2022 年 20 个最佳 Webflow 网站(哇!)
已发表: 2022-11-23您是否正在寻找最好的 Weblfow 网站来获得灵感并了解此构建器的可能性?
在研究 Webflow 上制作的数十个很棒的网站时,我们首先注意到的是它们的创意。
因此,要策划这个最好的收藏真的很困难。 (我们将来可能会添加更多。)
但我们成功地挑选了二十个 TOP,为了您的方便,涵盖了多个行业。
每个网站都是独一无二的,并且有很酷的细节,您可以应用(和改进)到您的网站。
设计灵感的最佳 Webflow 网站
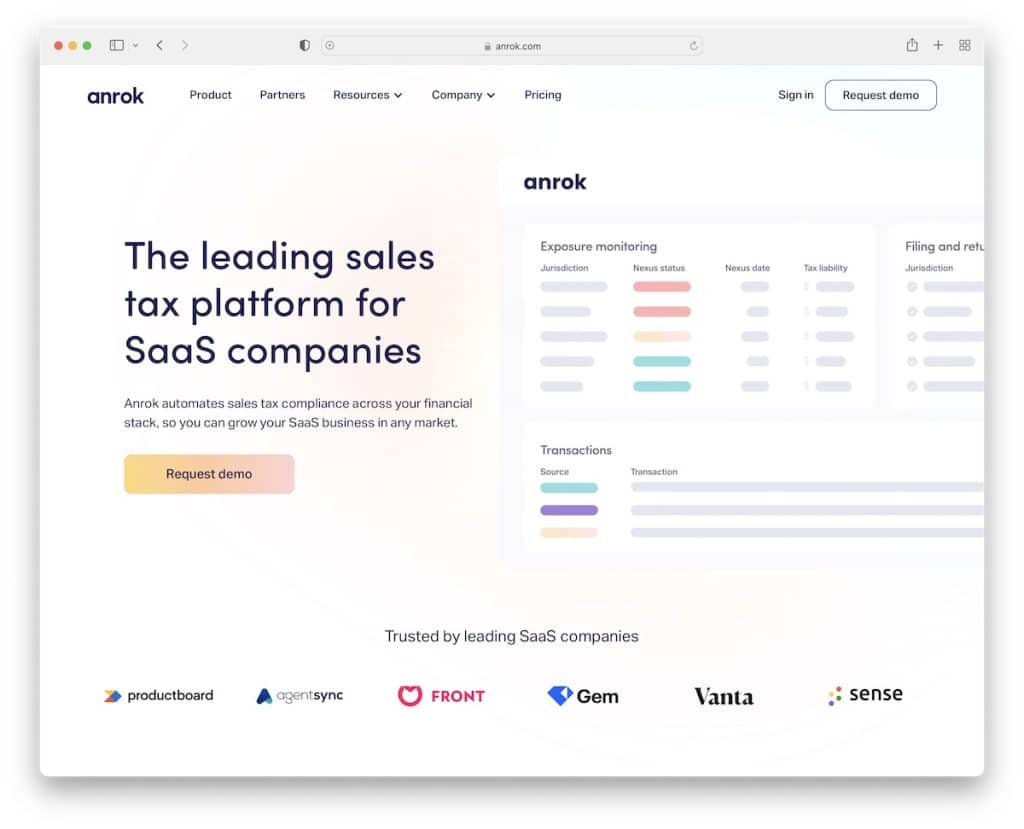
1. 安乐

创建一种同时具有吸引力和信息量的浏览体验是 Anrok 做得很好的事情。
此外,它们使用了大量的空白空间,因此用户的注意力集中在重要的事情上(而不是分心!)。
注意:使用炫酷的滚动动画创建产品演示、优势和“工作原理”。
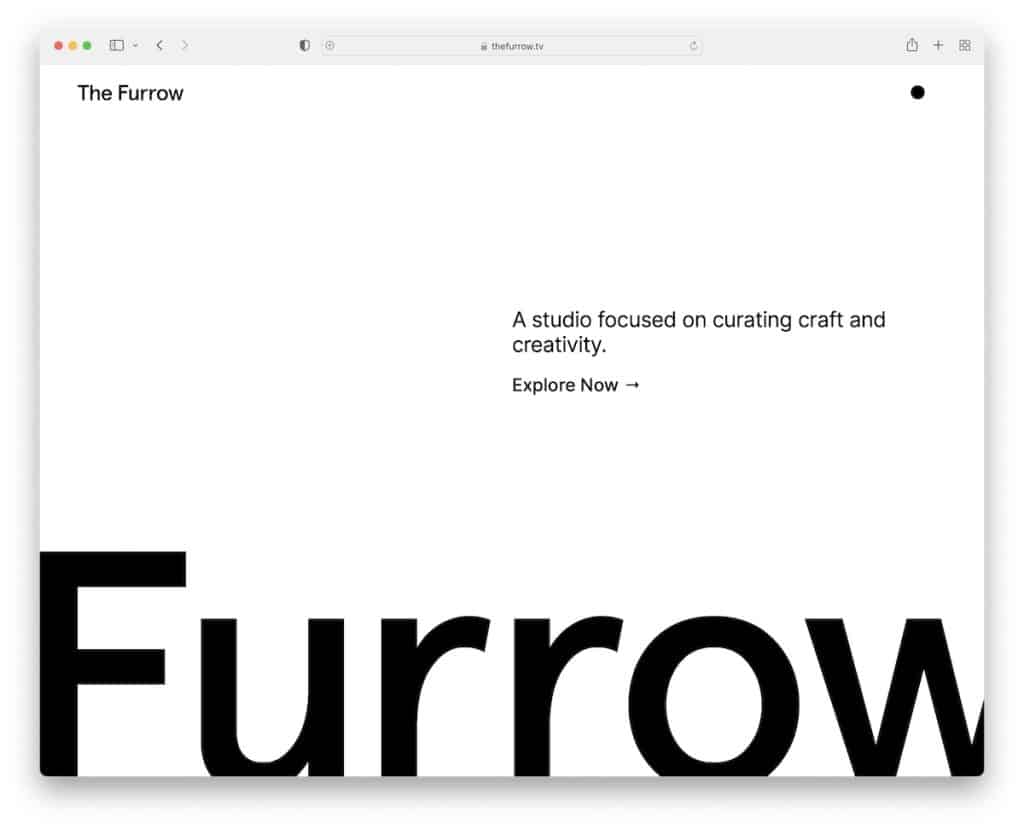
2.犁沟

如果您的业务与设计和创意有关,请确保您的网站与此类似。 Furrow 是一个很棒的 Webflow 网站,在您开始探索它后,它具有极简主义的首屏部分和很棒的内容分发。
我们还喜欢将鼠标悬停在菜单上时显示菜单的黑点和暗/亮模式切换器。
注意:如果您提供独特的服务,请让您的网站以独特的方式宣传它们。
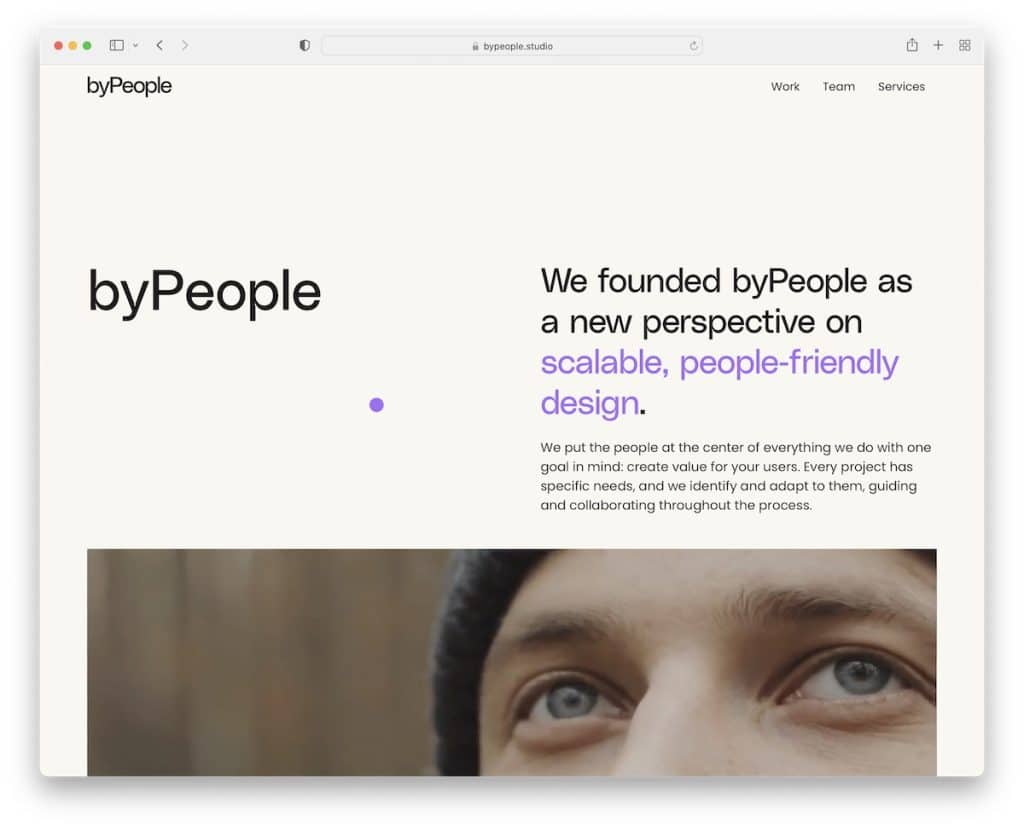
3.由人

byPeople 的 Webflow 网站通过双色调文本和首屏自动播放视频吸引了用户的注意力。
他们还战略性地将服务部分置于深色背景中,以使其更加突出。
最后,团队轮播(包含角色和联系方式)让您熟悉 byPeople 背后的人。
注意:文本和视频可以很好地结合在一起,因此请随时为您的业务测试它们。
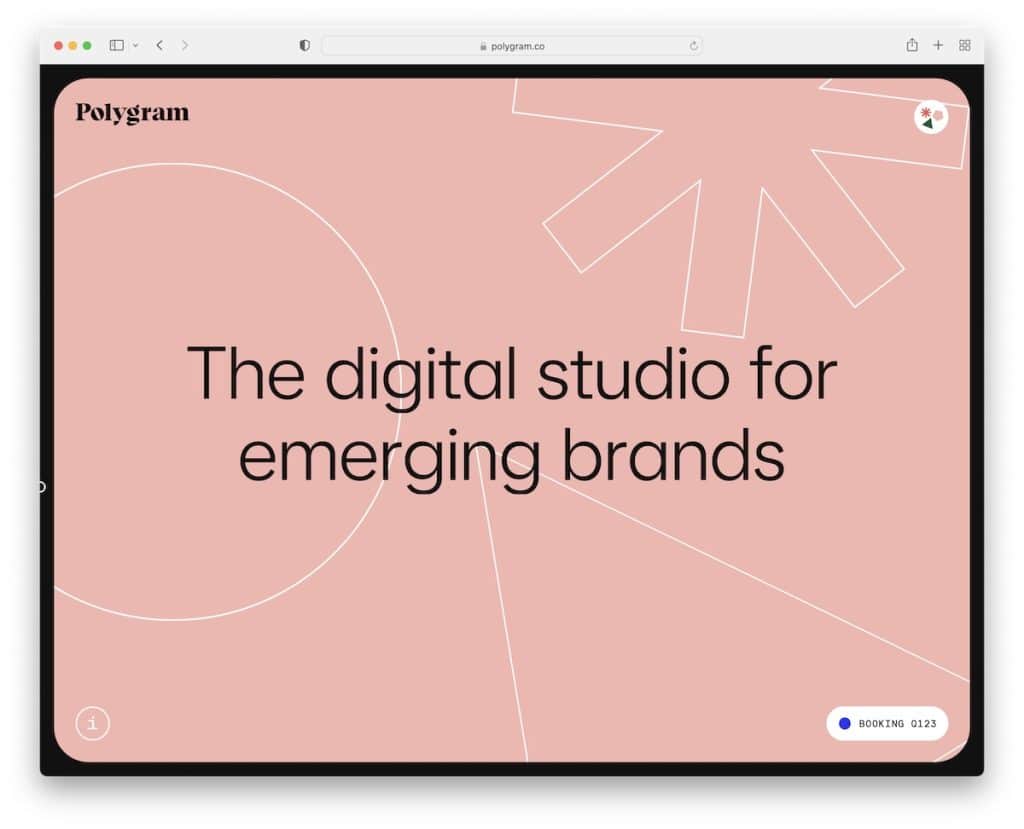
4. 宝丽金

无论是在小屏幕还是大屏幕上观看,Polygram 的响应式网页设计都值得您关注。
Polygram 的独特之处在于三个形状会随您移动并在悬停时显示内容。 试试看。
唯一可点击的元素是左下角的“i”图标,它通过 CTA 显示更多详细信息以进行预订。
注意:同时追求独一无二和极简主义,就像 Polygram 一样。
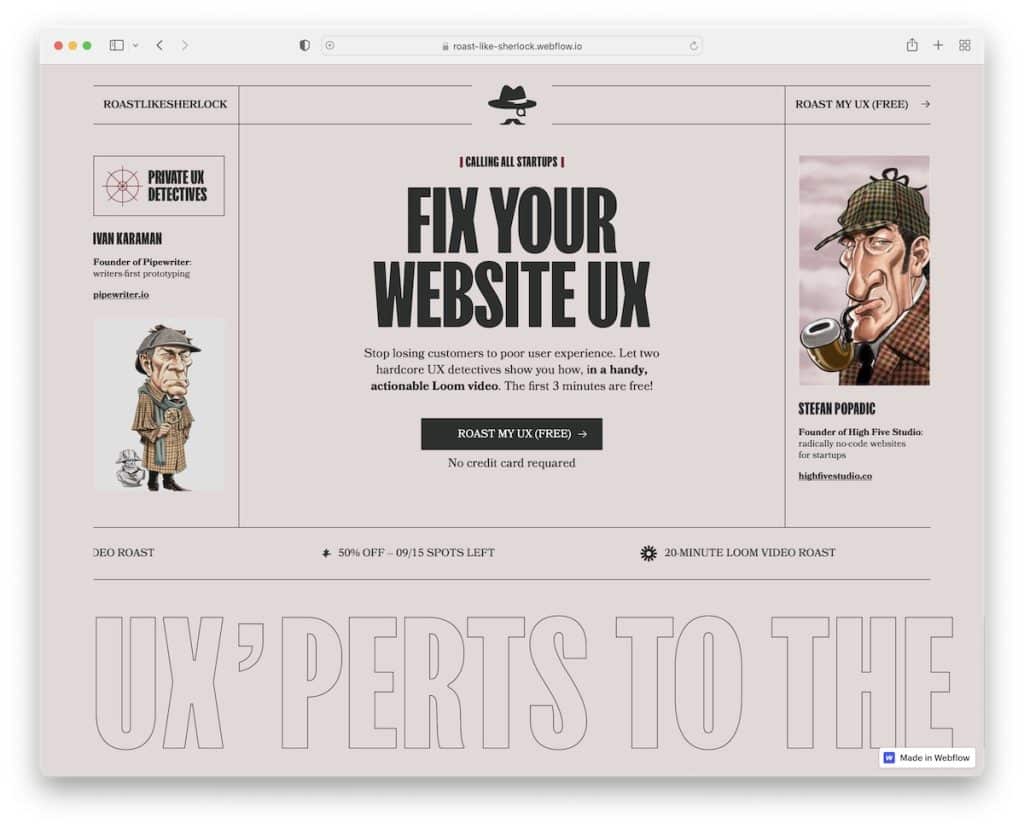
5. 像夏洛克一样烤

Roast Like Sherlock 是我们见过的最原始的网站之一。 它具有超级互动性和趣味性,但这一切都始于一个巧妙的名字。
旧打字机打出整张纸,并带有文本显示功能,可以进一步增加趣味性。
还有一个示例视频和包含更多信息的自动滑块。
注意:滚动功能没有边界,所以做一个特殊的。
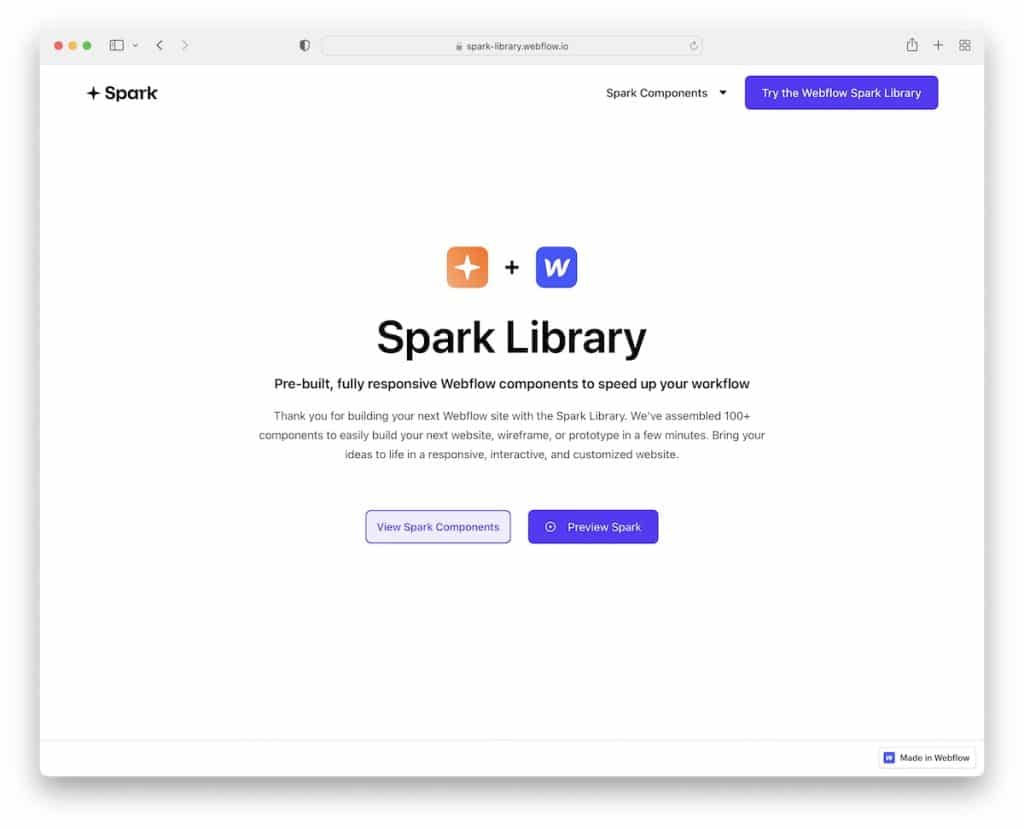
6.星火图书馆

Spark Library 以简洁为傲,只专注于一件事——产品。 它使英雄部分保持简约,但有足够的文字来解释一切。
接下来,您会发现产品组合带有可过滤的侧边栏导航,点击后会显示不同的类别。
注意:如果您有元素库,请在主页上使用分类按钮显示它们。
我们还有一系列最佳作品集网站,可提供更多创意。
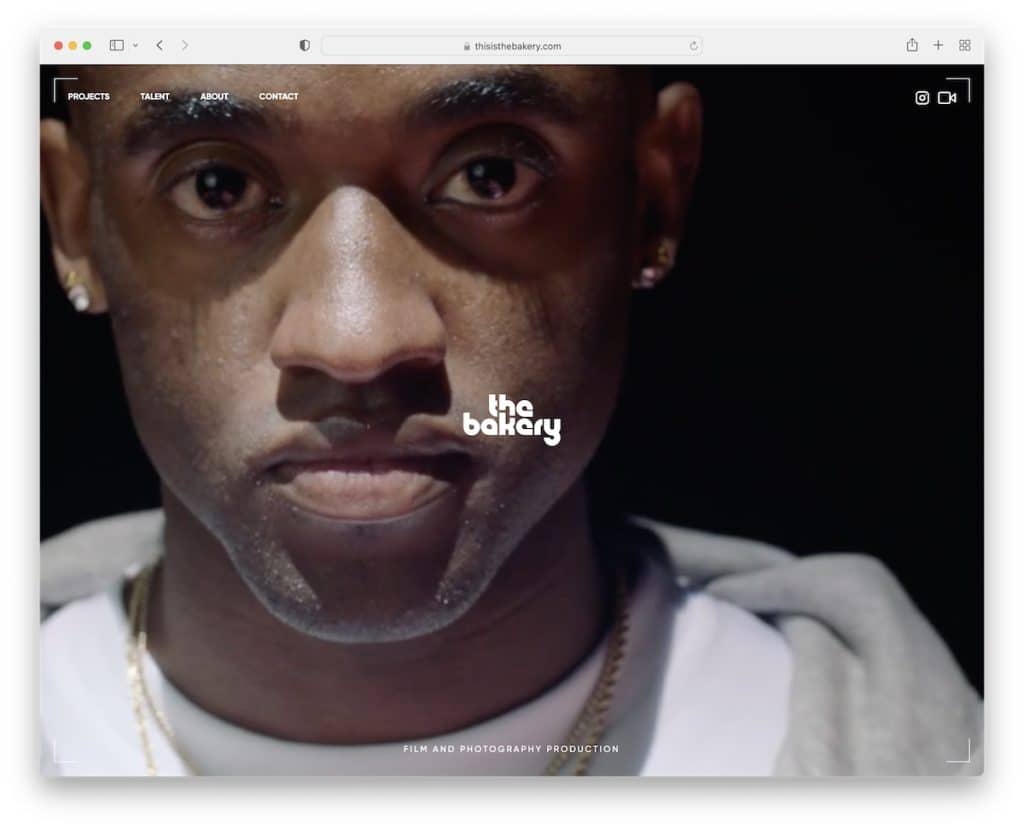
7.面包店

电影和视频制作公司可以从 The Bakery 那里学到很多东西。 主页是覆盖整个屏幕的视频拼贴画,无论屏幕大小如何。
但他们还添加了导航以访问项目、人才、关于和联系部分,以及可点击的 IG 和 Vimeo 图标。
注意:使用全屏视频演示/背景要大胆。
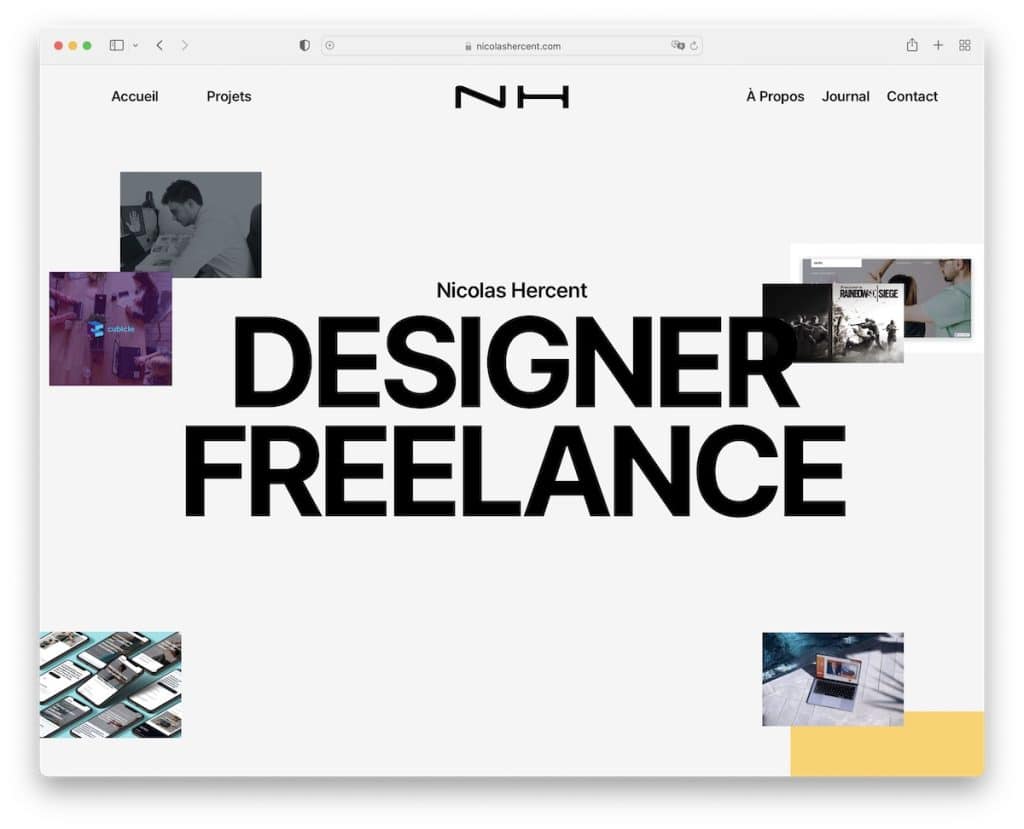
8. 尼古拉斯·赫森特

一个可靠的网站可以更轻松地推广您的自由职业业务。
Nicolas Hercent 的在线形象是 Webflow 网站的一个极好的例子,它具有吸引力和令人印象深刻,提供一流的浏览体验。
但它也包含潜在客户在雇用他之前想向尼古拉斯学习的一切必要条件。
注意:将项目、推荐和联系方式添加到您作为自由职业者精心设计的网站。
9. 安丹

AndDan 让你想开始滚动,因为你想看看除了徽标之外会发生什么。
一旦您开始滚动,它就会增长并带您到其他主页部分。 但您也可以单击向下滚动按钮,让它带您踏上旅程。
我们还喜欢包含 FAQ 手风琴、推荐滑块和浮动导航栏,访问内部页面时始终可以访问它。
注意:您并不总是需要在您的英雄部分中显示所有内容。 让访问者以类似于 AndDan 的方式“玩游戏”。
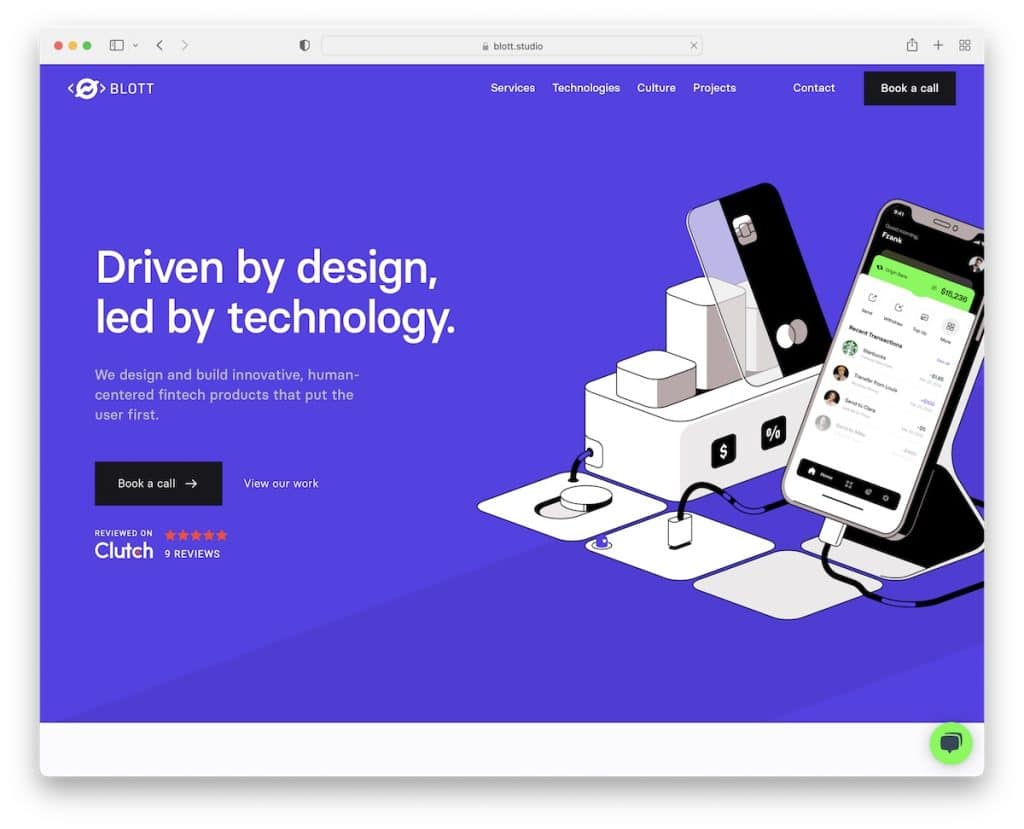
10.印迹

Blott 采用现代实用的设计,易于在手持设备和桌面设备上查看。
虽然整个主页都做得很好,但推荐部分是您不常看到(或根本看不到)的东西。 它们不是文本,而是包含在悬停时开始播放的视频推荐。
所以。 凉爽的。
此外,如果您注意带有客户徽标的部分,它们会随机更改为与之合作的不同企业徽标。
注意:确保您注意网站的细节,尤其是当您在设计和开发领域时。

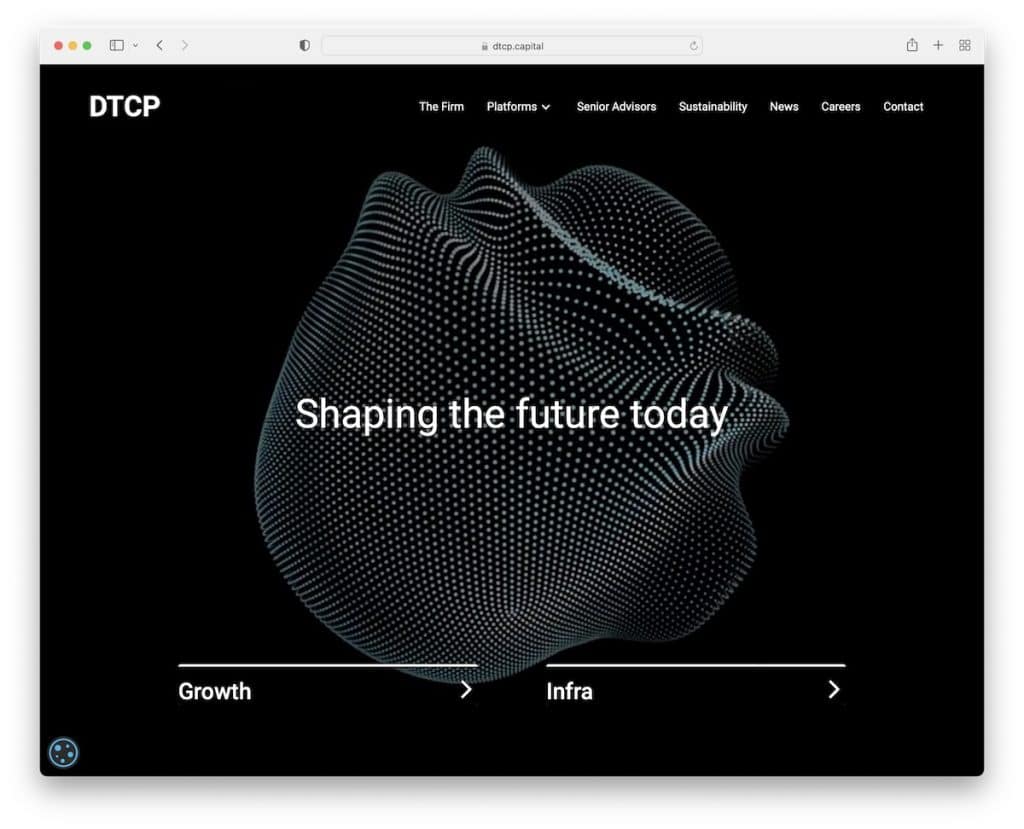
11. 数据传输协议

在您网站的英雄部分使用类似于您所做的动画是一种欢迎潜在客户进入您的世界的聪明方法。 就像 DTCP 一样。
DTCP 主页不可滚动,但带有极简导航栏和两个号召性用语。
注意:极简主义设计很棒,但如果有一点聪明的创造力,它会变得更好。
您还可以查看这些很棒的动画网站,它们会让您惊叹不已。
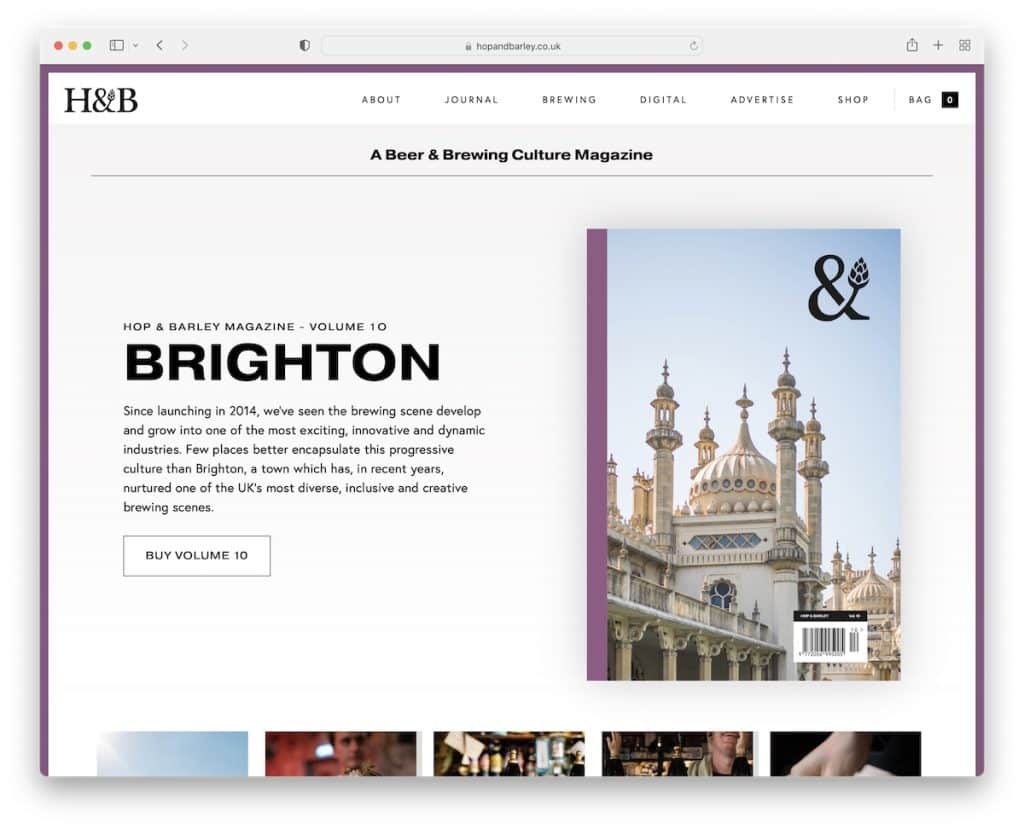
12. 啤酒花和大麦

Hop & Barley 的网站对杂志的实体版和数字版进行了精美的宣传。
您首先看到的是带有摘录和购买按钮的当前问题。 其他一些很酷的网站元素是备用画廊、视频背景部分、动画支持者/赞助商块和悬停时反应的按钮。
注意:让读者和粉丝有理由购买具有最佳在线形象的杂志。
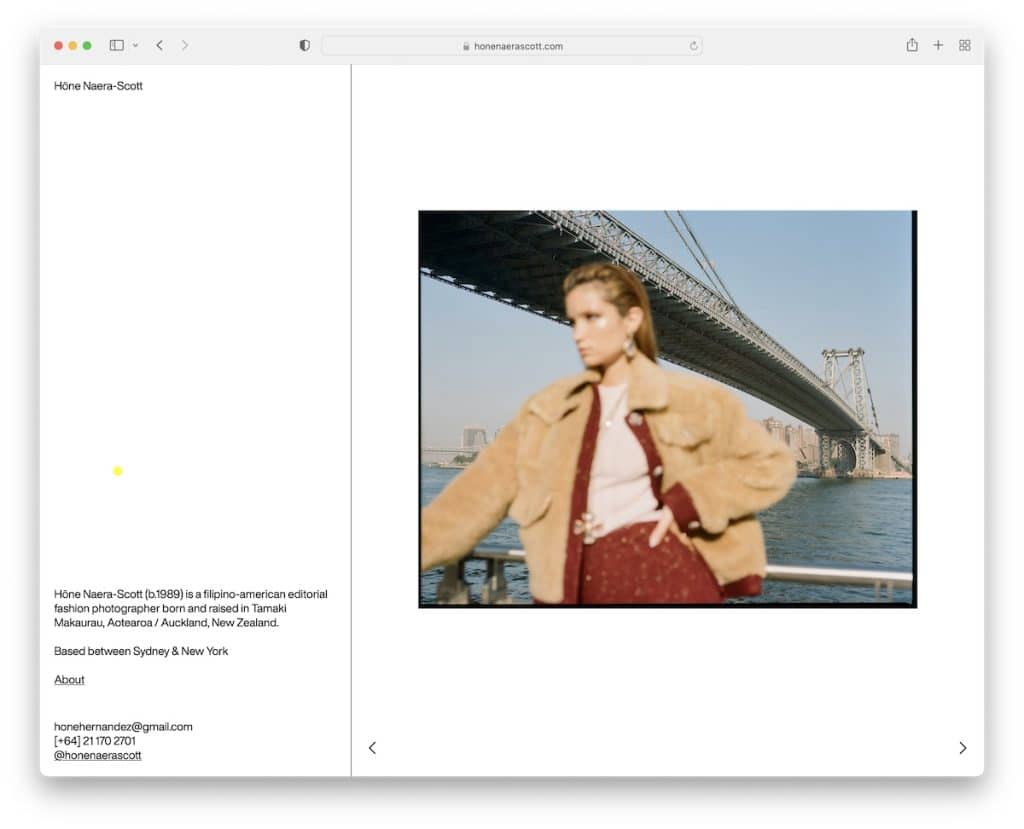
13. Hone Naera-Scott

如果您本质上是一个极简主义者,那么您可以轻松地创建一个表达这一点的 Webflow 网站。
Hone Naera-Scott 经营着一个简单的两页网站(主页和关于),该网站分为两部分:左侧的信息和右侧的滑块。
注意:使用分屏网页设计让您的作品更加闪耀。
提示:这里有一些更多的摄影网站,它们会给你更多的想法和网页设计灵感。
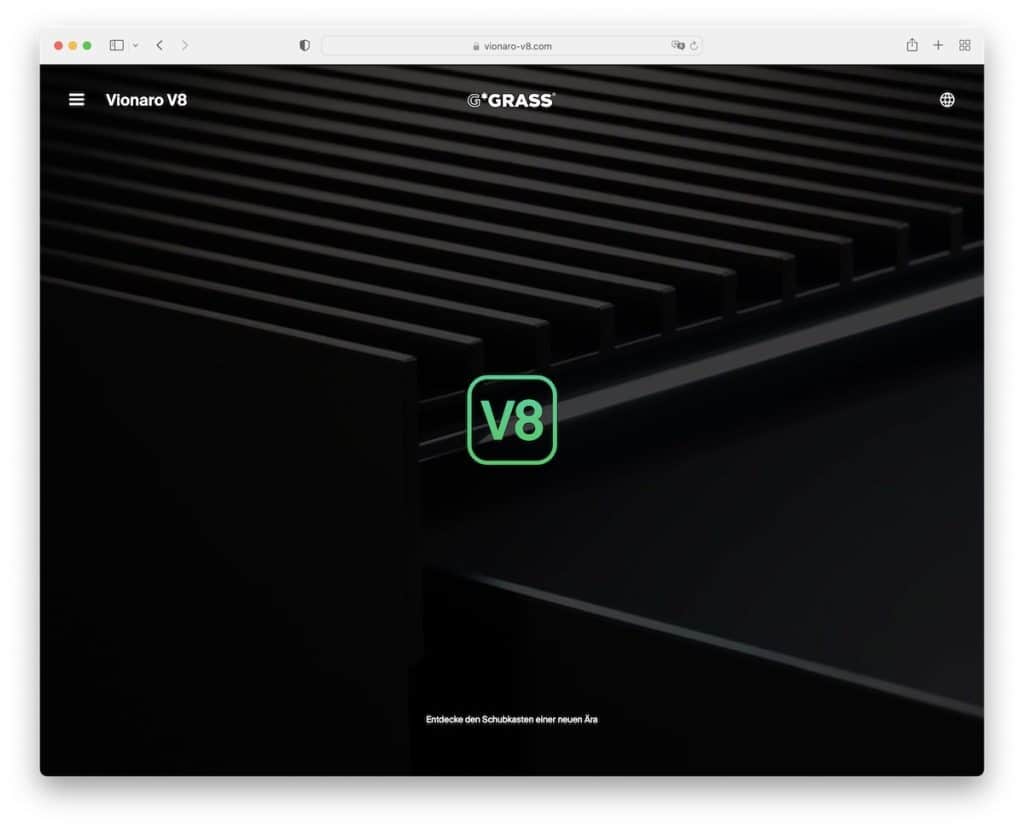
14.维奥纳罗 V8

开始滚动 Vionaro V8 页面后,感觉就像是 Apple 展示了新的 Mac 或 iPhone。
交互式体验让您想永远滚动(希望它永远不会结束)。 令人惊叹的静态和移动元素集合以及多种颜色选择使 Vionaro V8 非常特别。
注意:创建一个深入、广泛的产品演示,同时具有超强的吸引力和身临其境的感觉。 Vionaro V8 是交互式网站的一个很好的例子。
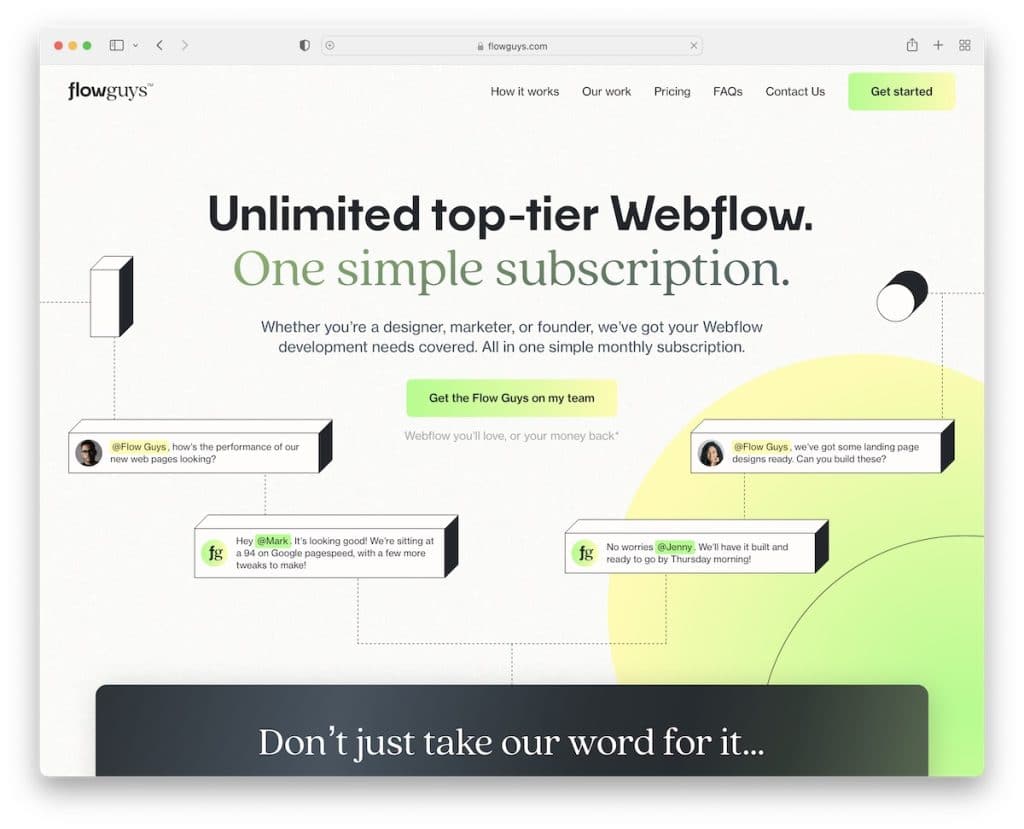
15. 流动的人

Flow Guys 是一个单页 Webflow 网站,带有这些很酷的“3D 元素”,使其非常吸引人。 他们还将客户推荐放在主页的较高位置,因为他们知道这样可以建立信任。
他们的比较表是我们见过的最具创意和原创性的比较表之一。 (这同样适用于定价计划。)
注意:即使您认为一切都已完成,请再考虑一下并查看 Flow Guys 的网站。
您可能还想看看我们确定会激发您灵感的顶级着陆页示例列表。
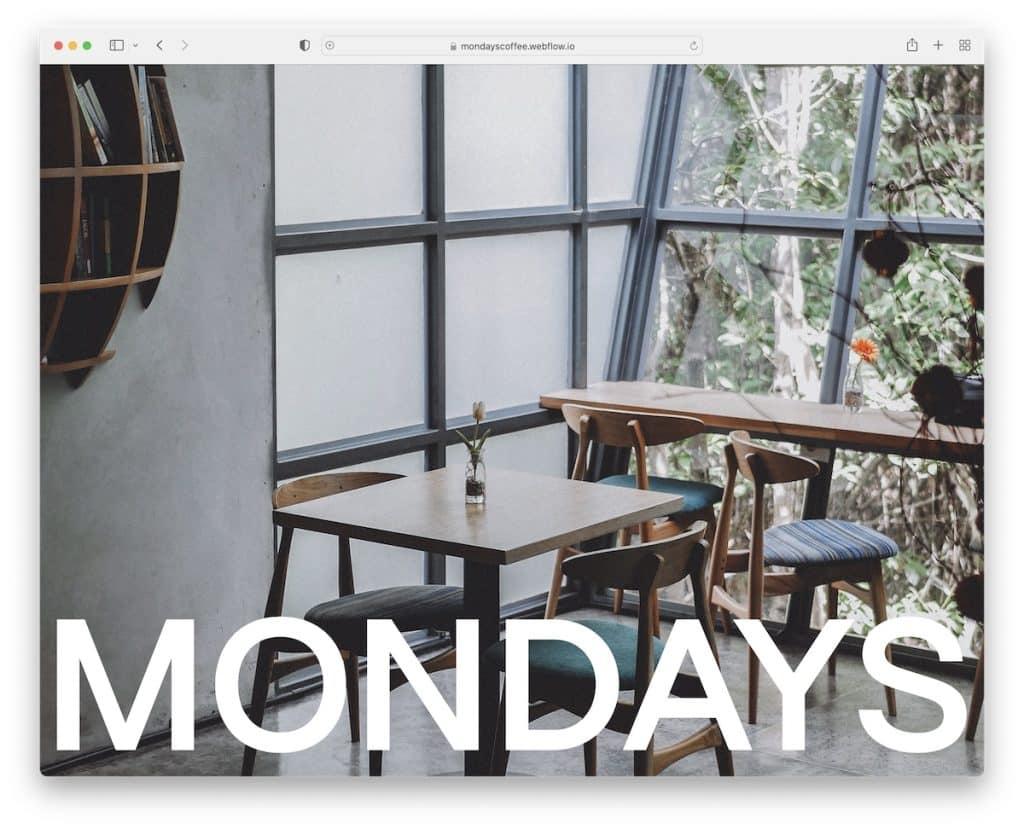
16. 周一咖啡

带有粗体名称的咖啡店全屏图像在您滚动后会动画显示在标题部分,这是 Mondays Coffee 的一个很好的功能。
向您展示“星期一如何做”的部分值得检查两次。 此外,页脚显示功能以及类似新闻行情的混合咖啡展示也是一个很好的补充。
注意:通过访问您的网站,让潜在客户感觉他们就在您的咖啡店里。
我们还发现了更多具有出色设计的咖啡店网站,您必须查看这些网站。
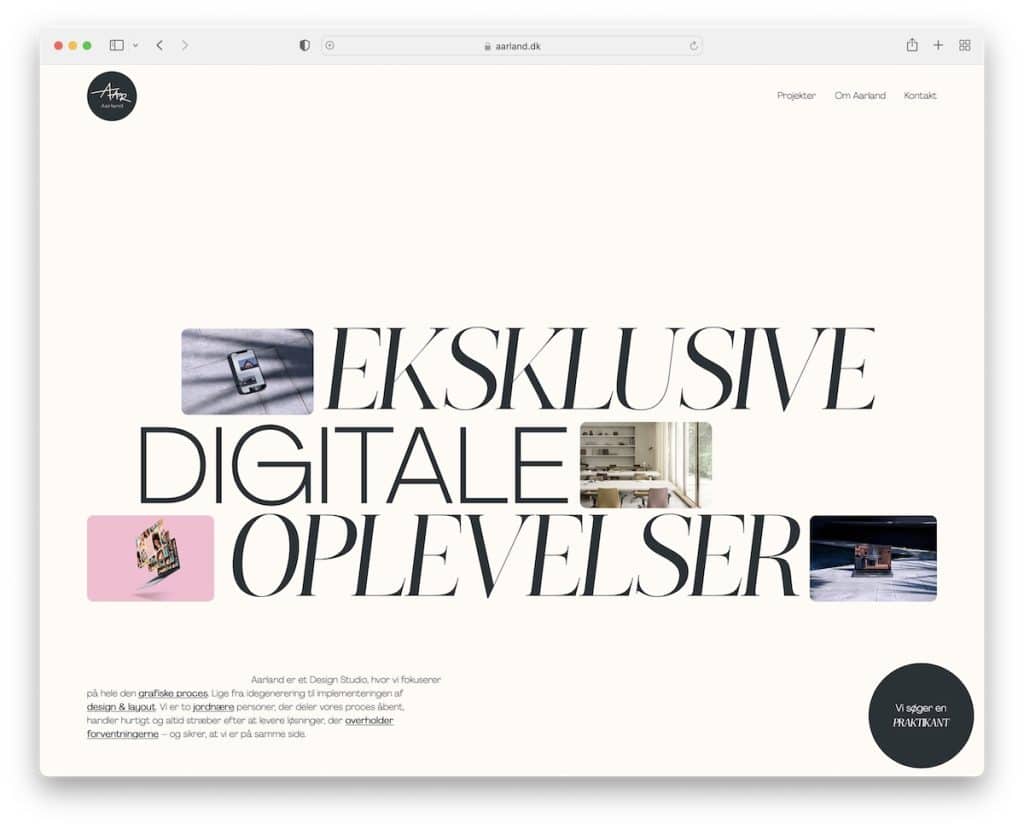
17. 亚兰

在您的网站上展示数字作品时需要灵感吗? 那是您需要看一看 Aarland 的时候。
带有大文本的可变缩略图非常受欢迎。 但是动画滚动让这种享受变得更好。
还必须提到您通过滚动控制的品牌所有者形象的显示。
注意:创造力不受限制。 Aarland 作为一个网站是一个很好的例子,以不同的方式思考网页设计。
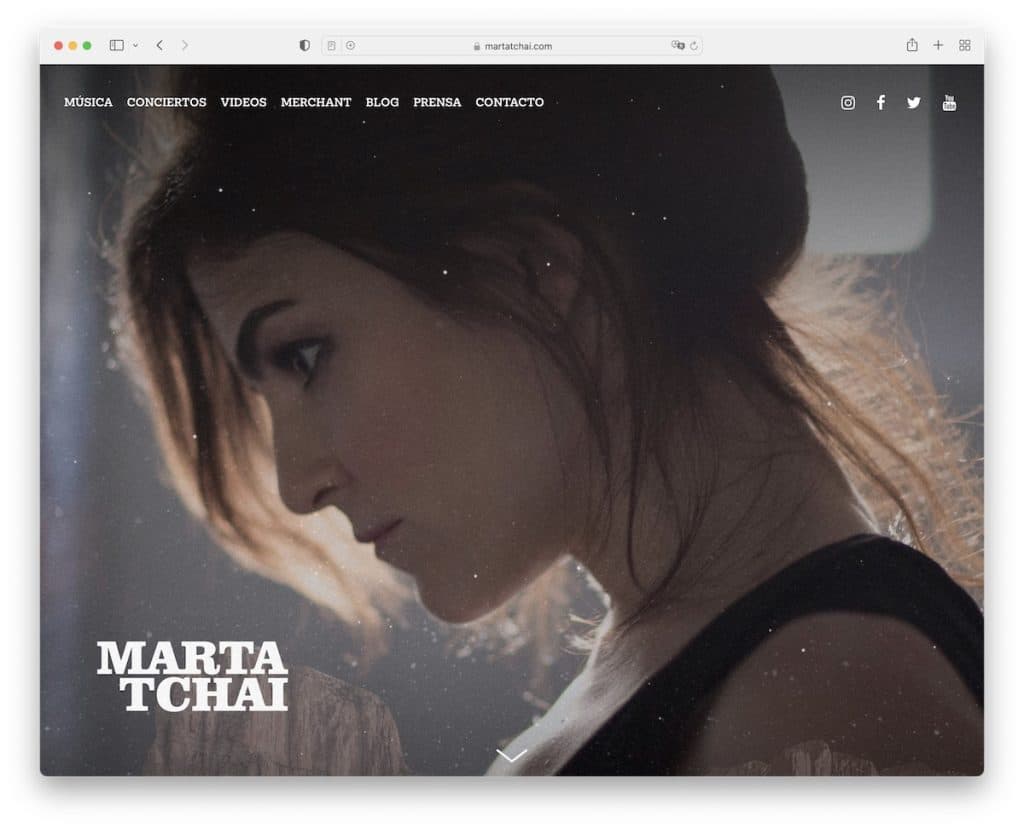
18. 玛塔柴

Marta Tchai 以全屏图像为特色,上面印有她的名字,用粒子效果为画面增添趣味。
向下滚动按钮显示更多关于她的信息以及她使用 Spotify 和 Apple Music 按钮的工作。 她还添加了一段音乐视频和即将举行的音乐会列表。
另一个值得一提的是,她如何只用一条线分隔页脚部分,而背景保持不变。
注意:许多艺术家错过了网站可以带来的机会,所以建立一个。
但您也可以检查其他个人网站构建器选项,这些选项是很好的 Webflow 替代品。
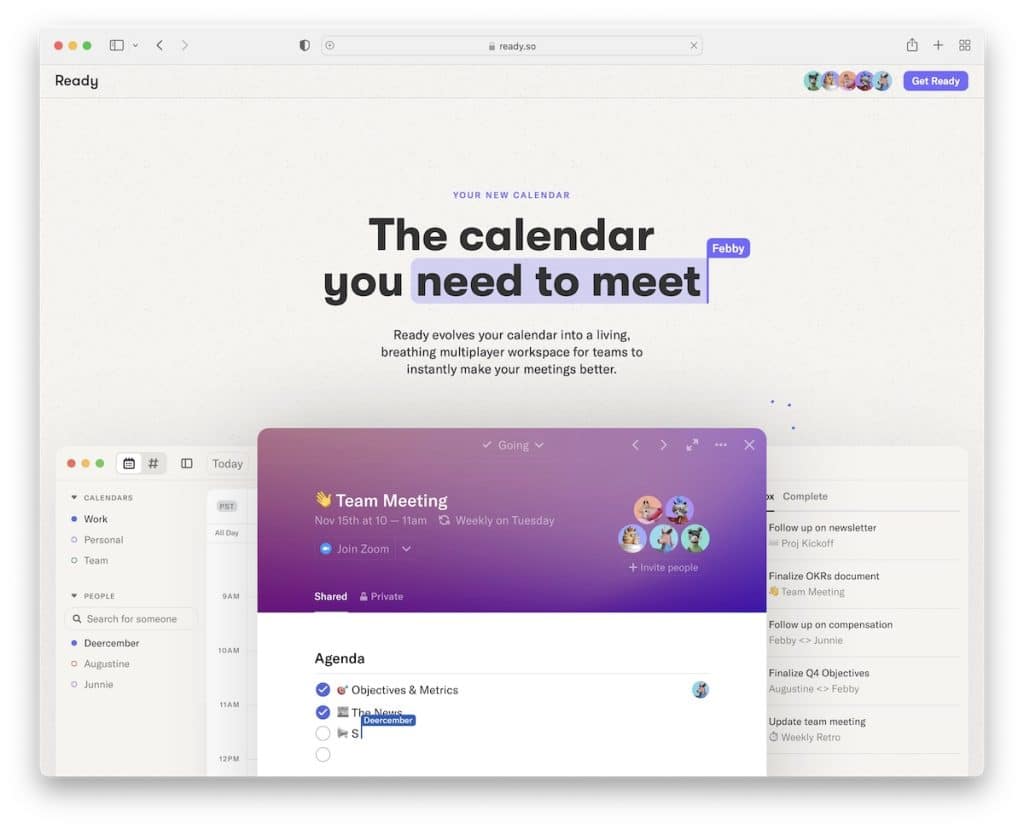
19.准备好了

Ready 是独一无二的单页网站,其中包含许多创意元素,即使是最先进的网页设计师也会为之动容。
它具有用于标题的文本突出显示,然后是 Ready 的内容,然后直接演示正在使用的日历。
但很酷的部分并没有就此结束,它为您提供了一种熟悉 Ready 的有趣方式。
注意:您可以通过精美的动画和产品演示立即吸引用户的注意力。
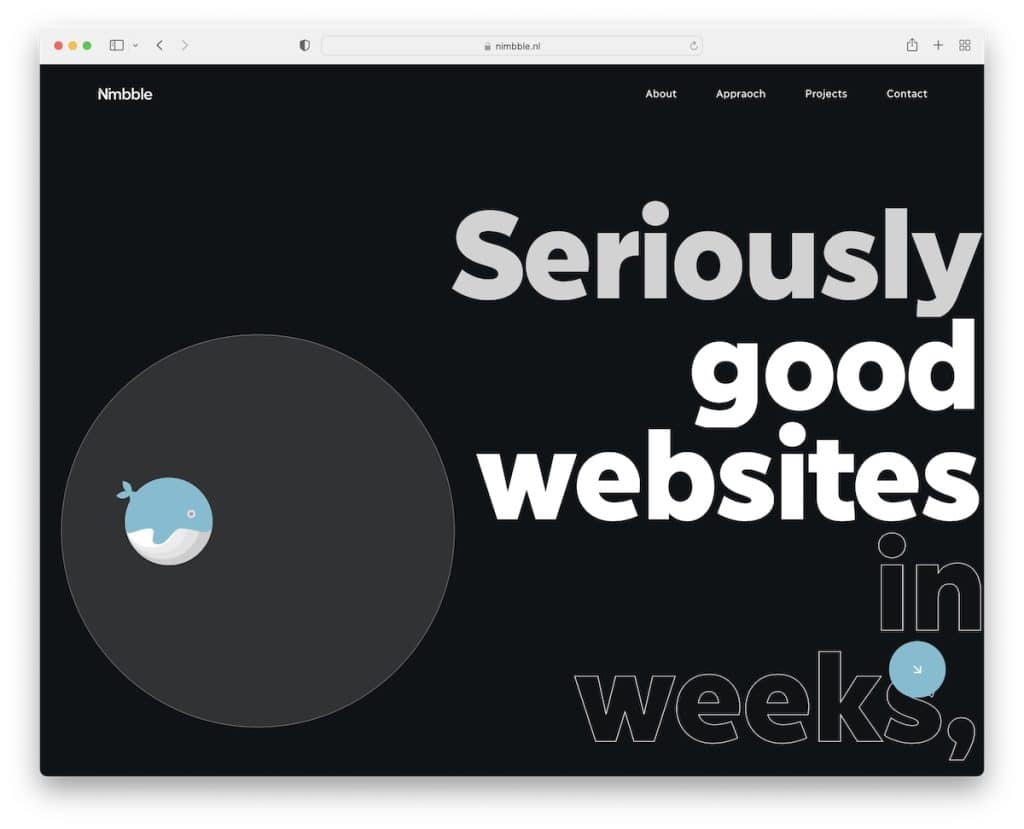
20. 敏捷

Nimbble 是一个 Webflow 网站,它使深色设计看起来格外漂亮。 动画鲸鱼、粗体和带轮廓的文本、滚动显示的内容、使用笔记本电脑的精彩示例/项目等等——Nimbble 很特别。
导航栏也变身为菜单图标,打造更愉悦的观看体验。
注意:如果每个人都使用浅色网页设计,那么您可以使用深色网页设计并脱颖而出。
如果您喜欢这篇文章,请告诉我们。
