2022 年 20 个具有响应式网页设计的优秀网站
已发表: 2022-09-21本文将研究响应式网站设计示例以及它们的出色之处。
通过将数字营销作为有效营销策略的一部分,准备好最大限度地提高您的业务增长。 此外,您的网络形象应保证响应式网页设计,以充分利用此策略。 所以,从这些网站中获得灵感,这些网站肯定会给你带来很棒的网页设计理念。
在这个现代世界中,您的网络存在可以为您的业务带来更多潜在客户。 它还可以为行业新参与者或知名品牌释放更多机会。 因此,网页设计必须在各种设备上看起来有吸引力且用户友好。 这就是响应式网页设计对 SEO、转化率和用户体验产生积极影响的重要性。 无论客户如何访问网站,它都必须在不同的门户上很好地呈现内容,以提供最佳体验。 值得庆幸的是,几乎所有的主题和模板都是在非常强调响应式网页设计的情况下创建的。 因此,您可以轻松选择最好的优质产品。 同时,许多网站可以激励并帮助您决定可以将哪些功能集成到您的项目中。

想要建立一个响应式网站?
这是最好和最受欢迎的响应式网站构建器,具有数千个模板和拖放页面构建器,即使这将是您的第一个网站,也易于使用。
在这个集合中,您可以发现许多网页设计理念来完善您的设计。 尽管它们提供不同的产品和服务,但这些网站重视响应式网页设计。 因此,请浏览此列表,看看如何让您的设计大放异彩,并将您的业务提升到一个新的水平。
最佳响应式网站设计示例
1. 考克斯

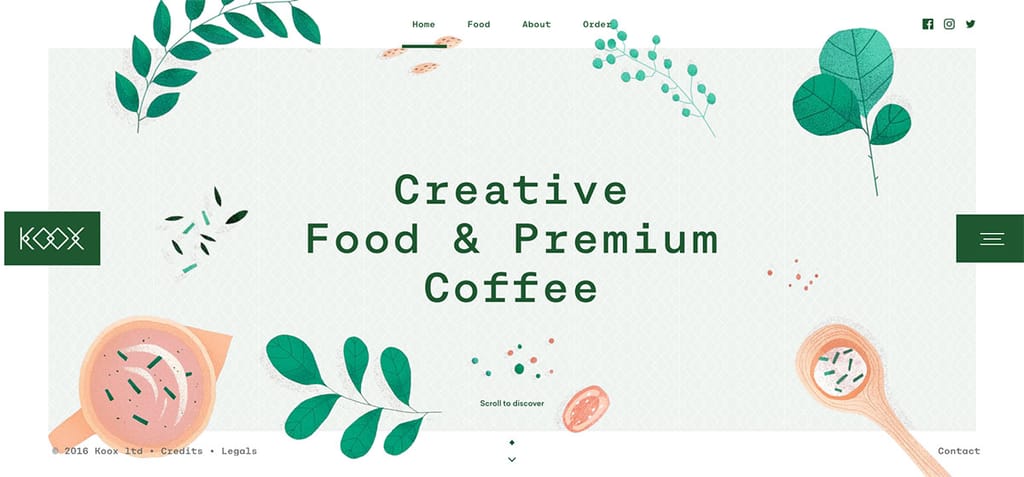
毫无疑问,数字营销已经改善了全球众多企业。 此外,响应式网页设计对其成功做出了很大贡献。 因此,每个品牌都应该考虑为他们的在线形象建立一个完全响应的网站。 Koox 是第一家与伦敦市中心的顶级厨师合作的 Take Away。 滚动时的流畅动画令人惊叹。 粘性的画布外菜单和屏幕中心的徽标保持不变,因此用户始终可以看到。 虽然它总是能很好地呈现不同的菜单,但它允许客户通过网站订购食物。 它还集成了社交媒体图标,以提高品牌知名度和品牌知名度。
2. MA True Cannabis

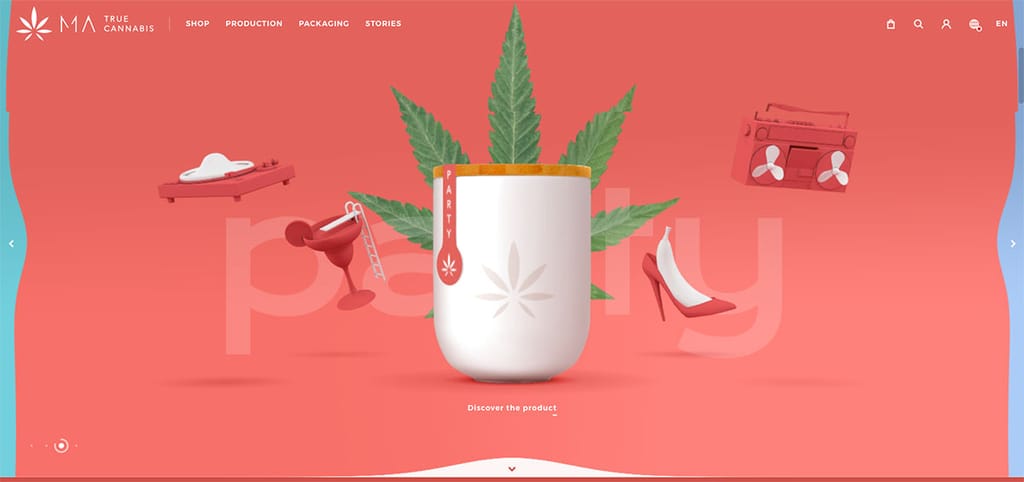
通过用户友好、专业且响应迅速的网页设计,让您的品牌在网络上大放异彩。 发现令人敬畏的网站,以寻找这种灵感。 MA True Cannabis 提供真正的大麻产品,这些产品稀有且天然,可提高先天能力。 该电子商务网站响应迅速,设计直观。 虽然这个网站在桌面上看起来很有吸引力,但它在智能手机和平板电脑上看起来也很吸引人。 它以出色的网页元素与流畅的动画相结合欢迎观众。 内容也干净易读,因此即使在移动设备上也能脱颖而出。 该网站还使用粘性标题来保持手边的画布菜单、品牌名称和购物车可见。
3.尼克松

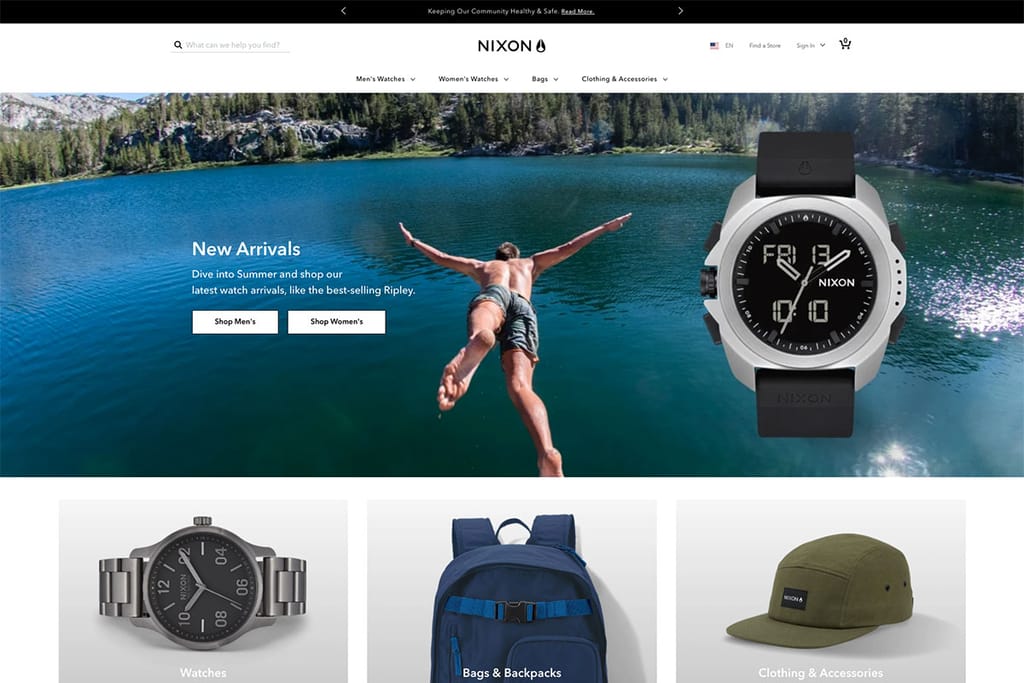
无论访问者使用何种设备访问您的网站,都可以为他们提供最佳体验。 通过响应式网页设计,您将始终接触到更广泛的受众,并为您的业务开辟绝佳机会。 尼克松是一个为年轻人生活方式提供优质手表和配饰的品牌。 其网站旨在最大限度地提高商业利润,因为它使客户能够轻松购买产品。 凭借高质量的图像、良好的排版和对视觉层次的高度重视,该网站在视觉上显得很吸引人。 具体来说,英雄标题展示了确实实用的网络元素。 从徽标、画布菜单、购物车到搜索功能,它们都很棒。
4.红色版

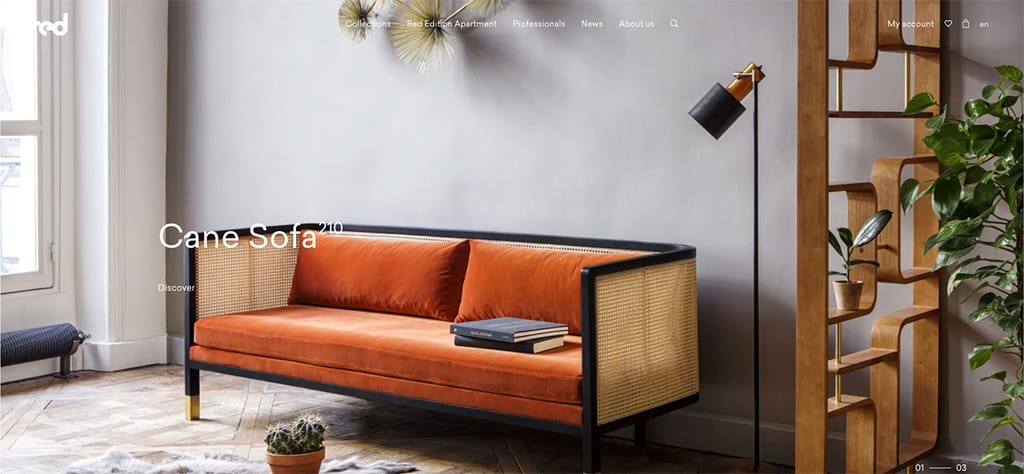
当您将响应式网页设计融入您的项目时,可以改善用户体验。 通过这样的方案,您可以通过提供灵活且响应迅速的网页来优化用户的浏览体验。 Red Edition 是一个巴黎家具品牌,旨在创造现代、令人愉悦和别致的生活空间。 它的网站已经准备好用无缝的网页设计和元素给观众留下深刻印象。 高质量的图像和良好的排版使内容看起来有趣且可读。 英雄标题显示了一个超级平滑和时尚的滑块,以显示令人敬畏的内容,而特色产品看起来整洁干净,并带有大量空白。
该网站是使用 WordPress 构建的。 这是实现类似结果的最佳 WordPress 主题。
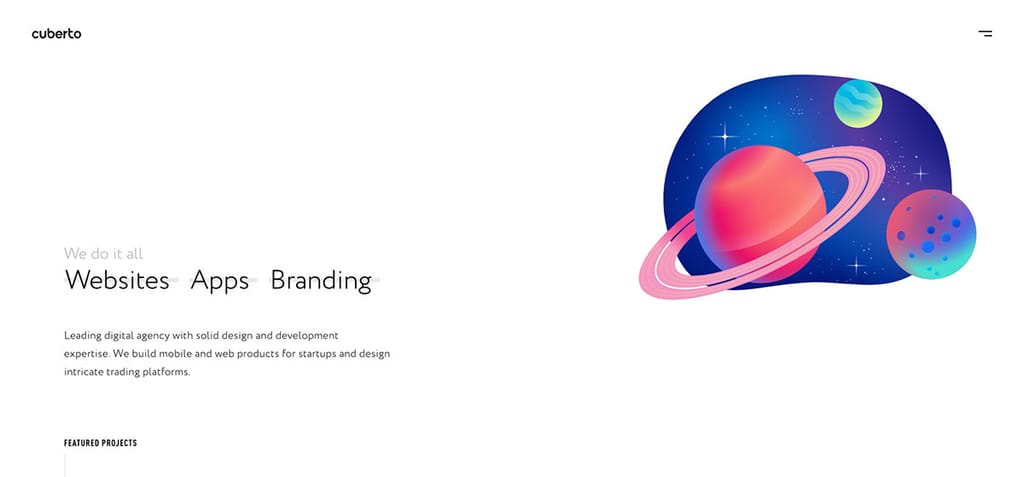
5. 库贝托

通过具有响应式网页设计的网站在所有设备上提供最佳用户体验。 Cuberto 是一家专注于 UI/UX 设计、移动应用程序和网站开发的数字机构。 它有一个美丽、干净、现代的设计,值得寻找灵感。 结合GSAP动画,网站外观精美华丽。 除了该网站实现的酷炫过渡效果外,视觉层次也增强了设计,暗示了网页内容的重要性。 hero 标题显示特色项目,无论是网站、应用程序还是品牌,用户都可以轻松连接到这些页面。 在画布菜单中,社交媒体链接也是可见的。
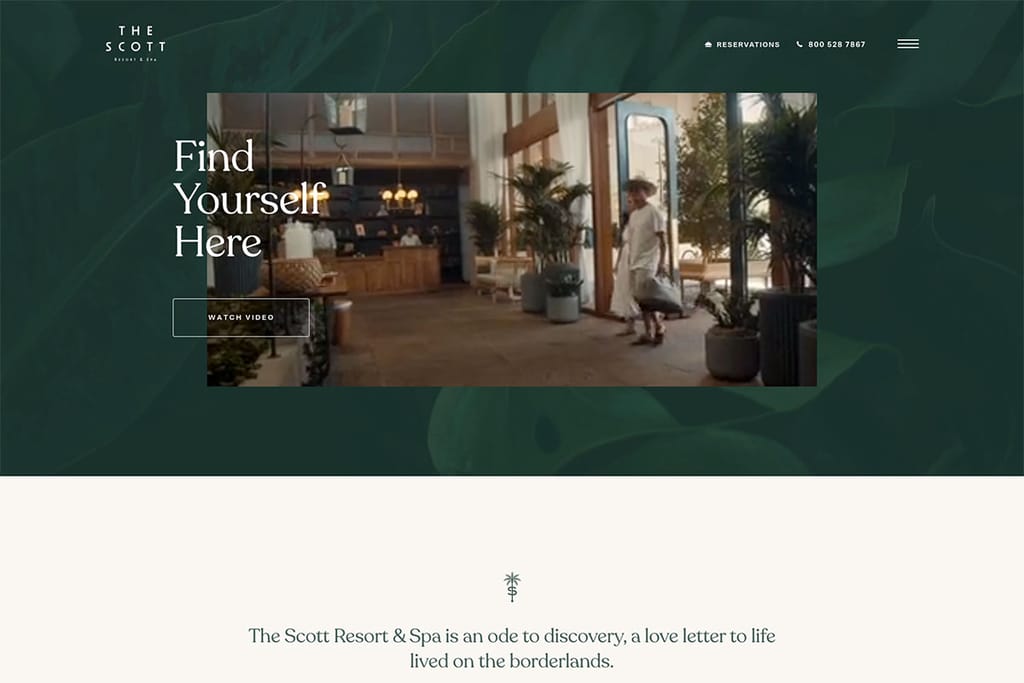
6. 斯科特度假村

创建一个完全响应的网站可以将您的业务提升到一个新的水平。 因此,如果您需要探索更多灵感,您不应错过这份响应式网页设计网站列表。 斯科特度假村是斯科茨代尔的 4.5 星级豪华度假村。 英雄标题使用视频集成在第一次访问时给观众留下了深刻的印象。 通过它使用的 GSAP 集成,动画看起来无缝且流畅。 房间介绍很简单,但令人印象深刻。 当访客点击房间类型时,另一侧的图像会发生变化。 不仅如此,该网站还通过平滑的滑块突出显示高质量的图像。 使用它使用的粘性标题,菜单、品牌名称、联系电话和预订按钮更容易访问。
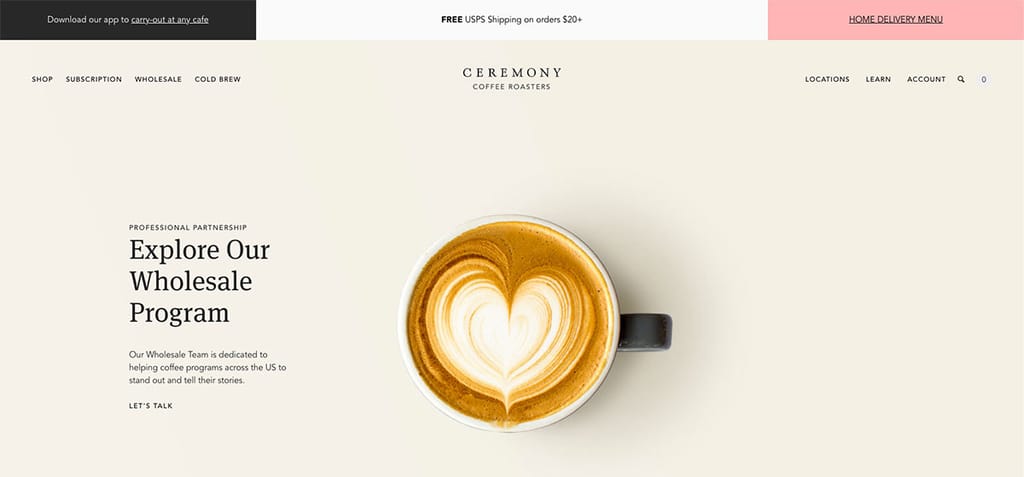
7. 仪式咖啡

设计的一致性对于品牌塑造至关重要。 因此,无论如何访问,都要确保设计是无缝的。 查看 Ceremony Coffee 的响应式网页设计,非常适合激发灵感。 这是一个咖啡品牌,致力于为咖啡馆和合作伙伴提供令人惊叹的咖啡。 该电子商务网站可帮助客户轻松购买产品。 在英雄标题中,添加了滑块以显示精美的内容。
此外,新品的呈现方式也显得新颖别致。 动画确实为设计增添了优雅,因为它集成了 GSAP。 它还带有令人惊叹的 Instagram 提要。
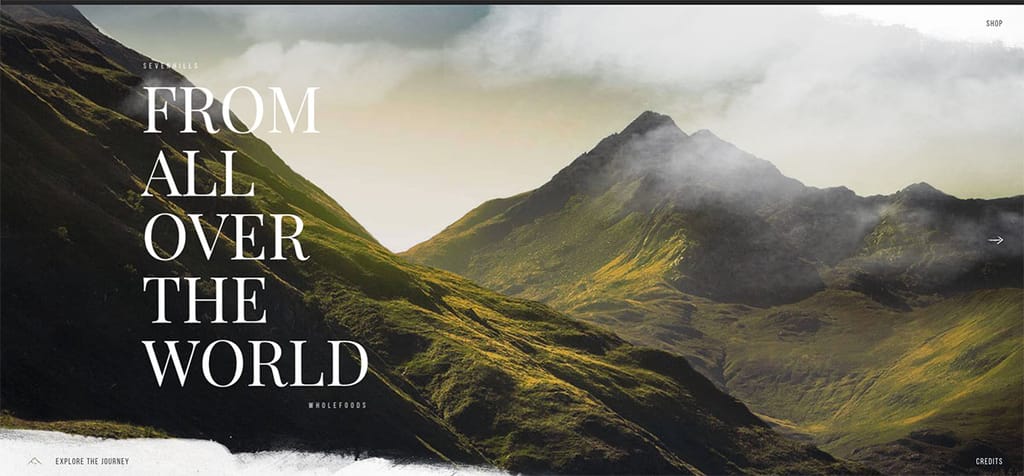
8. 七山全食

通过响应式网页设计,品牌可以 24/7 全天候接触更多客户。 因此,不应错过为您的项目考虑它。 Seven Hills Wholefoods 提供营养丰富且具有多种健康益处的超级食品。 主页设计令人惊叹,它用于显示内容的水平滚动。 该网站很好地介绍了该品牌的产品,强调了视觉层次。 因此,内容看起来干净易读,从令人惊叹的图像、酷炫的视频集成和精彩的动画,网络元素排列得很好,看起来很吸引人。 您也可以在他们的网站上轻松购买产品。 当然,内容在移动版本中看起来仍然很吸引人,因为它是完全响应的。
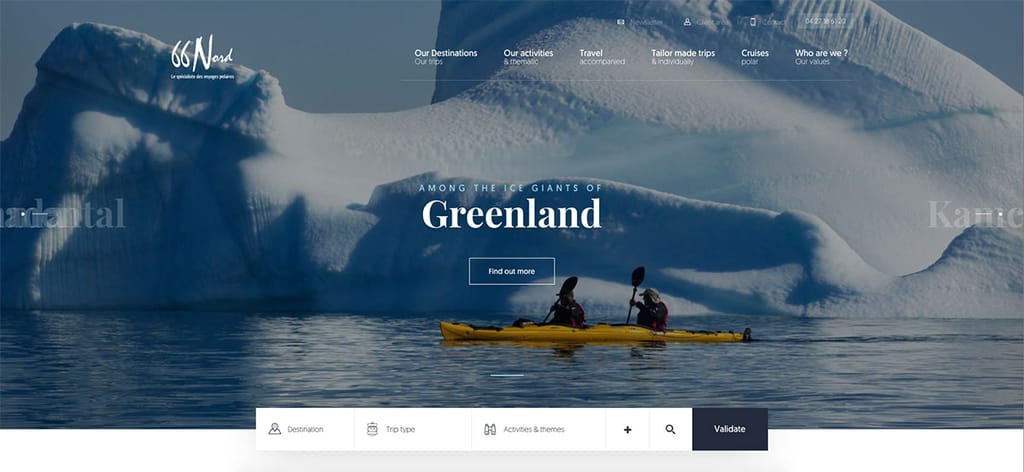
9. 66nord

建立一个完全响应并有效发展您的业务的网站。 因此,如果您需要响应式网页设计理念的灵感,您可以查看 66° North。 它是 20 年的极地旅行专家,组织探险、小团体探险旅行或量身定制的极地巡航。 主页设计看起来整洁而现代,布局令人惊叹,展示图像和良好的排版。 由于网站集成了 GSAP 动画,该设计更加诱人。 接触更多人的愿望确保了内容在所有设备上都是一致的。 具体来说,您可以找到突出显示文本和图像的平滑滑块以及炫酷的悬停效果等。

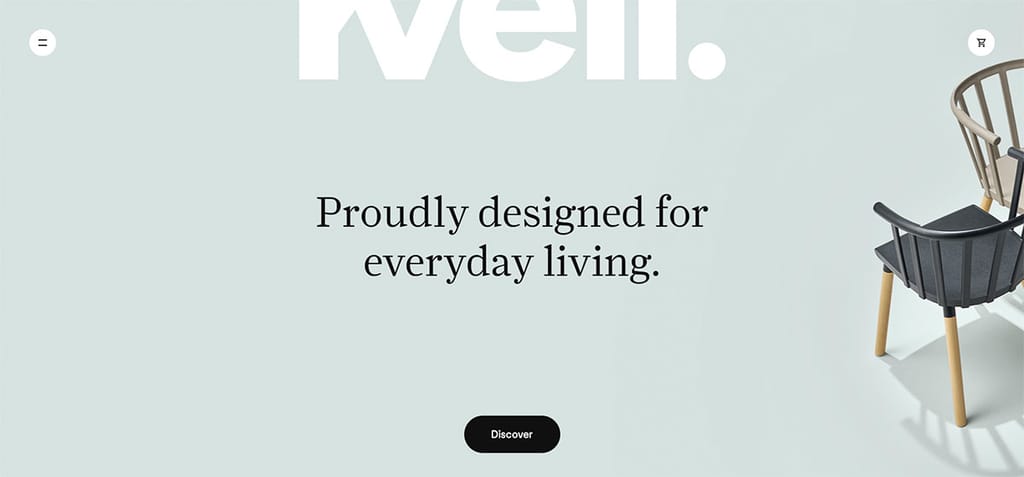
10. 克维尔之家

Kvell Home 是加拿大发展最快的公司之一,提供现代和实用的设计,让家居看起来精致优雅。 特别是,本网站确保每个网站都必须保持一致性。 因此,桌面版的设计类似于移动版,清晰无缝。 它在英雄标题上采用全屏布局,带有迷人的标题、品牌名称、诱人的 CTA 和酷炫的背景颜色。 此外,使用光滑的滑块展示的高质量图像给产品留下了深刻的印象。 它还使用带有社交媒体链接的画布菜单来提高品牌知名度。
11. 克恩

查看这些很棒的网站,它们可以将您的设计提升到一个新的水平。 他们的产品和服务可能不同,但表现出相同的质量——响应式网页设计。 Kern 与公司和品牌的核心密切合作,设计连接过去和未来的新“形状”。 具体来说,它为企业和品牌提供精美的艺术和设计以及身份设计。 它在移动设备上具有出色的设计。 它的作品已经准备好用一个超级光滑的滑块让它的品牌大放异彩。 特别是,一旦用户在移动版本上滑动图像,就会显示每件作品。 此外,每件作品还有很好的页面细节来展示图像和文字。
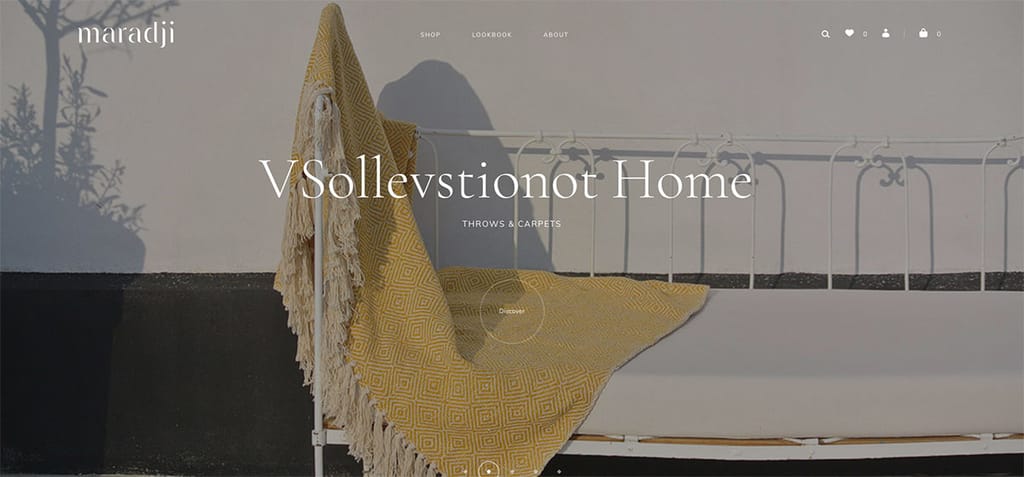
12. 马拉吉

使用响应式网页设计,内容在所有设备上都是灵活的。 因此,每个企业家都必须考虑它以确保该计划的成功。 Maradji 是一个波西米亚风格的法国品牌,拥有宏伟而迷人的网站设计。 像大多数网站一样,动画通过 GSAP 动画强烈地打磨设计。 该网站以漂亮的滑块欢迎观众,该滑块显示不同的产品和型号以看起来很有吸引力。 同样,一些产品也可以通过另一个独特而诱人的滑块看起来很出色。 对于移动版本,画布外菜单展示了网站的重要页面。 此外,它使用粘性标题,因此品牌名称始终保持可见。
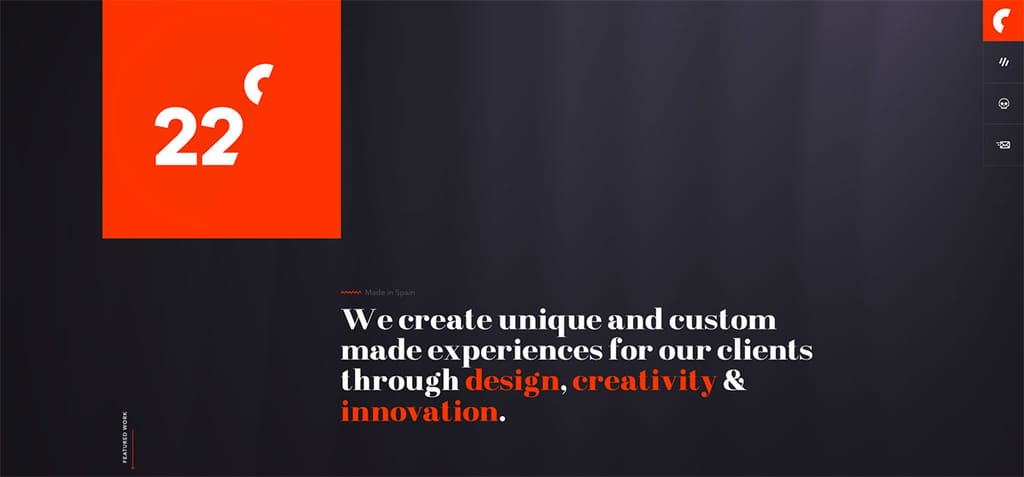
13. 学位

灵活的网站可以带来更好的用户体验。 因此,网站必须具有足够的响应能力才能无缝地显示内容。 Dgrees 是一家位于马德里的网页设计和创意工作室,专注于创建和开发创新项目的新方法。 该网站看起来优雅,黑色背景、白色字体和橙色配色方案。 此外,GSAP 动画使设计更加生动和迷人。 移动版采用全屏布局,屏幕底部有菜单。 同时,由于菜单放置在矩形框上,作品页面看起来很棒。
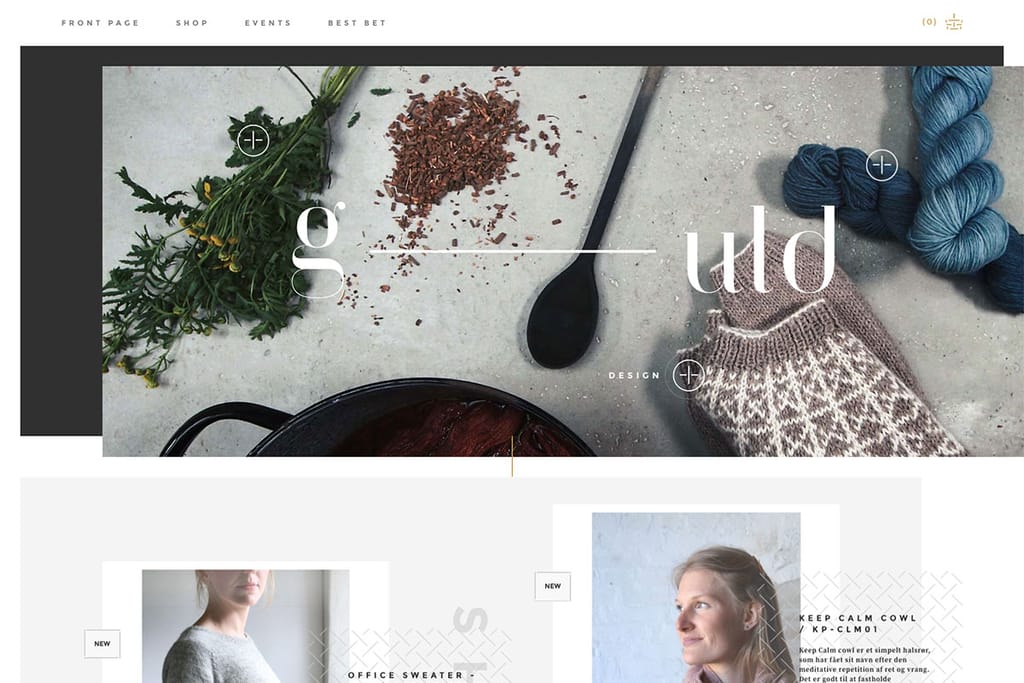
14. G-ULD

响应式网页设计是设计师应该实践的趋势。 它为品牌带来的巨大好处不容错过。 G-ULD 生产和销售手工和染色纱线。 同样,它还提供 DIY 课程和研讨会,这些都在网站上出售。 英雄标题具有出色的创意设计 - 带有描述性 CTA 的视频汇编。 特别是网站整合了 GSAP 动画,设计显得更加吸引人。 同样,信息在移动设备中也很清晰,因此将极大地影响品牌知名度。 除了画布菜单外,该品牌的标志也在屏幕中央突出。
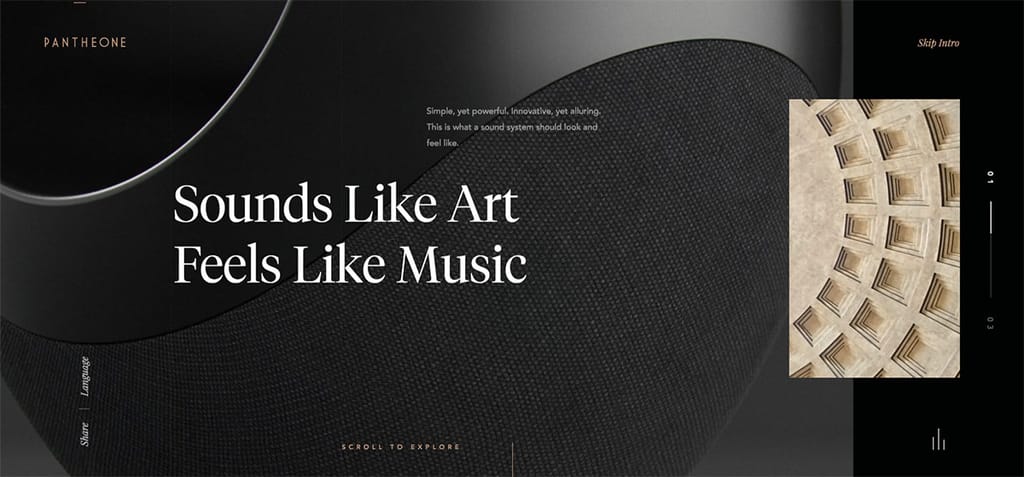
15. 万神殿音频

由于响应式网页设计对于每个网站都是必不可少的,因此我们精心挑选了具有此类属性的网站集合。 Pantheone 产品由一个团队设计,他们对手工制作的质量、设计和工程有着不妥协的承诺,将音乐带入任何生活空间。 因为它实现了GSAP动画,所以表现出Web组件美妙流畅的动作。 特别是,它还使用手风琴作为产品规格。 此外,画布菜单上还添加了社交媒体图标,以传播品牌知名度。
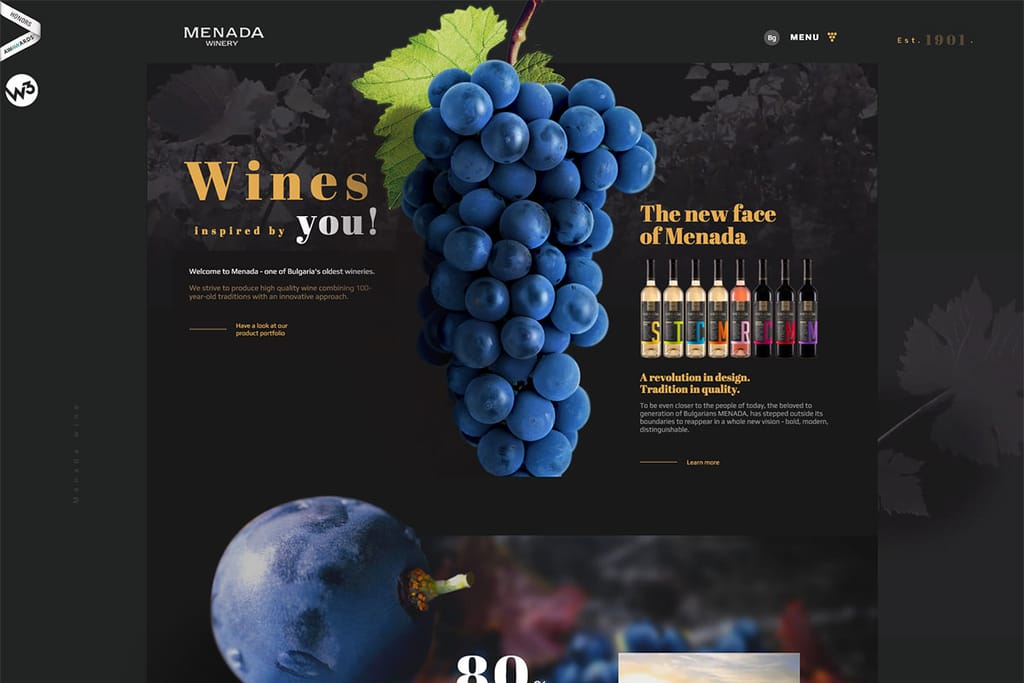
16. 梅纳达酒厂

看看保加利亚最古老的酿酒厂之一,该酿酒厂致力于生产高品质的葡萄酒,将 100 年的传统与创新方法相结合。 为了吸引更多的受众和增加机会,它采用了响应式网页设计。 它使用黑色作为背景,网络元素重叠。 通过 GSAP 的集成,动画甚至增强了网站的外观和感觉。 该主页包含有用且直观的功能,可随时提高品牌在全球的信誉。 此外,移动端的网站设计也看起来很新颖,因为它集成了视频背景、炫酷的悬停效果和滚动动画。
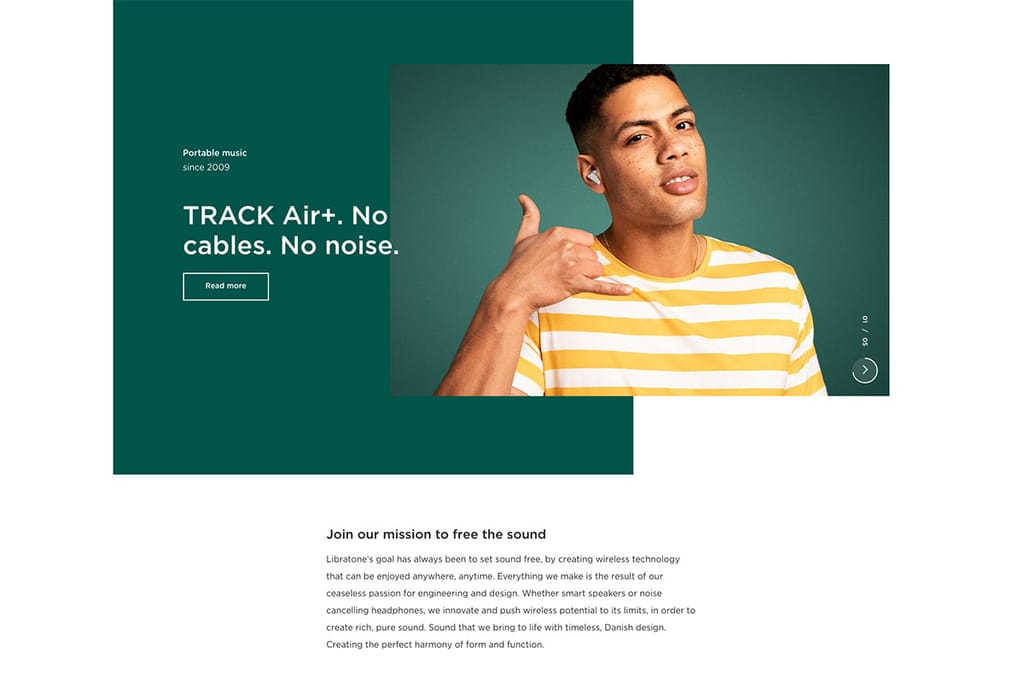
17. Libratone

在这些具有响应式网页设计的网站上发现您会发现的最佳功能。 Libratone 通过尖端技术、独特的斯堪的纳维亚设计和卓越的用户体验提供强大的扬声器和耳机。 为了传播他们产品的魅力,这个网站确保内容在所有不同的设备上看起来都很棒。 内容组织良好且无缝,因为它应用了视觉层次结构。 具体来说,英雄标题通过一个漂亮的滑块展示了各种宏伟的产品。 清晰的 CTA、高质量的图像、引人入胜的标题和滑块很好地融合在一起,以提高其在主页上的创造力。
18. 里奇布朗

Rich Brown 是一个品牌,提供 UX、IA 和 UI 方面的咨询,设计概念以产生有意义的视觉效果和身临其境的互动体验,从而实现专注的业务对话。 主页欢迎观众通过滑块展示其作品。 它具有全屏布局,可以无缝地突出显示作品。 无论是高质量的图像还是视频,内容看起来都很出色。 它还在滚动时使用了很酷的过渡效果和很酷的动画。 此外,黑白配色的搭配也让设计显得优雅迷人。 如果用户选择查看所有项目,也可以使用本网站。
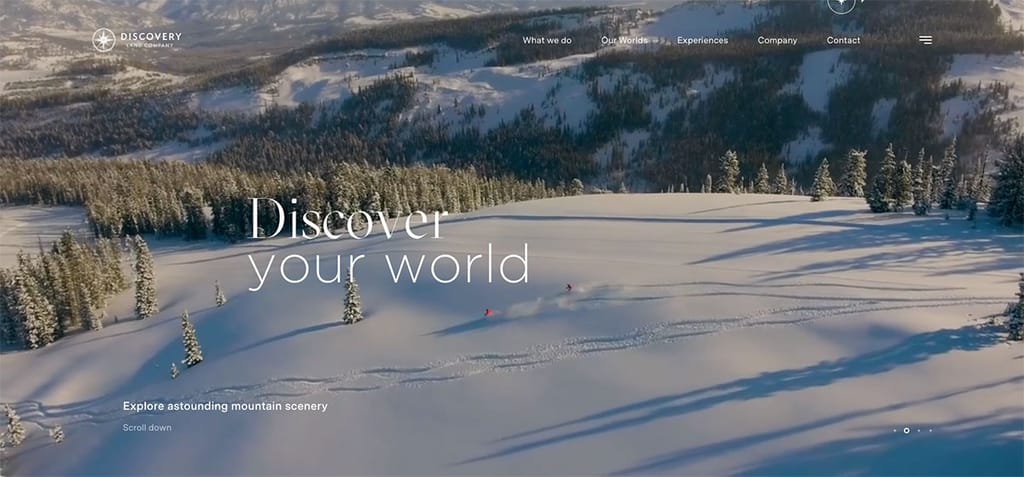
19. 探索置地公司

Discovery Land Company 是位于亚利桑那州斯科茨代尔的北美私人住宅社区和俱乐部的开发商和运营商。 它具有卓越的设计,即使在智能手机和平板电脑中也是如此。 所以,如果你需要灵感,你可以研究一下。 英雄标题有一个漂亮的滑块来展示各种与自然相关的图像。 除了可读的内容外,图像的呈现还使用滑块改善了网站的外观。 它使用粘性标题使徽标和画布外菜单可见。
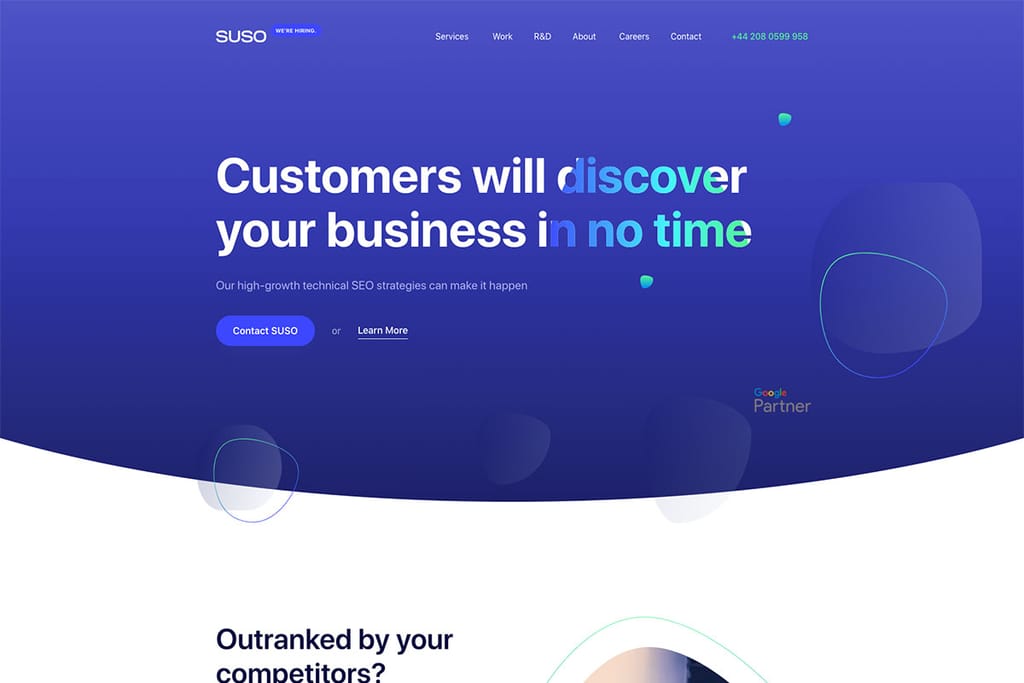
20. 苏索数码

Suso Digital 利用技术 SEO 的力量帮助其客户增加在线收入。 它基于核心原则执行以结果为导向的技术 SEO 策略。 内容具有干净、简约和现代的设计,具有视觉层次、滚动动画和出色的悬停效果。 具体来说,英雄标题上的微妙动画和大胆的排版使其更具吸引力。 为了提高品牌的可信度,他们客户的标志在一个漂亮的滑块中看起来整洁而独特。 由于 CTA 在每个网站的成功中发挥着重要作用,因此它们在主页上是可见且清晰的。
让我们知道您是否喜欢这篇文章。
