2022 年 20 个最佳 Carrd 网站和创意
已发表: 2022-11-23您正在寻找灵感并想查看最好的 Carrd 网站吗?
那太棒了!
经过数周的调查,我们为您带来了我们的首选。
虽然 Carrd 是一个简单的网站构建器,但您实际上可以用它创建非常高级的页面。
即使您的经验为零,也只需很少的时间即可完成自定义页面。
欢迎您使用您将在下面的链接中为您的商业网站找到的设计理念和创意。
与其重新发明轮子(并花费大量时间和精力),不如改进已经完成的工作!
获得新想法的最佳 Carrd 网站
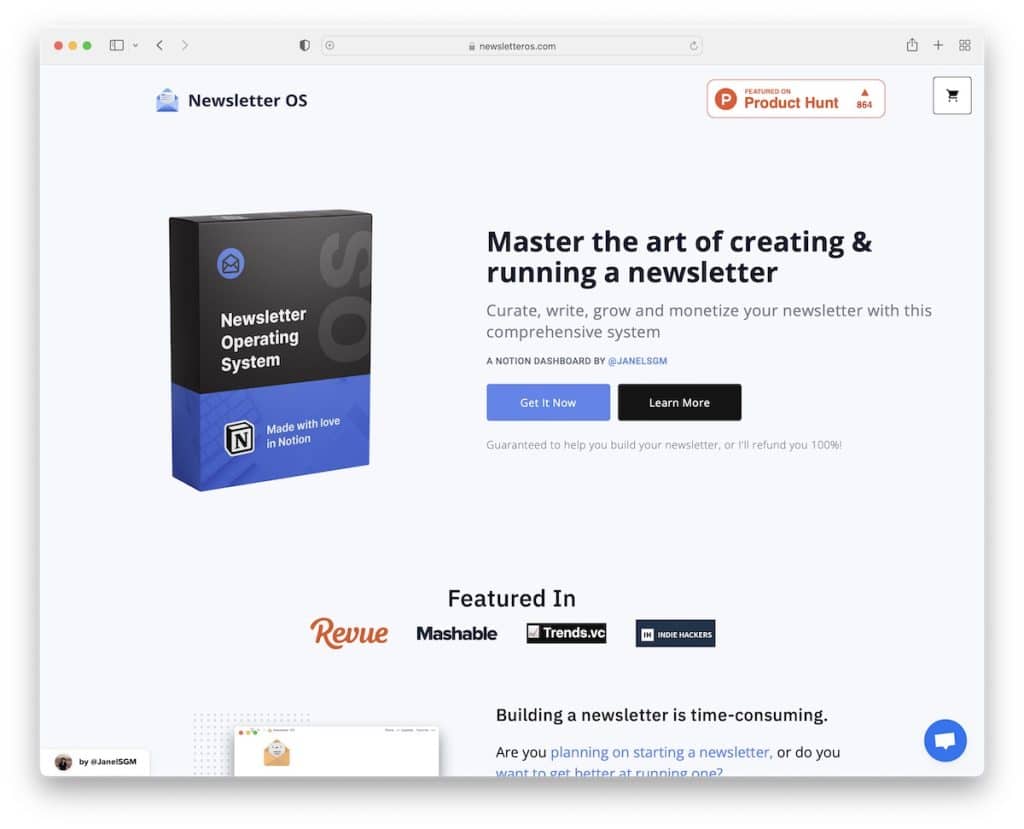
1. 通讯操作系统

以 Newsletter OS 的精彩网站为例,创建一个强大的登录页面来宣传您的产品、应用程序或软件。
由于折叠上方的号召性用语 (CTA) 按钮,每个用户都可以立即采取行动而无需滚动。
但是这个 Carrd 网站还提供了所有其他必要的信息,这些信息被分成多个部分,采用极简主义和无干扰的设计。
注意:如果您推销产品,请确保 CTA 位于首屏,但也不要忘记创建包含定价和时事通讯订阅表格的可靠演示。
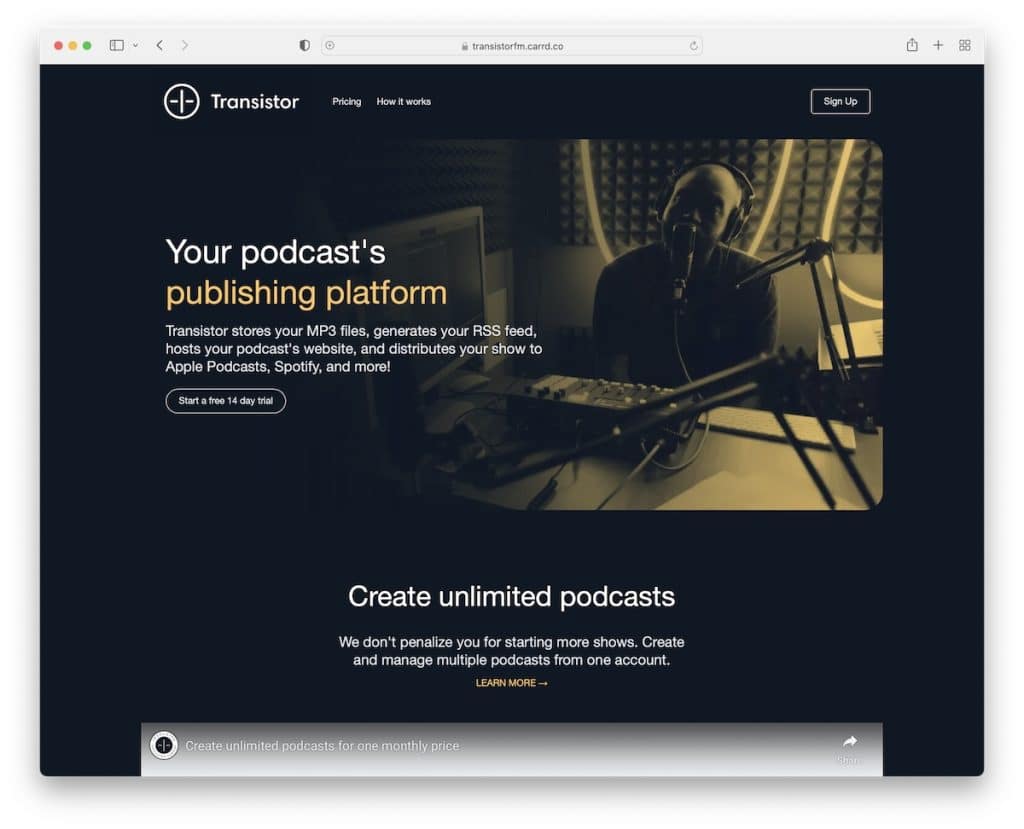
2.晶体管

Transistor 是一个有影响力的着陆页示例,采用深色设计来宣传播客发布平台。
极简英雄部分让用户可以通过单击开始免费试用。 但他们还嵌入了一段宣传视频、福利和他们的一些客户,让用户兴奋地开始。
注意:您可以使用深色模式轻松地让着陆器脱颖而出。
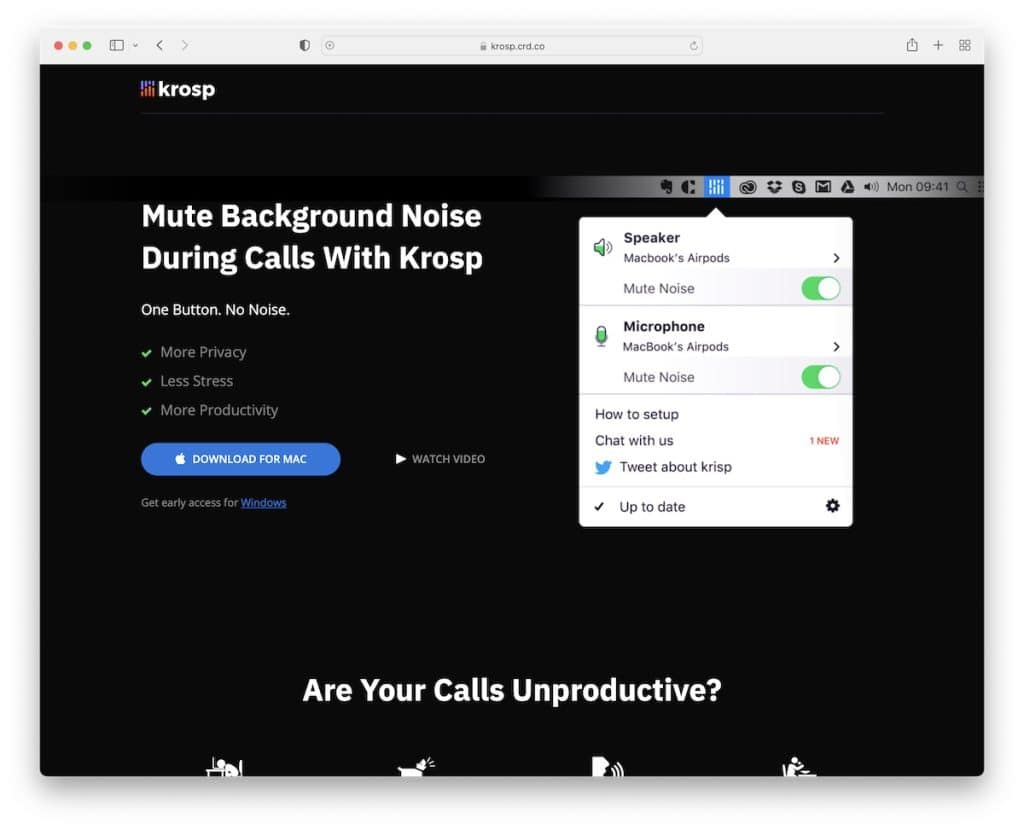
3.克罗斯普

与 Transistor 类似,Krosp 也采用深色着陆页,保持设计简约。
虽然用户可以立即下载该应用程序,但他们也可以滚动并了解 Krosp 的强大之处。
注意:在您的着陆页上使用更高的 CTA 频率(例如 Krosp)可以增加转化次数,因此值得尝试。
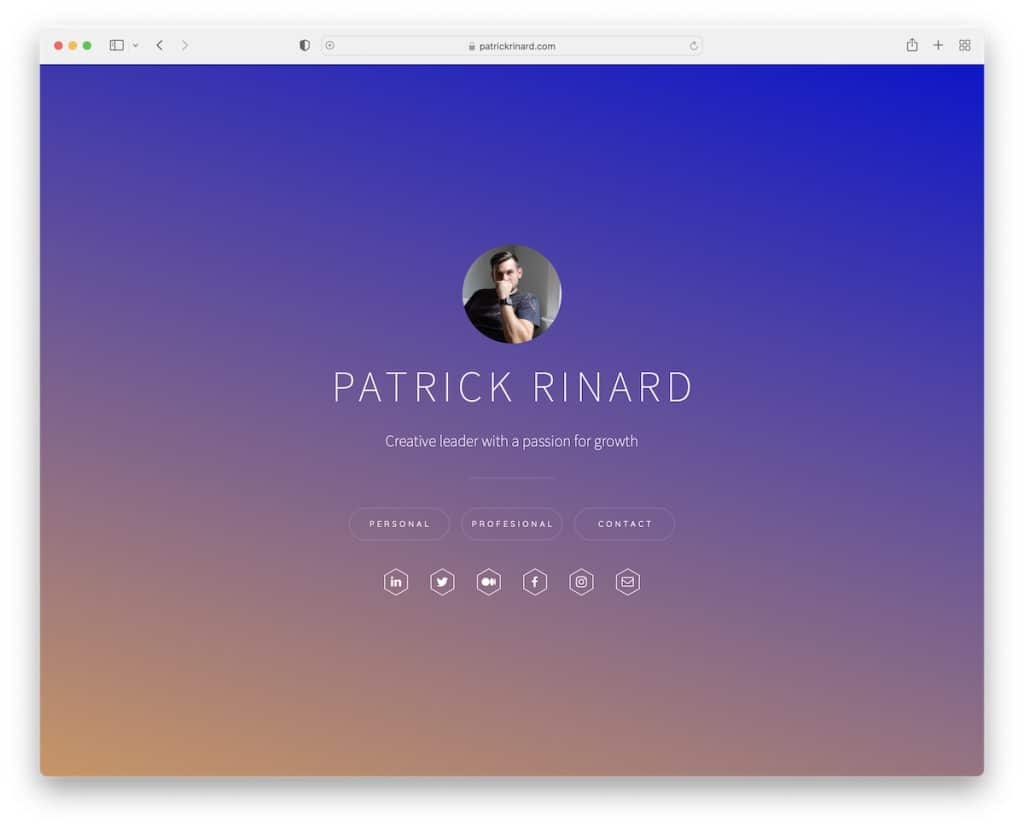
4. 帕特里克·里纳德

Patrick Rinard 的个人网站非常简洁,具有醒目的渐变背景和头像。
除了他的名字,帕特里克还用一句有力的句子描述了他的一切,三个按钮分别代表他的个人和职业生活以及联系方式。
注意:无论您的热情或专业如何,都不要忘记建立一个(简单的)网站以显得更专业。 (另外,用它来推广你所有的社交账户。)
您还可以使用其他优秀的个人网站建设者来创建一流的在线形象。
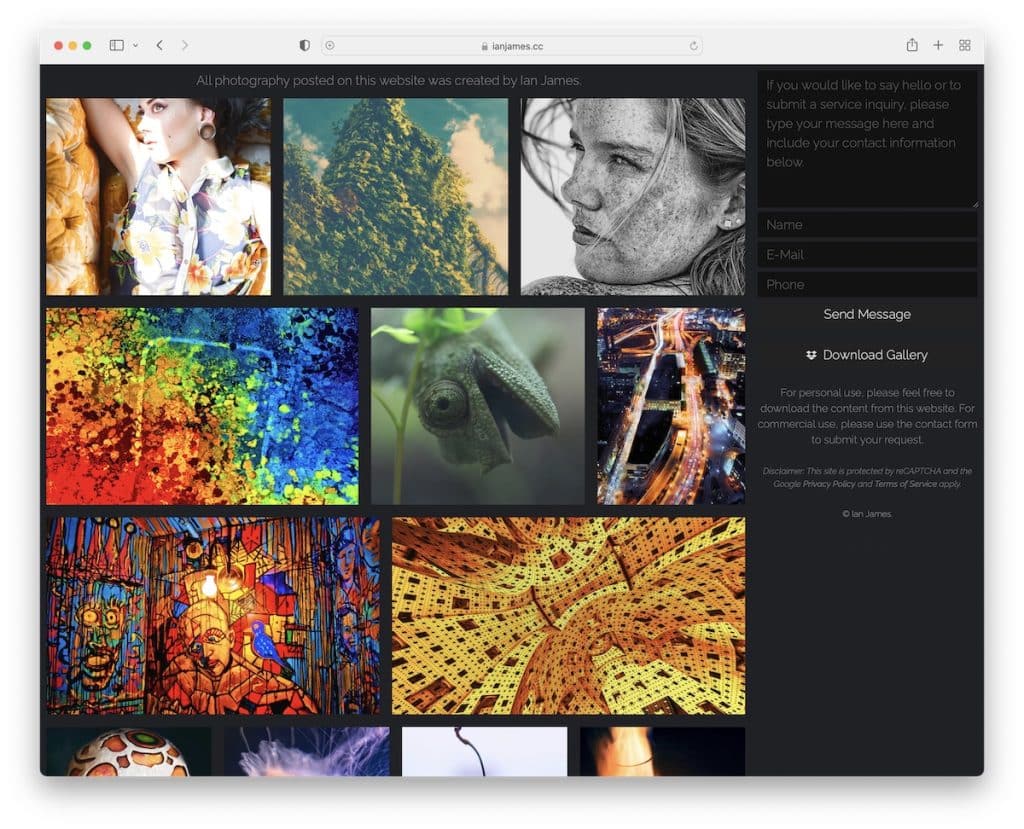
5. 伊恩·詹姆斯

以摄影师的身份运营网站可能是有利的。 它可以像 Ian James 的一样简单。
该网站有一个漂亮的响应式网页设计,带有一个灯箱画廊,可以浏览图像。 但也有联系表格和下载整个画廊的选项。
注意:创建一个包含详细联系信息的精美作品集网站,以扩展您的摄影业务。 (这很容易做到!)
您是否需要更多摄影网站示例来获得更多灵感? 我们帮你排序了。
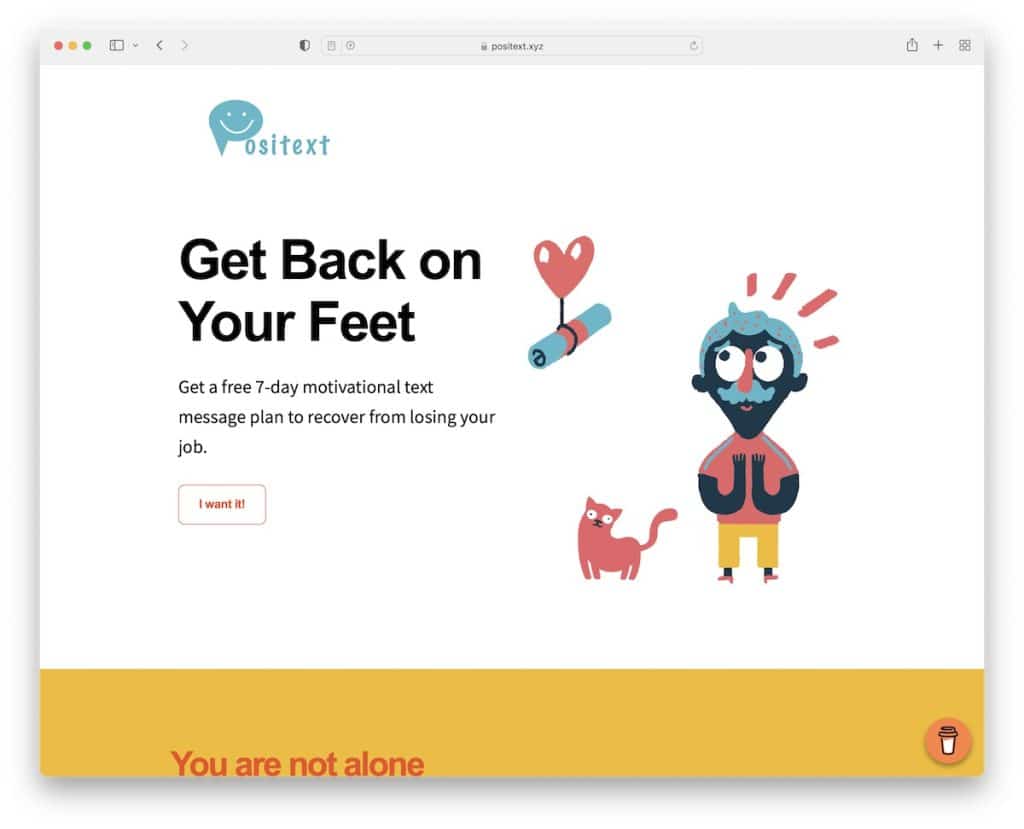
6.正文

登陆页面可以像 Positext 一样有趣和活泼。 它通过吸引眼球的图形和颜色选择来吸引注意力。
还有一个很酷的“给我买杯咖啡”图标,可以帮助作者获得一些额外的资金。
注意:您不必对您的企业网站太认真! 让它像 Positext 一样快乐。
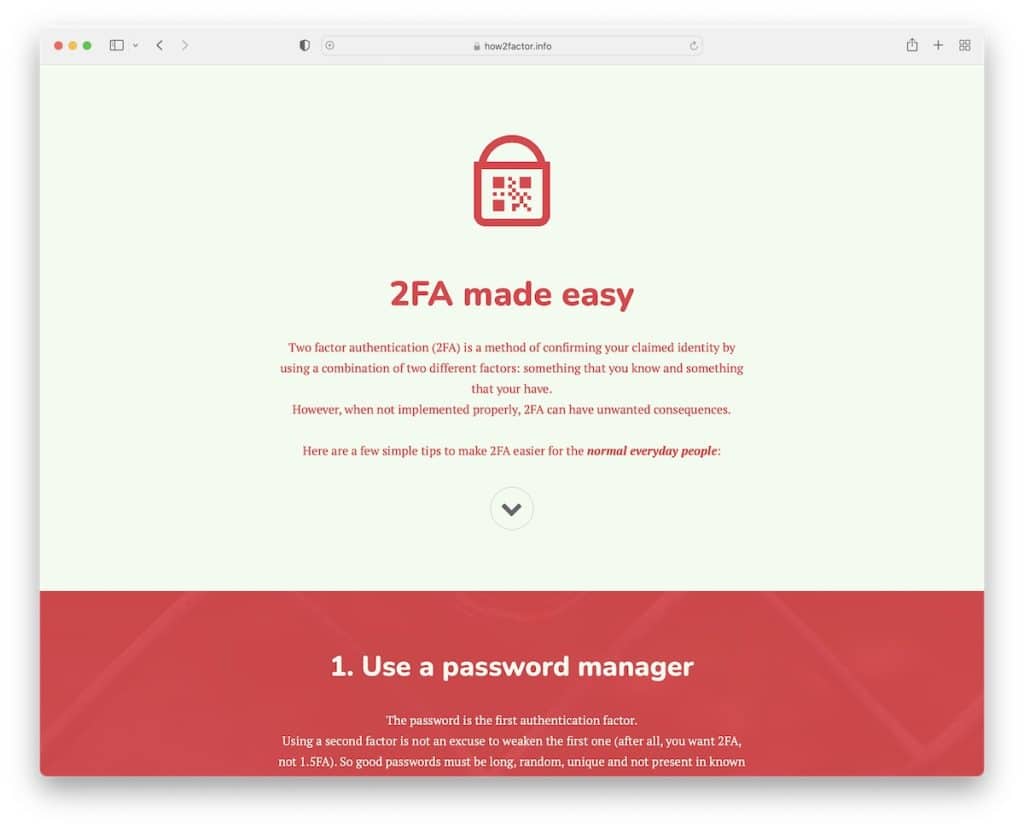
7. How2factor

How2factor 非常擅长将惊人的简单性与出色的体验相结合。
当他们使用背景图像时,它们会被透明颜色覆盖,以减少“在你眼中”的东西。
但真正酷的是向下滚动按钮,它可以让您从一个部分跳到另一个部分——无需滚动!
注意:即使您的目标是简单,您仍然可以让它变得令人兴奋(参见 How2factor 的网站)。
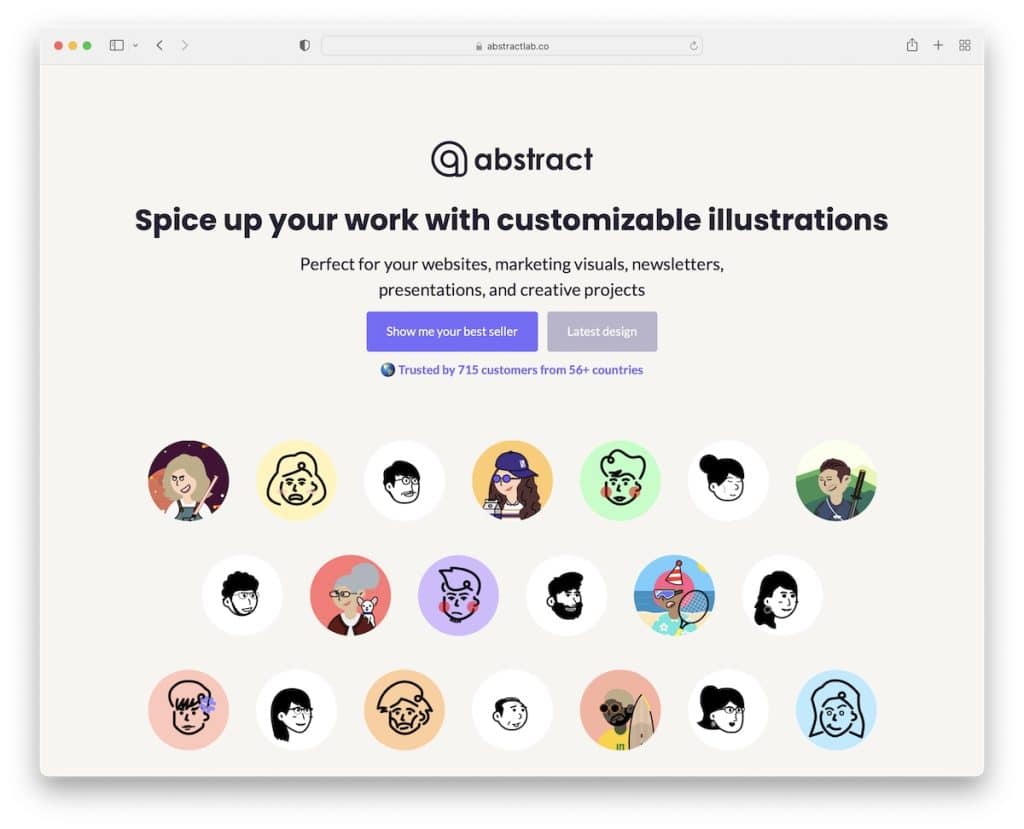
8.摘要

Abstract 是一个优秀的着陆页网站,非常吸引人地推广自定义插图。
该网站真正酷的地方在于它直截了当。 只需单击一个按钮,您就可以立即查看畅销书或最新设计。
但他们也非常有策略地整合了真实的 Twitter 推荐来建立信任。
注意:如果你提供什么,就提供吧,不要浪费访客的时间!
9. 非常好的问题

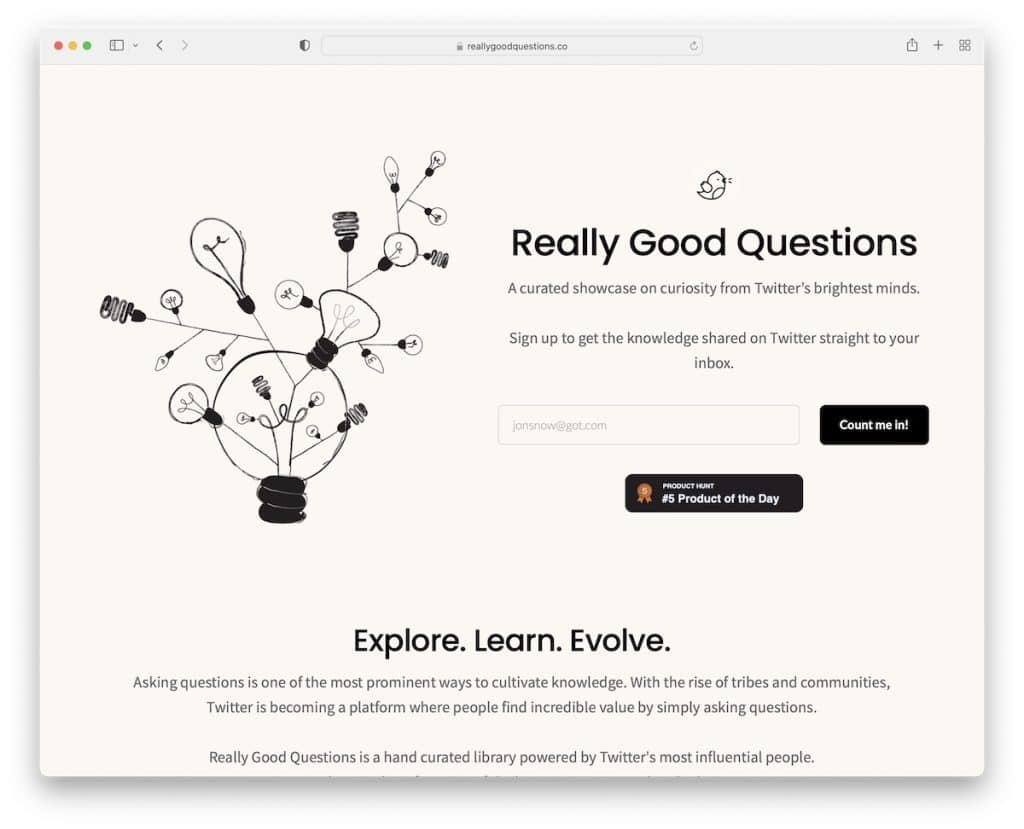
Really Good Questions 是我们见过的设计简单的更有趣的网站之一。 他们在首屏上有一个线索捕获表格,然后是“真正好的问题”的一瞥。
他们还希望您参与您的问题建议(太聪明了!)。
网站底部还有另一个订阅表格,因为不是每个人都会立即放弃他们的电子邮件。
注意:战略性地放置时事通讯订阅表格以提高选择加入率。
10.阿福克

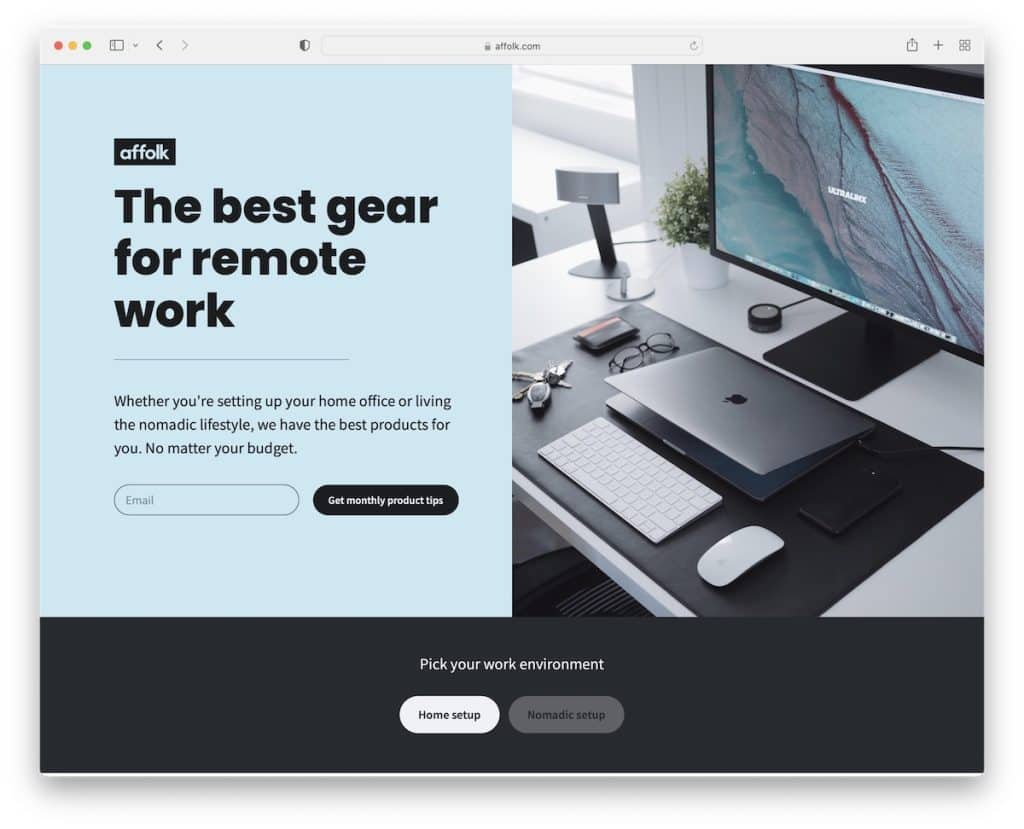
如果您正在涉足联盟营销领域,Affolk 是一个获得新想法的好网站。

他们有两个主要部分,分别用于“家庭”和“游牧”设置,以及用于通过电子邮件营销进行额外促销的订阅表格。
注意:您的网站不必像其他人的附属博客一样。
11. 狂野地平线设计

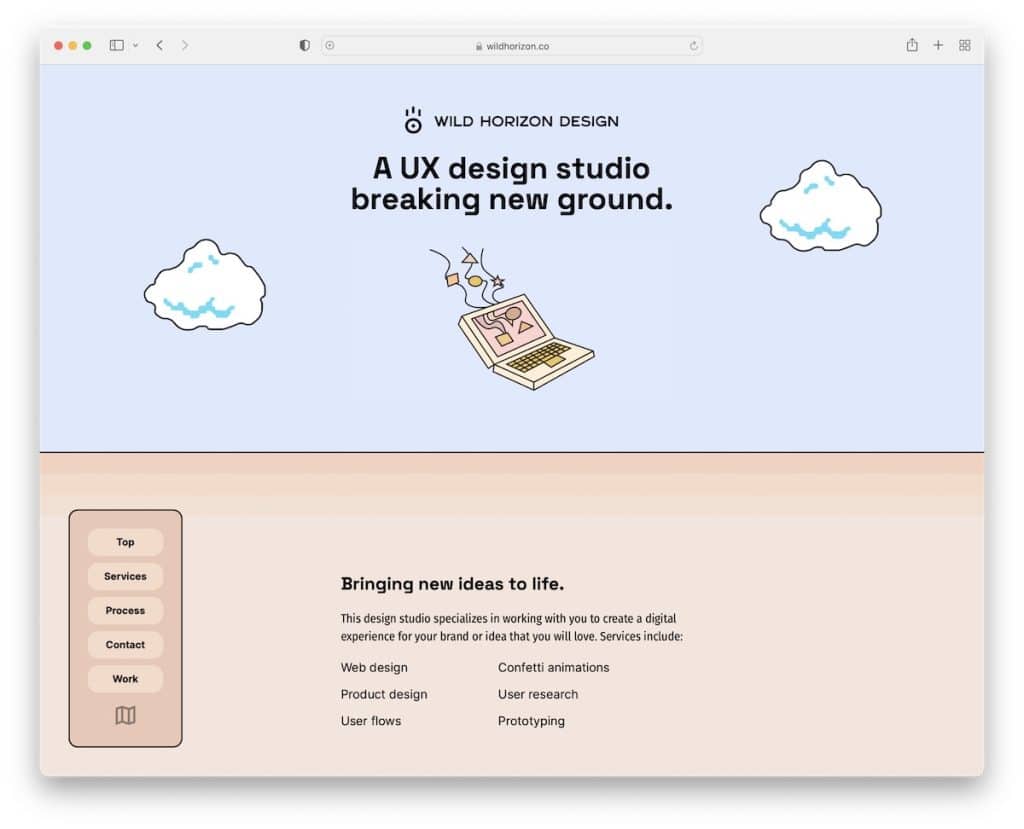
引人入胜的创意设计加上独特的菜单使用,使 Wild Horizon Design 成为一个出色的 Carrd 网站。
只要您看不到所有图形,英雄部分就会一直盯着看,激发每个人的好奇心。
注意:Wild Horizon Design 是极简主义设计与有趣元素的完美结合的绝佳示例。
12. 滑梯

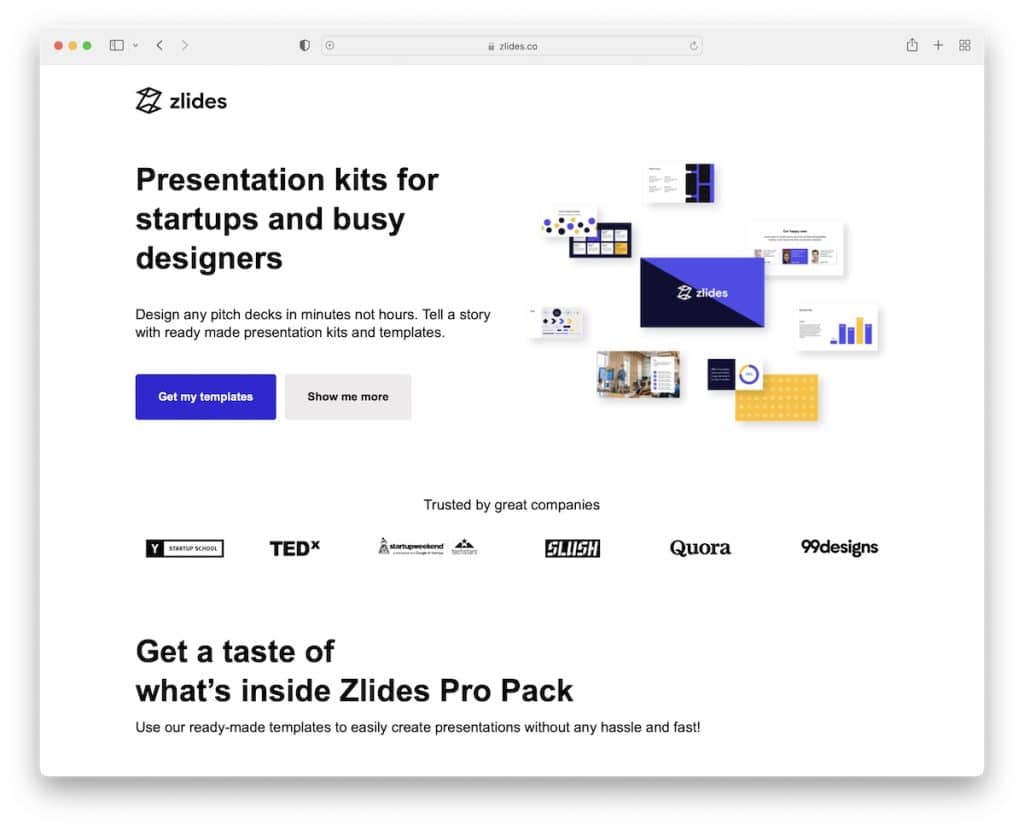
Zlides 通过使用 Carrd 构建的史诗般的登陆页面来推广其演示套件。 您甚至无需滚动即可学习所需的一切。 CTA 按钮会将您带到购买页面或查看有关套件的更多信息。
“受信任者”部分的信任度也非常高,其中包括一些知名人士。
注意:如果您与大型(r)品牌合作,请将它们用作您网站上的参考。
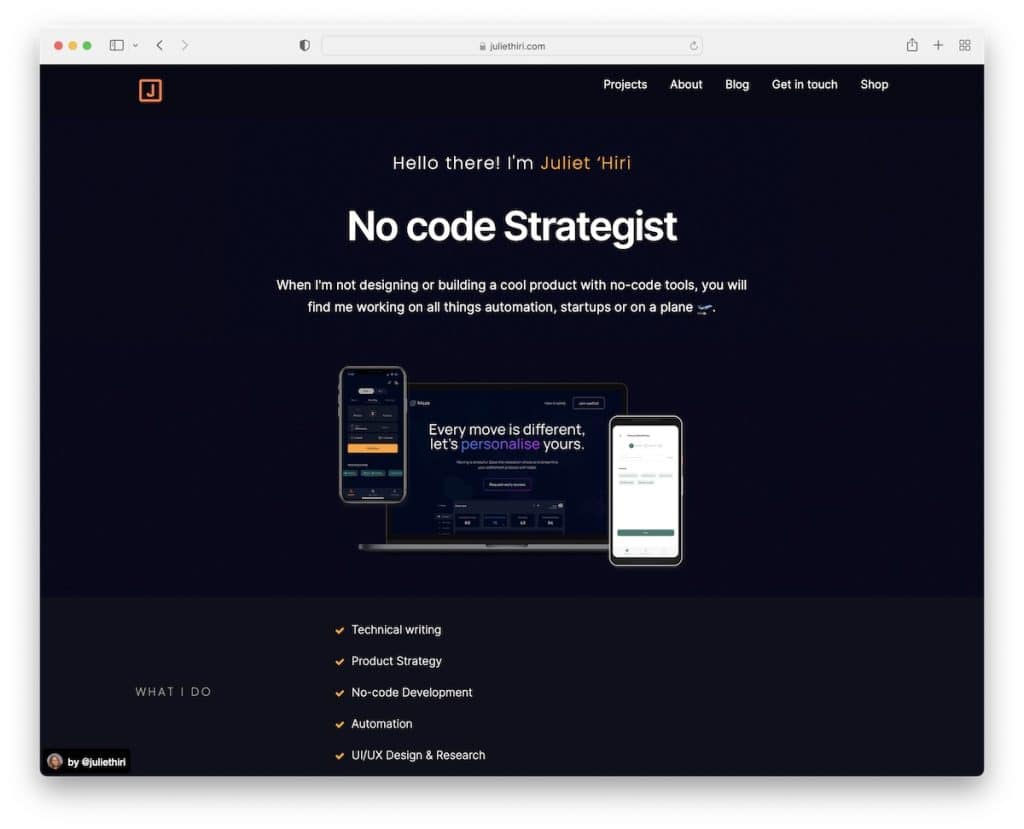
13. 朱丽叶希里

Juliet Hiri 的简单、大胆、黑色设计需要一个绝妙的个人网站,而不是虚张声势。
简单的站点结构使服务、项目等更加清晰可见,这对于潜在客户在尽可能短的时间内熟悉您至关重要。
注意:您的服务和实际项目是最好的推广者,因此请确保将它们包含在您的网站上。
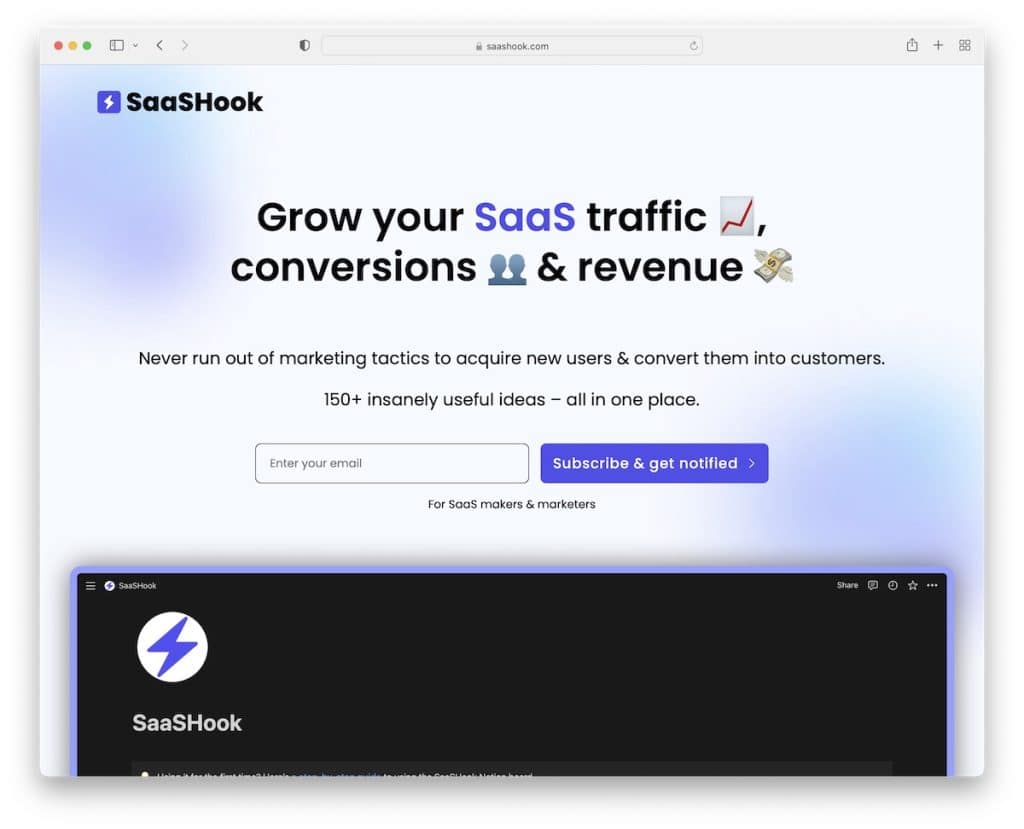
14. 软件挂钩

SaaSHook 的移动灵感设计非常吸引人,让您享受愉快的浏览之旅。
电子邮件选择加入、示例和“关于我”部分很好地围绕着陆页。 而模糊的背景使得 SaaSHook 页面在不太传统方面非常酷。
注意:与大多数人不同,您总能找到制作东西的方法,例如应用 SaaSHook 的背景样式。
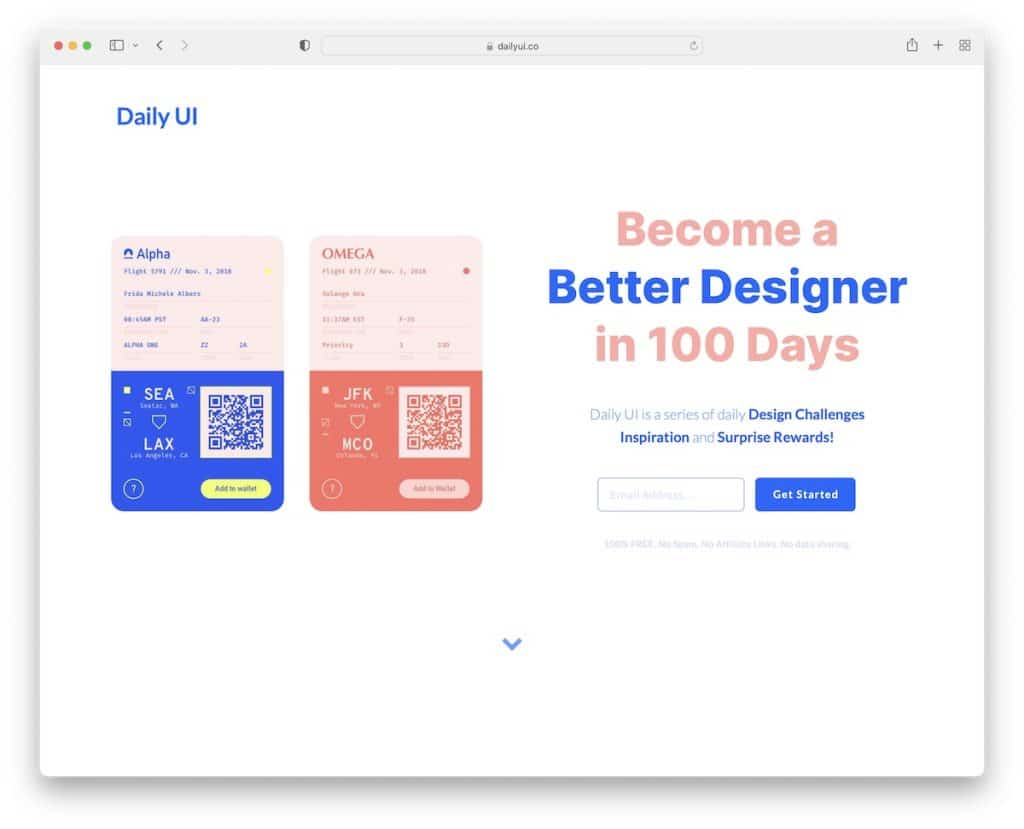
15.日常用户界面

日常 UI 使用大量空白(几乎太多?),如您所知,这提高了网站的可读性。
字体颜色的选择与其余内容很好地交互,甚至是四栏页脚。
公司徽标和推荐书给人一种 Daily UI 是专业级的感觉。
注意:不要忽略页脚区域; 有策略地使用它来获取更多信息或导航。
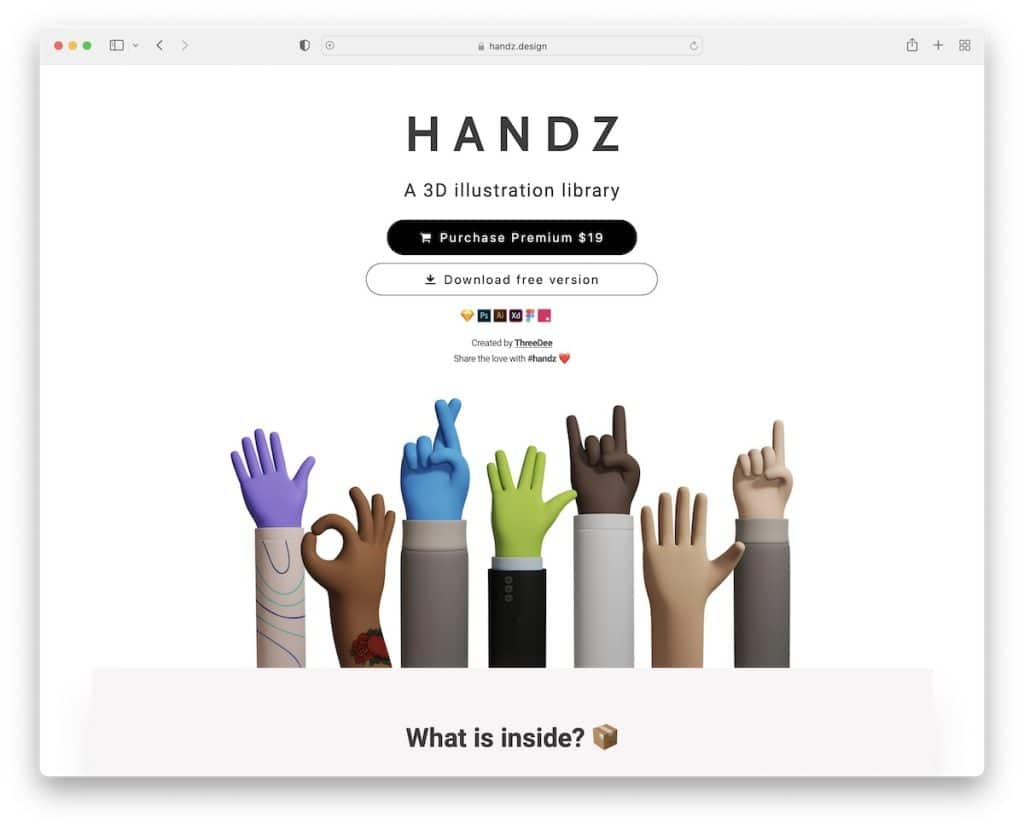
16.手兹

Handz 出售 3D 插图,这几乎是您在他们的 Carrd 网站上看到的第一件事。 但他们也使用该页面来显示您在包中获得的内容和一些示例。
虽然着陆页相当“长”,但使用图标、文本、图像和动画并不会让人感觉像那样。
注意:不要害怕推销您的产品,购买按钮是您网站上的第三件事!
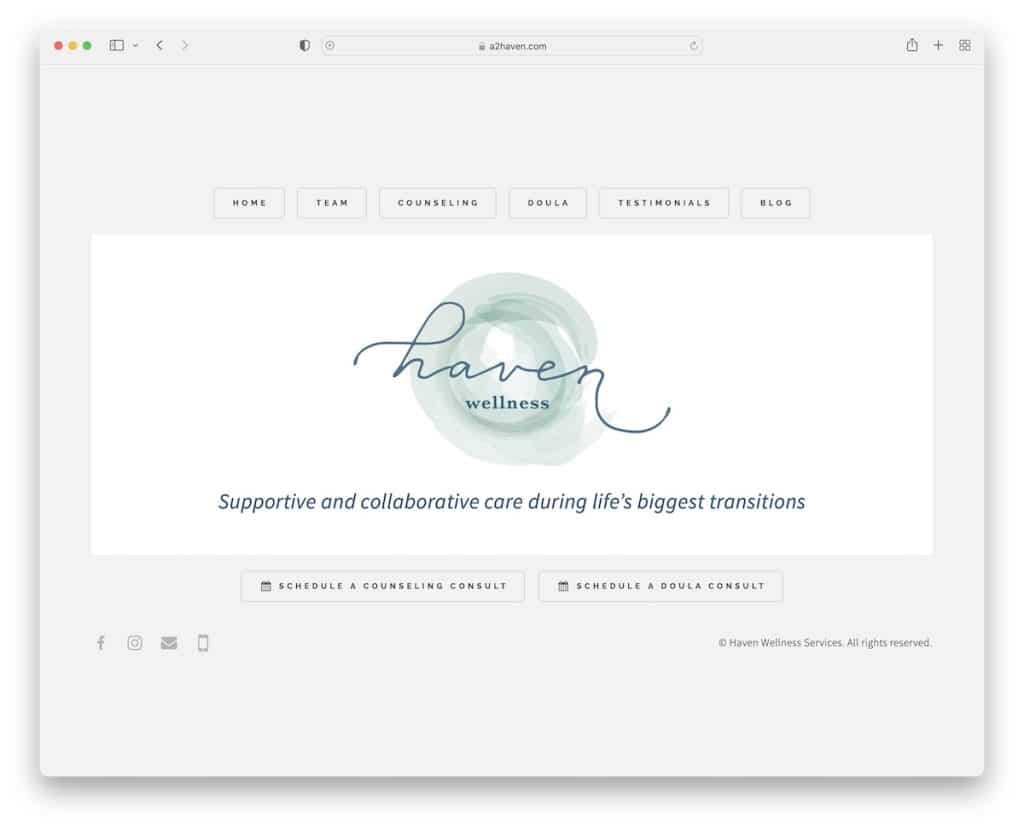
17. 避风港健康服务

您的页面可以像 Haven Wellness Services 一样简单。 它不需要在主页上包含一大堆东西,但它可以包含将用户导航到他们感兴趣的不同部分的按钮。
或者他们可能想立即采取行动,在这种情况下,安排咨询。
注意:极端简单需要重新考虑,或者您可以查看 Haven Wellness Services 以了解如何操作。
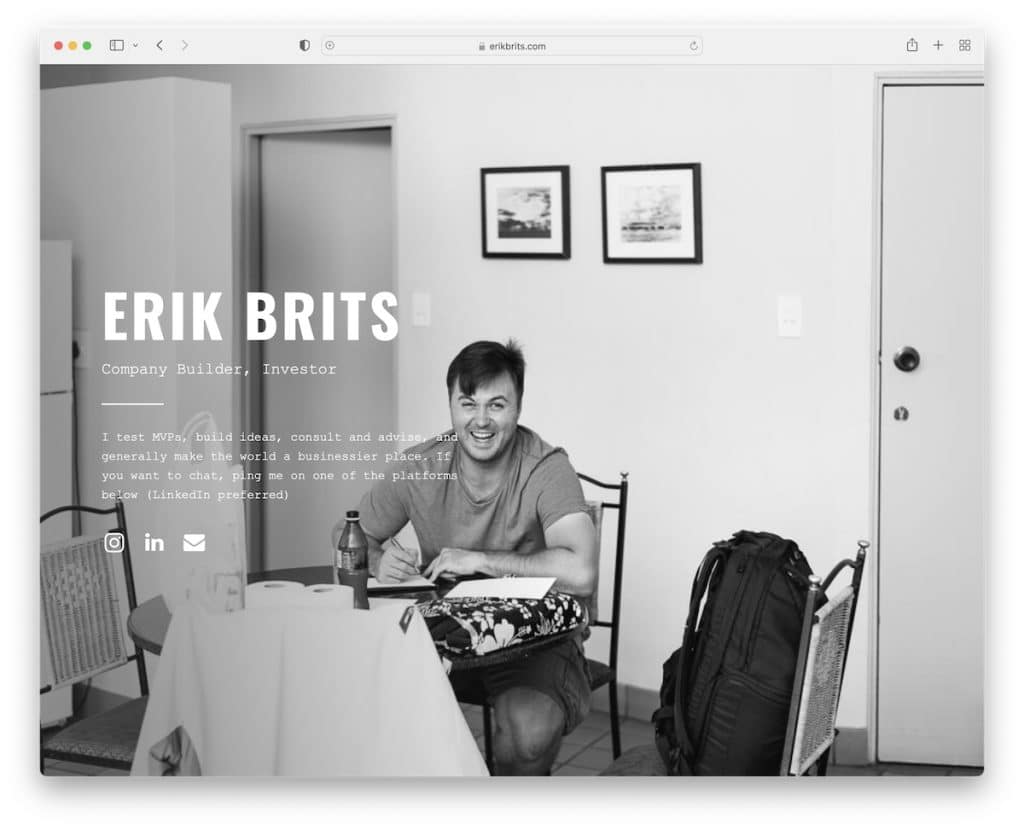
18.埃里克·布里茨

Erik Brits 自己的背景图片绝对是他 Carrd 网站上的闪亮明星。
但他也简要解释了他的工作,并提供了 Instagram、LinkedIn 和邮件的链接。
注意:对背景没有想法? 使用你自己的形象! (当然,对于个人网站。)
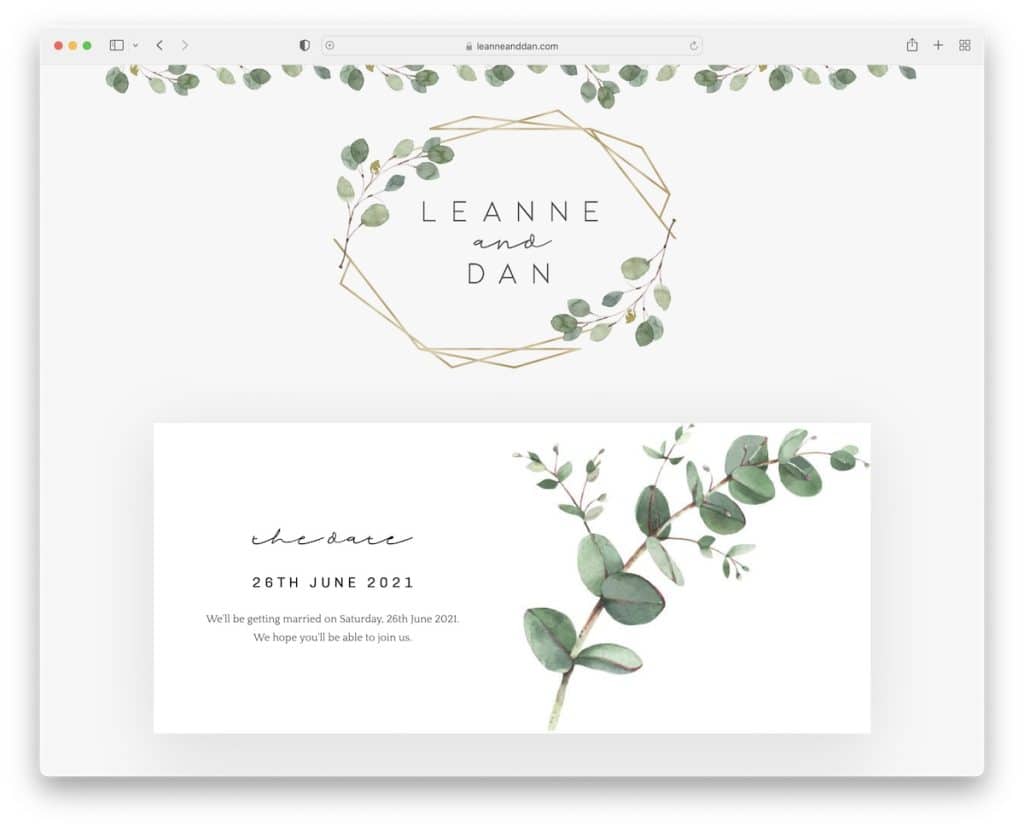
19. 莉安和丹

Leanne And Dan 是一对夫妇的网站,设计优雅,旨在宣传他们的婚礼。 他们将所有内容分解成块,使每个部分更加流行。
注意:保持环保并使用网站作为婚礼的 RSVP 而不是发送卡片。
请记住,您还可以使用其他婚礼网站建设者来创建您可爱的页面。
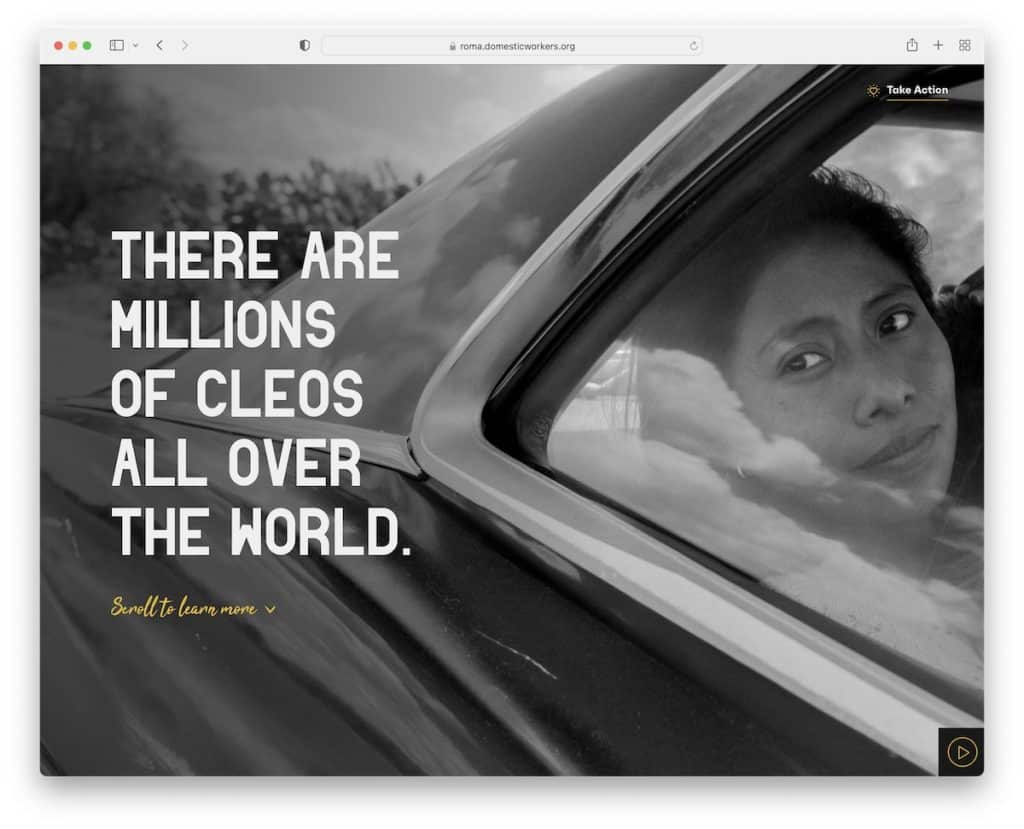
20.罗马

Roma 在网站加载后立即通过弹出窗口欢迎您。 如果有什么特别的事情您想通知访问者,这是一个很好的策略。
Roma 的浏览体验非常出色,具有出色的滚动动画效果。 但是你需要看到它们才能理解它们。
注意:动画浏览体验更能吸引访问者,因此他们不会感到无聊。 Roma 是一个很棒的 Carrd 网站示例,我们相信它会激发您的灵感。
如果您喜欢这篇文章,请告诉我们。
