2022 年 20 个最佳鞋类网站设计理念
已发表: 2022-12-22您想在创建鞋类页面之前检查最好的鞋类网站设计示例吗?
欢迎来到我们收集的精彩电子商务网站示例,这些示例从品牌网站到一般在线鞋店不等。
所有这些网站都具有响应式布局和出色的导航功能,可在台式机和移动设备上提供出色的在线购物体验。
但是你知道什么是最好的吗?
您可以使用最好的电子商务网站建设者之一或鞋子 WordPress 主题轻松快速地创建一个类似的页面。 (无需编码和设计技能!)
我们走吧。
最佳鞋类网站设计灵感
内置: Magento/Adobe Commerce

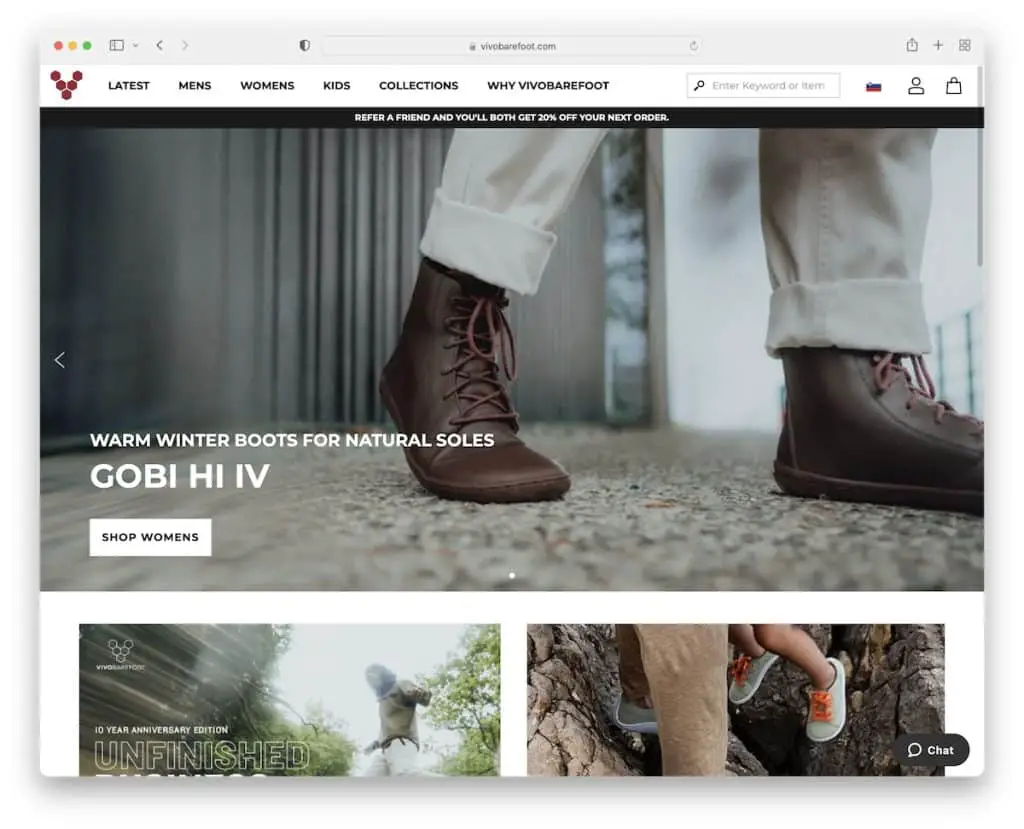
Vivobarefoot 有一个带有大型菜单、搜索栏、货币/语言切换器、个人资料和购物车图标以及通知栏的粘性标题。
它还具有一个带有号召性用语 (CTA) 按钮的滑块、一个时事通讯订阅表格和一个显示他们正在使用的鞋子(带有指向各个类别的链接)的方便旋转木马。
注意:Vivobarefoot 拥有强大的在线影响力和出色的故事讲述能力,从而促进了销售。
您也不想错过我们的最佳 Magento 网站专用列表。
2.科迪
内置: Shopify

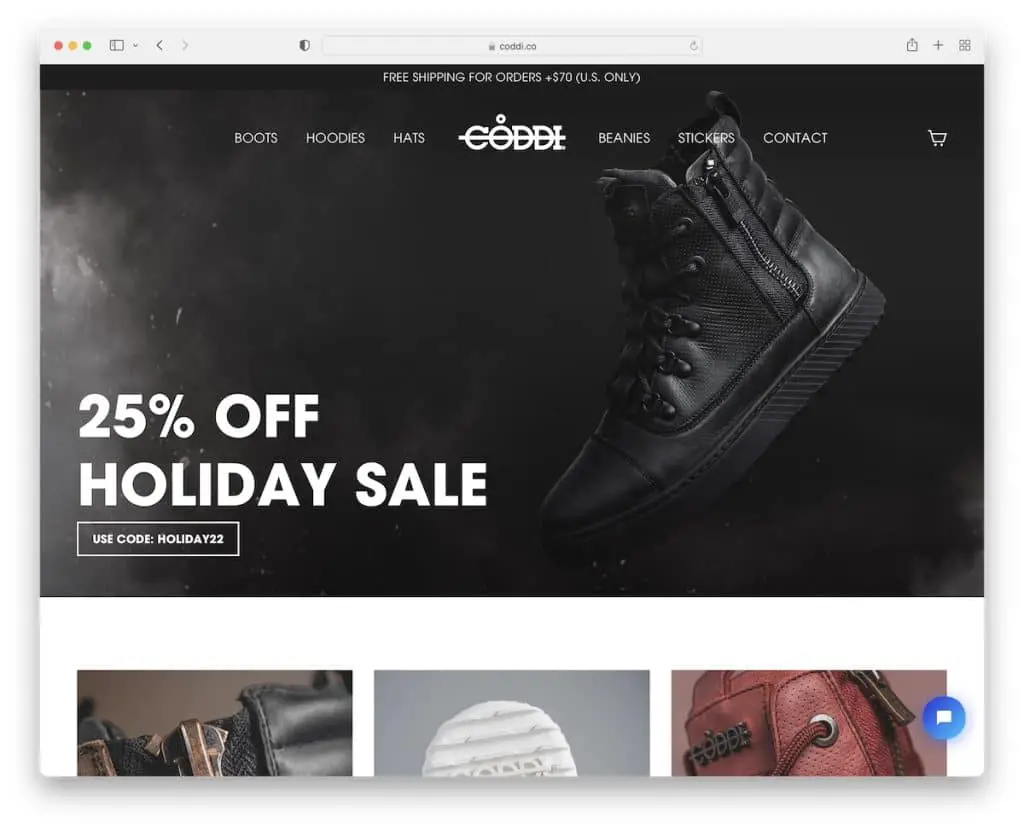
Coddi 有一个大的英雄形象,带有透明的标题,使外观更流畅。 还有一个免费送货的顶部栏通知和右下角的实时聊天小部件。
有趣的是 Coddi 不使用页脚。 这个干净的网站上的最后一件事是时事通讯订阅表。
注意:集成实时聊天功能并使用它来帮助用户,从而增加销售额。
3. Xero鞋
内置: Elementor

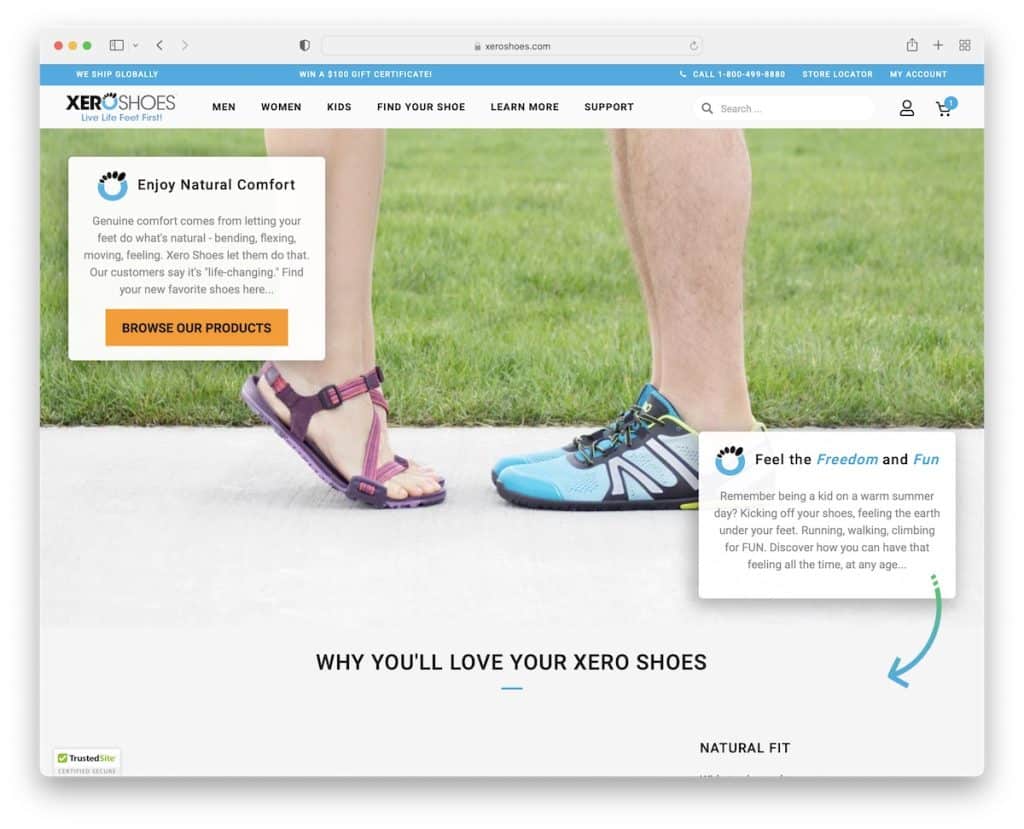
Xero Shoes 网站以一个弹出窗口开始,要求您选择您所在的地区。 与 Vivobarefoot 一样,Xero Shoes 也有一个浮动标题,因此您始终可以访问菜单、搜索栏等。
我们非常喜欢在英雄部分使用向下箭头,让你想要滚动查看它指向的内容。
注意:如果您在不同地点有商店,请使用弹出式国家选择。
如果您想使用 WordPress 构建您的鞋子网站,请查看我们广泛的 Elementor 评论。
4.匡威
内置: Salesforce Commerce

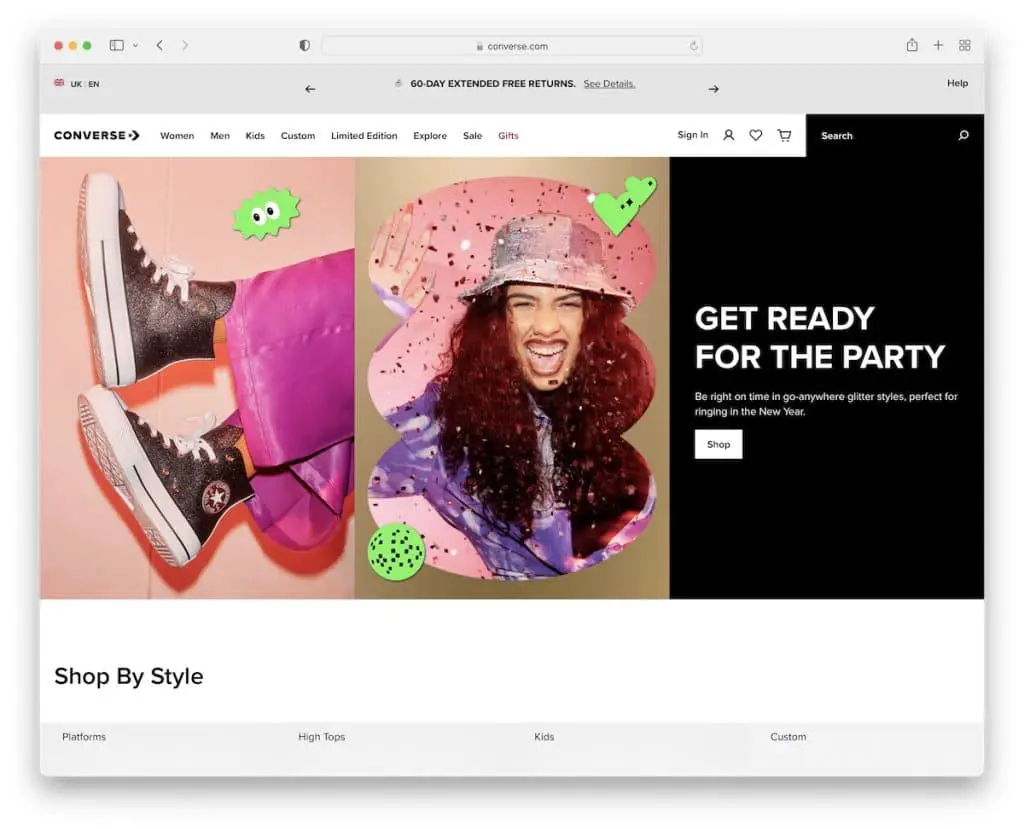
Converse 以语言选择器拉开序幕,它可以打开本地网站以获得更好的用户体验。
这个鞋类网站设计简洁,带有大图像、悬停效果和 CTA 按钮。 还有一个很酷的鞋子动画可以使事情变得有趣。
此外,页脚具有四列和多个小部件,如时事通讯、社交等。
注意:使用语言选择器提供本地化体验。
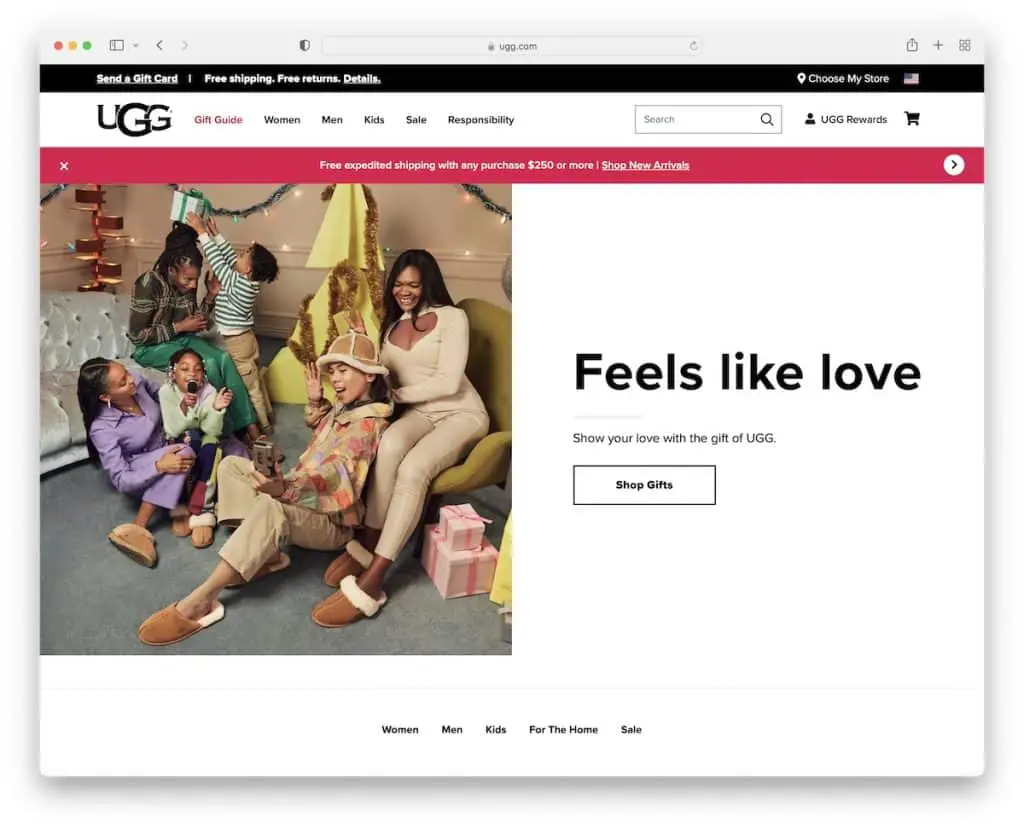
5.雪地靴
内置: Salesforce Commerce

UGG 有一个吸引人的分屏英雄设计,左边是图片,右边是文字和 CTA。
该页面有一个顶部栏、一个导航栏和一个滑动通知栏(您可以关闭),但只有菜单是浮动的。
极简主义的感觉创造了愉快的购物体验和产品浏览,几乎没有分心。
注意:使用通知栏进行免费送货、特惠、销售等。
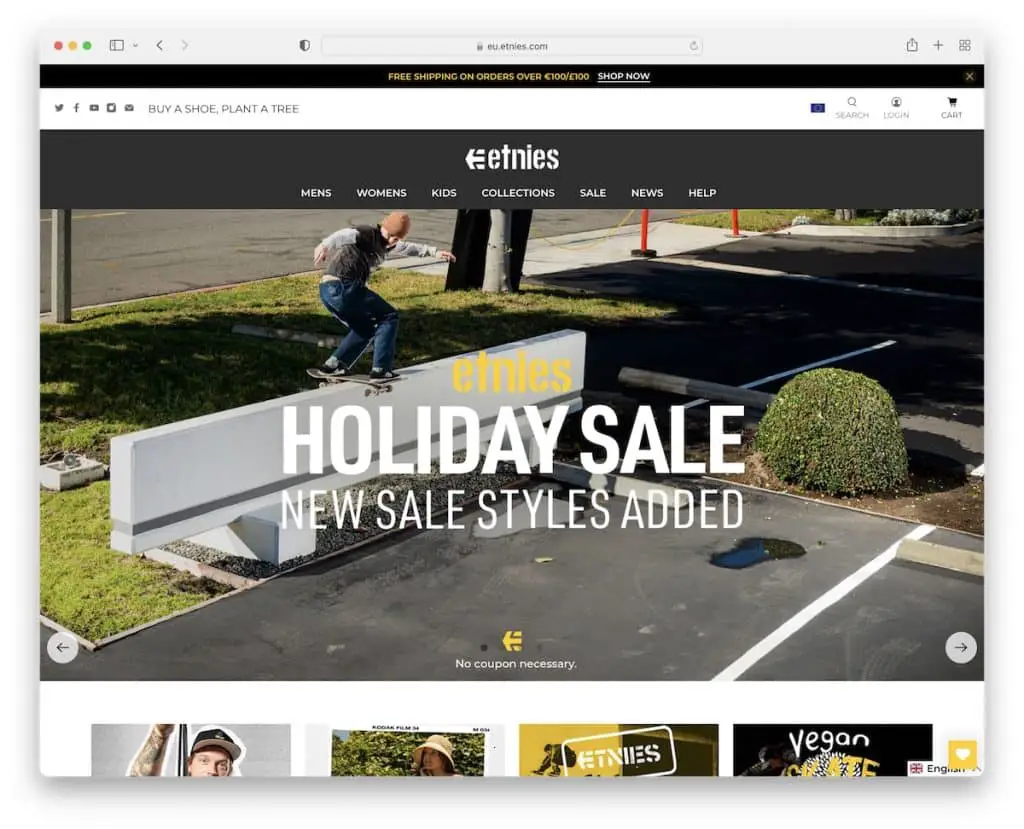
6. 埃特尼斯
内置: Shopify

Etnies 旨在通过促销弹出窗口捕获更多线索,您可以通过按“x”按钮关闭该弹出窗口。
这个鞋类网站有一个大滑块来宣传交易、新产品掉落等。 粘性通知栏和导航始终存在,让您更轻松地浏览网站。
最后,Etnies 还包括一个展示其最新项目的嵌入式视频。
注意:如果您有一个团队为您制作视频,请确保将它们包含在您的页面上。
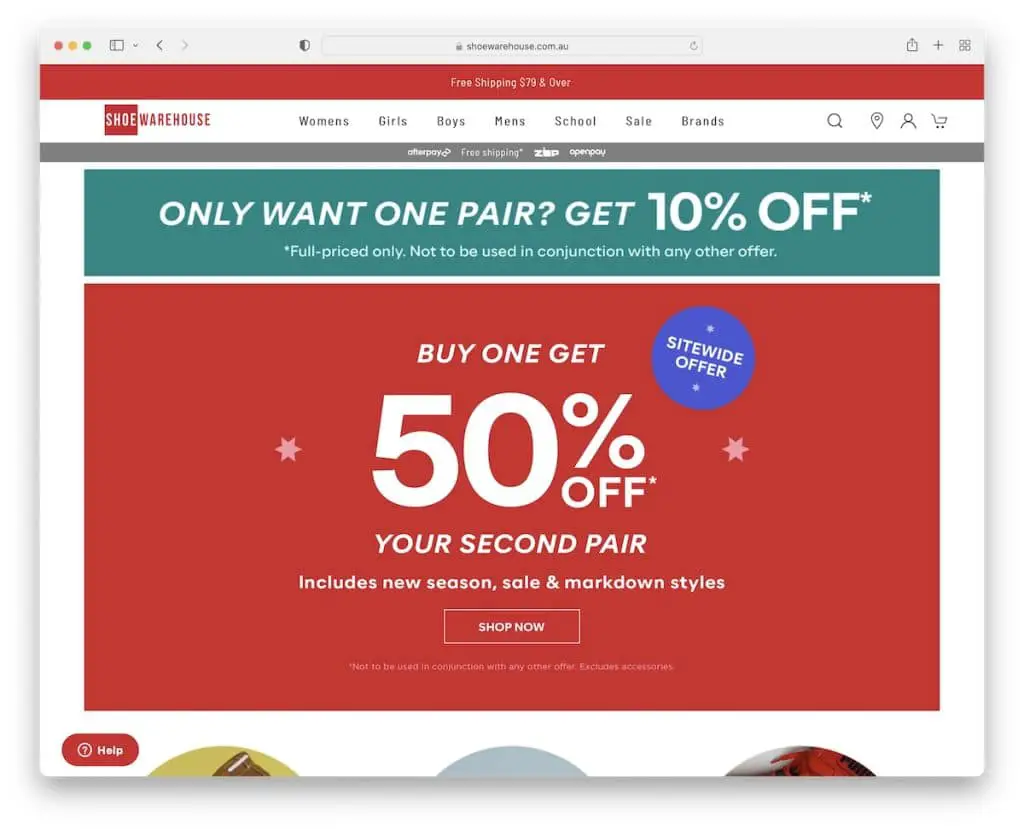
7.鞋库
内置: BigCommerce

Shoe Warehouse 是一家更传统的在线鞋店,拥有多个品牌。 该页面有一个带有文本的大横幅和一个 CTA 来宣传季节性交易(但他们也将其用于全年的其他优惠)。
Shoe Warehouse 也有圆形缩略图,用于宣传更受欢迎的类别,以及展示其顶级品牌的网格部分。
注意:通过首屏大横幅宣传您的特价商品、新产品投放或您正在进行的任何其他活动。
你需要更多的想法吗? 然后看看这些终极 BigCommerce 网站。
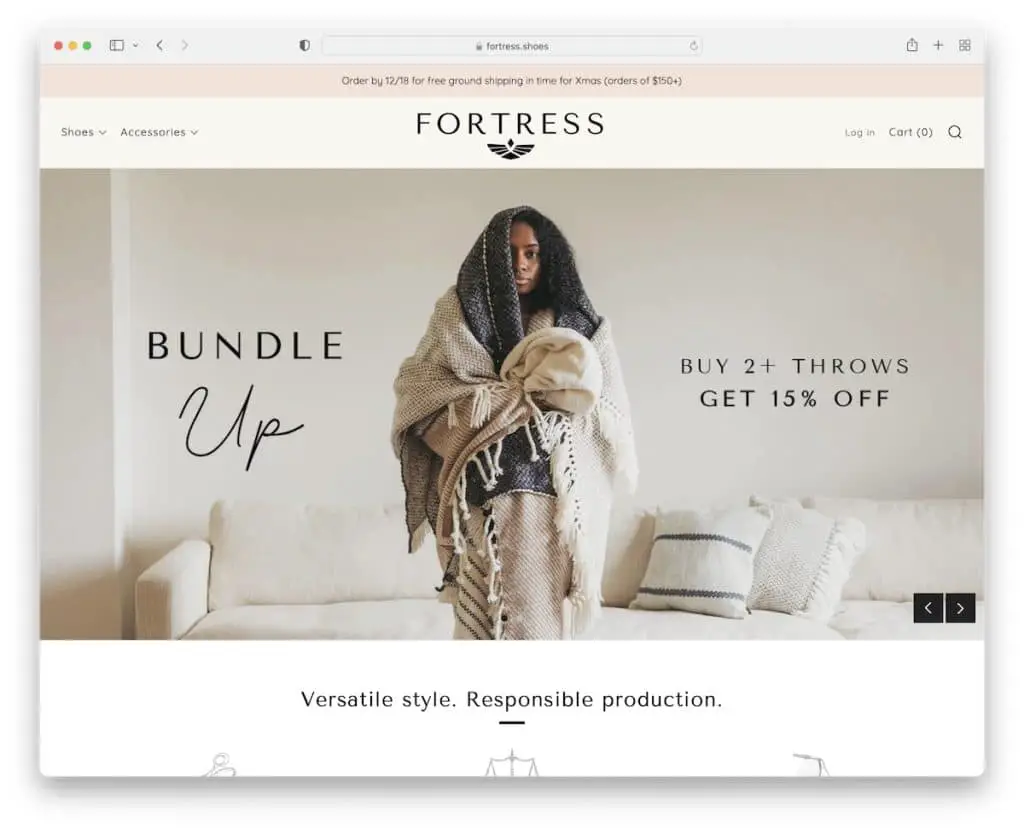
8.要塞
内置: Shopify

Fortress 是一个美丽而现代的鞋类网站,具有优雅的浏览体验。 他们的滑块不包含 CTA 按钮,但每张幻灯片仍可点击。
标题非常简约,有一个大型菜单和一个搜索图标,可以打开带有搜索栏和主菜单的弹出窗口。
我们非常喜欢鞋匠介绍部分,它给人一种品质的即时印象。
注意:不要害怕展示品牌背后的团队。
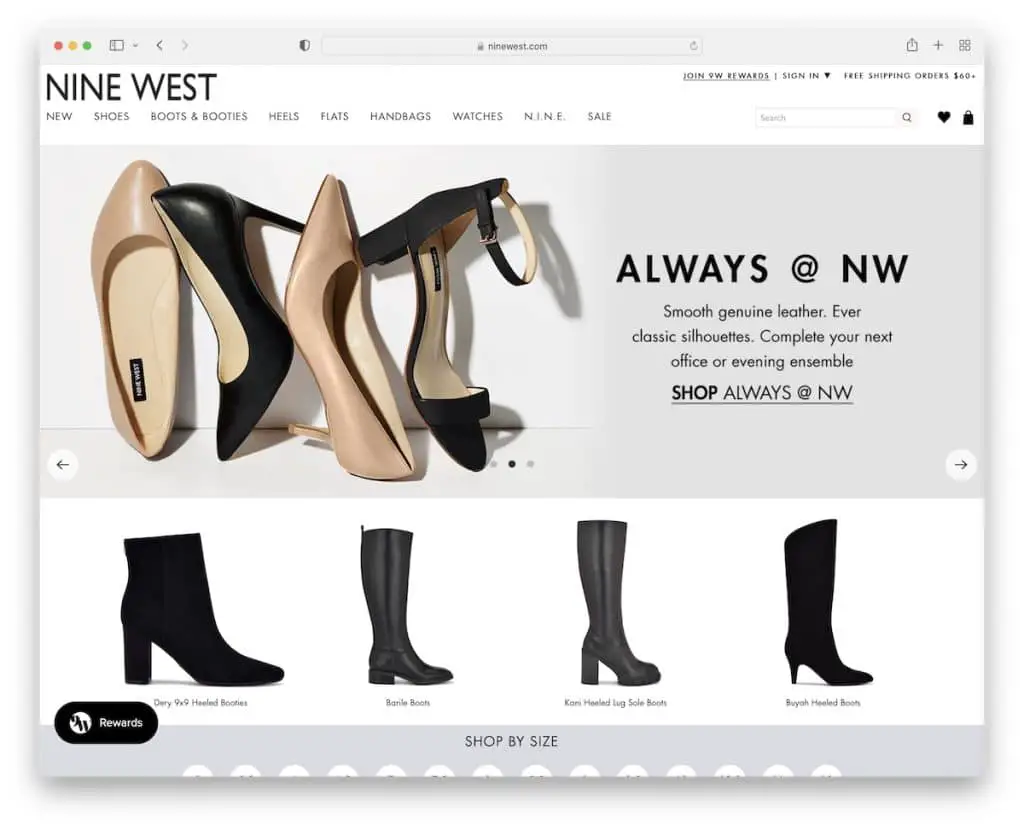
9. 九西
内置: Shopify

Nine West 收集带有大型弹出窗口的电子邮件,提供即时折扣以换取电子邮件。
该页面使用了一个非常大的通知栏,不容错过。 虽然有多个部分,有或没有动画,但浏览起来愉快且不打扰。
一个方便的功能是“按尺码购物”,只需单击一下即可找到特定尺码的所有鞋子。
注意:使通知栏(特价商品)足够大以便容易被发现(但不要太大)。
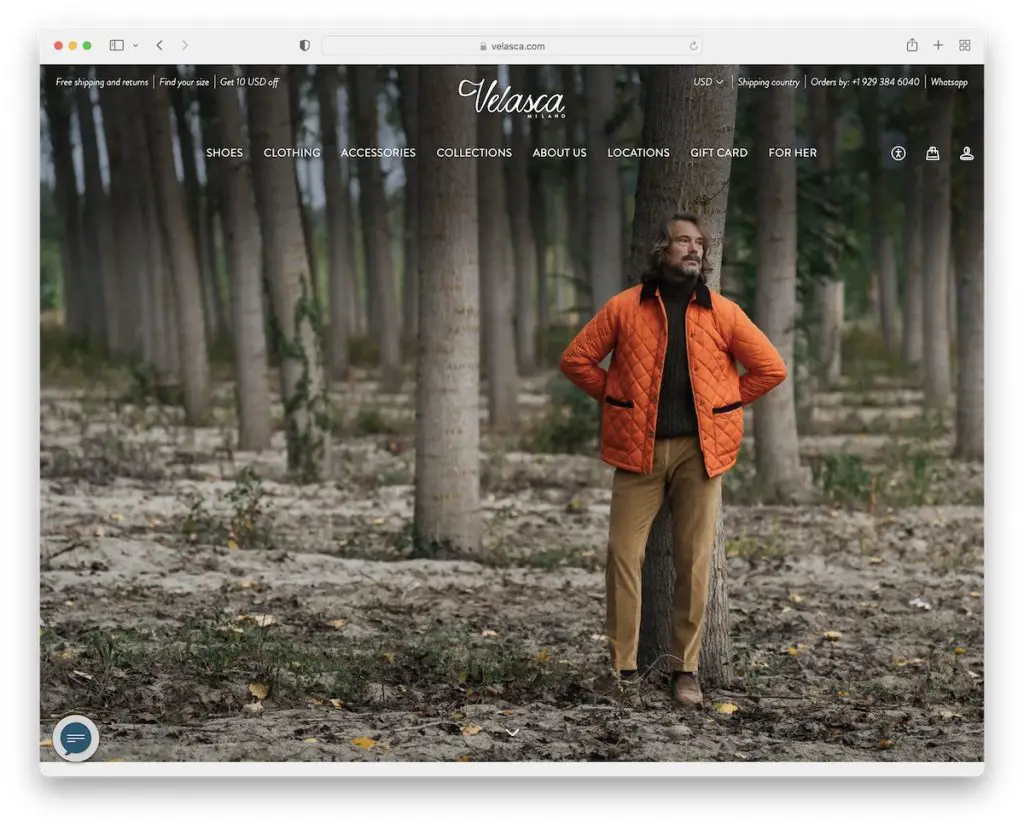
10.维拉斯卡
内置: Shopify

Velasca 的优雅体现在其响应式网页设计中。 这是一个极简主义的鞋类网站,首屏有全屏背景图片,没有文字或号召性用语。 标题是 100% 透明的,以创造更愉快的第一印象。
Velasca 在整合 Instagram 提要方面也做得非常好,其中包含他们的最新帖子。

注意:使用全屏图像(仅)为英雄部分保持优雅和时尚。
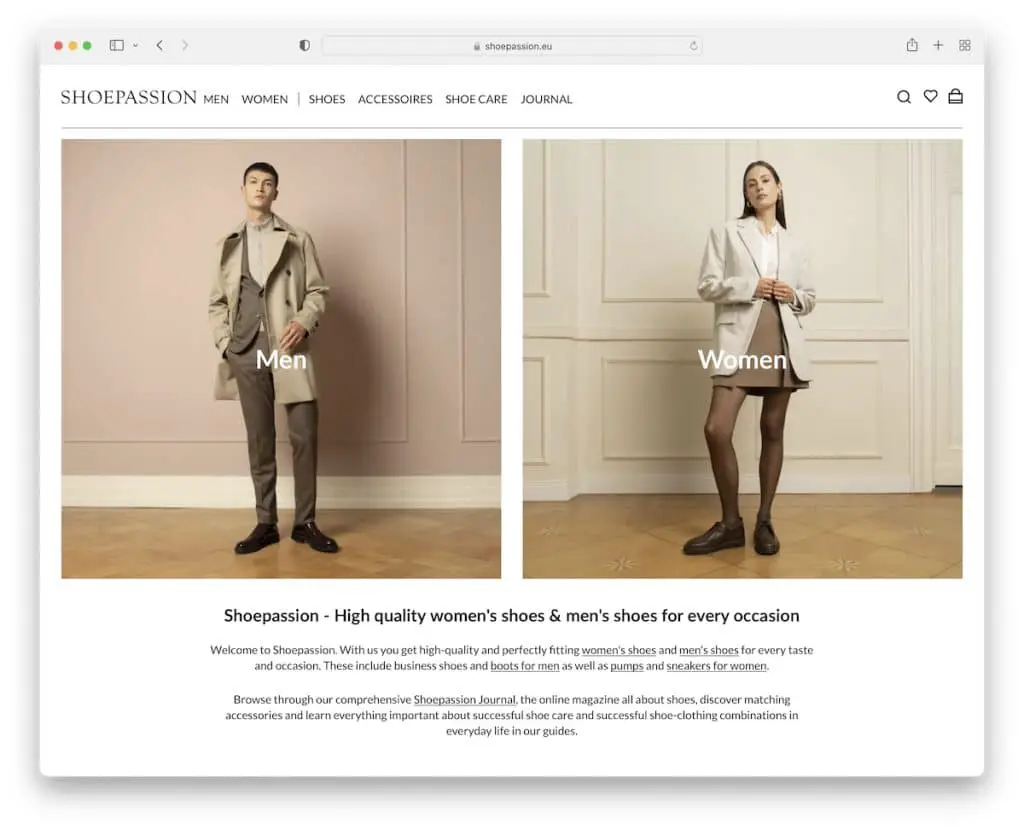
11. 鞋子激情
内置: Shopify

Shoepassion 的主页非常简单,有一个干净的标题、两个并排的男女鞋横幅和包含更多信息的手风琴。
页脚具有多列,带有附加链接、时事通讯订阅、社交图标和货币切换器。
注意:允许男性和女性客户通过不言自明的横幅找到合适的部分。
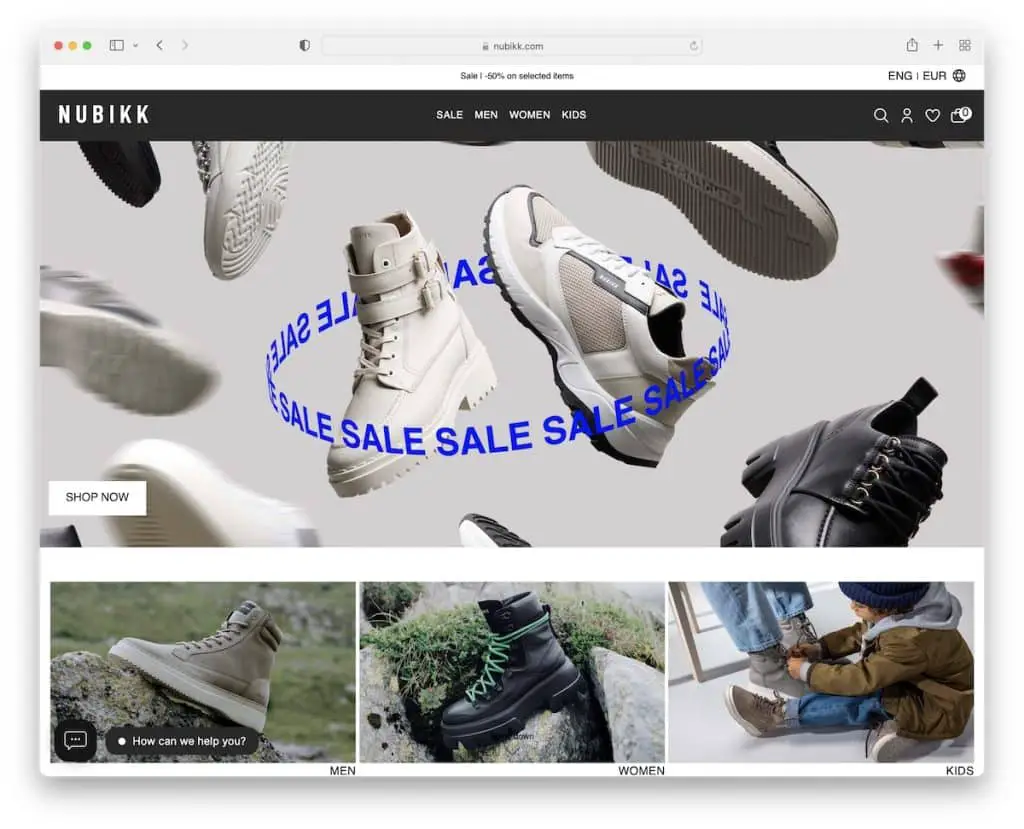
12.努比克
内置: Shopware

Nubikk 设计时尚,折叠上方有一个大横幅,横幅下方有三张图片,将用户带到男鞋、女鞋和童鞋。
滑动顶部栏通知还具有语言和货币切换器,可让在线购物更加愉快。
但 Nubikk 有另一个关于送货、运输和免费退货的通知横幅,将网站的上半部分和下半部分分开。
注意:告知潜在客户免费送货和快速交货。
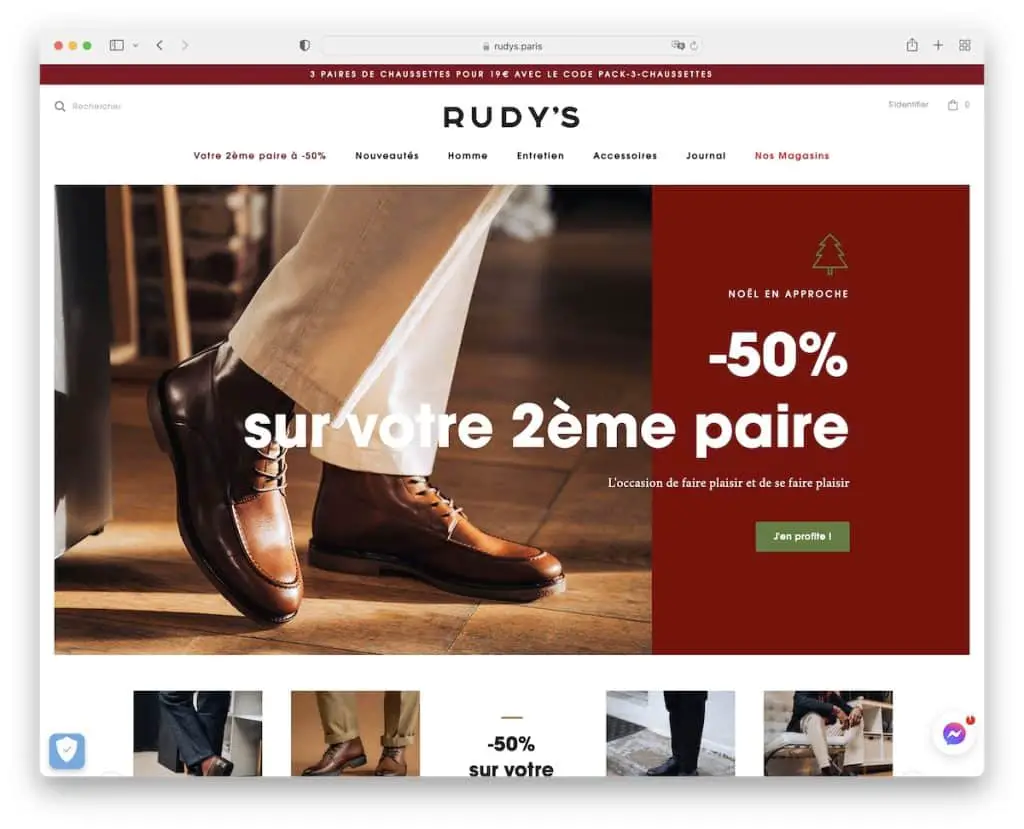
13. 鲁迪的
内置: Shopify

Rudy 的鞋子网站保持设计简洁明了,滑动顶部栏文本是唯一的移动元素。 (好吧,还有一件事——较大的图像在悬停时开始放大。)
浮动标题是极简主义的,但其方便的大型菜单非常实用。
Rudy's 还有一个用于快速聊天的 Facebook Messenger 按钮。
注意:Facebook Messenger(我们不是都用它吗?)是让用户与您取得联系的好方法。
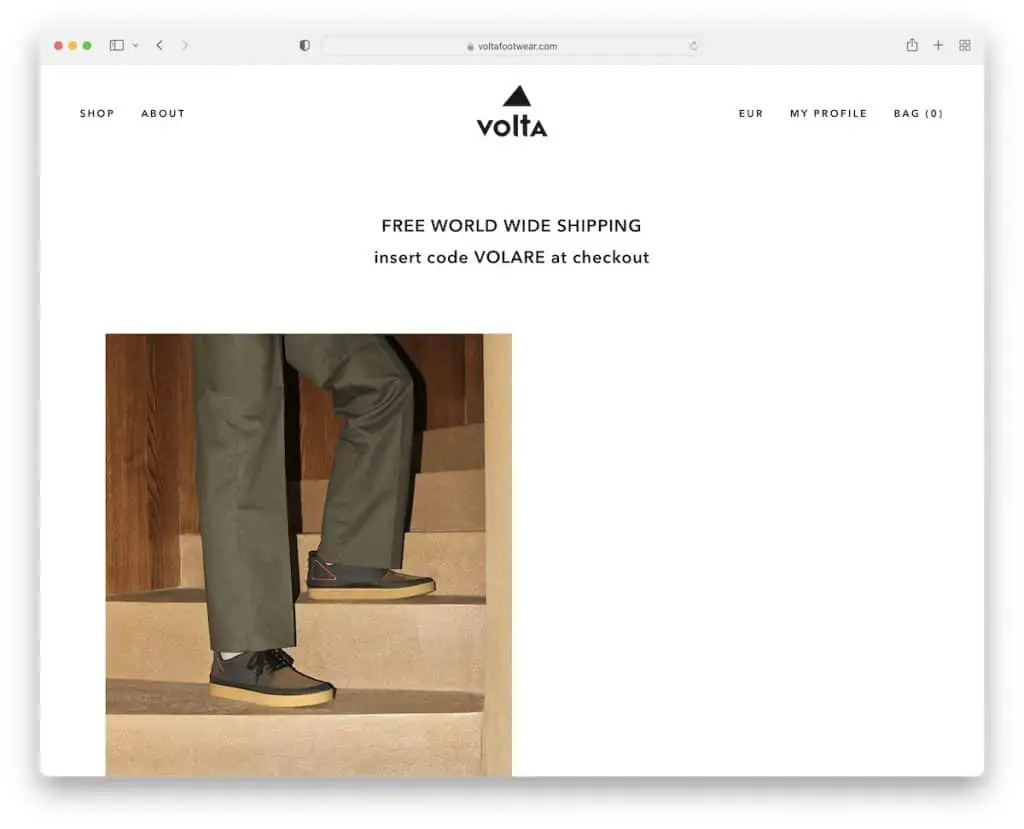
14.沃尔特
内置: Sage Starter Theme

Volta 的主要特征之一是它们不会让人觉得他们在试图向您推销任何东西。 他们让一切都非常低调。
标题也是最干净的标题之一,就像网站的其余部分一样。 此外,页脚几乎不像传统的页脚。
此外,大、大胆、粘性的底部屏幕时事通讯订阅横幅不容错过。
注意:如果您的目标是极简主义外观,请将其应用于内容使用、页眉和页脚。
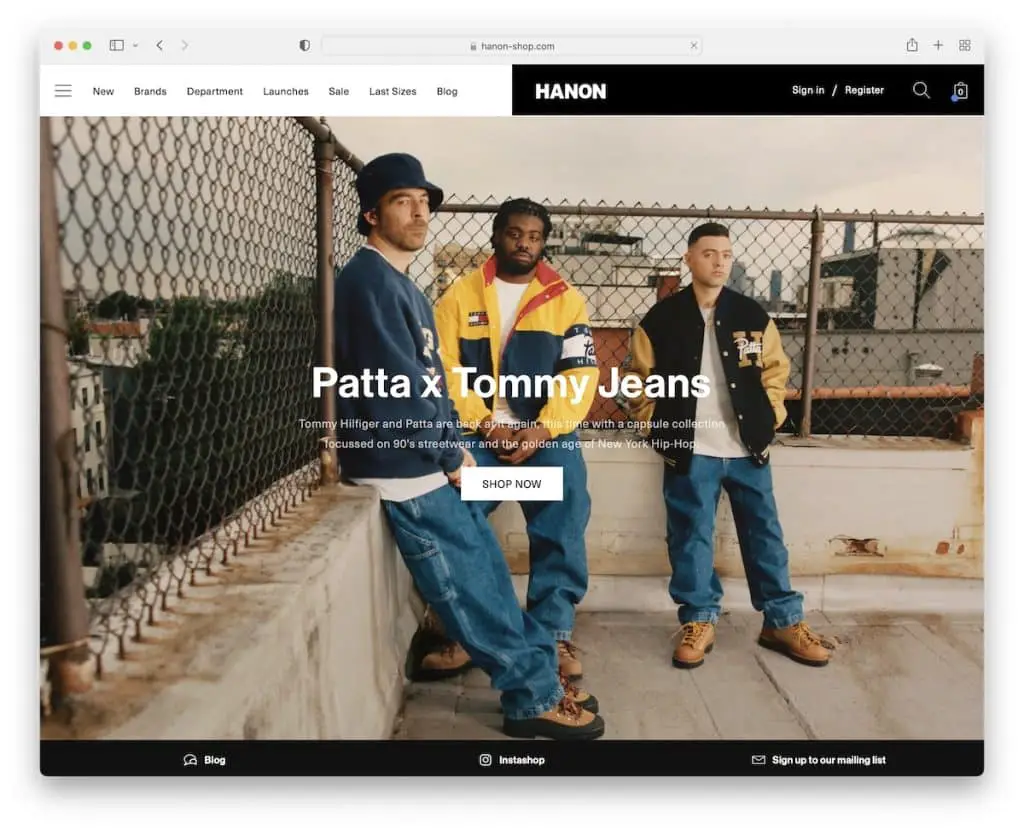
15.哈农
内置: Shopify

Hanon 是一个很棒的运动鞋、鞋子和服装网站,拥有我们见过的最好的标题之一。 半白半黑的布局看起来很酷,而且很吸引人。
然后,Hanon 使用大型英雄形象来宣传带有文字和 CTA 的新产品。
此外,他们在屏幕底部还有另一个浮动元素/栏,用于宣传他们的博客、IG 商店和订阅表格。
注意:尝试在屏幕底部添加另一个粘性条(但要尽可能简约)。
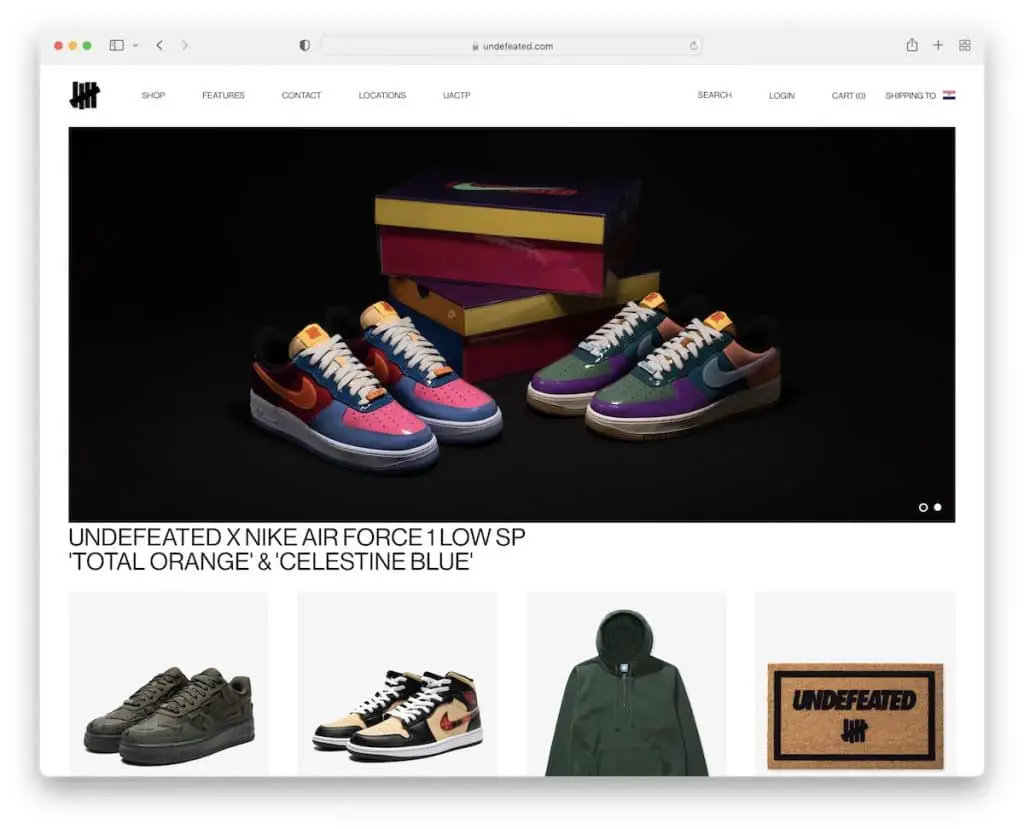
16. 不败
内置: Shopify

Undefeated 是我们偶然发现的最简单的主页之一。 它有一个干净的页眉、一个滑块、四个产品的四个横幅和一个与页眉一样干净的页脚。
此外,Undefeated 选择了盒装布局,这种布局只能在较大的屏幕上显示。
注意:保持您的主页不复杂,但要有必要的链接以帮助访问者快速找到他们需要的东西。
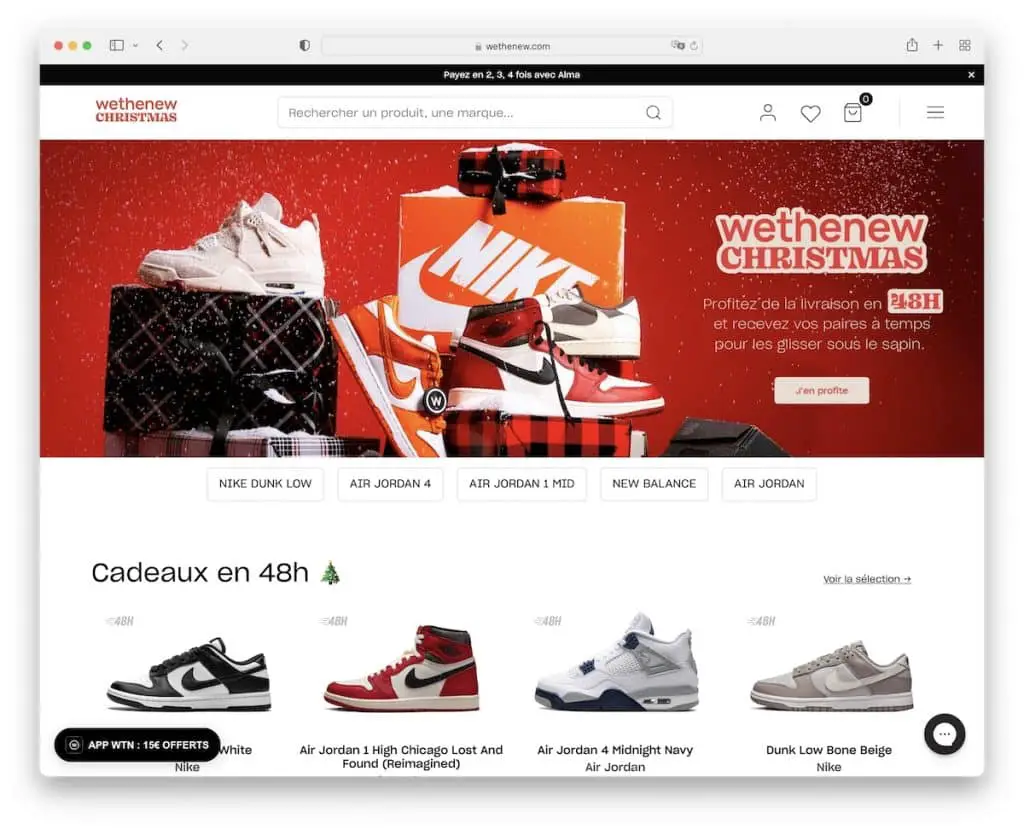
17. 我们新
内置: Shopify

Wethenew 为您提供了很多运动鞋供您翻阅,主页上有三个轮播图。 幸运的是,他们使用了足够的空白来保持愉快的体验。
标题很简单,有一个汉堡菜单图标和一个大搜索栏。 但页脚包含丰富的小部件,包括 Trustpilot 评论、时事通讯订阅、社交图标和多个链接。
注意:使用汉堡包菜单图标保持标题清洁。
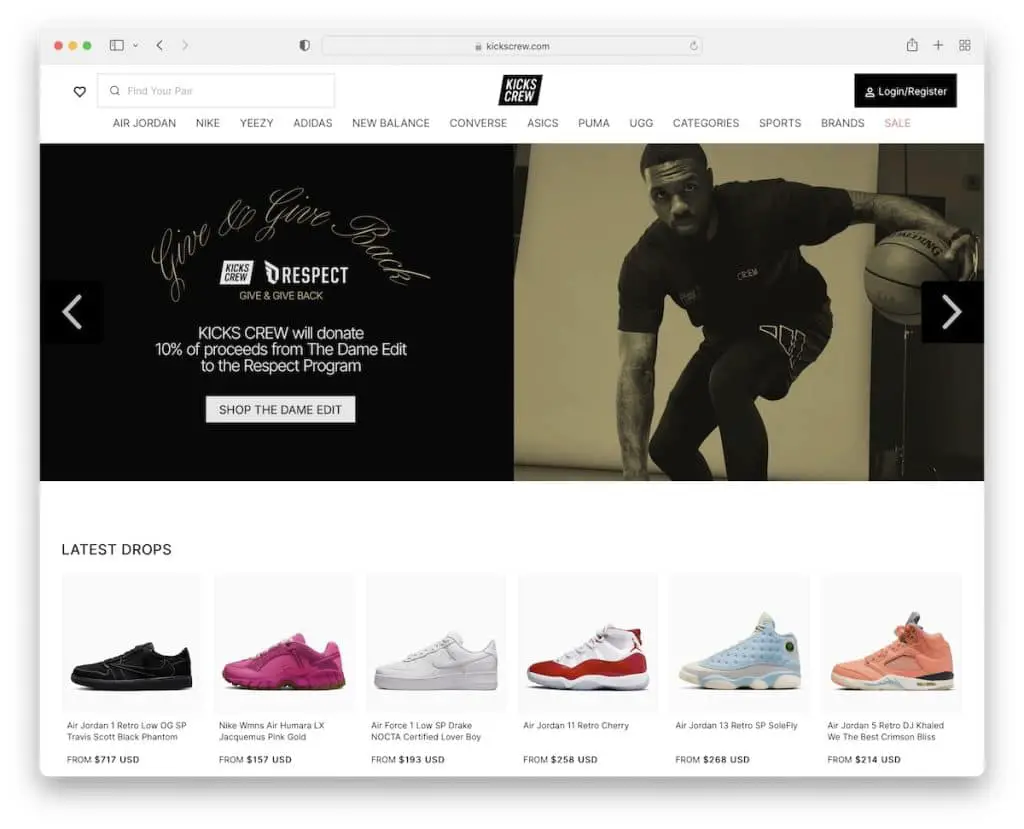
18. 螺旋螺丝
内置: Shopify

尽管 Kikscrew 是一个鞋类网站,主页上有很多项目,但它们保持设计简洁,以提供出色的滚动和浏览体验。
这使访问者无需进行额外搜索即可快速浏览最新的掉落和促销商品。
当然,浮动标题始终可用于通过下拉导航或搜索栏找到更具体的内容。
注意:如果您在一个页面上添加许多产品,请确保有足够的空白。
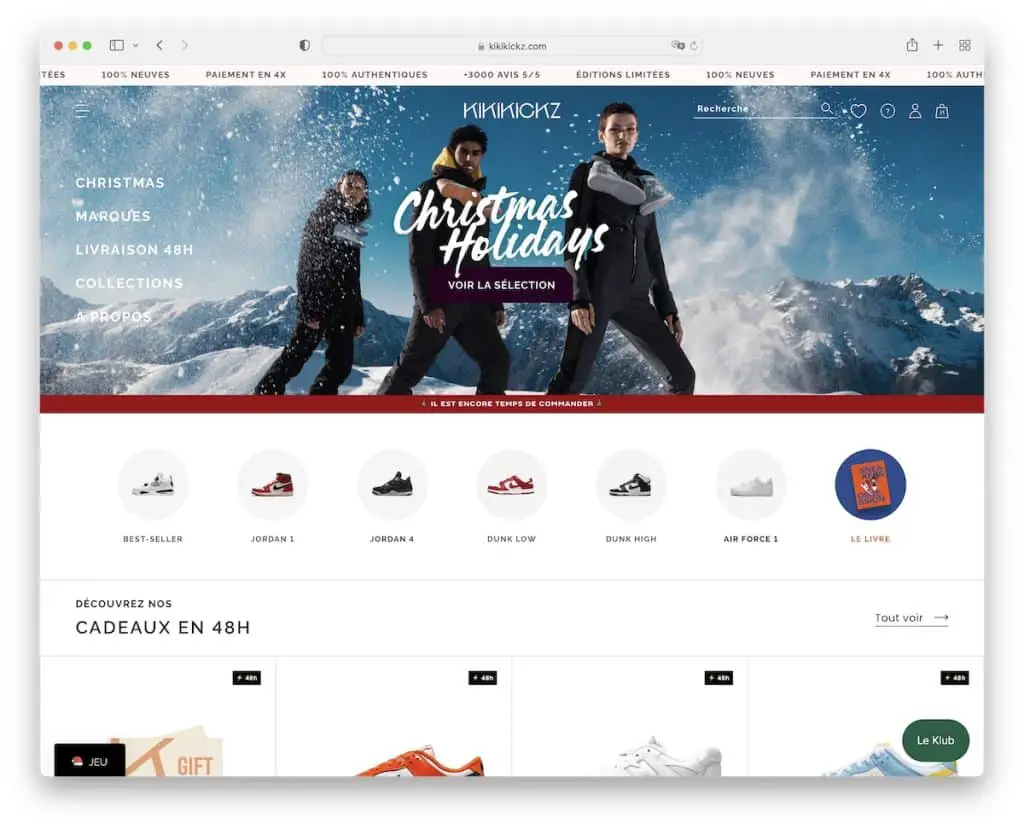
19. 奇奇奇克斯
内置: Shopify

Kikikickz 有一种更有趣的标题和站点导航方法。 菜单不在标题中,而是在侧边栏中,而且是透明的。 此外,它会在您将鼠标悬停在其上后立即展开。
但是,当您开始滚动并浮动在屏幕顶部时,标题会变得更加传统。
我们还喜欢用于宣传某些收藏的旋转木马和带有通知的滑动顶部栏。
注意:模仿 Kikikickz 的导航方法,并以不同的方式做事。
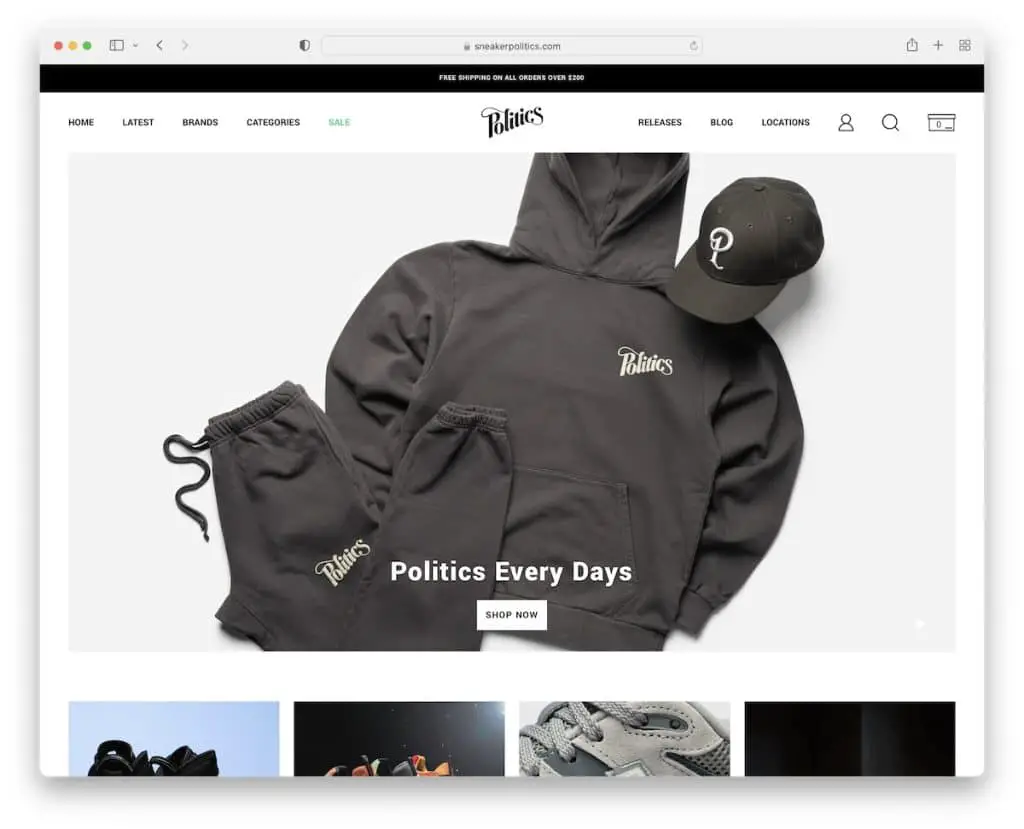
20.运动鞋政治
内置: Shopify

Sneaker Politics 主页不像其他一些鞋类网站那样内容和产品繁多,但它仍然有一个大滑块、一个轮播他们最新的下降和特色博客,仅举几例。
顶部栏有免费送货通知,标题栏有简单的导航,包括个人资料、搜索和购物车图标。
您还会注意到左下角有一个小的(粘性的)“政治 VIP 俱乐部”,单击它会打开时事通讯订阅表格。
注意:让用户通过标题中的可点击图标轻松访问他们的个人资料。
如果您喜欢这篇文章,请告诉我们。
