21 个最佳治疗师网站(示例)2023
已发表: 2023-02-01您想查看最好的治疗师网站以享受出色的设计并获得新想法吗?
我们检查了 110 页,但最终确定为这些。
他们提供了各种各样的设计示例,从简单的到更有创意的,您都可以享受。
这使我们能够确保我们涵盖了多种不同的口味,因此每个人都能从这个系列中获得最大收益。
提示:我们最喜欢带有一点创意(或细节)的极简主义外观。
最后,我们建议使用治疗 WordPress 主题来构建这样的页面。
您需要检查的最佳治疗师网站
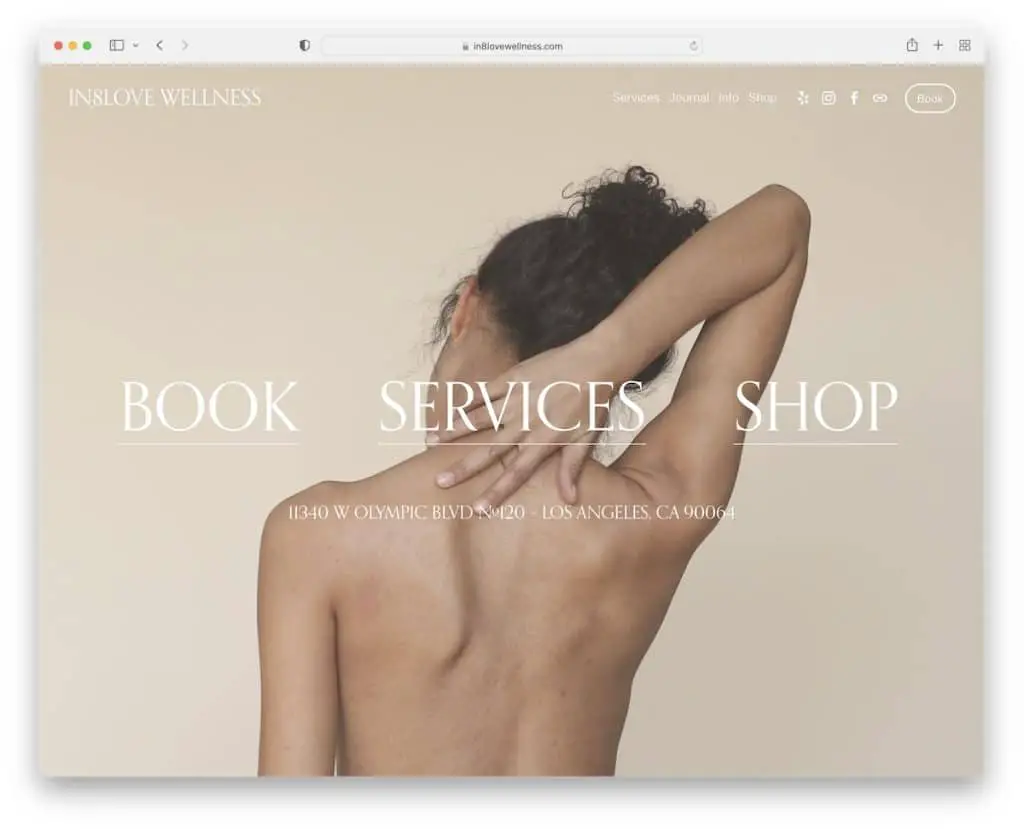
1. In8love 养生
内置: Squarespace

In8love Wellness 在首屏有一个全屏图像背景,带有三个主要链接。 标题是透明的,带有下拉菜单、社交媒体图标和预订号召性用语 (CTA) 按钮。
此外,页脚有多个小部件,用于显示业务和联系方式、营业时间、时事通讯订阅表格等。
注意:使用全屏背景图像吸引访问者的注意力。
您还会喜欢查看我们在精选集中汇编的这些令人惊叹的 Squarespace 网站示例。
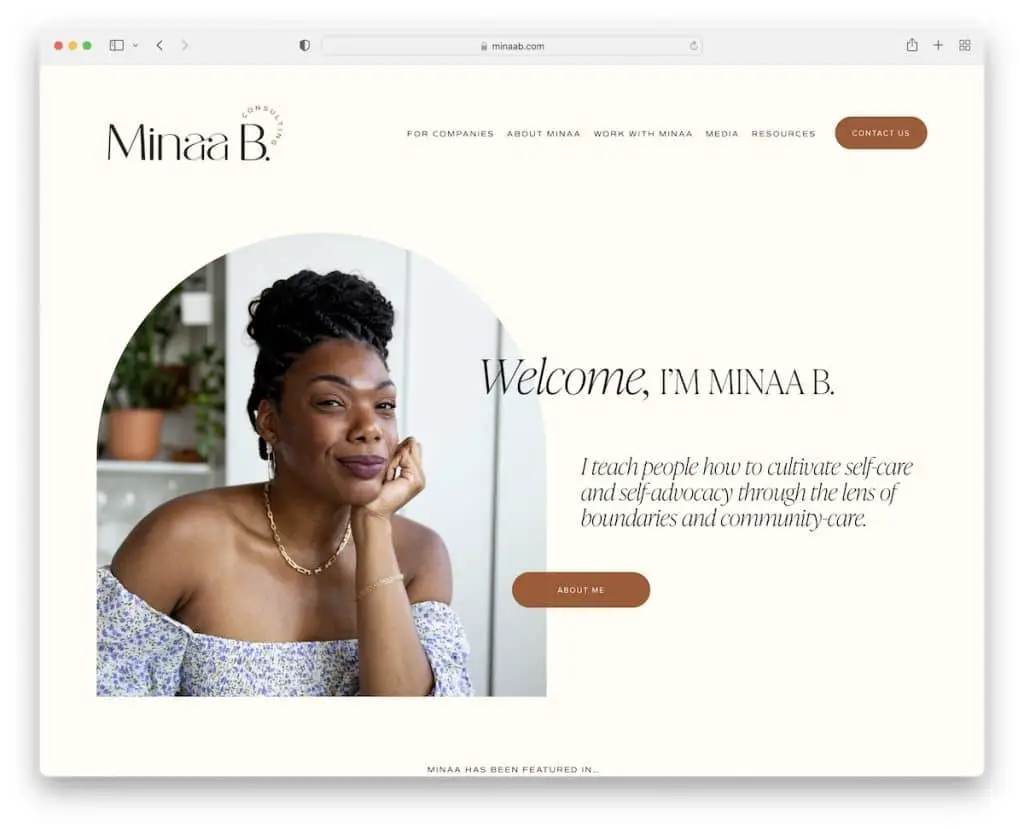
2.米娜B
内置: Squarespace

Minaa B 是现代治疗师网站示例,外观干净简约。 内容加载到滚动条上,这有助于整体愉快的体验。
Minaa B 也有一个集成的 Instagram 提要,帖子在新选项卡中打开。 此外,简单的页脚具有菜单链接和带有对比底部栏的社交媒体按钮。
注意:您可以通过集成 IG 提要轻松地向您的网站添加更多内容(从而增加您的个人资料)。
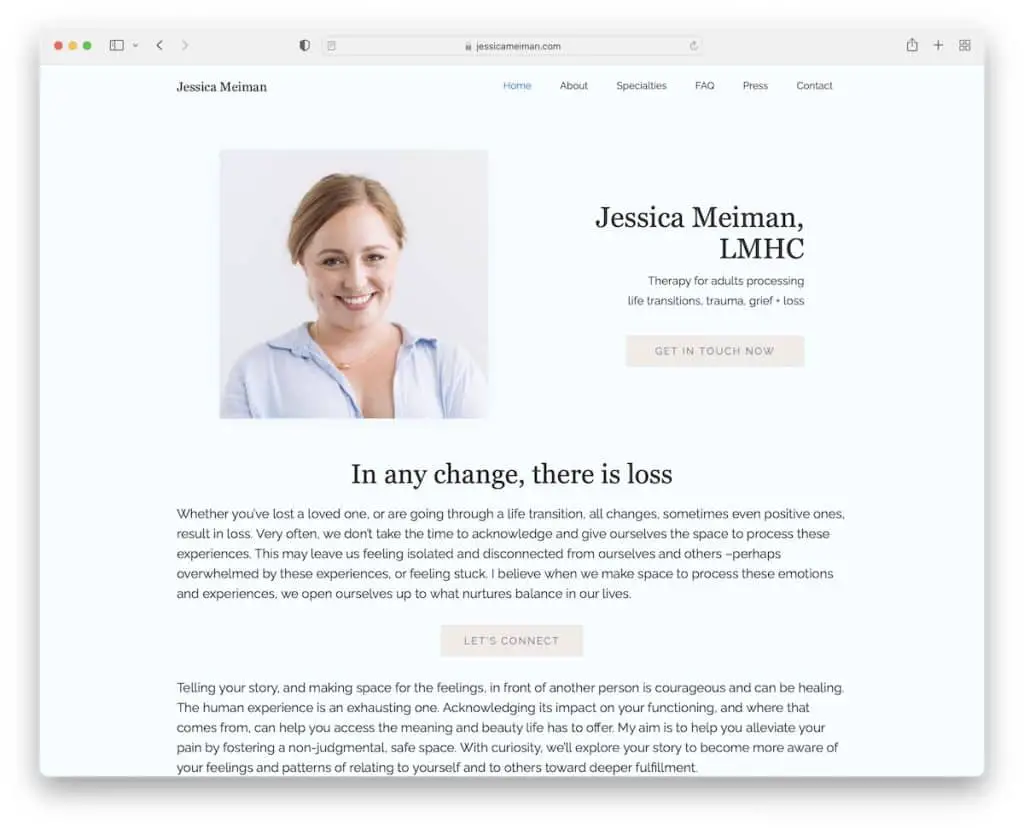
3.杰西卡·梅曼
内置:Webflow

尽管 Jessica Meiman 的网站文字很多,但它使用了足够的空白和出色的配色方案以使其具有可读性。
英雄部分展示了她的爆头信息和 CTA 按钮。
此外,标题浮动,因此您可以随时访问菜单链接。 对于“页脚”,杰西卡使用了业务和联系方式以及联系表。
注意:使用粘性导航可以改善您网站的用户体验。
为了您的方便,我们还收集了顶级 Webflow 网站。
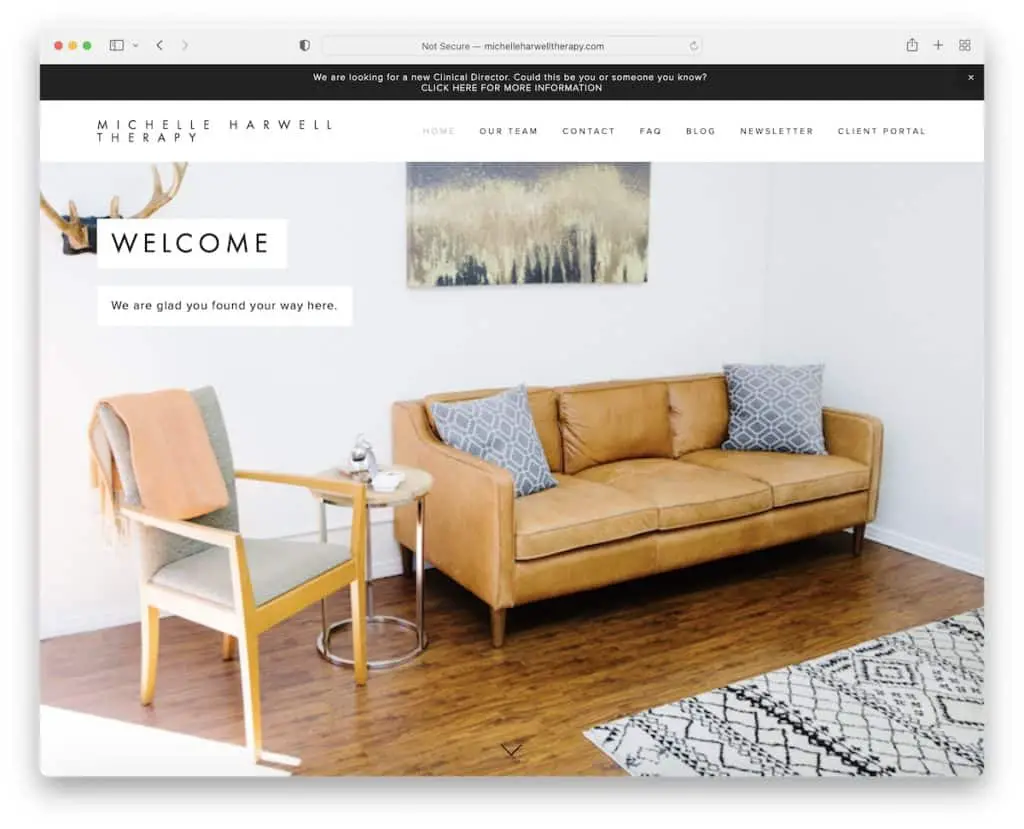
4. 米歇尔·哈威尔疗法
内置: Squarespace

Michelle Harwell Therapy 的页面以顶部栏和基本导航栏开始,然后是具有视差效果的大型英雄形象。
您可以滚动浏览网站或使用侧边栏点“分页”直接转到您想要的部分。
Michelle Harwell Therapy 的页脚很大,有预订 CTA、办公室信息和社交媒体按钮。 此外,它还有一个返回顶部按钮以增强用户体验。
注意:使用视差效果为您的网站增加更多参与度。
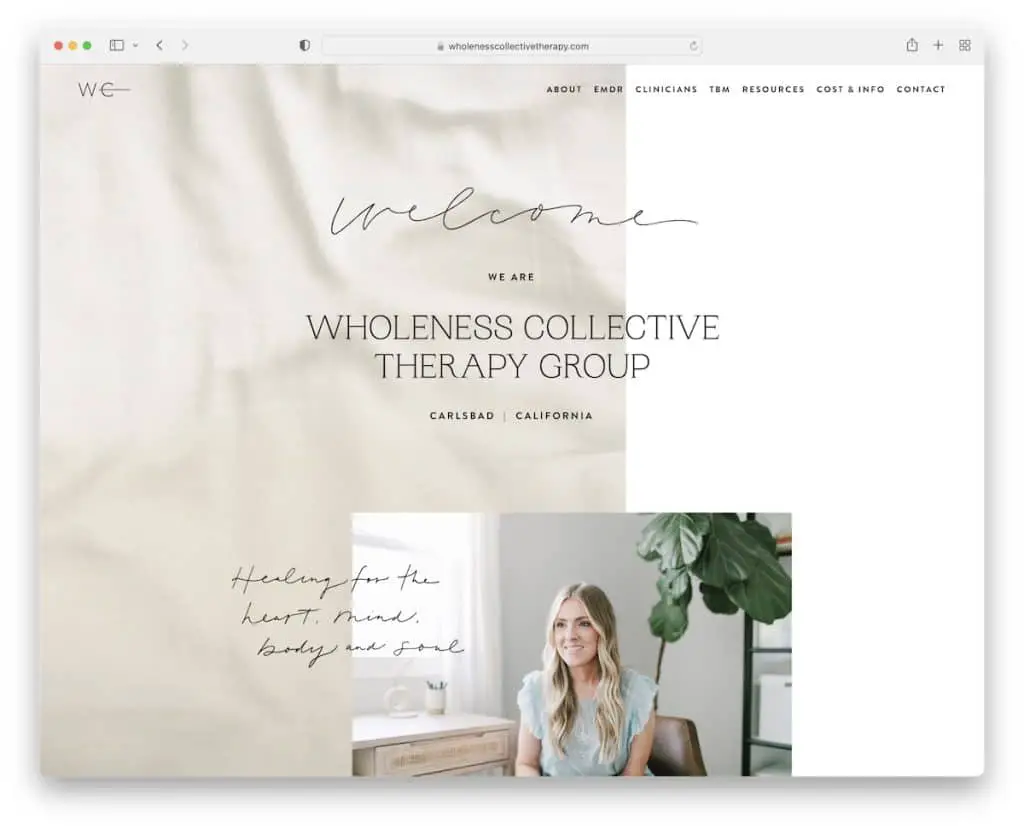
5.整体集体治疗组
内置: Squarespace

Wholeness Collective Therapy Group 是具有舒缓设计/配色方案的现代创意治疗师网站的示例。
多亏了浮动标题,您不必滚动回顶部,而主页联系表单让您无需访问其他页面即可立即取得联系。
注意:使用舒缓的配色方案可以营造更愉悦的氛围。
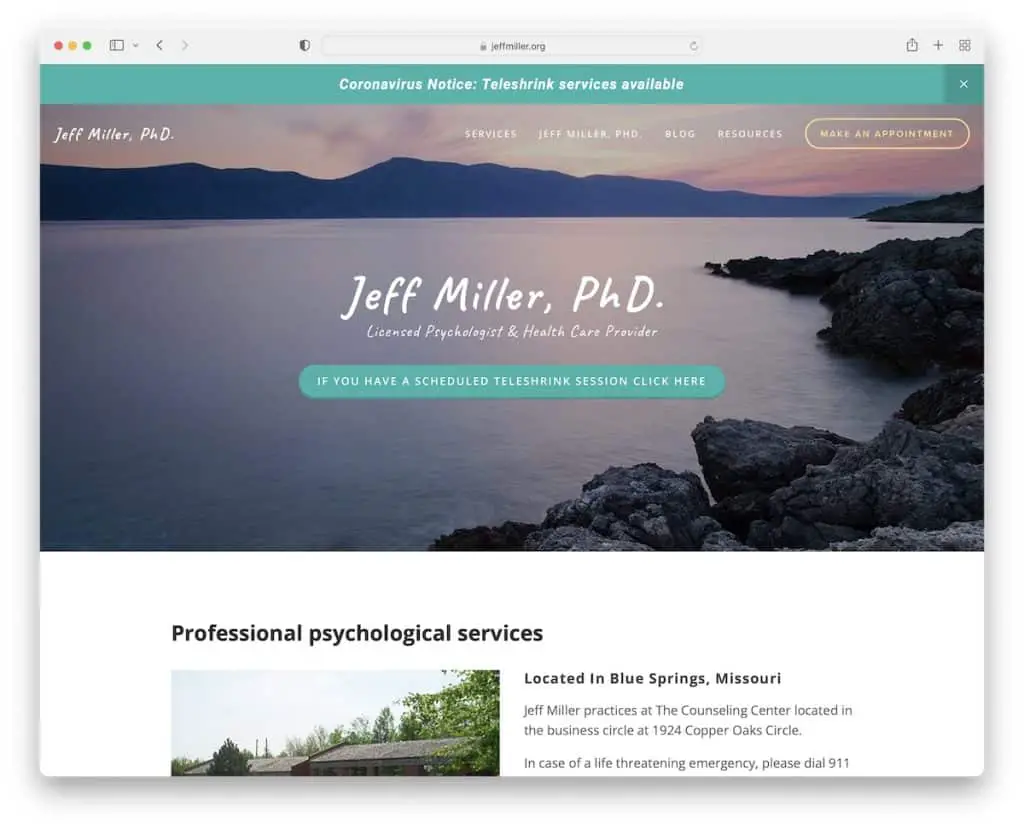
6.杰夫·米勒
内置: Squarespace

杰夫·米勒 (Jeff Miller) 的治疗师页面的出色之处在于,尽管它更偏向于基本方面,但它仍然拥有漂亮的设计和在线预约表格。
该网站有一个顶部栏,您可以通过按“x”关闭它,还有一个透明的标题(带有一个下拉菜单),可以使英雄形象更加流行。
注意:一个基本且干净的网站可以很好地宣传您的专业服务。 (无需使网页设计复杂化。)
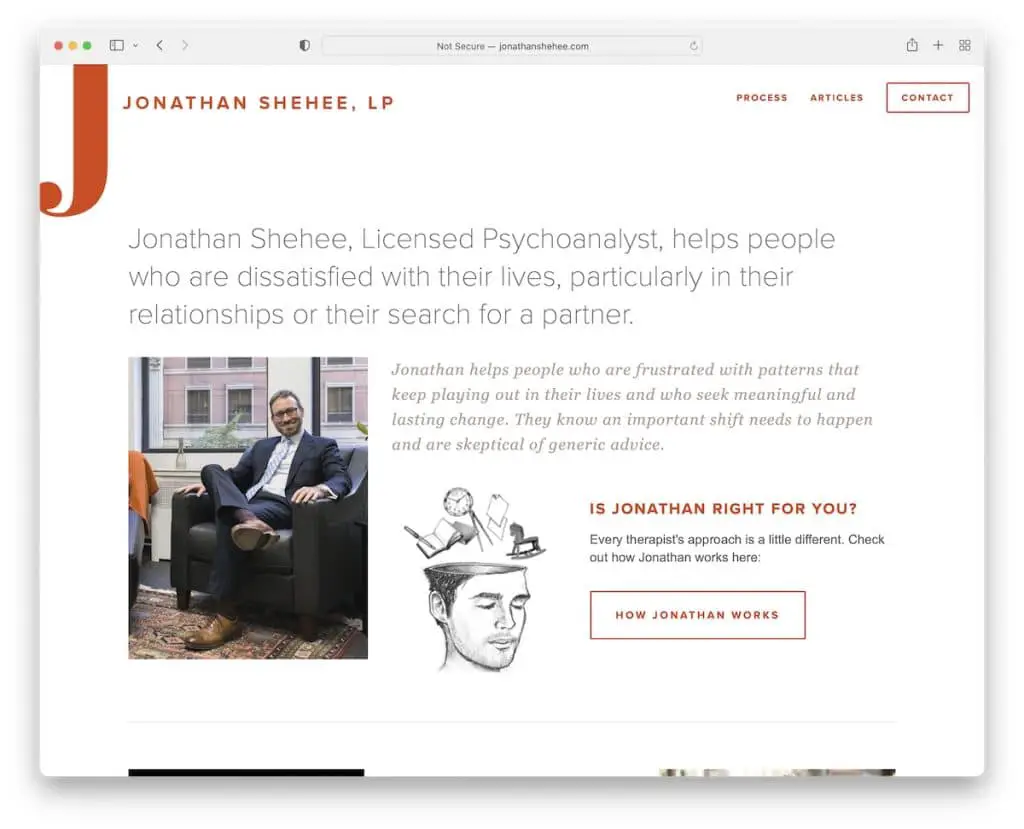
7. 乔纳森·谢赫
内置: Squarespace

Jonathan Shehee 的页面显示,文本较多的英雄部分可以达到目的(由于使用了较大的字体)。 他还使用了一张自己的照片使其更加个性化,并使用了一个链接到流程页面的 CTA 按钮。
该治疗师的网站有一个粘性导航栏和一个页脚,其中包含详细联系信息和时事通讯订阅表。
注意:您可以轻松地以文本而不是视觉内容开始您的页面。 (只需使用更大的字体。)
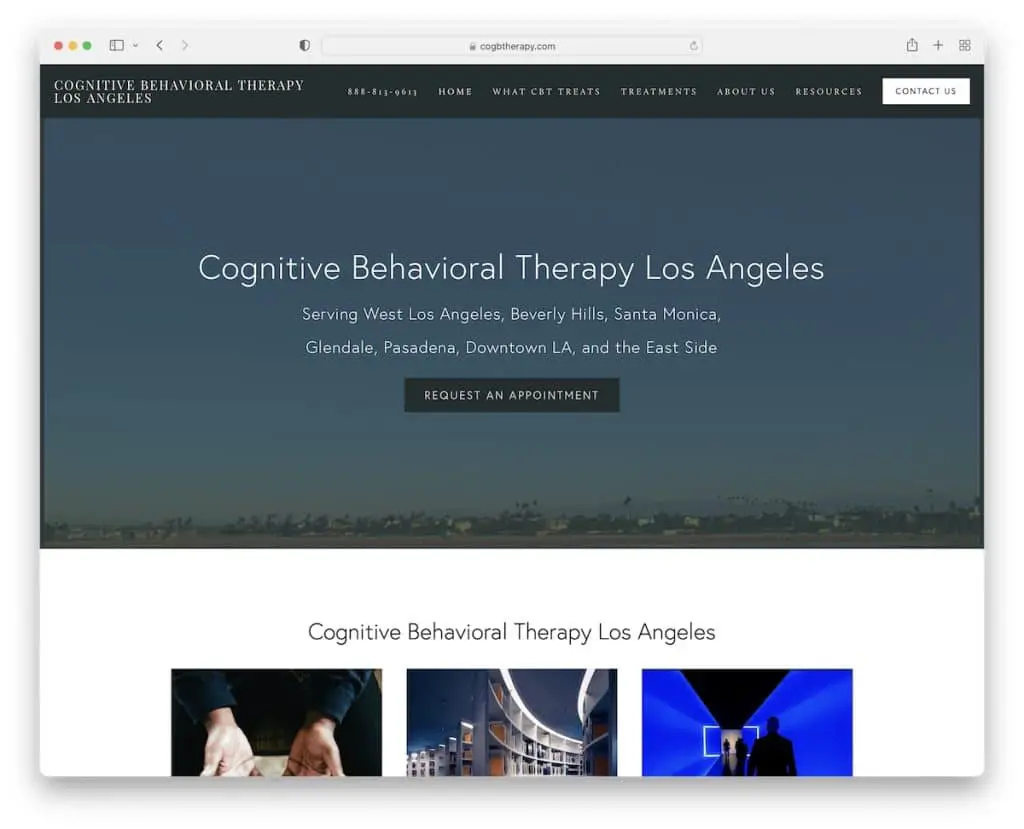
8.认知行为疗法洛杉矶
内置: Squarespace

Cognitive Behavioral Therapy LA 是一个简单的网站,带有主图、标题、文本和 CTA 按钮。
它在主页上集成了谷歌地图,以展示他们的办公地点和所有其他必要的联系方式,包括高级表格。
更重要的是,下拉菜单非常好用,因为这个网站没有使用搜索栏。
注意:不要只写下您的地址; 使用谷歌地图显示确切位置。
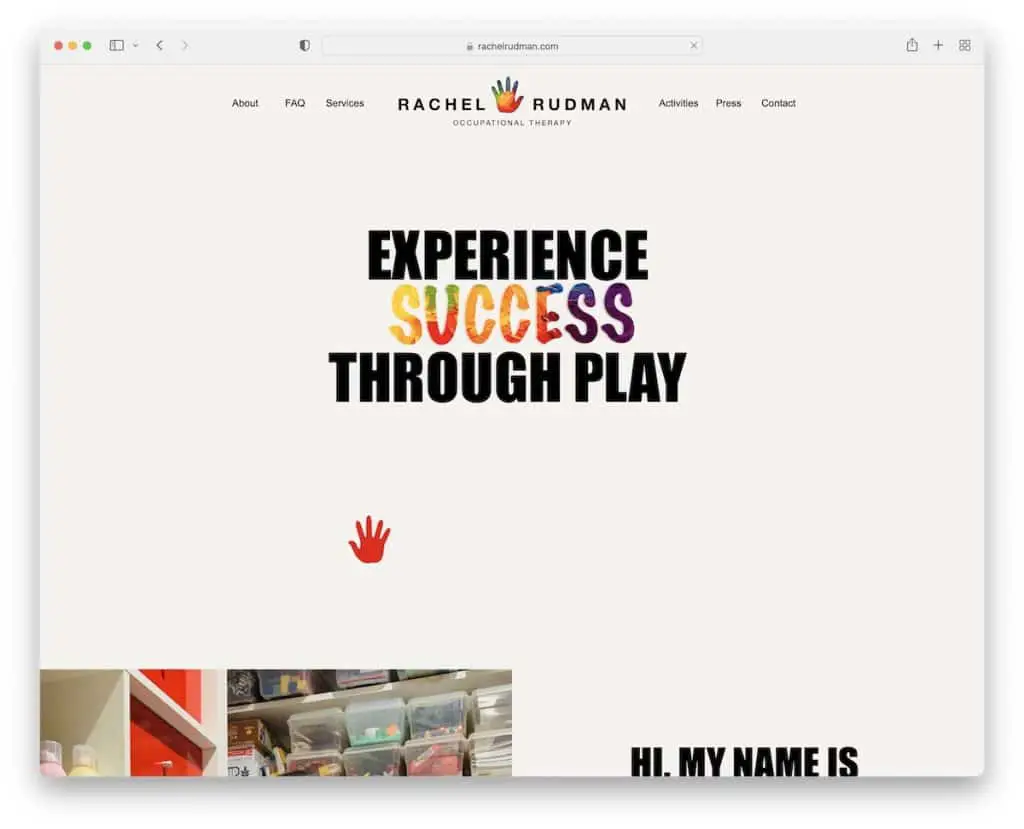
9.雷切尔·鲁德曼
内置:Webflow

雷切尔·鲁德曼 (Rachel Rudman) 知道如何处理细节,以确保她的治疗服务在网上表现出色。
英雄部分是一条带有彩色文本的消息,可立即引起人们的兴趣。 同样吸引您注意的是自定义光标效果(但它仅适用于英雄部分)。
该治疗师的网站还有一个集成的滑块和悬停效果,可以让事情变得有趣。
注意:在首屏上方的纯色背景上添加强烈的信息以激发兴趣。
10. 杰西米·霍兰德
内置: Squarespace

Jessamy Holland 的页面采用带背景图片的盒装布局,营造出非常酷的效果。
设计极简,有四个内部页面,分别是关于、专业、博客和联系方式。 Jessamy 在主页上包含客户评价以建立社会证明,我们也强烈建议您添加。

注意:使用客户推荐和反馈来建立信任。
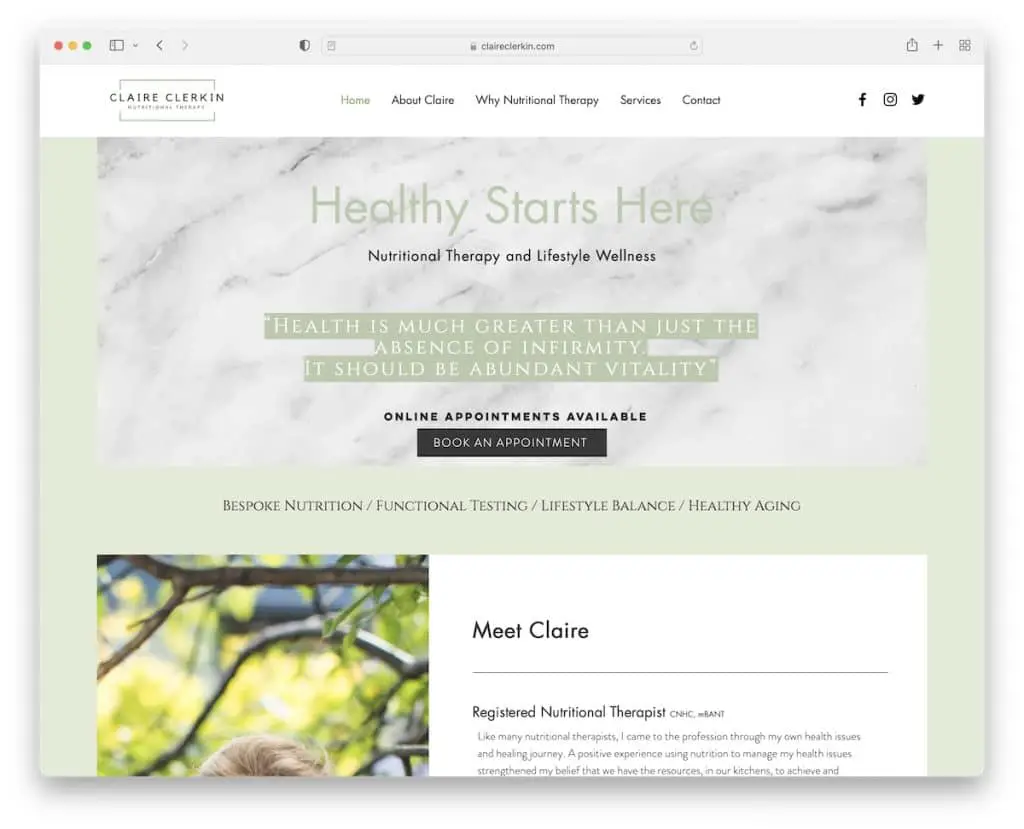
11. 克莱尔·克勒金
内置:维克斯

Claire Clerkin 是一个带有浮动导航栏的单页网站,如果您不想滚动,它会引导您浏览各个部分。
这个治疗师网站有一个集成的推荐滑块、一个精简的联系表和带有精确位置的谷歌地图。
注意:单页 Wix 网站布局可以极大地改善您在线状态的用户体验。
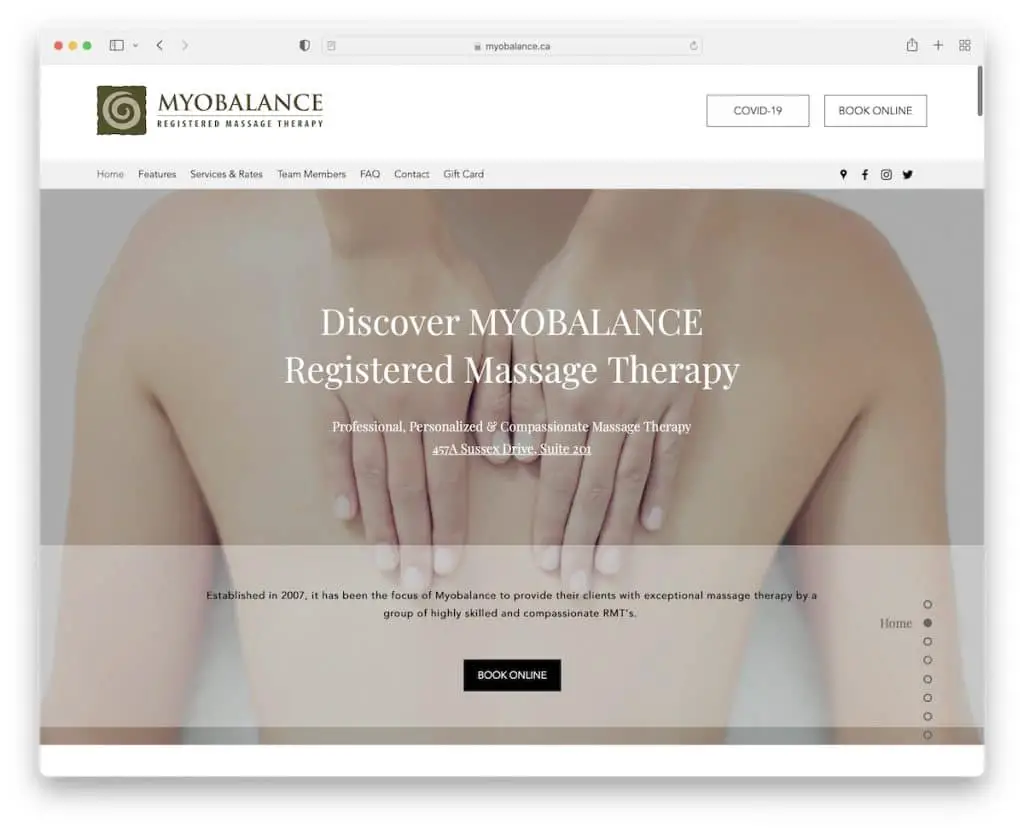
12. 肌平衡
内置:维克斯

Myobalance 是一个优雅的网站,带有浮动标题,其中包含菜单、社交媒体图标和两个 CTA 按钮。
因为它是单页布局,所以导航对于从一个部分跳到另一个部分非常方便。 但是,您也可以使用右下角的点导航,其中包括一个返回顶部按钮。
注意:在标题中使用 CTA 按钮,这样每个人都可以立即采取行动。
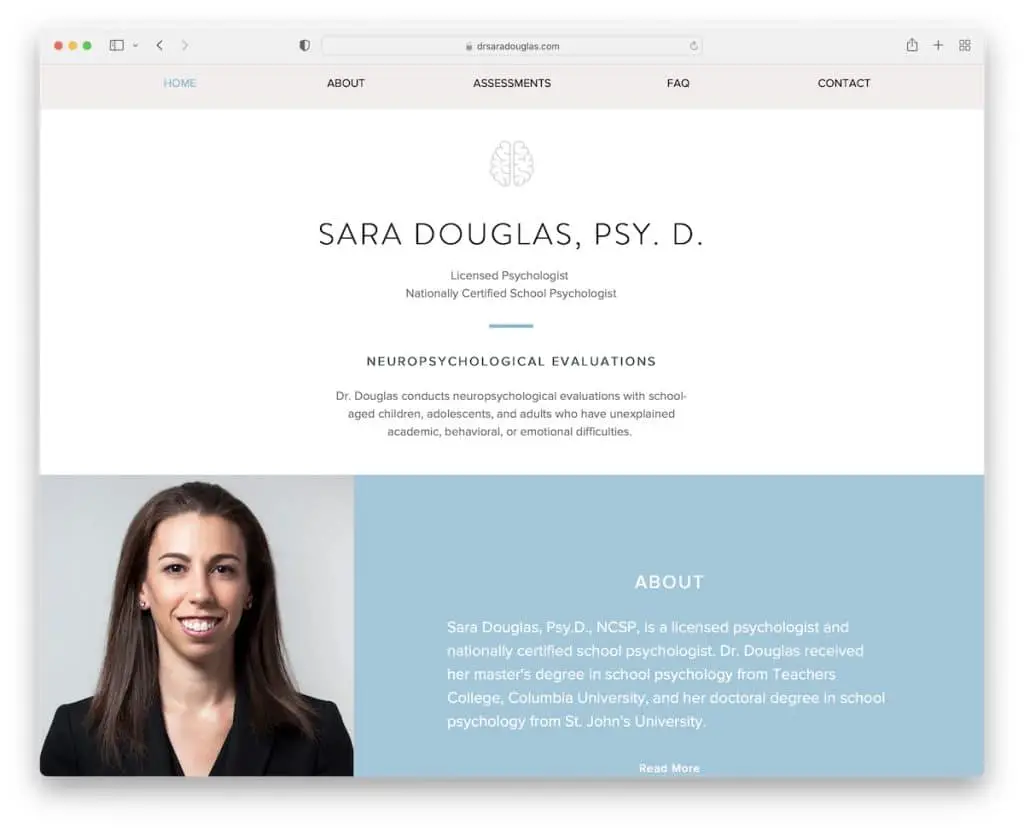
13. 萨拉·道格拉斯
内置:维克斯

萨拉·道格拉斯 (Sara Douglas) 的网站简洁明了,但提供了尽可能多的有用信息。 因此,它有很多文本,但有足够的空白,可以轻松浏览。
页脚有联系表格和其他业务和联系方式。 此外,联系页面集成了具有准确位置的谷歌地图。
注意:如果您打算在您的网站上使用大量文本,您还应该计划使用额外的空白。
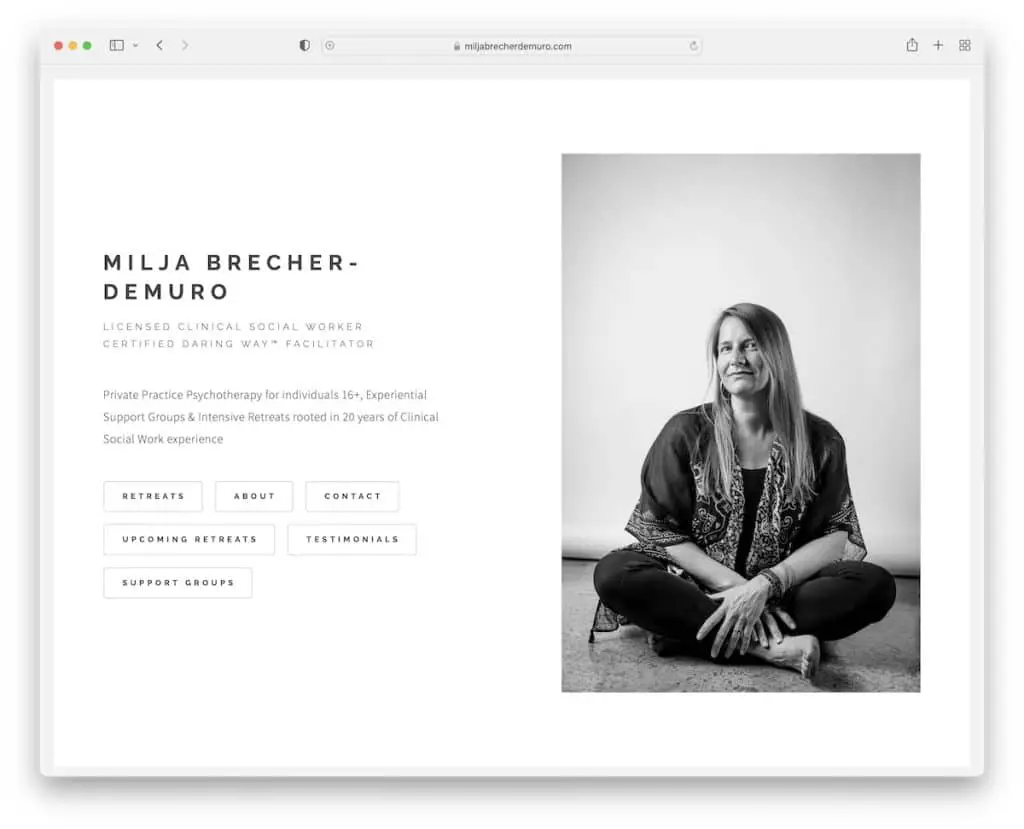
14.米利亚·布雷彻
内置:Carrd

Milja Brecher 是一个美丽而简约的 Carrd 网站,它通过所有必要的东西创造了一个伟大的在线形象。
主页包含多个作为导航链接的 CTA 按钮。 因为这个治疗师网站没有标题(带有菜单),所以每个页面都有一个“后退”按钮,以使其更加方便。
注意:如果您对网页设计不确定,请以极简主义网站为目标。 它总是有效!
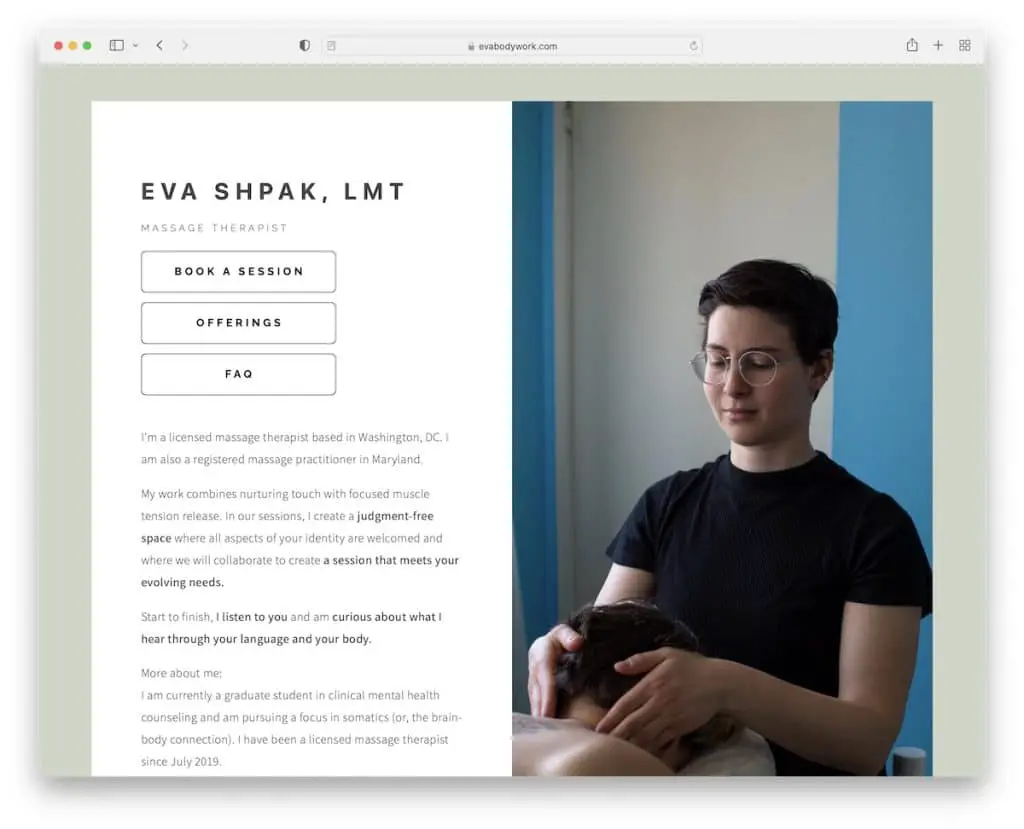
15.伊娃·施帕克
内置:Carrd

Eva Shpak 是另一个很好的治疗师简单网站示例,它证明您不需要将网页设计复杂化。
而这正是您可以使用最简单的网站构建器之一 Carrd 快速轻松地构建的内容。
注意:用一个无瑕疵的网站来推广您的专业服务总是比根本没有网站要好。
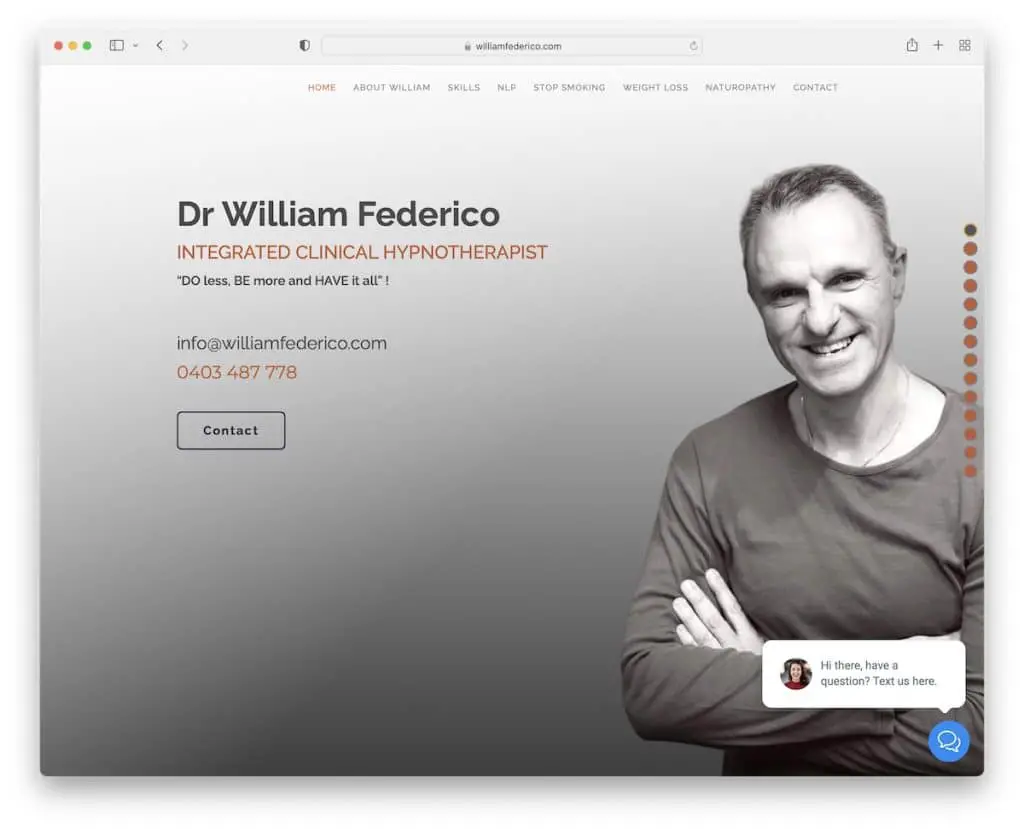
16. 威廉·费德里科
内置:Webflow

威廉·费德里科 (William Federico) 经营着一个带有浮动和侧边栏点导航的单页治疗师网站。
英雄部分是一个全屏图像背景,带有文本、联系方式和一个 CTA 按钮,可将您直接带到联系表。
这个页面的另一个很酷的地方是右下角的粘性聊天小部件。
注意:通过(实时)聊天小部件提供最好的客户服务。
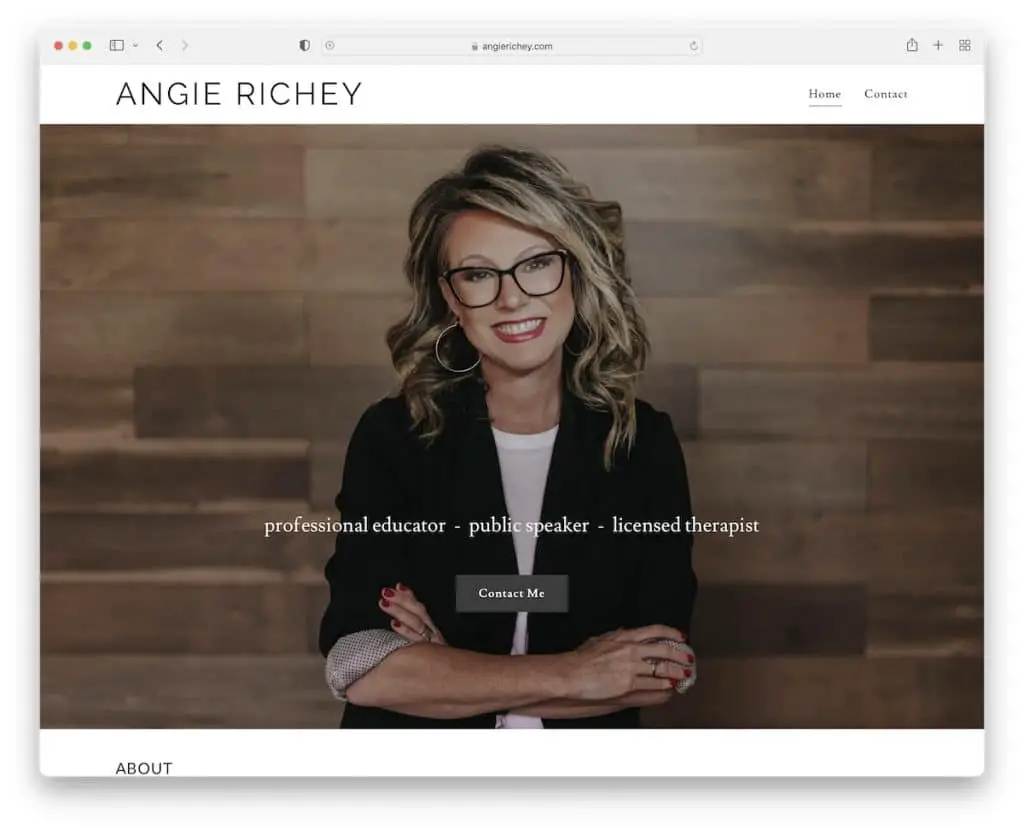
17. 安吉·里奇
内置:GoDaddy Builder

Angie Richey 是一个两页的治疗师网站,有一个干净的主页和一个联系部分。 联系表格还带有一个复选框,用于注册她的时事通讯。
首屏上方是一张带有视差效果的大图,上面提到了她的服务和一个直接转到联系表的 CTA 按钮。
页眉和页脚简洁明了,背景颜色与网站的底部颜色相同,外观更整洁。
注意:如果您不喜欢添加单独的时事通讯订阅表,请使用带有时事通讯复选框的联系表。
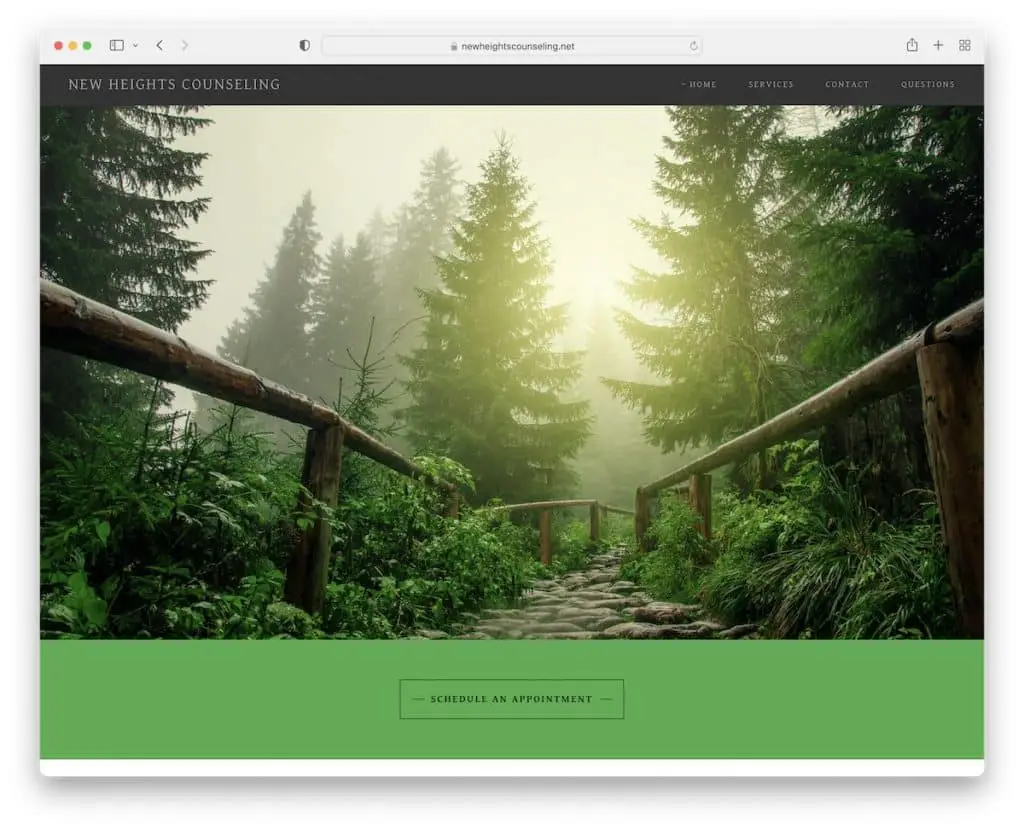
18. 新高地辅导
内置:GoDaddy Builder

New Heights Counseling 网站以具有非常镇静效果的图像开始——没有文字或 CTA。 但是,在图像正下方有一个按钮可以安排约会。
注意:仅使用首屏图像,不要覆盖文本或 CTA(这可能会使其过于宣传)。
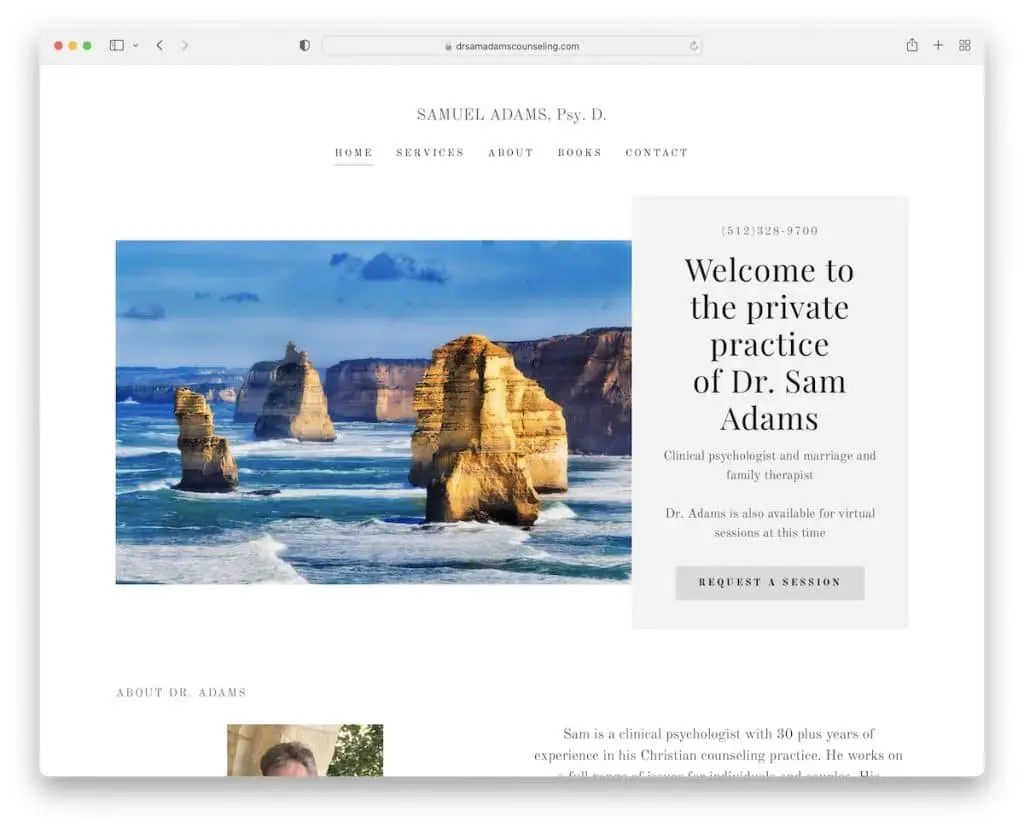
19.塞缪尔·亚当斯
内置:GoDaddy Builder

虽然 Samuel Adams 是一个多页面治疗师网站,但主页充当着陆页,其中包含必要的信息、联系表格和谷歌地图。
英雄部分有一个 CTA 按钮,可让您直接进入联系表格以立即取得联系。
注意:在主页上提供所有必要的信息(包括联系方式和业务详细信息)。
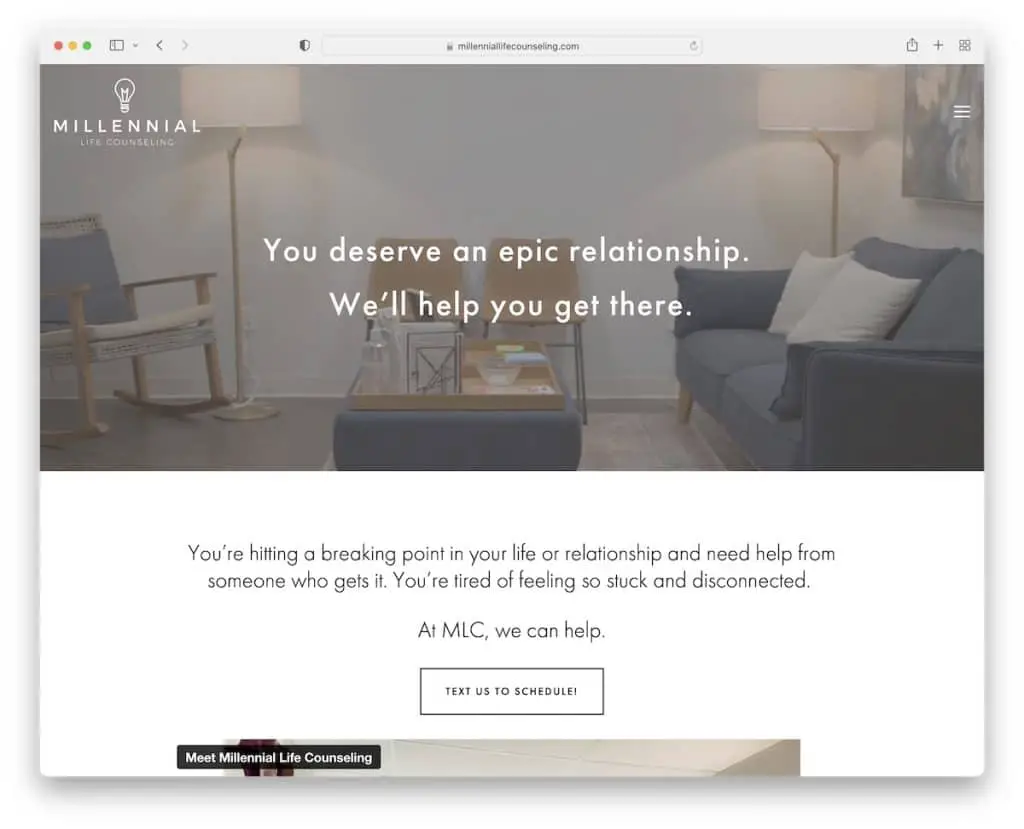
20.千禧年生活咨询
内置: Squarespace

Millennial Life Counseling 通过我们在创建这个最佳治疗师网站集时没有看到很多人使用的英雄视频来触发每个人的兴趣。
为了让视频看起来更有趣,标题是完全透明的,叠加的文本也很简单(没有 CTA)。
此外,在“立即在线预订!”之前嵌入了另一个宣传视频。 CTA 按钮。
注意:在您的网站上使用宣传视频(因为我们越来越直观)。
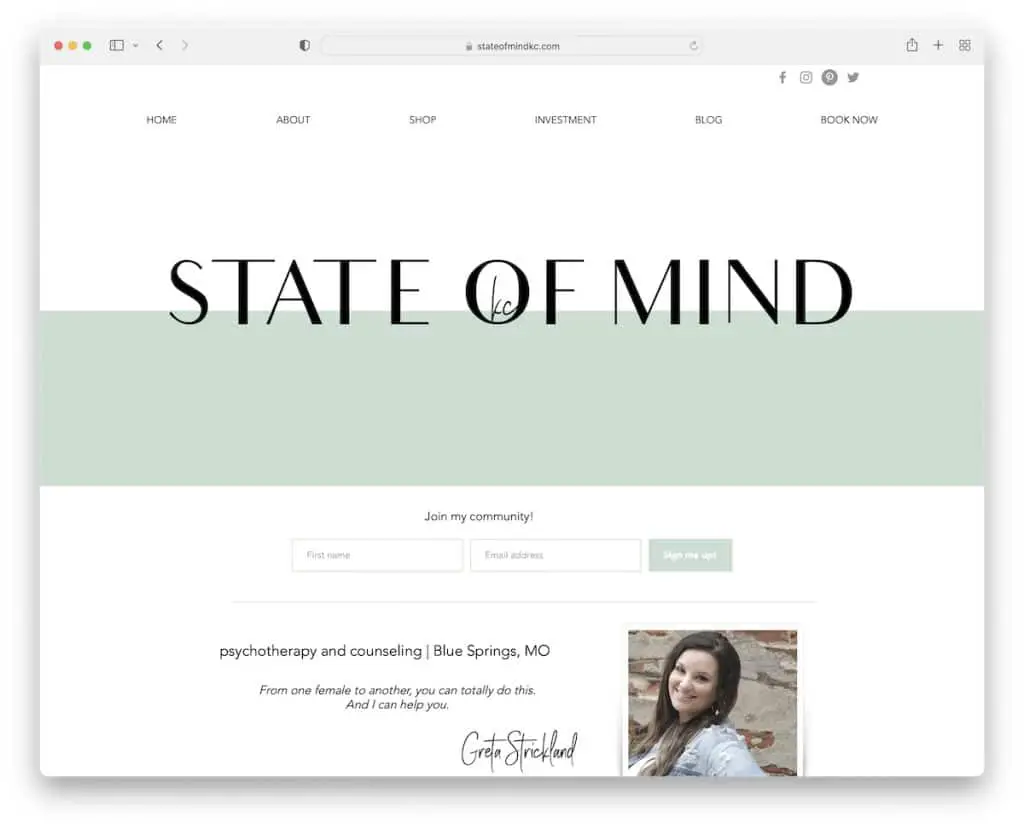
21.心态
内置:维克斯

心态是直截了当的一个很好的例子。 该页面以极简主义为目标,采用令人愉悦的颜色选择,使浏览内容更加愉快。
标题有一个带有下拉菜单和社交媒体图标的导航栏。 此外,页脚还提供了额外的业务详细信息和时事通讯订阅表。
注意:作为治疗师,请在您的网站上使用平和平静的颜色。
如果您喜欢这篇文章,请告诉我们。
