21 个最佳个人网站(示例)2022
已发表: 2022-12-22您想从最好的个人网站中获得灵感吗?
这就是这个系列发挥作用的时候。
从简单和简约的布局到富有创意和丰富多彩的布局,我们为每个人提供了一些东西。
我们还添加了网站构建平台,因此您可以使用相同的平台。
但是,您也可以选择任何其他个人网站构建器替代方案,甚至选择个人 WordPress 主题。
有了所有可用的选项并准备就绪,请先检查这些漂亮的响应式网页设计,然后再采取行动构建您的网站。
最佳个人网站和设计理念
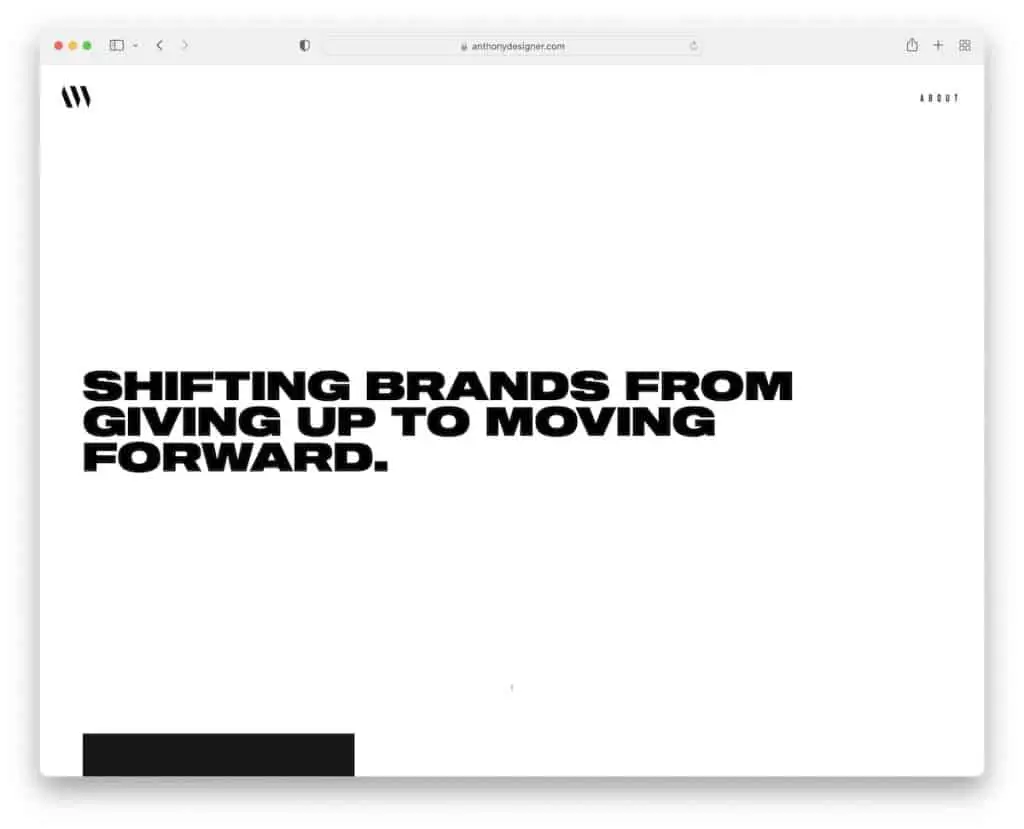
1. 安东尼维克托
内置:盖茨比

Anthony Wiktor 以其极简主义的设计给人留下深刻而持久的第一印象,它开始时很亮,但一旦开始滚动就会变暗。
他的简历网站只有两个页面,主页和关于,两个页面之间的过渡很平滑。
同样独特的是客户端配置文件网格,它可以更改布局的颜色并在悬停时突出显示网格项目。
注意:深色和简单的设计营造出更优质的感觉。
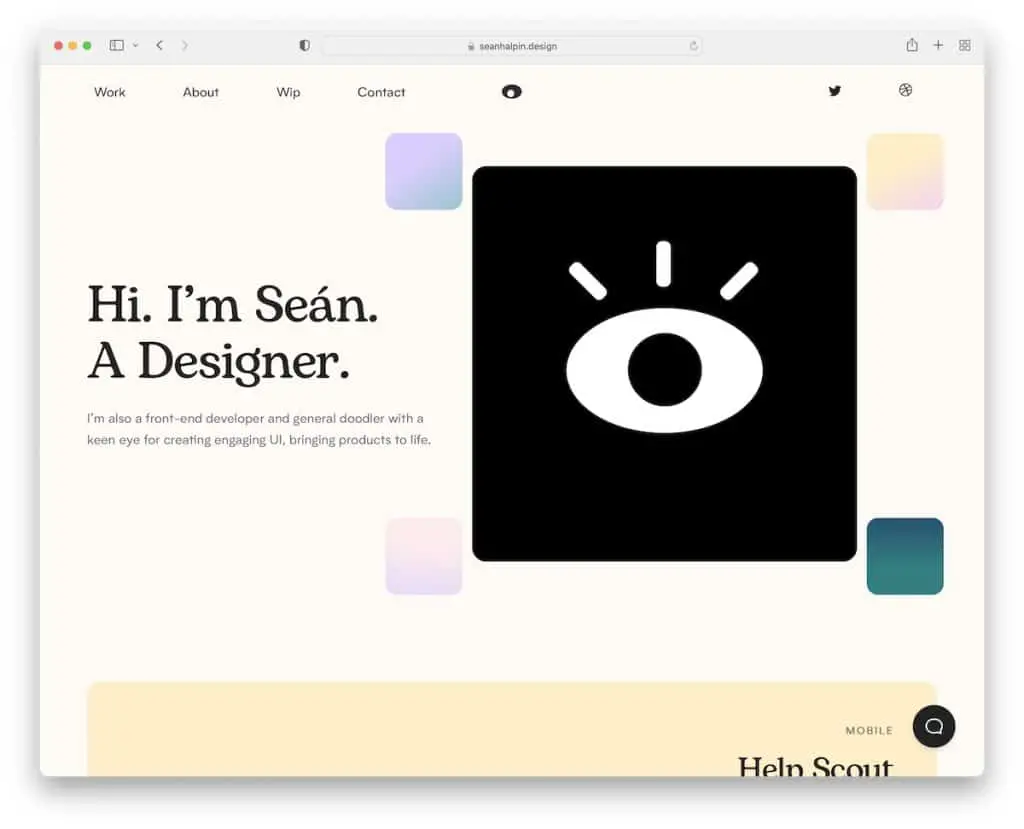
2. 肖恩·哈尔平
内置: GitHub 页面

肖恩·哈尔平 (Sean Halpin) 的页面既酷又富创意,构图简洁,创意元素丰富。
它有一个极简主义的粘性页眉和一个下拉菜单,但不使用页脚。 还有一个实时聊天小部件,即使它是一个机器人,仍然可以提供很好的答案。
注意:使用“实时聊天”功能,以便潜在客户可以快速找到关于您的其他信息。
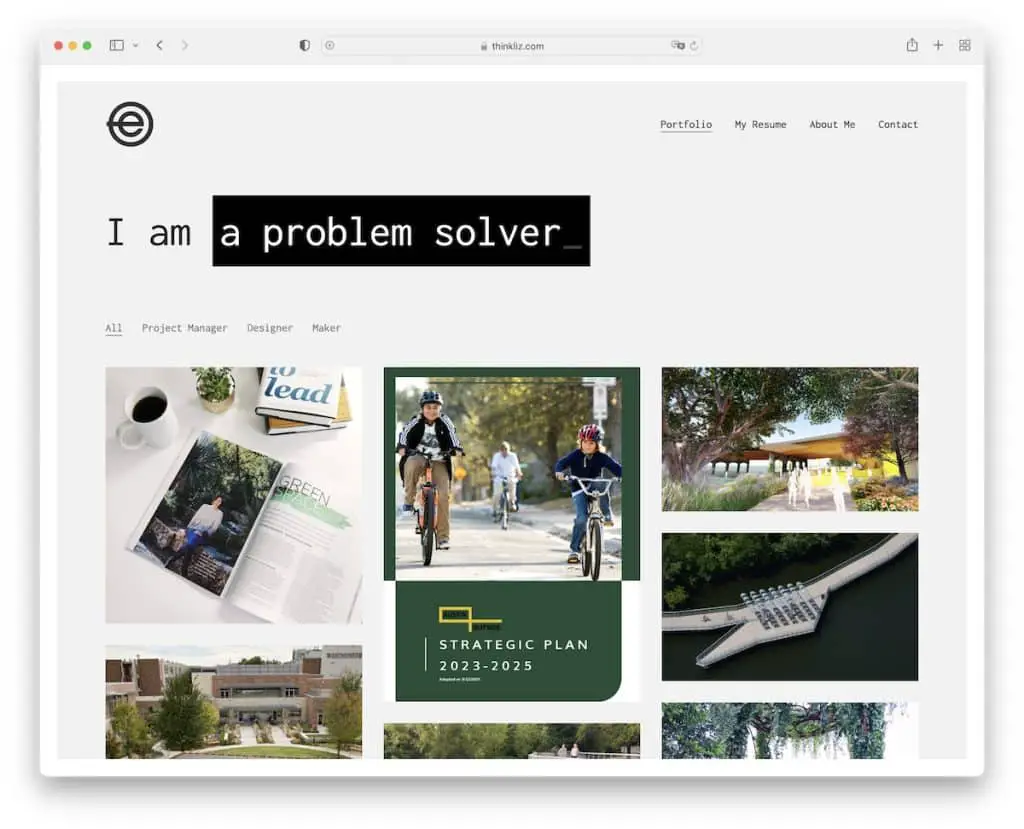
3. 伊丽莎白卡罗尔
内置: Kalium 主题

Elizabeth Carroll 在页眉下方引人注目的打字机效果立即引发了人们的好奇心。
她在使用可过滤的投资组合方面也做得很好,因此您可以只检查特定的项目而不会迷失在所有项目中。
此外,标题可能是粘性的,但它是半透明的,使滚动体验更加愉快。
注意:一个简单的动画,如打字机效果,可以引起访问者的注意(因此他们不会提前离开)。
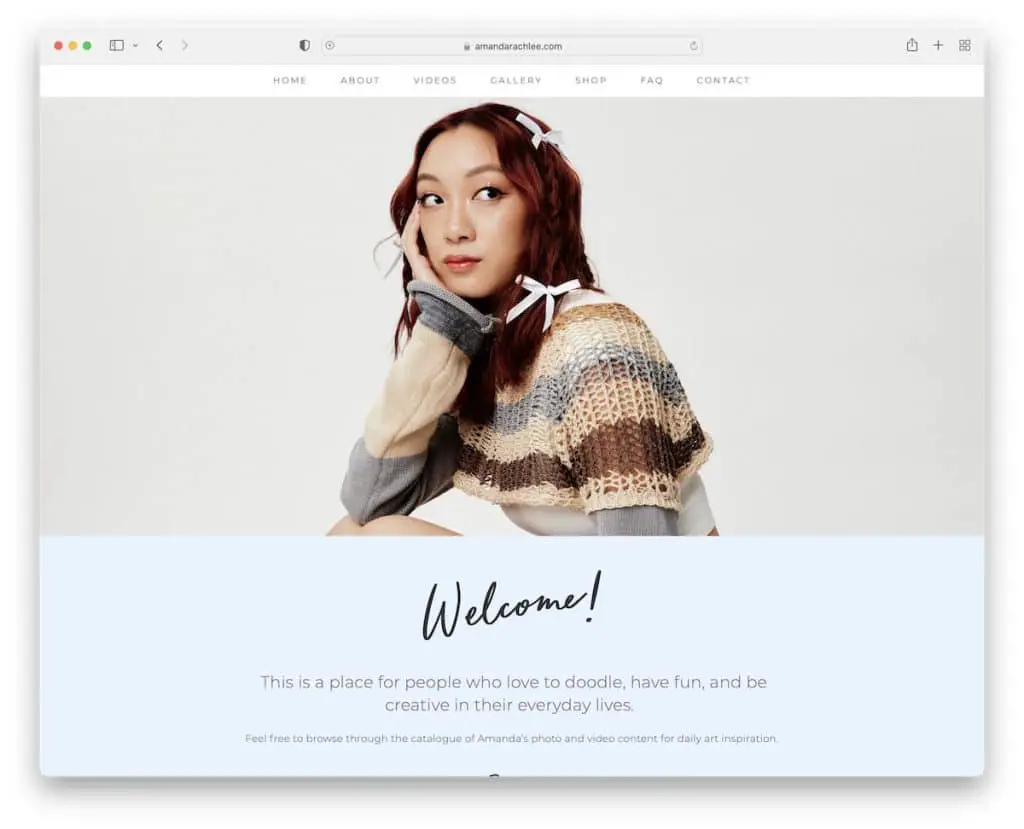
4. 阿曼达·雷切·李
内置: Squarespace

Amanda Rache Lee 拥有一个现代且响应迅速的个人网站,带有简单的浮动页眉和页脚。
她使用不同的部分来宣传她的社交链接、视频内容和时事通讯订阅表。 她还展示了她合作过的一些大客户,这是建立信任的好策略。
注意:将客户徽标添加到您的网站作为参考。
嘿,我们还有一个最好的 Squarespace 网站示例列表,可以享受更多令人惊叹的页面。
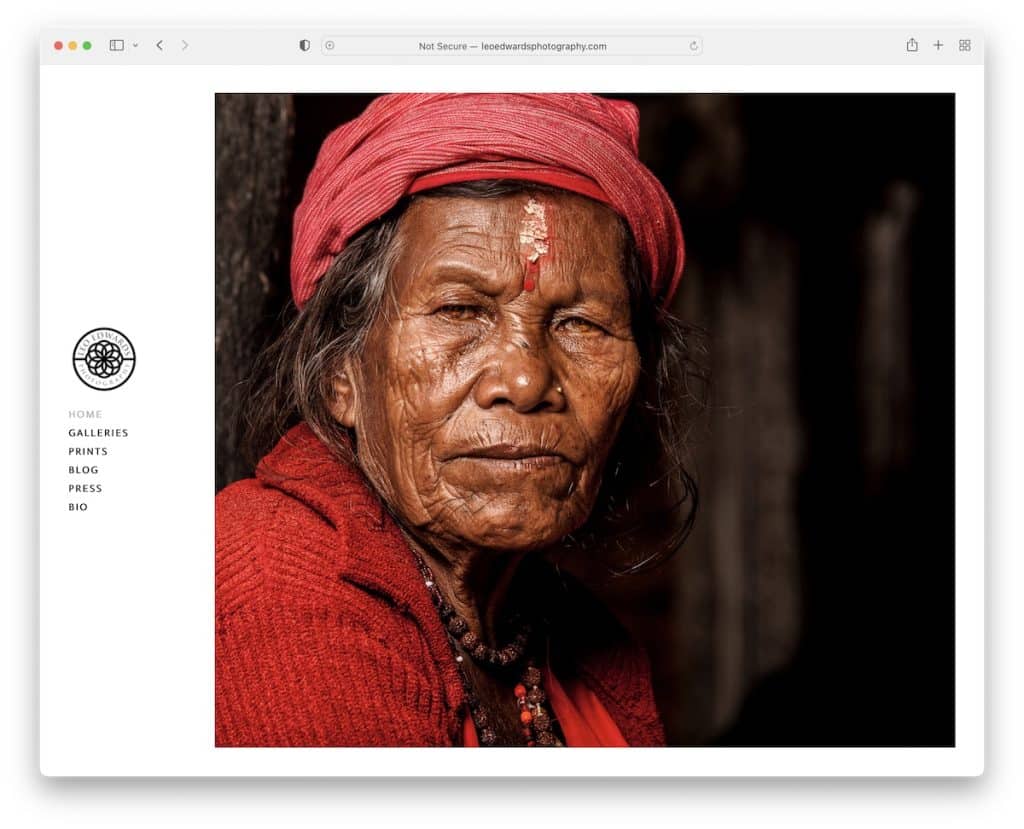
5. Leo Edwards 摄影
内置: Weebly

右侧的大图像和左侧(粘性)侧边栏/标题菜单使 Leo Edwards Photography 从一开始就特别。
这个个人网站保持布局整洁,没有任何页眉和页脚元素。 对于作品集,Leo 使用灯箱效果在不离开当前页面的情况下查看图像。
注意:使用灯箱画廊,这样用户就不必离开当前页面。
如果您需要更多想法,也可以查看这些最好的 Weebly 网站。
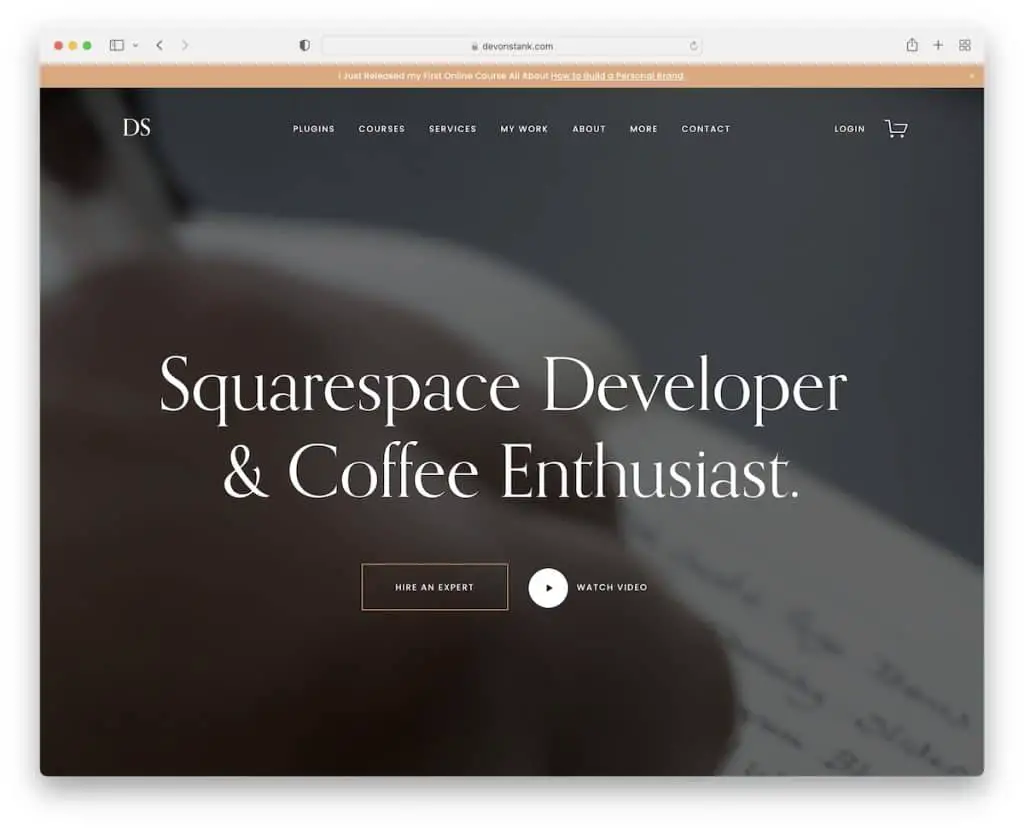
6.德文·斯坦克
内置: Squarespace

Devon Stank 的视频背景英雄部分给人留下了深刻的第一印象。 标题是透明的,简单但有影响力的标题文本告诉你你需要知道的关于德文郡的一切。
号召性用语 (CTA) 按钮可让您直接进行招聘或首先观看演示视频。
我们也喜欢深色设计选择,因为它赋予它更高级的外观。
注意:使用视频背景并为您的简历网站添加一层参与度。
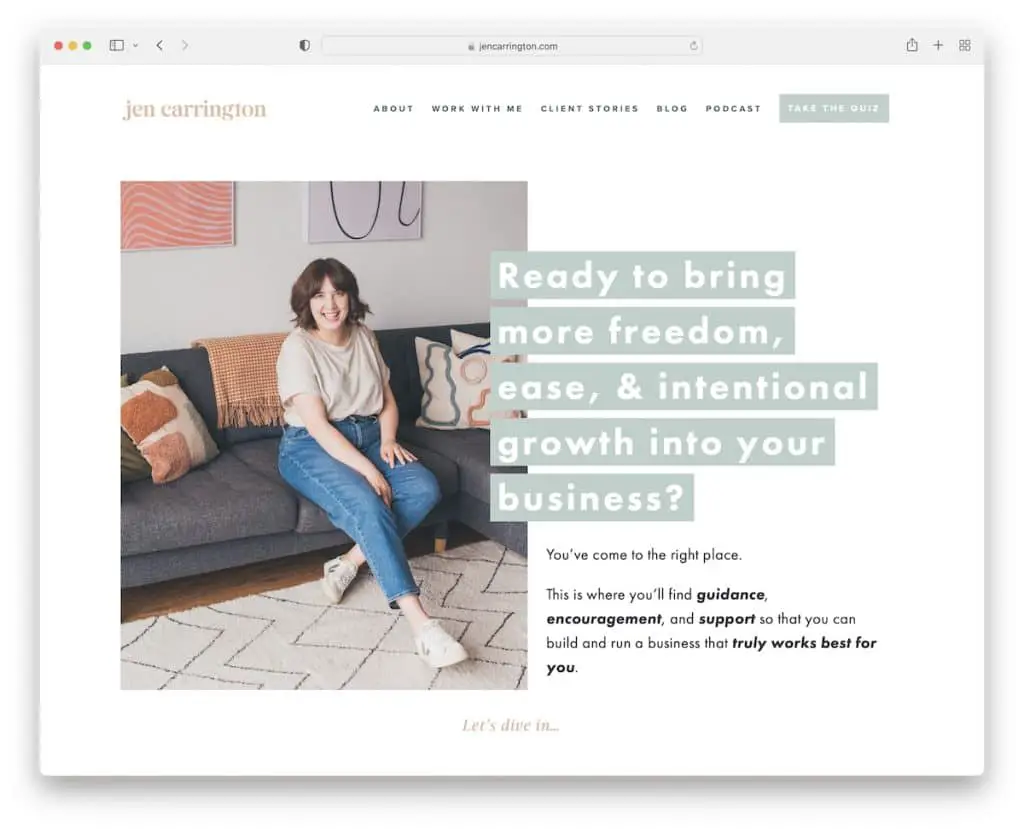
7. 珍·卡林顿
内置: Squarespace

Jen Carrington 的页面很现代,具有女性化的触感和精彩的故事讲述。 页眉是基本的,页脚只包含几个链接,保持简约。
珍通过她干净的网站很好地表达了自己,让你觉得你认识她。 另一个独特的功能是测验,它增加了获得更多高质量线索的可能性。
注意:与其使用简单的订阅表格,不如通过测验使其更具吸引力。
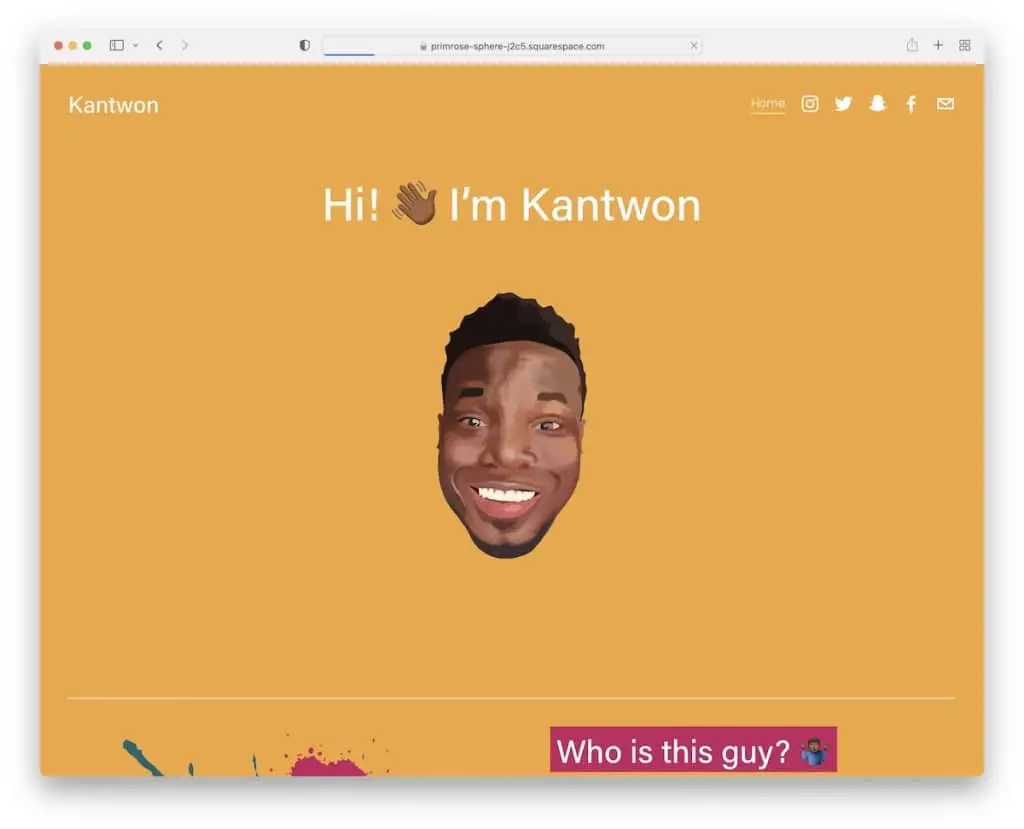
8. 康东
内置: Squarespace

Kantwon 与此列表中的任何其他个人网站不同的一个主要特点是:它很有趣!
从首屏头像到使用大量表情符号、酷炫的图像和鲜艳的色彩,Kantwon 的页面充满了活力。
而且虽然页面很长,但是滚动起来一点也不觉得无聊。 此外,页眉和页脚只有社交媒体图标,没有链接,没有菜单,没有搜索栏。
注意:制作一个有趣、令人兴奋且可滚动的单页网站。
您还可以使用这些最好的单页网站构建器中的任何一个来创建您的在线形象。
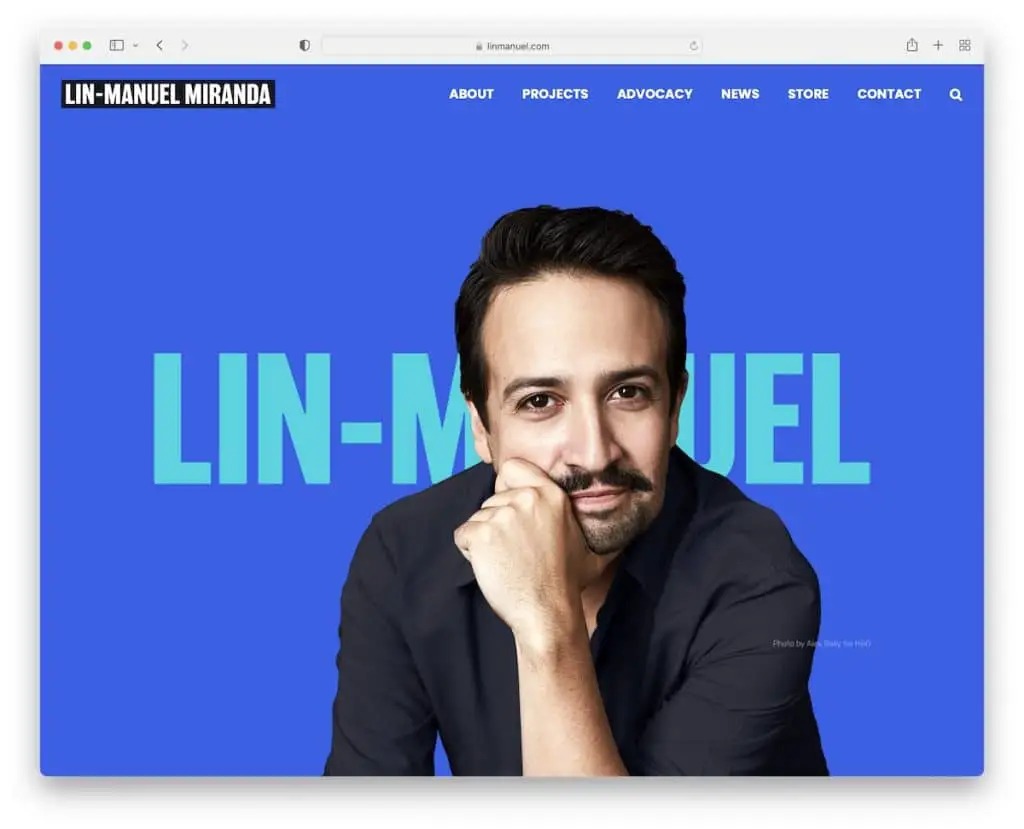
9. 林-曼努埃尔·米兰达
内置: Avada 主题

Lin-Manuel Miranda 的网站有很多图片内容,全屏展示了他自己的英雄形象。
此简历页面使用滑块、悬停效果、动画和返回顶部按钮来确保出色的用户体验。
注意:使用返回顶部按钮可以节省访问者的时间,因此他们不需要滚动。
您还将享受这些 Avada 主题示例,以了解该主题的强大功能。
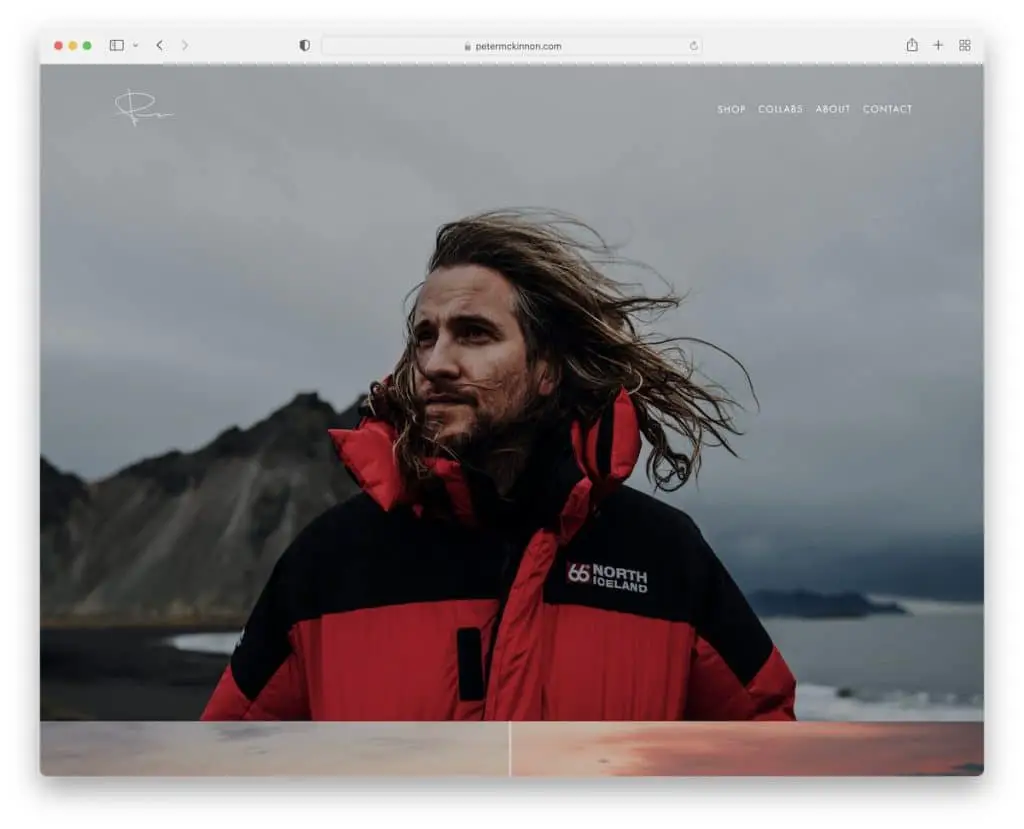
10. 彼得麦金农
内置: Squarespace

和 Lin-Manuel 一样,Peter McKinnon 也使用了自己的形象,但让事情变得更加简约。
他的整个主页是一幅美丽的图像拼贴画,具有增强观看体验的视差效果。
最后,干净的页脚仅包含社交图标以坚持极简主义格式。
注意:如果您是内容创作者,请使用您的网站来展示您的一些作品。
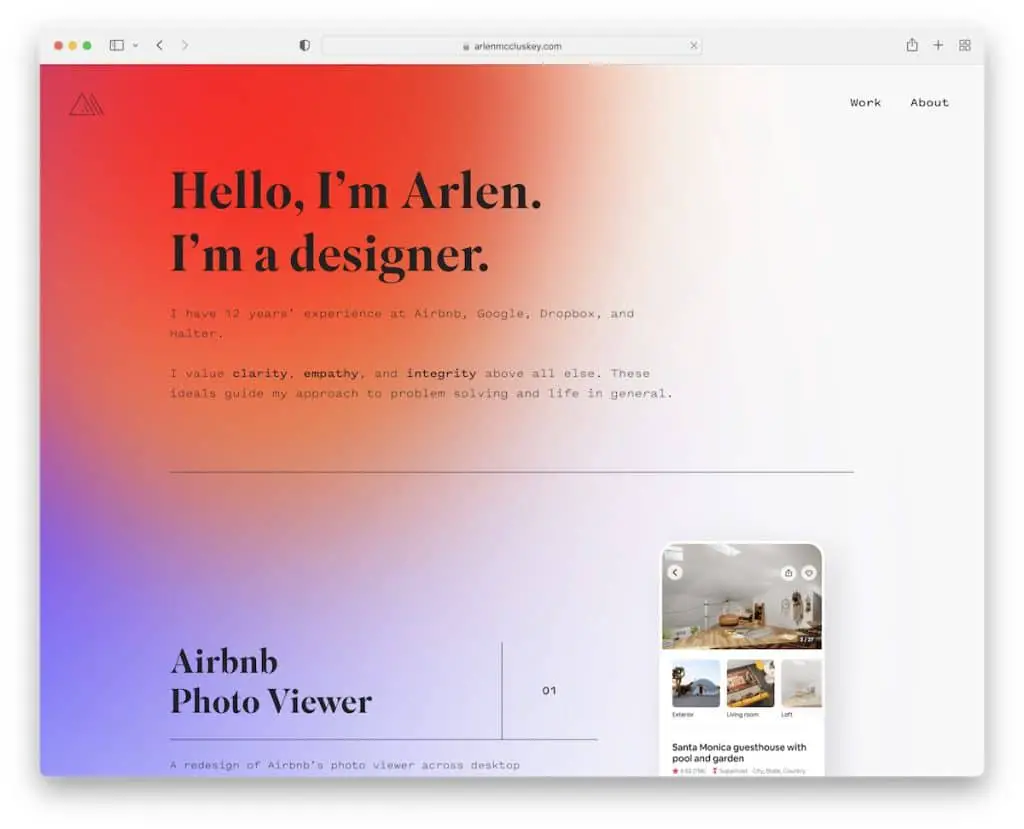
11.阿伦麦克拉斯基
内置: Webflow

Arlen McCluskey 拥有独特的 Webflow 网站布局,既简洁又富有创意。 该页面分为八个“部分”,展示了带有和不带有移动屏幕动画的工作示例。

和页眉一样,页脚也是非常基本的,只有必要的链接。
注意:Arlen McCluskey 是一个很好的简历网站示例,可以从中获得灵感,以不同的方式做事。
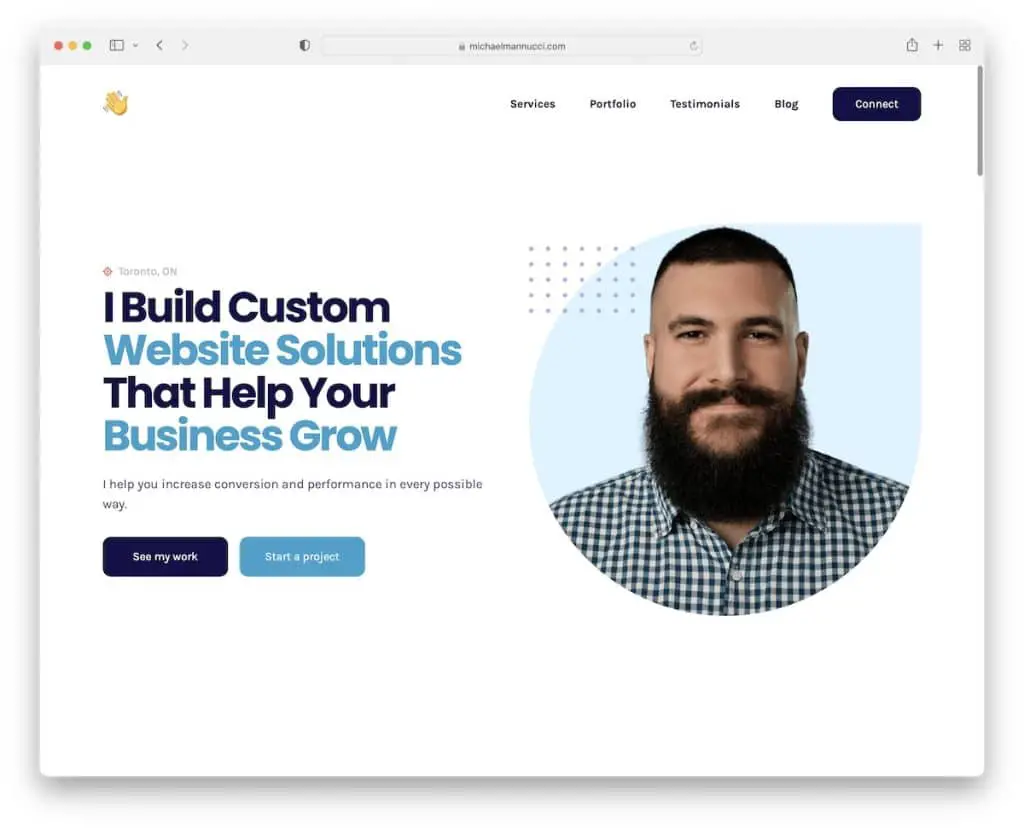
12.迈克尔·曼努奇
内置: Webflow

Michael Mannucci 有一个着陆页风格的简历网站,带有导航功能,无需滚动即可将您带到所需的部分。
当您滚动时,内容会顺利加载,使观看起来更加愉快。 Trustpilot 评论也是社会证明的极好补充。
注意:通过推荐/评论建立信任并提高您的潜力。
13.斯科特·莱西
内置: Squarespace

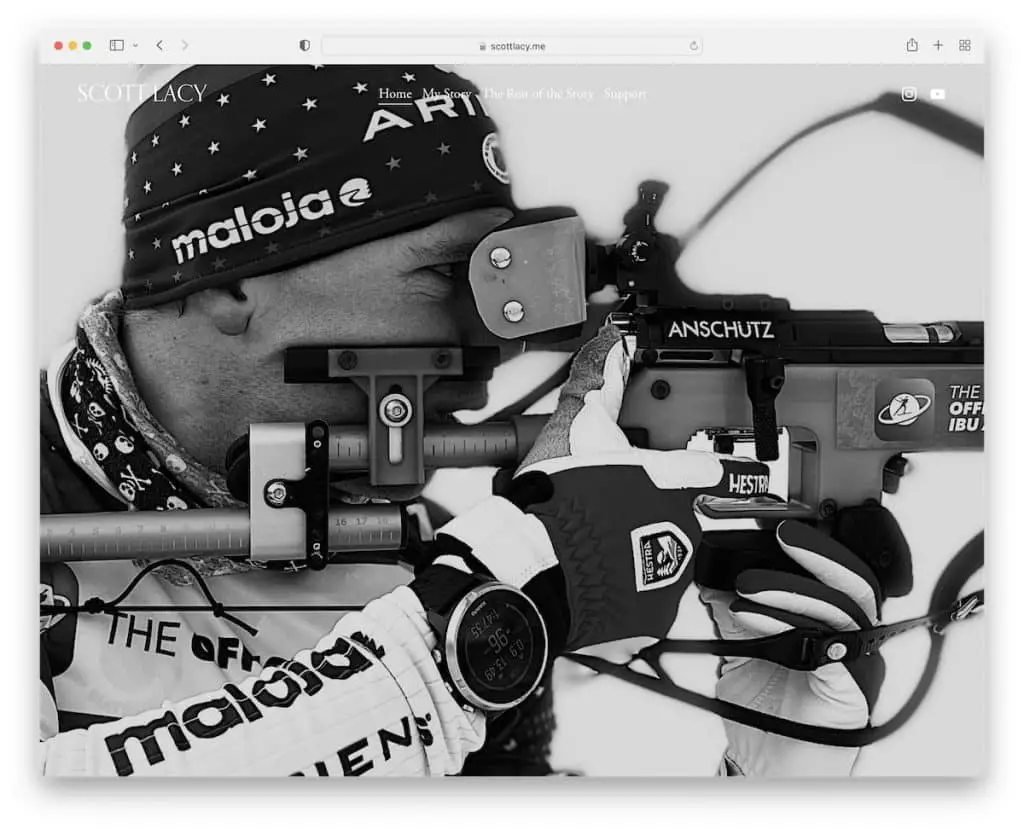
斯科特·莱西 (Scott Lacy) 经营着一个带有博客的一流个人网站,向他的赞助商表达爱意,并向粉丝们介绍他的生活和训练中发生的事情。
标题是透明的,在滚动时消失,但在后滚动时重新出现(黑色背景)。
另一方面,页脚实际上什么也没有,只有“Made with Squarespace”。 (改进空间。)
注意:如果您的生活方式非常活跃,请将博客添加到您的页面。
14.RyuCreative
内置:Squarespace

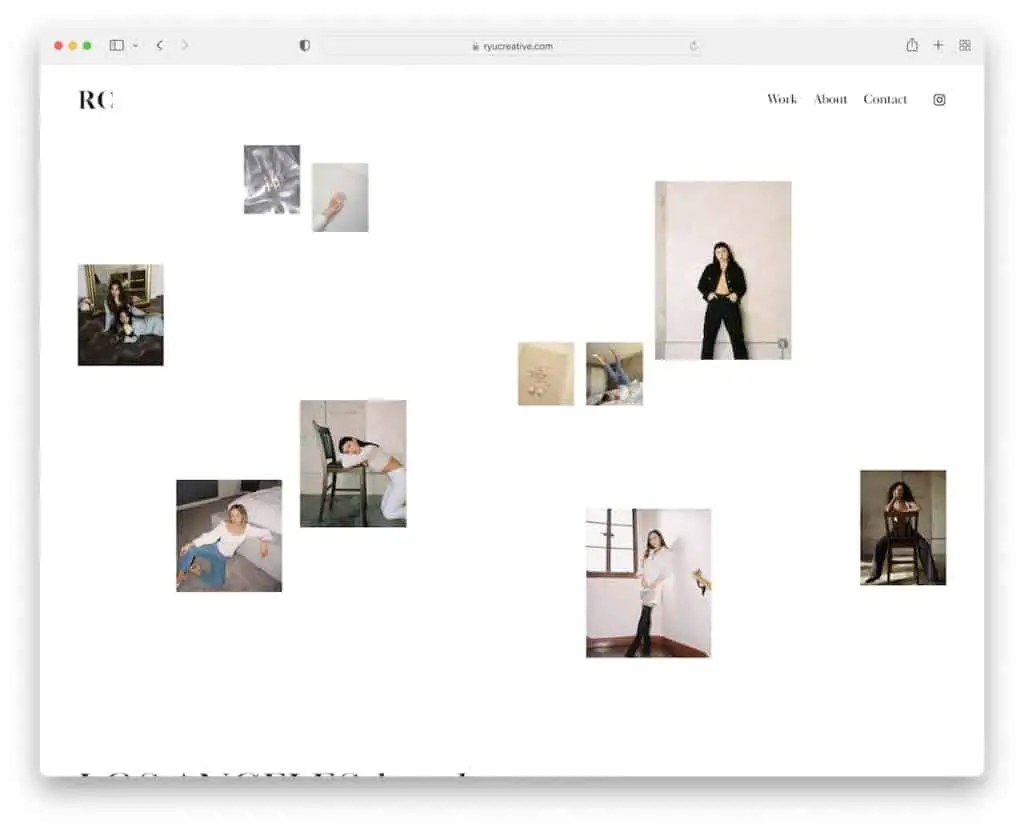
虽然有些人在英雄部分使用大图像、滑块或视频背景,但 RyuCreative 使用带有大量空白的图像/缩略图拼贴画。
头部很简单,左边是一个logo,右边是三个菜单链接和一个IG图标。 该网站的最后一个元素是 Instagram 提要,可在新页面上打开帖子。
注意:与其仅链接到您的 Instagram 个人资料,还不如集成一个提要以吸引更多眼球。
15.萨曼莎爱丽丝
内置: Squarespace

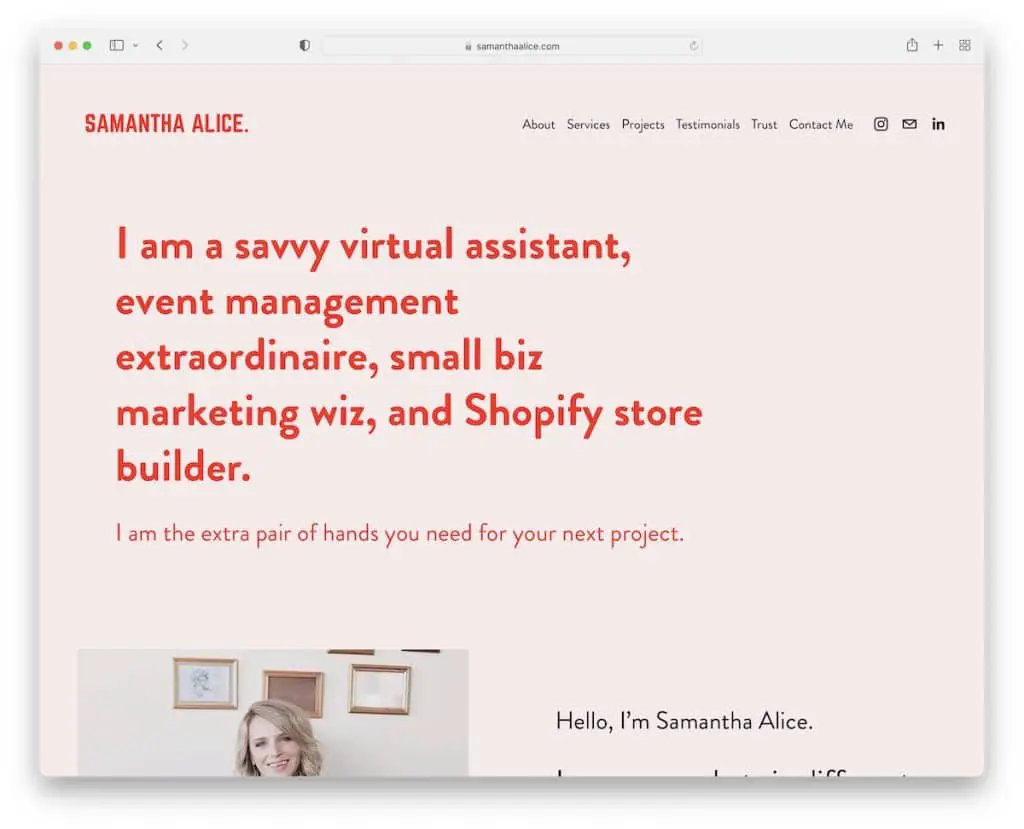
Samantha Alice 知道如何在考虑可读性的情况下创建干净且响应迅速的网页设计。 这个简历网站的妙处在于它以纯色背景上的文字开头; 图片内容排在第二位。
此外,为某些文本和 CTA 按钮选择红色需要出色的细节。
注意:如果每个人都将英雄部分用于视觉内容,则只使用文本来反对。
16. 凯尔西·奥哈洛兰
内置: Squarespace

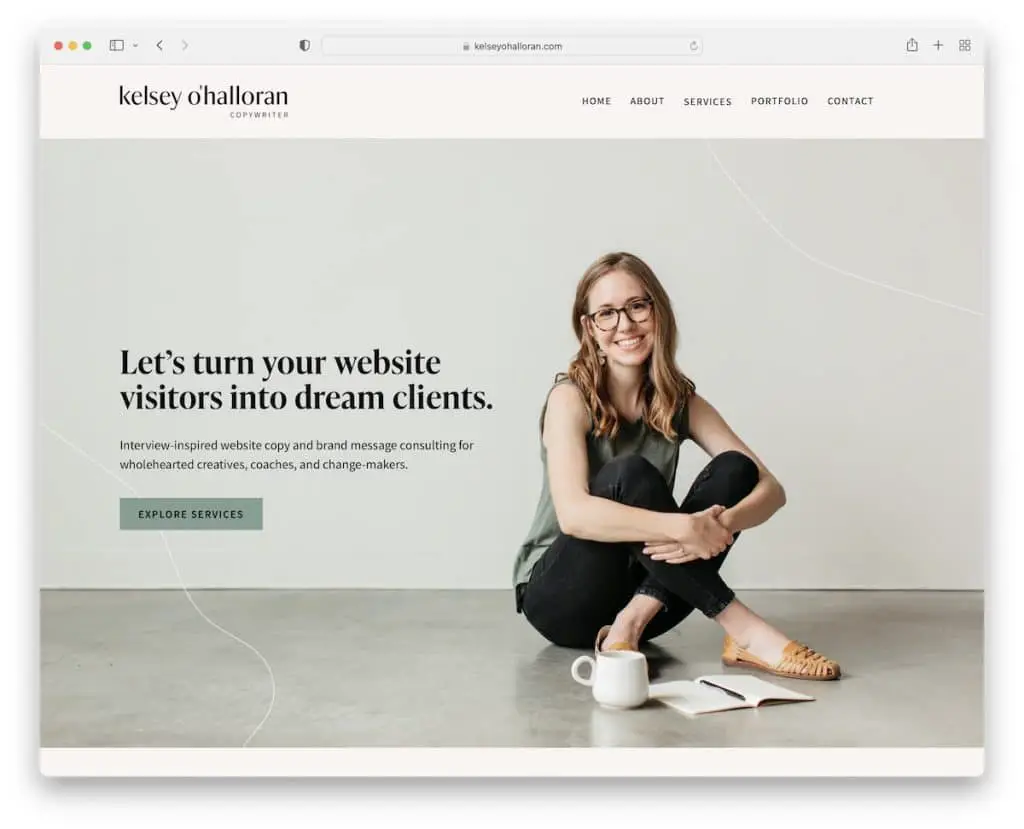
Kelsey O'Halloran 的页面布局精美,配色方案令人愉快,小细节使浏览成为一种有趣的体验。
她在战略上将客户推荐与她的服务和她是谁的简短简历结合起来。
此外,我们可以说 Kelsey 的页面有一个由两部分组成的页脚部分,其中包含链接、CTA 和 IG 提要。
注意:明智地选择图像和站点颜色,以便它们协同工作,而不是相互争斗。
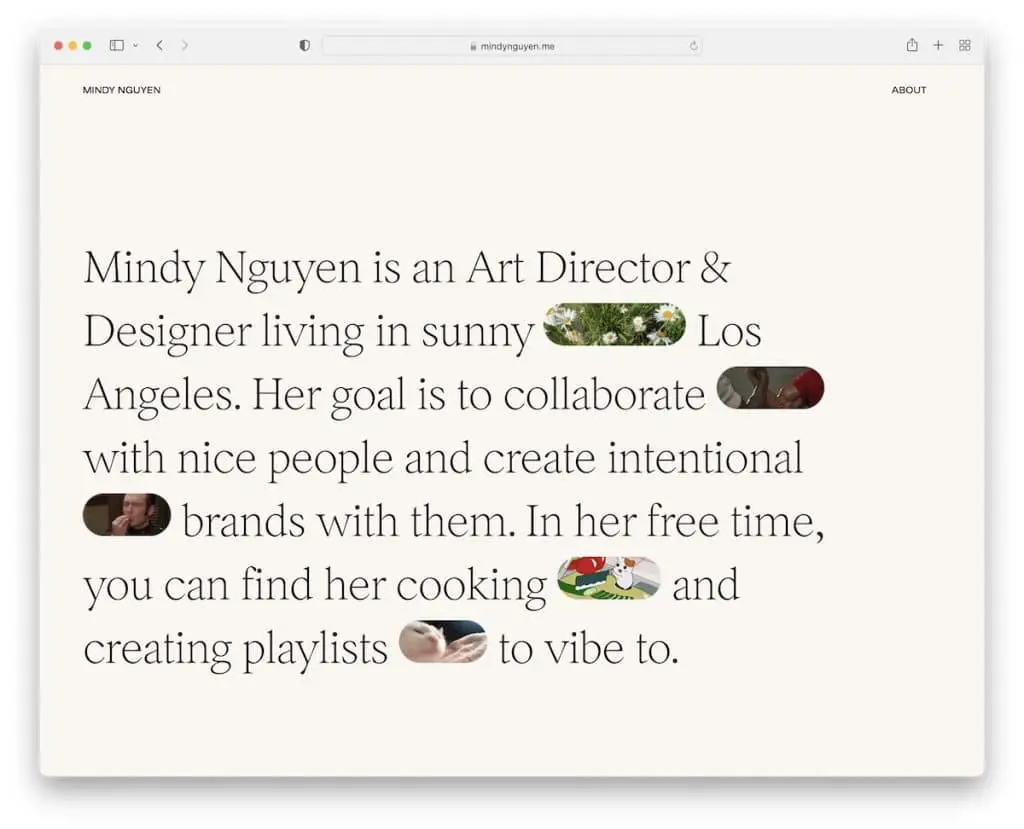
17. Mindy Nguyen
内置: Squarespace

如果您认为 Samantha 的首屏部分文字过多很无聊,请使用吸引人的 GIF 和图像来增强它,例如 Mindy Nguyen。
在文本部分之后,Mindy 的网站直接展示了一些带有实时项目链接的作品。
唯一的另一个页面是关于页面,它分享了更多关于 Mindy、服务、经验等的信息。
注意:添加指向您的投资组合项目的链接,以便潜在客户可以直接查看您的作品。
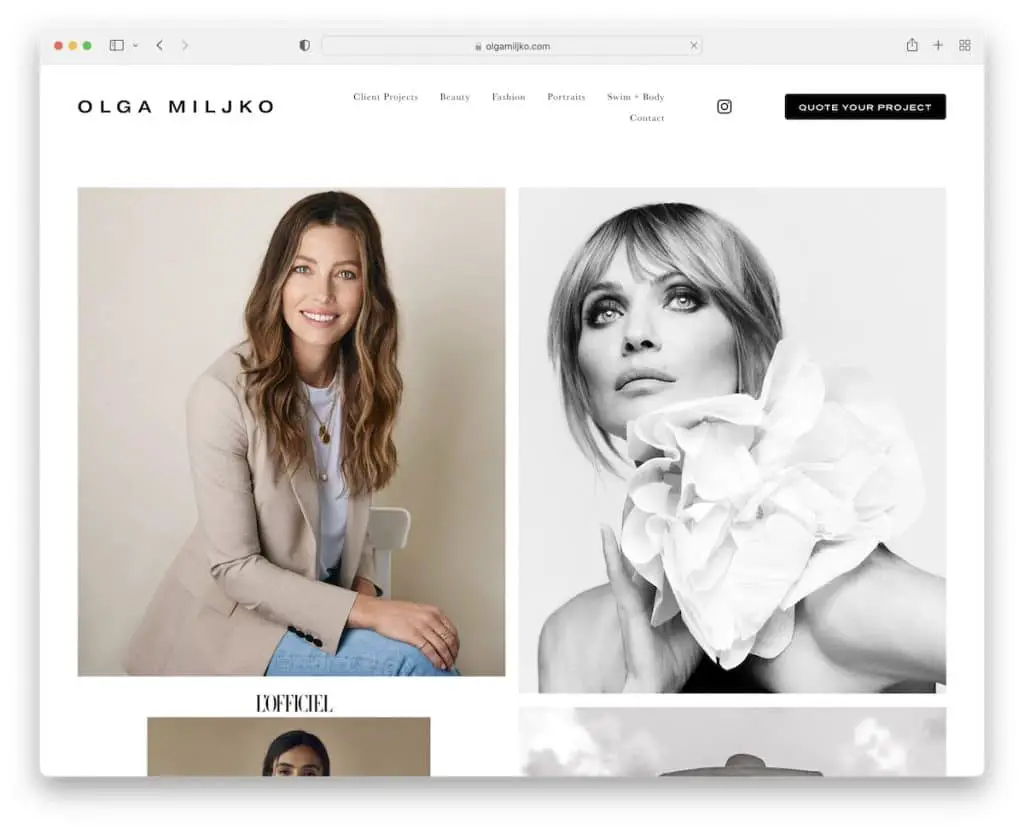
18. 奥尔加·米尔科
内置: Squarespace

Olga Miljko 的主页是一长串令人惊叹的图片组合,可以滚动加载但不可点击。 当您开始滚动页面时标题会消失,但当您希望返回顶部时会重新出现。
Olga 使用标题作为菜单链接、IG 和 CTA 按钮与她联系以获取报价。
非常有趣的是,她还使用谷歌地图来确定她的确切位置。
注意:使用谷歌地图展示您的位置,以便客户更容易找到您。
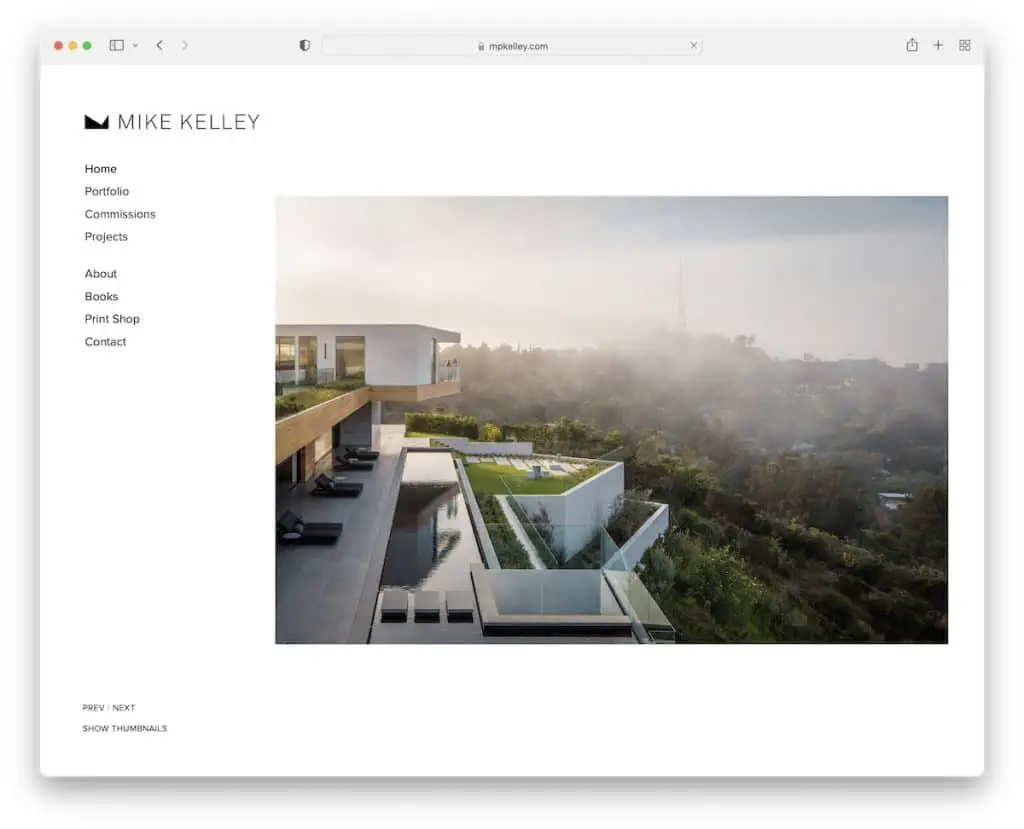
19.迈克·凯利
内置: Squarespace

Mike Kelley 在左侧使用粘性左侧标题/导航和投资组合滑块。 这个简历网站的外观是极简主义的,以更加强调内容。
此外,该菜单具有某些元素的下拉功能,可以更快地找到特定的作品和信息。
Mike 的网站最棒的地方在于商业和有趣的“关于我”版本。 但我认为我们需要将后者列入不良网站列表。 (你自己去查吧。)
注意:每个人都使用顶部标题吗? 尝试将其添加到左侧边栏。
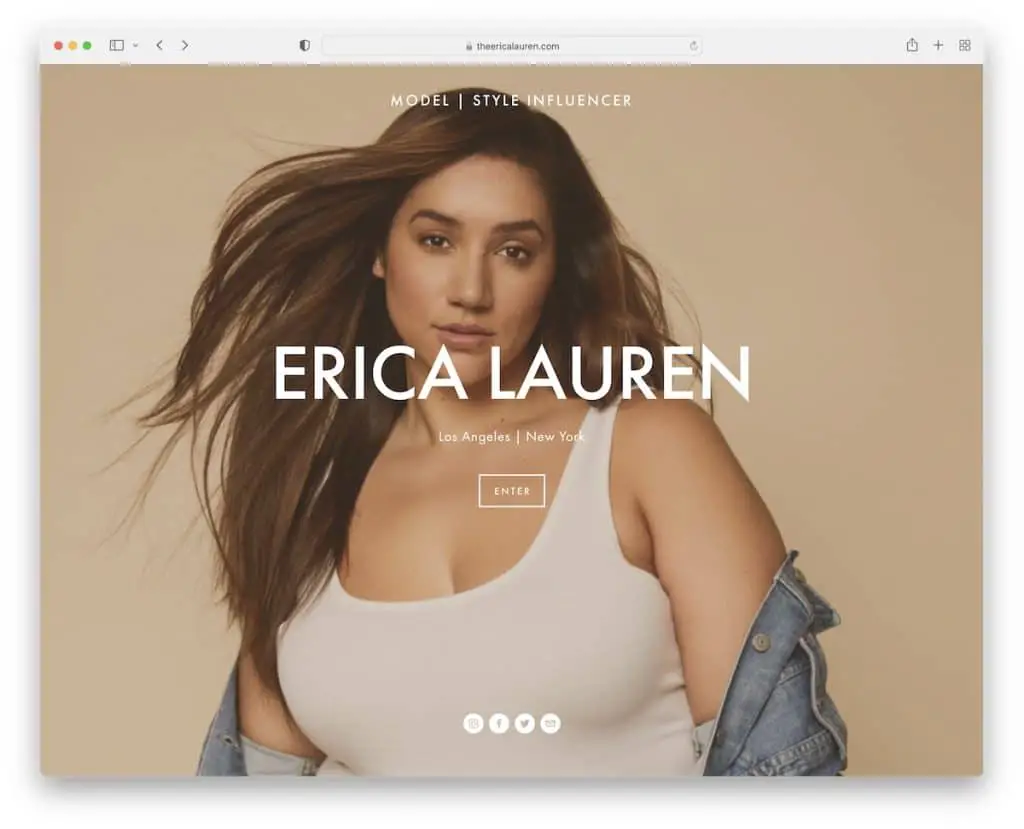
20. 埃里卡·劳伦
内置: Squarespace

Erica Lauren 的页面以全屏图像背景滑块、文本和用于进入网站的 CTA 按钮开始。
该页面采用简单的方案并使用在简历网站中不太常见的时事通讯弹出窗口。
页眉和页脚简洁,带有链接和社交媒体图标。
注意:如果您写博客或以其他方式定期更新您的网站,请建立一个带有弹出窗口的电子邮件列表,让您的粉丝和客户“了解情况”。
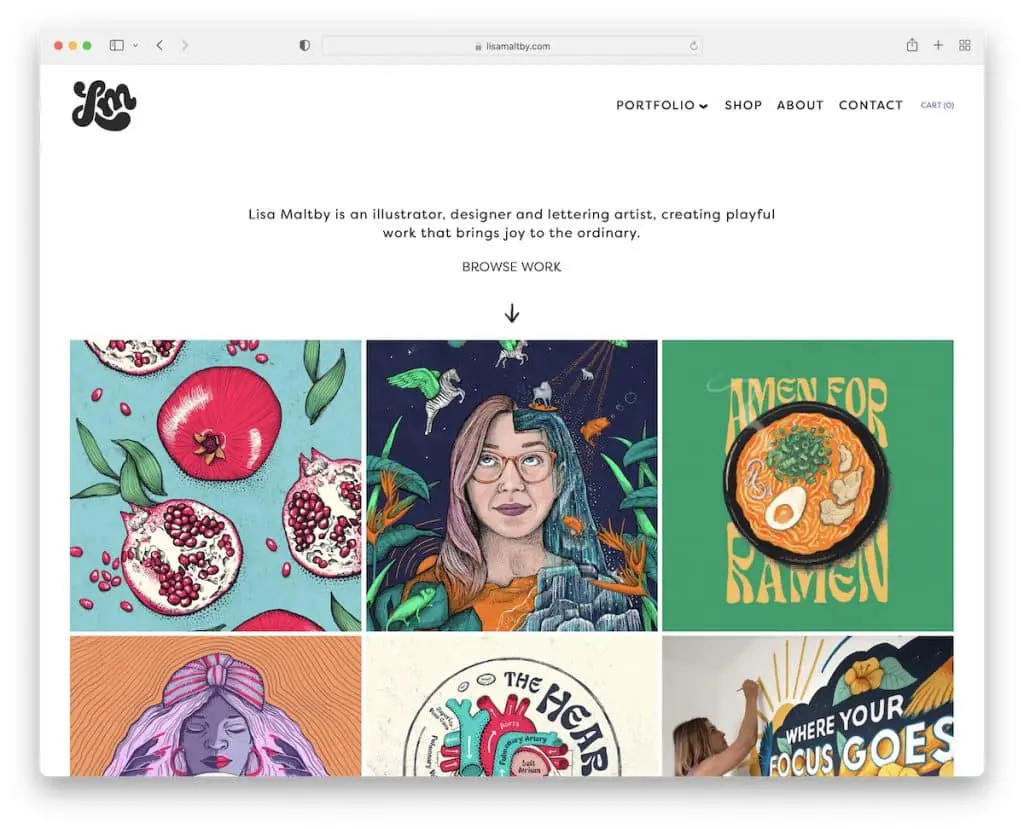
21. 丽莎·马尔特比
内置: Squarespace

Lisa Maltby 的作品集网格由静态和动画元素组成,使查看和评论她的作品更加令人兴奋(可惜它们不可点击)。
页眉左侧有一个动画徽标(太酷了!),右侧有一个带有购物车的下拉菜单。 页脚为您提供了额外的联系方式和指向她作品的类别链接。
注意:使用动画元素为网格风格的作品集增添活力。
如果您喜欢这篇文章,请告诉我们。
