2023 年 20 个最佳公众演讲者网站(示例)
已发表: 2023-02-10欢迎访问我们收集的大量最佳公众演讲者网站,在这里您会发现可以使用、复制和改进您的在线形象的各种设计。
使用您的页面作为中心枢纽来宣传您的服务、嵌入视频、整合社交媒体源并通过推荐建立社会证明。
但您也可以使用它来创建博客、销售您的书籍(和商品)并邀请客户与您合作。
以正确的方式宣传您的个人品牌——通过网站。
你知道什么是最好的吗? 使用这些最伟大的演讲者 WordPress 主题中的任何一个时,您不需要经验来建立良好的在线形象。
激发灵感的最佳公众演讲者网站
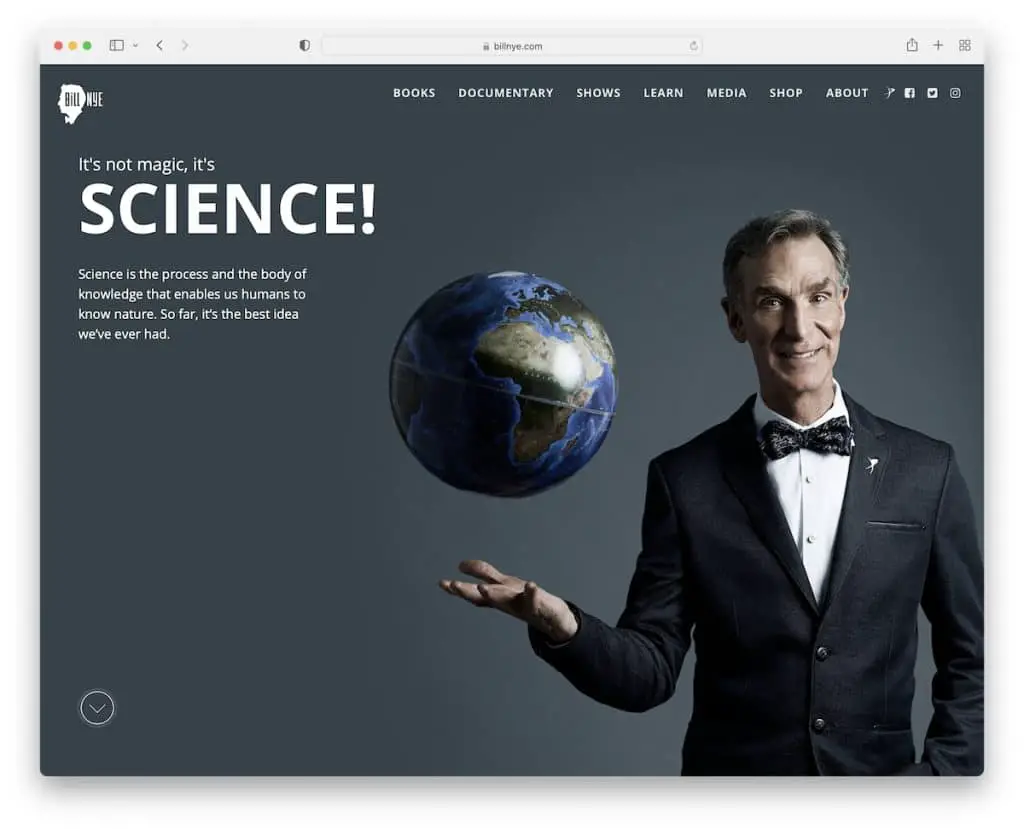
1. 比尔·奈
内置:Craft CMS

Bill Nye 的页面有一个很棒的全屏设计,带有吸引人的英雄部分。 它有一个透明的标题,在滚动条上变为实心并粘在屏幕顶部。 导航栏有一个下拉菜单和社交媒体图标,方便访问。
此外,主页有三个主要部分和一个带有粒子效果背景的简单页脚。
注意:使用全屏、全宽的网站设计来营造强烈而持久的第一印象。
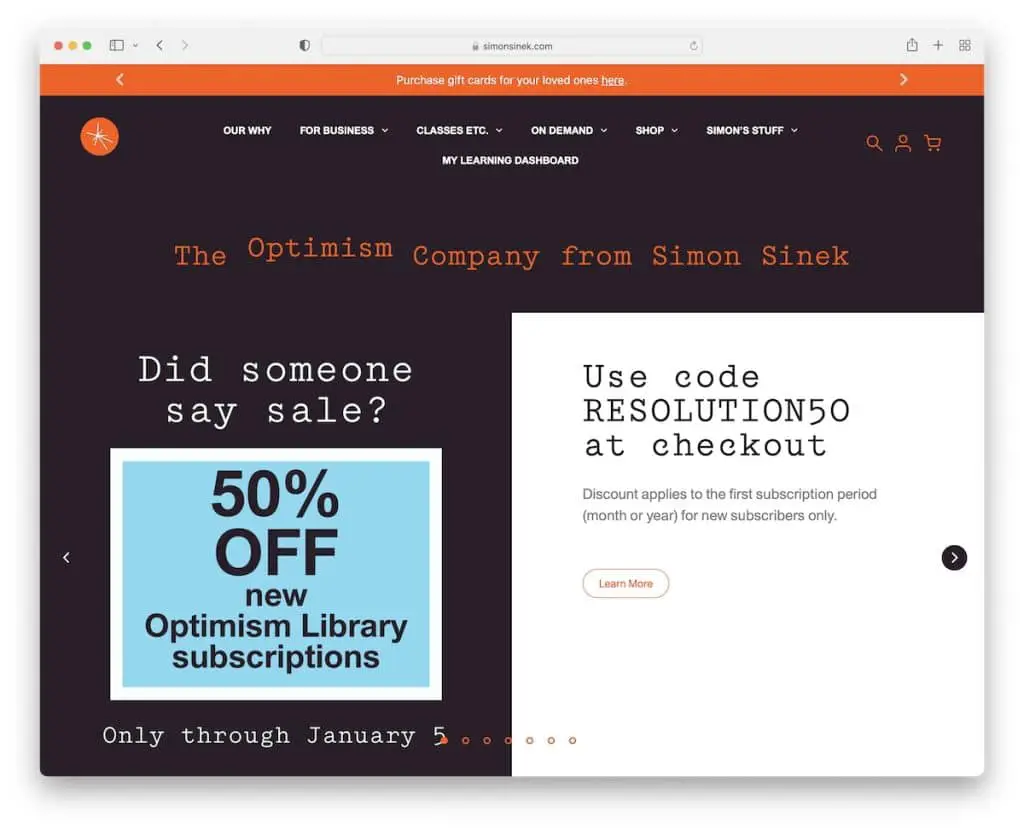
2.西蒙·斯涅克
内置:下划线和元素

Simon Sinek 是一个伟大的公共演讲者网站示例,具有现代和大胆的设计。 标题占据了首屏部分相对较大的部分,包括所有必要的菜单链接、购物车图标等。
幻灯片采用拆分设计,一侧是图像,另一侧是文本和 CTA。
较大的文本和充足的空白使该页面易于浏览。 此外,时事通讯订阅表格有助于为不断增长的列表捕获电子邮件。
注意:使用滑块展示和推广内容、服务、产品等。
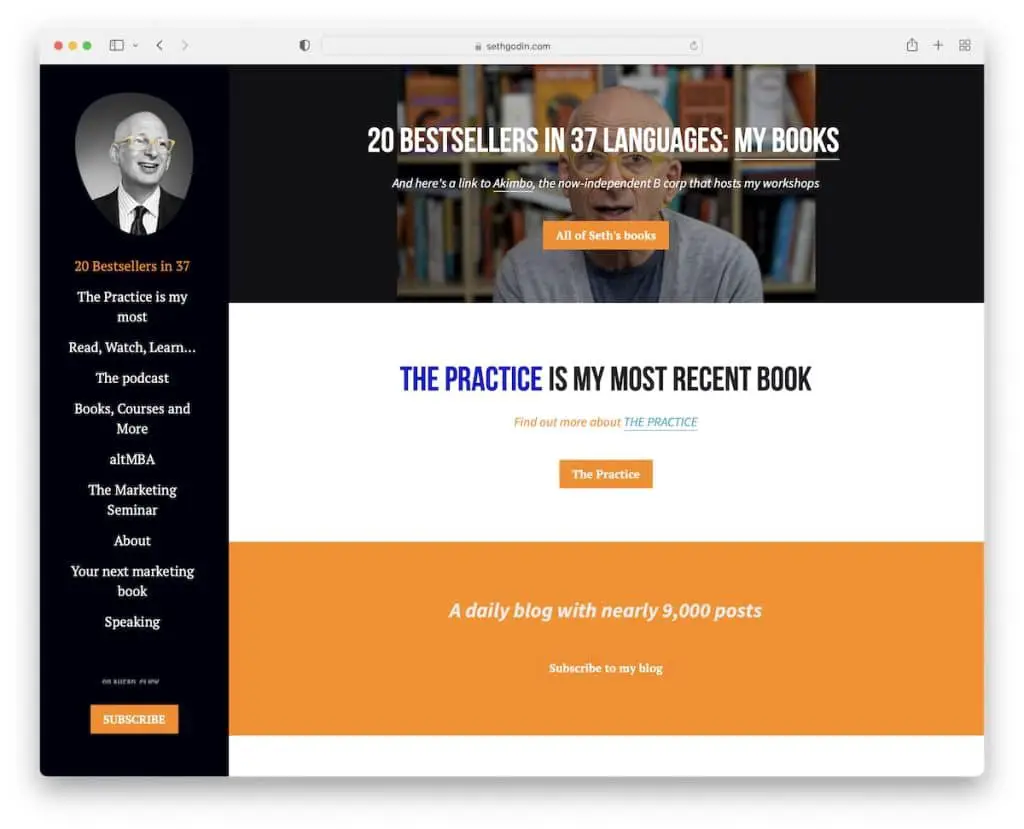
3.赛斯·戈丁
内置:引人注目

Seth Godin 是一个带有粘性侧边栏导航的单页网站,您还可以在其中找到时事通讯订阅号召性用语 (CTA) 按钮。
有趣的是,该站点不使用页眉或页脚,使内容看起来更简洁。 但是干净站点的基础包含您获取正确信息、书籍等所需的所有链接。
注意:使用单页布局创建愉快的用户体验。
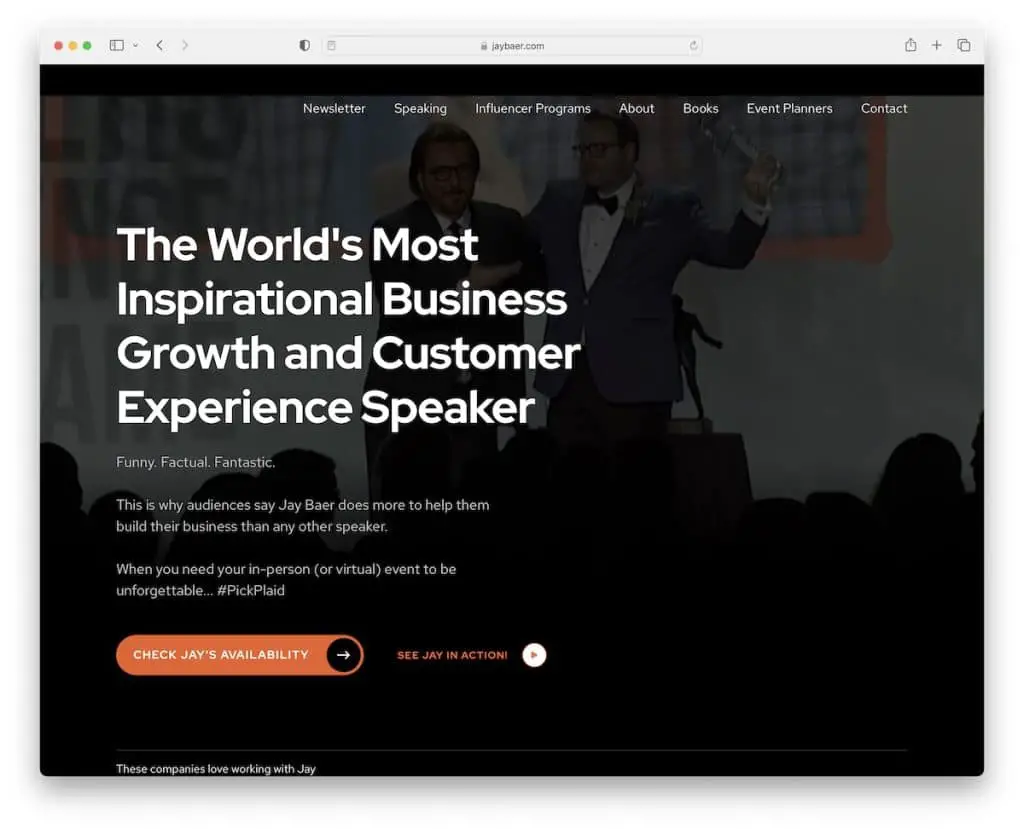
4. 杰·贝尔
内置:创世纪

Jay Baer 试图通过视频背景、大胆的声明和 CTA 来吸引每位访客的注意力。 我们非常喜欢的部分就在首屏下方,Jay 展示了一些公司的徽标,他曾与之合作建立信任。
此外,品牌令人惊叹,采用出色的配色方案,使网站更具活力,同时保持相对干净的外观。
注意:在英雄部分添加您的宣传视频,使您的页面更具吸引力。
您可以使用这些强大的 Genesis 子主题中的任何一个来帮助自己制作一个专业的网站。
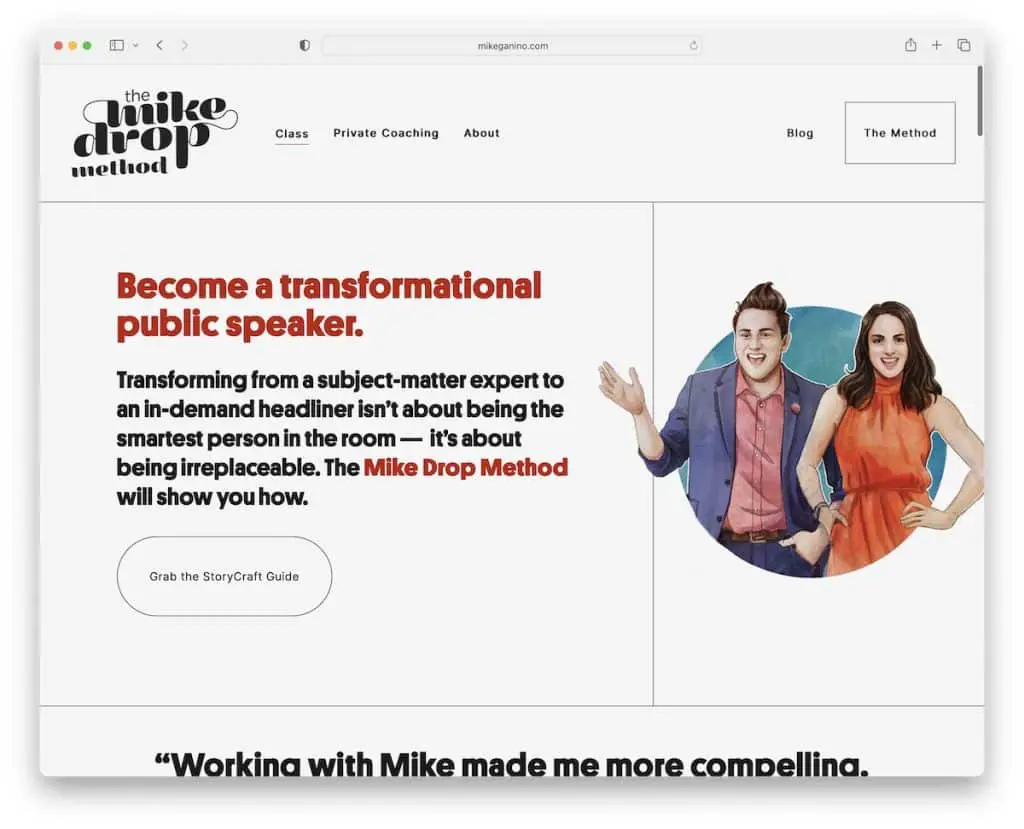
5.迈克·加尼诺
内置: Squarespace

Mike Ganino 是一个极简且富有创意的公共演讲者网站,具有令人惊叹的滚动体验,并由一些很酷的图形增添趣味。
这个 Squarespace 站点还有一个左上角的弹出窗口来宣传研讨会和一个返回顶部的按钮,因此您无需滚动。
我们还喜欢的另一件事是页脚和页眉都具有与底部相同的背景颜色,这使得外观更加整洁。
注意:使用弹出窗口来宣传您的服务、产品或订阅表格。
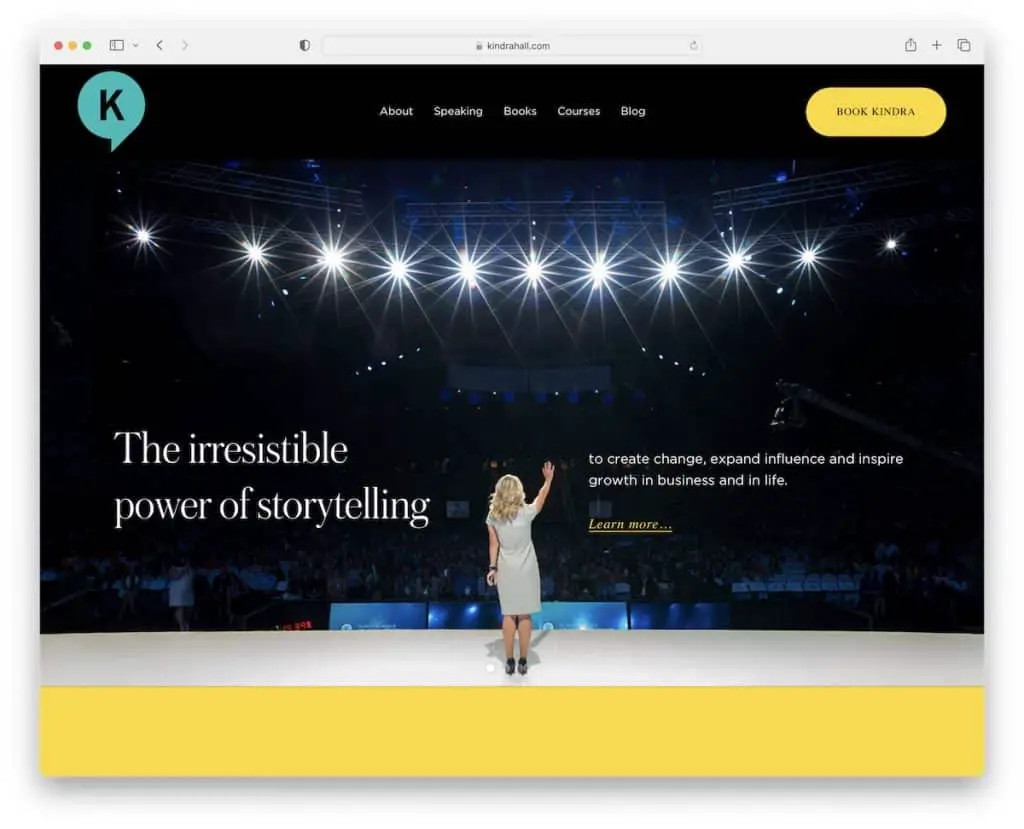
6.金德拉厅
内置: Squarespace

Kindra Hall 用带有文本和链接的大滑块激发了人们的兴趣。 这个公共演讲者网站有一个顶栏促销,您可以按“x”关闭。
标题有简单的导航和一个对比鲜明的 CTA 按钮用于预订。 该页面在滚动的同时加载内容以获得更好的观看体验,并有很大一部分用于注册 Kindra 的时事通讯。
注意:在标题中添加 CTA 按钮可以提高点击率。
7. 菲尔·琼斯
内置:元素

菲尔·琼斯 (Phil Jones) 是带有英雄视频的公众演讲者网站的另一个出色示例。 但它在英雄下方也有这种很酷的打字机文字效果,让第一次体验更加扣人心弦。
浮动导航栏是极简主义的,但具有所有必要的快速链接。
此外,Phil Jones 拥有最丰富的页脚之一,其中包含附加信息、博客链接、社交媒体、订阅表格等。
注意:一个简单的(打字机)文本效果可以为您的专业网站增添更多活力。
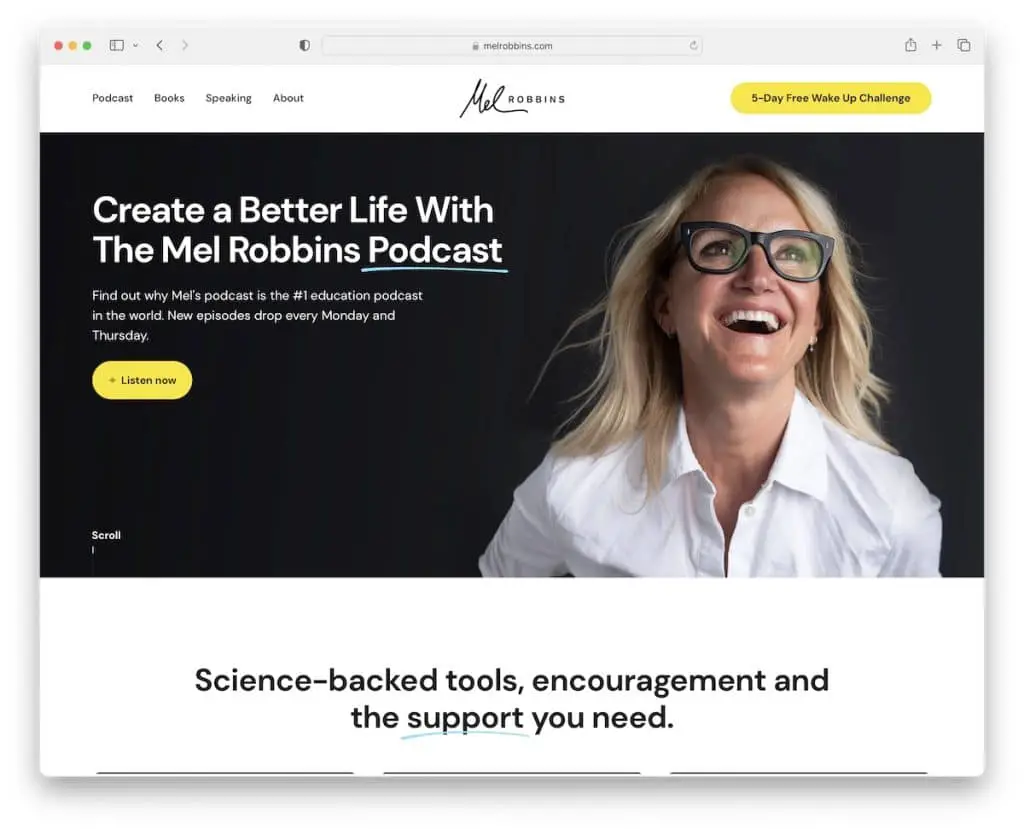
8.梅尔·罗宾斯
内置: Webflow

让梅尔罗宾斯的网站脱颖而出的第一件事是令人敬畏的品牌和黄色的使用。
此外,这位演讲者的网站使用的标题会在您开始滚动时消失,但会在向后滚动时重新出现,这有助于改善用户体验。
更重要的是,分段主页采用巧妙的讲故事方式,使阅读起来更加精彩。
注意:使用消失/重新出现的标题使滚动体验更整洁。
您还将享受来自不同行业的所有这些令人惊叹的 Webflow 网站。
9. 安德鲁·戴维斯
内置:Ruby On Rails

Andrew Davis 是一个充满活力的网站,非常注重细节,尤其是引人注目的粉红色 CTA 按钮。
它有一个顶部栏通知、一个下拉菜单、嵌入式视频和 Twitter 提及(而不是传统的推荐)。 多个小金块散布在整个网站上,以不断提醒您安德鲁的优质工作。
最后,浅色页眉和深色页脚可以很好地协同工作。
注意:敢于使用鲜艳的颜色创建 CTA 按钮,使它们更受欢迎。
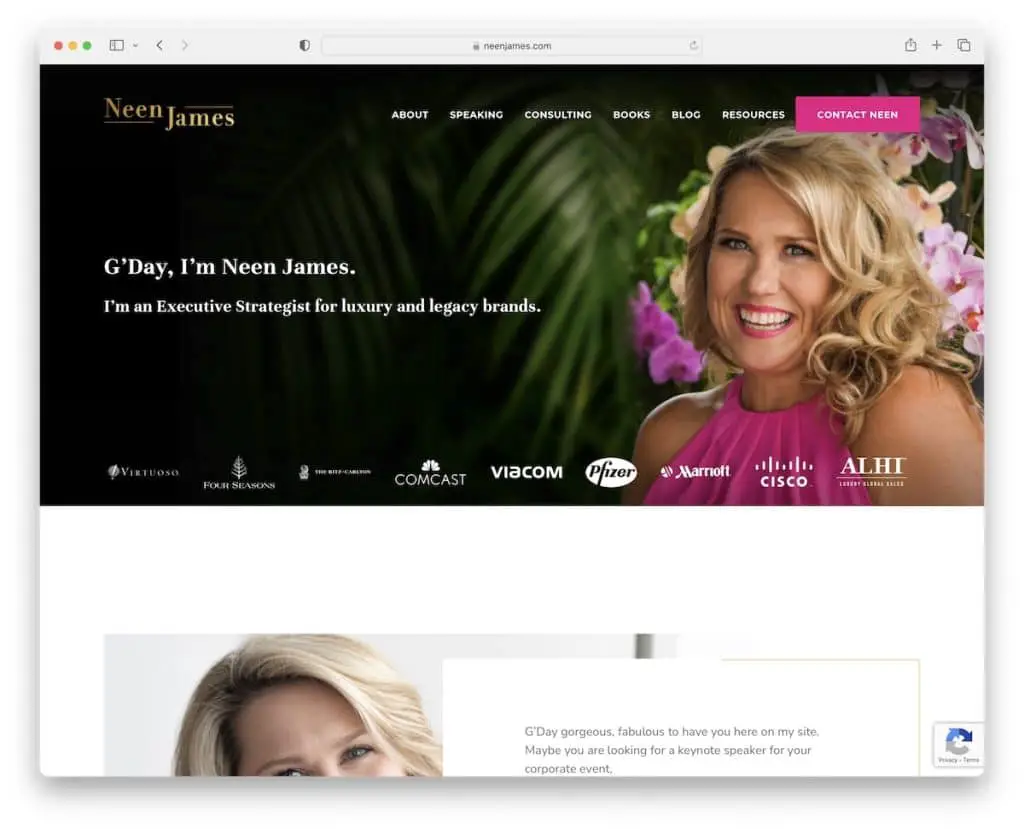
10. 内恩·詹姆斯
内置:显着主题

Neen James 用横幅和一些文字欢迎您来到她的在线世界,让您快速了解她的所作所为。
结合公司徽标是一项战略举措,可以立即了解该国一些最大的企业使用 Neen 的服务。 但也有一些公司分享他们的反馈的推荐标志。 社会证明!
注意:通过将客户推荐/评论整合到您的公共演讲者网站来建立对您服务的信任。

需要更多灵感? 然后检查这些突出主题示例。
11.斯科特·麦凯恩
内置: Divi

Scott McKain 希望大家看到的是他在顶部栏中宣传的电话号码。 其中,与标题统一,都粘在屏幕顶部。
接下来是一段宣传视频,其中包含一条总结斯科特目标的简单信息。
虽然主页上只有一个客户推荐,但这个公共演讲者网站拥有大量客户徽标,足以了解 Scott McKain 的影响力有多大。
注意:如果您想在通知、联系方式等方面增加亮点,请使用顶部栏。
不要忘记查看其他使用 Divi 主题的优秀网站,看看它有多强大。
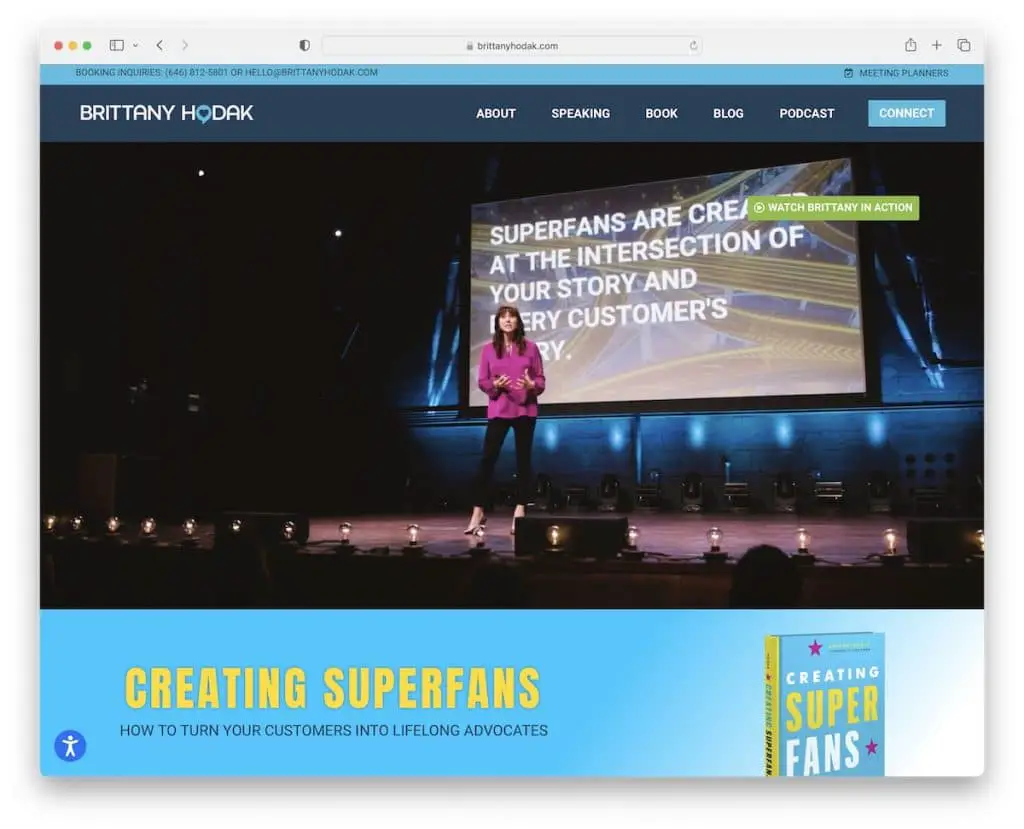
12.布列塔尼霍达克
内置:元素

是的,视频在公共演讲者网站上很受欢迎,Brittany Hodak 是视频有效的另一个证明。
英雄视频仅使用 CTA 按钮打开灯箱视频,无需离开当前页面即可观看 Brittany 的动作。
除了多个 CTA 按钮、程序详细信息和客户评价的手风琴外,该站点还在主页上有一个联系表,因此感兴趣的每个人都可以立即取得联系。
注意:在主页上集成联系表。
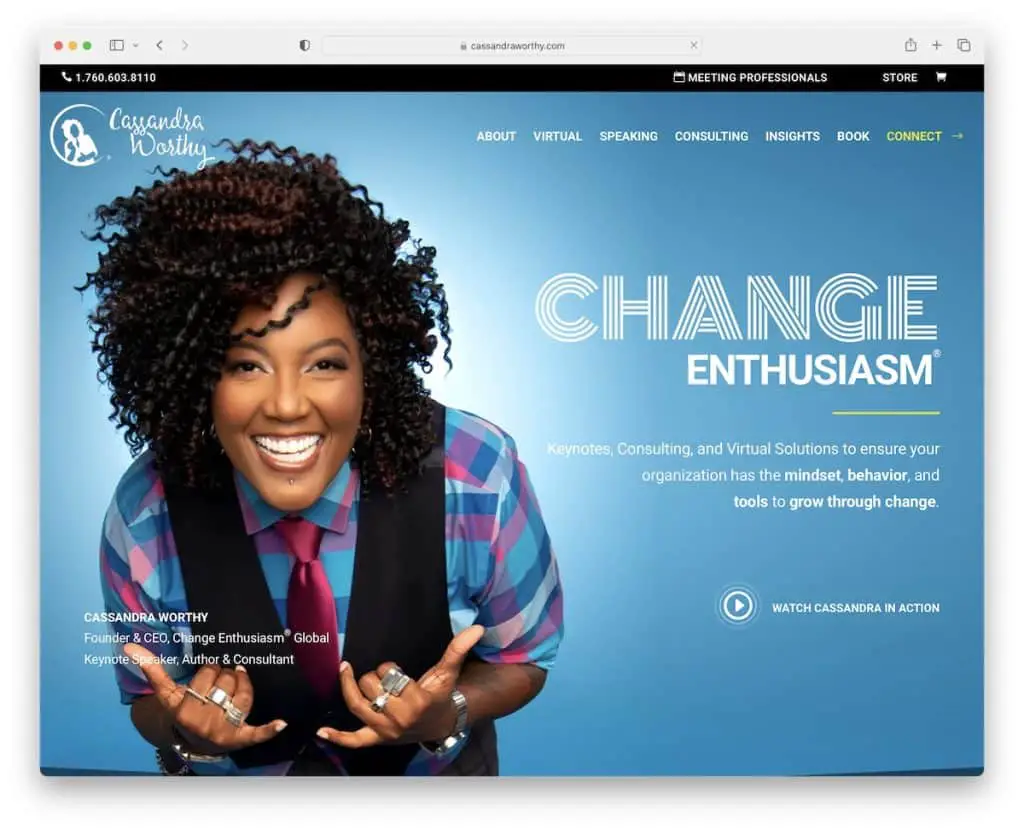
13.卡桑德拉沃西
内置: Divi

您始终可以通过浮动标题和顶部栏访问 Cassandra Worthy 网站上的所有内容。
您可以按播放按钮观看(灯箱)视频,而不是使用 CTA 在英雄部分宣传她的服务。
Cassandra 的公共演讲者网站也有各种动画和大量深色背景部分,给人一种更高级的感觉。
注意:引入灯箱功能,使访问者无需离开页面即可查看内容。
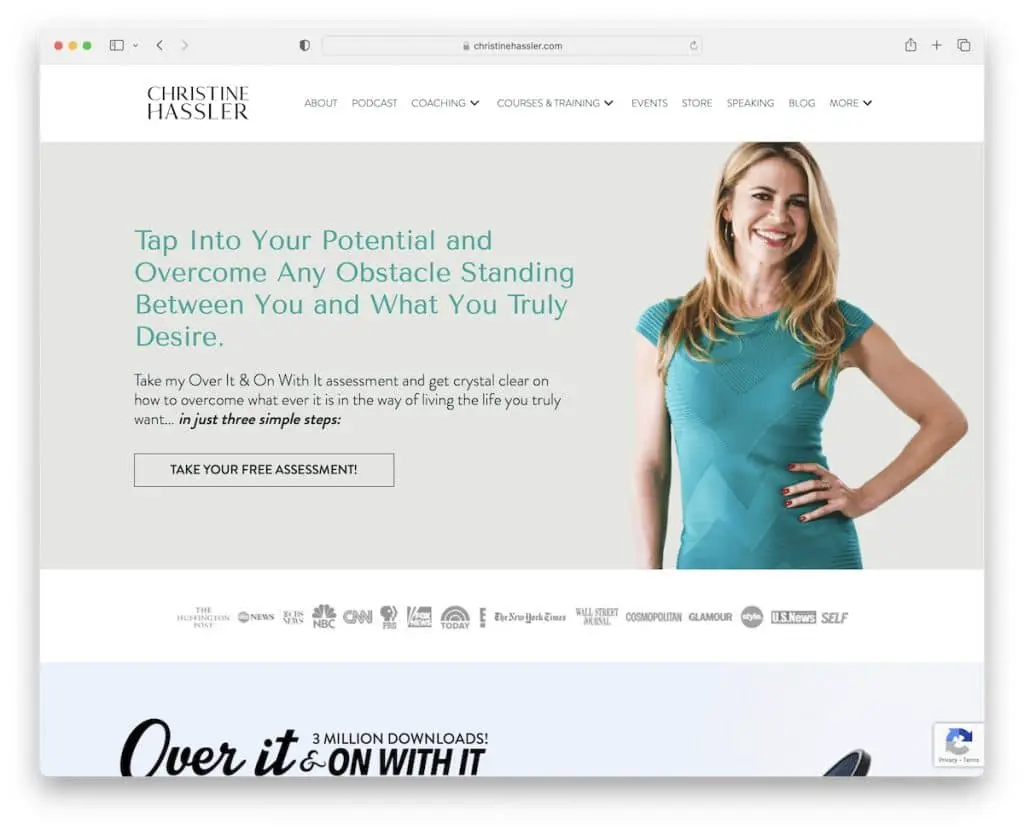
14. 克里斯汀·哈斯勒
内置:Beaver Builder

登陆 Christine Hassler 的网站几秒钟后,弹出窗口打开,提供免费产品以换取电子邮件。
基本的页眉和页脚与内容丰富的主页相得益彰。
此页面与其他页面的不同之处在于包含一个音频播放器,您可以在现场收听。 但如果有兴趣,它也有一个 CTA 可以访问其他播客剧集。
注意:如果您还运行播客,请确保内置播放器,这样粉丝无需访问第 3 方平台即可收听。 这也意味着您在网站上停留的时间更长,跳出率更低。
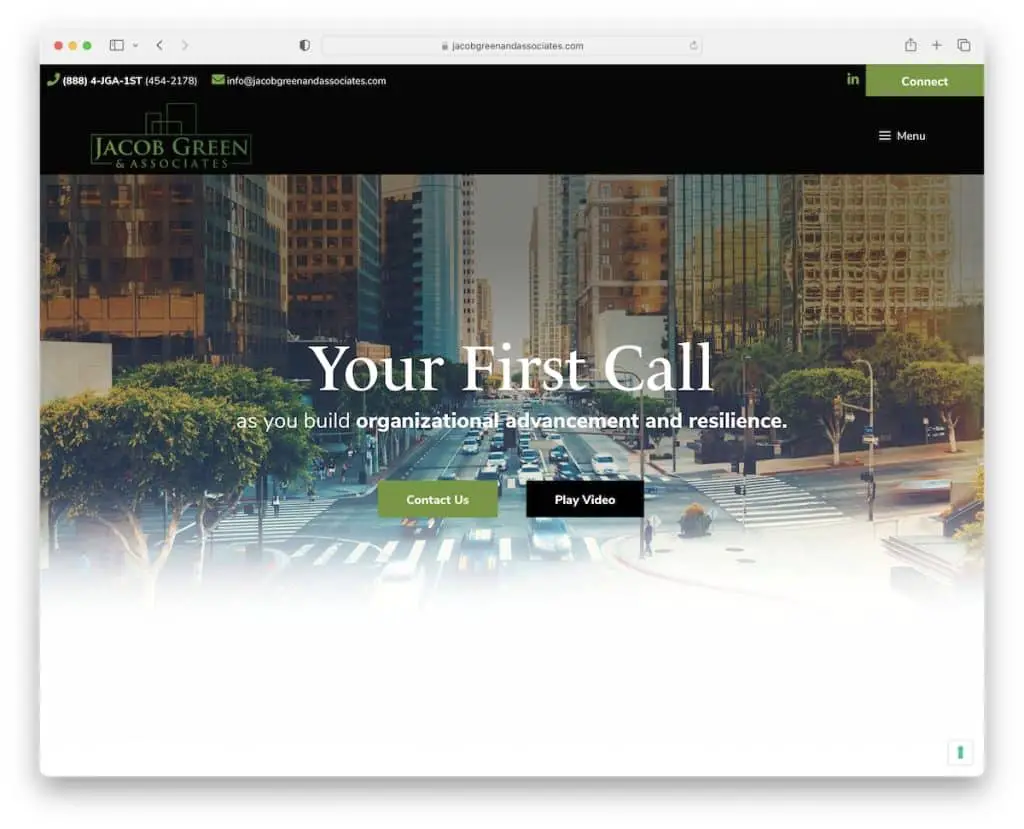
15. 雅各布·格林
内置:GeneratePress

Jacob Green 有一个现代的单页网站设计,带有汉堡菜单(适用于较小的屏幕),可以带您从一个部分到另一个部分(如果您不想滚动)。 页眉/菜单浮动,因此您不必滚动到顶部,这对于单页网站来说是一大优势。
此外,您会在首屏上方找到两个 CTA 按钮,用于联系人和观看灯箱视频。
注意:使用汉堡菜单图标进行移动导航以使其更有条理。
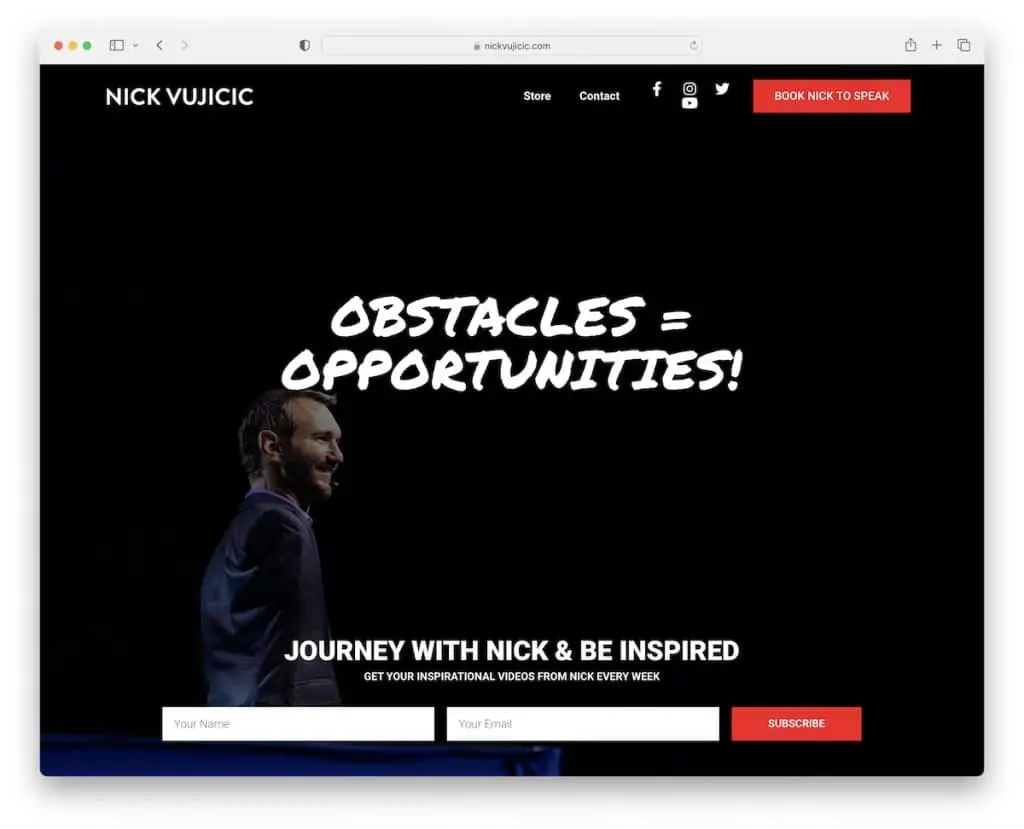
16.尼克·胡哲
内置:元素

尼克·胡哲 (Nick Vujicic) 通过全屏视频背景、文本和时事通讯订阅表格将英雄部分提升到一个新的水平。
这个公共演讲者网站还使用了透明的标题来使外观更简洁。 导航栏包含社交媒体图标和用于立即采取行动的预订 CTA 按钮。
注意:使用全屏英雄视频背景对访问者产生强烈影响。
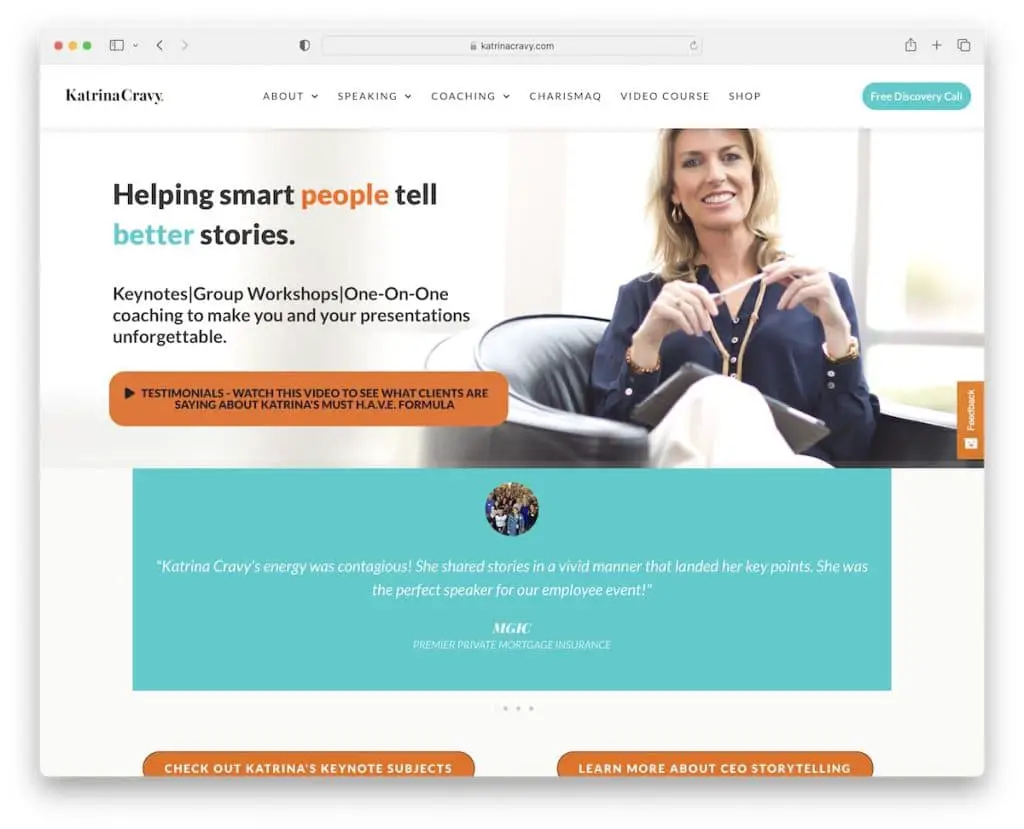
17. 卡特里娜飓风
内置:元素

Katrina Cravy 拥有我们在创建最佳公众演讲者网站集合时遇到的最简单(阅读时间最短)的主页之一。
绝对突出的特点是,除了经典的推荐滑块外,该页面还有一个视频,客户可以在其中谈论卡特里娜飓风的服务。
另一个方便的功能是粘性侧边栏反馈按钮,用于收集访问者的实时反馈。
注意:通过视频推荐将社会证明提升到一个新的水平。
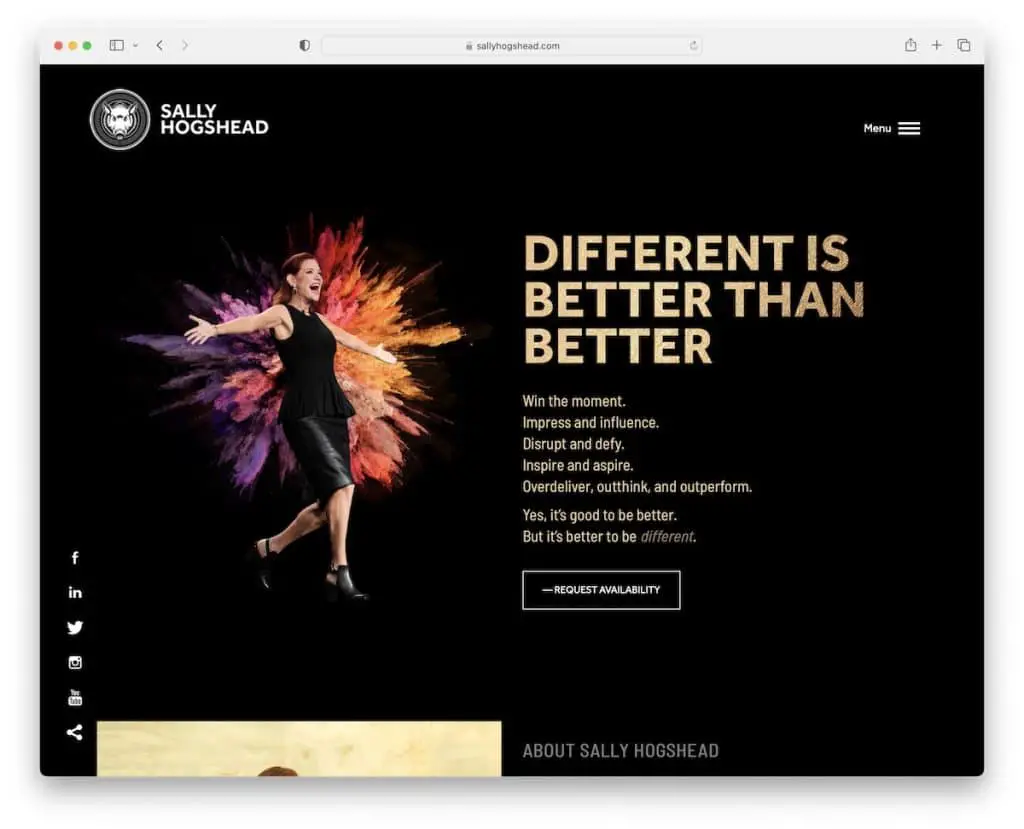
18. 莎莉·霍格黑德
内置:The7 主题

深色设计使这个公共演讲者网站示例看起来更加高级和优雅。
该网站有一个带动画、滑块和集成视频的分区主页,使其更具吸引力。
标题超级简约,左侧有徽标,右侧有汉堡菜单。 虽然没有标题,但 Sally Hogshead 的网站在左下角有粘性社交媒体图标和一个返回顶部按钮。
注意:当你所在行业的大多数网站都使用浅色设计时,你可以用深色的设计脱颖而出。
我们还使用 The7 主题创建了一个主要示例网站的扩展包。
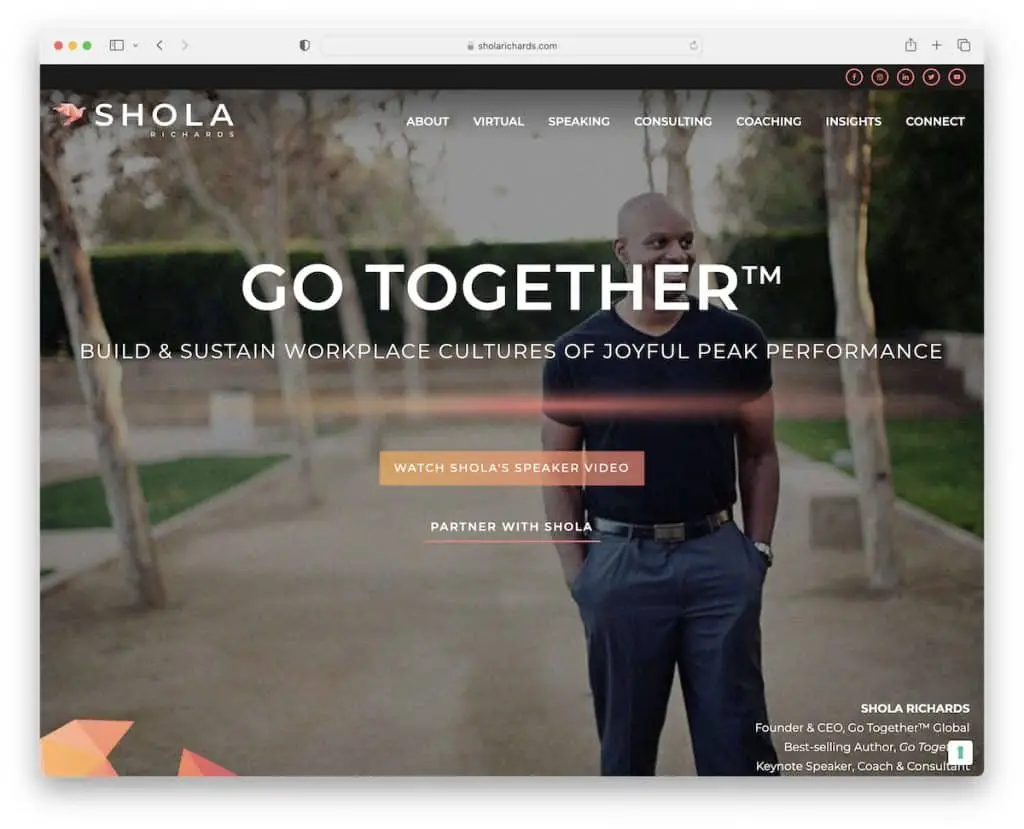
19. 肖拉·理查兹
内置: GeneratePress

各种背景,包括视差效果,使 Shola Richards 的页面与众不同。
顶部栏和标题都贴在屏幕上,因此导航和社交图标始终可用。
虽然您可以阅读所有内容并获得有关演讲和咨询的必要信息,但您也可以观看宣传视频以更好地了解 Shola 如何处理它。
注意:视差效果可以增加您网站的深度,使其更具吸引力和沉浸感。
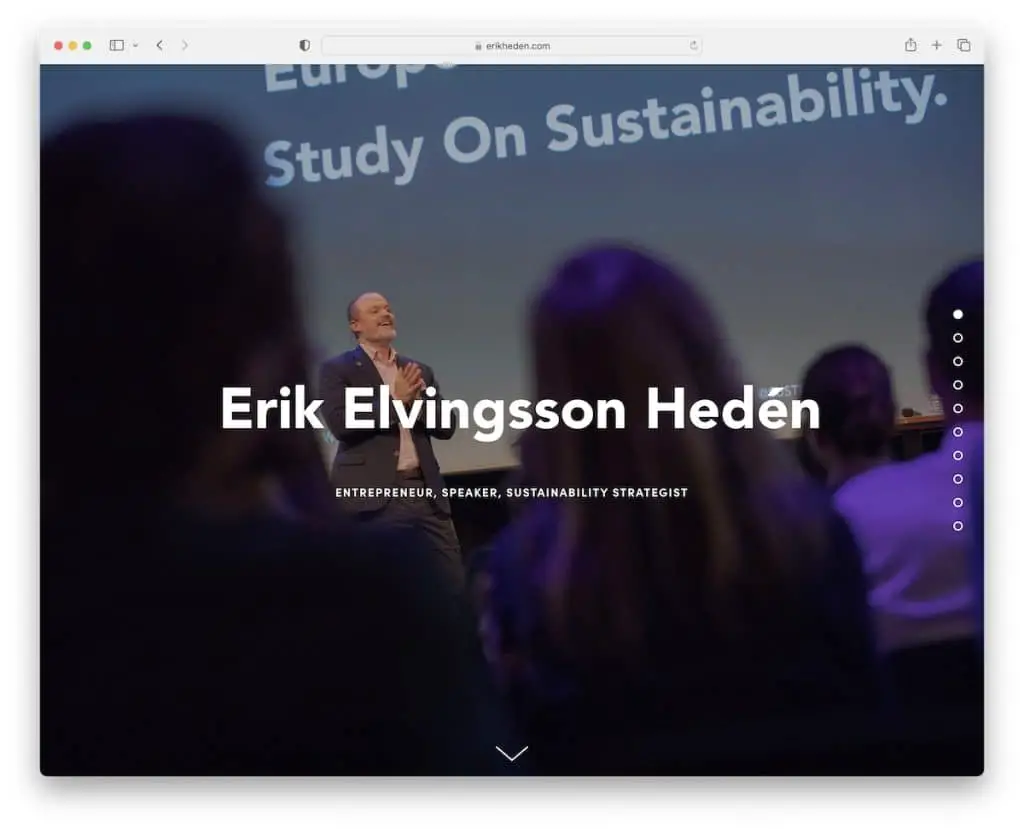
20.埃里克·埃尔文森·海登
内置: Squarespace

您想查看没有标题或菜单的公共演讲者网站吗? Erik Elvingsson Heden 的是带有侧边栏点导航的一流示例(当然,您也可以简单地滚动它)。
但是,此页面确实有页脚,但更基本。
注意:如果您想坚持使用更简单的单页网站布局,您可以跳过使用标题以获得精炼外观。
如果您喜欢这篇文章,请告诉我们。
