2023 年 19 个最佳附属网站(示例)
已发表: 2023-01-13您准备好进入联盟营销领域,但首先想查看最好的联盟网站吗?
你来对地方了?
在这里,我们有大量出色的示例,可以向您展示您的页面不必太复杂。
但是,如果您想更上一层楼,我们还有一些更高级的附属网站。
虽然一些网站提供经典评论和清单文章,但其他网站有很多额外的元素、信息内容、调查问卷等。
提示:创建网站的最快方法之一是使用附属 WordPress 主题。 此外,使用这些 WordPress 附属插件并在您的行业中粉碎它。
最好的灵感附属网站
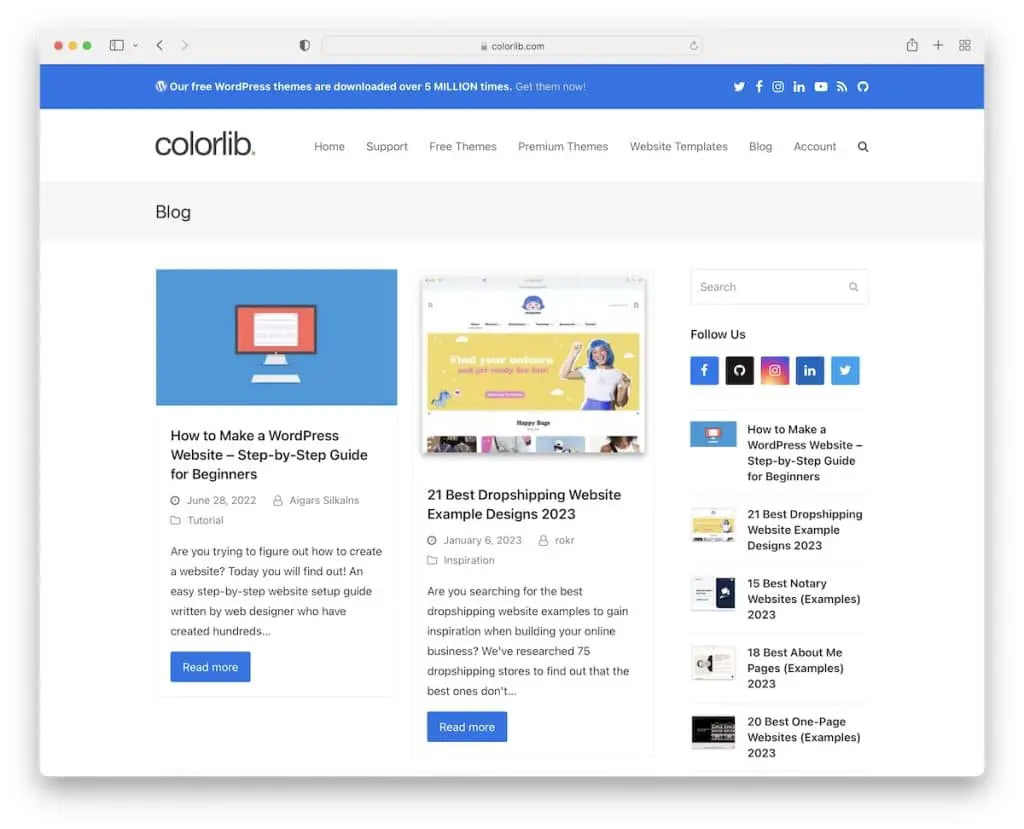
1.色彩库
内置: WordPress 主题

好的,我们将从我们的网站开始,因为 Colorlib 的部分收入来自联盟营销。
这是一个极简主义的两栏博客,带有一个顶部栏、一个粘性标题和一个搜索栏。 我们还使用返回顶部按钮来改进用户体验,并使用带有附加链接的三栏页脚。
注意:使用帖子网格/列布局来展示更多帖子并节省空间。
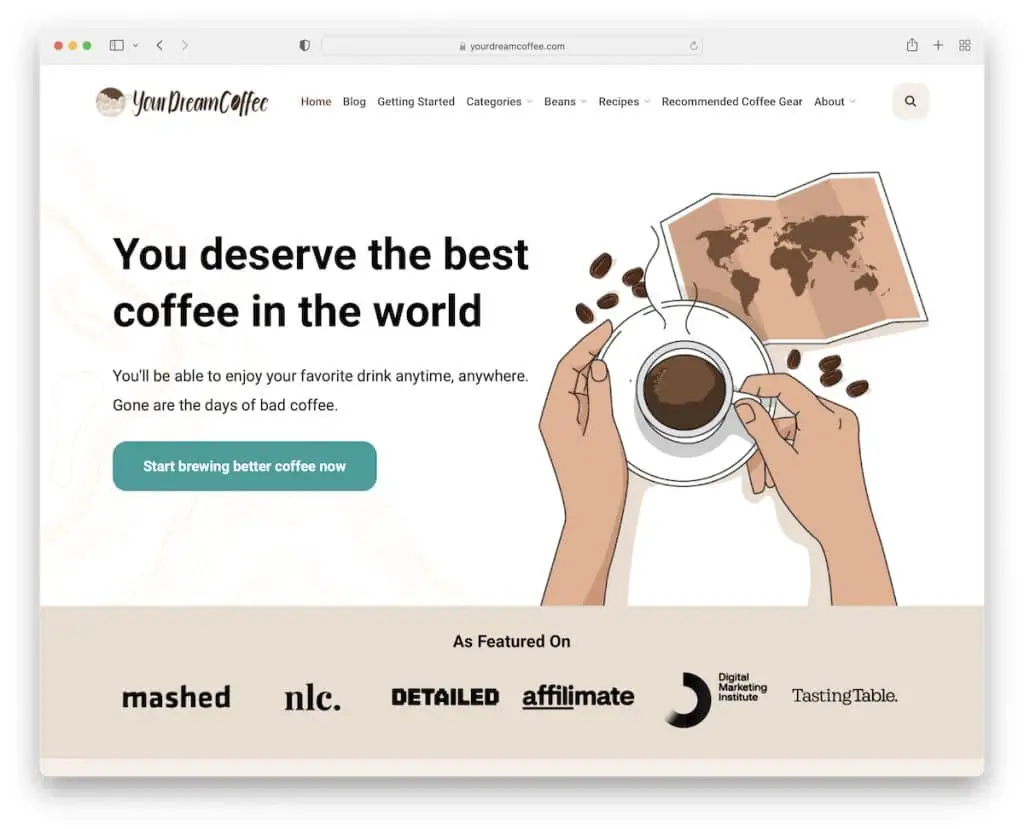
2. 你梦寐以求的咖啡
内置:Contentberg

Your Dream Coffee 有一个醒目的英雄部分,带有标题、文本和号召性用语 (CTA) 按钮。 炫酷的图形已准备好吸引访客的注意力。
此外,极简导航栏有一个多级下拉菜单,带有一个搜索图标,可以打开一个覆盖的全屏栏。
虽然主页上的内容很吸引人,但我们也喜欢右下角的浮动社交小部件。
注意:集成社交分享功能,让访问者在那里传播名称并帮助您进行推广。
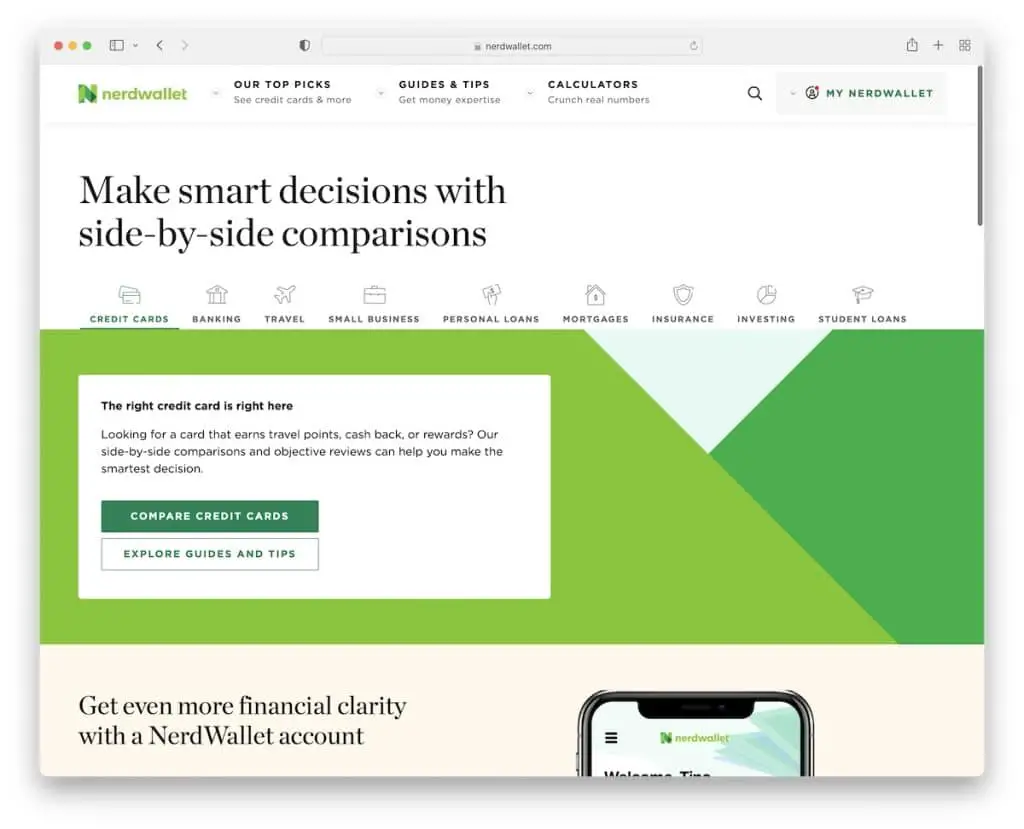
3.书呆子钱包
内置:盖茨比

NerdWallet 有一个简单的标题和一个大的下拉菜单,但有一个相当广泛的页脚区域,带有大量链接和用于应用程序下载的 CTA 按钮。
英雄区域包含一个选项卡式部分,可以更轻松地选择正确的主题。 此外,NerdWallet 还有一个用户推荐部分,可以建立信任。
注意:您想为您的联盟网站添加社交证明吗? 整合评论和推荐。
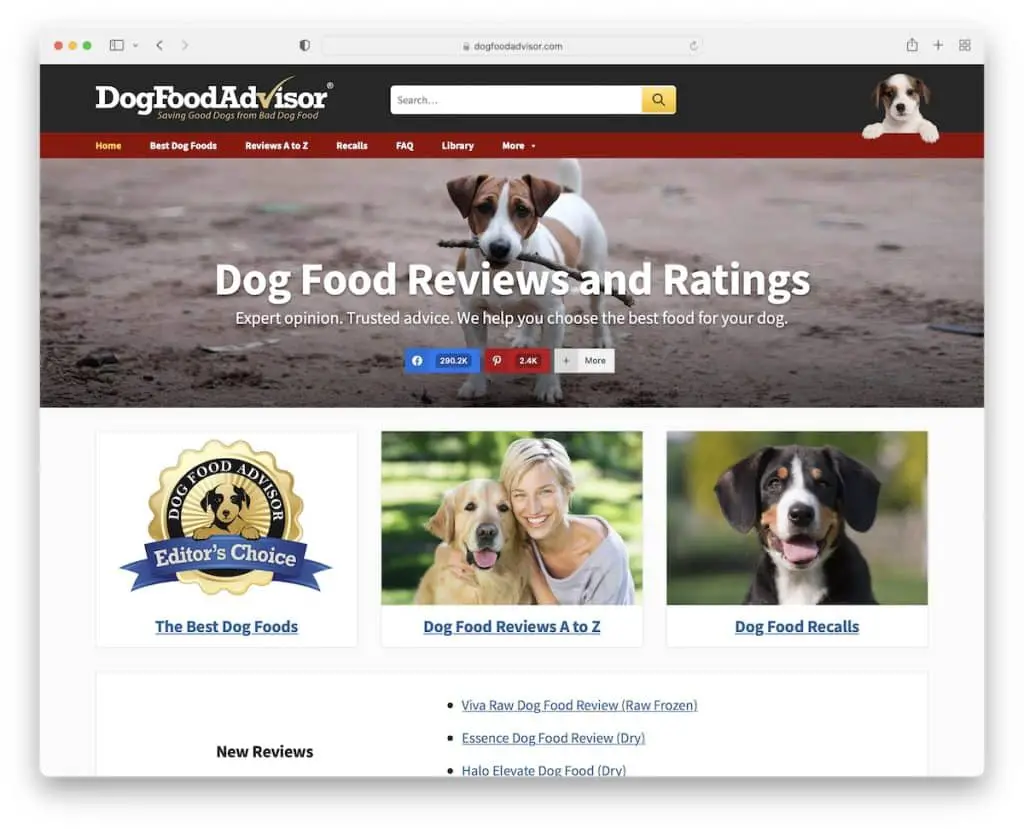
4.狗粮顾问
内置:创世纪

Dog Food Advisor 是一个联盟营销网站示例,在基本导航栏上方的标题中有一个可见的搜索栏。
主页由多个部分组成,可以更轻松地找到必读内容。 Dog Food Advisor 还使用浮动底部栏导航,在新页面上打开时事通讯订阅表单。
注意:您想增加电子邮件列表吗? 不要忘记添加订阅表格!
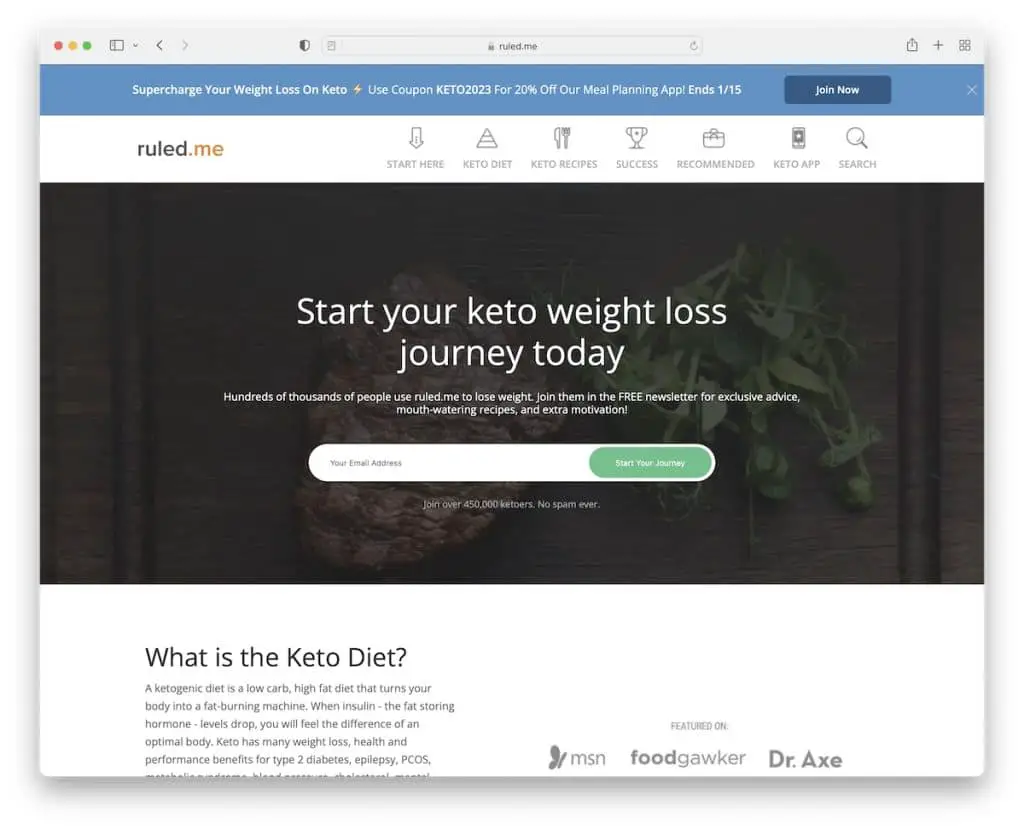
5.统治我
内置:创世纪

Ruled.me 使用带有 CTA 的粗体顶部栏通知,这样访问者就不会错过它(但您也可以按“x”关闭它)。
此外,标题有一个带图标的菜单,而英雄区域有一个时事通讯订阅表格。
Ruled.me 也有一个部分展示了提到他们的各种权威,立即建立信任。
还有一个旋转木马,其中包含指向基本文章的所有必要链接,并带有 CTA,可将您带到博客。
注意:使用顶部栏通知来吸引更多访问者的眼球。
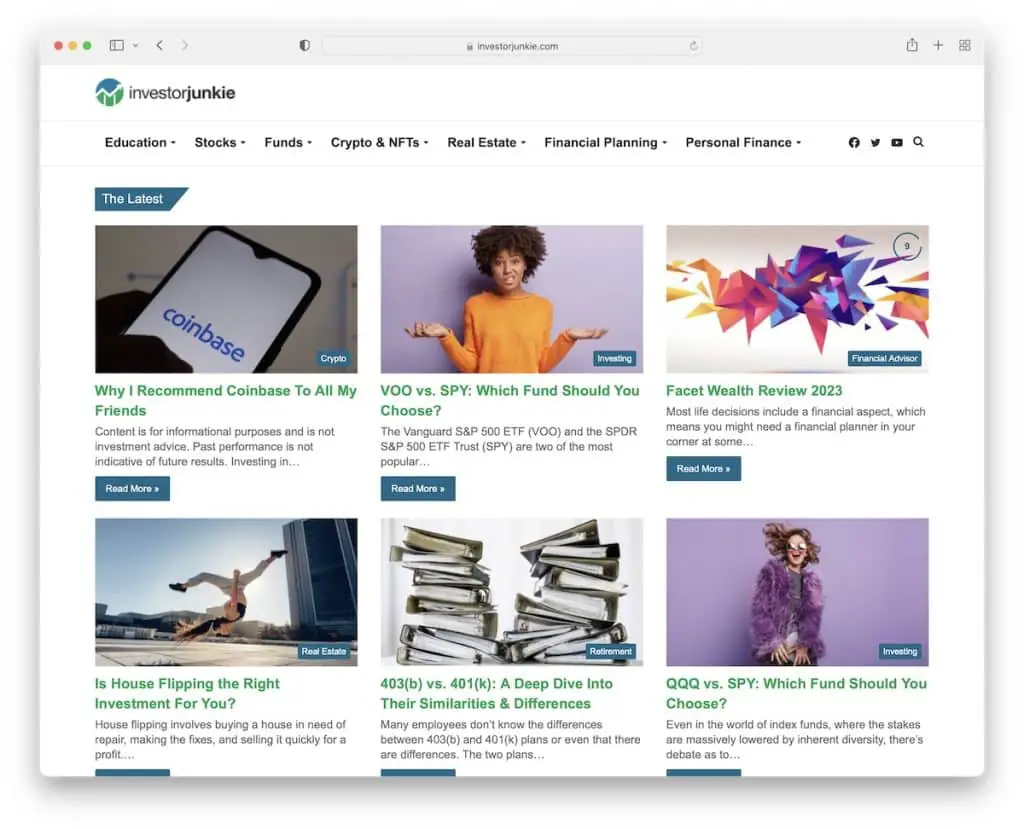
6. 投资迷
内置:Jannah 主题

Investor Junkie 有一个分页的帖子网格布局和一个粘性的侧边栏新闻小部件。 导航栏有一个多级下拉菜单、社交媒体图标和一个打开全屏搜索栏的搜索图标。
当您滚动时标题会消失,只有当您开始滚动回到顶部时才会重新出现。 他们还使用轮播来展示更多可用的文章,而不会占用太多空间。
注意:使用浮动标题/菜单,以便用户始终可以访问菜单和搜索栏。
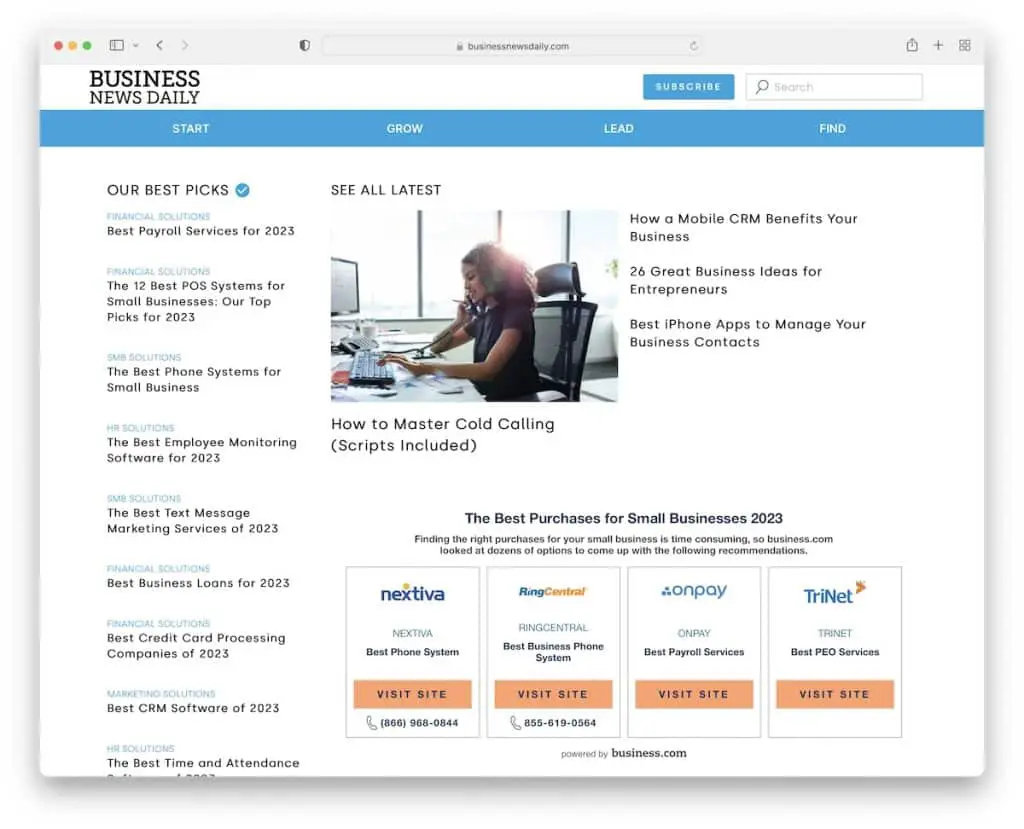
7.商报日报
内置: Next.js

Business News Daily 是一个附属网站,采用极简响应式网页设计,包含两部分标题和带有“我们的最佳选择”的侧边栏。
时事通讯订阅表格通知在屏幕底部打开并固定在屏幕上。
除了页眉中的高级菜单外,页脚上方还有第二个菜单。 说到页脚,它提供了额外的链接、业务详细信息和社交图标。
注意:使用侧边栏来宣传您“阅读最多”的文章。
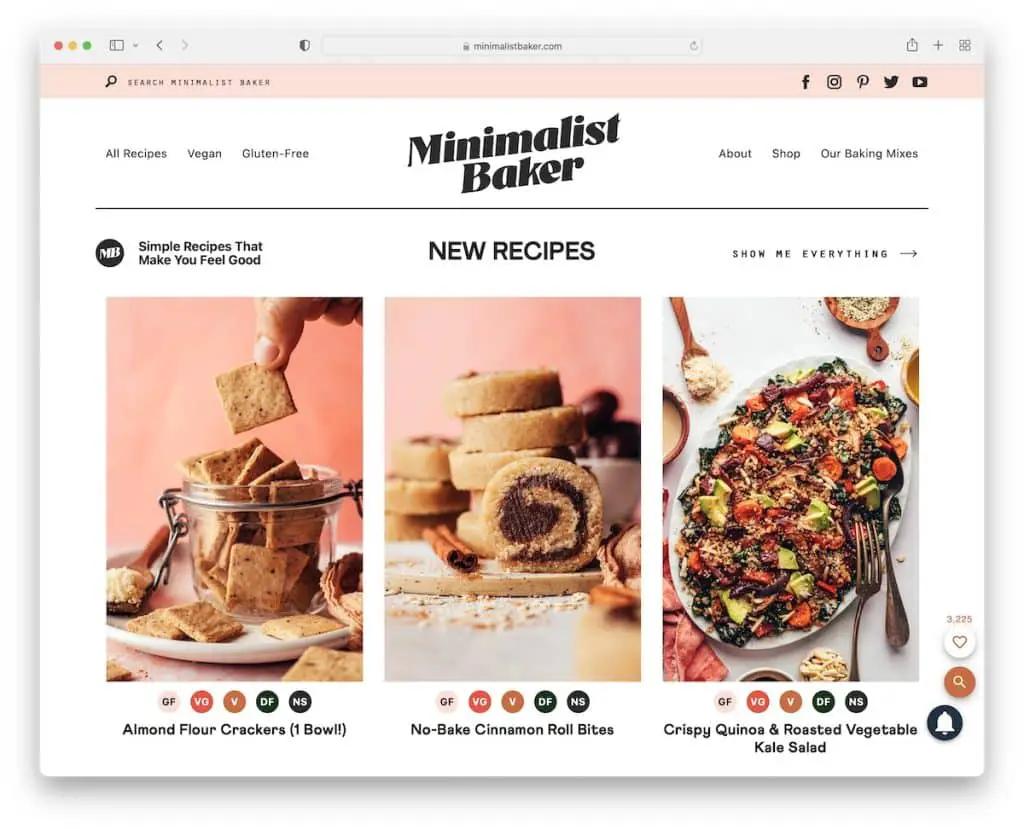
8. 极简贝克
内置:创世纪

Minimalist Baker 拥有大胆而简约的设计,华丽的图像装饰布局,让您更容易沉浸在内容中。
这个附属网站有一个带有搜索和社交图标的顶部栏,然后是带有菜单链接的标题,然后是指向最新食谱的链接。
Minimalist Baker 的独特之处在于右下角的浮动搜索图标,它会打开一个带有搜索栏和多个推荐的大窗口。
注意:如果你打算建立一个美食博客,使用大而漂亮的图片是必不可少的。
我们还有关于如何使用 WordPress 开设美食博客的完整教程。
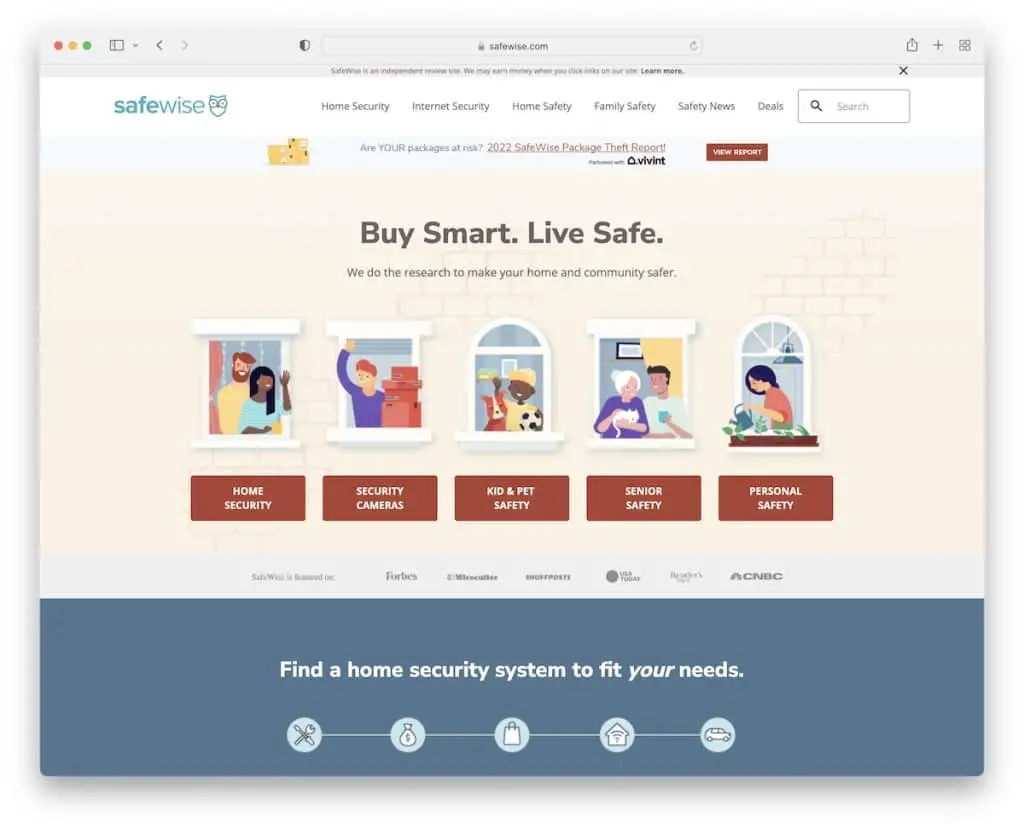
9. 安全明智
内置:元素

Safe Wise 是一个利基联盟网站,具有很好的分类功能,可以更快地找到合适的内容。 虽然他们使用带有大型菜单的导航栏,您可以在其中找到所有内容(或使用搜索栏),但他们还在英雄区域中提供了最受欢迎的评论列表。
Safe Wise 还具有一个方便的向导,可帮助用户选择理想的安全系统,并提供链接到具有附属 ID 的第三方的建议。
注意:如果您想显示很多类别和链接,请使用大型菜单。
如果您打算使用 WordPress 构建您的联盟页面,您还应该查看我们的 Elementor 评论。
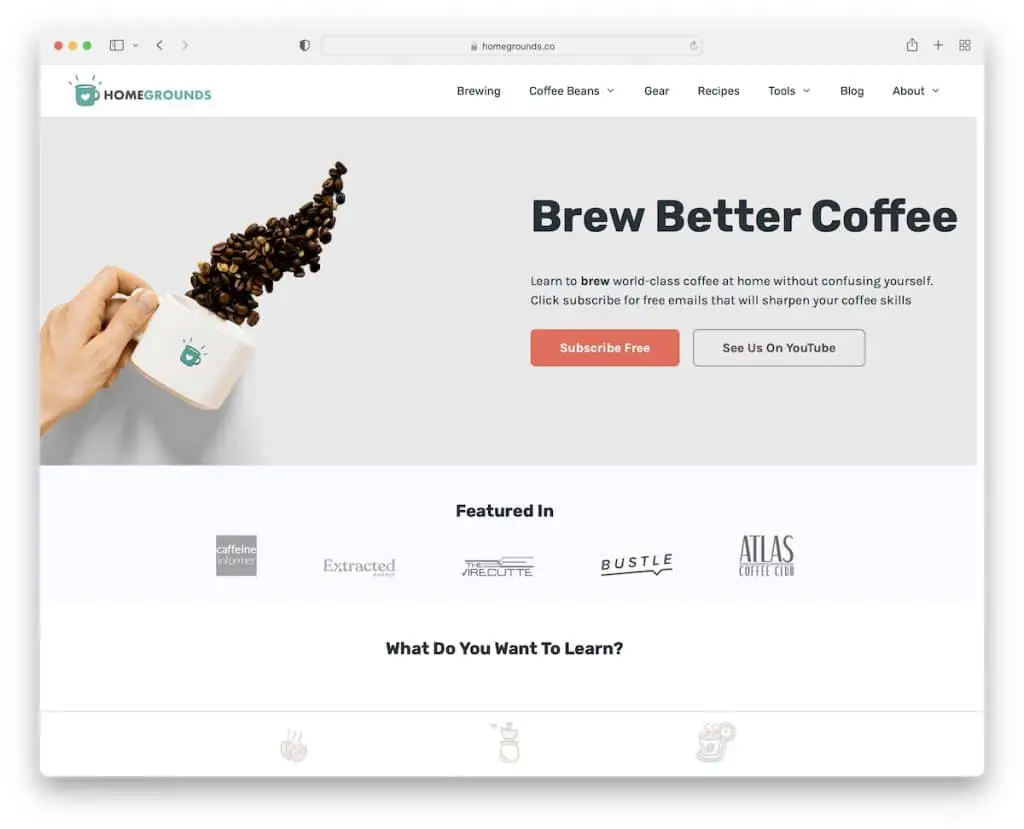
10.主场
内置:Generatepress

Home Ground 在英雄部分使用了两个 CTA 按钮,一个用于宣传他们的时事通讯订阅表,另一个用于 YouTube 页面。

在首屏之上还有一个专门用于提及 Home Ground 的各种权威的特殊部分。
但是他们试图通过一个简单的问题和推荐的答案(带有图标)来吸引您的注意力,以便更容易选择。
注意:在主页上使用问题并建议答案,以便您的读者可以通过单击选择他们感兴趣的内容。
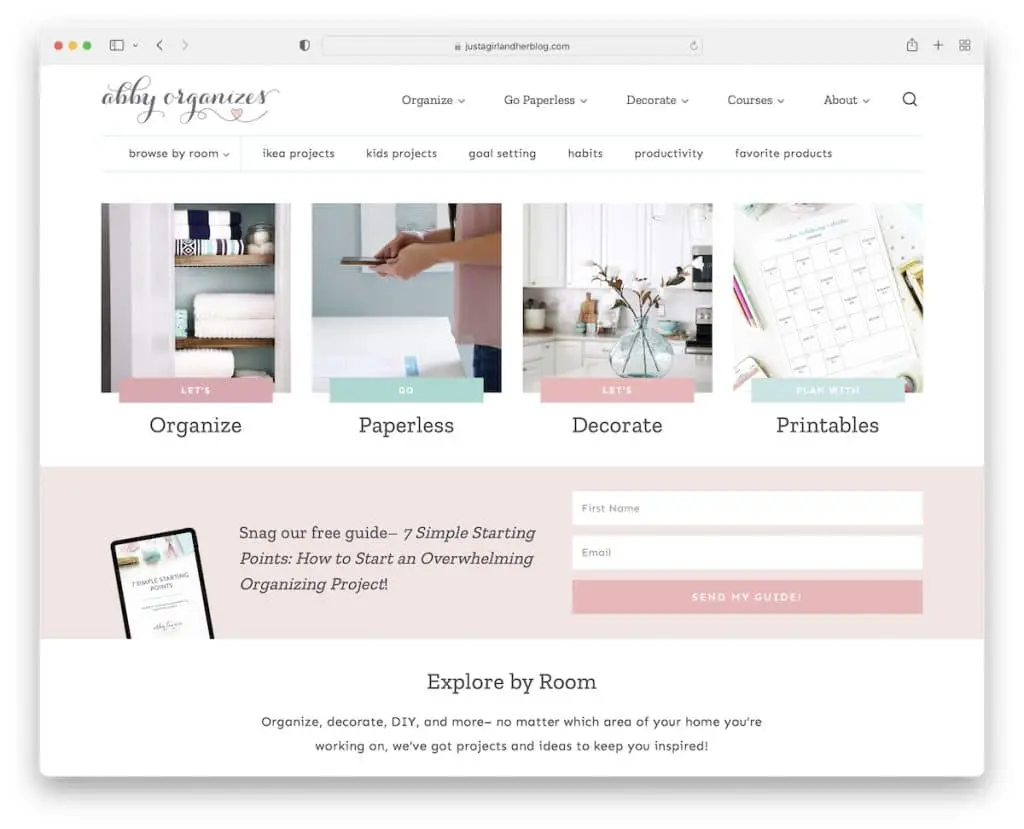
11.艾比组织
内置:恢复 316 主题

Abby Organizes 是一个引人入胜的博客风格附属网站,采用女性化设计,在标题后立即显示最受欢迎的类别。 标题由两部分组成,这使 Abby 可以为读者提供更多有用的链接。
主页上塞满了内容,但由于光线设计和空白,浏览它完全不会分心。
注意:使用英雄部分来宣传主要类别/内容。 如果您创建了一个很长的页面并且不使用粘性菜单,请添加一个返回顶部按钮以改善用户体验。
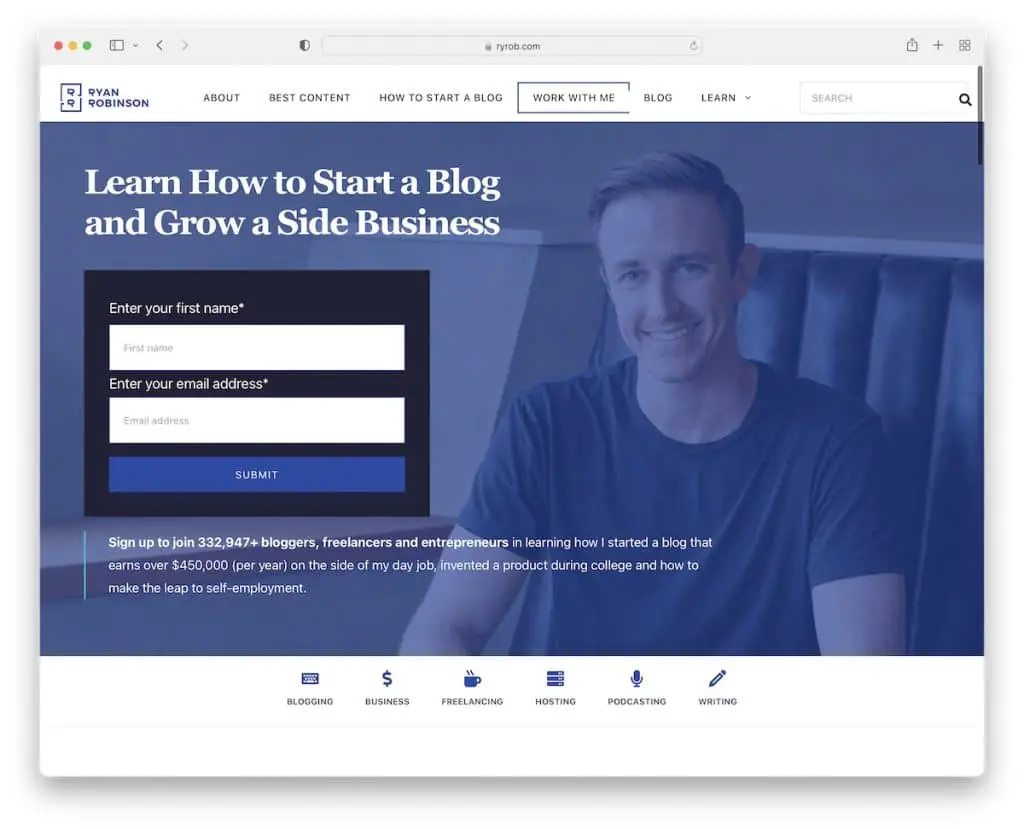
12.瑞安·罗宾逊
内置:Generatepress

Ryan Robinson 希望通过简单的一步选择加入表单将您的电子邮件置于首屏,并附上引人注目的文本。
页眉根据滚动运动消失和重新出现,而页脚则通过一些额外的链接和社交媒体图标保持简单。
瑞恩·罗宾逊 (Ryan Robinson) 还投入了大量的房地产来展示以他为特色的各个权威机构的标志。 如果这还不够,他还添加了学生评价以提供额外证据。
Ryan 非常有策略地混合销售课程和联盟营销。
注意:您可以从附属网站开始,稍后您可以使用您的产品扩展该网站并提供定制服务。
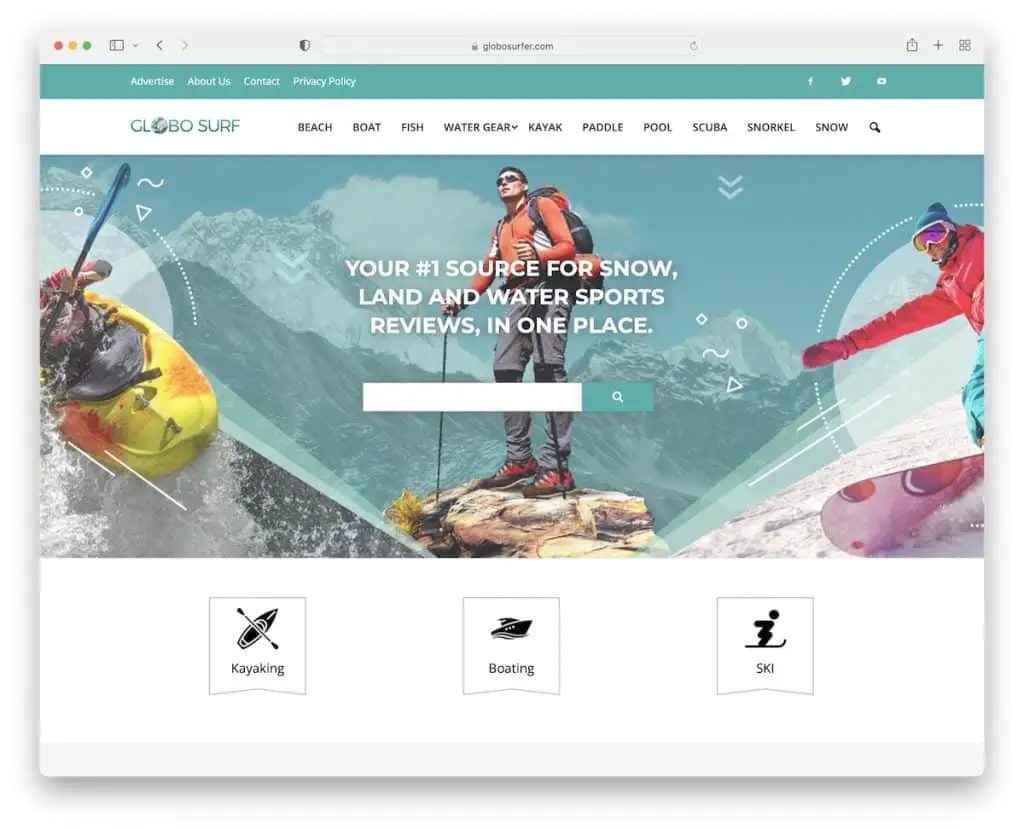
13.环球冲浪者
内置:报纸主题

虽然 Globo Surfer 在导航部分有一个搜索栏,但他们在英雄部分也有另一个搜索栏。 另一方面,下拉菜单为您提供了主要类别。
此外,该联属网站的主页还提供热门指南和评论,以确保即时访问。
注意:在主页上宣传您阅读最多的文章,并为它们带来更多流量。
这里有一些更精彩的时事通讯主题示例,涉及不同行业。
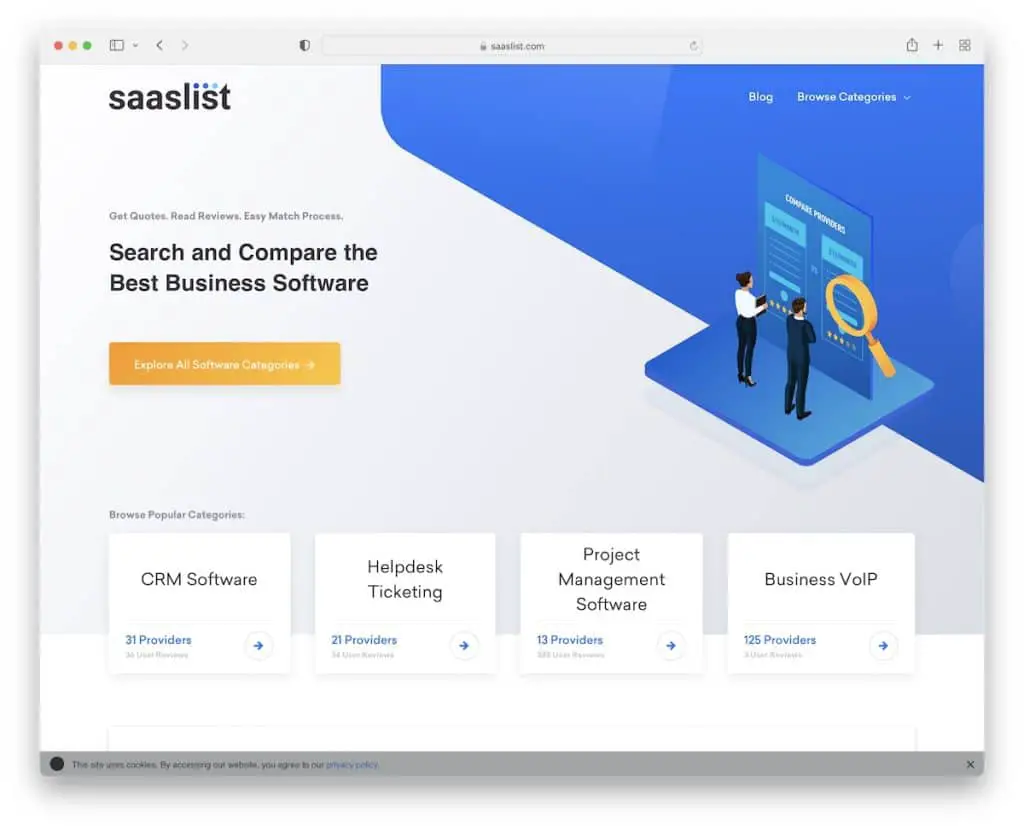
14.SaaS列表
内置:快递

SaaSList 是一个面向专业的附属网站,在首屏上方有文字和 CTA 按钮,紧随其后的是热门类别。
标题非常简约,有两个链接,其中一个打开一个包含多个链接的三列下拉列表。
SaaSList 还有一个选项卡部分解释术语和回答常见问题。
注意:使用选项卡或手风琴来添加额外的内容/信息,而不会占用太多的网站空间。
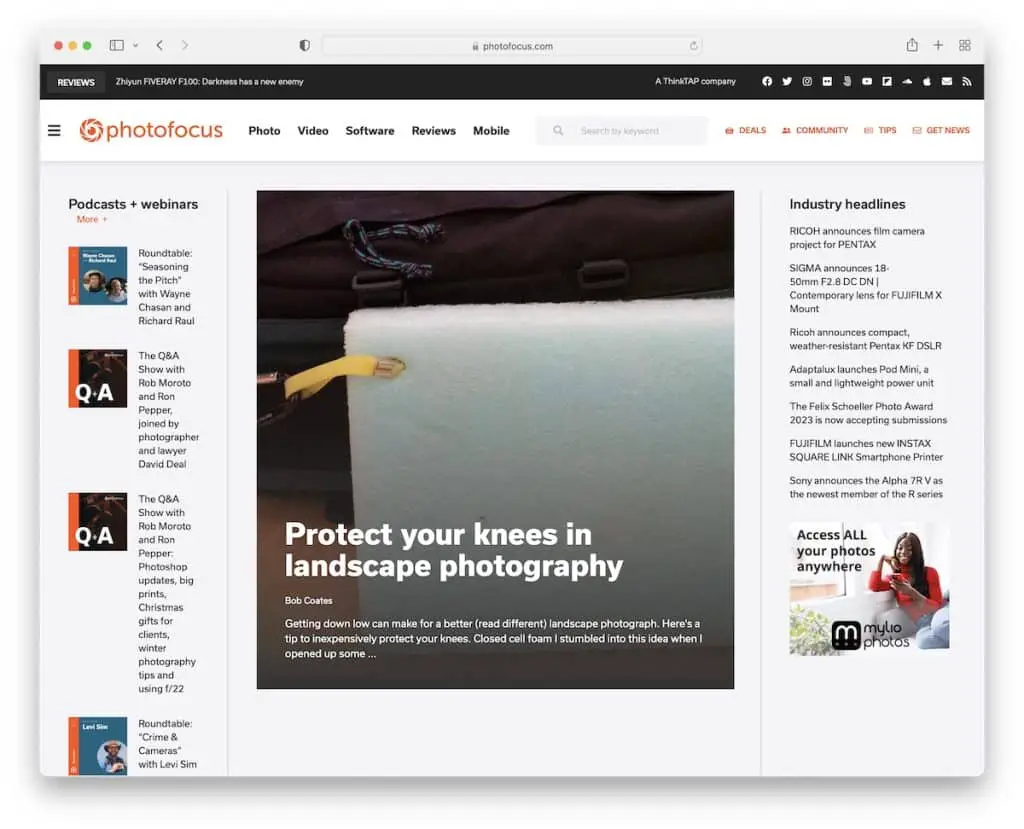
15. 对焦
内置:元素

Photofocus 是一个联属网络营销网站,带有浮动标题、搜索栏和汉堡菜单。 该菜单会打开一个全屏覆盖层,其中包含链接、搜索栏和社交媒体图标。
Photofocus 通过使用明亮背景的粘性侧边栏小部件来推广时事通讯订阅,因此它更加突出。
此外,不同的部分促进不同的类别以便快速概览。
注意:通过将内容分成带有标题的部分,让您的主页更有条理。
你也在摄影行业吗? 然后查看其他很棒的摄影网站。
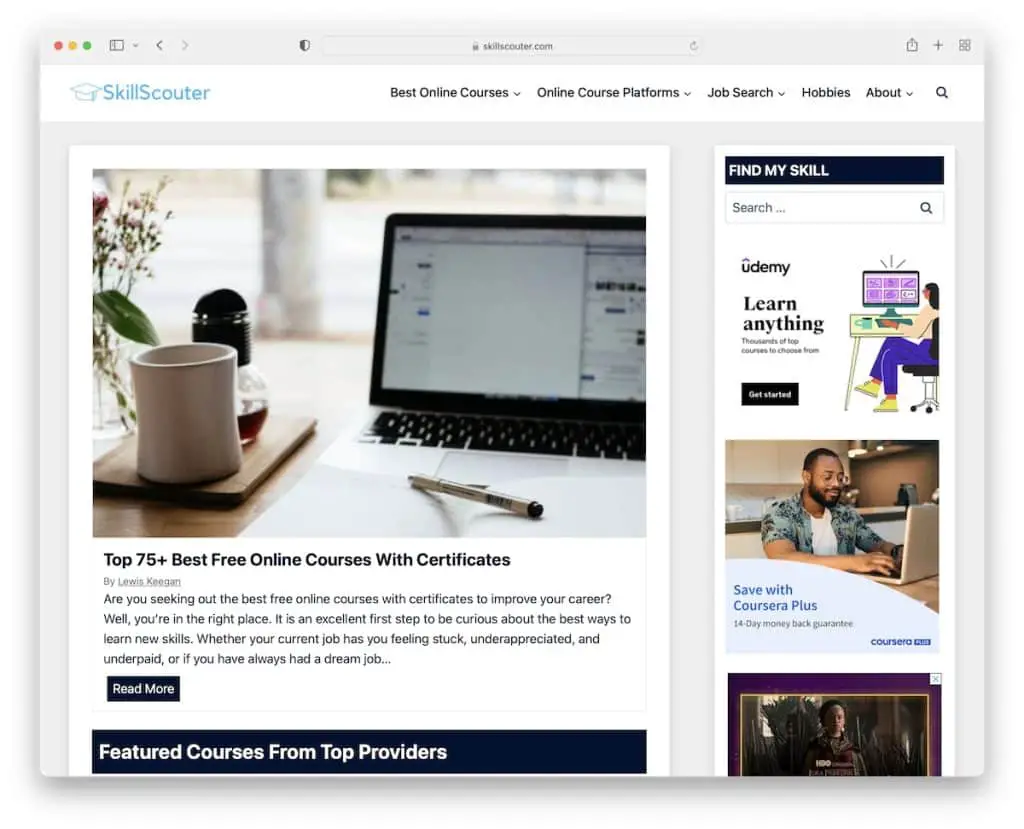
16.技能侦察员
内置: Kadence 主题

Skill Scouter 是一个附属博客网站,右侧边栏带有一个粘性元素,可让广告始终可见。
Skill Scouter 没有使用粘性标题,而是使用浮动通知栏(它不会立即出现)来推广附属链接。
页眉有一个多级下拉菜单,而页脚由三列组成,包括关于、联系人、社交和导航小部件。
注意:使用浮动顶部栏通知可以在您的会员链接上吸引更多眼球。
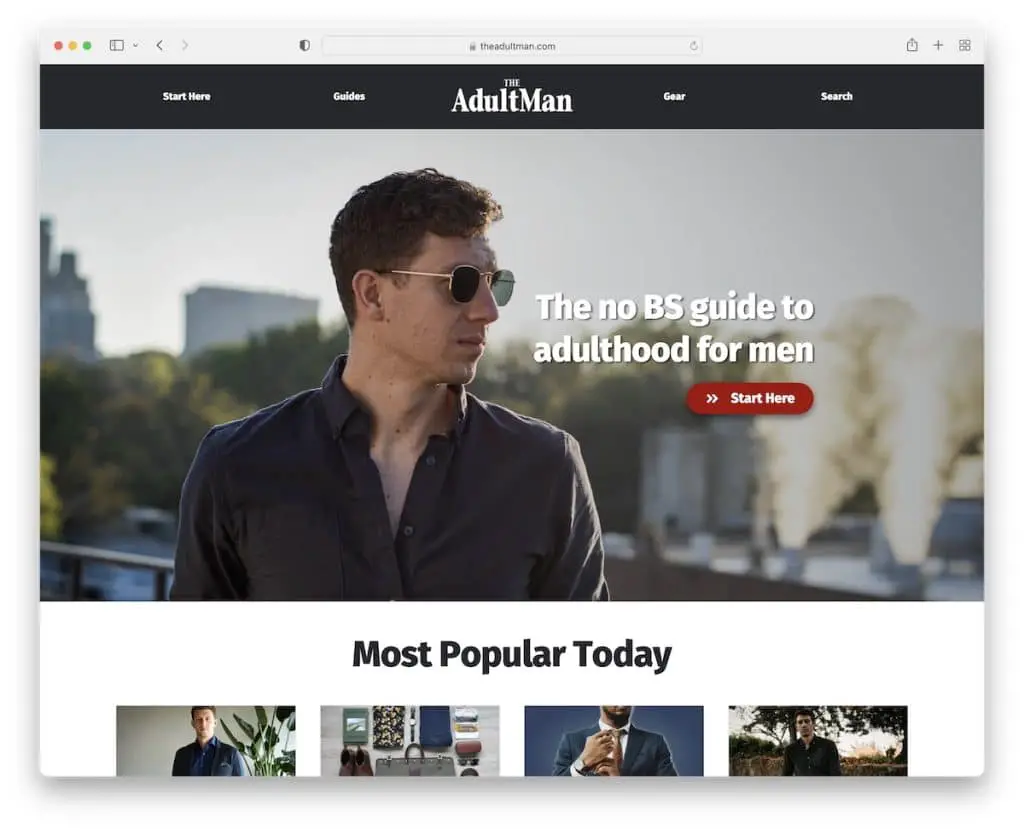
17. 成年男子
内置:碳酸盐主题

The Adult Man 是一个附属网站,有一个简单的标题和一个带有文本和 CTA 按钮的大英雄形象。
此外,主页有一个专门的部分,用于宣传指南和资源,另一个用于评论,第三个用于服装灵感。
页脚非常基本,带有链接、会员披露和社交媒体按钮。 最后,退出意图全屏弹出窗口推广了一个列表文章,吸引了许多读者的注意。
注意:不要让用户就这样离开你的网站; 请改用退出意图弹出窗口。
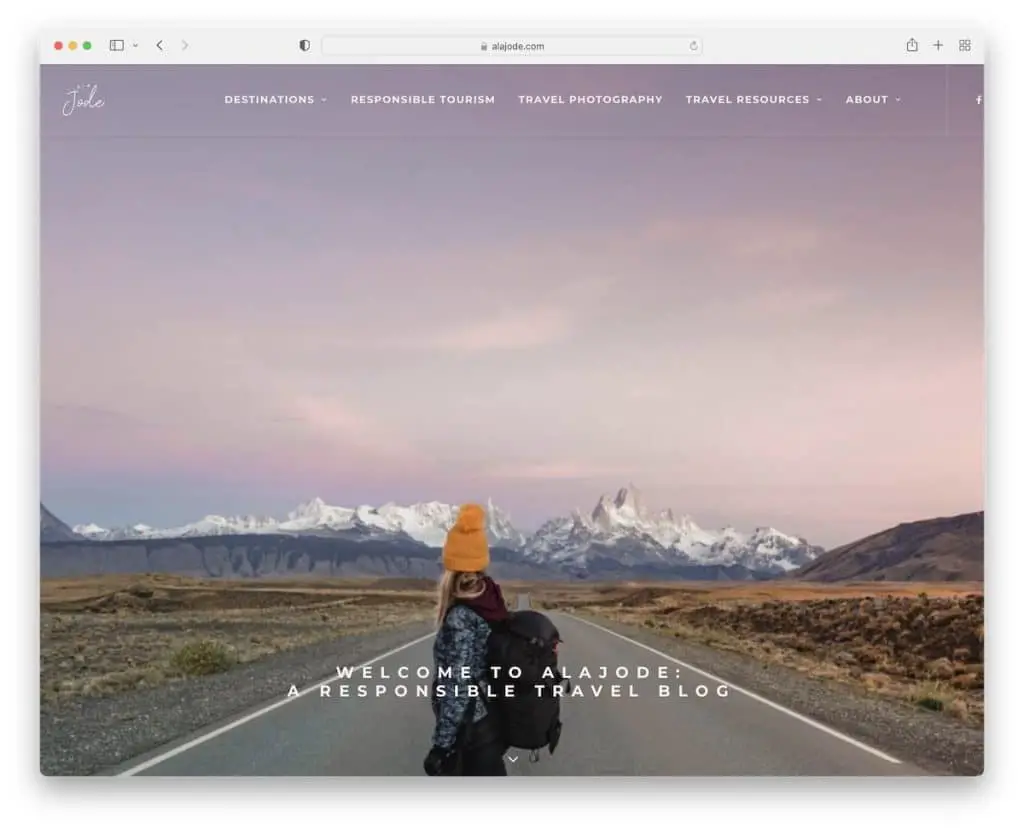
18. 阿拉霍德
内置:Uncode主题

Alajode 在折叠上方使用全屏视差图像背景和透明标题/菜单,以保持外观更整洁。 您可以使用向下滚动按钮或简单地开始滚动它来开始旅程。
Alajode 的有趣之处在于,该附属网站使用粘性元素来宣传各种文章,而不是浮动标题。
此外,个别博客文章有一个带有多个小部件的右侧边栏,包括关于、推荐的文章和横幅广告(浮动)。
注意:将浮动标题替换为最新或阅读最多的文章,例如 Alajode。
如果您想检查更多选择,我们还有其他 Uncode 主题示例。
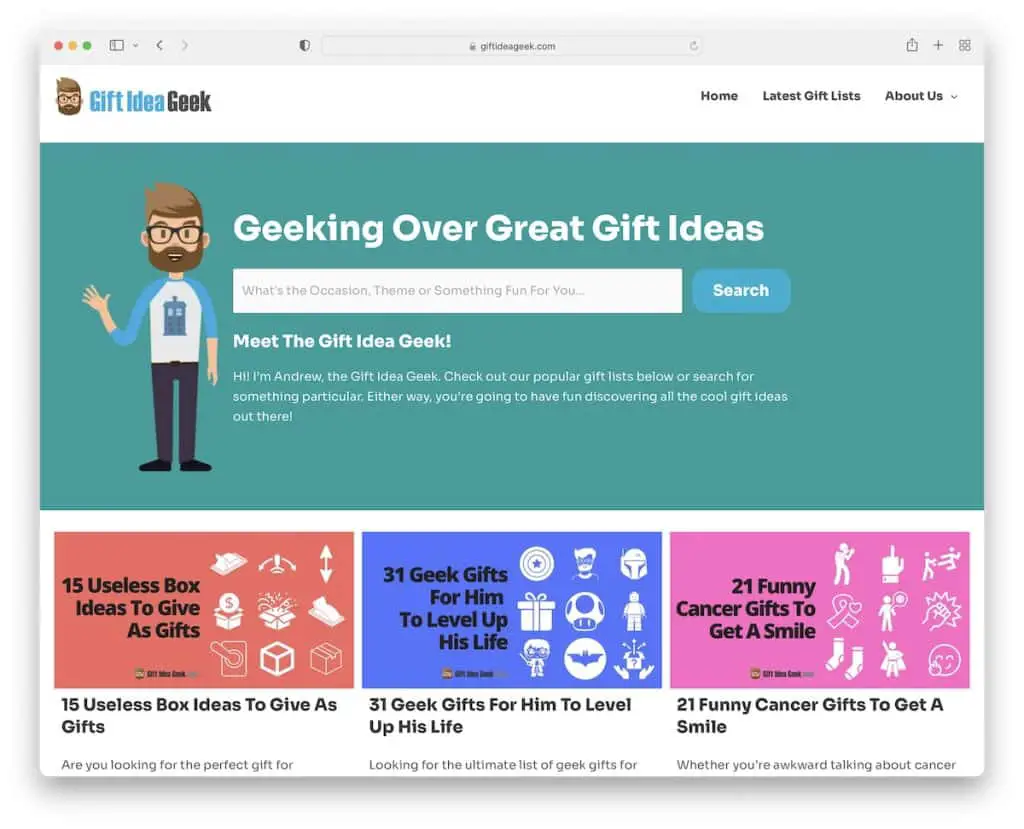
19. 礼物创意极客
内置:阿斯特拉主题

Gift Idea Geek 有一个干净的标题(浮动),后面是一个带有大搜索栏的英雄部分,可以更轻松地找到所需的内容。
该附属网站的其余部分是一个巨大的三列网格列表和一个基本页脚。
注意:使用网格布局在主页上显示您的所有文章(除非您有 100 篇文章)。
如果您喜欢这篇文章,请告诉我们。
