2023 年 20 个最佳教会网站(示例)
已发表: 2023-03-10您想查看最好的教堂网站,因为您正在创建一个宗教页面吗?
在研究了 100 多项之后,我们精心挑选了一份 20 佳清单,以确保为您提供最出色的设计,让您享受观赏乐趣。
有些比其他的更干净,有些包括视频,有些是滑块,有些有嵌入式视频和布道,还有许多有帮助他们筹集资金的在线捐赠。 (我们建议也为您的网站添加一个“捐赠”按钮。)
如果您刚刚开始,您可以在两个选项之间进行选择; 选择教堂网站建设者或教堂 WordPress 主题。
前者更容易、更快捷,而后者则提供了无限的选择和可能性来创建您想要的网站。
我们走吧!
激发您灵感的最佳教会网站
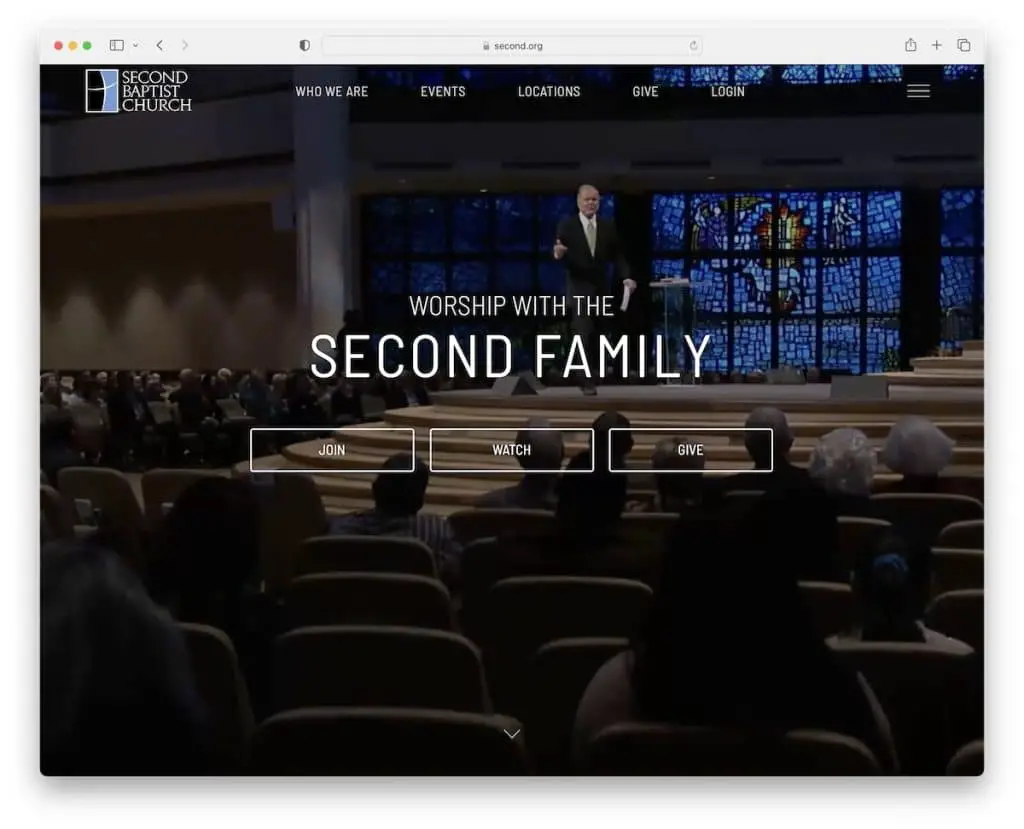
1. 第二浸信会
内置:专业主题

Second Baptist Church 以其全屏视频背景脱颖而出,吸引了所有人的注意力。 最重要的是,该视频还具有增加参与度的视差效果。
标题是透明的,号召性用语 (CTA) 按钮的轮廓清晰可见。
除了主导航之外,Second Baptist Church 还有一个从右侧滑动的带有下拉功能的汉堡菜单。
注意:在首屏添加宣传视频以激发好奇心并让访问者在您的页面上停留更长时间。
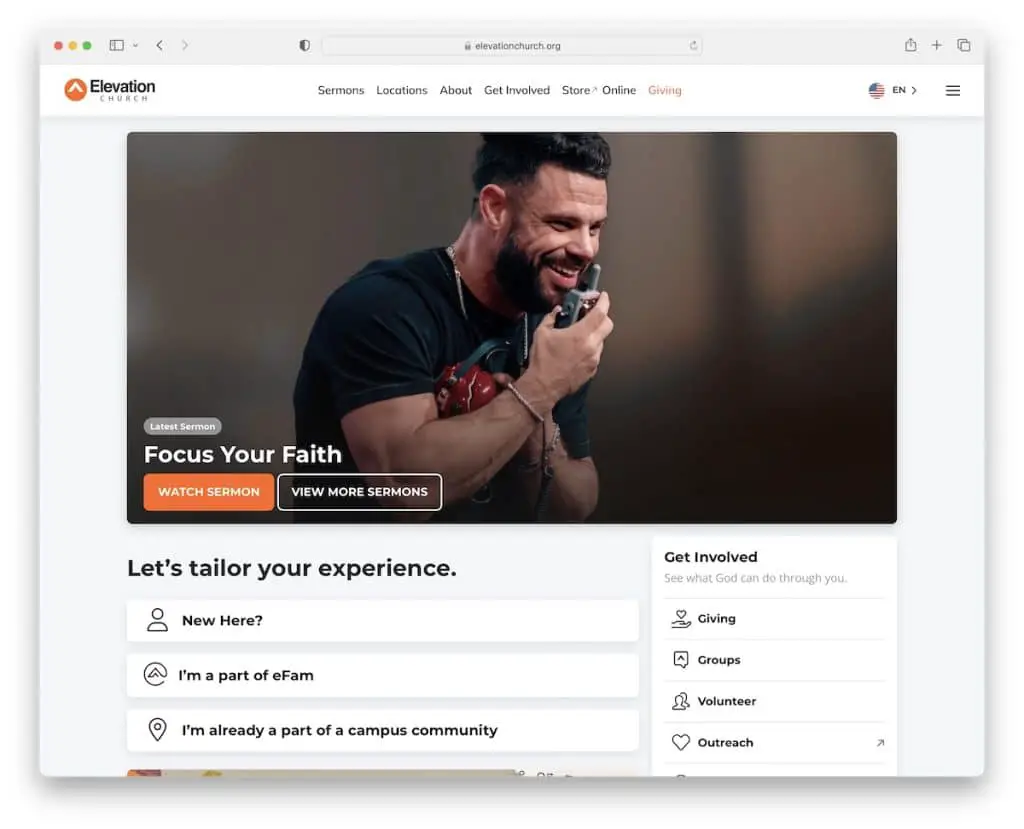
2. 海拔教堂
内置:元素

Elevation Church 具有现代的移动式外观和极简主义设计,使内容更加流行。
标题很干净,有基本的菜单链接、语言切换器和汉堡包图标,用于更精确的搜索。
增加交互性的是当你将鼠标悬停在视频上时开始播放视频的英雄形象。
注意:你有很多全球粉丝吗? 然后翻译您的网站并为他们提供通过选择他们的语言来个性化他们的体验。
您也不应该错过检查我们最好的 Elementor 网站的最终集合。
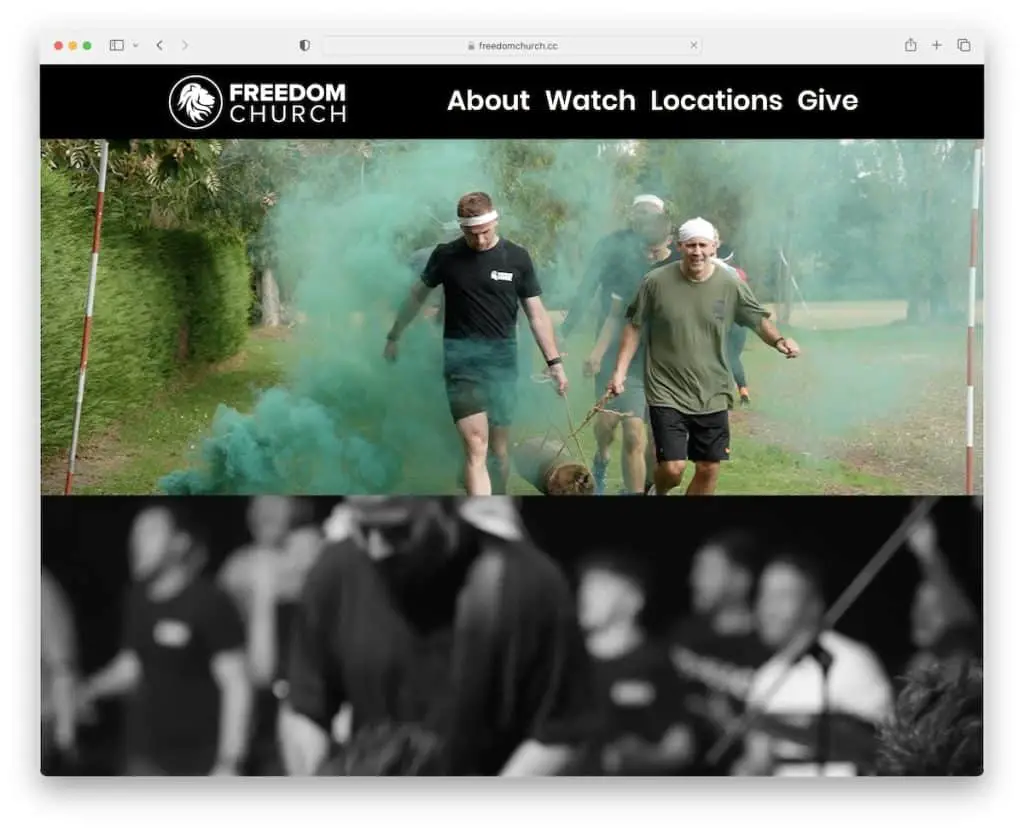
3. 自由教会
内置:维克斯

Freedom Church 不是一个,而是通过主页上的多个视频将事情提升到一个新的水平。
此外,内部页面的部分从深色到浅色,以提供更加动态的体验,并以嵌入布道的多栏页脚结尾。
注意:通过嵌入音频播放器(甚至创建播放列表)让访问者收听您的布道。
您还可以浏览一些在 Wix 平台上构建的最佳网站。
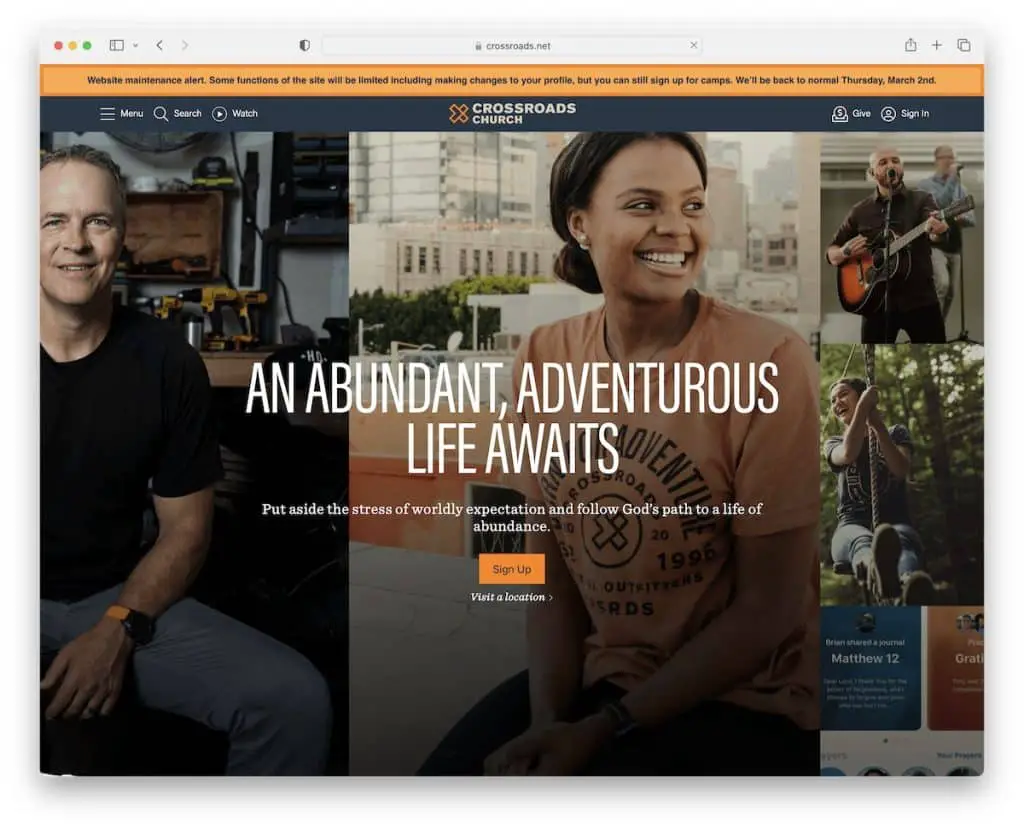
4.十字路口教堂
内置:Next.js

Crossroads Church 的首页内容丰富,带有顶部栏通知和浮动标题。 后者确保所有菜单链接、搜索和访问帐户始终只需点击一下即可。
嵌入式视频、节目、系列和播客的网格布局以及带有大量快速链接的实用页脚使 Crossroads Church 成为礼拜者方便的在线展示。
注意:创建一个粘性标题以改善您教会网站的用户体验——无需再滚动回顶部!
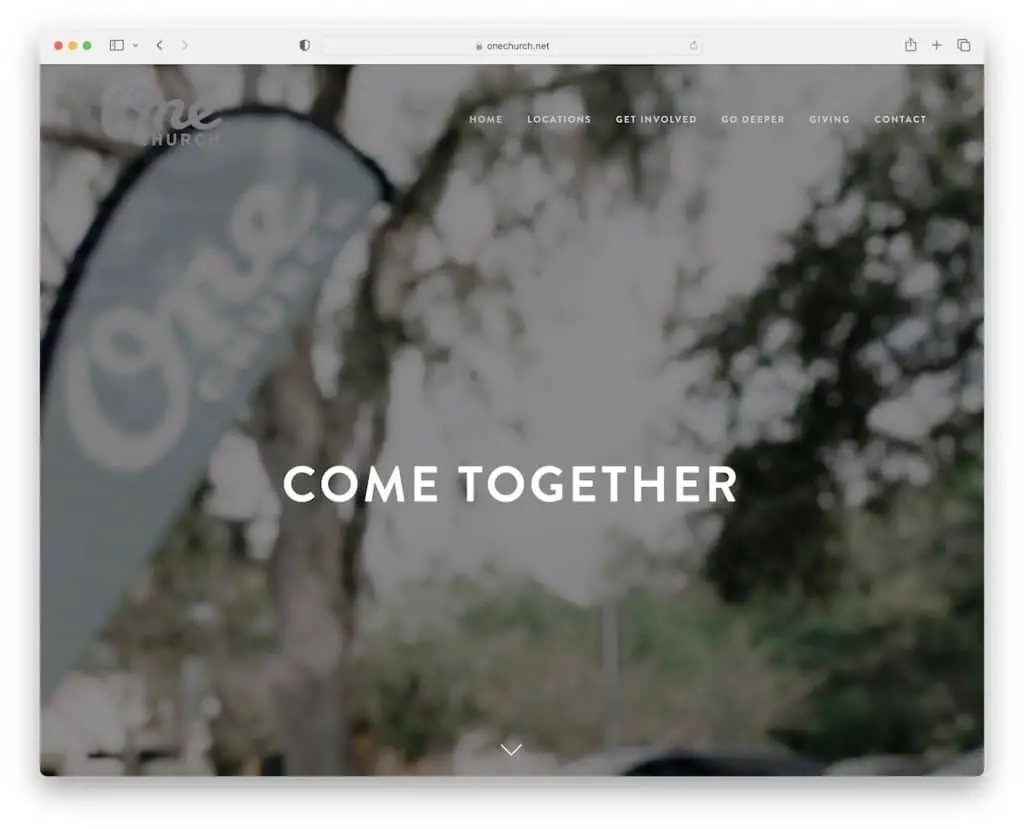
5. 一个教会
内置:Squarespace

One Church 有一个全屏首屏部分,带有两个单词的消息、透明导航和向下滚动按钮。
这种响应式网页设计简单而富有创意,有大量的空白和视差效果。 页脚占据了网站的重要部分,包括时事通讯订阅表格、位置详细信息和社交媒体图标。
注意:使用视差部分让您的 Squarespace 网站更具吸引力。
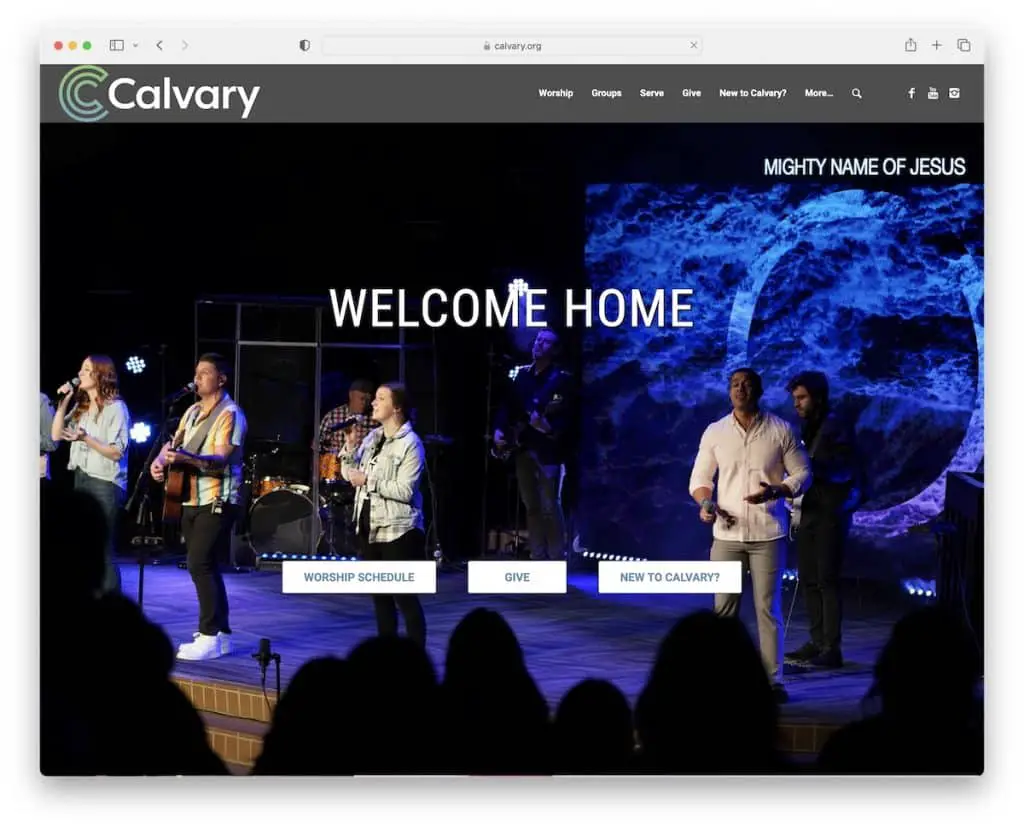
6.各各他
内置:Enfold 主题

Calvary 有一个巨大的英雄部分,带有一个标题和三个 CTA 按钮。 但是,如果您搜索更具体的内容或在搜索栏中键入查询,也可以访问粘性下拉导航。
这个教会网站还有一个返回顶部按钮和一个带有额外 CTA 的页脚,包括应用程序下载按钮和业务详细信息。
注意:返回顶部按钮是对任何网站的实用补充,可让访问者避免滚动回到顶部。
但您可能也对使用 Enfold 主题的其他网站示例感兴趣。
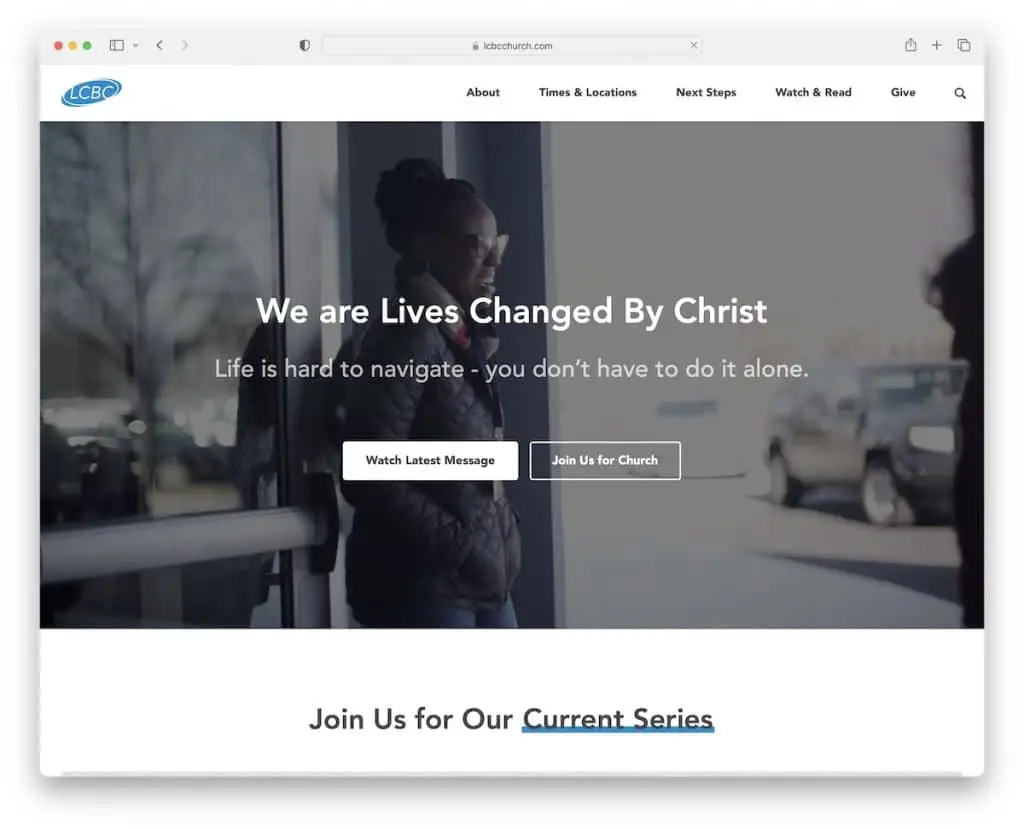
7. LCBC 教堂
内置:Craft CMS

LCBC Church 是另一个很好的教会网站示例,其主打视频使其更具吸引力。
这些部分大而干净,因此内容很容易在移动设备和桌面设备上浏览和阅读。
此外,半透明的基本浮动导航栏始终可用,但 LCBC 教堂的所有菜单链接都在页脚部分。
注意:使用较大的文本和空白来提高网站的可读性。
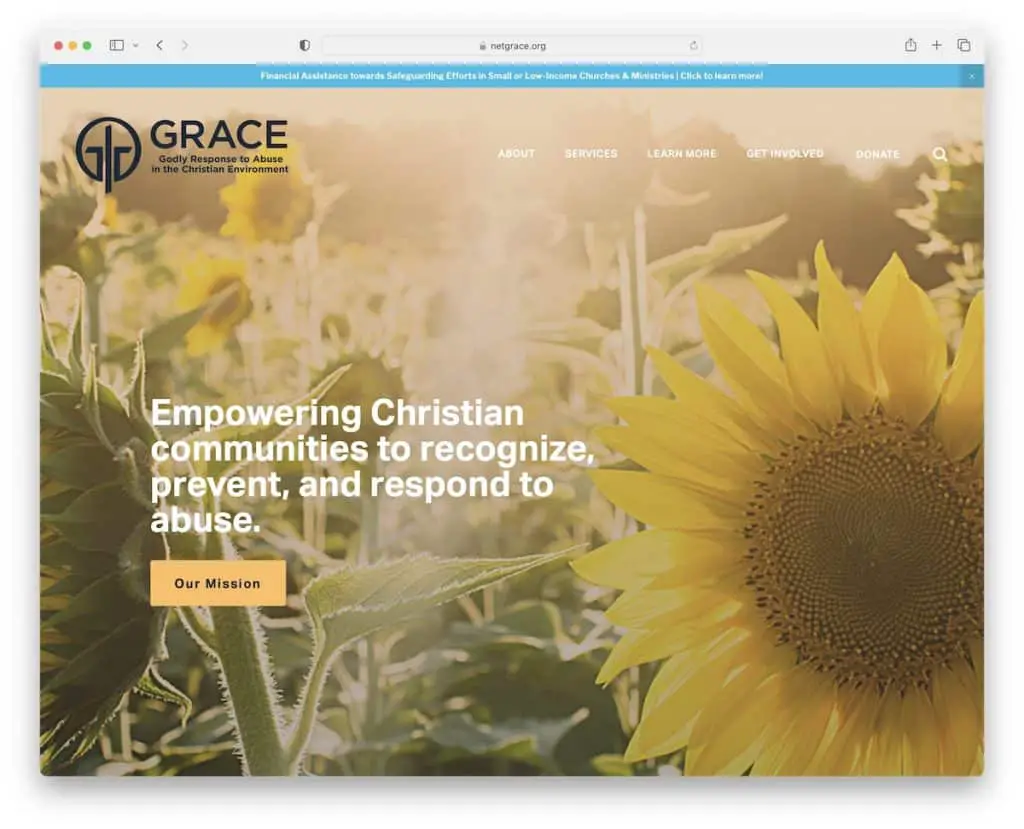
8.恩典
内置: Squarespace

Grace 有一个顶部栏通知,如果它打扰您,您可以按“x”关闭。 标题是透明的,因此带有文本和 CTA 按钮的视差图像更加闪耀。
CTA 按钮带有用于交互的悬停效果(使它们更容易点击)。
有趣的是,搜索栏会在新页面上打开,但由于它显示的实时结果/建议,效果非常好。
注意:带有实时结果和建议的搜索栏通过更快的查找改善用户体验。
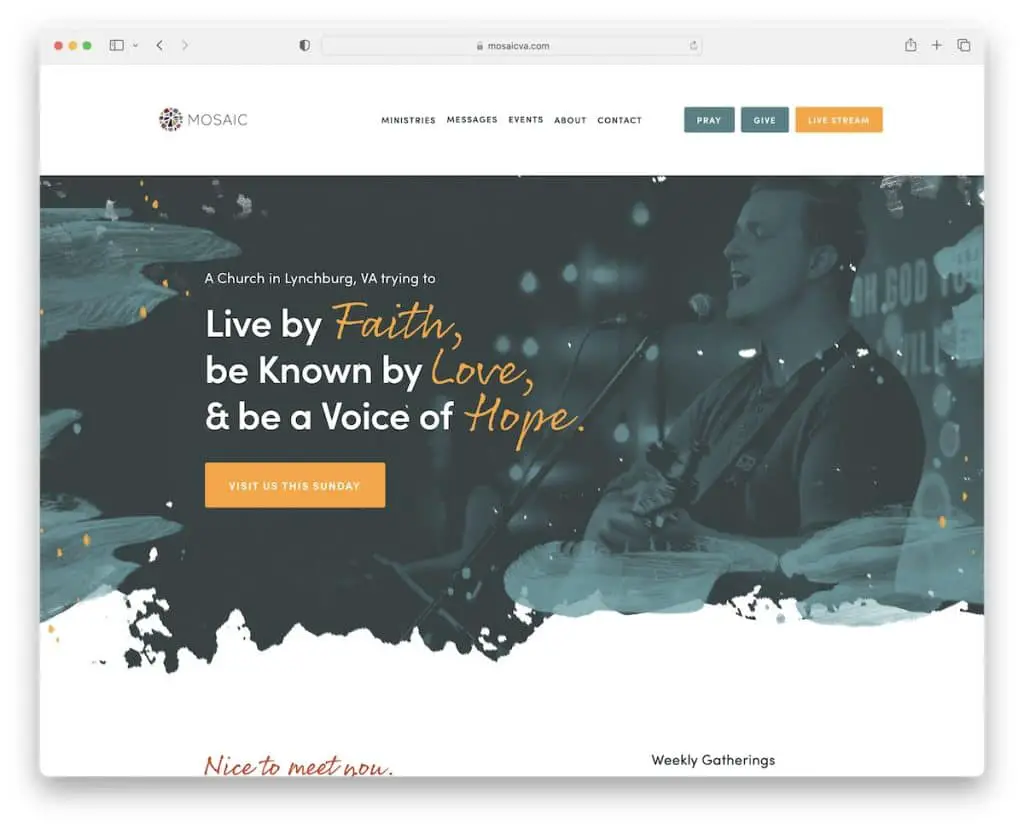
9.马赛克
内置: Squarespace

Mosaic 在一个美丽的教堂网站中融合了极简主义和创造力,您可以从中学习。 使用空白和网站令人愉悦的调色板要求在查看内容时获得愉快的体验。
Mosaic 在导航栏中以对比色显示多个 CTA 按钮,以吸引注意力。 同时,页脚包含社交媒体图标和其他联系方式。
注意:通过将号召性用语按钮插入标题中,让它们更加曝光。
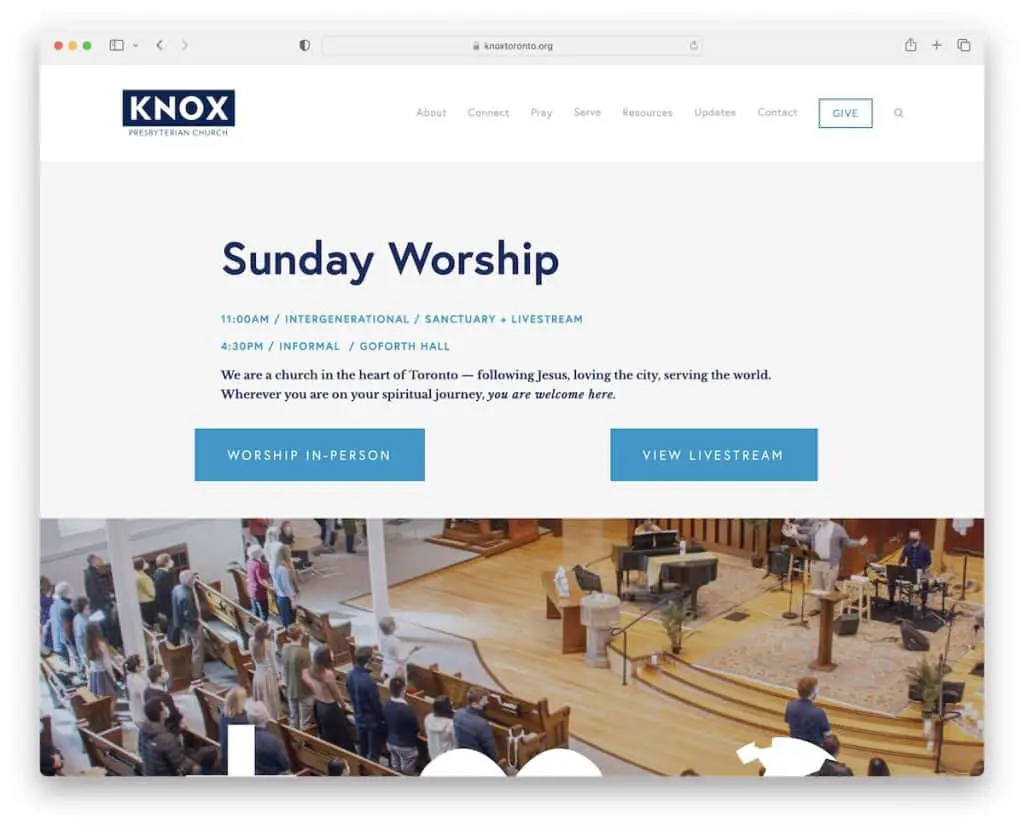
10. 诺克斯多伦多
内置: Squarespace

如果您想通过您的网站收集捐款,请查看 Knox Toronto。
该教会网站在标题中使用“捐赠”按钮,链接到新页面上的捐赠表格。 该表格为用户提供了关于他们想要捐赠多少的完全自由,另外还有两个用于位置和频率的下拉菜单。
同样很酷的是,Give 页面对于捐款的去向非常透明,并提供除在线之外的其他捐款方式。
注意:在您的教会网站上加入在线捐赠表格可以帮助您获得更多资金。

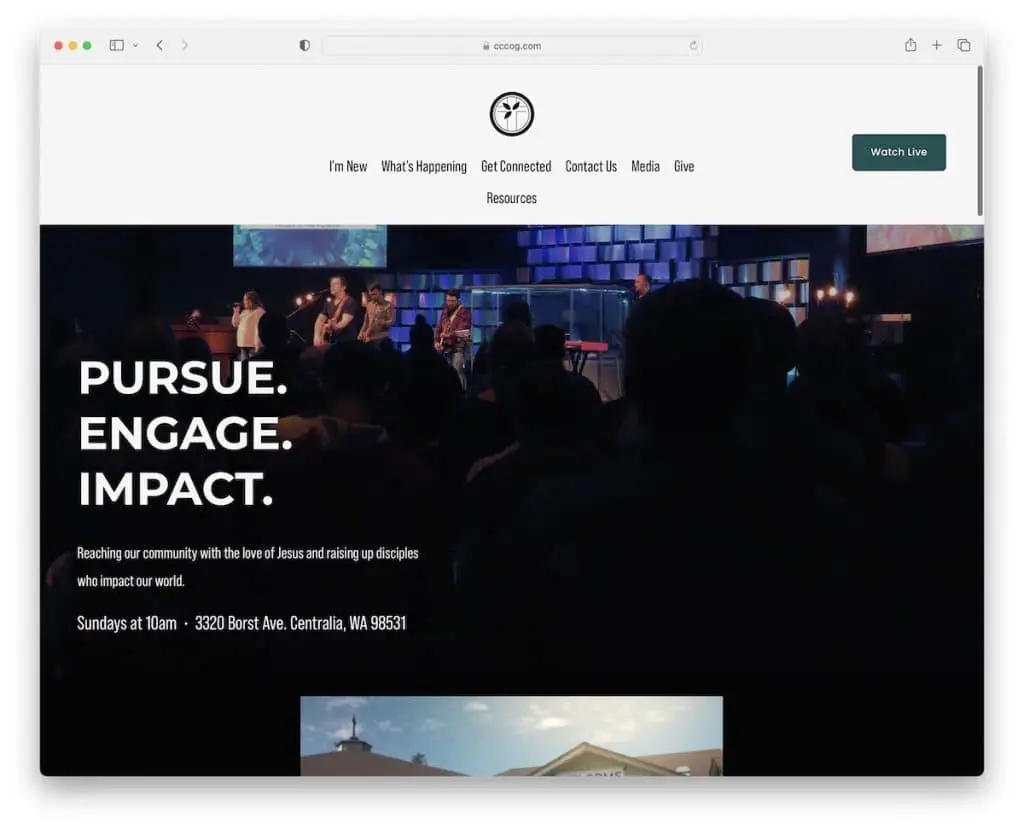
内置: Squarespace

虽然 Centralia Community Church 使用了一个相当大的标题,但当您开始滚动时它会消失,但当您返回顶部时它会重新出现以获得更无干扰的体验。
这个教堂网站使用浅色和深色的混合色调来营造动态氛围,并有一个嵌入式视频,可以让访问者在页面上停留更长时间。
注意:您可以使用根据滚动运动消失/重新出现的标题,而不是使用标准标题。
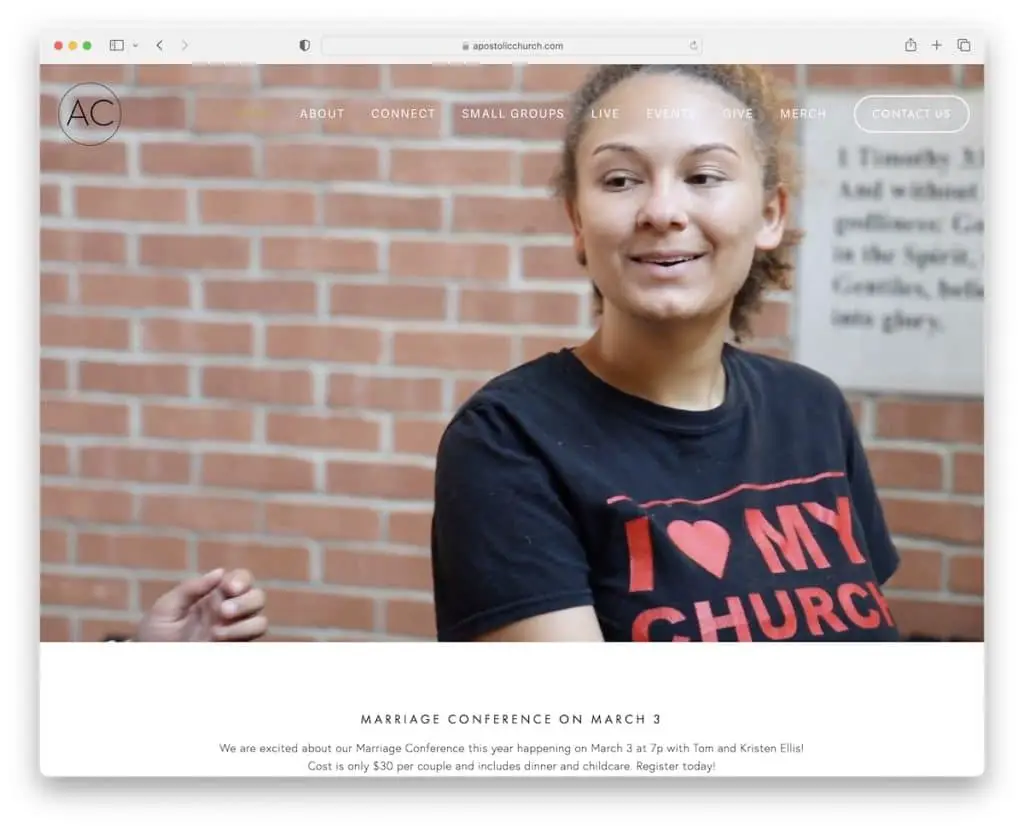
12.使徒教会
内置: Squarespace

Apostolic Church 的英雄形象变成了一段视频,网站加载后会立即引发您的好奇心。 是的,前几秒最重要,它决定了您是要留住还是失去访客。
页面的其余部分具有更基本的外观,展示了他们所有的 CTA、内容、图像等。
一个有趣的功能是只有当您到达页面底部时才会重新出现的标题。
注意:以极简主义设计为目标总是比用(太多)动画和效果填充它更好。
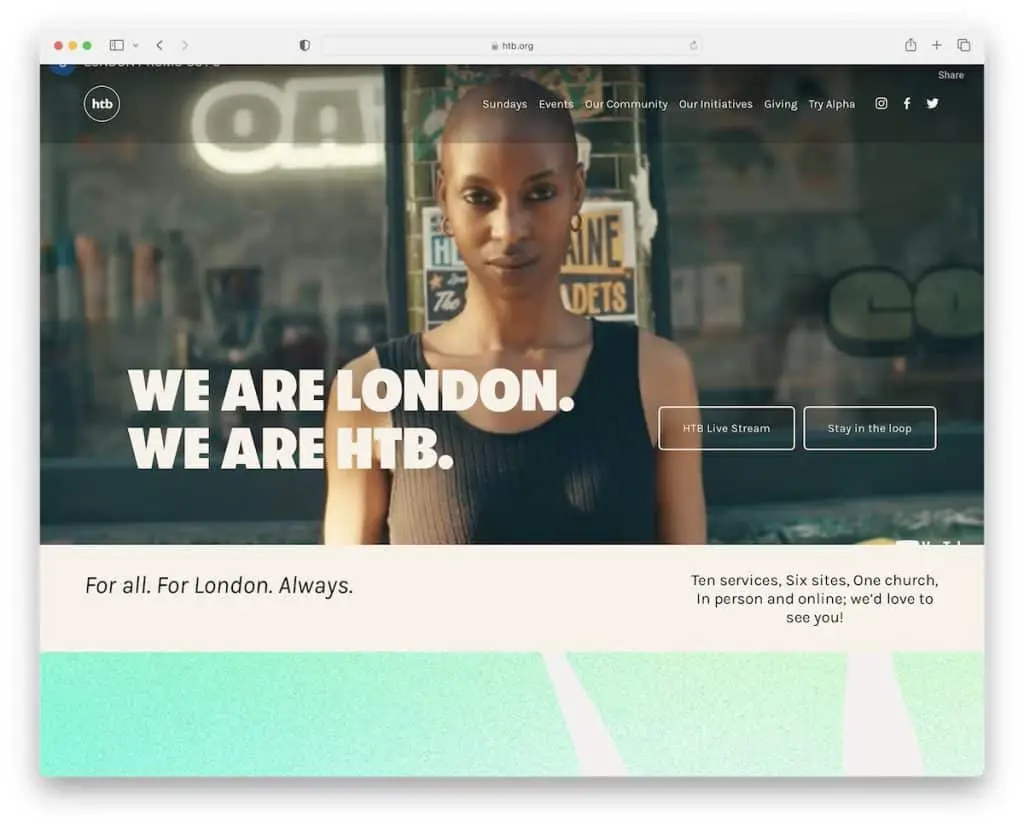
13. HTB 教堂
内置: Squarespace

HTB Church 是一个设计充满活力的网站,可以激发人们的兴趣,让您想了解更多。
虽然它没有配备搜索栏,但它有一个下拉菜单,只需单击一下即可获得所需的信息。
此外,页脚的背景是黑色的,有点出乎意料,但这就是重点。
注意:不要害怕用对比色背景制作更大胆的页脚,比如黑色。 它将使链接、CTA、表单和其他元素更加突出和居中。
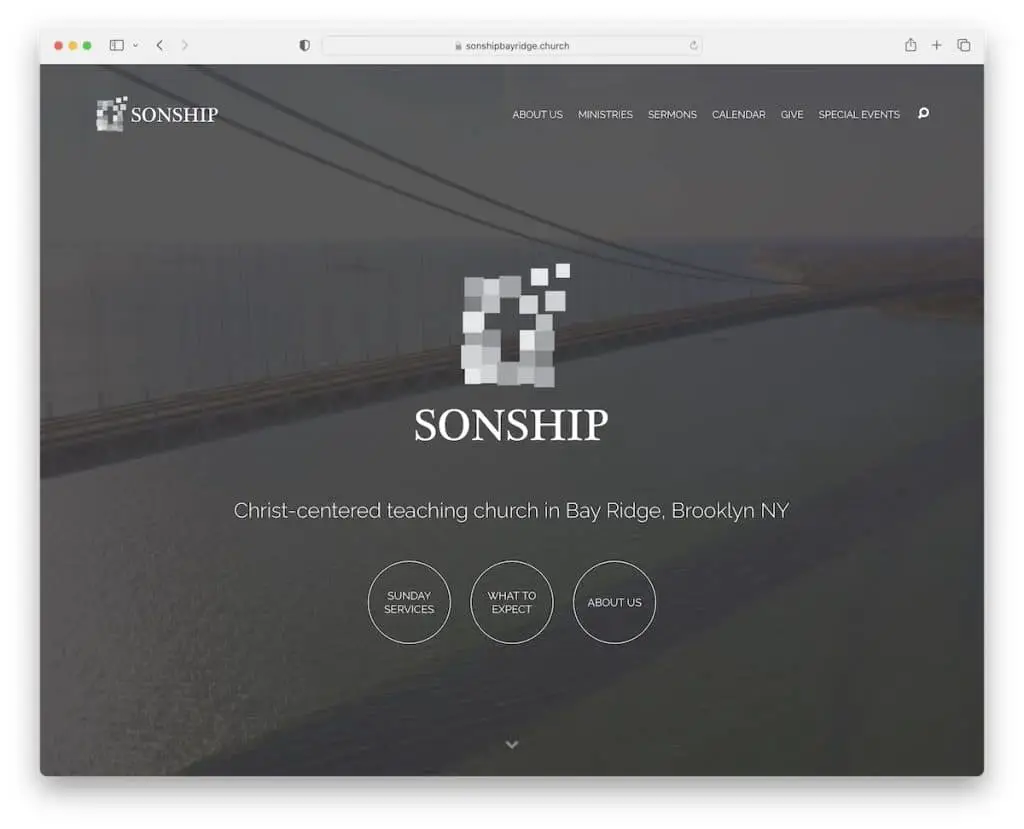
14. 子希普湾岭
内置:Maranatha 主题

Sonship Bay Ridge 有大量的部分来宣传他们的布道、圣经研究、祈祷会等。虽然所有部分都使用图像背景,但首屏的部分有一个流畅的视频,可以提供足够的参与度来保持访问者的注意力。
还有一个有用的是带有位置、联系方式和方向的集成地图(带有指向 Google 地图的链接)。
注意:使用地图展示您教会的位置(我们建议集成 Google 地图)。
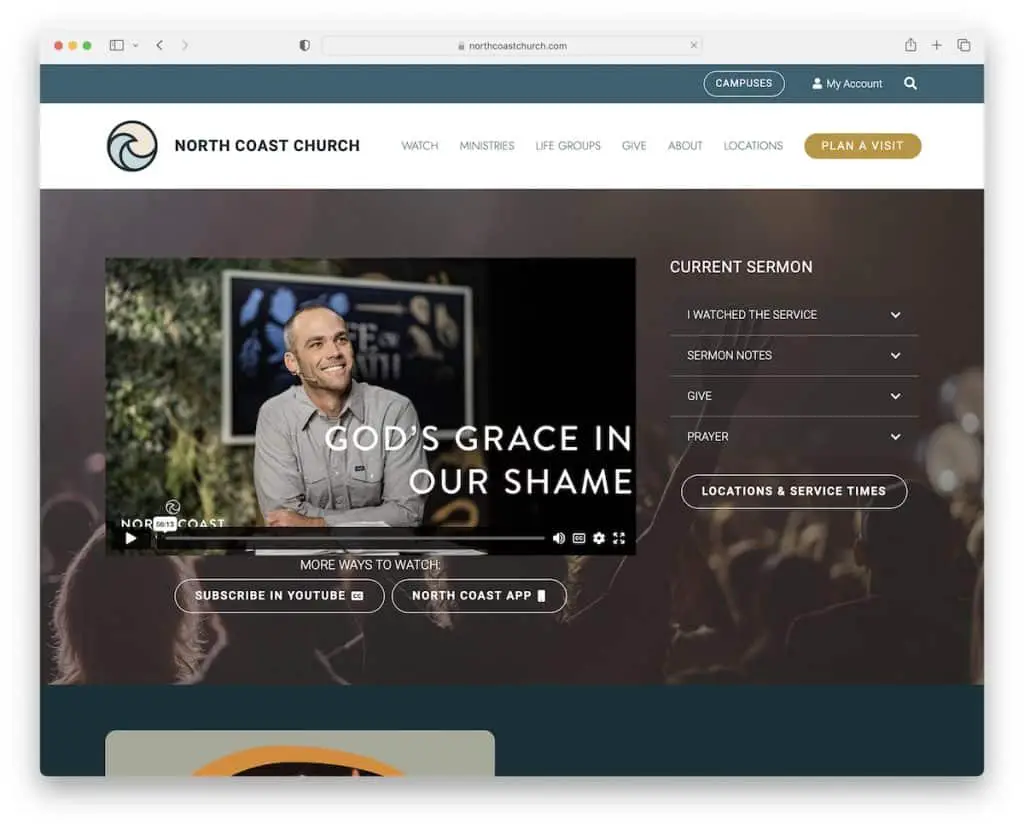
15. 北海岸教堂
内置:WPBakery

北海岸教堂使用其英雄部分让您观看其最新的布道。 但他们也有两个 CTA 订阅 YouTube 或他们的应用程序以直接访问。
这是一个设计优雅的教堂网站,使用了顶部栏和标题,但只有后者很吸引人。 此外,还有一个返回顶部按钮,可以避免完全滚动。
此外,页脚有多个 CTA 按钮、联系方式和社交按钮,可通过您喜欢的平台与他们联系。
注意:将整个布道视频嵌入首屏,这样每个人都可以立即观看而无需搜索(并改善用户体验)。
需要更多想法? 然后查看这些史诗般的 WPBakery 网站示例。
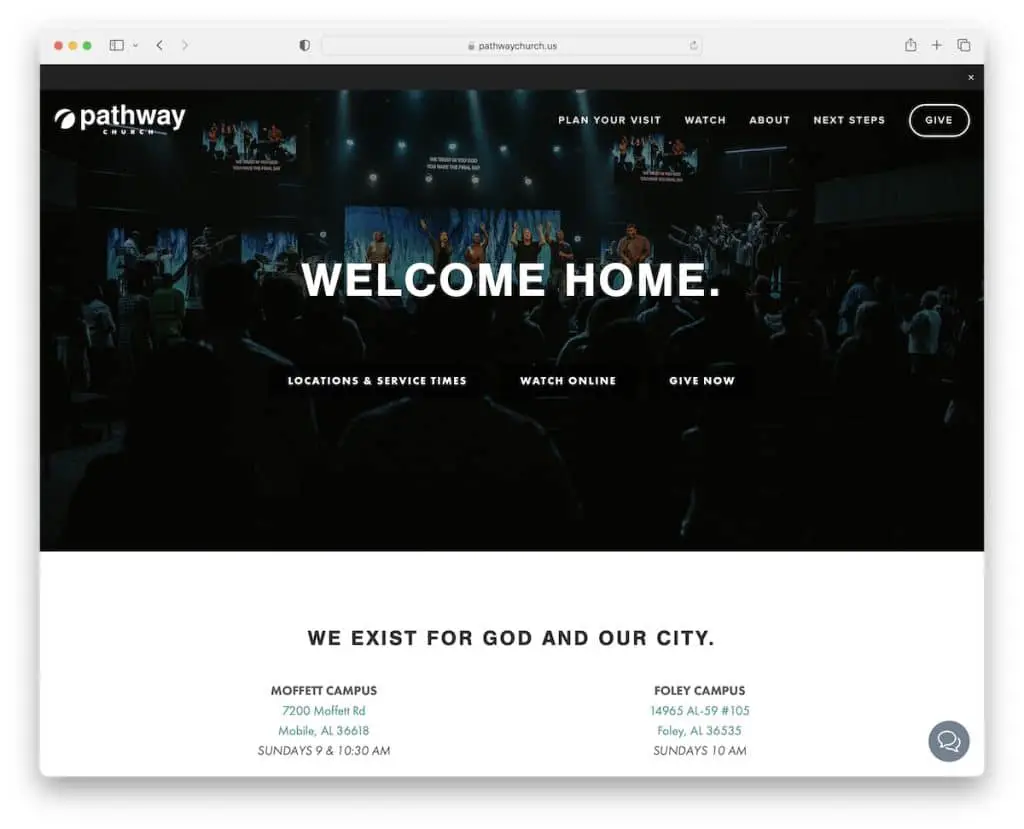
16. 途径教会
内置: Squarespace

Pathway Church 是一个干净的网站,提供出色的性能和氛围,让您更多地享受其内容。
虽然它有许多有效的部分和元素,但这个教会网站的主要特点是右下角的浮动聊天小部件。
此外,他们的媒体部分/作品集有多个标签和一个搜索栏,可以更快地找到合适的视频、演讲者等。
注意:使用(实时)聊天框改善客户服务并提供更快的答案。
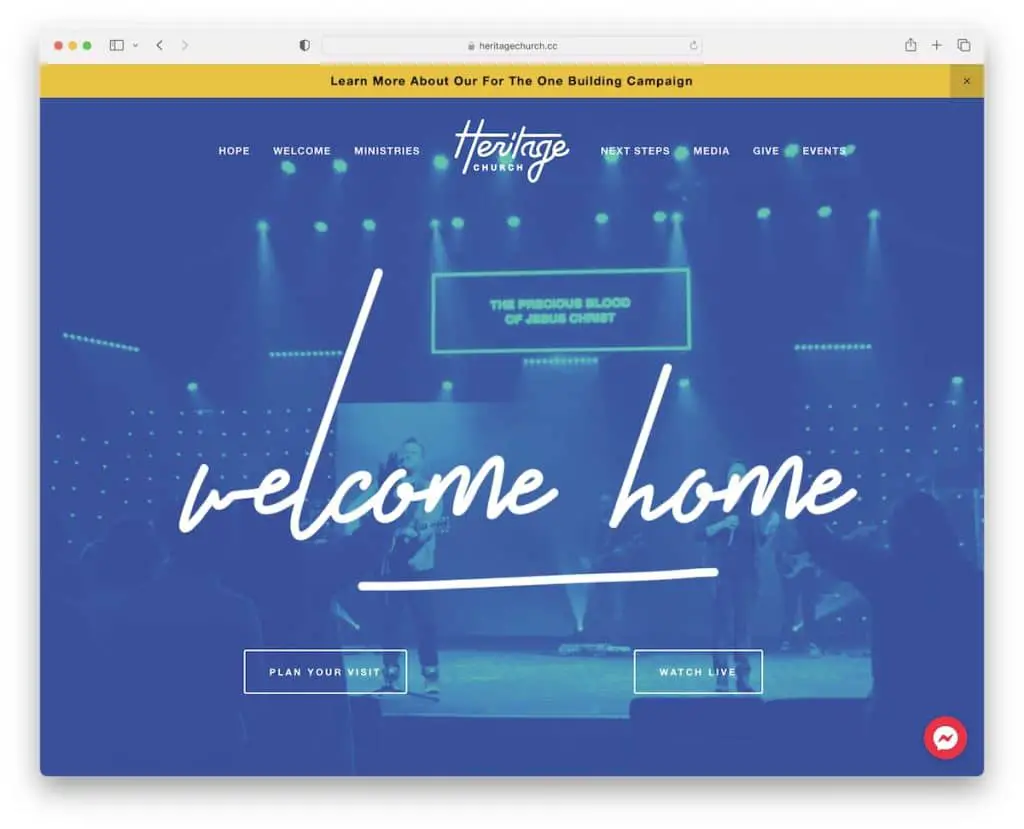
17. 遗产教堂
内置: Squarespace

Heritage Church 美丽、现代的布局使滚动和浏览其内容变得更加讨人喜欢。 顶部栏通知有一个对比鲜明的背景颜色来触发你的兴趣(但你也可以关闭它)。
您还会发现一个简单、透明的浮动菜单、一个粘性的 Facebook Messenger 图标、一个用于即将发生的事件的旋转木马和一个收藏了他们 Instagram 帖子的灯箱画廊。
注意:通过集成 IG 源向您的网站添加更多内容。 此外,使用灯箱功能查看较大的图像和视频,无需离开当前页面即可查看。
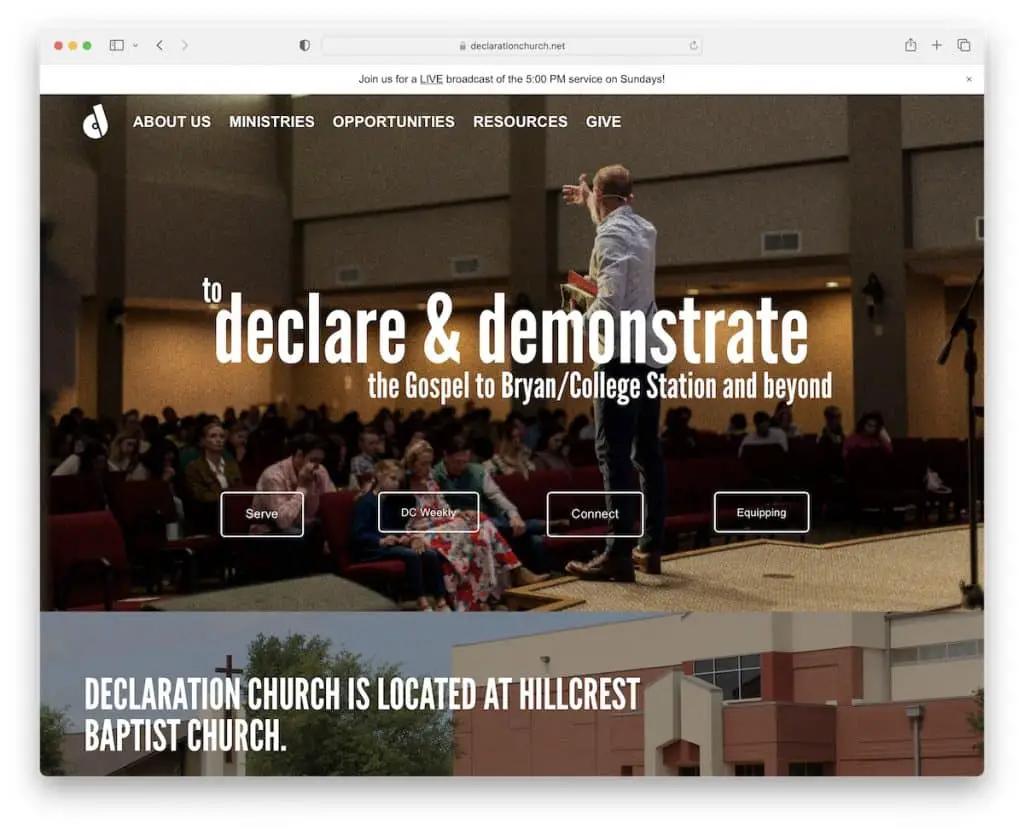
18. 宣言教堂
内置: Squarespace

Declaration Church 在右下角使用一个简单的弹出窗口来收集电子邮件,以通过必读时事通讯发展其忠实的追随者社区。
布局以视觉效果为主,并带有炫酷的文字动画以增加参与度。 在页脚中看到可点击的电子邮件和电话号码以更轻松地取得联系也很棒。
CTA 按钮都是轮廓化的,但在悬停时会变得坚固以引起注意,这值得您自己测试。
注意:通过插入时事通讯订阅表单弹出窗口来构建您的电子邮件列表。
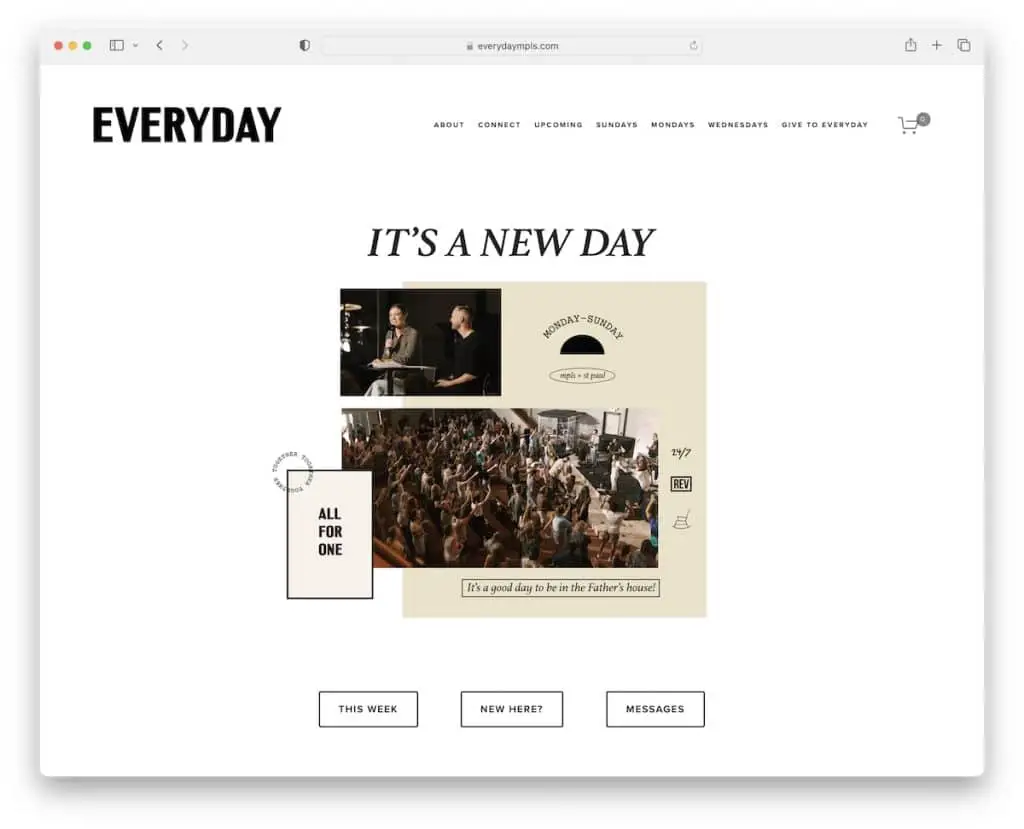
19. 每天
内置: Squarespace

Everyday 是一个极简主义的网站,拥有我们遇到过的更令人愉快的布局之一。
由于其黑白设计,其简单的外观简单且快速翻阅。
值得在您的网站上介绍的是每月的活动日历,因此潜在的参加者可以准确地知道下一次唤醒服务的时间或周四的课程时间。
注意:创建一个包含所有布道、祈祷、活动等的月历/时间表。
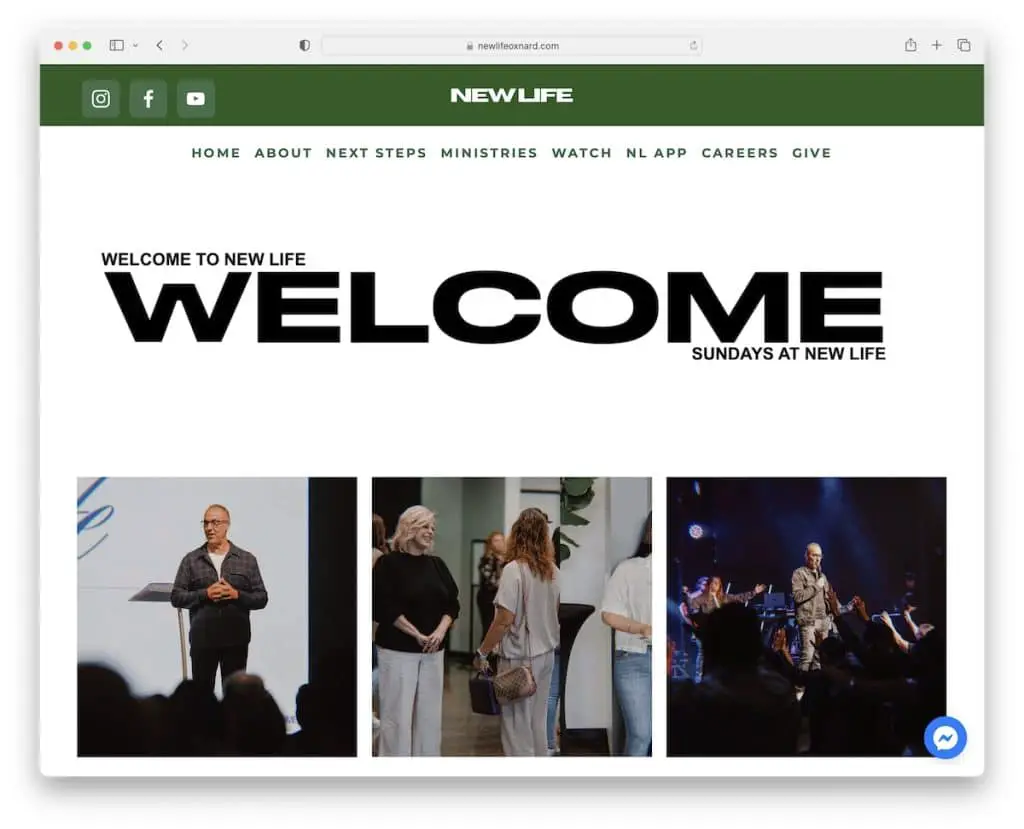
20. 新生活奥克斯纳德
内置: Squarespace

尽管 New Life Oxnard 是一个教堂网站,设计简洁,留有大量空白,但其视觉效果和大排版给访问者留下了深刻印象。
页眉和页脚极简主义,带有必要的链接和社交图标以跟上整洁的流程。
此外,New Life Oxnard 还使用 Facebook Messenger 按钮直接联系。
注意:增加字体大小在有大量空白的网站上效果很好。
如果您喜欢这篇文章,请告诉我们。
