2023 年 20 个最佳歌手网站(示例)
已发表: 2023-02-10您在寻找最杰出的歌手网站吗?
虽然许多仅依赖于各种第 3 方平台,但您可以通过突出的在线形象将事情提升到一个新的水平。
构建它比您想象的要容易得多。
您有两个非常简单的选项来创建歌手网站:1) 通过为音乐家使用 WordPress 主题和 2) 与音乐家网站构建器一起使用。
这使您可以宣传您的最新音乐、专辑和音乐视频。 您还可以嵌入播放列表并创建在线商店来销售商品。
最后,您可以创建博客并通过引人入胜的帖子进入更个人化的层面。
但首先,让这些优秀的例子激发您的灵感。
最佳艺术家和歌手网站
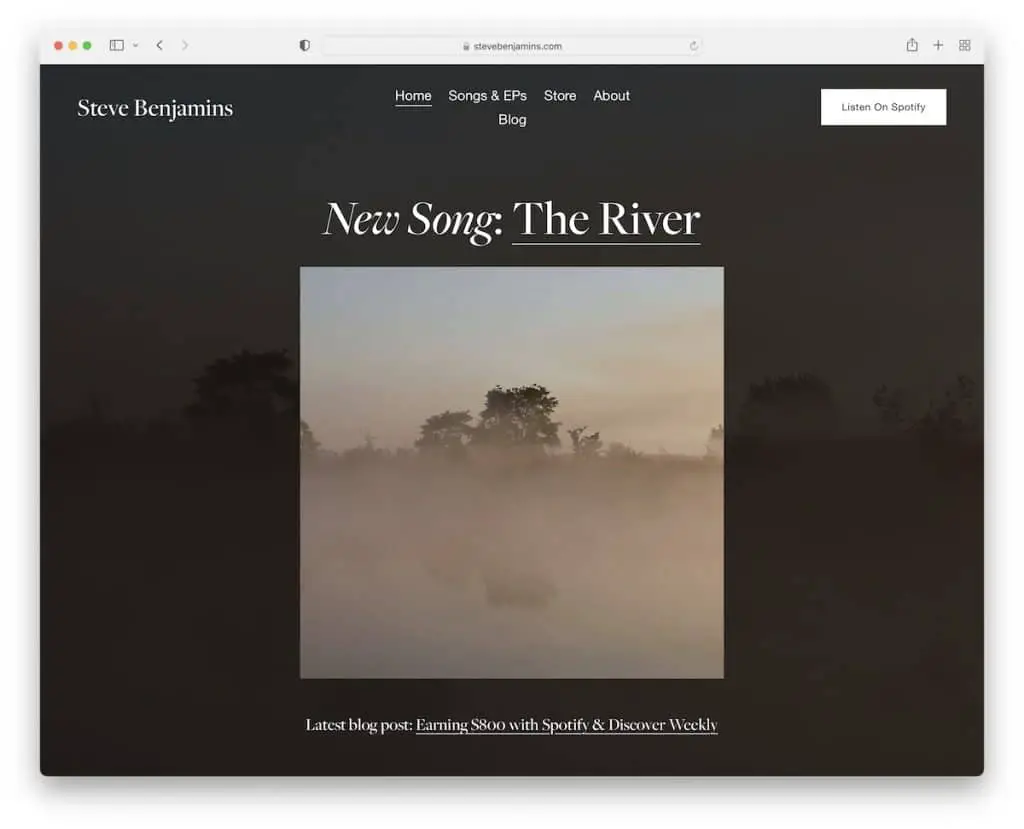
1.史蒂夫·本杰明斯
内置: Squarespace

史蒂夫·本杰明斯 (Steve Benjamins) 拥有大胆的深色网页设计,英雄部分宣传最新歌曲。 标题具有所有必要的快速菜单链接和一个号召性用语 (CTA) 按钮,可以在 Spotify 上收听。
此外,页脚有三列,一列带有产品链接,一列用于时事通讯订阅表格,一列用于社交媒体。
注意:在首屏部分推送您的最新歌曲和专辑。
不要错过我们为您精选的更多精彩 Squarespace 网站示例。
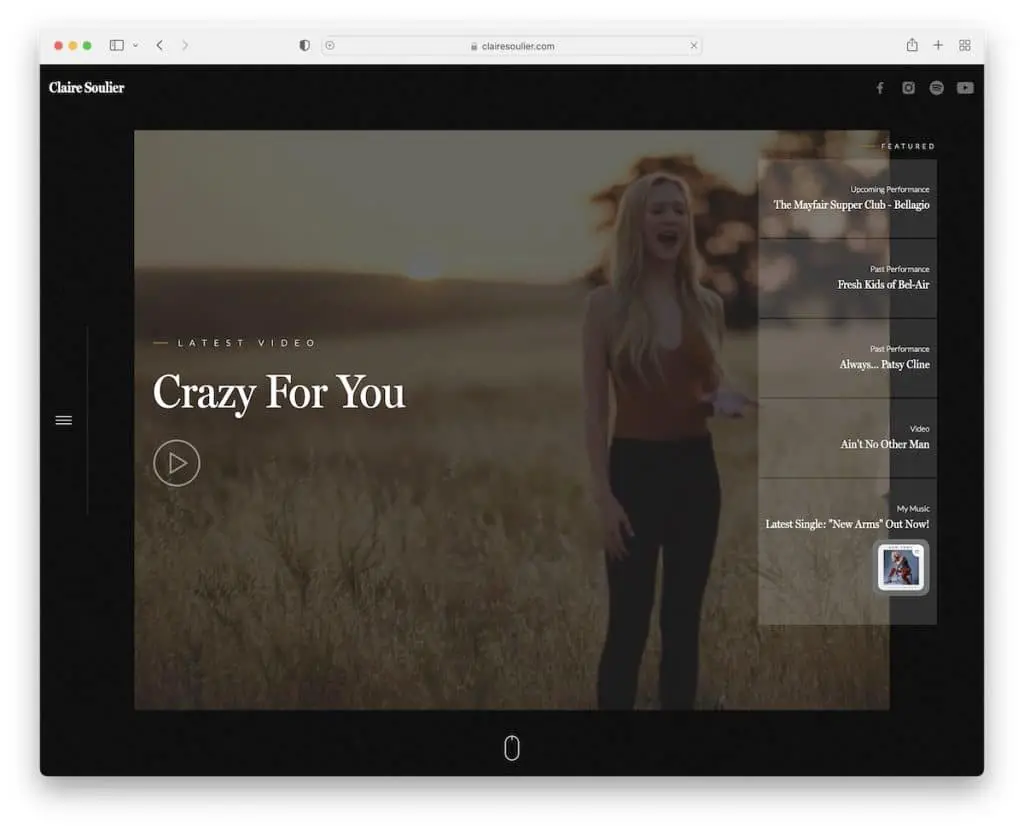
2. 克莱尔·索利尔
内置: 网流

Claire Soulier 也有一个黑暗和有影响力的网站设计,在首屏上有一段视频可以立即引起每个粉丝的注意。 按播放按钮可在灯箱中打开视频,因此您无需离开主页即可观看。
该歌手网站的其余内容滚动加载,以创造更具吸引力的体验。 同样很酷的是可打开全屏覆盖导航的粘性侧边栏汉堡菜单图标。
注意:使用深色网页设计让您的 Webflow 网站看起来更高级。
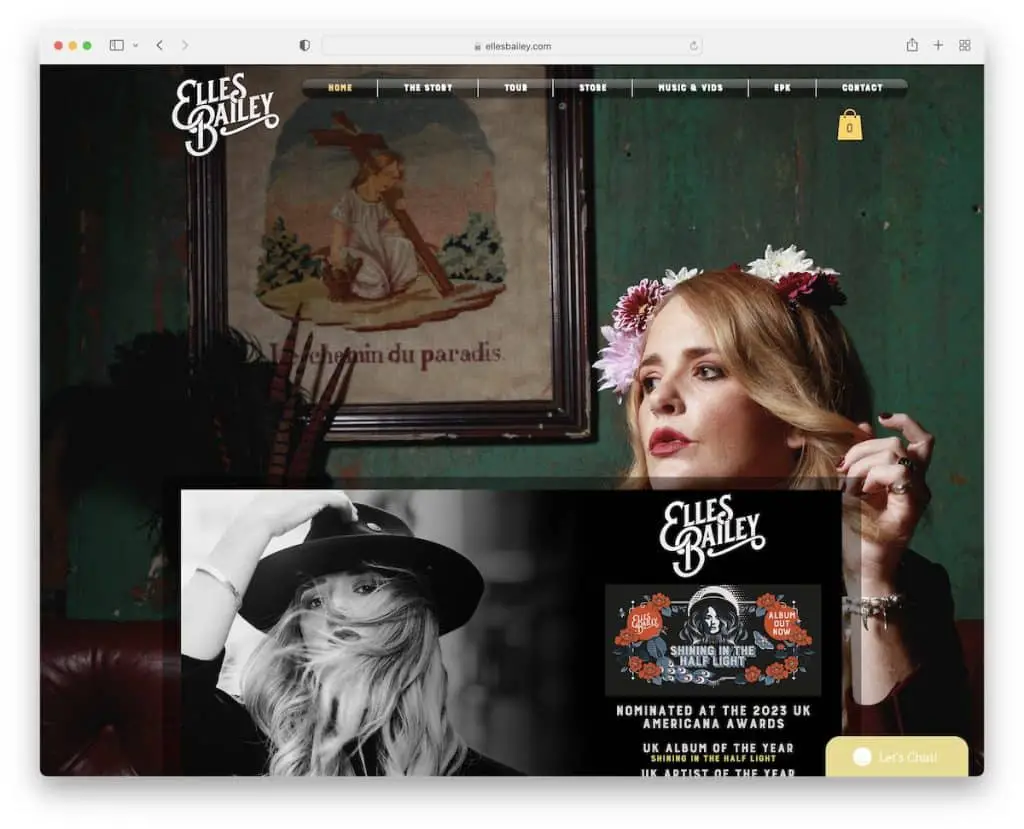
3. 埃勒斯·贝利
内置:维克斯

让 Elles Bailey 的网站受欢迎的是视差背景图像,使其更讨人喜欢。
该网站的底部采用盒装布局,其中嵌入了视频、巡演日期列表和播放列表。
粉丝们特别喜欢的是漂浮在右下角的实时聊天小部件。
注意:通过集成/嵌入音频播放列表,让粉丝在您的网站上收听您的音乐。
您可能还有兴趣查看我们在 Wix 平台上构建的顶级网站集合。
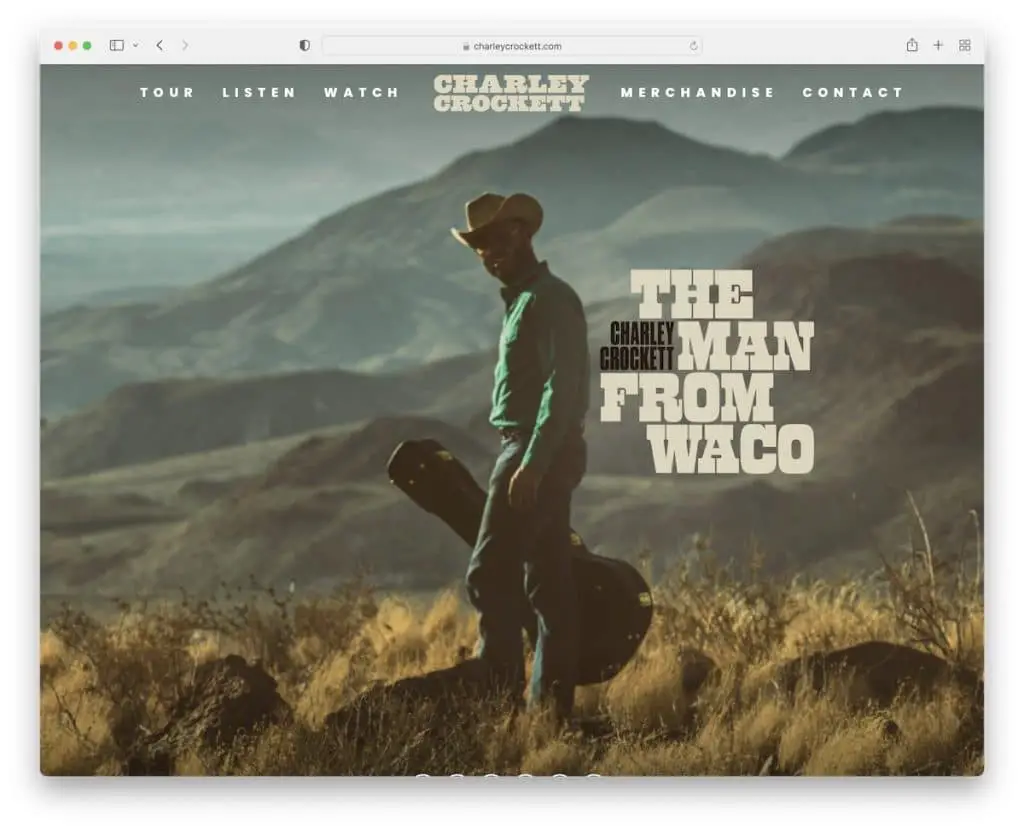
4.查理克罗克特
内置:元素

查理·克罗克特 (Charley Crockett) 的主页采用单一布局,带有透明标题和横幅底部的叠加社交媒体图标。
这种响应式网页设计有多个内部页面,用于旅游日期、视频、商品、联系方式等。
这是一个简单的网站,所有必要的东西都可以轻松访问。
注意:通过使用全屏背景图像,通过单部分主页创建强烈而持久的第一印象。
您可以使用 WordPress 轻松构建类似的网站。 如果您仍在选择合适的构建器,请查看我们的 Elementor 评论,看看它为什么那么好。
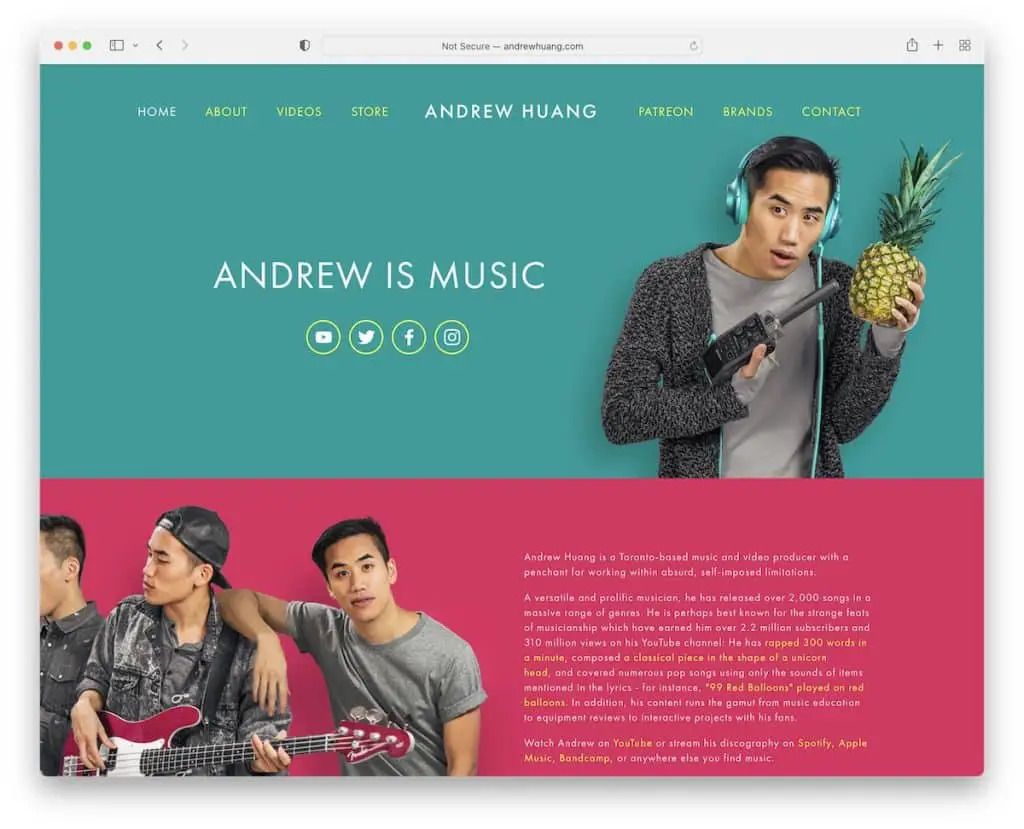
5. 黄安德鲁
内置: Squarespace

Andrew Huang 是一个很棒的歌手网站示例,它采用充满活力的配色方案,让您始终专注于内容和信息。
方便的是粘性标题,这样您就不必每次要访问导航栏时都滚动到顶部。
注意:您可以通过使用粘性/浮动标题/菜单来改善页面的用户体验。
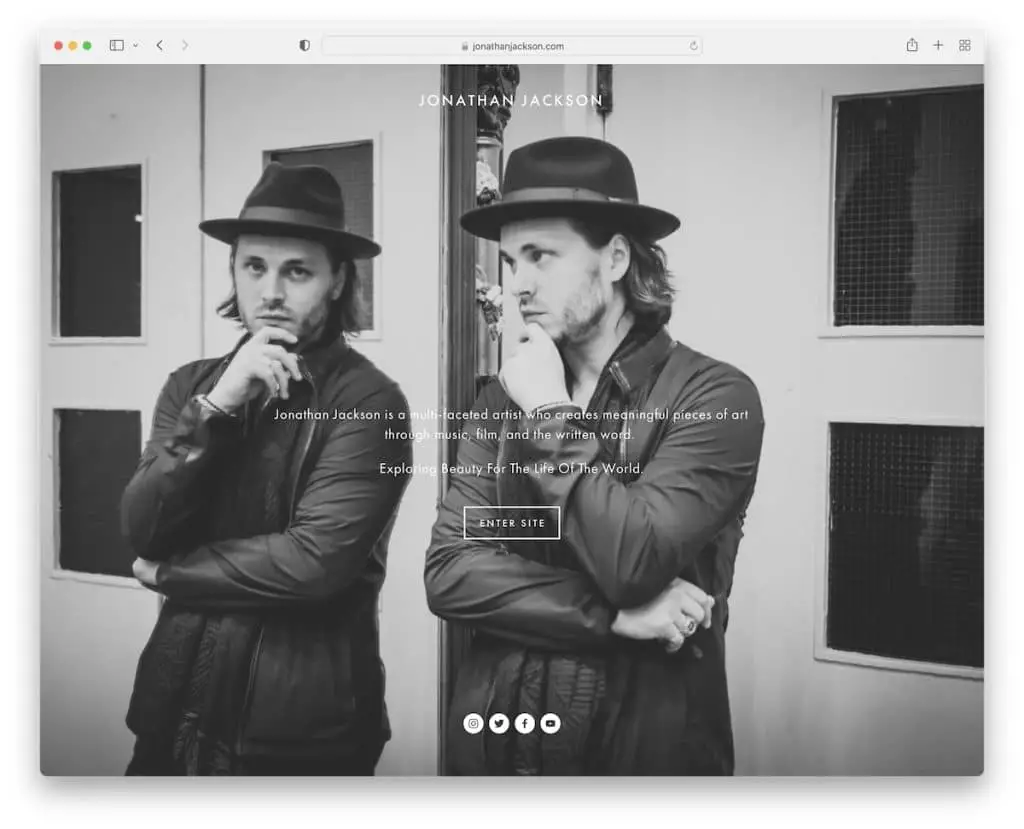
6. 乔纳森·杰克逊
内置: Squarespace

Jonathan Jackson 有一个全屏主页,带有背景图片、文本和“进入站点”按钮。 此外,您还会在屏幕底部找到社交媒体按钮。
此外,这是一个干净的网站,具有基本的页眉、居中的徽标和简单的页脚。
注意:创建一个干净简单的网站,让您的作品更受欢迎。
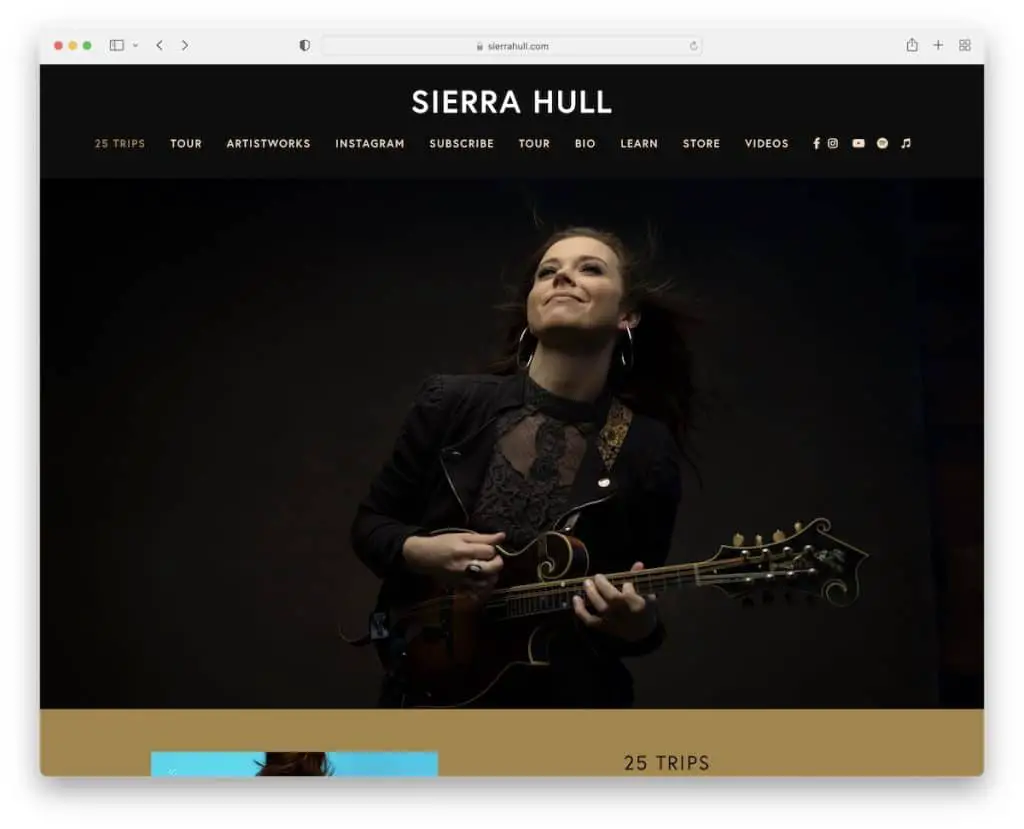
7. 塞拉赫尔
内置: Squarespace

Sierra Hull 具有半单页布局和粘性导航栏,可让您快速跳转(前五个链接)到所需部分。 其他五个链接打开新页面以了解有关 Sierra 的更多信息。
主页在页脚前有一个订阅表格和一个嵌入式播放列表,可以当场欣赏 Sierra 的音乐。
注意:通过增加您的电子邮件列表来发展您的音乐事业——将时事通讯订阅表格整合到您的网站中。
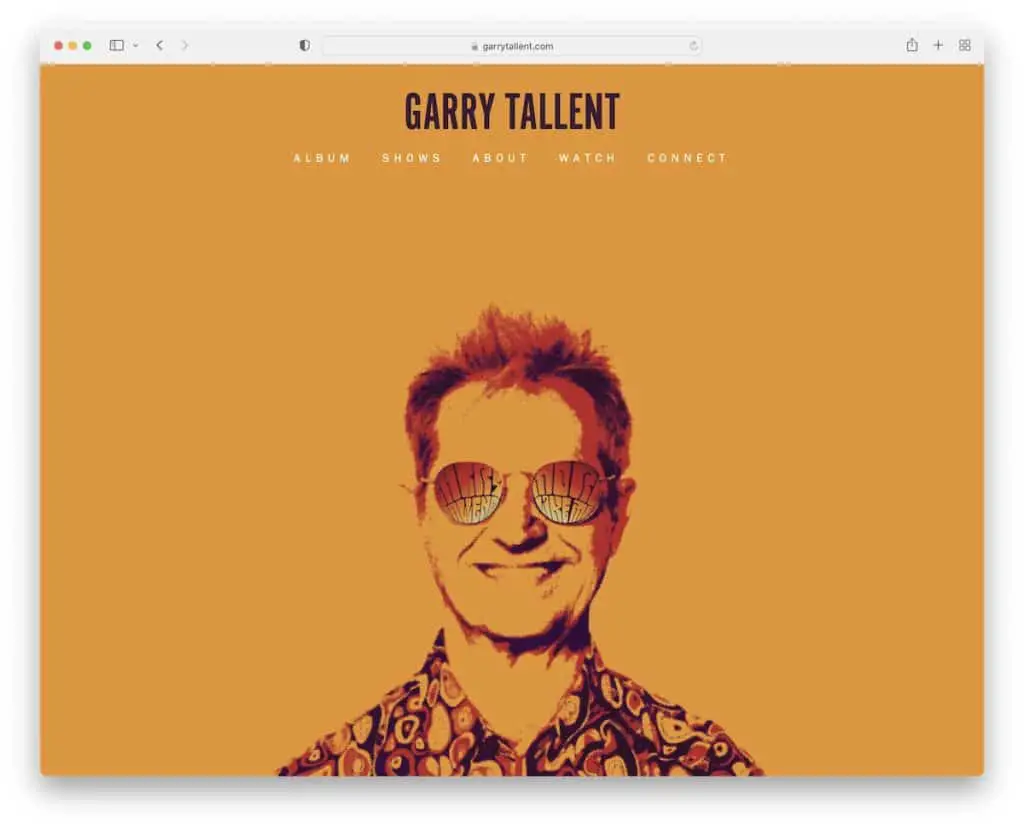
8. 加里·塔伦特
内置: 网流

Garry Tallent 是一个单页网站,其中提供的曲调、视频和社交媒体订阅仅相隔几页。
虽然我们习惯于主要在网站上看到 Instagram 提要,但 Garry 集成了 Twitter 提要(通过方便的 Juicer 工具)。
最后,您还会找到所有朋友的列表(带有指向他们网站的链接)和联系表,而不是传统的页脚区域。
注意:通过创建单页站点来改善您的 Web 存在的用户体验。 但我们建议在这种情况下创建一个粘性菜单或至少添加一个返回顶部按钮。
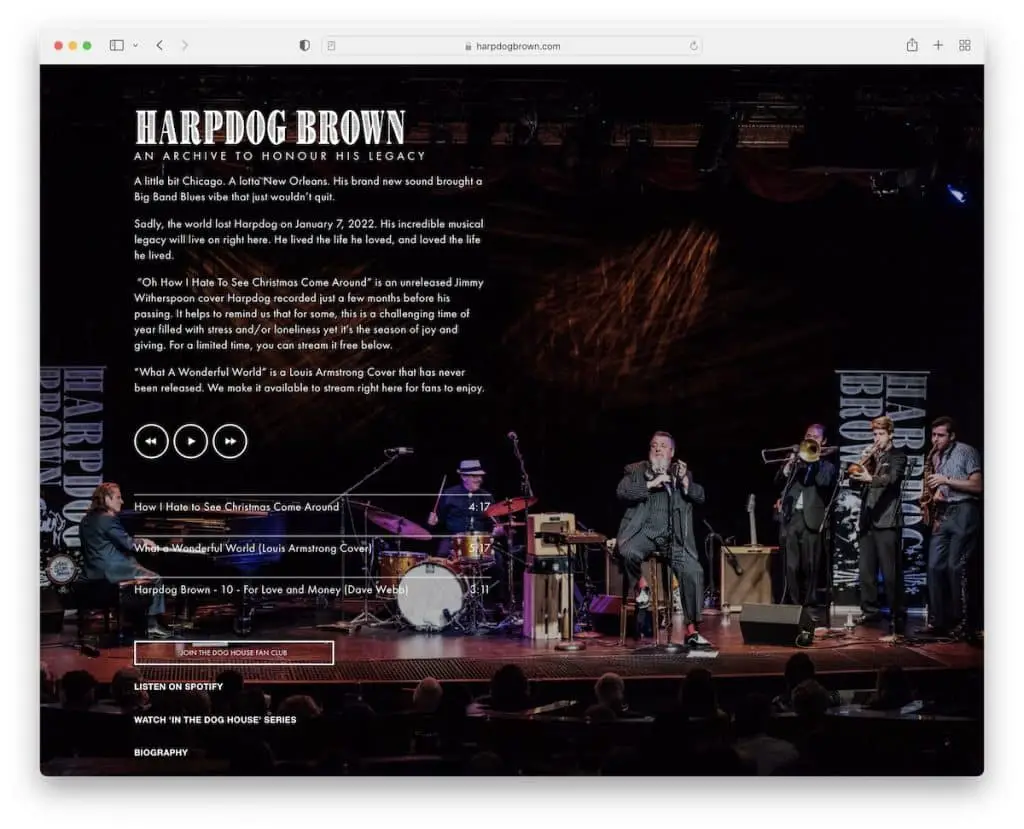
9. Harpdog 棕色
内置: Squarespace

使 Harpdog Brown 的页面在这个史诗歌手网站示例列表中脱颖而出的第一件事是主页上的全屏背景滑块。
还有一个音频播放器和各种链接,可以观看视频、阅读传记和收听更多音乐。
注意:使用背景图片幻灯片创建强烈的第一印象。
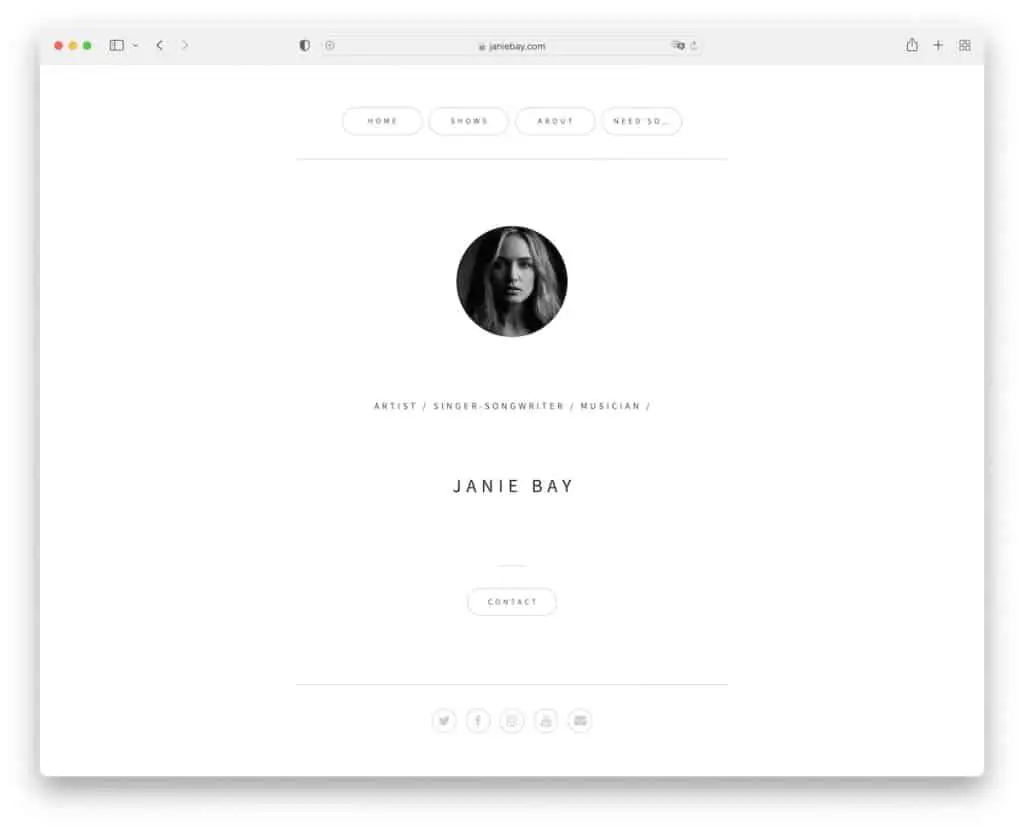
10. 珍妮湾
内置:Carrd

我们将 Janie Bay 的在线形象添加到该系列的主要原因之一是因为它极简主义。

它只有必需品,没有绒毛,这就是它的特别之处。 最好的部分是什么? 由于此页面构建器的简单性和初学者友好性,您可以毫不费力地创建一个类似的 Carrd 网站。
注意:当有疑问或不知道如何处理您的网站设计时,以极简主义为目标。
如果您喜欢干净和简单,请不要忘记检查所有这些极简主义网站示例。
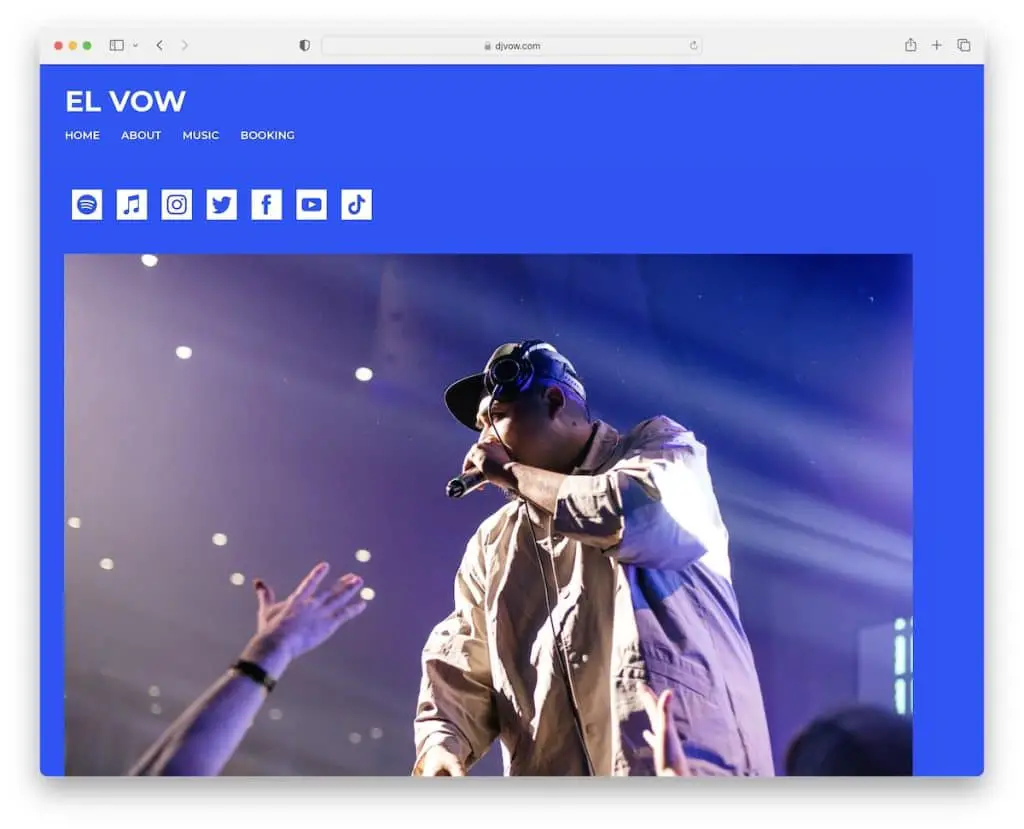
11. 誓言
内置: Ruby On Rails

生动的蓝色背景颜色使 El Vow 的网站更加流行并立即吸引您的注意力。
标题很简单,后面是社交媒体图标和一张更大的 El Vow 图片。
主要部分下方是时事通讯订阅表格,这是主页的所有功能。 简单的。
注意:与其使用传统的浅色背景,不如使用 El Vow 那样的纹理。
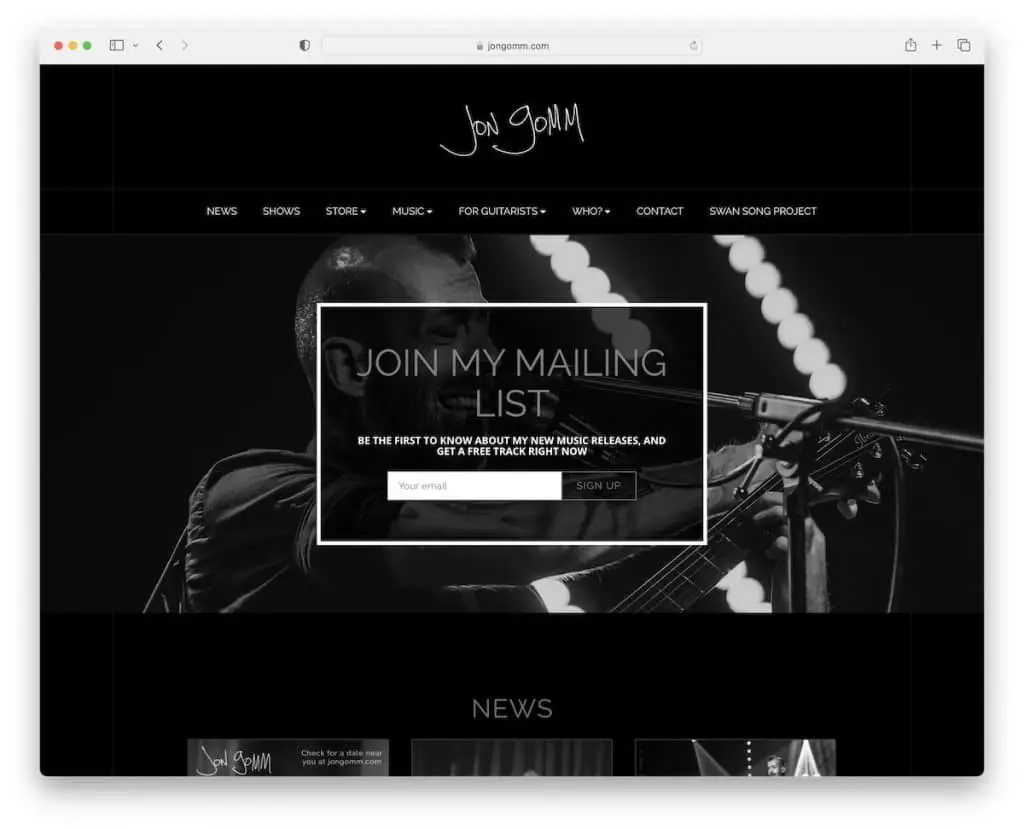
12.乔恩·戈姆
内置: Ruby On Rails

Jon Gomm 是另一个很棒的歌手网站示例,采用深色设计。 英雄部分是一个黑白图像滑块,带有一个与主要设计相得益彰的时事通讯订阅窗口。
下拉导航非常方便,因为该页面没有搜索栏。
网站底部还有另一个滑块/旋转木马,用于宣传 Jon 即将到来的节目,其中包含获取门票或分享活动的链接。
注意:在您的演出/巡演日期旁边使用分享按钮,这样您的粉丝就可以为您宣传它们。
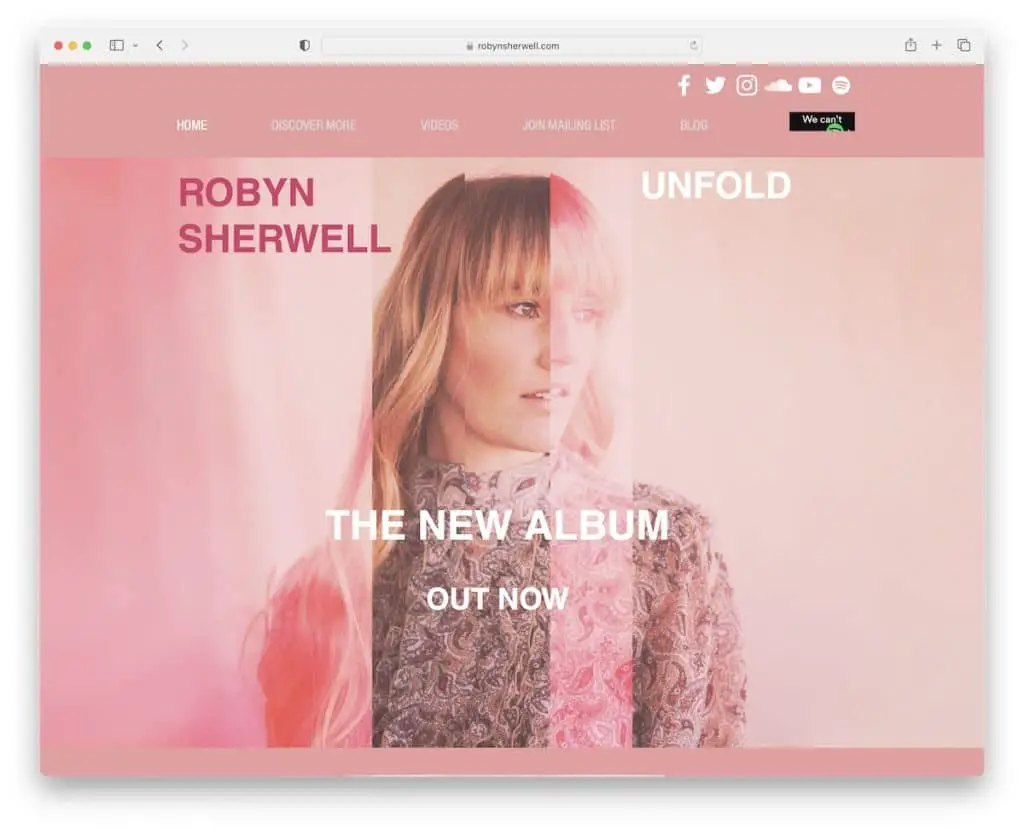
13. 罗宾舍威尔
内置:维克斯

Robyn Sherwell 是一个简单而优雅的页面,带有女性化的触感。 它有一个宣传最新专辑的大横幅,在首屏下方有一个链接。 友情提示:在首屏为您的产品添加链接或 CTA 按钮。
由两部分组成的页眉有一个导航栏和上面的一排社交媒体图标,但该网站没有页脚。
注意:使用英雄部分来宣传您的最新曲调和专辑掉落(甚至商品)。
14.柯斯蒂·梅林
内置:维克斯

Kirsty Merryn 页面的简洁性起到了作用,尤其是其黑白主页,其中包含两个主要的 CTA。 但您也可以通过菜单链接访问其他部分,或在搜索栏中输入您的查询。
至于页脚,它只有社交媒体图标,使外观尽可能简洁。
注意:使用搜索栏让粉丝可以更轻松地找到特定信息、歌曲等。
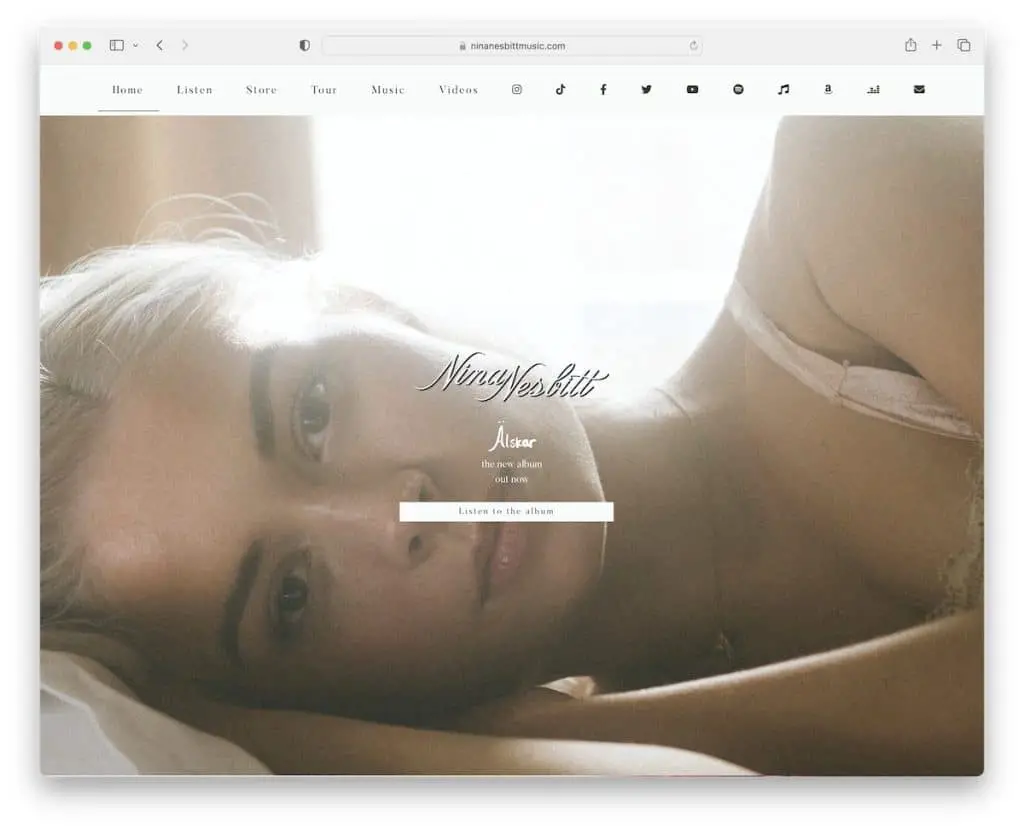
15.尼娜内斯比特
内置: Divi

Nina Nesbitt 的歌手网站示例通过其全屏首屏部分(背景图像完成大部分工作)触发您的注意力。 英雄部分使用较小的文本和一个 CTA 按钮来宣传新专辑。
多个主页部分带有多个背景图像,以提升整体体验。 此外,浮动导航栏使您无需先滚动到顶部即可找到其他内容。
注意:使用各种背景图片(每个部分不同的图片)让您的 Divi 网站更具吸引力。
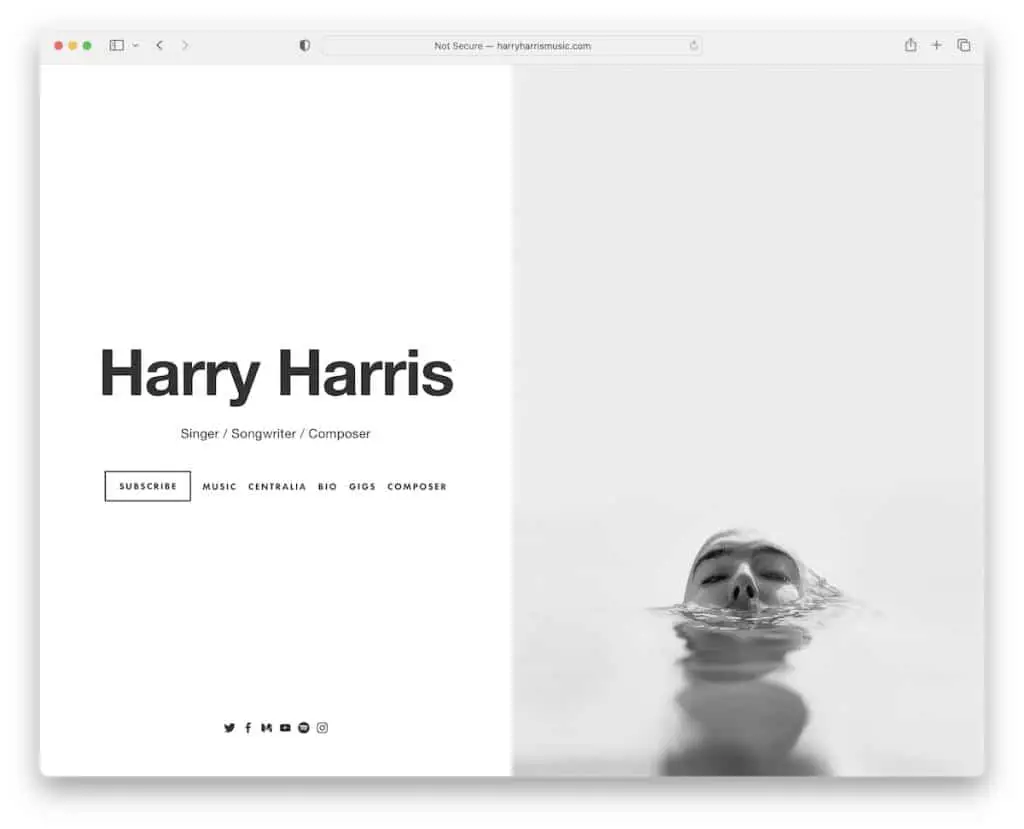
16.哈里·哈里斯
内置: Squarespace

虽然 Harry Harris 的主页非常简约,但同时也非常吸引人。 它采用分屏设计,右侧是炫酷的图像,左侧是文本、菜单链接和社交图标。 没有页眉也没有页脚。
水平设计在移动设备上转换为垂直设计,保持干净的外观。
注意:如果您想做一些不同的事情,请复制 Harry 的主页外观。
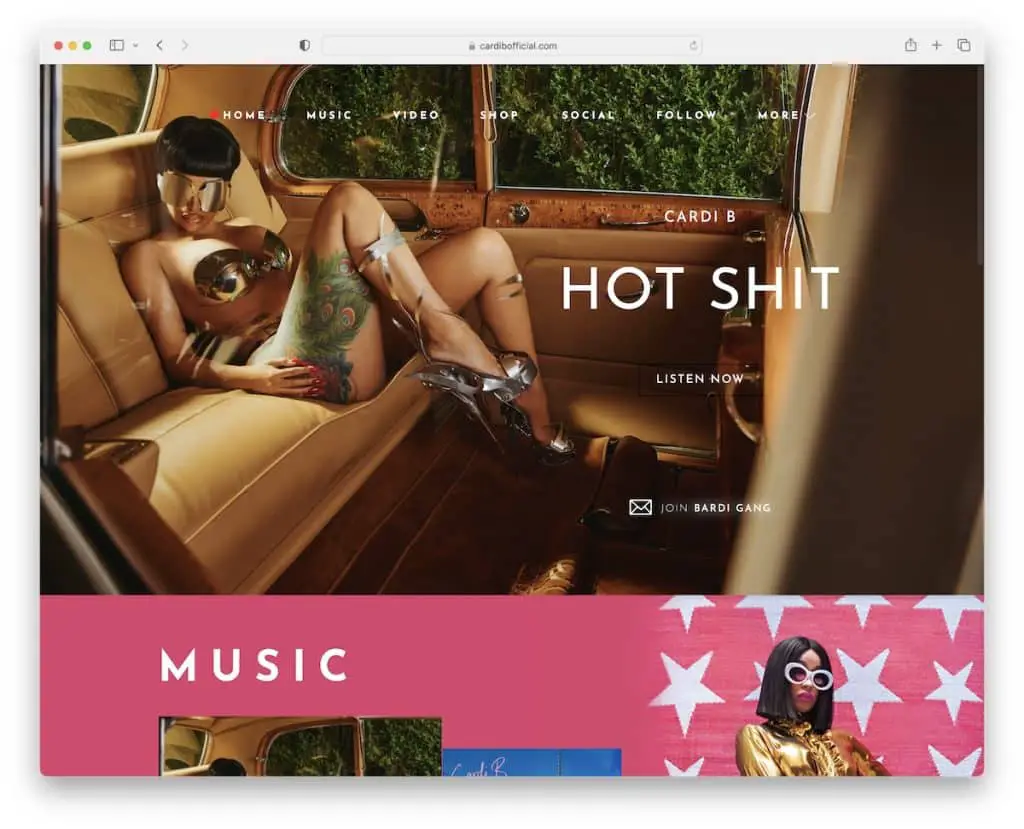
17.卡迪B
内置: Drupal

Cardi B 采用不同的方法来宣传她的最新作品——在页面加载时显示一个弹出窗口。
这位词曲作者的网站充满活力,通过选择颜色和图像营造出强烈、引人注目的效果。
标题是透明的,但会变成实心并粘在屏幕顶部。 令人惊讶的是,Cardi B 在她的网站上散布着多个订阅表格,这意味着电子邮件营销必须适合她。
注意:使用弹出窗口可以吸引更多眼球。
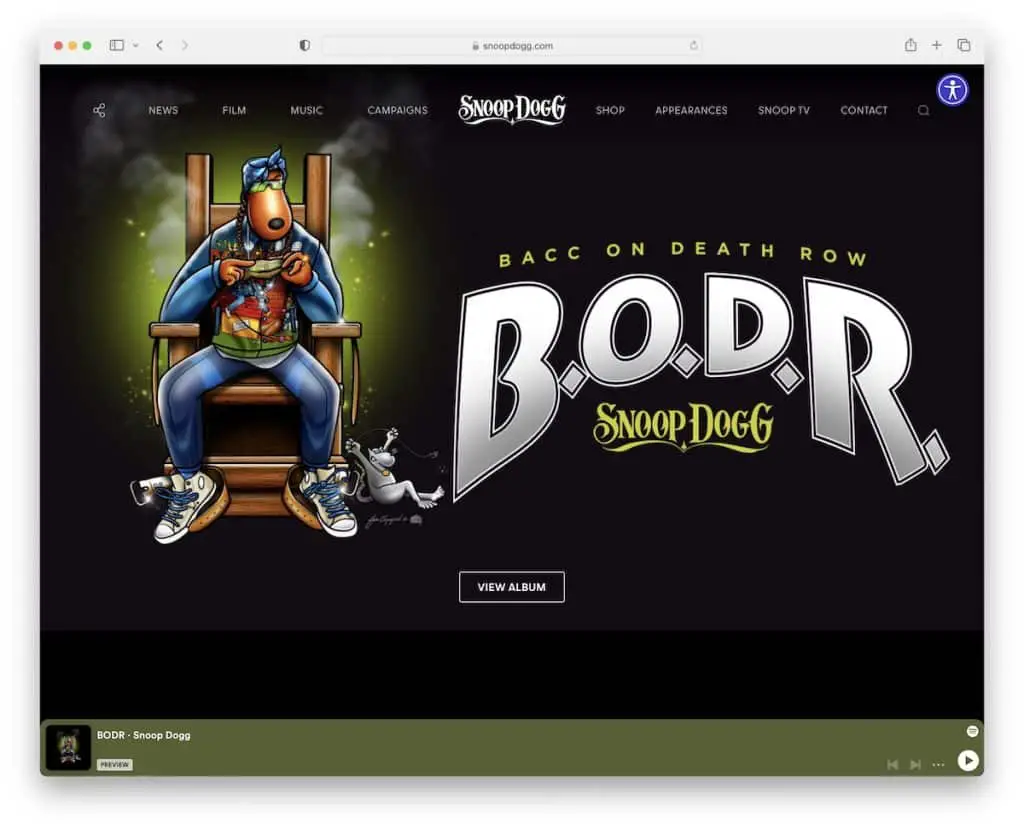
18.史努比狗狗
内置:元素

Snoop Dogg 的页面黑暗、干净且有趣。 它是为数不多的带有辅助功能菜单图标(位于右上角)的词曲作者网站之一,因此访问者可以自定义其外观。
此外,我们喜欢屏幕底部的浮动播放器,带有指向他的 Spotify 页面的链接。
注意:要复制的两个功能:第一个是粘性音频播放器,第二个是辅助功能配置器。
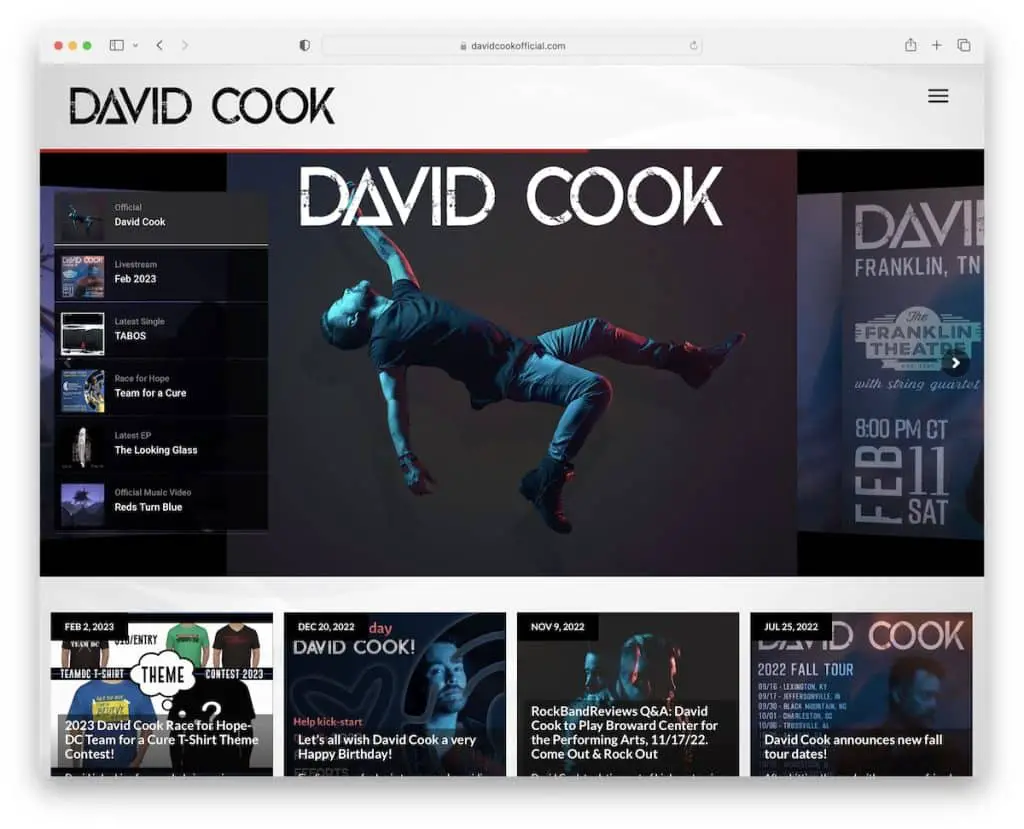
19.大卫·库克
内置:声纳主题

David Cook 在折叠上方使用带有缩略图导航的(图像和视频)滑块,以便您可以通过单击到达所需的幻灯片。
汉堡菜单图标使标题看起来更整洁,从右侧滑动导航。 这位词曲作者的网站还集成了三个社交信息流:Facebook、Twitter 和 Instagram。
注意:如果您想向您的网站添加更多内容,请加入社交提要(这也将帮助您增加您的个人资料)。
20.索尼·威萨奈
内置:元素

Soni Withaneye 用巨大的幻灯片激发了人们的好奇心,每张幻灯片都有文字和 CTA 按钮。 滑块的一部分(在底部)也是一个音频播放器,无需离开页面并访问第 3 方平台即可收听她的新版本。
我们在任何其他歌手的网站上都没有看到的一件事是 Soni Withaneye 使用的页脚显示。 这是一个很酷的细节,可以丰富整体用户体验。 但此页面还有其他引人入胜的动画,使其更具吸引力。
注意:使用动画和效果(但不要过度)来提高网站的参与度。
如果您喜欢这篇文章,请告诉我们。
