2023 年 20 个最佳播客网站(示例)
已发表: 2023-01-20首先,查看这些令人惊叹的播客网站,其次,为您的企业打造专业的在线形象。
你会充满新的想法!
例如,您是否知道可以在您的网站上嵌入完整的剧集播放列表或仅嵌入最新的一集? 或者收集电子邮件以增加您的列表并通过电子邮件营销建立您的业务?
此外,您还可以在您的页面上出售商品、创建博客和接受捐赠。
所以。 许多。 选项。
最后,WordPress 播客主题是打造出色在线形象的最佳方式之一。
享受!
激发灵感的最佳播客网站
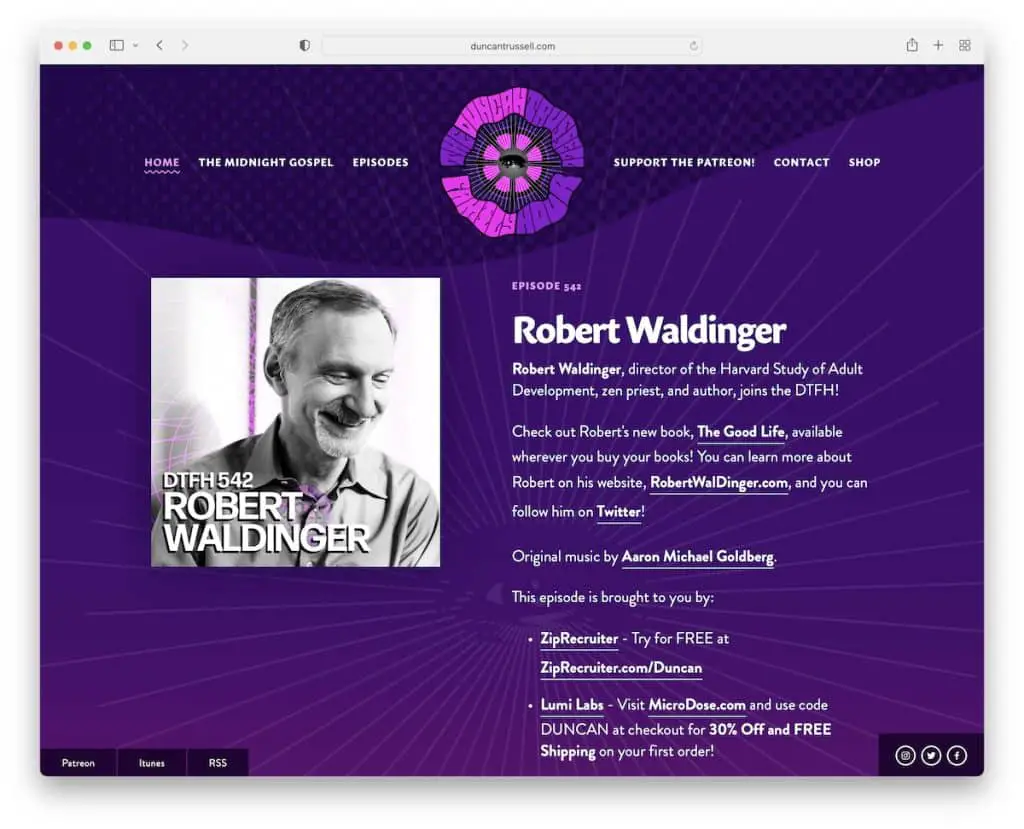
1. 邓肯·特鲁塞尔
内置:Squarespace

紫色绝对让 Duncan Trussell 很受欢迎。 这个网站有关于每个播客剧集的相当广泛的摘录和额外有用的链接。
表头简洁透明,与设计融为一体。 此外,有多个粘性按钮,因此无需搜索社交媒体、iTunes 等。 此外,Duncan Trussell 在页脚部分使用搜索栏,这并不常见。
注意:如果您想不断提醒用户某事,请使用粘性按钮/元素。
您需要更多设计理念吗? 然后查看此 Squarespace 网站示例列表。
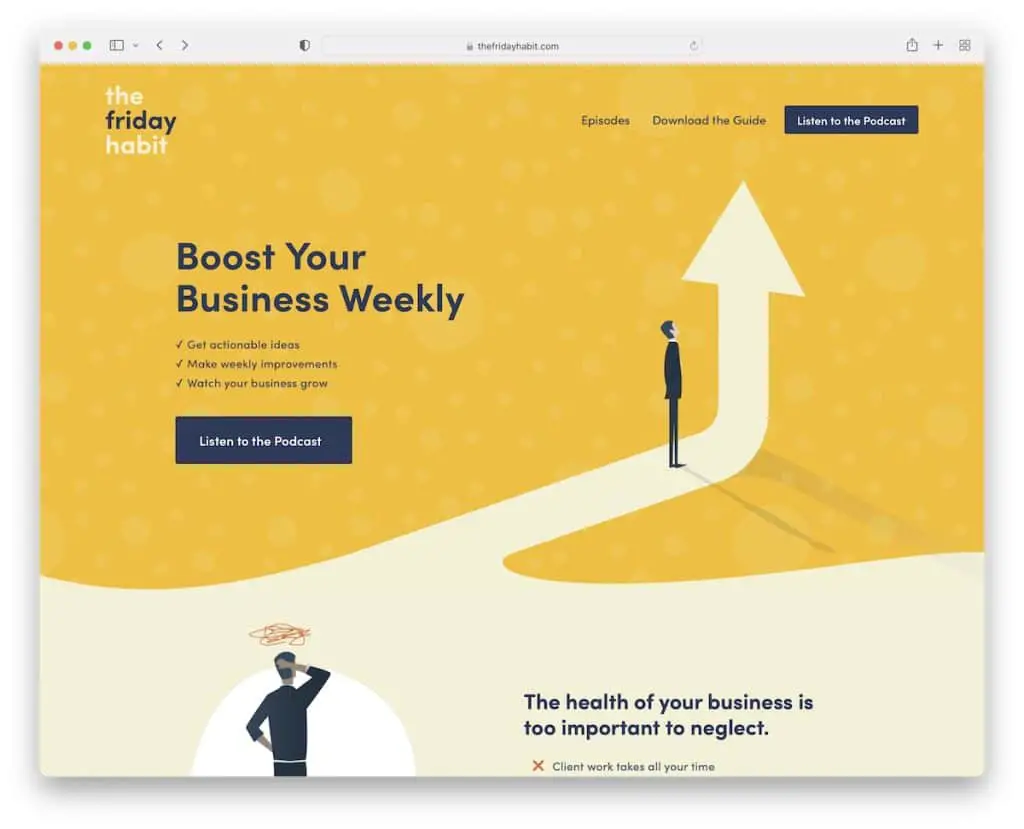
2. 星期五的习惯
内置:Squarespace

Friday Habit 是一个播客网站,其网页设计引人入胜但响应简单,可确保出色的用户体验。
英雄部分包含播客的标题、文本和号召性用语 (CTA) 按钮。 导航栏中有一个额外的 CTA,还有多个分散在整个网站上。
此外,The Friday Habit 使用选择加入表格来获取免费指南/工作簿,这有助于他们增加电子邮件列表。
注意:确保您的播客 CTA 清晰可见。
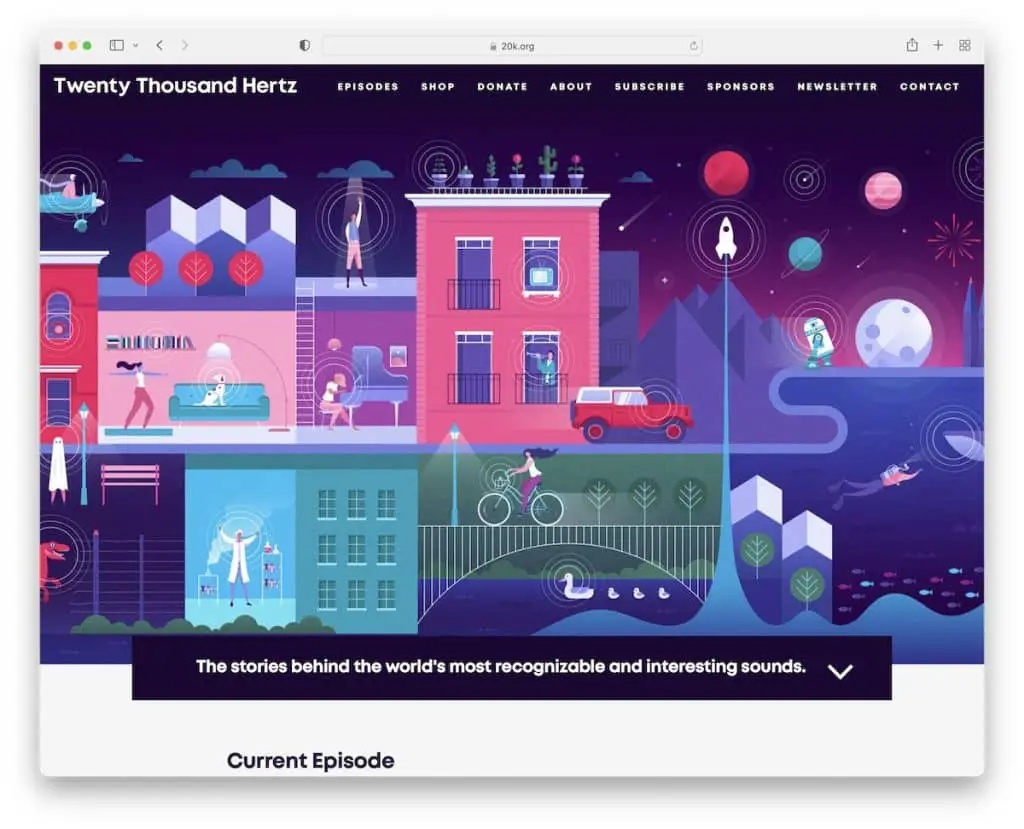
3. 两万赫兹
内置:Squarespace

两万赫兹有一个引人注目的首屏部分,底部有一个横幅,解释了播客的全部内容。 此外,动画向下箭头鼓励用户滚动查看更多内容。
还有一个带有徽标和提及链接的新闻部分。 主页有一个联系表单,在炫酷的动画渐变背景上带有社交媒体按钮。
注意:添加带有徽标和文章链接的新闻部分以建立社会认同。
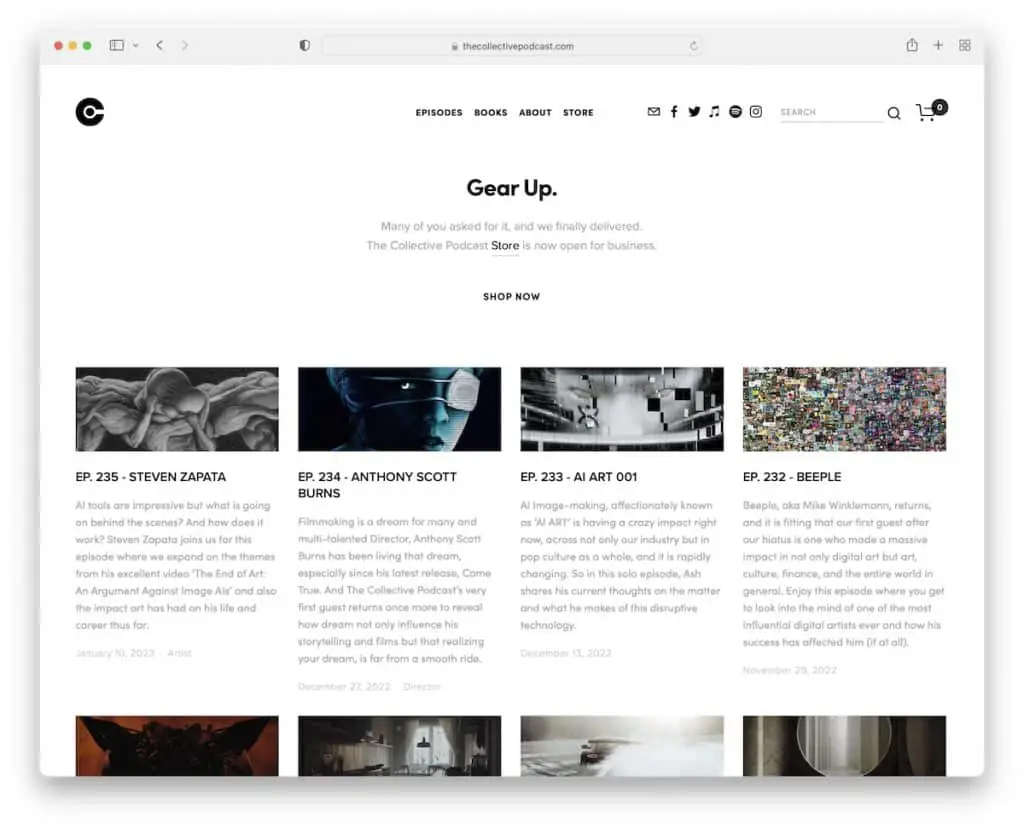
4.集体播客
内置:Squarespace

Collective Podcast 网站示例具有极简主义的网格布局,其中包含播客缩略图、标题和摘录。
页眉和页脚采用相同的浅色背景,最大限度地保持了简洁性。
此外,The Collective Podcast 在导航栏中有社交媒体、电子邮件和播客链接,还有一个搜索栏和购物车。
注意:保持干净的网站设计,以更多地强调您的剧集和内容。
5. 新闻价值
内置:Squarespace

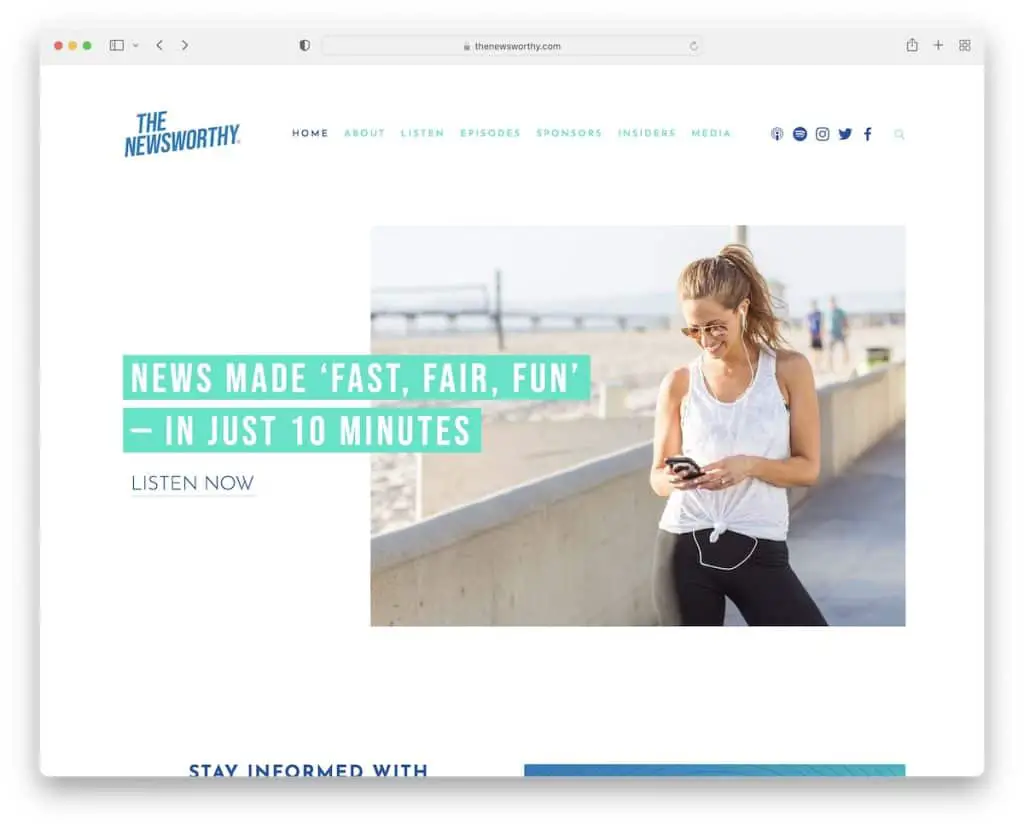
The Newsworthy 是一个播客网站示例,其中有一个专用于最新剧集的英雄区域,并带有直接链接。
简单的网站布局和大量的空白区域要求在移动设备和桌面设备上提供出色的可读性体验。
还有一个部分以听众评论为特色,以建立信任并确保更多人决定收听剧集。
注意:将评论引入您的网站以增加您的听众群。
6. 恭喜 Chris D'Elia
内置:Squarespace

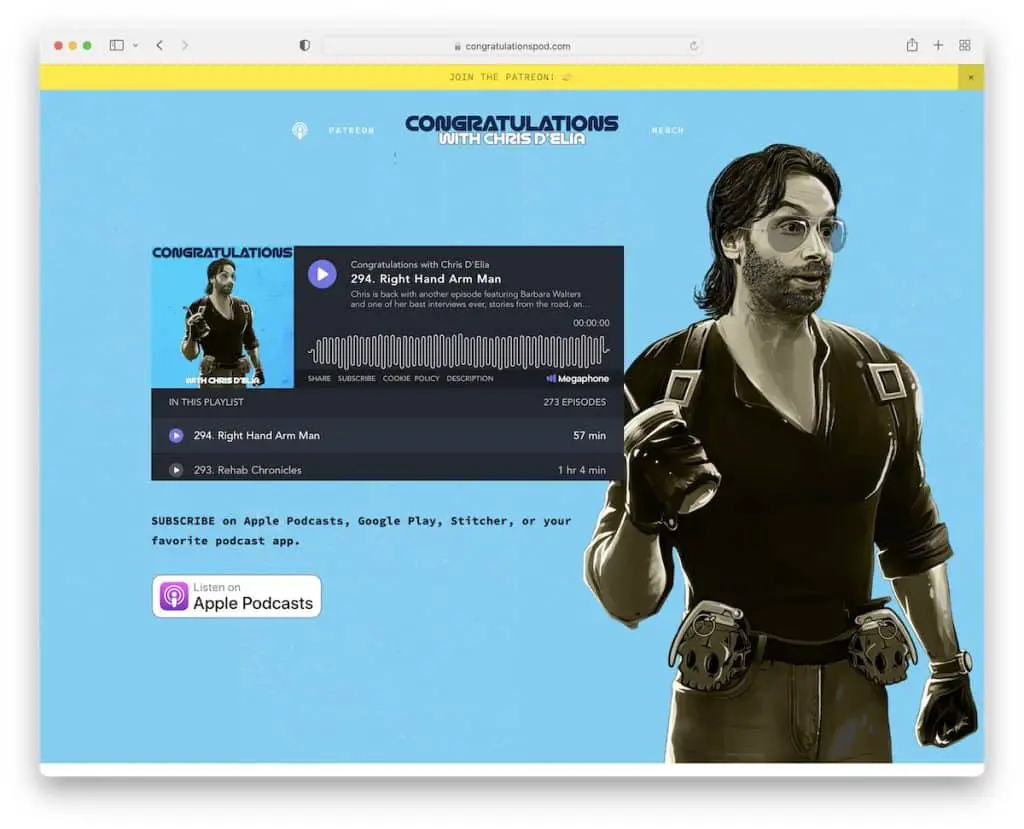
我们发现 Congratulations With Chris D'Elia 的页面真正了不起的是首屏的嵌入式播放列表。 虽然您可以通过网站收听剧集,但 Chris 还在 Apple Podcasts 中添加了一个 CTA 按钮。
此外,顶部栏通知(黄色背景)邀请所有人加入他的 Patreon。 但还有另一个行动号召。
注意:在对比色背景上使用顶部栏通知可以吸引更多眼球。
7. 利基豆荚
内置:Squarespace

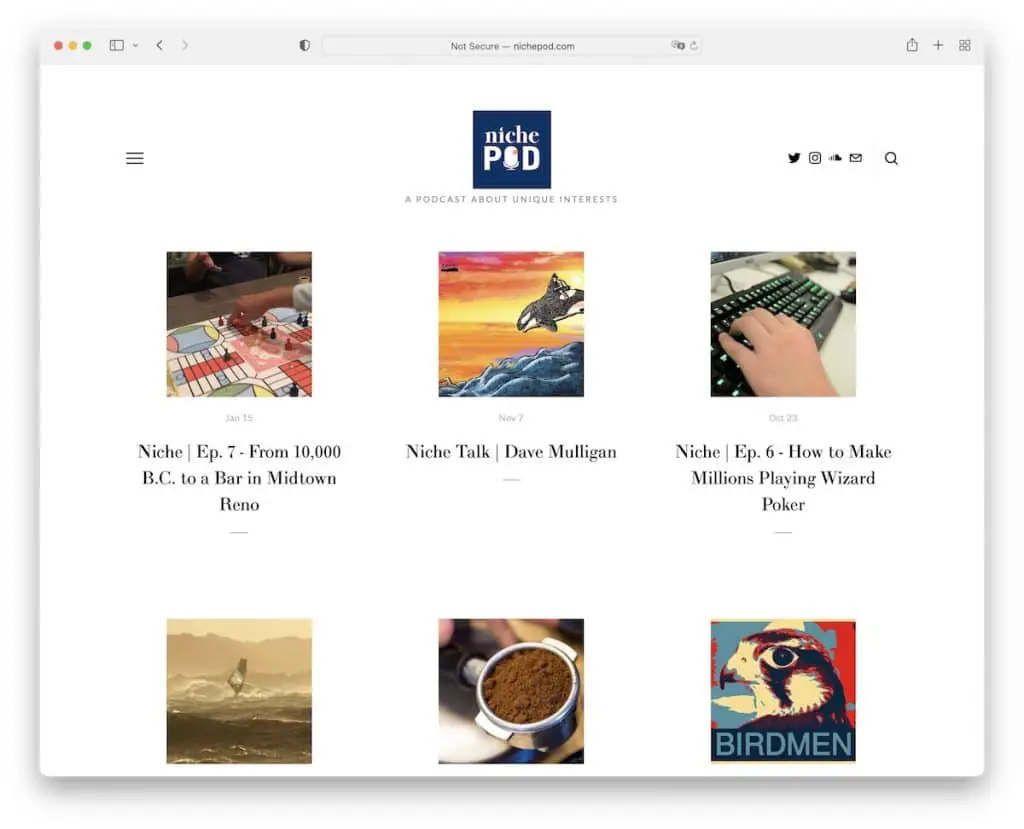
如果您喜欢 The Collective Podcast 的网站但想让它更简约,那么 Niche POD 就是一个很好的例子。
该网站还在主页上采用网格布局,其中包含剧集缩略图、日期和标题(无摘录)。
Niche POD 有一个带有汉堡菜单的透明粘性页眉和一个带有社交图标和指向 Apple 播客和主页的链接的极简页脚。
注意:具有额外间距的网格布局可以创建更简洁的外观,因此潜在的听众可以更轻松地关注每个元素。
8. 不像淑女
内置:Squarespace

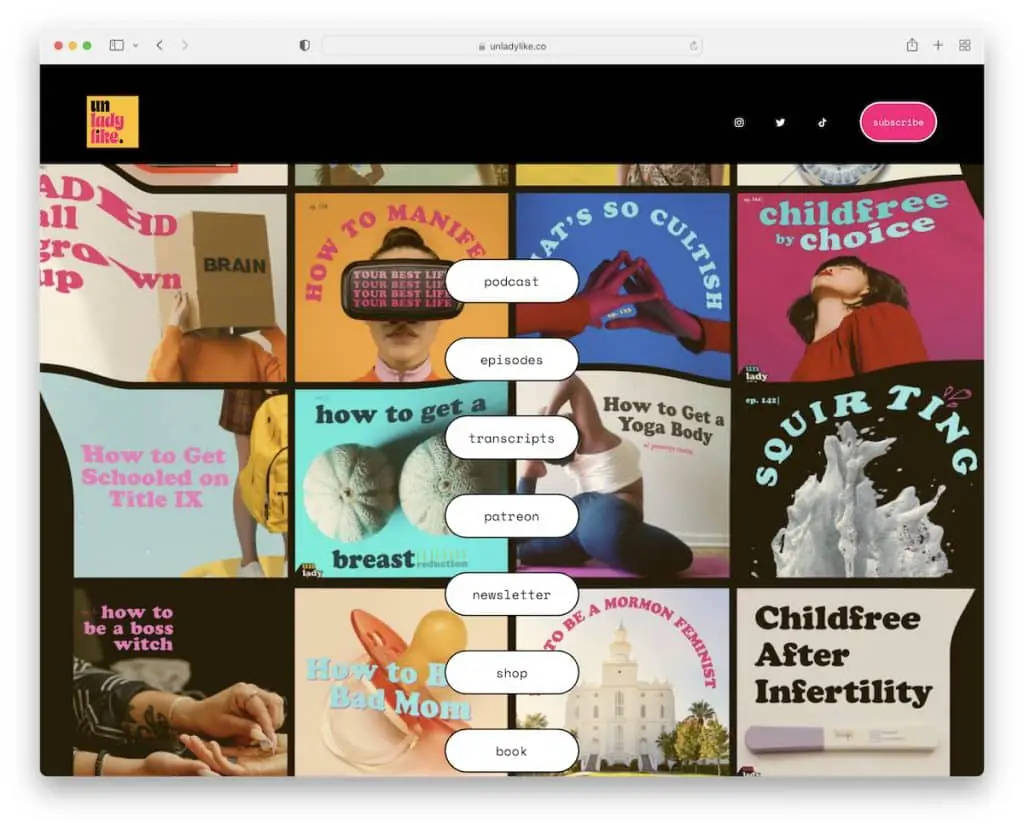
Unladylike 独特的背景创造了一种强烈的吸引注意力的效果,菜单链接位于英雄部分的中心而不是标题区域。 说到标题,当您向下滚动时它会消失,但当您滚动回顶部时它会重新出现。
Unladylike 的主页上还有完整的播放列表,因此您无需离开网站即可收听剧集。
注意:使用消失/重新出现的标题来提升用户体验。
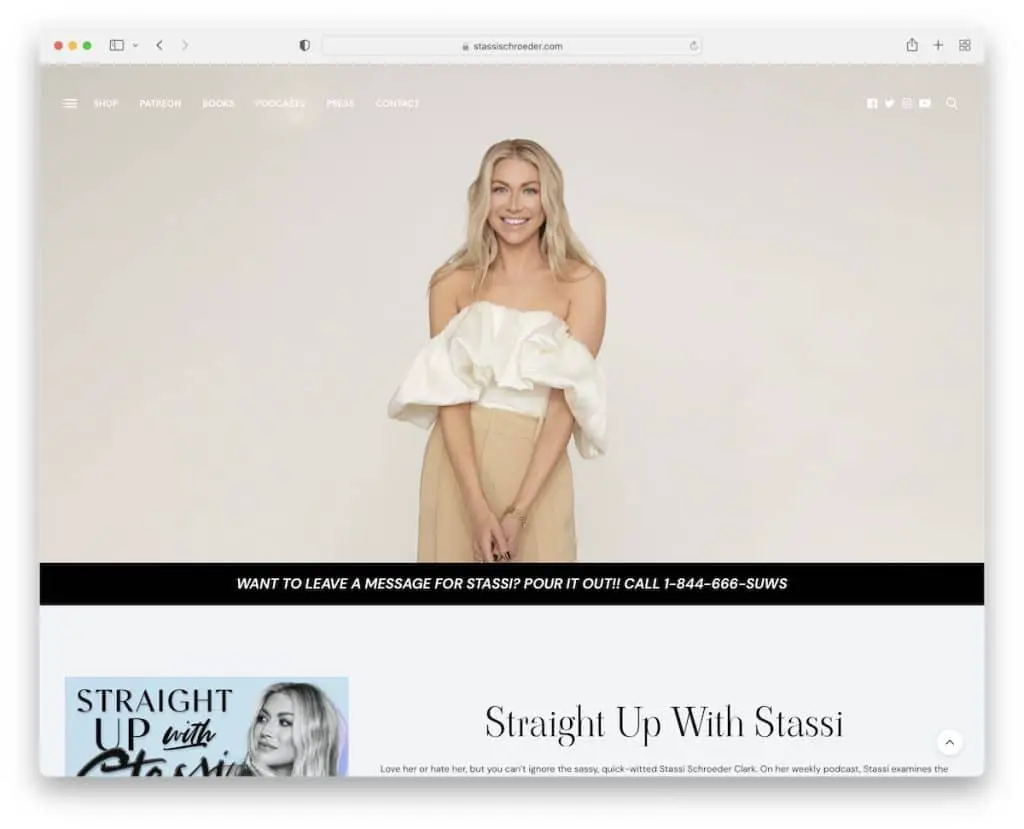
9.斯塔西·施罗德·克拉克
内置:The Voux 主题

Stassi Schroeder Clark 的播客页面部分在首屏上方有一个她自己的大图片横幅,底部有一条通知。
标题是透明的,但会变成实心并漂浮在滚动条上。
这个播客网站还有一个返回顶部的按钮来避免滚动。 并且有多个 CTA 按钮链接到不同的平台,您可以在其中收听播客。
注意:与粘性标题一样,返回顶部按钮也有助于改善用户体验。
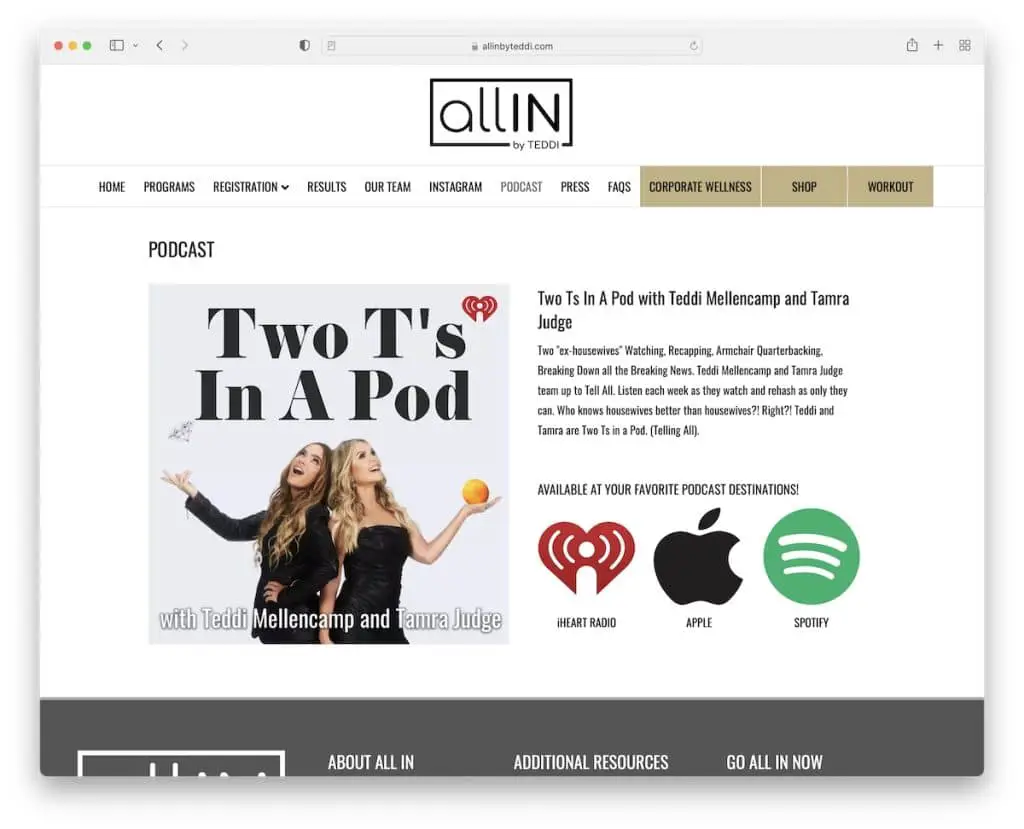
10. Teddi 的 ALL IN
内置:元素

ALL IN By Teddi 通过图像和文字向您快速介绍英雄区域,以及指向三个不同播客目的地的链接。

该网站还有两种形式,一种用于时事通讯订阅,另一种用于问责制辅导注册。
注意:播客是一个很好的补充,可以使已建立的业务不断发展壮大。
阅读我们深入的 Elementor 评论,了解这个非凡的 WordPress 页面构建器的所有细节。
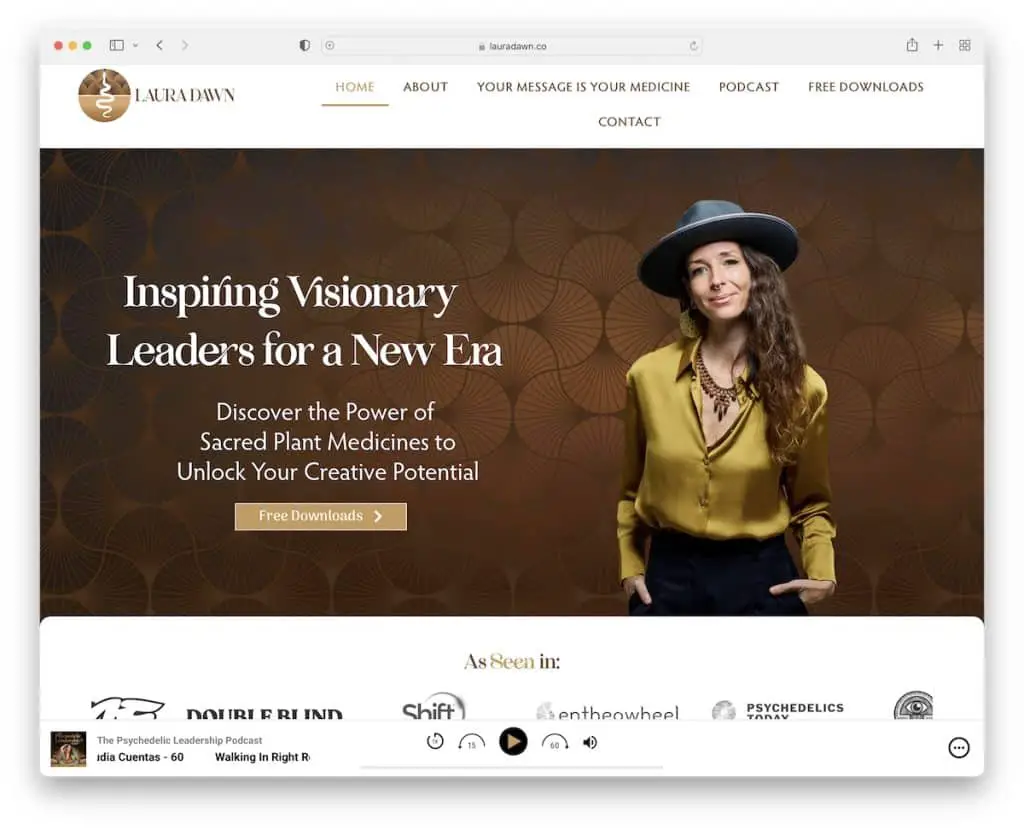
11. 劳拉道恩
内置:元素

Laura Dawn 有一个动画网站,具有很强的参与度,可以让您滚动浏览并享受大量内容。
但我们最喜欢这个播客网站的功能是屏幕底部的粘性剧集播放器,您可以在社交媒体上分享它。
注意:在您的网站上使用动画来提高参与度。
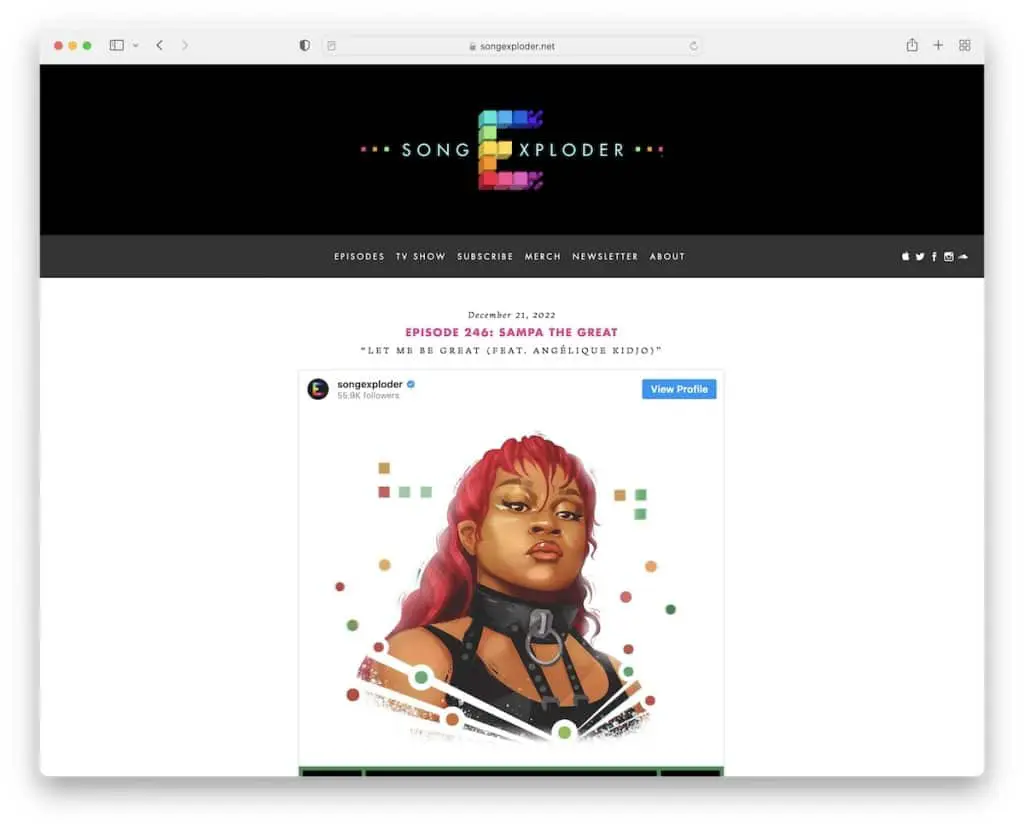
12.歌曲爆炸
内置:下划线

Song Exploder 是一个播客网站示例,具有类似博客的布局,没有侧边栏。 该页面使用单列,其中所有剧集都有一个嵌入式播放器,可以直接收听播客。
注意:博客可以很好地用于播客。 (Tim Ferriss 拥有世界上最大的播客博客之一。)
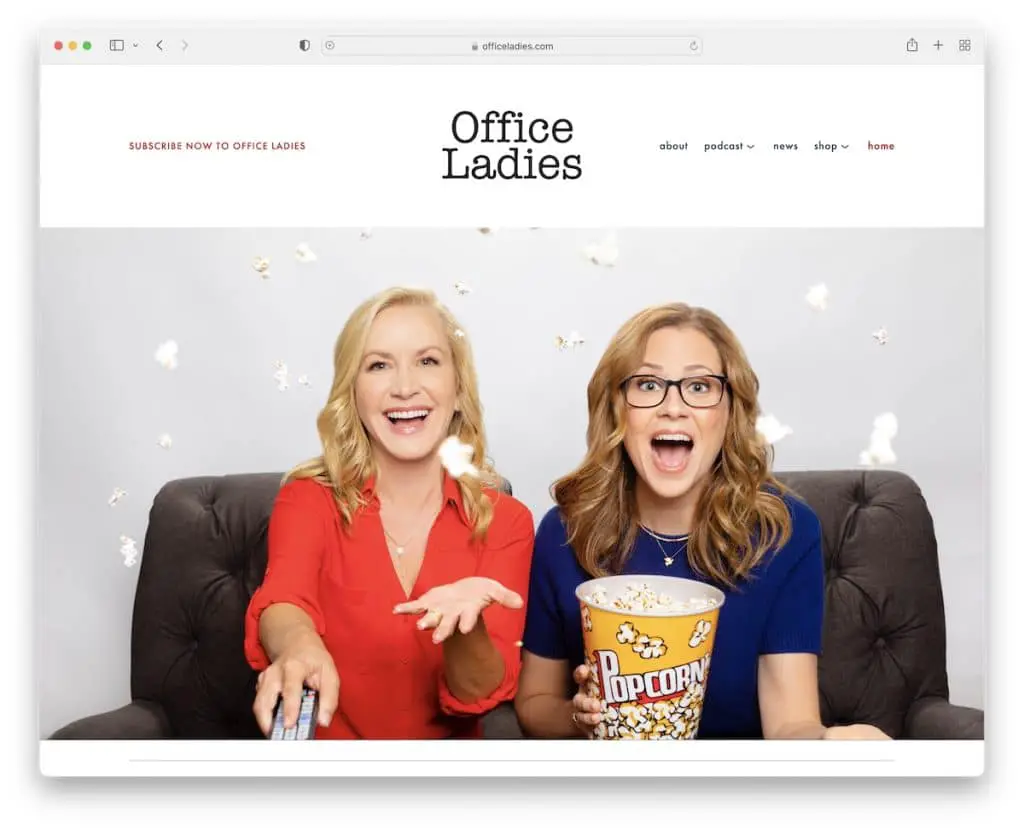
13. 上班族
内置:Squarespace

上班族知道如何用大而活泼的英雄形象(没有任何文字和号召性用语)来引起访问者的注意。 页面设计倾向于简洁,页眉和页脚干净,背景颜色与底部相同。
Office Ladies 在首屏下方使用快速介绍,直接宣传他们的最新剧集。
注意:(仅)使用首屏上有吸引力的图像来激发兴趣。
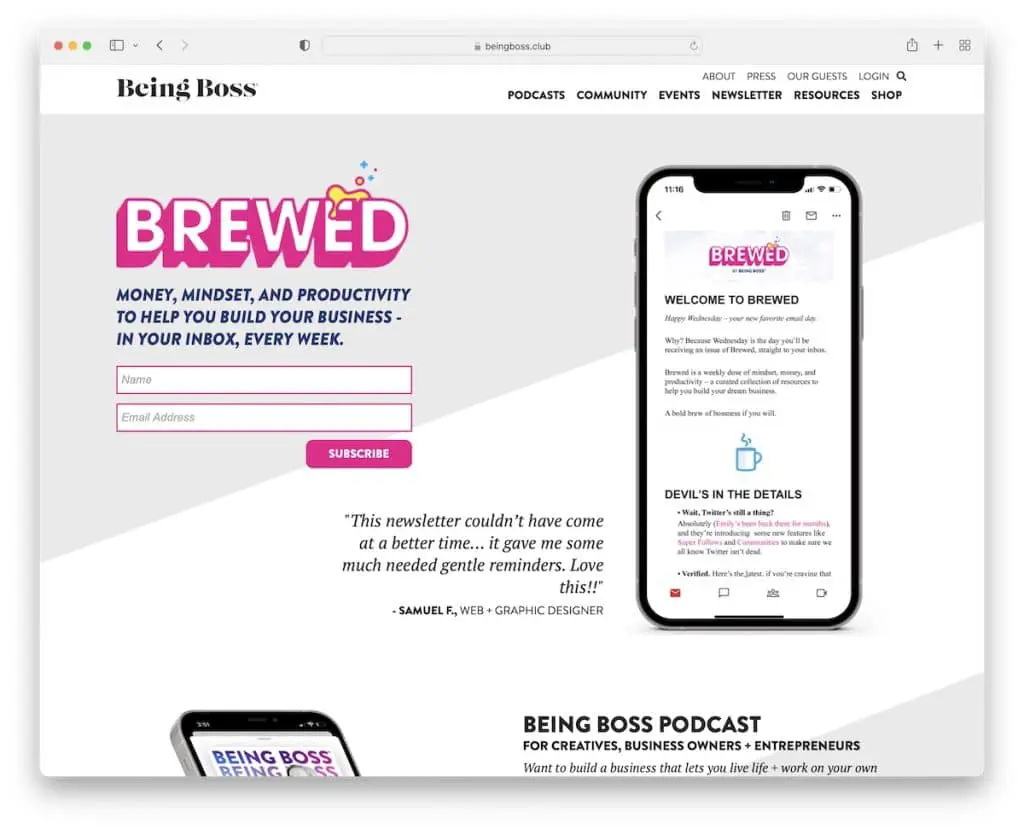
14.当老板
内置:下划线

Being Boss 没有使用链接或 CTA 来播客剧集,而是在首屏使用时事通讯订阅表格。 独特之处在于订户反馈非常适合社会证明。 但还有另一条评论是关于播客本身的。
Being Boss 的标题是粘性的,具有悬停效果的导航。 此外,深色页脚带有多个用于链接、社交图标、播客图标和(另一个)订阅表单的小部件,具有很好的动态感。
注意:如果您的播客严重依赖电子邮件订阅者,请使用首屏表格。
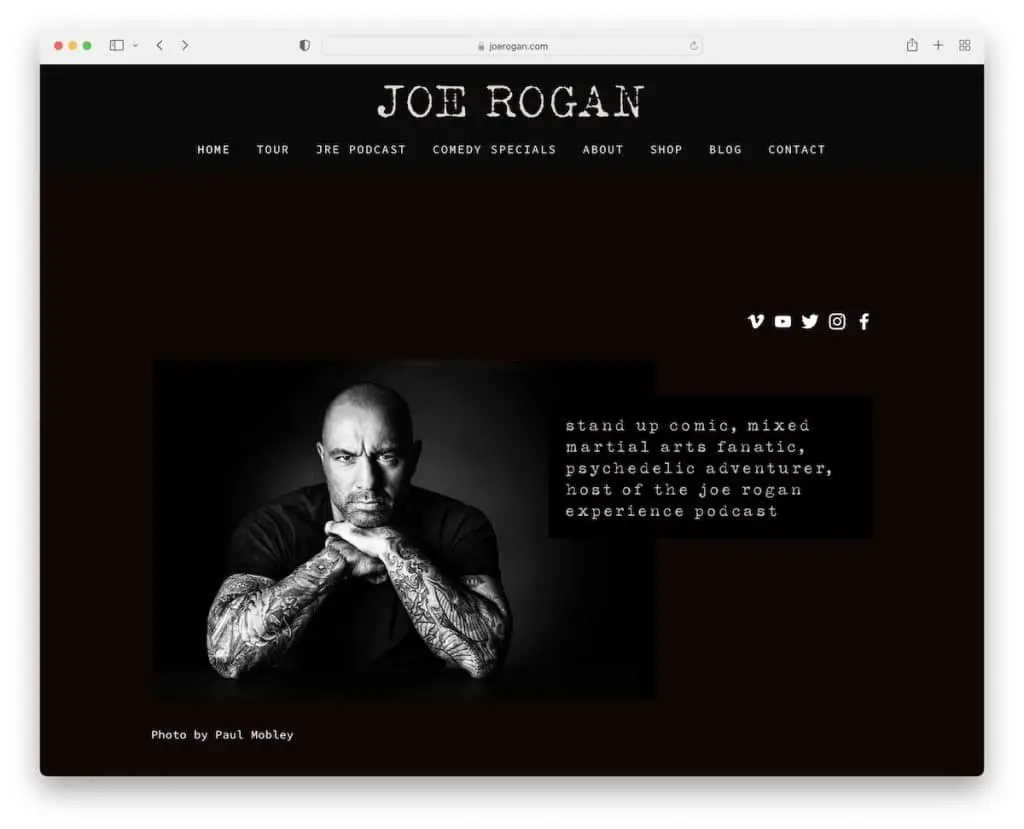
15. 乔·罗根
内置:Squarespace

Joe Rogan 的网站以其深色设计立即脱颖而出。 此播客采用半单页布局,带有用于商店、博客和联系方式的额外内部页面。
虽然标题浮动在屏幕顶部以便于站点导航,但没有页脚,只有“Powered by Squarespace”文本。
注意:很容易从浅色网页设计的世界中脱颖而出——创建一个深色网页!
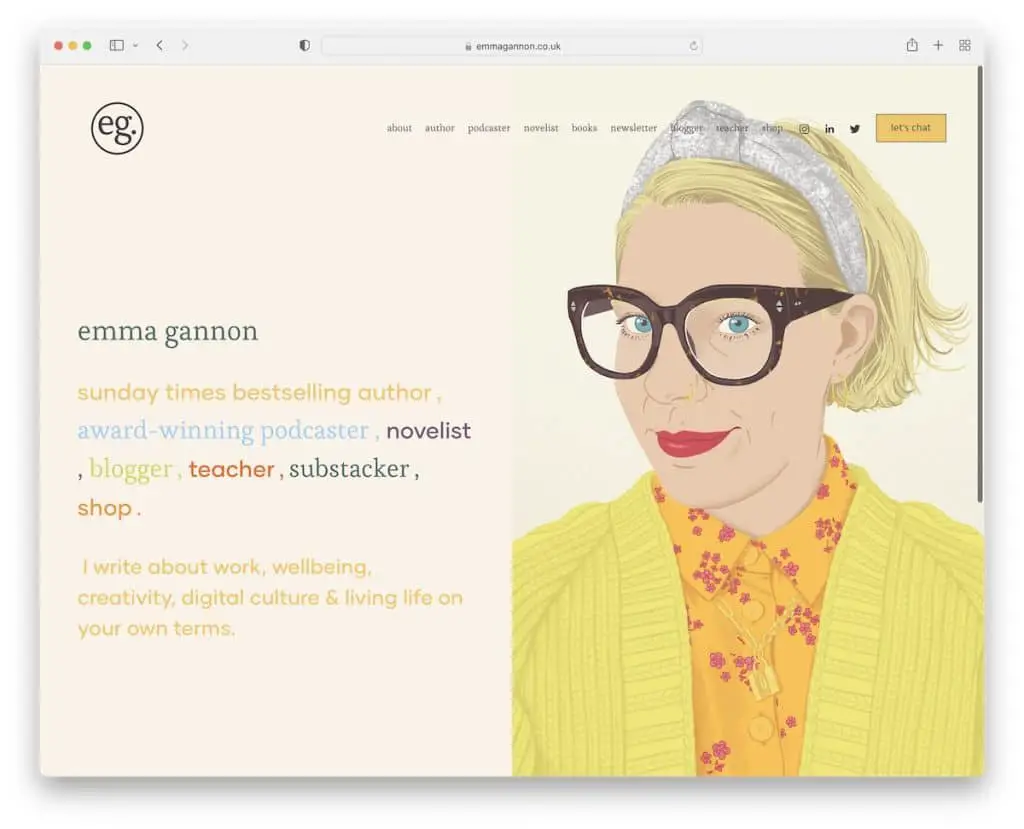
16.艾玛甘农
内置:Squarespace

Emma Gannon 采用别致的分屏设计,左侧是文字,右侧是她自己的动画图像。 朗朗上口!
浮动标题有一个导航栏,加上社交媒体图标和一个 CTA 按钮,可以让您找到联系方式。
与页眉一样,页脚非常简单,带有额外的菜单链接和搜索栏。
注意:搜索栏也可以位于页脚中(就用户体验而言,那里比没有搜索栏要好)。
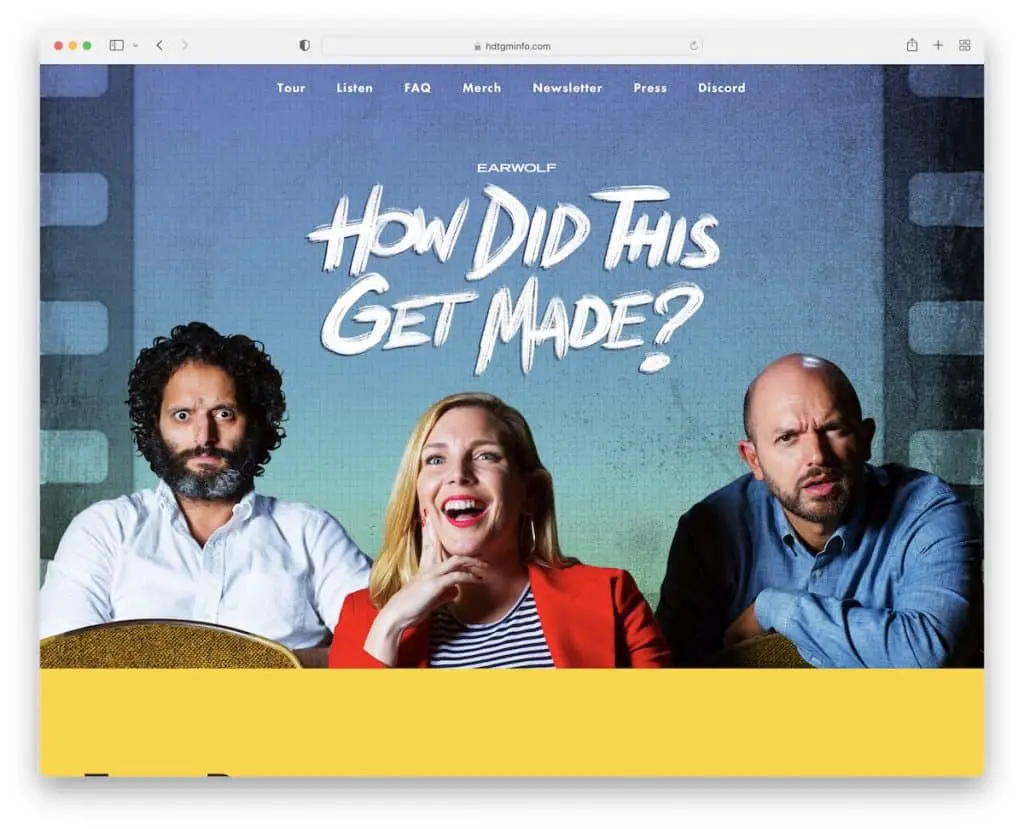
17. 这是怎么做到的
内置:Squarespace

How Did This Get Made 增强了用户对视差英雄图像和具有多种背景颜色的多个部分的参与度,使浏览更加动态。
透明的菜单让第一印象不那么分散注意力,这总是一大优势。 但即使是页脚也通过额外的业务细节以及社交和播客图标保持简洁。
此外,您还可以通过集成播放器收听播客。
注意:将您的播客剧集直接集成到您的网站中。
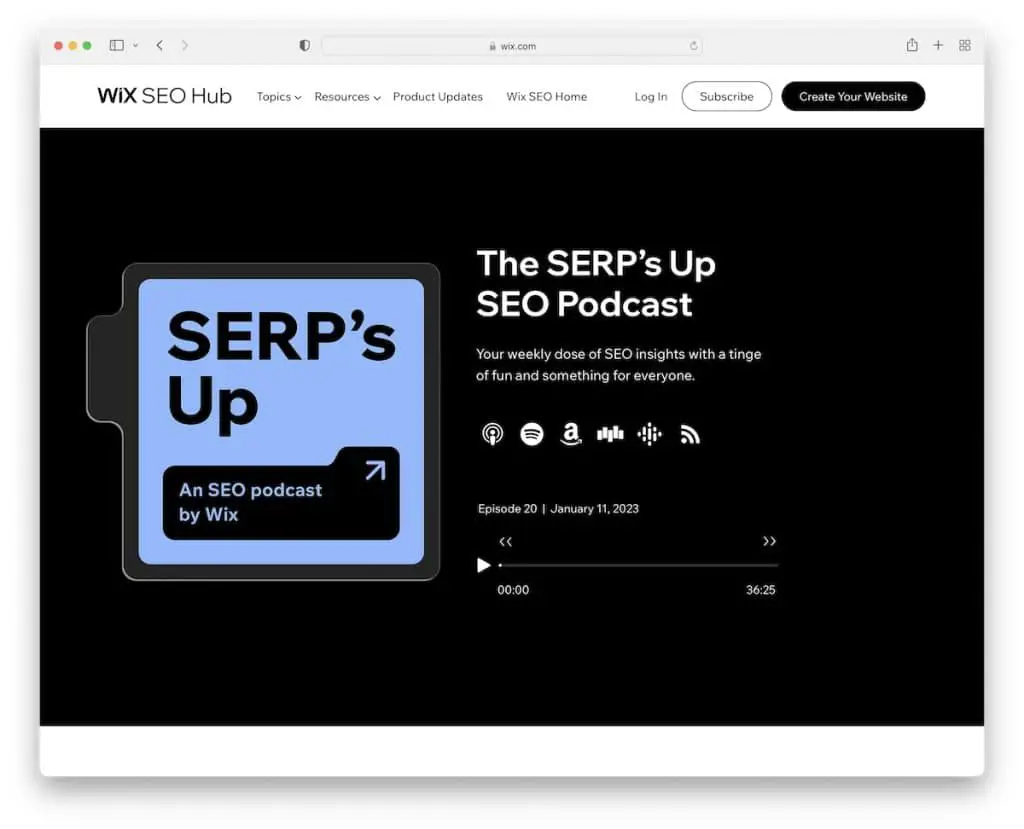
18. SERP 上线
内置:维克斯

SERP 的 Up 是 Wix 的播客,采用极简主义的网页设计,可以在首屏宣传最新一集。 你可以现场听!
此外,SERP 的 Up 有一个两栏网格样式的博客,您可以在其中找到其他播客和一个“加载更多”按钮。
他们还有一个部分,您可以在其中输入您的电子邮件,因此新剧集会直接进入您的收件箱。
注意:不要立即加载所有帖子,而是使用“加载更多”按钮,这也有助于提高网站的加载速度。
通过查看这些在 Wix 平台上构建的最佳网站,获得更多设计理念。
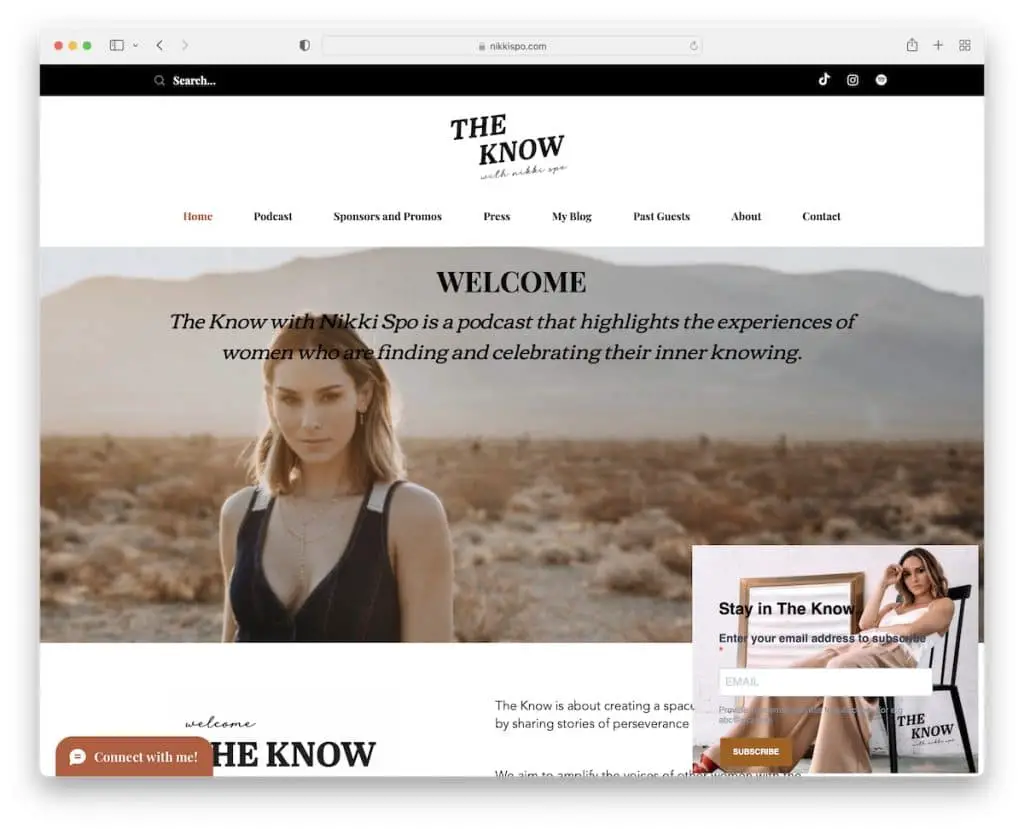
19.妮基·斯波
内置:维克斯

除了标题,Nikki Spo 还有一个顶部栏,您可以在其中找到搜索栏和社交图标。
这个播客网站在屏幕底部有两个粘性元素; 一个是聊天框,另一个是时事通讯订阅弹出窗口。
注意:顶部栏可以是搜索栏和添加其他链接、通知等的绝佳位置。
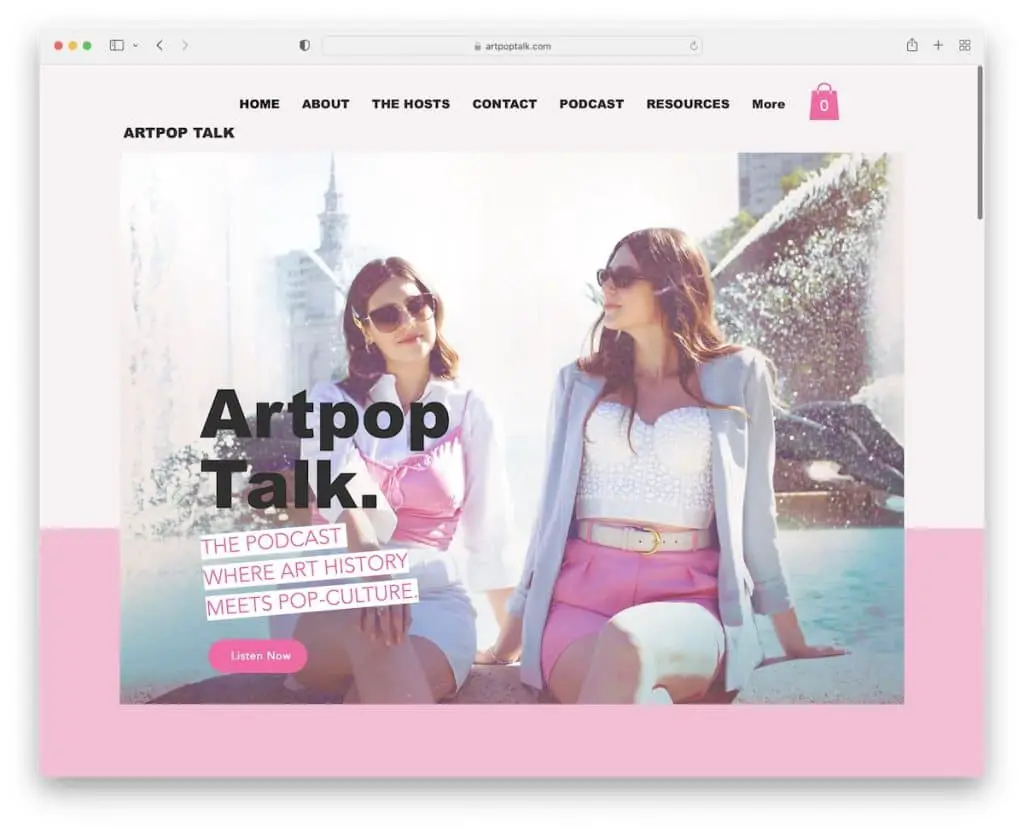
20. Artpop 讲座
内置:维克斯

Artpop Talk 有一个很大的时事通讯表格,在页面加载时打开,您可以按“x”关闭它。
简单但粗体的标题固定在顶部,以确保浏览页面不需要滚动回顶部。 它也是一个半单页网站,就像 Joe 的网站一样,但更有活力!
注意:让您闪耀的个性通过您的播客网站的设计闪耀。
如果您喜欢这篇文章,请告诉我们。
