20 个最佳信息网站(示例 2023)
已发表: 2023-01-13您是否在网络上搜索最佳信息网站的集合以享受精美的网页设计?
我们收集了来自各个行业的 20 个最佳示例,您可以与我们一起详细研究这些示例并获得新的创意。
此外,我们还添加了单页和多页网站,向您展示可能性。
兴奋地创建您的网站并以独特的在线形象脱颖而出!
请记住,您可以使用这些最好和最受欢迎的 WordPress 主题中的任何一个轻松快速地创建您的信息站点。
但如果您更喜欢一体化解决方案,那么我们推荐网站构建器软件。
最佳灵感信息网站
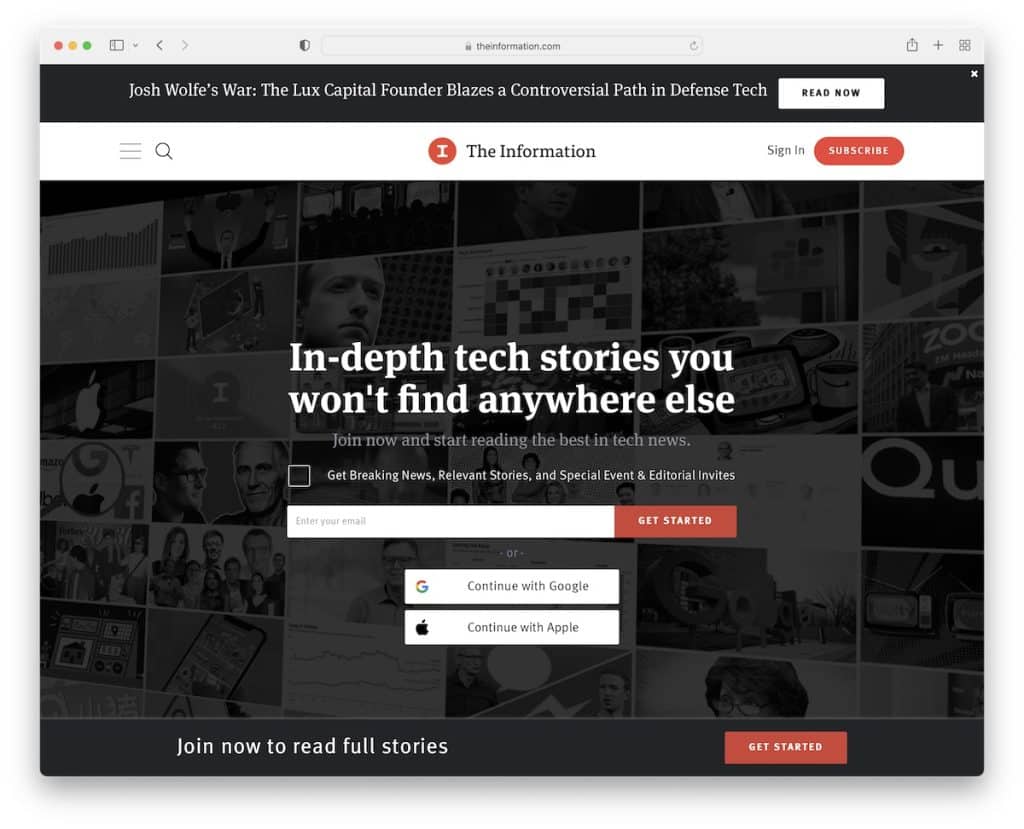
1.信息
内置: Ruby On Rails

The Information 是一个会员制和公开内容的网站。 他们在首屏上使用电子邮件选择加入,让您看到热门内容,并在页脚中使用另一个。 但是弹出窗口也会提醒您成为订阅者。
该页面有一个顶部栏、一个标题、一个汉堡菜单和一个带有号召性用语 (CTA) 按钮的粘性底部通知栏。
注意:如果您想提高选择加入率,请使用首屏表格。
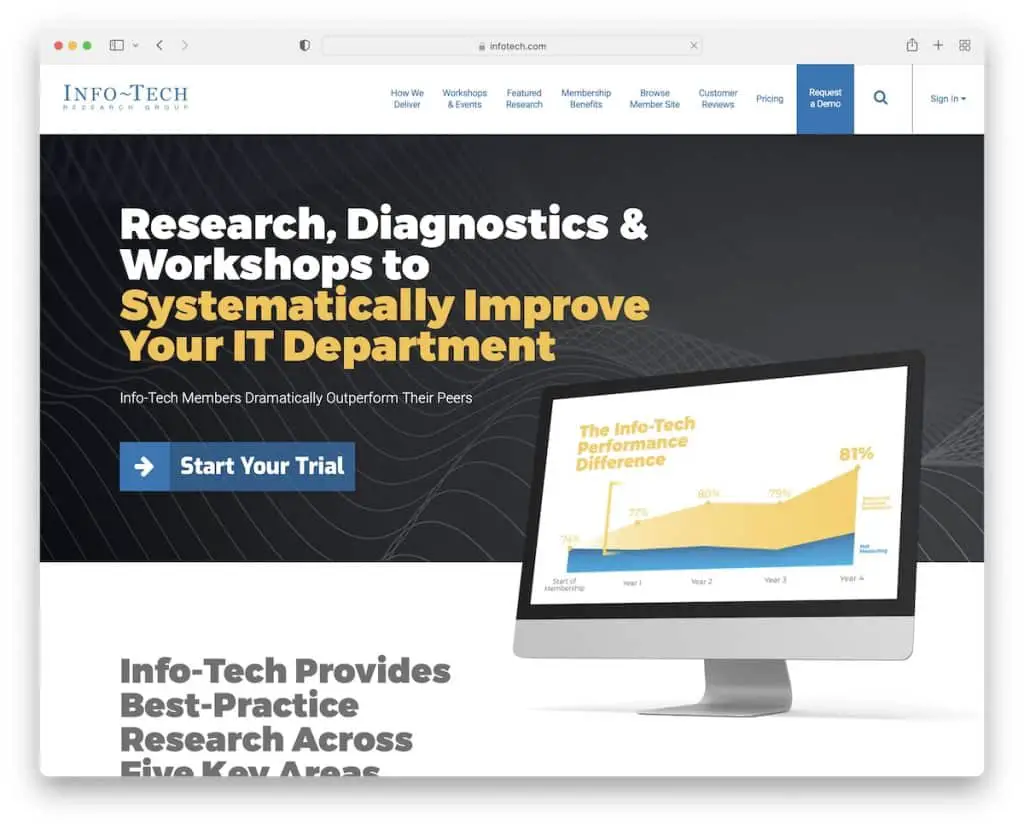
2.信息技术
内置: Ruby On Rails

Info Tech 拥有现代、专业和简洁的设计,图像加载在滚动条上。 虽然内容很多,但留白使其在桌面和移动设备上都可读。
英雄中的 CTA 按钮促进了一个试用,可以打开一个带有表单的新页面。
此外,他们在主页底部使用了一个更高级的订阅表单,带有一个下拉列表,允许用户选择与他们相关的主题。
注意:允许潜在的时事通讯订阅者注册他们感兴趣的特定主题。
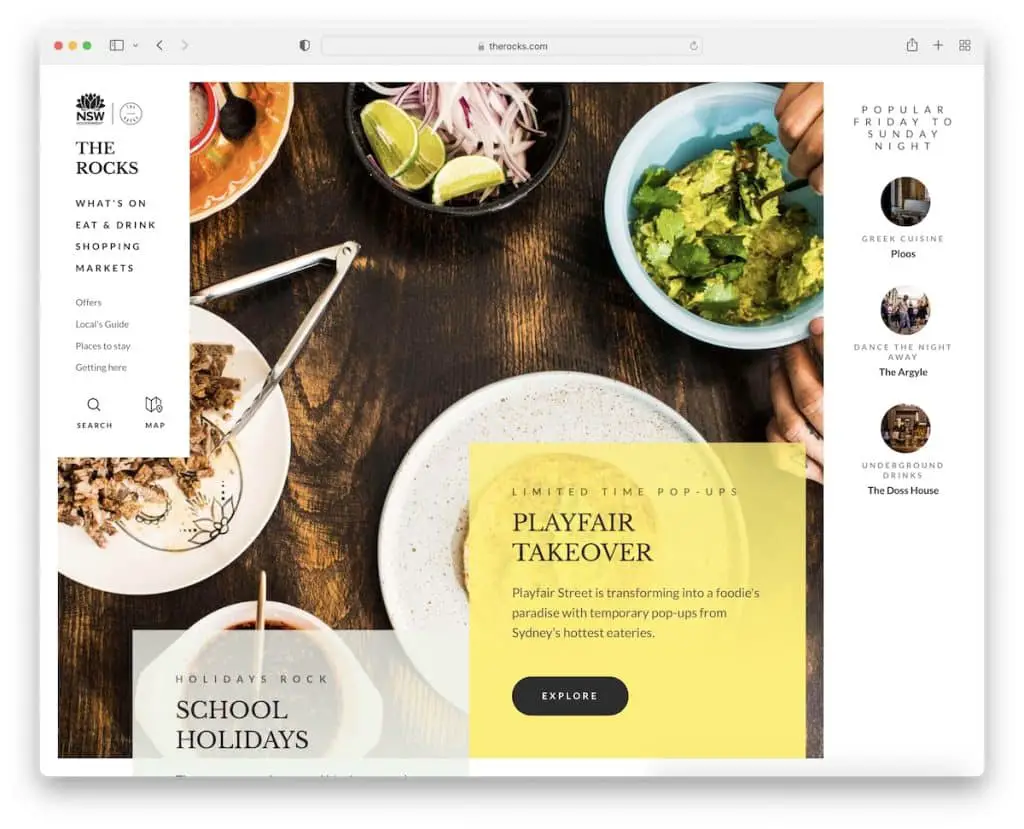
3. 岩石区
内置: Kentico

The Rocks 是一个信息网站,具有非常有创意和响应迅速的网页设计。 它有一个半侧边栏标题/菜单,一旦你开始滚动就会折叠并固定在左上角。
订阅表格也浮动在右下角,但一旦你一直滚动到底部就会消失。 为什么? 因为页脚中有一个订阅小部件。
同样酷的是首屏右侧栏中的“本周最佳精选”部分。
注意:使用可折叠的标题/菜单创建更清晰的浏览体验。
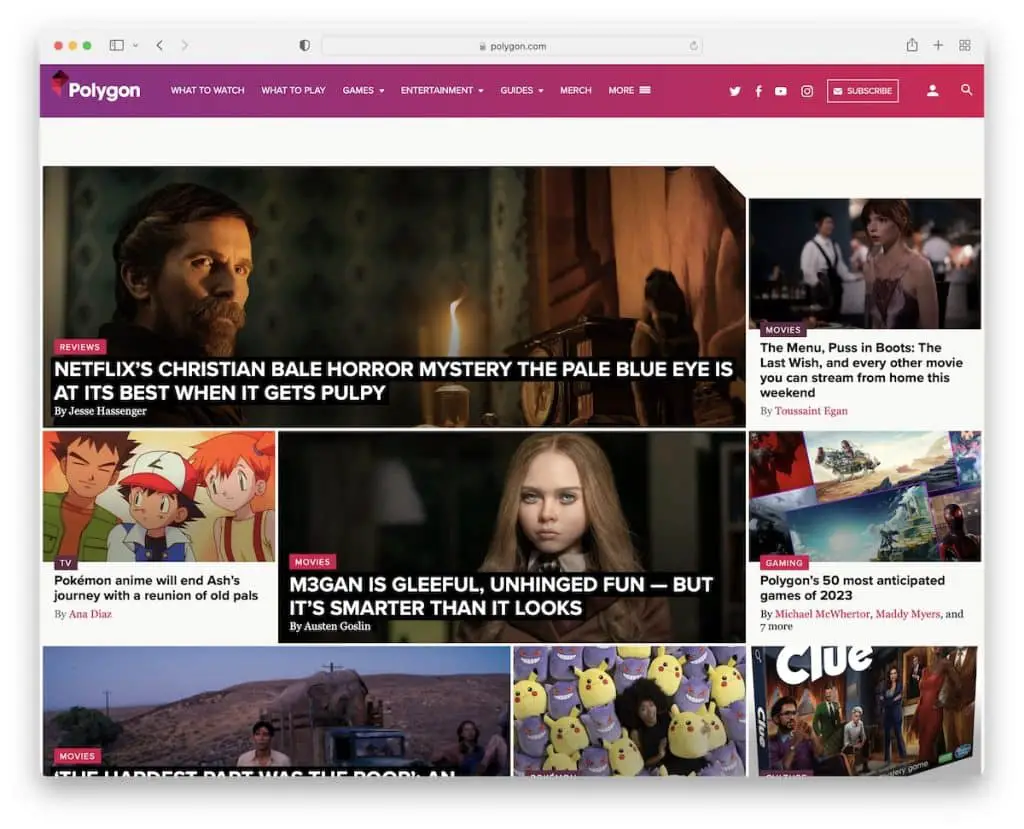
4.多边形
内置:合唱

Polygon 是一个杂志风格的网站,主页上有大量材料可供阅读。 但您也可以使用下拉导航或搜索栏来查找特定内容。
此外,一旦你开始滚动,一个大的时事通讯订阅表格就会出现在屏幕底部并固定在上面。 还浮动的是侧边栏横幅广告,因此它们可以吸引更多眼球。
注意:使用下拉菜单可以让读者更轻松、更快速地找到更具体的内容。
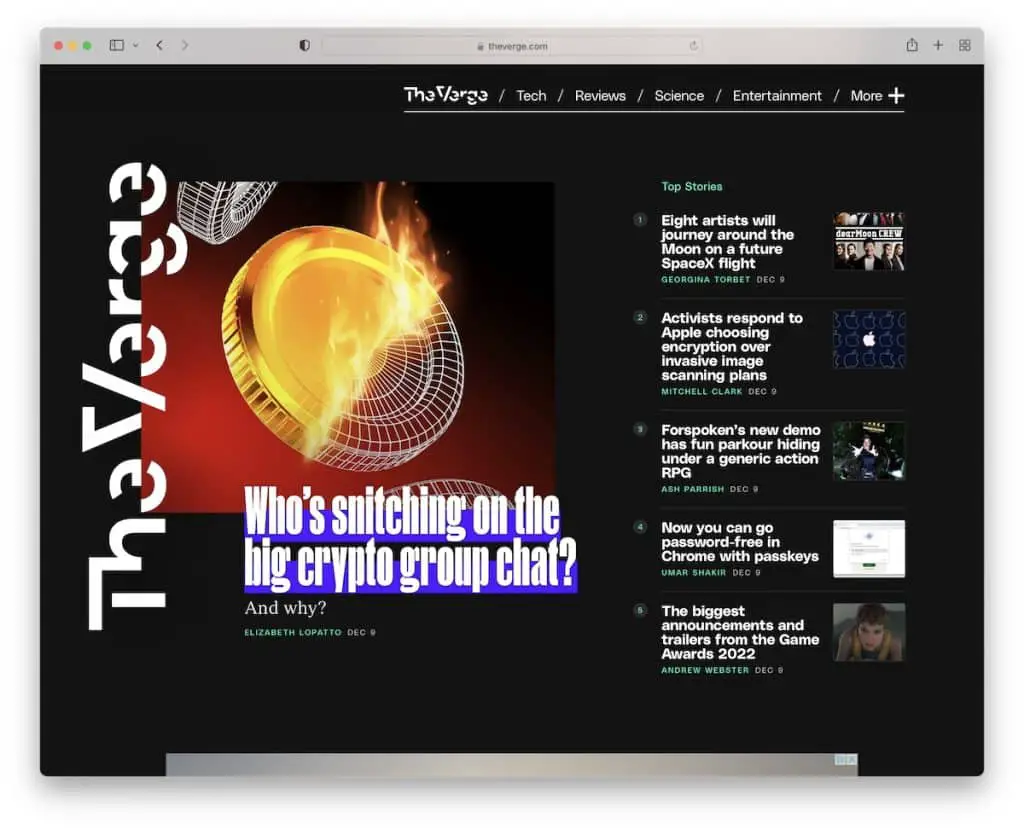
5.边缘
内置:合唱

The Verge 的特色是深色设计,使其立即脱颖而出。 与 Polygon 类似,The Verge 也有粘性元素,可以让特定内容(和广告)更加闪耀。
导航由两部分组成,一个基本菜单和一个出现在屏幕右侧的汉堡菜单。 它使用下拉菜单并显示登录、注册链接和社交媒体图标。
注意:浅色设计仍然是最受欢迎的,所以你可以很容易地用深色设计来违背纹理。
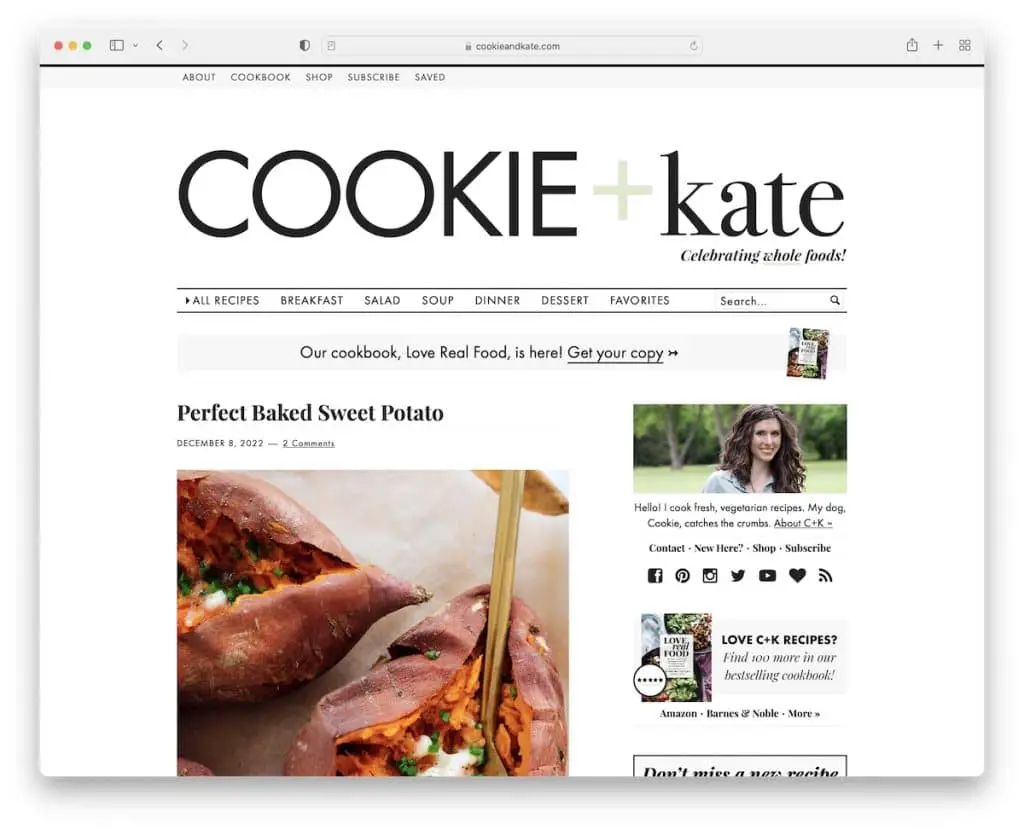
6. 曲奇和凯特
内置: Magazine Pro 主题

Cookie And Kate 是一个极简主义风格的美食和食谱博客。 该布局具有顶部栏,然后是徽标,然后是带有搜索栏的多级下拉菜单。
Cookie 和 Kate 的独特之处在于使用通常由多张图片组成的相当长的博客文章摘录。
还有一个相当大的粘性侧边栏横幅广告和屏幕底部的另一个浮动横幅栏。
注意:通过创建更多扩展摘录,让您的读者有理由点击帖子。
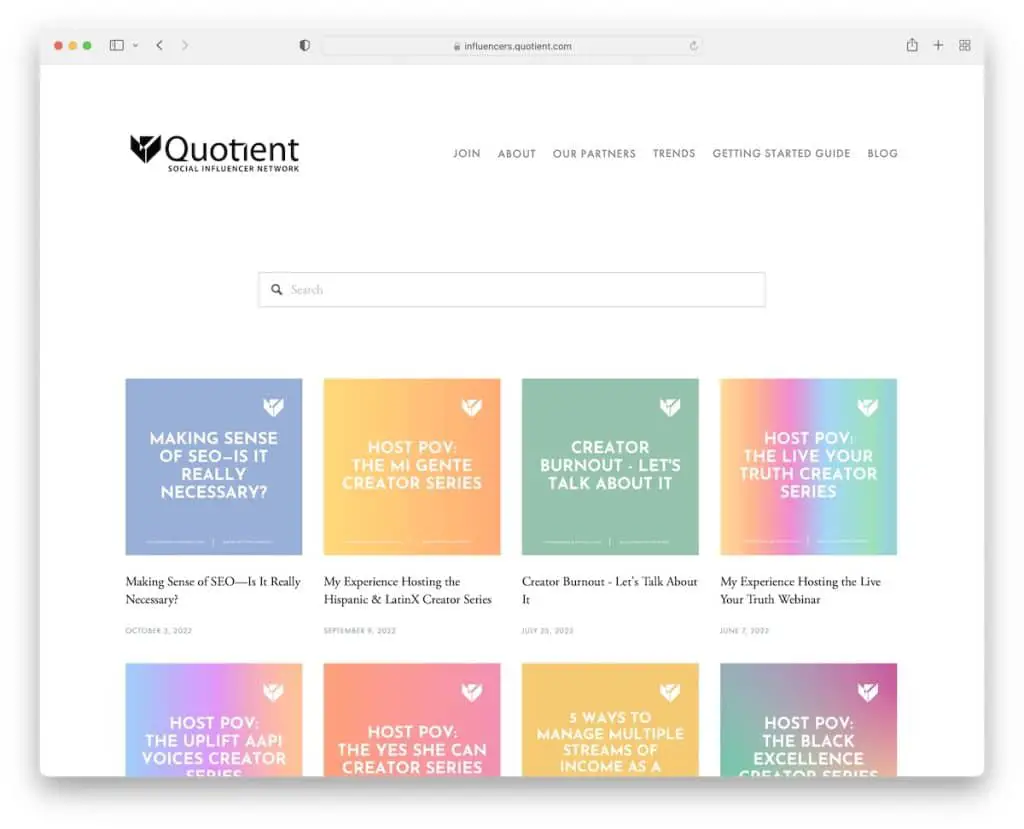
7.商数社会影响者网络
内置: Squarespace

Quotient Social Influencer Network 坚持简单,但使用充满活力的帖子缩略图来增添趣味。
这个信息网站有一个有趣的导航栏,当你将鼠标悬停在它上面时,它会突出显示链接,其余部分会变暗。 它还有一个大搜索栏和一个带有附加链接的简单页脚。
页眉和页脚未与页面底部分开,这使网站看起来更整洁。
注意:使用帖子网格布局在主页上显示您的帖子。
您还将享受我们收集的最佳 Squarespace 网站示例。
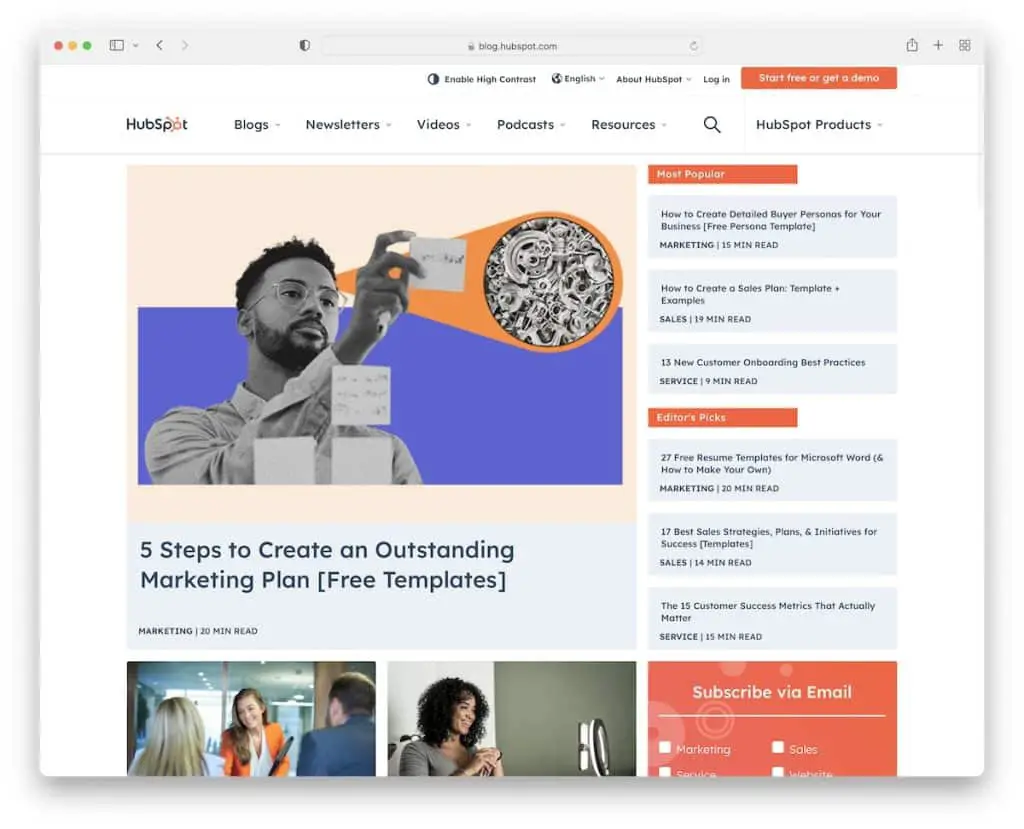
8. HubSpot 博客
内置: HubSpot CMS

HubSpot 博客感觉更像是一本包含大量内容和信息的在线杂志,但分段结构可让您更快地找到正确的信息。
此外,粘性标题有一个大型菜单和一个搜索栏,所以一切都很容易找到。
HubSpot Blog 的电子邮件订阅表单允许用户选择他或她想要接收的博客电子邮件,这非常方便。
注意:不是将所有电子邮件发送给所有订阅者,而是允许订阅者选择他们感兴趣的主题。
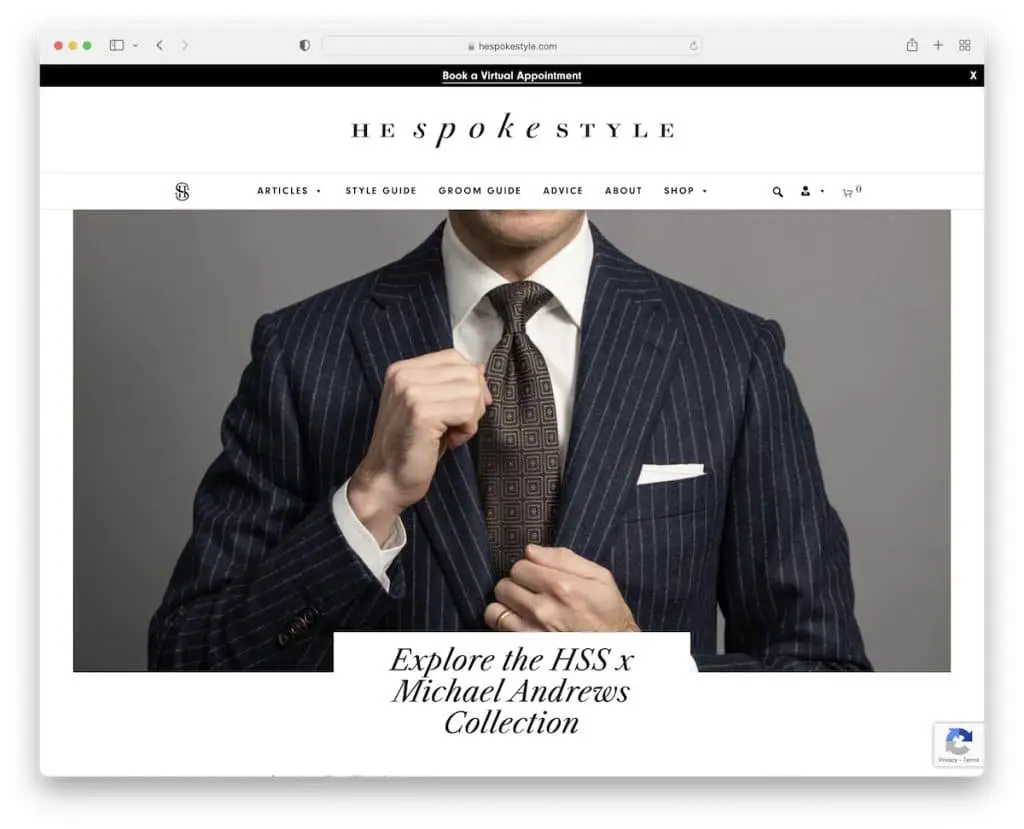
9. 他说话风格
内置:店主主题

He Spoke Style 的第一件事是顶部栏通知,您可以通过按“x”将其关闭。 接下来是徽标和带有所有必要链接的导航栏(但只有导航栏粘在屏幕顶部。)
主页主要侧重于图像,并附有标题,有时还有一句话摘录。
页脚是极简主义的,带有额外的业务链接。
注意:顶部栏是分享任何您想让其更显眼的通知的好地方。
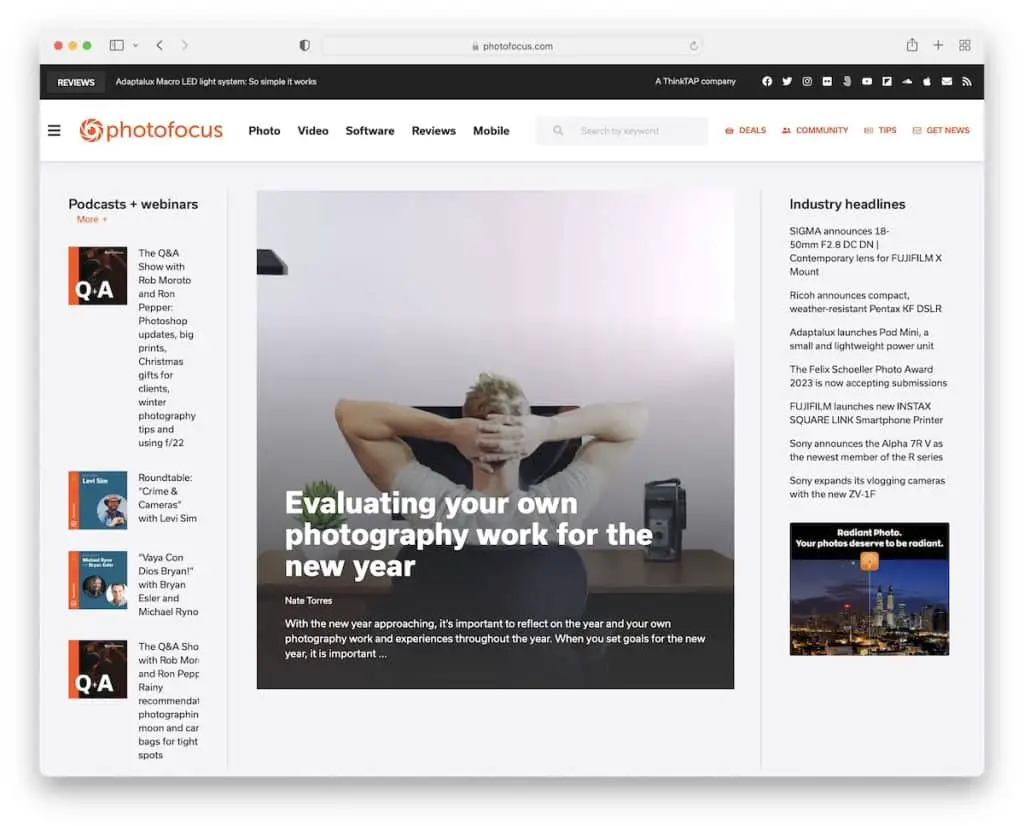
10. 对焦
内置: Elementor

Photofocus 使用带有汉堡菜单图标、徽标和搜索栏的简单标题保持布局整洁。
导航以全屏叠加方式打开,您还可以在其中找到搜索栏和社交媒体图标。
这个信息网站有一个在线杂志的布局,带有一个侧边栏、一个粘性新闻订阅小部件和一个返回顶部按钮。

注意:添加一个返回顶部按钮,这样读者就不需要一直滚动到顶部(如果您不使用粘性标题/菜单,则特别方便)。
阅读我们的 Elementor 评论,了解为什么它是 WordPress 的最佳页面构建器。
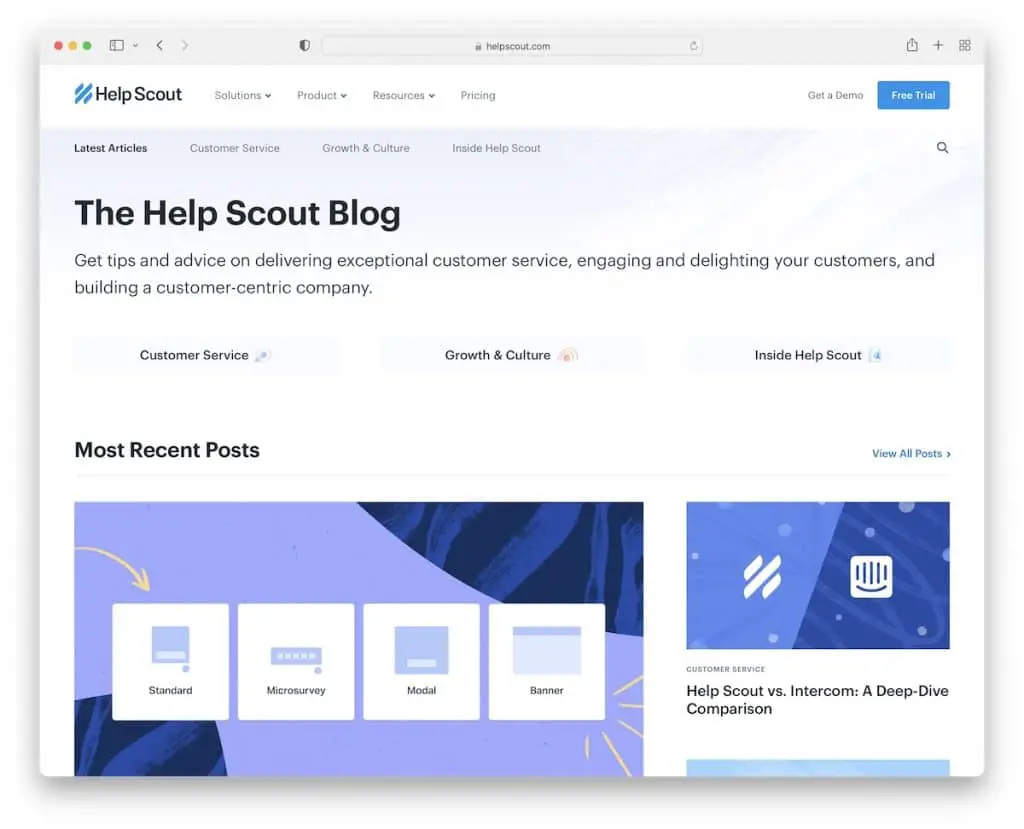
11. 帮助侦察员
内置:盖茨比

Help Scout 是一个优秀的信息博客,设计简洁明了,让您可以即时访问最新的帖子、编辑精选、客户服务等。 但在内容之前是带有快速链接的标题和文本。
该网站还有一个带有大型菜单的浮动标题,您可以在其中找到所有其他有用的信息、产品、资源等。
注意:不要立即用图片或内容启动您的网站,而是先分享一些关于该网站的信息。
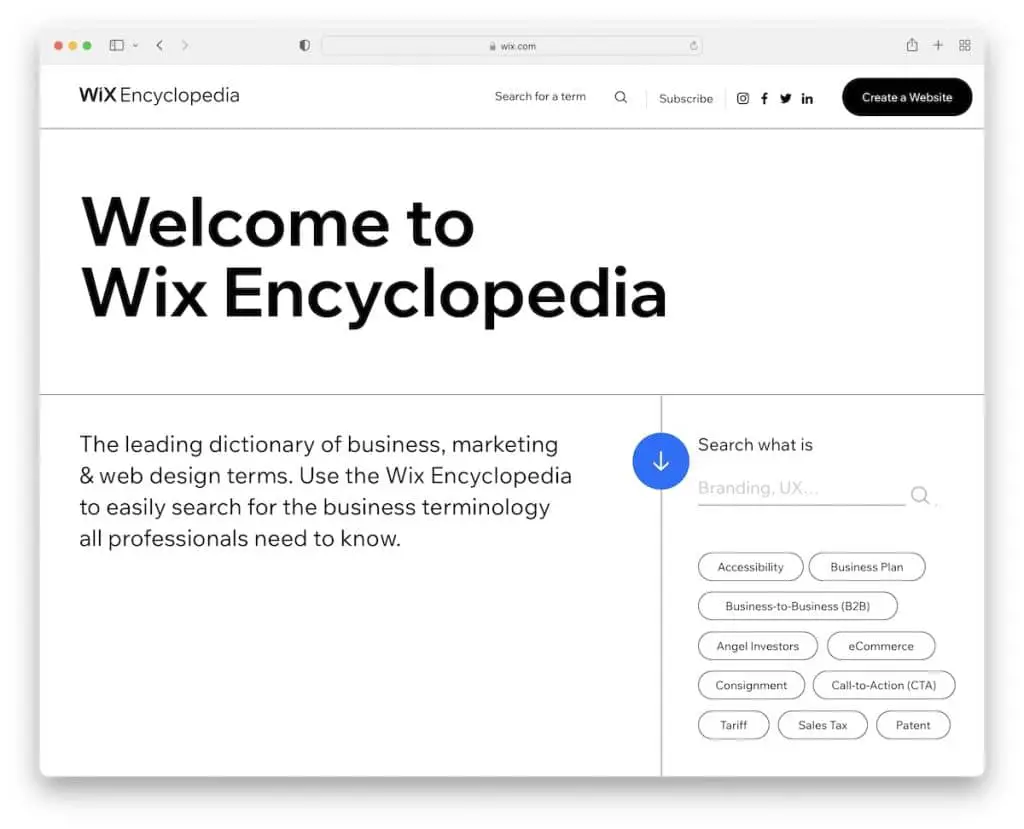
12. Wix 百科全书
内置: Wix

Wix Encyclopedia 是一个信息网站,设计简洁明了,以大标题文本开头。 实用的搜索栏易于访问,只需单击一下即可找到一些搜索最多的术语。
我们还喜欢他们有一个完整的字母表供您按字母搜索术语。
此外,Wix Encyclopedia 使用屏幕底部的弹出栏来立即采取行动来构建网站。
注意:为读者提供多种方式来查找他们感兴趣的主题。
这里有一些建立在 Wix 平台上的网站。
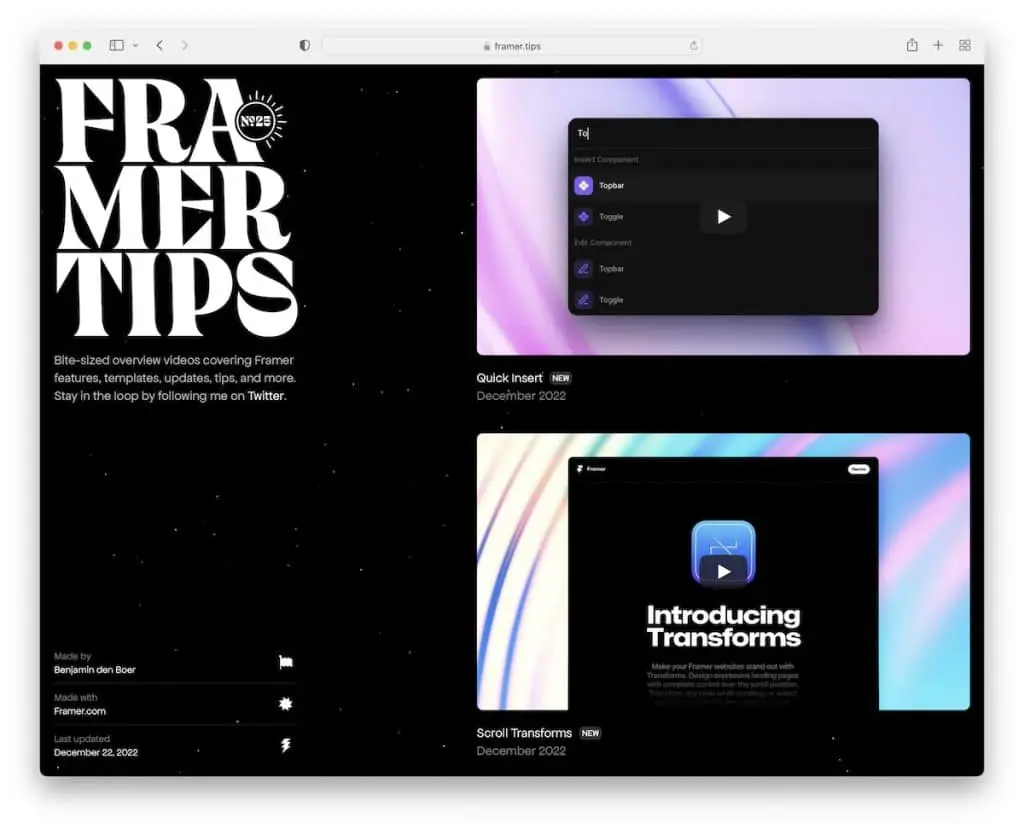
13. 成帧器提示
内置: Framer Sites

Framer Tips 有一个单页信息网站,采用漂亮的深色设计,背景中有浮动粒子。
他们在左侧使用粘性侧边栏“标题”,在右侧使用单列视频内容分布。 该页面没有页脚,使内容完美无缺。
注意:通过粘性侧边栏标题/菜单从大众中脱颖而出。
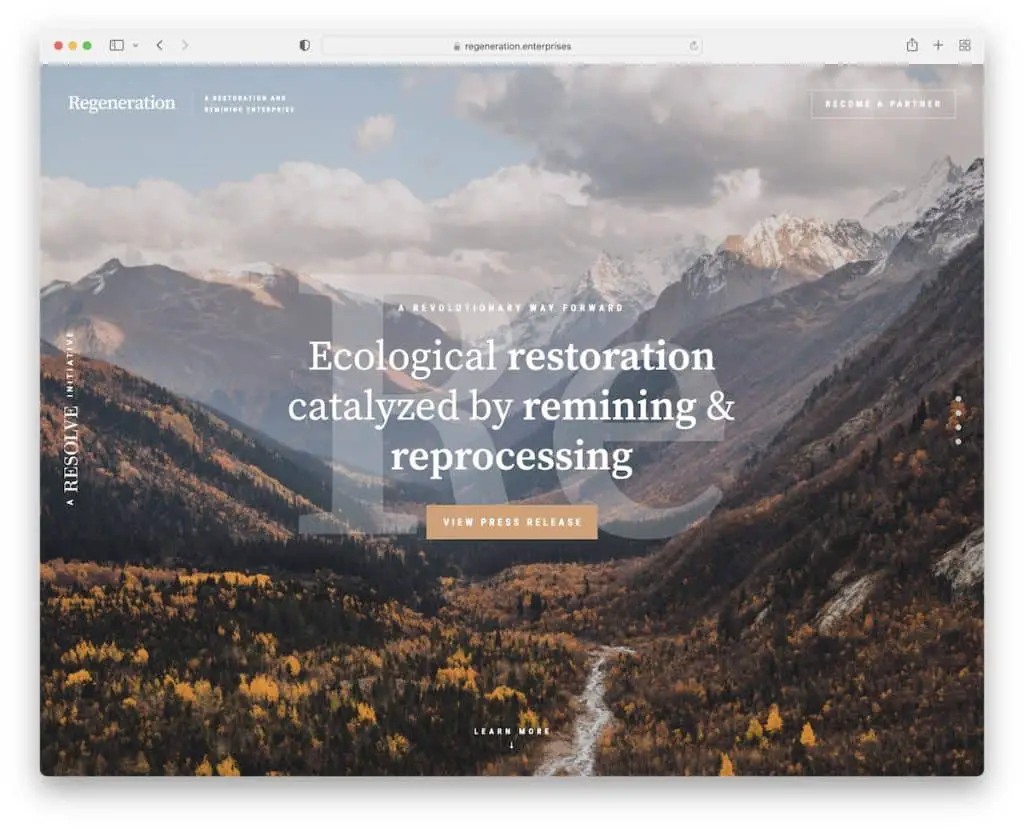
14.再生
内置: Webflow

Regeneration 通过史诗般的单页网站布局创建了一种奇妙的浏览其信息内容的体验,该布局在您滚动时为内容设置动画。
他们使用更大的文本和大量的空白,使阅读更愉快。 再生还有一个返回顶部按钮,因此您无需一直向后滚动。
另外,他们在粘性标头中使用 CTA,因此它始终可用。
注意:使用粘性标题让 CTA 按钮始终可见。
我们还发布了包含更多优秀示例的最佳 Webflow 网站的详尽列表。
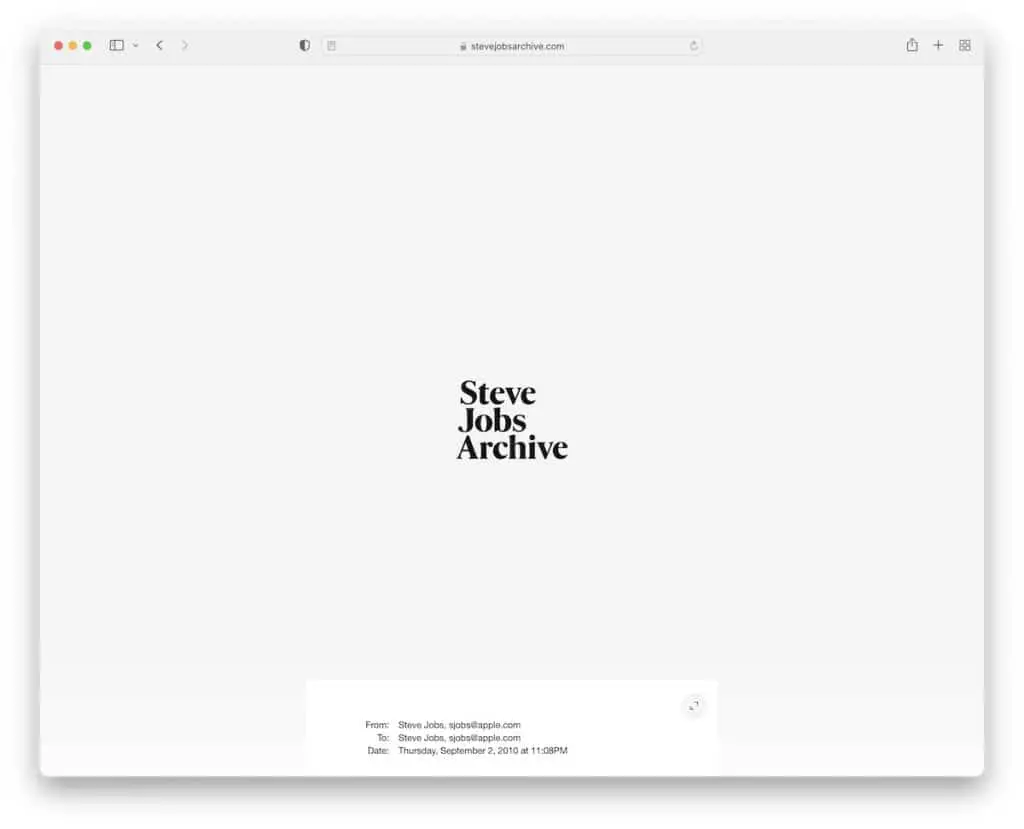
15.史蒂夫乔布斯档案
内置: Next.js

Steve Jobs Archive 是一个极简主义的时间线风格的网站,没有页眉和基本页脚。 时间线元素具有悬停效果,可突出显示您查看的内容并开始播放缩略图视频。
此外,调整 Steve 电子邮件大小的选项使其更具可读性,但使网站在初始大小下更加整洁。
注意:使用悬停效果突出显示对象并使页面的其余部分变暗。
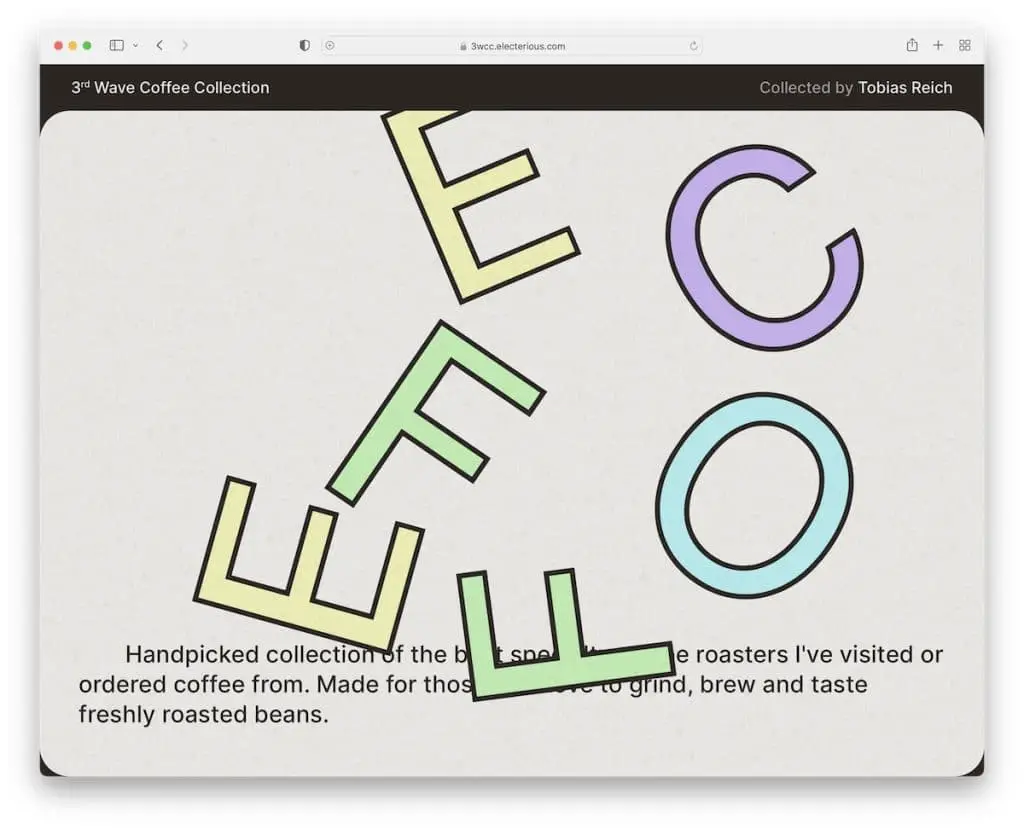
16. 第三波咖啡系列
内置: Next.js

3rd Wave Coffee Collection 是一个创意十足、干净利落的信息网站,其自定义光标非常大,不容错过。
你会发现一个很大的英雄部分,上面有一个很酷的“咖啡”图形和两个描述页面内容的句子。
页面的其余部分包括一个包含收藏夹的小网格和一个显示所有烘焙机的长列表。
注:不知道如何让您的网站更具特色? 使用自定义光标。
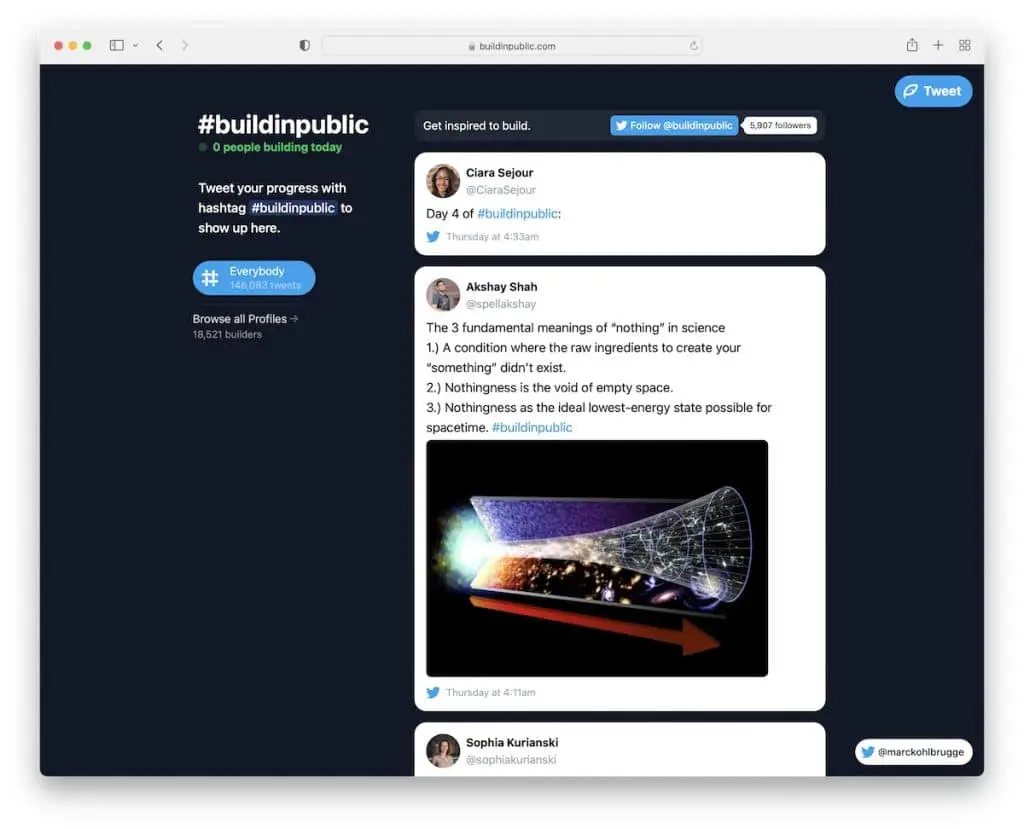
17. 公开建造
内置: Ruby On Rails

这是一个有趣的信息网站,基本上是一个 Twitter 提要,基于带有无限滚动的主题标签。
Build In Public 有一个左侧边栏,其中包含受欢迎的用户、推文总数等。 另外,右上角的按钮可以让你的推文加入主题标签变得更加简单。
当然,页面顶部有一个 CTA,所以没有人会错过它。
注意:您打算创建一个基于 Twitter 标签的信息网站吗? Build In Public 就是一个完美的例子!
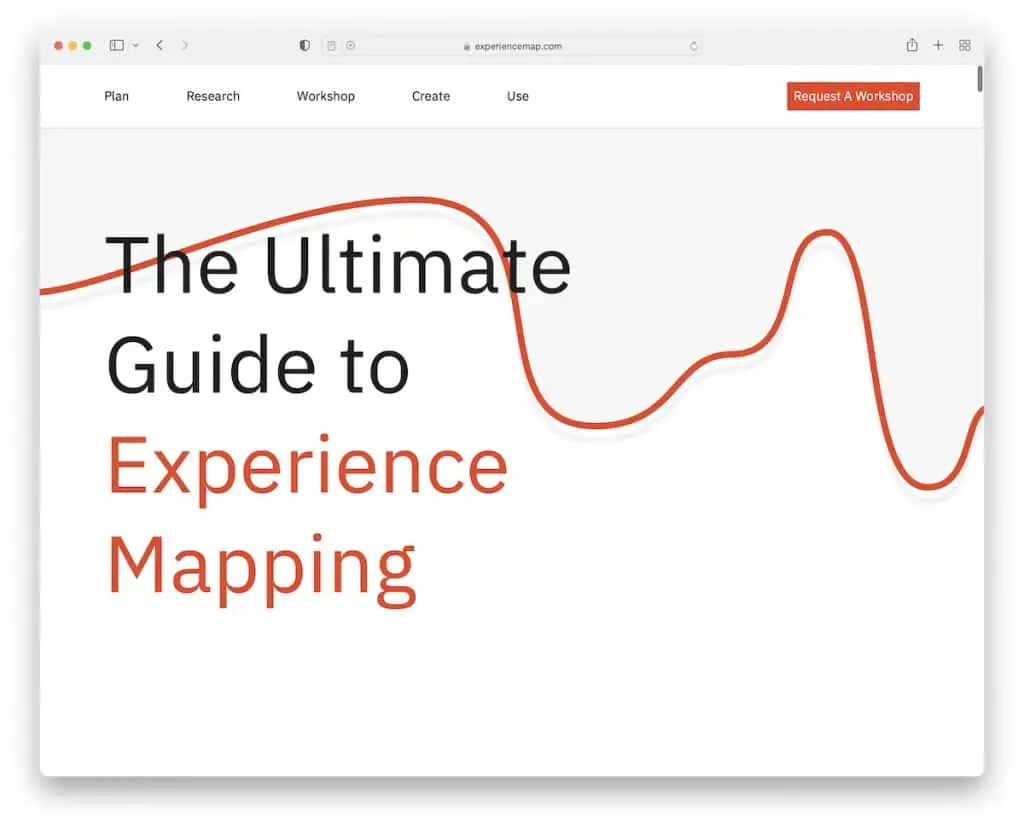
18.体验地图
内置: Webflow

Experience Map 是一个长篇信息网站,设计简洁明了,以标题文本开头,而不是主图、滑块或视频。
由于内容和信息的堆积及其单页结构,粘性导航派上用场(用于从一个部分跳到另一个部分)。
此外,Experience Map 还在菜单部分使用了 CTA,但底部还有一个 CTA,就在极简主义页脚之前。
注意:在英雄部分(和(可选)图形)中使用粗体文本——不需要视觉内容。
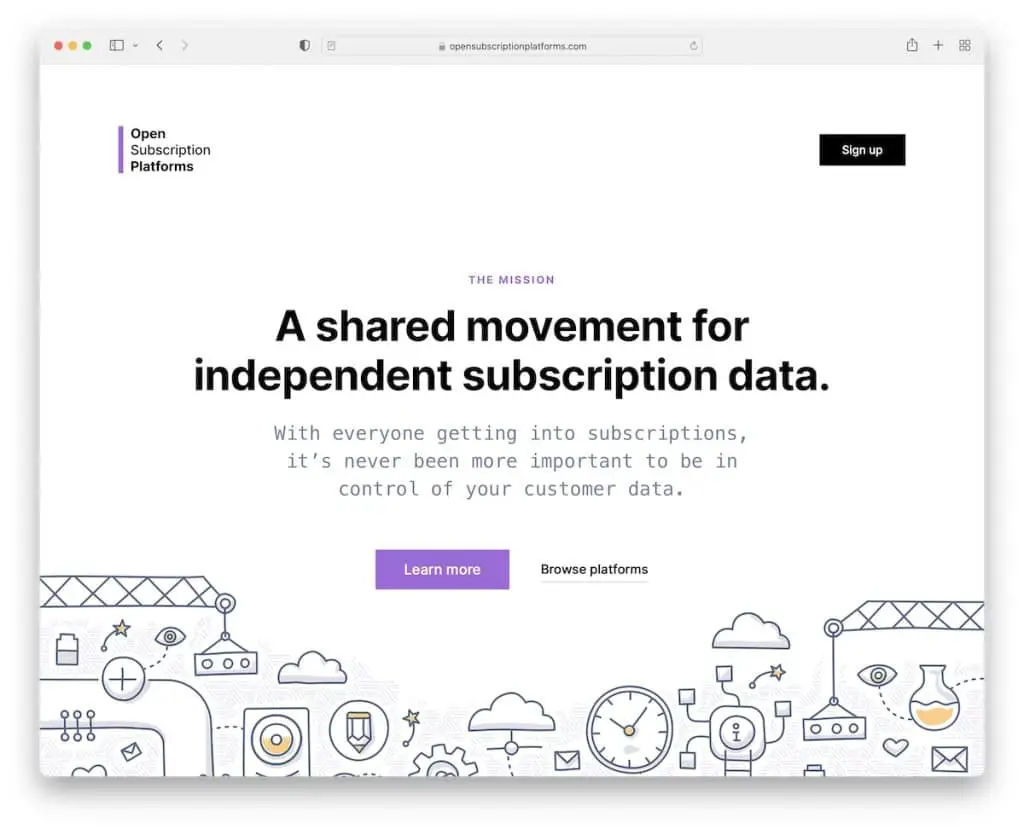
19.开放订阅平台
建造:雨果

与 Experience Map 一样,Open Subscription Platforms 也在纯色背景上使用首屏文字,让每个人都能看到他们的使命。
页眉(带有 CTA 按钮)和页脚非常简单,保持相同的背景颜色,因此它们不会突出。 最后,订阅表格非常大,这增加了选择加入率。
注意:使您的时事通讯订阅表单大而显眼,以便更多用户加入。
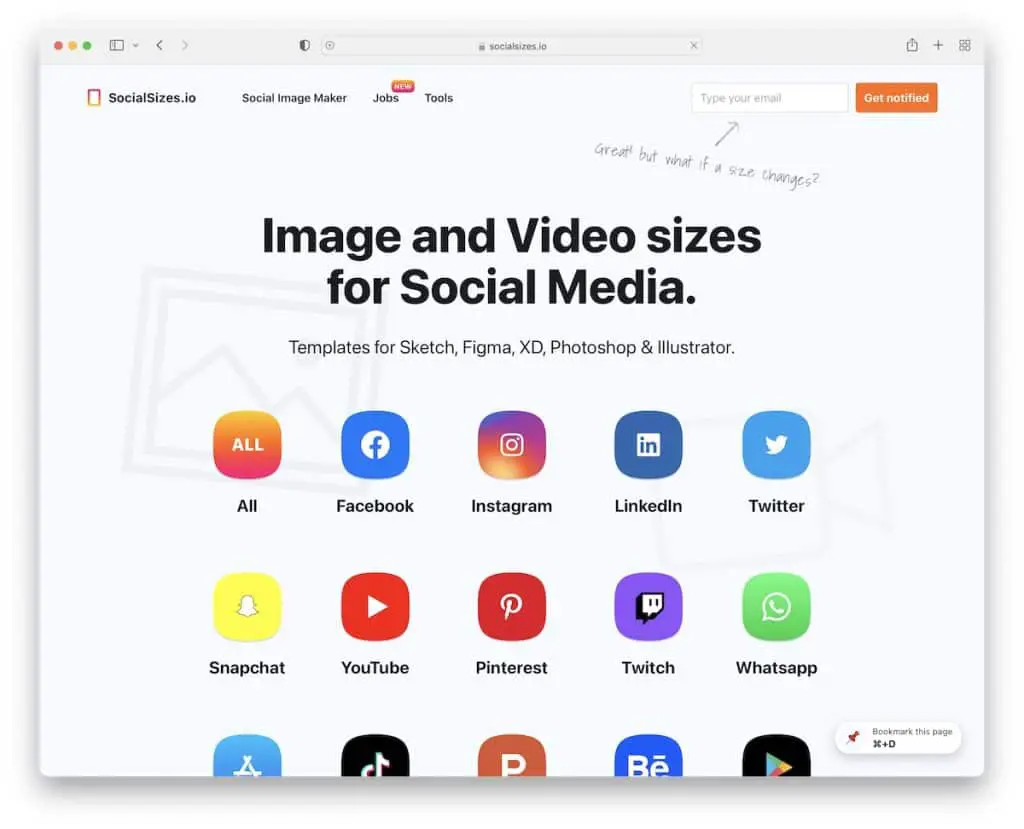
20.社会规模
内置:盖茨比

SocialSizes 具有可点击的社交媒体图标,可将您直接带到必要的内容。
但即使你开始滚动,粘性底部的“导航”也总是让你访问其他内容。 或者,如果您需要到达标题,您可以按返回顶部按钮,该标题具有三个链接和一个时事通讯订阅表格。 同时,页脚由菜单链接、社交媒体和电子邮件组成。
注意:通过可点击的图标让用户快速访问必要的内容/信息(这样他们就不需要滚动)。
如果您喜欢这篇文章,请告诉我们。
