20(领先)免费引导页脚模板 2022
已发表: 2022-01-13我们对网页设计非常挑剔,因此创建了我们的免费 Bootstrap 页脚模板。
经过多年的仔细调查(对不起,我们数不清了),没有一个感觉是对的。
弄脏我们的手(和思想)是有道理的。 这正是我们所做的。
我们为您提供最先进的页脚,而不是不断审查其他人(确保他们是最新的)。 被我们。
响应迅速,定期更新,而且——最重要的是——易于使用。
您现在可以为任何网站或博客快速创建页脚区域。
享受!

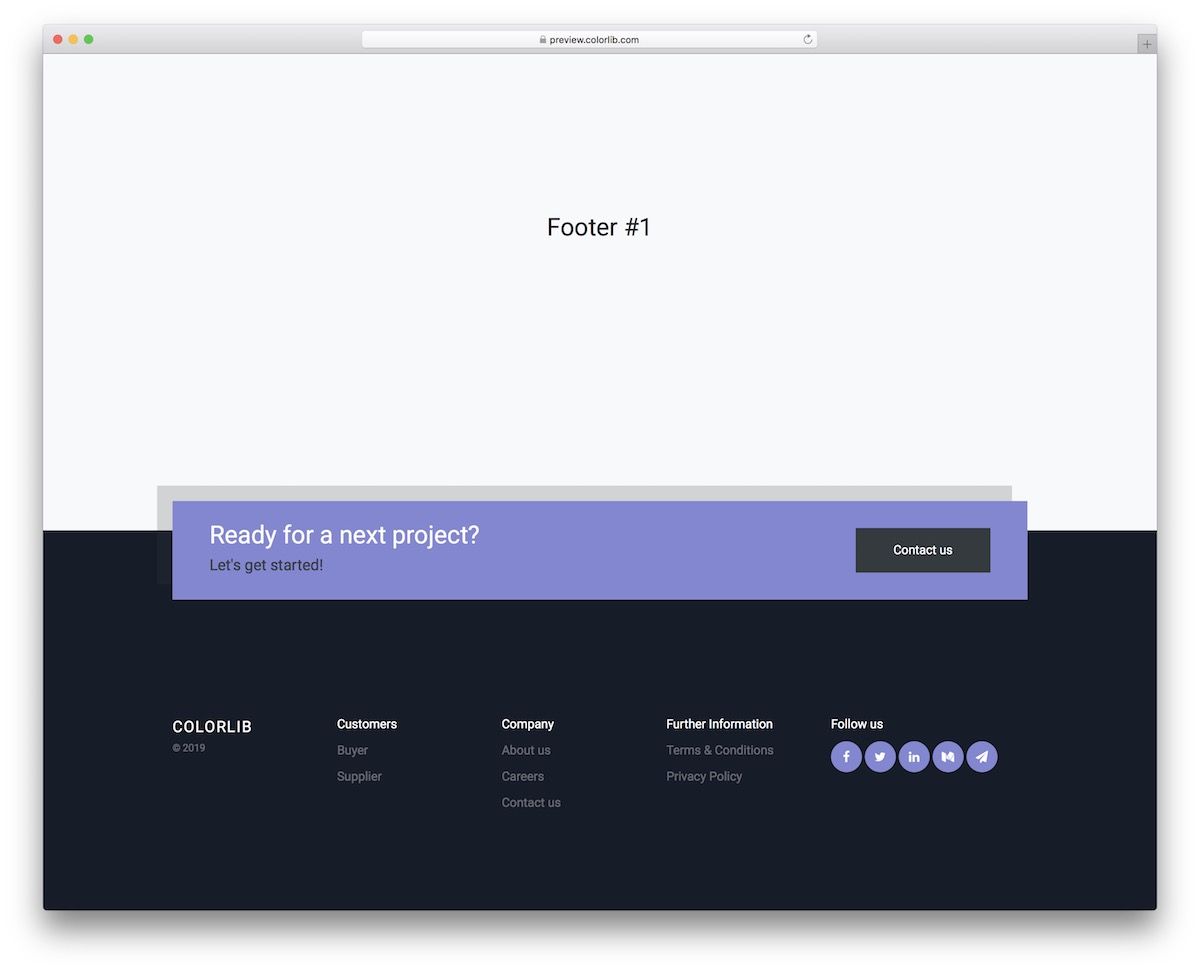
这个现代的页脚模板将作为您网站的实用补充。 它是一个具有 100% 灵活和响应式结构的 Bootstrap 工具。 换句话说,它可以在移动设备和桌面设备上流畅运行。
此外,该模板具有独特的外观,带有深色和紫色的触感,非常引人注目。 此外,它还带有集成的社交媒体按钮,因此您无需手动添加它们。
如果您正在寻找不太传统的东西,这个可以解决问题。
更多信息/下载

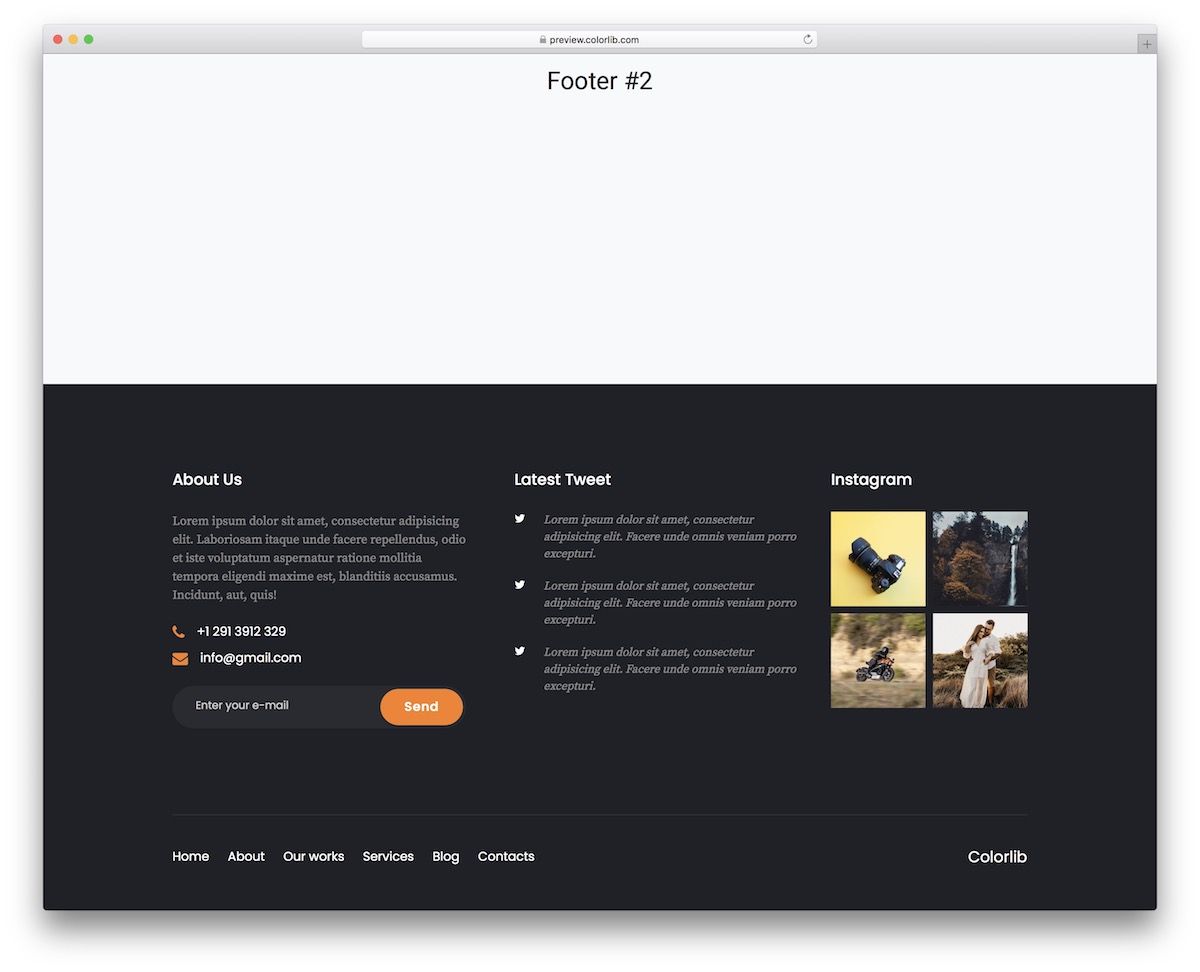
这个功能强大且全能的免费 Bootstrap 页脚适用于所有类型的网站、在线商店和博客。
但是,它最适合希望将Twitter 和 Instagram 提要添加到其页脚区域的每个人。
这是这个免费片段整理出来的东西,但您仍然需要在后端工作以使其正常工作。 关于我们、联系电话、电子邮件和时事通讯订阅的其他小部件。
底部还有一个用于站点导航的页脚菜单。
更多信息/下载

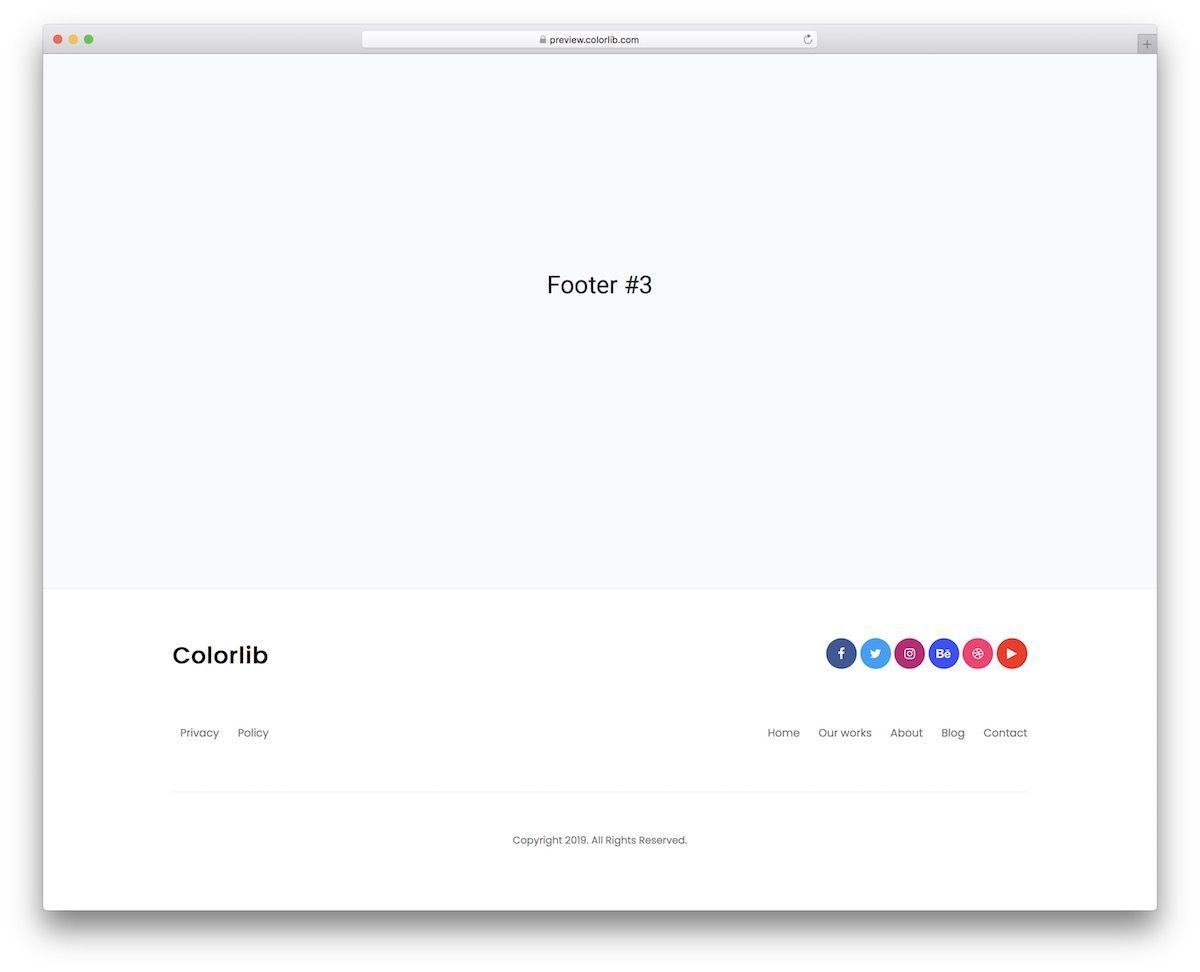
如果您已经在网站上坚持简约设计,那么在页脚方面也要保持相同的风格。
这个免费的模板将帮助您完成出色的结果,而无需从头开始。 它提供了一个超级干净的外观,可以快速适应不同的网站主题和风格。
考虑到这一点,您甚至不需要对其进行品牌化,因为它默认有效地适用于不同的品牌化法规。
更多信息/下载

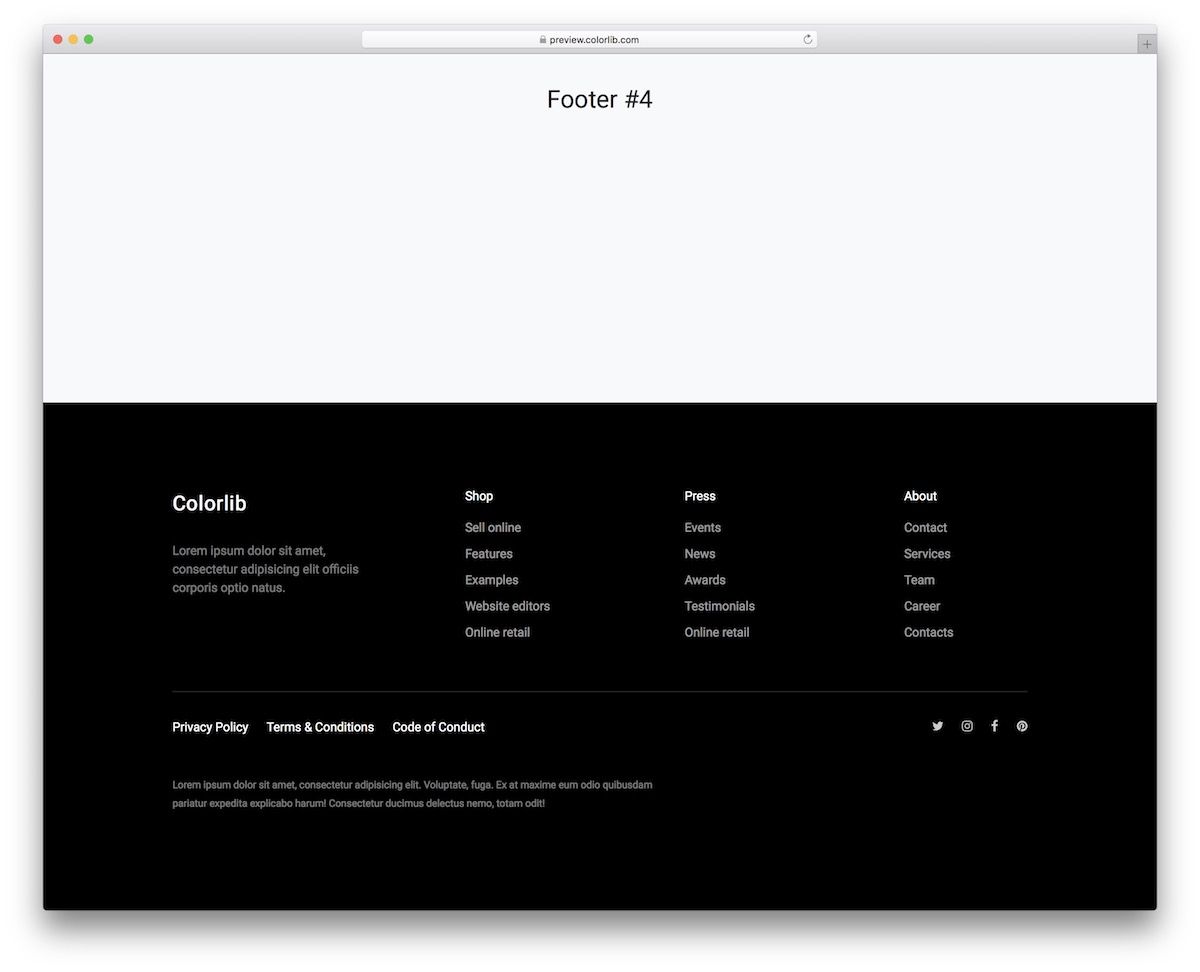
对于所有想要让页脚部分变暗的人,现在就获取这个免费模板。 它仅使用最新的技术和 Bootstrap 框架,因此您知道性能将始终是一流的。
该片段分为四列,带有额外的社交媒体图标和隐私政策、条款等的链接。 欢迎您访问现场演示预览并从那里开始进行预测试。
也可以修改它,使其适合您的项目。
更多信息/下载

除了深色页脚,您还可以使用这个免费的 Bootstrap 模板点亮一个。 更重要的是,设计非常简约,保证了无干扰的体验。
页脚的主要部分用于导航、社交按钮和电子邮件选择。 此外,它还具有徽标、版权部分以及用于隐私、联系、关于等的附加链接。
无论您喜欢哪种风格的网站,此页脚模板都会毫无疑问地迎合它。
更多信息/下载

无论您想要什么样的页脚样式,您一定会在这个 EXTENSIVE 集合中找到合适的模板。 对于所有极简主义者来说,这里有一个简洁的选择,无疑会引起你的注意。
页脚由多个列组成,可用于网站导航,使其尽可能实用。 简而言之,请不要忽视页脚区域,因为它可以轻松将您页面的用户体验提升到新的高度。
其他功能包括社交图标以及 App Store 和 Google Store 按钮,仅举几例。
更多信息/下载

Bootstrap 页脚的另一个出色解决方案,带有深/黑色样式。 这是为了您的方便而轻松适应不同网站设计的设计。 即使您按原样使用它,您也可以见证出色的结果。
此外,代码片段结构完全适合移动设备,可提供您和您的用户应得的出色性能。
更多信息/下载

如果您无法在浅色或深色页脚之间做出决定,也许您需要选择灰色的页脚。 幸运的是,这是最好的解决方案,可以让您从一开始就朝着正确的方向前进。
即使模板需要额外的工作才能使其在您的网站上顺利运行,您仍然可以为自己节省大量时间和精力。
让我们面对现实吧,该设计非常通用且极简,因此它可以轻松适应不同的页面外观。
更多信息/下载

即使您可能对页脚区域不太感兴趣,但它仍然是必要的。
在这种情况下,您可以使用这种现代且响应迅速的替代方案,使页脚部分几乎不像一个。 它是最小的,只有一些细节可用于链接到页面部分、联系人和社交媒体图标。
如果不需要,为什么要把所有花哨的东西都复杂化呢?
更多信息/下载

页脚是包含电子邮件通讯订阅小部件的绝佳部分。 如果这是您所追求的,这是默认情况下覆盖它的 Bootstrap 模板。
除此之外,您还可以使用三列来编辑您想要的任何内容。 在订阅栏上方,您还可以添加一些引人注目的词语,以增加赢得新订阅者的可能性。
如有必要,进一步微调,用您的想法丰富布局,并将其顺利集成到您的网站中。
更多信息/下载

一个成熟的免费 Bootstrap 页脚,具有完全响应式布局和多个部分,可相应地进行样式设置和改进。
页脚营造出更动感的氛围,并以其深色外观无缝集成到您的项目中。 您可以使用默认外观,也可以完全修改它 - 如果它不适合您,您必须根据您的需求和法规对其进行调整。

多个栏目包含社交媒体图标、关于、新闻、快速链接等。
更多信息/下载

对于所有希望将页脚区域提升到新水平的人来说,最好不要错过这个免费的 Bootstrap 模板。 它采用漂亮的深色风格和漂亮的字体颜色选择,使整体呈现非常吸引眼球。
除此之外,还有一个预定义的时事通讯订阅部分、社交链接、合作伙伴部分等等。
由于仅使用最新技术,该布局还与移动和桌面设备兼容,始终保持无缝性能。
更多信息/下载

尽管这种页脚设计可能会因错误而显得更加女性化,但您可以针对各种意图有效地练习它。
它适用于电子商务网站; 尽管如此,您仍然可以对其进行修改并完全违背常规。 该模板还具有社交媒体按钮和订阅小部件,其中包含三列类别。
您现在可以下载它,立即将其付诸实践,然后立即开始将其添加到您的 Web 应用程序中。
更多信息/下载

一个功能强大、易于使用、无边界的全方位Bootstrap 页脚模板。 考虑到这一点,您要么使用其默认配置,要么更进一步并进一步更改它。
但是,由于它可以立即适应不同的网站样式,因此该设计可能会很好地工作。 修改about栏目、激活标签云、分享热门分类等; 通过深思熟虑的页脚部分,一切皆有可能。
您还可以将其链接到您的 Twitter、Facebook 和 Instagram 帐户,并使用订阅表格收集新电子邮件。
更多信息/下载

这个四列的 Bootstrap 页脚非常适合想要在其网站底部添加许多细节的每个人。
您可以将它用于餐馆和食品企业,但实际上,它可以用于各种不同的网站,甚至博客。 通过这四列,您可以显示对您的用户有益的各种内容。
从添加额外的公司信息到最新消息、Instagram 提要和新闻通讯订阅,等等,一切皆有可能。
更多信息/下载

由于大多数网站都是浅色/白色的,因此网站管理员倾向于选择深色页脚部分。 如果您对此感兴趣,那么这个 Bootstrap 页脚集合无疑已经涵盖了您。
这是一个遵循现代网络所有最新趋势和法规的 COOL 解决方案。 结构流畅,代码易于使用,确保您快速充分利用模板。
最重要的是,它还附带一个时事通讯表格,因此您无需从头开始创建一个。
更多信息/下载

简单、响应迅速和黑暗是下一个免费页脚片段的三个主要特征。 它具有网站名称(您可以将其用作可点击的徽标)、导航和绿色社交媒体图标。
由于外观极简,您只需很少的工作即可根据您的需要和规定修改模板。 让我们面对现实吧,这个页脚已经非常棒了,并且开箱即用地做得很好。
如有必要,更改文本和颜色,一切顺利。
更多信息/下载

为了方便用户,网站的页脚区域可以携带许多不同的小部件和内容。 例如,如果您想在页脚部分摇动联系表单,这是为您整理的模板。
如果不需要,为什么要从头开始? 相反,专注于改变和完善这种布局,使其符合您的风格。
这就是您将很快实现的事情,也无需担心移动友好性。
更多信息/下载

虽然深色和浅色页脚最受欢迎,但有些人倾向于选择更丰富多彩的选项。 如果紫色是您所追求的,Bootstrap Footer V19 是为您服务的正确解决方案。
与此列表中的所有其他工具一样,该工具也使用 Bootstrap 并保证完全的灵活性和出色的用户体验。 它具有四个主要列,其中包含多个字段以根据您的喜好设置和增强样式。
您甚至可以使用订阅表格制作Instagram 订阅源并收集电子邮件。
更多信息/下载

带有附加公司详细信息、三列链接和订阅表格的现代页脚模板。 还有社交媒体按钮,您可以激活这些按钮并向用户展示您的社交能力。
它具有深、蓝色、白色和灰色色调的不错选择,营造出愉快的氛围。 但是,如果这不符合您的品牌规范,请务必对其进行调整——无论如何它都会很快。
即使您想更改字体,您也有权实现。
更多信息/下载
最后的话
这篇博文为您提供了最好的免费 Bootstrap 页脚示例列表。 我希望你喜欢这些页脚示例。 如果您有一些编码经验,您可以轻松构建此页脚。 看看这些页脚示例的代码即可。
代码非常简单。 如果您了解一些网络编程,您将不会发现代码中有任何困难。 您可以通过改进和更改在您的网站上使用这些免费模板。
仔细查看这篇博文中列出的页脚示例,不要忘记告诉我们您最喜欢哪个示例。
页脚可以在很大程度上改善用户体验。 它为用户节省了很多时间。 人们通常在页脚部分的网站底部查找联系信息。
如果您的网站上没有页脚,您的访问者可能会在他们无法在底部找到任何联系信息时离开您的网站,这仅仅是因为他们不想在这方面花费太多时间,他们想要的东西很快。
这是非常合乎逻辑的,他们应该避免浪费时间。 如果他们没有快速找到您网站上的联系信息,他们可能会执行快速 Google 搜索并找到提供类似服务的替代网站。 所以你可能会失去客户。
即使他们花一些时间在您的网站上查找联系信息,也会对用户体验产生负面影响。
但是,如果您的联系信息在网站页脚中可见,人们会很快找到它,因为大多数人都知道可以在网站底部找到联系信息。
他们会向下滚动到页面底部,认为联系信息在底部。 在网站页脚中显示指向重要页面的联系信息链接和您的社交页面将为用户提供方便。
因此,在网站上设置页脚非常重要。
如果您在页脚部分放置注册按钮或某些产品,您网站的转化率也会提高。
许多人通过在本节中添加链接来增加网站参与度。 他们还显着增加了在页脚中显示您的产品或服务的按钮或链接的销售额。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
