2022 年 20 个最佳 Tilda 网站(示例)
已发表: 2022-12-09您是否想查看最好的 Tilda 网站和优秀示例以获取灵感并为您的新页面大肆宣传?
我们研究了 50 多个使用这个简单的网站构建器构建的网站,但发现这 20 个网站具有最佳的响应式网页设计。
Tilda 为您提供一切,让您在最短的时间内开始上网。
此外,由于其用户和初学者友好的界面和构建过程,您不需要任何 Web 开发和设计经验。
发挥创意,让您的 Tilda 网站版本像 PRO 一样。
最好的 Tilda 网站来扩展你的创造力
1. 明石

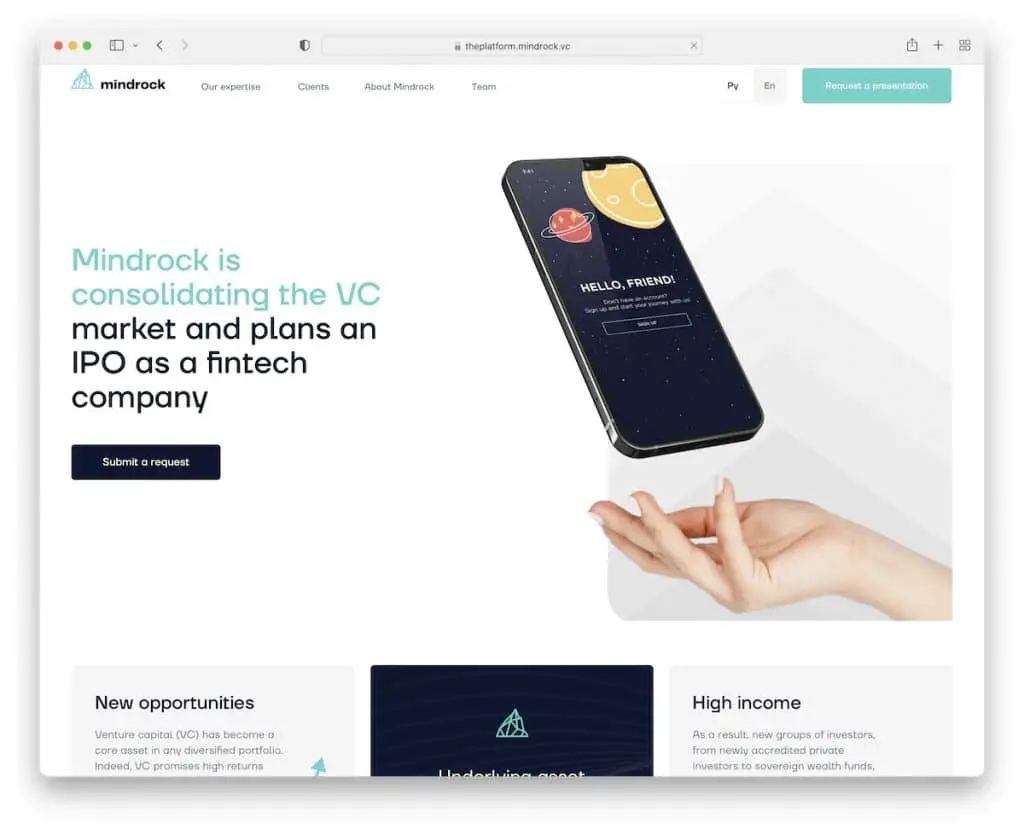
Mindrock 是一个现代化的极简主义商业网站,其中包含展示优势、功能等的精彩部分。
这也是带有浮动导航栏的单页网站的一个很好的例子,它可以让你在不滚动的情况下从一个部分跳到另一个部分。
注意:通过结构良好的单页布局增加您网站的用户体验。 (您还可以查看我们的最佳单页网站构建器列表以获取更多选项。)
2.朱莉娅·扎斯

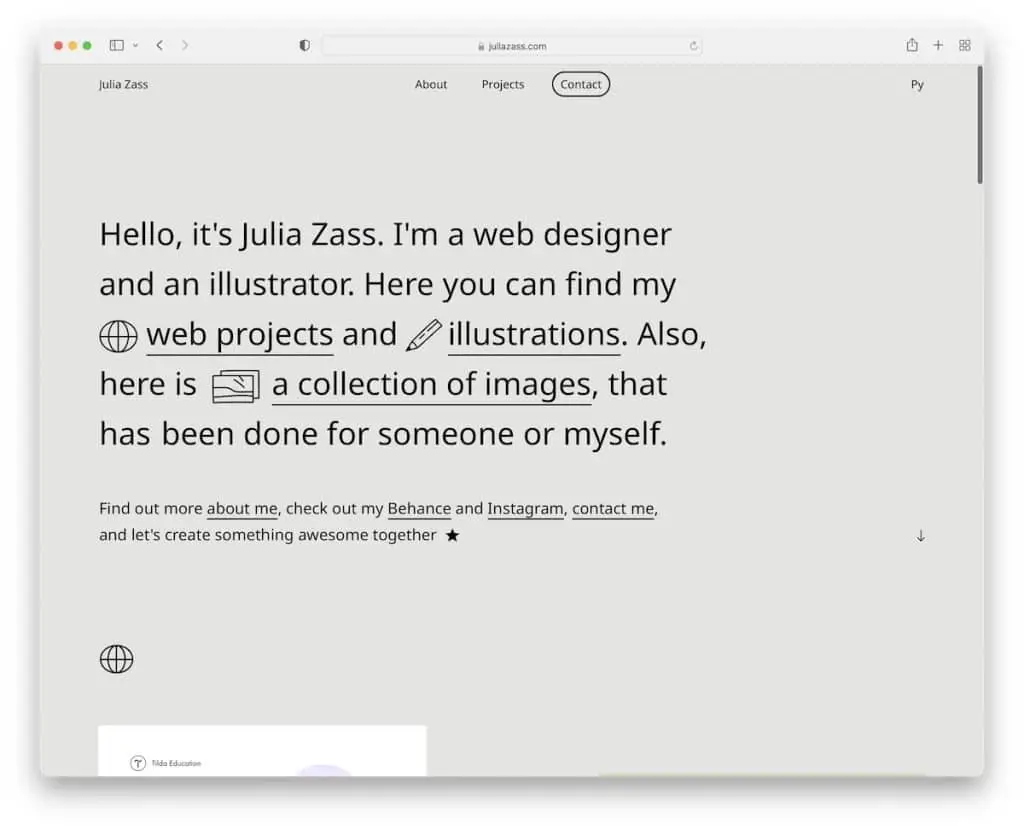
朱莉娅·扎斯 (Julia Zass) 的蒂尔达 (Tilda) 网站既现代又富有创意,恰到好处的动画效果为网站增添了趣味。
她决定使用无图像的英雄部分,仅包括带链接的文本。 聪明的。
另一个独特之处在于,联系表以全屏叠加层的形式打开,让您始终停留在当前页面。
注意:建立一个专业的网站来推广您的服务并提升您的潜力。 (用蒂尔达做起来很容易!)
3.美杜莎

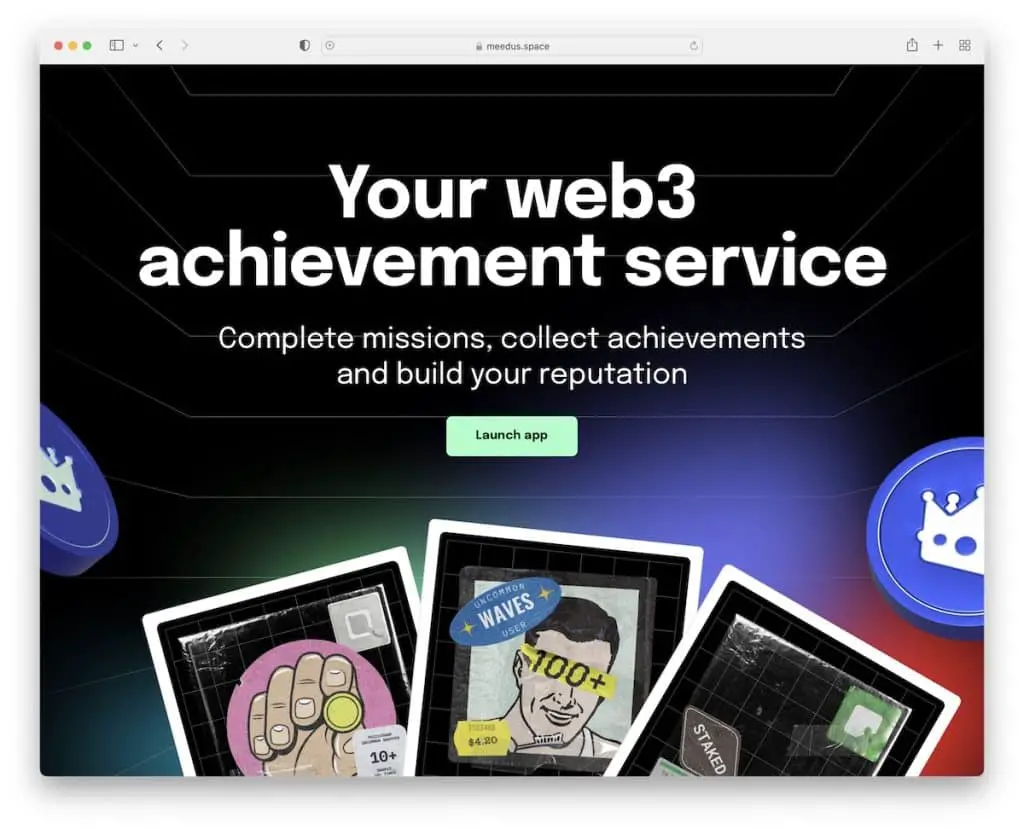
Meedus 最独特的功能之一是它没有导航栏。 另外,一个简单的标题只出现在滚动条上。
您还会发现许多动画和特效,使整体体验更具吸引力。 如果您想返回顶部,请按返回顶部按钮。
注意:使用深色网页设计以不同的方式做事,并立即营造出更优质的感觉。
4.早上例行公事

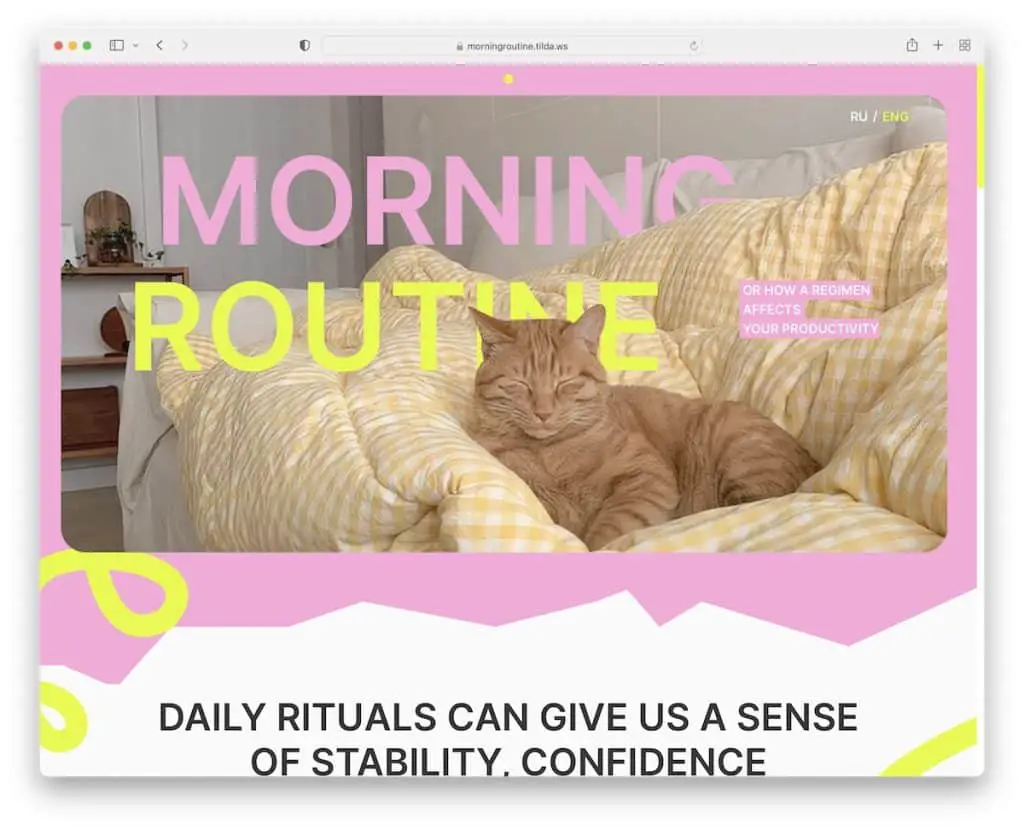
Morning Routine 是一个活泼的网站,类似于 Meedus,没有标题/菜单部分。 但是您可以选择俄语和英语。
页面的移动元素使浏览内容更加动态,让您紧盯着屏幕并对接下来的内容感到兴奋。
注意:与可能不会立即与您的业务/服务相关的图像和内容背道而驰。 (非常引人注目的因素。)
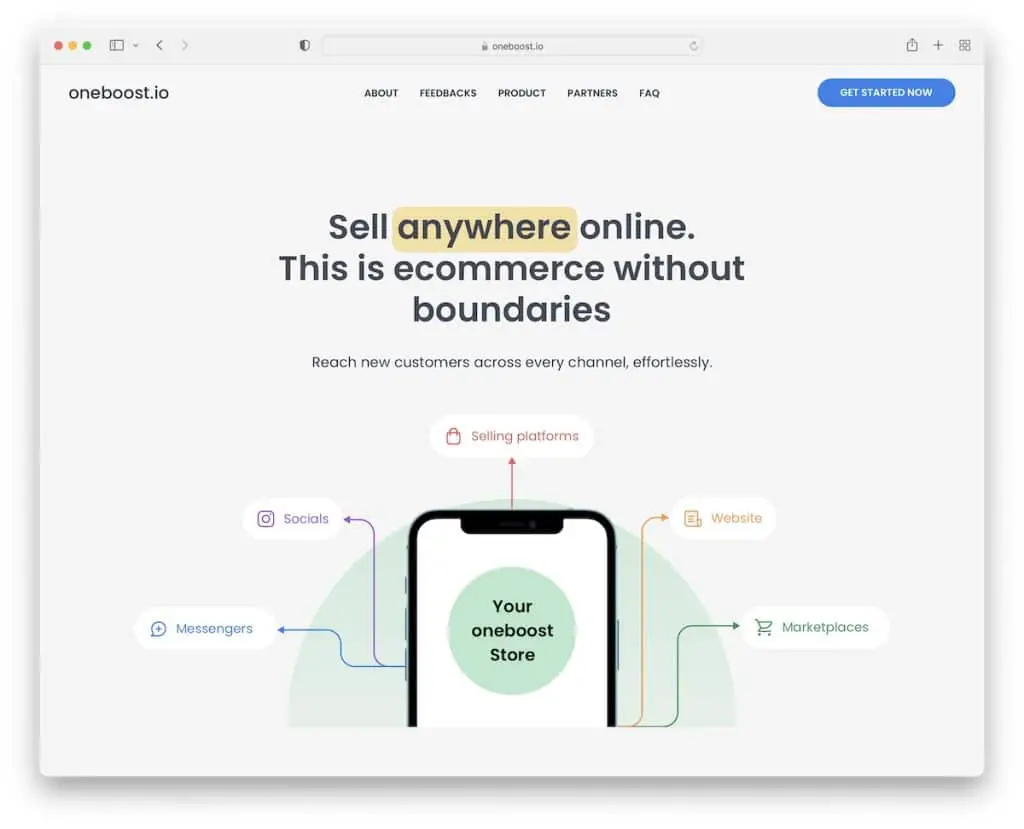
5.一次提升

Oneboost 是一个很酷的单页 Tilda 网站,具有高质量和专业页面的所有元素。
粘性和透明的导航栏、动画、多个号召性用语按钮和自动滑动的推荐/评论滑块只是 Oneboost 的一些特色。
带手风琴的常见问题解答部分使网站看起来很干净,但仍提供用户所拥有的必要答案。
注意:使用手风琴来尽量减少负载,尤其是在常见问题的情况下。
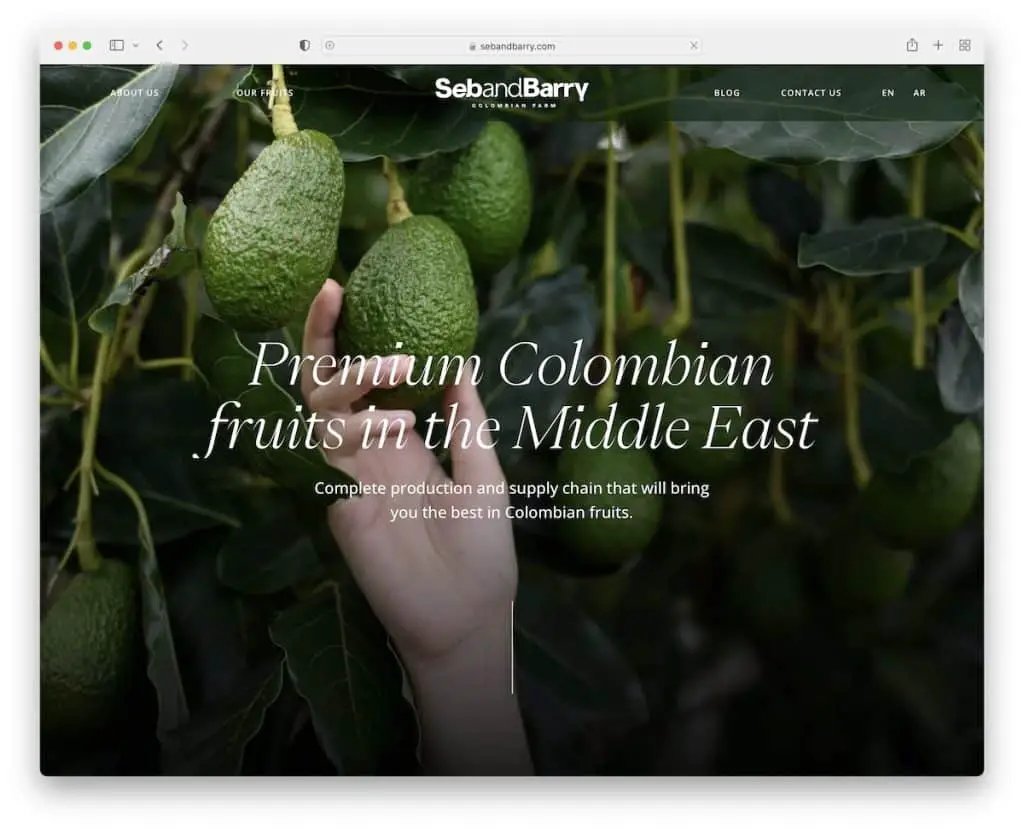
6. 塞布和巴里

Seb and Barry 的全屏图像背景对每一位访问者都产生了强大而持久的影响。 它立即希望您结合标题和文本了解更多信息。
Seb 和 Barry 的动画网站使用透明(浮动标题)和史诗般的(滚动)动画,让您感觉自己是项目的一部分。
注意:使用引人入胜的动画以更加身临其境的方式展示您的业务。
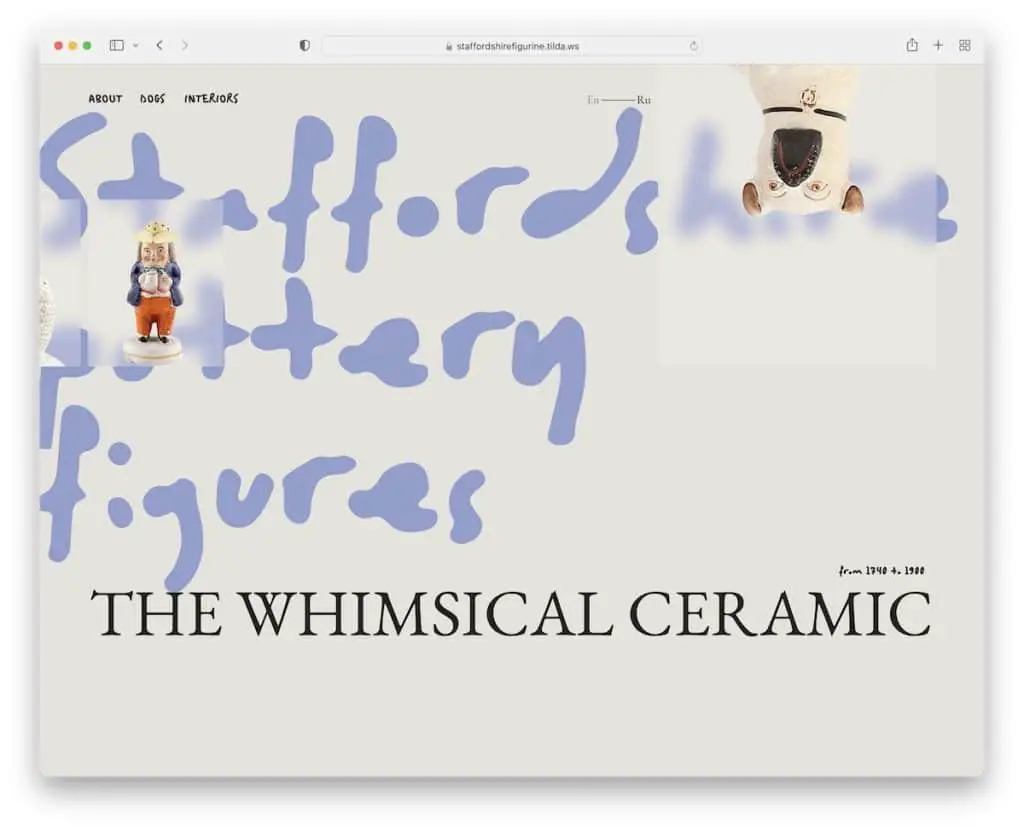
7. 斯塔福德郡人物

Staffordshire Figures 是我们发现的比较独特的 Tilda 网站之一。 它将简单与独创性完美地结合在一起,让你想慢慢滚动,这样你就不会错过任何东西。
我们真的很喜欢不断变化的文本背景,这可能很难阅读(因为字体),但它是一个非常好的细节。
注意:使用动画页面元素创建动画背景 - 但要有策略地和有品位地进行它们(如斯塔福德郡人物!)。
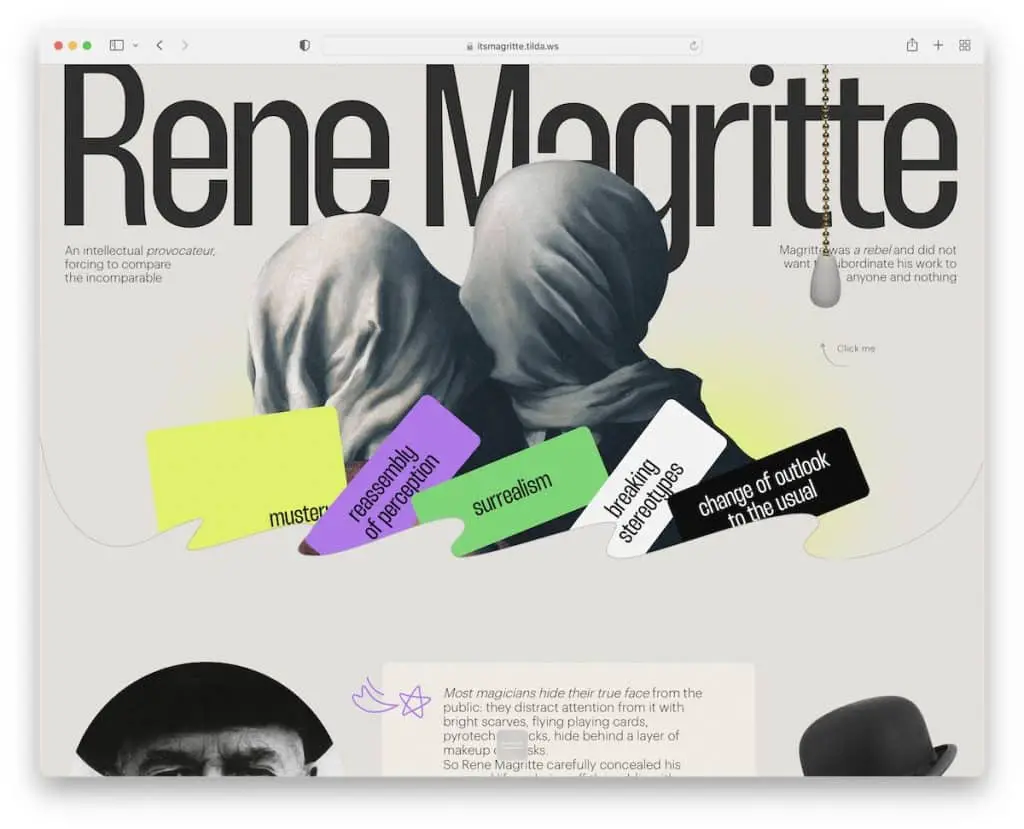
8.雷内马格利特

Rene Magritte 是另一个非常有趣的 Tilda 网站示例,我们强烈建议您检查一下。
让您的网站表达您的个性,无论它多么与众不同。
Rene Magritte 的网站没有使用顶部导航栏,而是在屏幕底部使用一个简单的菜单按钮,让您跳转到两个最重要的部分。
注意:使用独一无二的单页网站创建身临其境且引人入胜的故事讲述。
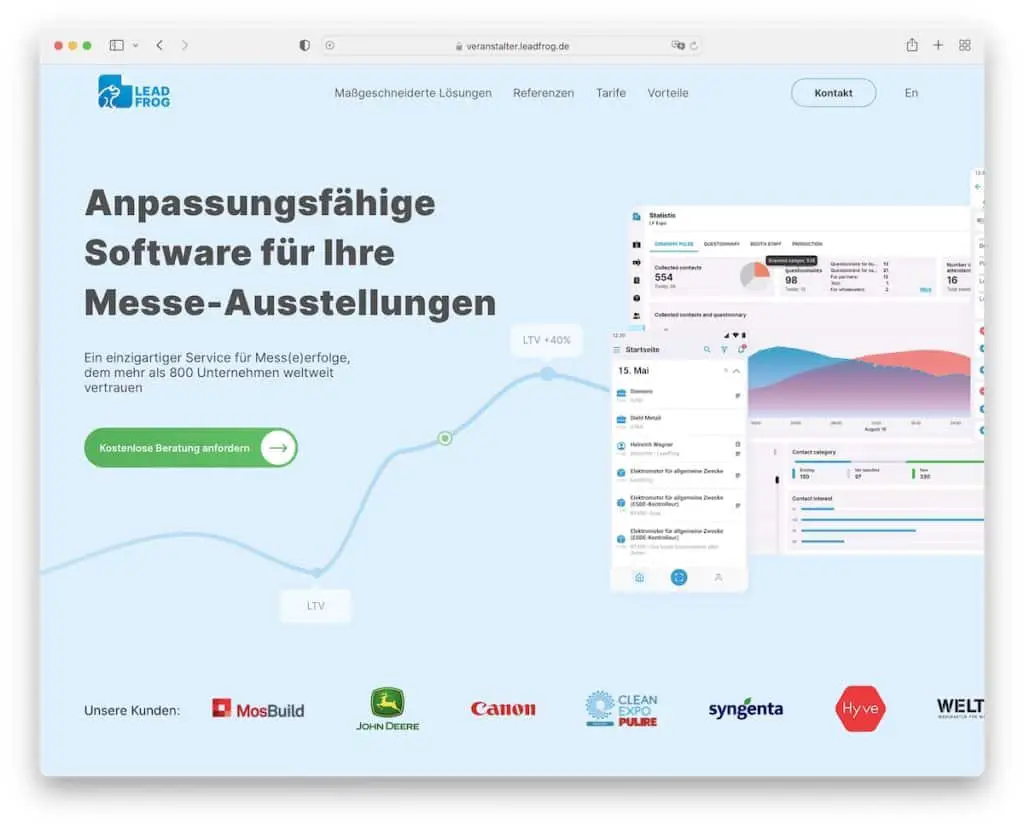
9.铅蛙

LeadFrog是一个保持专业水平很高的软件网站。 首屏部分具有可爱的动画、CTA 按钮和可滑动的客户徽标滑块。
由于它采用单页布局,因此浮动导航无需滚动即可方便地访问基本部分。
最后但同样重要的是,LeadFrog 的主要功能有很酷的动画,悬停时会激活,让您想检查发生了什么。
注意:使用动画细节使您的软件网站更加有趣和有趣。
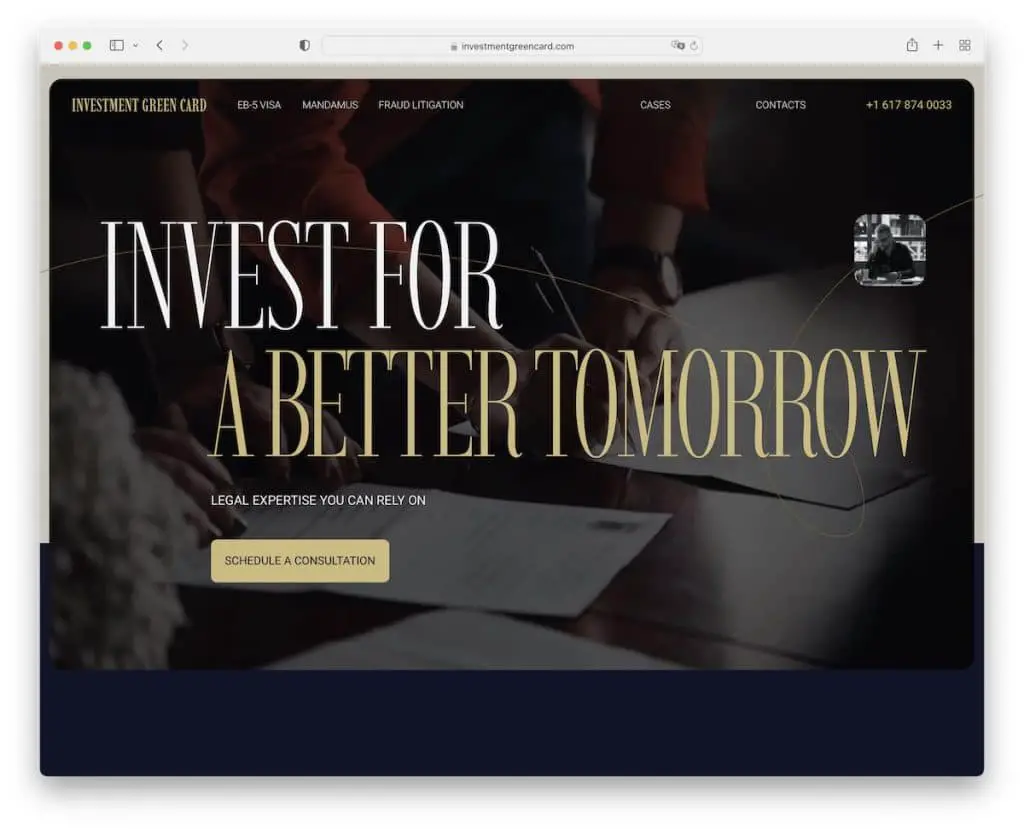
10. 投资绿卡

立即引起注意的是投资绿卡选择的大排版(标题)。

此外,他们的卡片式部分很好地分解了内容,让您专注。 他们在页脚区域的粗体联系方式不容错过。
注意:保持您的联系方式清晰可见,这样每个人都可以通过电子邮件或电话轻松取得联系。
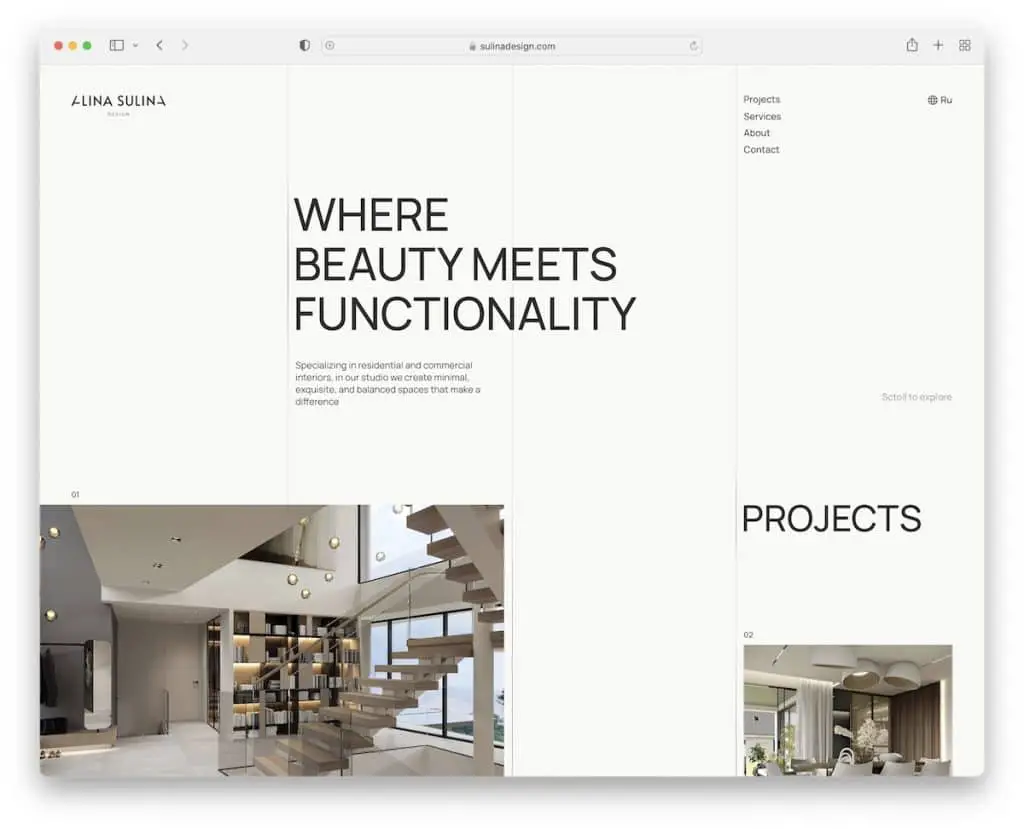
11.阿丽娜·苏丽娜

Alina Sulina 的精美内容展示功能不是您每天都能看到的。 但这会极大地增加体验,让您停留更长时间。
此外,如果您想了解有关每个项目的更多信息,独特的网格样式主页具有可点击的元素。
页脚部分占用了大量屏幕空间,与整个网站主题配合得很好。
注意:使用非传统网格使您的在线投资组合网站独一无二。
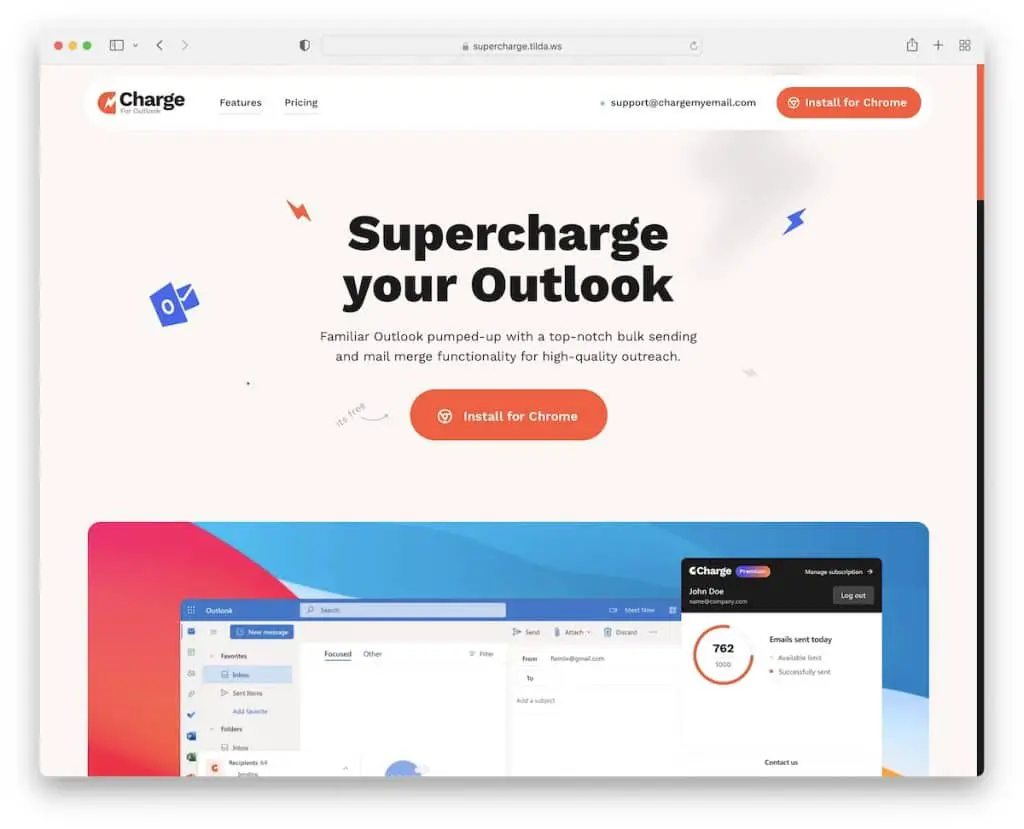
12.增压

我们特别喜欢 Supercharge 非常简单的带有两部分菜单部分的标题。 它会将您带到应用程序的功能或定价——最重要的信息。 但是 CTA 按钮还可以让每个人都立即采取行动。
此外,他们使用手风琴来改进用户体验来回答常见问题。
注意:如果您希望用户立即采取行动,请在标题中添加一个 CTA 按钮。
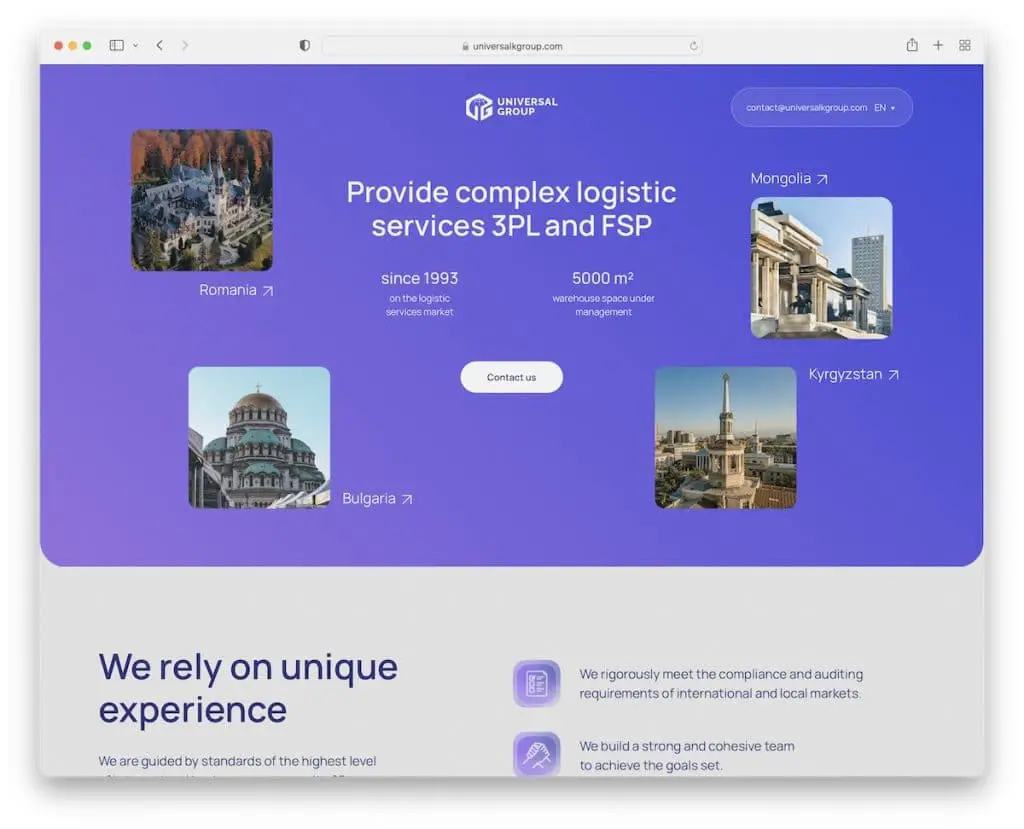
13.环球集团

Universal Group 使用其网站带您体验其独特的服务、现代设计和不容错过的精彩部分。
首屏的“联系我们”会打开一个弹出窗口,其中包含一个简单的三域咨询表格,不会浪费时间。
在徽标旁边的标题中没有太多内容,可点击的电子邮件和语言选择器。
注意:如果这是您开展业务的方式,请访问英雄部分中提供的咨询/联系表。
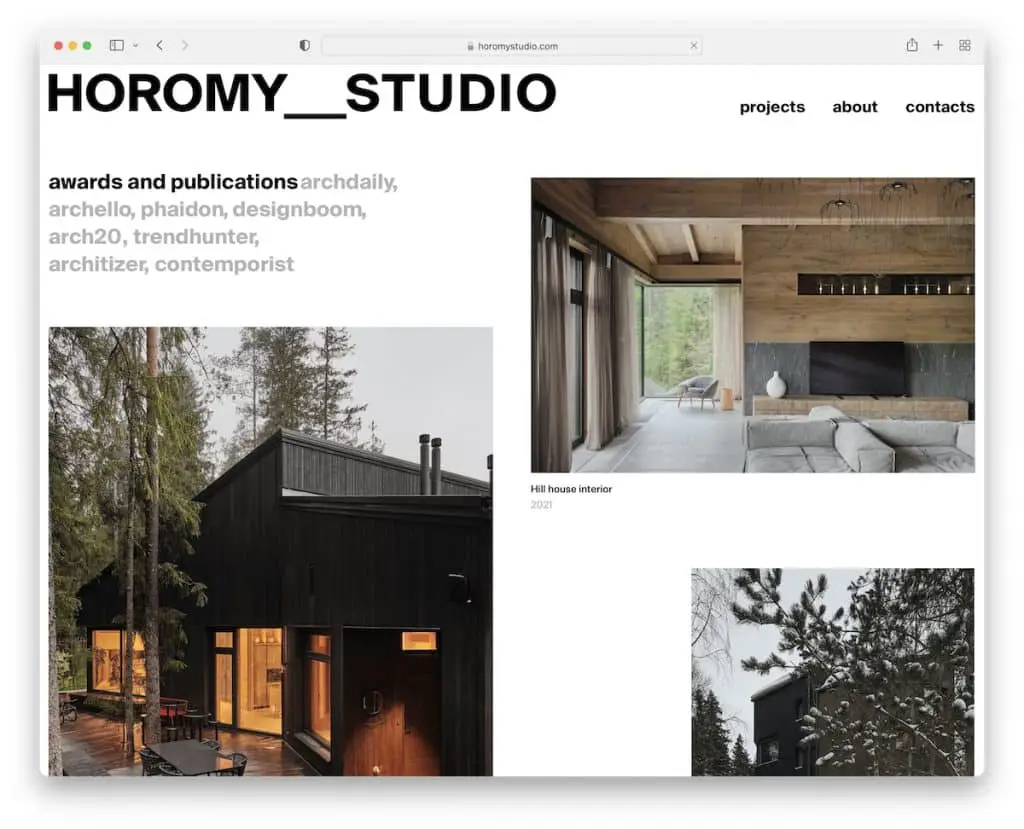
14. Horomy 工作室

Horomy Studio 的主页是一个令人惊叹的伟大建筑作品组合,可以激发每个人的灵感。
他们将每张图片链接到项目页面,并提供完整的分类,揭示所有细节。 这使他们能够保持首页超级干净。
最后但同样重要的是,浮动标题仅在您开始滚动回顶部时出现。
注意:使用您最宏伟的项目组合来简化和美化您的架构网站设计。
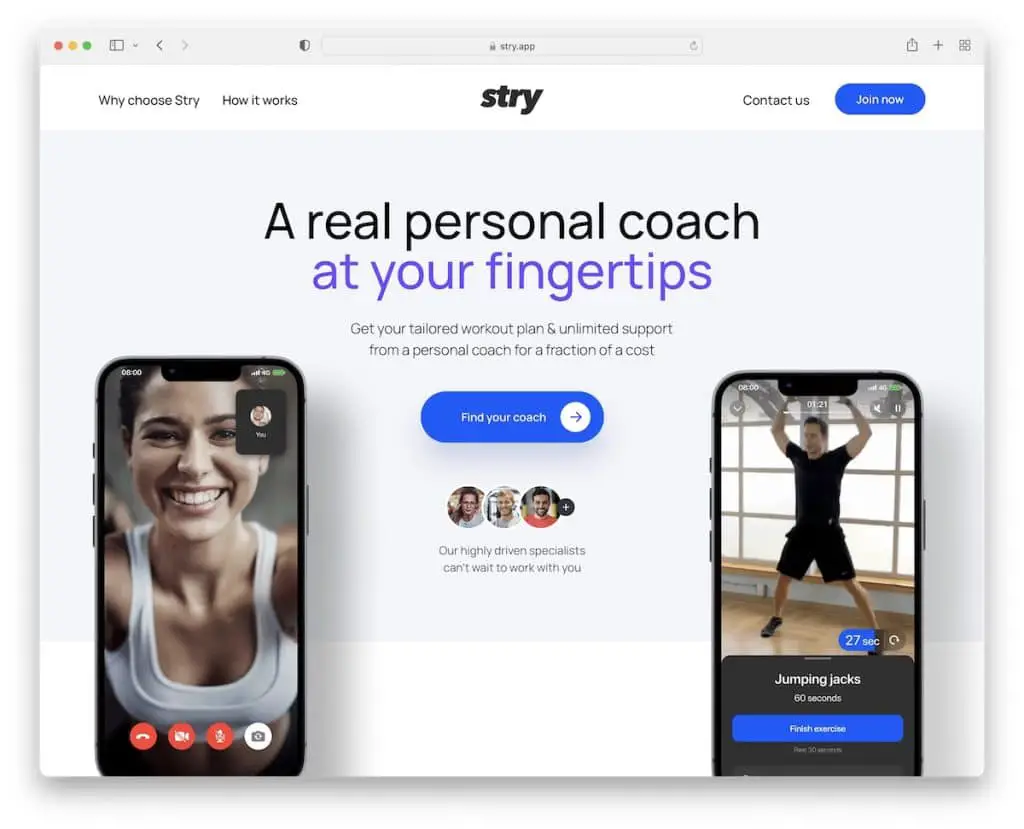
15. 尝试

Stry 是一个应用程序登陆页面网站,它为所有想了解更多信息的人显示所有必填信息。 但 CTA 按钮会立即将您带到页面底部,您可以在那里获取应用程序或注册免费试用。
Stry 没有使用浮动标题/菜单,而是使用浮动 CTA 按钮,该按钮出现在首屏部分之后。
注意:结合一个浮动的 CTA,这样一个人可以随时采取行动。
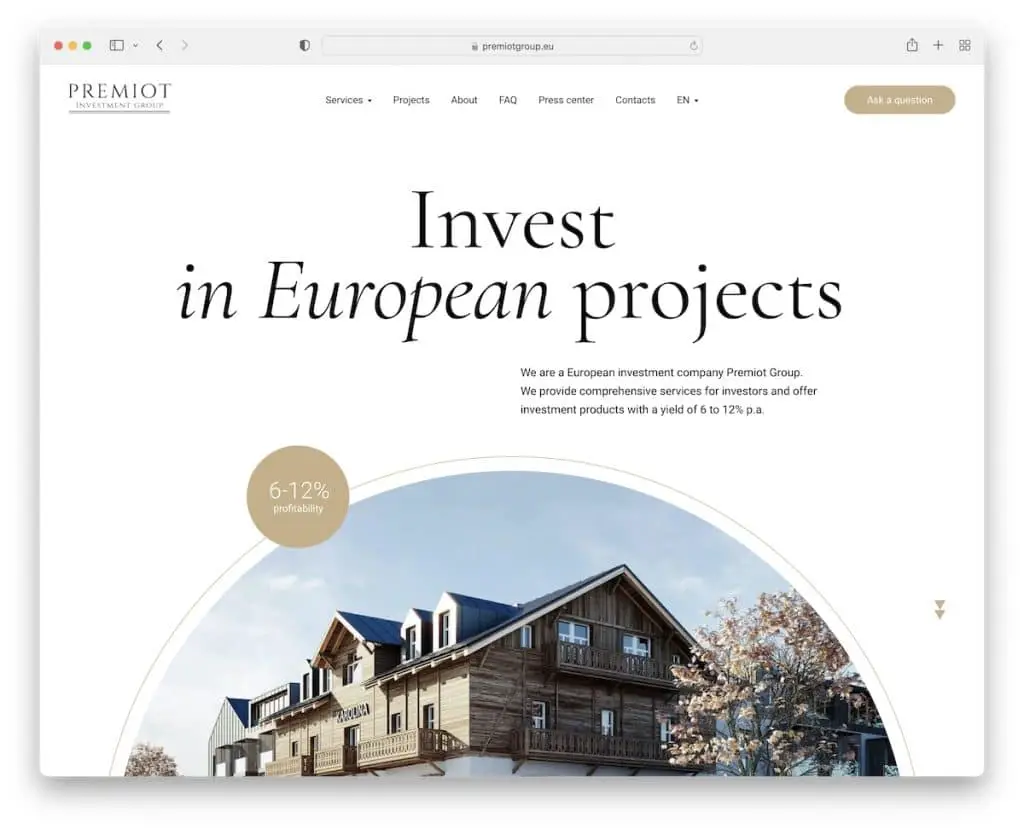
16.普雷米特

Premiot 通过出色的动画和内容显示功能讲述一个故事,让您在整个滚动时间内保持参与。
每个想要了解更多信息的人都会看到一个浮动的汉堡包图标,点击时会显示一个菜单覆盖。
Premiot 的页脚很大,有可点击的电子邮件、电话号码和谷歌地图。
注意:集成 Google 地图以展示您公司的确切位置。
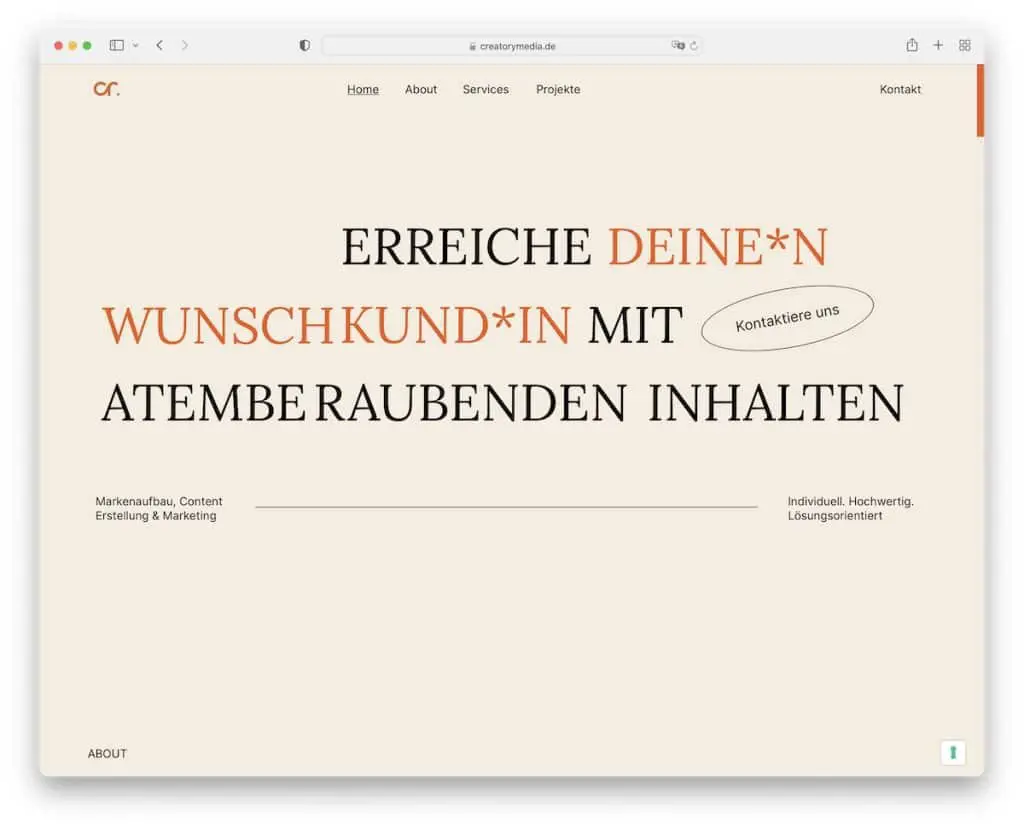
17.创意

如果您不喜欢视觉内容,您会在 Creatory 中找到大量灵感。 文本密集的网站可以是好的吗? 是的!
Creatory 一点也不觉得无聊,这要归功于足够的空白、滚动上的文本加载和动画 CTA 按钮。
注意:保持极简主义,并加入一点点动画,以获得独特的网站体验。
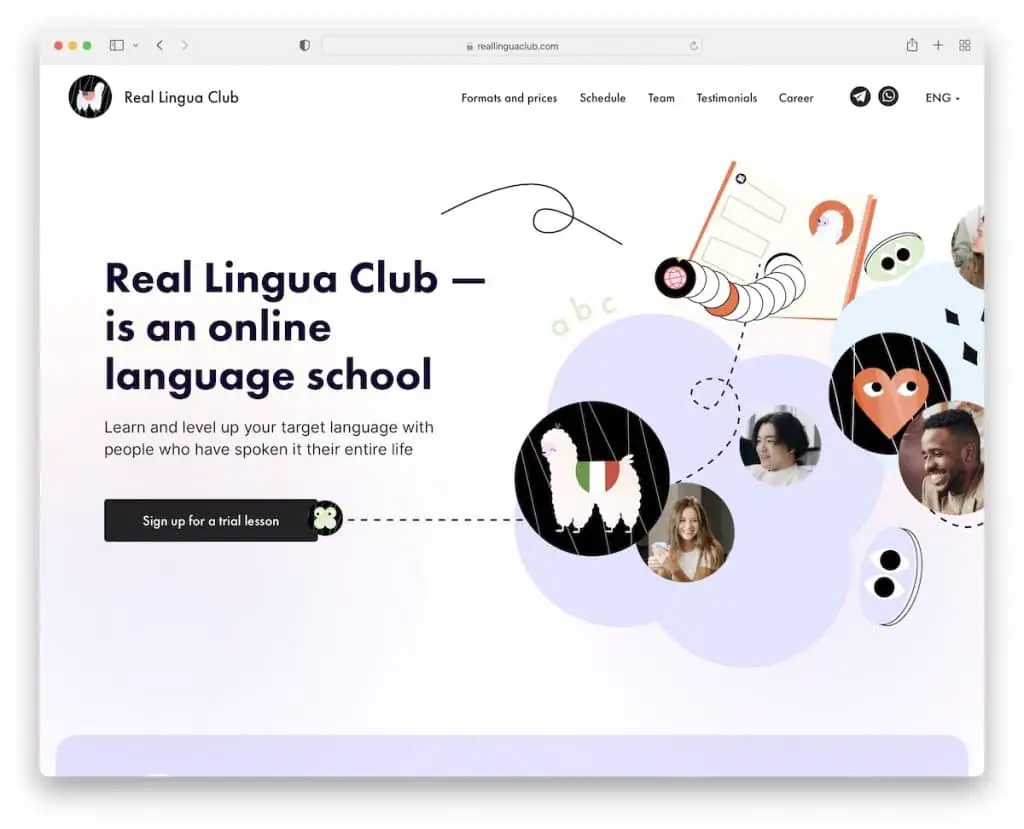
18. 真正的灵瓜俱乐部

Real Lingua Club 的醒目设计在网站加载后立即吸引了所有人的注意力。 很酷的功能是 CTA 按钮,它可以打开一个多步骤向导来注册试用课程。
虽然有些企业会隐藏定价,但 Real Lingua Club 会揭示一切。 即使他们有多种选择,他们也会在首页上保持透明。
注意:即使您提供多种选择,您的服务和定价也应该对所有人开放。
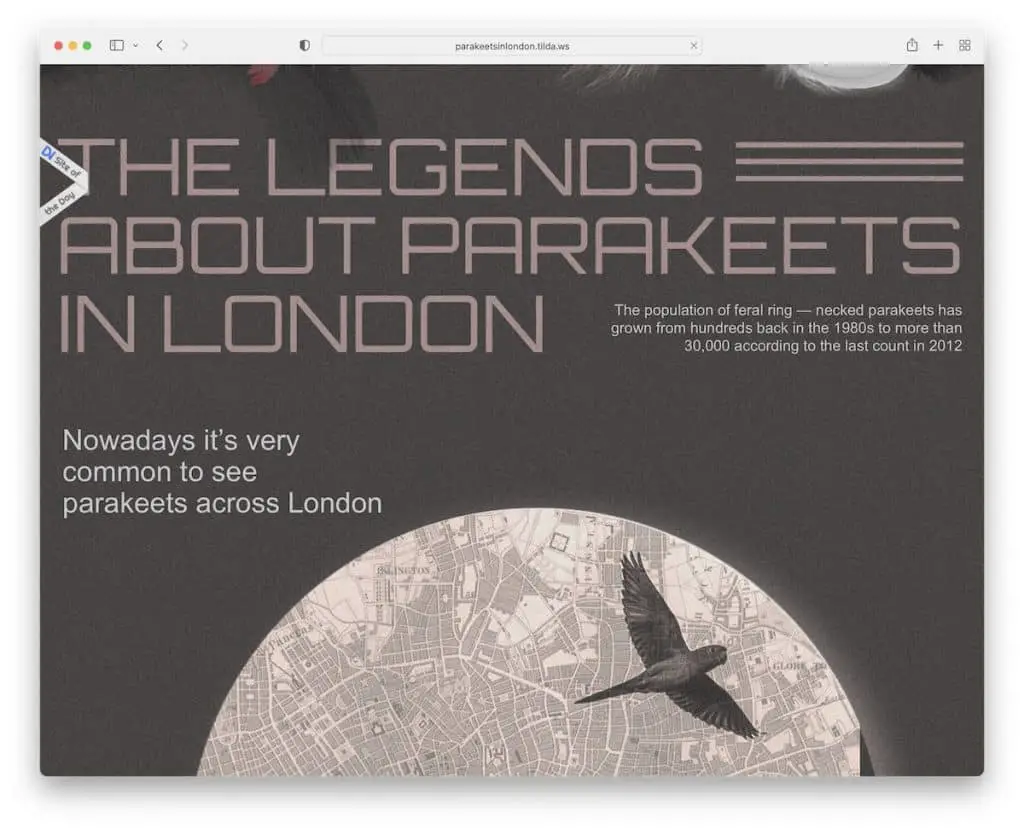
19. 伦敦长尾小鹦鹉

Parakeets In London 是一个免费的 Tilda 网站,具有大量动画设计,为讲故事赋予了新的含义。
标题区极简汉堡菜单图标的整合做得很巧妙。 (唯一的缺点是不是每个人都会说这是一个菜单按钮。)
注意:如果您从事艺术、电影或其他创意领域,敢于与“华而不实”的网站有所不同。
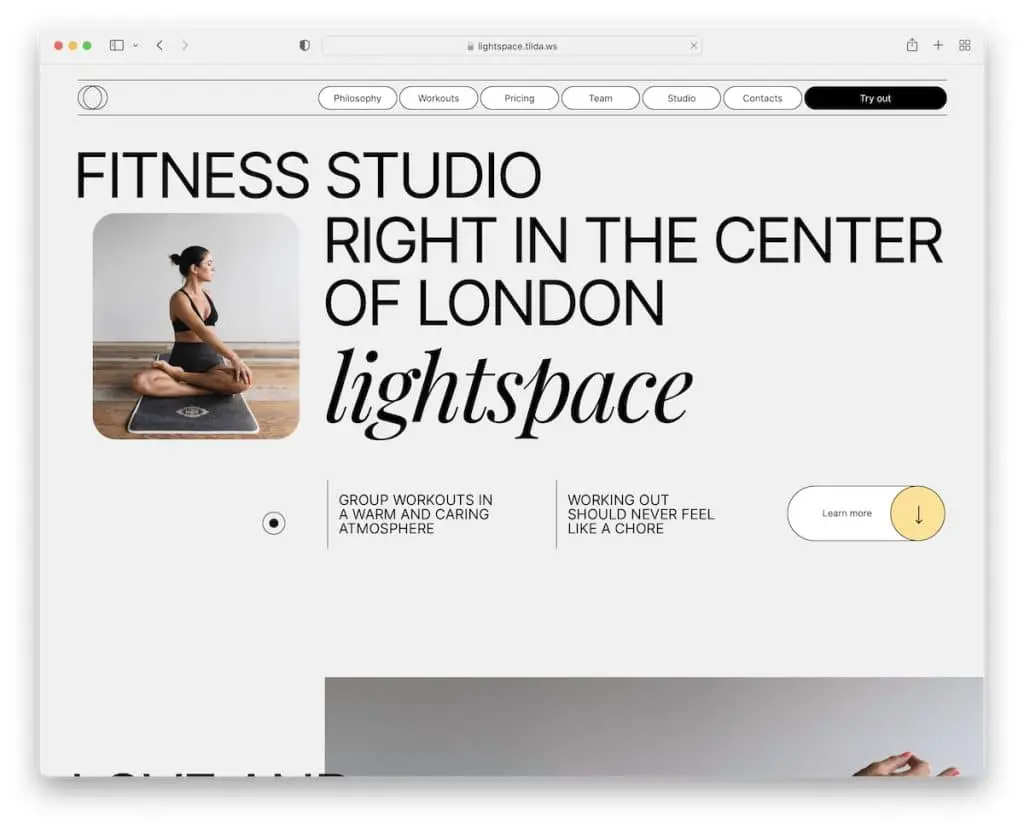
20.光空间

当您滚动主页并查看动画时,Light Space 可以很好地锻炼您的眼睛。 简单性和创造性非常适合您的观赏乐趣。
这种风格有点类似于 Creatory,但具有更多的视觉内容,让他们的训练、团队和工作室更加闪耀。
注意:如果您运行单页网站,浮动导航栏会很有帮助,这样用户就不会迷失细节。
如果您喜欢这篇文章,请告诉我们。
