21 个最佳视差滚动网站 2023
已发表: 2023-03-20探索视差滚动网站的最佳集合,这些网站会让您兴奋地向您的页面添加这个引人入胜的“深度”功能。
虽然我们总是说保持响应式网页设计简单是最好的选择,但添加创意元素来增加趣味性可以让你做得很好。 (只是不要过度。)
集成视差效果是一种常见做法,甚至世界上一些最大的网站也使用这种做法。
查看下面的大量令人惊叹的设计时,您会获得大量新想法和灵感。
请记住,虽然您可以使用任何推荐的页面构建器来实现它,但视差滚动 WordPress 主题是我们最喜欢的选择。
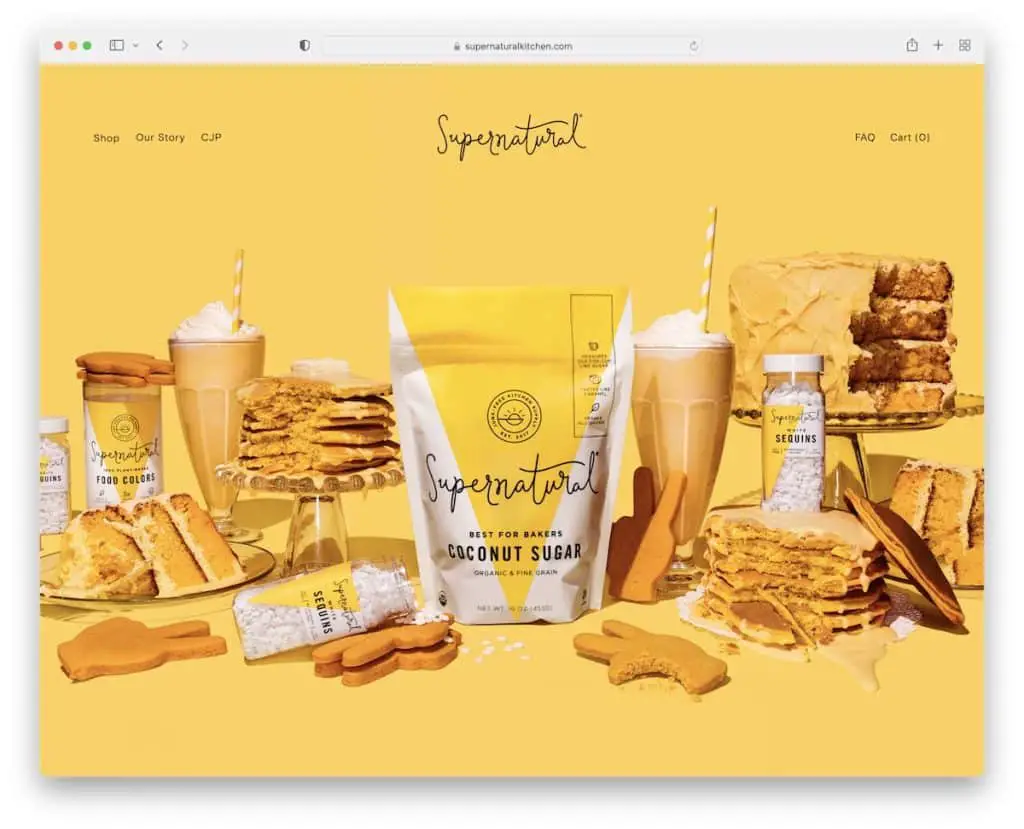
1.超自然
内置: Squarespace

Supernatural 具有极简主义但充满活力的响应式网页设计,带有更大的英雄形象和视差效果。
特别有趣的是,没有文字或号召性用语 (CTA),只有一张令人垂涎欲滴的图片。 页眉是 100% 透明的,因此不会造成干扰。
在 Instagram 提要之前,还有另一个视差部分可以让事情变得有趣。
注意:集成 IG 提要是向您的网站添加更多内容的一种简单(且智能)方式。
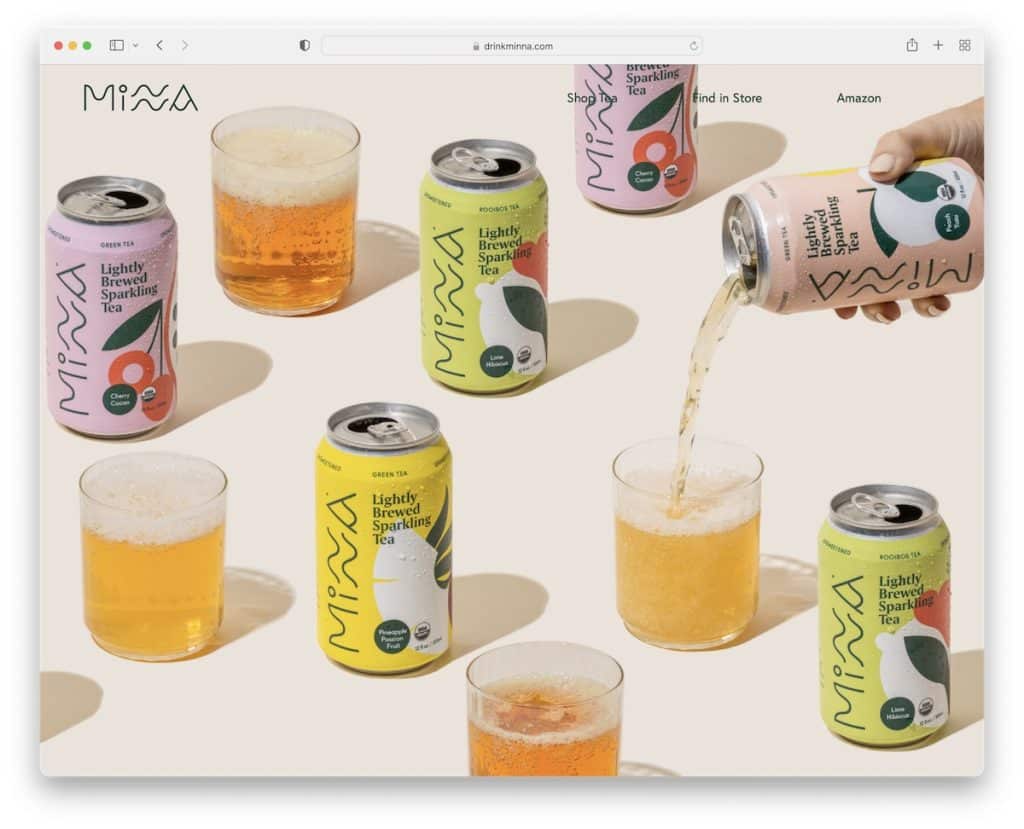
2. 明娜
内置: Squarespace

与 Supernatural 类似,Minna 在首屏也有一个巨大的全屏图像,具有视差功能,使其更具吸引力。 除了图像之外,两个“波浪”背景还包含视差效果。
这个令人惊叹的网站的其余部分是多个色彩缤纷的部分,每个部分都在宣传他们的一种产品。
注意:您不一定需要添加视差图像; 它也可以是背景图案、图形等。
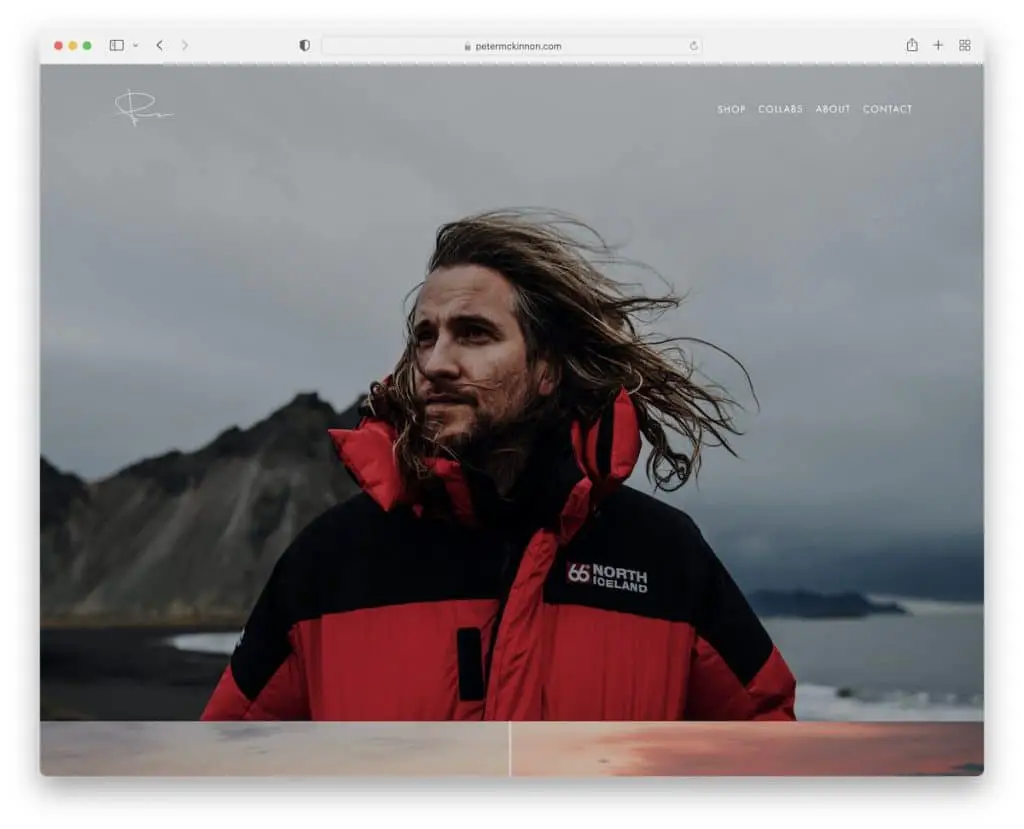
3.彼得麦金农
内置: Squarespace

Peter McKinnon 是一个全屏视差滚动网站,从加载内容的那一刻起,您就会沉浸在内容中。
页眉(带有下拉菜单)和页脚非常简约,因此它们不会妨碍此页面的整体华丽。
注意:将大图像与视差效果相结合会产生强烈而持久的第一印象。
如果您想查看更多精彩的 Squarespace 摄影示例,我们为您准备了一份清单。
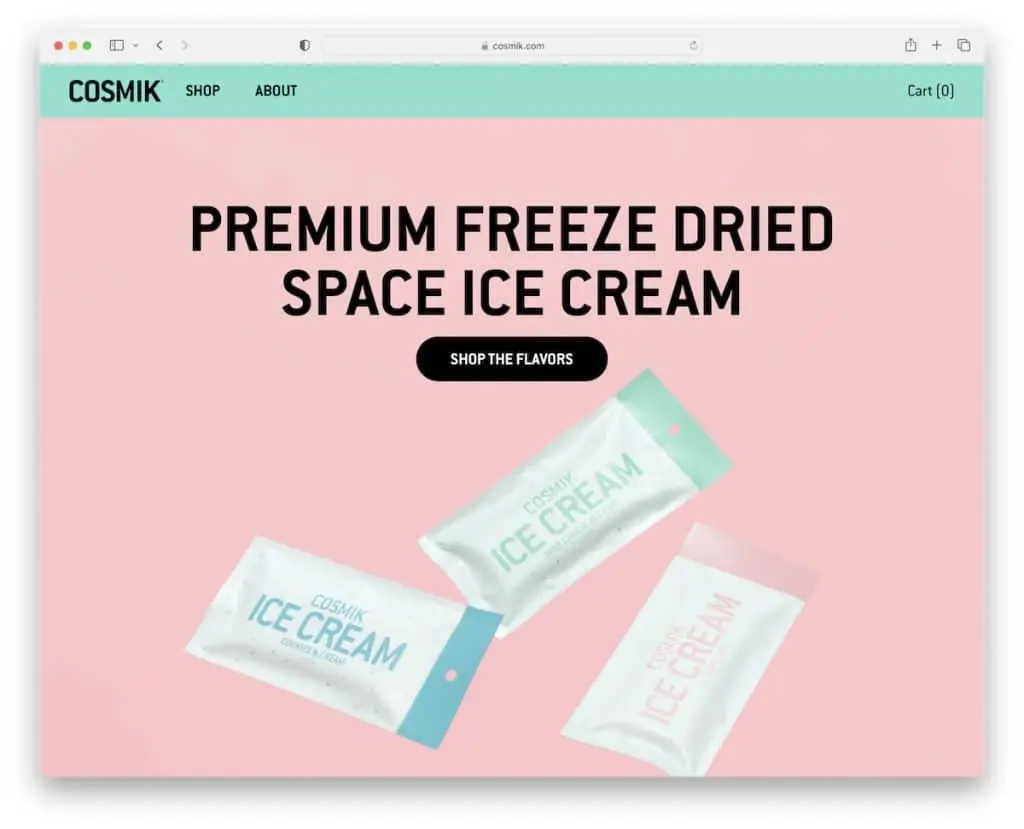
4.宇宙
内置:Squarespace

Cosmik 是一个大胆而充满活力的网站,采用活泼的配色方案,营造出一种令人抓狂的氛围。
简单的标题贴在屏幕顶部,因此两个链接和购物车始终触手可及。 此外,页脚有更多的快速链接、社交媒体图标和时事通讯订阅表格。
最后,大排版和空白的选择使 Cosmik 易于浏览。
注意:使用粘性标题/菜单改善您网站的用户体验,因此无需滚动回顶部。
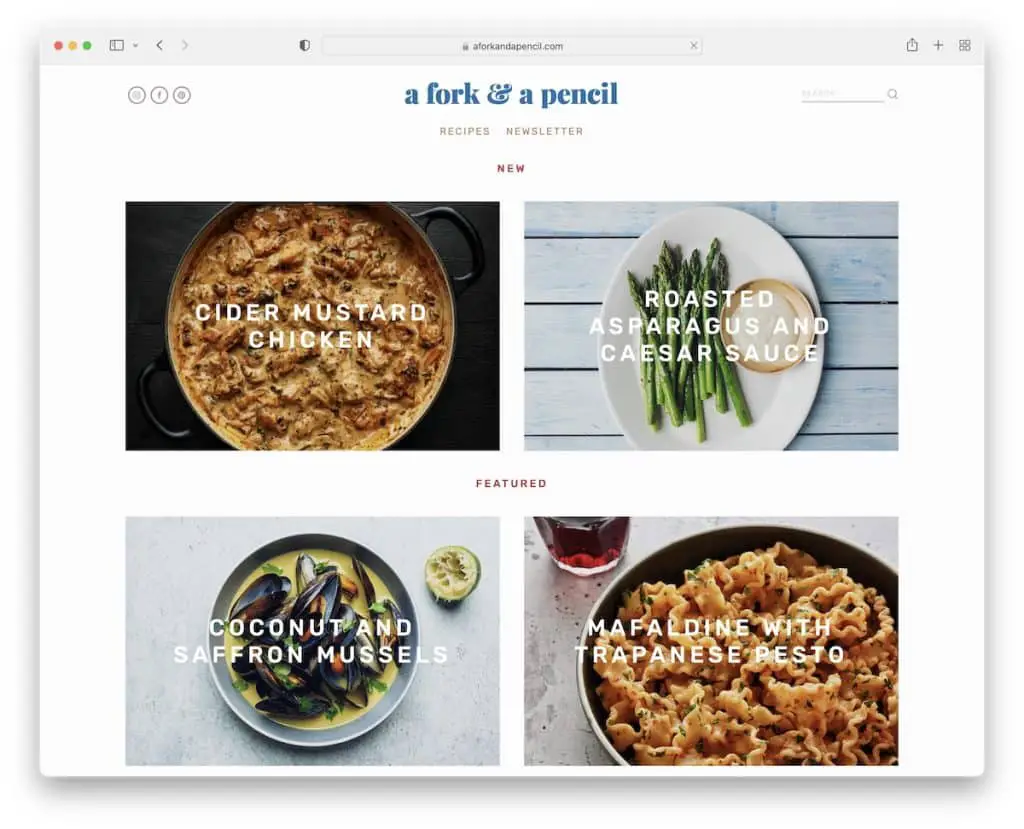
5. 一把叉子和一支铅笔
内置: Squarespace

在滚动加载网格之间,A Fork & A Pencil 具有视差背景,营造出更加动态的氛围。
这个视差滚动网站还有一个 IG 提要(带有关注按钮),可以在新选项卡中打开每个帖子。 您还会找到一个订阅表单和一个多栏页脚,其中包含页眉缺少的大量链接。
注意:如果您想让页眉更简洁,请将必要的链接移至页脚。 但您也可以使用汉堡菜单图标,这样链接只会在点击时出现。
您还将喜欢检查所有这些其他出色的 Squarespace 博客示例。
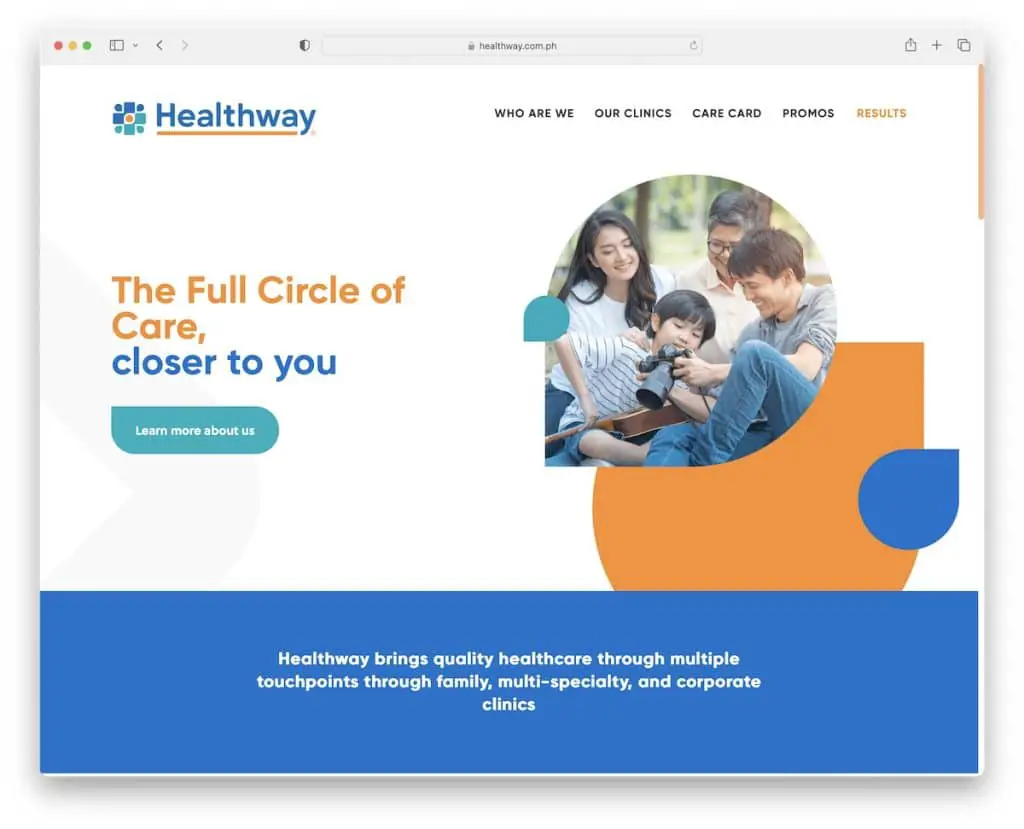
6.健康之路
内置: Squarespace

我们已经提到视差滚动网站不一定需要视差图像; 也可以是创意元素,比如 Healthway。
这个极简主义的网站通过色彩组合和大量空白营造出愉快的氛围。 它具有社会证明的推荐、具有悬停效果的按钮以及信息和链接丰富的页脚。
注意:客户推荐、用户评论和评级是建立对您的服务和产品的信任的好方法。
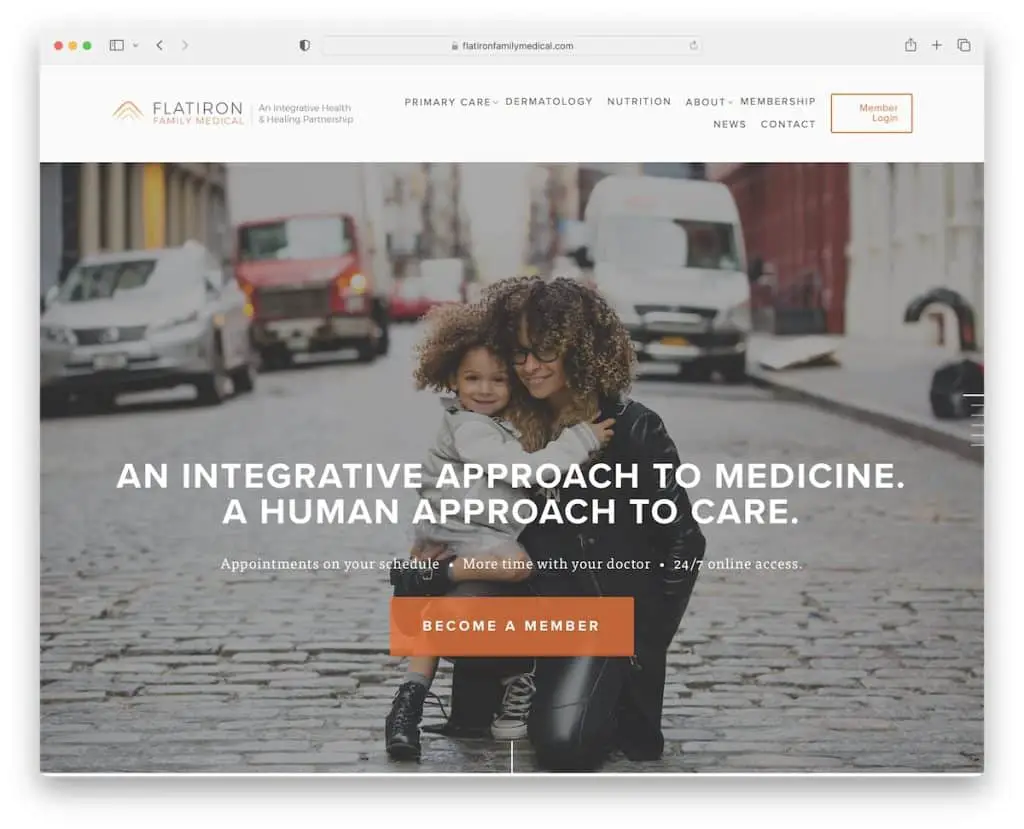
7.熨斗家庭医疗
内置: Squarespace

Flatiron Family Medical 是一个视差滚动网站,带有由文本和 CTA 按钮覆盖的大型英雄图像。
标题非常低调,左侧有徽标,右侧有汉堡菜单图标。
这个医疗保健网站的独特之处在于屏幕右侧的垂直线“分页”,可以从一个部分跳到另一个部分而不是滚动。
注意:使用英雄部分通过大型 CTA 按钮和引人注目的文本来宣传您的服务。
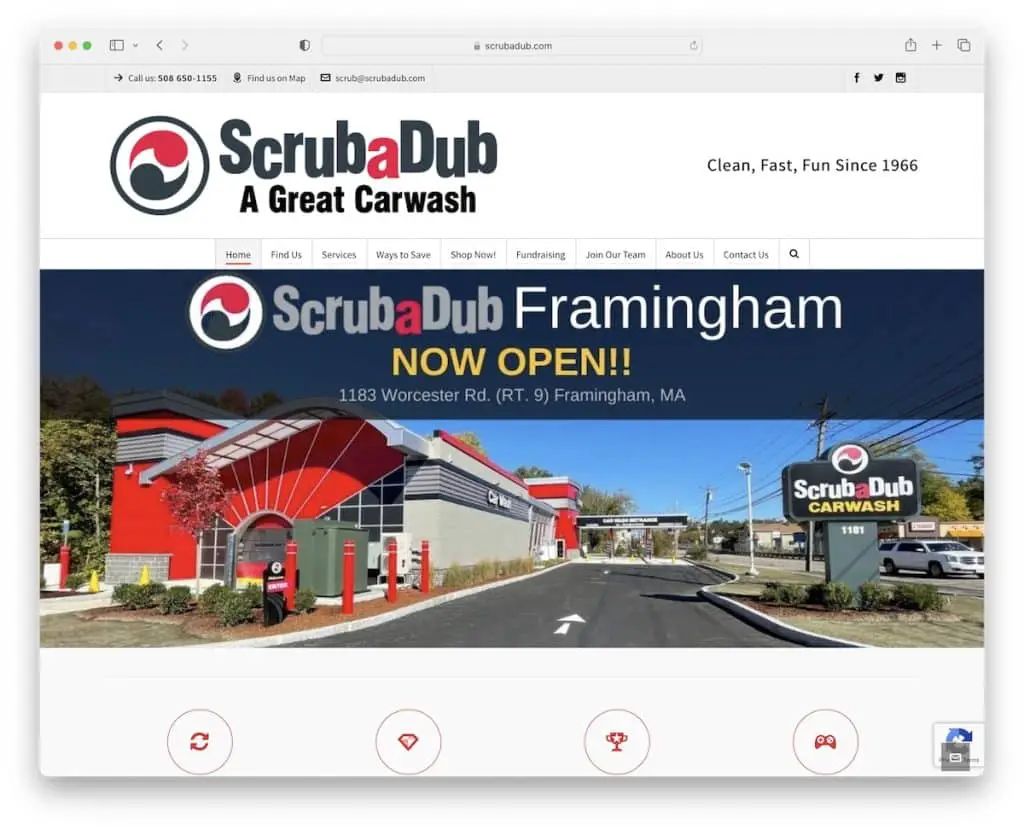
8. 磨砂膏
内置:高端主题

ScrubaDub 有许多引人注目的元素,为其洗车网站设计增添了趣味。 它有一个滑块、一个视差背景、动画统计和悬停效果。
粘性导航栏有一个多栏多级的下拉菜单,有很多链接。 但您始终可以在搜索栏中输入关键字,然后按回车键。
注意:在首屏上方添加一个滑块,可以在不占用额外空间的情况下展示更多有价值的内容、信息和特色。
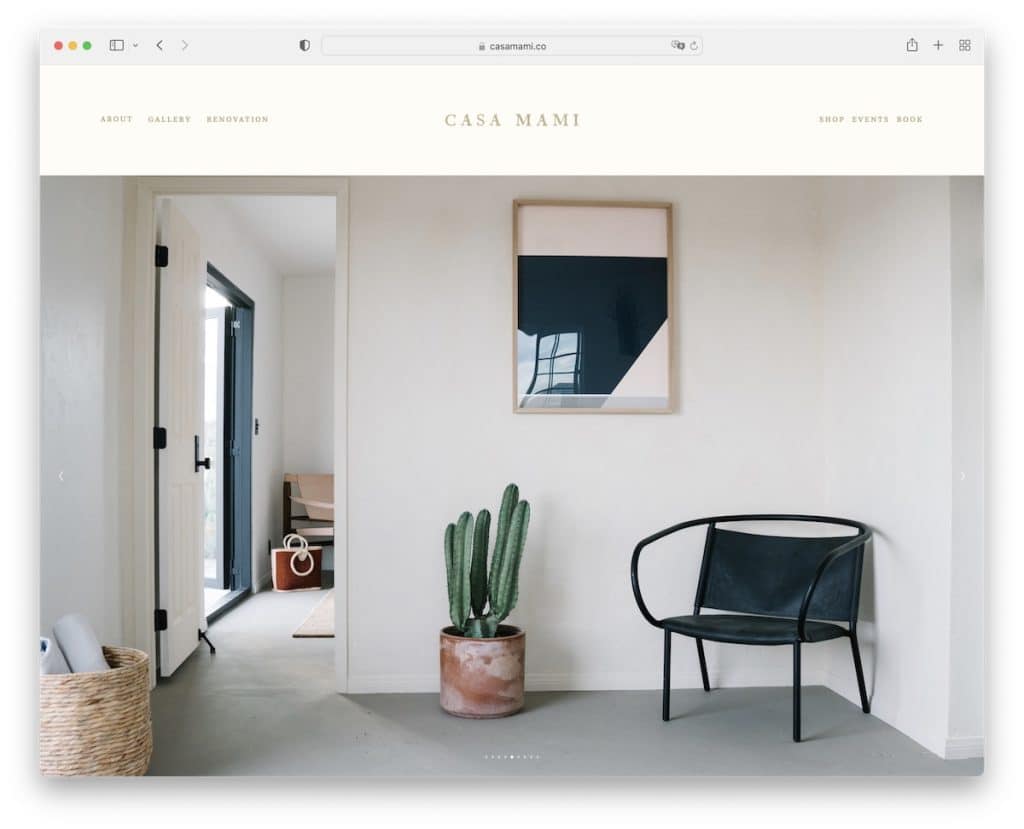
9. 卡萨玛米
内置: Squarespace

Casa Mami 将第一印象提升到一个新的水平,其巨大的图像幻灯片不包含文本和 CTA。 这是纯粹的享受。
该网站设计简洁,有一个特殊的视差部分,通过一个轮廓按钮来促进预订,该按钮在悬停时会变为实心,使其更具操作性。
注意:按钮的悬停效果可以使其更容易点击,从而促成更多的转化。
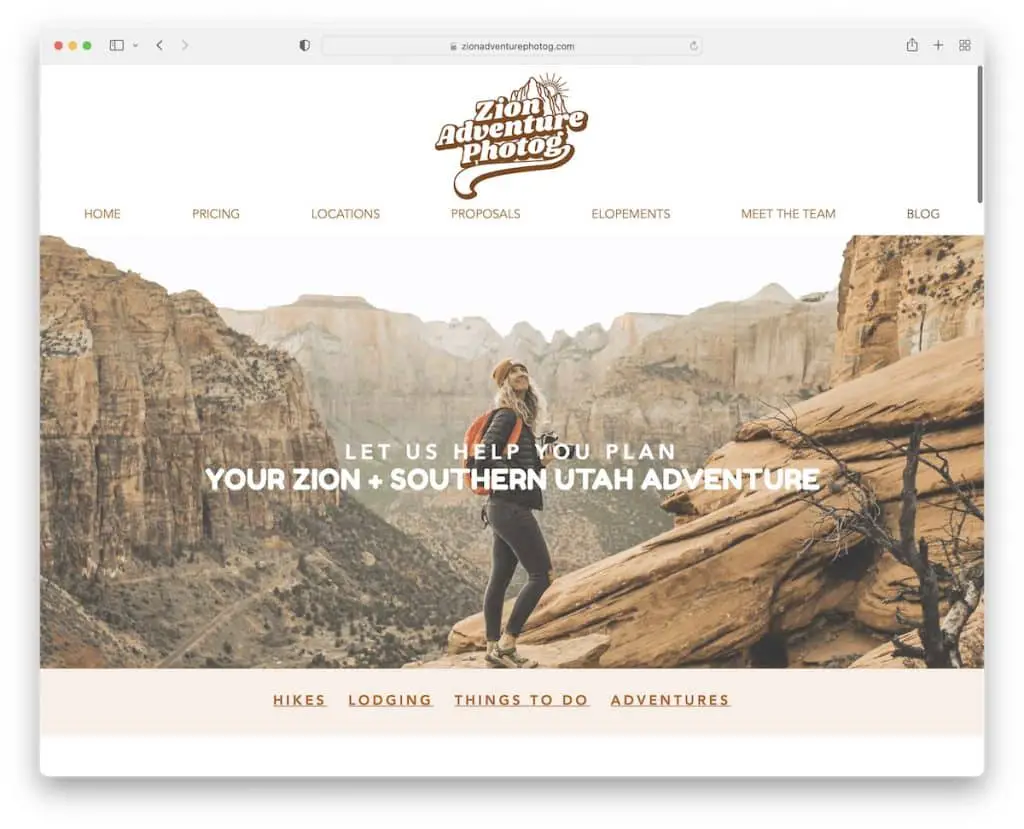
10. 锡安探险摄影
内置: Wix

Zion Adventure Photog 是一个干净的网站,拥有宜人的配色方案和易于理解的排版。 它还使用炫酷的视差效果,增加深度以改善用户体验。
虽然标题不会浮动,但通知栏会浮动,但它只会重新出现在后滚动条上并且是透明的,因此不会弄乱屏幕。
注意:您网站的配色方案会极大地影响用户体验,因此请明智地选择。
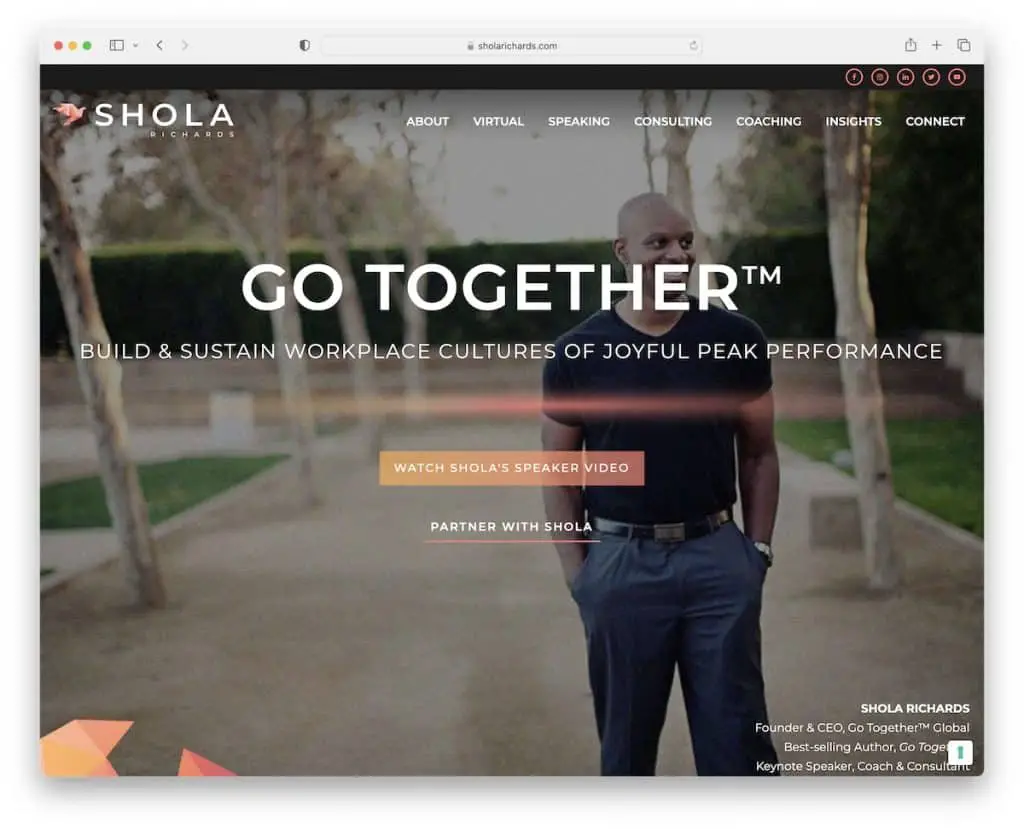
11. 肖拉·理查兹
内置: GeneratePress

从视差背景到视差背景图案,Shola Richards 将两者结合在一起。 Shola 使用顶部栏显示社交媒体图标,因此很容易与他联系。

此外,尽管这是一个多页面的公共演讲者网站,但主页感觉就像一个登陆页面,具有出色的演示文稿和底部的联系表格。
注意:使用您的主页全面展示您的业务、产品和服务。
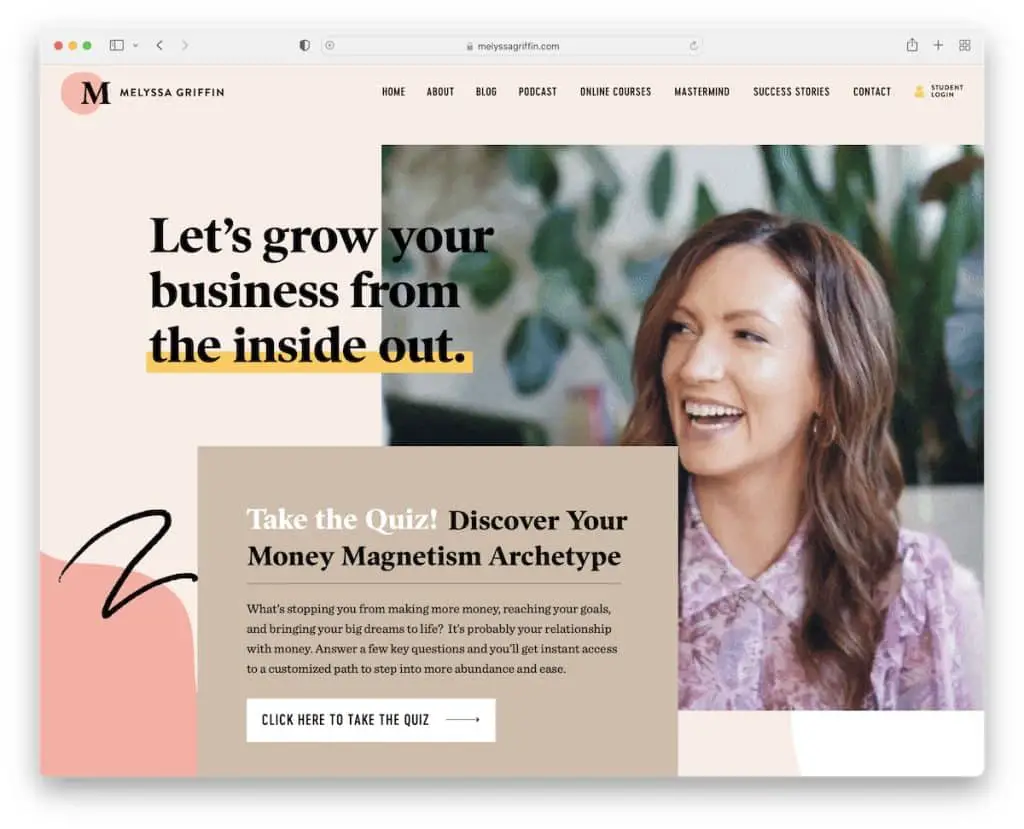
12. 梅丽莎·格里芬
内置:Showit

除了视差滚动效果外,Melyssa Griffin 还有其他令人兴奋的元素,可以创建一个迷人的个人网站。
从 GIF 和视频背景到帮助她有策略地收集潜在客户的弹出式测验,这个充满活力的网站应有尽有。 通过检查图像和网站设计,您可以获得个性化的体验。
注意:让您的视觉内容和网站外观表达您的个性。
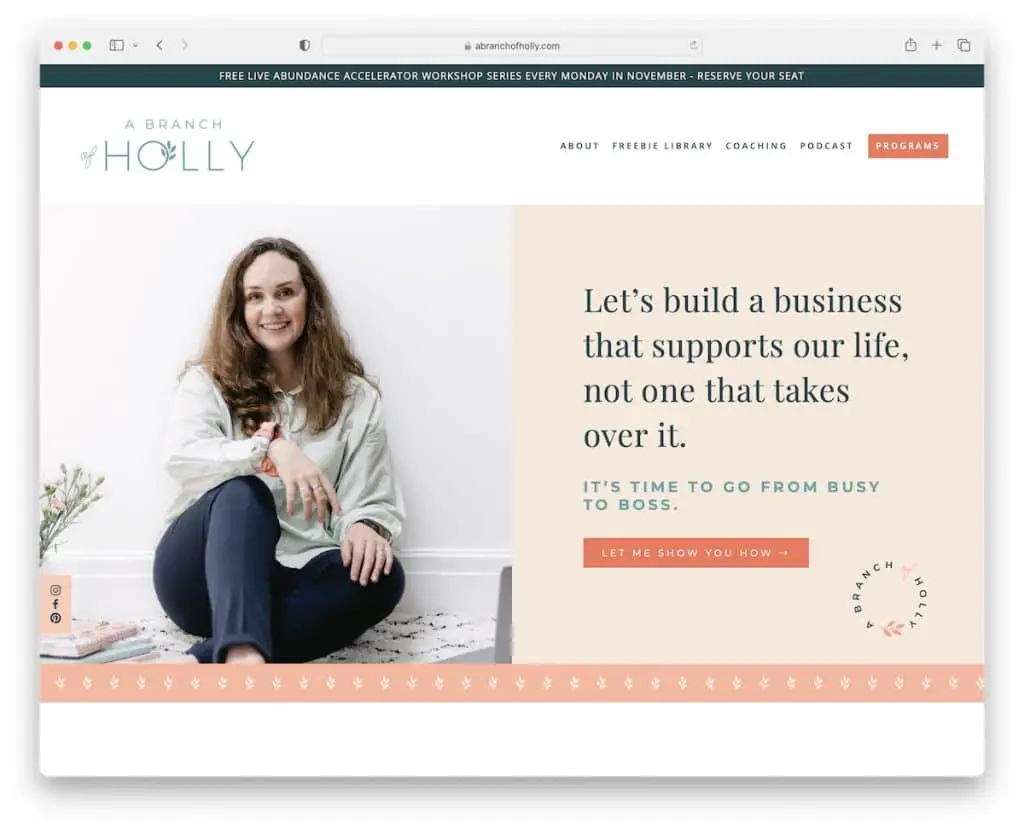
13.冬青树枝
内置: Squarespace

A Branch Of Holly 有一个吸引人的分屏英雄部分设计,左边是视差图像,右边是带有 CTA 按钮的文本。
这个页面有大量的空白,使其更具可读性,女性化的调色板平静而圆润。
A Branch Of Holly 在屏幕左侧有浮动的社交媒体图标,因此访问她的个人资料总是触手可及。
注意:简单的字体和空白将使您的网站易于浏览。
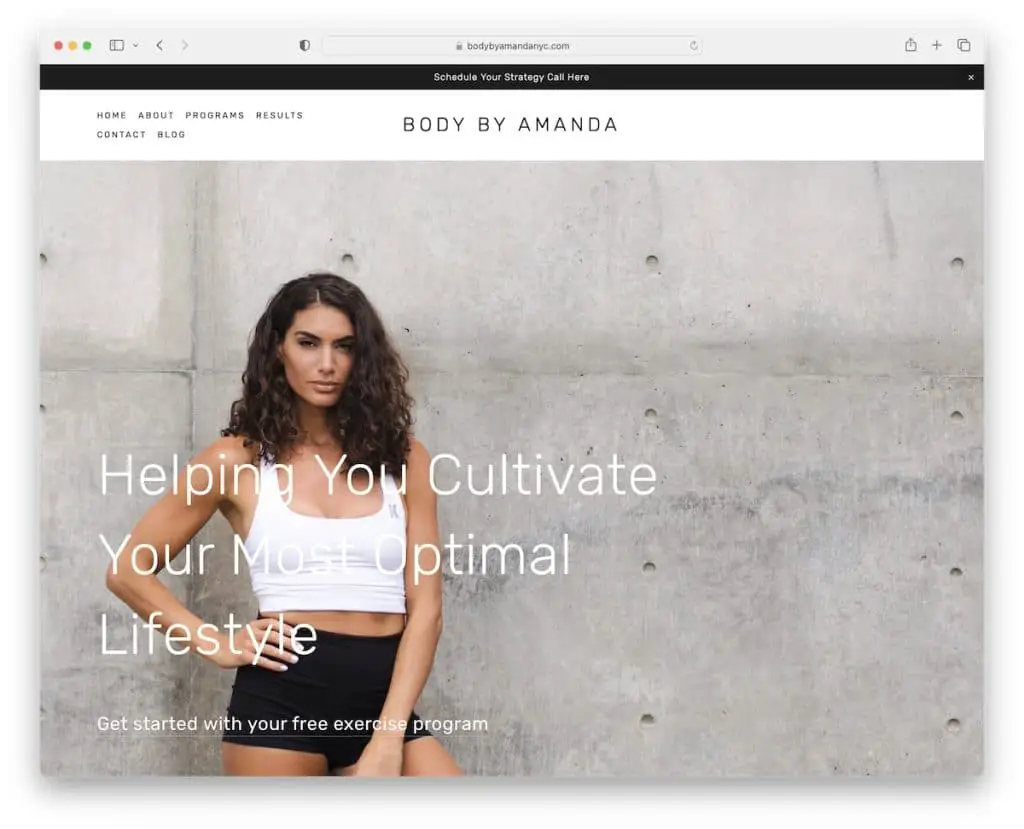
14. 阿曼达的身体
内置: Squarespace

Body By Amanda 在主页上有两个视差滚动图像背景,使其动画化以提升用户体验。
您会在简单的标题上方找到一个顶部栏通知,其中有一个悬停时突出显示链接的菜单。
此外,页脚只有三个快速链接和社交媒体图标,都具有与主导航栏相同的悬停效果。
注意:通过创建顶部栏通知,为您提供的额外服务增添更多光彩。
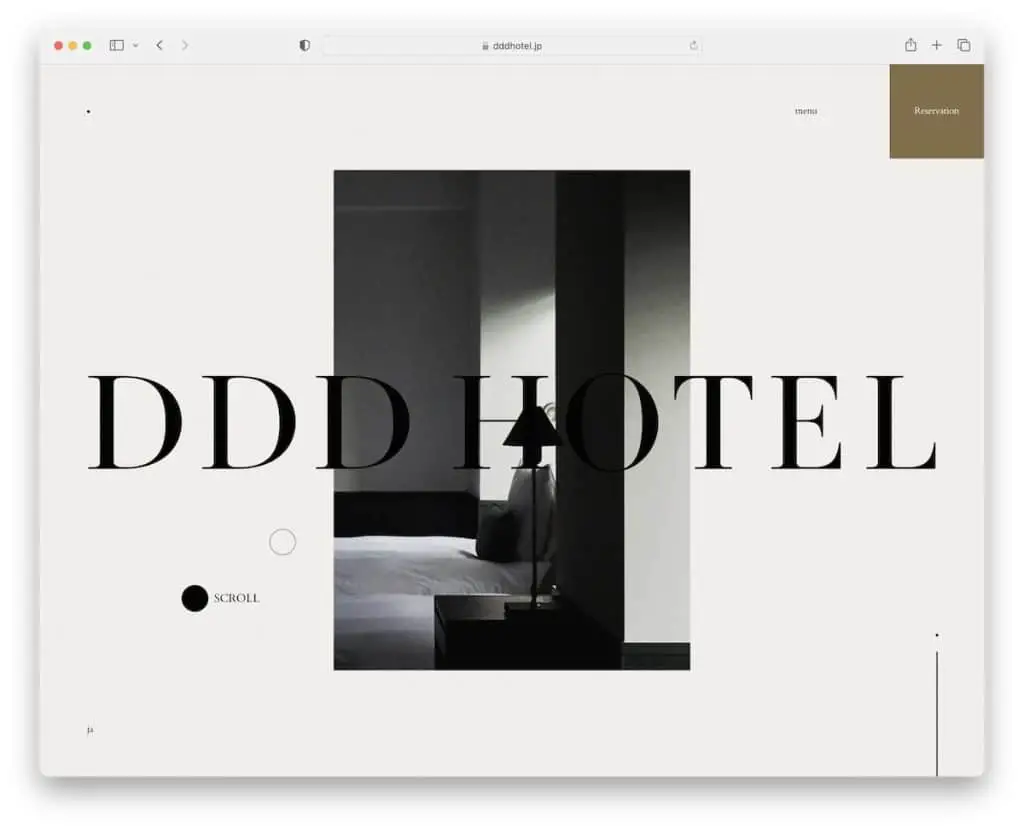
15. DDD 酒店
内置: Nuxt

DDD Hotel 是一个令人惊叹的网站,具有独特的视差滚动体验,会激发您以相同的风格做事。
整洁的标题与菜单和预订链接一起位于顶部。 前者会打开带有自定义背景的全屏导航,当您将鼠标悬停在链接上时,该背景会发生变化。
注意:使用“菜单”链接保持标题整洁,然后打开汉堡包导航(全屏或从侧面滑动)。
如果您从事住宿业务,我们还邀请您查看这些宏伟的酒店网站。
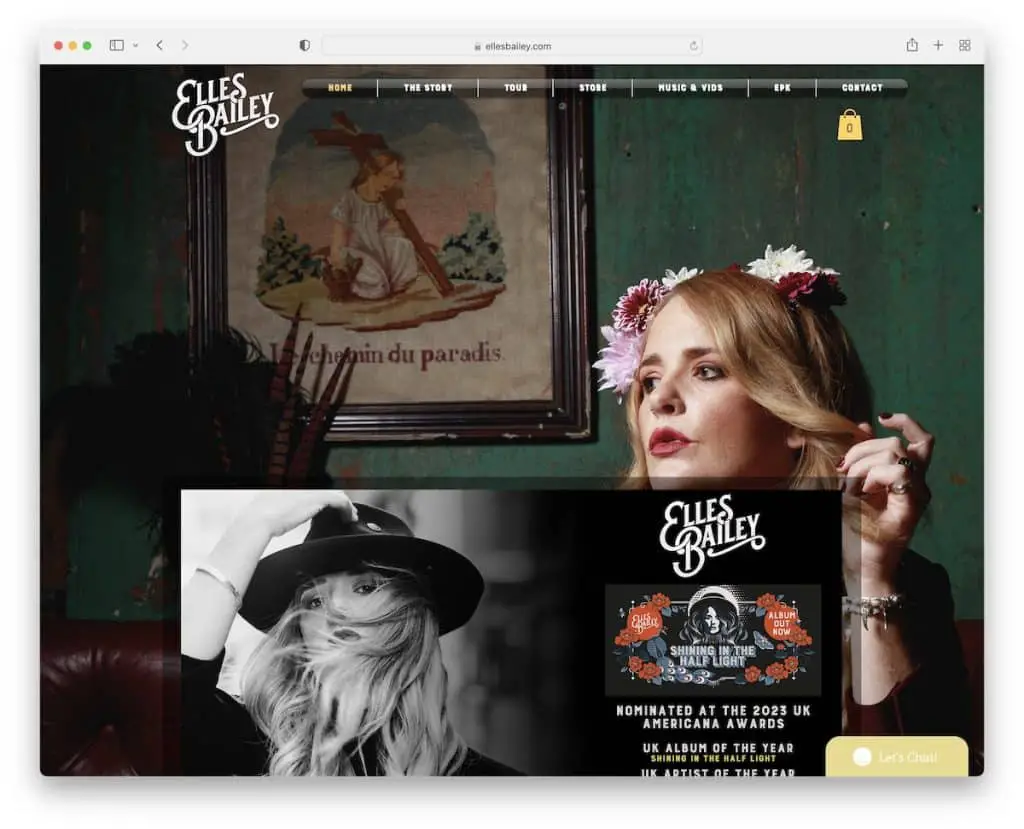
16. 埃勒斯·贝利
内置:维克斯

Elles Bailey 拥有全屏视差背景,使这位音乐家的网站更具互动性。 该页面的内容给人一种“重叠”的感觉,这赋予了它一种独特的感觉。
您还会找到一个嵌入式音频播放列表和视频,无需使用第 3 方平台即可欣赏音乐。
注意:将音频和视频内容嵌入您的网站,这样您的访问者就有更多理由在网站上停留更长时间。
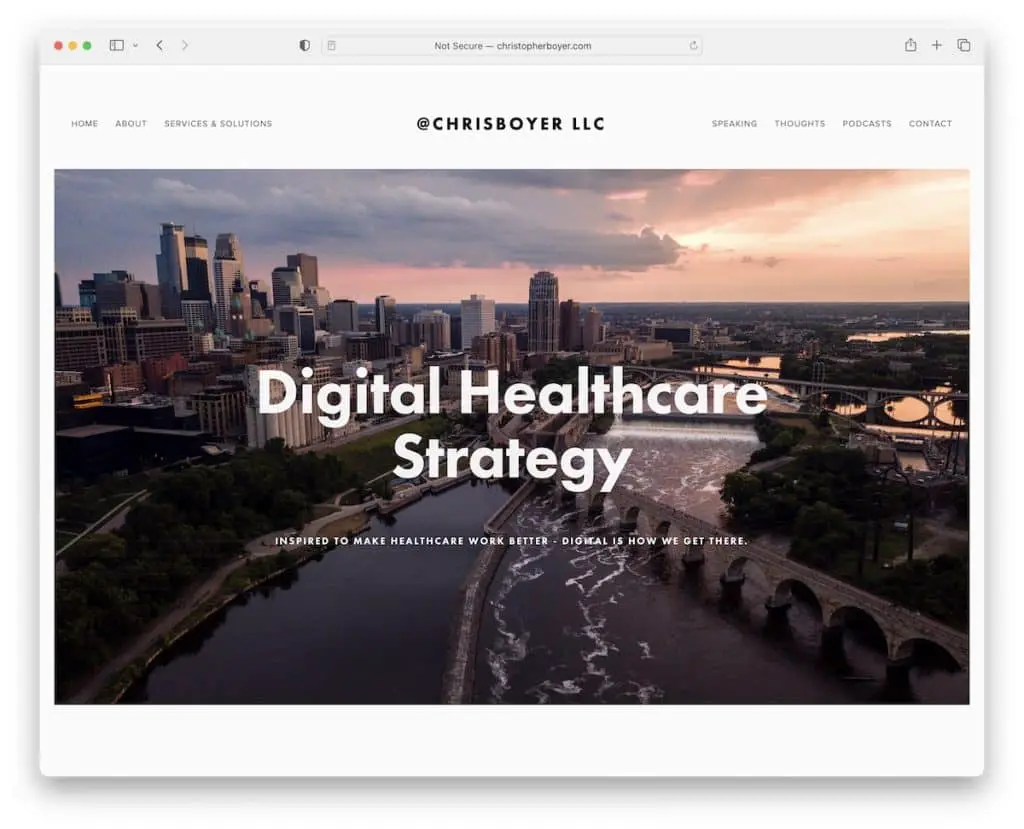
17. 克里斯博耶
内置: Squarespace

Chris Boyer 经营着一个极简主义的网站,其中包含视差以使其更加闪亮。 我们还在该服务站点上挖掘的另一个属性是在所有页面部分(包括页眉和页脚)使用白色背景。
此外,后两者是基本的,具有必要的快速链接和社交按钮,保持完美的流动。
注意:当您不知道如何处理网站设计时,一条非官方规则可以帮助您:保持简单和最小化。 (不要忘记查看这些一流的简单网站以获取更多设计理念。)
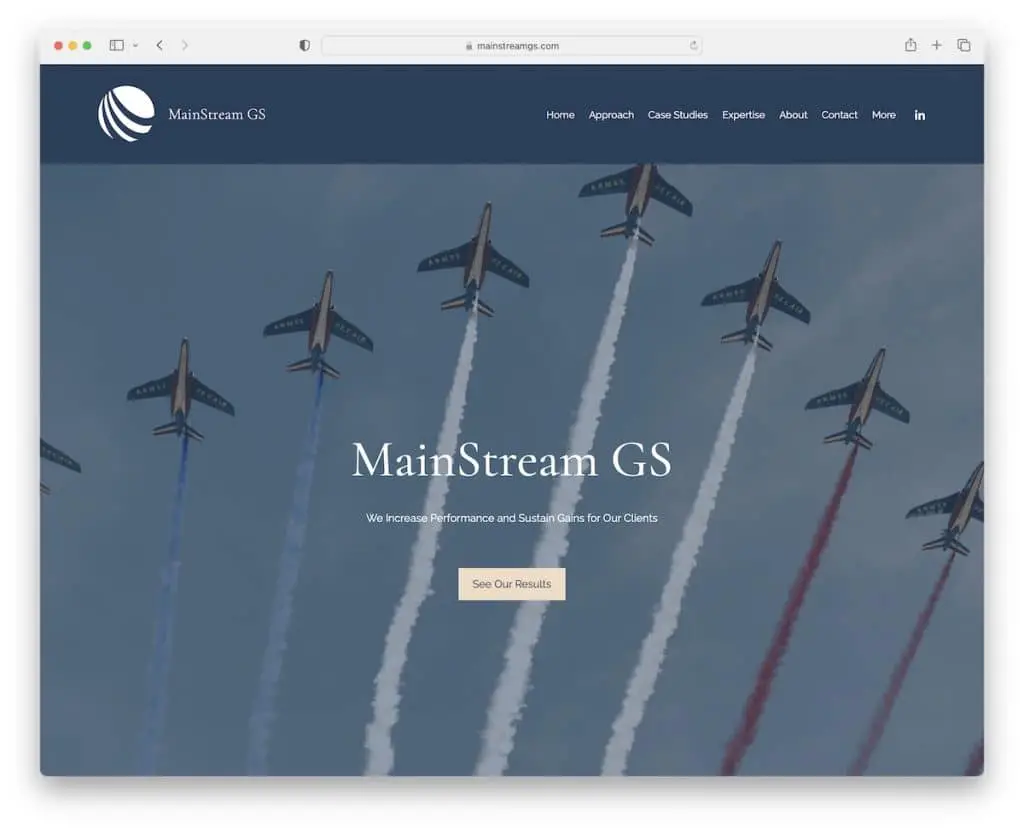
18. 主流 GS
内置:维克斯

MainStream GS 的全屏主页以大视差部分、文本和 CTA 按钮开头,易于掌握。
标题有一个下拉菜单可以更快地找到信息,还有一个 LinkedIn 图标,可以在新选项卡中打开社交网络。 在这个商业网站的底部有一个简单的页脚,上面有额外的联系方式,所以你不必搜索它们。
注意:通过全球显示的联系方式(最好是可点击的电子邮件和电话号码)轻松联系到您。
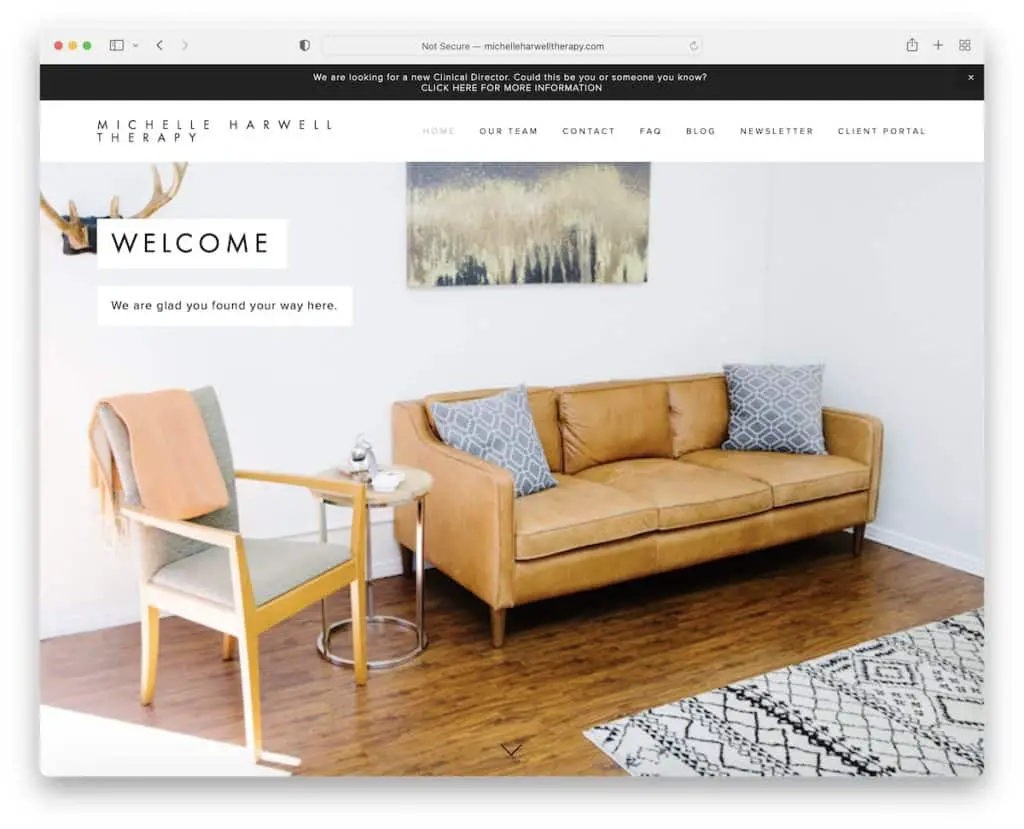
19. 米歇尔哈威尔疗法
内置: Squarespace

这个视差滚动网站没有一个,而是有多个视差部分来保持访问者的眼睛忙碌。
虽然您可以滚动 Michelle Harwell Therapy 的页面,但您也可以使用侧边栏点导航。 (每个点代表悬停时显示的一个部分。)
更重要的是,使用返回顶部按钮有助于避免滚动,确保通过单击进入导航栏。
注意:(浮动)返回顶部按钮可以显着改善您网站的用户体验。
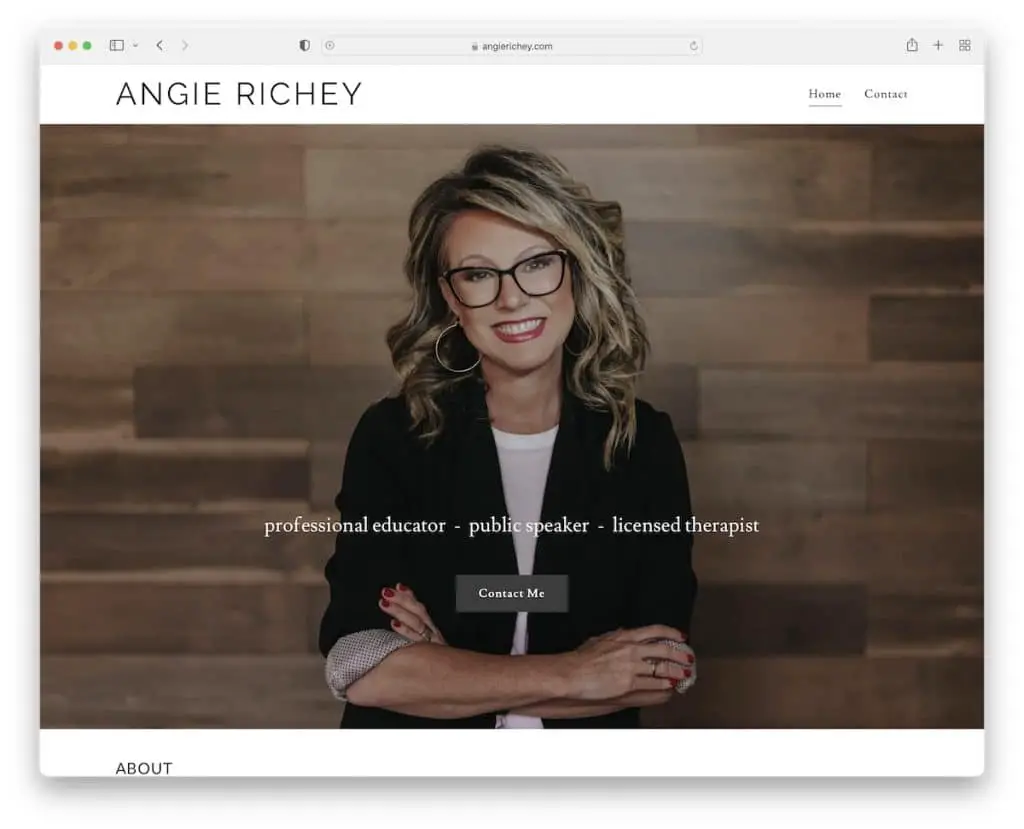
20. 安吉·里奇
内置:GoDaddy Builder

Angie Richey 是一个两页的治疗师网站,具有更基本的外观并通过视差滚动进行了丰富。
除了用作服务的主页和“关于我”页面外,Angie 还创建了一个联系页面,其中包含一个表单,其中包含用于订阅时事通讯的复选框。
注意:您可以使用额外的注册复选框来扩展您的联系表单,而不是使用弹出窗口或单独的时事通讯表单。
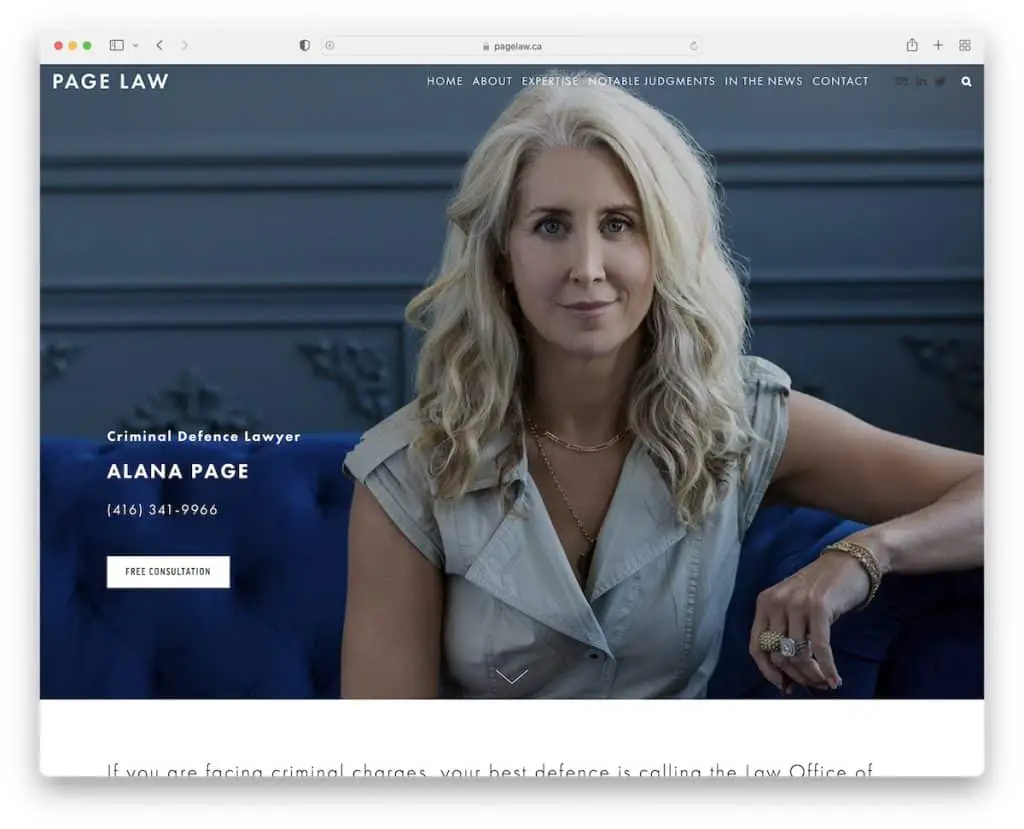
21.佩奇法
内置: Squarespace

视差主图通过透明标题营造出更强烈的印象。 除了导航栏之外,还有社交和电子邮件图标以及一个放大镜,可在新页面上打开一个带有实时结果的搜索栏。
首屏上有一个号召性用语,页脚有一个号召性用语,可将您带到与 Google 地图集成的联系页面。 后者展示了确切的办公地点,以便于查找。
注意:显示您公司位置的最佳方式之一是将 Google 地图集成到您的网站中。
本文是否有帮助?
是否
