21 个最佳酒店网站(示例)2023
已发表: 2023-02-10您准备好见证来自世界各地酒店经营者的一些最华丽的酒店网站了吗?
在扫描 200 多个酒店网站后,我们看到有多少页面使用了英雄视频/视频背景,这给我们留下了深刻的印象。 这是一种出色的、引人注目的效果。
虽然视频不一定是必须的,但强烈建议您整理出某种在线预订——最好直接在您的首页上。
这将显着提高您的转化率,而且您无需向第 3 方平台支付费用。
但是,让我们先欣赏一下肯定会影响您的创造力的精美设计。
提示:您可以通过选择酒店 WordPress 主题或酒店网站构建器来创建任何类型的住宿网站。
最佳鼓舞人心的酒店网站示例
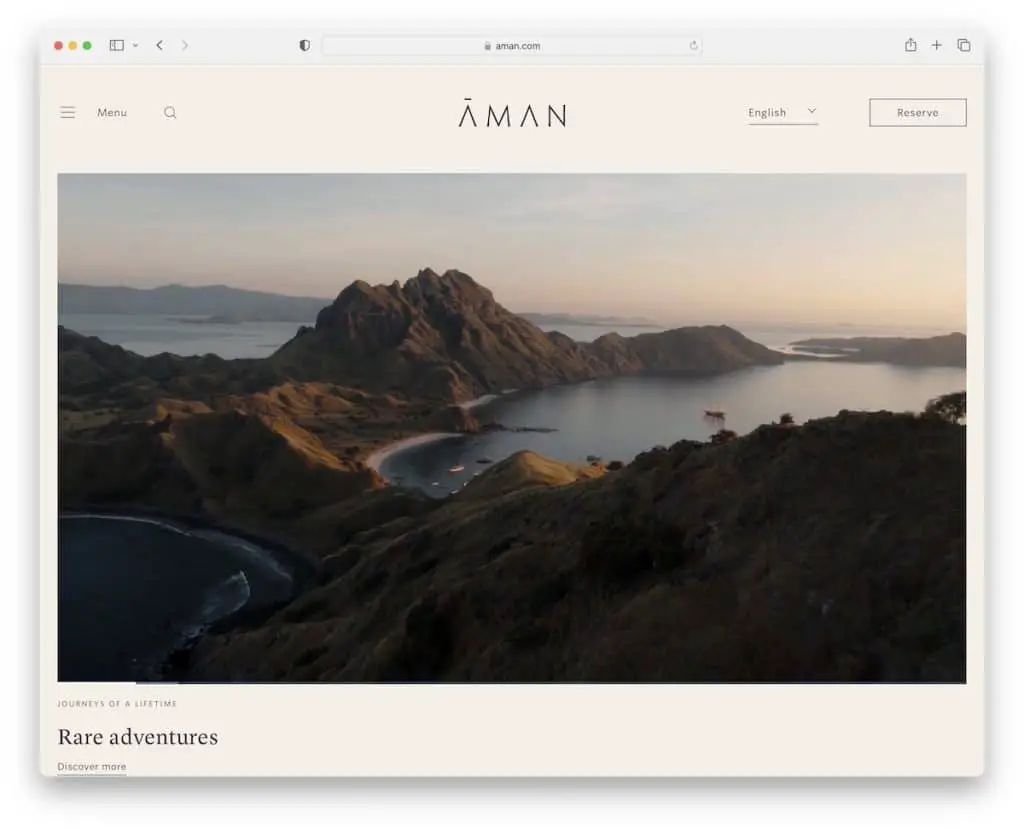
1.安缦
内置:Drupal

Aman 是一个优雅而现代的酒店网站,其主打视频引人入胜,您只想看完。 同样有趣的是,他们没有添加任何文本或号召性用语 (CTA) 按钮——这纯粹是为了享受。
浮动标题始终可用,带有汉堡菜单、搜索栏、语言切换器和预订按钮。
另一个方便的东西是粘性底部屏幕在线预订栏,可以快速检查可用性。
注意:创建宣传视频并将其嵌入您的网站以供欣赏。 不要太卖弄了。
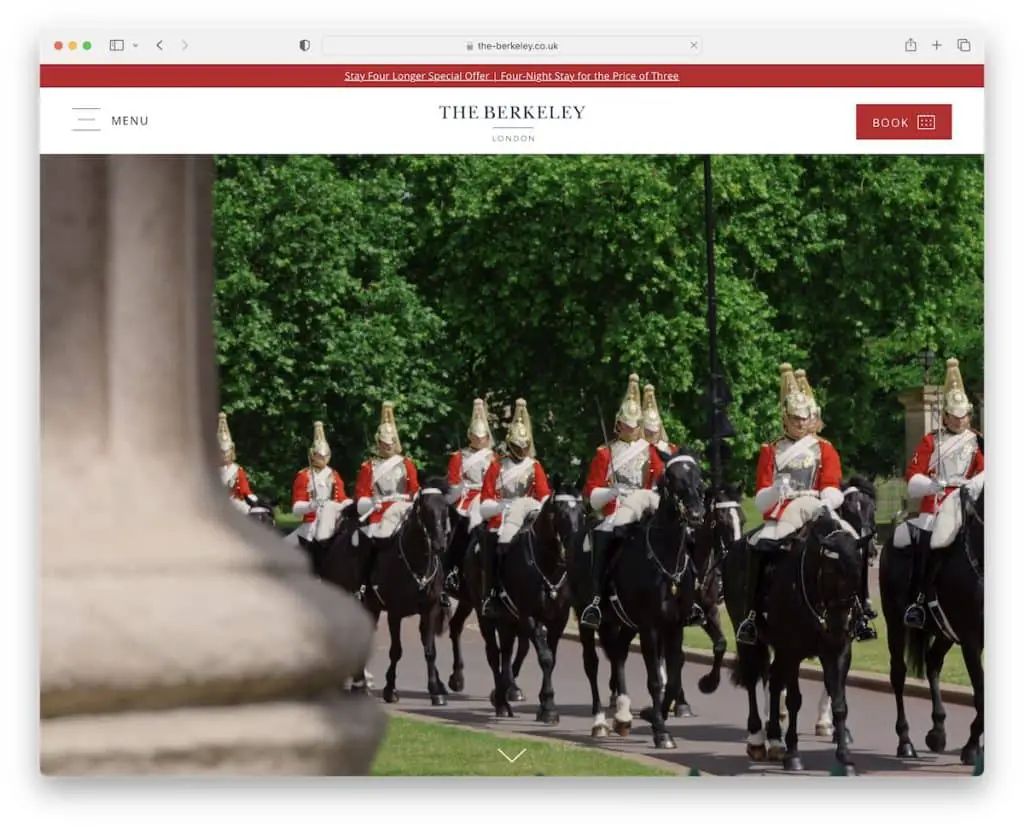
2.伯克利
内置:优化

与 Aman 一样,The Berkeley 也使用首屏视频,没有文字,也没有 CTA。 美丽的。
他们使用顶部栏通知特价商品和带有汉堡包图标和预订 CTA 按钮的干净标题。
此酒店网站示例还具有辅助功能选项,这些选项在左下角显示为粘性图标。 最后,滚动动画确实让这个页面更加令人愉快。
注意:引入可访问性配置器,以便您的访问者可以修改他们的网站浏览体验。
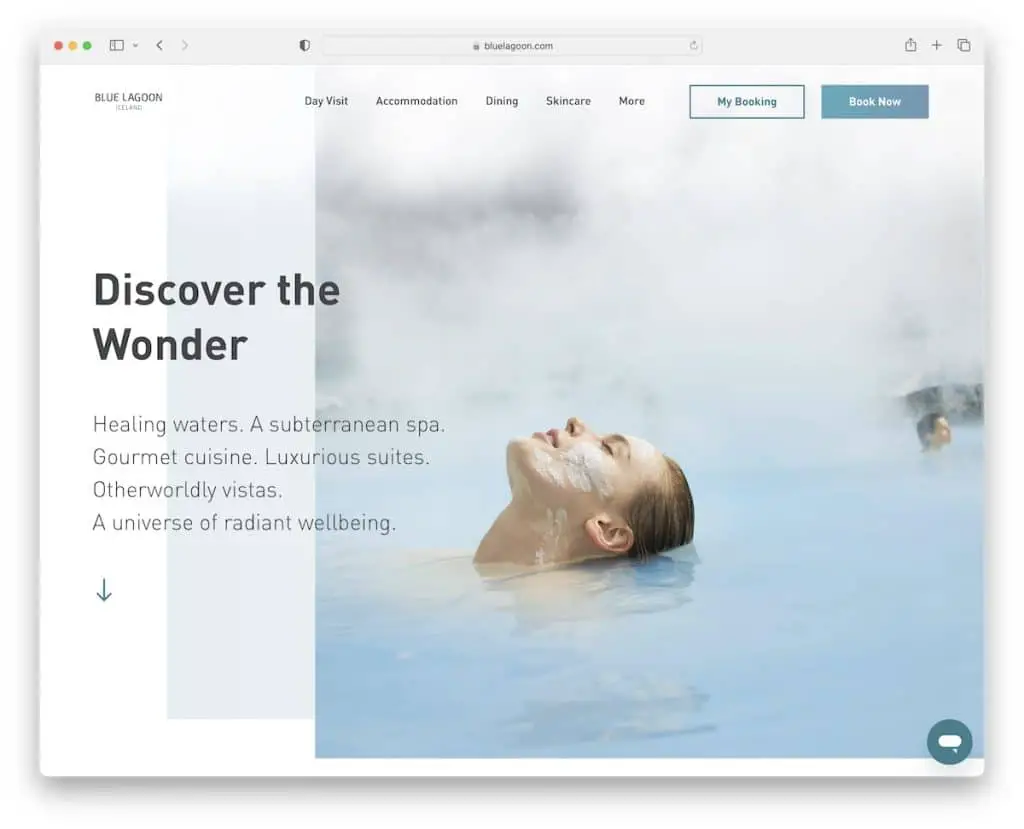
3. 蓝色泻湖
内置:内容丰富

Blue Lagoon 的设计现代而简约,大量的留白确保出色的可读性。
它在导航栏中有两个 CTA 按钮和一个包含多个快速链接、业务/联系方式详细信息和时事通讯订阅表格的页脚。
此外,“实时”聊天机器人也可用于改善客户服务。
注意:在标题部分添加 CTA 按钮并提高点击率。
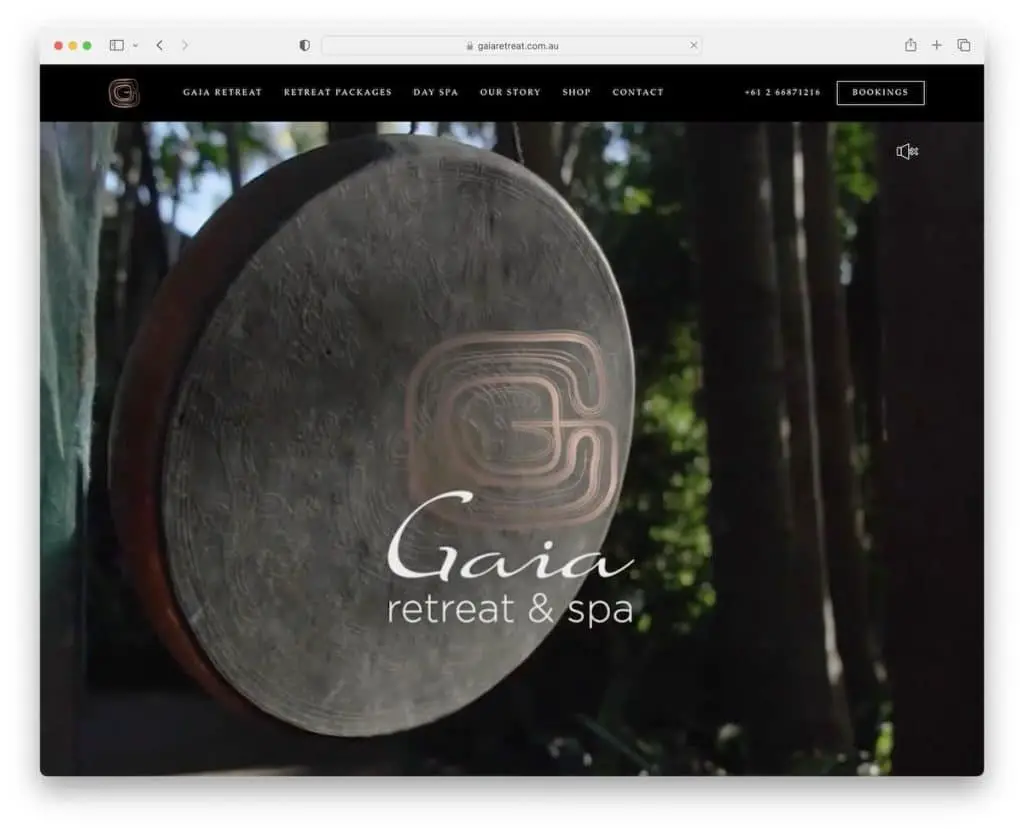
4. 盖亚静修
内置:元素

Gaia Retreat 是另一个极好的休闲和水疗网站示例,首屏显示全屏视频。 该视频还可以选择打开或关闭音量。
黑色背景的浮动标题非常醒目,始终让您可以访问其他页面、可点击的电话号码和预订按钮。
一些菜单链接具有我们以前从未见过的独特的悬停效果功能,可能会给您的网站带来新的想法。
注意:粘性或浮动标题/菜单可以改善酒店网站的用户体验(无需再滚动回顶部!)。
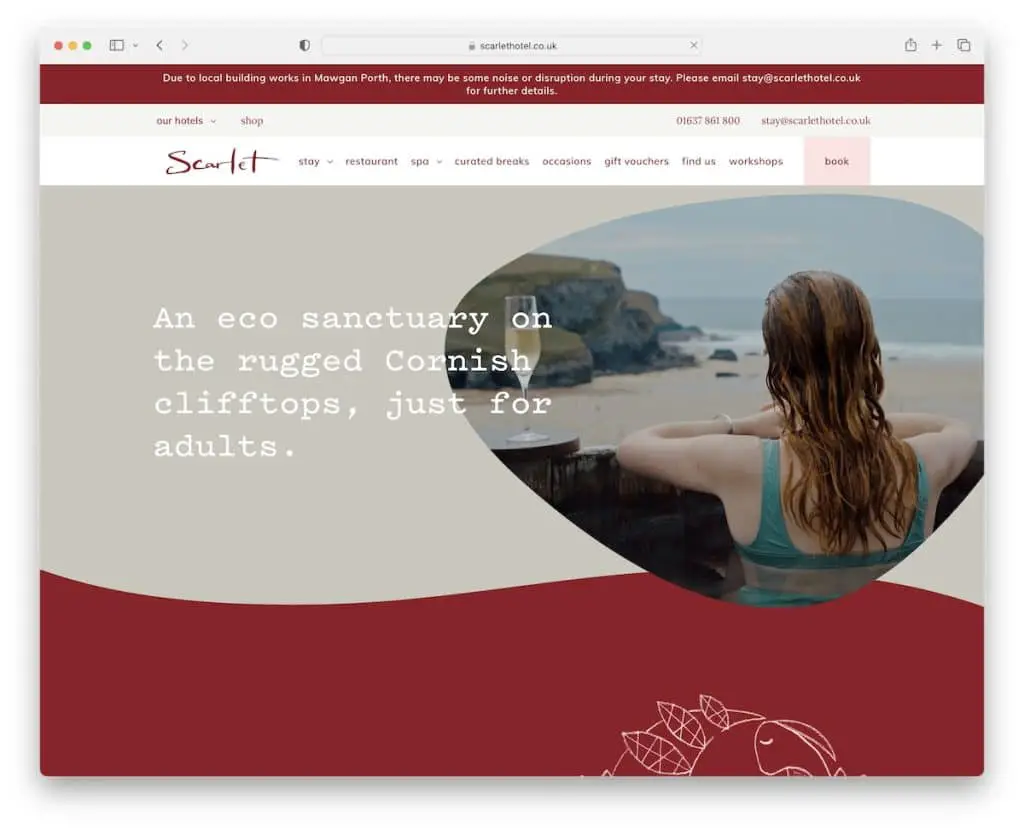
5.猩红色
内置: Craft CMS

Scarlet 有一个独一无二的英雄部分,其中包含文字、视频和独特的背景,可以为内容增添趣味。
尽管该网站倾向于极简主义,但它仍然以其对细节的惊人关注而吸引人。
浮动导航有一个大型菜单和一个预订链接,所以所有必要的东西都可以很容易地访问——总是。
Scarlet 还使用了一个顶部栏,其中包含一些额外的快速链接和联系方式(可点击的号码和电子邮件)。
注意:使您的联系方式可点击。
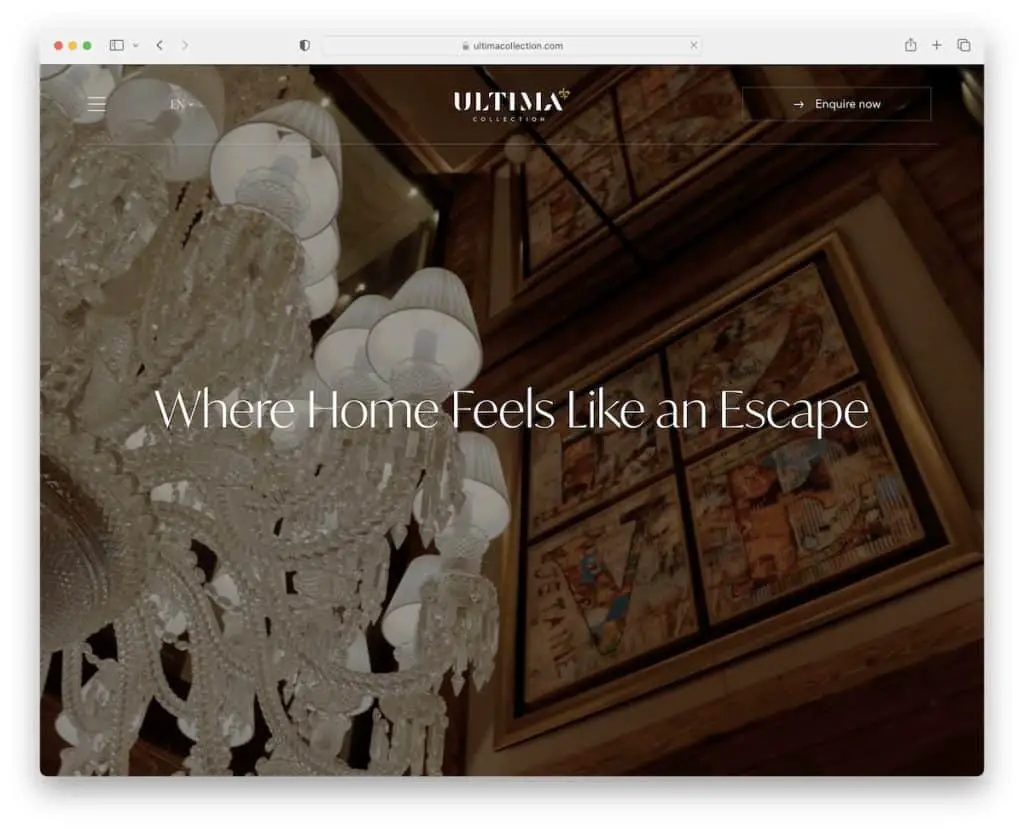
6. 创世纪系列
建造材料:混凝土

Ultima Collection 知道如何通过我们喜欢评论的大胆酒店网站创造强烈的第一印象。
它具有全屏视频背景和透明(滚动时变为实心)标题以确保更好的观看体验。 标题很简单,带有汉堡包图标、语言切换器和预订查询按钮。
这个优秀页面的另一个很酷的细节是页脚显示,您不会经常遇到它。
注意:翻译您的网站并在标题中构建语言切换器。
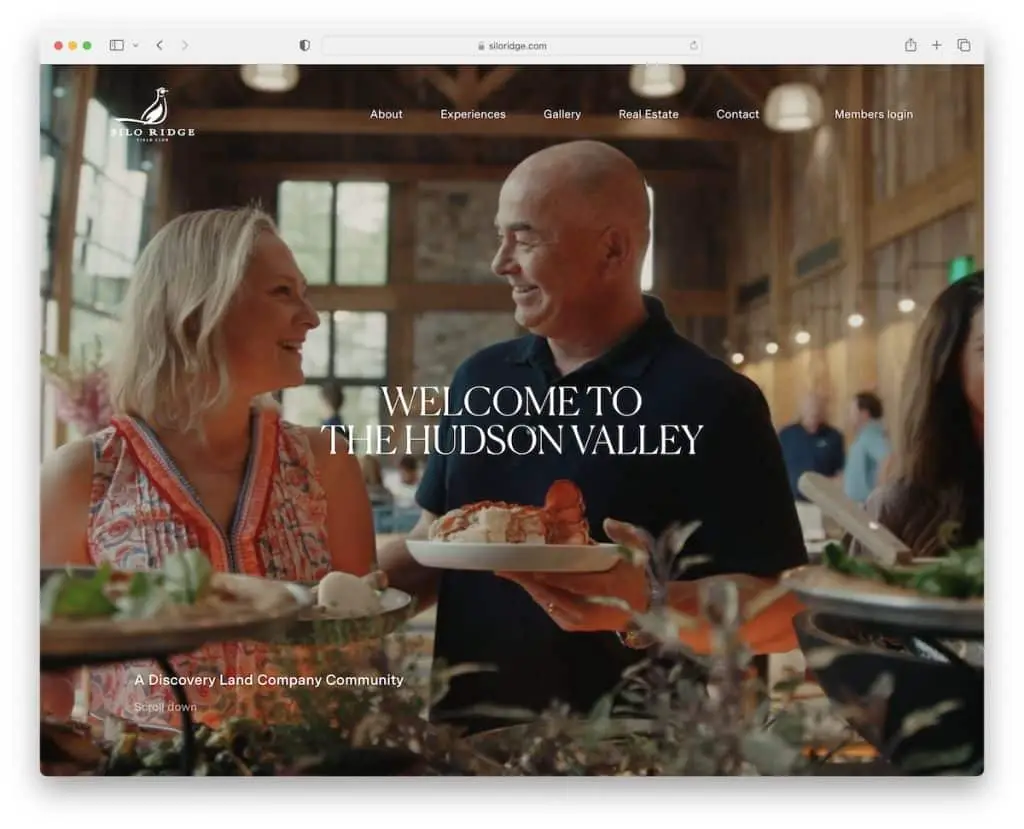
7. 筒仓岭
内置: Craft CMS

通过研究所有这些出色的酒店网站,我们了解到在首屏使用视频非常普遍。 Silo Ridge 是另一个很好的例子,它的全屏英雄视频让页面更具吸引力。
此外,滚动动画还为网站增添了另一层生命力,使其更加讨人喜欢。 此外,简洁的触感使整体外观真正引人注目。
注意:使用滚动动画和效果使网站更生动。
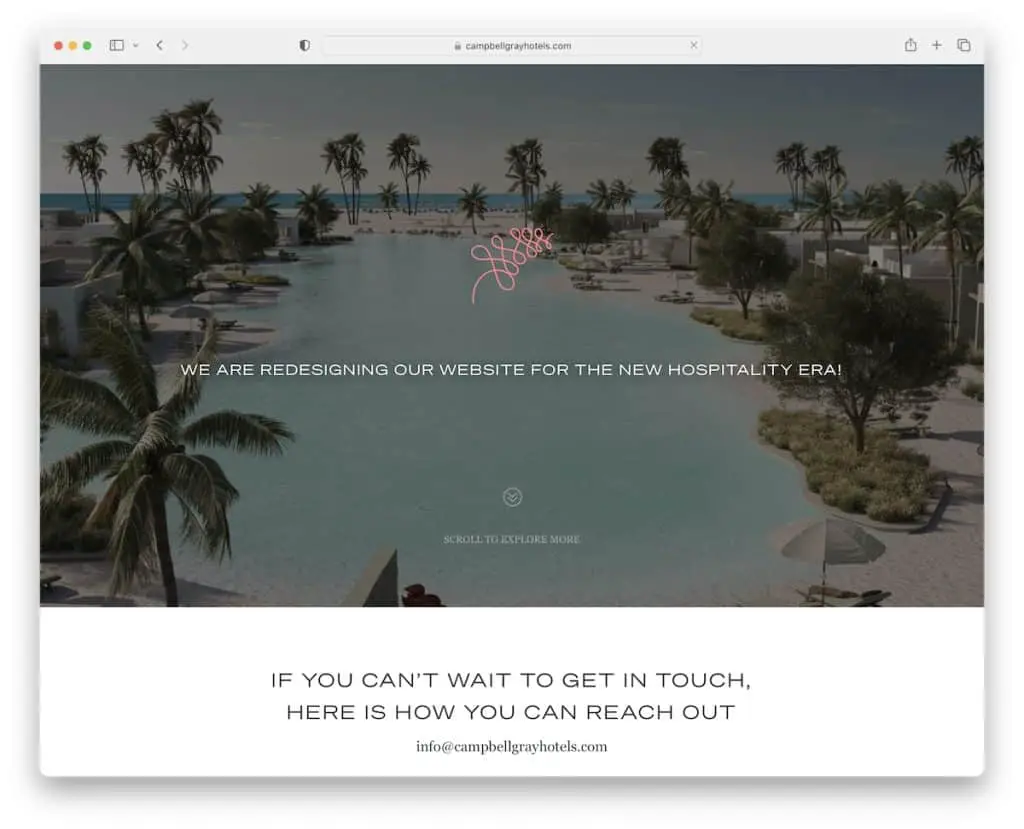
8. 坎贝尔格雷酒店
内置: Divi

虽然 Campbell Gray Hotels 可能不会像许多其他酒店那样使用主打视频,但您可以在非首屏观看宣传视频。
有趣的是,该网站没有页眉和页脚。 换句话说,这是一个具有单页布局的简单网站,您可以使用它来快速浏览它们的位置。
注意:创建一个单页网站,其中所有信息和详细信息仅相隔几个滚动条。
嘿,我们确信您会使用 Divi 主题浏览所有这些网站。
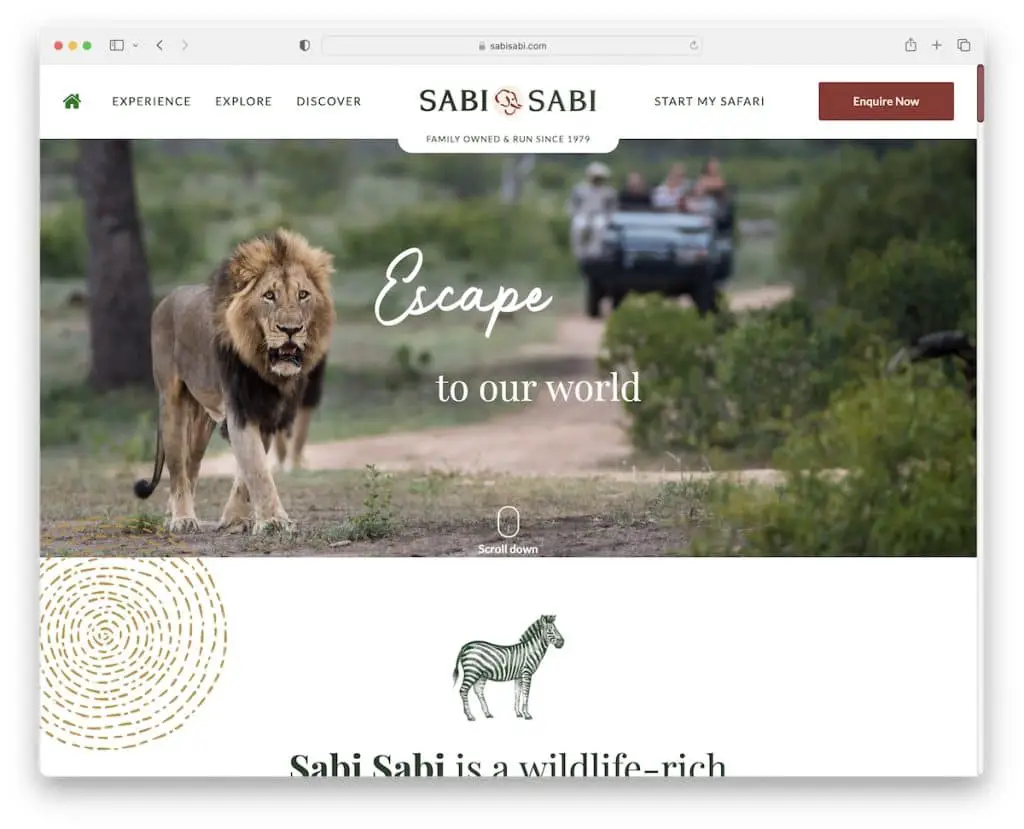
9.萨比萨比
建造材料:混凝土

Sabi Sabi 的全角布局、大图像、充足的空白、引人入胜的文字和炫酷的图形,让您享受愉快的时光。
标题具有独特的大型菜单功能和用于查询的 CTA 按钮。 另一个特殊功能是标题的消失和重新出现,具体取决于您是向下滚动还是向上滚动。 便利。
最后,页脚具有多个包含联系人、链接、社交图标、订阅表单等的列。
注意:构建一个大型菜单以创建更好的站点导航体验。
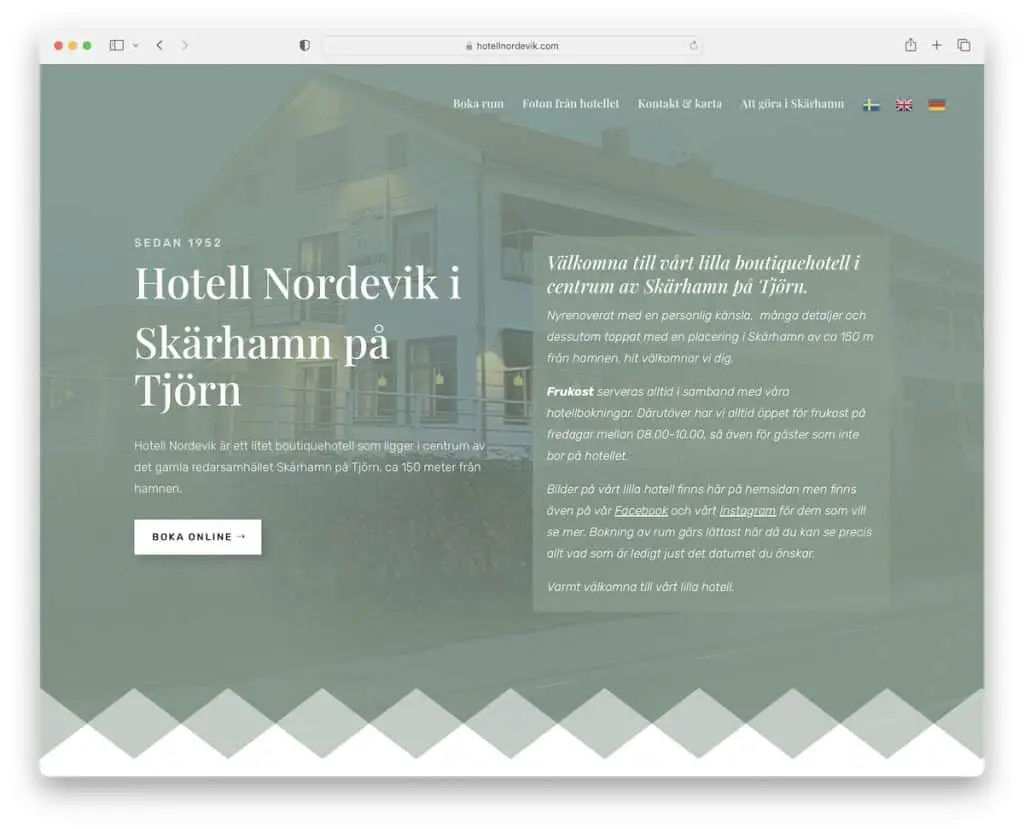
10. Hotell Nordevik i Skarhamn pa Tjorn
内置: Divi

这个酒店网站示例是在考虑瑞典极简主义的情况下构建的,但有足够的创意细节来活跃它。
它在主页上有一个预订表格,因此您可以快速查看可用性。 手风琴是一个很好的功能,可以保持初始外观更清晰,但仍提供必要的信息。
Hotell Nordevik i Skarhamn pa Tjorn 有一个浮动导航栏和一个返回顶部按钮,以尽量减少滚动。
注意:将在线预订集成到您的网站中,因此潜在客户无需访问第 3 方平台即可进行预订。
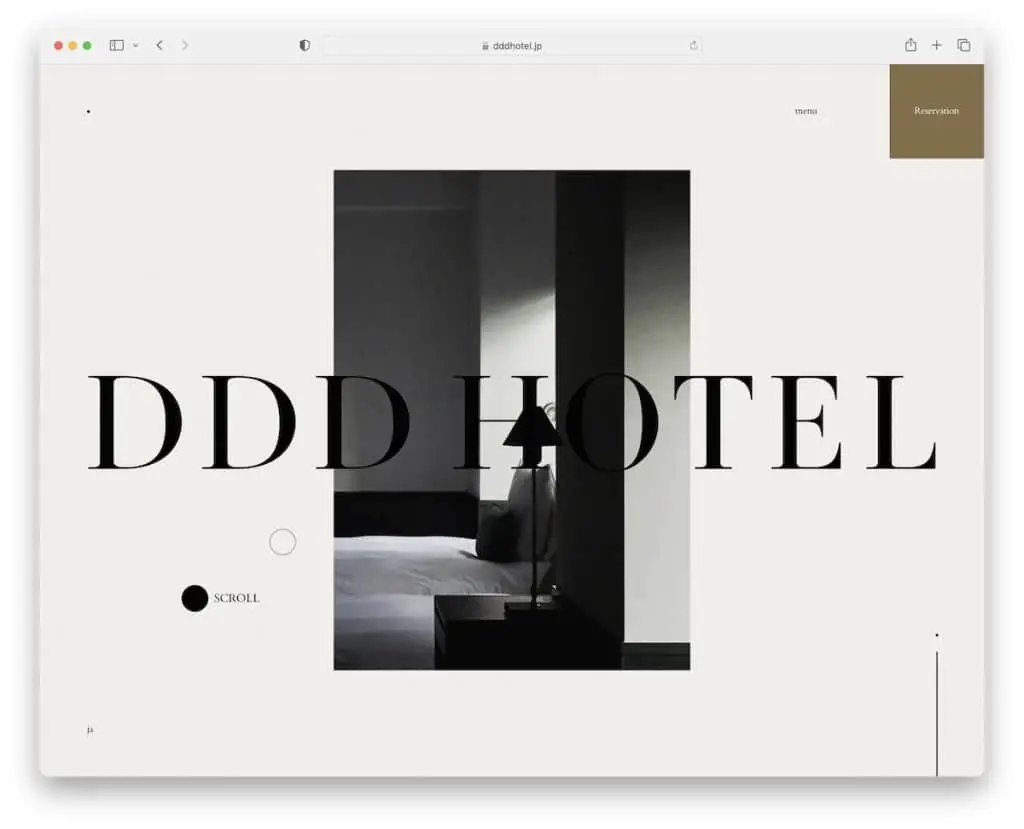
11. DDD 酒店
内置: Nuxt

DDD Hotel是一个独特的极简主义网站,具有新颖的叠加菜单功能和自定义光标元素。

该酒店网站的所有内容均无法与我们添加到此系列的任何其他内容相比。
视差效果和动画文本是令人愉悦的细节,使体验更加动感。
注意:如果你想做一些不同的事情,你可以通过入住滴滴酒店获得很多创意。
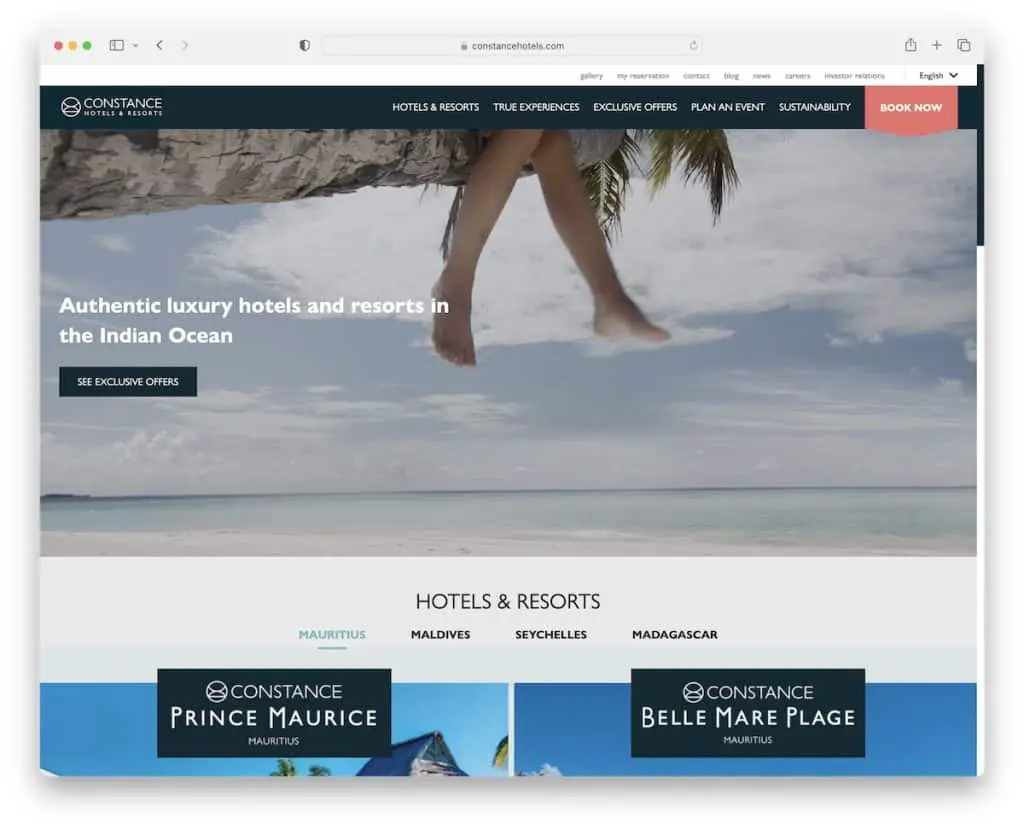
12. 康斯坦斯酒店及度假村
内置: Umbraco

Constance Hotels & Resorts 有一个带文字的英雄视频和一个 CTA 按钮,用于宣传他们的独家优惠。
折叠下方的分类酒店和度假村可以方便地挑选/找到完美的位置。
该酒店网站有一个顶部栏和一个导航栏,您可以在其中找到所有快速链接、一个语言选择器和一个预订按钮。
注意:如果您有多个位置,请在方便的滑块/轮播中使用类别/标签组织它们。
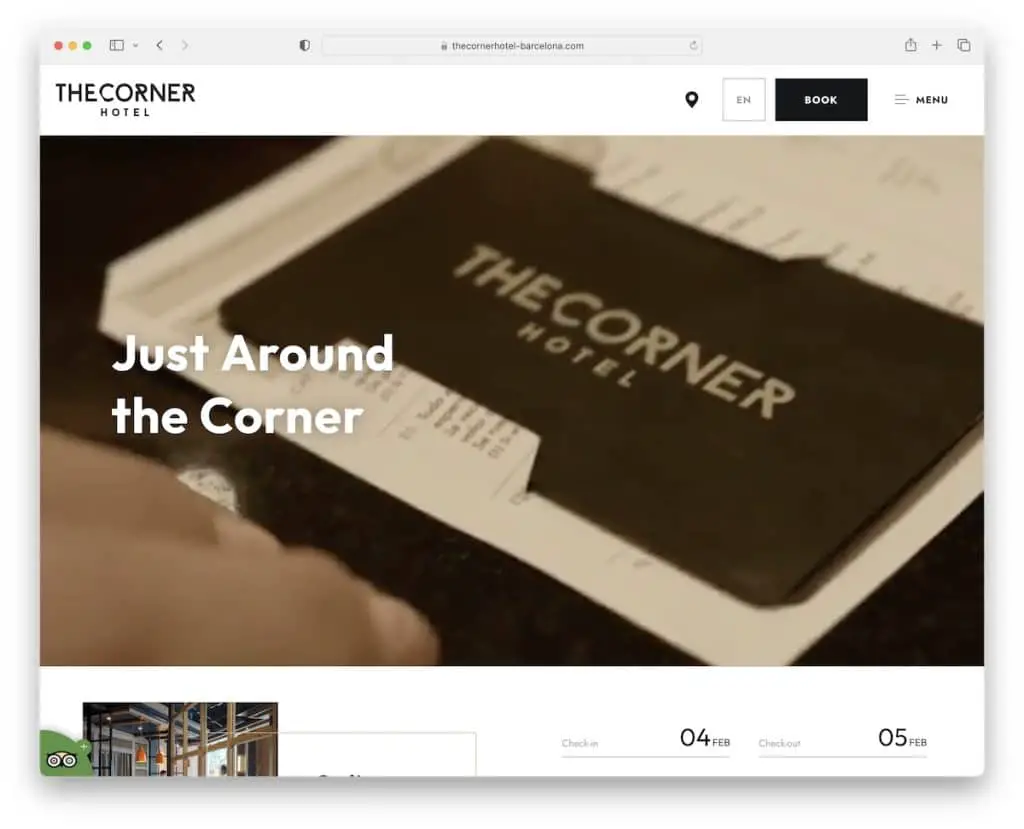
13. 角落酒店
内置: Laravel

The Corner Hotel 简洁现代的页面设计带您踏上旅程,从非常扣人心弦的英雄视频开始。
视频下方是一个搜索表单,但您也可以通过标题中的 CTA 按钮访问预订。 说到标题,它显示了一个带有下拉菜单的汉堡菜单,此外还有一个下拉语言选择器。
该页面有一个返回顶部按钮,因此不需要繁琐的向后滚动。
注意:如果您不使用粘性标题,则返回顶部按钮是改善用户体验的智能功能。
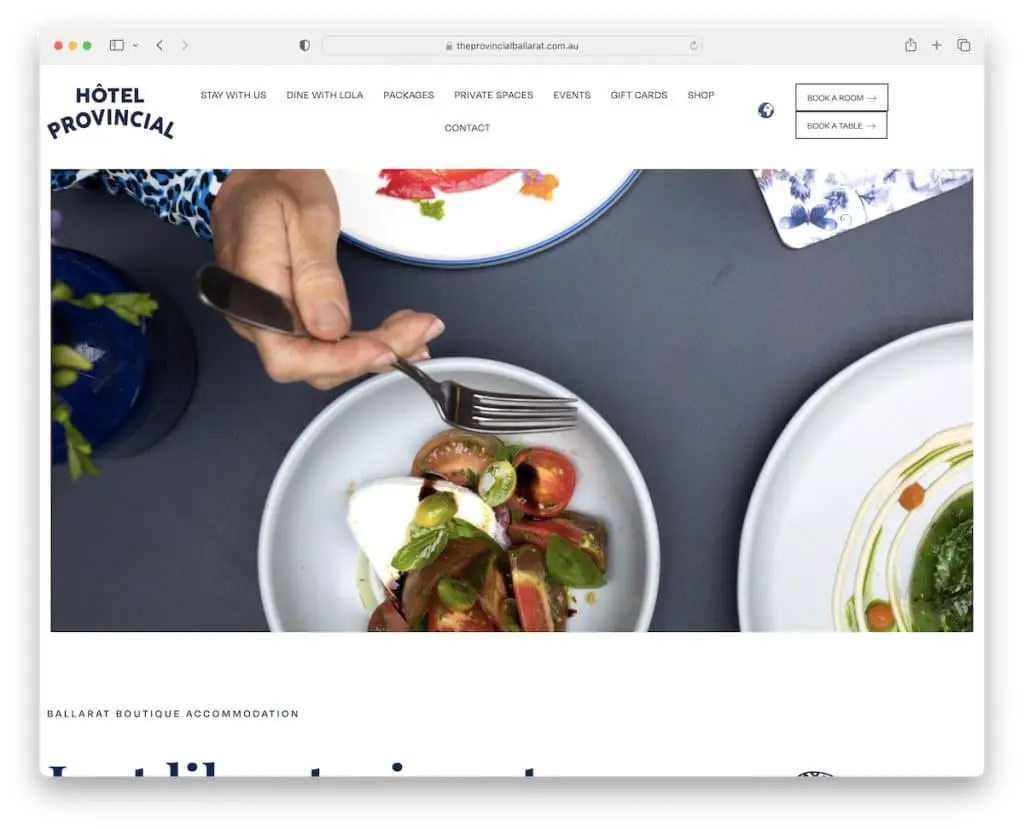
14. 省级酒店
内置:元素

Hotel Provincial 网站没有视频,而是没有文字或 CTA 的干净幻灯片。 该页面具有极简主义的感觉,其中包含充满有用信息和视觉内容的随机部分。
标题有一个很酷的语言选择器和两个用于预订房间或桌子的 CTA 按钮。 此外,页脚很干净,包含业务详细信息、营业时间、快速链接、CTA 和订阅表格。
注意:使用滑块创建令人惊叹的位置演示(尝试不使用文本和 CTA 以获得更具吸引力的外观)。
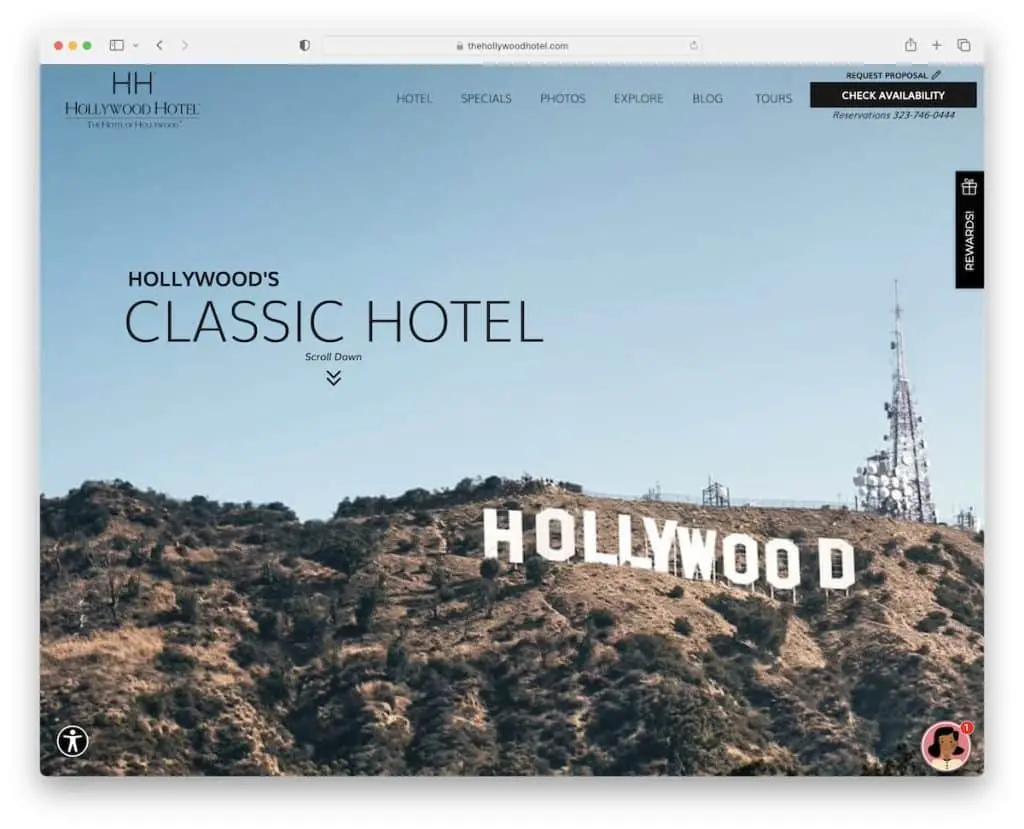
15. 好莱坞酒店
内置: Webflow

好莱坞酒店以经典的背景图片、文字、向下滚动按钮和 100% 透明的标题欢迎您,当您开始滚动时,它会变成实心和浮动的。
该酒店网站还有四个粘性元素:一个用于奖励,一个用于评级,一个用于实时聊天小部件,一个用于辅助功能菜单。 看起来很多,但它是以一种不会引起分心的方式完成的。
注意:如果您想宣传某样东西并为其增添光彩,请使用粘性元素。
不要忘记查看我们最好的 Webflow 网站的综合列表。
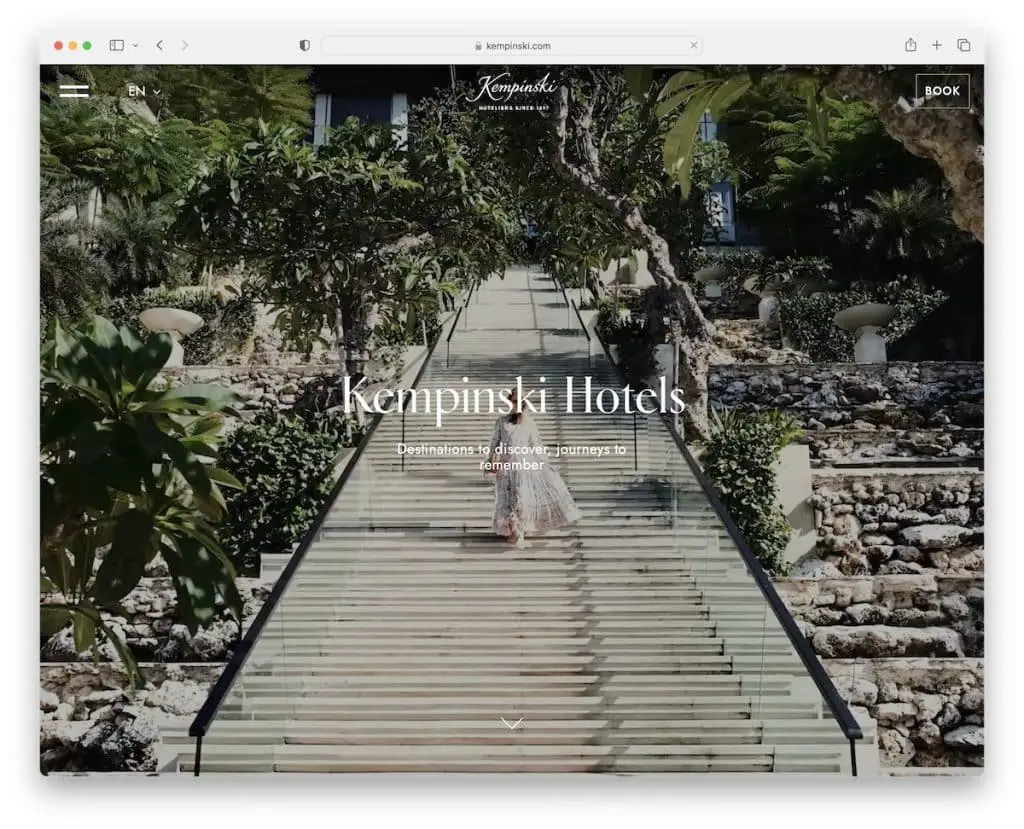
16. 凯宾斯基
内置: Next.js

凯宾斯基酒店是另一个很棒的酒店网站示例,首屏显示全屏背景视频。
虽然他们使用覆盖文本,但它是最小的且不打扰的。 此外,透明标题可确保您的观看体验不会分心。
同时,汉堡包图标打开带有快速链接和“页脚”的全屏导航。
注意:如果您想创建一个更整洁的导航栏,汉堡菜单图标有助于消除链接。
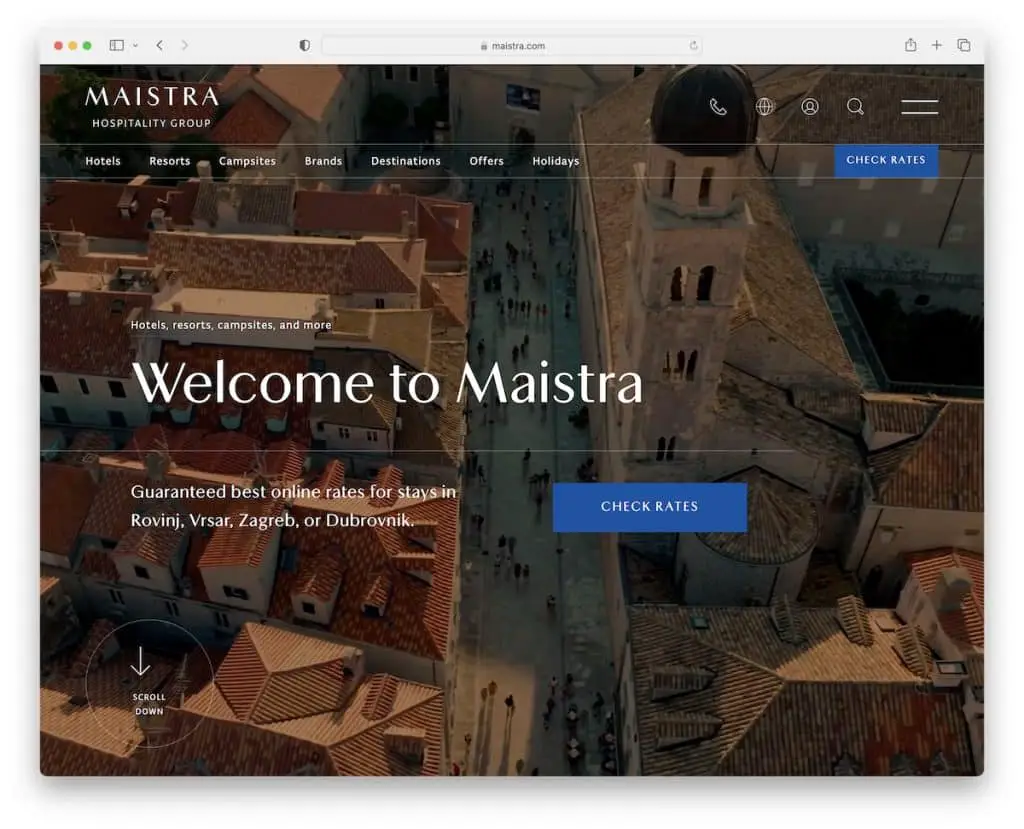
17. 迈斯特拉
内置: Hugo CMS

Maistra 有一个非常易于操作的首屏部分,带有对比鲜明的 CTA 按钮,用于查看价格/在线预订。
这种响应式网页设计具有优雅、干净、专业的外观和滚动内容加载。 如果(主页)页面很长,像 Maistra 的那样,这样的方法很方便。 浮动标头是必须的。
Maistra 加厚了所有的盒子。
注意:使用对比鲜明的 CTA 背景颜色来吸引更多眼球。
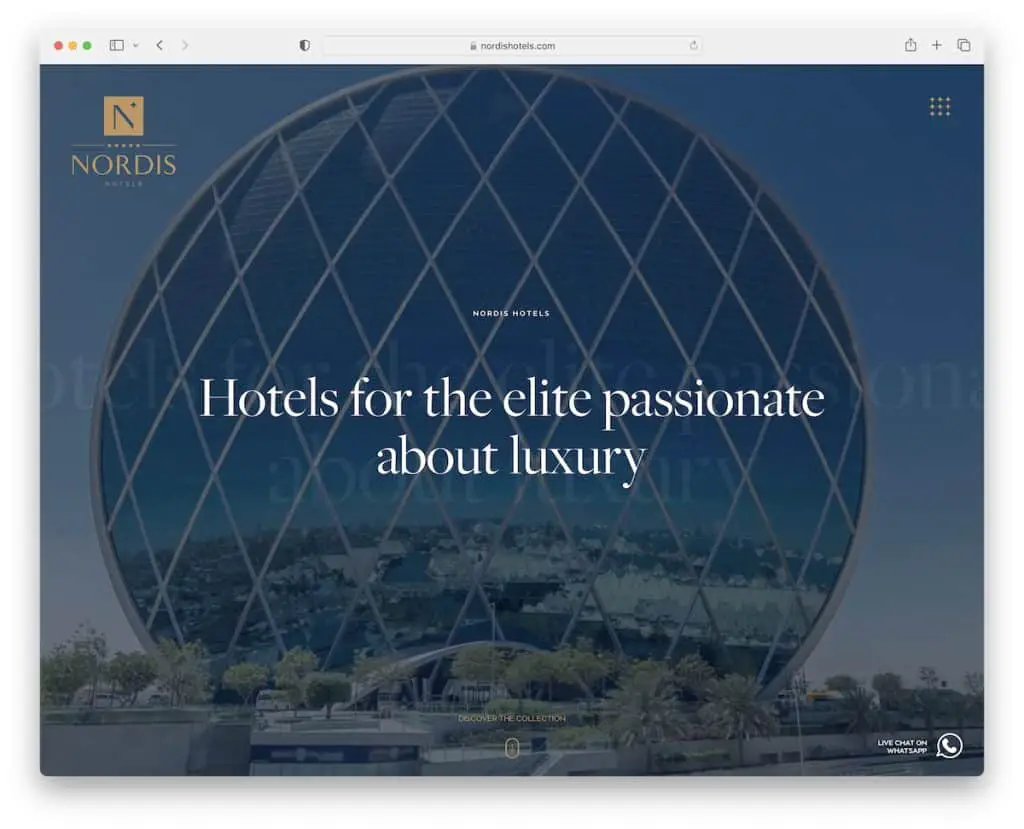
18. 诺蒂斯酒店
内置:盖茨比

诺迪斯酒店对页眉部分采用了独特的方法,因为乍一看它不像传统的页眉。
只有当您将鼠标悬停在网站的顶部时,导航才会出现,这使网站看起来更加流畅。 它漂浮着!
此外,从深色背景到浅色背景的切换非常刺激。
注意:让您的导航栏在悬停时隐藏和显示。
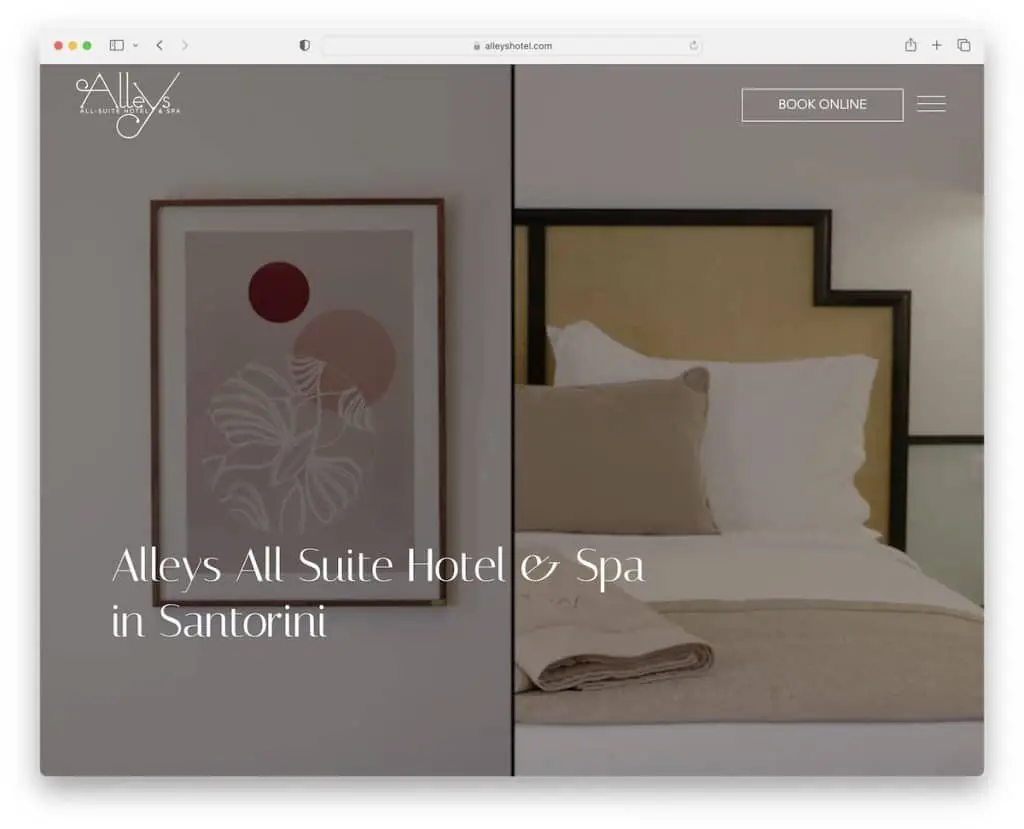
19. 小巷酒店
内置: Drupal

Alleys Hotel 让您在登陆页面时专注于迷人的全屏视频背景。
汉堡菜单图标展示了全屏导航(它还具有 Facebook 和 Instagram 图标),但您也可以直接进入预订。 请记住,标题会根据滚动动作消失和重新出现。
背景颜色会改变,一些图像会放大,滑块会通过漂亮的图像展示这个地方——共同创造出一种非常吸引人的体验。
注意:根据向下或向上滚动,使标题/菜单消失(为了更清晰的外观)并重新出现(为了更好的用户体验)。
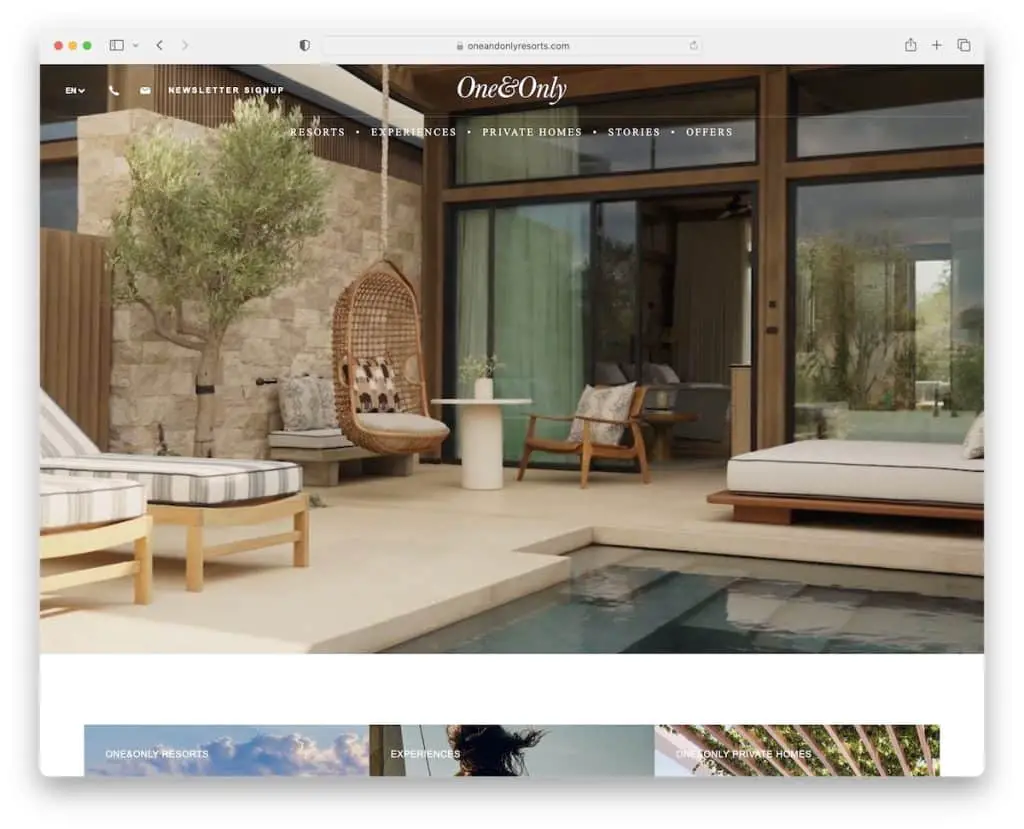
20. 唯一
内置: SiteCore

One & Only 的独特功能是自动播放英雄视频,但当它结束时,它会变成一个滑块。 或者您可以单击它,幻灯片将立即出现。
标题有两部分,一部分用于联系人和语言,另一部分用于菜单链接。
此外,One & Only 是为数不多的具有引人注目的页脚显示功能的酒店网站之一(如 Ultima Collection)。
注意:通过混合视频和滑块来充分利用英雄区域,例如 One & Only。
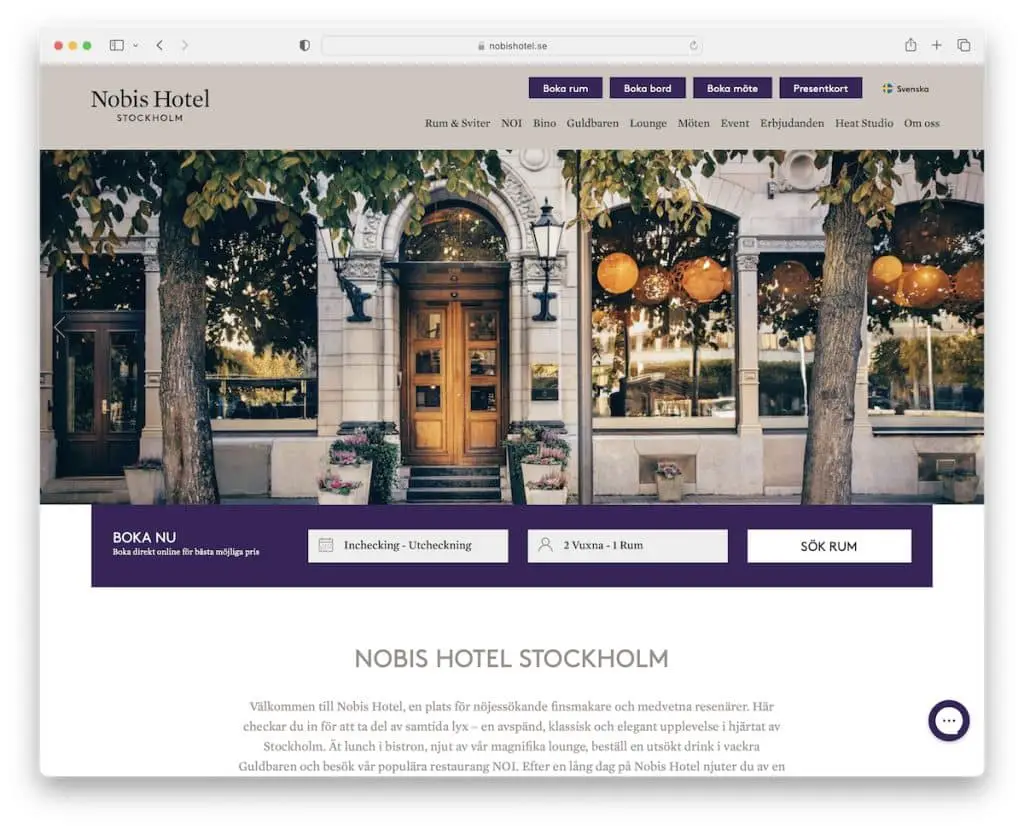
21.诺比斯
内置: Craft CMS

在您登上 Nobis 几秒钟后,会弹出一个特别促销窗口,您可以通过单击 CTA 按钮参与。
Nobis 是一个布局简单的酒店网站,您可以在其中快速找到所有必要的信息或进行在线预订。
但对于任何问题,实时聊天小部件(位于右下角)都可以解决问题。
注意:为订阅表格、特价、预订等使用进入、延迟或退出弹出窗口。
如果您喜欢这篇文章,请告诉我们。
