2022 年 21 个最佳直销网站示例设计
已发表: 2022-12-22您是否正在寻找最好的直销网站示例以在建立在线业务时获得灵感?
我们研究了 75 家直销店,发现最好的直销店与传统电子商务网站并没有太大区别(很大)。
当您决定涉足直销业务时,请确保您创建了一个高质量的网站。
使用高质量的图像、优秀的版权和产品描述,不要忘记品牌。
以下是您可以从中学习的各个行业的完美示例。
注意:其中一些您绝对想不到的网站正在使用直销(而且它们可能不再是因为品牌不断发展并在预算增加时开始持有自己的库存)。
最好的直销平台之一是 Shopify,但如果您更喜欢 WordPress,也可以使用 WooCommerce 主题进行直销业务。
最佳直销网站示例设计
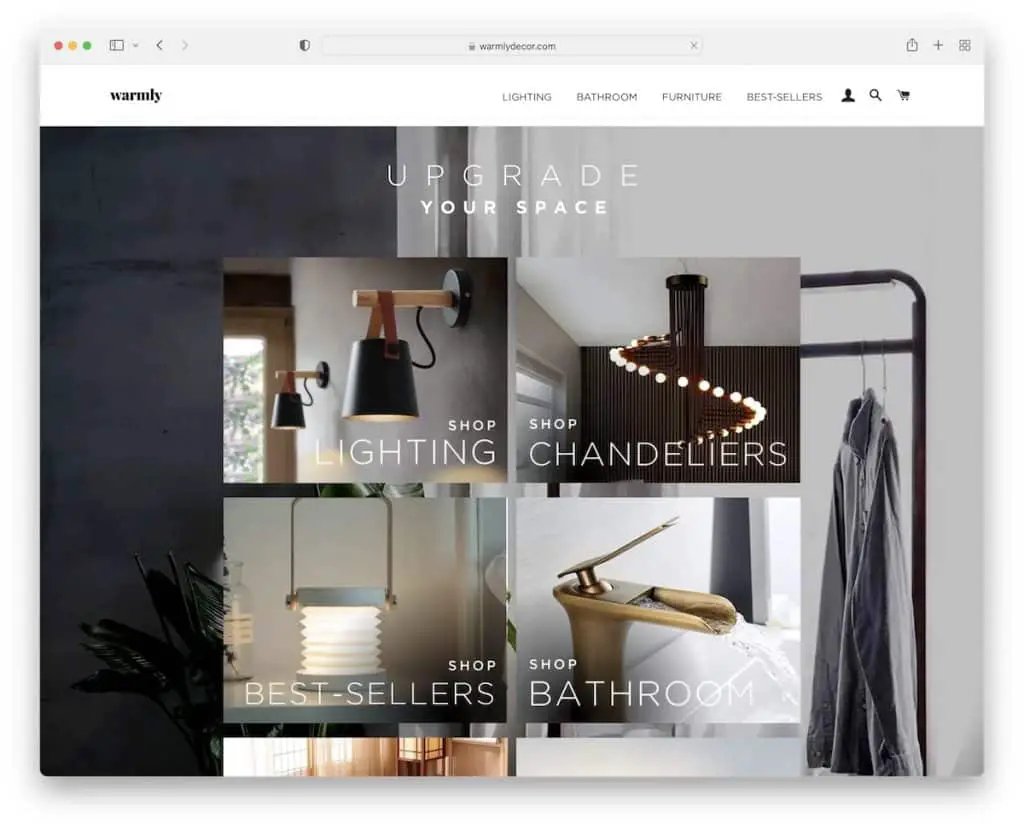
1.热情地
内置: Shopify

Warmly 有一个很棒的英雄部分,带有背景图像和链接到流行类别的网格覆盖。
页眉和页脚非常简约,就像网页设计的其余部分一样。 他们还运行“假”销售通知,这可以大大增加销售额。
注意:保持您的网页设计简洁明了,强调具有华丽图像的产品。
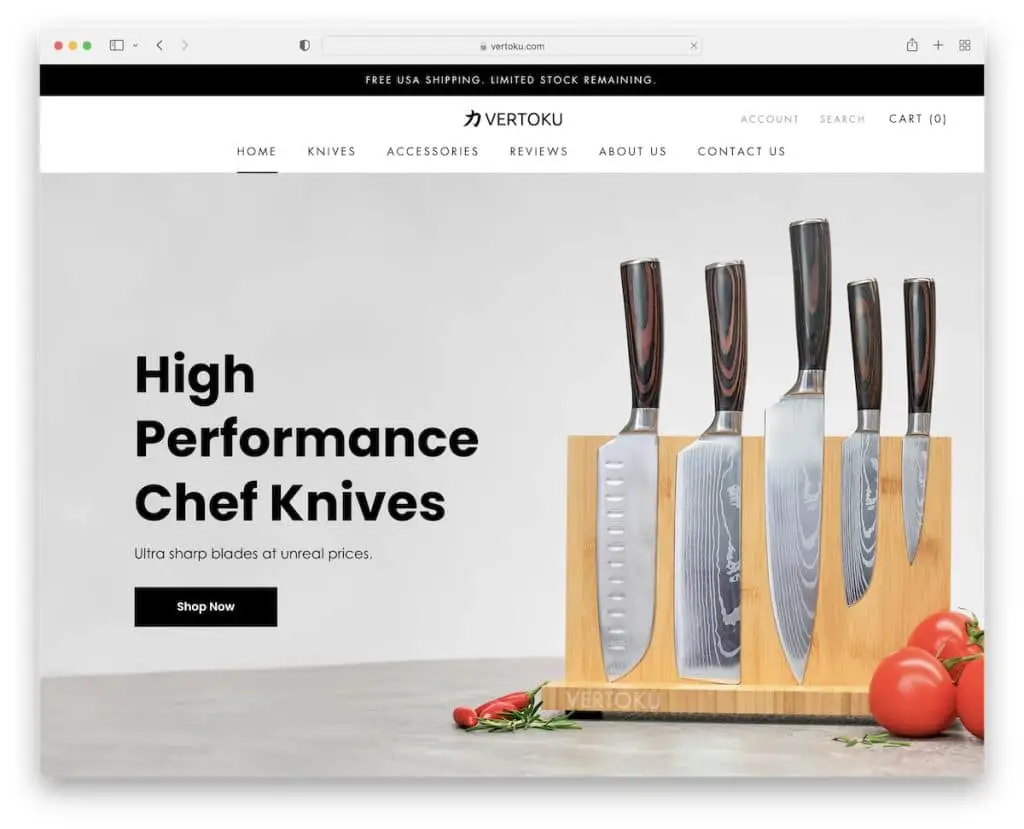
2. Vertoku
内置: Shopify

Vertoku 的主打图片包含文字、号召性用语 (CTA) 按钮和 Trustpilot 评论。 您还会在顶部栏找到免运费通知和干净的标题。
页脚也非常简单,但占用了相当多的空间,您可以在其中找到菜单链接、社交媒体图标、联系方式和时事通讯订阅表格。
我们非常喜欢带有一些客户图片的“我们的刀具在行动”滑块。
注意:不要只显示评论; 展示客户图片,最好是使用您的产品。
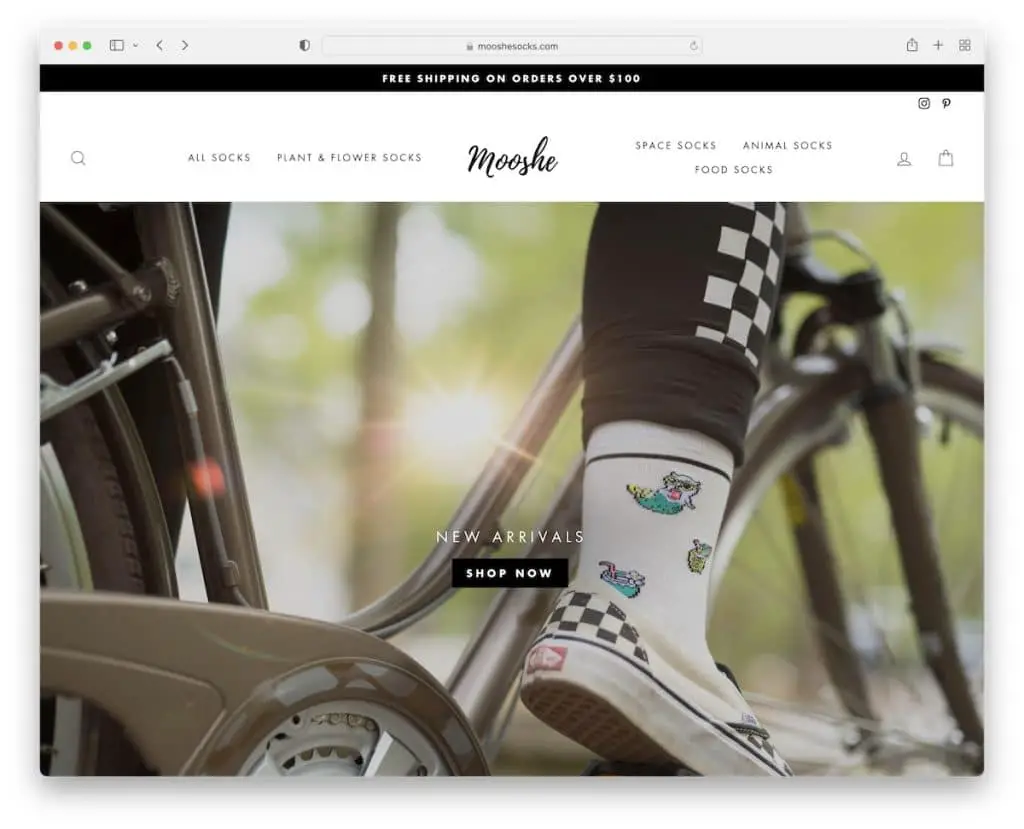
3. 穆舍
内置: Shopify

Mooshe 的响应式网页设计可确保出色的移动和桌面购物体验,这对于任何直销业务都是必不可少的。
他们使用黑色顶部栏通知、浮动标题、大英雄图像和视差背景来为简单的外观增添趣味。
注意:浮动标题允许在线购物者从一个页面跳到另一个页面,而无需滚动回顶部。
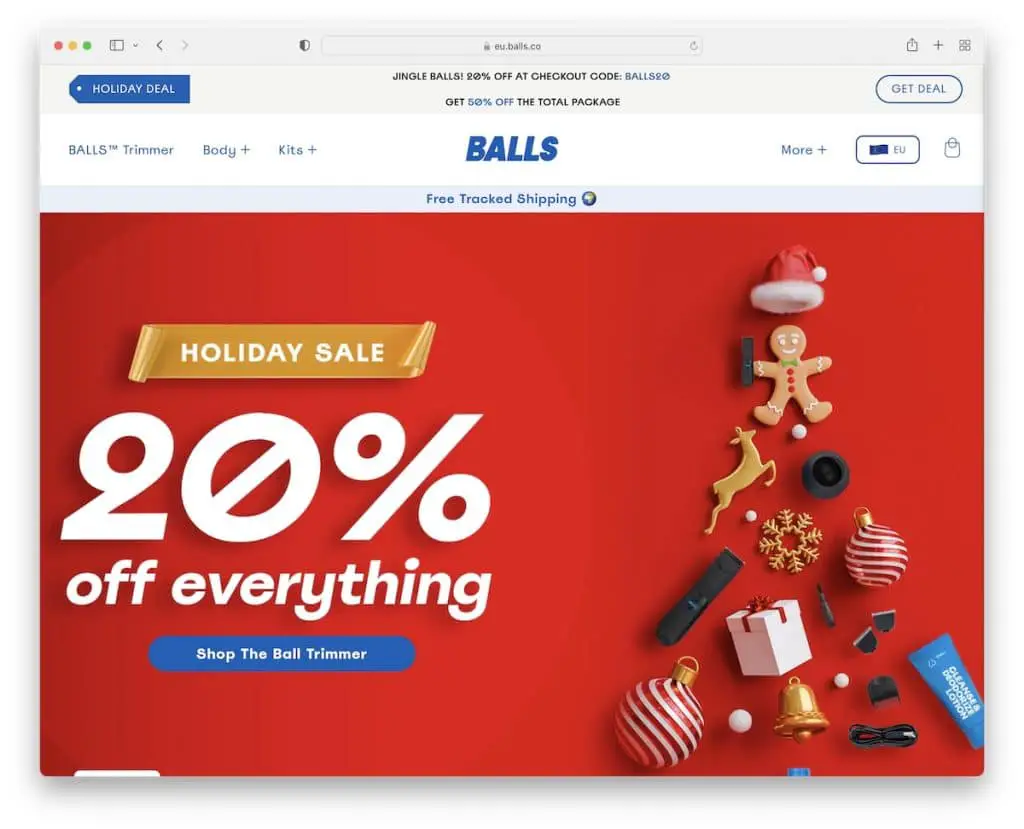
4. 球
内置: Shopify

Balls 是一个很酷且引人入胜的直销网站示例,它使用品牌元素让您保留品牌。
浮动标题具有一个下拉菜单,使其美观、整洁且实用。
英雄区域下方是一个专门的部分,其中包含媒体提及和平均星级评分,让您知道 Balls 是一项严肃的业务。
注意:收集权威提及并将它们放在您的网站上以获得社会证明。
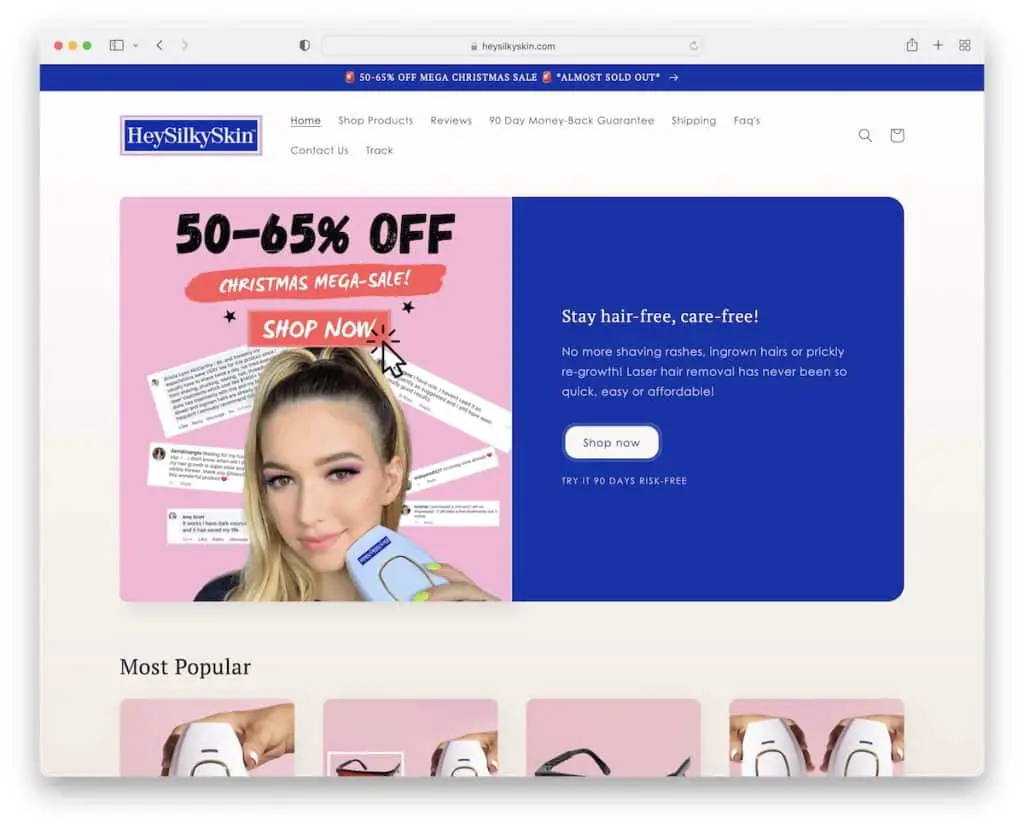
5.嘿SilkySkin
内置: Shopify

HeySilkySkin 是一个非常传统的直销网站,具有现代的外观,在小屏幕和大屏幕上都能很好地工作。
“客户”使用正在使用的产品的视频是一个很好的销售促进剂。 此外,前后图片和评论是很好的信任构建者,会对您的业务产生积极影响。
最后但并非最不重要的一点是,HeySilkySkin 使用的标头在向下滚动时消失并在向上滚动时重新出现。
注意:之前和之后的图像被证明效果很好。
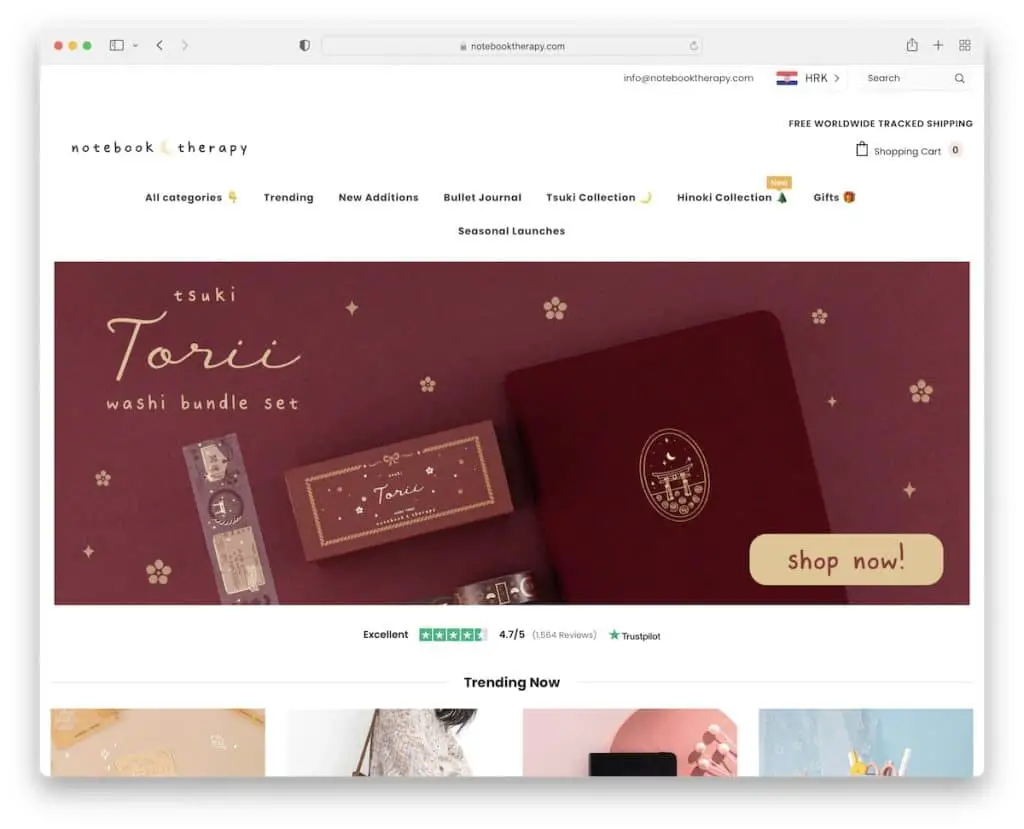
6.笔记本疗法
内置: Shopify

Notebook Therapy 有一个选择加入赠品的弹出窗口,可帮助他们为所有营销活动建立电子邮件列表。
该网站非常简单,有许多产品在手的图像,使他们的物品更加“真实”。
客户端图像滑块和带有货币切换器和搜索栏的便捷顶部栏是另外两个很酷的功能。
注意:使用弹出窗口来构建您的电子邮件列表。
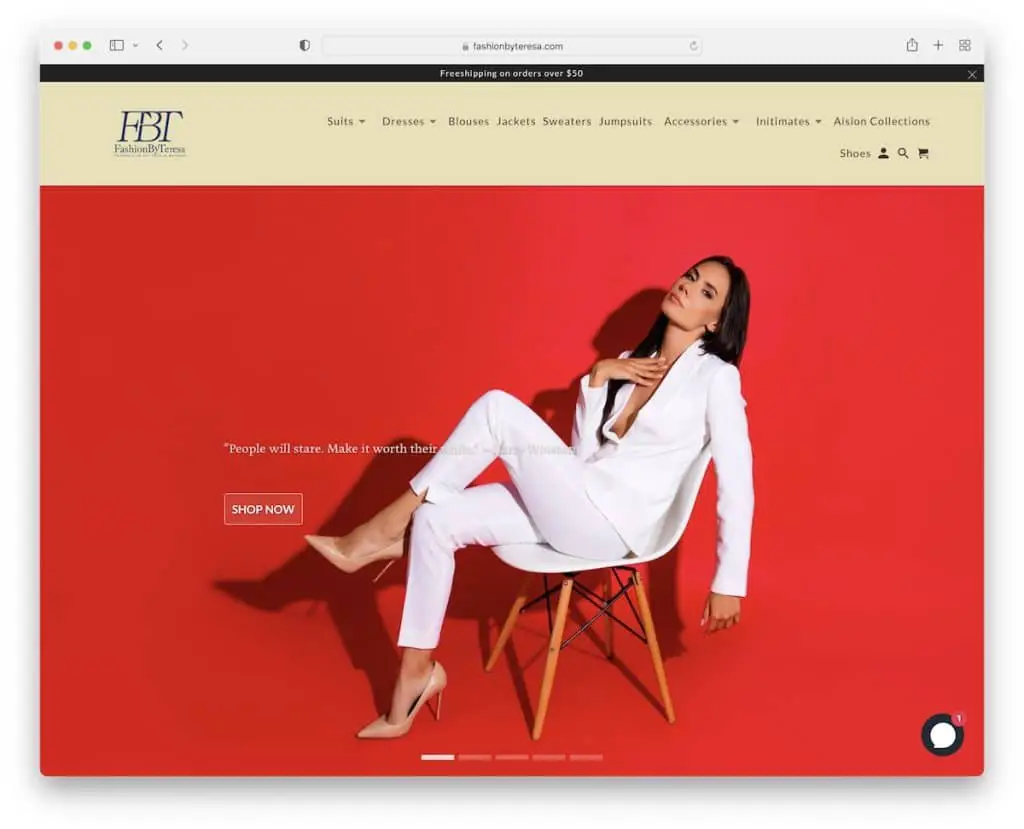
7. Teresa 的时尚
内置: Shopify

Fashion By Teresa 随时准备通过其全角滑块激发灵感并给人留下深刻印象,每张幻灯片上都带有文本和 CTA。
这个直销网站示例有一个带有下拉菜单和顶部栏的粘性标题(您可以关闭后者)。
他们还使用主页来宣传他们的两种商品,并提供直接购买的选项。
注意:使用滑块吸引每个访问者的注意力,并给他们一个点击 CTA 的理由。
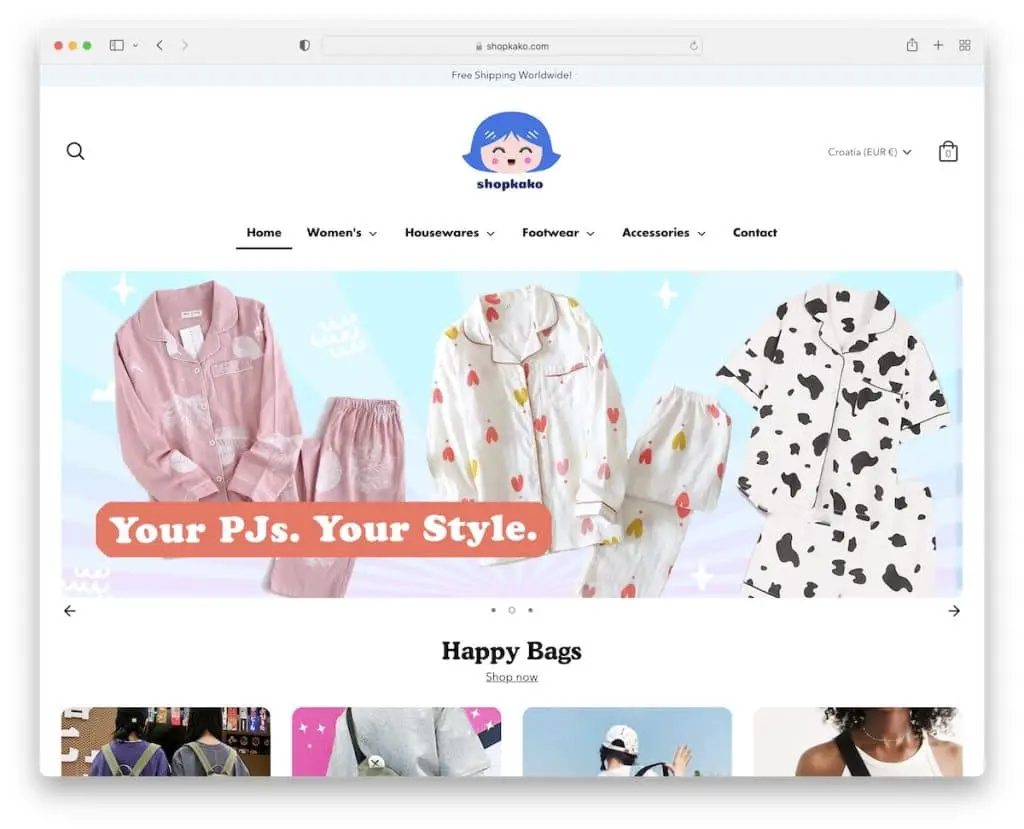
8. 购物屋
内置: Shopify

Shopkako 有一个活泼的网页设计,即使你不感兴趣也会让你滚动。
体验从一个干净的标题和一个盒装滑块开始,然后是各个部分,用于宣传不同类别的产品。
Shopkako 在页脚中使用了一个非常简单的推荐滑块和时事通讯订阅表格。
注意:包括免费送货、特价等的顶部通知栏。
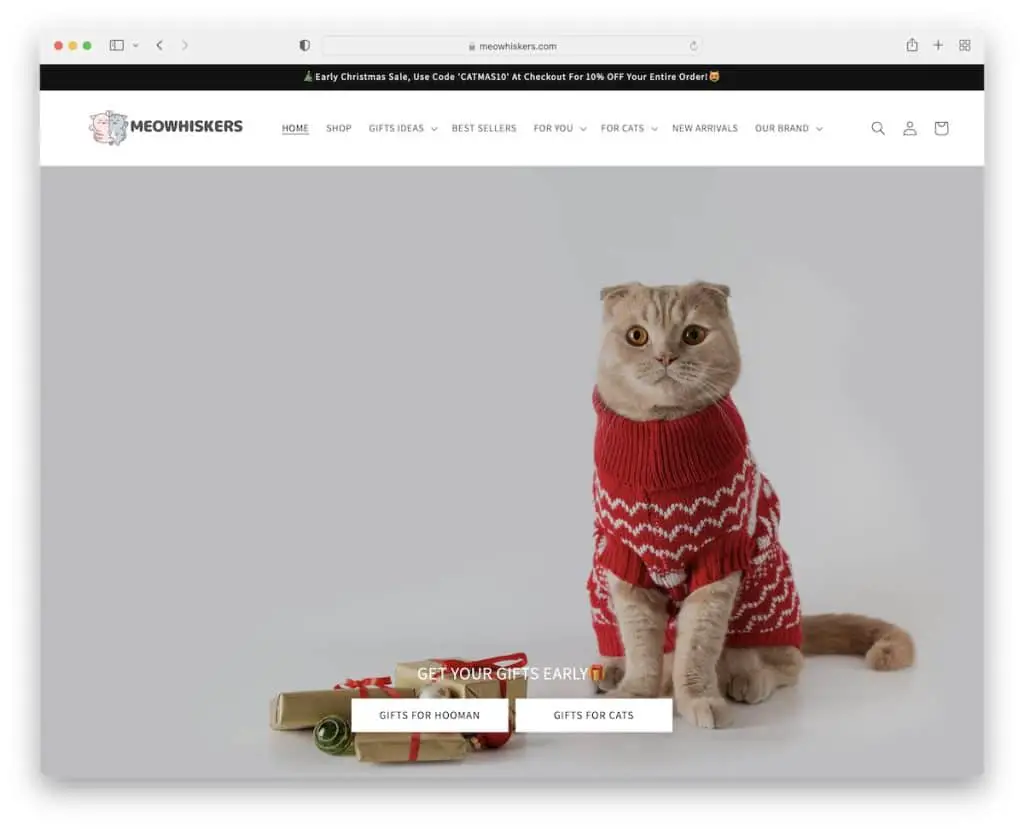
9. 喵须
内置: Shopify

Meowhiskers 带有号召性用语按钮的大横幅给人留下了深刻的第一印象。 主页设有特色系列、畅销书和新品等多个部分。
他们还使用评论来建立信任,并使用订阅表格来建立电子邮件列表。 由于项目很多,Meowhiskers 包含一个多级下拉菜单,可简化查找项目的过程。
注意:多级下拉导航非常适合添加多个类别。
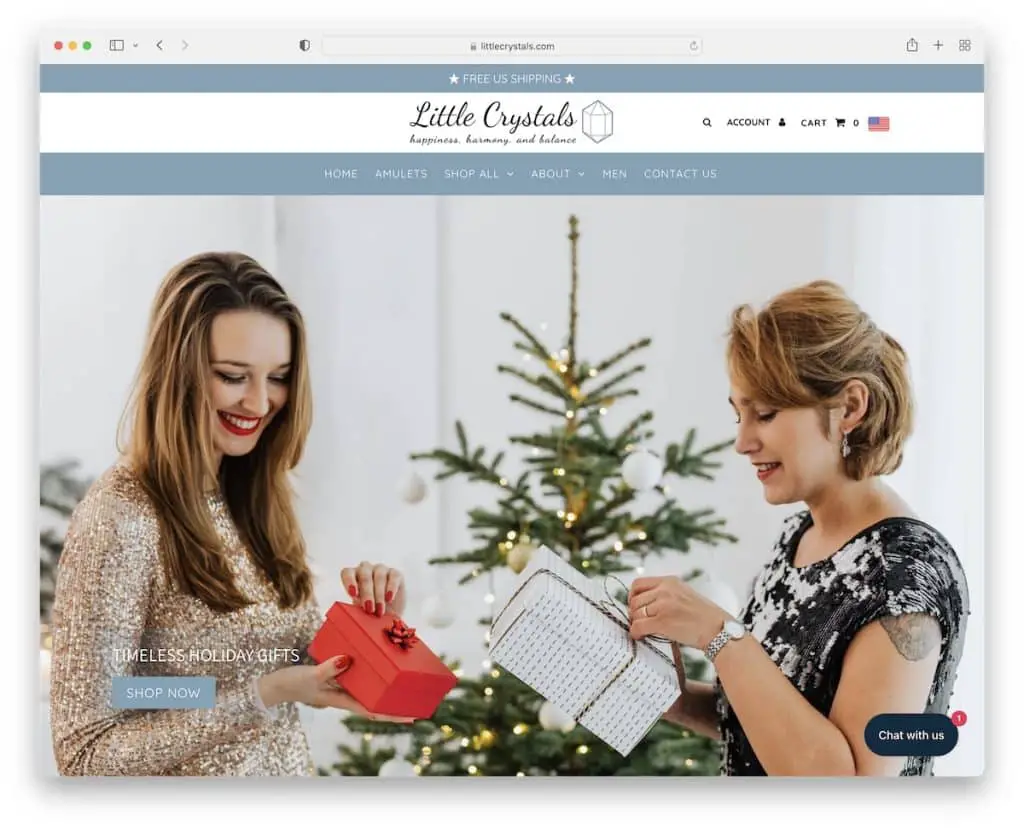
10. 小水晶
内置: Shopify

Little Crystals 从一个巨大的滑块、一个创意标题和一个顶部栏通知开始。 菜单浮动在屏幕顶部,以便每个人都可以在现场搜索其他页面。
同样聪明的是运行一个他们战略性地用于内容营销的博客部分。 最后,实时聊天小部件始终可用于联系他们的支持团队。
注意:使用实时聊天可以增加您的销售额。
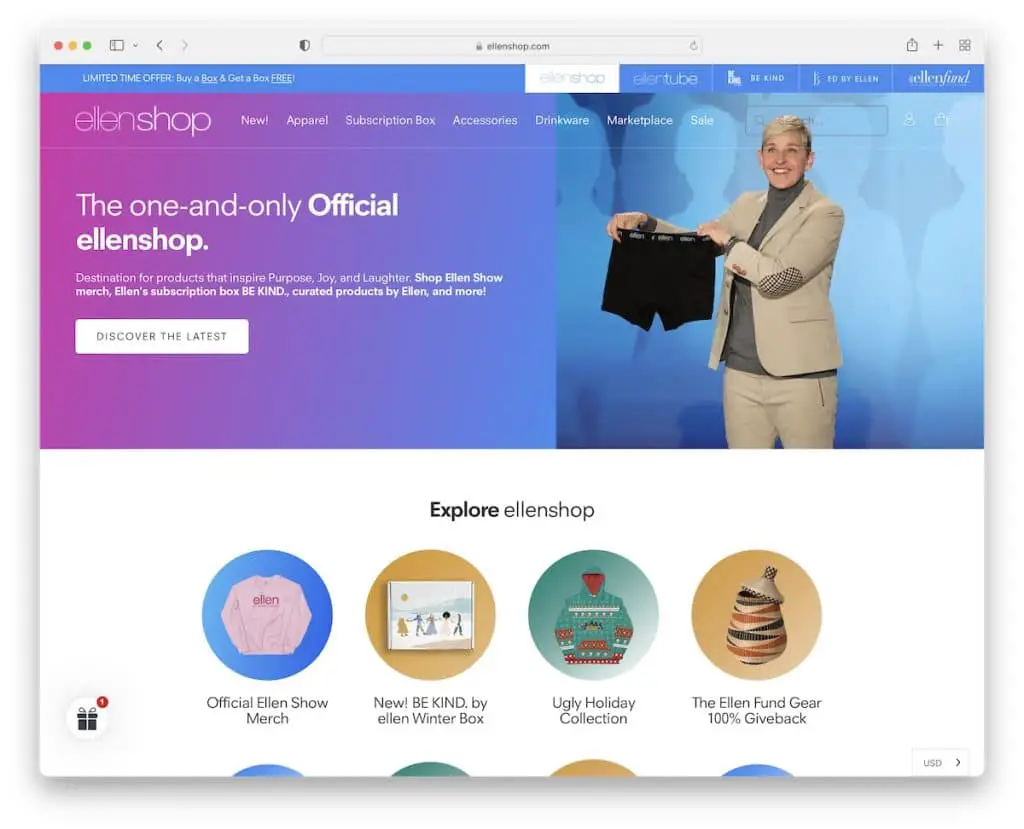
11. 艾伦肖普
内置: Shopify

Ellenshop 有一个很酷的横幅,上面有文字、一个 CTA 按钮和一个透明的标题。 还有一个顶部栏,其中包含限时优惠通知和指向她的其他频道的链接。

该网站简洁的设计要求提供出色的浏览和在线购物体验。 此外,Instagram 标签提要展示了一些穿着 Ellen 产品的客户。
注意:添加 IG 提要,无论是您的个人资料还是#,并向客户展示穿着或使用您的产品。
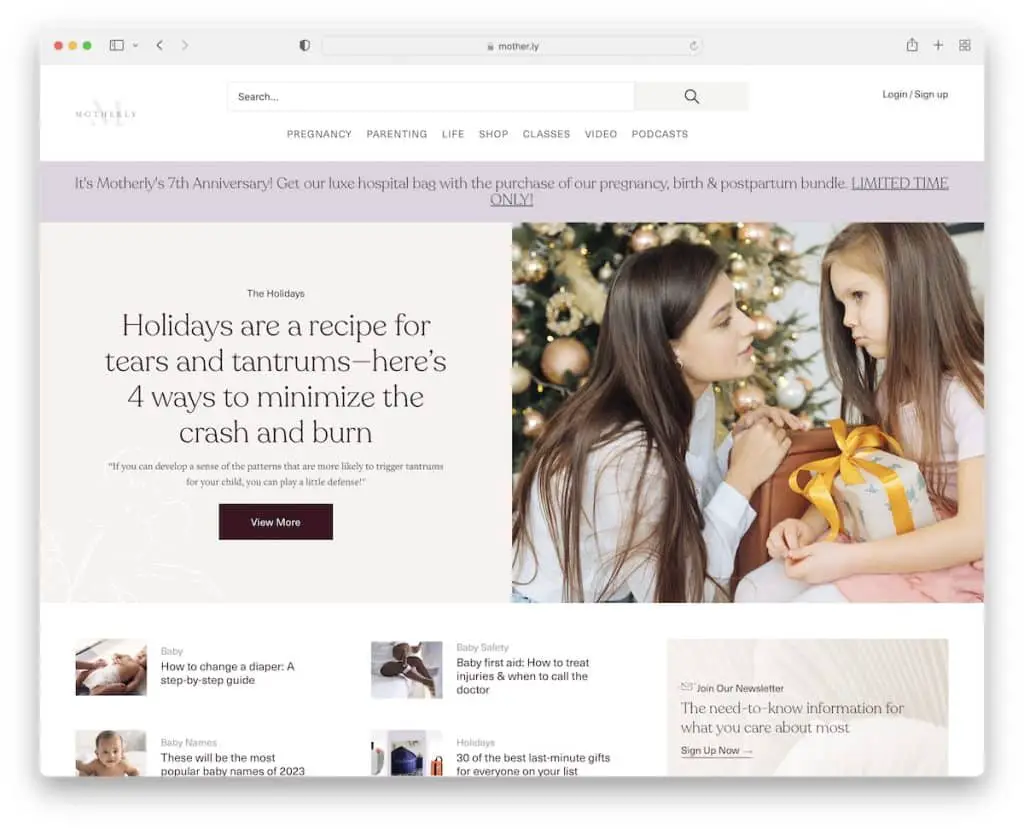
12. 慈母般的
内置: Elementor

Motherly 不是您传统的直销网站,因为它内容丰富、品牌化的商业网站有很多新闻、技巧、视频等。
虽然主页有很多材料,但轻巧的设计、足够的空白、不同背景颜色的图像和部分使它成为一种愉快的体验。
粘性标题具有一个大搜索栏,因为许多用户需要它来更快地找到所需的内容。
注意:创建大量有价值且实用的内容,但不要太卖弄。
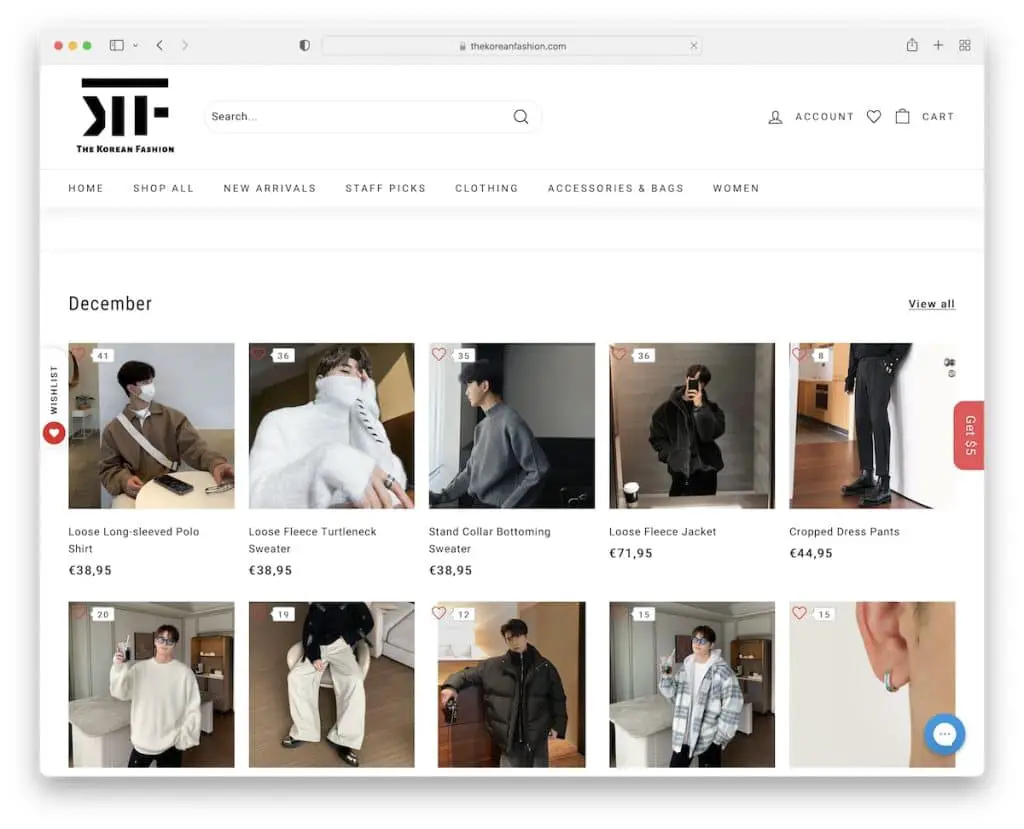
13. 韩国时尚
内置: Shopify

韩国时尚网站是一个很大的项目网格,然后是带有圆形缩略图的类别,最后是带有图像的客户评论。
浮动标题始终伴随着用户,包括导航、搜索栏和帐户、愿望清单和购物车图标/链接。
同样很酷的是粘性侧边栏通知按钮,它会打开一个弹出窗口,其中包含一个选择加入的礼物表单。
注意:通过向他们提供礼物(使用浮动侧边栏按钮进行推广)来吸引更多订阅者。
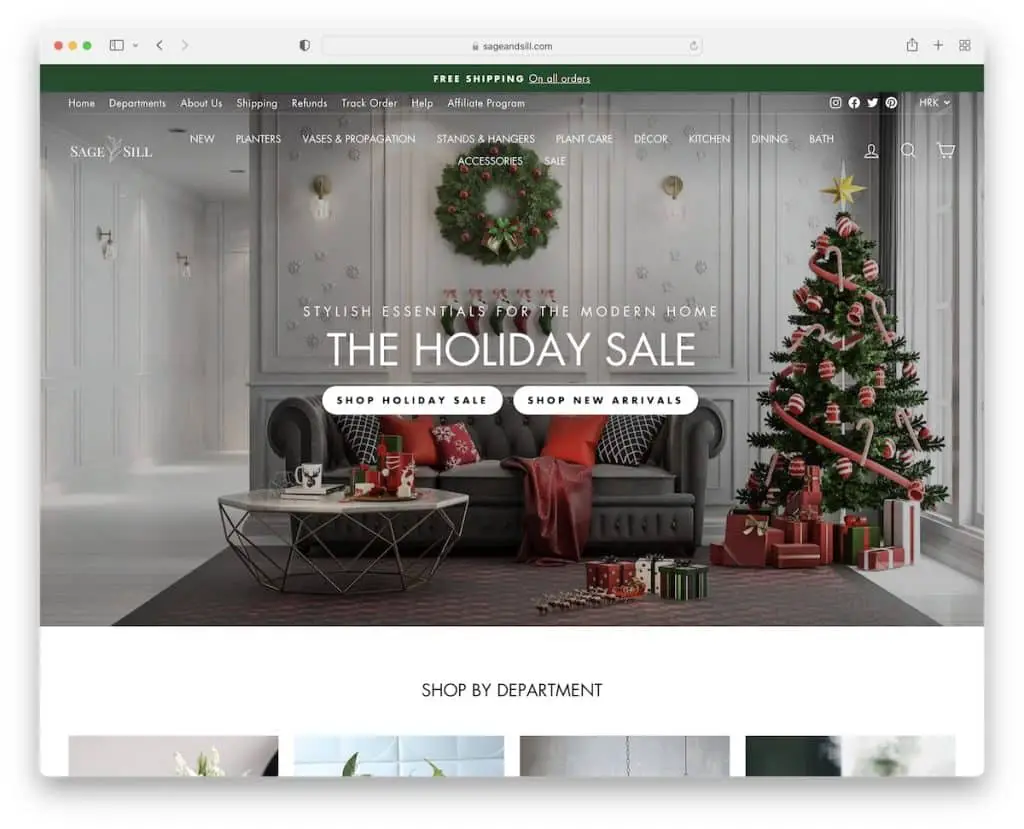
14.鼠尾草与窗台
内置: Shopify

Sage & Sill 从一个弹出窗口开始,宣传第一个订单的折扣以换取电子邮件。 但如果您不选择加入,则会在左下角出现一个粘性按钮/提醒。
这个直销网站示例采用简单的网格设计,推广各种类别、项目等。
英雄横幅有两个 CTA,顶部栏有一个滑动通知,而标题是透明的,看起来更干净。
注意:如果您想在主页上推送多个项目,请使用带有浅色设计的网格布局。
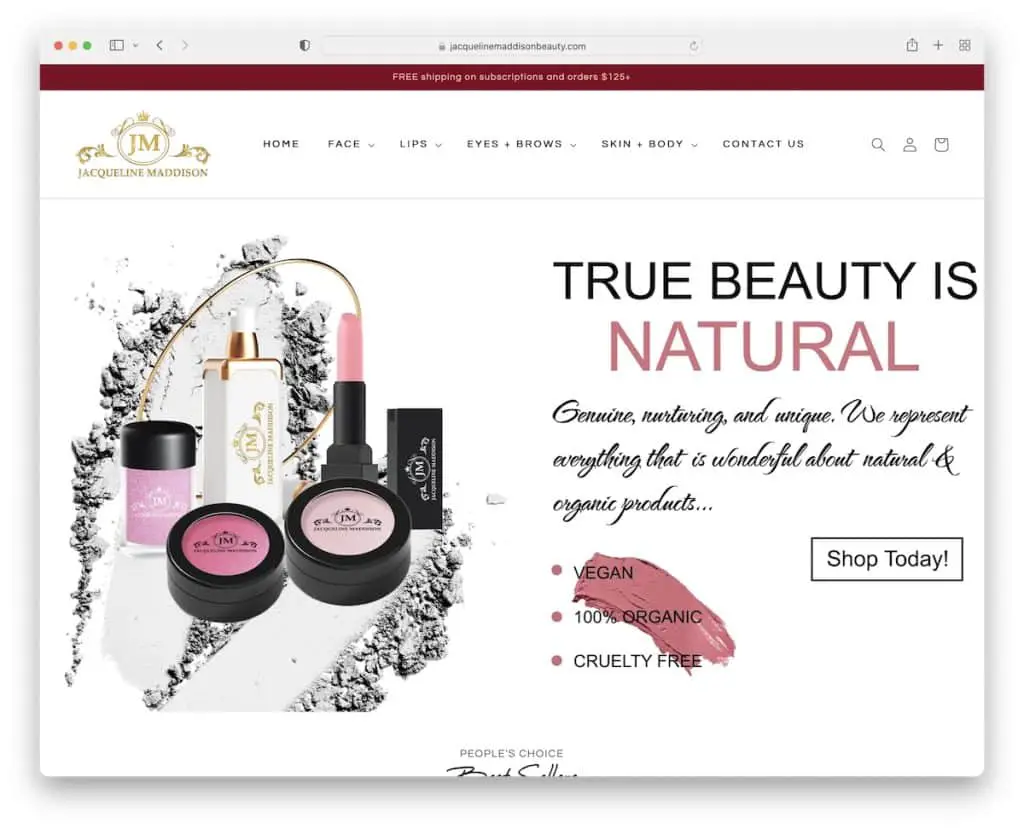
15. 杰奎琳麦迪逊
内置: Shopify

Jacqueline Maddison 的极简主义设计让他们的产品熠熠生辉。 下拉导航在滚动条上消失,但会重新出现在后滚动条上,以获得更无干扰的体验。
此外,页脚包括附加链接、社交媒体图标和他们接受的付款。
一些缩略图在悬停时会做出反应,展示次要图像(但也增强了参与度)。
注意:为缩略图启用悬停效果,展示不同的图像以吸引更多注意力。
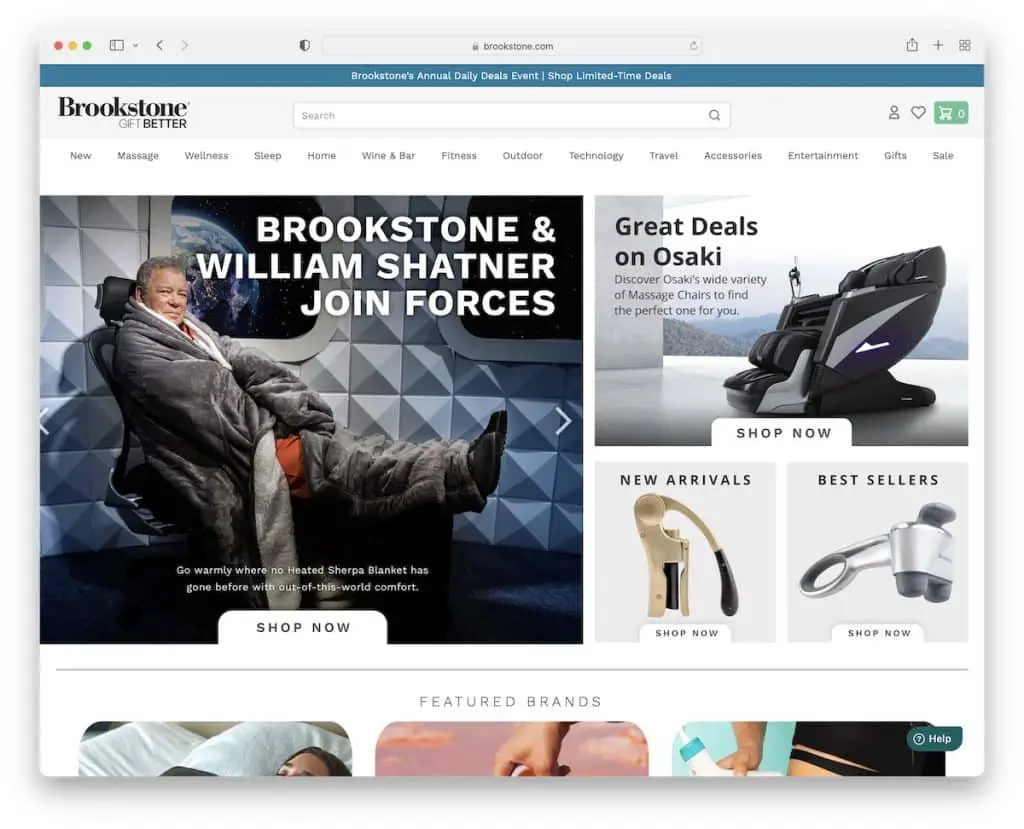
16.布鲁克斯通
内置: Shopify

Brookstone 是一个现代化的电子商务/直销网站,拥有大型搜索栏和大型菜单。 页眉(顶部栏除外)固定在顶部,因此用户可以更轻松、更快速地从一个页面跳到另一个页面。
英雄部分有一个滑块和额外的静态图像,用于宣传产品、新品和畅销品。
注意:不要只使用英雄滑块,而是将布局分成两半,并将另一侧用于静态图像以推广其他产品/类别。
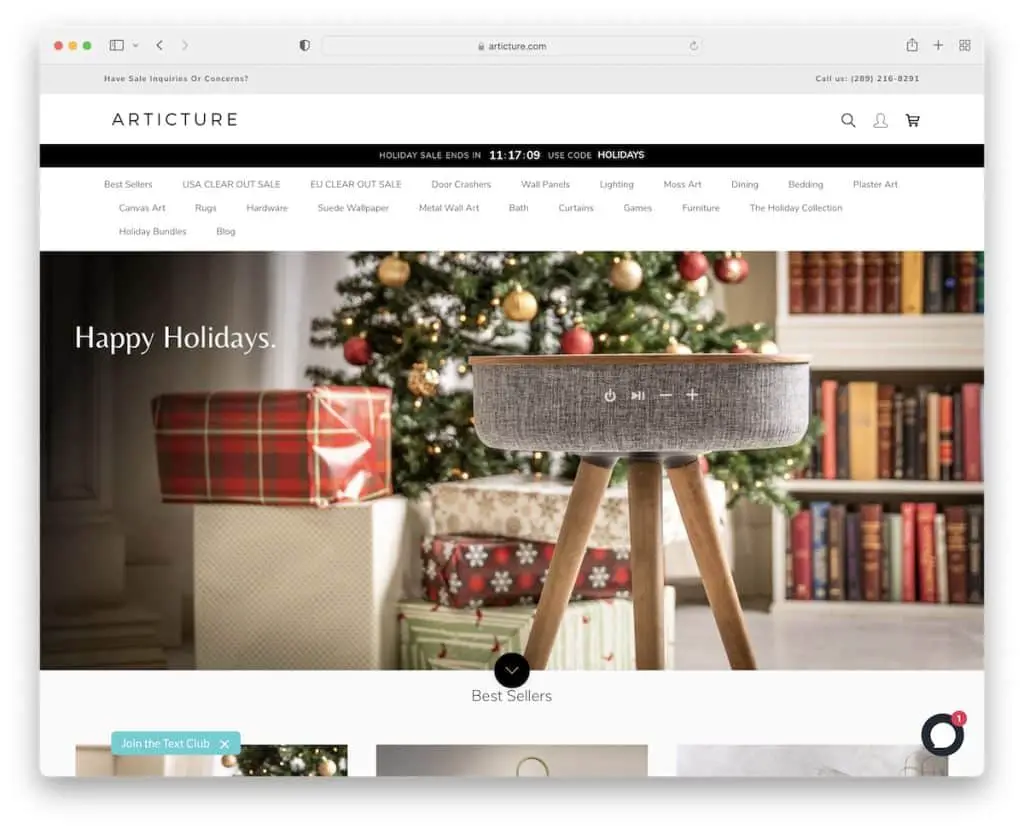
17. 艺术作品
内置: Shopify

虽然 Brookstone 的主页非常拥挤,但 Articture 使事情变得简单并且更吸引眼球。
主图只有文字(无号召性用语)和向下滚动按钮,因此您可以直接跳转到畅销书。
但是 Articture 的标题栏塞满了两个通知栏,一个带有详细联系信息,另一个带有紧急倒计时计时器来促销促销。
注意:您想增加销售额吗? 使用倒数计时器进行销售和特别优惠。
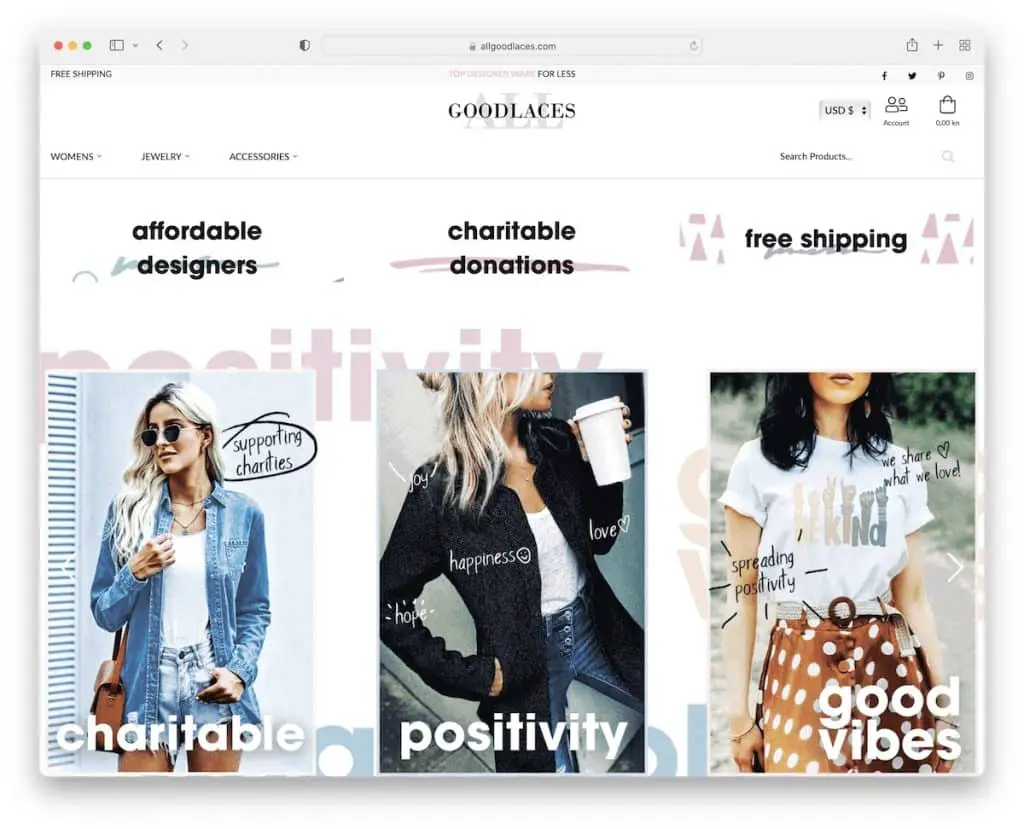
18. 所有好的鞋带
内置: Shopify

All Good Laces 是一个直销网站示例,其中包含许多独特元素,使其非常别致且引人注目。
该网站使用一些文本滑动的动画背景,但这足以激发人们的兴趣。
All Good Laces 还使用方便的多列大型菜单,可以很好地分解产品,但搜索栏也始终可用。
注意:在您的网站上添加创意元素会带来更难忘的体验。
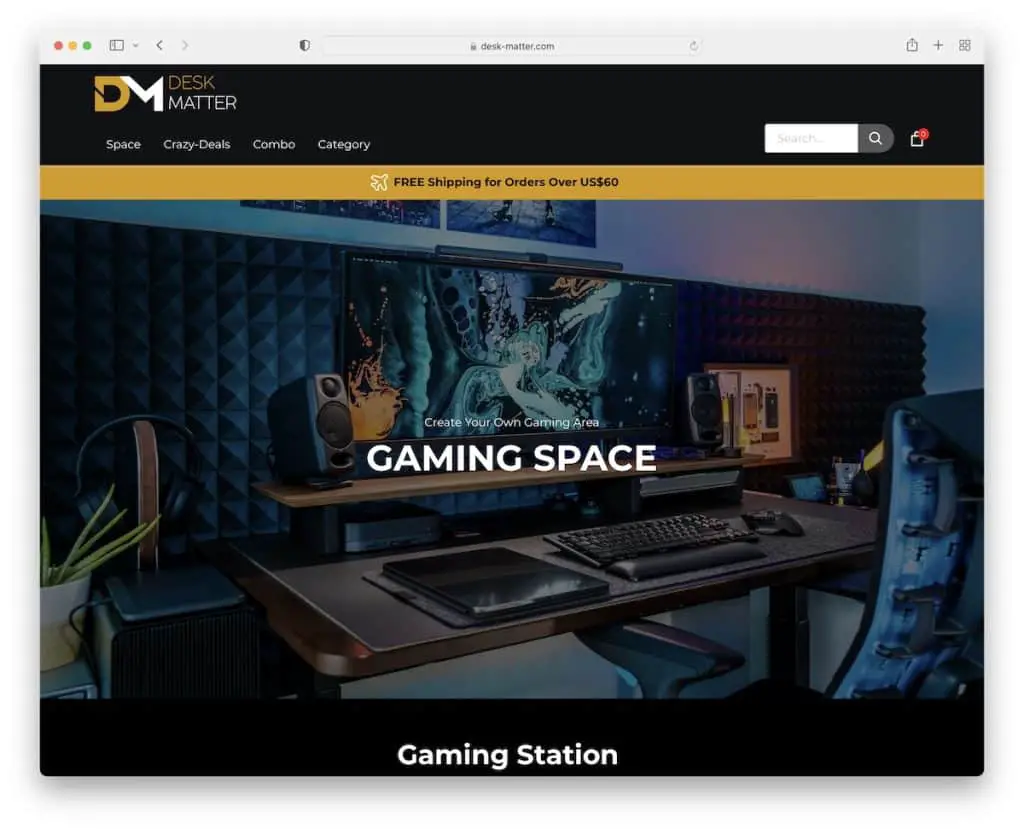
19. 桌面事务
内置: Shopify

Desk Matter 以其漂亮的深色设计从其他直销网站中脱颖而出。
该页面非常简单,带有一个方便的可过滤的类似产品组合的产品部分,因此您可以仅搜索特定项目而不会在所有项目中丢失。
另一个值得一提的是粘性底部屏幕通知,您可以通过按“x”按钮关闭它。
注意:一种以不同方式做事的简单方法是选择深色设计。
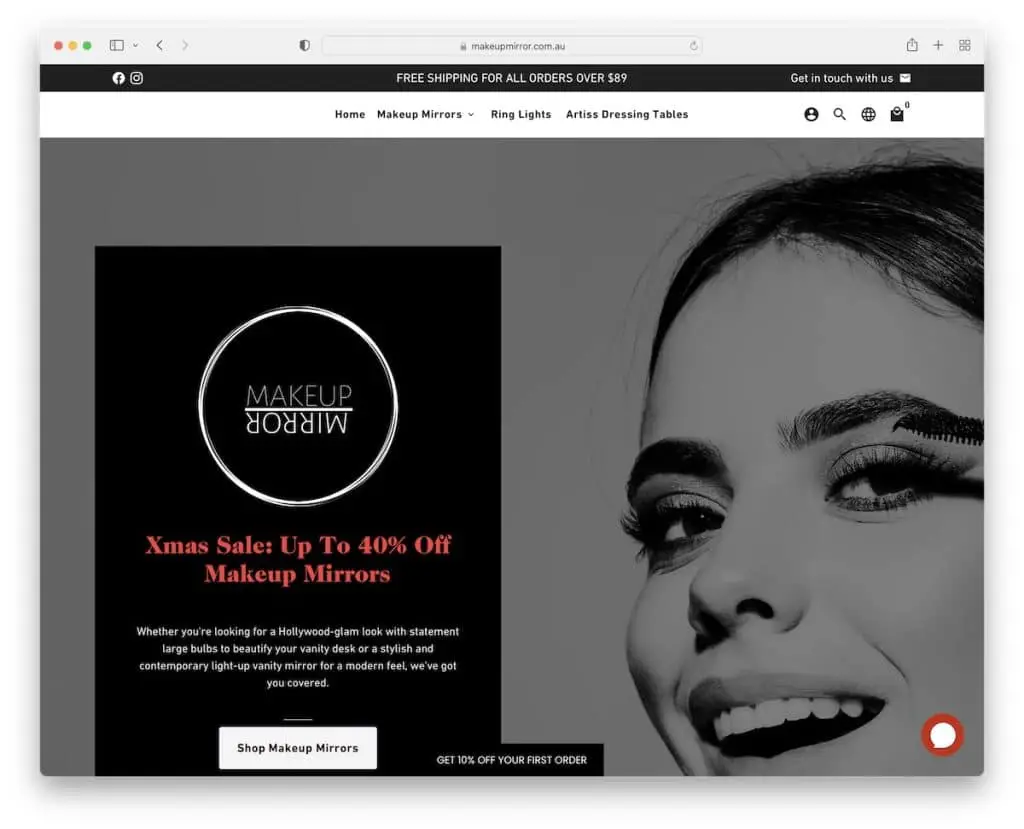
20.化妆镜
内置: Shopify

Makeup Mirror 没有强制弹出折扣窗口,而是在底部屏幕上使用一个浮动按钮,单击即可打开它。
该页面使用“虚假”销售通知、带有指向他们购买的产品的链接的客户评论和常见问题解答手风琴来回答最常见的问题。
页脚具有快速链接、社交图标、快速了解我们的小部件和时事通讯订阅表格。
注意:不要对弹出窗口太急于求成; 让用户控制它们(就像化妆镜的情况一样)。
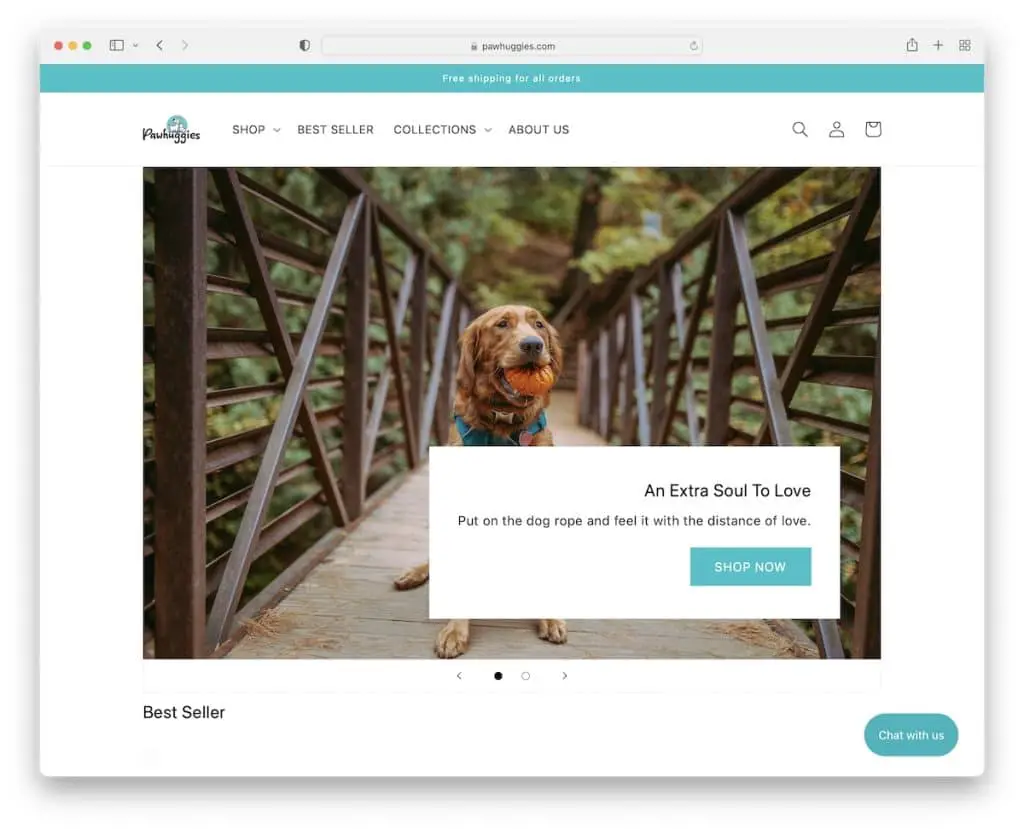
21. 爪子抱抱
内置: Shopify

Paw Huggies 是一个轻型网站,采用盒装布局,具有下拉菜单和折叠上方的滑块。
除了在四列网格中列出一些项目外,Paw Huggies 还包含两篇博文和一个带有链接和货币切换器的极简主义页脚。
注意:你们有很多外国游客吗? 添加货币转换器。
如果您喜欢这篇文章,请告诉我们。
