2022 年 21 个最佳简单网站(示例)
已发表: 2022-12-23您是极简主义者,正在寻找最好的简单网站来寻找灵感吗?
用这么多美丽的页面来策划一份最杰出的名单是非常具有挑战性的。
但我们在这里; 如果你喜欢保持网页设计简单,这是你需要检查的集合。
从电子商务和个人网站到在线投资组合和商业网站,您会发现它们应有尽有。
虽然您还将了解每个页面使用的平台/构建器,但我们知道你们中的许多人更喜欢 WordPress。
出于这个原因,我们还创建了一个最简单的 WordPress 主题列表,这些主题不仅易于使用,而且可以创建一个漂亮干净的网站。
最简单的灵感网站
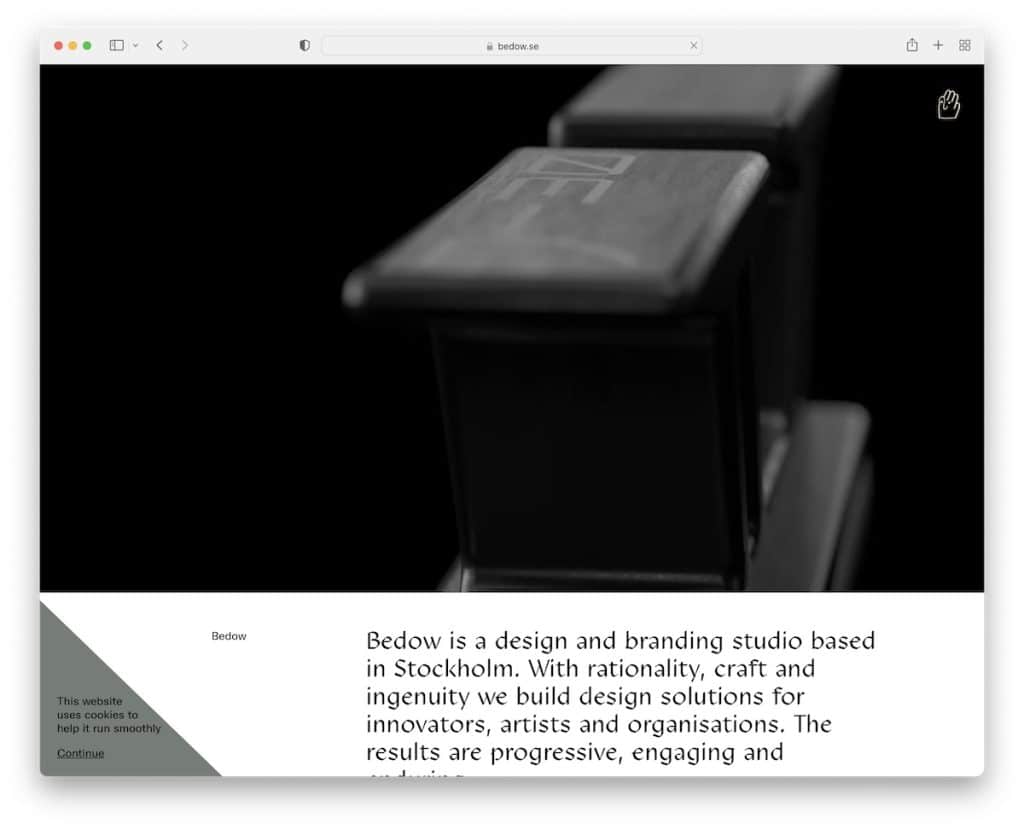
1.贝多
内置:盖茨比

Bedow 是一个简单的页面示例,在英雄部分有一个非常吸引人的视频,可以吸引每个人的注意力。
标题只有一个粘性的挥手,点击时会打开一个全屏菜单覆盖。 但该网站确实使用了一个页脚,它是极简主义的,带有链接、联系方式和时事通讯订阅小部件。
注意:在首屏添加引人入胜的视频以触发访问者的兴趣。
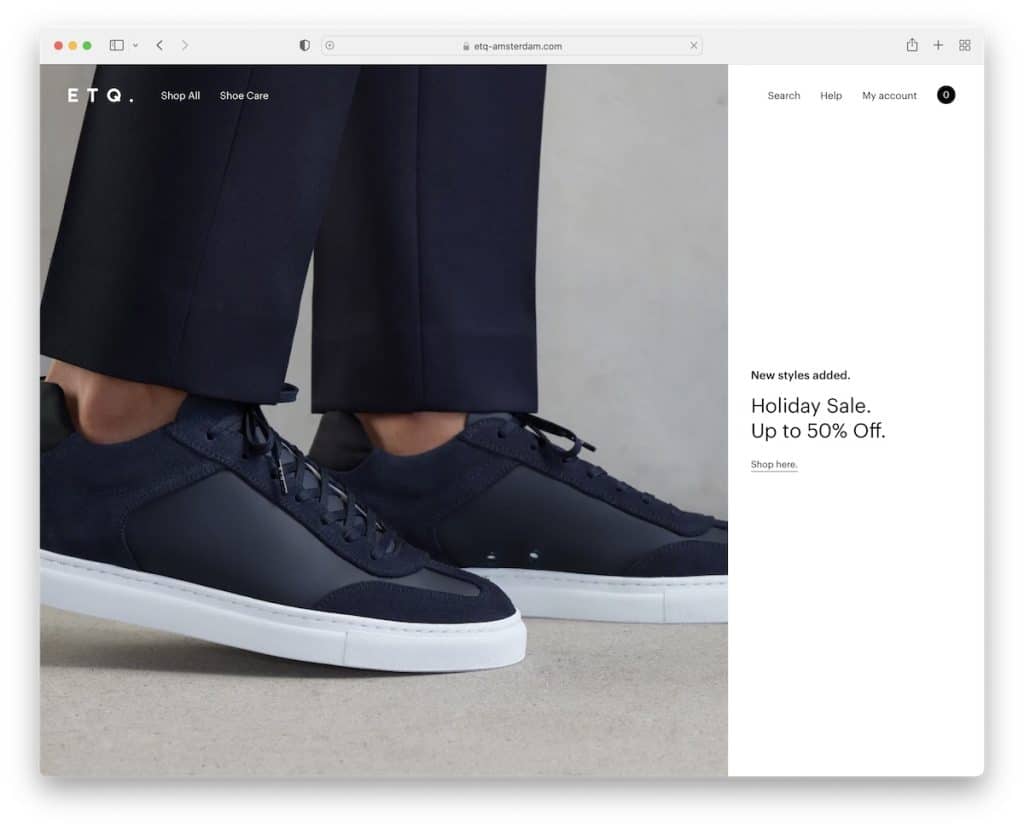
2.ETQ
内置: Shopify

ETQ 是一个简单且极简主义的电子商务网站示例,具有全屏英雄部分,其中包含 2/3 图像和 1/3 文本以及号召性用语 (CTA)。
标题(带有大型菜单)在滚动时消失并在您滚动回顶部时重新出现。
此外,页脚集成到具有白色背景的主要设计中,以保持干净的外观。
注意:通过消失/重新出现的标题保持更流畅的滚动体验。
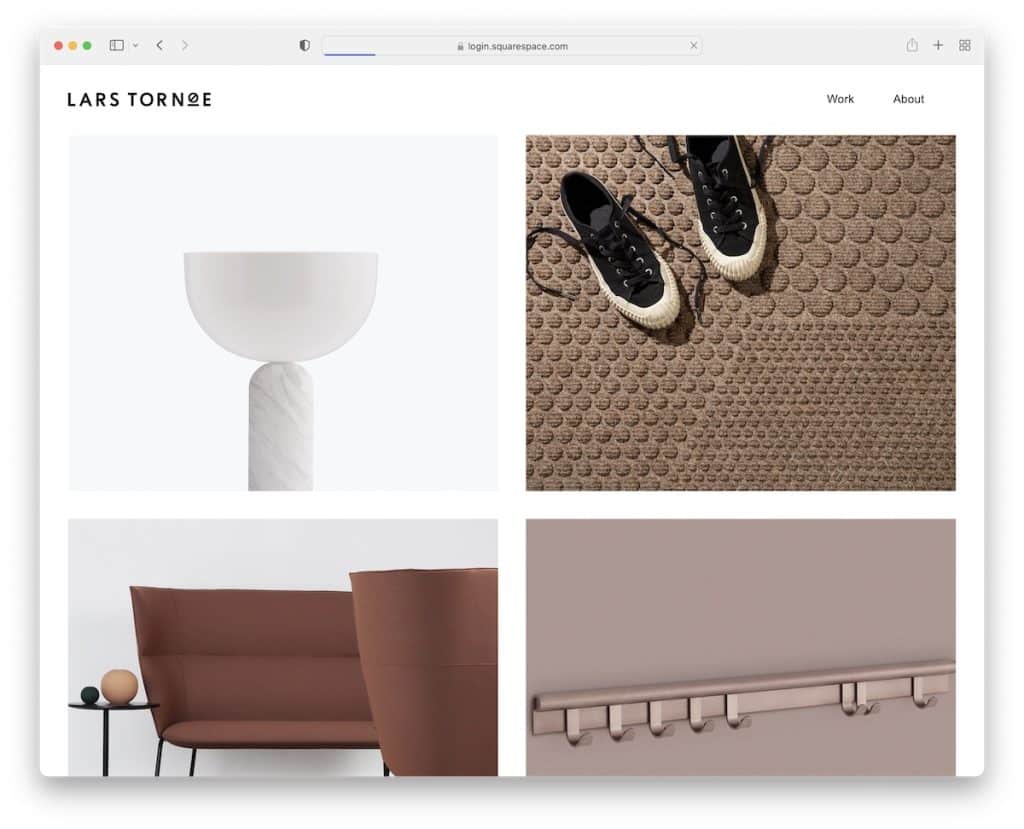
3.拉斯·托诺
内置: Squarespace

Lars Tornoe 有一个带框架的网站布局,主页上有一个普通的页眉,没有页脚。 两列网格以具有悬停效果的大图像为特色,当您单击它们时会将您带到各个项目页面。
注意:如果您想创建一个更简洁的网站外观,请不要使用页脚。
另外,不要错过我们的 Squarespace 网站示例以获得更多创意。
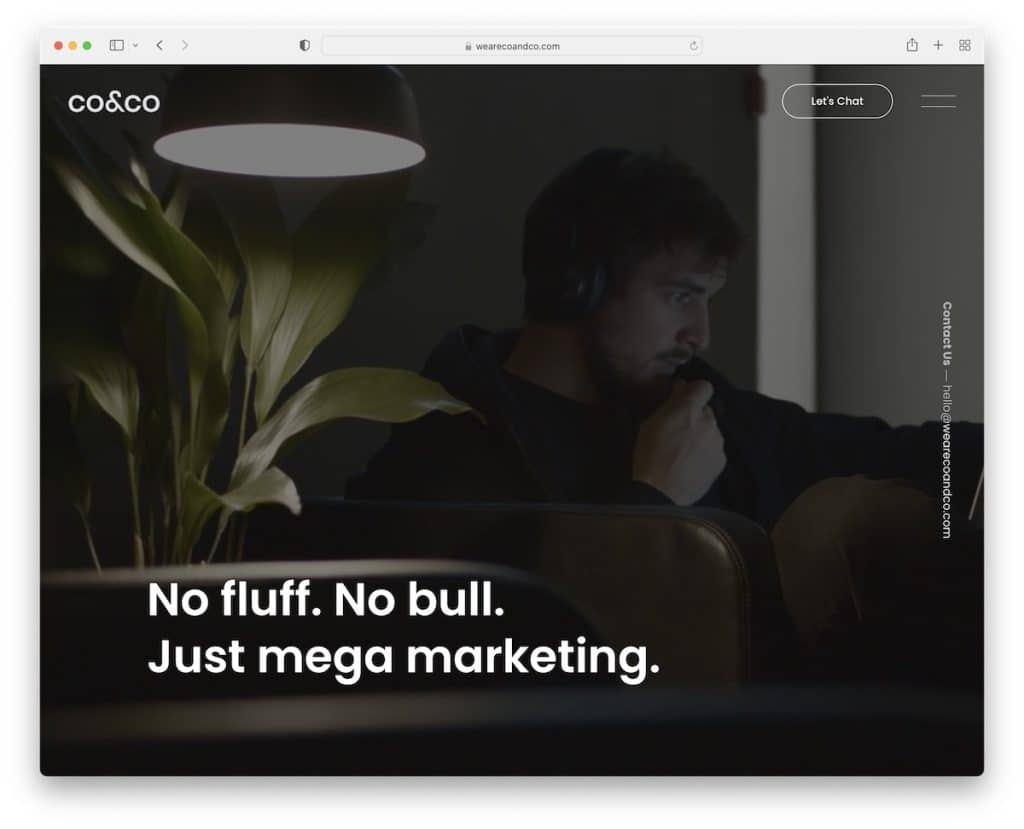
4. 公司与公司
内置: Craft CMS

Co & Co 以全屏视频背景、文本和垂直右侧栏联系信息欢迎您来到他们的世界。
我们也喜欢部分背景颜色的选择,在黑色和白色之间变化。 字体的选择和空白的使用使页面更具可读性。
此外,使用带有客户头像、姓名和职位的推荐滑块非常有影响力。
注意:将推荐集成到您的响应式网页设计中以获得社会证明。
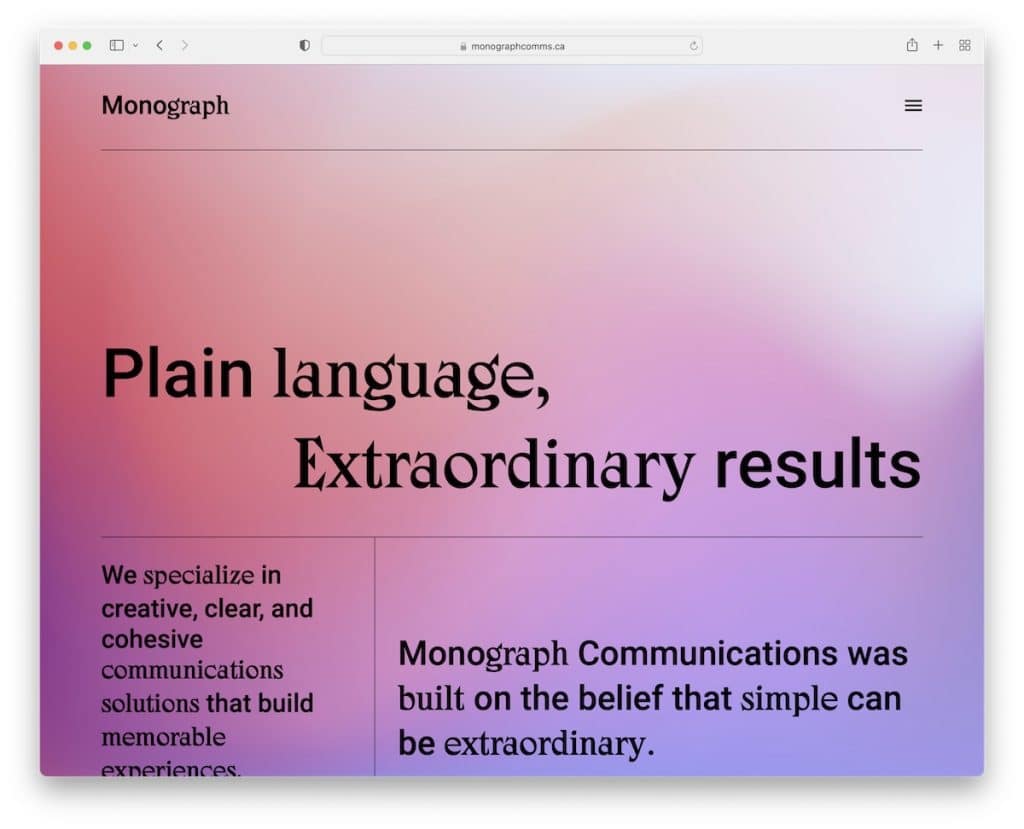
5.专着
内置: Webflow

Monograph 是一个简单的网站,具有渐变背景,可以提升用户体验。
Monograph 的独特之处在于该网站以文字为主,不使用任何图像。 出于这个原因,他们使用带有空白和线条的较大字体,将布局分成多个部分。
注意:不想在您的网站上使用视觉内容? 没问题,做一个纯文本的!
您想查看更多 Webflow 网站吗? 我们有一整个系列专门献给他们。
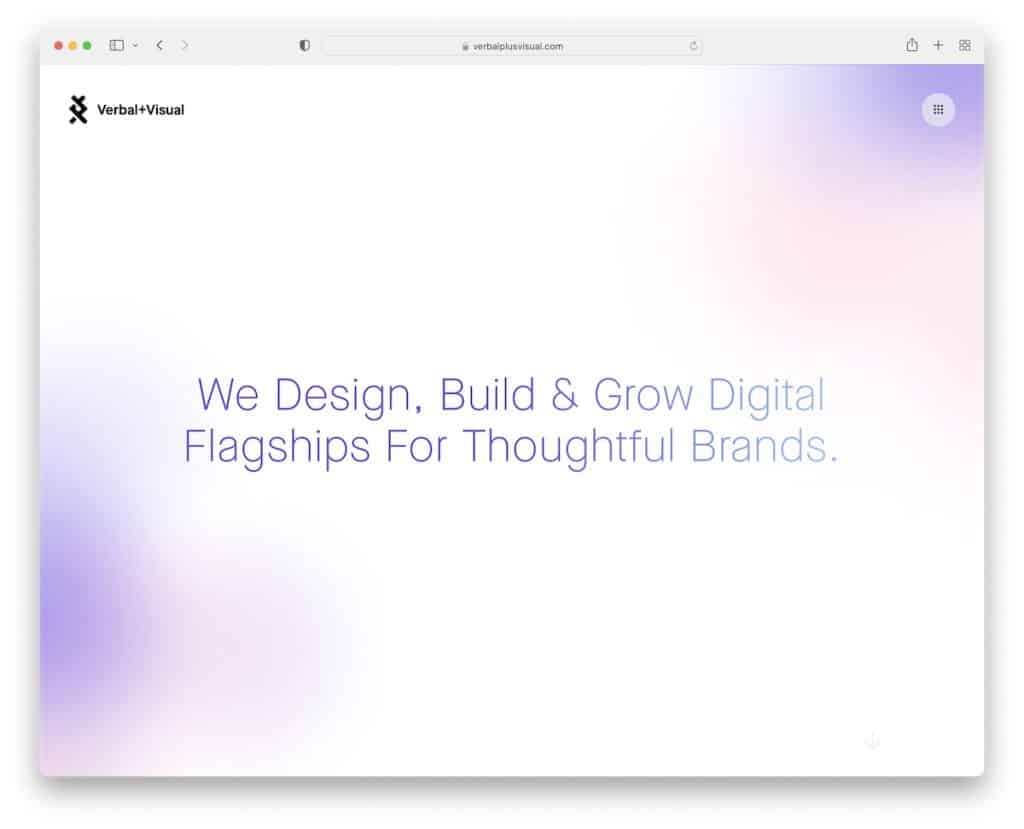
6. 口头+视觉
内置:内容丰富

Verbal + Visual 的简单性非常严肃,从动画背景和纯文本英雄部分开始。 标题是极简主义的,带有一个打开全屏菜单的图标。
投资组合风格的主页每栏只有一个项目,它有一个很酷的悬停效果,你需要尝试一下。
在页脚之前,Verbal + Visual 展示了他们合作过的一些客户的标志。
注意:如果您与一些知名品牌/公司合作,请在您的网站上提及它们作为参考。
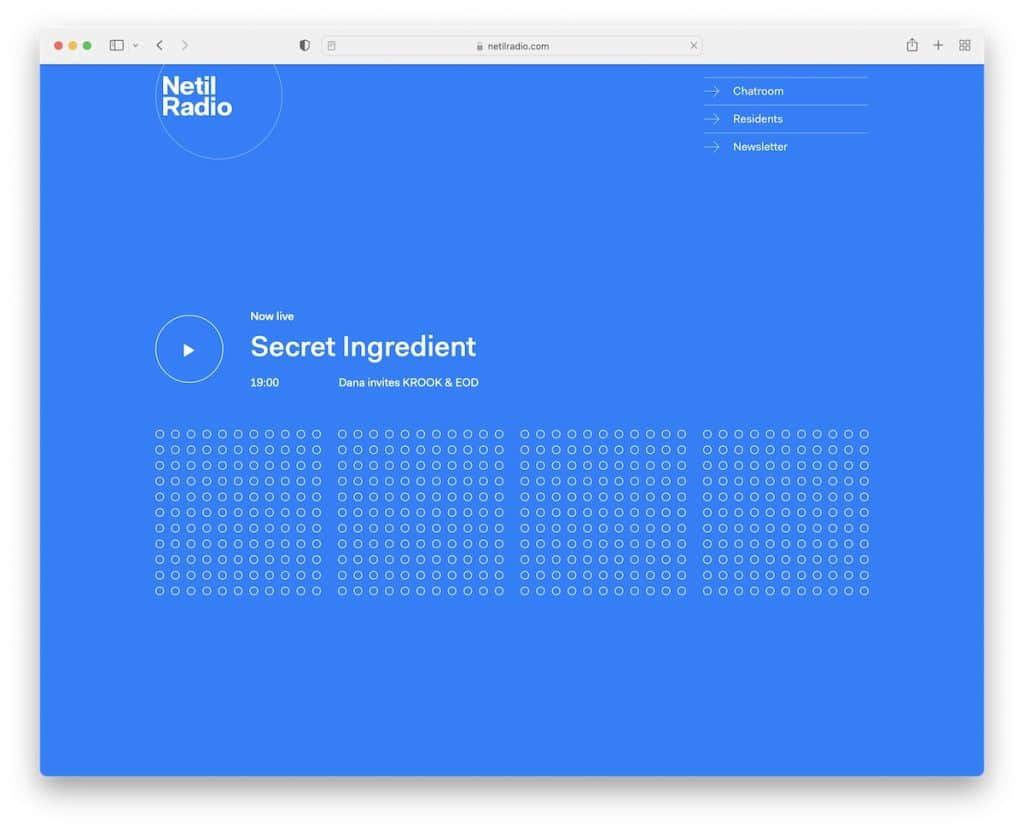
7. 内蒂尔电台
内置:盖茨比

Netil Radio 保持外观简洁,使用英雄部分来宣传下一个节目。 下一部分以居民为特色,第三部分已经是带有徽标、文本和社交媒体图标的页脚。
很酷的是,当你按下播放按钮时,所有的点都会变成实心的。
注意:即使您打算创建一个普通网站,您仍然可以使用动画或其他创意元素为其赋予生命。
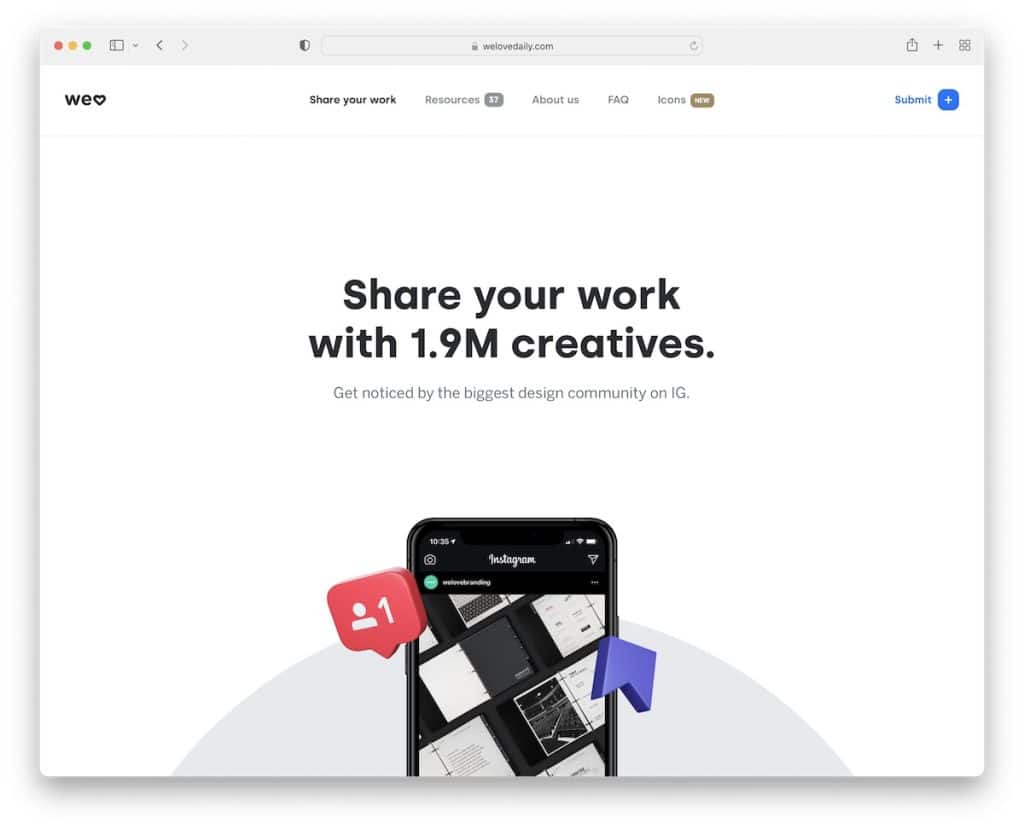
8.我们爱日报
内置:柯比

Welovedaily 的页面没有膨胀,但使用了一些动画元素来保持滚动内容的吸引力。
标题贴在屏幕顶部,因此您可以随时访问其他信息,而无需滚动回顶部。
您还会发现一个类似旋转木马的用户反馈滑块,可以建立客户信任。
注意:极简主义的布局和引人入胜的动画效果非常好。
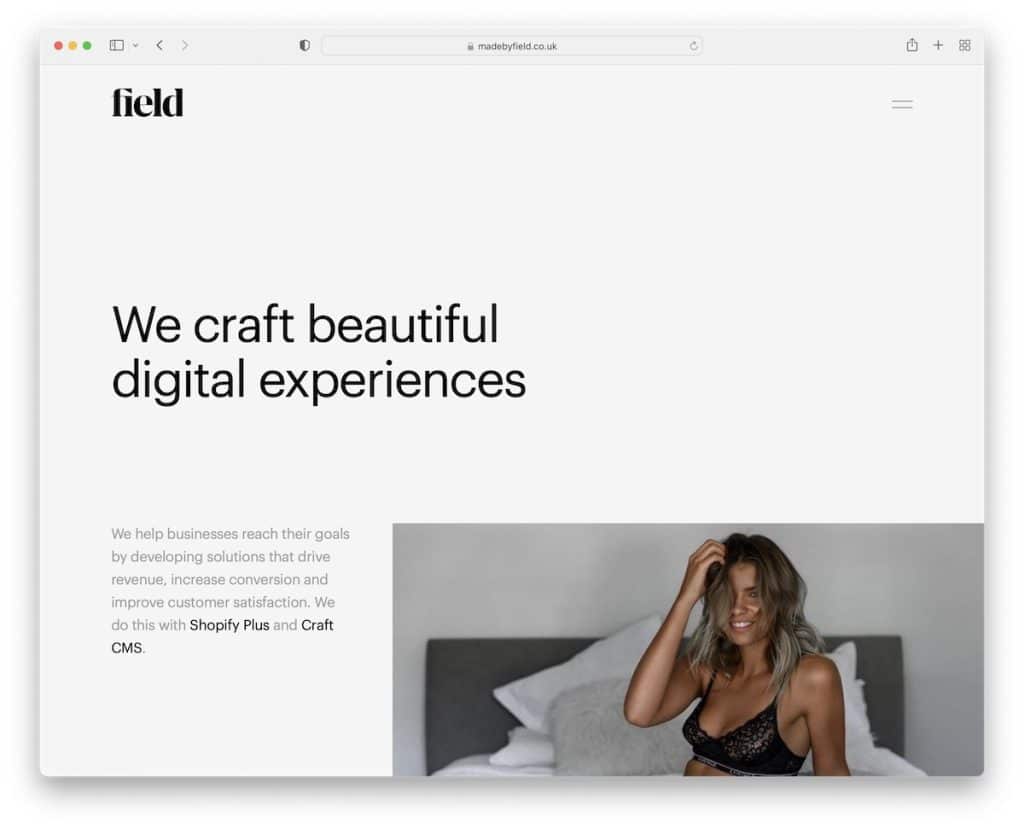
9. 领域
内置: Craft CMS

Field 具有令人愉快的内容加载滚动体验,其中包含文本、图像和足够的空白空间,可以让所有内容弹出更多内容。
我们喜欢这个简单网站的页眉、页脚和底部使用相同的背景,这增加了设计的简洁性。 但是标题中的汉堡菜单图标会打开一个带有深色背景的全屏覆盖。
注意:简化网站布局的一种方法是在所有部分(包括页眉和页脚)保持相同的背景颜色。
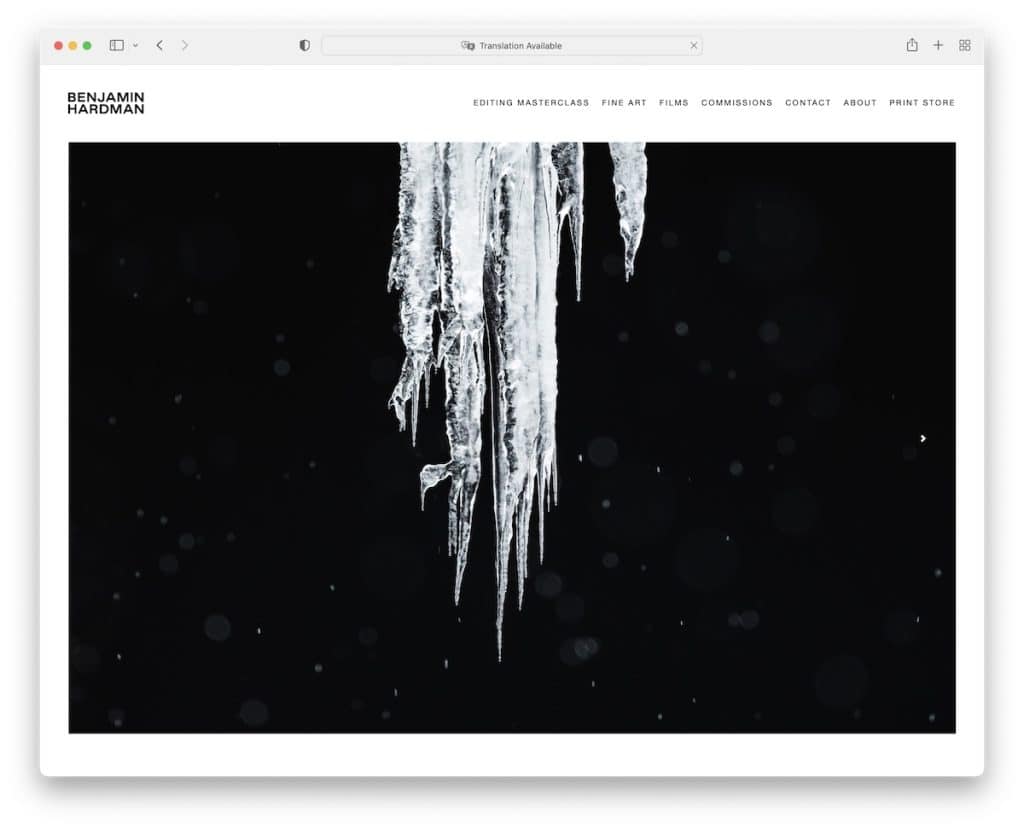
10. 本杰明·哈德曼
内置: Squarespace

本杰明·哈德曼 (Benjamin Hardman) 通过灯光设计和滑块让他美丽的摄影作品熠熠生辉。
他只使用带有下拉菜单的标题来进行更精细的搜索。 当然,还要实现真正简约的外观。
注意:轻巧简单的设计非常适合强调您的照片。
您可能还想查看更多摄影网站以欣赏华丽的设计。
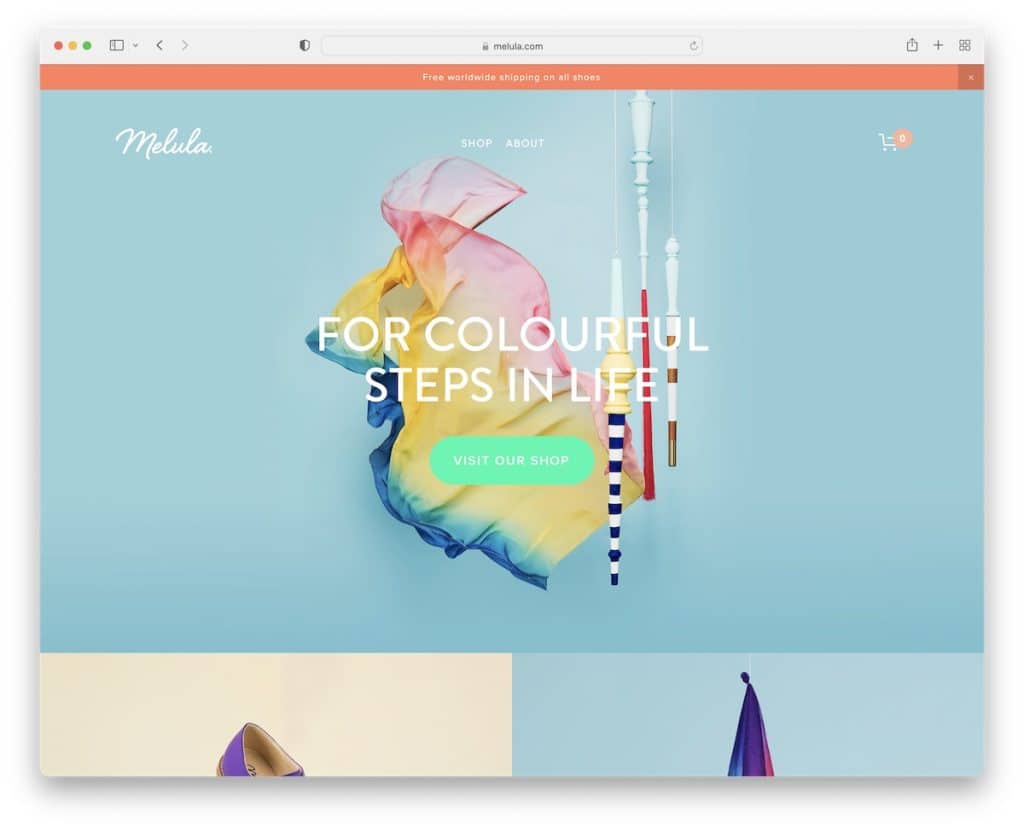
11. 梅鲁拉
内置: Squarespace

虽然 Melula 的网站非常简单,但它也非常丰富多彩,这与其品牌和信息相得益彰。

它具有带视差效果的主图、透明标题和顶部栏通知,您可以通过点击“x”将其关闭。
“他们谈论我们”部分包含一些增加品牌知名度的权威标志。
注意:简单的网站布局并不一定意味着使用纯色。 丰富多彩!
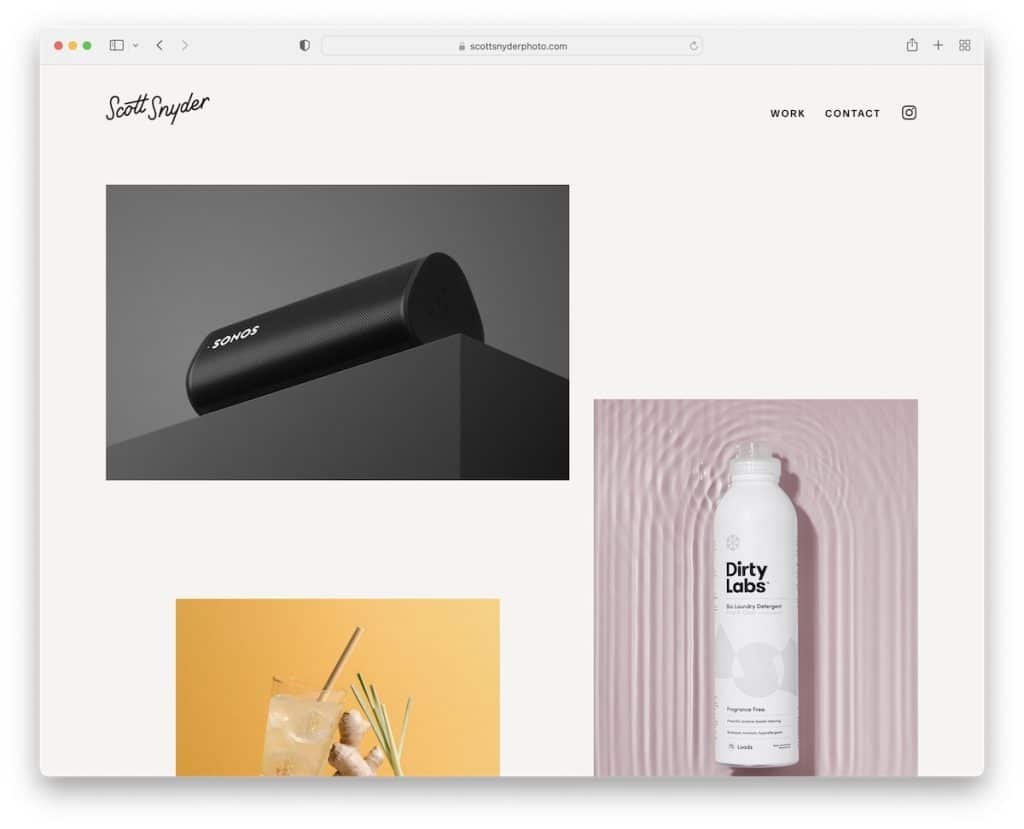
12.斯科特·斯奈德
内置: Squarespace

Scott Snyder 使用带有静态和动画图像的独特投资组合网格布局。 每个投资组合项目都在带有附加图像和文本的单独页面上打开项目。
Scott 还展示了一些他最感兴趣的客户、两个推荐书和一个 CTA,它将您带到联系表。
页脚由主页的可点击徽标和版权文本组成 - 仅此而已。
注意:通过混合静态和动画元素,使您的在线投资组合网站更具吸引力。
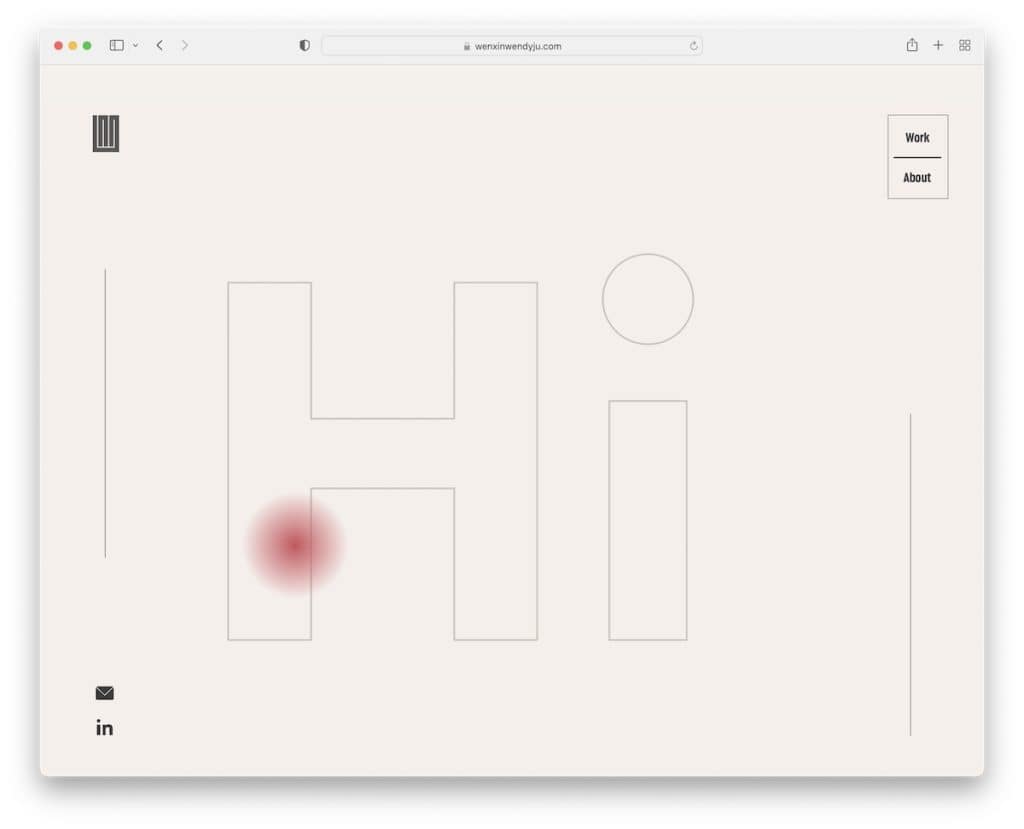
13. Wendy Ju
内置: Wix

Wendy Ju 的页面将简约与折叠上方的炫酷文本动画很好地结合在一起。 主页有一个包含八个项目的网格组合,带有移动和静态元素以及悬停效果。
这个两页的网站采用现代布局,带有包含 LinkedIn 和电子邮件图标的粘性侧边栏。
我们几乎可以说该网站并没有真正的页眉或页脚,而是有一个只有两个链接的浮动角导航。
注意:您可以使用多种方式欢迎访问者访问您的个人网站,动画“你好”就是其中之一。
但是,如果您想了解此构建器的其他功能,这里还有一些在 Wix 平台上构建的网站。
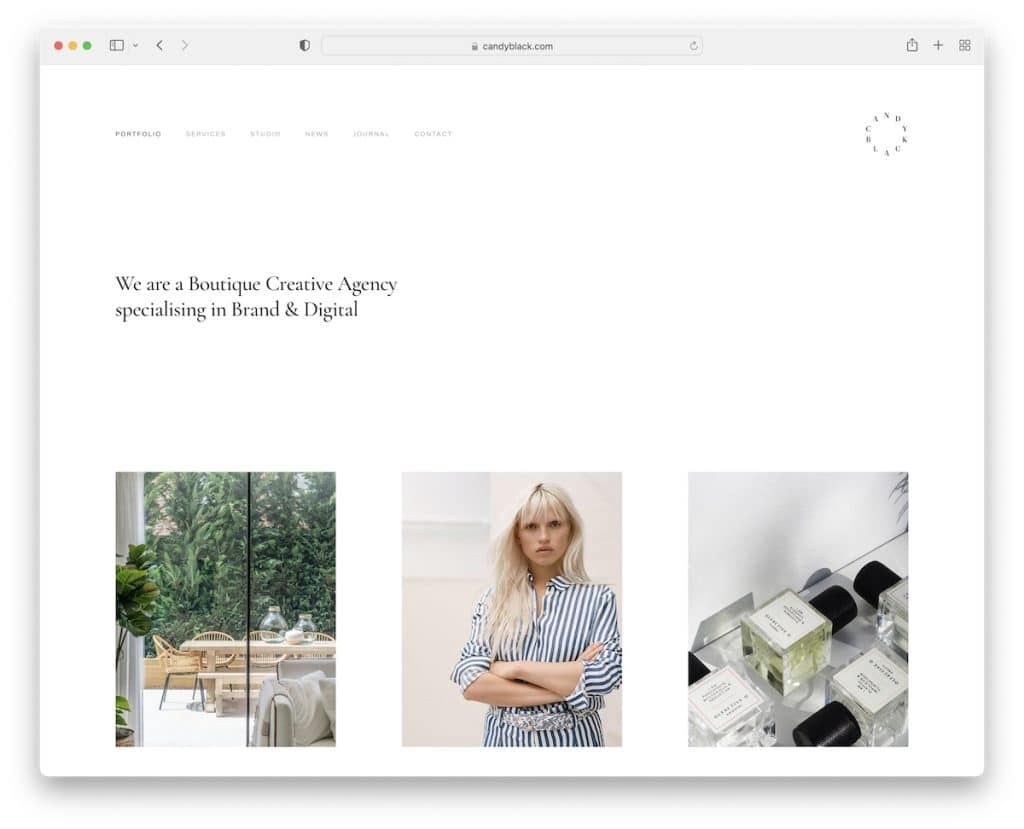
14. 糖果黑
内置: Squarespace

Candy Black 是一个干净的代理网站,有一个小标题、解释他们做什么的文本和一个长网格组合。 所有投资组合元素都悬停在项目名称和类别旁边。
与页眉一样,Candy Black 的页脚也很小,包含商业信息、联系方式和社交链接。
注意:使用具有额外间距的投资组合网格,这样更容易专注于单个项目。
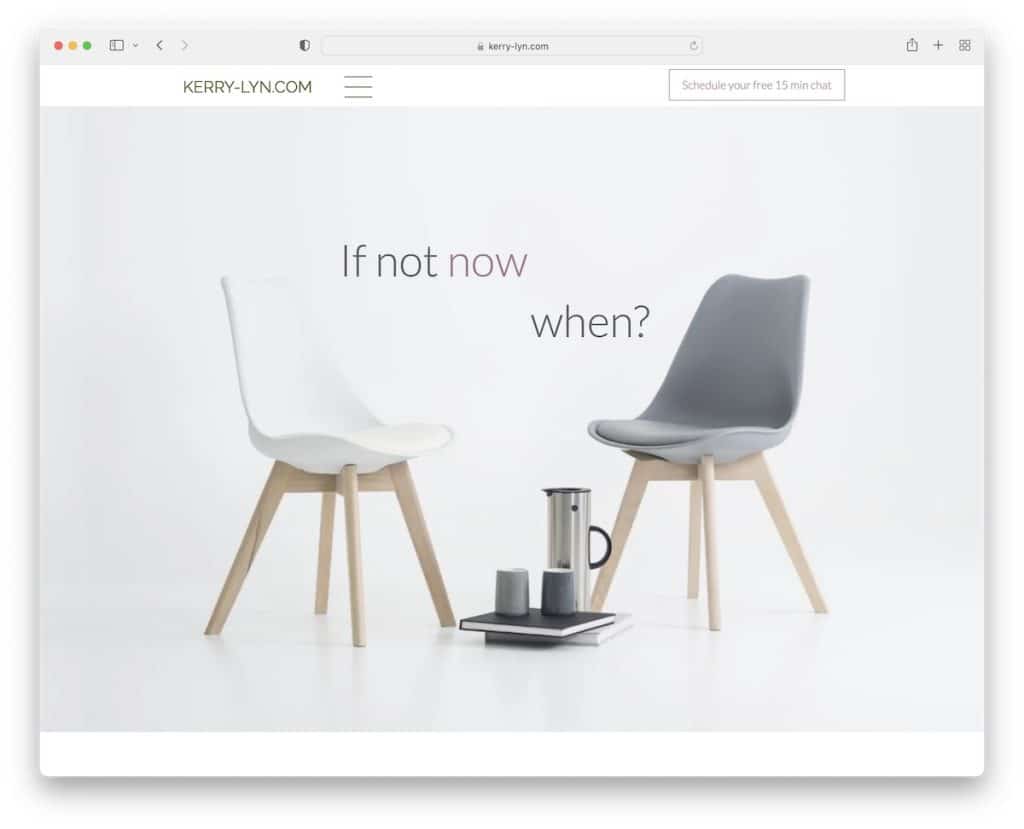
15. 克里林
内置: Wix

Kerry Lyn 是一个简单的网站,有一个带文本的大英雄形象和一个带有汉堡菜单图标的标题,可以从屏幕右侧打开导航。
该页面有多个具有纯色背景的部分,其中一个是视差图像。 视频轮播包括 Kerry 推荐的其他一些从业者,这对她非常好。
注意:虽然您的服务最重要,但推荐他人可以显示您的专业水平。
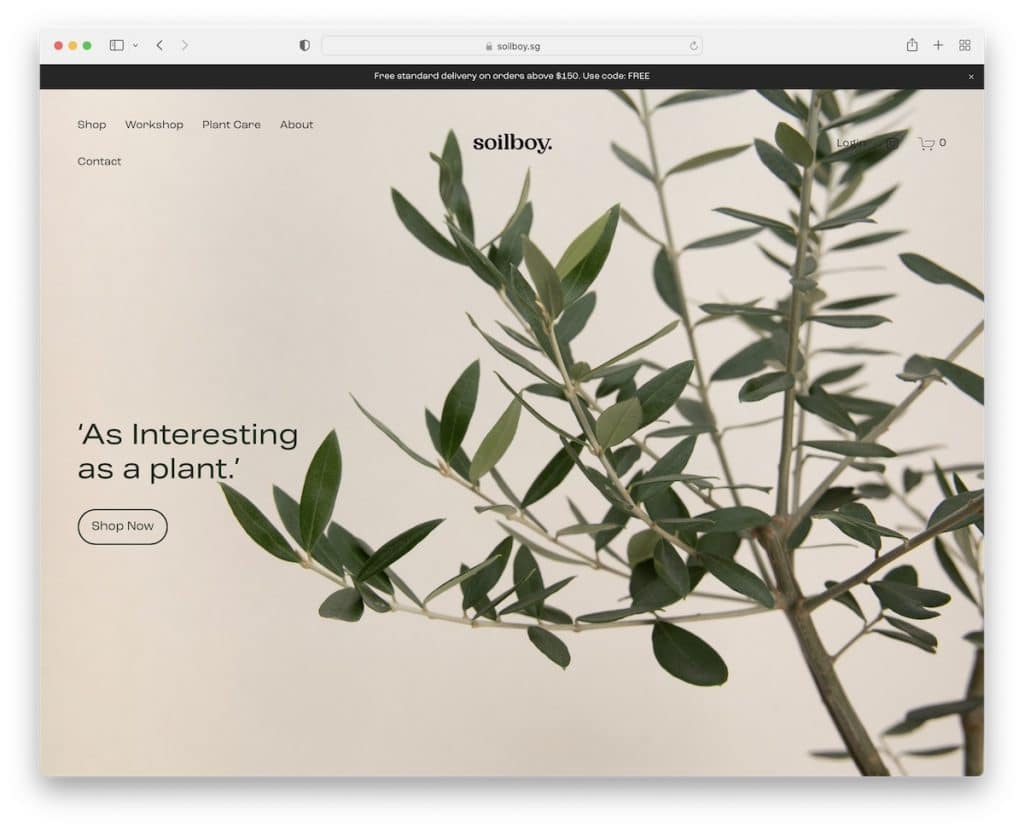
16. 土壤男孩
内置: Squarespace

如果您正在建立一个关于销售植物和围绕植物护理创建内容的网站,您必须检查 Soilboy。
背景图片的选择和图片搭配得很好,营造出舒缓的氛围。
当您开始滚动时,Soilboy 的基本标题会消失,因此您的注意力集中在内容和项目上(但它会重新出现在后滚动条上)。
此外,Instagram 提要是我们一段时间以来看到的最干净的提要之一!
注意:您想向您的页面添加更多内容吗? 集成 IG 提要。
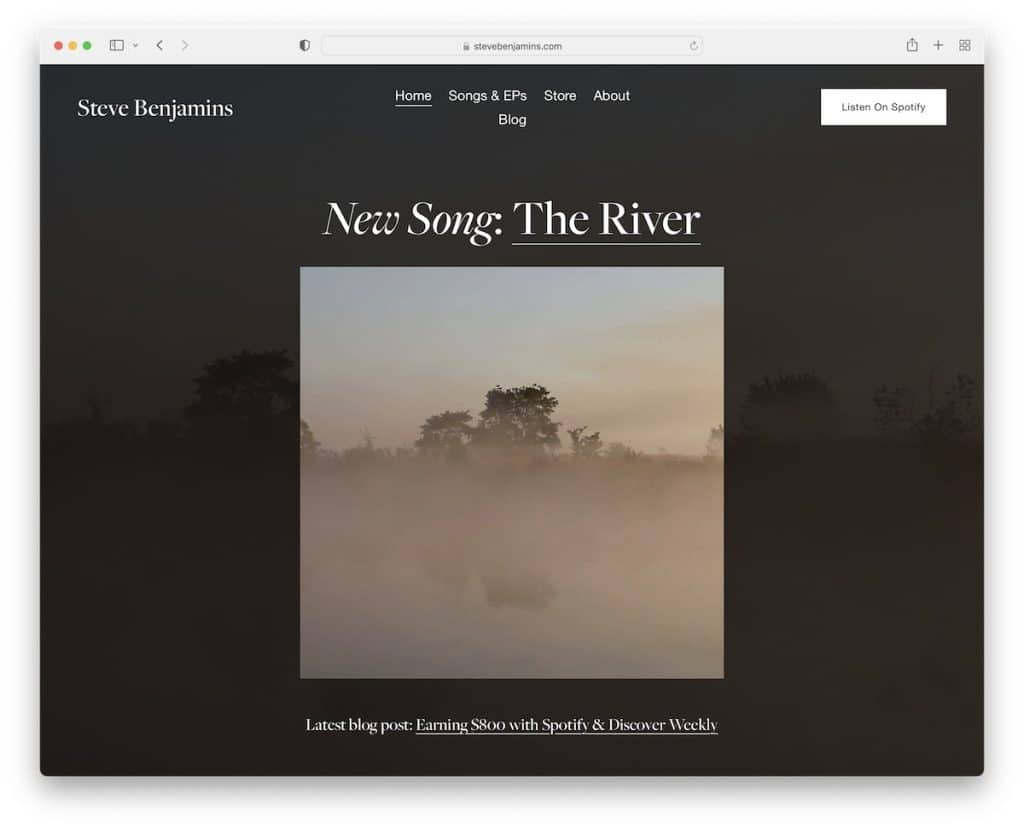
17. 史蒂夫·本杰明斯
内置: Squarespace

史蒂夫·本杰明斯 (Steve Benjamins) 运行一个带有黑暗氛围的简单页面,该页面具有 100% 透明的标题、菜单链接和一个指向 iTunes 的 CTA 按钮。
该网站的基础是宣传他的新歌,该歌曲在带有视频、歌词等的新页面上打开。
最后,史蒂夫使用页脚来宣传他的黑胶唱片、时事通讯订阅表格和社交媒体图标。
注意:在页眉中使用 CTA 按钮,以便所有感兴趣的人都可以立即采取行动。
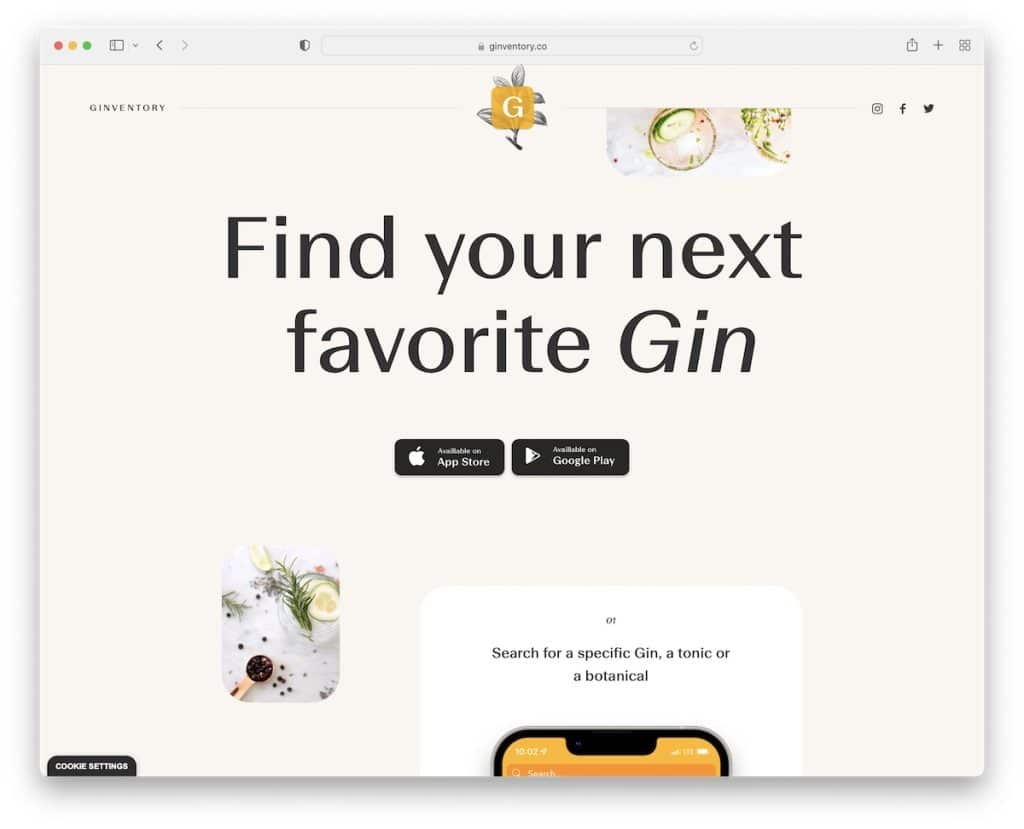
18. 金库
内置: Webflow

Ginventory 是一个现代登陆页面示例,设计简洁,页眉带有社交图标,页脚同样带有社交图标和联系按钮。
圆角非常类似于移动应用程序体验。 多亏了 iPhone 屏幕截图,您可以轻松了解应用程序的功能及其外观。
首屏和底部(以及内容之间)的 CTA 按钮是增加下载量的必要条件。
注意:确保 CTA 按钮可见且可点击,以吸引更多潜在用户访问下载页面。
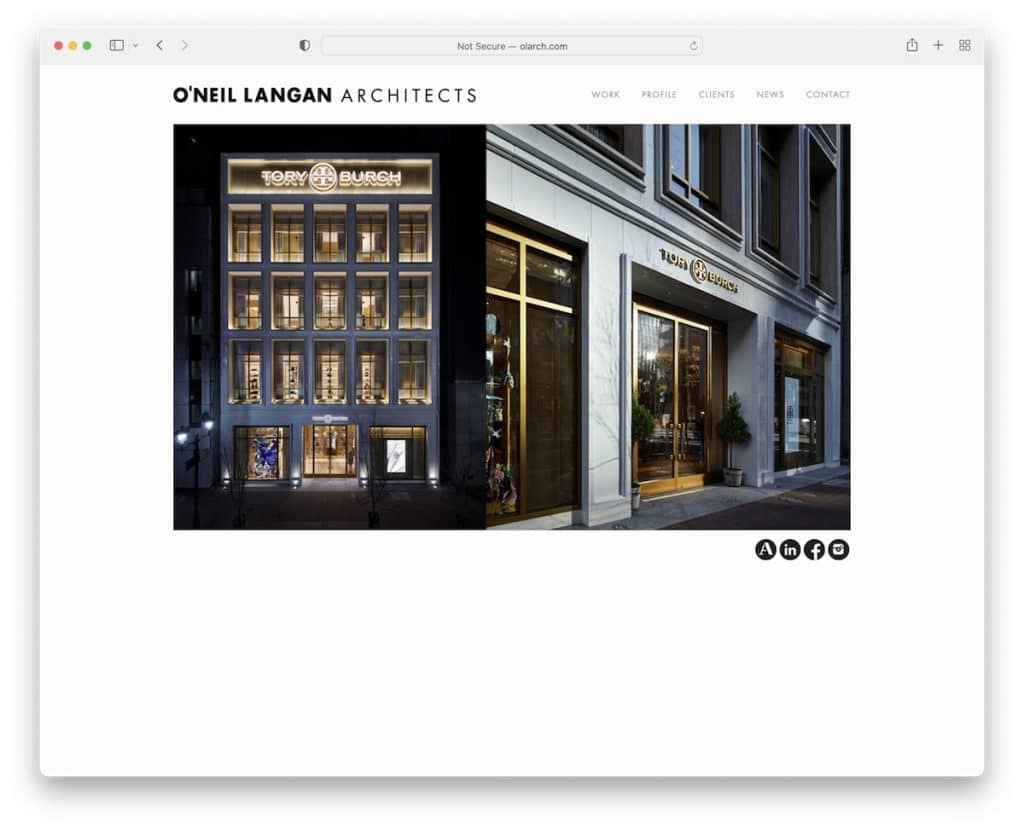
19. 奥尼尔·兰根
内置: Squarespace

与 Benjamin 的简单网站一样,O'Neil Langan 也在主页上使用了简洁的标题和滑块。
此站点上的所有页面都没有页脚,这将简单性提升到了一个新的水平。
除了业务详细信息和联系方式外,O'Neil Langan 还拥有带位置标记的 Google 地图。
注意:集成 Google 地图以展示您的公司位置。
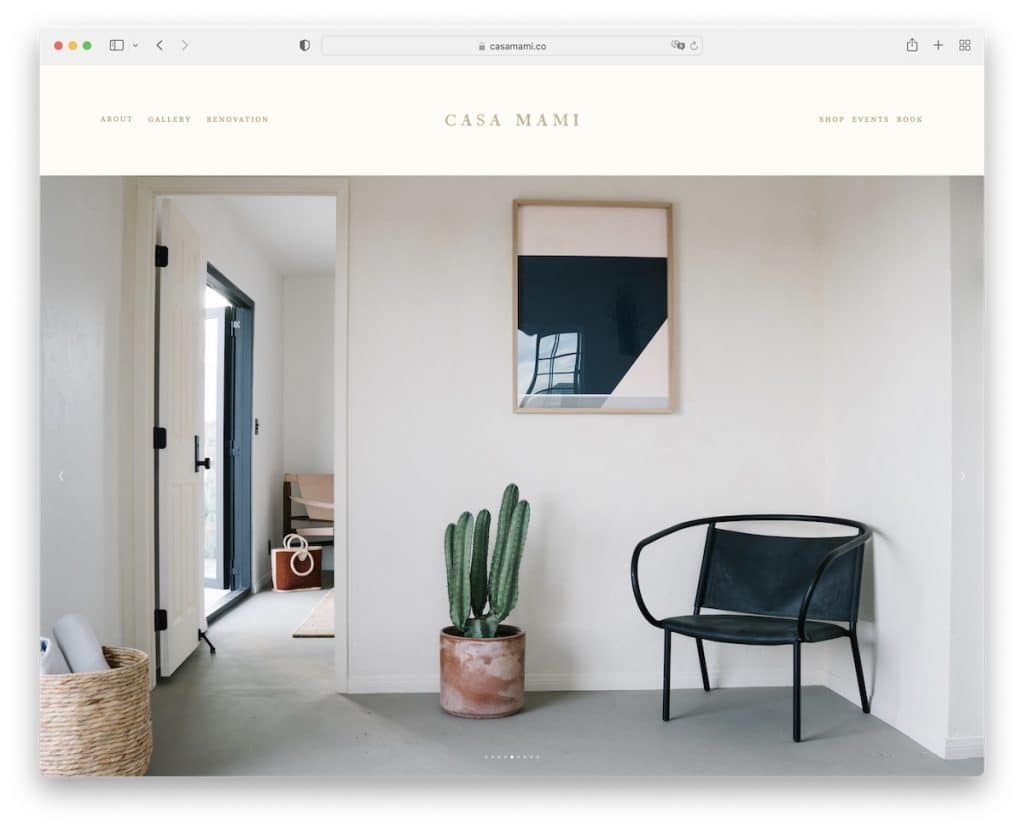
20. 卡萨玛米
内置: Squarespace

Casa Mami 有一个巨大的纯图像滑块,可以展示美丽的位置,让您感觉身临其境。
这个页面有很多空白、视差图像效果和用于预订的 CTA 按钮(将您重定向到 Airbnb)。
Casa Mami 网站上的所有文字都很小,这使得图片更加突出。 翻新页面的特色是之前/之后的滑块显示了这个过程。
注意:如果您从事重新设计、翻新、身体改造等工作,请使用前/后滑块。
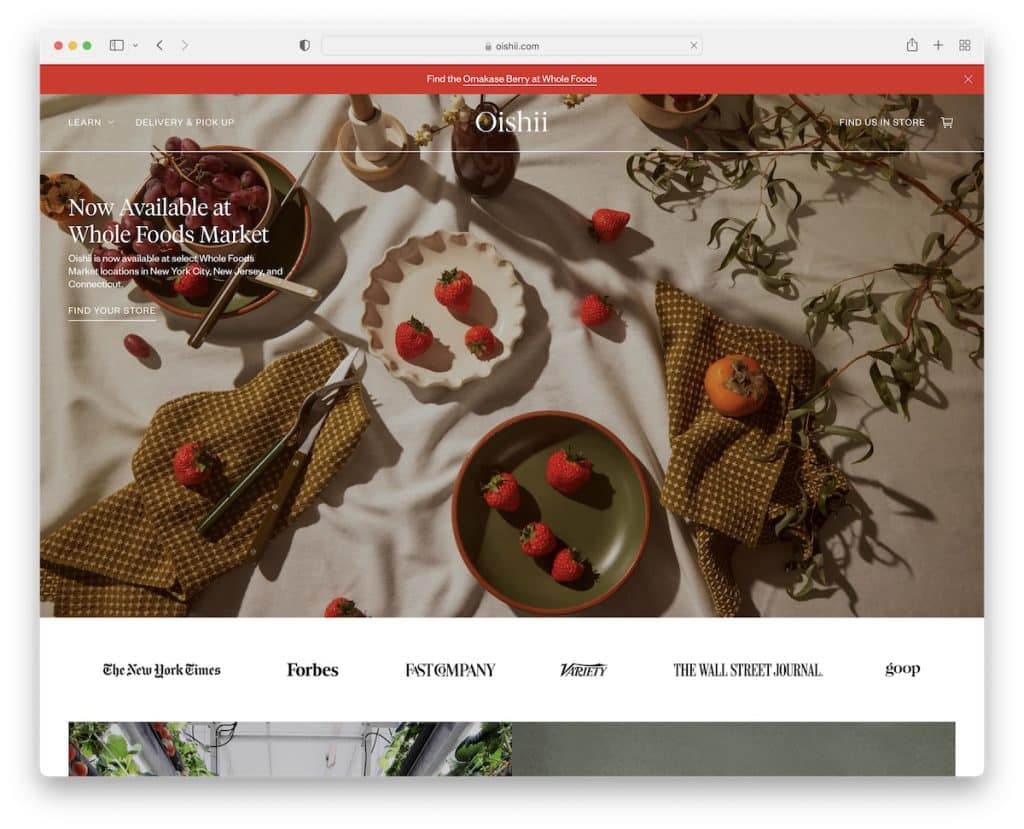
21. 美味
内置: Shopify

虽然 Oishii 在其网站上添加了更多元素,但我们仍然发现其整体设计简洁明了。
第一个是顶部栏通知(您可以关闭),第二个是浮动在滚动条上的透明标题。
此外,您会在作为灯箱画廊打开的页脚上方找到一个全宽 IG 提要。 页脚由链接和订阅表格组成。
注意:使用顶部栏通知来发布特别公告。
如果您喜欢这篇文章,请告诉我们。
