22个最佳引导分页(用于出色的导航)
已发表: 2022-01-28使用 Bootstrap 分页,从一页到另一页、从一个节到另一个节、从一个元素跳转到另一个元素会变得更简单、更方便。
幸运的是,没有必要自己整理分页。 而是走捷径。
使用预定义的模板。 (呃!)
这些示例都是免费的、可靠且易于使用的。 注意:您也将节省大量时间。
我们为您完成了所有测试,还添加了我们自己的创作。
分页是网站搜索优化的重要方面。 立即整理并帮助用户轻松浏览您的页面和帖子。
这些分页模板可用于任何 Web 项目。
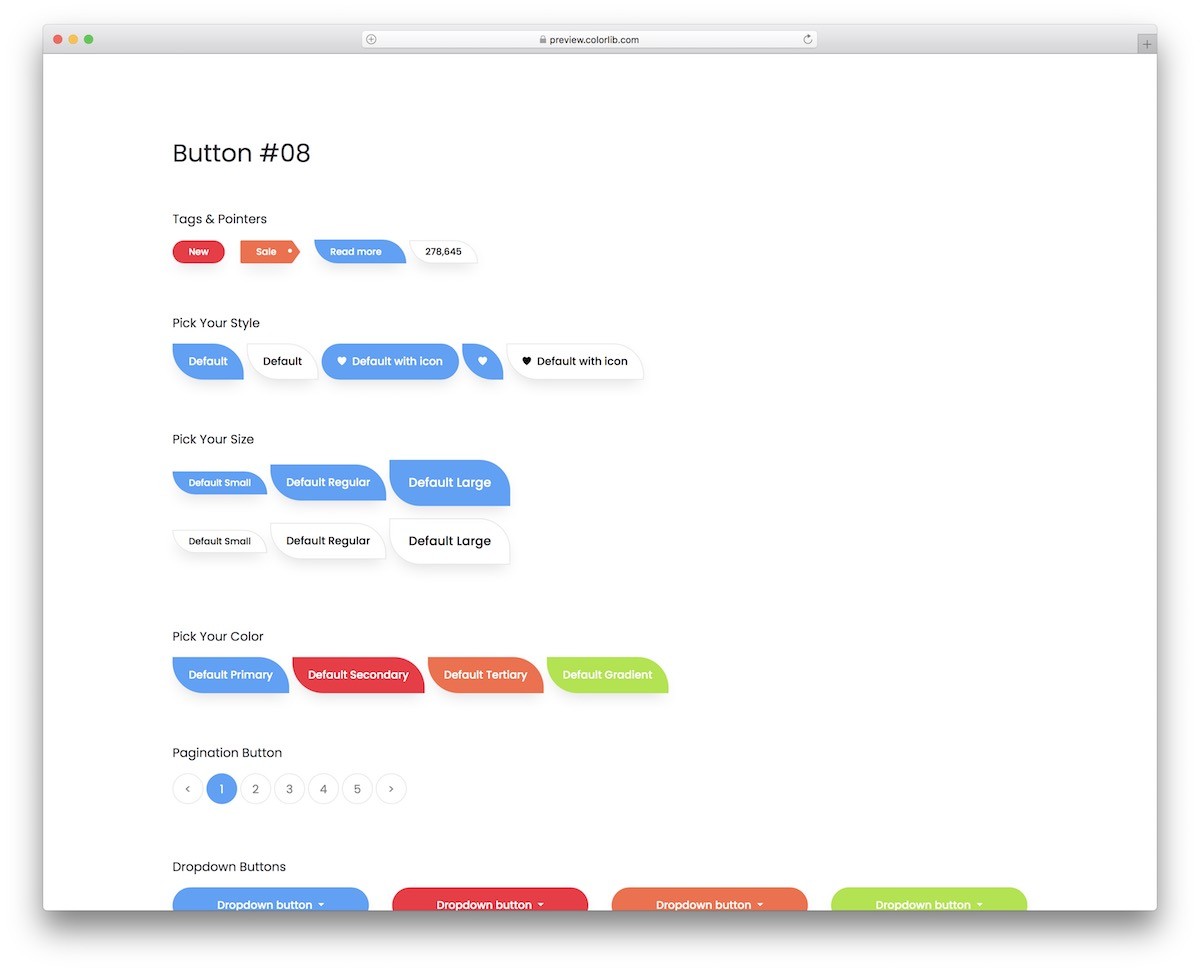
引导按钮 V18

这是一大堆不同的按钮,您可以将它们与您的 Web 应用程序一起使用。 当然,还有带有圆形按钮的现代分页,您可以充分利用它们。
这整套是完全免费的,所以即使你下载它只是为了分页也很好。
但是,您可能也希望激活其他片段,因为如果您已经拥有它们,为什么不呢?
更多信息/下载

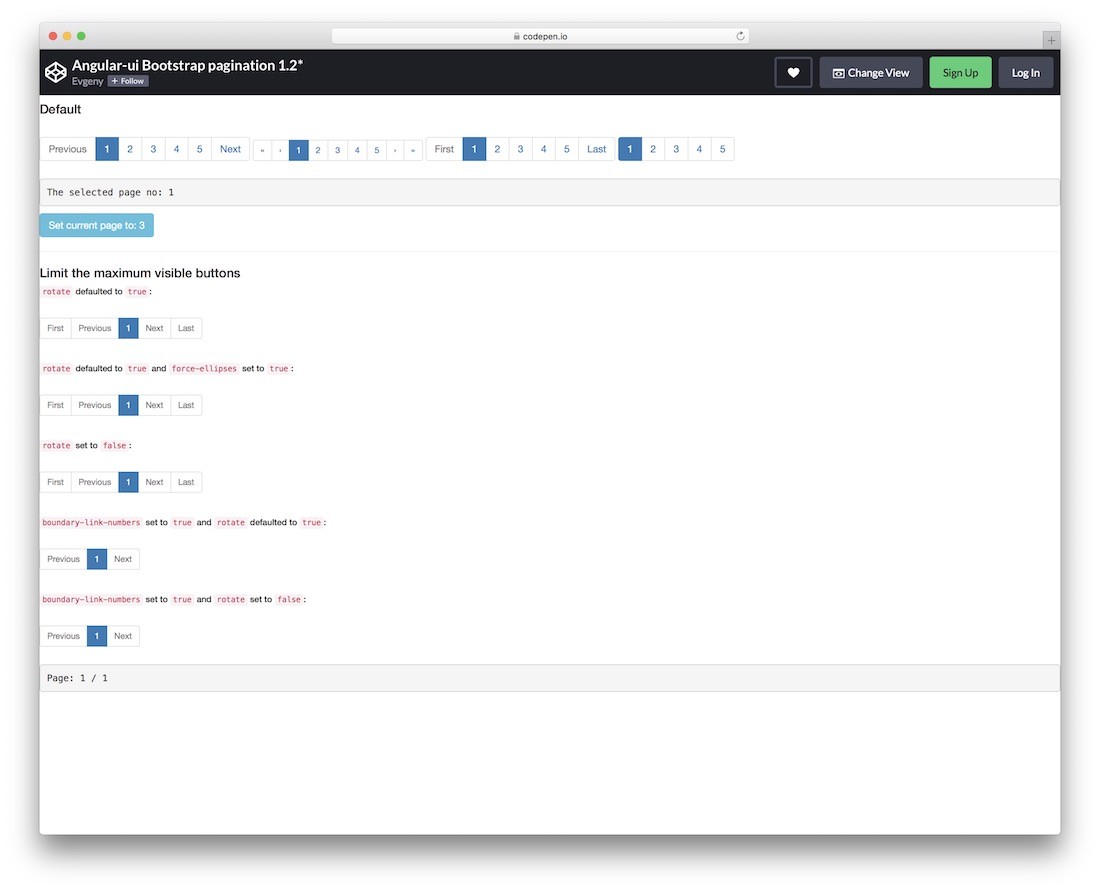
这组不是一种 Bootstrap 分页样式,而是为您提供四种细微的变化。
乍一看,它们非常相似,但每个都有不同的东西,为您提供更多的变化来找到最好的开箱即用。
其中三个有来回按钮,但最后一个没有,使事情变得非常简单。
您还可以设置限制并执行其他自定义调整,这将有助于创建您所追求的精确分页。
更多信息/下载

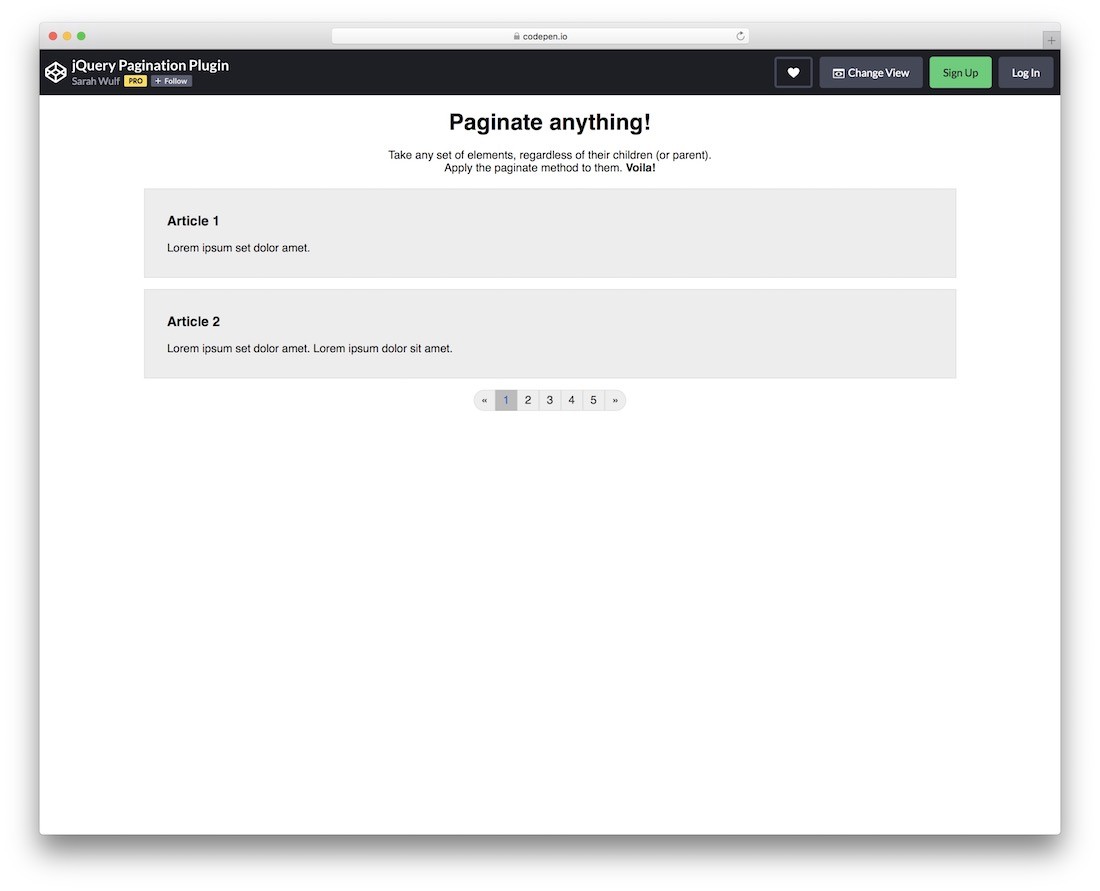
这个很酷的片段解锁了帮助您对不同元素进行分页的选项,无论它们是否为父元素。
如果您想在您的网站上为很长的文章或其他一些内容创建分页,那么这个工具会很适合您。
由于它是 CodePen 的一部分,因此您知道在将其集成到项目之前,您可以直接在平台上对其进行编辑和修改。
该布局还具有 100% 适合移动设备的结构,可在不同屏幕尺寸上实现 FLUID 性能。
更多信息/下载

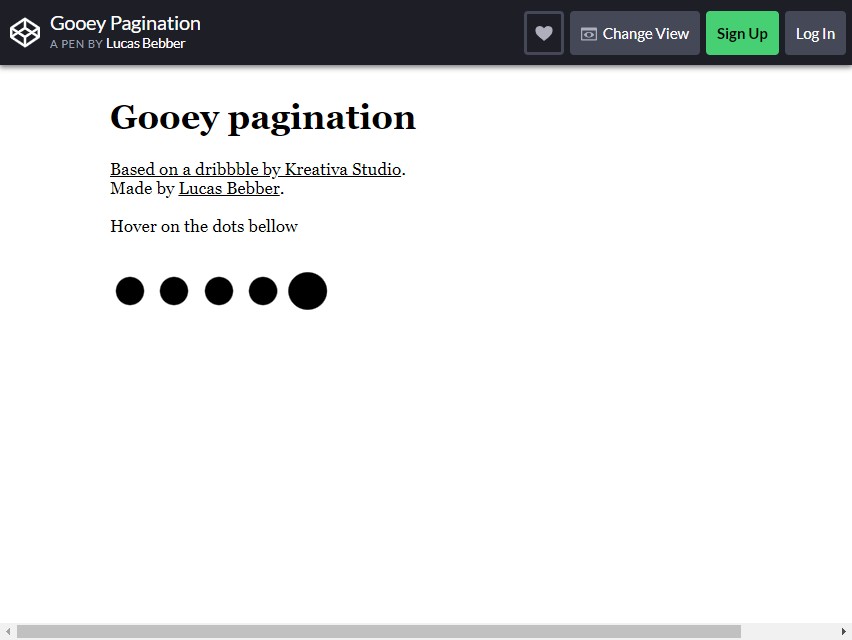
让我们从更简单但制作精美的设计开始。 如果数字的顺序不在您网页的优先级范围内,那么这就是您要搜索的设计。
Gooey Pagination 是一种类似粘液的水滴式设计。 很难识别该页面,因为该页面没有相应地排序,但如果您愿意,您可以添加页码。
当您将鼠标悬停在文本下方的黑点上时,它会显示出简洁的“粘糊糊”动画效果,模仿粘液球的运动。 这种精美的动画效果一定会吸引那些与 Bootstrap 分页互动的好奇者。
如果您的网站更倾向于儿童游戏,您可以更改深色斑点的颜色并将它们变成彩色的。 给孩子们一个友好的体验和玩耍的乐趣。
该概念仍处于演示中且未完成,但您可以通过添加和更改一些代码来更改其中的一些并自行完成。
更多信息/下载

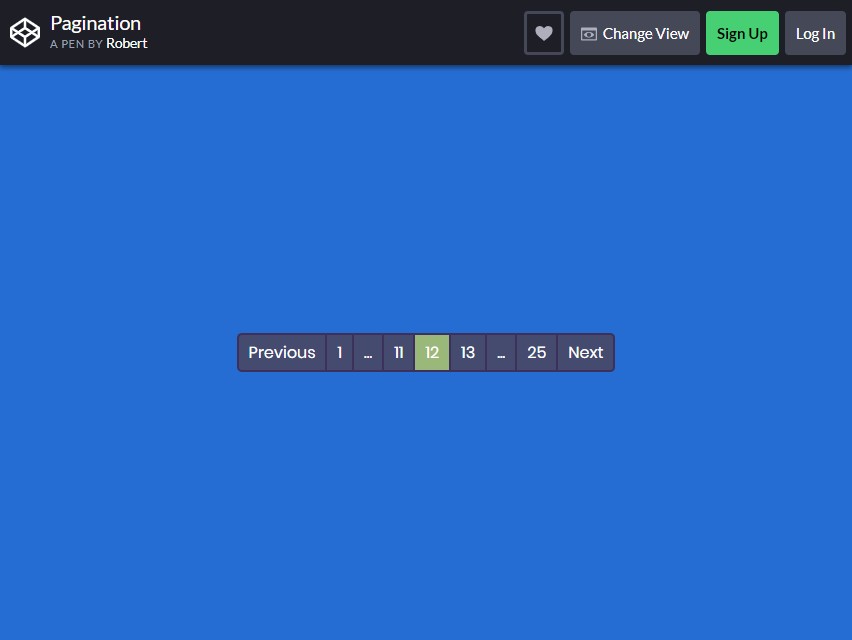
这种分页设计看起来更直观。 该模板适用于任何实心填充背景,就像您在演示中看到的那样。
这非常适合需要分页设计的博客网站。 以这种设计为灵感,让您的分页看起来整洁美观。
您可以完全自定义此模板并将其个性化以匹配您网站的主题。 如果要调整页数,无论是高还是低,都可以这样做。
彩色突出显示还可以帮助您的访问者知道他们在哪个页面上,这样他们就不会在浏览您的内容时迷失方向。
更多信息/下载

这是来自 Codepen 的一位创意编码员的独特引导分页。 可以考虑从您可以在网络上找到的数千种设计中进行尝试。
此代码段为您提供了两种分页设计供您选择。 一个有数字字体,以帮助您的用户按顺序识别某个页面。
另一种是使用几何形状设计的。 但是你仍然可以使用 BOTH,使用 12 种给定的设计,你可以用它做很多组合。
随意定制它并更改一些元素以适合您的喜好。
更多信息/下载

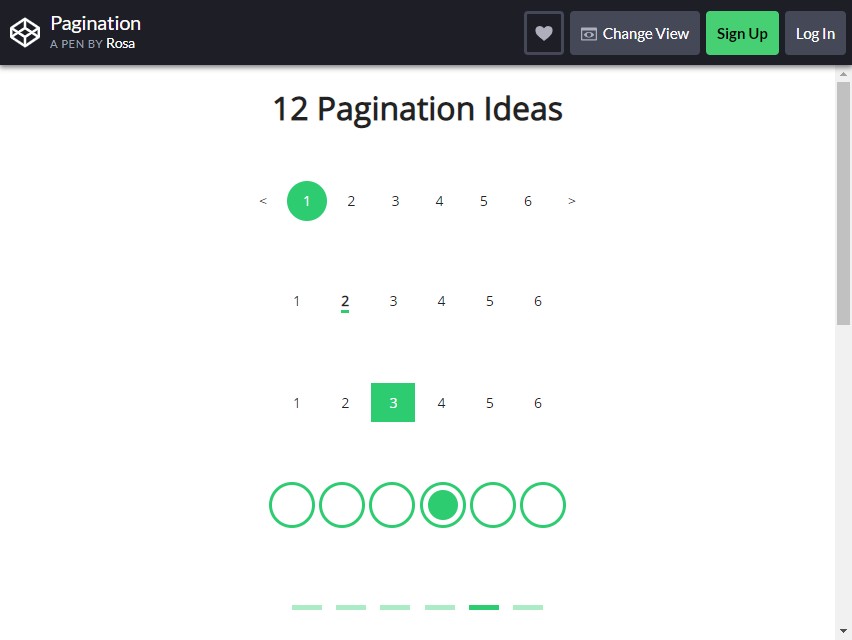
这些是 Codepen 为您提供的一组分页设计。 使用此模板,您可以选择一组设计。
六个分页设计也是动画的,并且是通过 Bootstrap 脚本制作的。 设计蓬勃发展的自然色彩和令人惊叹的图形。 它还使用了令人赏心悦目的对称和美丽的形状。
虽然没有在设计上实现悬停效果,但这并不排除它如此独特和实用。 这是一个简单而优雅的布局,您可以在您的网站上试用。
更多信息/下载

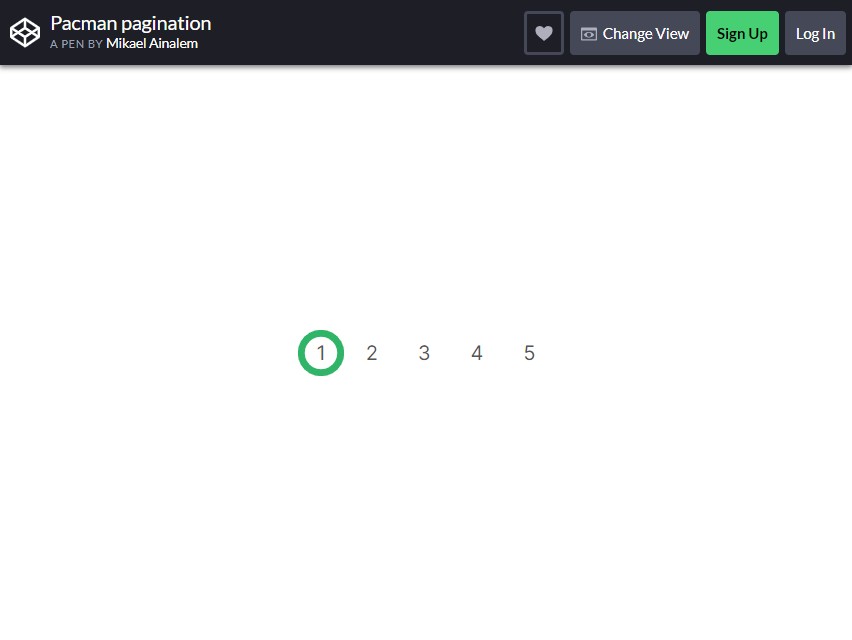
你是电子游戏的粉丝吗? 您的网站是专注于评论游戏、创建有关复古游戏的博客,还是只是一个游戏网站? 如果是的话,这是适合该利基市场的 Bootstrap 分页设计。
Pacman 分页设计是一个有趣且引人注目的动画设计。 您的用户所在的页面将通过 Pacman 图形突出显示。
当您的用户从一个页面移动到另一个页面时,该数字开始将数字吃到下一页。 代码本身可以完美运行,您可以直接将其用于您的网站。
如果您想更改此设计的一些元素,您可以自定义它以适应 Pacman 主题或使其与您网站的主题保持一致。 这是适用于任何网站的多功能且适合的设计。
更多信息/下载
雪人手分页

没有什么比著名神话生物的手更能彰显独特性和稀有性了。 为什么要使用这种设计进行分页? 为什么不?! 这是不寻常的,同时也是超级创意。
Yeti Hand 分页设计有一只雪人角色的手来移动序列号。 手移动标记以突出显示您的用户页面。
如果您想在您的网站上使用此实验性设计,您必须更改一些代码以使其与您的网站完全兼容和功能。 这种设计非常适合专为儿童设计的网站。
它是完全可定制的,您可以更改所有颜色。 选择一个实心填充背景,使手弹出。
更多信息/下载

这种分页设计适用于具有大量内容与读者分享的网站。 无限分页布局是滚动页面的一种简单而美妙的方式。
乍一看可能不是很清楚。 为此设计实现的唯一设计只是点,仅此而已。 是的,纯白点和纯色填充背景。 默认外观使网站看起来不断滚动且无休止。 赋予“无限”效果。
当读者或用户到达末尾时,引导分页将从头开始滚动,就像一个无限循环。 该代码可以完美运行,没有任何问题。
它已准备好用于您的网站,您可以自定义一些颜色以适合您的主题。
更多信息/下载

对于具有更现代外观和风格的网站,这是要走的路。 模块化形状和几何图形的使用可以使任何主题看起来很专业,并赋予其现代感。

使用此模板,您可以获得一个简单而实用的设计,可以帮助您的用户浏览您网站的内容。
它是完全可定制的,您可以更改背景和其他元素以适应您自己网站的主题。
更多信息/下载

也许您正在寻找一个比以前的创意网站更专业的网站。 这种引导式分页设计具有更商务和专业的外观。 商业网站始终保持最小和简单的外观。
这将防止其他元素引起的那些不需要的注意力吸引用户的注意力,并更多地关注内容。 该设计还使您的网站在其处理的业务中看起来是合法且严肃的。
更多信息/下载

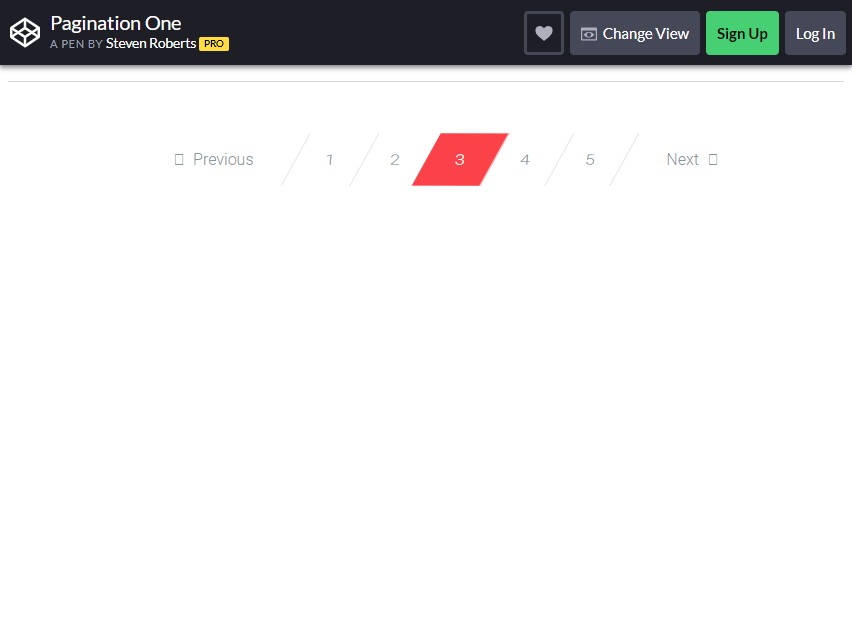
现代风格是否过于平淡? 这里! 尝试更时尚、更具未来感的外观。 Bootstrap Pagination One 的几何形状和使用的颜色选择看起来很糟糕。
它是模板概念的材料设计和样式。 它为分页栏使用了简单的线条和酷炫的悬停效果。
如果您想进行一些更改,您可以在提供的模板中添加或更改代码。 但建议您保持颜色不变,没有什么比深红色更能说明力量了!
更多信息/下载

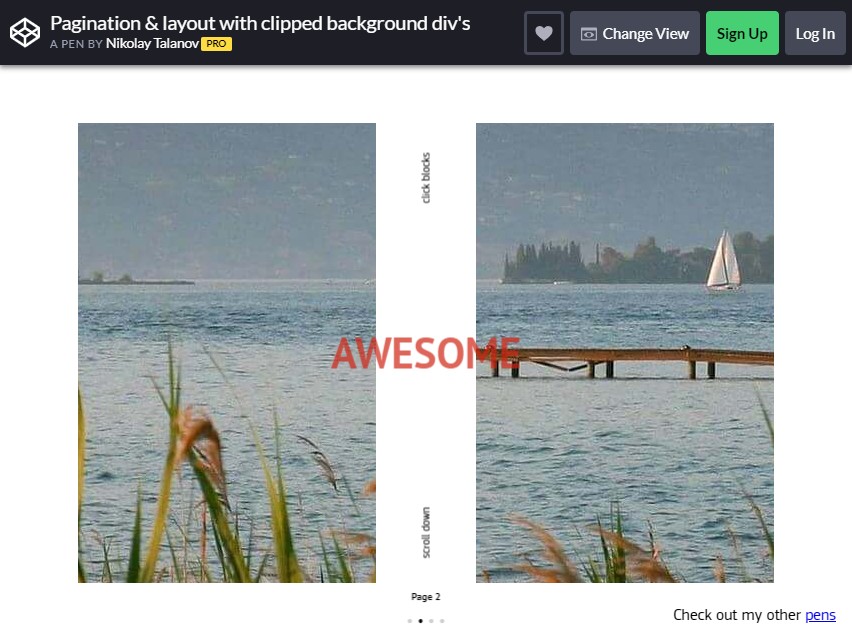
您的网站是否充满了大量的演示幻灯片? 好吧,此分页旨在帮助您相应地组织和安排幻灯片。 它有助于使网页和幻灯片看起来更美观和赏心悦目。
该模板在滑块上使用了 PARALLEL 滚动效果,因此它具有更多的用户参与度和交互性。
此滑块的功能有两种使用方法,您可以使用手势滚动滚动,在幻灯片之间切换或使用位于底部的分页棒。
更多信息/下载

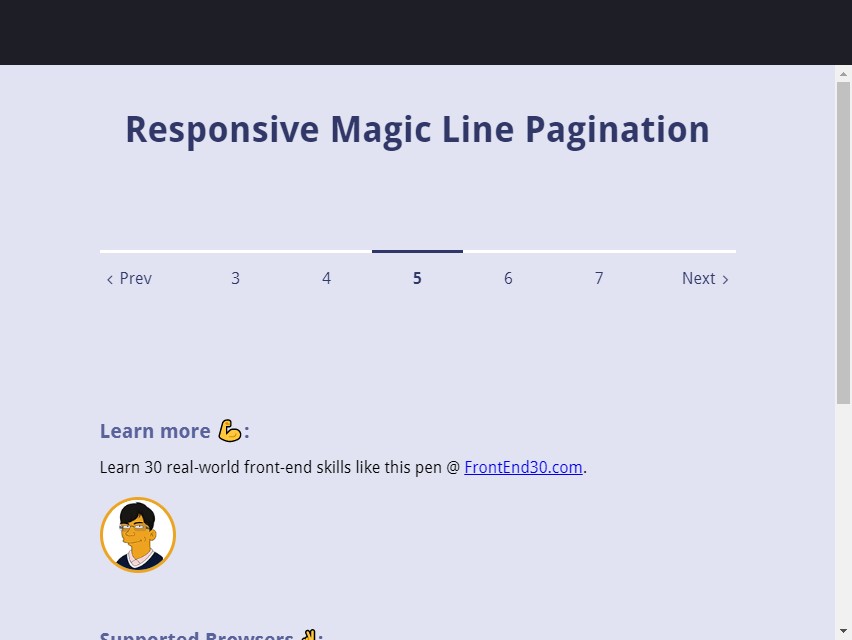
这种引导分页设计适用于外观更专业的网站。 该概念基于人们如何看待网页设计对他们“有吸引力”。
该设计使用滚动条线,类似于以前的。 它与之前的滚动条几乎相似,但这个滚动条是水平滑动的。 设计功能是在页面顶部放置一条线,告诉用户他们在指示的页面上。
该行悬停在用户所在页码的顶部。 完成的精彩编码使水平线的滚动功能运行顺畅,没有任何问题。
它非常适合希望为其用户提供更多图形设计的网站。
更多信息/下载

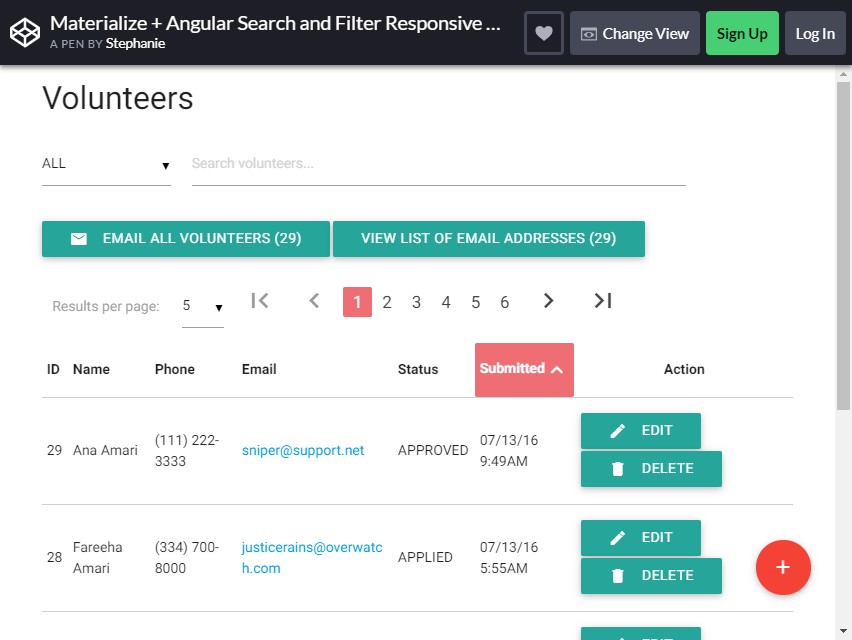
我们都知道,如果没有指示器告诉我们当前所在的页面,组织我们的邮件可能是一项艰巨的任务。
这个 Materialise Responsive Table 不仅是一个功能齐全的元素,而且还是一个可以用来整理用户帐户的设计。
该模板提供了一个可以显示大量内容和信息的响应式表格。 美丽的色彩和令人惊叹的设计使这张桌子成为每个网站的“必备品”。
让您的用户有权使用此功能对他们的邮件、帐户或通知进行分类。 添加的 Bootstrap 分页也可以帮助他们相应地组织数据。
除了分页,您还将在一个元素中获得一个带有过滤选项的搜索栏。 由于这种设计包含很多功能,因此代码更高级一些。
但是您只需要更改一些东西,例如添加背景图片,更改一些文本并稍微调整颜色以使其脱颖而出。
更多信息/下载

工具提示分页以其简单的设计和极简主义而自豪,它使用点而不是纯文本。 鉴于其简单的设计,您可以轻松地在网站的任何部分使用它,并且它会像手套一样合身。
该设计是为为新用户提供教程和提示的网站而设计的。 它可以嵌入到提供第一手提示的子菜单中。 该设计是为只有几个页面的网站而设计的。
更多信息/下载

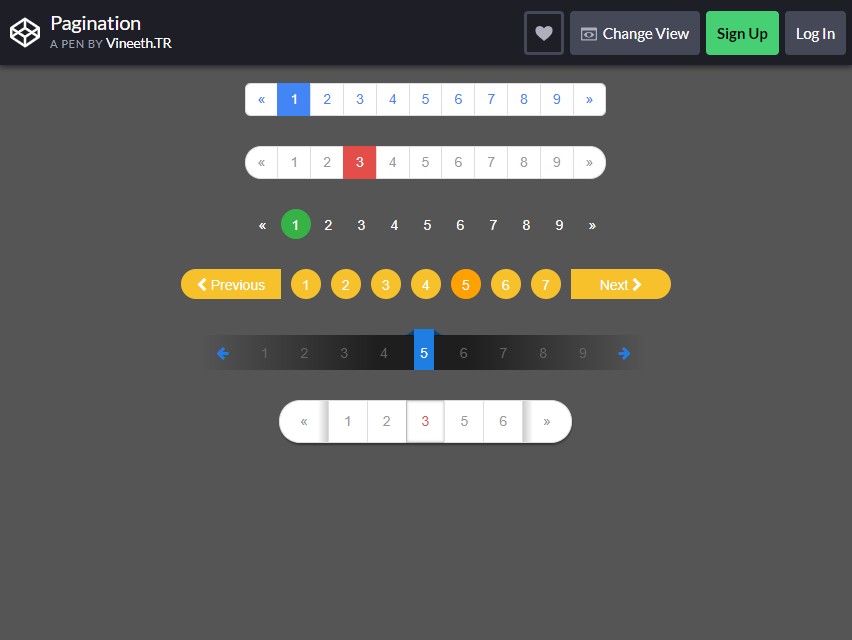
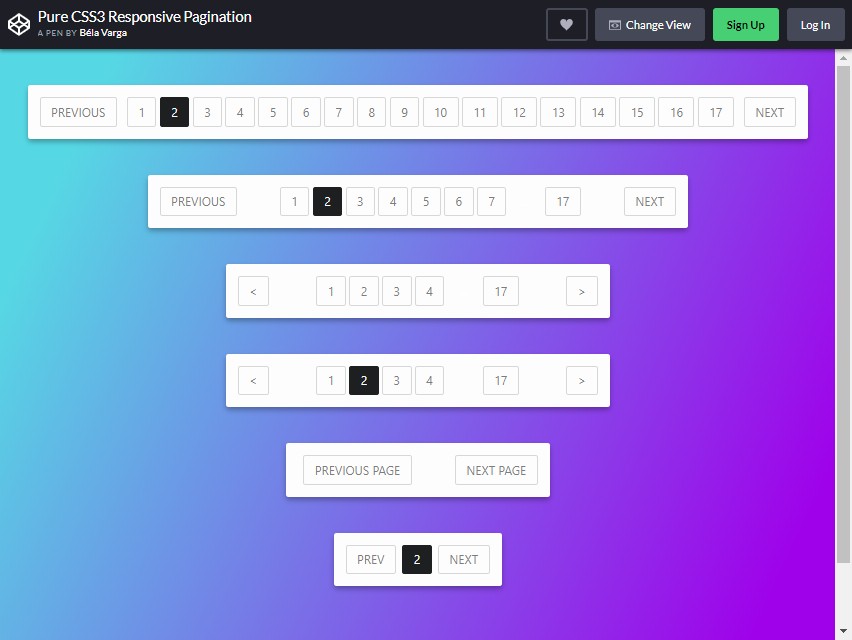
这是另一组引导分页元素。 该模板具有六种分页样式可供选择。 每种类型的设计都彼此相似,唯一的区别是它可以容纳的页面范围。
您可以添加到条形类型的页数只有一个有限的范围。 如果您要采用这种设计,请尝试选择您认为适合您网站中网页数量的条形长度。
该设计包括轻线条笔触和宽度,使其具有专业外观。 这带有 QUICK 动画效果,当用户将鼠标悬停在页码上时会突出显示页码。
鉴于其简单性,它可以用于任何类型的网站主题和风格。
更多信息/下载

这是目前最好的和创造性的分页设计之一。 鉴于其独特的布局和功能,这种编码将非常复杂。 但是您可以立即使用它,并且适用于任何网页设计。
正如您在之前的布局中所注意到的,这个布局并没有占用太多空间。 页码隐藏在带有“Next”文本的细长条中。 当用户将鼠标悬停在它上面时,左右箭头开始出现。
单击箭头将显示页码,其下方将用细线表示。 如果您正在尝试管理您在网站上留下的给定空间,那么这是完美的分页。
设计很棒,功能无可挑剔。
更多信息/下载

还记得我们之前讨论过的 Pacman 主题设计吗? 想要真正的交易吗? 好吧,这是另一个真正符合 Pacman主题的 Pacman 风格引导分页设计!
经典的 RETRO 视频游戏多年来一直令游戏玩家赞叹不已。 带回这款传奇游戏,让您的用户怀旧,让他们记住我们在玩这款游戏时的乐趣和享受。
这最适合以儿童活动为特色的网站或游戏网站。 当用户将鼠标悬停在一个节点上时,Pacman(或荧光笔)开始咀嚼他的方式。
Pacman 吃掉那个节点并在节点被点击时向那个位置移动,这很甜蜜,不是吗?
更多信息/下载

在经历了许多设计之后,让我们尝试回归基础。 响应式分页设计简洁明了。 乍一看,它具有专业的外观。
这是一个基本的分页设计,可以毫无问题地用于任何网站。 如果您有一个色彩缤纷、外观现代、主题为 MINIMALIST 的网站,那么这就是您正在寻找的设计。
更多信息/下载

Roundie Pagination 与上一个类似,具有与上一个相同的简洁优雅的设计。 唯一的区别是,这款具有给定的配色方案和设计更加大胆和华丽。
该栏有一些深度,使其从背景中弹出。 颜色的选择也使设计看起来最好。
更多信息/下载
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
