20 个 HTML5 和 Bootstrap 社交媒体按钮 2022
已发表: 2022-07-15通过免费使用这些最好(最酷)的社交按钮模板,释放社交网络的潜力。
我们查看了网络上的许多可用按钮和图标,但最终选择了这 21 个。
由于该系列的多样性,您可以轻松找到合适的款式。
它并没有在这里结束。
如果您愿意,您还可以根据您的业务和网站对它们进行美化和品牌化。
社交分享的效果可以带来非常积极的效果。 即使在 Facebook、Instagram 等可能不太受欢迎的利基市场,我们自己也看到过。
您可以使用这些 Bootstrap 社交按钮来分享您想要的一切。
变得善于交际!
引导按钮 V15

我们为您提供了大量不同的按钮变体,但决定只包括那些对您最有利的变体。 此外,您会注意到这些工具包包括多个按钮,而不仅仅是社交媒体按钮。
你赢了。
Bootstrap Buttons V15 可能是列表中我最喜欢的一组。 社交按钮有两种不同的格式,带有很酷的阴影效果,悬停时会消失。
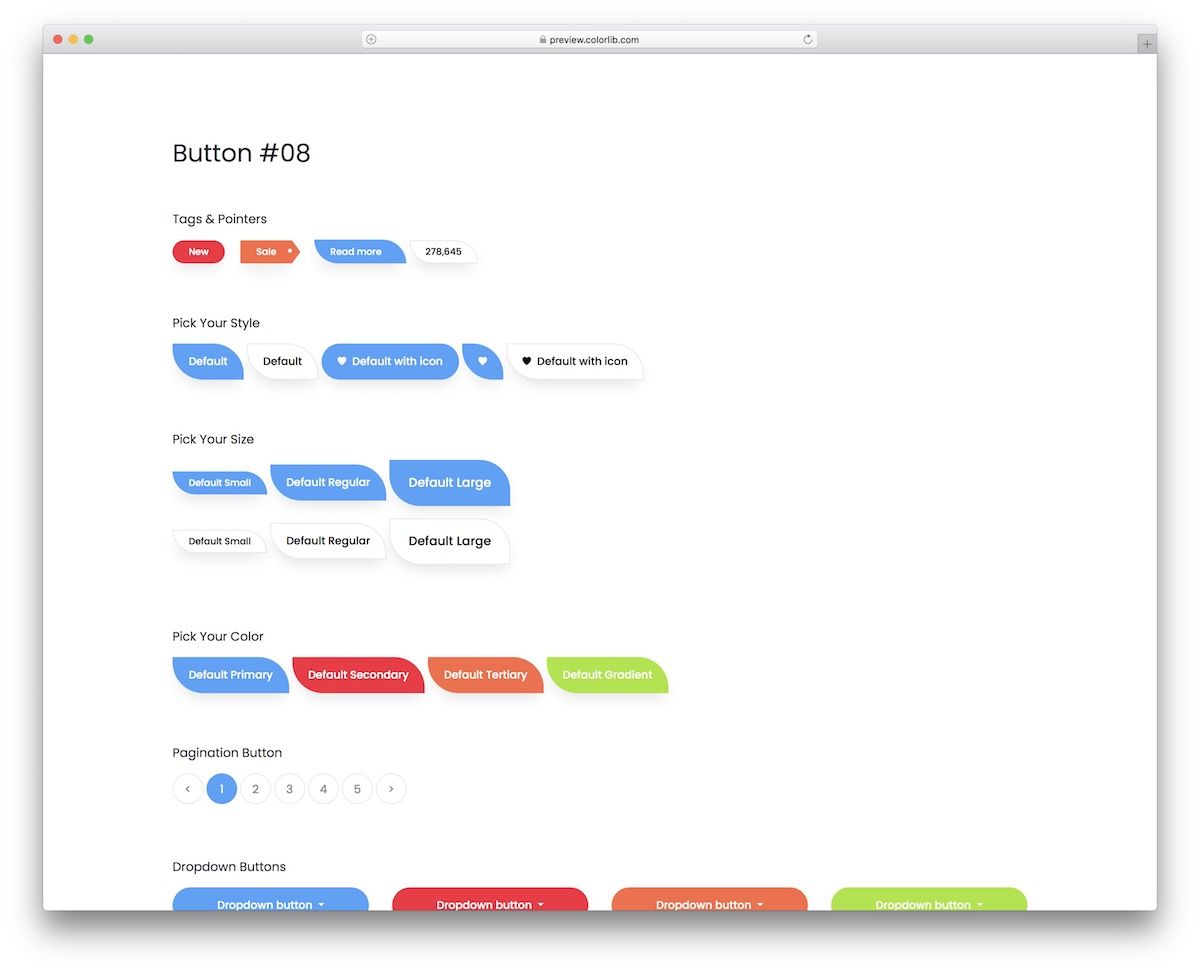
引导按钮 V18

Bootstrap Buttons V18 是一组与其他按钮非常不同的按钮。 尽管如此,您也可以获得一些更传统的路径,因此您可以选择任何您想要的路径。
即使您在第一次查看时没有注意到它,每个按钮也包含一个阴影,可以创建很酷的点击效果(通过消失)。
您可以通过访问现场演示预览页面自己尝试。
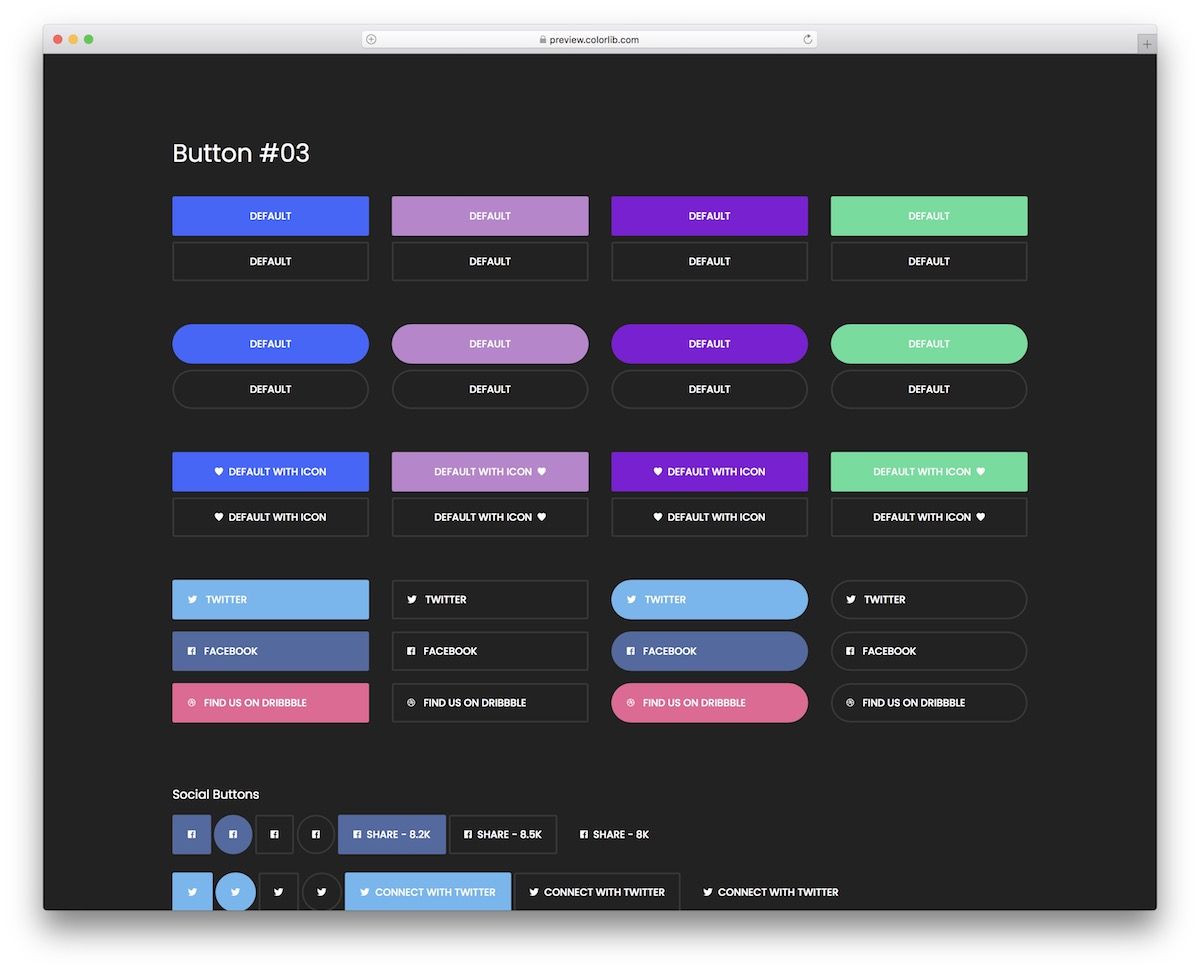
引导按钮 V13

即使 Bootstrap Buttons V13 在深色背景上,您也可以将其与其他背景样式一起使用。 您并不总是需要遵循默认配置。
随意反对谷物。
在这里,您可以获得几种不同的社交媒体按钮样式,因此您一定会找到最适合您的设计。 一半带有纯色,一半带有轮廓。
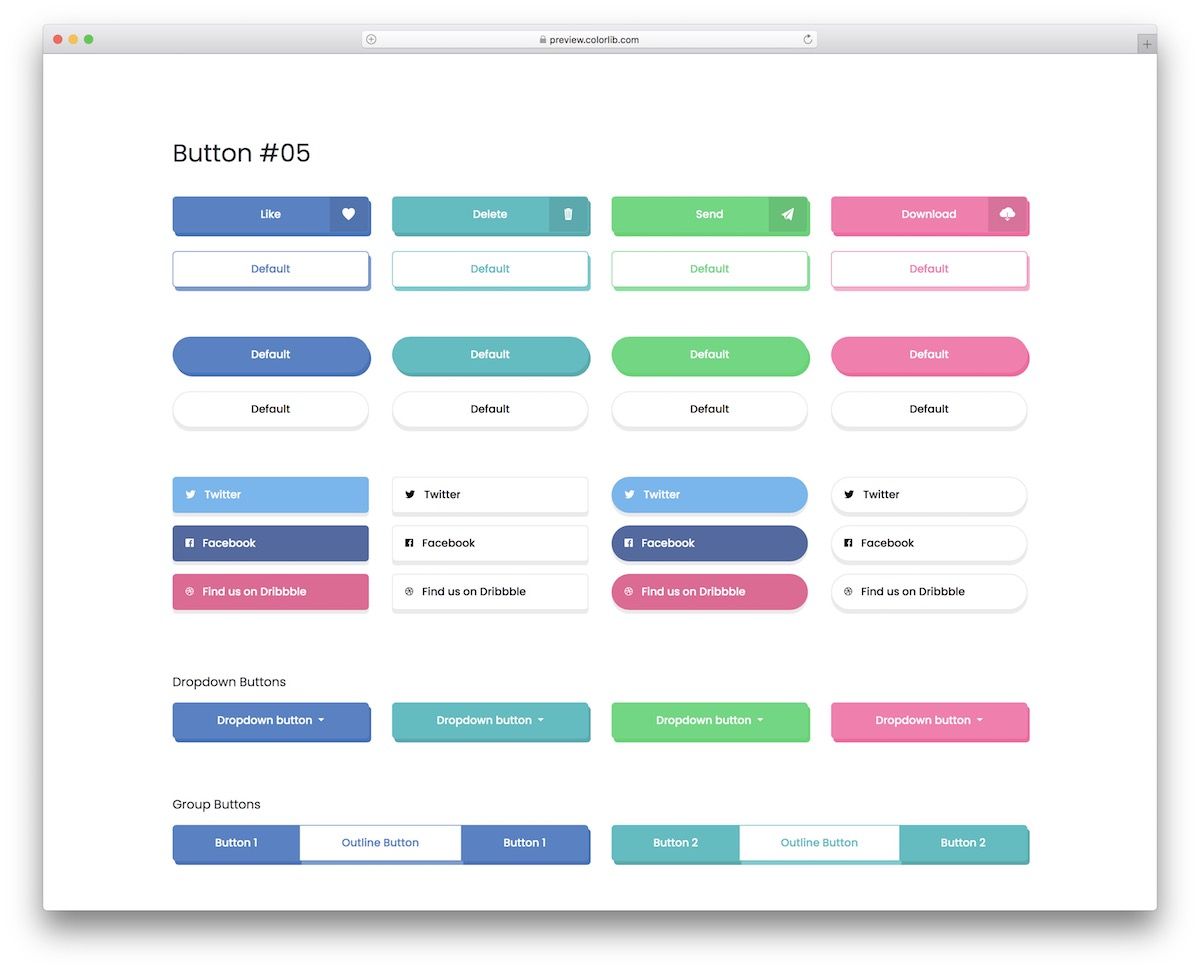
引导按钮 V01

一组简单而通用的 HTML 社交按钮,您可以快速集成到任何网站或博客中。 他们遵循每个社交平台的品牌,因此欢迎您按原样使用它们。
除了具有纯色结构的变化外,还有仅具有轮廓的变化。
此外,两个版本都带有通过移除阴影来工作的 CLICK 效果。
Colorlib 的精美扁平社交按钮动画

Colorlib 通过他的 Fancy Flat Animated 社交图标集将酷炫的 CSS3 动画提升到一个新的水平。 我们拥有领先的 LinkedIn、Twitter、Instagram、Youtube、Github 和 Facebook 社交网络图标,内置简单的方形背景。
由于您可以使用 Font Awesome 库,还可以使用许多其他图标。
悬停/单击每个图标时,会触发特定的动画,将图标变成圆形而不是默认的正方形。 对于已经动态和交互式的网站来说,这可能是一个很酷的补充。
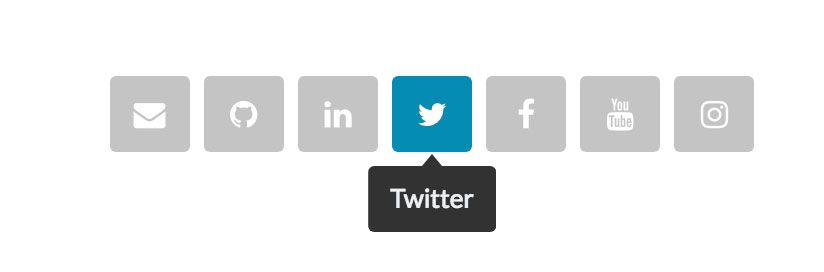
使用 Sass 动画的社交按钮

接下来,我们有一个来自 Colorlib 的 SASS 动画社交图标集,其中每个图标都有特定的工具提示。
例如,每当有人将鼠标悬停在其中一个图标上时,他们会立即收到一个通知工具提示,说明该图标的含义,您可以完全自定义它以反映您的想法和消息,或者将它们保留为默认指定社交网络。
图标也可用于 GitHub、电子邮件、Facebook、LinkedIn、Twitter、Instagram、Youtube 和其他基于Font Awesome的社交网络。
此外,默认配色方案是带有白色图标文本的灰色背景。
由 Bootstrap 提供支持的字体真棒社交按钮

最后,我们结合了网络上两个非常流行的框架——Bootstrap 和 Font Awesome。
想象一下,如果这两个人有一个孩子,你会从斯坦·威廉姆斯那里得到这个很棒的图标集。 这些图标将延伸到 GitHub、Apple、Android、Skype 和 Stack Overflow 以及包含数百个图标的整个 Font Awesome 库。
如果您需要颜色和 STRICT 语句来满足您的社交需求,这就是您要购买的套装。
Colorlib 的最小 CSS/HTML 社交按钮

这是来自 Colorlib 的一些简洁的社交图标。 该套装具有灰色图标集,适用于 Facebook、Twitter、Instagram、Youtube、Behance 等数百个网站。
Colorlib 添加了一个易于移除的边框,使图标看起来更紧凑,并且更容易集成到设计中。
但是,您始终可以消除边框并使用您喜欢的图标。 例如,在页脚或标题导航菜单中或在您的内容区域内。
带有滑动悬停的社交按钮

很高兴看到 Web 的发展,特别是 CSS3 和 HTML5 等语言的设计方面。 这是来自 Colorlib 的漂亮而现代的图标集。
该套装包含四个主要的社交网络(LinkedIn、Twitter 和 Facebook),采用精美的颜色排列和用于放置图标的盒装布局案例。
悬停效果旨在帮助您使用更具吸引力的社交图标来掩盖默认的社交网络共享小部件。
将鼠标悬停在您的图标版本上时,用户将能够直接看到带有真实分享计数的“喜欢”、“分享”和“推文”按钮!
分享社交按钮

Colorlib 正在共享一个非常轻量级的社交共享按钮集,它使用 HTML5 来提供非常简洁的功能。
您会得到一个简单的“共享图标”小部件以添加到您的网站,但单击小部件后,许多社交网站 EXPANDS 可用于共享内容或宣传您自己的社交媒体资料。
在通常的 Colorlib 时尚中,这些图标带有一个完整的 Font Awesome 库,其中包含所有 100 个图标。
时尚的社交按钮

Chris Deacy 为我们带来了一组时尚的社交图标,它们将为图标和用户之间的最大交互提供悬停背景效果。

每组社交图标都提供了许多特定于社交网络的图标,在这一组中,我们找到了 Twitter、Facebook、Skype 和 Dribble。
每次将鼠标悬停在其中一个图标上时,图标的背景都会被每个社交网络的最主要颜色填满。
一个非常酷的功能,不会被忽视!
仅使用 HTML 的社交按钮

OstrIO 的纯 HTML 社交图标集是网站管理员、设计师和开发人员的完美解决方案,他们需要为其简约网站提供轻量级社交媒体共享解决方案。
我们也同意这些图标将有益于任何规模的项目,所以不要让自己被纯 HTML 概念所限制。
此外,该套装有四种不同尺寸的套装,非常容易集成到各种规模和形式的网站中。
社交媒体图标的可用性范围从 Pinterest 到 VKontakte,再到 Facebook 和 Twitter,以及其他。
动画社交媒体按钮

这些社交媒体按钮有一个简洁的动画,但它们也带有很酷的渐变效果。 一旦进入您的网站或博客,您的所有访问者都会毫无疑问地注意到他们。
一旦他们将盘旋在他们身上,兴奋将通过屋顶。
为什么? 因为我告诉你一件事——他们没想到!
即使您喜欢整洁的在线形象,您也可以随时通过小细节丰富事物,例如社交媒体图标。
他们不会因为任何戏剧而使您的页面过于混乱,而是会提升体验。
动画社会图标

更多动画社交媒体图标即将出现。 无论是 Facebook 还是 Twitter、Pinterest 还是 YouTube,这个特定的集合对所有图标都具有相同的效果。
当您将鼠标光标悬停在它们上方时,它们会循环播放。 这个模板会做一些更基本的东西。
让您的网站、博客或在线商店拥有不沉闷的社交媒体图标。
这些甚至不花费您一毛钱,因此请亲自动手并在您的页面上进行测试,看看它们的装饰效果如何。 为令人敬畏的结果做很少的工作。
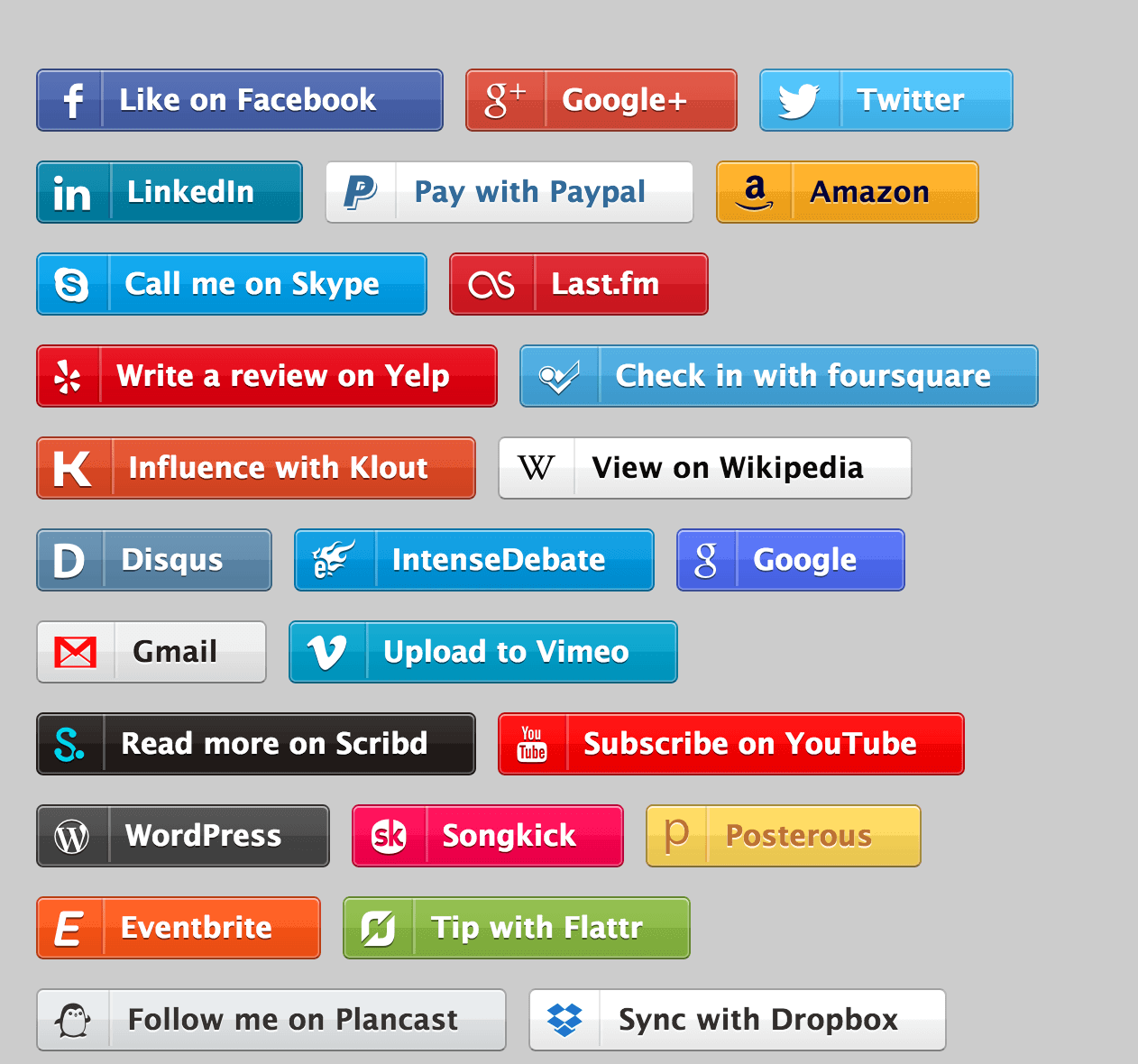
CSS 社交按钮和图标

我们承认,我们列表中的许多图标集已经非常令人惊叹,并将为数百万网络用户提供出色的社交分享体验。
这套庞大的 CSS3 社交按钮和图标将彻底改变您在网站、应用程序、项目、博客等上显示社交媒体信息的方式。
从简单的 Evernote 按钮,到更多技术按钮,例如“在 Smashing Magazine 阅读更多内容”或“在 App Store 上可用”等。
这些图标将为您的内容增添特色。 这也将增加您获得社交分享和销售的机会
圆形社交按钮

方形图标在当前的社交图标集市场中占据主导地位。
Shahnur Alam 希望通过为最流行的社交网络提供(建立自己)大量圆形社交图标来帮助改变这种状况。
这个特定的集合出现在 MINIMALISTIC 作家网站、个人日记等上。
带有图标字体的社交按钮

David Pottrell 长期以来一直在开发和分享东西。 他使用内置图标字体设置的社交按钮是此类图标集概念最流畅的执行之一。
David 的愿景是提供具有适当配色方案的社交图标解决方案。 最重要的是,他在每个元素旁边添加了一个品牌图标字体。 此行动为每个图标的真实性敲定了交易。
我们对 David 引起我们注意的 HTML5 和 CSS3 技能感到敬畏。
带有 CSS3-transition 的 FLAT Beauty 社交按钮

平面设计在我们的综述中并不一致。 但是,我们将尝试通过介绍 SMTashrik Anam 的一些真正壮观和美丽的作品来解决这个问题。
他希望提供使用 CSS3 转换效果的图标来增强动态和交互式社交共享体验。
滚动每个图标并观察它们如何展开以发现您选择的特定文本。
简单的 CSS 社交按钮

简单永远不会让人失望,尽管有些人可能会称这个特定的系列为现代且有些复杂的。 我们坚信这是迄今为止我们列表中最简单的社交集之一。
您可以使用此模板,而不是我们内容页面中的直接社交分享按钮。 在我们想要推广我们的个人资料的情况下,这将特别有效。 该捆绑包支持 Forrst、Dribbble、Flickr、Designmoo 等。
花一些时间检查一下,也许在做出最终决定之前在您的网站上进行测试。
翻转社交按钮

翻转图标集具有 Soundcloud、Pinterest、Facebook、YouTube 和 Twitter 图标。
这些图标将允许您插入滚动文本。 每当访问者滚动到该集合中的一个图标时,这些文本就会出现。
Hugo Darby-Brown 制作了这个。 他使用纯 CSS3 技术制作了这个模板,并提供了如此无缝的共享体验。
上面列出的和基于 HTML/CSS 的社交图标。 如果您正在寻找可以在 Adobe Photoshop、Illustrator 或其他方式中使用的图标,您可能需要查看此图标集。
让我们知道您是否喜欢这篇文章。
