2023 年 20 个最佳艺术作品集网站(示例)
已发表: 2023-01-20这些令人惊叹的艺术作品集网站将为您提供灵感和想法,让您自己也能打造一个伟大的作品集。
您将发现展示您的作品和项目的最佳方式、如何创建一流的关于页面以及展示您的服务的理想方法。
此外,每个网站都有独特的元素和细节,一些采用更简约的方法,而另一些则更具创意。
这个系列的多功能性让每个人都能尽情享受,无论您挖掘的是什么。
注意:您有两种选择来创建您的专业在线作品集。 您可以使用投资组合 WordPress 主题(无限可能)或选择投资组合网站构建器(一体化解决方案)。
激发您灵感的最佳艺术作品集网站
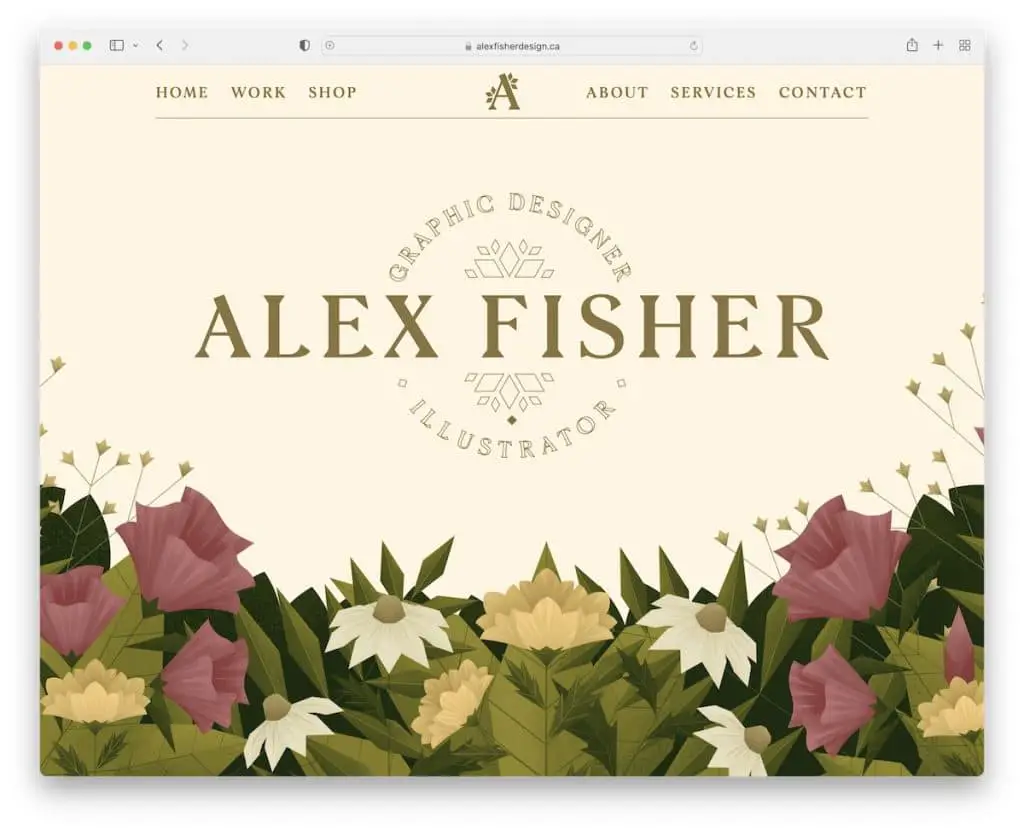
1.亚历克斯费舍尔
内置:Webflow

Alex Fisher 的 Webflow 网站立即给您带来艺术感。 (您可能还想查看这些终极艺术家作品集网站。)
主页采用单页网站风格,带有滚动动画,底部有联系表格。
但是,菜单链接会将您定向到其他内部页面,您可以在其中找到作品、服务详情等。 标题浮动,因此您始终可以轻松导航。
注意:使用主页上的联系表,以便所有感兴趣的人都可以立即取得联系。
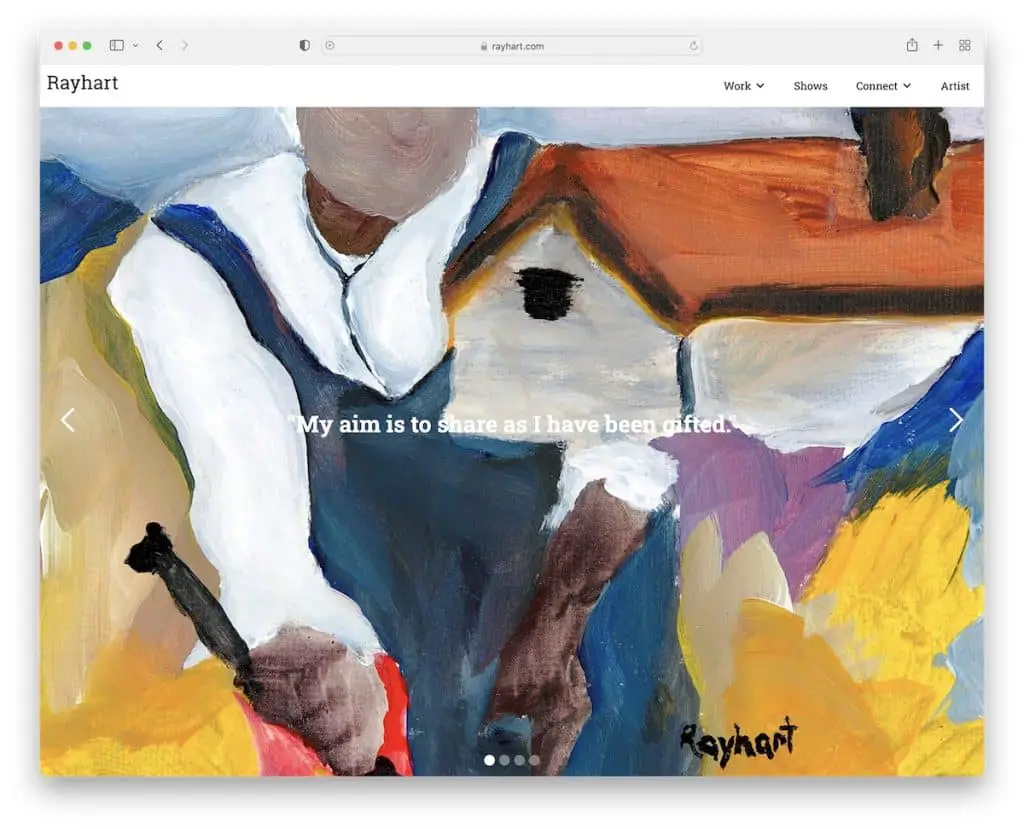
2. 雷·哈特
内置:Webflow

雷·哈特 (Ray Hart) 的艺术作品集在主页上以全屏幻灯片放映为特色,让您首先体验他的作品。 每个滑块还有一些额外的信息,以获得更多的见解。
此外,标题浮动在屏幕顶部,带有一个下拉菜单,可让您更快地找到正确的信息。
注意:使用带有简单文本的大滑块,以便每个人都能更好地欣赏图像。
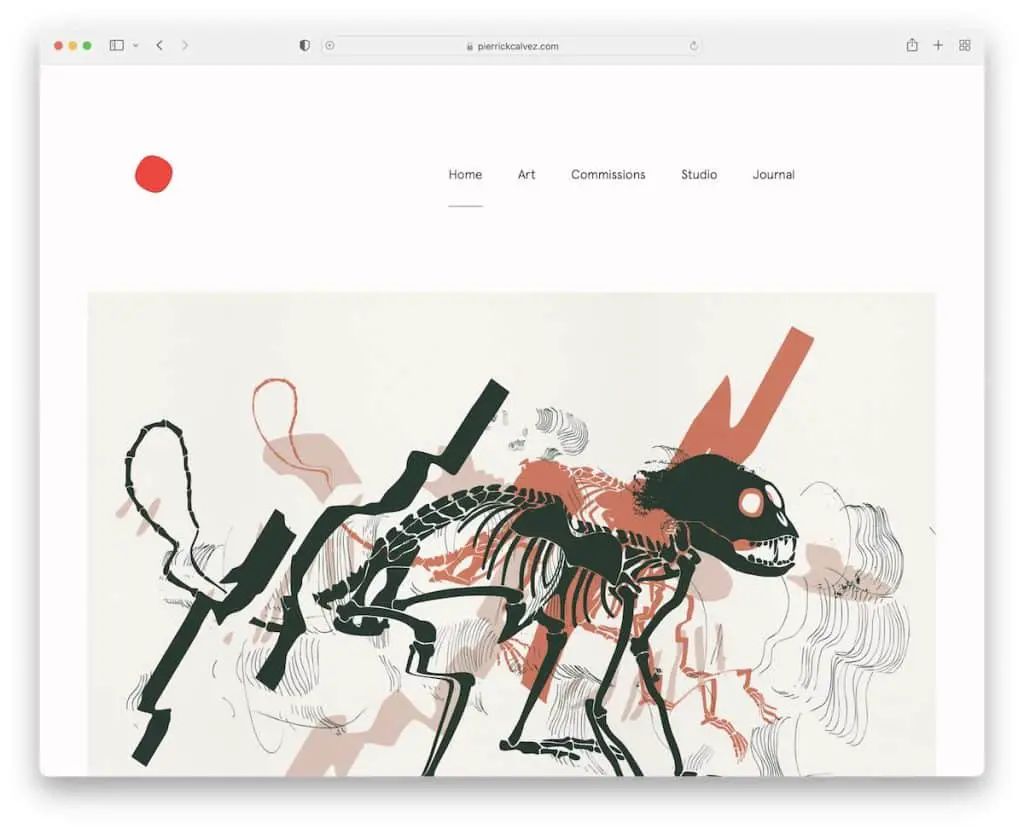
3. 皮尔里克·卡尔维斯
内置:Webflow

Pierrick Calvez 是一个极简主义的网站,它使所有的艺术和其他内容更加突出。 这可以在查看视觉效果和阅读文本时提供更好的用户体验。
这个艺术作品集网站有一个简单的页眉和页脚,以保持整洁的外观。 我们还喜欢随机的组合网格状主页布局,带有可点击的元素,可将您带到各个项目。
注意:坚持简约的外观,以更加强调您的作品。
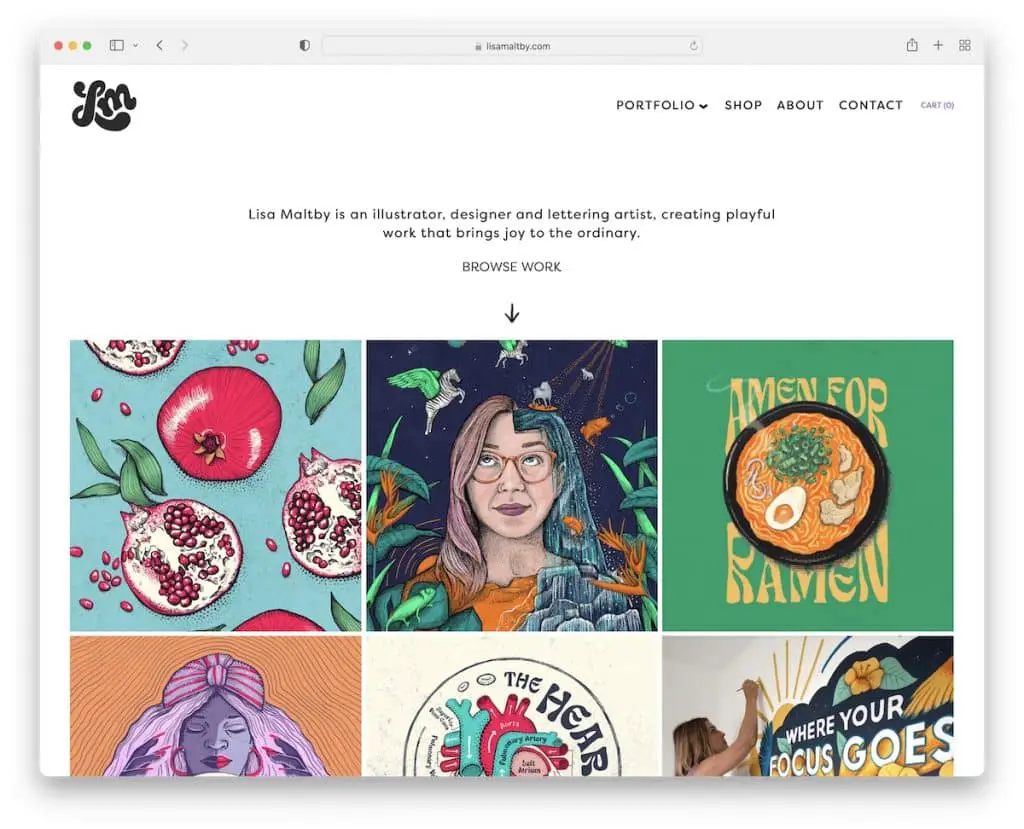
4.丽莎马尔特比
内置:Squarespace

丽莎·马尔特比 (Lisa Maltby) 知道如何将简单与创造力结合起来,以确保更多的参与度有助于更好的用户体验。
标题与网站的底部具有相同的背景颜色,使其看起来更加完美。
此外,主页组合网格混合了动画和静态元素,以确保焦点在内容上而不是其他地方。
注意:创建主页作品集,让您的作品说话。
不要错过我们最好的 Squarespace 网站示例,以获得更多创意。
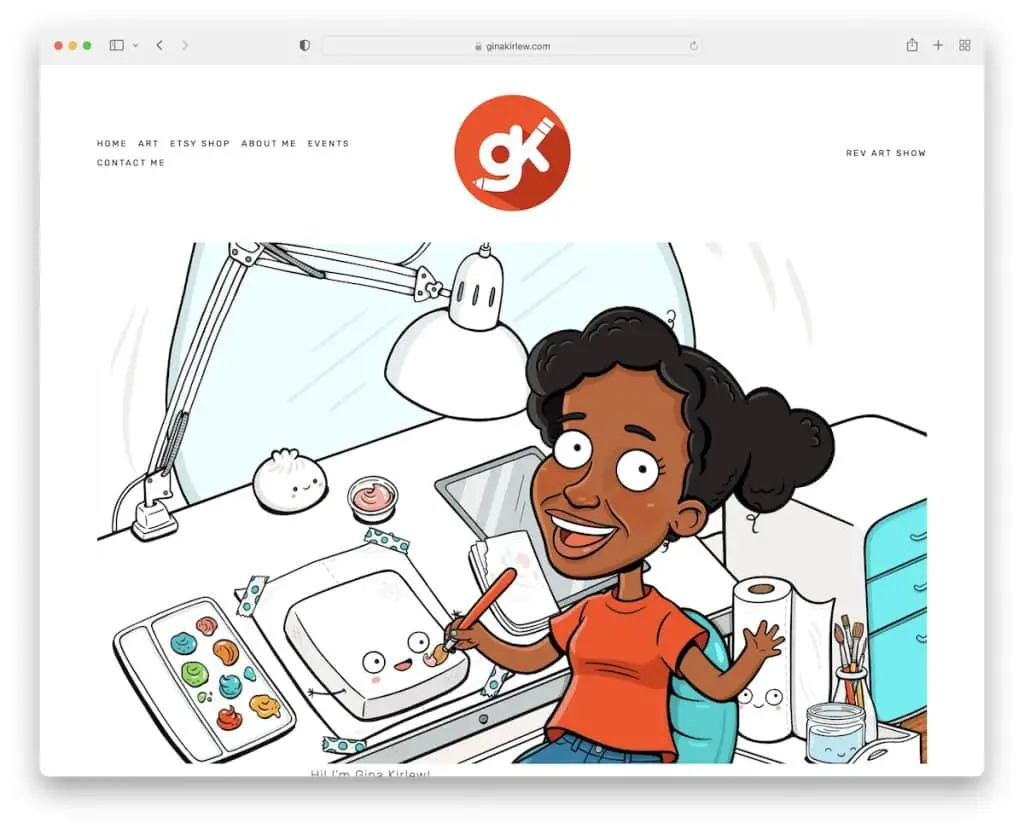
5. 吉娜·科洛
内置: Squarespace

虽然 Gina Kirlew 的作品非常简约,但插图让它充满活力和欢乐。 主页内容不多,有一个干净的页眉和页脚、一张她自己的照片和一个简短的介绍/简历。
所有其他内部页面都保持简单的布局,使艺术品和所有其他信息更加流行。
注意:创建一个不受干扰的艺术作品集网站,这样每个人都可以专注于重要的事情:您的工作!
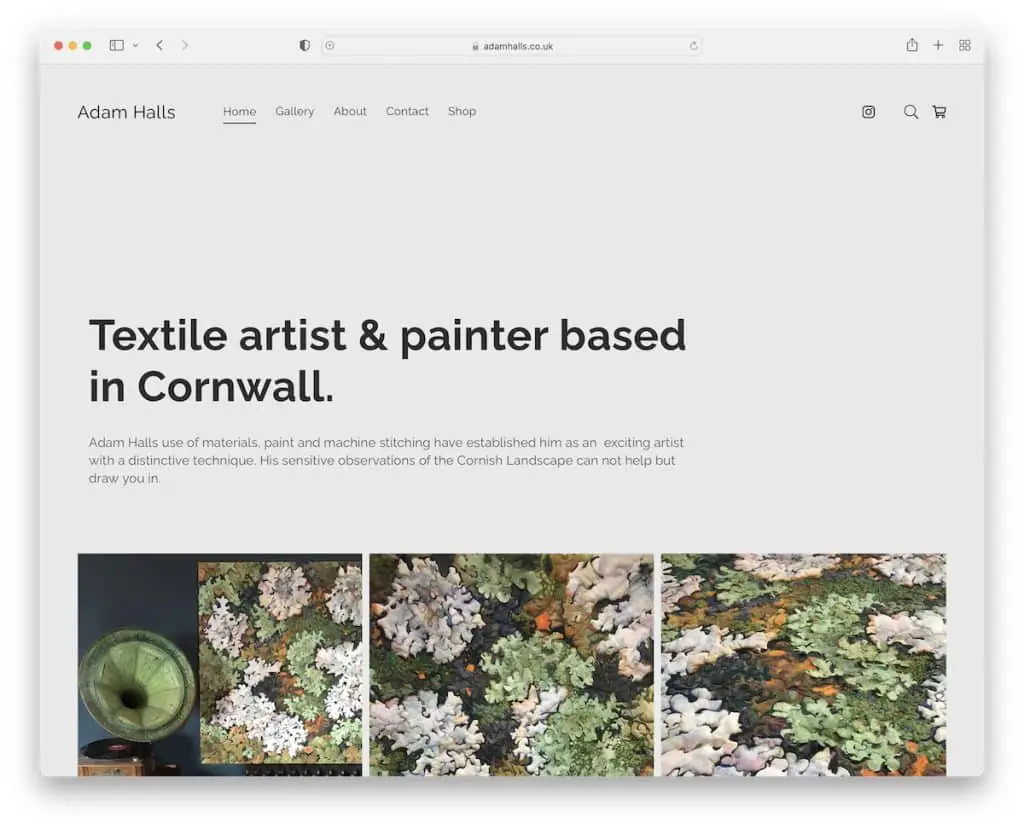
6. 亚当霍尔斯
内置:Pixpa

有趣的是,Adam Halls 的页面以大量空白区域、标题和文本开始,然后您就会看到各种项目的漂亮网格。 该作品集有一个灯箱,因此访问者不必离开当前页面即可查看内容。
此外,浮动标题确保无需滚动回到顶部即可访问其他页面。
注意:浮动标题/菜单可以增加页面的用户体验。
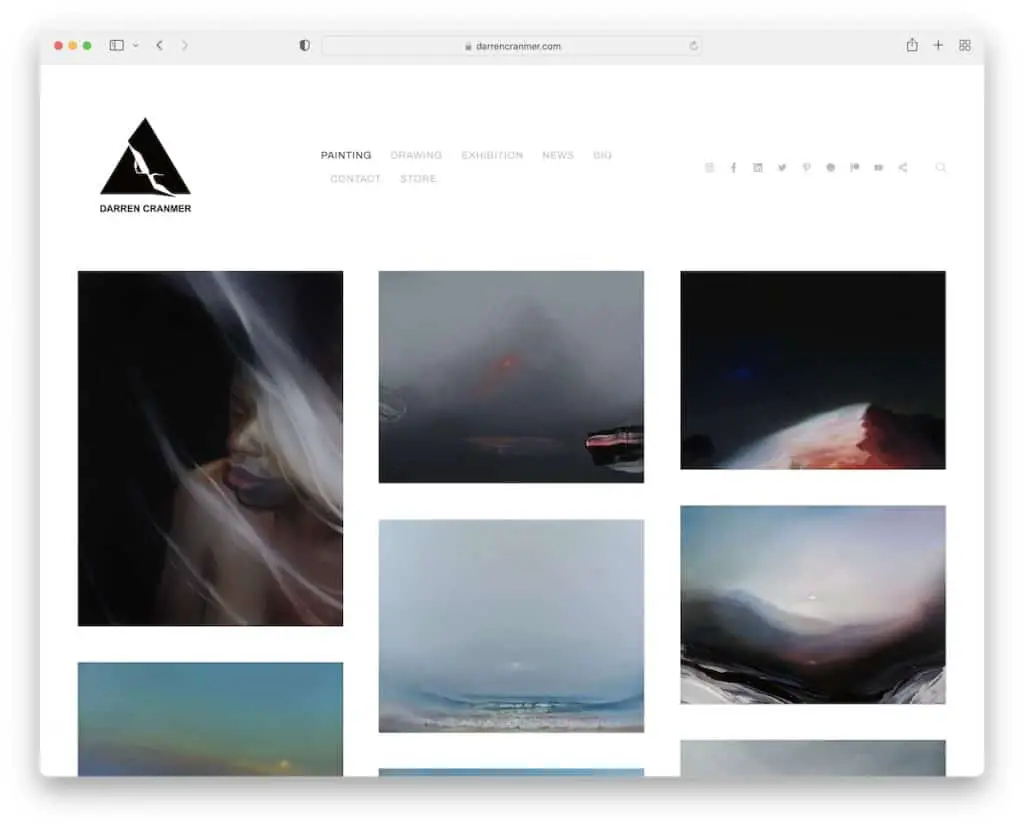
7.达伦·克兰默
内置:Pixpa

达伦·克兰默 (Darren Cranmer) 经营着一个简洁的艺术作品集网站,其标题简洁明了,带有菜单链接和社交媒体图标。 投资组合的元素之间有足够的间距,使专注于每个部分变得容易得多。
同时,页脚保持干净,与底部和页眉具有相同的背景。
注意:使用相同的背景(包括页眉和页脚)实现更简约的外观要容易得多。
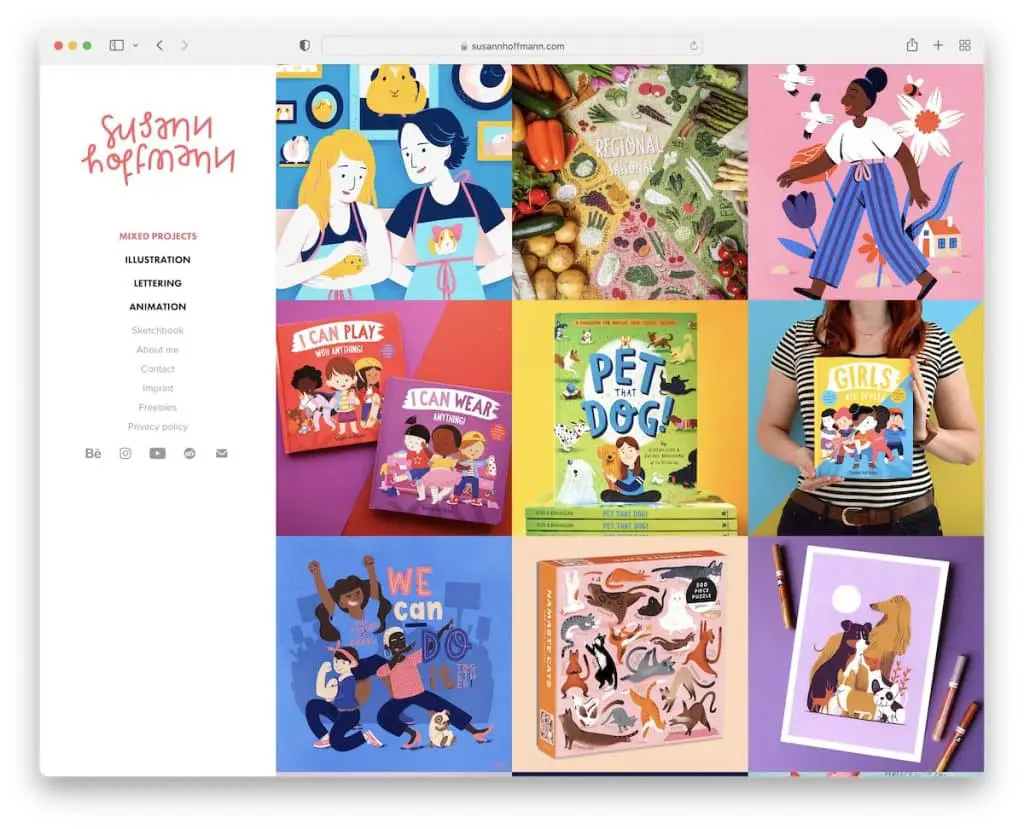
8. 苏珊·霍夫曼
内置:Adobe Portfolio

Susann Hoffmann 网站与其他网站的不同之处在于左侧边栏标题/菜单。 右侧是一个大型投资组合网格,具有显示项目名称的悬停效果。 每个投资组合项目都是可点击的,显示有关该项目的更多详细信息。
此外,页脚只有社交媒体按钮,但还有一个返回顶部按钮以避免滚动。
注意:另一个用户体验助推器是返回顶部按钮。
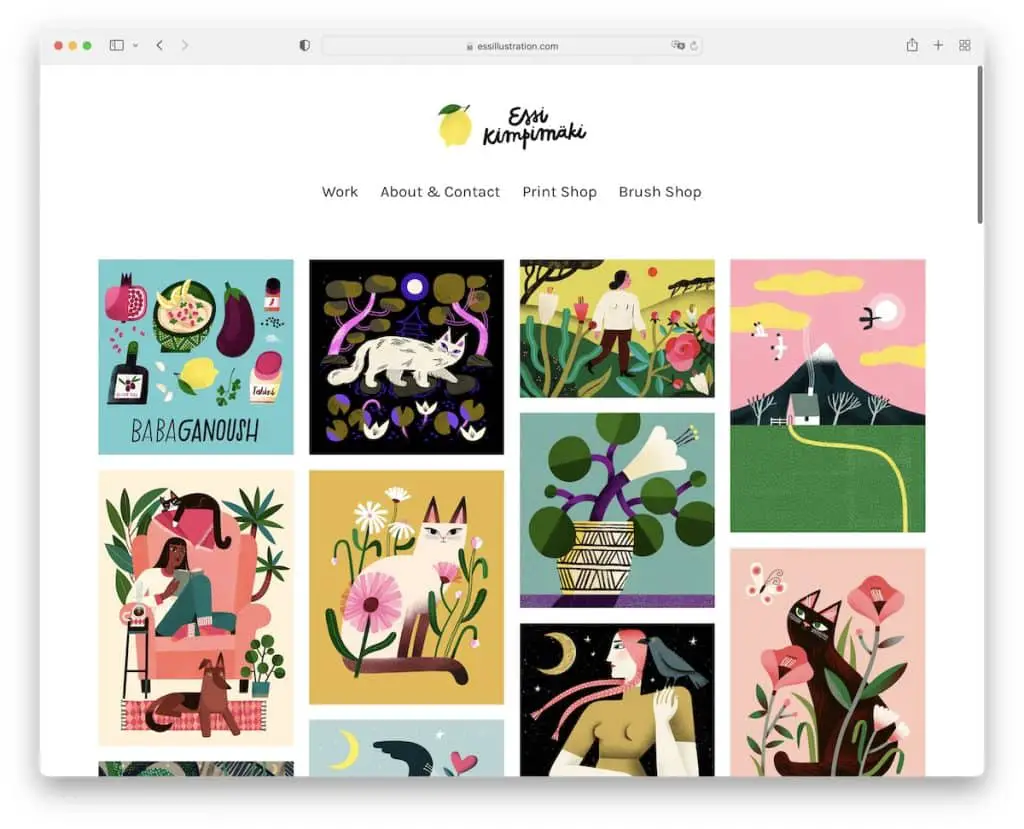
9. Essi Kimpimaki
内置:货物

Essi Kimpimaki 的极简主义因素非常高,确保所有这些酷炫的艺术品都获得必要的光泽。
页眉和页脚坚持简洁,选择更大的字体确保阅读更愉快。
注意:当对如何进行网页设计有疑问时,可以遵循一个简单的规则:保持简单。
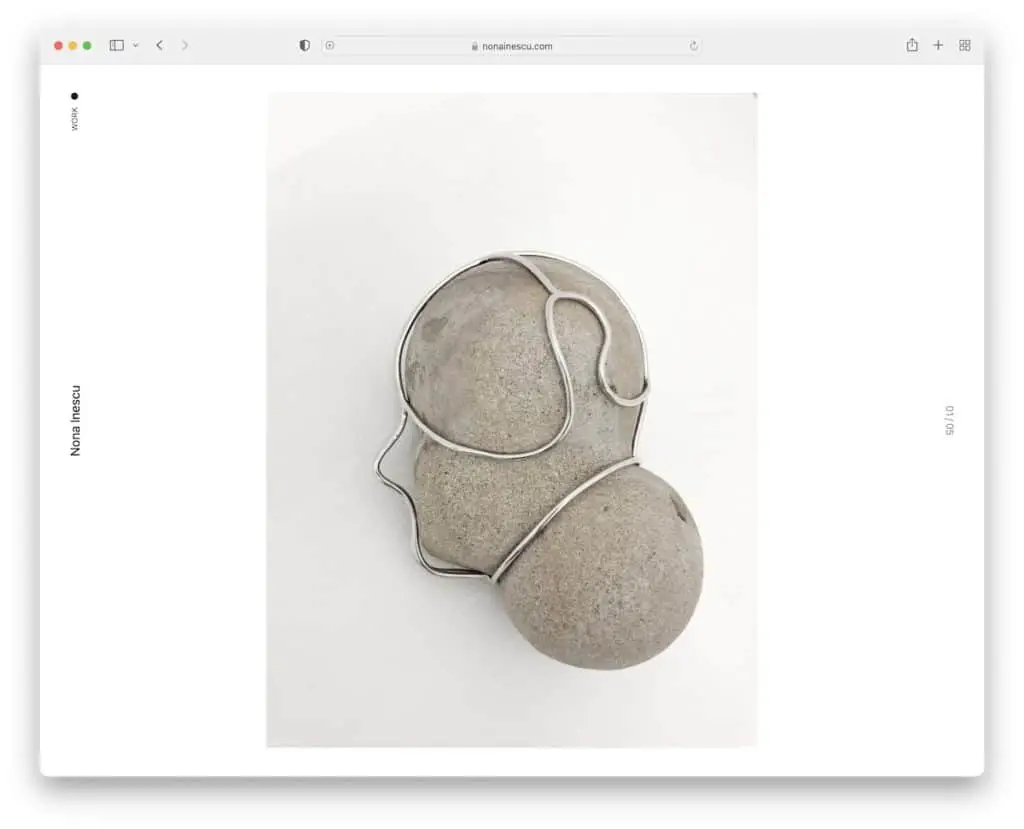
10.诺娜伊内斯库
内置:隐形对开本

Nona Inescu 具有全屏外观,带有带有大图像的极简主义滑块。 您可以通过单击箭头或滑动来使用键盘浏览幻灯片。
这个艺术作品集网站的独特之处在于在悬停时显示缩略图的作品导航,因为标题可能不会显示太多。 此外,此页面没有页脚,但即使是页眉也非常轻巧。
注意:如果您不想添加页脚,则无需使用它。
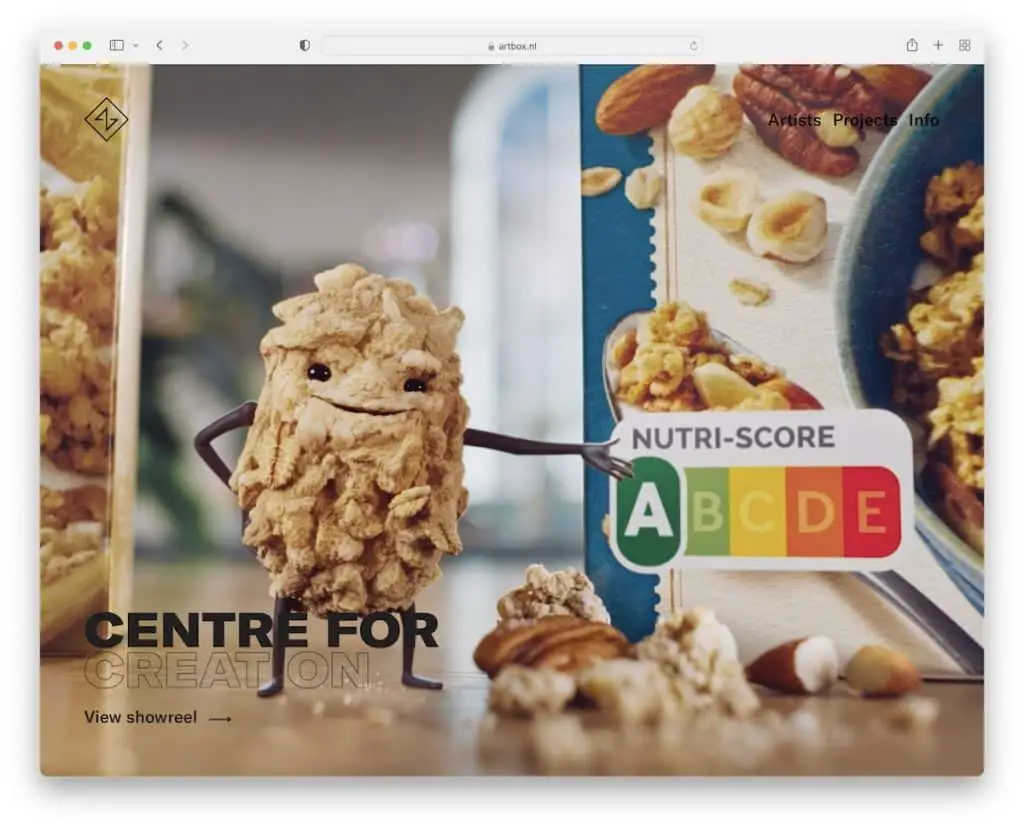
11. 艺术盒
内置:Craft CMS


Artbox 具有出色的全屏视频背景,可立即吸引您的注意力。 他们将文本和链接移动到左下角,同时保持导航栏尽可能简单,以便访问者可以专注于视频/放映影片而不会分心。
这个投资组合网站的其余部分坚持极简主义,滚动内容加载非常适合非常长的主页。
注意:使用首屏的全屏视频可以立即激发人们的兴趣。
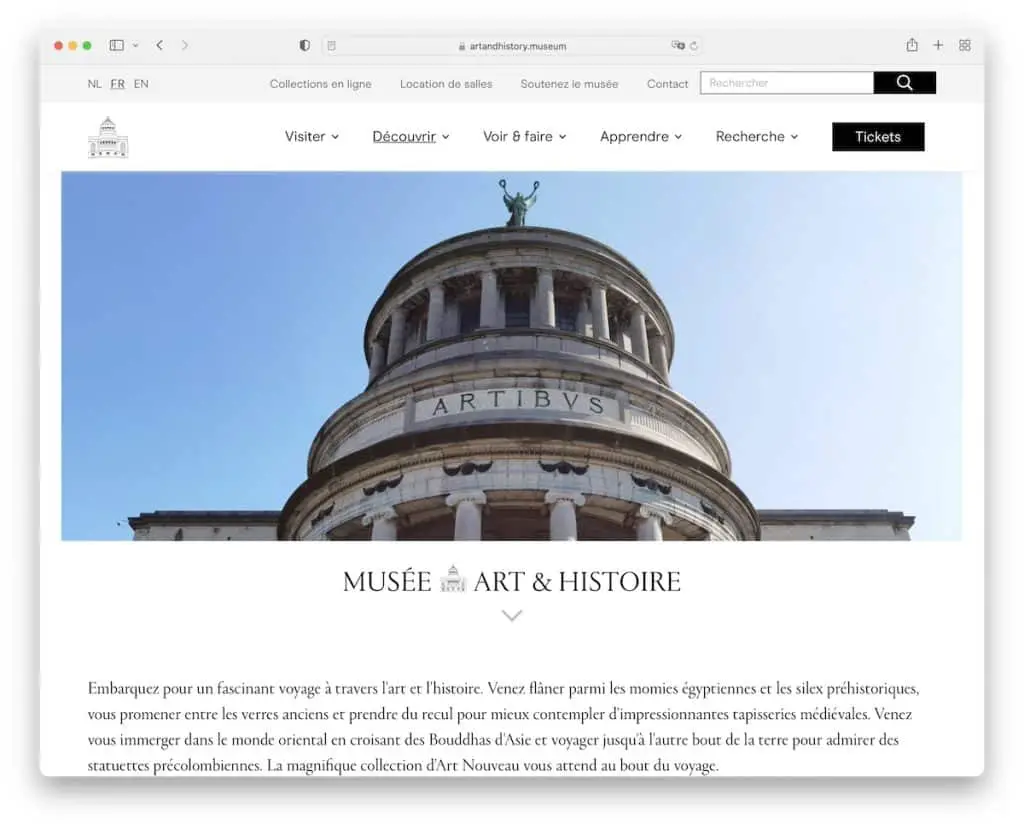
12. 艺术与历史博物馆
内置:Drupal

Musee Art & Histoire 的标题部分分为两部分; 带有语言切换器、链接和搜索栏的顶部栏,以及带有下拉菜单和售票号召性用语按钮的标题。
主页包括社交媒体图标、时事通讯订阅表格、简单的页脚和其他有用的链接。
注意:您是否觉得标题没有足够的空间放置您的类别和链接? 使用顶栏。
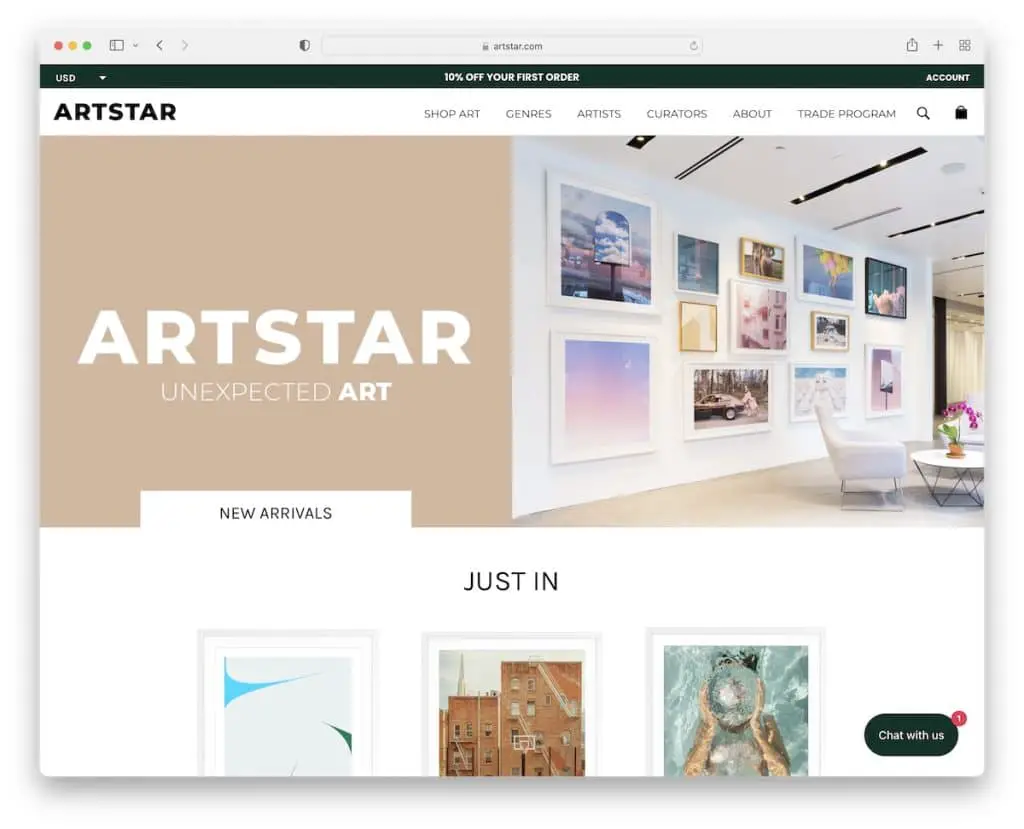
13. 艺星
内置: Shopify

Artstar 有一个吸引人的分屏英雄形象,左半部分是动画,右半部分是静态的,可以为画面增添趣味。
顶部栏通知还有一个货币切换器和一个指向帐户页面的链接。 此外,Artstar 有一个销售通知、一个极简主义的大型菜单和一个实时聊天小部件。
很大一部分还显示客户评论和评级,以建立信任。
此外,四栏页脚有多个附加链接、社交媒体按钮和时事通讯订阅表格。
注意:在您的艺术作品集网站上使用推荐和评论以获得社会证明。
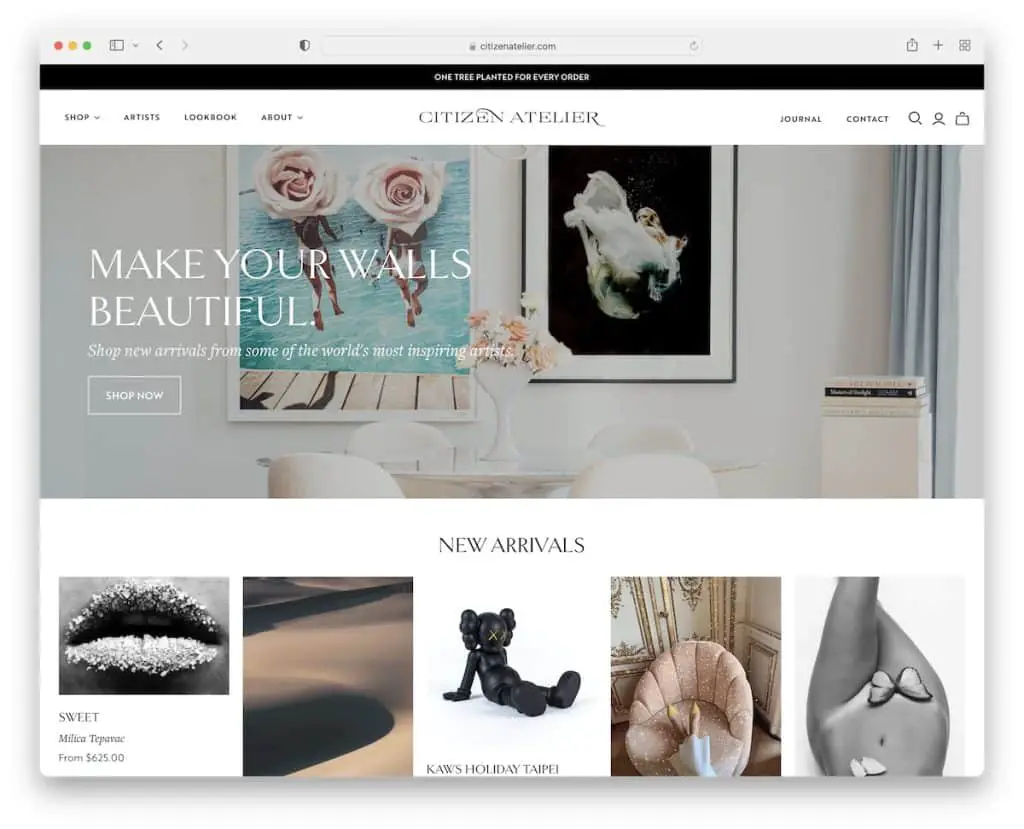
14. 公民工作室
内置: Shopify

Citizen Atelier 在首屏上方有一个较窄的横幅,带有文字和一个 CTA 按钮,可将您直接带到在线商店。
此外,该网站使用一个弹出窗口来宣传折扣以换取电子邮件。 Citizen Atelier 有一个带有大型菜单的浮动标题和一个黑色背景的可点击顶部栏通知,使其更加突出。
此外,Citizen Atelier 集成了一个全宽 Instagram 提要,并为“最新功能”创建了一个完整的部分,其中包含指向已发布内容的链接。
注意:您想向您的网站添加更多内容吗? 添加 IG 提要。
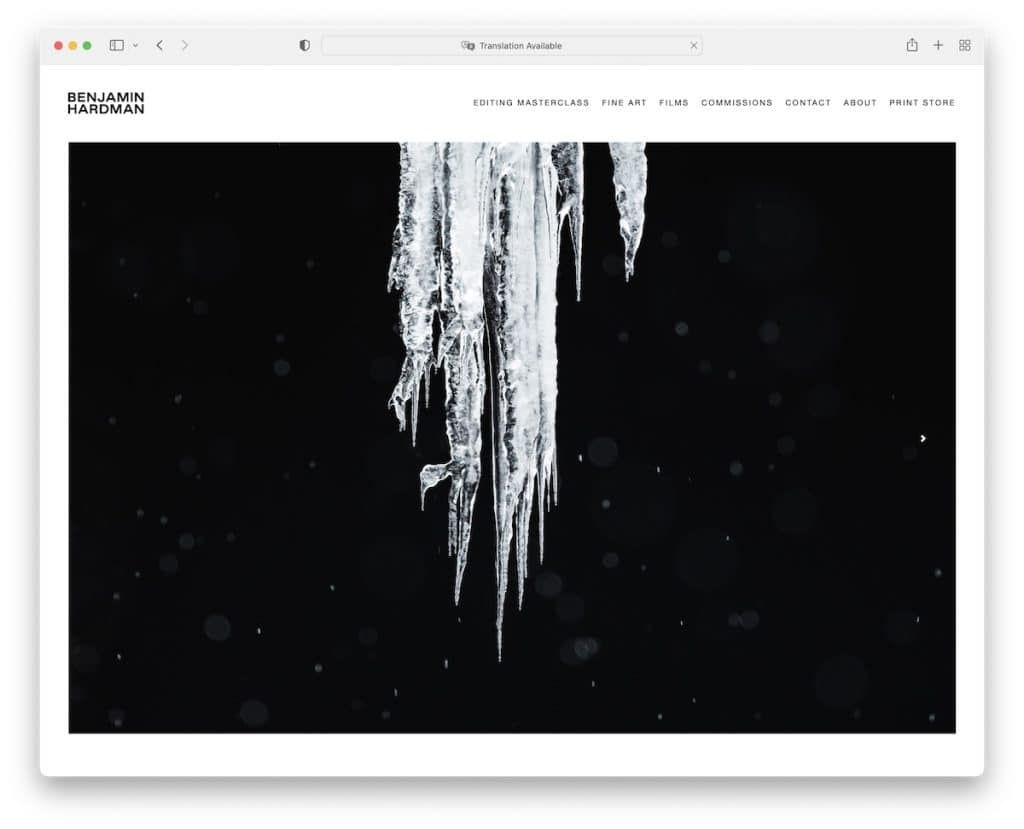
15. 本杰明·哈德曼
内置: Squarespace

本杰明·哈德曼 (Benjamin Hardman) 希望您通过大型幻灯片欣赏他的艺术作品集网站,其中没有可能会分散注意力的文本或 CTA。
甚至标题也非常简约! 而且这个网站没有页脚来保持简洁的历史最高水平。
注意:通过集成一个漂亮的滑块(没有文本、链接或 CTA),让您的作品说话。
16.尚特尔·马丁
内置:Django

Shantell Martin 的英雄部分会立即吸引您的注意力,尤其是因为将背景图形变成动画的炫酷悬停效果。 所以。 凉爽的。
这个艺术作品集网站的独特之处在于只有当您将鼠标悬停在名称上时才会出现汉堡菜单,但在页脚中还有另一个带有社交媒体链接的导航栏。
我们也非常喜欢独一无二的作品/作品集页面,它使查看项目成为一种愉快的体验。
注意:将悬停效果与动画相结合,使您的页面更具吸引力。
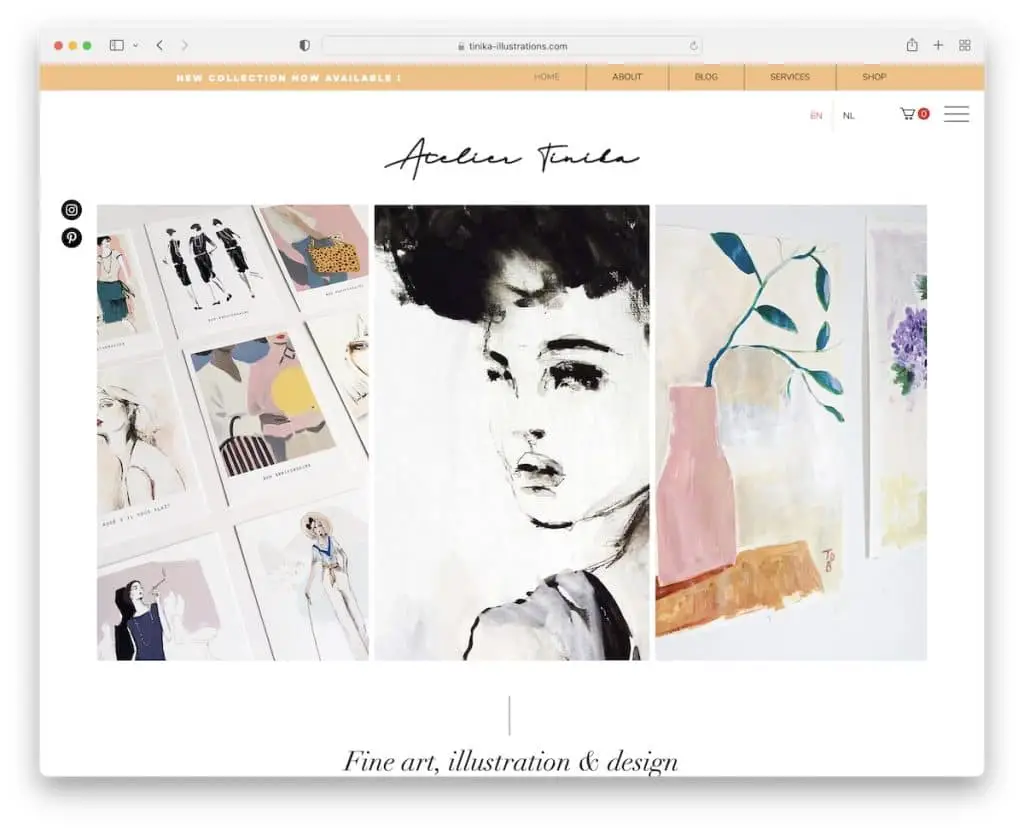
17. 提尼卡工作室
内置:维克斯

Atelier Tinika 的网页设计简洁明了,非常注重细节。 它有一个细长的页眉,但页脚大得多,带有时事通讯订阅表格。
此外,右上角的粘性汉堡菜单可从右侧滑动导航,因此无需滚动回顶部。 另一边是浮动的 Instagram 和 Pinterest 图标,可以在新标签页中打开 Tinneke 的个人资料。
注意:使用订阅表格来增加您的电子邮件列表。
需要更多想法? 然后不要忘记浏览我们在 Wix 平台上构建的最佳网站集合。
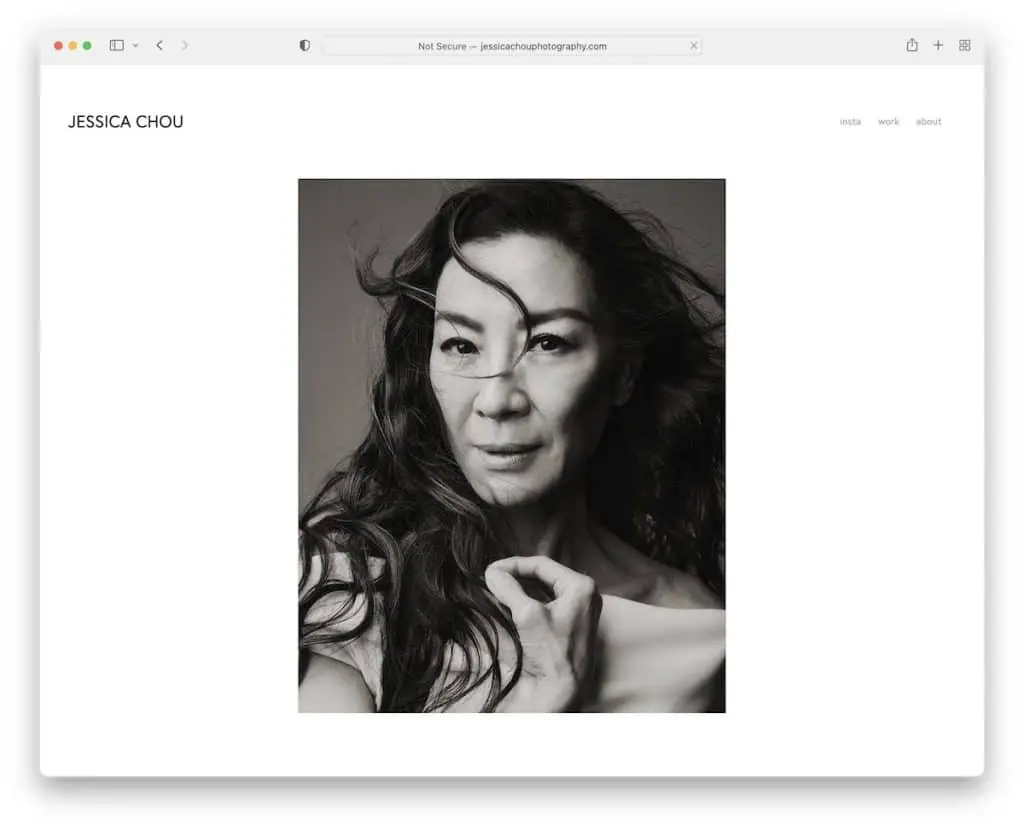
18. 杰西卡·周
内置:Squarespace

我们可以永远滚动浏览杰西卡周的艺术作品集网站,因为这种体验是多么愉快。
尽管这个网站非常长,但滚动上加载的单栏内容确保了良好的氛围,更加强调了每张图片。
此外,页眉非常简洁,只有三个链接,没有页脚,这让网站更加简洁。
注意:创建单列投资组合网格,让每张图片更加闪耀。
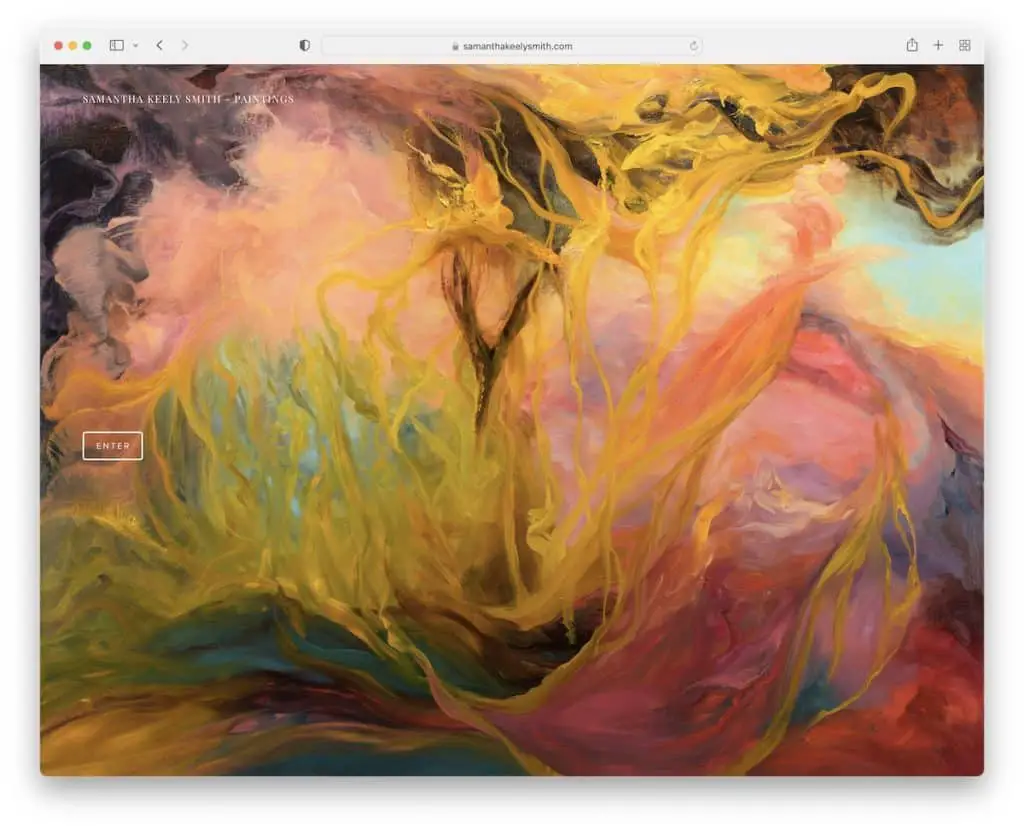
19. 萨曼莎·基利·史密斯
内置:Squarespace

Samantha Keely Smith 的主页是一个带有“输入”按钮的全屏图像滑块。 这是一个艺术作品集网站,有一个没有页脚的粘性侧边栏标题/菜单。
文本的大小很小,但它与极简主义设计和大图像配合得很好。
一个方便的功能是您可以通过按左下角的“显示缩略图”按钮从滑块视图切换到网格视图。
注意:让访问者有机会选择他们想要查看您的内容的方式。
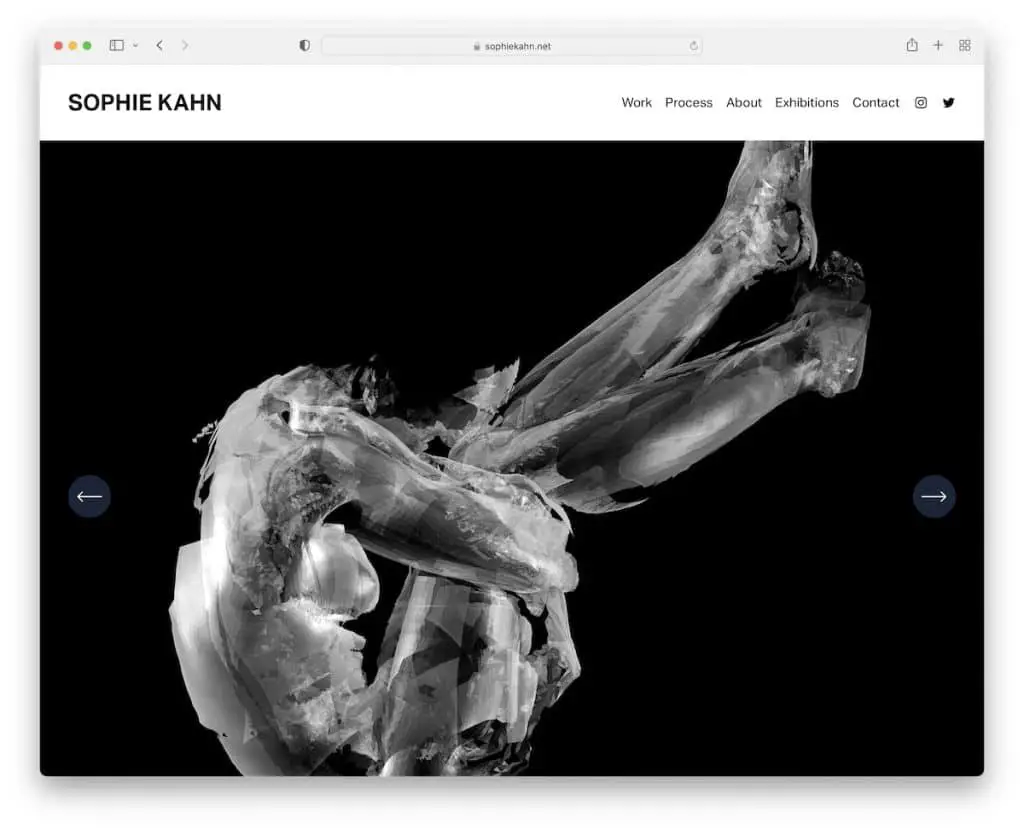
20. 苏菲卡恩
内置:Squarespace

Sophie Kahn 让您在她的网站加载大量幻灯片后立即欣赏她的作品。 幻灯片没有任何文本或 CTA 覆盖,因此您可以更加关注作品本身。
您可以使用页眉中的下拉菜单浏览此艺术作品集网站,并通过页脚订阅时事通讯。
这种响应式网页设计的整体外观很朴素,这意味着内容会更加流行。
注意:使用下拉菜单添加更有用的内部网站链接。
如果您喜欢这篇文章,请告诉我们。
