21 个最佳方形空间摄影示例(2023 年)
已发表: 2023-03-17欢迎来到我们最杰出的 Squarespace 摄影示例的综合列表。
我们包含了各种网页设计,从简单、简约到更有创意,总有一款适合您。
最好的是,您可以使用 Squarespace 轻松创建一个类似的。
但是,您也可以走另一条路,选择摄影 WordPress 主题,甚至从免费的摄影网站构建器开始。
但首先,让我们一起享受这些令人惊叹的摄影网站。
最伟大的方形空间摄影示例
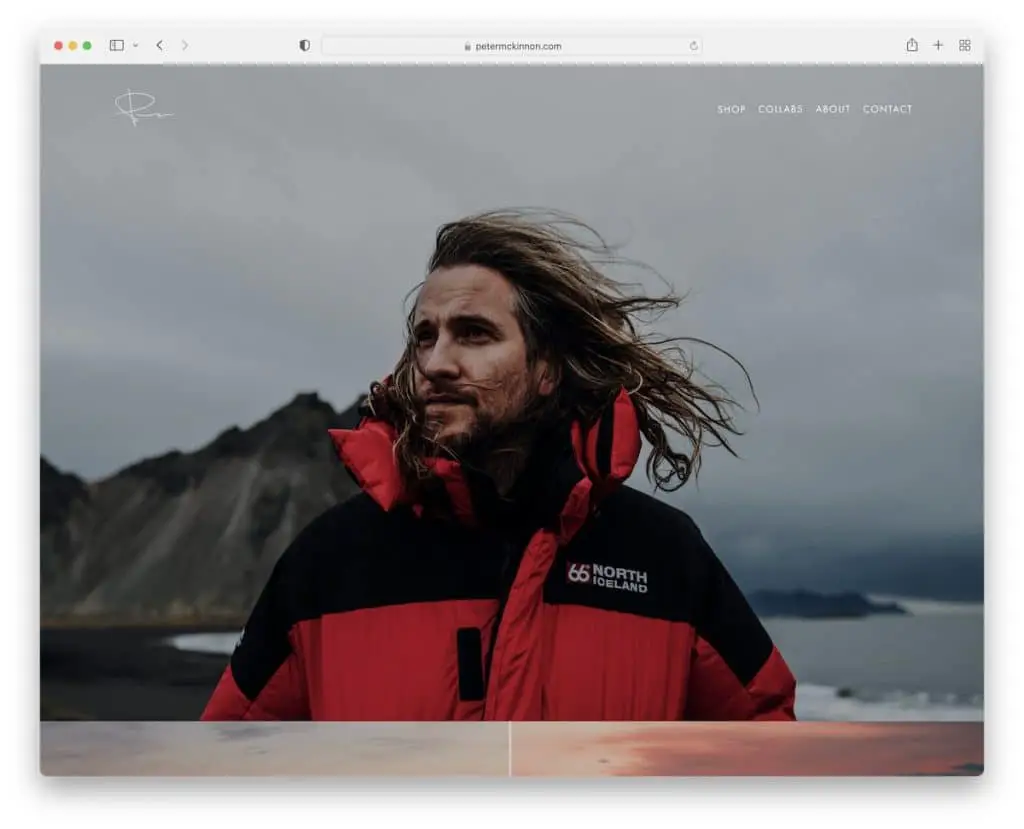
1. 彼得麦金农
内置: Squarespace

彼得·麦金农 (Peter McKinnon) 有一个漂亮的全屏摄影网站,里面有大图片,其中一些图片具有吸引人的视差效果。
页眉(带有下拉菜单)和页脚简洁明了,带有必要的链接和社交图标。
注意:通过全屏响应式网页设计营造大胆、强烈的第一印象。
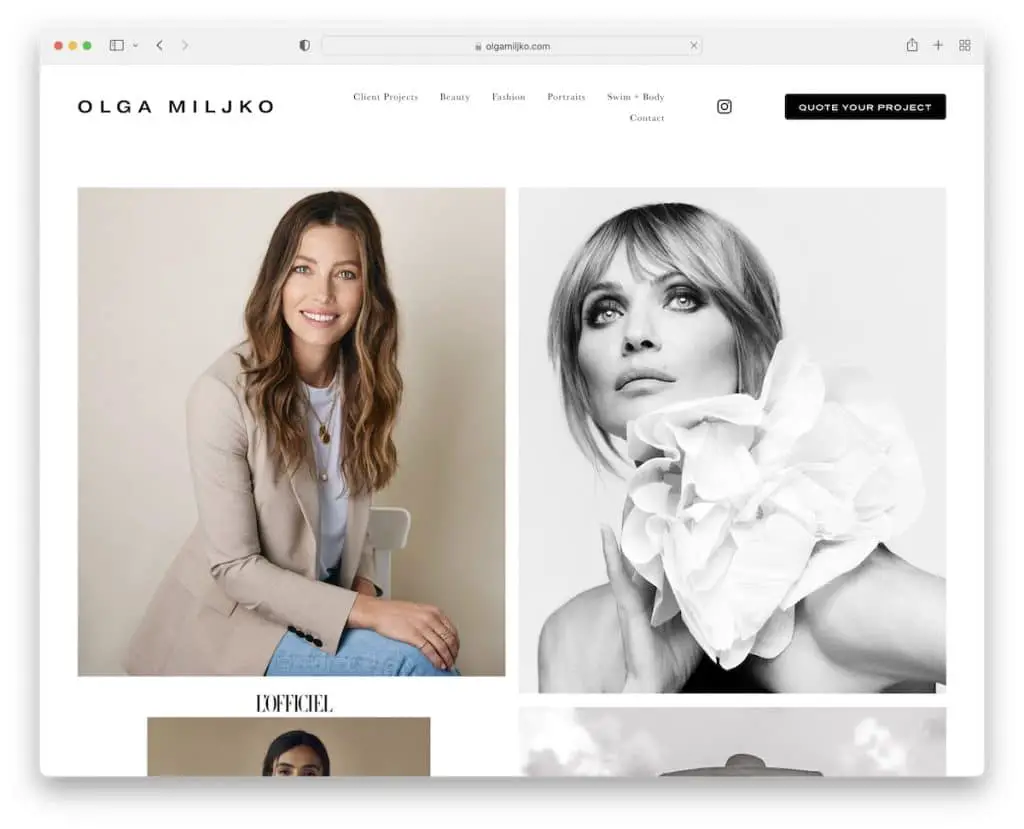
2. 奥尔加·米尔科
内置: Squarespace

Olga Miljko 经营着一个极简主义网站,因此她所有的摄影作品和项目都更加引人注目。 一旦您开始滚动,标题就会消失,但一旦您返回顶部就会重新出现。
此外,长长的两列网格主页在滚动时加载图像,使体验更具吸引力。
同样实用的是在标题中使用号召性用语 (CTA) 按钮,因此感兴趣的每个人都可以更快地进入报价单。 (此外,联系页面包含谷歌地图,展示了奥尔加的营业地点。)
注意:创建一个消失/重新出现的标题需要一个愉快的滚动氛围,但同时可以改善用户体验。
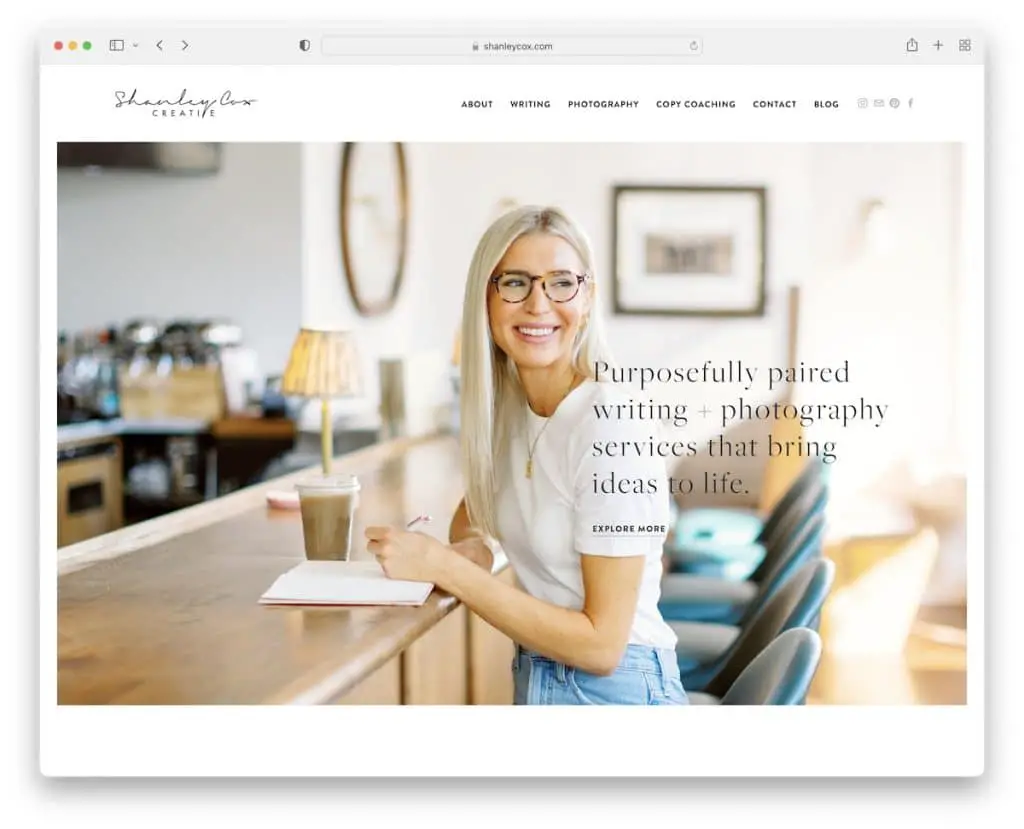
3.香莉·考克斯
内置: Squarespace

登陆 Shanley Cox 的 Squarespace 摄影网站后,您会立即感受到那种个人感觉。 它的外观简洁而富有创意,并带有大量空白以确保更好的可读性。
Shanley 还在主页上提供了一个推荐滑块,用于社会证明。 您会在页脚前看到一个 Instagram 提要,它会在新选项卡中打开帖子。
注意:通过整合客户评价来建立对您出色服务的信任。
如果您不想让网页设计复杂化,但仍能获得出色的在线形象,请查看这些简单的网站。
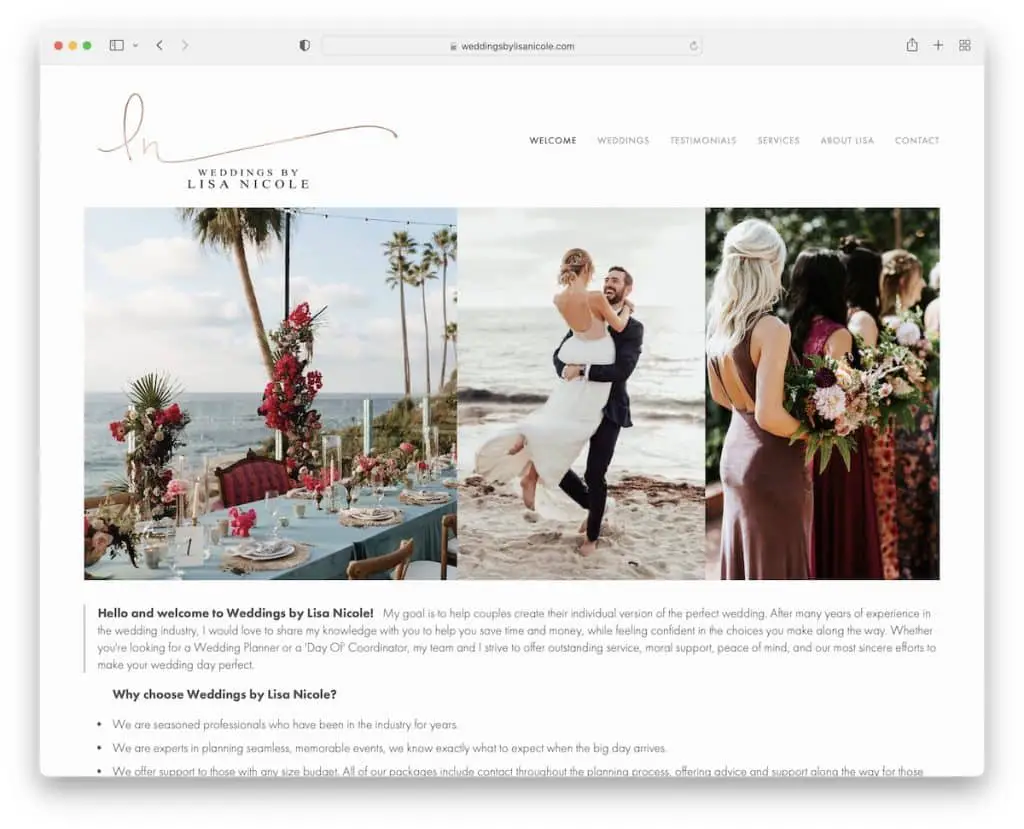
4. 丽莎妮可的婚礼
内置: Squarespace

Weddings By Lisa Nicole 的页面氛围优雅,包含图像滑块,可通过吸引人的视觉效果展示一些最佳作品。
这个 Squarespace 摄影示例只有页眉而没有页脚(它只说“由 Squarespace 提供支持”)。
此外,您还会找到一个专门用于推荐的页面,这些页面都非常深入。
注意:如果您不想使用页脚,请不要使用。 但我们建议您只有在拥有一个没有太多页面的更基本的网站时才这样做。
您还将享受我们精心策划的这些很棒的婚纱摄影网站。
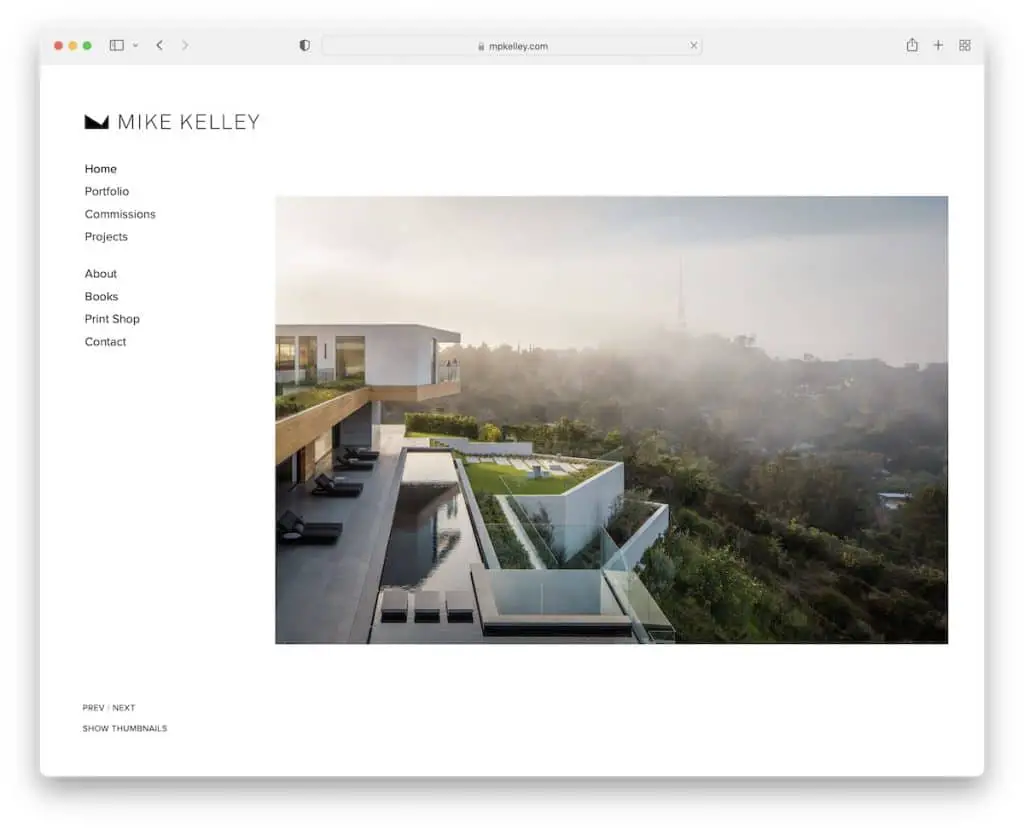
5.迈克·凯利
内置: Squarespace

Mike Kelley 的突出特点是粘性侧边栏标题/菜单。 它始终存在,因此您无需滚动到顶部即可访问导航链接。
此外,底部和侧边栏标题具有相同的白色背景,使该摄影网站看起来更加整洁。 此外,没有页脚可以使外观更加整洁。
注意:通过将标题部分移动到(左侧)侧边栏,您可以轻松地将您的在线状态与其他状态区分开来。
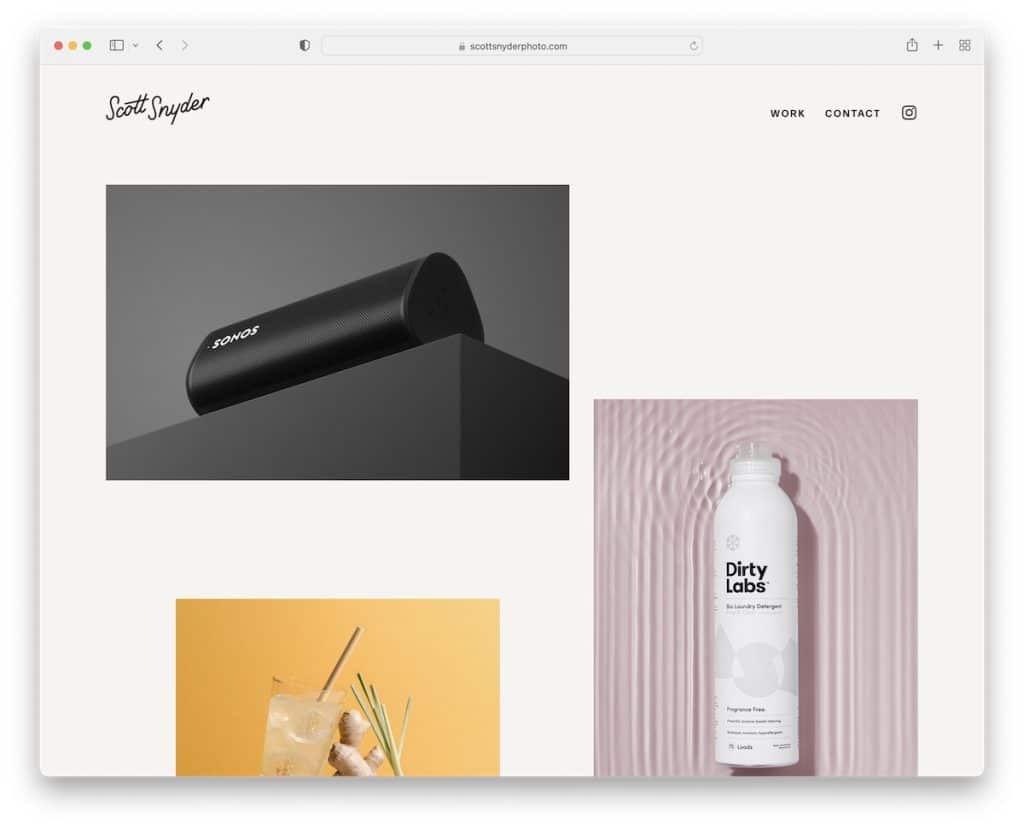
6.斯科特·斯奈德
内置: Squarespace

Scott Snyder 以独特的网格布局激发了人们的好奇心,其中一些缩略图是动画的,一些是静态的。 如果您单击缩略图,它会打开一个完整的项目页面,其中包含更多书面和视觉信息。
这个 Squarespace 网站示例在整个页面中保持相同的背景颜色,包括页眉和页脚。 此外,您无需滚动回顶部即可访问菜单链接,因为当您开始向后滚动时标题会重新出现。
注意:混合静态和动画缩略图以吸引访问者更多。
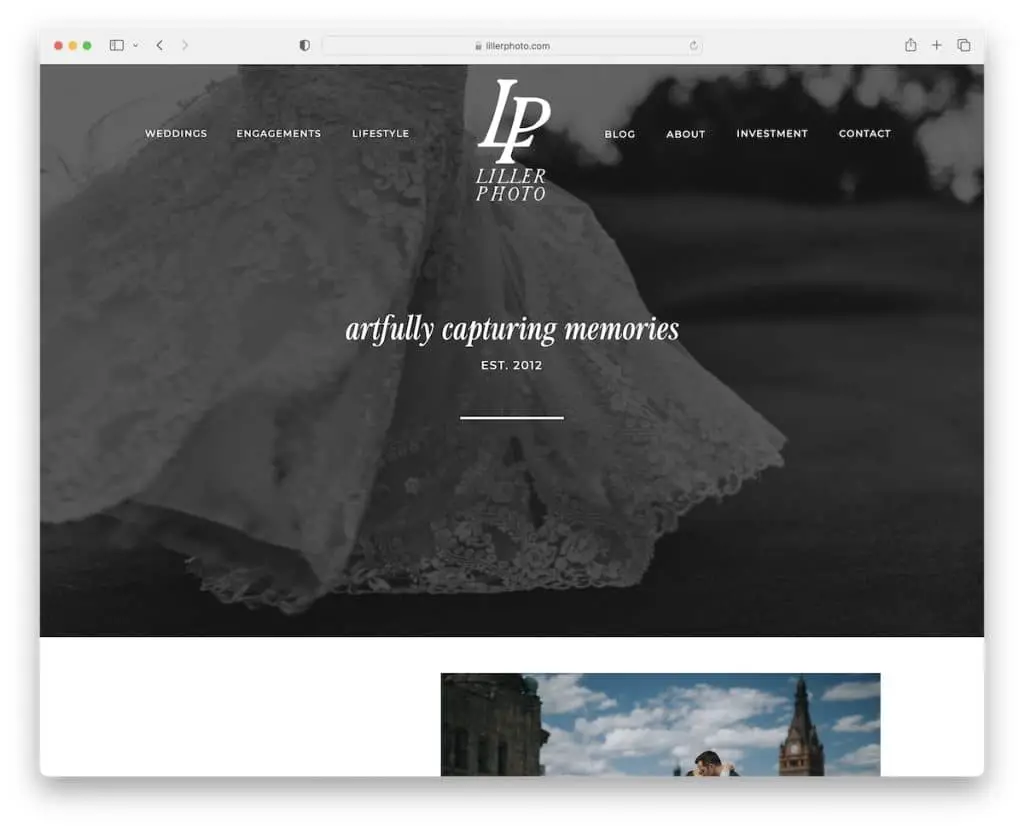
7. 里勒照片
内置: Squarespace

Liller Photo 的网站布局独特,内容引人入胜。
当标题贴在屏幕顶部时,标题会从完全透明变为“模糊”,从而创造出令人惊叹的细节。 但页脚有黑色背景,所以附加信息和链接更容易弹出。
还有一个返回顶部按钮(但您几乎不需要它)和一个带有新娘和新郎图像的炫酷推荐滑块。
注意:如果您不使用浮动标题,返回顶部按钮特别方便——它会提升您网站的用户体验。
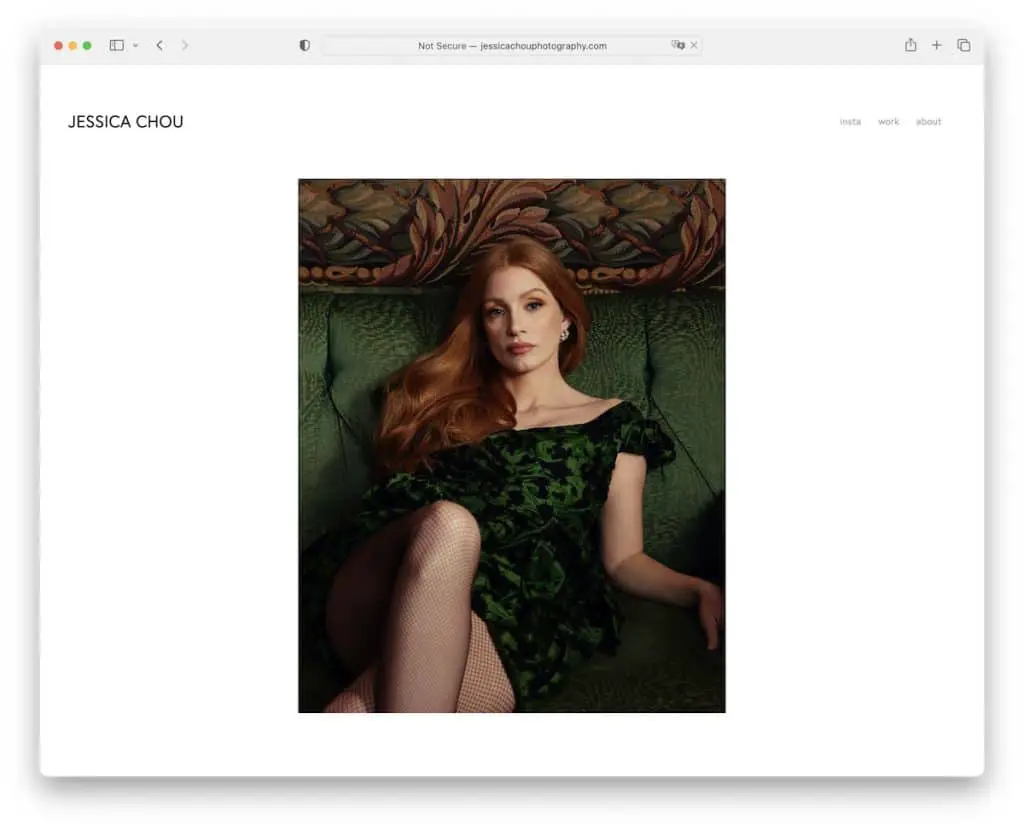
8. 杰西卡·周
内置: Squarespace

Jessica Chou 是(极端)极简主义 Squarespace 摄影网站的典范。 虽然文本内容非常少,导航栏也非常简单,但杰西卡添加了大量图片来完成所有的谈话。
主页很长,但滚动加载内容可以让您保持专注,忘记时间。 唯一的缺点是没有页脚和返回顶部按钮,因此向后滚动可能有点烦人。
注意:你是一名摄影师,所以让你的照片来说话(你不一定需要大量的文字,Jessica Chou 的网站就是一个很好的例子)。
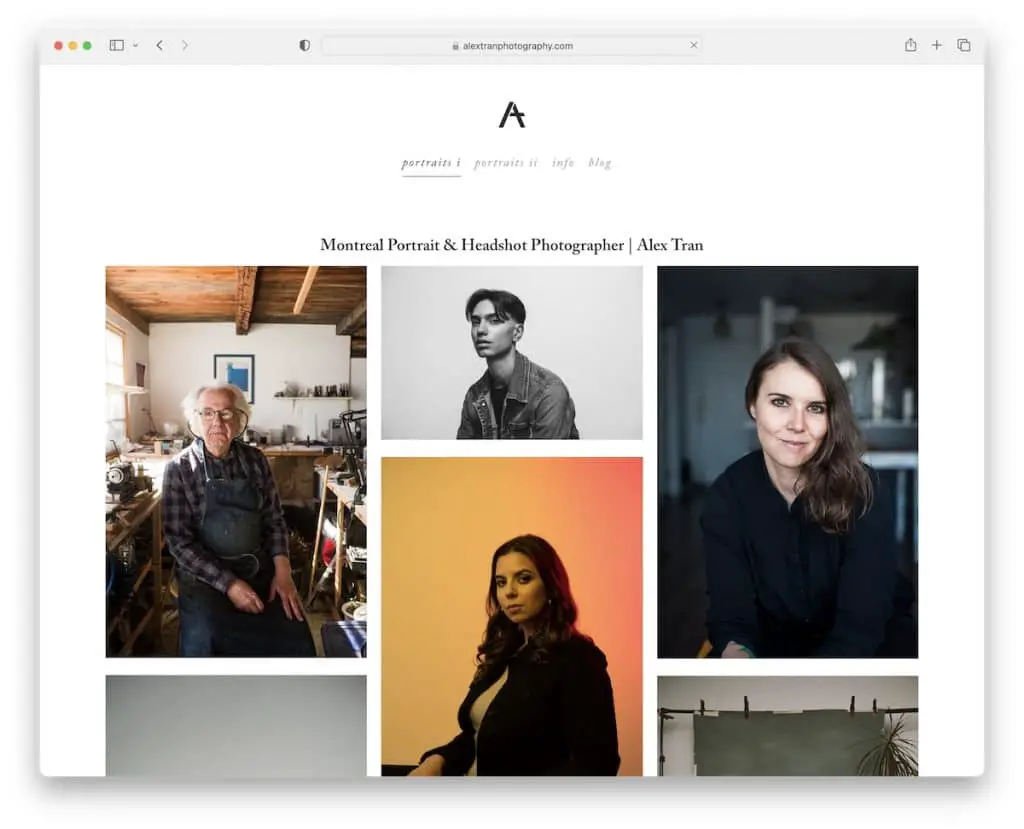
9.亚历克斯·特兰
内置: Squarespace

关于 Alex Tran 网站的一件更有趣的事情是,他在某些页面的页脚中显示了个人简介。
除了作品集页面和信息/关于我页面外,Alex Tran 还有一个博客,他在其中讨论各种以照片为先的主题。
注意:改进 Squarespace 摄影网站的方法之一是创建博客。 (只需定期更新即可。)
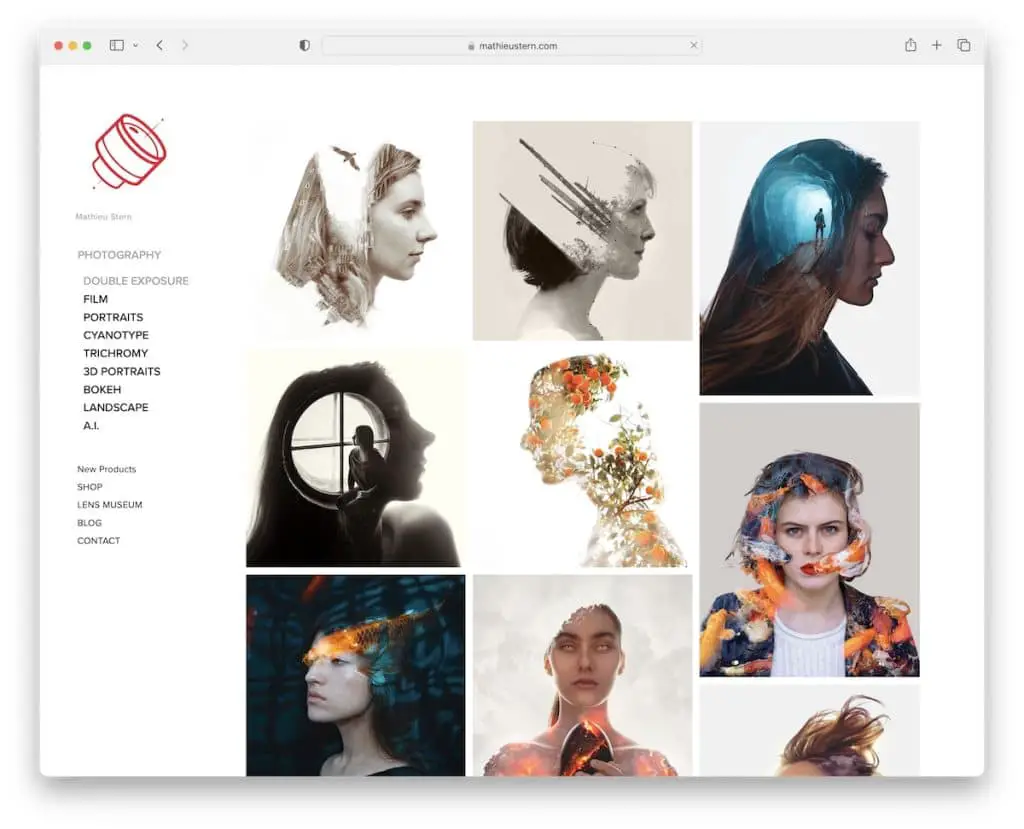
10.马修·斯特恩
内置: Squarespace

Mathieu Stern 是一个带有浮动侧边栏导航和下拉菜单的干净网站的另一个绝佳示例。 这使您可以快速浏览网站,链接在左侧,内容在右侧。
Mathieu 的页面也没有页脚来进一步简化他的在线形象。
在任何投资组合类别上,在您单击缩略图后,会在新页面上打开一个更大的图像,但您可以滑动浏览其余部分而无需返回。 (您也可以点击左下角的“显示缩略图”来查看整张专辑。)
注意:将您的在线作品集变成幻灯片,以便观众可以更高分辨率地欣赏您的作品。
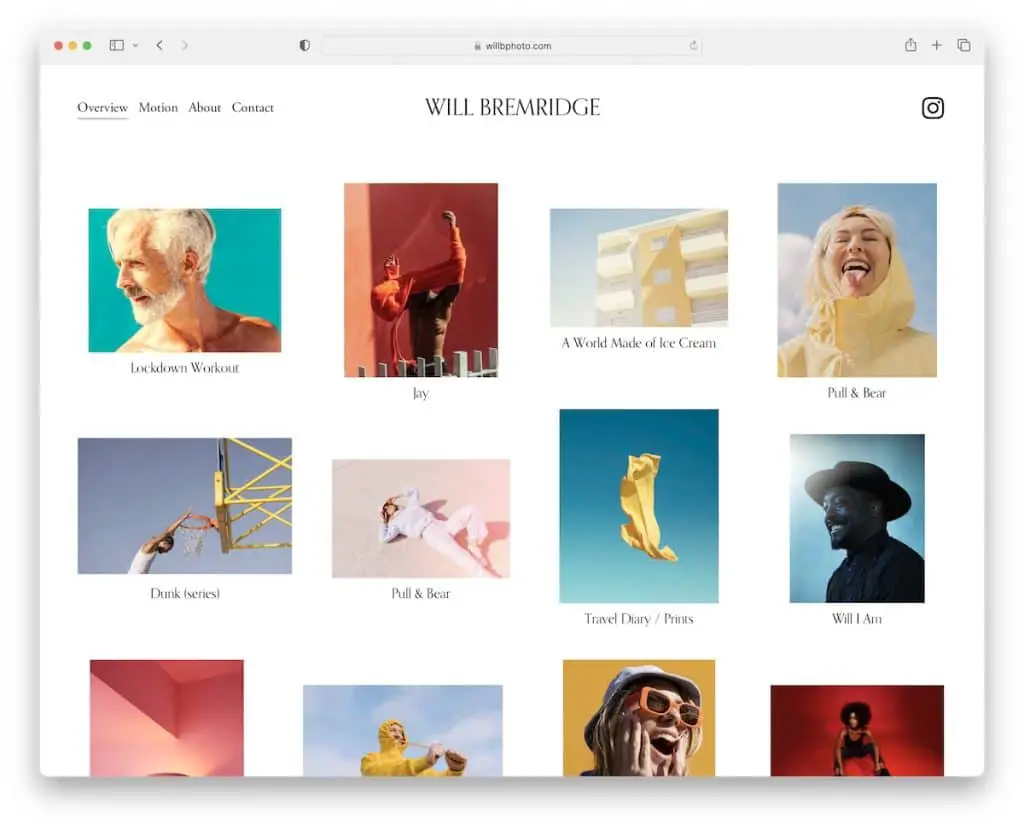
11.威尔·布雷姆里奇
内置: Squarespace

在您的摄影网站上使用动画和 GIF 可以赋予它更多的生命力,并使遇到内容更加令人兴奋。 Will Bremridge 绝对知道这一点。

他的在线作品集坚持简单,专注于为项目增添光彩。
页眉只有必要的链接和一个 Instagram 图标,以及页脚的联系方式——仅此而已。 基础要么是大量精彩的视觉内容,要么是简短的传记。
注意:简化您的在线状态意味着消除所有干扰,让注意力集中在您的工作上。
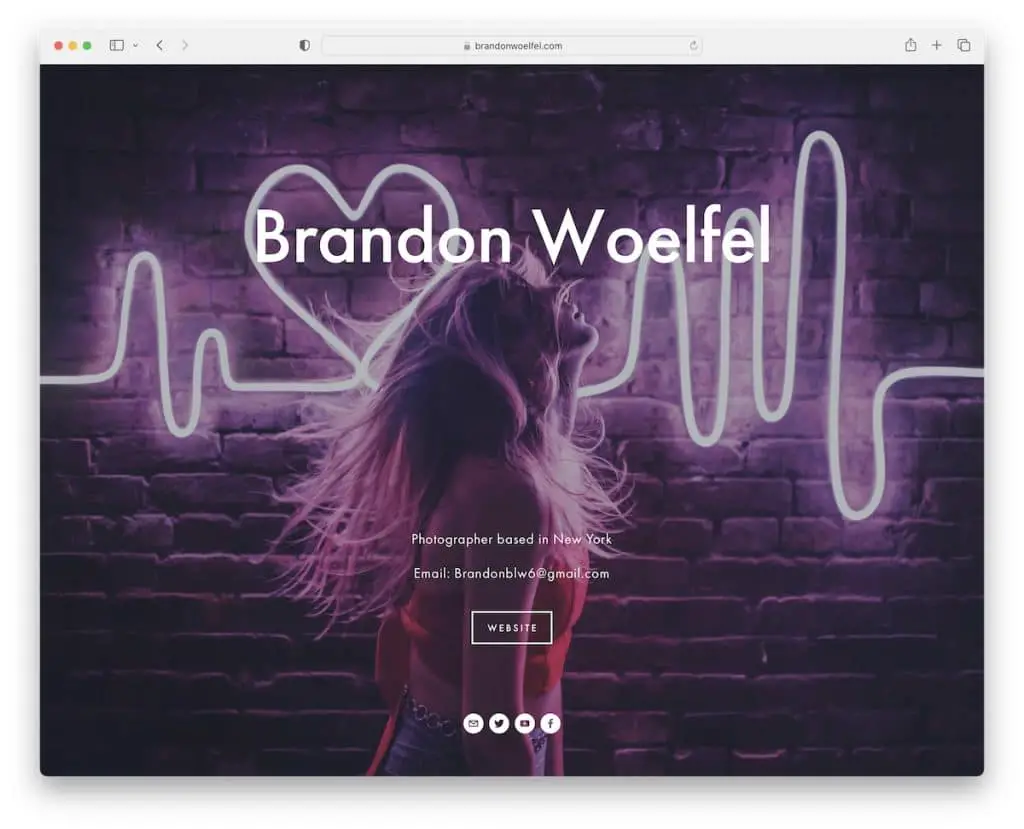
12. 布兰登·沃尔费尔
内置: Squarespace

我们找不到许多带有单独主页的 Squarespace 摄影示例,但 Brandon Woelfel 的值得研究(下面还有三个)。
首页有简要信息,底部有一个“进入网站”按钮和电子邮件和社交图标。 然后是带有巨大页眉、微小页脚和灯箱画廊/作品集功能的内部部分。
注意:灯箱非常适合在不离开当前页面的情况下查看更大的内容。
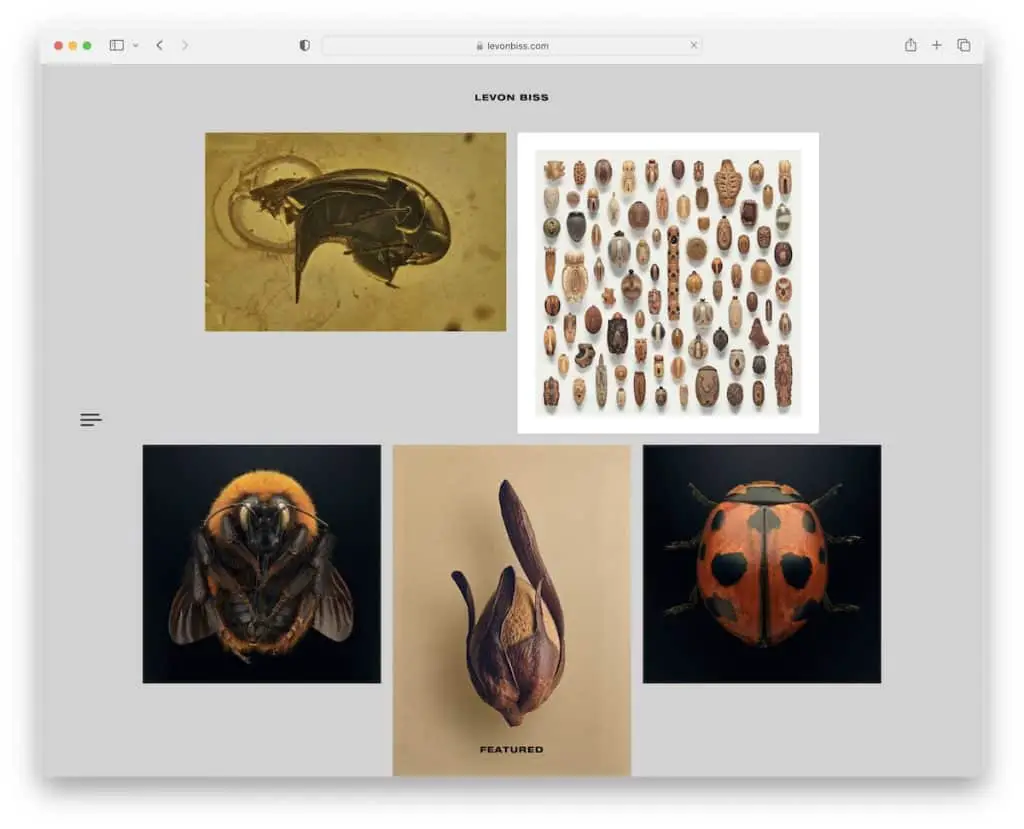
13. 莱文·比斯
内置: Squarespace

我们见过很多极简主义网站,但 Levon Biss 正在将其提升到一个新的水平。 “页眉”、“页脚”和侧边栏汉堡菜单图标都在透明背景上并贴在屏幕上。
后者显示全屏导航以访问其他页面,同时查看作品集还具有滑块功能,右下角带有缩略图图标,可在单个页面上查看特定类别的所有作品。
注意:使用简单的汉堡菜单图标创建一个更简洁的导航栏。
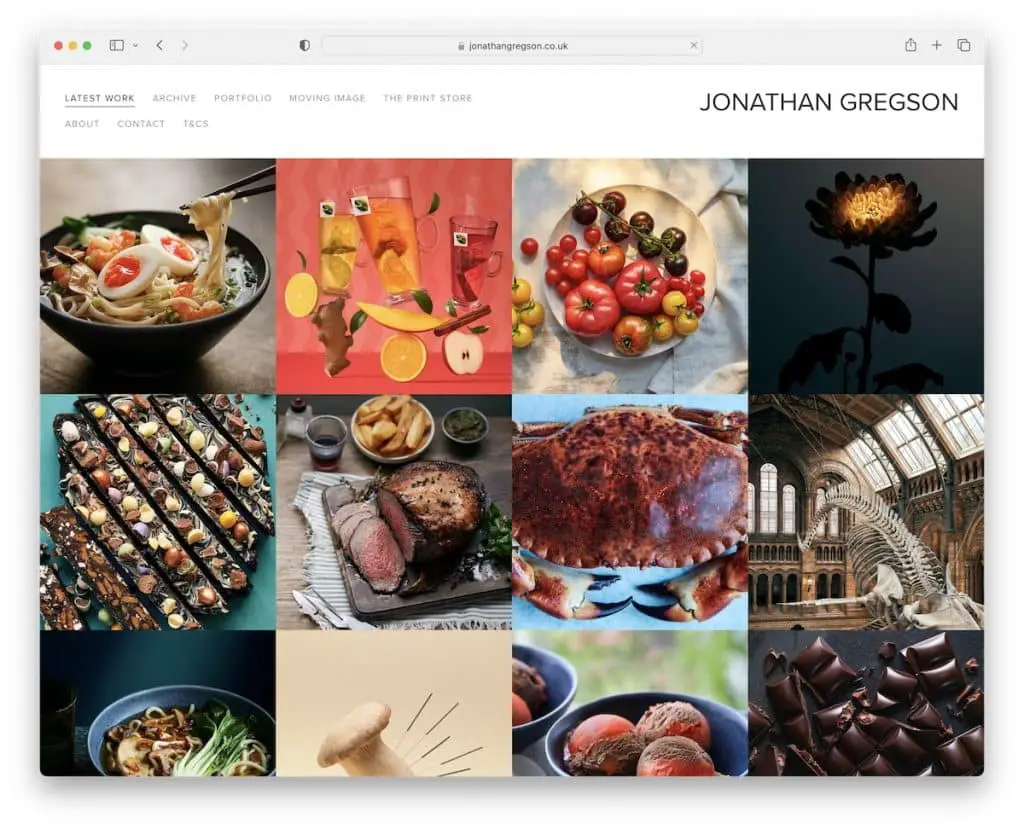
14. 乔纳森·格雷格森
内置: Squarespace

Jonathan Gregson 有一个多列组合网格布局,没有间距,但具有显示项目标题的悬停效果。
这个 Squarespace 摄影示例没有页脚,但浮动页眉总是有菜单链接供您使用,使页面导航更加舒适。
注意:创建一个干净的图像网格,但使用悬停效果显示更多信息,并带有指向项目页面的链接。
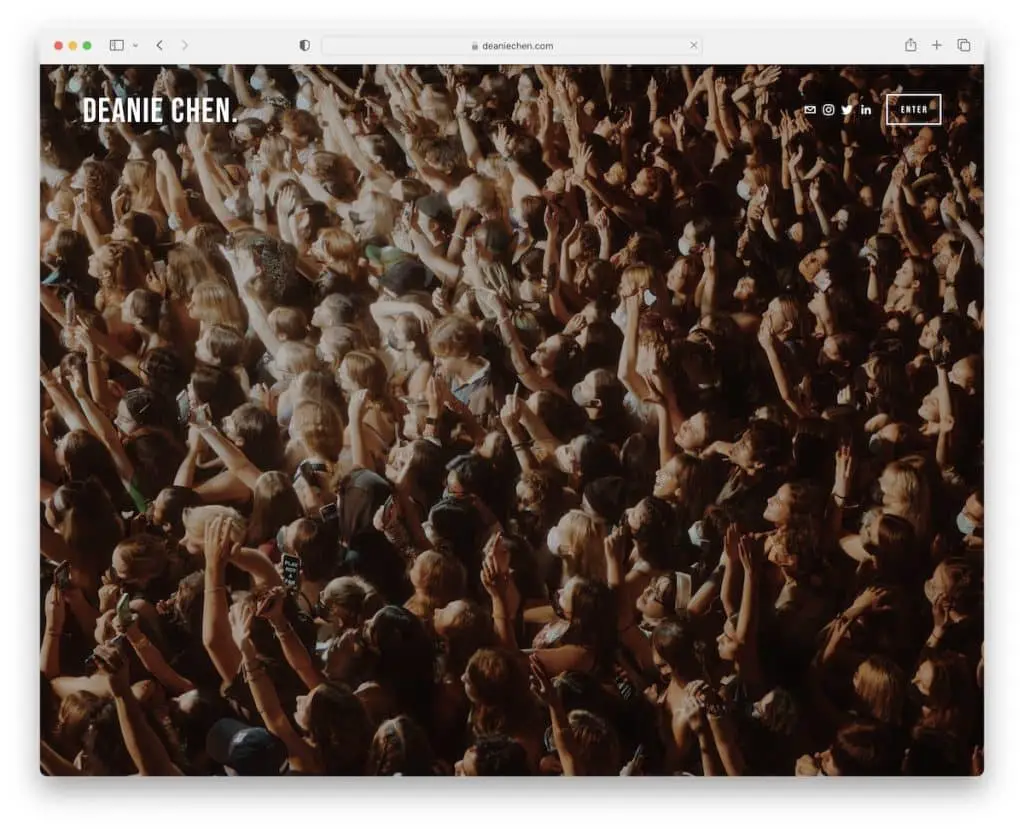
15. 陈黛妮
内置: Squarespace

如果 Brandon 只在主页上使用图像背景,Deanie Chen 有一个全屏滑块,很容易抓住注意力。
进入此摄影页面后,您会看到带有实用灯箱的长方形图像网格。
导航有各种类别的链接,因此每个人都可以更快地找到他们喜欢的东西。 另一方面,页脚只有社交媒体图标。
注意:使用全屏图像滑块吸引访问者的兴趣。
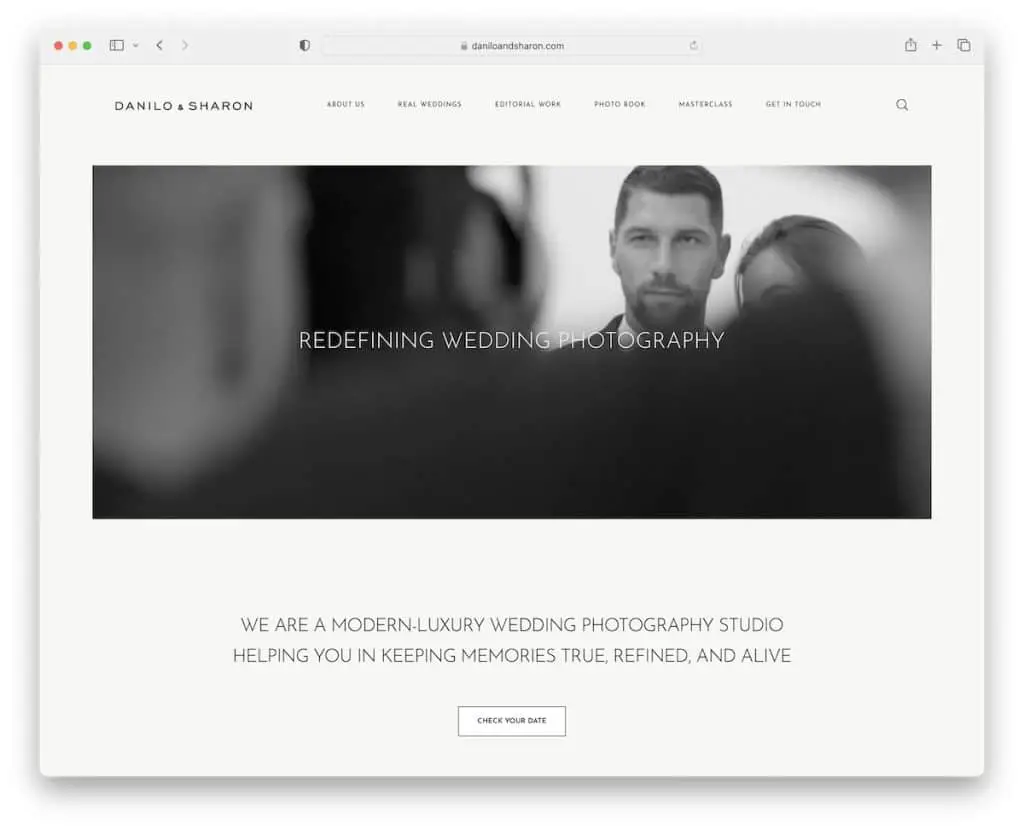
16.达尼洛和沙龙
内置: Squarespace

Danilo & Sharon 网站的特色是英雄视频,这使得这个在线摄影作品集从一开始就非常有吸引力。
虽然结构是极简主义的,但页面仍然有吸引人的元素让你集中注意力(比如在滚动条上加载内容)。
另外,您会在底部的简单页脚之前找到一个 Instagram 提要和一个“预约”按钮。
注意: IG 提要可以很好地添加到您的 Squarespace 摄影网站,以获得更多内容(并增加您的个人资料)。
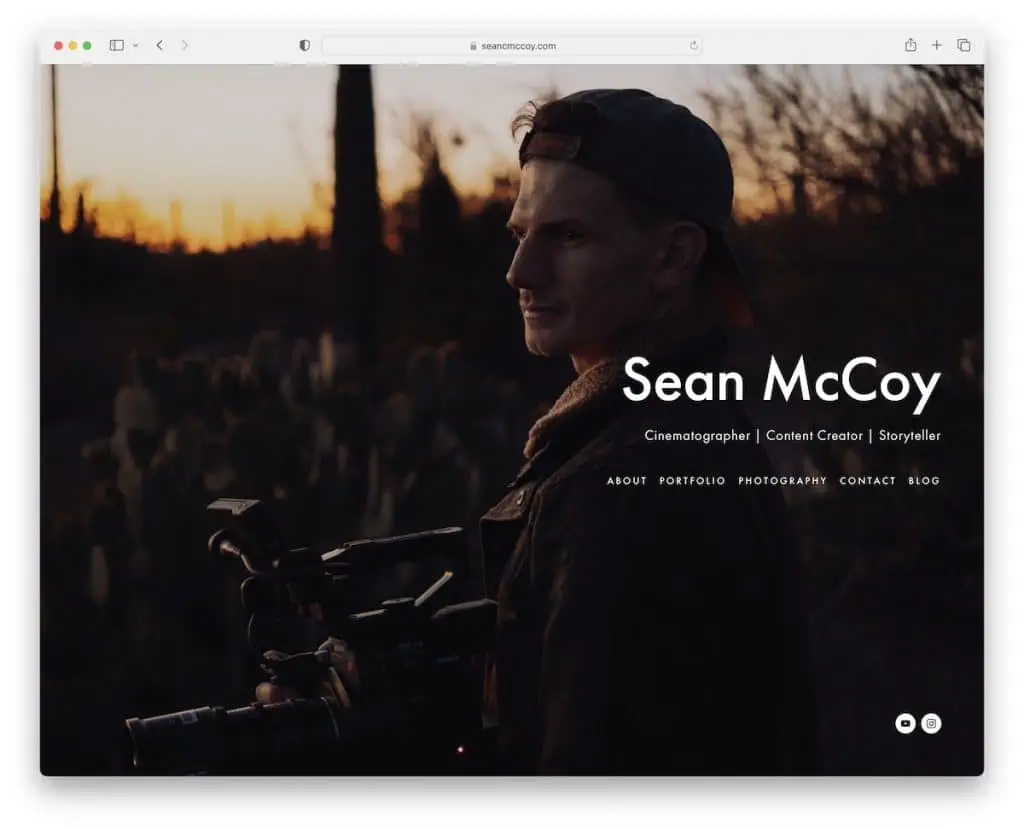
17. 肖恩·麦考伊
内置: Squarespace

肖恩·麦考伊 (Sean McCoy) 在主页上用他自己的全屏图像营造了一种更加个性化的氛围,您可以在主页上找到所有链接和社交媒体。
此页面最酷的地方在于顶部栏通知,Sean 用它来宣传预订。 此外,作品集缩略图还有一个 Pinterest 按钮,这使得分享它们变得轻而易举。
注意:如果您有重要的事情要分享或宣布,请使用顶部栏。
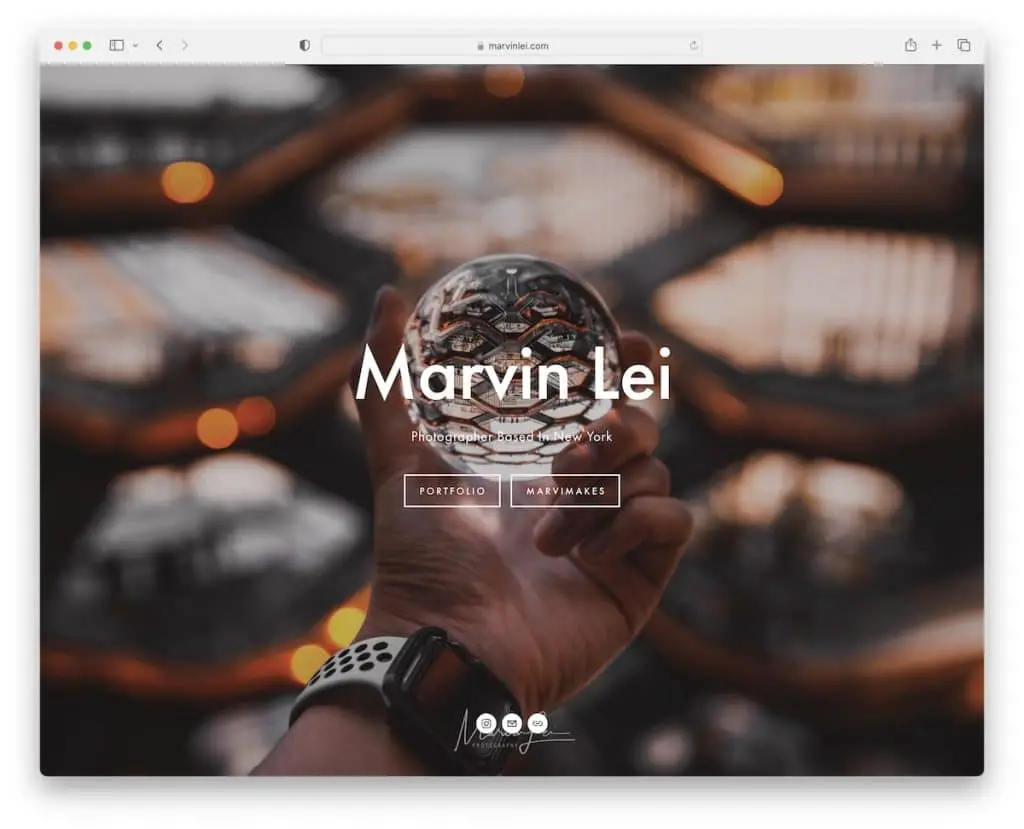
18. 马文·雷
内置: Squarespace

和 Deanie 一样,Marvin Lei 也有全屏背景幻灯片,给访客留下深刻印象。
然后,您可以使用导航栏浏览 Marvin 喜欢的不同摄影风格、检查装备等。除此之外,使用灯箱也有助于无干扰地浏览高分辨率图像。
注意:创建一个简单的菜单,以便访问者可以快速轻松地浏览您的网站。
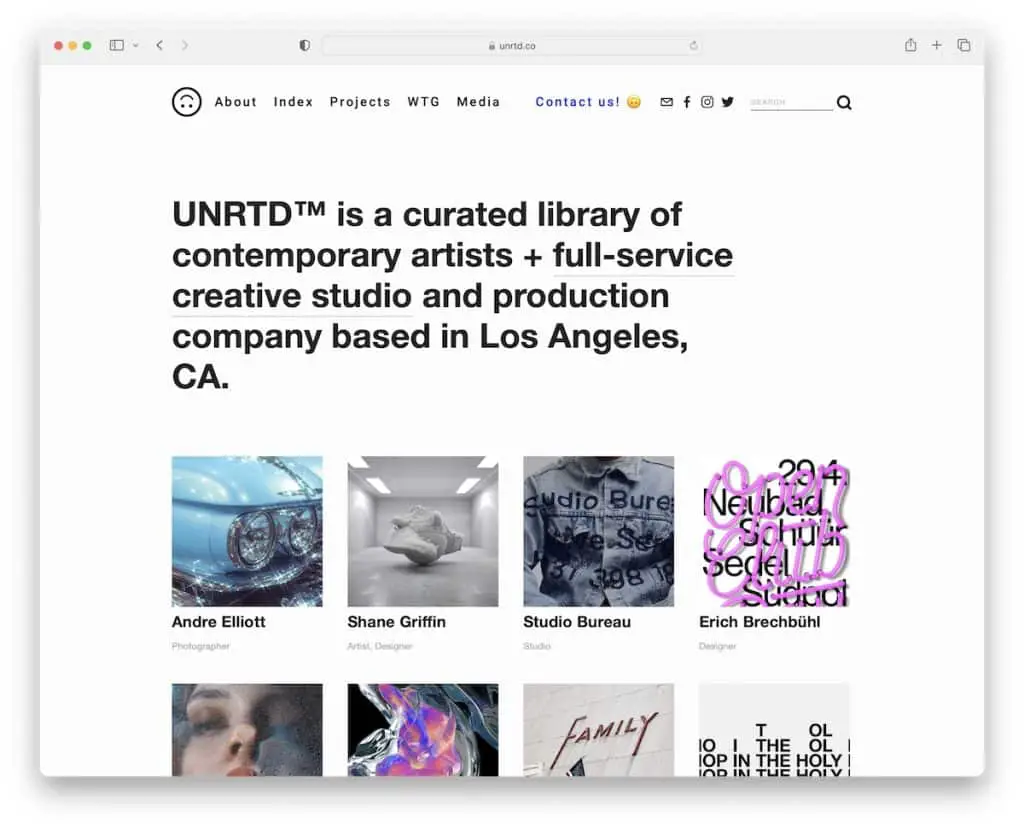
19. UNRTD
内置: Squarespace

UNRTD 巧妙地以文本开头他们的网站,这是对他们的全部内容的简要说明。 订阅弹出窗口也将提前打开,以收集“收件箱促销”的线索。
另一个几乎没有人在他们的网站上使用的有趣元素是表情符号,UNRTD 在标题中有一个倒置的微笑元素来吸引你的注意力。
注意:通过时事通讯订阅弹出窗口建立您的电子邮件列表,并通过电子邮件营销发展您的业务。
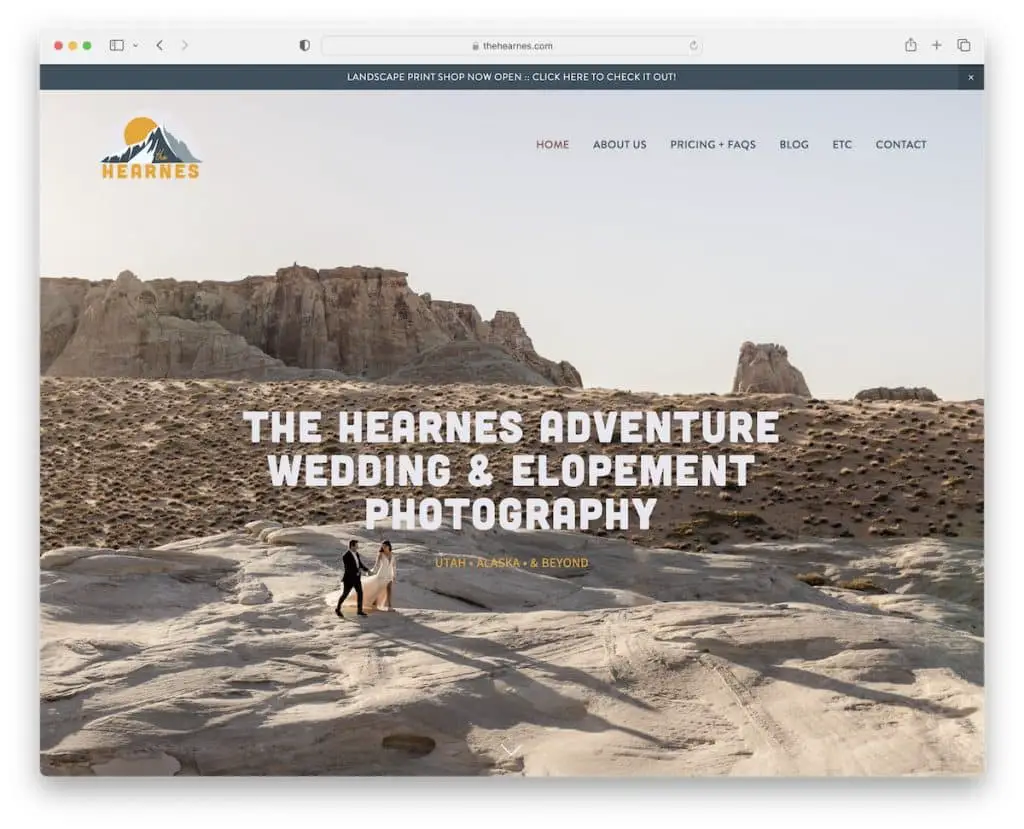
20. 赫恩斯
内置: Squarespace

Hearnes 是一个极好的 Squarespace 摄影示例,具有带视差效果的全屏英雄图像。 它有一个顶部栏通知和一个 100% 透明的标题,所以它不会妨碍华丽的背景。
该页面有一个干净的基础,自然地混合文本和图像以实现最终的内容曝光。
不典型的是在页脚而不是页眉中使用搜索栏。 此外,特殊的“套餐”页面在定价和许多常见问题解答方面非常透明,因此潜在客户确切地知道他们得到了什么。
注意:在推广您的服务时要尽可能透明(并且不要忘记添加定价)。
21. 泰勒·史密斯
内置: Squarespace

Tayler Smith 拥有我们在收集最佳 Squarespace 摄影示例时看到的更具吸引力的悬停效果之一。 一旦将鼠标悬停在文本上,整个图像就会发生变化,这肯定会让您赞叹“哦,太棒了”。
还有一件事:当你查看比方说人类的投资组合时,不是在一直滚动到底部后到达页脚,而是重新出现主页。 这是我们以前从未见过的。
注意:虽然您的网站乍一看可能很简单,但它仍然可以包含各种独特的元素,使其更具交互性。 见泰勒史密斯的!
本文是否有帮助?
是否
