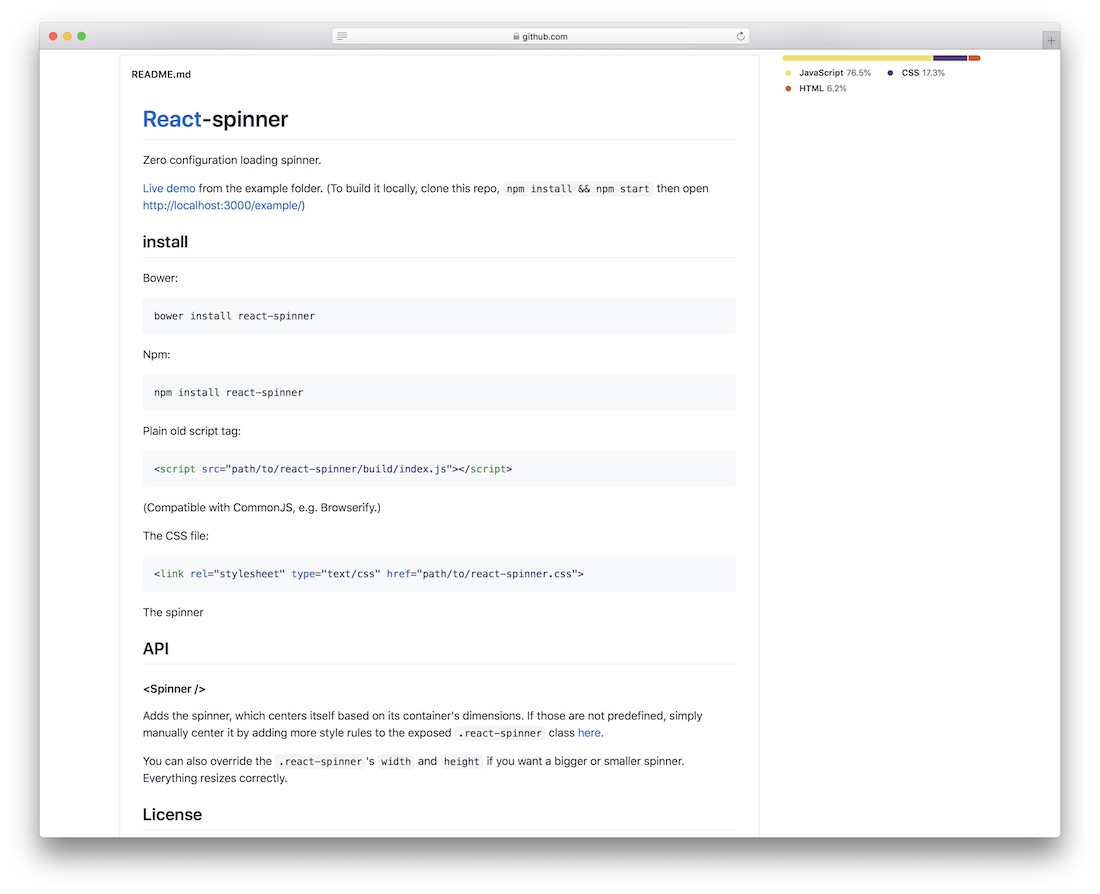
反应微调器

想告诉您的用户他们尝试访问的页面仍在加载中? 也许您想在您的应用程序中添加一个微调器以使页面跳转过程更具交互性? 从编写微调器代码中节省一点时间; 实现这个易于使用的组件。 它不需要任何配置。
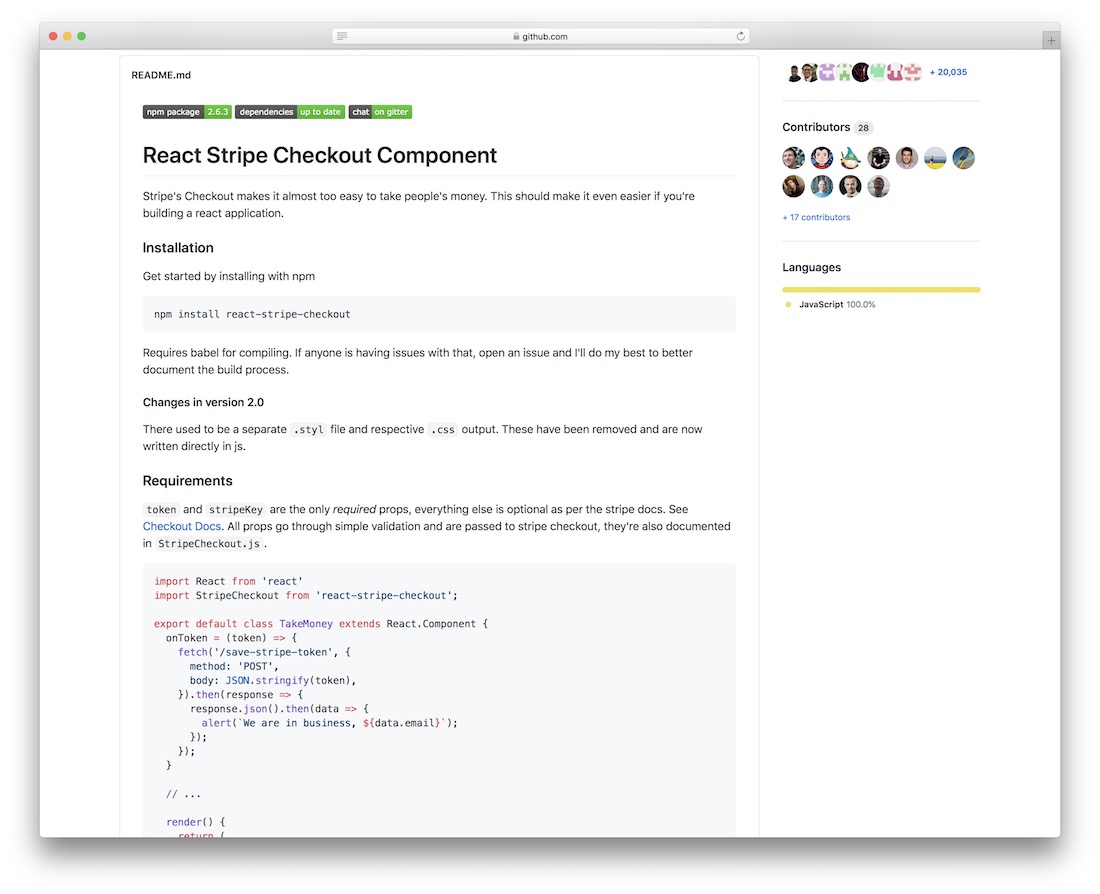
React Stripe Checkout 组件

Stripe 继续给每个人留下深刻印象; 客户、设计师、开发人员和整个技术社区。 一家真正重新定义了大型创业公司的工作方式以及创业公司如何改变世界的创业公司,即使他们没有谷歌市值规模的资源。 Stripe 的结账功能被数百万个平台使用,每天发送数十亿个请求。 如果您计划在您的 React 项目中使用 Stripe,请使用 React Stripe Checkout 组件将 Stripe 的 Checkout 库直接加载为 React 组件。 对于在您的应用程序中使用 Stripe,这将是一个更加平滑的过渡。
React-Crouton

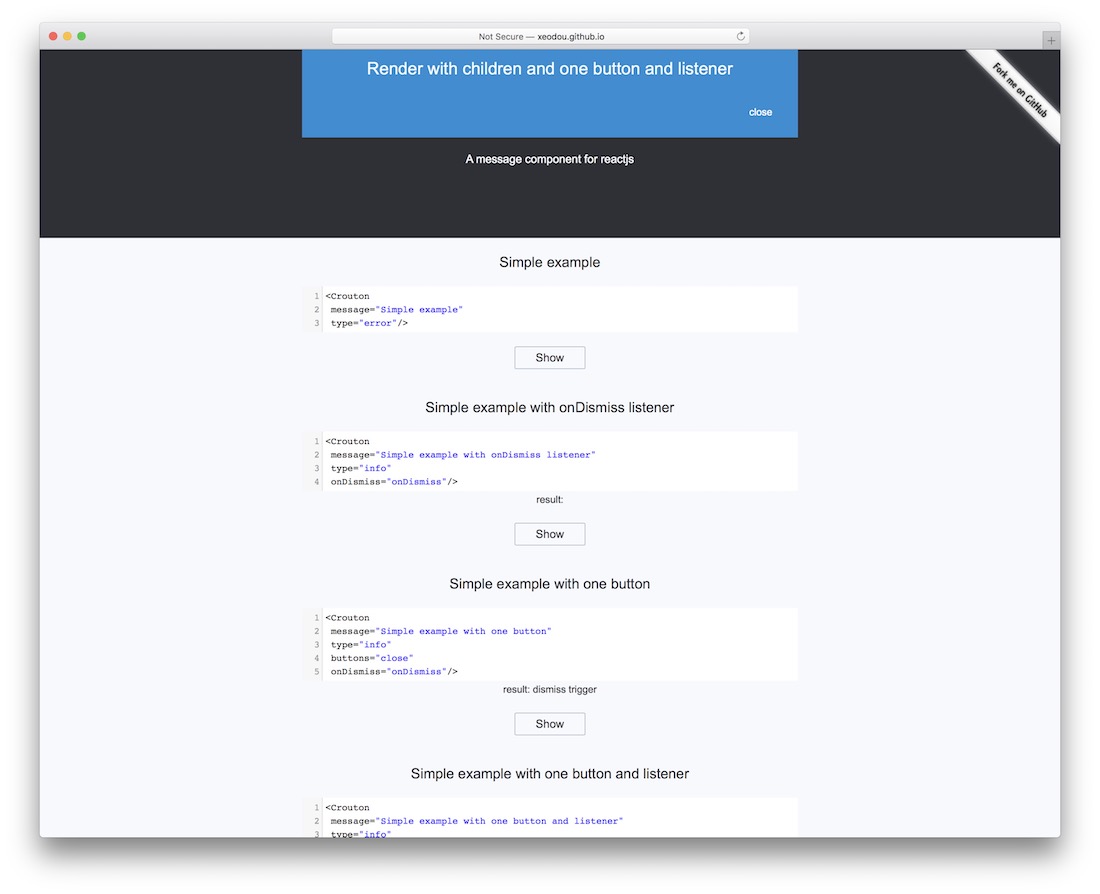
React.js 的消息传递组件——React Crouton。 如果您认为这是一个即时消息组件,请不要感到困惑,它不是。 这更像是一个消息传递组件,旨在在导航突出显示菜单中提供突出显示选项。 使用该组件,您可以根据用户请求的表单提交创建将在页面顶部显示给用户的消息。 我们已经可以预见电子邮件营销人员会为这个流畅且完美的库而疯狂。
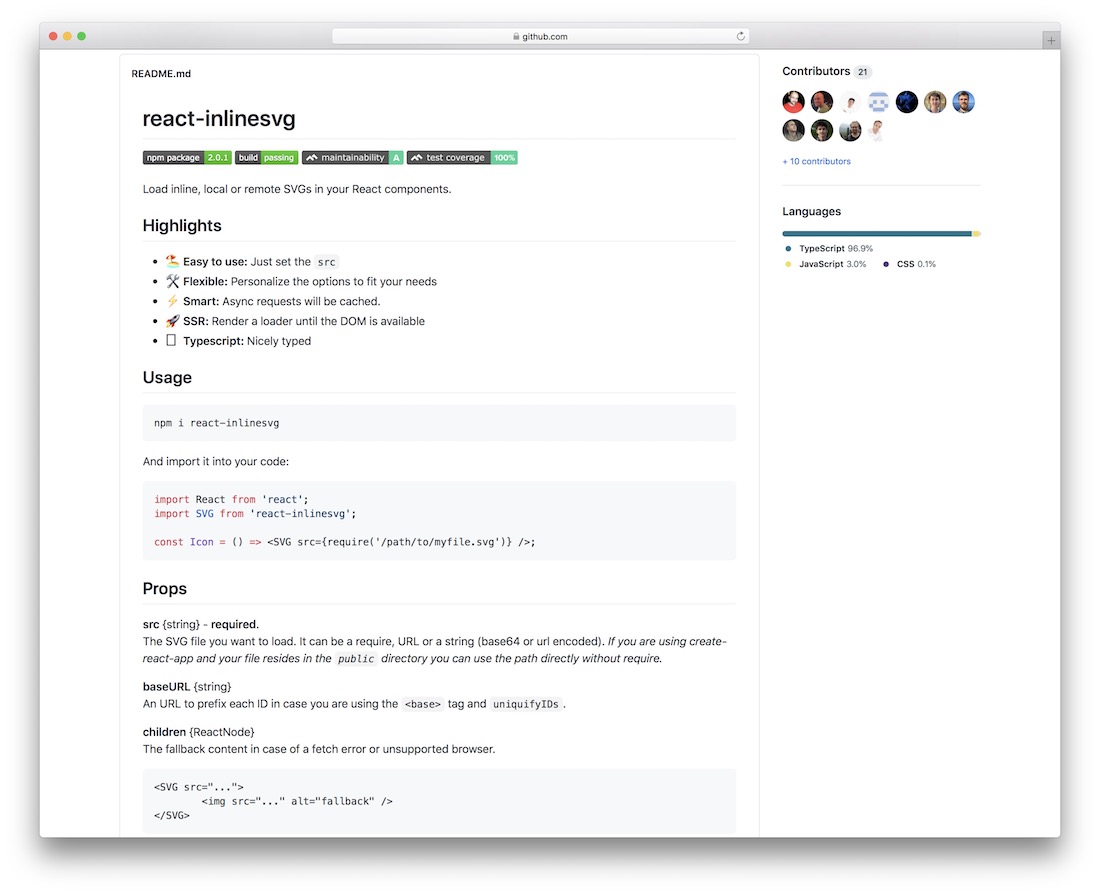
ReactJS 的 SVG 加载器组件

毫无疑问,SVG 越来越受欢迎,因为我们正在过渡到一个 Web 开发时代,在这个时代,性能得到了更多的关注和关注。 React InlineSVG 库将帮助您通过 React.js 加载 SVG 文件。 这使您无需在同一文档之间转换即可对其进行编辑和设置样式。
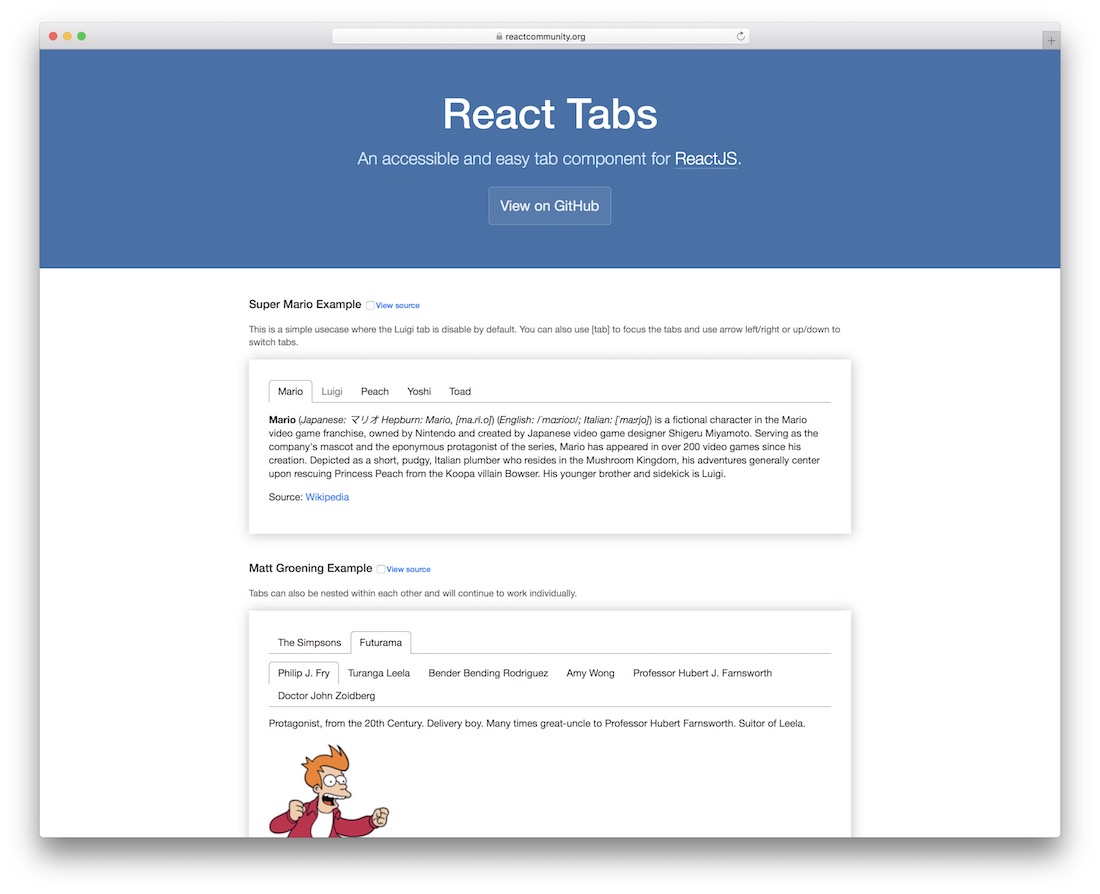
反应选项卡组件

一个 React 选项卡组件,您可以在需要选项卡式内容的任何情况下实现它。 观察 React 如何对知识库等平台变得有用将会很有趣,知识库以使用选项卡式内容更方便地呈现数据而闻名。 总体而言,这里非常可靠的库,只需几秒钟即可为您的内容添加选项卡交互。
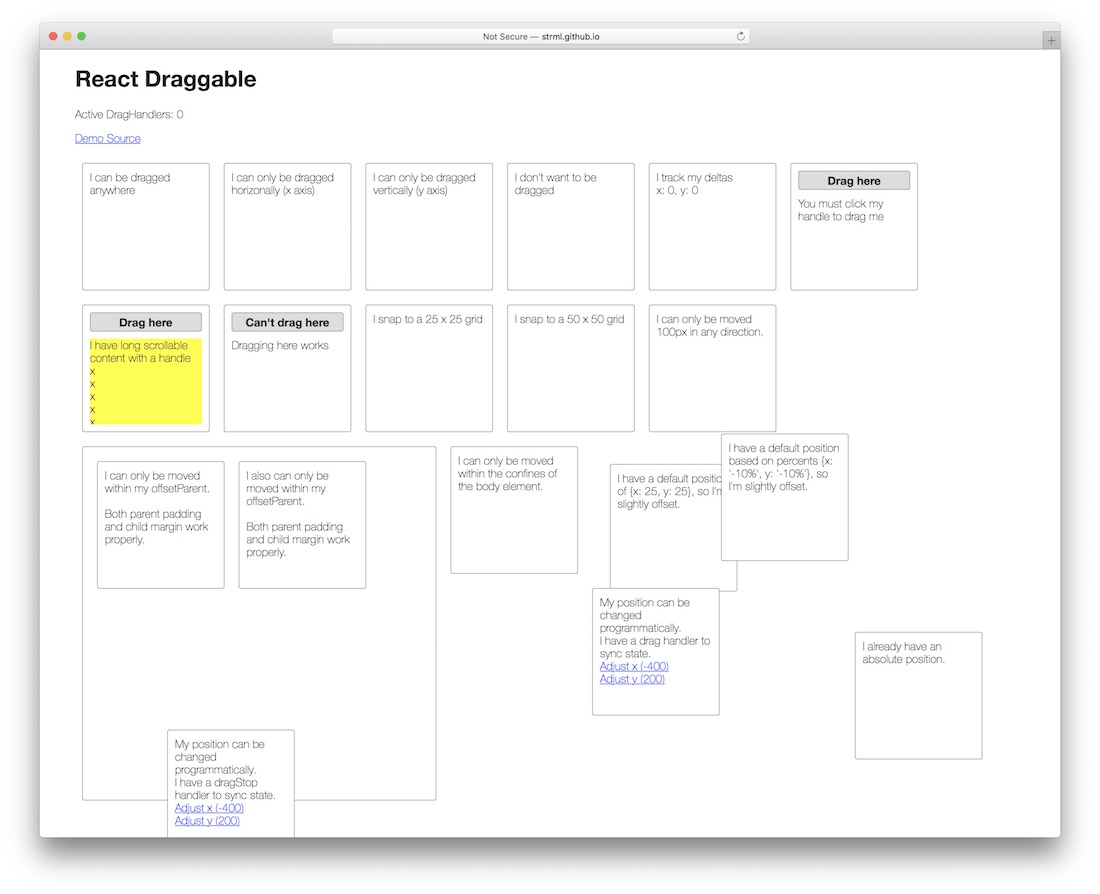
反应可拖动

如果我们讨论的前几个可拖动组件对您没有吸引力,并且您正在寻找更原始和独特的东西,那么试试 React Draggable; 这是尽可能原生的。 通过可拖动的功能展示您的内容,并创建一些让用户负责内容如何呈现给他的东西。 目前,该演示没有显示固定的拖动功能。 但是通过一点 React 的魔力,你应该很快就能达到这个功能。
用于 React.js 的 Google reCAPTCHA

垃圾邮件发送者认为他们变得越来越聪明,但 Google 的 reCAPTCHA 经受住了现代验证码系统和试图破坏该系统的机器人的挑战。 reCAPTCHA 是一种可靠的替代方法,可以保护您的提交表单数据免受垃圾邮件发送者的侵害。 请记住,您需要创建一个 reCAPTCHA 帐户并获取 API 密钥。 这样,您就可以充分利用该组件的潜力。
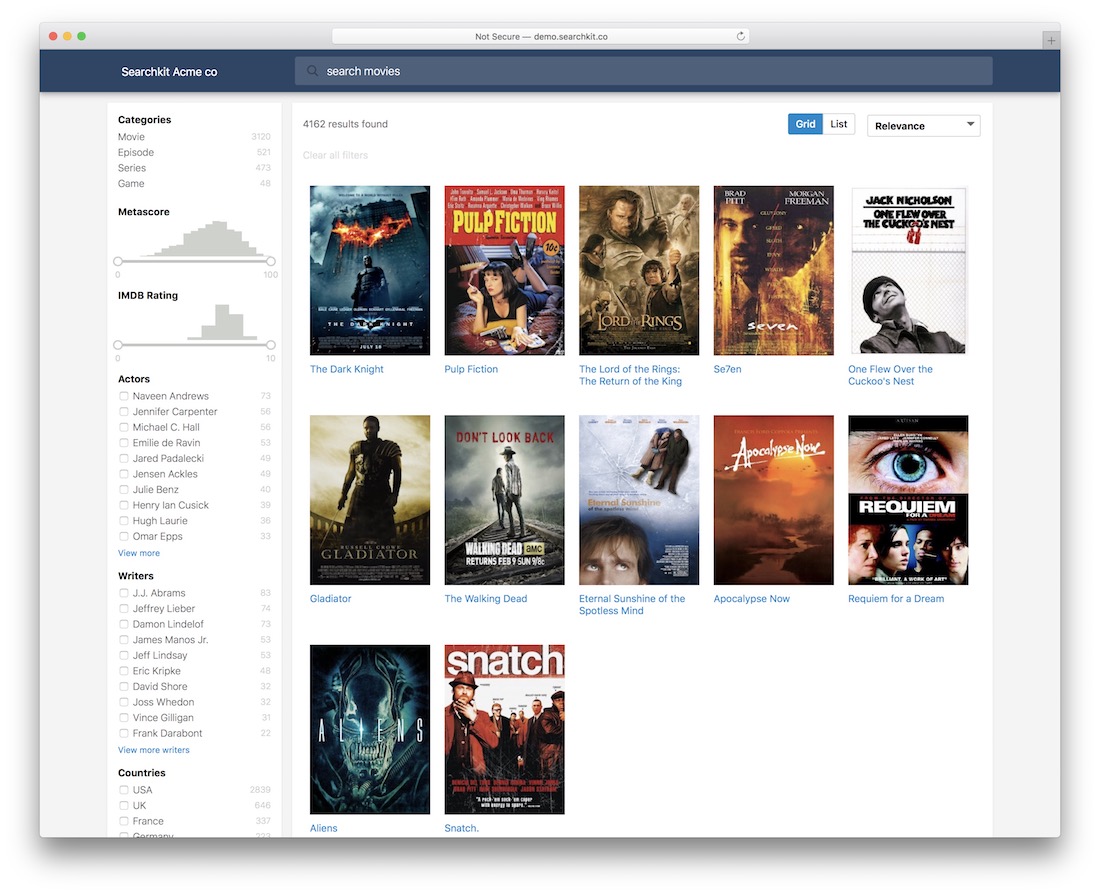
Elasticsearch 的 UI 组件

Searchkit 是流行的 Elasticsearch 的 UI 组件集合。 现在,您可以改变您的搜索体验并使其真正现代化。 如果构建电影网站是您的事,Searchkit 将处理简洁搜索功能所需的所有困难算法功能,并为您提供一种搜索平台,让用户日复一日地回来。 有时,任何项目最重要的功能就是搜索功能; 这就是您的用户与您的内容进行交互的方式。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
