您需要在 2022 年看到的 21 个最佳着陆页设计示例
已发表: 2022-01-07您如何说服访问者您的网站值得他们花时间? 一流的着陆页需要很多元素,而使这些元素成为“最佳”通常取决于您的着陆页目标是什么。

如果您正在寻找您的登陆页面游戏,了解什么是伟大的游戏会很有帮助。 我们编制了一份我们喜欢的登陆页面列表,以便您可以看到这些令人印象深刻的设计在行动中,并将它们的策略实施到您自己的登陆页面中。
登陆页面示例
- Shopify
- 伟大的琼斯
- 枪口
- 门冲
- 明智的
- 爱彼迎
- 摇摆!
- 紫藤
- 网络流
- 谈话空间
- 瑙托
- 产业实力营销
- 入站情绪
- 影响品牌与设计
- 退弹
- 票据网
- 齐洛
- 陆地机器人
- 网络利润
- 原生罂粟
- 转换实验室
注册登陆页面
1. 购物

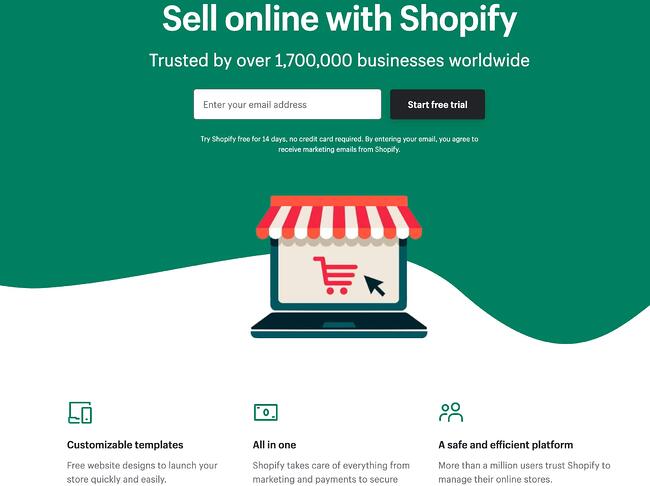
与本文中的许多其他登陆页面一样,Shopify 的卖家试用登陆页面保持简单。 它不是太繁琐的文字,但仍然通过指出有关其一流产品的一些关键点来说服用户。 访问者知道 Shopify 是一个易于使用且受到许多人信任的一体化平台。
为什么此着陆页有效:
- 干净的界面:例如,面向用户的标题只是几句话,页面依靠简单的图形和短段落来传达试用的细节和好处。
- 简洁的 CTA:在开始之前,您只需要填写几个字段。 所有这些都使您可以更轻松地使用他们的工具快速开始在线销售。
可以改进的地方:
- 强调安全性:最后一栏表明平台是安全的,但没有解释原因。 相反,它提到超过一百万的企业使用它。 由于供应商的数量已在页面顶部说明,因此与站点安全性相关的几句话将改善此部分。 此外,它将消除有安全问题的游客的摩擦。
2. 伟大的琼斯

在大流行期间,我们中的许多人一直在做更多的烹饪,并希望升级我们的装备。 Great Jones 提供了一个和它的 Dutch Ovens 一样漂亮的登录页面。 这是非常有抱负的,并且可以实现我们所有理想的厨房梦想。
为什么此着陆页有效:
- 色彩的使用: Great Jones 的网站就像它的炊具一样色彩缤纷。 使用大胆的颜色可以迅速吸引参观者并使炊具脱颖而出。
- 突出的 CTA :您不能错过这个巨大的黄色 CTA 和粗体字 100 美元优惠券。 谁不想从这些华丽的花盆中减价 100 美元?
可以改进的地方:
- 翻转说明:一次拍摄了这么多平底锅和餐具,如果用户能够查看物品的名称,那就太好了。 这样,当他们准备购买时,他们可以更轻松地在网站上找到它。
3. 枪口

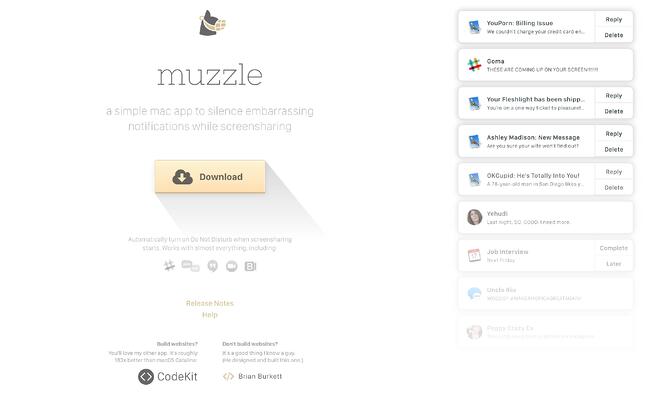
Muzzle 是一款可让屏幕通知静音的 Mac 应用程序,它完全接受了这个节目,不要在他们原本最小的登陆页面上表达心态。 登陆页面帮助用户决定你的产品或服务是否真的值得他们宝贵的时间和精力。 有什么比让访问者直面你的应用解决的问题更好的方式来清晰、直接地传达你的价值主张?
为什么此着陆页有效:
- 显示而不是告诉:页面的访问者会在屏幕左上角看到一系列令人尴尬的通知。 动画不仅有趣,而且无需冗长的描述即可令人信服地传达应用程序的实用性。
- 连贯的视觉体验:即使是页面上的文字也是柔和的灰色,反映了产品的功能。
可以改进的地方:
- 可能难以阅读:虽然白色背景上的浅灰色文字非常适合模仿产品的功能,但对于某些人来说可能更难阅读。
4.DoorDash

外卖爱好者无疑熟悉 DoorDash,这款应用程序可让您通过手机从各种餐厅订购食物。 好吧,这个着陆页不是客户,而是面向招募进行交付的 Dashers 的。
为什么此着陆页有效:
- 强调 Dasher 自治:这个登录页面确实强调了 Dasher 是独立的,可以在他们想要的时候自由工作。
- 突出潜在收益:虽然没有办法证明这些收益是典型的,但对于任何想要赚取额外现金的人来说,它们无疑是诱人的。
可以改进的地方:
- 超越竞争对手的优势: DoorDash 并不是镇上唯一的送货游戏。 他们可以突出他们与 UberEats 等竞争对手的不同之处。
5. 明智的

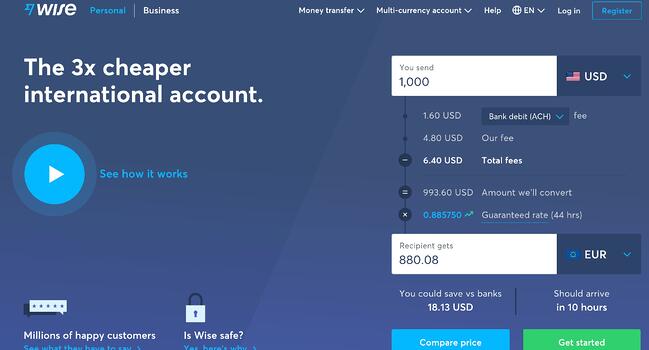
Wise 允许您以不同的货币和国家/地区汇款或收款,其登录页面将客户分为商业或个人两类,因此您不会被不适用于您的选项分心。 甚至还有一个简短的视频来向访问者展示该服务的工作原理,然后再尝试。 由于他们正在处理金钱问题,因此在第一时间获得正确的客户体验非常重要。
为什么此着陆页有效:
- 突出安全性:安全信息位于此页面的前面和中心,有助于缓解潜在客户可能有的任何犹豫,并向他们保证 Wise 是一种用于汇款和收款的安全服务。
- 强调价值:在页面的多个地方,无论是文本还是视频,Wise 都重申它比通过传统银行转账更便宜。
可以改进的地方:
- 界面有点忙:虽然客户可以访问有关服务的大量信息,这很好,但还有很多事情要做。 有视频、滚动时出现的菜单和多个按钮——所有这些都在页面的上半部分。
6. 爱彼迎
 为了帮助将访客转化为房东,Airbnb 提供了一些诱人的个性化服务:根据您的位置和房屋大小估算出的每周平均收入预测。 您可以在字段中输入有关您的潜在住宿的其他信息,以获得更加个性化的估计。
为了帮助将访客转化为房东,Airbnb 提供了一些诱人的个性化服务:根据您的位置和房屋大小估算出的每周平均收入预测。 您可以在字段中输入有关您的潜在住宿的其他信息,以获得更加个性化的估计。
 如果您访问已经确信的页面,页面顶部清晰的号召性用语可以很容易地在现场进行转换。
如果您访问已经确信的页面,页面顶部清晰的号召性用语可以很容易地在现场进行转换。
为什么此着陆页有效:
- 个性化:Airbnb 从一开始就根据您所在的区域和房屋的大小向您展示您可能获得的收入。 这对于潜在的新房东很有用,他们可能仍在弄清楚他们应该收取多少费用以及他们可以期望获得什么。
- 利用社区:在页面下方,那些对托管感兴趣的人可以选择联系经验丰富的超赞房东来回答他们可能遇到的任何问题。
可以改进的地方:
- 什么都没有:页面清晰、简洁、让潜在房东放心 Airbnb 可以安全使用,并提供个性化体验。
7. 摇摆!

摇摆! 是一项将狗主人与遛狗者和保姆联系起来的服务。 该页面以鼓励潜在客户加入的大字体直截了当,并将注册表单放在页面右半部分的显眼位置。 绿色背景颜色使页面上的白色字体和其他元素弹出。 在表单上添加二维码也是一个不错的选择,访问者可以扫描它,快速下载应用程序并注册。
为什么此着陆页有效:
- 高效表单:在页面上打开表单字段意味着访问者甚至不必单击 CTA 即可访问它。 二维码进一步加快了这一过程。
- 强调可信度:包括看护人的照片,以及目前全国有超过 351,000 名看护人使用该服务,这使得 Wag 更值得信赖。
可以改进的地方:
- 这并不引人注目:与前面提到的 DoorDash 不同,Wag! 没有提到为什么人们应该加入。 有什么好处? 工作时间灵活吗?
8. 紫藤

马上,您会注意到蓝色背景和“免费试用”按钮形式的粉红色流行。 该页面通过视频展示了您可以创建的所有很酷的内容。 如果您有任何疑问,您可以随时滚动下方阅读 Wistia 的 375,000 名满意客户的推荐信。
为什么这个登陆页面有效:
- 易于使用:表单本身允许用户通过链接到他们的 Google 帐户来快速填写。 这样做可以启用自动填充功能,从而减少用户的摩擦。
- 利用视觉效果:作为视频主持人,Wista 在使用各种媒体展示其功能方面做得非常出色。 有彩色的图形、视频,甚至还有营销卡通片的链接。
可以改进的地方:
- 包括常见问题解答:推荐书很棒,但有时客户有一些问题可以通过常见问题解答部分快速回答。 这样他们就可以决定是否注册,而无需离开页面来搜索答案。
9. 网络流
 Webflow 是一种面向 Web 开发人员的设计工具,将大量信息打包到一个 GIF 中。 与 Muzzle 一样,Webflow 也直截了当并展示了他们的工具可以做什么,而不仅仅是谈论它。 动画 GIF 在网站的同一帧中可见,因此用户无需滚动即可查看产品的工作原理和注册。
Webflow 是一种面向 Web 开发人员的设计工具,将大量信息打包到一个 GIF 中。 与 Muzzle 一样,Webflow 也直截了当并展示了他们的工具可以做什么,而不仅仅是谈论它。 动画 GIF 在网站的同一帧中可见,因此用户无需滚动即可查看产品的工作原理和注册。
为什么此着陆页有效:
- 展示而不是讲述:能够查看 Webflow 工具的运行情况,让潜在客户不仅可以清楚地了解它的功能,还可以清楚地了解他们的用户体验。
- 消除风险:在登录页面的多个位置,提醒访问者该服务是免费的。 没有可以注册的试用版。 他们可以免费建立自己的网站,并在准备启动时决定是否注册计划。
可以改进的地方:
- 什么都没有:这个登录页面是信息、可用性和视觉效果的完美平衡。
10. 谈话空间

Talkspace 是一种在线治疗服务,它真正关注的是这个登陆页面的可信度。 此页面上的所有信息都强调客户将可以接触到有执照的治疗师,并强调该服务是安全和保密的。 这是让那些可能不愿参与的人放心的好方法。 形状的使用也是一个聪明的主意。 页面通常充满正方形和框,因此将 CTA 放在一个大圆圈内会立即吸引查看者。总体而言,布局干净、吸引人且内容丰富。
为什么此着陆页有效:
- 建立信任:对客户安全的关注对他们有利,特别是注意到他们符合 HIPPA。
- 提供价值:除了提供有关 Talkspace 工作原理的详细信息外,此页面还提供了一些心理健康资源和文章。
可以改进的地方:
什么都没有:这个页面有一个很棒的用户界面,可以作为心理健康资源的一个很好的起点。
电子书登陆页面
11.瑙托

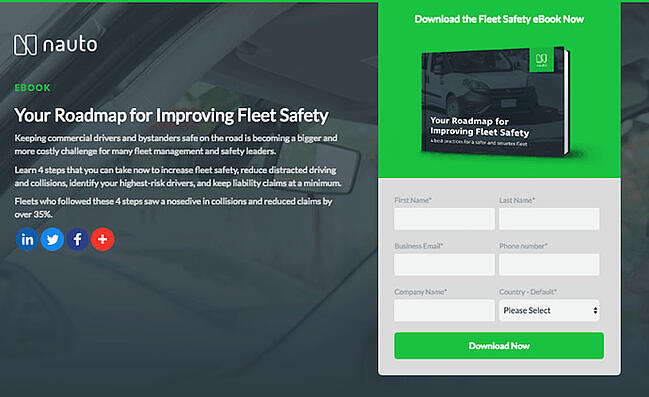
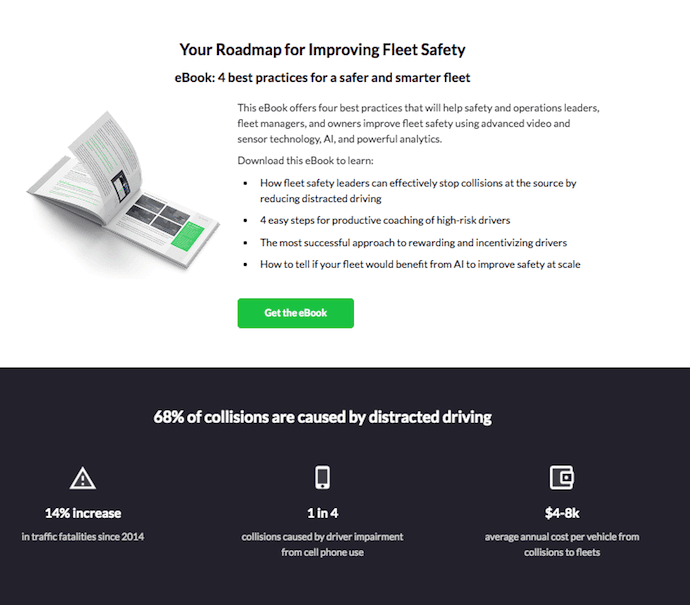
Nauto 是一个自动驾驶汽车数据平台,帮助管理自动驾驶车队的公司提高自动驾驶安全性。 自然,它的客户需要各种信息才能在这个平台上销售。 Nauto 将其打包成一本超级简单的电子书,其登录页面为您提供了一个简短的联系表格和一些预览统计数据,以证明为什么该资源如此重要。
在页面的顶部,如上所示,一张汽车外部的暖色照片 r 紧贴着铅捕获表格。 绿色的“立即下载”按钮甚至可能是故意的(毕竟,在路上,绿色意味着走)。
向下滚动,您会看到另一个“获取电子书”CTA,以提醒用户等待他们的是什么。 您还将看到三个关于车祸的令人震惊的统计数据,以吸引用户了解更多信息。 看看下面。

为什么此着陆页有效:
- 简单:这个登陆页面没有任何干扰,考虑到公司专注于安全的自动驾驶车辆,这是完美的。
- 很好地使用比较:在页面的下方,Nauto 提供了分心驾驶员与自动驾驶车辆的并排画面。 这是一个很好的方式来证明人工智能是一个更安全的赌注。
可以改进的地方:
- 图形:顶部的温暖照片真的很难看到。 稍微多一点的定义会帮助访问者轻松地将图像识别为汽车。
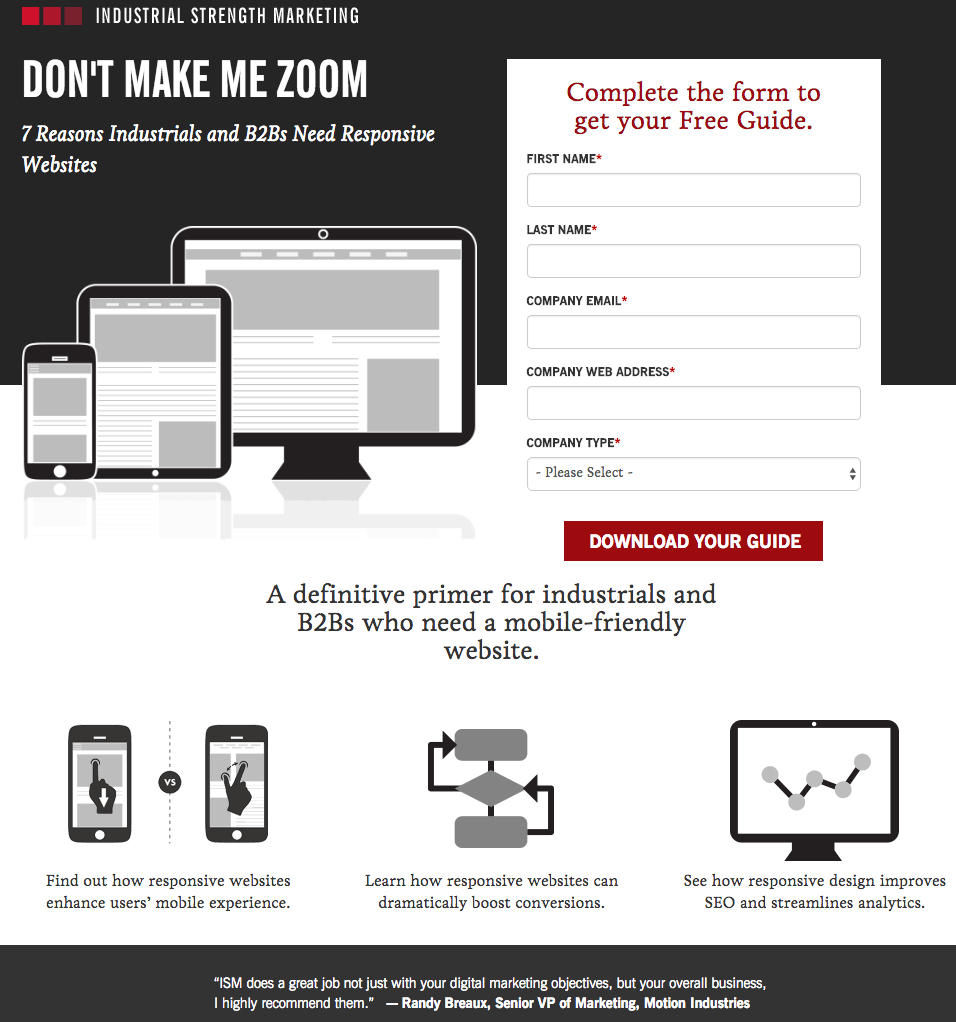
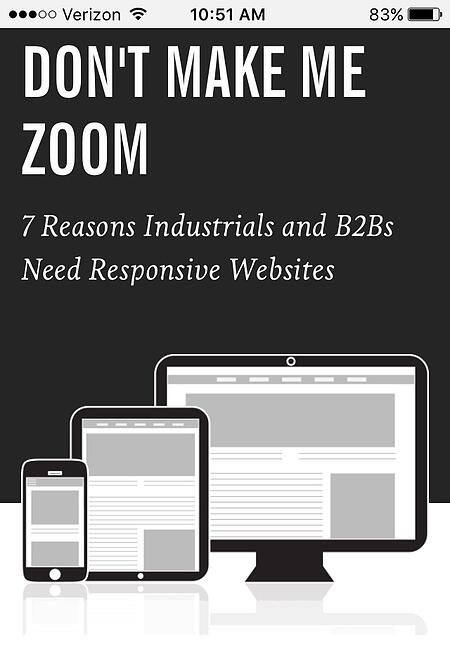
12、产业实力营销

马上,这个登陆页面用一个引人注目的、有力的标题吸引了我:“不要让我放大。” 它直接说明了我们大多数人在手机或平板电脑上浏览时的常见体验——而且它也有点时髦。
但这并不是让我对这个登录页面感兴趣的唯一原因。 请注意红色是如何战略性地放置的:它位于表单的顶部和底部,使您更接近转换事件。


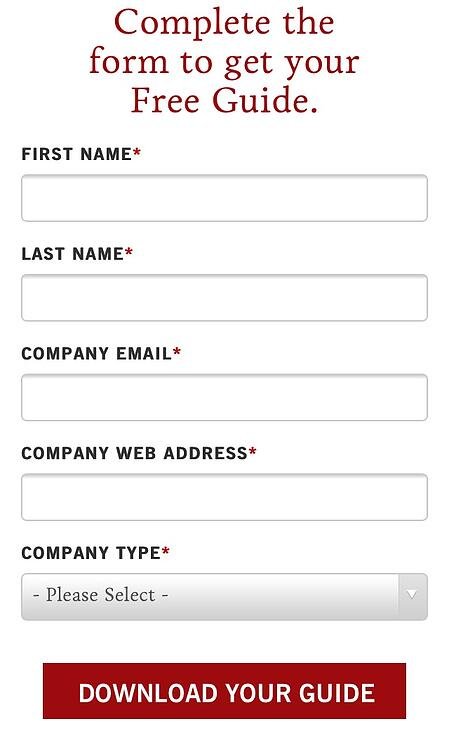
另外,这个设计是元引导的:它在移动设备上看起来和工作也很棒(如上图所示)请记住,很多访问者会在他们的智能手机或平板电脑上访问您的目标网页,如果您的网站设计不对他们来说效果不佳,他们可能会放弃并离开您的页面。
例如,Industrial Strength Marketing 的人员将字体和表单域制作得足够大,这样访问者就不必通过捏拉缩放来阅读内容并与之交互。

为什么此着陆页有效:
- 声音:语言有力且相关,迅速吸引读者。
- 极简主义:只有少量红色的黑白配色方案确实使注册表单脱颖而出。 此外,极简主义设计在移动设备和台式机上都能完美运行,无需捏合。
可以改进的地方:
什么都没有:移动版和桌面版都说明了一个完美的执行
13. 入站情绪

即使您不会说西班牙语,您仍然可以欣赏这个 HubSpot 合作伙伴网站的转换功能。 我最喜欢的页面功能? 当您滚动浏览网站时,表单会保持在固定的突出位置。 我也喜欢简单的布局和暖色调。
为什么此着陆页有效:
- 固定表单:在滚动时访问表单可提供更好的用户体验。 无需向上滚动到页面顶部即可找到它。
- 简单的界面:布局简单,但有效。 仅使用两种橙色给人一种单色的感觉,并将重点放在电子书的好处上。
可以改进的地方:
- 使表格简短:有六个项目要填写,不包括最后的复选框选项。 较长的表格可能会让一些访客感到厌烦。
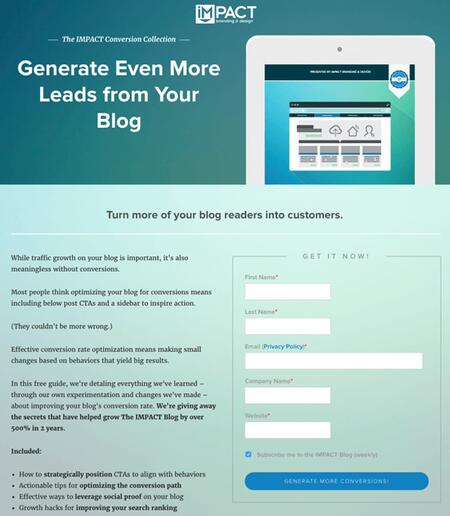
14. 影响品牌与设计

全面披露:IMPACT 是 HubSpot 的合作伙伴——但这不是他们被包括在这里的原因。 IMPACT 的登陆页面长期以来一直是设计灵感的来源。 我喜欢页面的简单布局,从大标题副本和详细的特色图片,到表格周围的轮廓,再到令人赏心悦目的颜色和字体。
免费指南 IMPACT 在这里提供下载,也没有强调蓝色按钮中的下载本身,允许您提交填写的表格。 相反,IMPACT 是在邀请您“产生更多转化”——将重点放在阅读指南后您将获得的收益。
为什么此着陆页有效:
- 聪明的消息传递:您不是在下载电子书,而是在学习如何“产生更多对话”。 这种改写比简单地放置一个常规的下载按钮更有吸引力。
- 颜色和字体的简单使用:蓝色调在这个登陆页面上效果很好,在保持外观凝聚力的同时赋予它多样性。 由于页面上有很多文本,简单的字体是完美的。
可以改进的地方:
- 无:此页面鼓励使用简单的布局和颜色以巧妙的方式下载。
登陆页面以了解更多信息
15. 退弹

Unbounce 进入这个列表并不奇怪——他们实际上已经写了关于创建高转换登陆页面的书。 虽然这个登陆页面有很多令人惊奇的地方,但我绝对喜欢的两个是:访问课程的多种方式,以及其他特定于行业的报告产品。 Unbounce 非常擅长为访问者提供他们需要的信息,以及他们在登陆网站之前不知道他们需要的信息。
为什么此着陆页有效:
- 为访问者提供选项:在访问课程时,用户可以单击页面上半部分上方的主按钮,或者如果他们一直在滚动,请单击左侧边栏中的课程。 无需向上滚动到页面顶部。
- 有时更多就是更多:除了课程之外,Unbounce 还为访问者提供特定行业的报告和其他着陆页相关主题的答案。 提供更多有用的信息使 Unbounce 成为其领域中值得信赖的权威。
可以改进的地方:
- 描述:该课程提供了几个模块,如果提供一些简短的描述会很有帮助。 侧边栏菜单提供了一个课程列表,但简短的一句话总结访问者可以期望学习的内容会很有帮助。
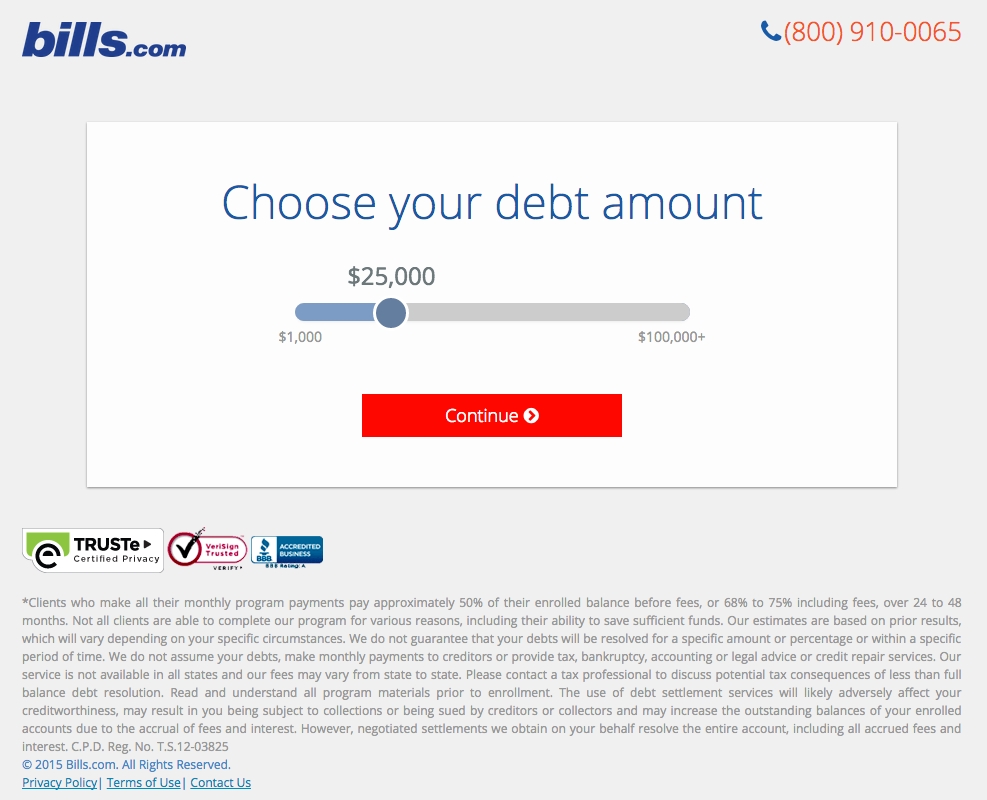
16. Bills.com

通常,人们认为登录页面是您网站上的静态页面。 但是使用正确的工具,您可以使它们具有交互性和个性化。
以 Bills.com 上的示例为例。 要查看您是否会从他们的咨询中受益,请在向您展示表格之前回答三个问题。
然后,您再回答两个问题,如下面的一个:

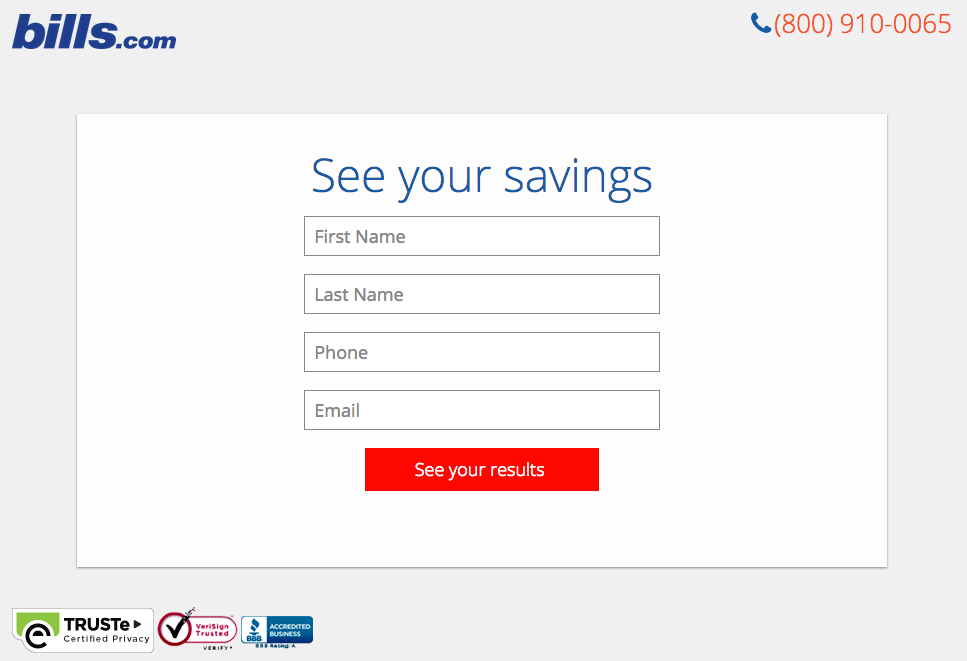
这是您填写信息的最终登录页面表单:

我不确定算法是如何工作的(或者是否有算法),但是当我填写它时,我对没有资格感到有些焦虑。 一旦我发现我这样做了,我很高兴填写表格,我相信大多数负债并使用此工具的人都是如此。 通过在表单出现在登录页面上之前使此优惠看起来更加独特,我敢打赌 Bills.com 显着增加了转化率。
为什么这个登陆页面有效:
- 排他性:每个人都喜欢感觉自己很特别,这就是排他性如此有效的原因。 该页面给人的印象是该优惠不只是提供给任何人,您必须首先获得资格。
- 交互性:任何时候你都可以让用户与页面进行交互,即使它像使用带有滑动条问题的表单一样简单。
可以改进的地方:
- 更多色彩:虽然该网站的主题是不那么有趣的话题,例如账单和债务,但这并不意味着它必须很无聊。 灰色留下了很多不足之处。
17.Zillow

Zillow 的登陆页面与 Bills.com 非常相似。 它从一个简单的表格开始,询问“你的家庭住址”(听起来令人毛骨悚然,但不用担心。这个表格字段设置在一个英雄形象的顶部,其中有一个黄昏时的古朴住宅,然后是一个方便的常见问题解答部分。
当然,地址本身不足以获得房屋的真实评估价值。 它只是表示家庭的邻居。 这有点像玩 The Price is Right。 您可以猜测该地区的房屋价值多少,然后输入地址以查看距离。 如果您想了解有关房产的更多信息,Zillow 会提示用户注册以继续。
 交出电子邮件后,您将可以访问更多数据,例如该地区的可比房屋、抵押工具以及您决定出售时的估计净利润。
交出电子邮件后,您将可以访问更多数据,例如该地区的可比房屋、抵押工具以及您决定出售时的估计净利润。
为什么这个登陆页面有效:
- 游戏很有趣:任何时候您都可以让填写表格感觉像是一场游戏,这就是胜利。
- 建立对该主题的权威:Zillow 可以访问如此多的住房和社区数据,难怪它们是全国顶级的家庭搜索网站之一。
可以改进的地方:
- 什么都没有: Zestimate 页面很简单,但很有效。 那些对 Zestimate 是什么以及如何计算有疑虑的人可以轻松访问页面后半部分的购房常见问题解答。
18. 陆地机器人

Landbot 是一项创建基于聊天机器人的登陆页面的服务,它将他们自己的产品放在由聊天推动的登陆页面的前面和中心。 访客会受到一个友好的机器人(带有表情符号和 GIF)的欢迎,它鼓励他们以对话格式而不是传统形式提供信息。
为什么这个登陆页面有效:
- 很有趣:从鲜艳的色彩到 GIF,这个页面让访问者保持参与和娱乐。
- Show, Not Tell :通过让聊天机器人在页面上,做它的事情,潜在客户可以准确地看到他们得到了什么。 整个体验模拟了使用 Landbot 产品的感觉。
可以改进的地方:
- 什么都没有:Landbot 使用现场演示、推荐、突出的集成功能以及产品工作原理的详细分解,让新客户一眼就准备好注册。
19. 网络利润

与前面提到的工业实力营销一样,Webprofits 也充分利用了以黑色、白色和红色为主的配色方案。 结果是一个干净的布局,充分利用了页面上的流行色彩。 这证明了该组织在数字营销和用户体验设计方面的专业知识。
贯穿“我们做什么”部分的翻转描述功能虽然是黑白的,但使用移动来吸引读者对内容的注意。 每个部分都会改变颜色并像阴影一样向下滚动,以显示更多的深度特征。

它们还使您可以轻松了解 Webprofits 的实际用途。 该页面的其余部分提供了有关您在提供信息时将获得什么的详细信息。 此外,它还包括贯穿始终的战略 CTA,例如“取得联系”
为什么此着陆页有效:
- 信息丰富,但不是压倒性的:此页面上有很多信息和文本,但使用放置良好的图形和视频有助于打破局面。
- 多个 CTA :在整个页面中放置相同的 CTA,这样访问者就不必一直滚动到顶部来“取得联系”。
可以改进的地方:
- 什么都没有: Webprofit 充分利用了长着陆页格式,将访问者需要的所有相关信息打包在一个地方,并提供视觉上吸引人的体验。
20. 原生罂粟

有时,您只需要停下来欣赏美丽的登录页面。 Native Poppy 的登陆页面使用高分辨率摄影和大量空白空间,令人赏心悦目。
除了美观之外,该页面还有一些很棒的元素:清晰且令人愉悦的粉红色 CTA、内容丰富的“工作原理”部分以及底部的常见问题解答。 最重要的是,它玩弄语言,将“成为订阅者”这一短语改为“成为野花”。 我不了解你,但我宁愿成为“野花”而不是订阅者。
为什么这个登陆页面有效:
- 捕捉品牌声音: Wild Poppy 的布局反映了品牌异想天开的氛围。 从照片、字体选择和“野花”订阅,所有的信息都和谐相处。
- 有说服力的:通过突出订阅计划的所有优惠和折扣,它可以吸引客户加入。
可以改进的地方:
- 表单可见性:虽然有多个 CTA,但最好将表单字段放在页面上以便更快地注册,或者在单击后弹出,而不是必须单击 CTA 然后被带到另一个系列的提示。
21. 转换实验室

虽然我通常不会在关于登陆页面的帖子中包含一个带有表单的主页示例,但这个网站很特别。 主页是整个网站——导航链接只会将您带到以下信息。
当您单击“获取我的免费咨询”时,整个页面会变暗以突出显示表单。 在单击上面的照片之前,请查看它的外观。
而且,当您单击该 CTA 时,请查看表单的显示方式:

单击页面上的任何标题时,这是一个类似的功能。 它不会将您带到不同的页面,而是直接跳转到主页上的相应部分。
我喜欢您无需离开页面即可填写表格或查看任何功能,从而创建无缝的用户体验。
为什么这个登陆页面有效:
- 创意:拥有一个兼作各种登陆页面的主页使 Conversion Lab 独一无二。 最重要的是,它仍然提供了愉快的用户体验。
- 有组织的布局:尽管主页和登录页面是一体的,但页面一点也不杂乱或忙碌。
可以改进的地方:
- 表单放置:如果表单可以在一侧打开,这样访问者仍然可以阅读页面其余部分的内容,那就太好了。
着陆页创意
一个优化良好的登录页面可以通过收集有助于您更好地了解、营销和取悦访问者的信息,将潜在客户转化为潜在客户。 由于着陆页对转化至关重要,因此确保它们经过精心计划、设计和执行非常重要。
在创建登录页面时,请记住以下几点:
- 吸引人的美学:给你的着陆页颜色和干净的用户界面只会有帮助。 访问者将希望更多地了解您的产品并查看您所提供价值的证据。 看看我们列表中的第 18 位 — Landbot 就是一个很棒的网页示例。
- 少即是多:让报价或图片进行大部分讨论,但请确保包含所有描述性标题和支持文本,以使您的目标网页清晰且引人注目。 这适用于页面上的几乎所有组件:尝试空白、简单副本和更短的表单。
- 让访问者留在页面上:通过删除主导航或任何分散注意力的反向链接,不太可能出现任何可能导致访问者放弃您的页面的潜在客户生成摩擦。
- 社交分享:让访问者与您的登录页面互动的一种简单方法是添加社交媒体分享按钮,以便他们可以将您的内容传播给他们的社交追随者。 毕竟,客户是您营销飞轮的中心。
- A/B 测试:着陆页对于正确执行很重要,而且由于消费者心理有时会令人惊讶,因此最好尝试不同版本的网页,看看哪个版本的转化率 (CVR) 最高。 测试商品的定位、CTA 的种类,甚至是配色方案。
- 号召性用语: CTA 是登录页面的核心所在,或者是潜在客户成为联系人的临界点。 CTA 可以要求访问者订阅、下载、填写表格、在社交媒体上分享等等——但总的来说,CTA 对于让您的受众更多地参与您的产品是必要的。 为了产生潜在客户,CTA 应该大胆而引人注目,但最重要的是,他们需要有效地传达价值。
创建闪耀的登陆页面
登陆页面有助于扩大您的客户群并增加转化率。 创建一个让客户满意的页面,其用户界面非常棒,他们会继续回来寻求更多。
本文最初于 2020 年 4 月 2 日发布,为了全面性已进行了更新。

