2023 年 21 个最佳 Squarespace 电子商务示例
已发表: 2023-03-10您正在寻找最好的 Squarespace 电子商务示例以查看可能的结果吗?
无论您是想建立极简主义还是更高级、功能丰富的在线商店,您都可以使用这款出色的电子商务网站构建器来实现。
从创建引人注目的主页和富有洞察力的产品页面到快速结帐流程和出色的网站导航,一切皆有可能。
但是通过查看这些出色的网页设计,您可以获得各种新的创意和功能性想法。
注意:您可能也有兴趣查看我们领先的 Squarespace 网站示例的一般列表。
Squarespace 电子商务示例
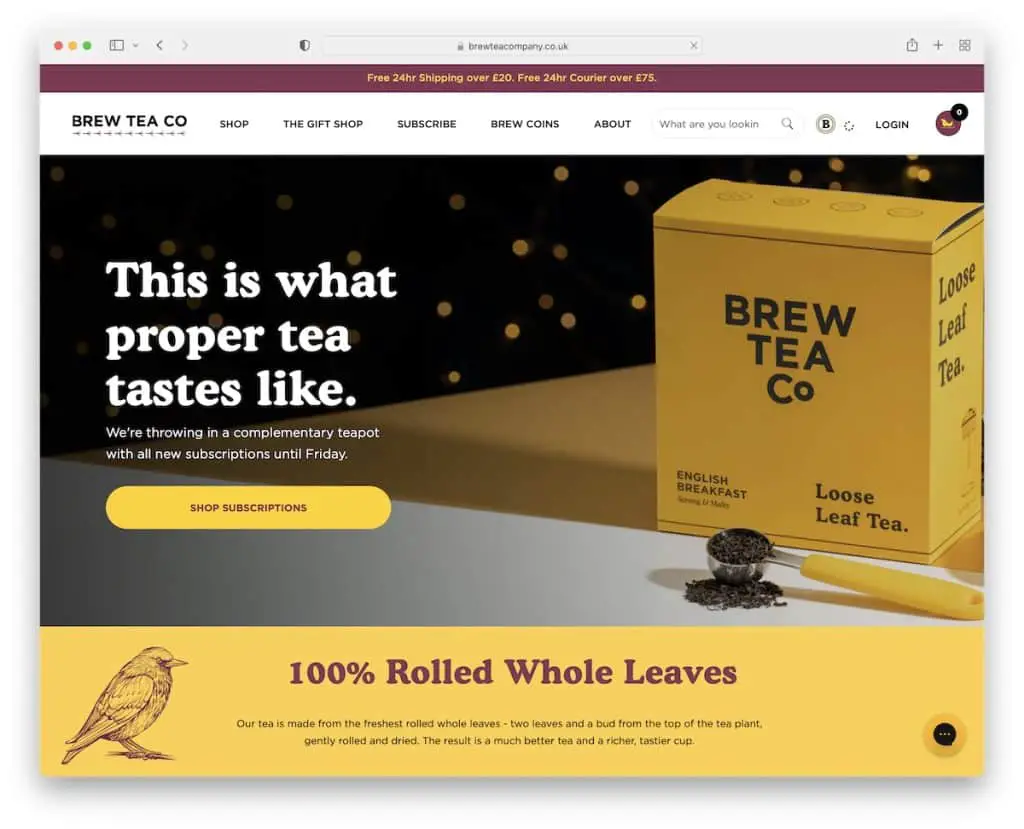
1. 泡茶公司
内置:Squarespace

虽然 Brew Tea Co's 更倾向于简单,但它的品牌使其生动且引人注目(谢谢,黄色!)。
这个电子商务网站有很多实用的功能,可以创造愉快的在线购物体验。
从顶部栏文本滑动通知和大型菜单到聊天小部件和畅销书轮播,这些人知道如何正确(和聪明)地做。
注意:有策略地将您的品牌包含在网页设计中,以获得更愉快和令人难忘的氛围。
如果您在选择正确的调色板时需要灵感,请不要忘记查看我们收集的最佳网站颜色。
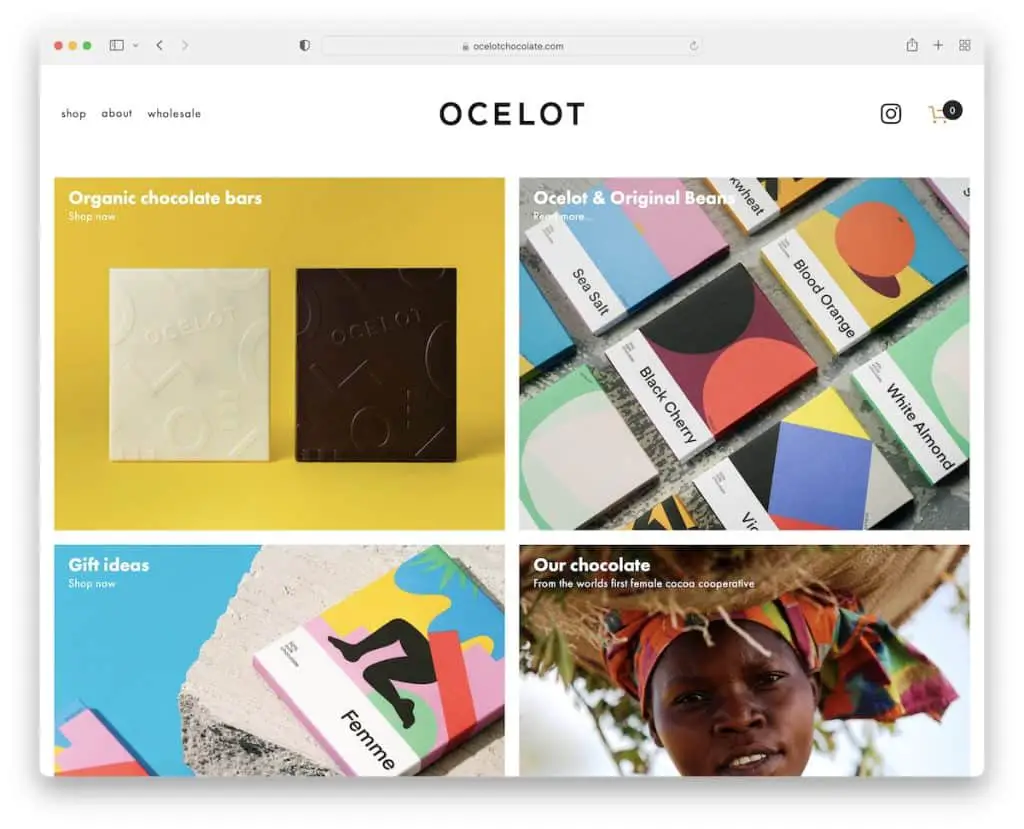
2. 豹猫巧克力
内置: Squarespace

Ocelot Chocolate 有极好的网格布局,链接到不同的商店和内部页面。 页眉和页脚很简单,使用与基础相同的背景颜色。
有趣的是,该网站没有使用搜索栏,但它可以使用下拉菜单; 另外,他们没有那么多物品,所以一切都很容易获得。
注意:在整个网站(包括页眉和页脚)中使用相同的背景颜色创建更整洁的在线展示。
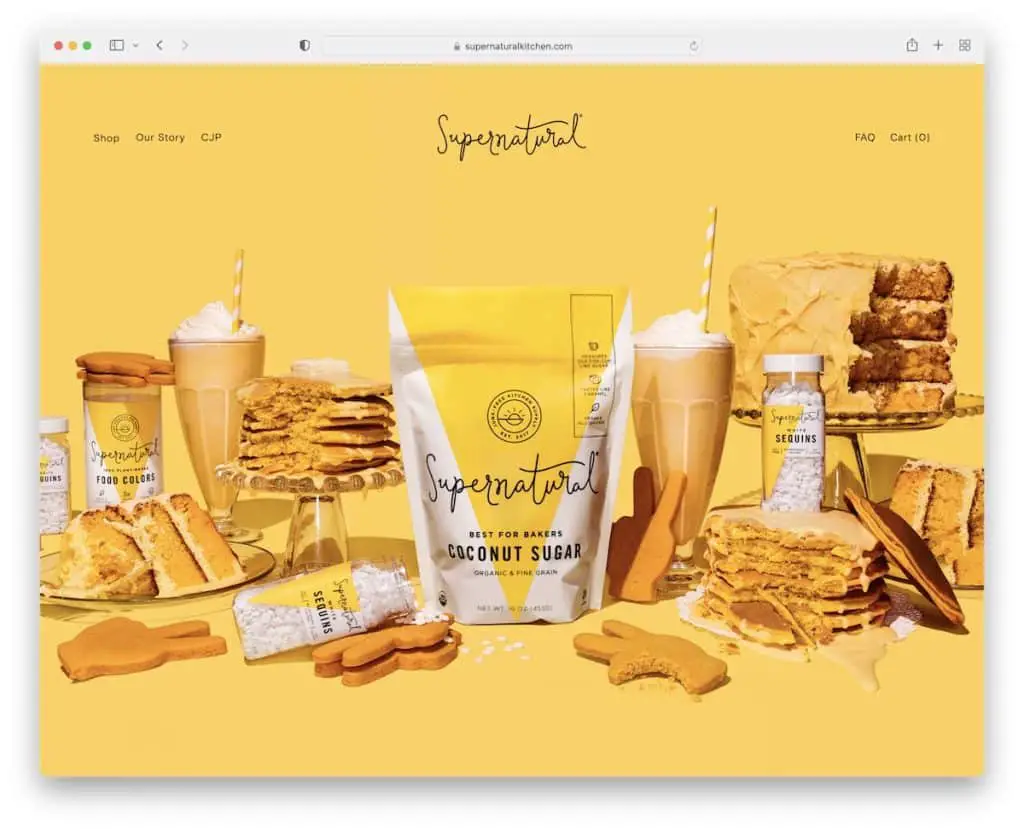
3.超自然
内置: Squarespace

Supernatural 拥有带视差效果的大型英雄形象,营造出大胆的第一印象。 标题是 100% 透明的,因此图像更突出。
此外,您会发现一个集成的 Instagram 提要,它可以在新选项卡中打开图片帖子,在新窗口中打开视频帖子。
他们还使用时事通讯弹出窗口,以折扣换取电子邮件。
注意:使用 IG 提要添加更多内容并展示您的社交能力。
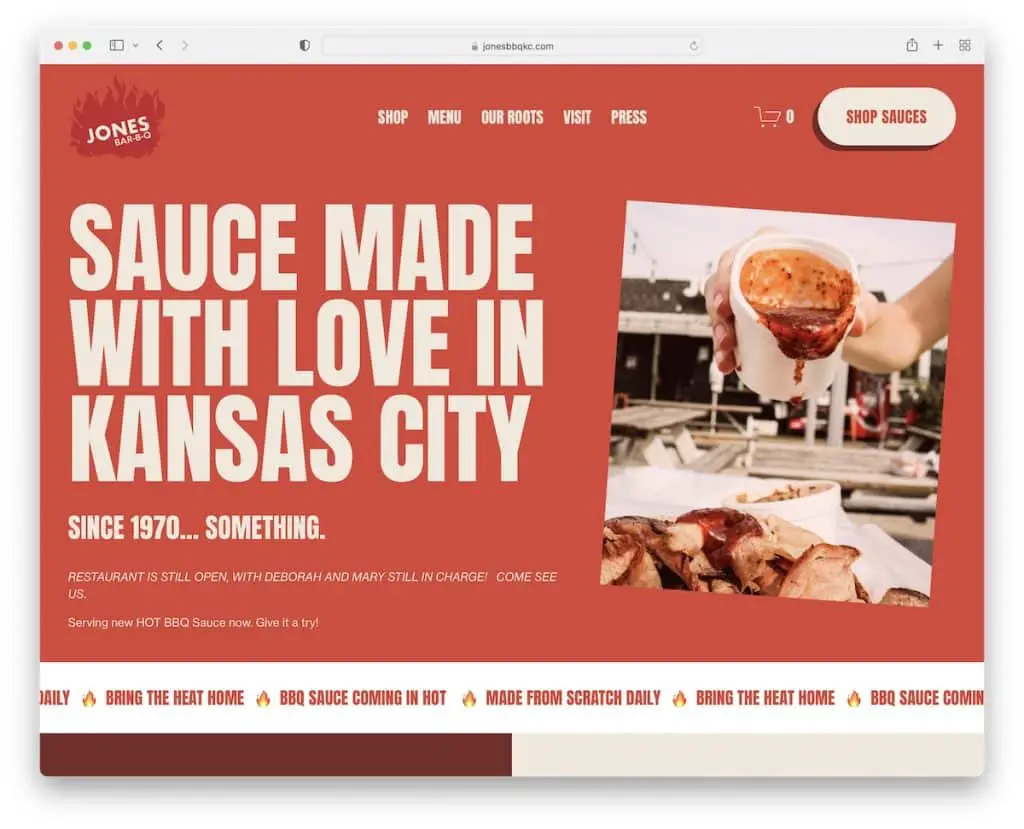
4. 琼斯酒吧-BQ
内置: Squarespace

Jones Bar-BQ 的一项更方便的功能是标题,它在您开始滚动时消失,并在您返回顶部时重新出现。 导航栏还有一个购物车图标和一个号召性用语 (CTA) 按钮。
除了在滚动条上加载内容以获得更多参与度外,他们还使用两次滑动文本来让您集中注意力。 最后但同样重要的是,他们在多栏页脚之前使用订阅表格来收集电子邮件营销的线索。
注意:创建一个消失/重新出现的标题以使滚动更加无干扰,同时浮动菜单的实用性仍然存在。
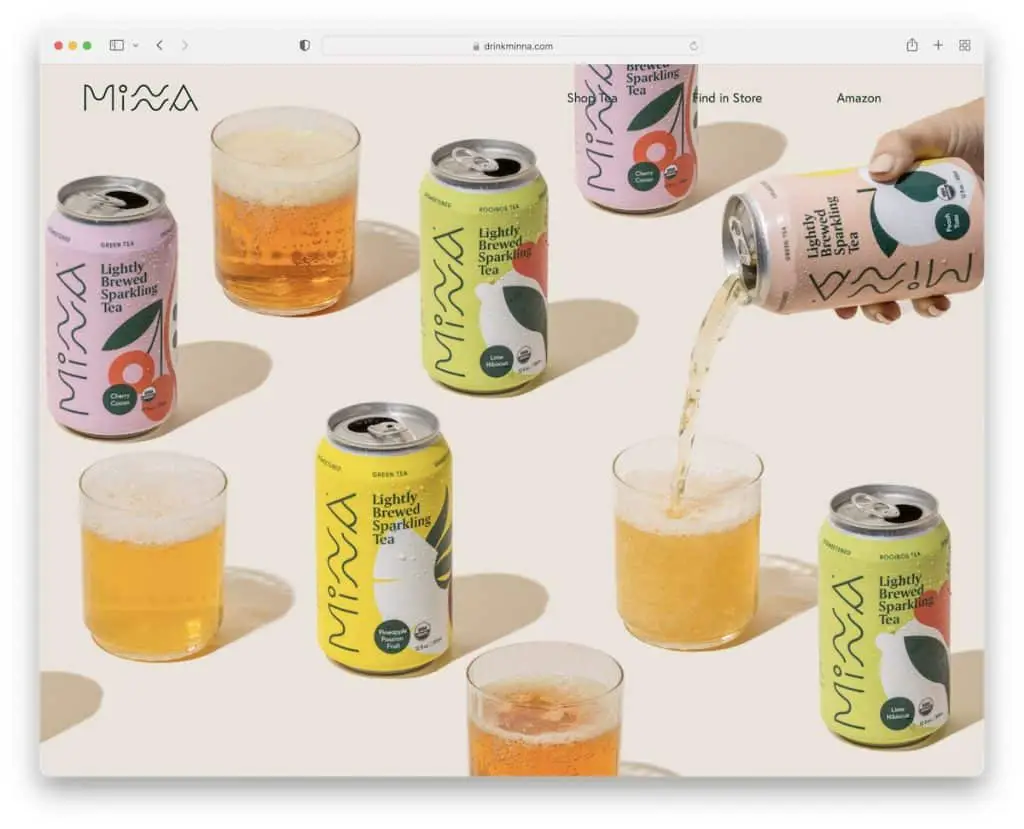
5. 明娜
内置: Squarespace

与 Supernatural 一样,Minna 也在折叠上方使用了巨大的视差图像,这无疑会激发人们的兴趣。
然后,他们使用多个彩色部分来展示他们的产品,并带有用于在线订购的 CTA 按钮。 页眉非常简洁,页脚显示四个快速链接、社交图标和订阅表格。
注意:您的英雄部分不一定要推销 - 让图像(具有视差效果)来说话。
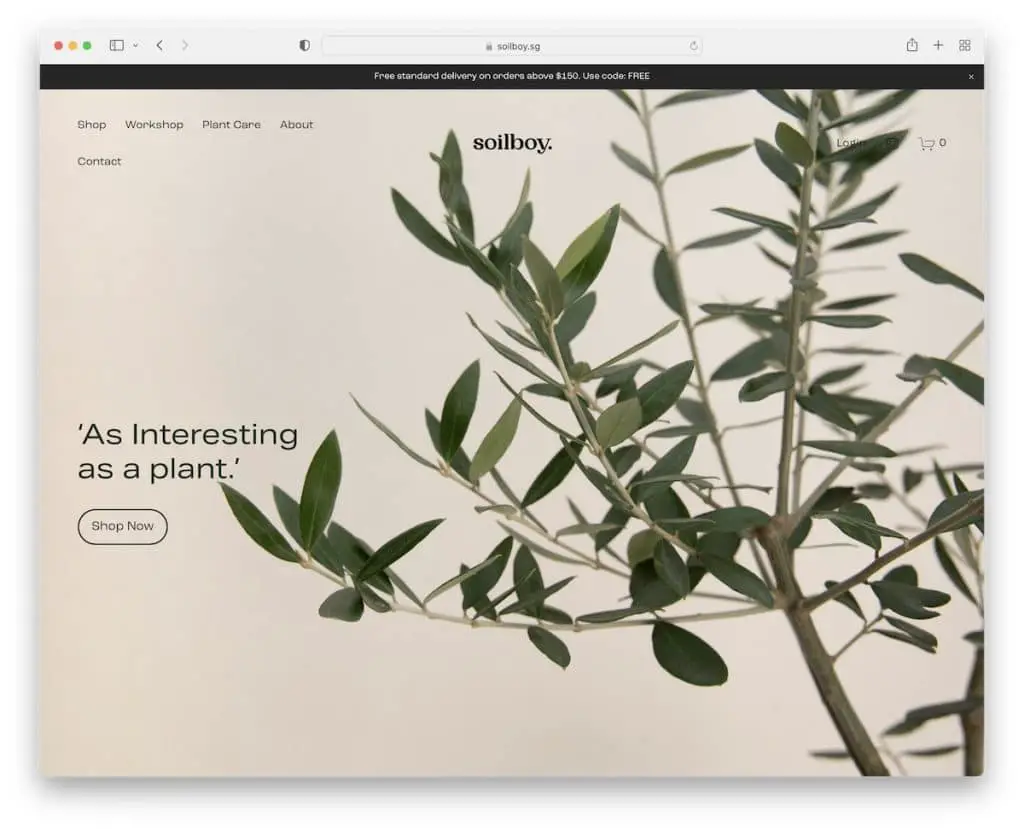
6. 土壤男孩
内置: Squarespace

Minna 将首屏部分保持简约,而 Soilboy 更进了一步,添加了简单的文本和一个带轮廓的 CTA 按钮。 顺便说一句,他们所有的号召性用语按钮都有悬停效果,使它们更具交互性(阅读可点击)。
这个 Squarespace 电子商务示例侧重于大图像、小文本和大量空白。 对于眼睛友好的在线商店来说,这是一种极好的方法。
注意:使用空白可以减少对眼睛的压力,并使网站更易于浏览。
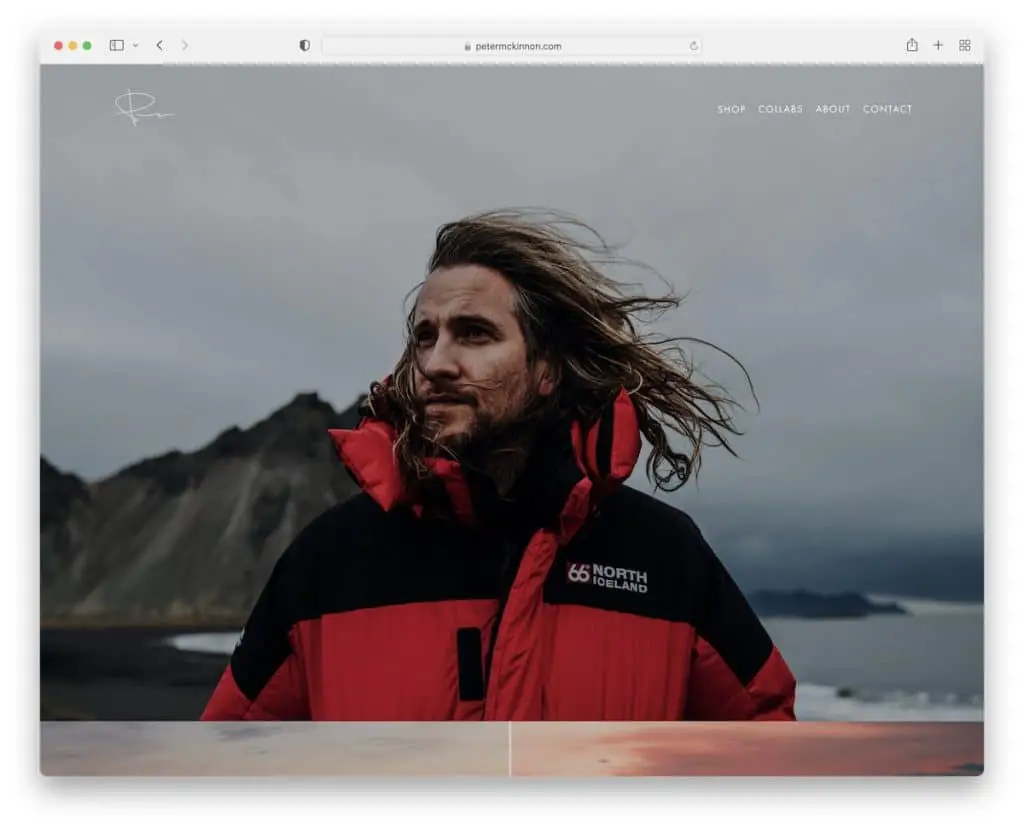
7. 彼得麦金农
内置: Squarespace

Peter McKinnon 是带有在线商店的摄影网站的绝佳示例。 主页有多个带有视差效果的图像部分,让您在不知不觉中沉浸在内容中。
商店页面显示多个带有类别链接的横幅,但您也可以通过标题中的下拉菜单访问它们。
注意:为精简搜索创建下拉导航(如果您有多个类别且没有搜索栏则最好)。
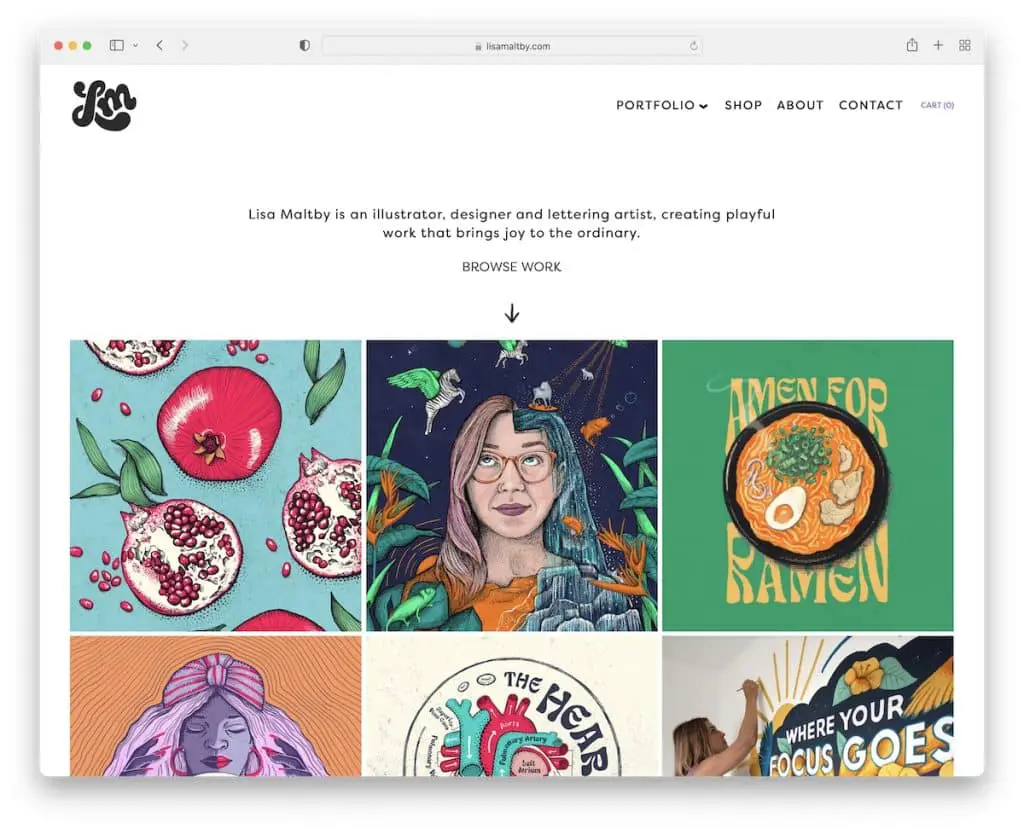
8.丽莎马尔特比
内置: Squarespace

Lisa Maltby 是一个极简主义艺术家的网站,拥有在线作品集和商店。
电子商务页面有一个带有大缩略图和快速查看功能的简单网格,因此您无需离开当前页面即可查看详细信息并将产品添加到购物车。 如果需要,您可以留在快速视图中查看其他项目。
注意:快速查看是一项出色的功能,可以改善电子商务网站的整体用户体验。
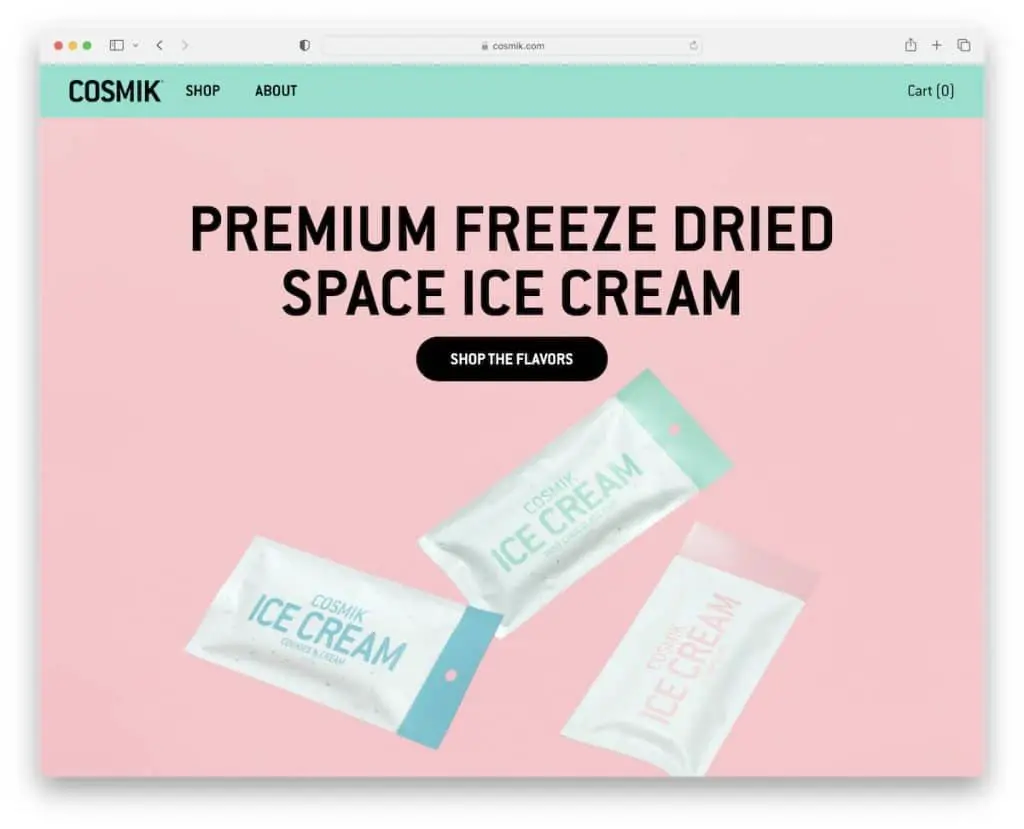
9.宇宙
内置:Squarespace

Cosmik 混合了明亮的颜色、视差效果和黑色 CTA 按钮,以确保他们的商品处于关注的中心。 总是。
页眉和页脚坚持 Cosmik 的流畅设计,后者是浮动的,因此您无需滚动回顶部即可访问菜单链接。
注意:粘性标题/菜单是另一个有助于改善用户体验的好解决方案。
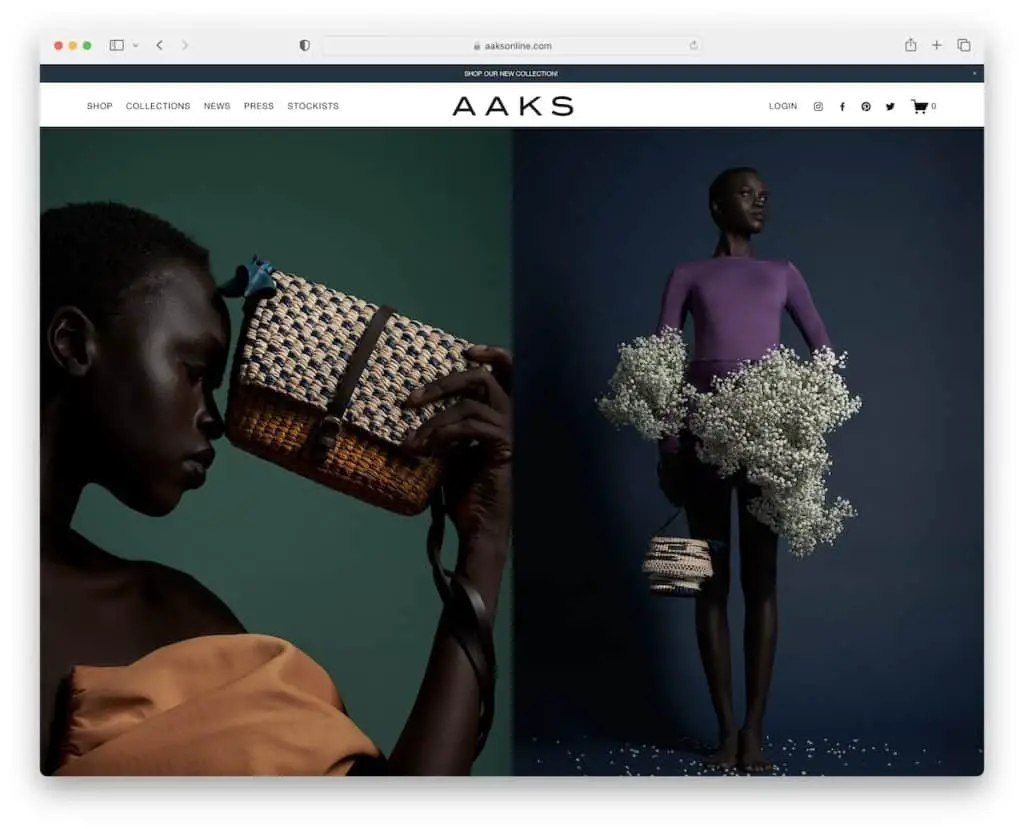
10. AAKS
内置:Squarespace

AAKS 是一个现代而优雅的 Squarespace 电子商务示例,它在滚动条上加载内容,并带有大量空白区域以提高可见性和可读性。
它是消失/重新出现的标题的另一种表示(只是 AAKS 也有一个顶部栏,您可以通过按“x”关闭它)。
虽然所有网站部分的色调都较浅,但页脚在黑色背景下更加突出。
注意:不要害怕使用黑色部分,即使较浅的色调占主导地位。
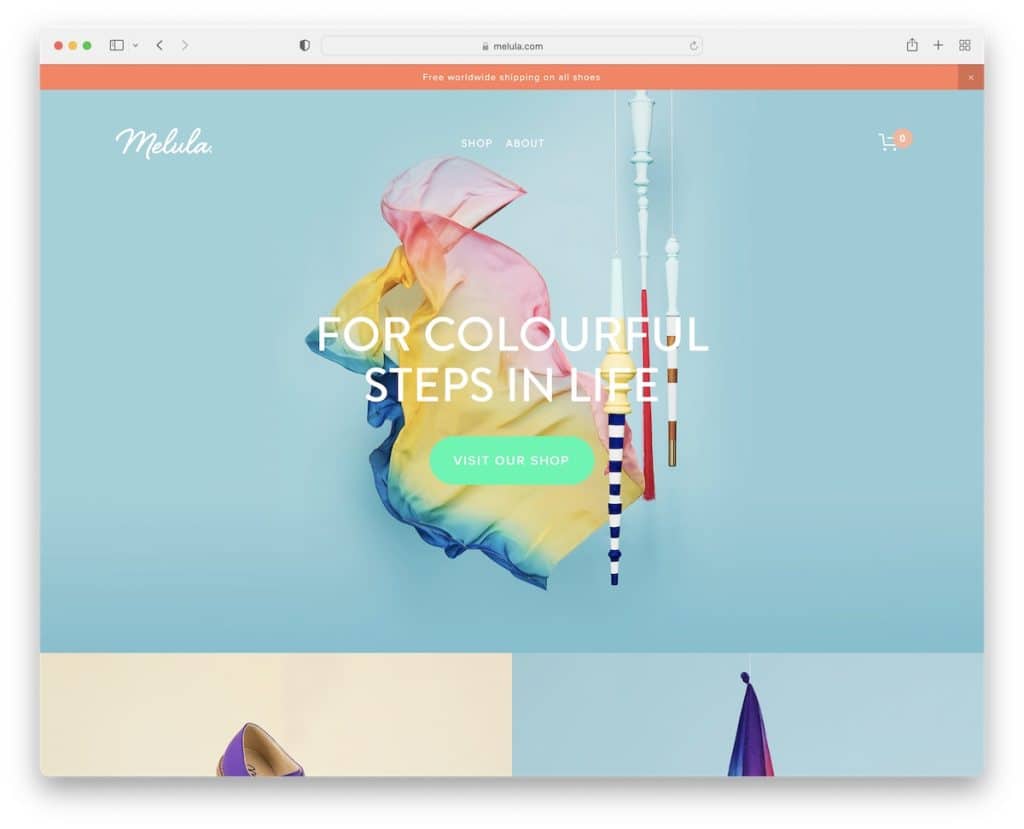
11. 梅鲁拉
内置:Squarespace

Melula 可爱且引人入胜,采用简洁的响应式网页设计,让您的眼睛紧盯着屏幕。

导航栏只有两个链接和一个购物车图标,但商店页面有必要的类别链接以进行更精确的搜索。
此外,顶部栏通知具有对比色,以确保您不会错过它(但如果它分散了您的注意力,您也可以将其关闭)。
注意:使用顶部栏显示通知,例如免费送货、新产品掉落、特惠等。
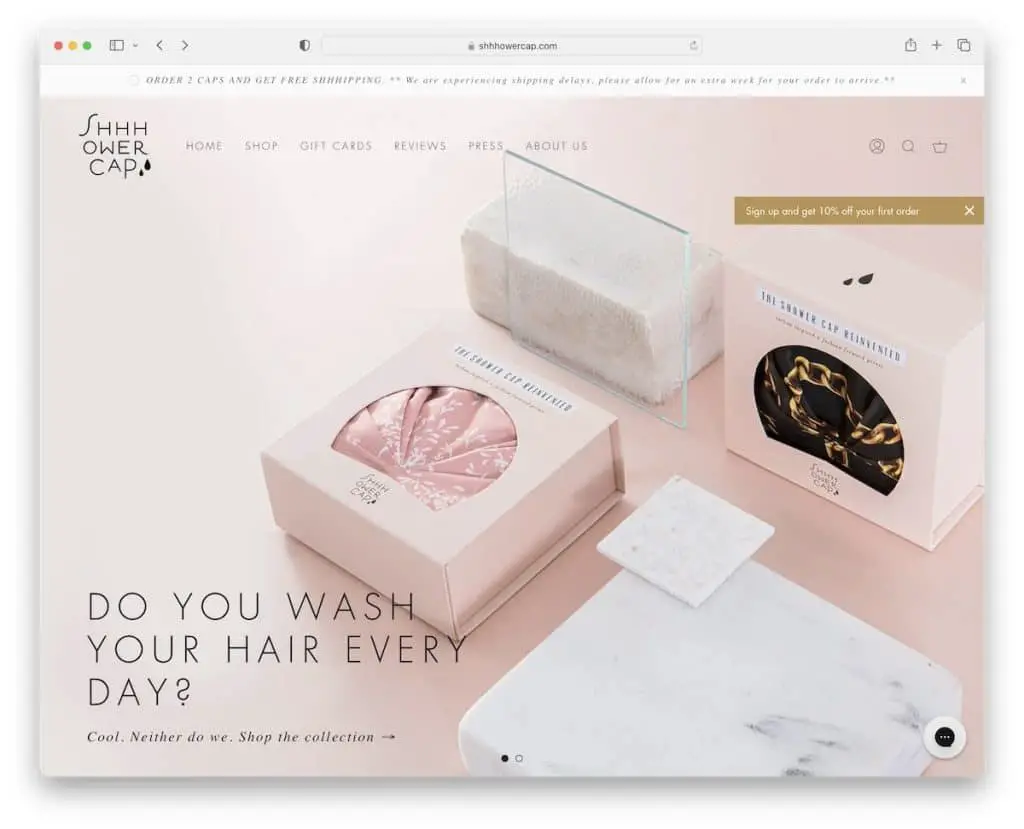
12. Shhhowercap
内置:Squarespace

Shhhowercap 使用结合了图像和视频幻灯片的全屏滑块,使其更具吸引力。
此外,虽然一些 Squarespace 电子商务示例有 0 个粘性元素,但 Shhhowercap 有 4 个:标题、返回顶部按钮、聊天小部件和订阅按钮。
他们还添加了用于社交证明的客户推荐滑块,并将 IG 提要与“关注”按钮集成在一起。
注意:通过将推荐和评论集成到您的在线商店来建立信任和验证。
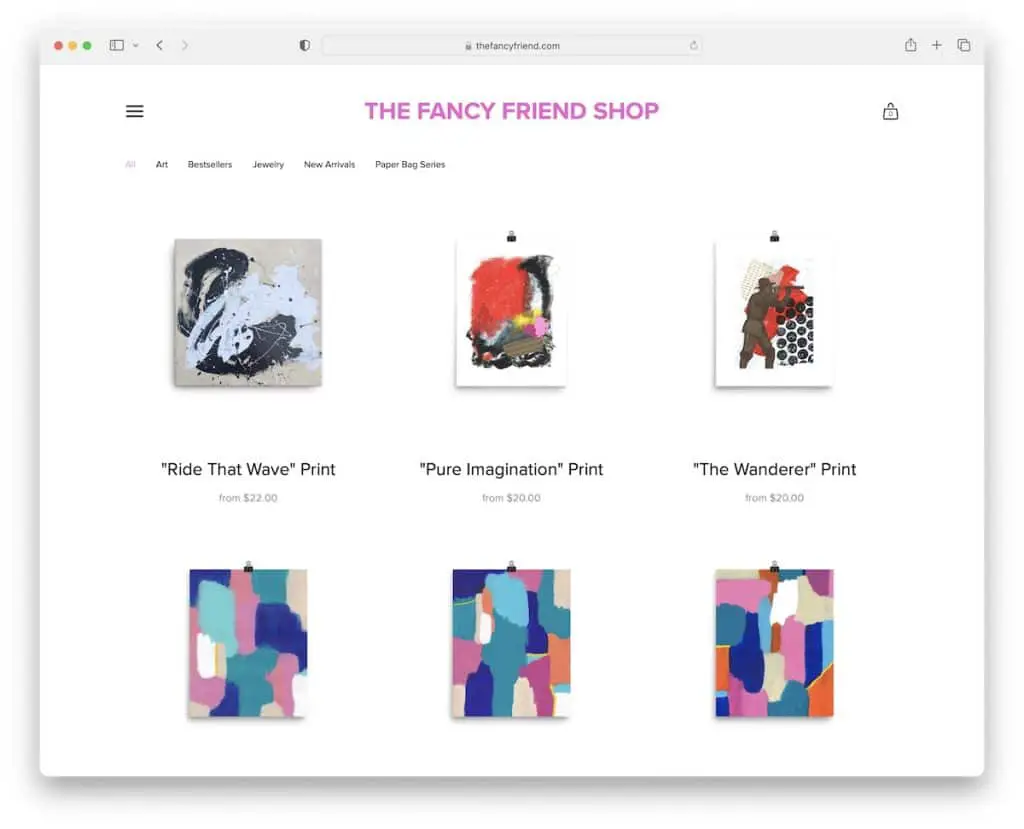
13. Fancy Friend 商店
内置:Squarespace

Fancy Friend Shop 的主页是一个商店页面,如果您正在搜索更具体的内容,则标题下方有类别链接。
但是,您也可以单击汉堡菜单图标,它会从左侧滑动导航和社交媒体按钮。
另一个值得尝试的功能(如果您收到大量垃圾邮件)是将 reCAPTCHA 添加到您的订阅表单中。
注意:使用汉堡包菜单图标使您的标题更清晰,该图标在单击时显示导航。
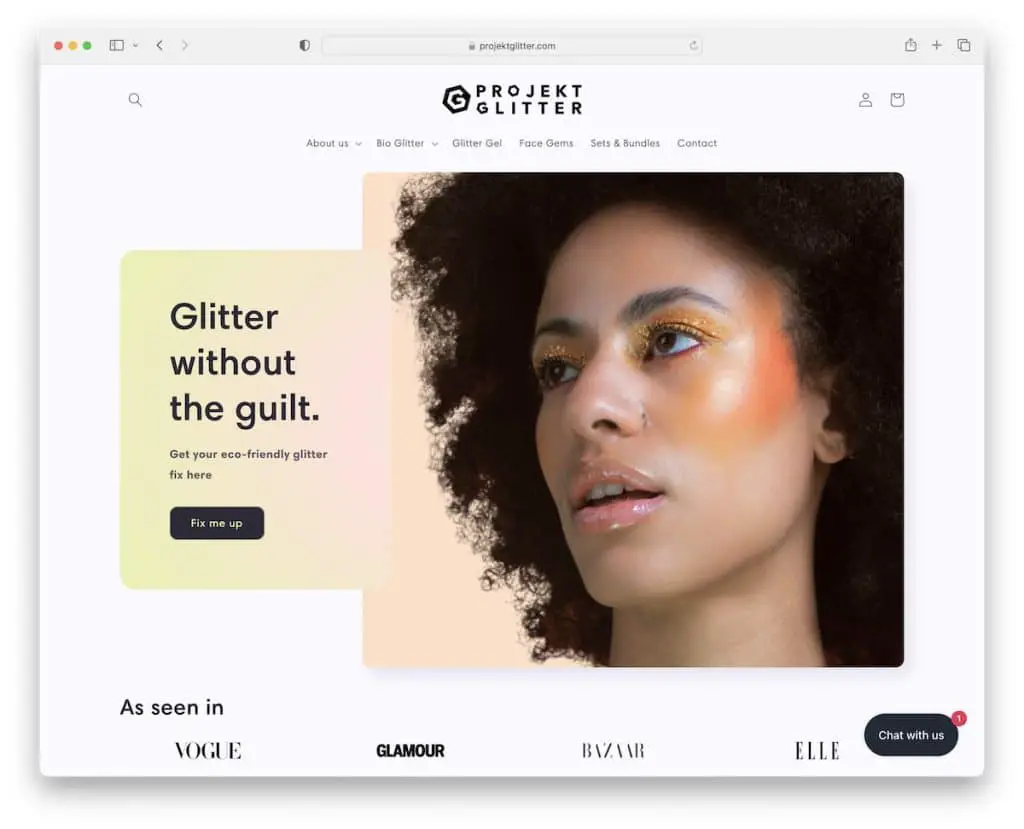
14. 项目闪光
内置:Squarespace

Projekt Glitter 的设计充满活力,与名称和产品相得益彰。 谈论伟大的品牌!
虽然一些 Squarespace 电子商务网站使用客户推荐,但 Projekt Glitter 使用带有各种权威机构徽标的“如所见”部分。
他们使用屏幕右下角的(实时)聊天小部件(带有即时答案)来确保最终的客户服务。
注意:将聊天小部件合并到您的网站中以确保快速回答客户问题。 (您也可以使用聪明的聊天机器人。)
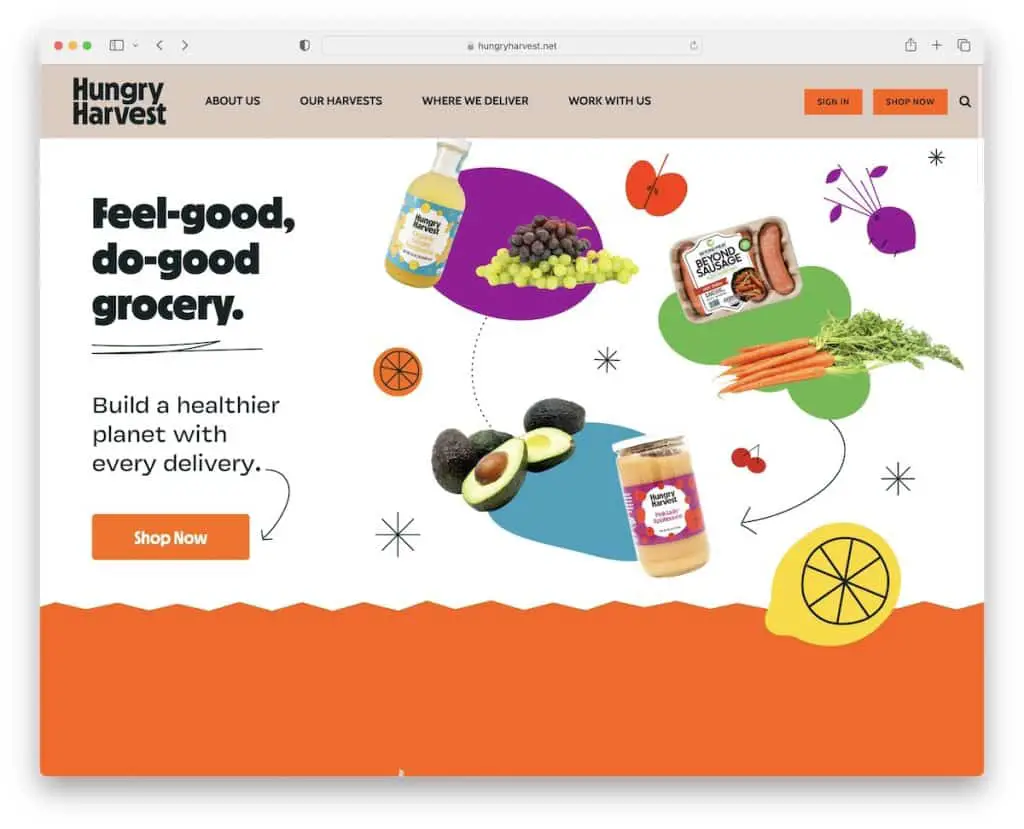
15. 饥饿的收获
内置:Squarespace

Hungry Harvest 的网站充满了个性化的图形和图标,使其充满活力,带来愉快的浏览和购物体验。
该页面有一个非常有趣的土色配色方案,使探索它更加令人兴奋。
更重要的是,因为 Hungry Harvest 提供新鲜食品,他们首先会要求您输入您的地址,以查看他们是否送货到您所在的地区(但只有当您访问他们的商店页面时)。 这样可以节省双方的时间。
注意:使用特定于您品牌的自定义图形和图标来实现个人风格。
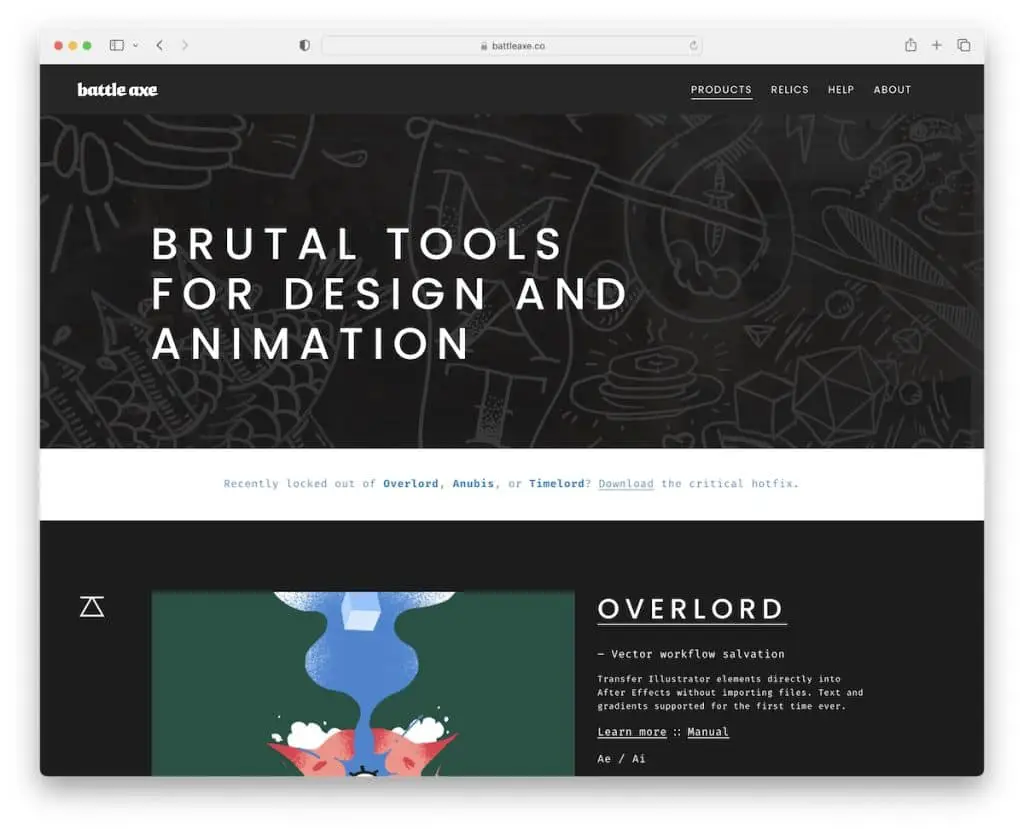
16.战斧
内置:Squarespace

因为我们将此最佳 Squarespace 电子商务示例列表集中在实体产品上,所以 Battle Axe 同时提供数字和实体产品。
布局整洁,但具有深色和浅色背景以及许多动画和移动元素,使其更加迷人。
最方便的功能之一是在您单击“立即购买”按钮后出现的弹出式结帐窗口。 快速结账,如果你愿意的话。
注意:创建一个尽可能简单的结帐流程,这样您就不会阻止潜在买家。
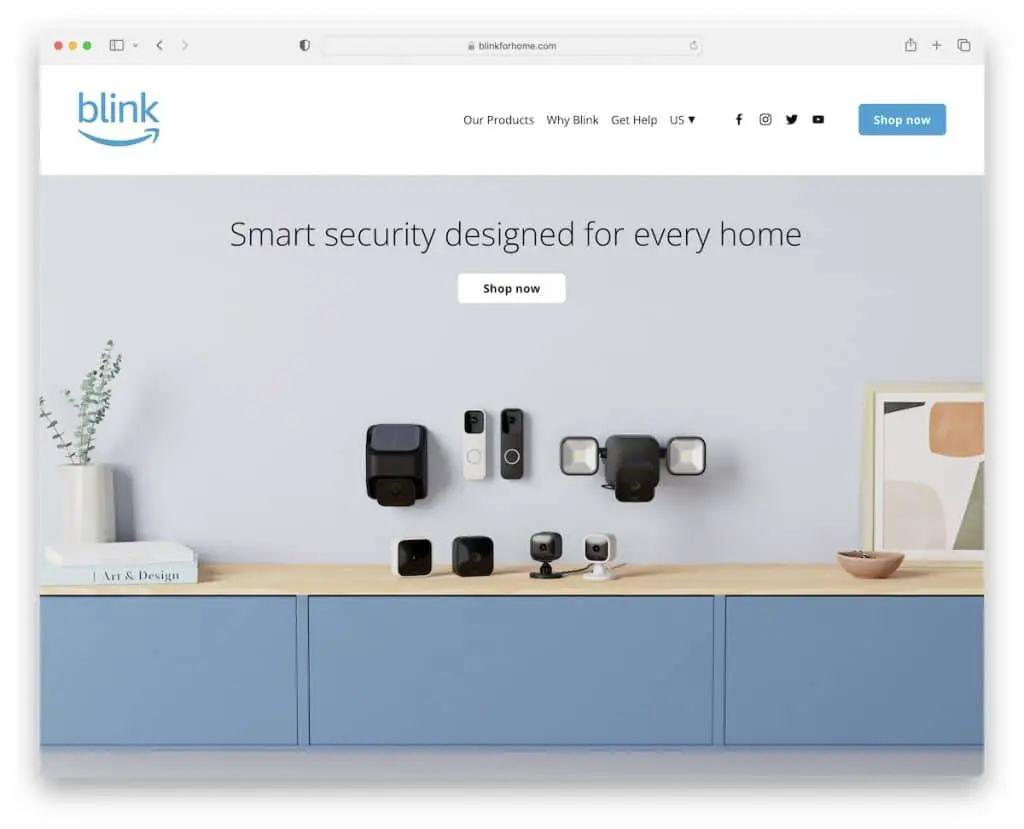
17.眨眼
内置:Squarespace

Blink 是一个半电子商务网站,因为它让亚马逊负责销售部分。 该网站仍然有一个出色的展示,采用轻巧的设计和多个 CTA 按钮来购买商品和了解更多信息。
除了导航链接之外,还有社交图标和一个直接进入商店的 CTA 按钮(他们的亚马逊商店在新选项卡中打开)。
注意:如果您希望在线商店获得更多点击,请在标题中添加号召性用语按钮。
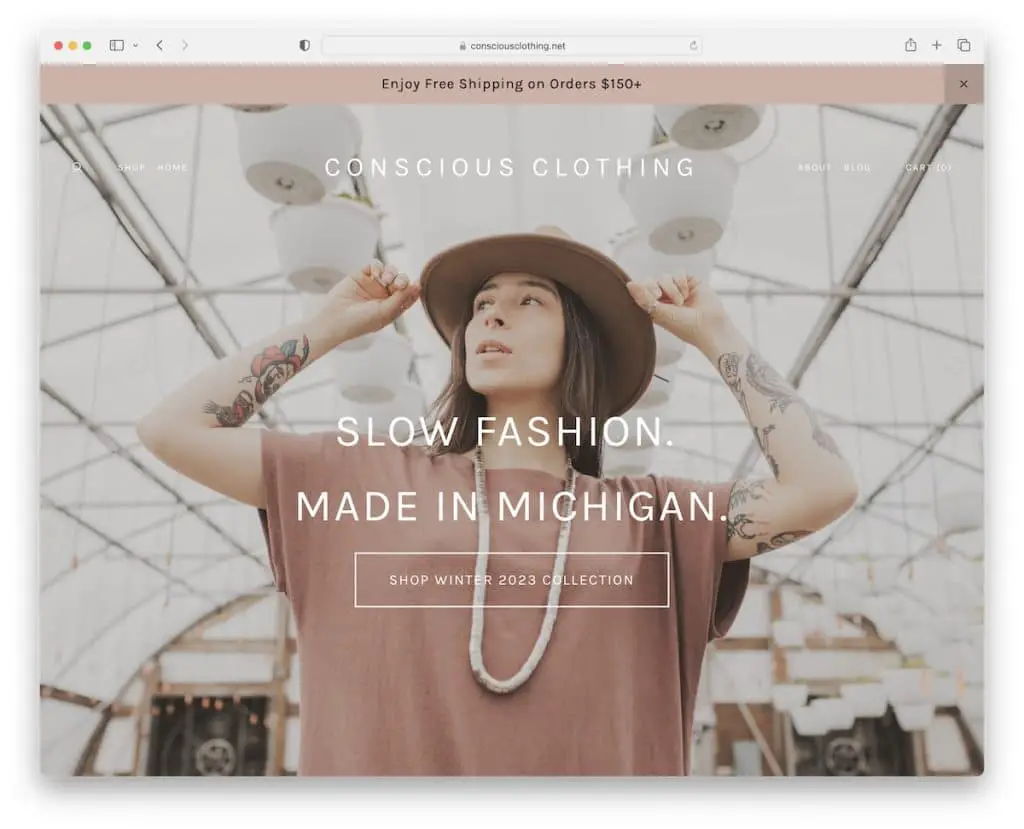
18.有意识的服装
内置:Squarespace

时尚的 Conscious Clothing 网站以免费送货通知栏开头,然后是透明标题和带有文本的大英雄图像和光标敏感的 CTA。
Conscious Clothing 使用较大的图像、易于阅读的文本和带有大量快速链接、社交图标和订阅表格的极简主义页脚。
所有产品页面都有一个很棒的画廊、评论和评级,以及详细的描述,可以简化做出最终决定的过程。
注意:使用链接、社交媒体、表格等创建实用的页脚。
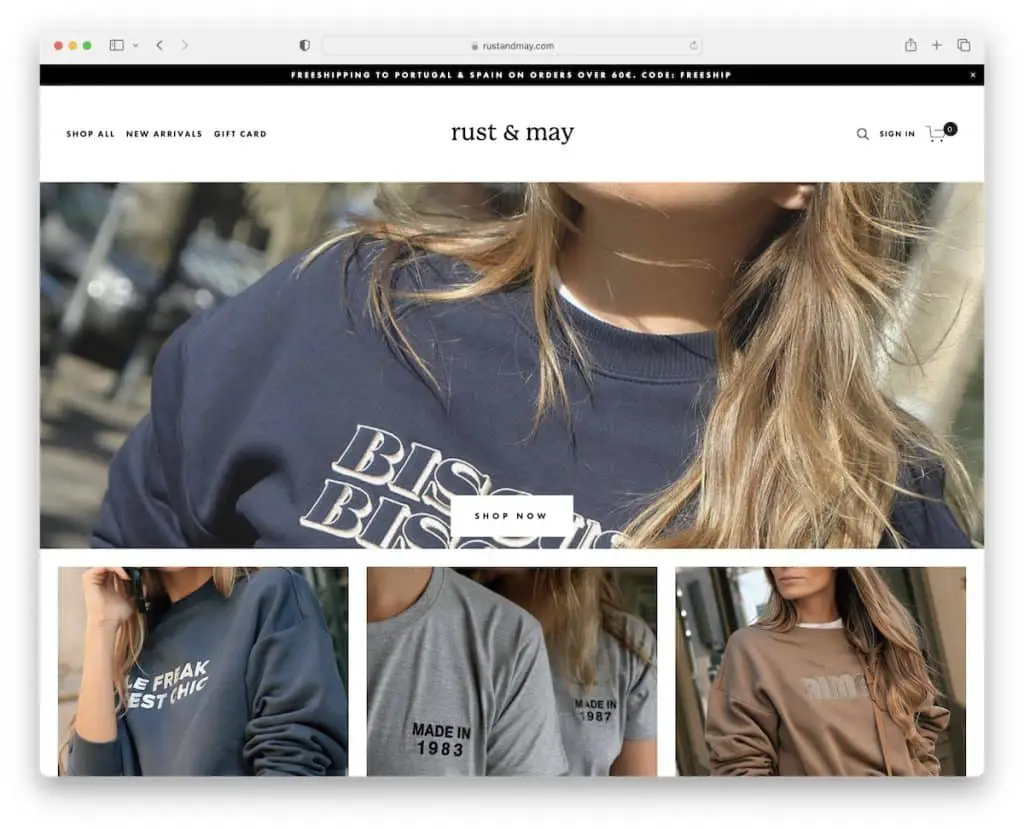
19. 生锈与五月
内置:Squarespace

Rust & May 的全白背景,包括页眉和页脚,使所有产品更加闪耀。
说到header和footer,其实前者的链接比后者少,但都坚持极简主义。
此外,所有产品页面都有额外的图片,有和没有模型,推荐用于任何在线商店。 此外,他们还有“您可能还喜欢”部分,展示了一些推荐商品以供进一步购物。
注意:当不确定网页设计时,无论您的品牌和产品类型如何,极简主义的网站外观都经过测试并证明有效。
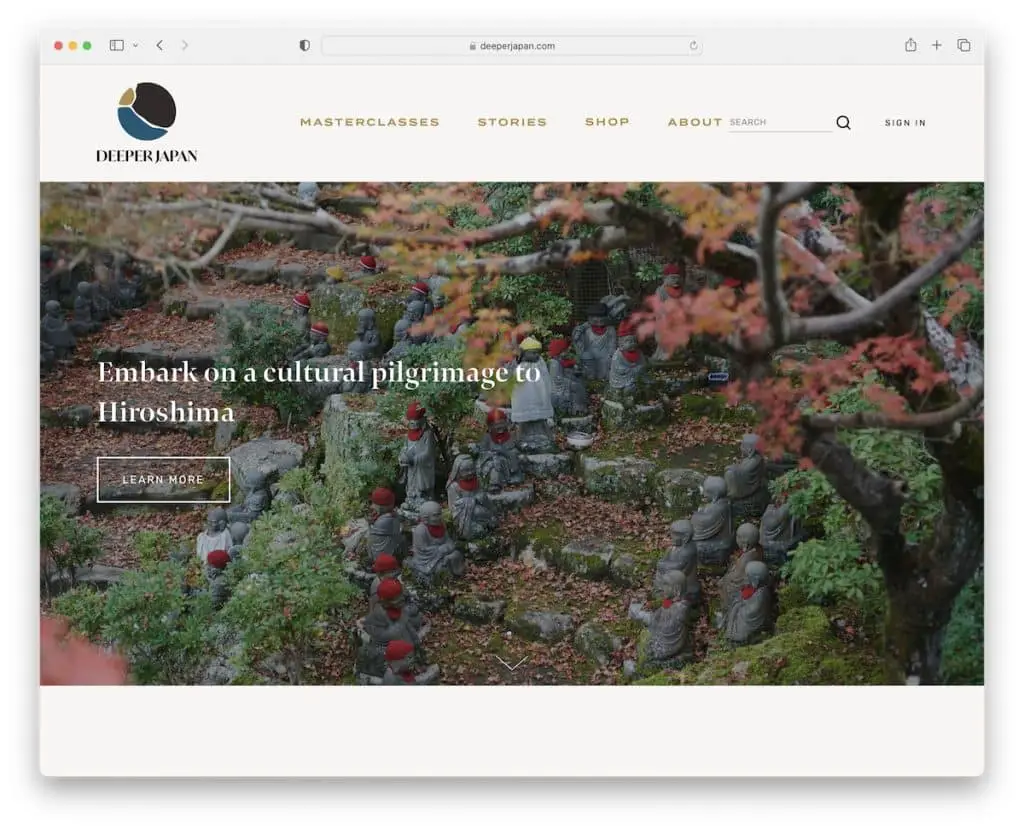
20. 深日本
内置:Squarespace

Deeper Japan 拥有舒缓的在线形象,专注于简单。 他们的在线商店部分采用网格布局,顶部有类别链接,但您也可以浏览所有类别。
每个产品图像缩略图都有悬停效果,显示辅助图像和“快速查看”按钮。
但这家商店最突出的部分是产品页面,这要归功于他们的个性化展示,包括作品背后的艺术家。
注意:创建透明、深入的产品展示并增加个性以提高销量。
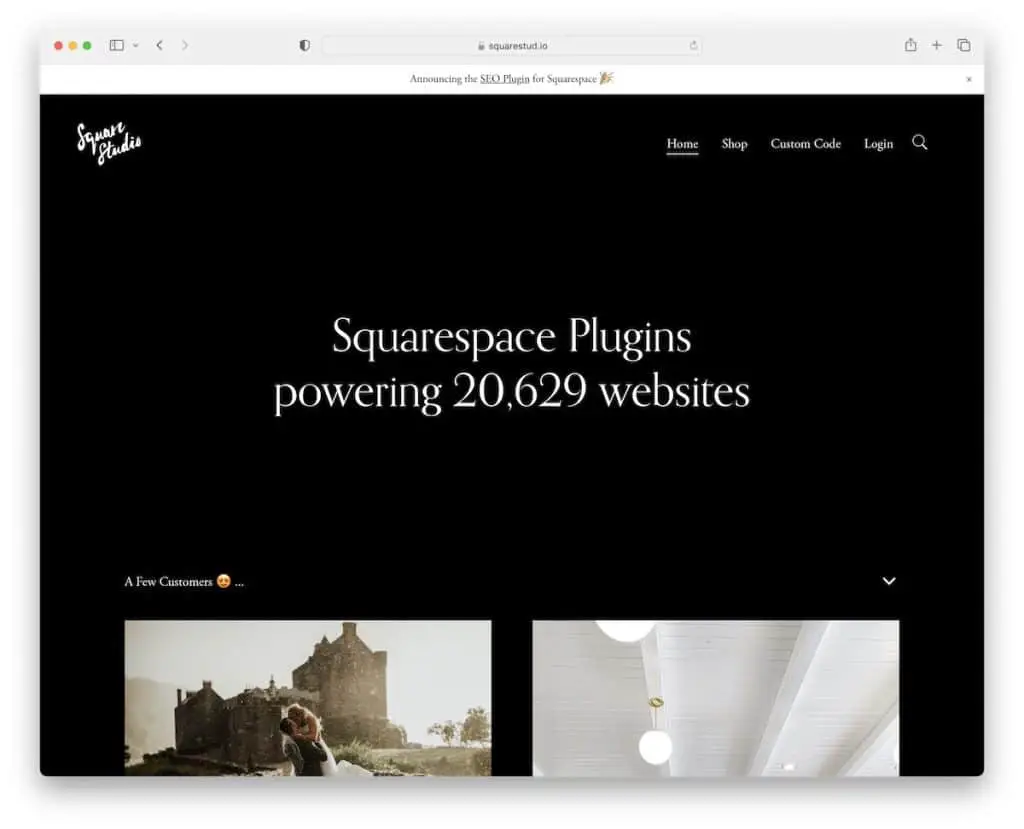
21. 广场工作室
内置:Squarespace

SquareStudio 是一家销售 Squarespace 插件的独家在线商店。 它有一个漂亮的深色设计,从文字和数据开始,以引发兴趣。
主页还显示了一些他们的客户项目和一个用于社会证明的推荐滑块。
此外,电子商务页面在两列网格中显示他们的数字项目,顶部有类别链接,因此您不必搜索所有项目即可找到您想要的东西。
为了让事情变得有趣,SquareStudio 使用自定义光标。
注意:您想让您的网站看起来更高级吗? 使用深色设计。 你想添加一个每个人都会注意到的很酷的元素吗? 创建自定义光标。
如果您喜欢这篇文章,请告诉我们。
