2023 年 20 个最佳律师网站(示例)
已发表: 2023-01-27您是否需要查看最佳律师网站列表,以便为您自己或您的客户建立可靠的法律和律师在线形象?
我们很高兴与您分享这些伟大的设计,您可以根据自己的需要作为灵感、复制和改进。
使用网站来宣传您的实践领域和服务,撰写引人注目的关于页面,获得新的咨询并展示您的位置(通过谷歌地图)。
简而言之,创建一个网站来发展您的法律业务!
但是你知道什么是最好的吗?
您可以使用律师 WordPress 主题或律师网站构建器快速轻松地(无需编码!)构建类似的页面。
注意:您可能也有兴趣查看我们的最佳公证网站列表。
激发灵感的最佳律师网站
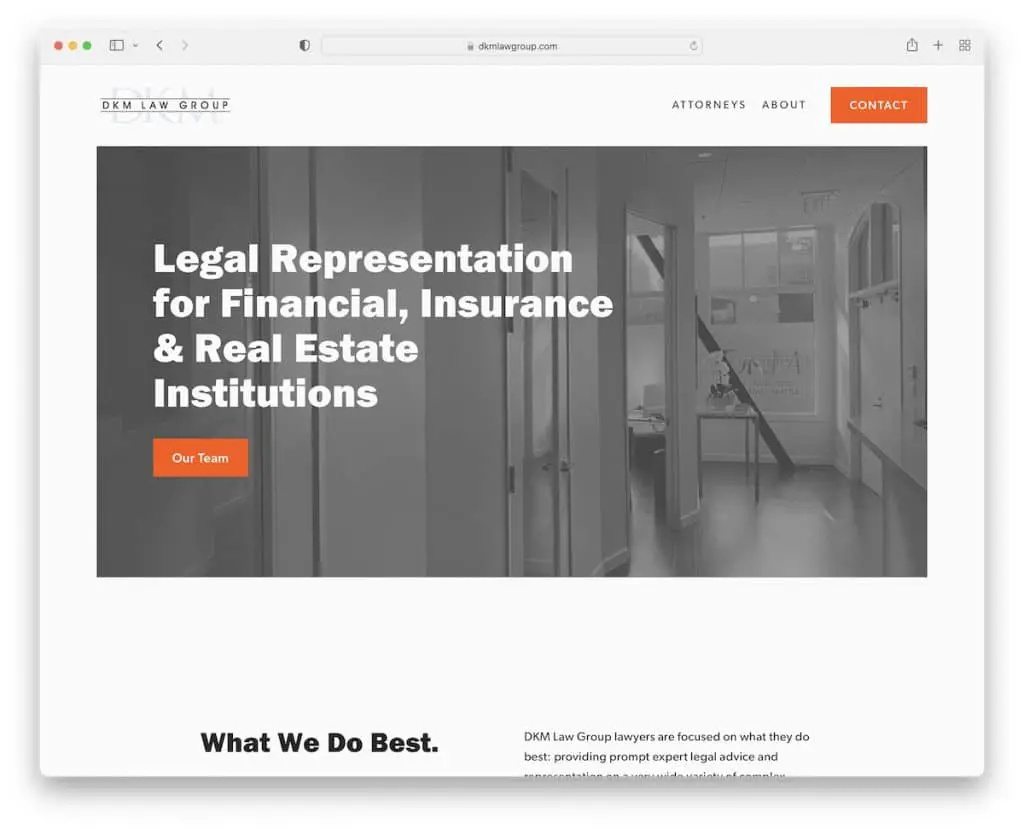
1. DKM法律集团
内置: Squarespace

DKM Law Group 运营着一个简单且极简主义的网站,使其内容更加流行,这是一大优势。 他们还使用一堆空白来提高可读性,这也是一个优点。
此外,页眉和页脚是基本的,导航栏中有一个联系号召性用语 (CTA) 按钮。
注意:通过极简主义保持专业的在线形象。
您还可以快速检查这些最佳 Squarespace 网站示例。
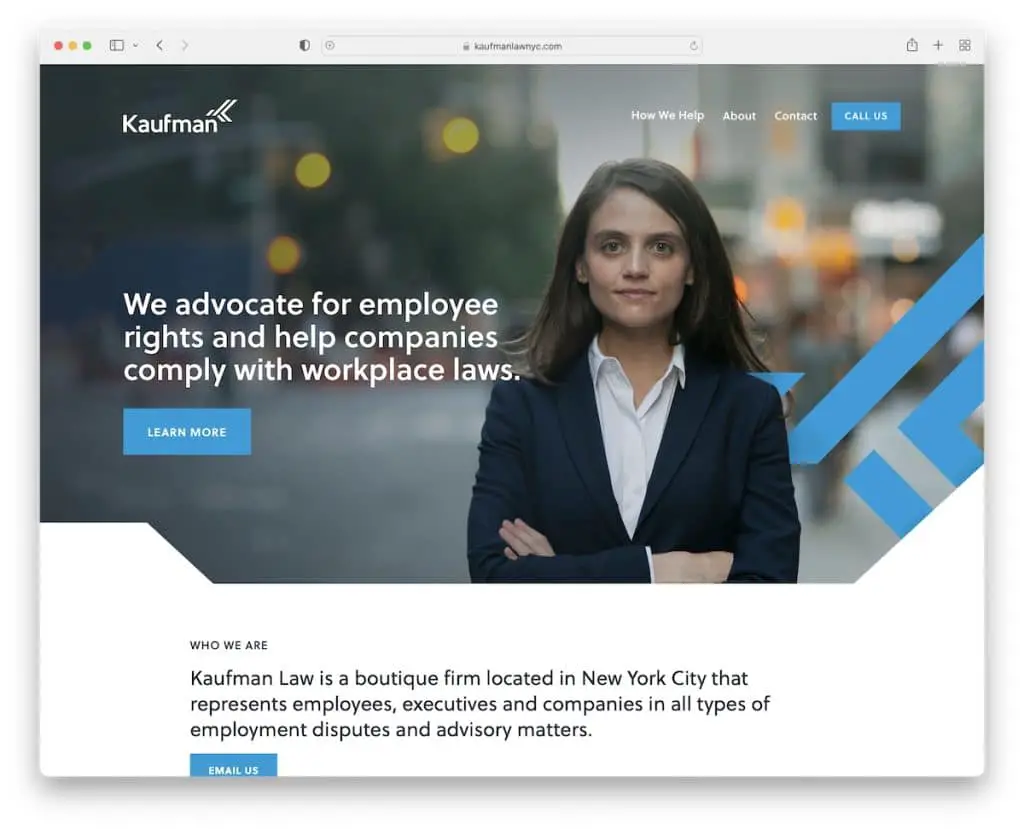
2.考夫曼定律
内置: Squarespace

Kaufman Law 使用带有文字的主图和足以立即引起您注意的 CTA。 表头全透明,不影响观看,但实用性还是有的。
标题有一个用于直接拨打电话的 CTA 按钮,而底部的“联系我们”按钮会打开一个弹出式联系表。 (您可能也有兴趣查看这些最棒的联系我们页面。)
注意:减少使用弹出窗口的网络空间(您甚至可以创建联系表单弹出窗口)。
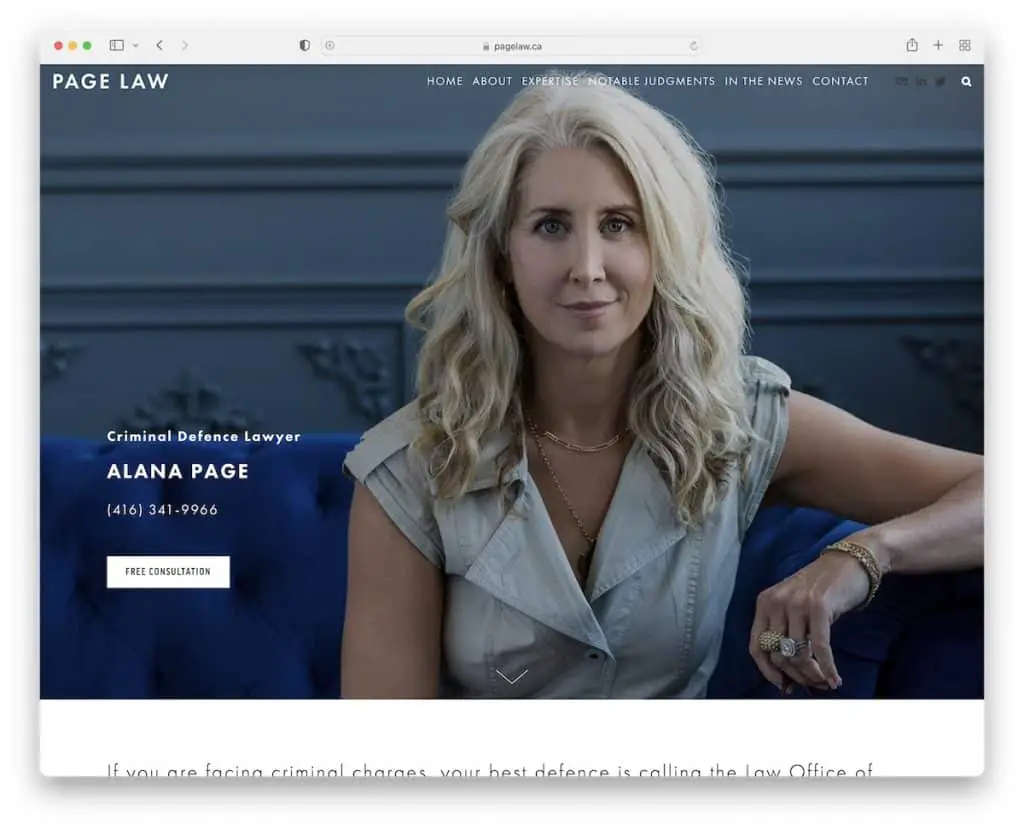
3.页面法
内置: Squarespace

Page Law 是一个律师网站示例,其英雄形象具有视差效果,为整体用户体验增添了甜蜜的参与感。
该页面文字较多,但较大的排版(很棒的字体选择!)和空白使其很容易跳过。
注意:如果您打算向您的企业网站添加大量文本,请使用额外的空白区域。
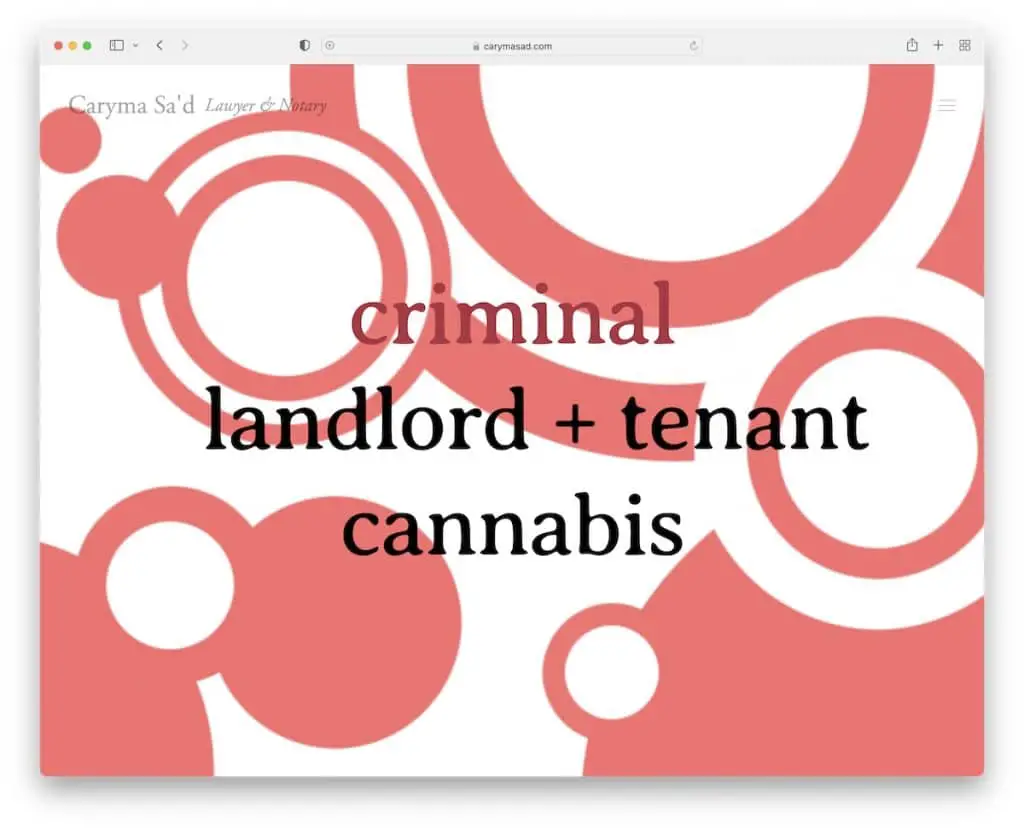
4. Caryma Sa'd
内置: Squarespace

Caryma Sa'd 的律师网站的酷炫之处在于它在设计方面充满活力和乐趣。 但它仍然是一个干净的站点,具有链接到三个主要类别的全屏主页。
此外,您还可以访问带有所有附加链接、电子邮件和社交媒体的叠加式汉堡菜单。
注意:您不需要使用沉闷的颜色和设计元素,即使涉及更“严肃”的业务和行业,如法律。 调味吧!
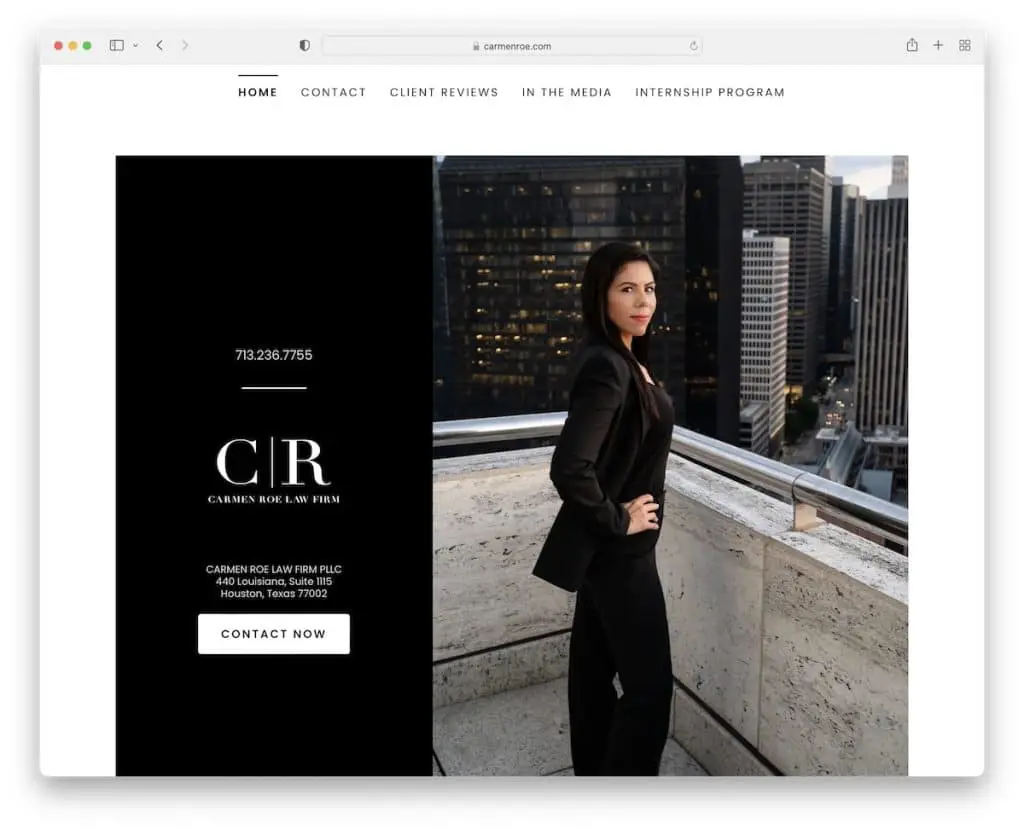
5.卡门罗
内置: GoDaddy Builder

Carmen Roe 有一个简单的页眉和页脚,以及提供商业信息、电话号码和联系按钮的英雄部分。
这个律师网站有一个吸引人的领导力滑块、一个 Instagram 提要和一个时事通讯订阅表,所有这些都在主页上。
注意:使用 IG 提要显示您的社交能力并向您的页面添加更多内容。
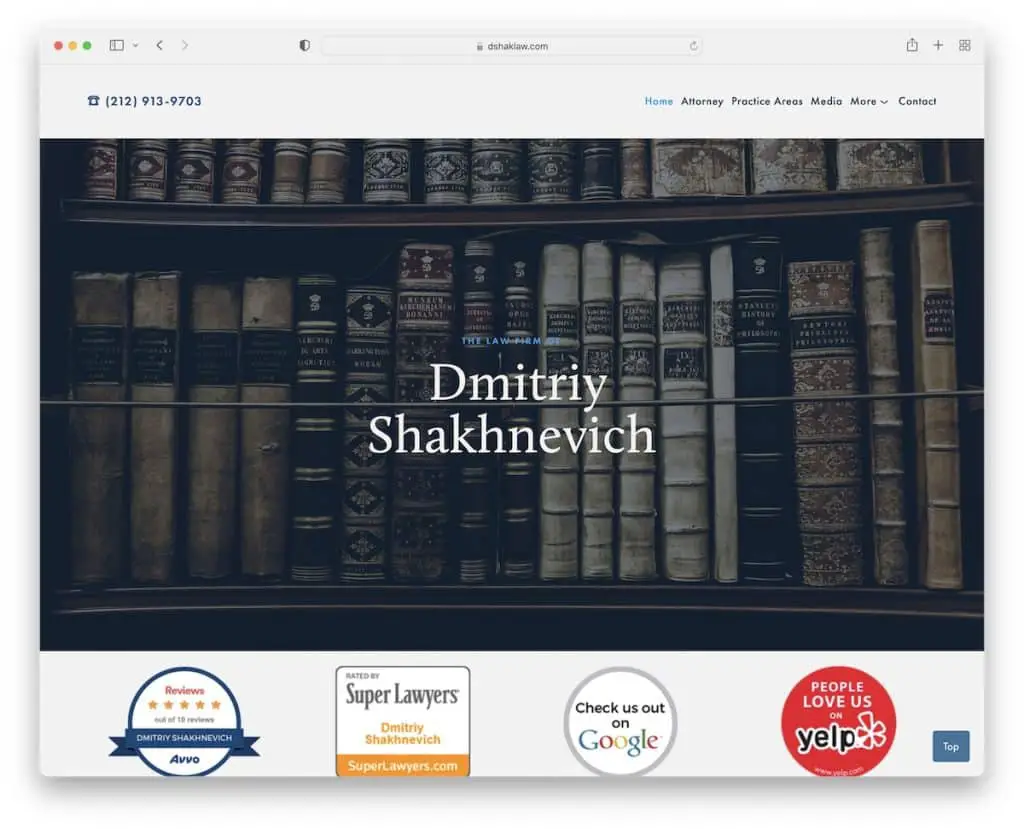
6. 德米特里·沙赫涅维奇
内置: Squarespace

Dmitriy Shakhnevich 通过在导航栏中添加可点击的电话号码和联系表链接,确保他的联系方式清晰可见。
英雄形象简单而大胆,有一个“标题”,后面是大量信息和一个返回顶部的按钮。
注意:使用返回顶部按钮有助于改善用户体验。
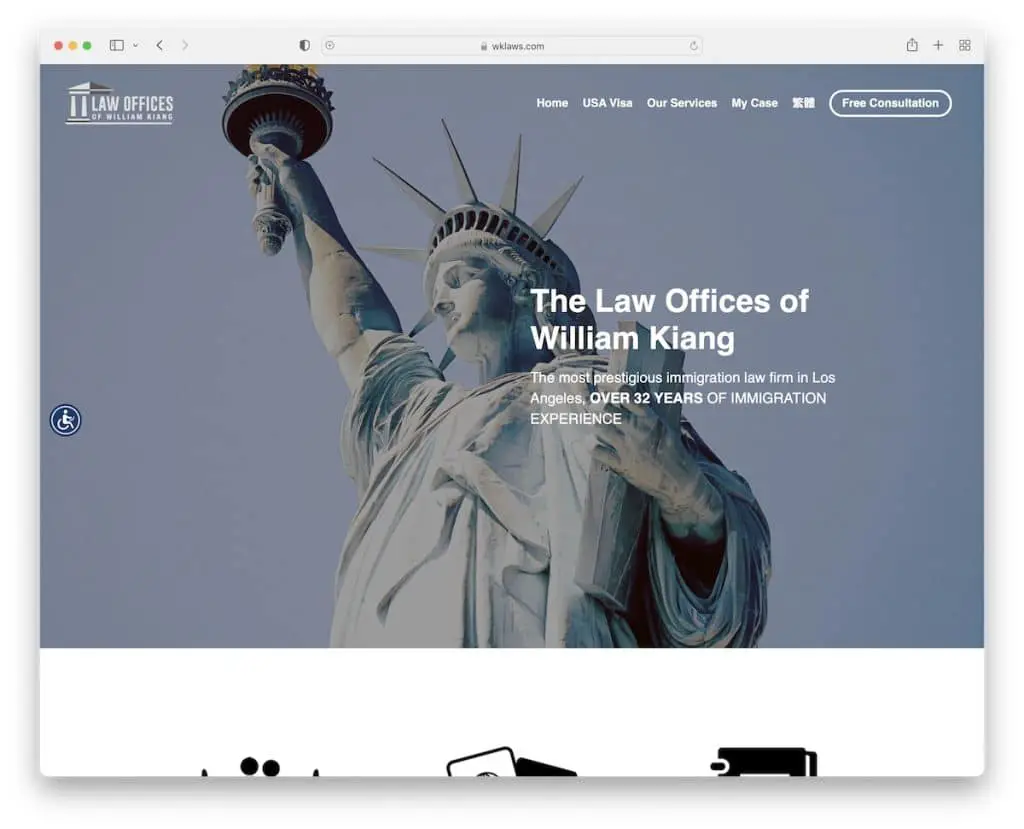
7. 江威廉
内置:引人注目

William Kiang 是一个简单的网站,带有视差主图和浮动标题。 更重要的是,它是一个单页网站示例,只需滚动几下即可为您提供所有详细信息和信息。
我们还喜欢的是粘性侧边栏辅助功能图标,它可以打开配置菜单以根据您的需要自定义页面外观。
注意:通过辅助功能菜单让每个人都能获得更好的网站体验。
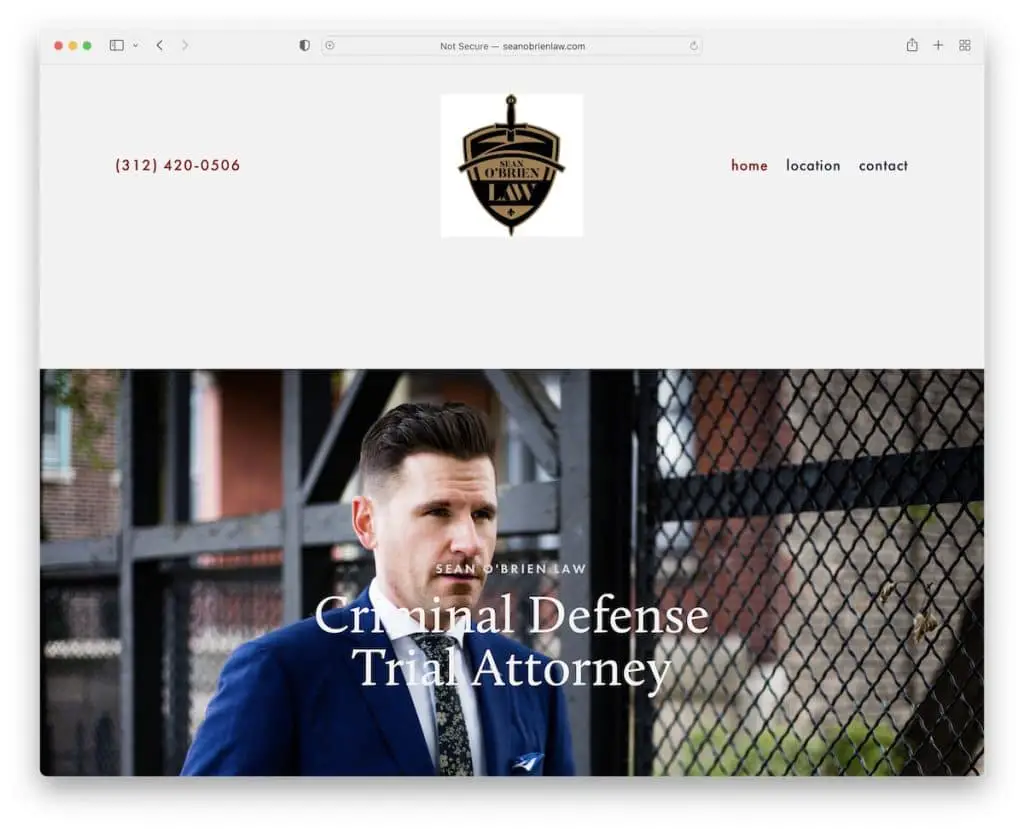
8. 肖恩·奥布莱恩·劳
内置: Squarespace

Sean O'Brien Law 是一个律师网站,具有大页眉和大页脚,但两者都非常简约,就像页面的其余部分一样。
主页有一个部分,其中包含专门的实践领域、客户推荐和联系表格。
注意:通过将客户推荐/评论整合到我们的网站来建立社会证明。
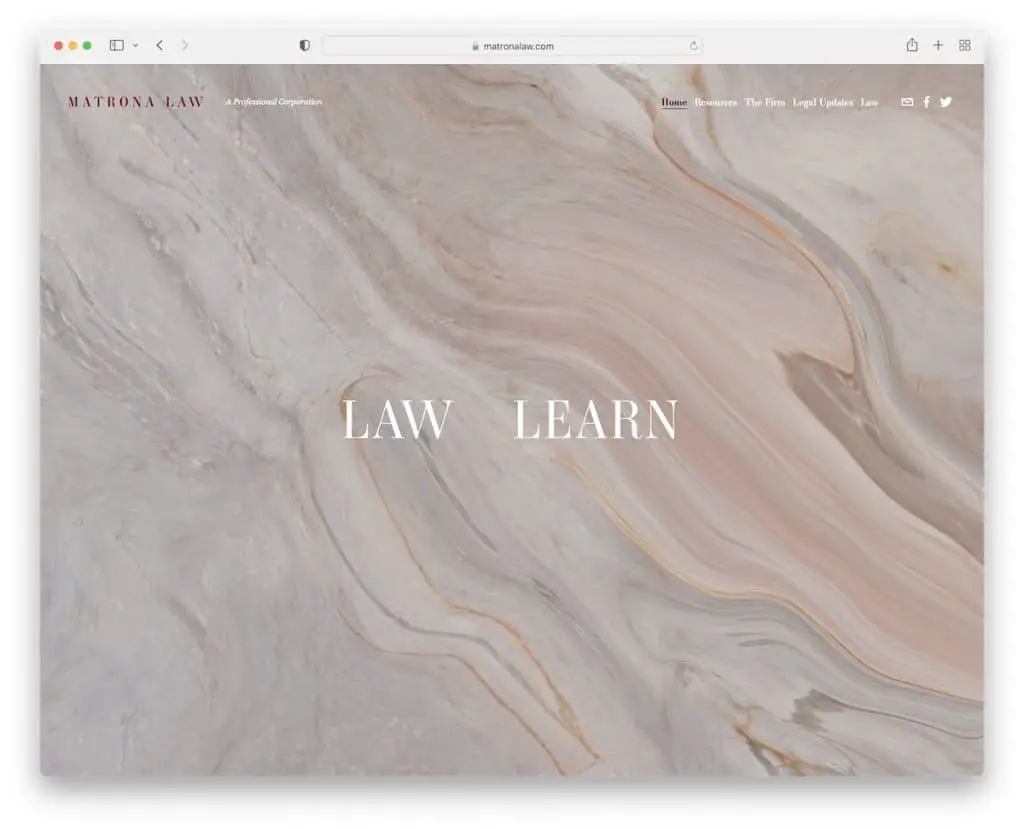
9. 马特罗纳法
内置: Squarespace

Matrona Law 有一个全屏主页设计,带有两个悬停效果的链接,相应地改变背景图像。
进入该法律网站后,您将获得大量内容和带有额外详细信息的手风琴。
标题是透明的,当您开始滚动时它会消失,但当您回到顶部时会重新出现。
注意:使用手风琴可以添加额外信息,同时保持网站外观更简洁。
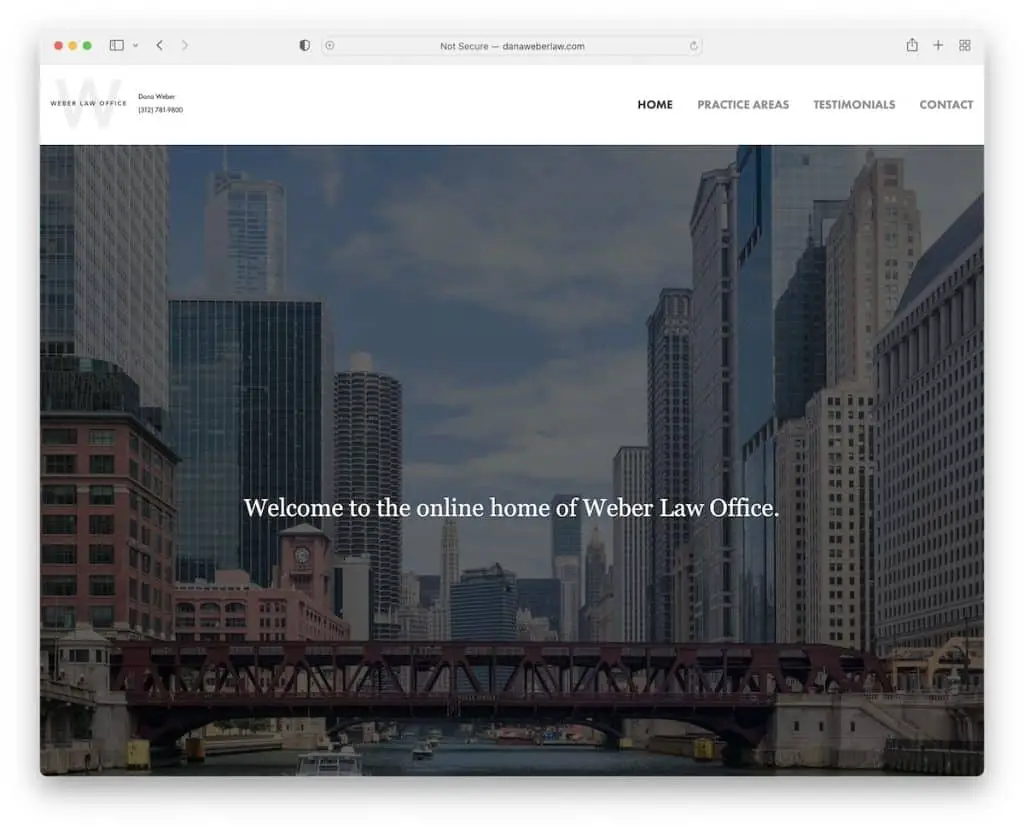
10.达纳韦伯法
内置: Squarespace

Dana Weber Law 是一个简单但现代的网站,采用响应式网页设计,可确保在所有设备上都具有出色的性能。

干净的页眉伴随着更大的页脚,其中包含所有业务详细信息和使用标记展示确切位置的 Google 地图。
使此页面与众不同的是嵌入式宣传视频。
注意:将 Google 地图集成到您的网站以展示您的律师事务所的确切位置。
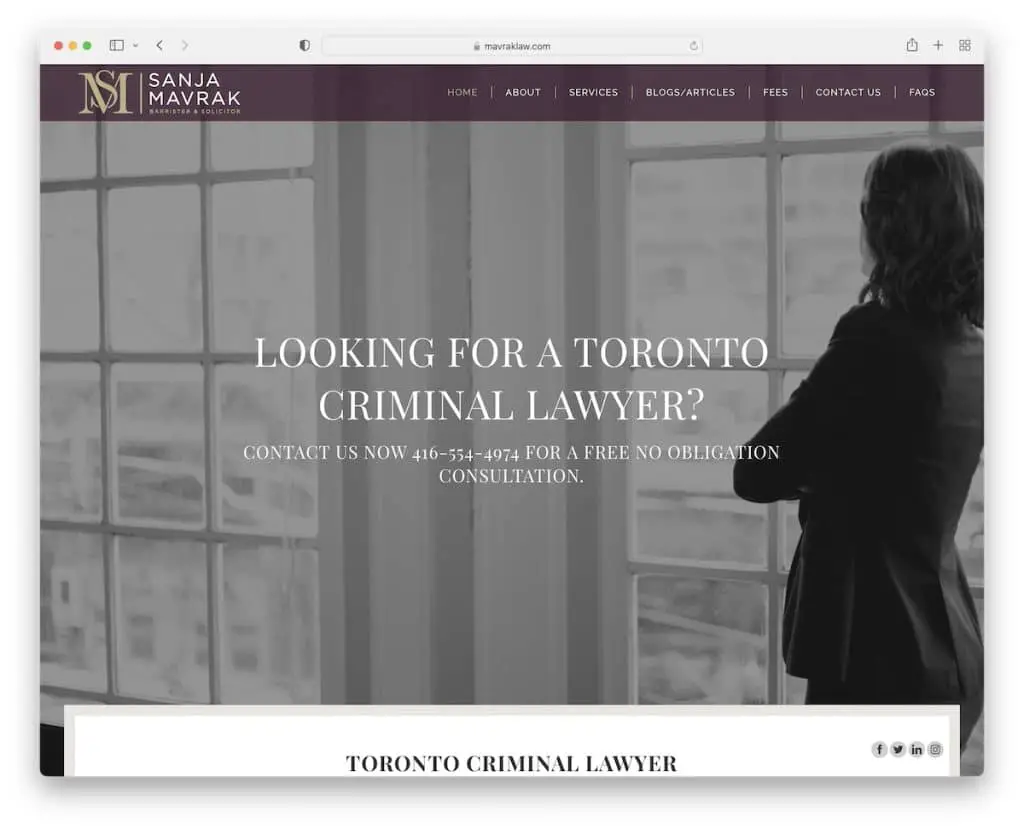
11. 马夫拉克法
内置:哈德逊主题

Mavrak Law 是一个专业优雅的律师网站,具有视差图像背景和带有多级下拉导航的半透明标题。
该网站集成了谷歌地图、返回顶部按钮和浮动社交媒体图标。
注意:如果您有很多页面和类别,请使用多级下拉菜单以保持主导航栏更清晰。
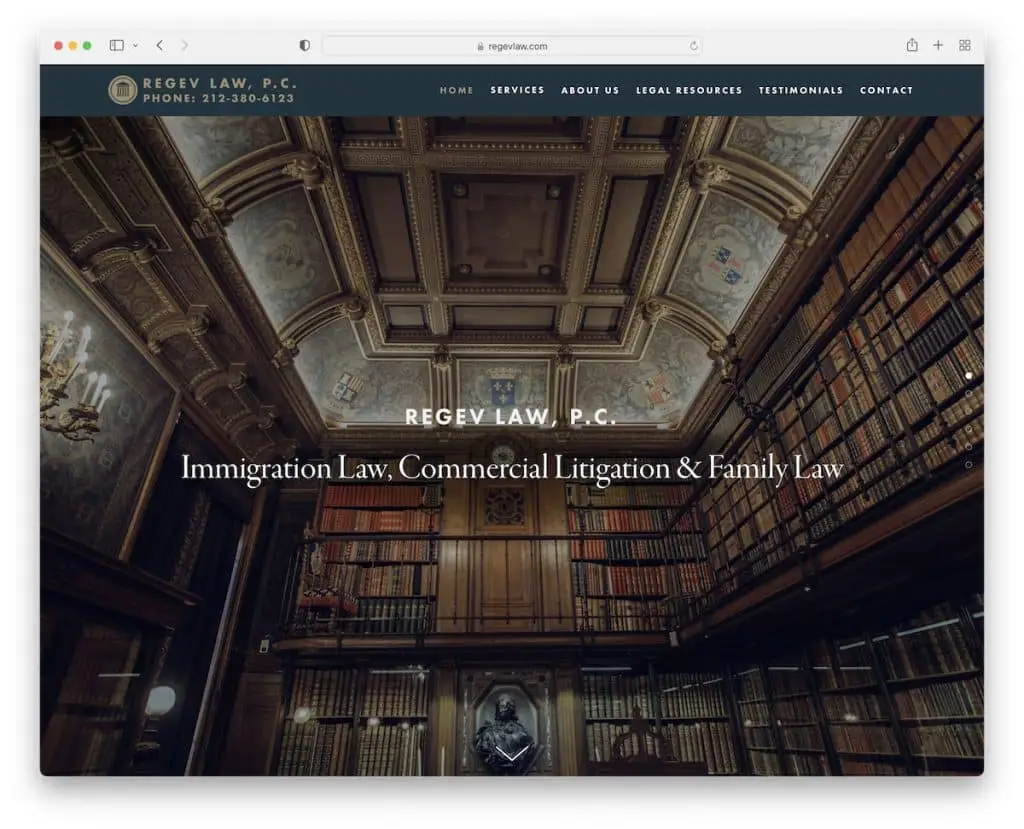
12. Regev 法则
内置: Squarespace

Regev Law 有一个全屏网页设计,如果你不想滚动,可以使用侧边栏分页。 此外,英雄形象和实践介绍下方的部分感觉就像一个具有视差效果的垂直“滑块”。
此外,页眉和页脚位于基本面,但具有所有必备链接,包括社交媒体。
注意:使用全屏布局给人留下深刻而持久的印象。
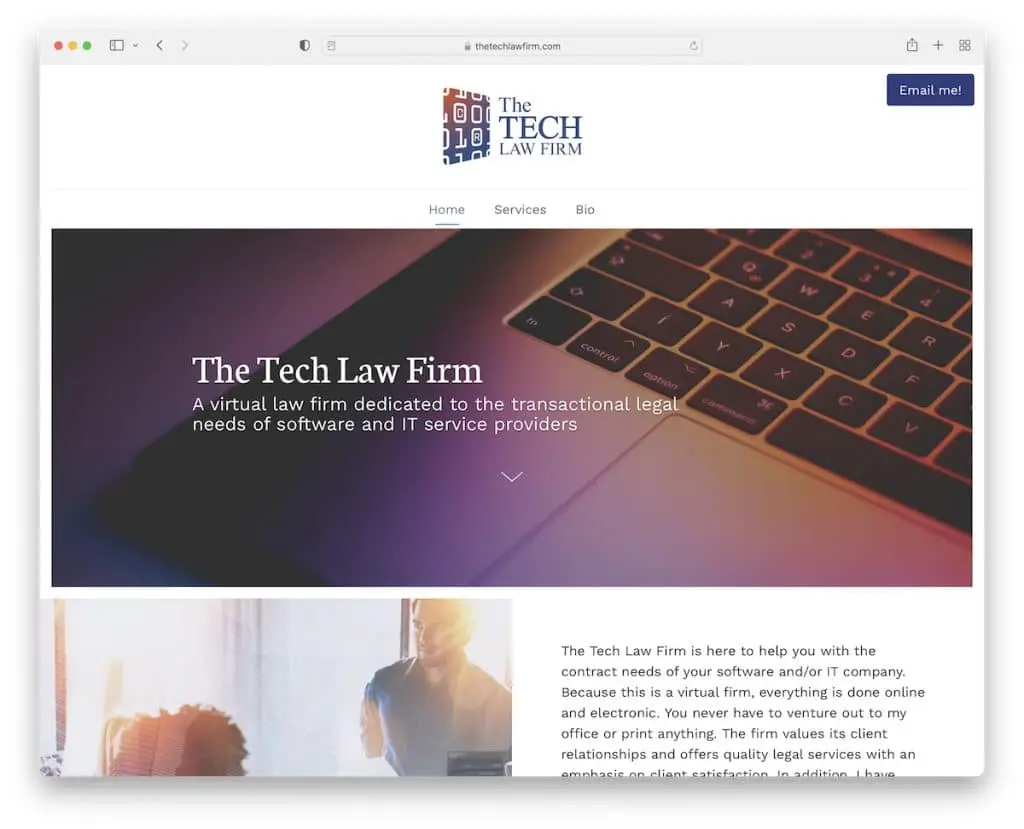
13.科技律师事务所
内置: Weebly

The Tech Law Firm 是一个简单的网站,采用单页布局,您可以使用浮动导航栏浏览各个部分。
标题中的电子邮件 CTA 直接打开电子邮件,就像页脚部分中的可点击电子邮件地址一样。
注意:一个简单的网站总比没有网站好。
不要忘记浏览我们精选的最佳 Weebly 网站。
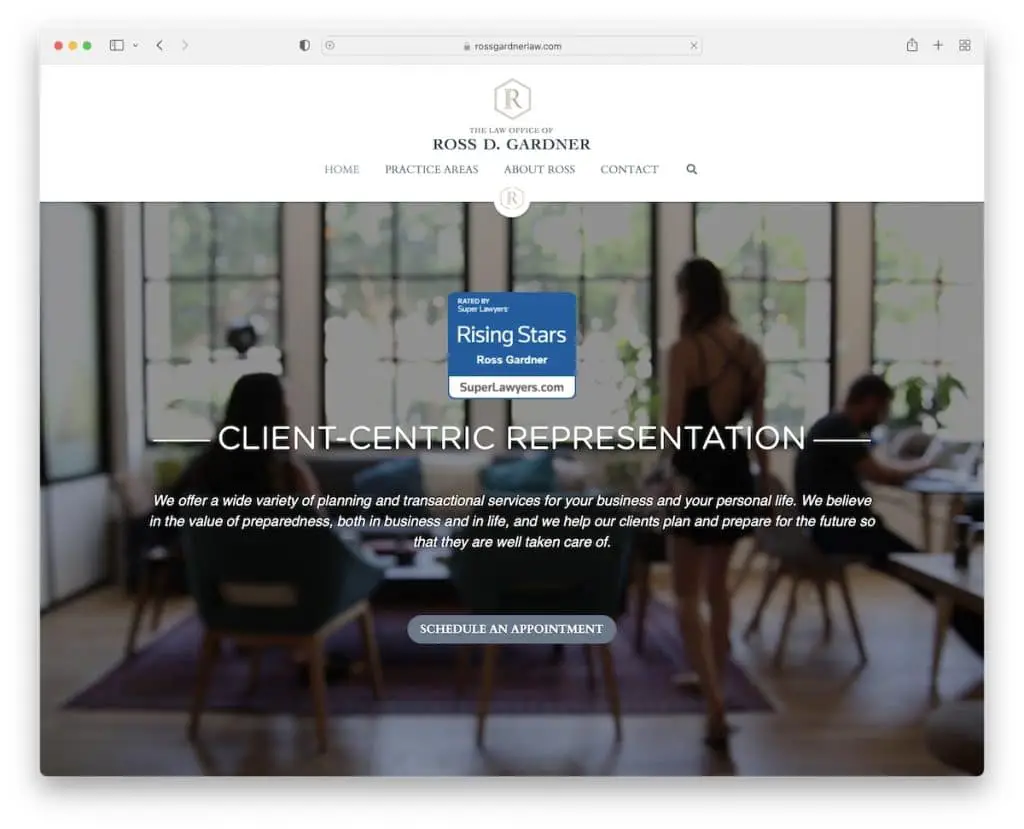
14. 罗斯·D·加德纳
内置:引人注目

首屏的视频背景让 Ross D. Gardner 立即从其他律师网站中脱颖而出。
然而,页面设计更加简洁,带有浮动标题、谷歌地图、客户推荐滑块和粘性侧边栏社交图标。
注意:为社交媒体、电子邮件等使用粘性侧边栏图标。
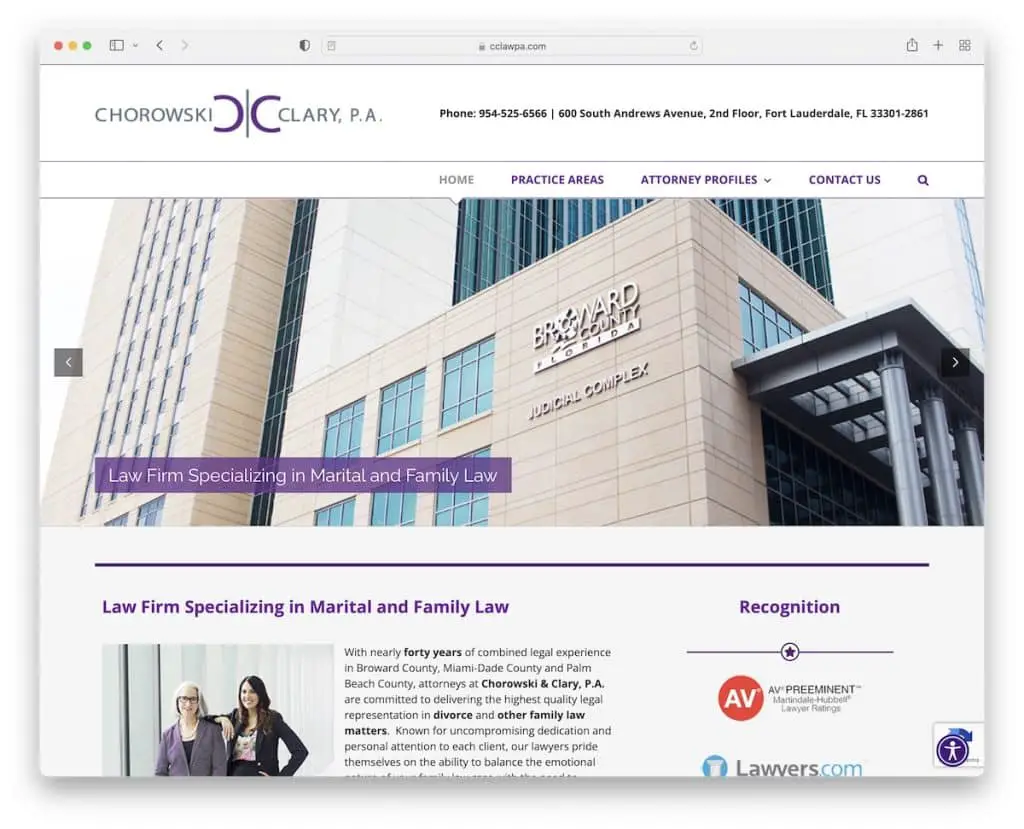
15. Chrowski & 克拉里
内置: Avada

Chrowski & Clary 将导航和搜索图标浮动在屏幕顶部,因此始终可以访问其他页面。
此外,这个律师网站有一个全宽滑块和一个侧边栏、一个返回顶部按钮和一个方便的辅助功能菜单。 但整体外观更简洁,同时让 Chrowski & Clary 看起来更专业。
注意:使用带有附加小部件的侧边栏来显示更多信息。
您打算使用 WordPress 吗? 然后享受更多很棒的 Avada 主题示例。
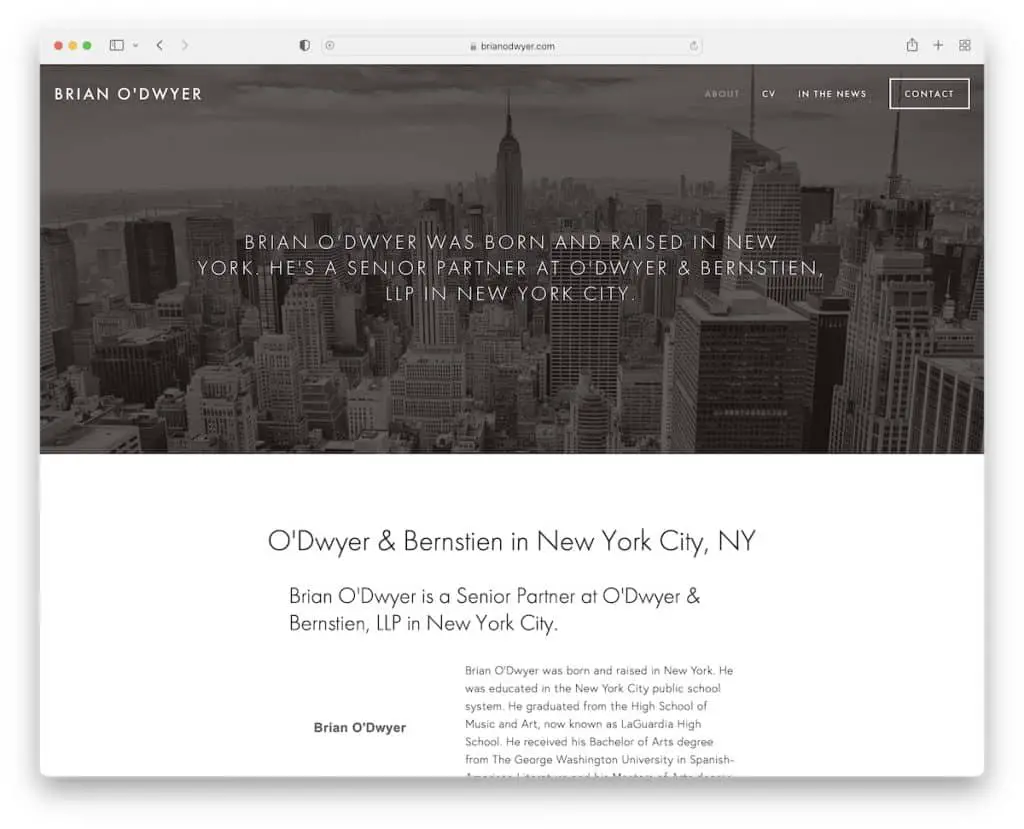
16. 布赖恩·奥德怀尔
内置: Squarespace

Brian O'Dwyer 在主页(也是他的“关于”页面)上有他详尽的传记,因此您可以快速了解他。 (但他的简历也有单独的一页。)
注意:访问者可以通过将您的主页变成关于页面来立即了解您。
17. 梅兰妮·J·鲍贝尔
内置:维克斯

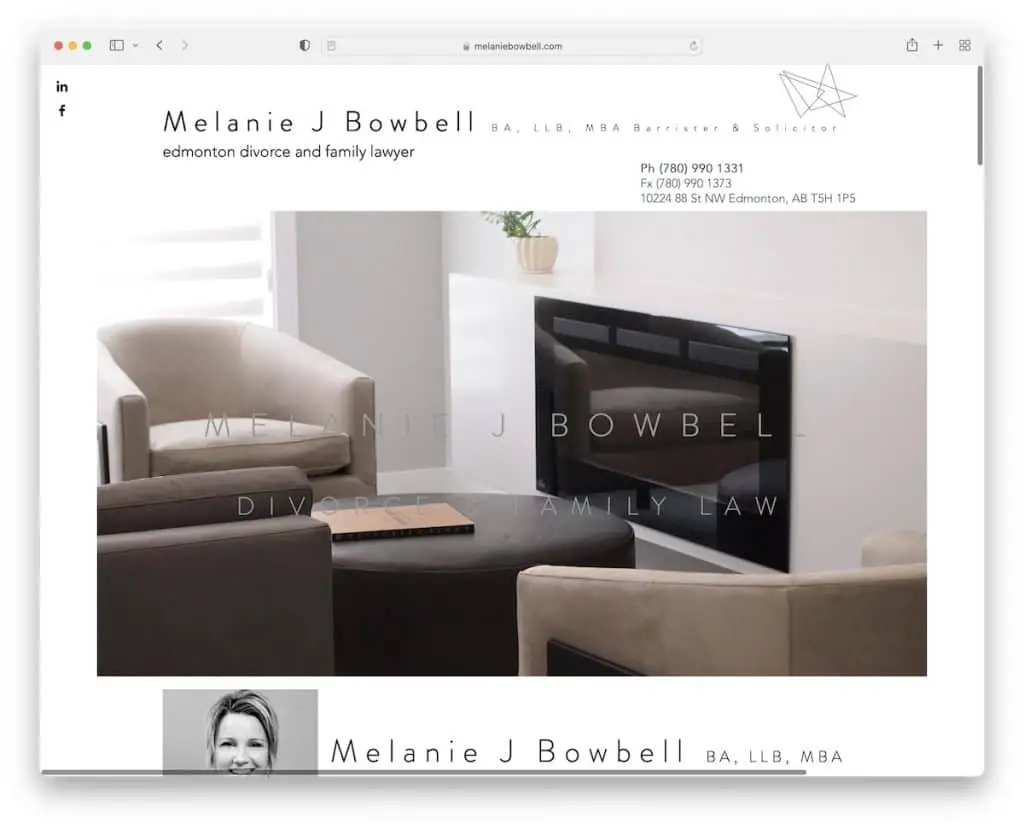
Melanie J Bowbell 是一个单页的律师网站,上面有一张英雄形象,后面是一张头像和一个带有她博客链接的简历。
多个部分展示了她的专长、客户反馈和高级联系表。 此外,页脚有营业时间、其他联系方式和谷歌地图链接。
注意#1:在您的网站上添加营业时间和必要的联系方式。
注意#2:查看更多基于 Wix 平台构建的网站,以见证它的强大。
18. 戴夫拉基
内置:维克斯

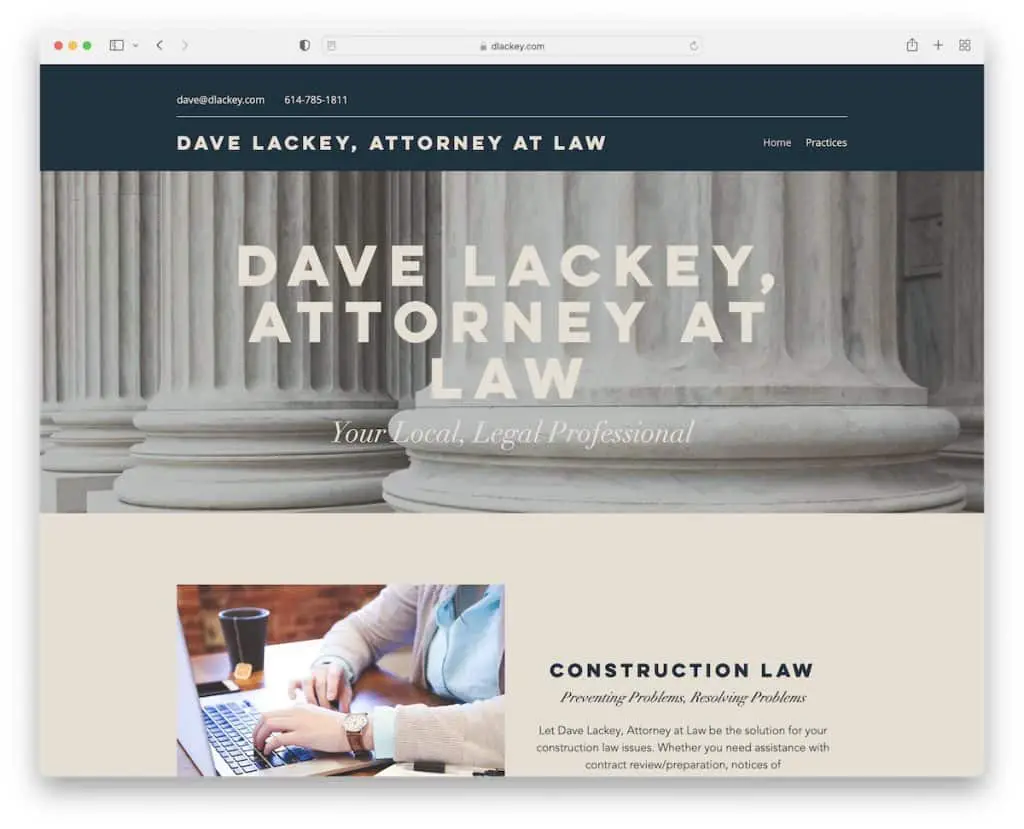
Dave Lackey 有一个简约的单页网站,带有干净的页眉(联系人 + 导航链接)和页脚(联系人 + 地址)。
主图具有视差效果,可以增加网站的参与度,而页面的核心由 Dave 擅长的三种做法组成。
注意:简单的页面布局可以让您的实践和服务更加闪耀。
19. Shumway 货车
内置:维克斯

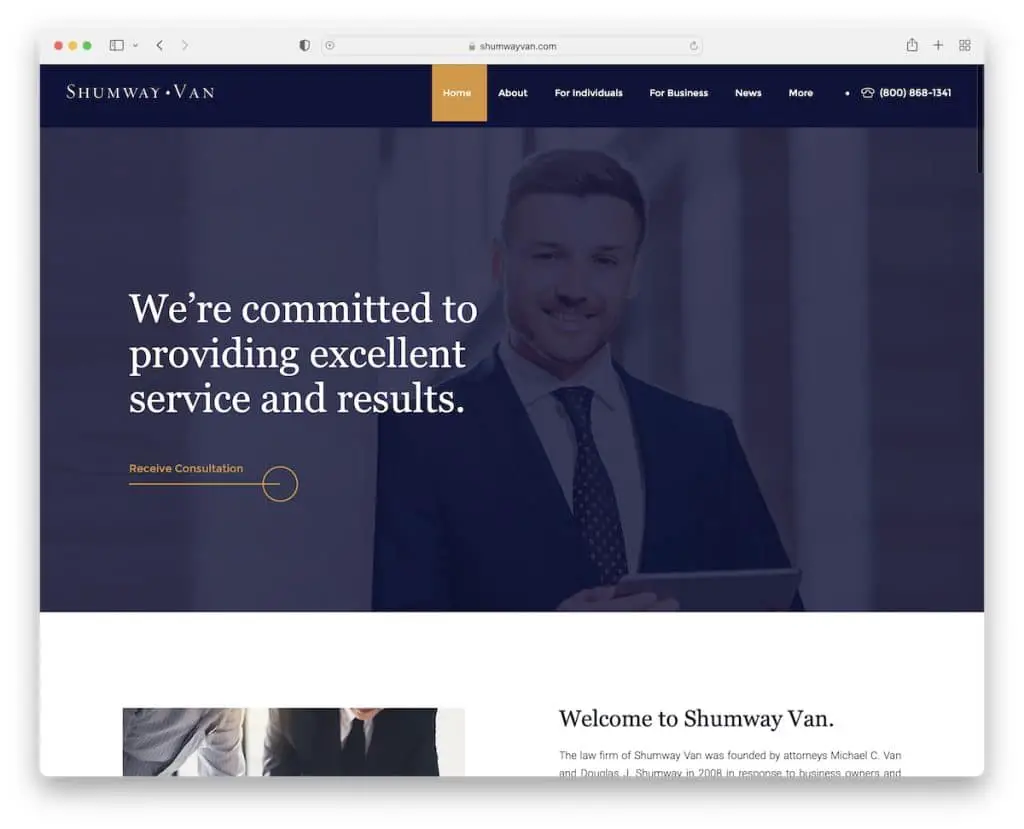
Shumway Van 是一个具有企业风格的律师和律师网站,在主要信息下方的英雄部分使用咨询链接/CTA。
导航区域使用下拉菜单和可点击的电话号码,而页脚显示他们的多个办公室详细信息、菜单和社交链接。
该网站还使用网格布局来展示律师和建立信任的推荐滑块。
注意:页脚是添加其他业务和联系方式的重要部分。
20. 阿达·埃文斯·钱伯斯
内置:维克斯

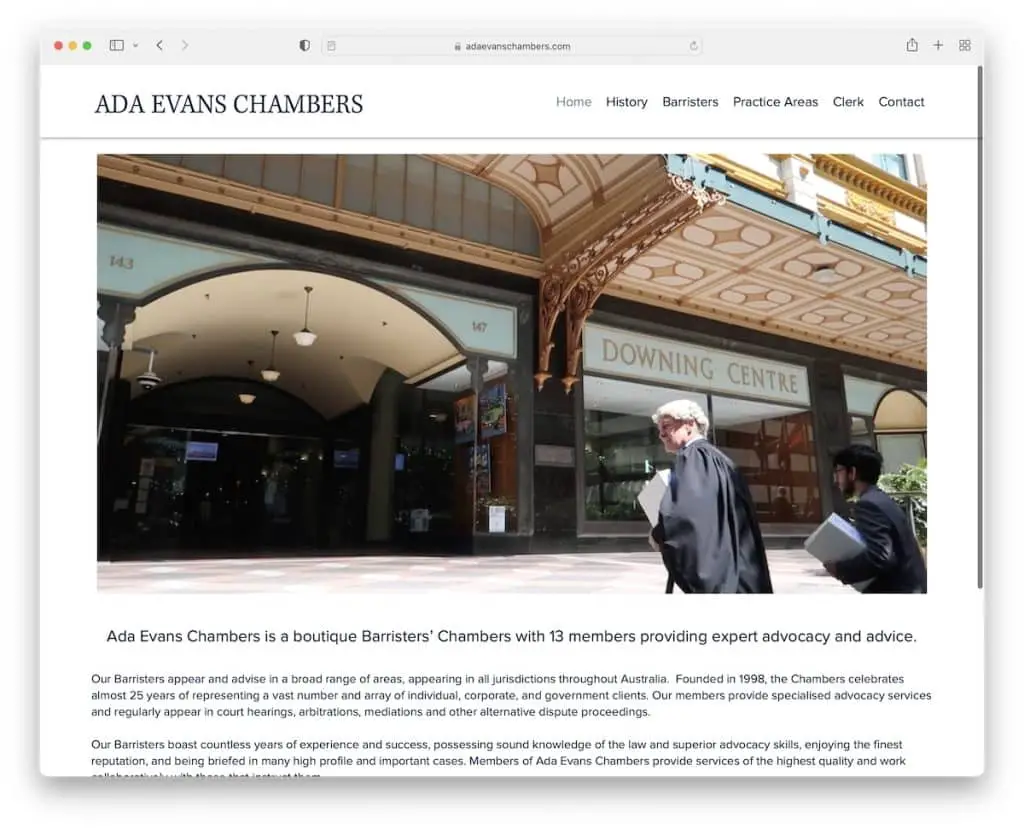
Ada Evans Chambers 是另一个带有英雄视频的律师网站,可以立即吸引访问者的注意力。 主页的其余部分是介绍性文本,带有一个简单的页脚(带有电子邮件、电话和地址)和一个链接到其他内部页面的浮动透明标题。
该菜单有一个大律师下拉菜单,因此您可以快速找到您想要合作的人。
注意:不要创建静态英雄区域,而是使用视频格式。
如果您喜欢这篇文章,请告诉我们。
