2022 年 22 个最佳免费引导选项卡示例
已发表: 2022-01-13我们发现了许多用于原型设计的免费 Bootstrap 选项卡的好例子。
由于没有任何真正可靠的解决方案可以让我们多次使用和重用,因此我们决定创建我们的代码片段。
除了完整的响应能力和定期更新外,我们还确保每个都带有用户友好的代码。
非常适合初学者,但同样适合专业人士。
使用我们的 Bootstrap 选项卡,组织元素、节省网站空间和 BOOSTING UX 很容易。
您拥有快速执行所需的一切。 享受!
最佳免费引导选项卡示例
Colorlib 向导 30

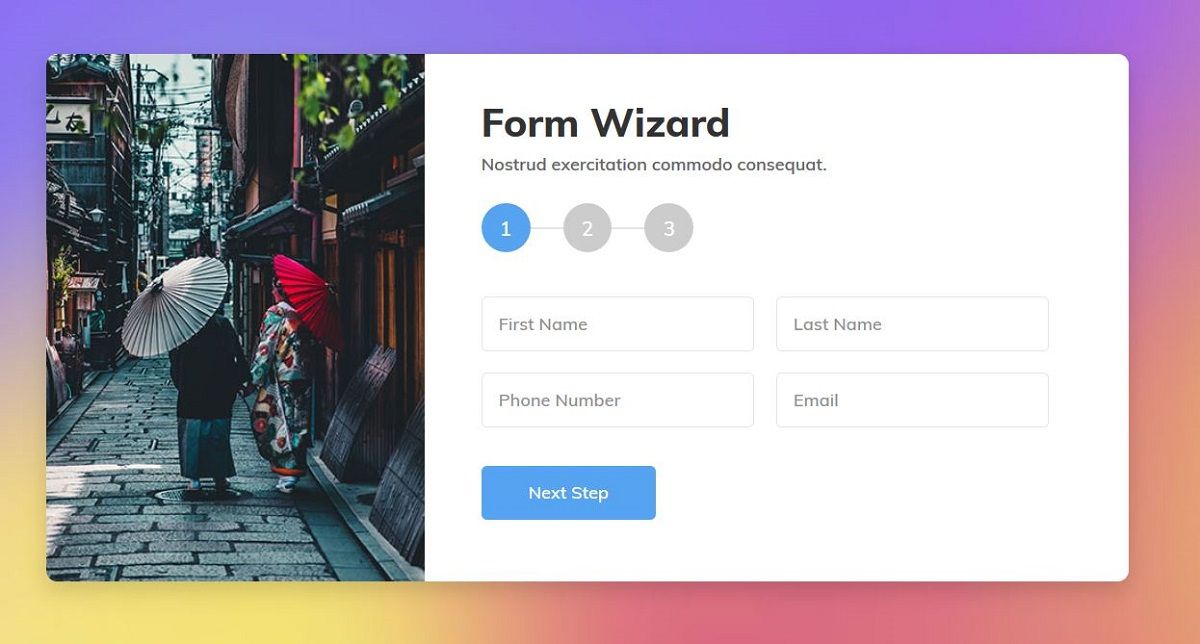
Colorlib Wizard 30 是一个非常有用的表单向导,它使用引导选项卡组织表单内容。 该向导不是一次性从用户那里获取所有输入,而是让您分三步接受用户输入,从而使整个过程对您的客户来说更容易。
这三个步骤有三个选项卡。 选项卡图标是指示步骤的数字。 数字 1 表示第一步,数字 2 表示第二步,数字 3 表示第三步。
此表单在第一步中收集名字和姓氏。 单击“下一步”按钮将显示下一步。
用户还可以通过单击编号选项卡来查看特定步骤。
用户必须在第二个选项卡中输入电子邮件地址和密码,而第三个选项卡允许用户选择主题并撰写评论。
更多信息/下载
Colorlib 向导 29

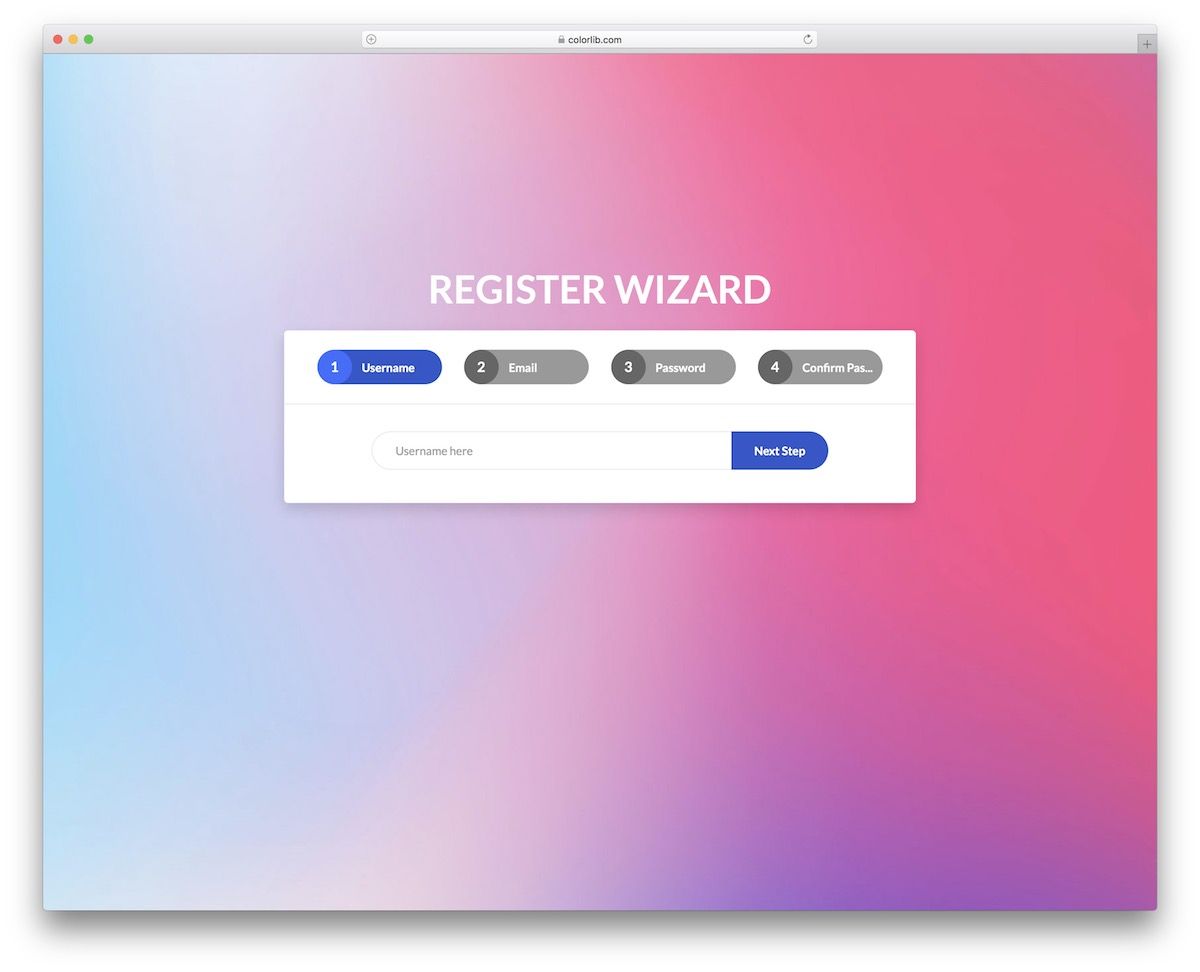
如果您正在寻找一个简单而现代的免费 4 步向导,这是一个方便快捷的解决方案。 该工具使用 Bootstrap 框架来确保所有现代设备的出色性能。
什么很酷; 通过前往现场演示预览,您可以先在移动设备和桌面设备上进行测试,然后再从那里开始。
这四个步骤包括用户名、电子邮件、密码和密码确认。 但是,如果您想执行任何配置,请务必让它们发生。
该结构非常方便,确保每个用户都能充分利用它。
更多信息/下载
颜色库向导 27

Colorlib Wizard 27 为您提供垂直选项卡。 这是一个惊人的表单向导,可让您从网站用户那里收集必要的详细信息。 该向导有三个位于表单左侧的选项卡。
用户可以通过单击选项卡来查看每个选项卡的内容。
他们还可以通过单击“下一步”按钮查看下一个选项卡的内容。
由于出色的设计,这些标签看起来很棒。 选项卡中使用的文本颜色为白色,而选项卡中文本的背景颜色为蓝色的变体。
这种颜色组合非常养眼。 标签有一个特殊的,漂亮的形状。
更多信息/下载
Colorlib 向导 26

Colorlib Wizard 26 带有三个水平选项卡。 这些选项卡是使用 Bootstrap 开发的,它们看起来非常现代和酷。 单击选项卡时,选项卡的内容显得非常流畅。
用户还可以通过单击“下一步”按钮查看下一个选项卡的内容。
选项卡是“个人信息”、“预订”和“确认”。
正如选项卡标题所暗示的那样,姓名和电话号码等个人信息收集在第一个选项卡中,第二个选项卡从用户那里获取预订信息。 相反,第三个选项卡显示输入的详细信息和价格,并要求用户确认。
更多信息/下载
Colorlib 向导 25

Colorlib Wizard 25 是由 Colorlib 开发的一个很棒的表单向导。 它为您提供了三个设计精美的选项卡。 选项卡标题是“个人信息”、“银行信息”和“确认详细信息”。
在“个人信息”选项卡中,要求用户输入个人信息,例如姓名、出生日期等。当“银行信息”选项卡打开时,会要求用户提供银行信息。
“确认详细信息”选项卡要求用户确认输入的详细信息。
勾选符号已在选项卡图标中使用。 并且数组符号已用于“下一步”按钮。 按钮中没有显示“下一步”一词,而是显示一个箭头符号,指示下一步。
更多信息/下载
Colorlib 向导 24

Colorlib Wizard 24 是由 Colorlib 制作的一个惊人的注册表单。 此注册表单有 4 个选项卡。 在此向导中,您可以看到很好的 Bootstrap 选项卡示例。
选项卡代表在此注册表单中从用户那里收集的信息类别。
选项卡的标题具有有意义的文本,例如“关于”和“帐户”。 它们还具有有意义的图标,以便用户可以了解每个选项卡的含义。
单击时选项卡图标的颜色会发生变化。 这使得表单在视觉上吸引用户。 它改善了用户体验。
更多信息/下载
Colorlib 向导 23

Colorlib Wizard 23 是 Colorlib 构建的最好的向导之一。 这是一个包含多个选项卡的注册表单。 它通过多个步骤从用户那里获取各种信息,从而可以轻松提供必要的详细信息。
此向导中有 4 个带有适当标题和图标的选项卡。 选项卡标题是“帐户”、“个人”、“付款”和“确认”。 只需查看选项卡标题和图标,用户就可以了解每个选项卡的内容。
例如,任何人都可以通过查看选项卡标题和“个人”选项卡的图标轻松了解必须在此选项卡中输入个人信息。
更多信息/下载
Colorlib 向导 22

Colorlib Wizard 22 是一个表单向导,它通过 3 个步骤收集用户输入。 每个步骤都有一个选项卡,此向导中有三个选项卡。 选项卡图标是指示步骤的数字。
用户可以通过单击“下一步”按钮或单击编号选项卡进入下一步。
单击下一步按钮或单击选项卡图标时,选项卡图标的颜色会发生变化。
第一个选项卡收集个人信息,例如姓名、电话号码和电子邮件。
第二个选项卡要求用户选择位置、日期和时间。
第三个选项卡允许用户确认输入的详细信息。
更多信息/下载
Colorlib 向导 21

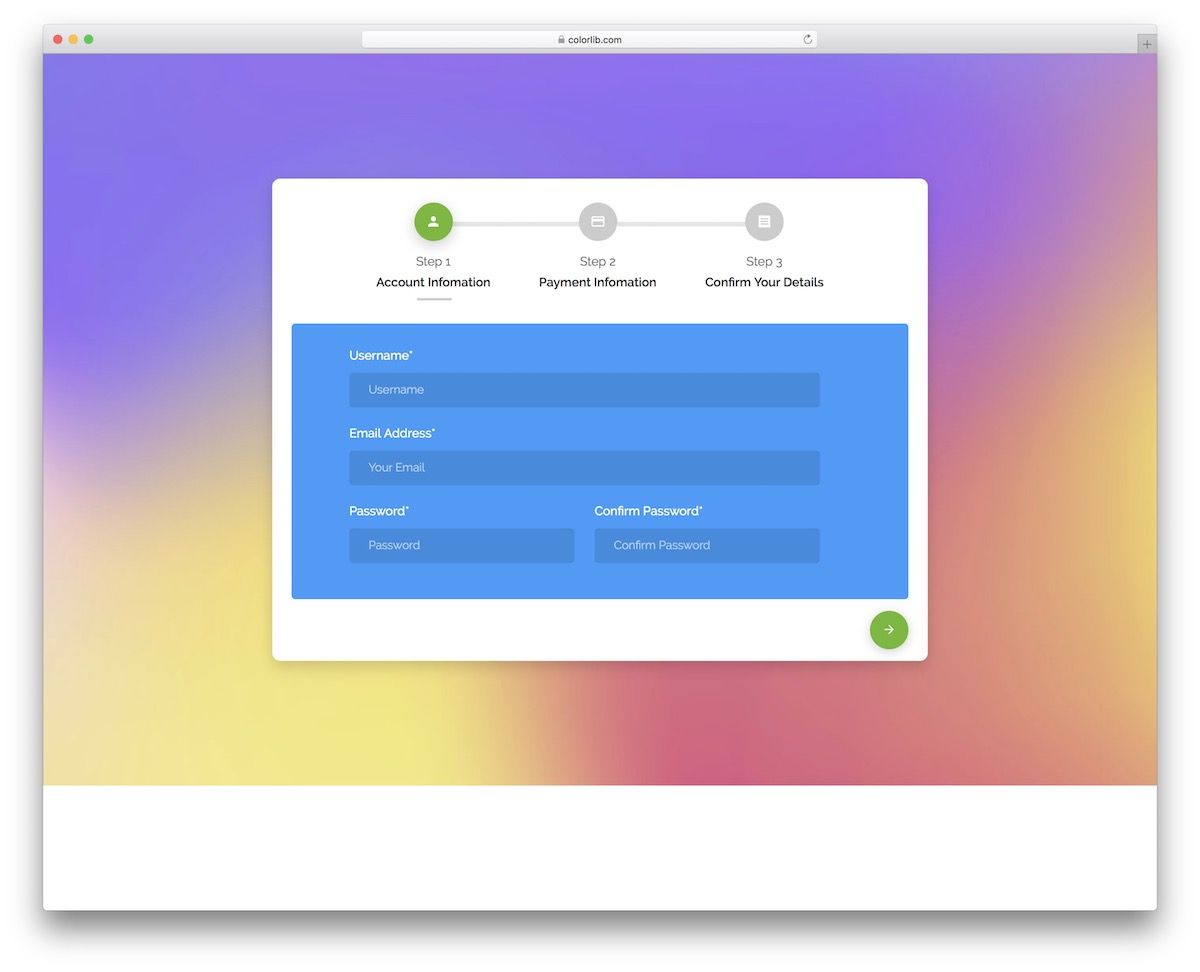
另一个现代且易于集成的免费 Bootstrap 选项卡,您可以根据需要进行微调和更改。 默认情况下,它带有渐变背景,但您可以在幕后进行编辑。
简而言之,虽然您可以按原样使用免费向导,但您当然可以根据自己的需要对其进行定制。
该代码段包含账户、付款和信息确认三个步骤。 这样,您将获得几个预定义的字段,这些字段将为您节省额外的时间。
响应式布局还确保了 3 步过程在不同的屏幕尺寸上都能很好地工作。
更多信息/下载
Colorlib 向导 20

Colorlib Wizard 20 是由 Colorlib 开发的优秀注册表单。 此表单带有三个选项卡。 这些选项卡是使用 Bootstrap 设计的。 此注册表单可以更轻松地创建帐户。
通过此表单向导,您的网站访问者只需三个简单的步骤即可在您的网站上创建一个帐户。
Bootstrap 选项卡图标看起来非常时尚。 选项卡标题是“帐户设置”、“社交资料”和“个人详细信息”。 您可以更改此注册表单中的所有内容。 如果需要,您可以更改选项卡标题。
您还可以修改输入字段。 如果您不需要此表单中提供的所有输入字段,则可以删除不必要的字段。
更多信息/下载
Colorlib 向导 19

Colorlib Wizard 19 是另一个很棒的表单向导,包括三个 Bootstrap 选项卡。 这些选项卡将使您的用户可以轻松地在您的网站上注册。
由于所需信息是通过三个小步骤收集的,因此用户可以更轻松地提供他们的详细信息。

选项卡的标题反映了所需输入的类别。 这样用户就可以了解在每个选项卡中需要输入什么样的信息。
您的网站访问者可以通过单击标签标题来查看特定标签的内容。 他们还可以通过单击“NEXT”和“PREV”按钮在选项卡之间导航。
更多信息/下载
颜色库向导 15

Colorlib 向导为您提供三个垂直选项卡。 选项卡的位置使用户可以方便地单击特定选项卡并查看其内容。
选项卡使用了适当的图标和有意义的标题,以了解每个选项卡包含的内容。 “个人信息”选项卡告诉它会要求用户输入个人详细信息,例如姓名、电子邮件地址、电话号码等。
选项卡图标中的数字表示步骤。 所以带有数字 1 的选项卡告诉用户这是第一步。
更多信息/下载
颜色库向导 14

Colorlib Wizard 14 是一个功能强大的表单向导,您可以将其用作您网站上的注册表单。 您的网站访问者可以使用此注册表单向您的公司或网站注册。
表格的标题是“建立您的个人资料”。 您可以将此标题更改为更适合您的名称。
页面的背景颜色是浅绿色的变体。
此向导为您提供三个引导选项卡,其标题为“关于”、“帐户”和“地址”。 每个选项卡都从用户那里收集特定类型的信息。 如果您需要从用户那里收集其他信息,您可以更改选项卡标题。
更多信息/下载
颜色库向导 11

Colorlib Wizard 11 是另一个很好的包含 Bootstrap 选项卡的表单向导示例。 此表单中有 4 个选项卡。 此表单向导不允许用户在未填写第一个选项卡中的表单的情况下转到下一个选项卡或查看另一个选项卡。
因此,如果您的用户想要转到下一个选项卡,他们必须首先填写第一个选项卡中的所有必填字段。
同样,当用户在第二个选项卡上时,如果不填写该选项卡中的必填字段,他们就无法转到下一个选项卡或最后一个选项卡。
这是一个很好的功能,可以让您的用户以非常系统的方式使用此表单创建帐户。
更多信息/下载
Colorlib 向导 8

Colorlib Wizard 8 带有 4 个引导选项卡。 标签的设计令人惊叹。 选项卡标题是“步骤 01”、“步骤 02”等。 每个选项卡都有一个有趣的图标。
如果您有一家销售水果的在线商店,此表单向导将适合您。
第一步是输入买家的基本信息,例如姓名、电子邮件地址和国家/地区。 第二步提示用户更改用户的当前密码。 第三步将您的客户带到他们的购物车。 最后一步显示购物车总数并告诉客户结帐。
更多信息/下载
Colorlib 向导 5

Colorlib Wizard 5 是由 Colorlib 开发的一款出色的表单向导。 在这种形式中,用户只能看到当前打开的选项卡的标题。 它为您提供了四个选项卡。 Bootstrap 已用于设计选项卡。
只有当这些选项卡变为活动选项卡时,用户才能看到他们的标题。 换句话说,他们可以在打开选项卡时看到选项卡标题。 他/她看不到其他非活动选项卡的标题。
这简化了整个表格。 这种极简设计看起来很酷。 在您的网站上使用它,它会给您的客户留下深刻印象。
更多信息/下载
Colorlib 向导 3

Colorlib Wizard 3 具有带有时尚图标的选项卡。 看看这个表单向导,它看起来很棒。 如果您喜欢这个表单向导,您可以在您的网站上使用它,它完全免费,还可以修改代码。
根据您的要求和偏好进行更改。 如果需要,您可以更改照片。 与此博客文章中提到的任何其他表单一样,此表单是完全可定制的。
要查看有关此表单向导的更多信息或下载它,请单击下面的“更多信息/下载”按钮,要查看此向导的预览,请单击下面的“演示”按钮。
更多信息/下载
Colorlib 向导 2

如果您正在为您的客户或您自己开发酒店网站,Colorlib Wizard 2 将非常适合您。 此表格将允许客户预订房间。
此表格的不同选项卡中提供了预订步骤。
有四个垂直选项卡。 要求用户在每个选项卡中输入详细信息并从各种选项中进行选择。 最后一个选项卡告诉用户确认他们所做的选择以及输入的详细信息。
这些选项卡将整个预订过程分解为小而简单的步骤。
更多信息/下载
Colorlib 向导 1

Colorlib Wizard 1 是由 Colorlib 开发的一个很酷的注册表单向导。 此注册表单为您提供三个选项卡。 这些选项卡是使用 Bootstrap 设计的。
用户填写第一个选项卡中的字段后,他们需要单击“转发”按钮转到下一个选项卡。
用户还可以通过单击下一个选项卡的图标转到下一个选项卡。
每个选项卡都有一个有意义的标题,指示用户做某事。 例如,第一个选项卡的标题是“请填写您的详细信息,指示用户输入他们的详细信息。
更多信息/下载
奖金免费引导选项卡
Boomer 的 Bootstrap 选项卡

Boomer 的 Bootstrap 选项卡是 Bootstrap 选项卡的一个非常高级的示例。 它是先进的,因为它有嵌套的选项卡。 标签里面有标签。 嵌套选项卡在某些情况下很有用,但并非总是如此。
嵌套选项卡使您的网站变得复杂。 所以你应该避免这种复杂性,但在某些情况下,使用嵌套选项卡是最好的选择。
此选项卡示例为您提供了 4 个主选项卡,标题分别为“主页”、“个人资料”、“消息”和“设置”。 “主页”选项卡下有辅助选项卡,标题为“选项 1”和“选项 2”。
您可以随时从代码轻松更改选项卡标题。
更多信息/下载
Bootstrap Tab + jQuery Validate by Gabriel Buzzi Venturi

Gabriel Buzzi Venturi 开发了这个 Bootstrap 选项卡示例。 此示例有两个选项卡,分别为“联系信息”和“地址信息”。
在“联系信息”选项卡中,用户必须输入他/她的姓名和电子邮件地址,而在“地址信息”选项卡中,必须输入用户的地址。
更具体地说,在第二个选项卡中,用户必须输入他们的邮政编码、地址和城市名称。
这只是一个模板,使用它可以节省一些时间,但是您必须修改此模板中的许多内容以适合您的网站。
更多信息/下载
Ivan Melgrati 的引导选项卡/折叠

这个 Bootstrap 选项卡模板有五个垂直选项卡。 Ivan Melgrati 创造了这支笔。
由于这是一个完全可自定义的 Bootstrap 模板,您可以在此 Bootstrap 选项卡示例中更改任何内容。 如果您不需要五个选项卡,则可以删除其中一些选项卡。
如果您认为需要更多选项卡,可以从代码中添加更多选项卡。 您可以更改设计并更改每个选项卡的内容以满足您的要求。 请参阅此模板的代码并根据您的喜好对其进行修改。
通过修改代码,您可以更改此模板的各个方面。
更多信息/下载
这篇文章为您提供了最佳 Bootstrap 选项卡的列表。 Internet 上有许多可用的 Bootstrap 选项卡示例。 但是在本文中,我提到了最好的 Bootstrap 选项卡模板。 我希望您发现此列表很有用。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
