2023 年 20 个最佳艺术家作品集网站(示例)
已发表: 2023-01-13您是否需要额外的灵感并想查看最好的艺术家作品集网站?
没关系! 我们总是四处寻找新的网页设计来扩展我们的创造性思维。
在分析了 60 多个投资组合网站后,我们将选择范围缩小到最好的 20 个。
这些是简单、干净、极简、创意、动画等。通过涵盖不同的艺术网站风格,我们确保照顾到您的所有口味。
但你可能也在质疑如何建立这样一个网站。 最快和最适合初学者的方法是为艺术家使用 WordPress 主题。
另一方面,您也可以为艺术家选择一个网站构建器(这是一个一体化的在线软件)。
为您提供灵感的最佳艺术家作品集网站
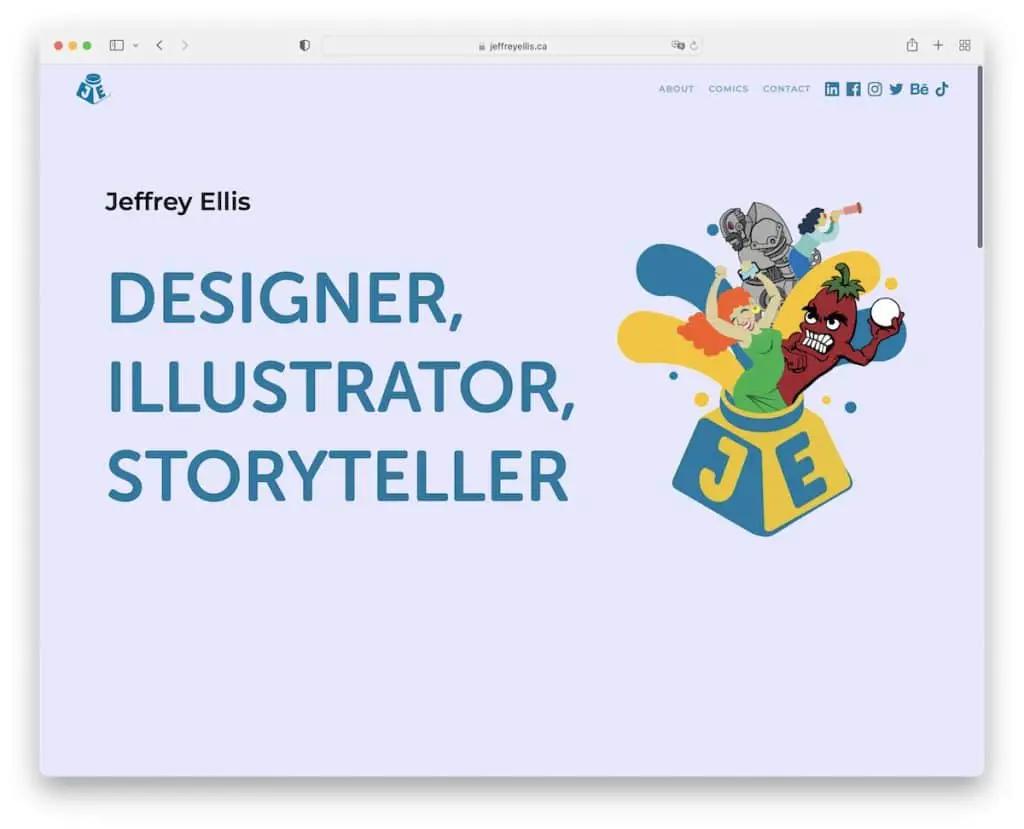
1.杰弗里·埃利斯
内置:Webflow

杰弗里·埃利斯 (Jeffrey Ellis) 的网站以炫酷的悬停动画吸引您,以引起人们的注意和兴奋。 Jeffrey 还在首屏使用大排版,在导航栏中使用极简主义的标题和社交媒体图标。
主页的其余部分展示了他的一些作品的组合,还有一个关于部分和一个可点击的电子邮件。
注意:即使您喜欢简单,也可以随时使用很酷的动画(访问者在悬停时控制)使事情变得有趣。
您还将喜欢查看这些高端 Webflow 网站。
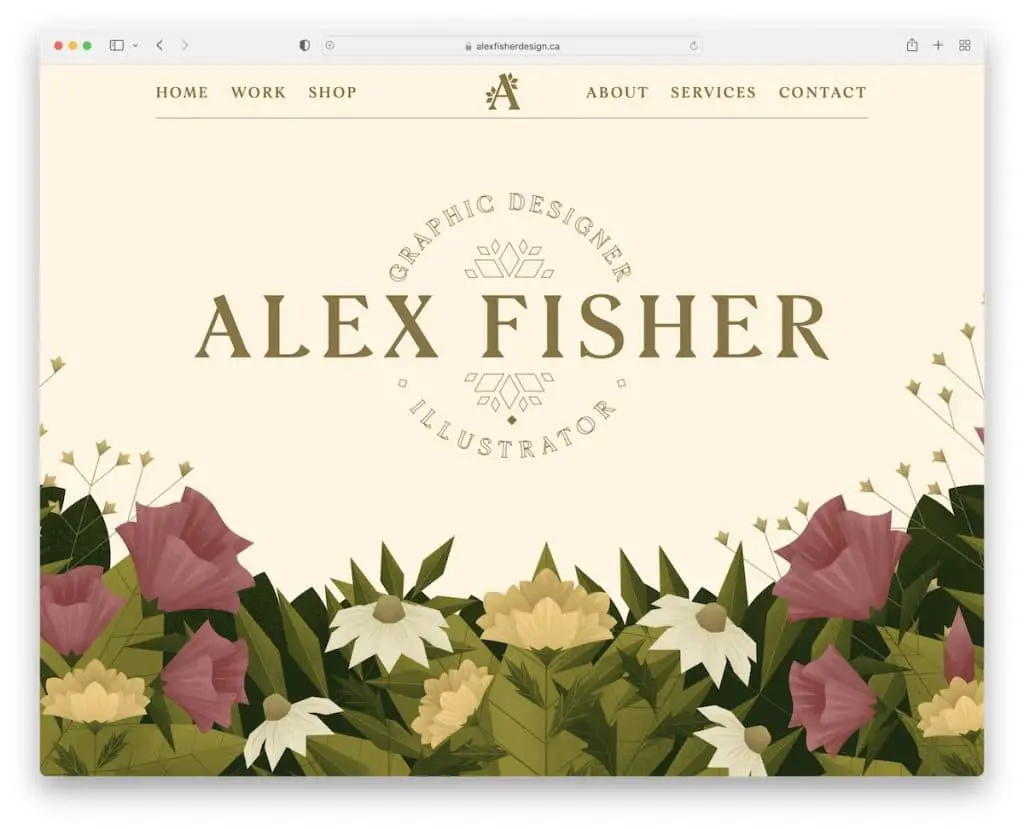
2.亚历克斯费舍尔
内置:Webflow

Alex Fisher 是一个艺术家作品集网站示例,其中包含具有视差效果和浮动标题的创意英雄部分。
滑动轮播展示了她的一些作品,带有一个“更多作品”按钮,可以在新页面上打开完整的作品集。
Alex Fisher 的主页还有一个联系表和一个漂亮的预加载器。
注意:在主页上添加一个联系表,让您更容易联系到您。
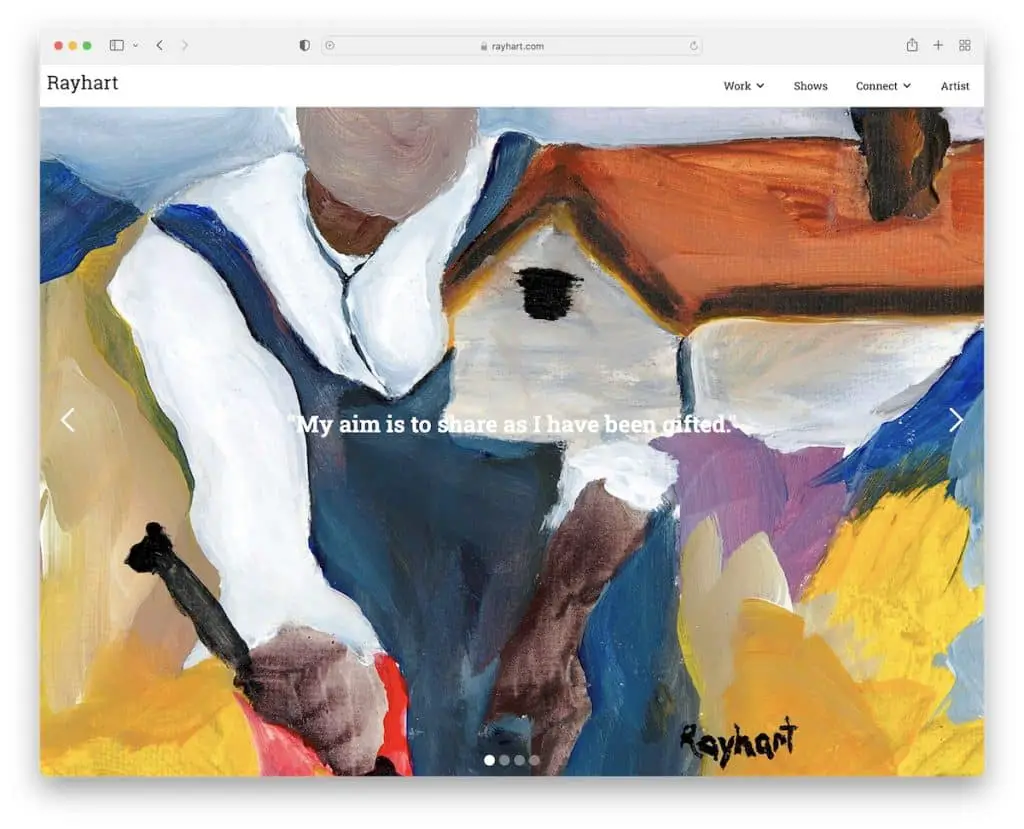
3. 雷·哈特
内置:Webflow

Ray Hart 的网站有一个带有文本覆盖的全屏图像滑块和一个带有下拉菜单的粘性标题。 除此之外,首页上唯一的其他东西是搜索栏,但它位于幻灯片下方,这很不寻常。
其余页面非常简约,非常适合强调作品。
注意:使用大型幻灯片来展示您的作品。
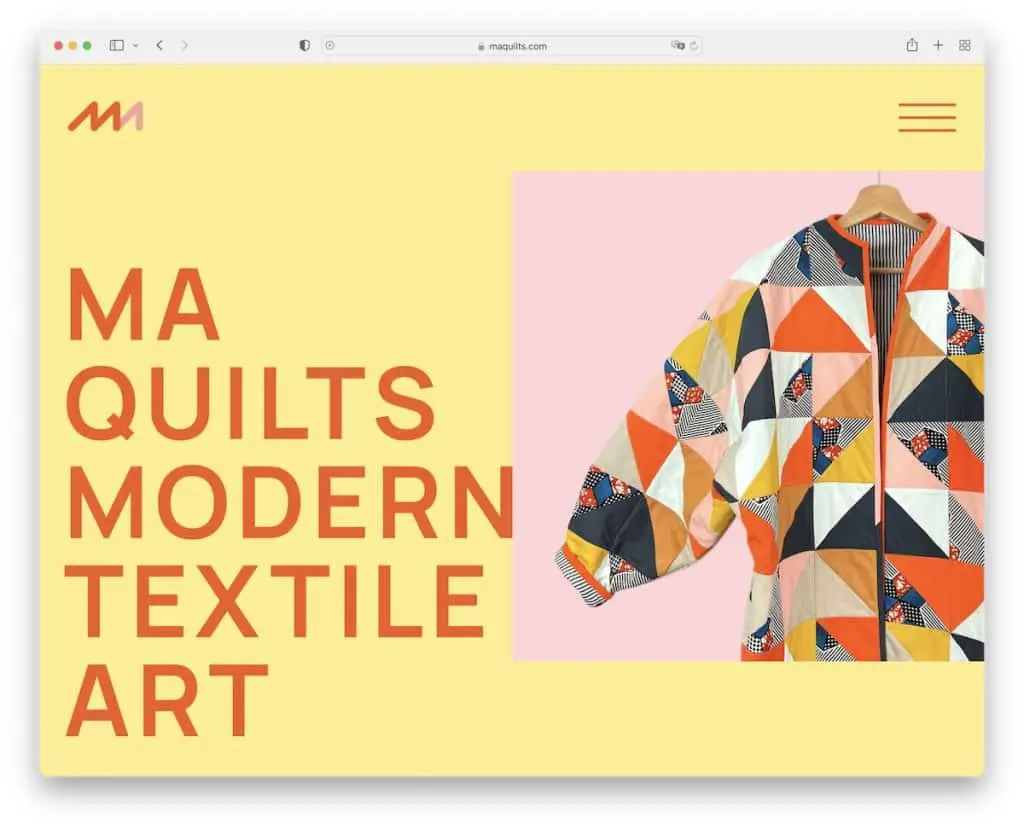
4. MA被子
内置:Webflow

MA Quilts 具有极简主义和创造性的布局,带有大文本、大量空白和粘性元素。 汉堡包菜单图标在右侧边栏上打开导航,而页脚根本不像是页脚。
我们也非常喜欢引人入胜的背景图形,它们可以很好地为事物增添趣味。
注意:将简单性和独特性结合起来可以创造奇迹。
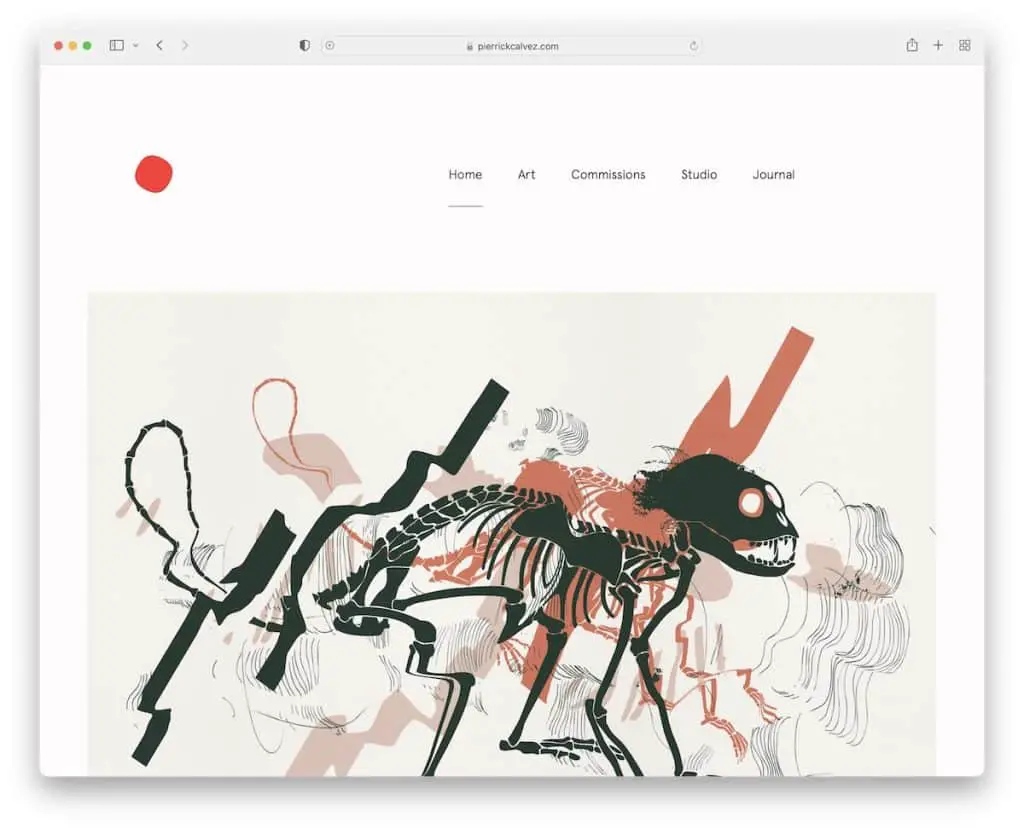
5. 皮尔里克·卡尔维斯
内置:Webflow

Pierrick Calvez 的艺术家作品集网站有一个巨大但简单的标题和清晰的导航。 该页面有很多图像和很少的文字,非常注重细节。 所有这些都增加了移动和桌面上的愉快观看体验。
在页脚部分之前是一个不容错过的大型时事通讯订阅表格。
注意:引入时事通讯订阅表格并增加您的电子邮件列表。
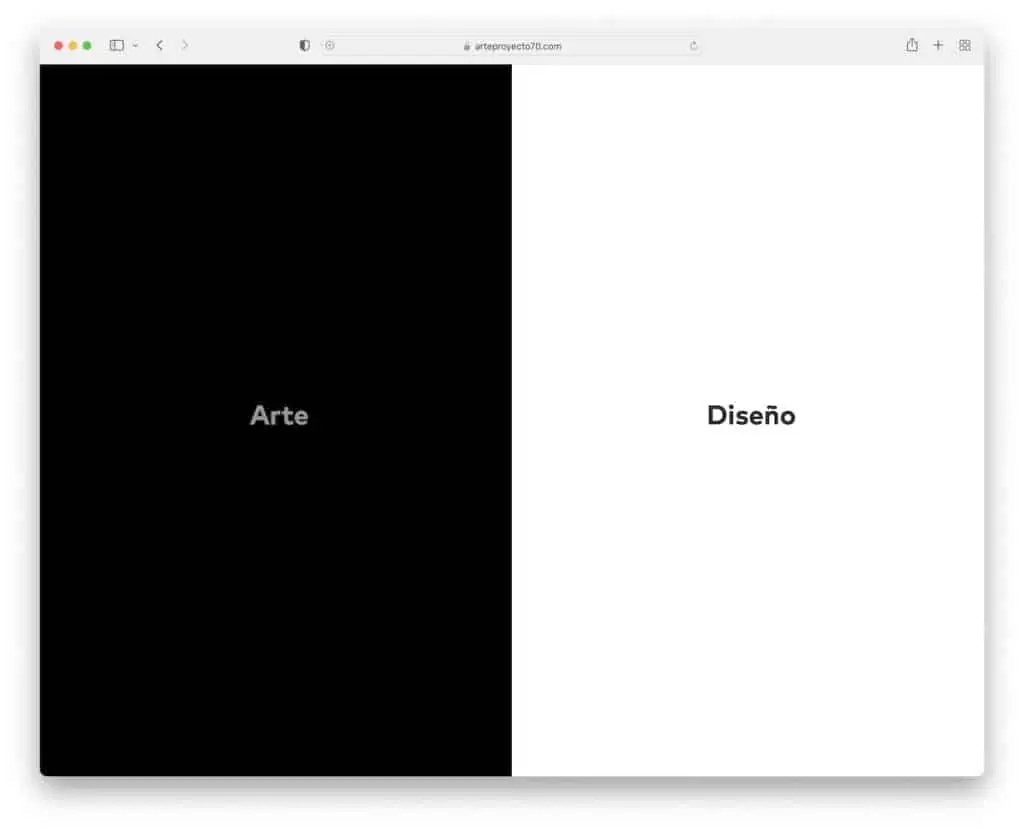
6. 艺术 Proyecto 70
内置:Webflow

Arte Proyecto 70采用独特的分体式设计,左暗右亮。 使用贴在屏幕左侧或右侧的侧边栏按钮,可以非常轻松地从一页切换到另一页。
两个页面都有一个双列网格、一个极简主义的页眉和一个基本的页脚。 个别帖子有特色图片和侧边栏画廊,可在灯箱中打开图片。
注意:使用深色和浅色设计使您的网站更具活力。
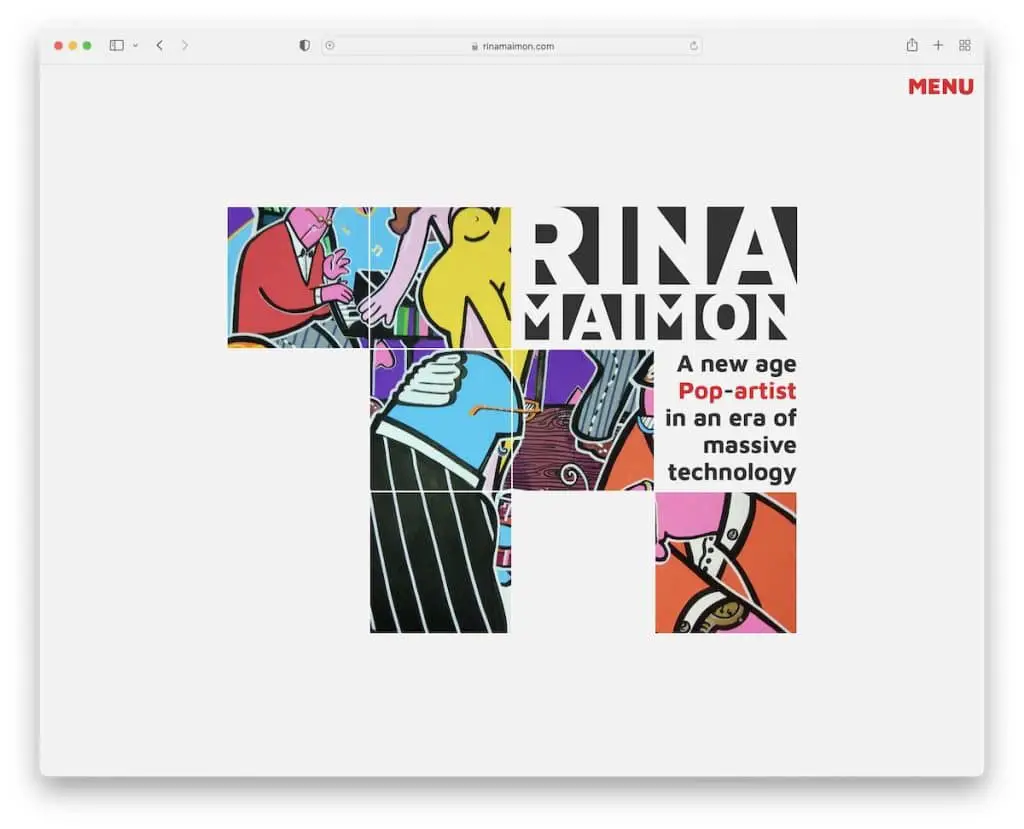
7. Rina Maimon
内置:Webflow

Rina Maimon 是一个艺术家作品集网站,具有类似拼贴画的主页,带有悬停效果和打开汉堡导航的菜单图标。
所有内部页面的构建都考虑到简单性,就像首页一样,以保持相同的流程。 Rina Maimon 的独特之处在于该网站没有页眉或页脚。
注意:您并不总是需要使用页眉或页脚 - 不用!
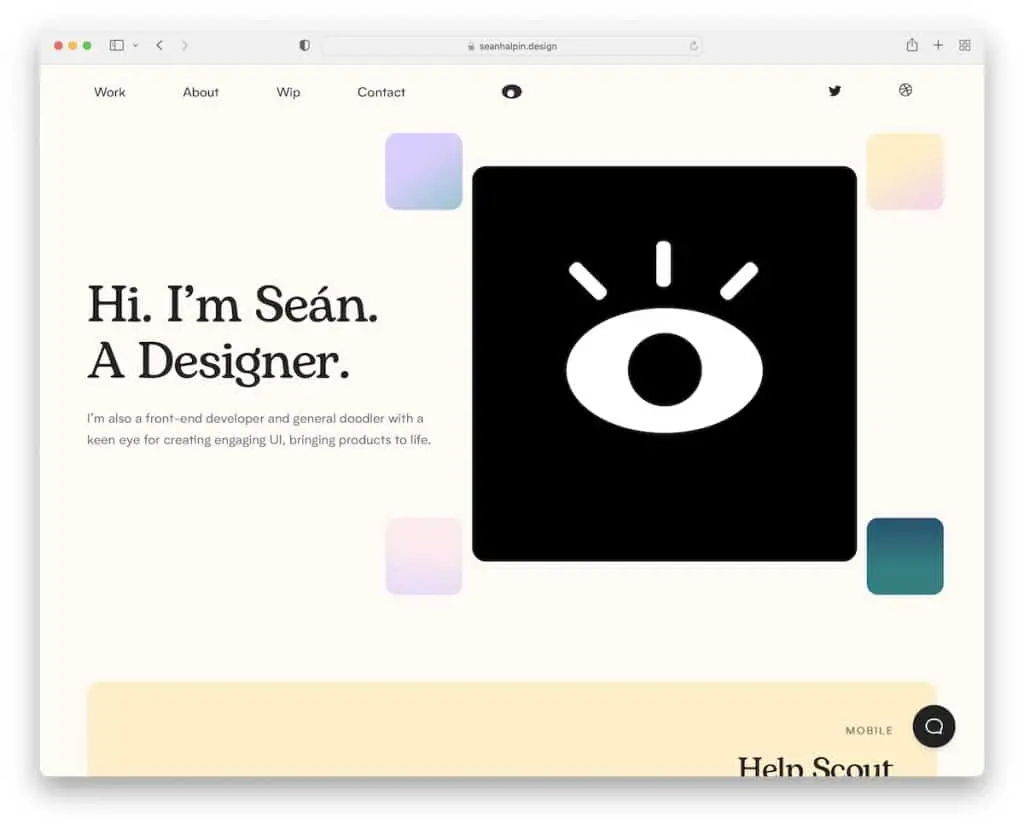
8. 肖恩·哈尔平
构建于:GitHub 页面

肖恩·哈尔平 (Sean Halpin) 有一个富有创意的作品集网站,首屏的动画引人入胜,引起了所有人的兴趣。
标题具有下拉菜单、社交媒体图标和跟随鼠标光标的交互式眼睛。
另一个特色是漂浮在屏幕右下角的实时聊天机器人。 如果您单击导航栏中的联系人链接,此小部件也会打开。
注意:引入实时聊天功能,但如果您不会自己回复消息,请确保您明确表示它是一个机器人。
如果您喜欢特殊效果,您可能还想查看这些动画网站。
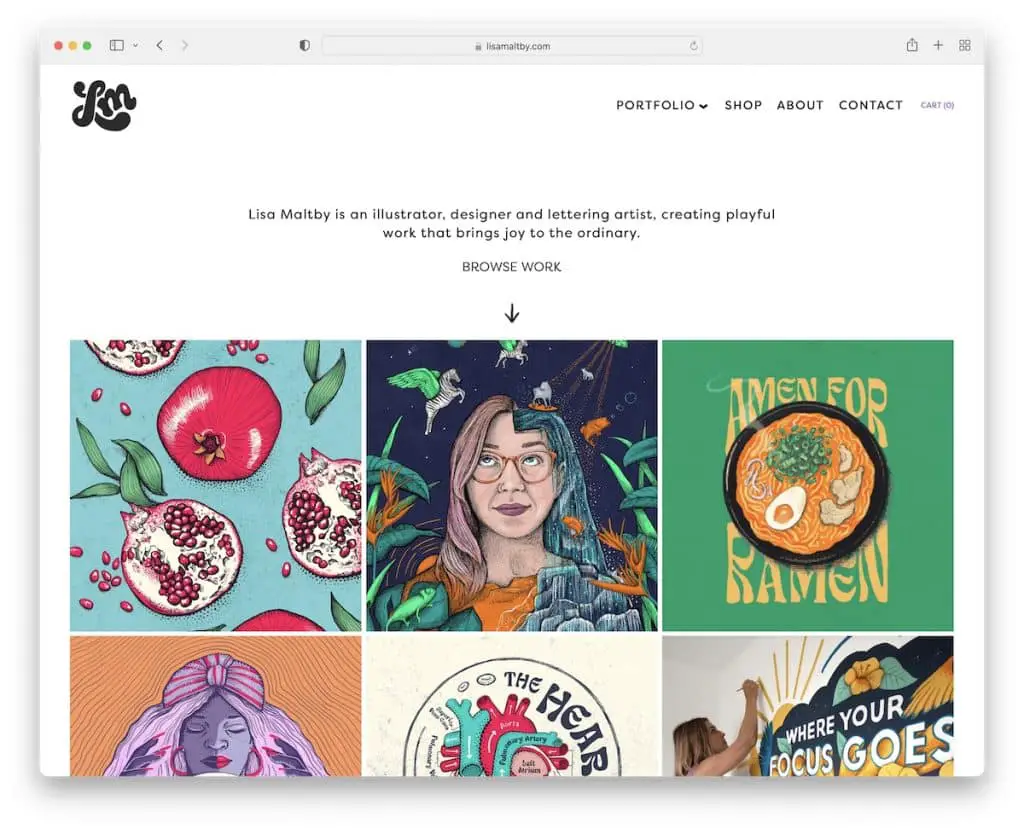
9. 丽莎马尔特比
内置:Squarespace

Lisa Maltby 有一个大胆的投资组合网格主页,其中包含一些静态元素和一些动画元素来增加趣味性。
该页面还以文本开头,让每个人都知道发生了什么。 标题在左侧有一个动画徽标,在右侧有一个下拉导航和一个购物车图标。
此外,虽然有丰富的图片,但页面仍然简洁干净。
注意:在整个网站上保持简约设计以强调您的作品。
顺便说一下,不要忘记我们广泛收集的最佳 Squarespace 网站示例。
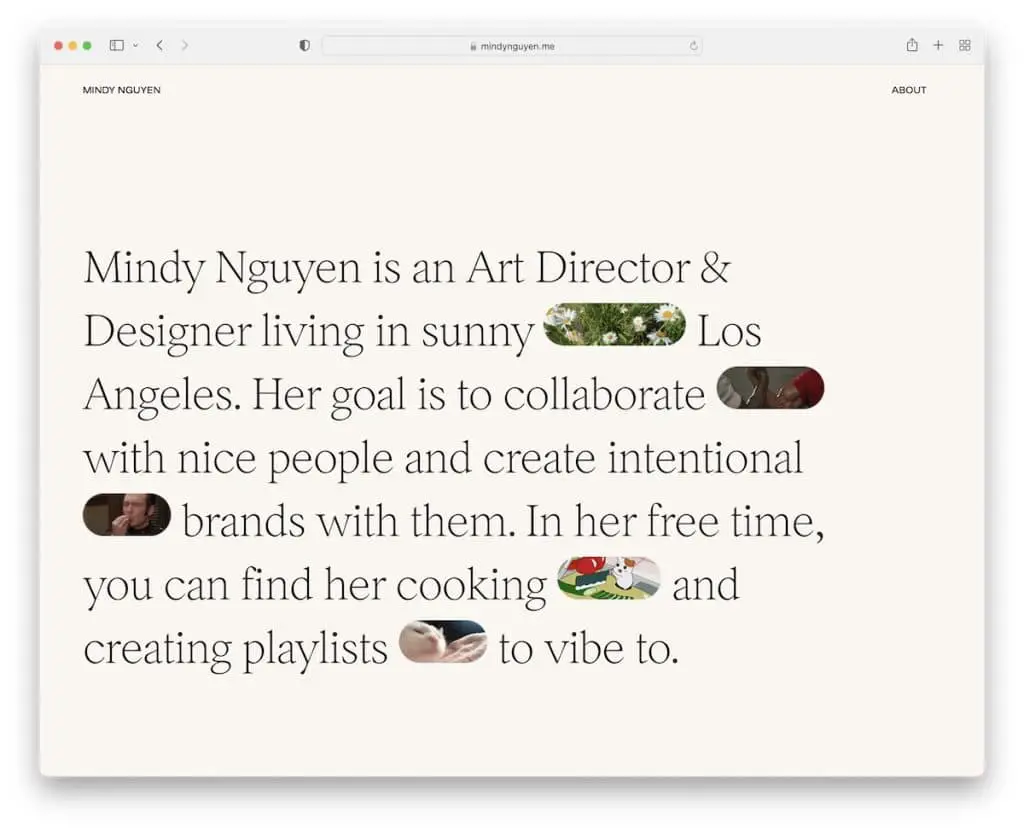
10.敏迪·阮
内置: Squarespace

Mindy Nguyen 有趣的英雄部分方法可以让您充满新想法。 Mindy 没有使用图像、视频或首屏滑块,而是将文本与 GIF 混合在一起。 不,不是你每天都能看到的东西。

极简的页眉和页脚具有与页面底部相同的背景颜色,以实现更整洁的外观。
我们还喜欢的是,Mindy 没有在她的页面上展示作品,而是链接到现场项目,以便您可以亲身体验。
注意:除了创建在线作品集网站外,还可以添加指向实时项目的链接,以便潜在客户可以更好地了解您的工作质量。
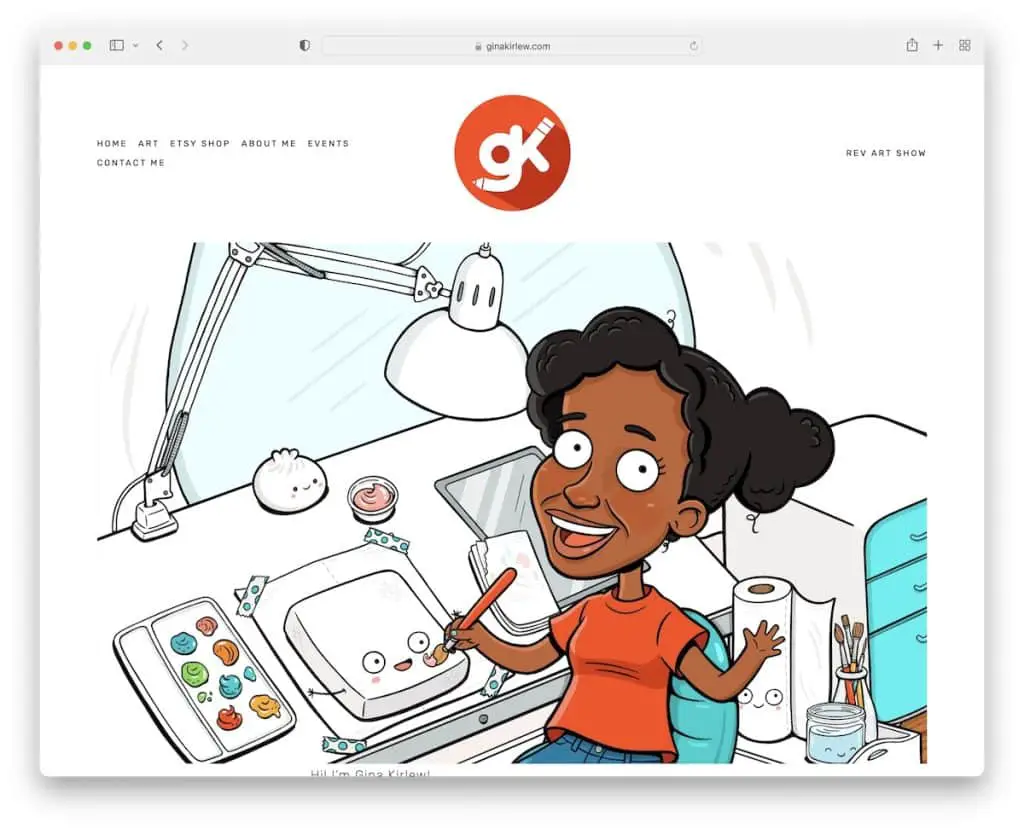
11. 吉娜基尔洛
内置: Squarespace

Gina Kirlew 知道如何将极简主义的网页设计与她活泼的艺术相结合,以获得出色的观看体验。
她还保持自己的主页非常简单,只有一个页眉、一个页脚(只有三个社交图标)和一个卡通风格的她自己的介绍。
注意:一个极简主义的艺术家作品集网站会让作品更受欢迎。
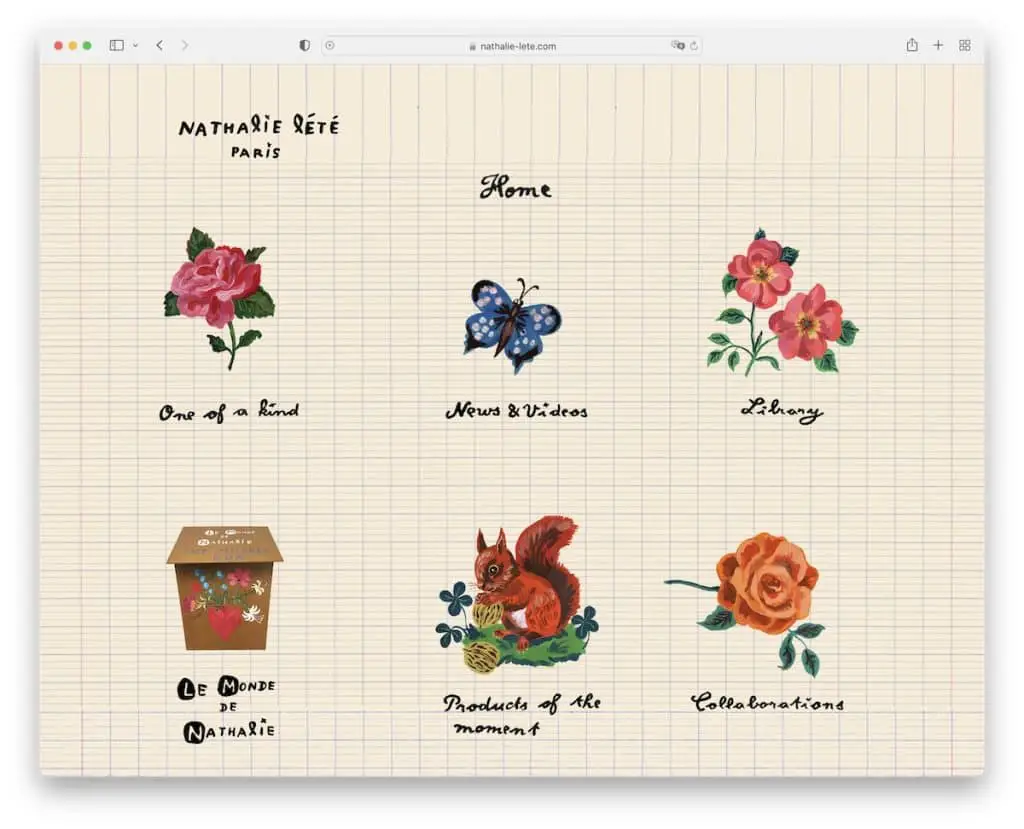
12.娜塔莉·莱特
内置:维克斯

Nathalie Lete 的网站是我们在研究最佳示例时看到的比较独特的网站之一。
它有一个非常原始的主页,上面有手工制作的图形和文本,可以作为她网站的导航。
此外,页眉基本带有“徽标”、当前页面的名称和主页按钮。 但是没有页脚给人一种整洁的感觉。
注意:创造力是无限的,Nathalie Lete 的网站就是很好的证明。
需要更多想法? 那就看看这些建立在 Wix 平台上的网站吧。
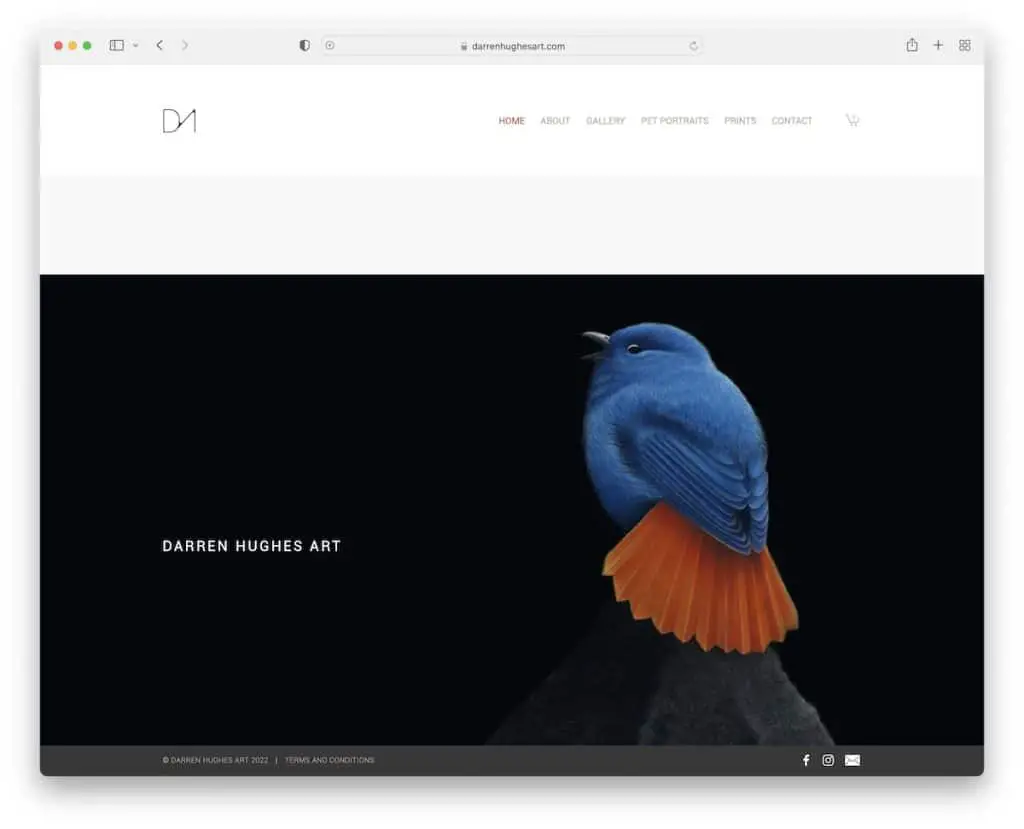
13. 达伦休斯
内置:维克斯

达伦·休斯 (Darren Hughes) 的艺术家作品集网站拥有一个带有大图片和极简标题的基本主页。
有趣的是粘性页脚栏确保 Facebook、Instagram 和电子邮件图标始终可见。
Darren 还使用他的网站销售印刷品,并有一个时事通讯订阅表格,提供折扣以换取电子邮件。
注意:将时事通讯订阅表添加到您的网站并增加您的电子邮件列表。
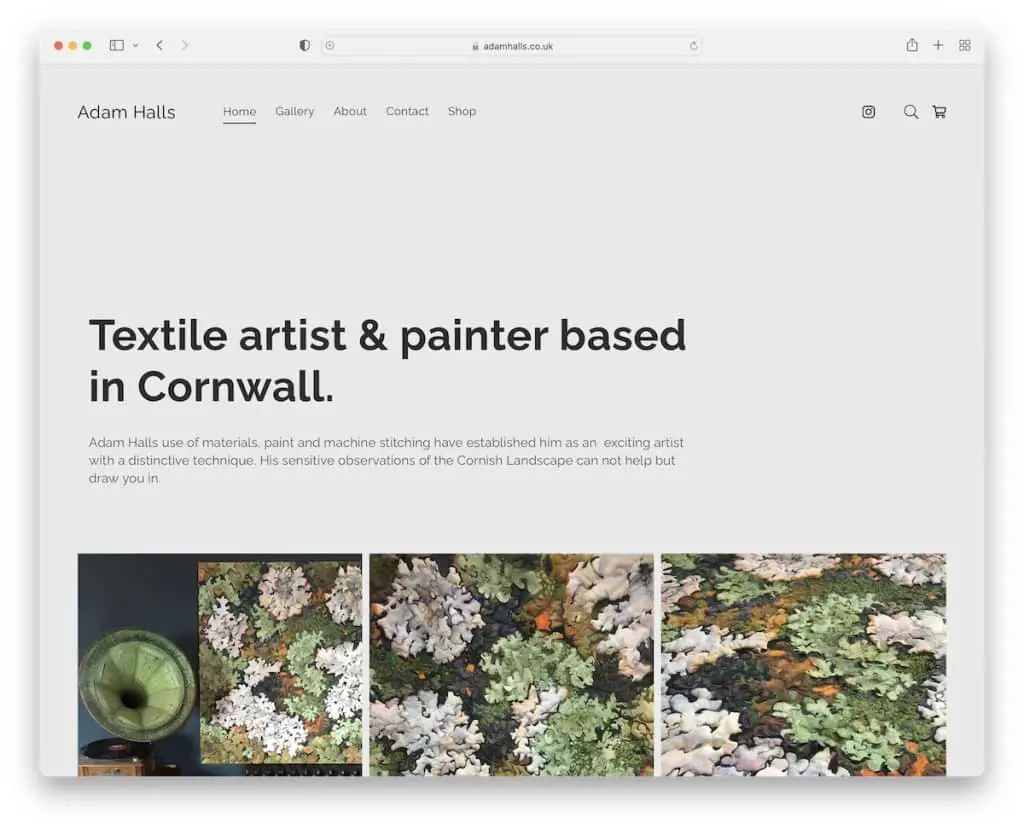
14. 亚当霍尔斯
内置:Pixpa

Adam Halls 以标题和文字开始他的艺术家作品集网站,然后是一个带有方便的灯箱功能的网格作品集,以更好地欣赏每幅图像。
此页面有一个粘性标题,因此无需滚动回顶部即可访问其他内部页面。 这也使您可以持续访问搜索栏,该搜索栏以全屏覆盖的形式打开。
注意:使用浮动标题/导航栏并提升页面的用户体验。
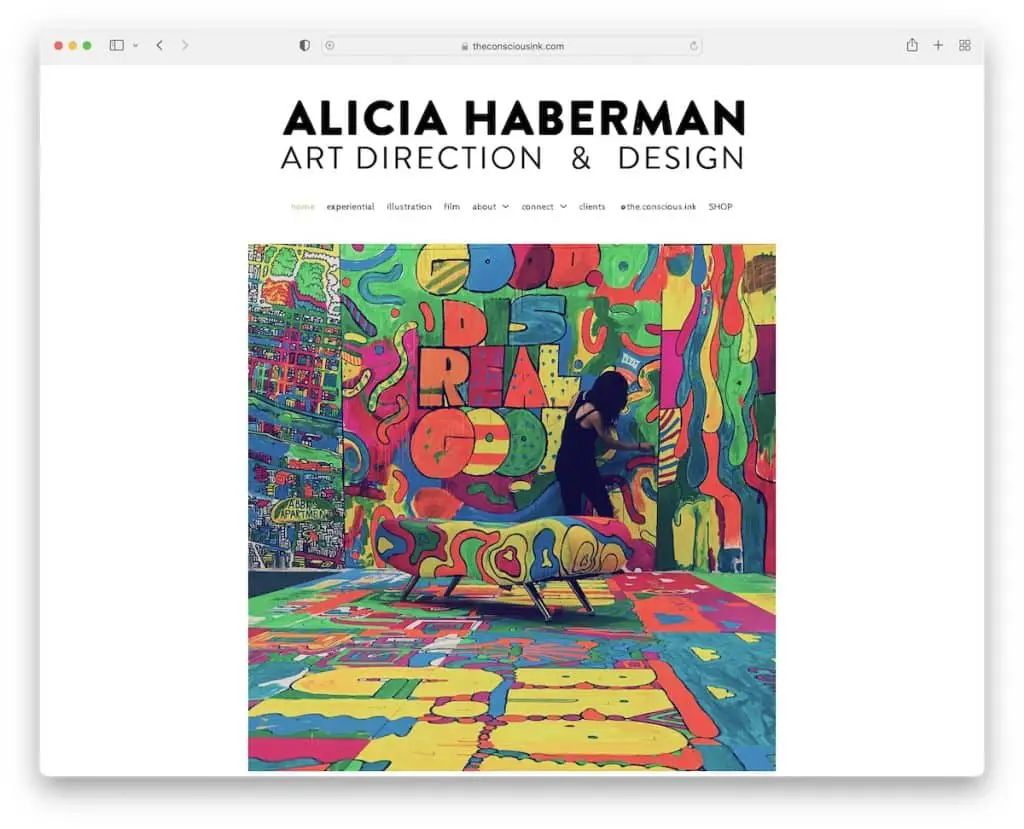
15.艾丽西亚哈伯曼
内置:Pixpa

Alicia Haberman 的网站立即让您知道她是一位艺术家,其中包含标题、下拉导航栏和她的大图片。
页脚部分很小,带有社交图标和社交分享功能,可帮助她扩大个人资料,同时让其他人在那里传播信息。
灯箱画廊确保您有更好的体验来详细检查她的作品。
注意:使用灯箱功能,这样人们就可以在不离开当前页面的情况下查看内容。
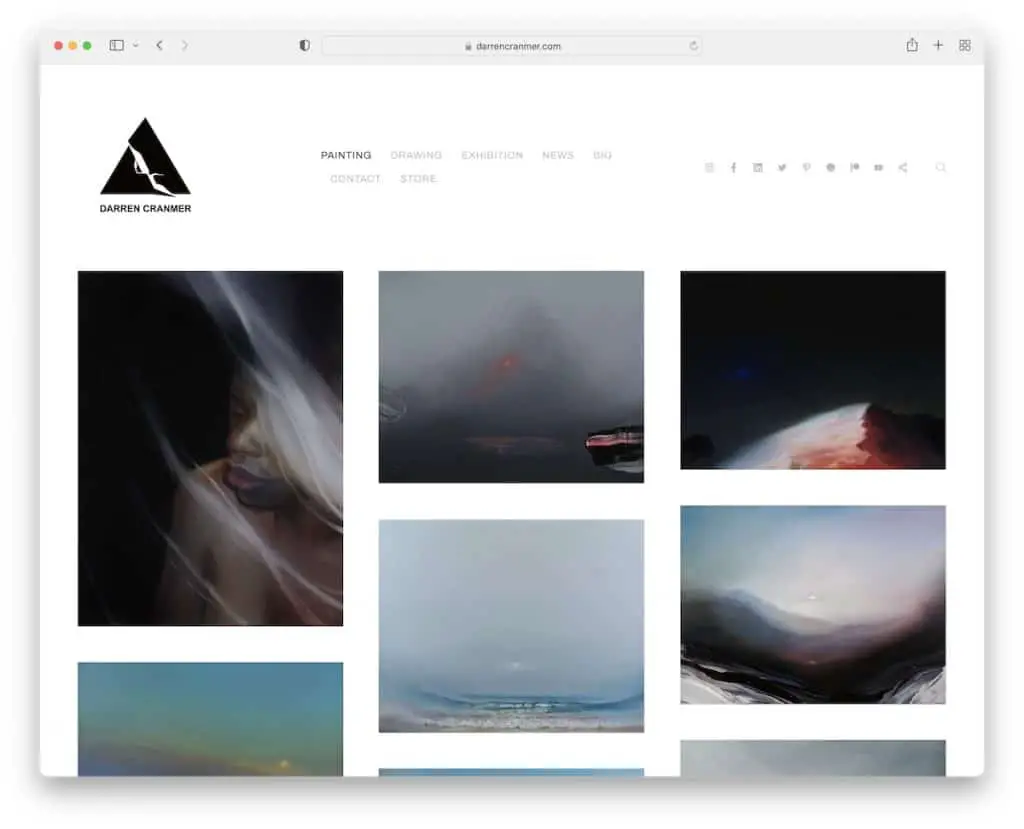
16. 达伦·克兰默
内置:Pixpa

只需访问 Darren Cranmer 的主页,您就可以快速浏览他的作品。 网格在可点击元素之间有额外的间距,可将您带到包含附加内容的各个页面。
标题占据了相当大的一块空间,但保持低调以保持简约的外观不变。 Darren 还通过为网站的页眉、页脚和底部使用相同的背景颜色来实现这一点。
注意:使页眉和页脚背景与站点的其余部分相同,以获得更精致的样式。
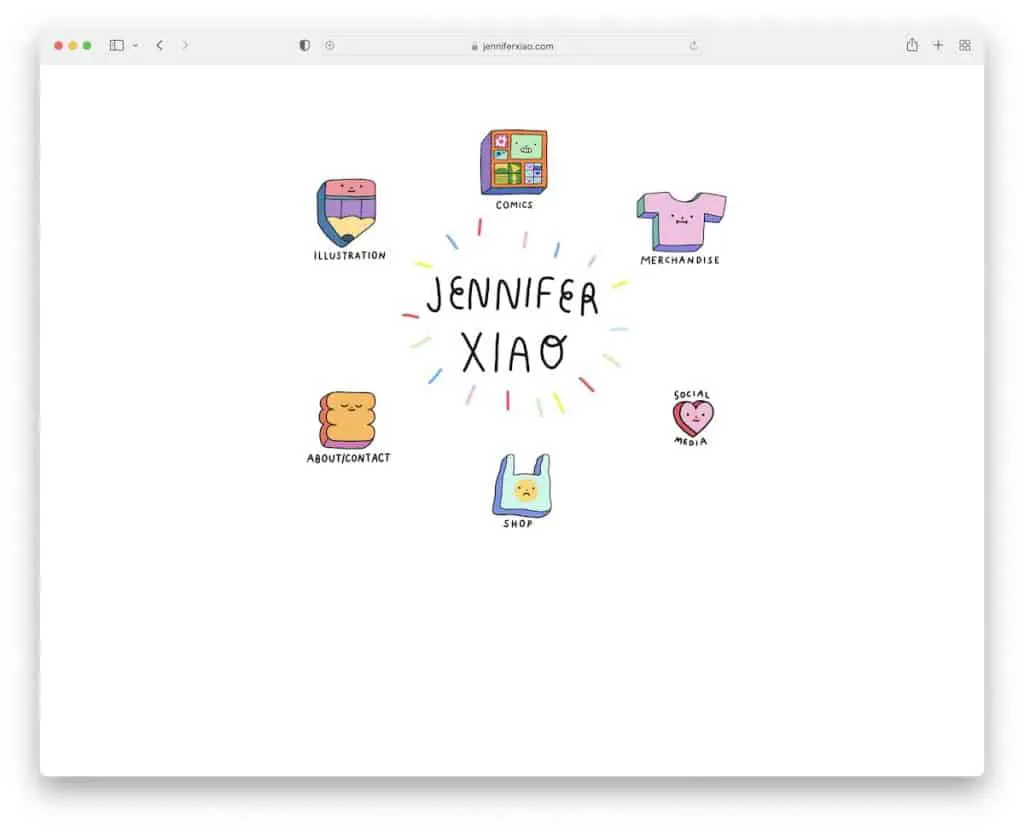
17. 肖珍妮弗
内置:维克斯

一旦登陆Jennifer Xiao的网站,COOL效果非常高。 除了中心动画外,所有图形都让人感觉一旦将鼠标悬停在它们上方就会按下按钮。
您还会注意到没有页眉或页脚。 另外,极简度也很高,让你更享受清凉。
注意:使用您独特的创意元素为您的网站增添个性化风格。
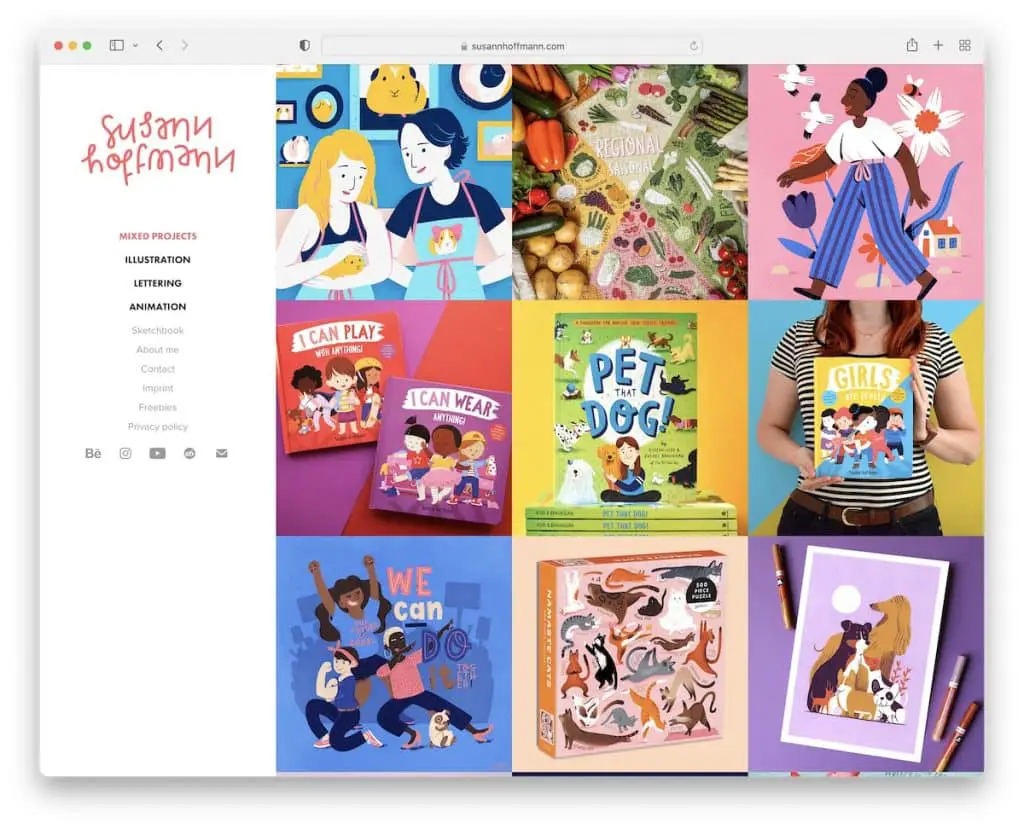
18. 苏珊·霍夫曼
内置:Adobe Portfolio

Susann Hoffmann 没有使用经典的标题,而是使用带有菜单链接和社交媒体按钮的侧边栏版本。
这个艺术家作品集网站的右侧部分是一个没有间距的三列网格,但具有显示项目名称的悬停效果。 各个项目页面都有一个灯箱画廊,可以无忧无虑地欣赏图像。
注意:您想做一些不同的事情但不确定如何实现吗? 将页眉移到一边。
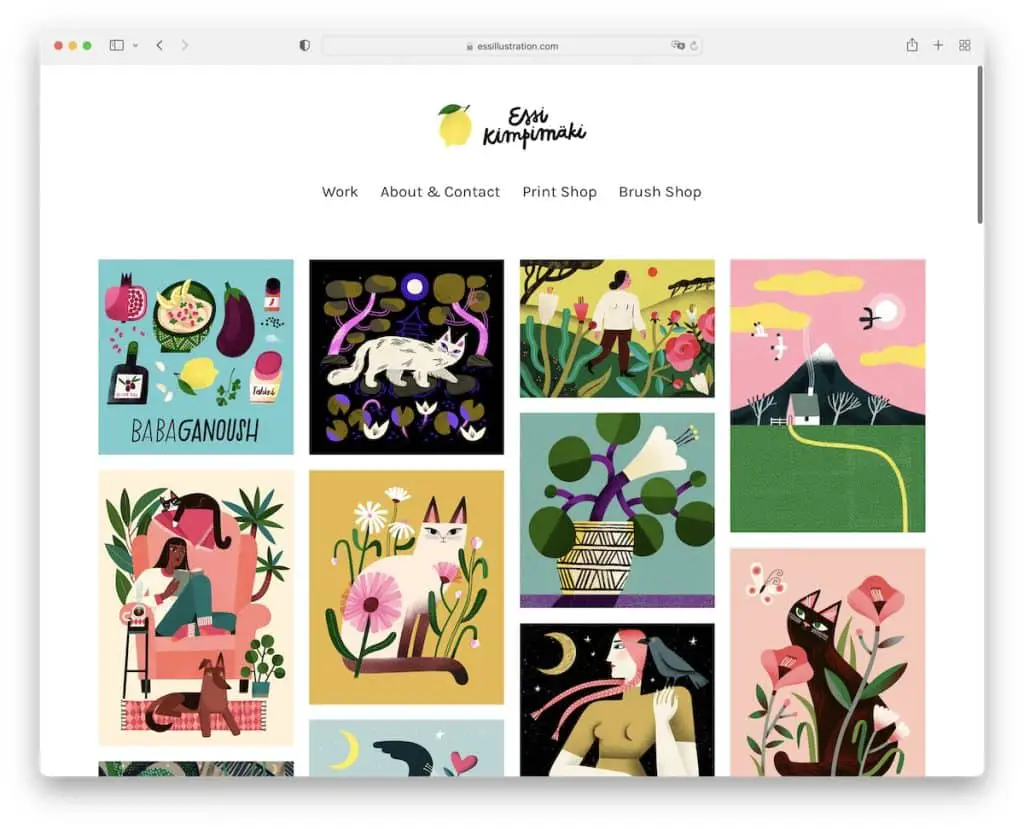
19. Essi Kimpimaki
内置:货物

我们真的很喜欢 Essi Kimpimaki,因为它的简洁和更大字体的选择,创造了浏览作品的愉快体验。
页眉有徽标和四链接导航,而页脚仅使用社交媒体图标保持整洁。
此外,投资组合项目具有带有艺术品名称的悬停效果(在单个页面上打开更大的图像)。
注意:较大的字体与极简主义的响应式网页设计相结合效果很好。
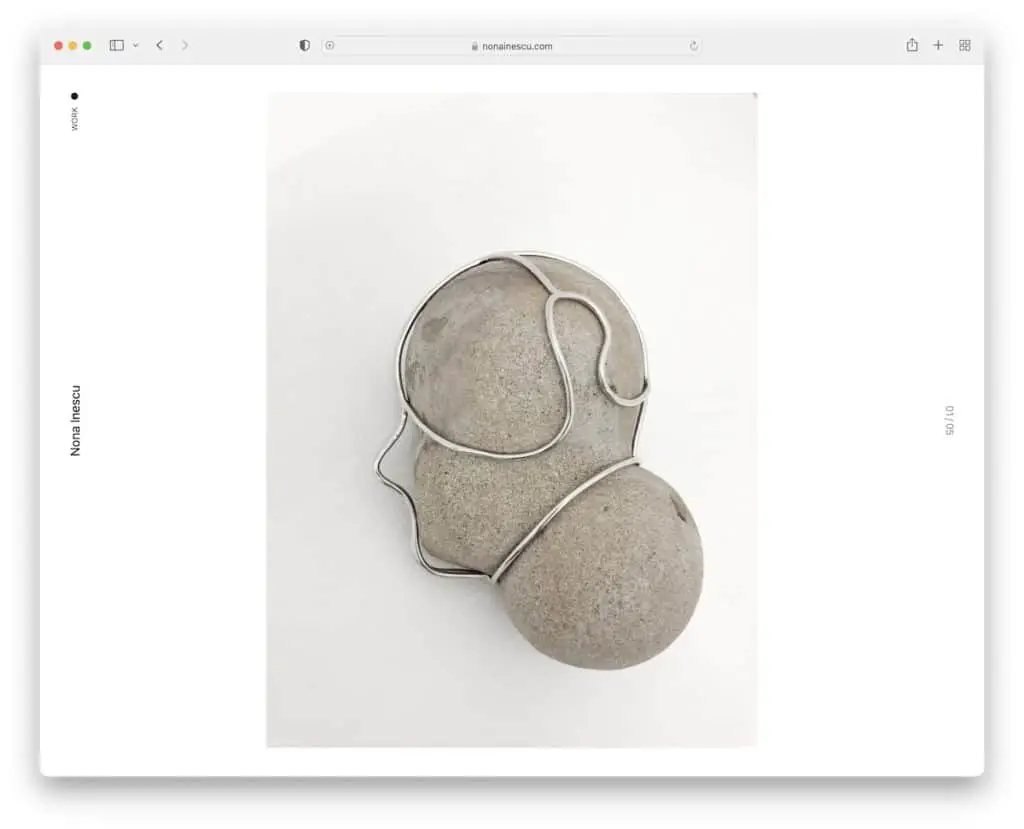
20. 诺娜伊内斯库
内置:隐形对开本

Nona Inescu 是一个独一无二的艺术家作品集网站,主页上有一个巨大的滑块和我们见过的最干净的侧边栏“标题”。
另一个独特的功能是作品列表,每一个都可以让你在悬停时先睹为快,这样你就可以更容易地找到对你有吸引力的东西。
注意:让你的主页成为一张巨大的幻灯片,让图片来说话。
如果您喜欢这篇文章,请告诉我们。
