2023 年 20 个最佳联系我们页面设计示例和模板
已发表: 2023-07-22一个成熟的网站不仅仅是漂亮的主页和全新的产品页面。 联系我们页面是访问量最大的页面之一。 因此,它应该脱颖而出,让网站访问者能够轻松地与您联系并了解您的业务。 在设计方面,它需要与您的品牌形象相结合的基本元素和风格。
本文带来了最好的“联系我们”页面设计示例,以启发并废除过时的做法。 让我们深入研究它们!
为什么联系我们页面很重要?
如前所述,一个好的网站离不开精心设计的“联系我们”页面。 重点是什么? 此页面是您网站开发过程中的一个里程碑:
- 通过多种沟通渠道提供客户支持;
- 与网站访问者建立信誉,使他们信任您并成为客户;
- 收集反馈(联系表格可以收集推荐和请求)。
7 个最佳联系我们页面设计实践
接下来,我们想为您提供制作美观的“联系我们”页面的灵丹妙药。 他们包括:
- 尽快与您联系的多种方式(例如,响应式联系表单、电话号码、电子邮件和社交媒体链接)。
- 经过深思熟虑的配色方案(使用与您的品牌颜色一致的对比色来突出显示信息)。
- 可读字体使每个人都能理解文本。
- 您的团队成员的照片。
- 地图和实际地址指出您的位置。
- 以明确的行动号召为标题。
- 相关常见问题解答或知识库文章,让客户及时找到常用搜索信息。
此外,我们还准备了 3 个额外提示,您在创建“联系我们”页面设计时不应跳过:
- 将链接放在网站顶部或“关于”页面上,以便于查找;
- 不要添加太多信息,以免页面超载;
- 不要询问太多细节以加快沟通速度。
前 20 名最佳联系我们页面
有很多例子可以向企业和模板开发人员学习。 让我们更详细地发现它们!
10 个最佳联系我们页面设计:来自真实网站的示例
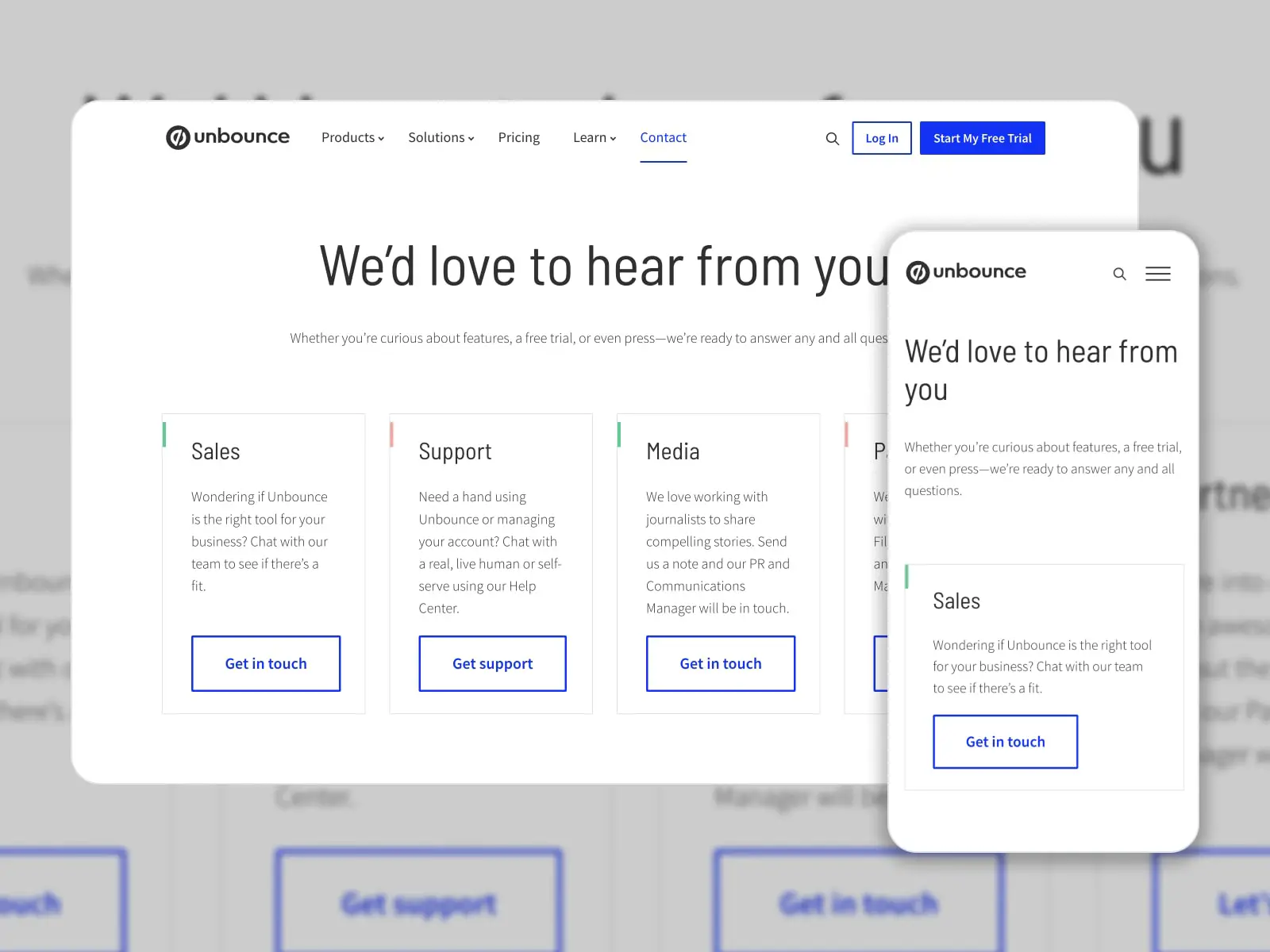
1. 取消弹跳

Unbounce 是加拿大成长型科技公司之一,业务涉及登陆页面、AI 文案、AI 优化等。 他们的“联系我们”页面位于顶部的菜单中。 它包含客户可能感兴趣的一般查询。
是什么让这个页面有效?
这一切都以欢迎标题“我们很乐意听取您的意见”开始,这与用户建立了更密切的关系。 然后,有四个沟通渠道可以通过专用按钮快速从特定部门获得答案。 下一部分将介绍办公地点和电话号码。
更多细节
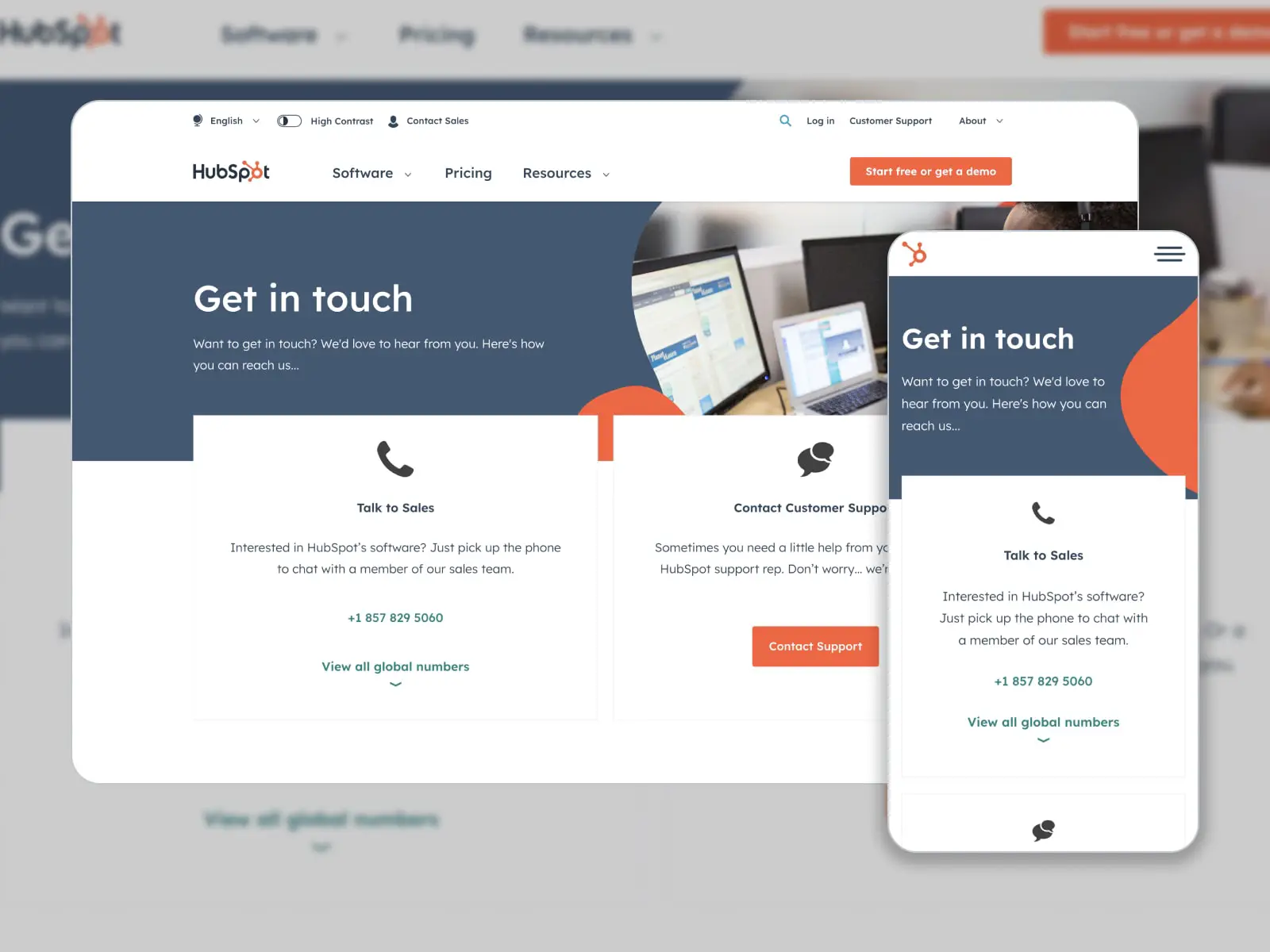
2. 集线器

Hubspot 负责营销软件和服务。 该公司有一个结构良好的“联系我们”页面,旨在销售产品和解决问题。 它可以在页面顶部访问。 客户只需点击几下即可到达。
是什么让这个页面有效?
Hubspot 集成了提供最佳客户服务的工具:友好的句子语气、与销售和支持代理立即联系的号召性用语,以及全球和本地电话号码。 此外,由于他们嵌入了带有方向的地图,因此可以进入他们的总部。 由于 Hubspot 在不同国家/地区设有办事处,因此他们添加了地址、联系信息和照片。
更多细节
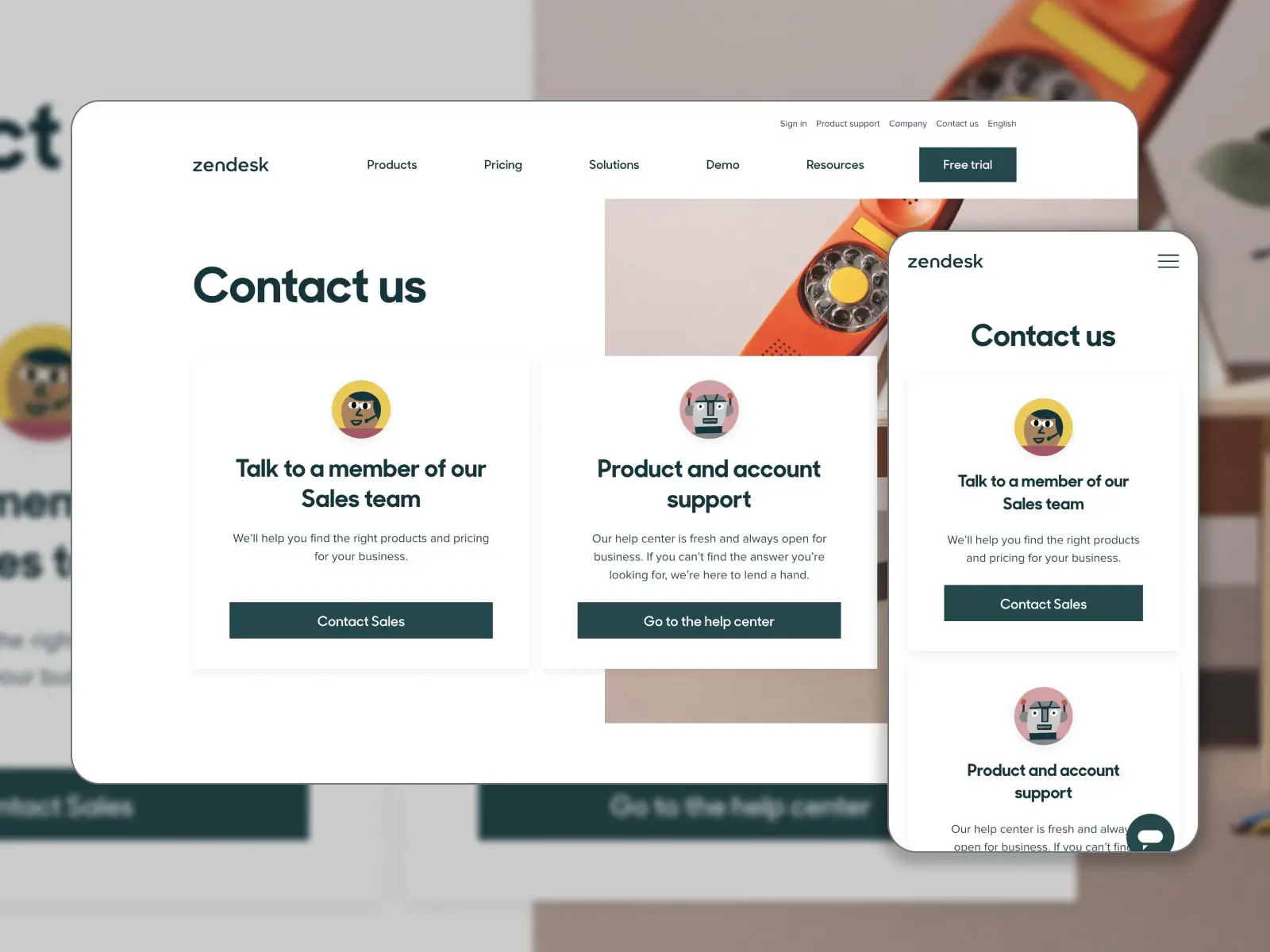
3.Zendesk

Zendesk 开发服务和销售解决方案,以便与客户建立无忧的个性化联系。 在首屏上,他们的“联系我们”页面让客户可以与销售和支持团队交谈。
是什么让这个页面有效?
该页面设计简约、简洁,并提供易于查找的联系选项。 第一个打开联系表单以联系销售团队成员。 第二个通向服务台。 该页面还包括全球 Zendesk 办事处的详细信息(地址和官方网站)。
更多细节
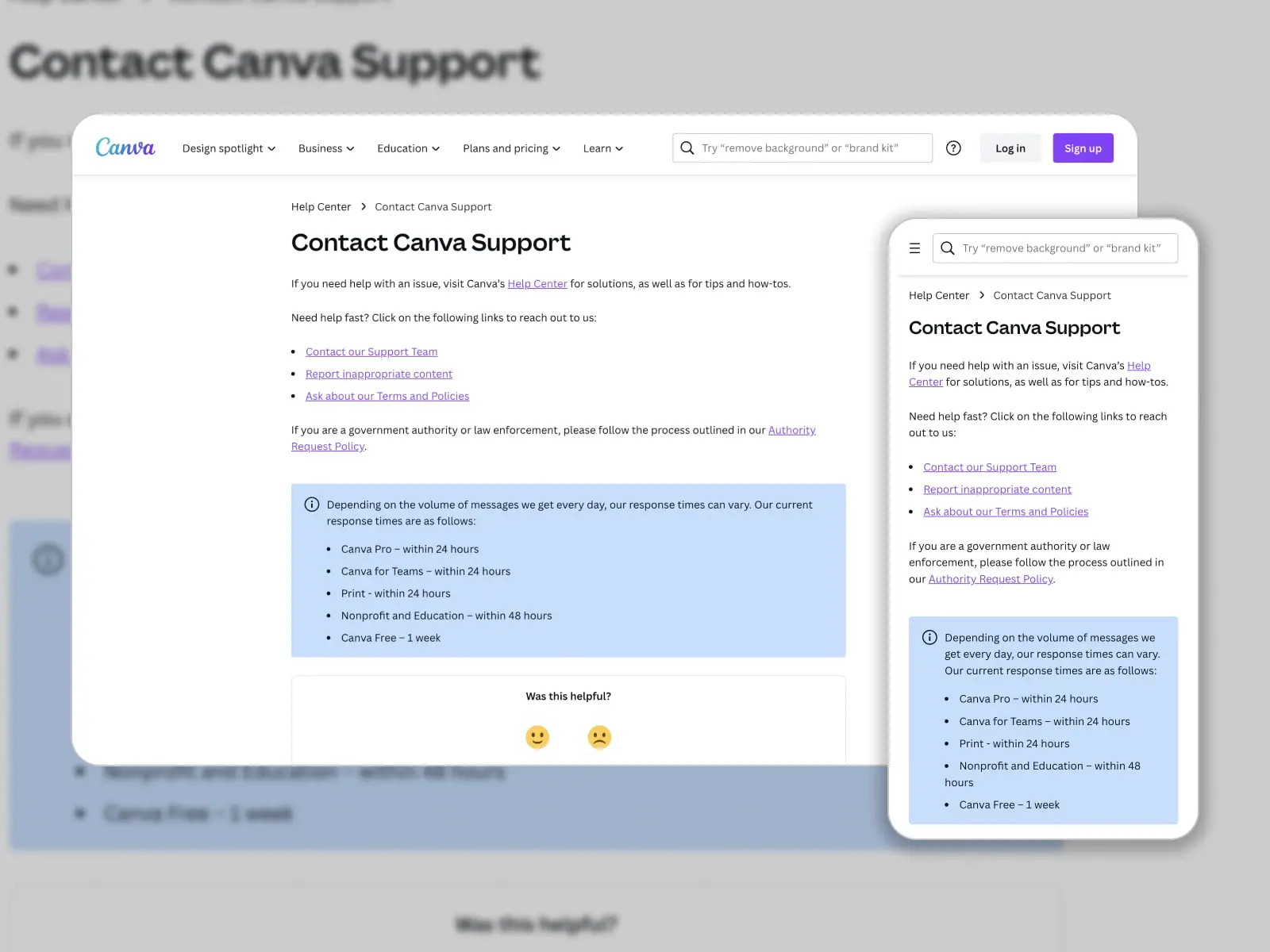
4.画布

Canva 因提供各种可轻松创建内容的现成模板而闻名。 其设计适合多种用途。 Canva 联系页面应涵盖不同的支持渠道以帮助其用户。 如果您转到“学习”>“帮助中心”>“Canva 支持选项”,您会发现三个链接来联系他们的团队。
是什么让这个页面有效?
该页面简单而有用,用户可以启动聊天机器人、通过联系表单报告任何内容问题以及发送有关 Canva 条款和政策的查询。 方便的是,在具有不同背景颜色的框中有平均响应时间。 对支持选项进行评分后,您将获得其他客户经常搜索的知识库文章。
更多细节
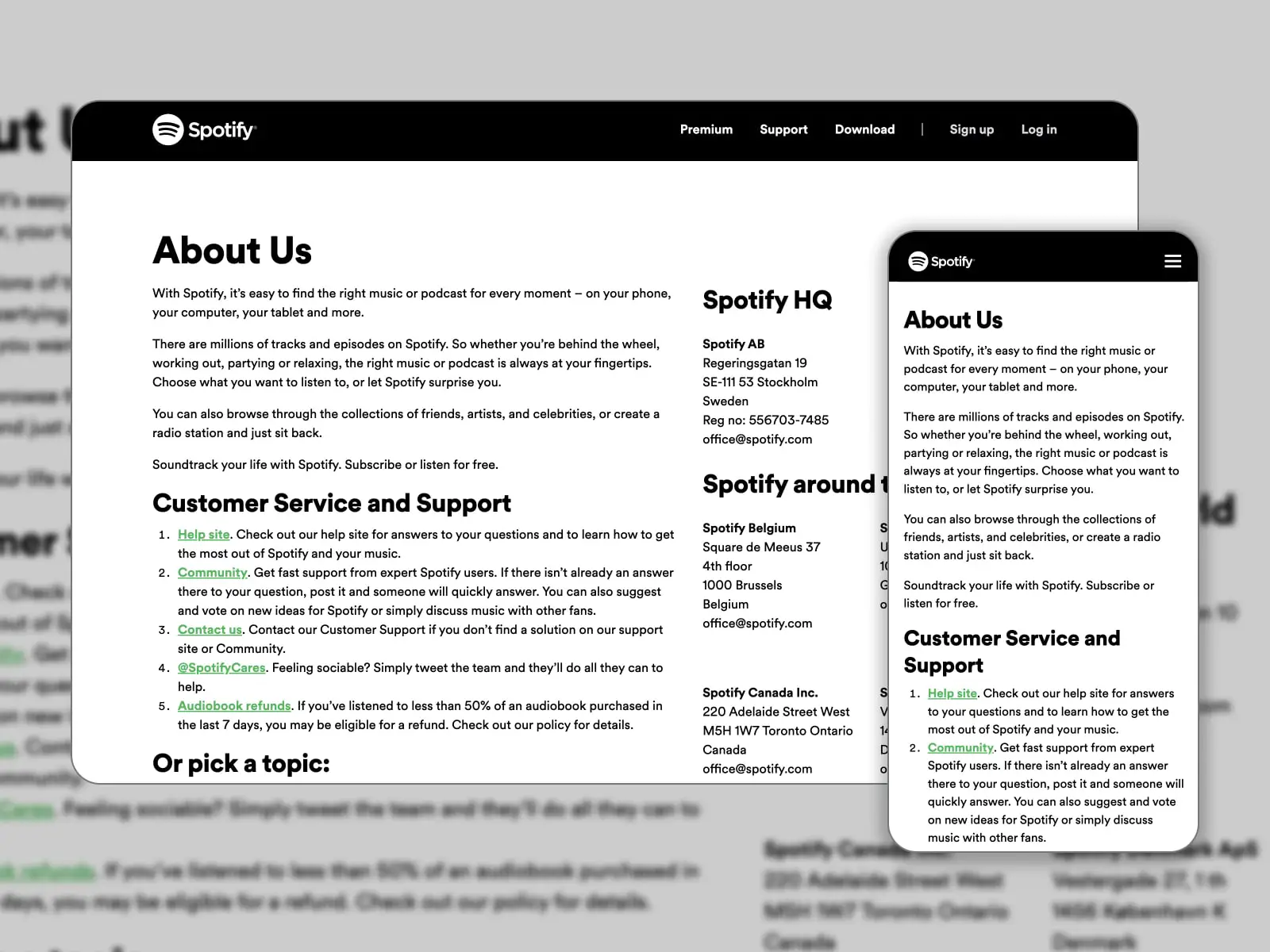
5. Spotify

Spotify 是一个在手机、电脑、平板电脑等上分发音乐和播客的平台。您可以免费订阅或收听曲目和剧集。 联系信息添加到网站页脚的“关于”页面。
是什么让这个页面有效?
无论访问者需要客户服务和支持还是 Spotify 总部的详细信息,他们都会在此页面上进行搜索。 首先,有五个链接选项可供选择。 其中包括包含常见问题解答的帮助网站、社区页面、个性化支持联系表、Twitter 支持页面和有声读物退款政策。 除此之外,Spotify 团队还列出了三个部分的链接:广告、新闻和工作。
更多细节
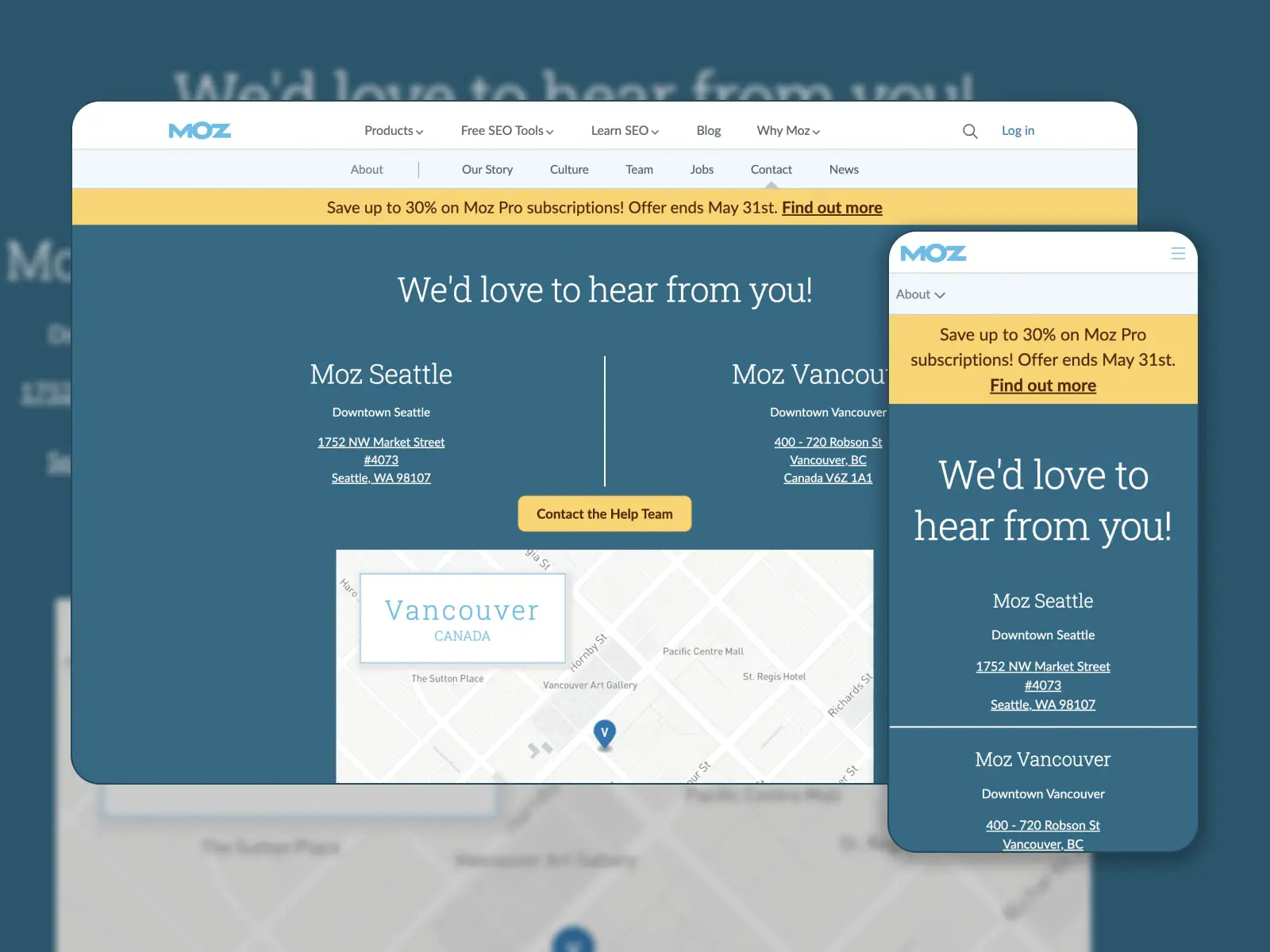
6.莫兹

Moz 提供免费和付费的 SEO 软件来帮助网站在搜索结果中排名更高。 创建良好的联系页面的第一步是使其在您的网站上可见。 Moz 做得很好,将链接放在顶部菜单上。
是什么让这个页面有效?
除了西雅图和温哥华的 Moz 办事处的清晰信息外,访客还可以通过黄色按钮一键联系帮助团队。 他们导航到响应式联系表单,其中包含主题、姓名、电子邮件、主题和详细信息等字段。 亲自访问 Moz 办公室时,地图会派上用场。
更多细节
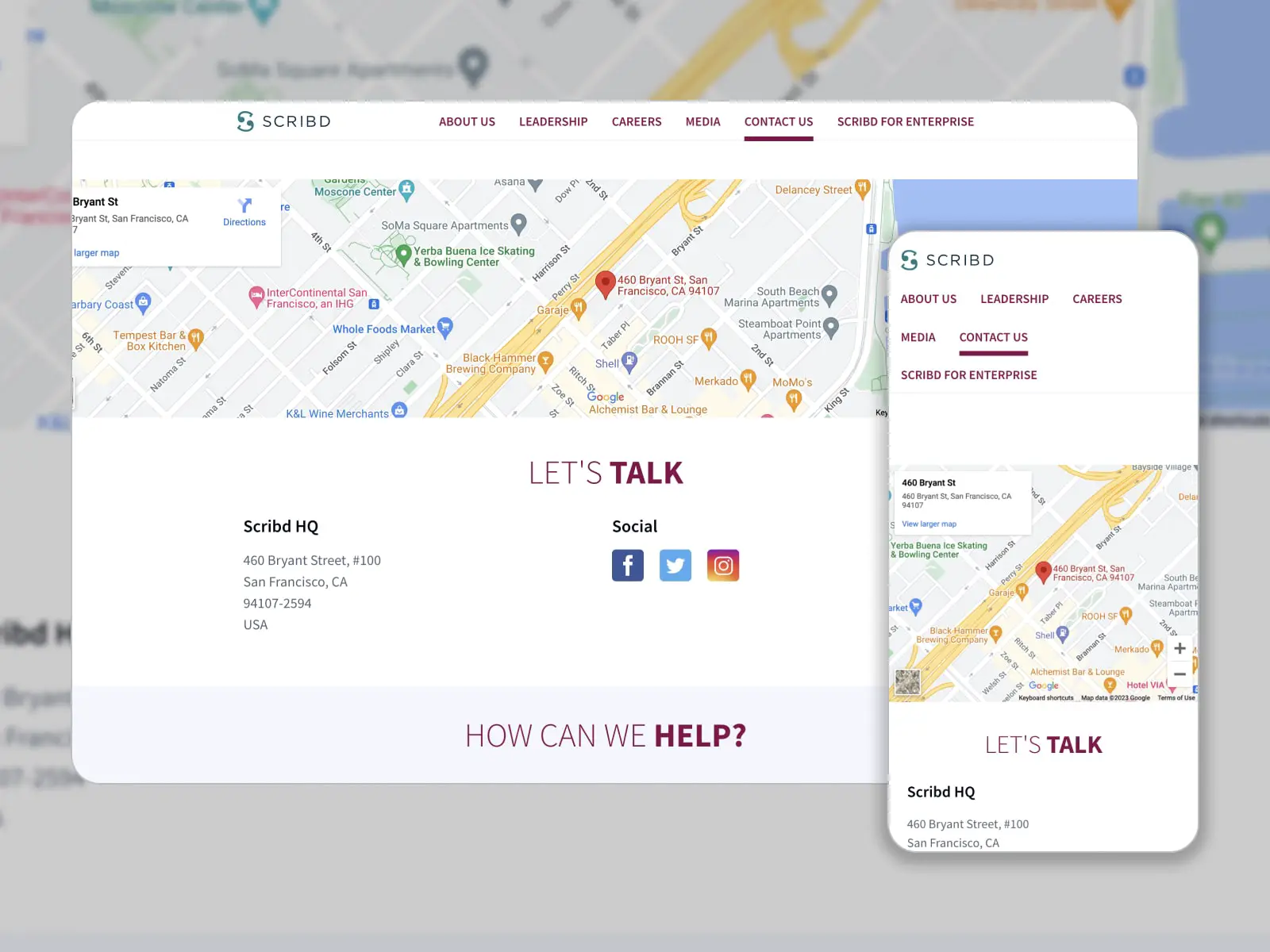
7. 抄写

Scribd 让您可以访问一个数字图书馆,其中包含数百万本电子书、有声读物、杂志、播客等。 该团队优先考虑客户,创建了一个引人入胜且易于理解的联系页面。
是什么让这个页面有效?
Google 地图上定义的位置、带有 CTA 的标题、实际地址、社交媒体链接和帮助按钮 - 所有这些元素构成了独特的“联系我们”页面。 配色方案反映了 Scribd 品牌颜色。 当您将鼠标悬停在组织良好的按钮上时,您将能够与支持团队开始聊天,找到所需的电子邮件,或转到版权和出版商页面。
更多细节
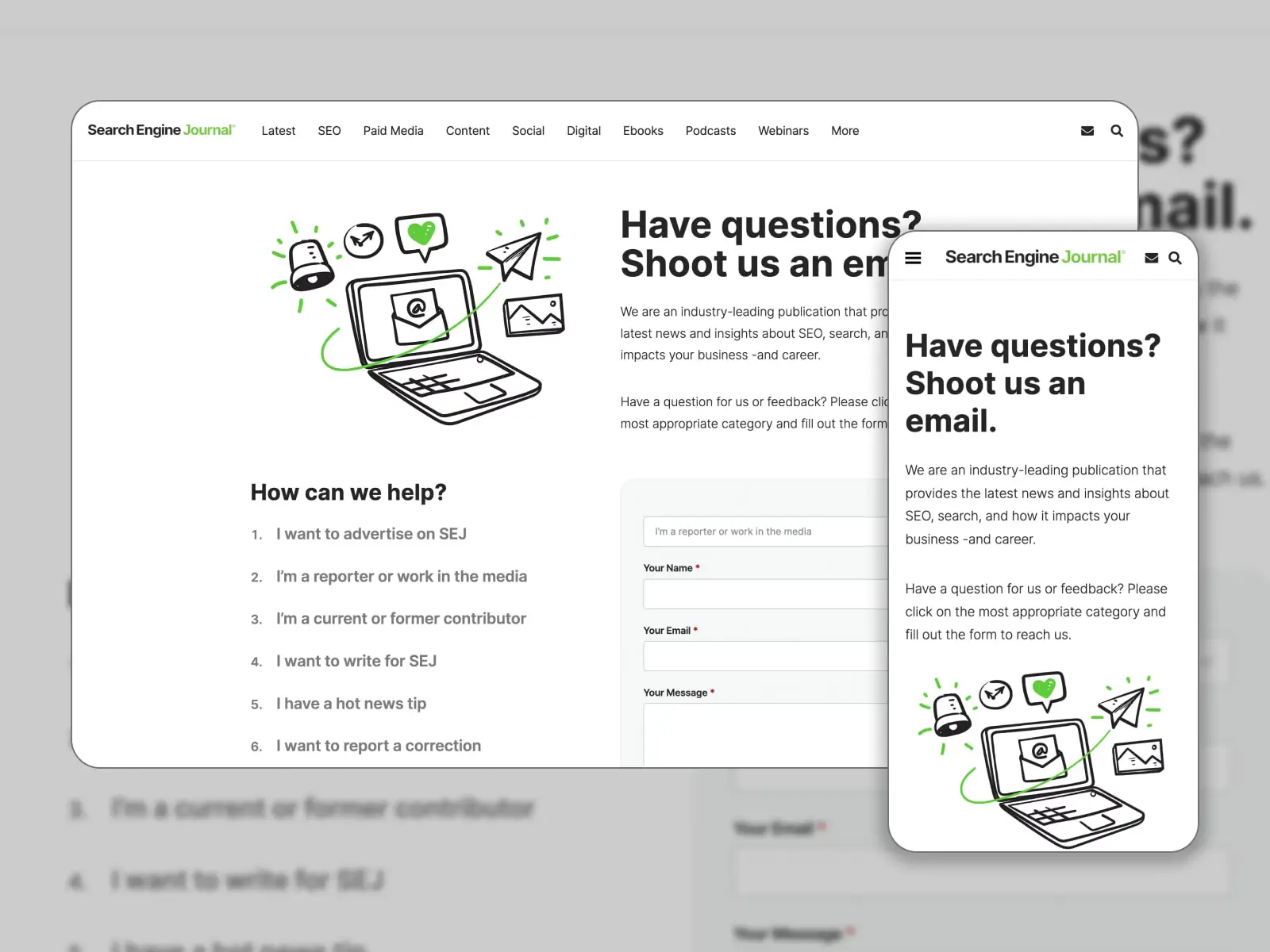
8.搜索引擎杂志

搜索引擎期刊是一个著名的资源,提供有关最佳 SEO 实践、最新搜索新闻、社交媒体和数字营销策略的文章。 以创意标题“有疑问吗? 给我们发一封电子邮件。”,他们的“联系我们”页面以简洁的设计和大胆的 CTA 吸引了人们的注意。
是什么让这个页面有效?
与搜索引擎期刊网站类似,“联系我们”页面采用绿色和白色。 经过简短的描述后,访问者将看到一个通过 reCAPTCHA 服务增强的清晰联系表单。 他们可以通过单击列表上的相关查询来选择主题。 该页面还清楚地标明了 SEJ 的邮件地址。
更多细节
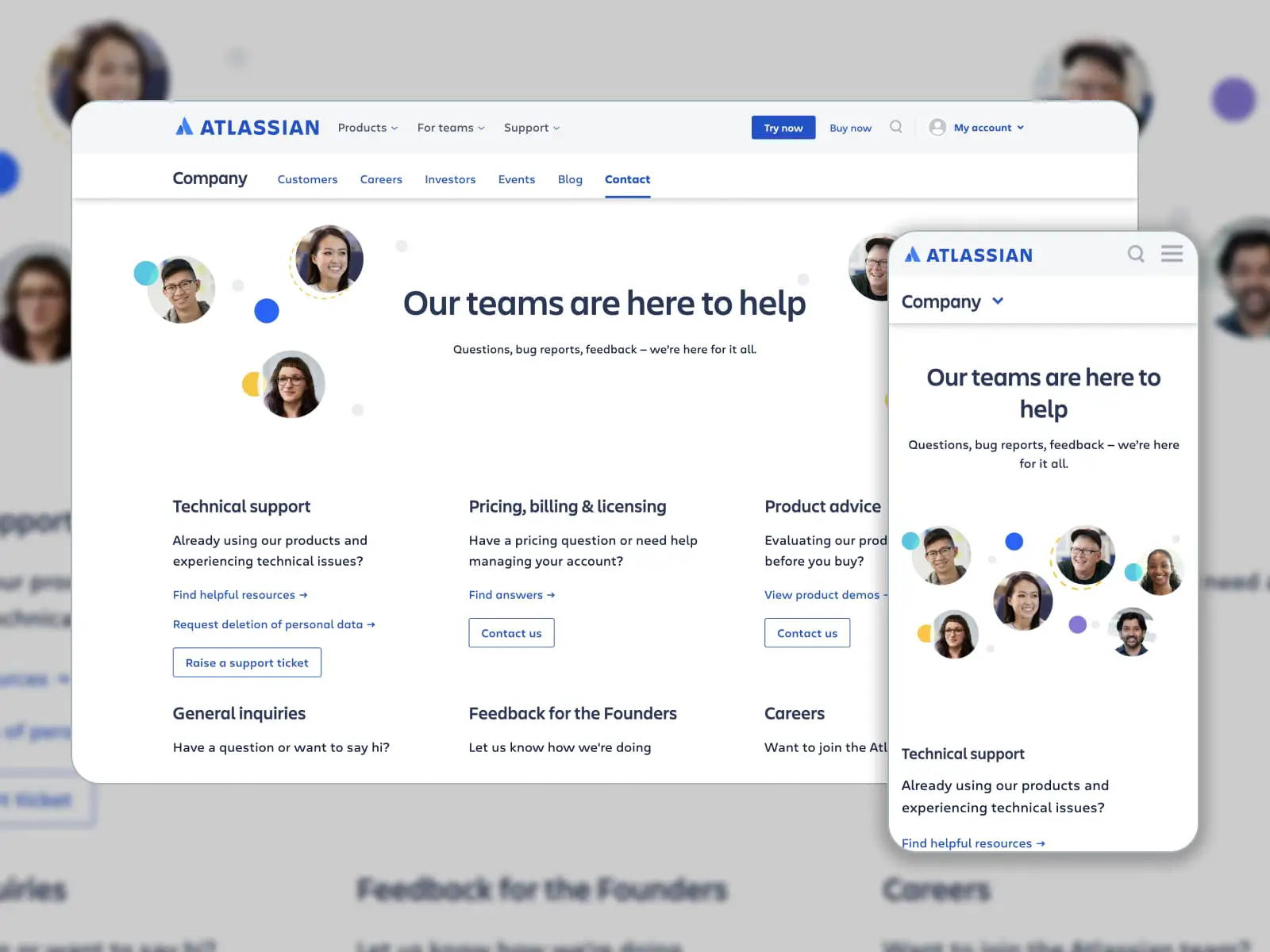
9.阿特拉斯

Atlassian 旨在为公司开发功能齐全的软件来管理其工作流程和团队。 其产品使他们能够促进协作和组织想法。 Atlassian 联系我们页面是一个结构良好、信息丰富且有吸引力的页面示例。
是什么让这个页面有效?
Atlassian 使其客户能够通过多种方式联系其团队:支持票、易于填写的联系表格或提交给创始人的反馈。 除了办公地址和电话号码外,该公司还通过团队成员的真实照片展示透明度。
更多细节
10.摩托出版社

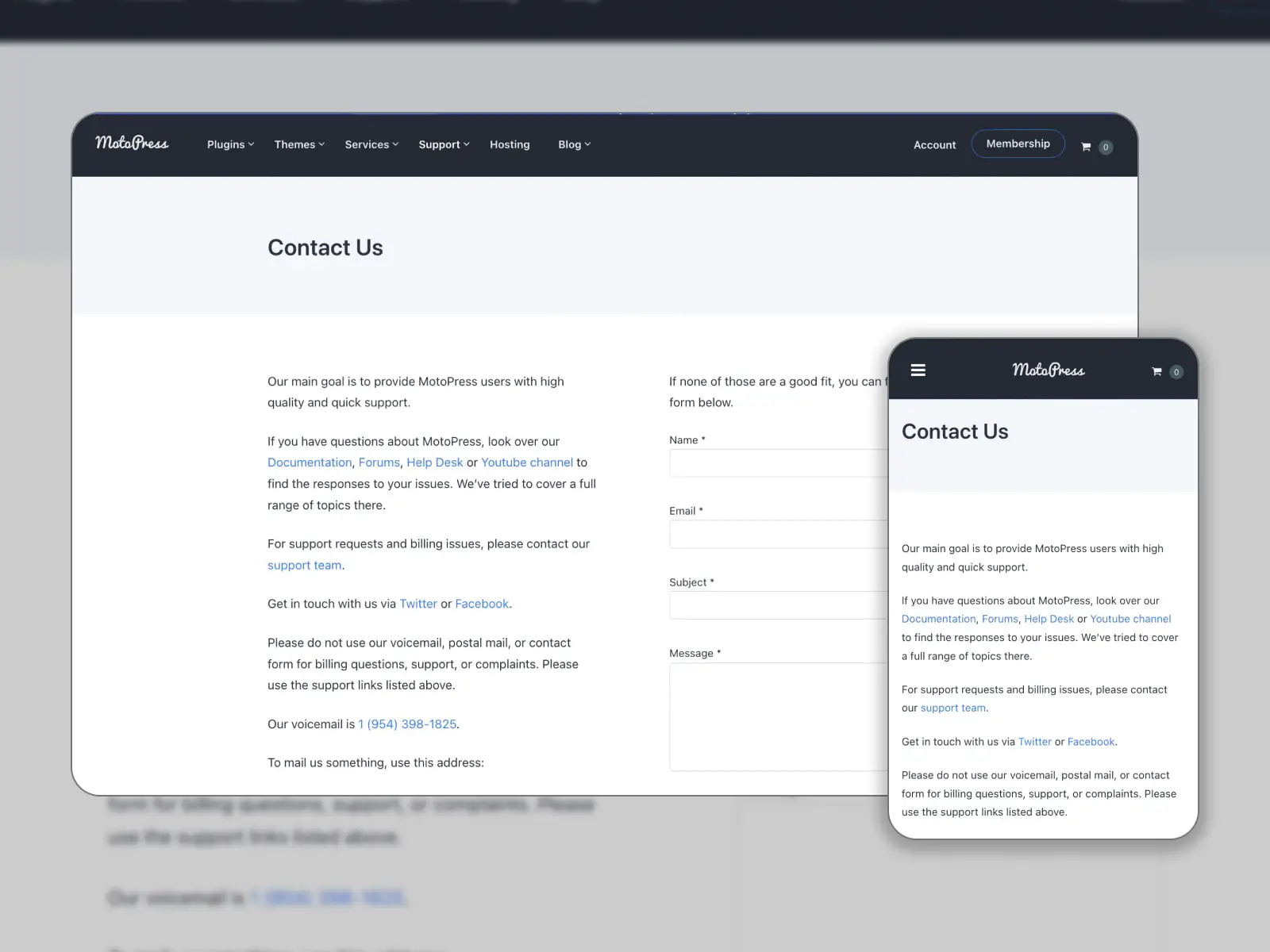
如果没有在 MotoPress 联系我们页面上进行交谈,我们就无法编制该列表。 它位于页脚中,具有简约但干净的设计,包含主要元素。 访问者可以快速浏览此页面以获得所有有用的链接。
是什么让这个页面有效?
MotoPress 插入其文档、论坛、帮助台和 YouTube 频道的链接。 对于客户来说,提交有关支持和计费的请求是小菜一碟。 此外,Twitter 和 Facebook 上还有 MotoPress 个人资料的链接。 您可以访问公司的语音信箱和邮件地址。 如果此信息不能解决您的问题,您可以通过联系表发送询问。
更多细节
10 个最佳联系我们页面设计:模板示例
让我们来看看专业人士为“联系我们”页面精心打造的创意和实用设计吧!
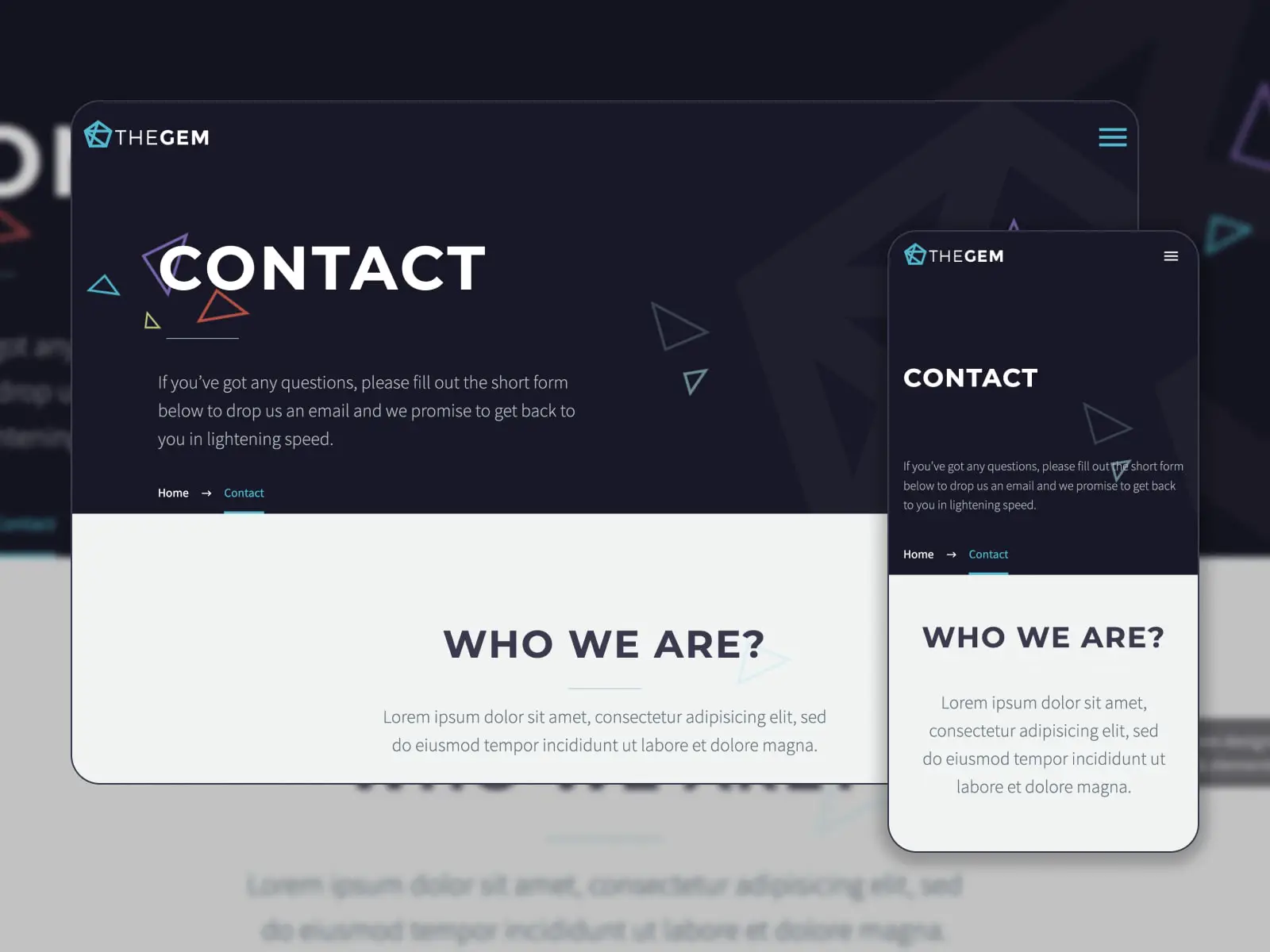
11. 宝石

TheGem 是一个多用途 WordPress 主题,包含适合不同领域的模板。 该主题与 Elementor 兼容,确保流畅的页面编辑和自定义。 您可以自由管理网站的风格并集成自定义小部件。 每个演示都有独特的“联系我们”页面设计示例。 让我们将数字营销解决方案视为最受欢迎的解决方案之一!
是什么让这个页面有效?
此联系人页面由带有指向位置的地图、联系信息(地址、电话号码和电子邮件)以及社交网络链接组成。 嵌入联系表格以收集有关其他主题的请求。 粗体字体可以帮助访问者找到所需的部分。
更多详细信息 演示托管
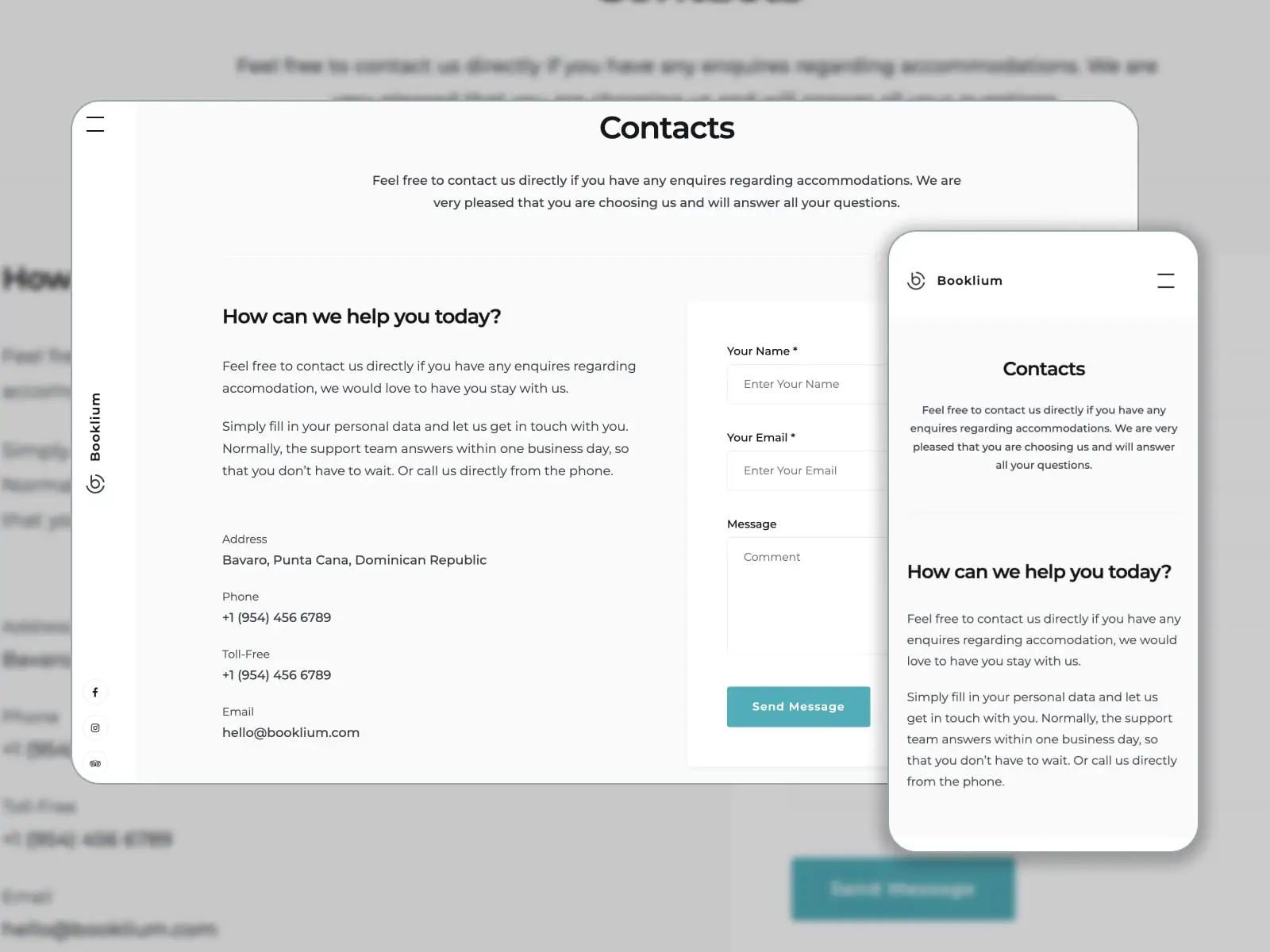
12. 书库

Booklium 是与预订插件捆绑在一起的最佳 WordPress 度假租赁主题之一。 它为不同类型的租赁住宿提供了 5 个以上的演示。 当谈到主题包中包含的联系我们页面时,它们是根据主要业主的需求而开发的。
是什么让这个页面有效?
由于 Booklium 是一款高级 WordPress 租赁主题,其“联系我们”页面模板使您可以自由添加地址、电话和电子邮件。 当您在 Google 地图上指定时,房客可以更轻松地了解您酒店的位置。 他们可以通过联系表格向您发送消息,并在常见问题解答部分找到最常见问题的答案。
更多详细信息 演示托管
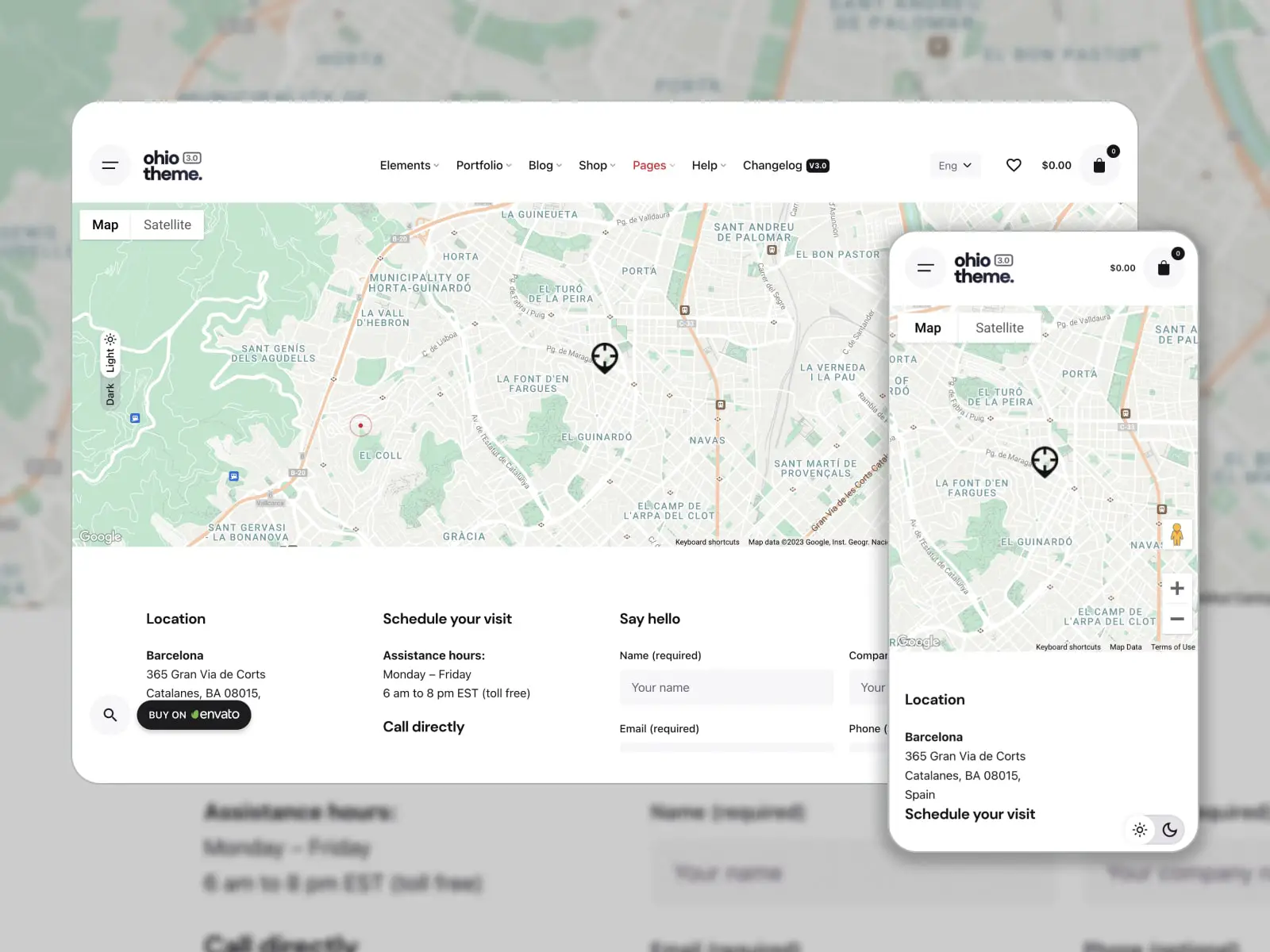
13.俄亥俄州

俄亥俄州适合创意机构、作品集、博客、在线商店等的 WordPress 网站。您可以使用 WPBakery 或 Elementor 页面构建器自定义现代且简洁的布局。 Ohio 支持流行的 WordPress 插件,并附带预制模板,包括 6 个不同风格的“联系我们”页面。
是什么让这个页面有效?
经典的“联系我们”页面设计提供浅色和深色模式。 它允许您在地图上显示您的位置,告知客户您的营业时间,并添加电话号码以直接拨打。 简短的 CTA“打个招呼”鼓励访问者通过联系表获取报价。
更多详细信息 演示托管
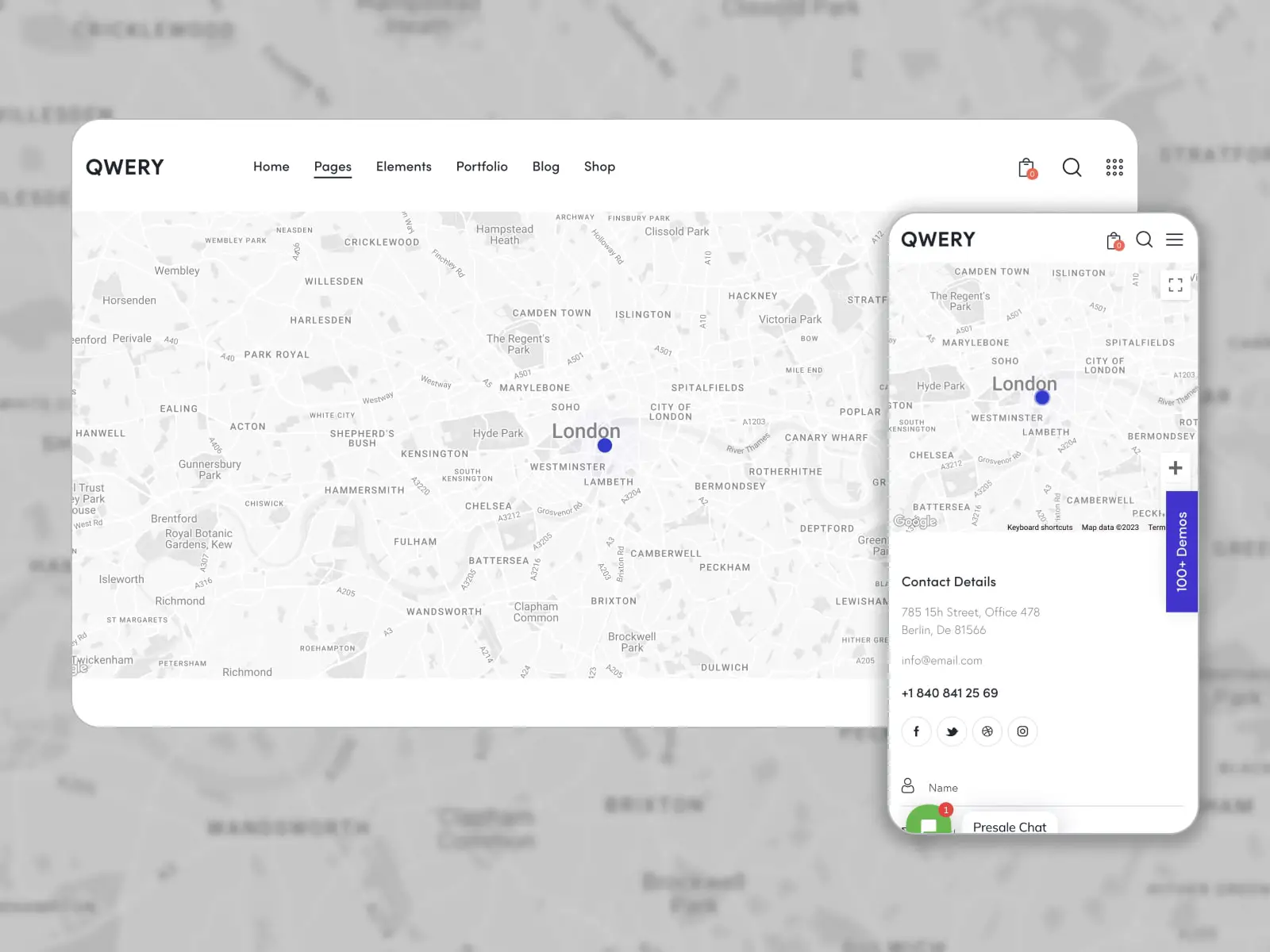
14. Qwery

Qwery 是最畅销的多用途 WordPress 主题之一,具有适用于多种企业的模板。 它结合了时尚的演示和强大的功能。 该主题使用 Elementor 构建,提供预订选项和灵活的自定义工具。 默认皮肤提供 3 种“联系我们”页面设计。
是什么让这个页面有效?
将位置添加到地图后,您可以显示联系详细信息(地址、电子邮件和电话号码)和响应式联系表单。 后者询问访问者的姓名、电子邮件地址、电话、主题和消息。 此页面还介绍了社交媒体上的个人资料链接。
更多详细信息 演示托管
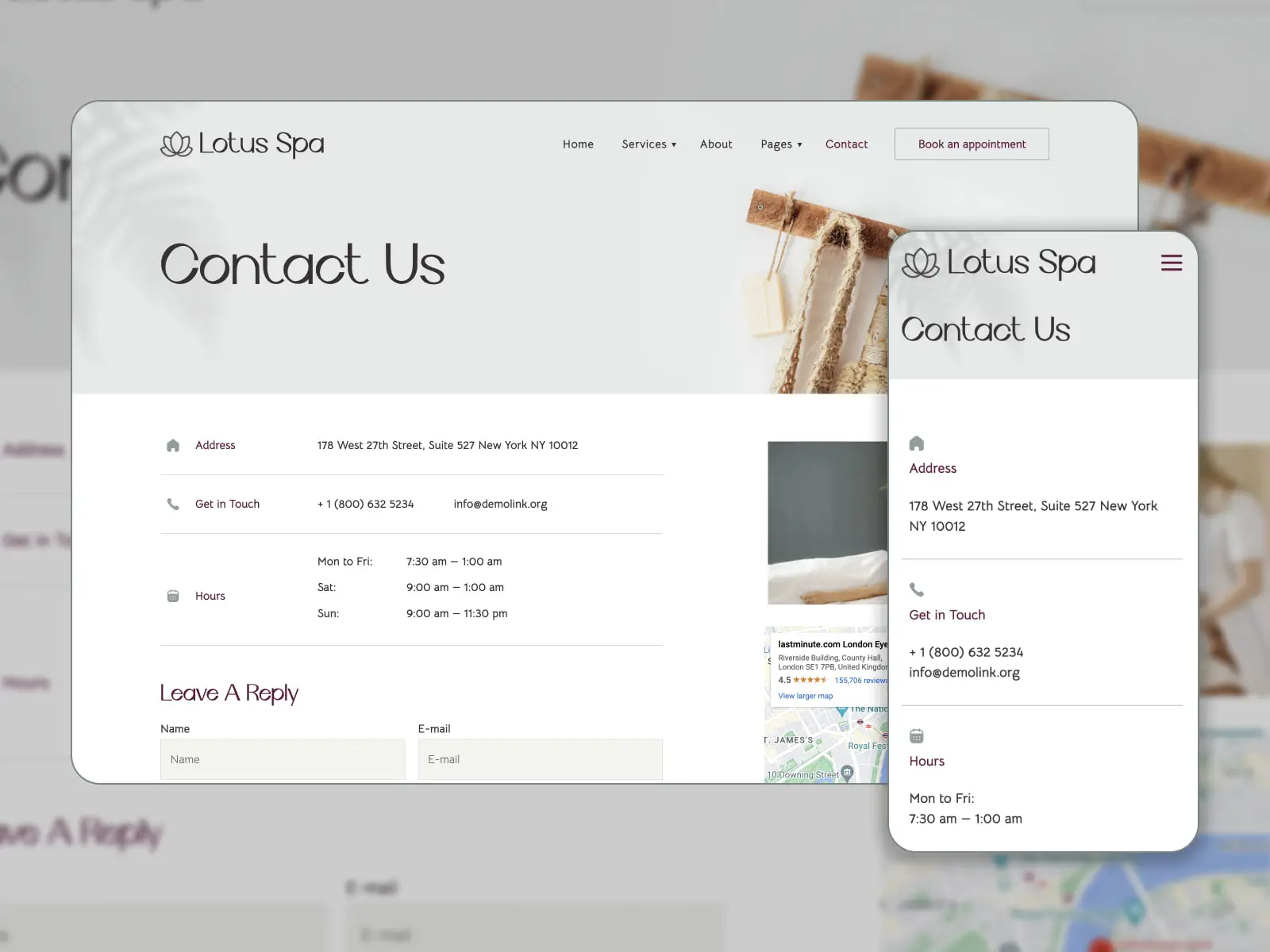
15. 莲花水疗中心


Lotus Spa 旨在为美容和水疗沙龙、健康中心、美甲工作室等建立在线形象。您可以访问预先制作的 Elementor 模板和预约安排功能。 由于 Lotus Spa 涉及服务,因此“联系我们”页面设计应考虑潜在客户可能需要的所有信息。
是什么让这个页面有效?
哪些必备细节可以增强服务业务网站? 实际地址以及地图、联系电话号码、电子邮件和工作时间。 Lotus Spa 可让您概述您的日程安排并通过联系表接受消息。
更多详细信息 演示托管
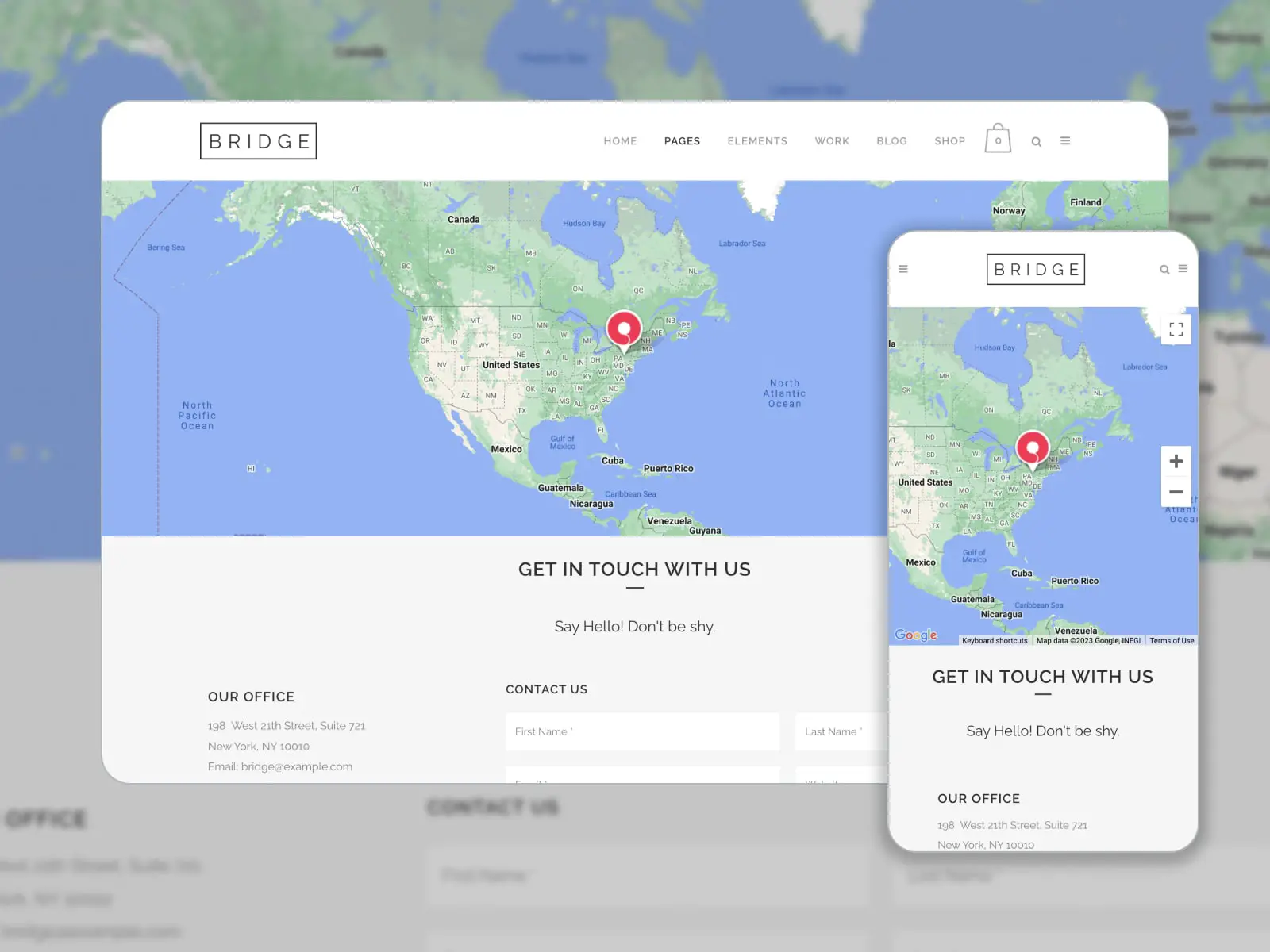
16. 桥

Bridge 因其使用 Elementor 和 WPBakery 页面构建器设计的多用途创意演示集合而被选中参加本次综述。 该主题反应灵敏且功能丰富,为您的 WordPress 网站提供可自定义的页面布局、灵活的页眉和页脚部分以及自定义元素。 让我们深入了解 Bridge 原始 Elementor 演示中的“联系我们”页面!
是什么让这个页面有效?
它负责处理地图上的办公室位置、地址、电子邮件、电话号码和传真。 社交媒体链接将帮助访问者找到您的个人资料。 友好的 CTA“打个招呼! 别害羞。” 指导简约而有效的联系表单,其中包含几个字段:名字、姓氏、电子邮件、网站和消息。 页面配色方案与网站的风格一致。
更多详细信息 演示托管
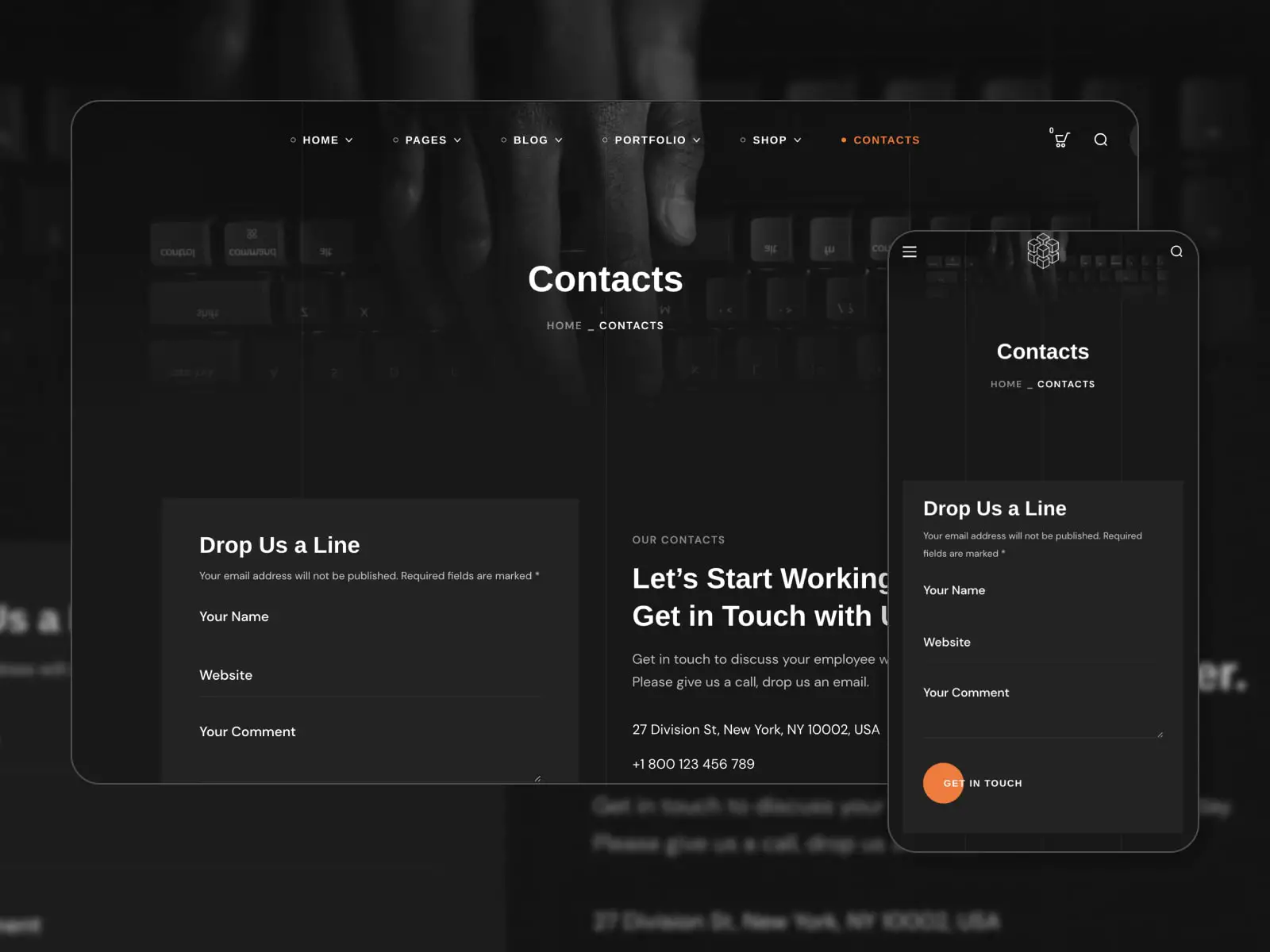
17. 碧丽

Bili 提供了构建创意机构网站所需的一切:精心开发的浅色和深色版本演示、预先设计的内页(包括联系我们)、对高级 WordPress 插件的支持以及 Elementor 的自定义选项。
是什么让这个页面有效?
联系人页面以深色配色方案和欢迎的 CTA“让我们开始一起工作”给网站访问者留下了深刻的印象。 请与我们联系!” 以及详细的联系方式。 他们可以通过适合移动设备的联系表格向您发送消息,或访问您在社交媒体上的帐户。 有一张详细的地图可以明确该机构的位置。
更多详细信息 演示托管
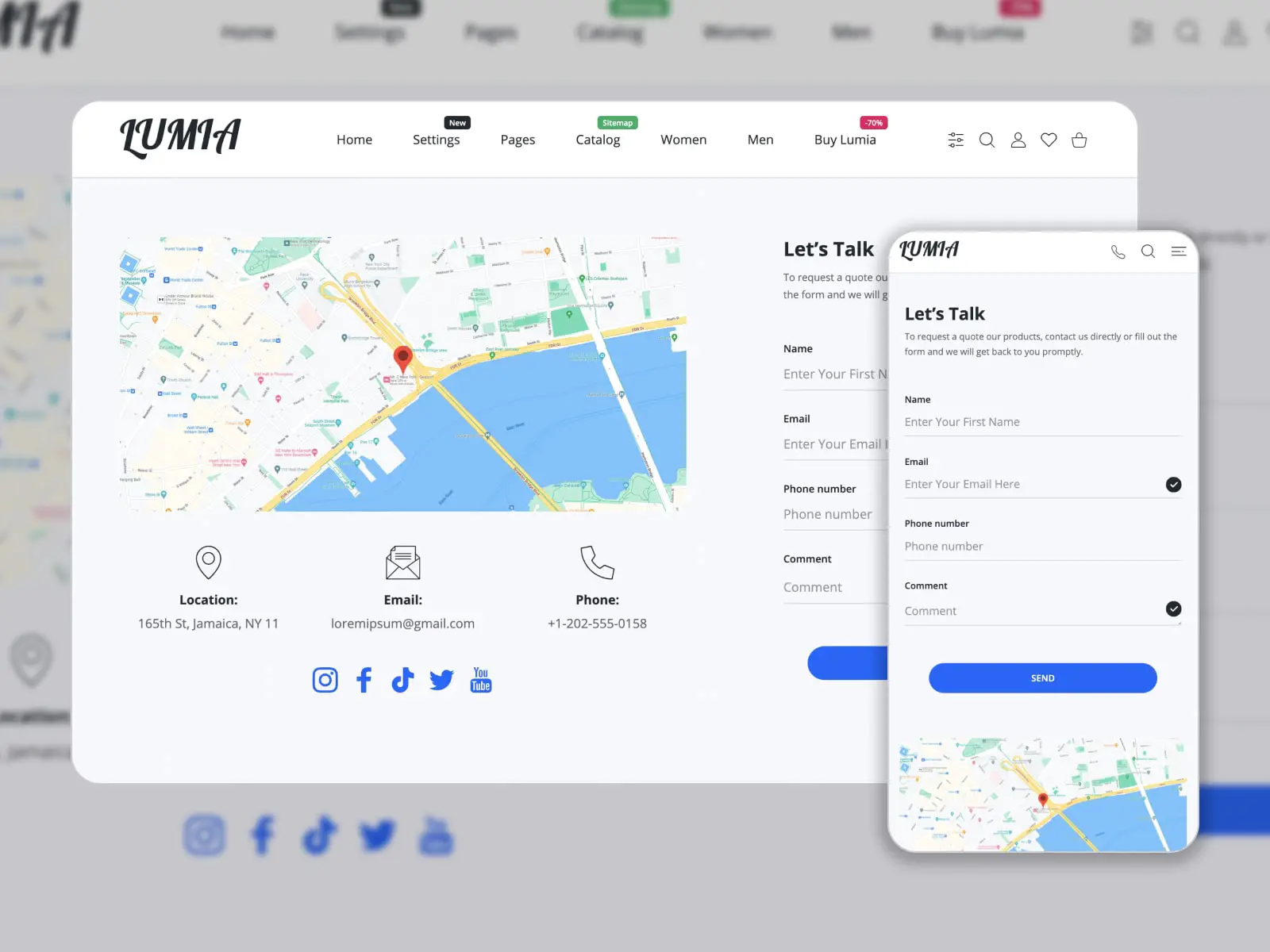
18. 卢米亚

Lumia 是一个面向移动设备的 Shopify 多功能主题,用于制作在线商店网站。 其功能列表包括用户友好的产品文件管理器、运费计算器和订阅选项。 在经典浅色和时尚深色模式之间切换。
是什么让这个页面有效?
Lumia 的“联系我们”页面设计非常引人注目,因为客户可以通过联系表联系团队,通过电子邮件或电话获得支持,或者直接访问商店。 社交媒体资料的链接可能有助于扩大受众并分享更吸引人的内容。
更多详细信息 演示托管
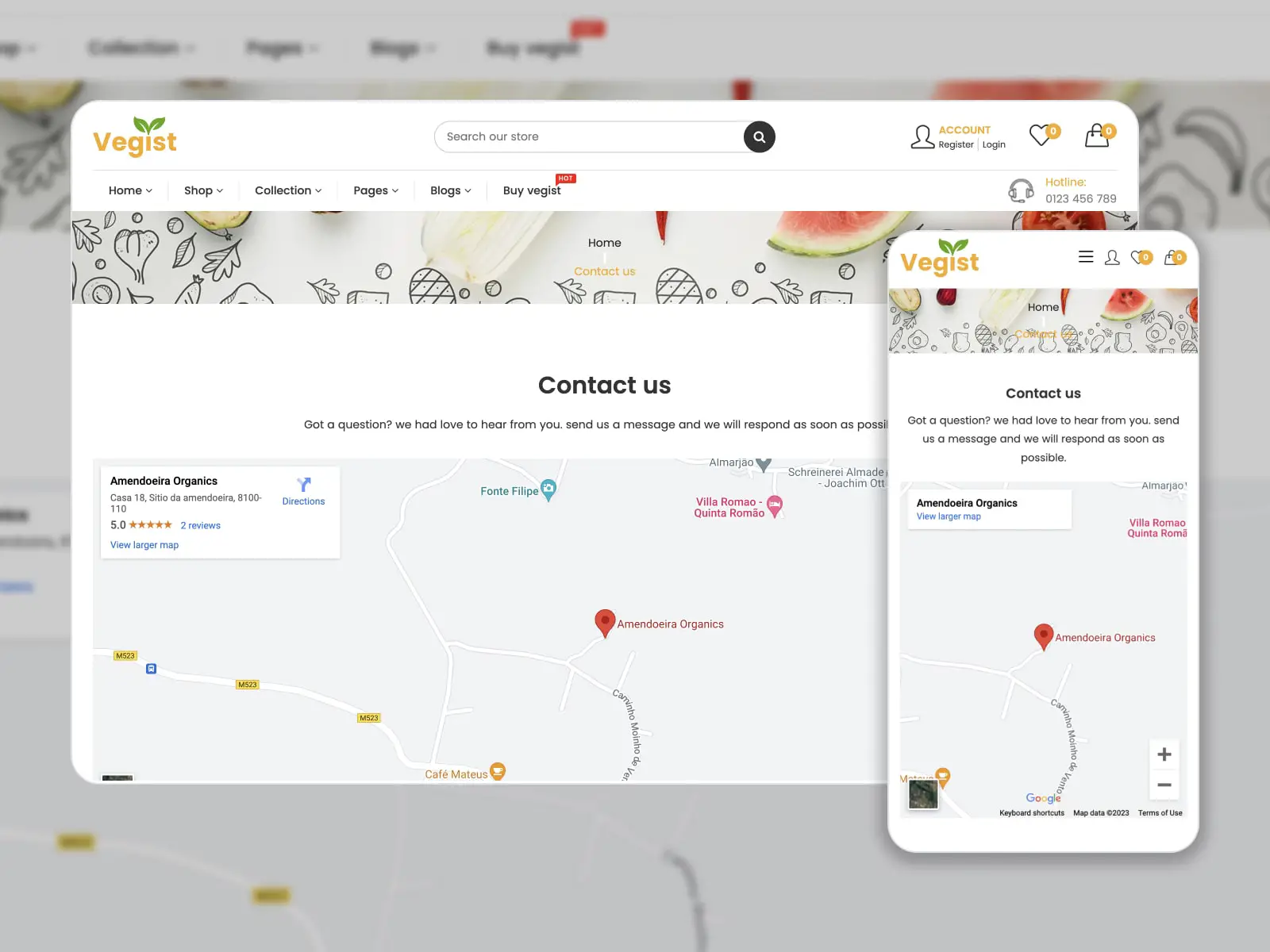
19. 素食主义者

Vegist 是一个多用途电子商务 Shopify 主题,可匹配在线食品店、杂货店、美容店等。我们将其列入此集合中,因为其联系我们页面预设遵循电子商务网站的最佳设计实践。
是什么让这个页面有效?
该页面根据一般网站的外观量身定制,包含一个包含三个字段的联系表单:地址、电话号码和电子邮件。 页面顶部的地图突出显示了商店位置。 值得一提的是,联系信息和商店优惠都显示在页脚的每页上。
更多详细信息 演示托管
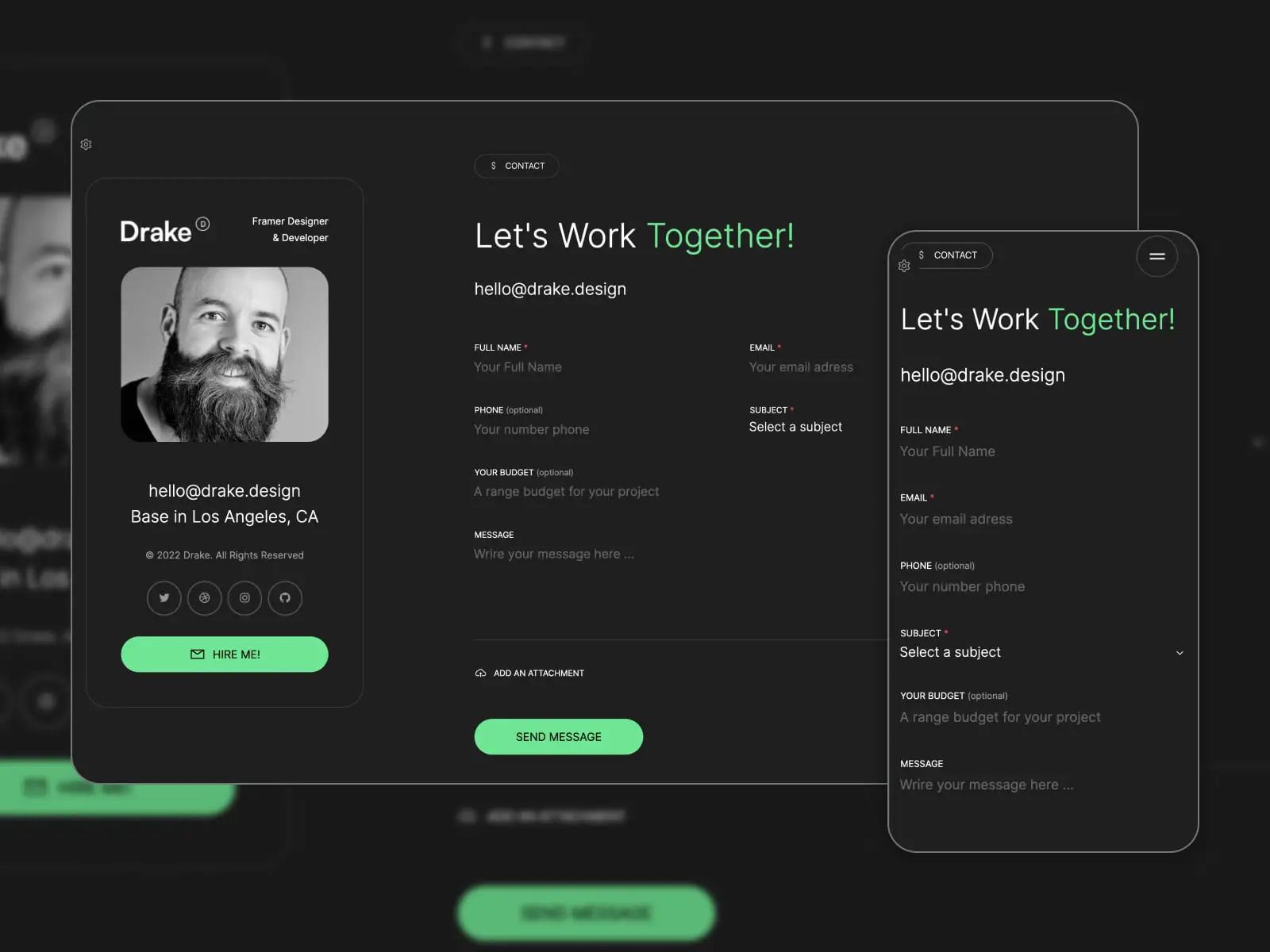
20.德雷克

Drake 是一款单页个人作品集 HTML 模板,具有独特且易于自定义的布局。 对于任何想要展示自己的项目、建立专业作品集并与潜在雇主沟通的人来说,这都是一个完美的解决方案。
是什么让这个页面有效?
“联系我们”部分设计仅在深色模式下可用,并专注于协作请求。 它们包括明确的号召性用语“让我们一起努力!”、电子邮件地址和联系表。 此外,您可以在八种选项中选择按钮颜色。
更多详细信息 演示托管
WordPress 最佳联系我们页面设计实践是什么?
如果您选择 WordPress 作为网站的内容管理系统,则无需编码技能即可构建所需的“联系我们”页面设计。 最重要的是,WordPress 具有许多优势,例如:
- 易于使用和管理;
- 内置 SEO 功能,创建在搜索结果中可见的网站;
- 响应式设计可适应任何屏幕尺寸;
- 自定义选项可根据您的喜好定制颜色和字体并插入不同的内容部分;
- 专用主题和插件(例如,联系表单插件可简化联系表单的创建)。
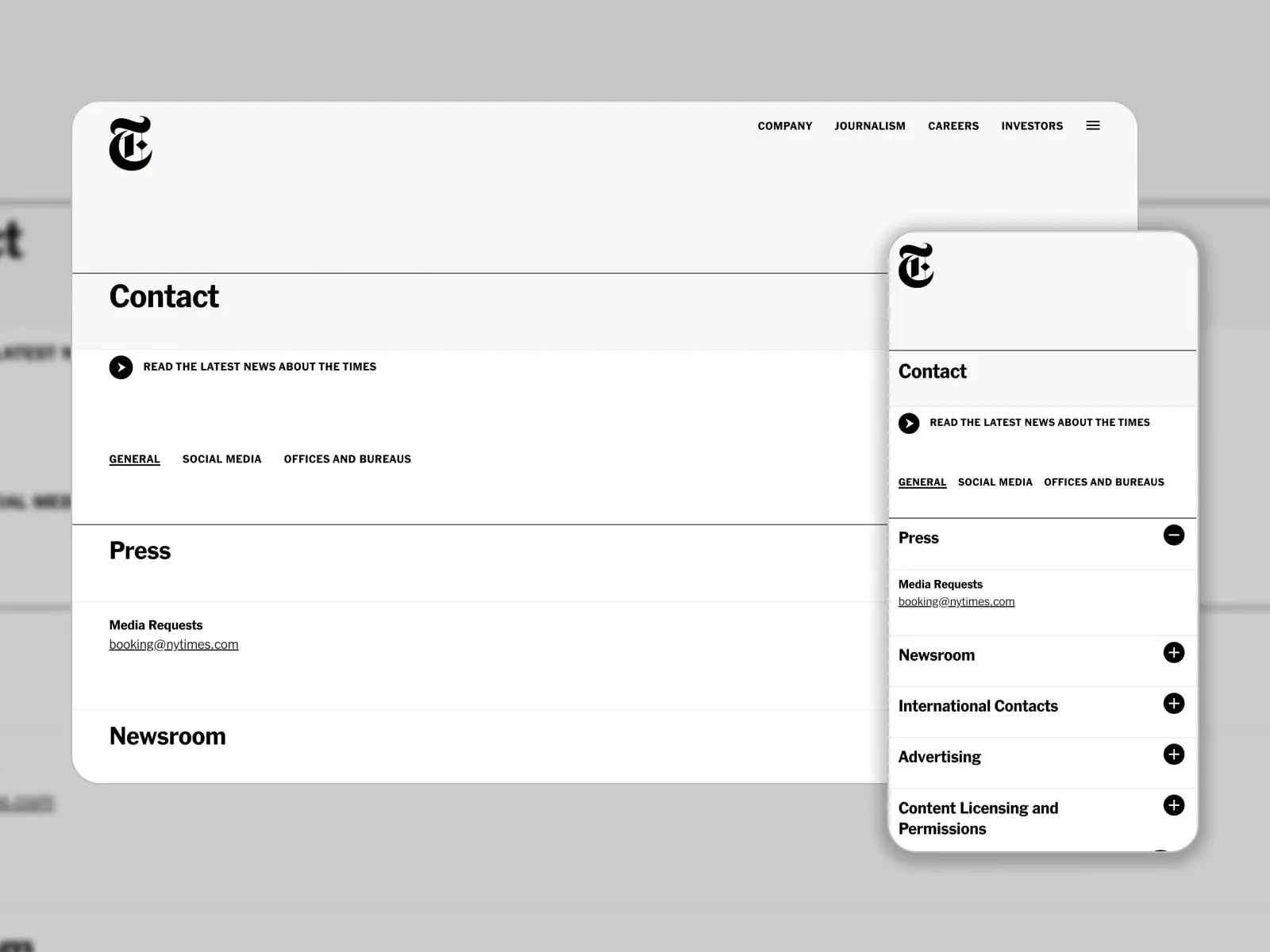
作为参考,纽约时报公司网站基于 WordPress。 其“联系我们”页面公布了一般联系信息、社交媒体链接和办公地点。 有一个链接可以阅读最新新闻。

TechCrunch WordPress 网站的开发人员已将客户的请求转化为像素完美的“联系我们”页面。 它分为不同的部分:新闻提示、活动相关查询、广告和赞助以及 TC+ 相关查询。 其他询问可以通过专用联系表发送。

总结
- 联系我们页面设计确实会影响您网站的总体印象。 因此,您应该了解最新的现代设计实践,并在那里显示需要了解的联系信息。
- 建立“联系我们”页面时需要牢记哪些要点? 这取决于您的网站目标和业务需求。 访问者可能会充分利用组织良好的联系选项、易于阅读的字体、CTA、地图和方向、社交媒体链接、常见问题解答和照片。
- 在本文中,您将了解来自不同公司的十个现有网站的“联系我们”页面设计示例。 我们已经描述了使它们有效的风格特点。
- 还有为多个行业开发的模板(WordPress、Shopify 和 HTML)的示例。 您可以选择其中之一或将它们作为您网站的模型。
- 现在,我们渴望从我们的综述中找出联系我们页面设计的前 5 个最佳模板:
| 姓名 | 发布年份 | 官方网站 | 免费/付费 | 配色方案 |
|---|---|---|---|---|
| 宝石 | 2016年 | 网站 | 优质的 | 蓝色、灰色和白色 |
| 书本 | 2019年 | 网站 | 优质的 | 白色、绿松石色和黄色 |
| 卢米亚 | 2023年 | 网站 | 优质的 | 灰色和白色 |
| 奎里语 | 2021年 | 网站 | 优质的 | 灰色和白色 |
| 德雷克 | 2023年 | 网站 | 优质的 | 黑、白、灰 |
披露:本文可能包含第三方产品的附属链接。 如果您点击链接并随后进行购买,我们可能会赚取联属佣金,而不会向您收取额外费用。
常问问题
您在“联系我们”页面上写了什么?
- 联系信息:贵公司的联系信息,例如电话号码、电子邮件地址和实际地址(如果适用)。 包含您的工作时间和时区也很有帮助。
- 联系表:联系表是访问者向您发送消息的更方便的方式,而不是打开他们的电子邮件程序。
- 社交媒体链接:如果您的公司有社交媒体帐户,请在联系页面上添加指向这些帐户的链接,以便为访问者提供与您联系的其他选项。
- 常见问题解答:如果您收到很多常见问题,请考虑在联系页面上添加常见问题解答部分来回答这些问题。
如何制作一个好的联系我们页面?
- 保持简单:页面应该易于导航,并且不要充斥着不必要的信息。
使用清晰简洁的标题:标题应传达页面的内容,例如“联系我们”或“联系我们”。 - 添加不同的联系选项:电子邮件、电话、社交媒体或联系表格。
- 包括一个简单易用的联系表格,仅需要基本信息。
- 清楚地显示您的联系信息。
- 提供响应时间预期。
- 使用友好的语气让访客在与您联系时感到自在。
您怎么说以不同的方式联系我们?
您可以使用不同的短语。 例如,“给我们留言”、“让我们谈谈/联系”、“联系我们”、“打个招呼”、“与我们交谈”或“我们能提供什么帮助吗?”。
联系页面应该有什么?
- 联系信息:电话号码、电子邮件地址和实际地址。
- 联系表单包括访客姓名、电子邮件地址和消息字段。
- 社交媒体链接(如果您的公司在社交媒体(Facebook、Instagram、LinkedIn 等)上拥有帐户)。
- 常见问题解答或知识库文章可减少您收到的消息数量并为访问者提供即时答案。
- 地图和路线可帮助访客找到您。
- 个性化:考虑在联系页面中添加个人风格,包括团队照片、公司简介或首席执行官或创始人的信息。